10 ตัวอย่างการออกแบบหน้า 404 ระดับมหากาพย์จากธุรกิจ Six-Figure
เผยแพร่แล้ว: 2022-09-17กำลังมองหาตัวอย่างการออกแบบหน้า 404 ที่ยอดเยี่ยมเพื่อสร้างแรงบันดาลใจให้กับตัวคุณเองอยู่ใช่ไหม
หน้า 404 ที่ถูกต้องสามารถช่วยเพิ่มโอกาสในการขายและการแปลงที่คุณจะสูญเสียไปอย่างแน่นอน แต่อะไรทำให้หน้า 404 ดีจริงๆ คุณสามารถสร้างเพจ killer 404 โดยไม่ต้องจ้างนักพัฒนาได้หรือไม่? หน้า 404 ของคุณจะดูไฮเอนด์แค่ไหน?
เราจะตอบคำถามเหล่านี้ทุกครั้ง
ในโพสต์นี้ เราจะพูดถึง 10 ตัวอย่างการออกแบบหน้า 404 ที่ดีที่สุดที่เราเคยเห็น จากนั้น เราจะอธิบาย ว่าทำไมมันถึงได้ผล
มาดำน้ำกันเถอะ
หน้า 404 คืออะไรและทำไมคุณจึงควรใส่ใจ
หน้า 404 คือหน้าแบบกำหนดเองที่คุณสร้างบนไซต์ของคุณ ซึ่งจะแสดงเมื่อใดก็ตามที่มีคนพยายามเข้าถึง URL บนไซต์ของคุณที่ไม่มีอยู่แล้ว จุดประสงค์ของหน้า 404 คือเพื่อป้องกันไม่ให้ผู้เยี่ยมชมดังกล่าวออกจากไซต์ของคุณทันที
แน่นอน หากคุณไม่มีหน้า 404 คุณจะสูญเสียผู้เยี่ยมชมเหล่านี้ และข้อผิดพลาด 404 เป็นเรื่องปกติมากกว่าที่คุณคิด ไซต์ใด ๆ ที่ใช้งานมาระยะหนึ่งจะถูกลบหน้าและโพสต์
การออกแบบหน้า 404 ที่ดีสามารถช่วยให้คุณรักษาผู้เยี่ยมชมที่สะดุดเข้ากับข้อผิดพลาด 404 และสามารถแปลงผู้เยี่ยมชมเหล่านั้นโดยเปลี่ยนเส้นทางไปยังหน้าอื่น
ตัวอย่างการออกแบบหน้า 404 ที่ดีที่สุด
เมื่อคุณทราบแล้วว่าการออกแบบหน้า 404 สามารถทำอะไรให้คุณได้บ้าง ก็ถึงเวลาตรวจสอบรายชื่อการออกแบบที่ดีที่สุดที่เราเคยเห็น หากคุณต้องการสร้างหน้า 404 ของคุณ เราขอแนะนำให้ใช้ SeedProd เพื่อสร้าง SeedProd ช่วยให้คุณสร้างหน้า Landing Page ที่กำหนดเองใน WordPress (รวมถึง 404 หน้า) โดยไม่ต้องเขียนโค้ดใดๆ
ไปตรวจสอบความคิดเห็นฉบับสมบูรณ์ของ SeedProd และสร้างหน้า 404 ของคุณเอง หรือดำดิ่งลงไปในรายการของเราเพื่อหาแรงบันดาลใจก่อน
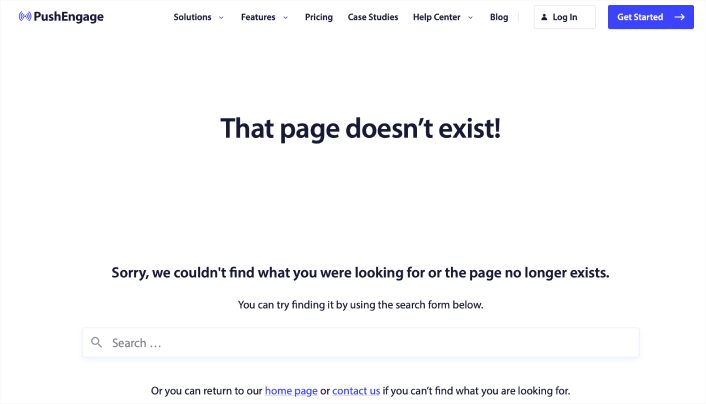
#1. PushEngage

การออกแบบหน้า PushEngage 404 เป็นตัวอย่างที่สมบูรณ์แบบของทุกสิ่งที่คุณต้องการจากหน้าข้อผิดพลาด มีข้อความขอโทษที่ชัดเจนและแถบค้นหาที่สนับสนุนให้คุณอยู่ในไซต์และค้นหาแหล่งข้อมูลที่คุณต้องการ
นอกจากนี้ยังให้ตัวเลือกแก่คุณในการไปที่หน้าแรกหรือติดต่อกับทีม
ด้วยวิธีนี้ ผู้เยี่ยมชมจะมีตัวเลือกให้อยู่ในไซต์และเรียกดูเนื้อหาเพิ่มเติมต่อไป แต่ที่สำคัญกว่านั้นคือการใช้เมนูนำทาง เมนูการนำทางทำให้ผู้ใช้สามารถไปที่ใดก็ได้บนไซต์ทันที และการมีเมนูนำทางในการออกแบบหน้า 404 ของคุณทำให้หน้ารู้สึกเหมือนเป็นส่วนหนึ่งของเว็บไซต์เดียวกันแทนที่จะเป็นข้อความแสดงข้อผิดพลาดแบบสุ่ม
ด้วยการออกแบบหน้า 404 นี้ เป้าหมายก็ง่าย: ทำให้ผู้คนอยู่ในไซต์ PushEngage
คุณสามารถใช้หน้า 404 นี้เป็นเทมเพลตได้โดยตรง มันน้อยที่สุดและมีประสิทธิภาพสูง ดังนั้น คุณสามารถสร้างหน้าใหม่ได้ในเวลาไม่กี่นาที
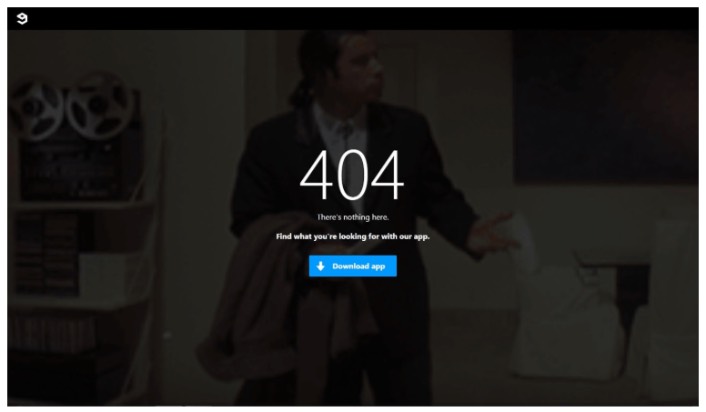
#2. 9gag

9gag มีการออกแบบหน้า 404 ที่ตรงไปตรงมาและตรงไปตรงมาที่สุดเท่าที่เราเคยเห็นมา ไม่มีอะไรต้องพิจารณาสำหรับผู้เยี่ยมชมอย่างแน่นอน คุณได้รับคำกระตุ้นการตัดสินใจที่ชัดเจนเพื่อดาวน์โหลดแอปของพวกเขา
มุ่งเน้นที่การแปลงผู้เยี่ยมชมเว็บเป็นผู้ใช้แอปและนั่นคือทั้งหมดที่มีให้ หน้านี้มีขนาดเล็กมากและ GIF ของ John Travolta ที่ดูหายไปนั้นเป็นสัมผัสที่ยอดเยี่ยม
ใช่ เราเพิ่งพูดถึงการนำเสนอวิธีต่างๆ ในการรักษาผู้มาเยี่ยมเยียน แต่คุณไม่สามารถครอบงำพวกเขาด้วยตัวเลือกมากมายเช่นกัน สำหรับนักพัฒนาแอป เทมเพลตนี้เป็นทองคำบริสุทธิ์ คุณสามารถสร้างหน้า Landing Page ของแอปและลิงก์ไปที่หน้า 404 ของคุณได้อย่างง่ายดาย
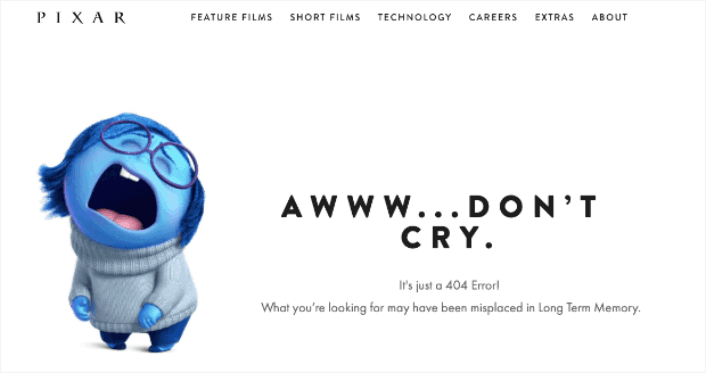
#3. Pixar

พิกซาร์มักจะใช้เค้กด้วยความคิดสร้างสรรค์ พวกเขามีตัวอย่างการออกแบบหน้า 404 ที่สนุก สร้างสรรค์ และมีส่วนร่วมมากที่สุด
ด้วยหนึ่งในตัวละครจากภาพยนตร์เรื่อง Inside Out พวกเขาเล่นด้วยความหงุดหงิดเมื่อต้องลงผิดหน้า จากนั้นผู้ใช้จะสามารถใช้เมนูหลักที่ด้านบนของหน้าเพื่อย้อนกลับไปยังเว็บไซต์ได้
คำติชมเดียวที่เรามีคือไม่มีแถบค้นหาเพื่อช่วยให้ผู้ใช้ค้นหาทรัพยากรที่เกี่ยวข้อง หากคุณกำลังใช้งานไซต์ WordPress คุณสามารถตั้งค่าเครื่องมือค้นหาทั่วทั้งไซต์แบบกำหนดเองได้อย่างรวดเร็วโดยใช้ SearchWP
ตรวจสอบการทบทวน SearchWP ของเราเพื่อเรียนรู้เพิ่มเติม
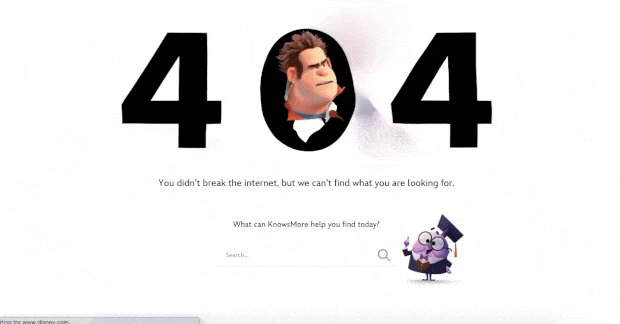
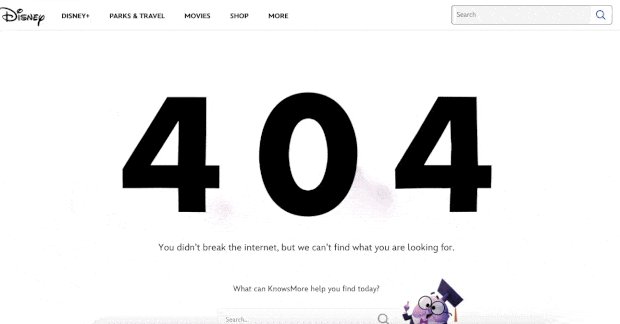
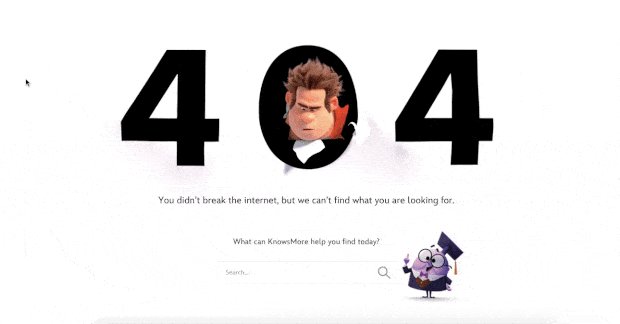
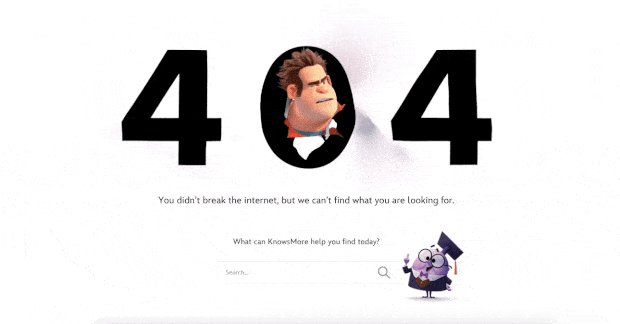
#4. ดิสนีย์

การออกแบบหน้า 404 ของดิสนีย์นั้นยอดเยี่ยมมาก คุณได้รับแถบค้นหาเพื่อค้นหาแหล่งข้อมูลที่เกี่ยวข้อง
แต่ที่สำคัญกว่านั้น ทุกๆ อย่างที่เกี่ยวกับหน้าเพจให้ความรู้สึกเหมือนแบรนด์ดิสนีย์ แอนิเมชั่นเอ็ฟเฟ็กต์ที่มีตัวละครยอดนิยม Wreck It Ralph จากภาพยนตร์ฮิตของพวกเขา Ralph Breaks the Internet นั้นน่ารักสุดๆ
คุณยังได้รับเมนูการนำทางที่ด้านบนเพื่อให้เข้าถึงหน้าที่คุณต้องการค้นหาได้อย่างง่ายดาย นี่คือการปรับปรุงการออกแบบหน้า 404 ของ Pixar หากคุณพิจารณาเมนูการนำทางอย่างละเอียดถี่ถ้วน คุณจะเห็นว่าเมนูนั้นชี้ไปที่หน้า ร้านค้า สวนสาธารณะและการเดินทาง และ ภาพยนตร์ เหล่านี้คือผู้ทำเงินทั้งหมด และทุกครั้งที่พวกเขาได้รับคนทำการแปลงจากหน้า 404 มันจะเป็นเงินที่พวกเขาจะต้องสูญเสียไป
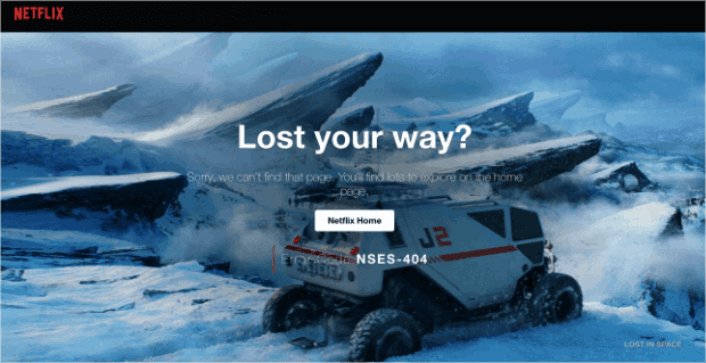
#5. Netflix

Netflix เป็นแพลตฟอร์มการค้นพบมากกว่าเครื่องมือค้นหา ดังนั้น เราจะปล่อยให้ข้อเท็จจริงปรากฏว่าไม่มีแถบค้นหาในหน้า 404 ของพวกเขา นอกจากนี้ คุณจะคลั่งไคล้การออกแบบนี้ได้อย่างไร? ฉากหลังเป็นฉากจากเรื่อง Lost in Space

เหมาะสมมากที่พวกเขาสามารถดึงสิ่งนี้ออกมาได้
สิ่งสำคัญที่ควรสังเกตที่นี่คือปุ่ม CTA ขนาดใหญ่ที่อยู่ตรงกลาง: หน้าแรกของ Netflix มันง่าย มีประสิทธิภาพ และน่าดึงดูดมาก การเห็นหน้า 404 เป็นประสบการณ์ที่แย่มากสำหรับผู้ใช้ แต่บางครั้ง สิ่งที่คุณต้องมีเพื่อนำเสนอ UX ที่ดีก็คือปุ่มที่มีป้ายกำกับชัดเจน
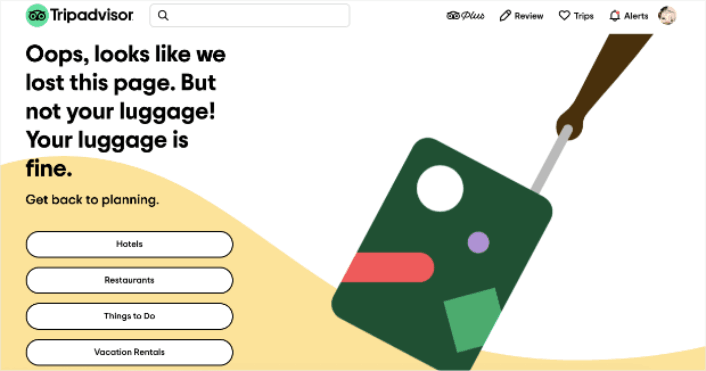
#6. Tripadvisor

Tripadvisor มีตัวอย่างหน้า 404 ที่สนุกและมีชีวิตชีวา เหมาะกับแบรนด์ของพวกเขา และหน้าเว็บก็ดูเป็นกันเองและสนุกสนาน เกือบ… ไปเที่ยวกับเพื่อนที่ตลก
ตรวจสอบเรื่องตลกพาดหัวเกี่ยวกับการสูญหายของเพจ แต่ไม่ใช่กระเป๋าเดินทางของคุณ นี่เป็นเรื่องตลกที่สมบูรณ์แบบสำหรับไซต์ท่องเที่ยว และเชิญชวนให้ผู้ใช้ไปยังส่วนหลัก 4 ของไซต์:
- โรงแรม
- ร้านอาหาร
- สิ่งที่ต้องทำ
- ที่พักตากอากาศ
วิธีที่ยอดเยี่ยมในการมีส่วนร่วมกับผู้ใช้อีกครั้งและช่วยให้พวกเขาวางแผนวันหยุดพักผ่อนครั้งต่อไปโดยไม่ต้องเร่งรีบ
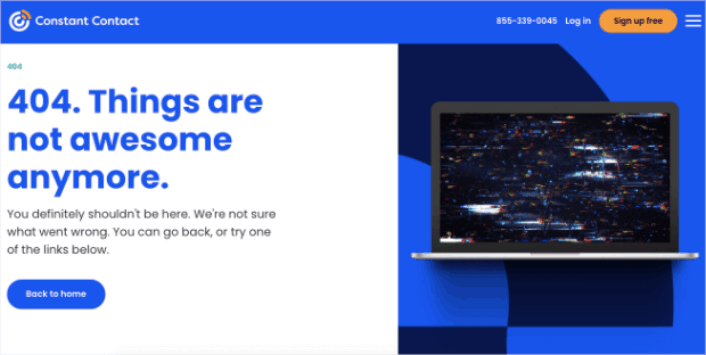
#7. ติดต่อคงที่

Constant Contact ให้บริการแก่เจ้าของธุรกิจรุ่นเยาว์และนักการตลาดเป็นส่วนใหญ่ ดังนั้น แม้ว่าภาษาของพวกเขาอาจดูไม่เป็นทางการ แต่นั่นเป็นวิธีที่ทำให้รู้สึก
การออกแบบหน้า 404 นี้เรียบง่าย สง่างาม และเข้าใจแนวความคิดของผู้ใช้ สังเกตว่าแม้จะใช้ภาษาที่ไม่เป็นทางการ สำเนาก็รู้สึกขอโทษและเป็นประโยชน์
หากมีข้อตำหนิประการหนึ่งที่เรามีก็คือเรื่องส่วนสุดท้ายของสำเนา มันบอกว่าคุณสามารถ "ลองลิงค์ใดลิงค์หนึ่งด้านล่าง" และให้ลิงค์เดียวเท่านั้นที่จะคลิก เราขอแนะนำให้เปลี่ยนคำรอบๆ ปุ่มหรือให้ลิงก์เพิ่มเติมเพื่อสำรวจ
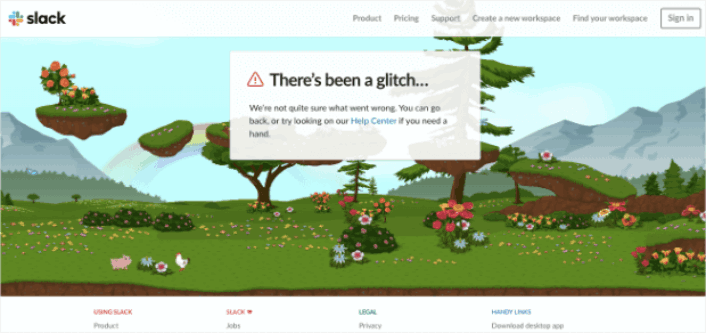
#8. หย่อน

Slack สร้างพื้นหลังภาพเคลื่อนไหวทั้งหมดสำหรับหน้าข้อผิดพลาด 404 ดังนั้นจึงมีส่วนร่วมอย่างมากและได้รับการออกแบบมาเพื่อให้ผู้คนอยู่ในไซต์ได้นานขึ้น
แน่นอน พวกเขามีลิงก์ที่นำผู้ใช้กลับไปที่ ศูนย์ช่วยเหลือ พร้อมกับลิงก์อื่นๆ ไปยังหน้าต่างๆ
ไม่มีลิงก์ไปยัง โฮมเพจ และนั่นเป็นสิ่งเดียวที่ขาดหายไป ในที่นี้ การออกแบบหน้า 404 ไม่จำเป็นต้องมีแถบค้นหา เนื่องจากจะลิงก์ไปยังศูนย์ช่วยเหลือซึ่งคุณใช้สำหรับค้นหาไซต์
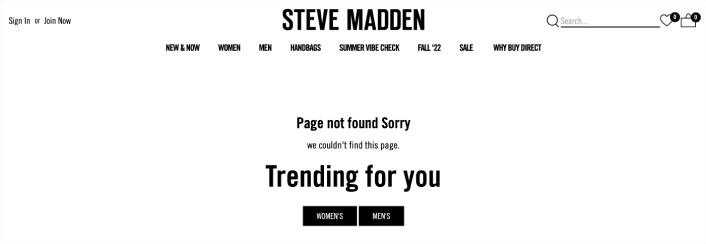
#9. Steve Madden

การออกแบบหน้า 404 ของ Steve Madden มีตัวเลือกมากมายสำหรับผู้เยี่ยมชมที่หายไป คุณสามารถใช้แถบค้นหาเพื่อค้นหาผลิตภัณฑ์บนเว็บไซต์ แต่ยังมีเมนูนำทางเพื่อค้นหาหน้าหมวดหมู่
จากนั้น คุณยังได้รับ CTA สองรายการที่เปลี่ยนเส้นทางคุณไปยังผลิตภัณฑ์ที่ได้รับความนิยม
ทุกตารางนิ้วของการออกแบบหน้าเว็บ 404 นี้ได้รับการปรับให้เหมาะสมสำหรับการคลิกเพื่อเพิ่มเวลาเฉลี่ยที่ใช้บนไซต์ การสร้างเพจแบบนี้ทำได้ง่ายมากเช่นกัน สิ่งที่คุณต้องทำคือใช้บล็อกอีคอมเมิร์ซของ SeedProd
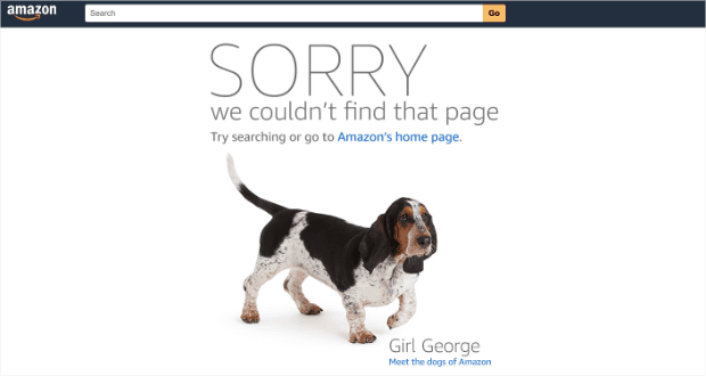
#10. อเมซอน

หาก Amazon สนุกกับการออกแบบหน้า 404 ก็เป็นเครื่องบ่งชี้ชัดเจนว่าคุณควรทำเช่นกัน!
หน้าเริ่มต้นด้วยคำขอโทษด้วยตัวอักษรขนาดใหญ่และหนา จากนั้นจะเปลี่ยนเส้นทางผู้ใช้ไปยังหน้าแรกของ Amazon หรืออนุญาตให้ผู้ใช้พบกับ "สุนัขของ Amazon" การเปลี่ยนเส้นทางที่ไม่ซับซ้อนนี้เป็นวิธีที่ยอดเยี่ยมในการทำให้ผู้คนอยู่ในไซต์ได้นานขึ้น
ท้ายที่สุดใครไม่รักสุนัข?
จะทำอย่างไรหลังจากเสร็จสิ้นการออกแบบหน้า 404 แล้ว
นั่นคือทั้งหมดสำหรับคนนี้!
การสร้างการออกแบบหน้า 404 เป็นส่วนที่ง่ายที่สุดในการสร้างธุรกิจออนไลน์ ส่วนที่ยุ่งยากคือการสร้างทราฟฟิกบนไซต์ของคุณและดึงดูดให้ผู้คนซื้อจากคุณอย่างสม่ำเสมอ
คำแนะนำของเราคือเริ่มต้นด้วยการแจ้งเตือนแบบพุช การแจ้งเตือนแบบพุชเป็นเครื่องมือที่ยอดเยี่ยมในการเพิ่มการมีส่วนร่วมและการแปลงของคุณเช่นกัน ไม่มั่นใจ? ตรวจสอบแหล่งข้อมูลที่น่าทึ่งเหล่านี้ในแคมเปญการแจ้งเตือนแบบพุช:
- วิธีแปลงสมาชิกเป็นผู้ซื้อโดยใช้การแจ้งเตือนทางเว็บ
- วิธีแจ้งสมาชิกโพสต์ WordPress ใหม่
- วิธีการส่ง Back-in-Stock Notifications เพื่อเพิ่มยอดขาย
เราขอแนะนำให้ใช้ PushEngage เพื่อส่งการแจ้งเตือนแบบพุชของคุณ
PushEngage เป็นซอฟต์แวร์แจ้งเตือนแบบพุชอันดับ 1 ของโลก ดังนั้น หากคุณยังไม่ได้เริ่มใช้งาน PushEngage วันนี้!
