5 ตัวอย่างที่ไร้รอยต่อของเว็บไซต์ที่สร้างโดย Divi AI (& คำแนะนำ)
เผยแพร่แล้ว: 2024-08-18Generative AI ได้ปฏิวัติอุตสาหกรรมการออกแบบเว็บไซต์ แต่ผู้สร้างบางรายยังคงต้องการให้คุณสนทนากับเทคโนโลยี AI เพื่อตอบคำถามเกี่ยวกับธุรกิจของคุณ กลุ่มเป้าหมาย บริการ และอื่นๆ โชคดีที่มีวิธีที่ง่ายและมีประสิทธิภาพมากขึ้นในการสร้างเว็บไซต์ ขอแนะนำ Divi AI – ตัวเปลี่ยนเกมที่เปลี่ยนวิสัยทัศน์ของคุณให้กลายเป็นเว็บไซต์ที่น่าทึ่งในเวลาไม่ถึง สองนาที ลืมแบบสอบถามที่น่าเบื่อและการปรับแต่งที่ไม่มีที่สิ้นสุดไปได้เลย
อินเทอร์เฟซที่ใช้งานง่ายของ Divi AI ช่วยให้คุณสร้างเว็บไซต์ที่สมบูรณ์ได้อย่างง่ายดายด้วยข้อความของแบรนด์ที่น่าดึงดูด รูปภาพคุณภาพสูง และเทมเพลตแบบไดนามิก มาเจาะลึกถึงวิธีการทำงานของ Divi AI และค้นพบตัวอย่างเว็บไซต์ Divi AI ที่สวยงาม 5 ตัวอย่าง (และคำแนะนำ) ที่คุณสามารถสร้างได้แทบจะในทันที คุณสามารถรับ Divi AI ได้ในราคาลด 60% ในช่วงลดราคาฤดูร้อน ดังนั้นอย่าลังเลเลย!
- 1 พลังของ Divi AI
- 1.1 ปลดล็อกพลังของ Divi AI ด้วยการเป็นสมาชิก Divi
- 2 กระบวนการสร้างเว็บไซต์ด้วย Divi AI
- 2.1 ขั้นตอนที่ 1: ติดตั้ง Divi
- 2.2 ขั้นตอนที่ 2: สร้างเว็บไซต์ด้วย Divi AI
- 2.3 ขั้นตอนที่ 3: แก้ไขการตั้งค่าส่วนกลางของเว็บไซต์ของคุณ
- 2.4 ขั้นตอนที่ 4: แก้ไขเทมเพลตตัวสร้างธีม Divi
- 2.5 ขั้นตอนที่ 5: แก้ไขค่าที่ตั้งล่วงหน้าทั่วโลกของ Divi
- 3 5 ตัวอย่างเว็บไซต์ที่สร้างโดย Divi AI อย่างง่ายดาย
- 3.1 ตัวอย่างที่ 1: ร้านพิซซ่า
- 3.2 ตัวอย่างที่ 2: ตัวแทนการท่องเที่ยว
- 3.3 ตัวอย่างที่ 3: ครูสอนกีต้าร์
- 3.4 ตัวอย่างที่ 4: บริษัทสถาปัตยกรรม
- 3.5 ตัวอย่างที่ 5: ผลงาน
- เคล็ดลับและคำแนะนำ 4 ข้อในการสร้างข้อความเตือนที่สมบูรณ์แบบ
- 4.1 มีความชัดเจนและเฉพาะเจาะจง
- 4.2 ให้ข้อมูลที่เกี่ยวข้องกับแบรนด์ของคุณ
- 4.3 ใช้ภาษาอธิบาย
- 4.4 ทำซ้ำและปรับแต่งคำแนะนำของคุณ
- 5 จากกระดานชนวนว่างเปล่าไปจนถึงเว็บไซต์ที่สวยงาม: Divi AI สัมผัสได้อย่างมหัศจรรย์
พลังของ Divi AI

ก่อนที่เราจะแสดงตัวอย่างเว็บไซต์ Divi AI ที่น่าทึ่งให้คุณดู ก่อนอื่นเราต้องให้ข้อมูลเชิงลึกแก่คุณก่อนว่า Divi AI คืออะไรและทำอะไรได้บ้าง Divi AI คือผู้ช่วยออกแบบ AI ของผลิตภัณฑ์เรือธงของเราที่เปลี่ยนใครก็ตามให้กลายเป็นซูเปอร์สตาร์ด้านการออกแบบเว็บไซต์ โซลูชันแบบครบวงจรนี้ทำงานร่วมกับ Visual Builder อันทรงพลังของ Divi และช่วยให้คุณสร้างเลย์เอาต์ที่น่าทึ่ง เขียนเนื้อหาที่น่าสนใจ สร้างภาพคุณภาพสูง เขียนโค้ด CSS และสร้างเว็บไซต์ที่สมบูรณ์ ทั้งหมดนี้ทำได้ด้วยข้อความแจ้ง ด้วย Divi AI คุณไม่จำเป็นต้องเป็นนักออกแบบมืออาชีพเพื่อให้ได้ผลลัพธ์ที่น่าทึ่ง
Divi AI นำพลังของนักเขียนมืออาชีพ นักพัฒนาเว็บ และศิลปินดิจิทัลมาไว้ที่ปลายนิ้วของคุณ ช่วยให้คุณสามารถมุ่งเน้นไปที่สิ่งที่สำคัญที่สุด: การขยายธุรกิจของคุณ ลองนึกภาพการสร้างเว็บไซต์ทั้งเว็บไซต์ใน ไม่กี่นาที สร้างสรรค์เนื้อหาที่น่าสนใจซึ่งโดนใจผู้ชม และสร้างภาพที่ไม่ซ้ำใครเพื่อดึงดูดความสนใจ ทั้งหมดนี้ไม่จำเป็นต้องมีประสบการณ์ด้านการออกแบบหรือการเขียนโค้ด
Divi AI มีให้บริการเป็นส่วนเสริมสำหรับธีม Divi และมีค่าใช้จ่าย 12.86 ดอลลาร์ต่อเดือน (เรียกเก็บเงินด้วยตนเอง) หากคุณสมัครในช่วงเทศกาลลดราคาฤดูร้อน นั่นคือส่วนลด 60% จากราคาปกติ
รับ Divi AI พร้อมส่วนลด 60%
ปลดล็อกพลังของ Divi AI ด้วยการเป็นสมาชิก Divi

เพื่อใช้ประโยชน์จาก Divi AI ก่อนอื่นคุณจะต้องซื้อสมาชิก Divi ซึ่งให้สิทธิ์คุณในการเข้าถึงธีม WordPress ที่ทรงพลังที่สุดในตลาด Divi มีเครื่องมือแก้ไขแบบลากและวางที่ใช้งานง่ายและมาพร้อมกับคลังเทมเพลตที่สร้างไว้ล่วงหน้าขนาดใหญ่เพื่อเริ่มต้นการออกแบบของคุณ Divi ยังมีคุณสมบัติอันทรงพลัง เช่น โมดูล Divi แบบกำหนดเอง สไตล์สากล ตัวสร้างธีม และการผสานรวมหลายร้อยรายการเพื่อให้คุณควบคุมรูปลักษณ์และความรู้สึกของเว็บไซต์ของคุณในทุกด้านได้อย่างสมบูรณ์ เพียง $89 ต่อปี คุณสามารถสร้างเว็บไซต์ Divi ได้มากเท่าที่คุณต้องการ และ ทดลองใช้ Divi AI
รับดิวิ
กระบวนการสร้างเว็บไซต์ด้วย Divi AI
การสร้างเว็บไซต์ด้วย Divi AI นั้นเป็นกระบวนการที่เรียบง่ายและตรงไปตรงมา เพียงติดตั้ง Divi บนเว็บไซต์ WordPress ของคุณ ให้ข้อมูลบางอย่างเกี่ยวกับเว็บไซต์ของคุณแก่ Divi AI จากนั้นเว็บไซต์ของคุณจะพร้อมใช้งานภายในไม่กี่นาที มาดูกระบวนการกันดีกว่า แล้วคุณจะเห็นว่า Divi AI นั้นเหลือเชื่อและเรียบง่ายเพียงใด
ขั้นตอนที่ 1: ติดตั้ง Divi
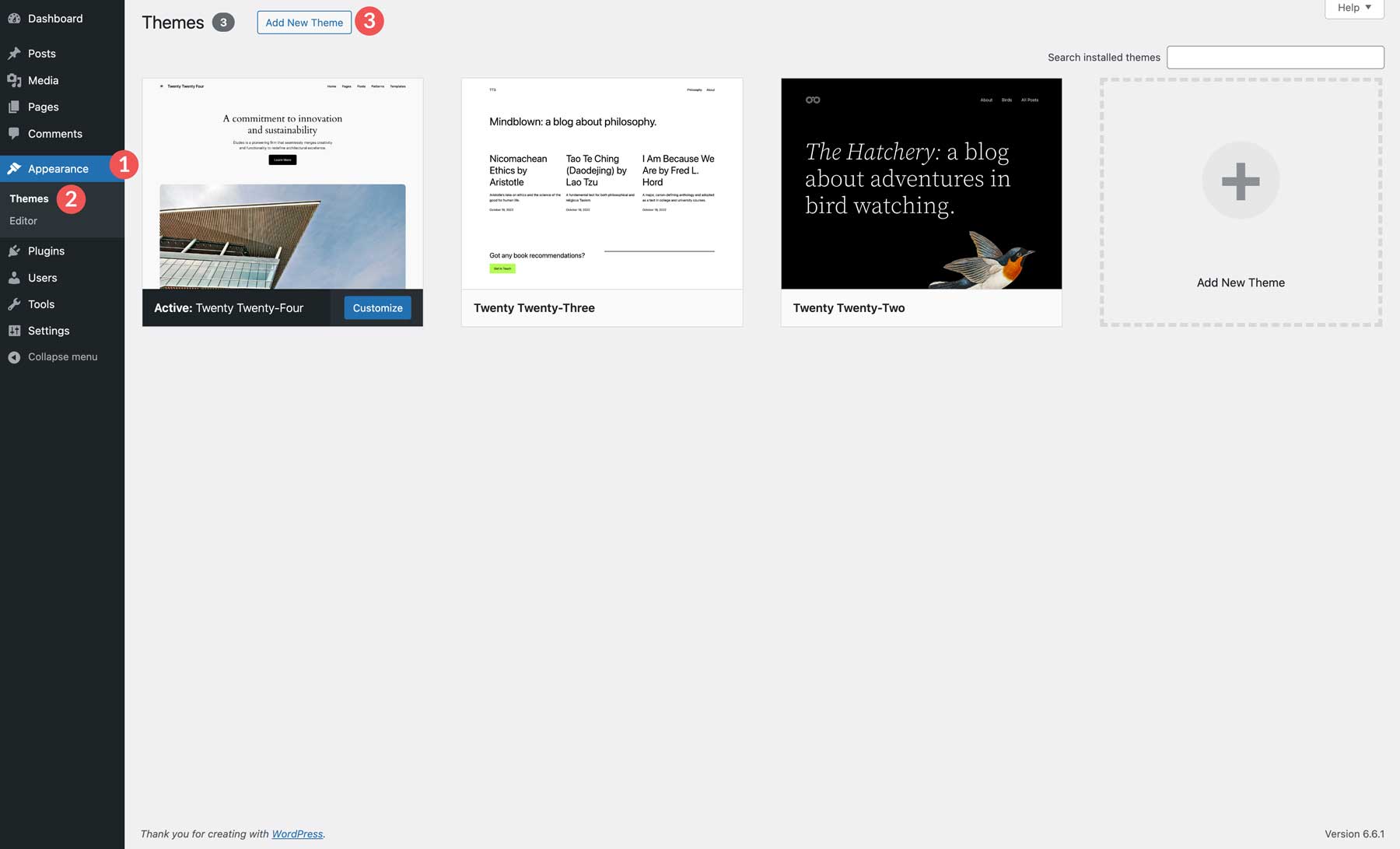
เมื่อซื้อ Divi แล้ว ให้ไปที่การติดตั้ง WordPress ค้นหา แท็บลักษณะที่ปรากฏ และคลิกที่ Themes คลิกปุ่ม เพิ่มธีมใหม่ เพื่อติดตั้ง Divi

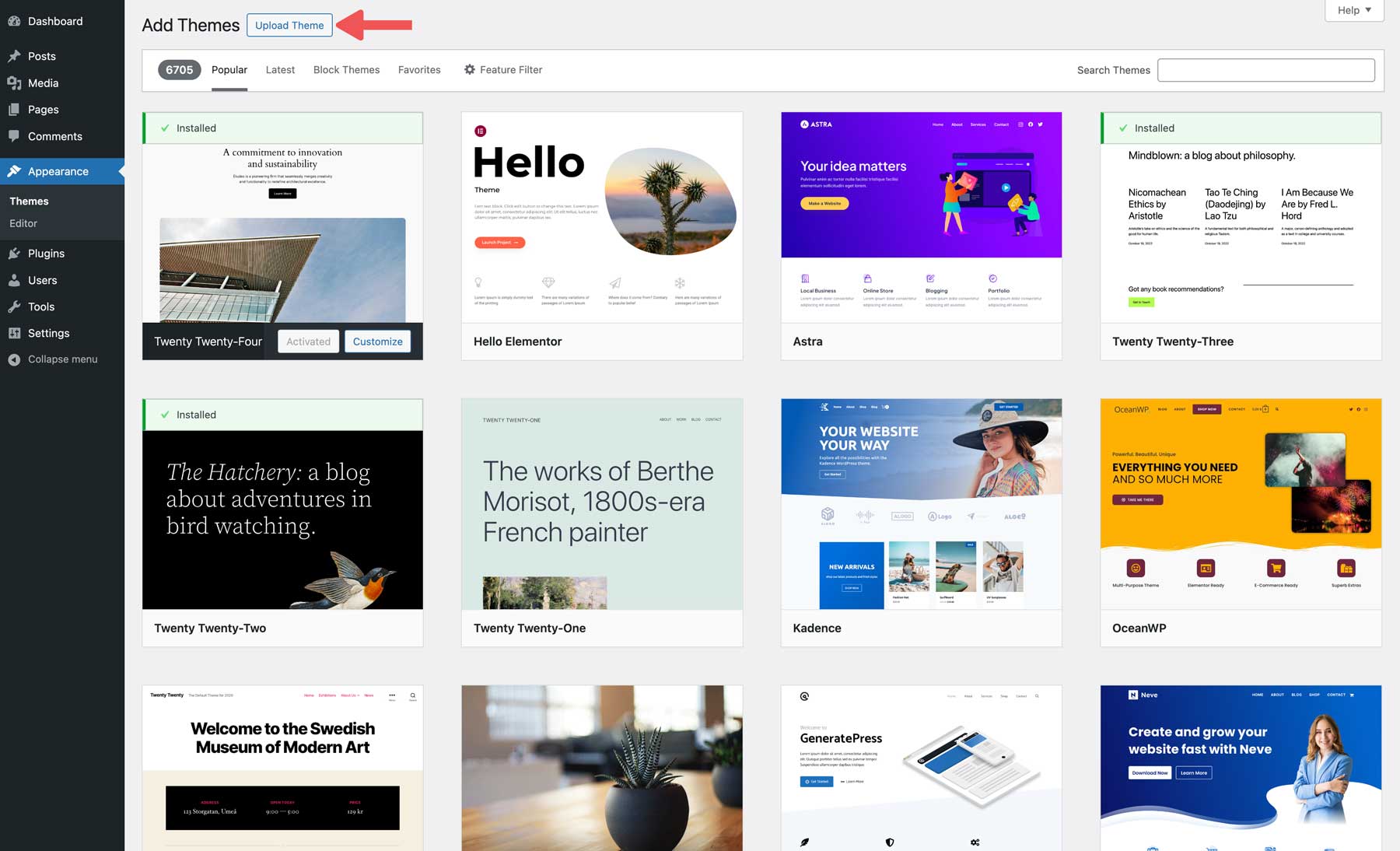
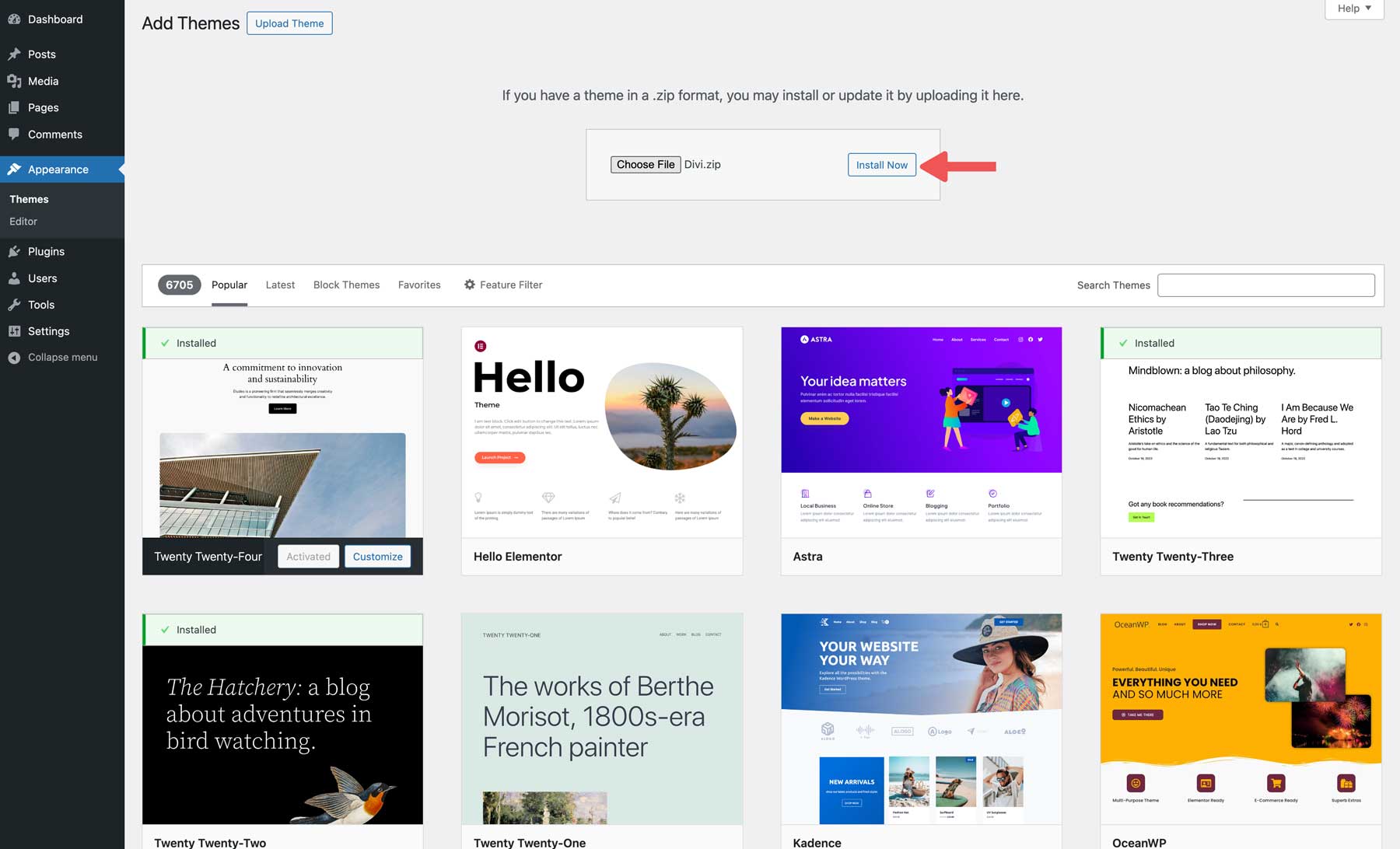
คลิกปุ่ม อัปโหลดธีม และค้นหาไฟล์ธีม Divi ที่ถูกซิปบนคอมพิวเตอร์ของคุณ

จากนั้นคลิกปุ่ม ติดตั้งทันที เพื่อติดตั้ง Divi บน WordPress

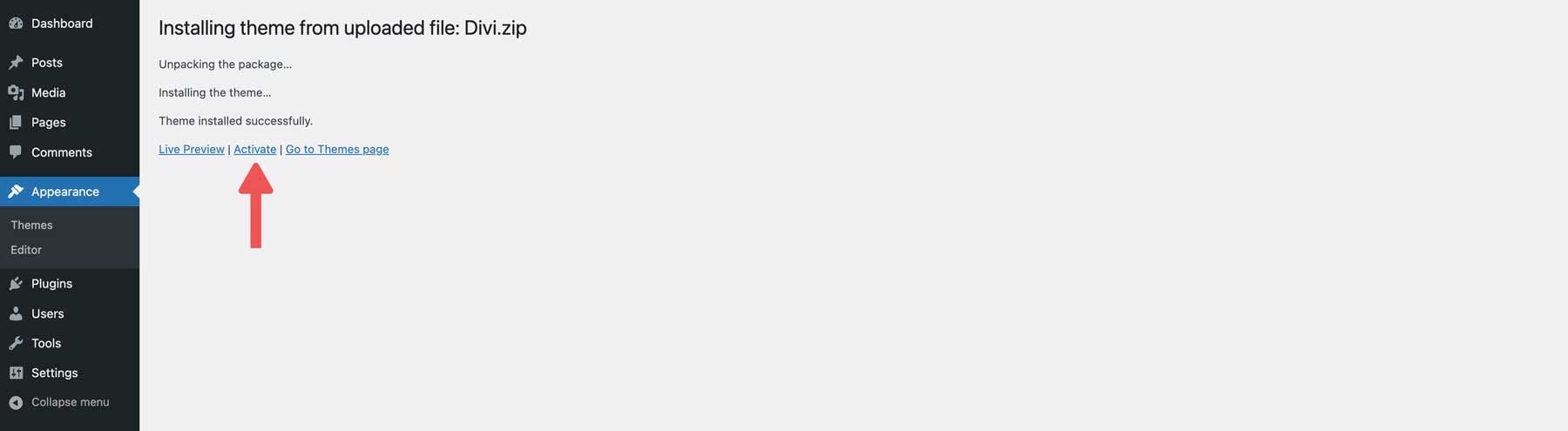
WordPress จะดำเนินการตามขั้นตอนเพื่อติดตั้งธีม Divi เมื่อติดตั้งแล้ว ให้คลิกปุ่ม เปิดใช้งาน เพื่อให้ใช้งานได้

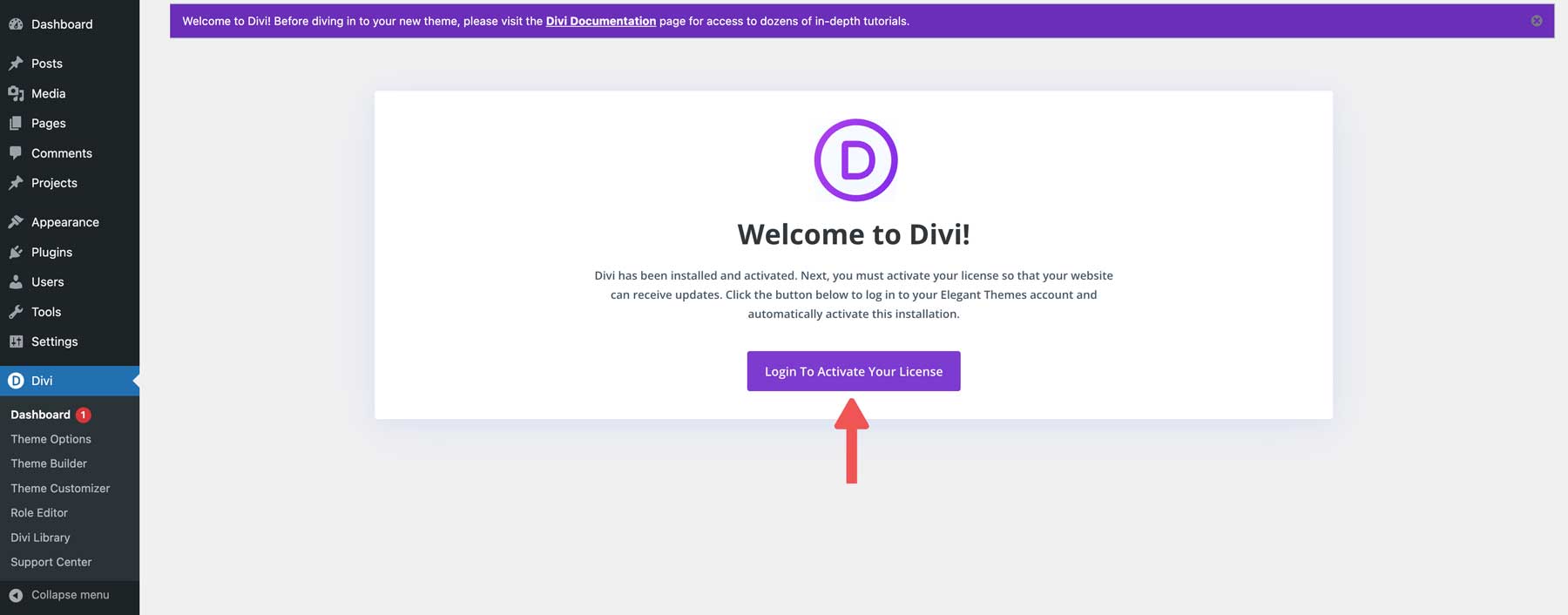
เมื่อติดตั้งแล้ว คุณต้องเชื่อมต่อสมาชิกภาพ Elegant Themes กับการติดตั้ง WordPress คลิกปุ่มเข้าสู่ระบบเพื่อเปิดใช้งานใบอนุญาตของคุณเพื่อดำเนินการต่อ

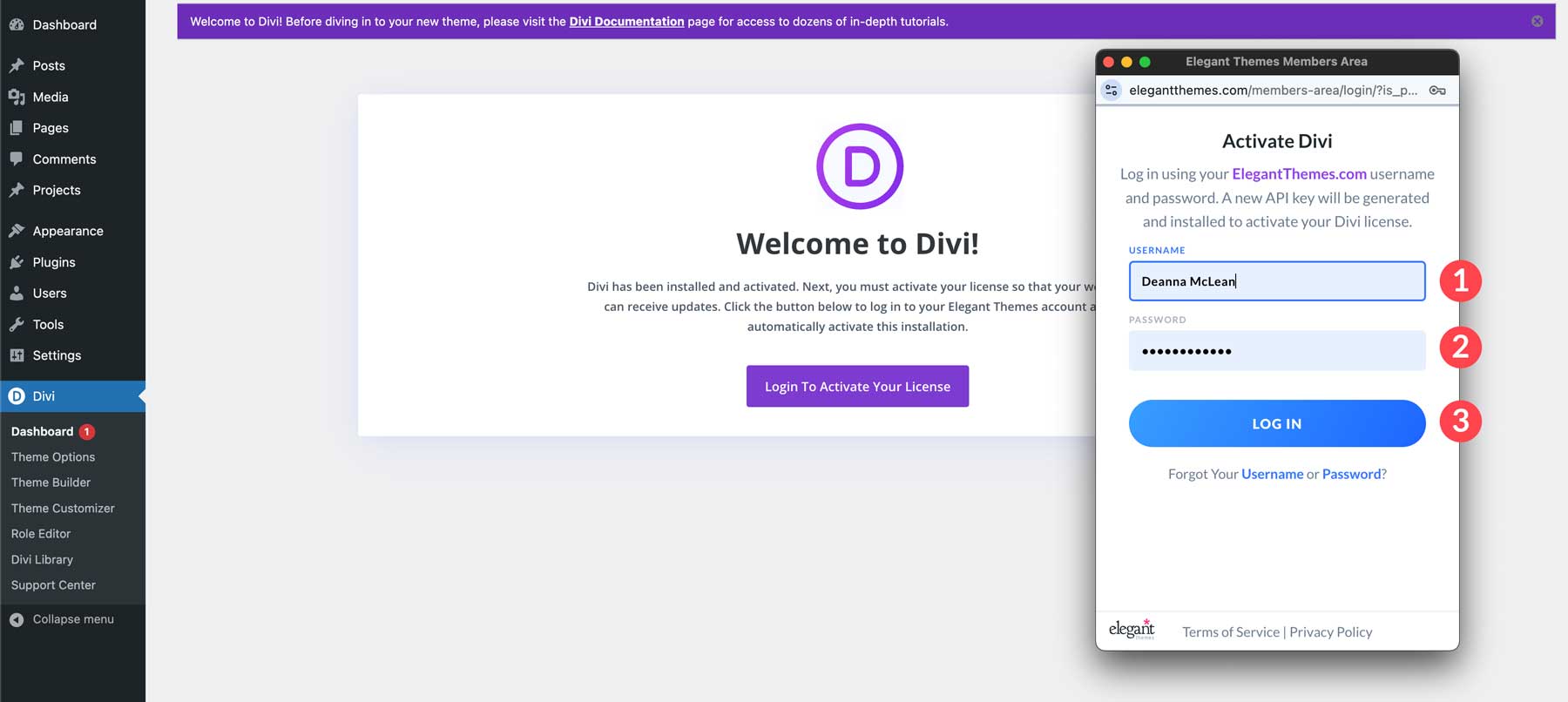
เมื่อกล่องโต้ตอบปรากฏขึ้น ให้ป้อน ชื่อผู้ใช้และรหัสผ่าน ของ Elegant Themes จากนั้นคลิก เข้าสู่ระบบ

ขั้นตอนที่ 2: สร้างเว็บไซต์ด้วย Divi AI
เมื่อติดตั้ง Divi แล้ว ตอนนี้คุณสามารถใช้ Divi AI เพื่อสร้างเว็บไซต์ได้แล้ว ตามที่กล่าวไว้ก่อนหน้านี้ ทุกเว็บไซต์ที่คุณสร้างด้วย Divi AI จะมาพร้อมกับหน้าเว็บหลัก ข้อความ รูปภาพ เทมเพลตตัวสร้างธีม สไตล์สากล และการตั้งค่าตัวปรับแต่งธีมทั้งหมดที่กำหนดค่าไว้สำหรับคุณ กระบวนการนี้ใช้ Divi Quick Sites เพื่อนำเสนอสองวิธีในการสร้างเว็บไซต์ รวมถึงไซต์เริ่มต้นที่สร้างไว้ล่วงหน้าหรือเว็บไซต์ที่สร้างโดย AI
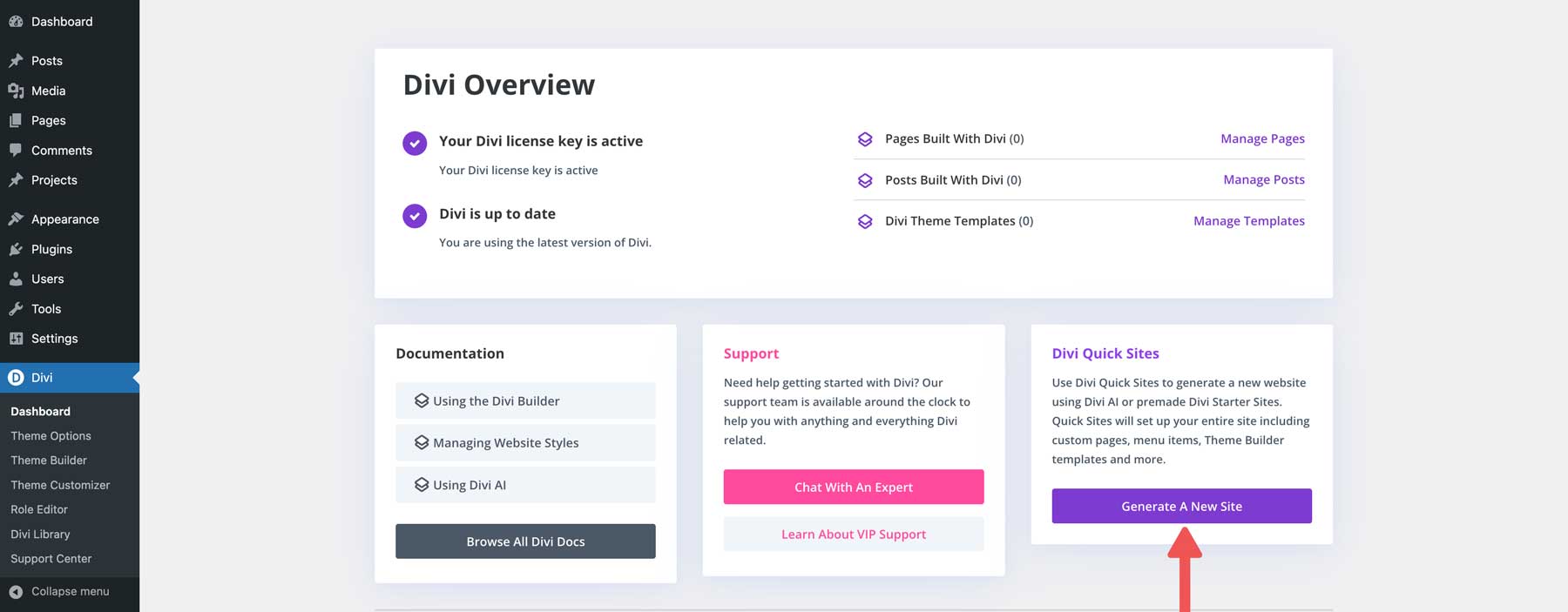
คลิกปุ่ม สร้างไซต์ใหม่

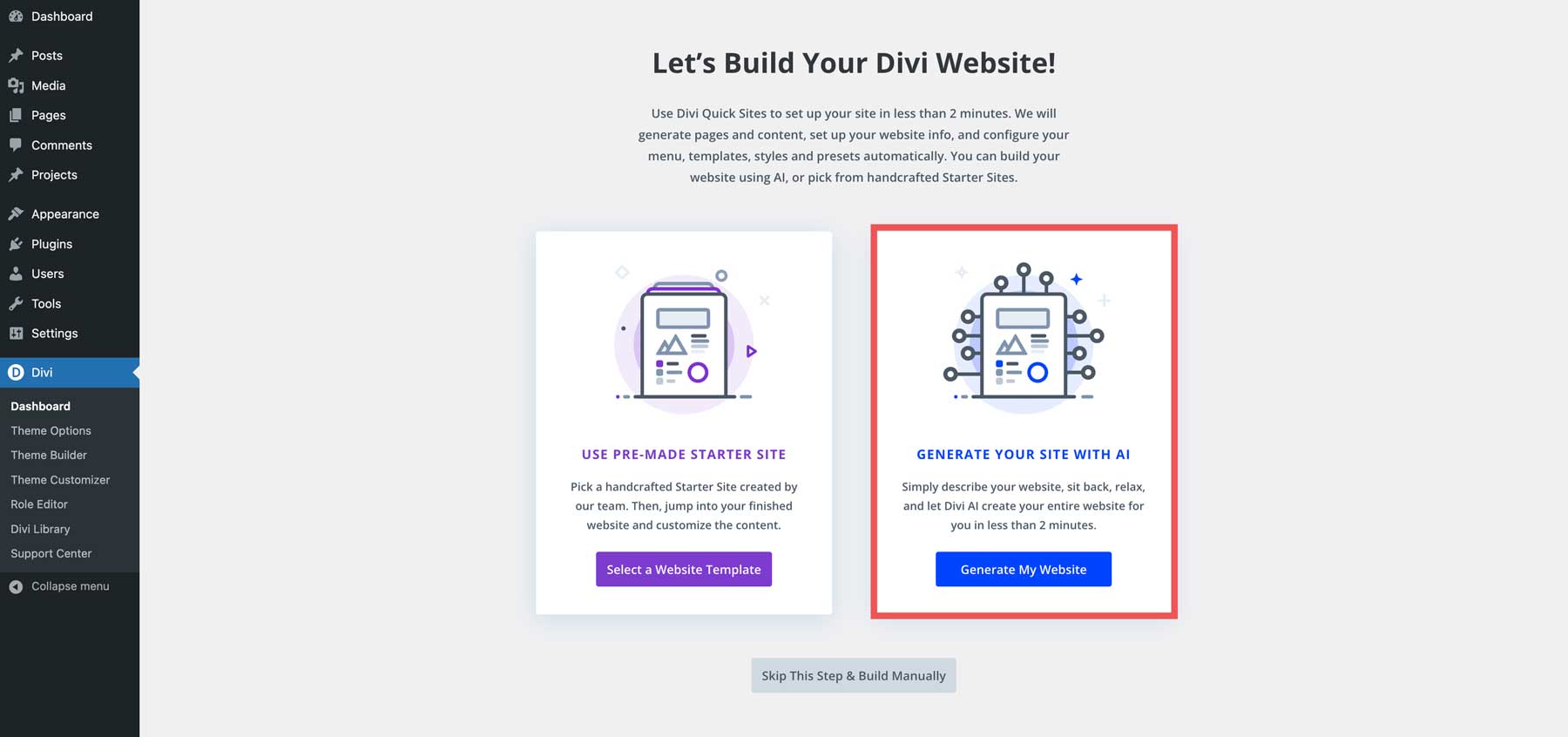
เลือกตัวเลือกที่ 2 สร้างไซต์ของคุณด้วย AI

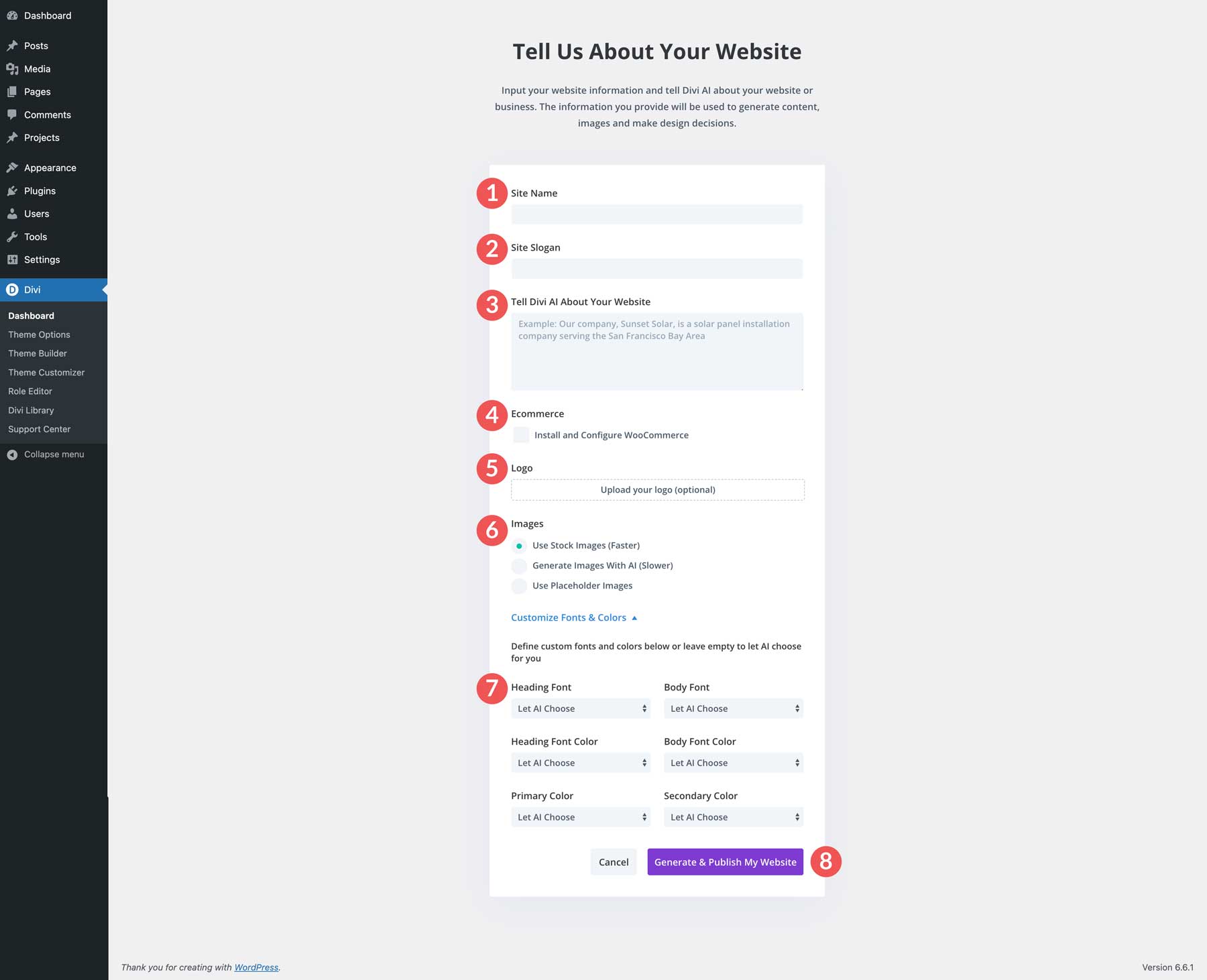
คุณจะเห็นอินเทอร์เฟซ Divi AI เป็นครั้งแรกเมื่อหน้าจอรีเฟรช หากต้องการสร้างเว็บไซต์ของคุณ ให้ป้อน ชื่อไซต์ สโลแกนของไซต์ และ แจ้ง Divi AI เกี่ยวกับเว็บไซต์ของคุณ คุณยังสามารถ อัปโหลดโลโก้ ติดตั้งและกำหนดค่า WooCommerce และเลือกระหว่างภาพสต็อก สร้างโดย AI หรือ ภาพ ตัวยึด ภายใต้ กำหนดแบบอักษรและสีเอง คุณสามารถปล่อยให้ AI เลือกส่วนหัว แบบอักษรของเนื้อหา และสีหลักและสีรองของเว็บไซต์ของคุณได้ สีเหล่านี้จะเป็นแบบสากล ดังนั้นคุณจึงสามารถเปลี่ยนแปลงในภายหลังได้อย่างง่ายดายเพียงคลิกเดียว

Divi AI จะแนะนำคุณตลอดขั้นตอนการนำเข้าค่าที่ตั้งล่วงหน้า การสร้างข้อความและรูปภาพ และการออกแบบเค้าโครงของคุณ

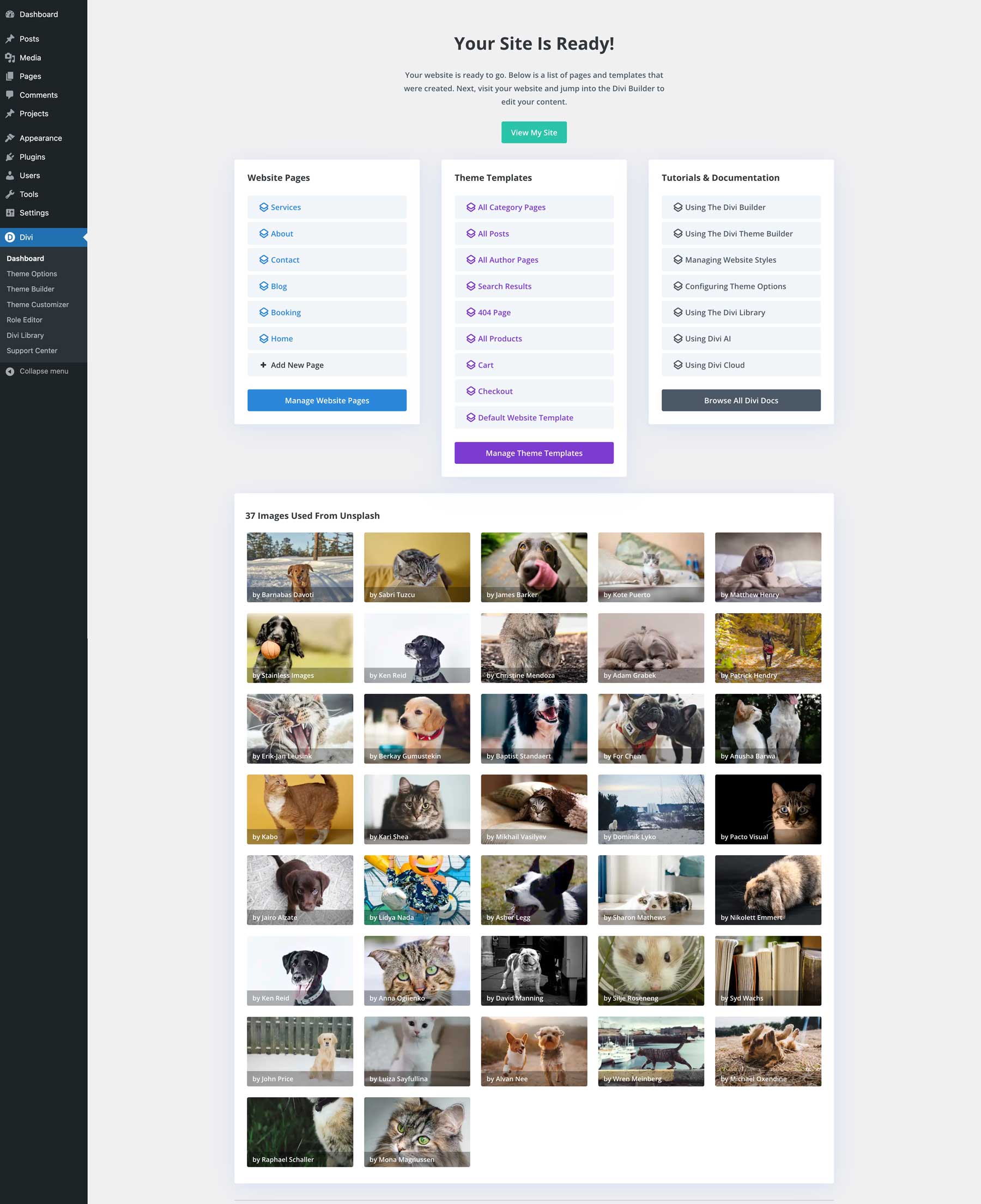
เมื่อเว็บไซต์ของคุณถูกสร้างขึ้น Divi AI จะให้รายการหน้า เทมเพลตตัวสร้างธีม เคล็ดลับ และลูกเล่นในการใช้ Divi และหากคุณเลือกภาพสต็อก คุณก็จะได้รับรายการของสิ่งเหล่านั้นด้วย

ขั้นตอนที่ 3: แก้ไขการตั้งค่าส่วนกลางของเว็บไซต์ของคุณ
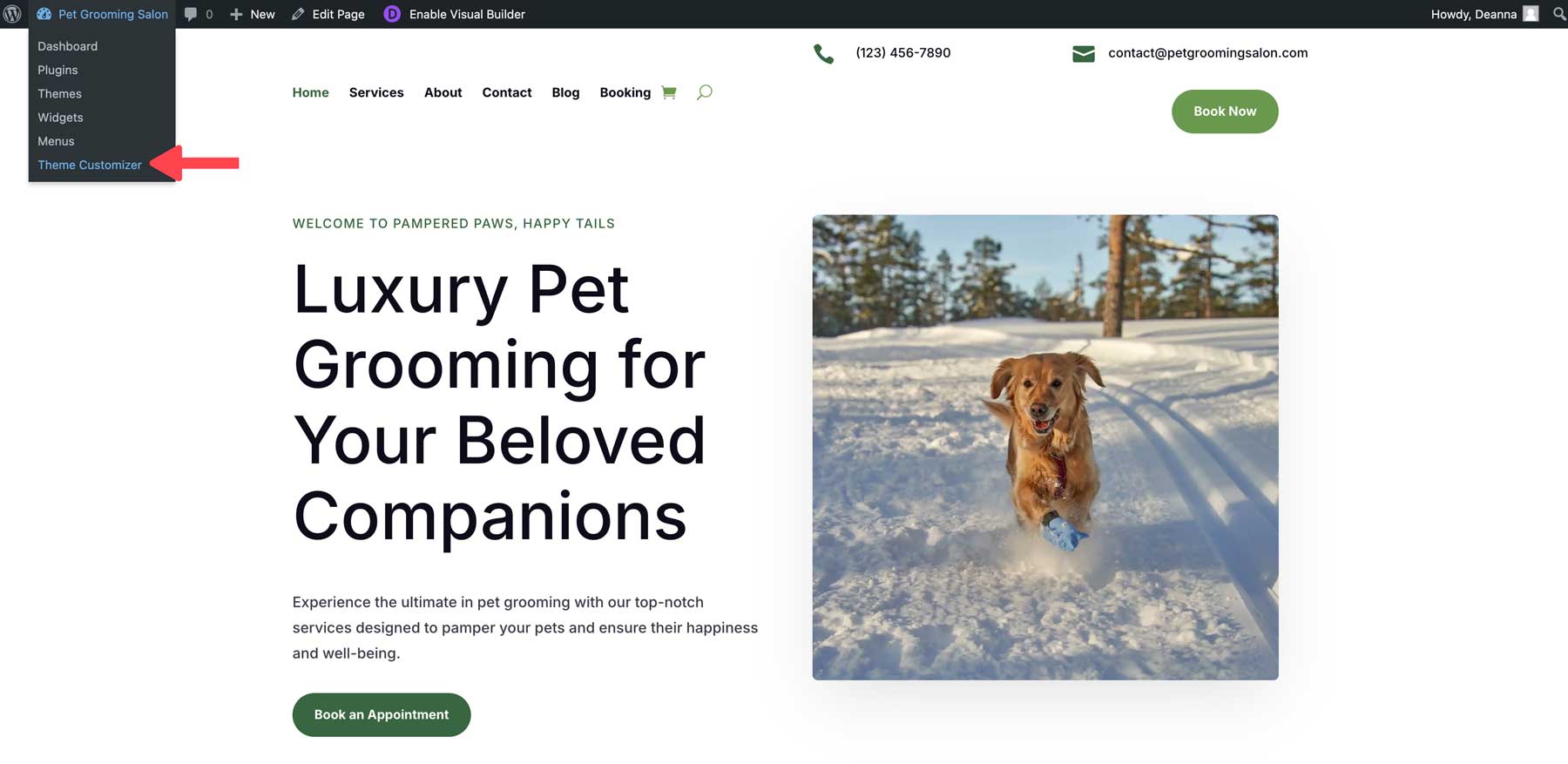
ตามที่กล่าวไว้ก่อนหน้านี้ Divi AI จะตั้งค่าทุกแง่มุมของเว็บไซต์ของคุณ รวมถึงเครื่องมือปรับแต่งธีมด้วย โดยกำหนดแบบอักษร สี และรูปแบบเว็บไซต์อื่นๆ ทั่วโลก ทำให้ง่ายต่อการเปลี่ยนแปลงในที่เดียว จากส่วนหน้า ให้วางเมาส์เหนือชื่อเว็บไซต์ของคุณเพื่อแสดงเมนู เลือก เครื่องมือปรับแต่งธีม เพื่อดูการตั้งค่าเว็บไซต์ของคุณ

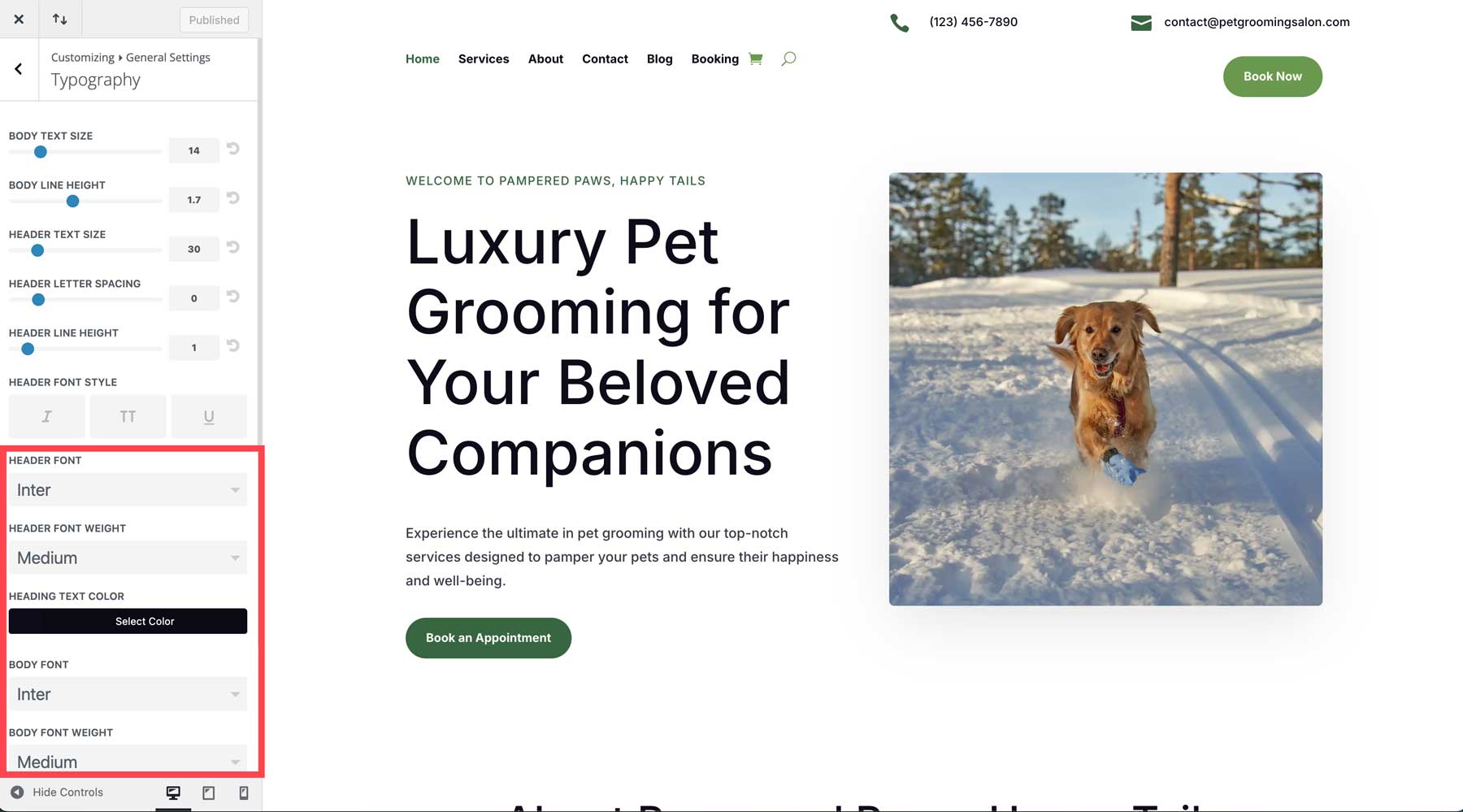
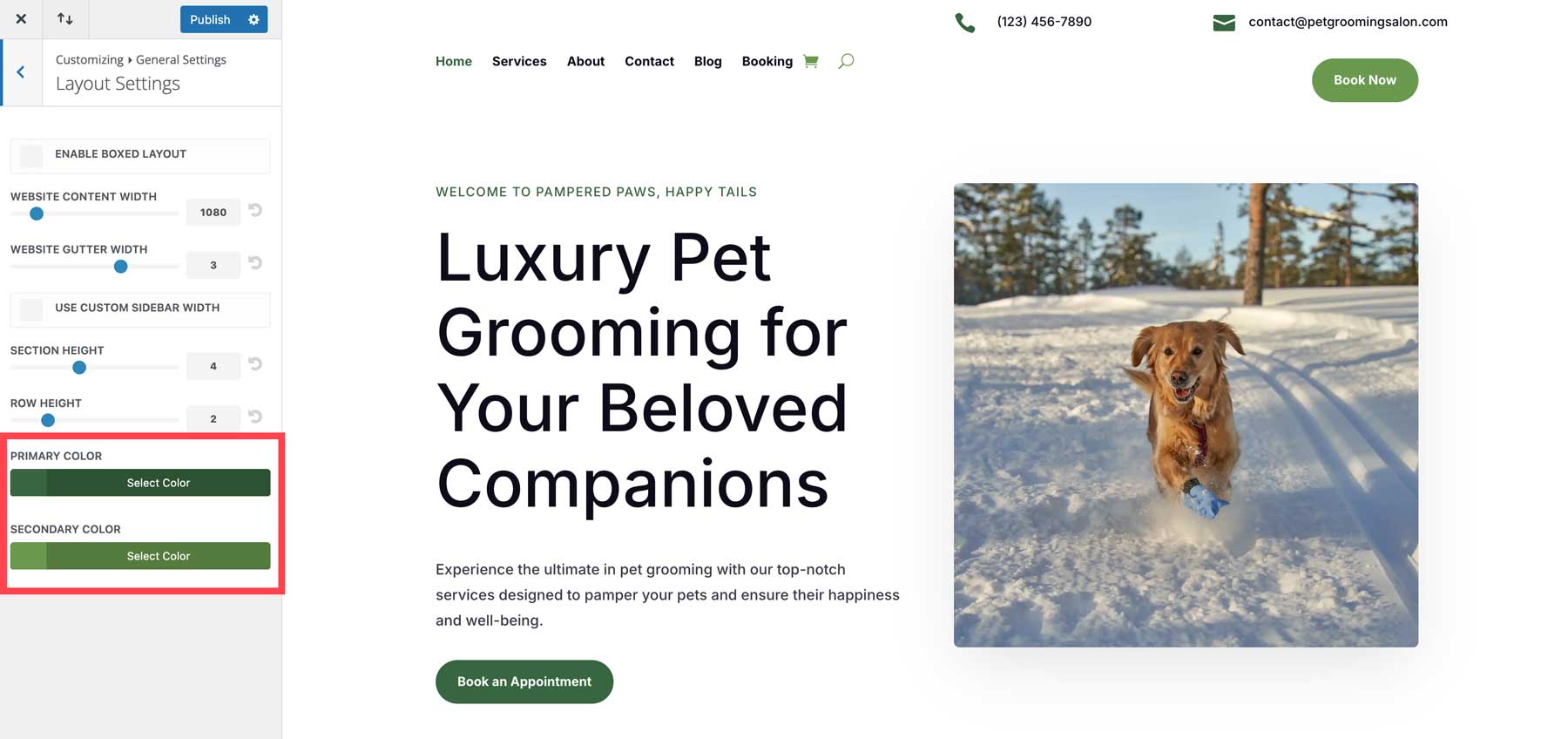
ภายใต้ การตั้งค่าทั่วไป คุณสามารถเปลี่ยนชื่อและสโลแกนของไซต์ รวมถึงปรับส่วนหัวและแบบอักษรของเนื้อหาได้อย่างง่ายดาย

เคล็ดลับสำหรับมือโปร: หากคุณปล่อยให้ Divi AI เลือกแบบอักษรหลักและรอง คุณสามารถปรับเปลี่ยนได้อย่างง่ายดายหากคุณไม่พอใจ ไปที่ การตั้งค่าทั่วไป > การตั้งค่าการออกแบบ เพื่อดูและแก้ไขแบบอักษร หลัก และ รอง ของไซต์ของคุณ การเปลี่ยนแปลงใดๆ ที่ทำที่นี่จะมีผลกับทุกพื้นที่ที่ใช้สีเหล่านั้น ซึ่งช่วยประหยัดเวลาในการแก้ไขได้หลายชั่วโมง

ขั้นตอนที่ 4: แก้ไขเทมเพลตตัวสร้างธีม Divi
คุณสมบัติที่น่าทึ่งอีกประการหนึ่งของการสร้างเว็บไซต์ของ Divi AI คือความสามารถในการสร้างเทมเพลตตัวสร้างธีมแบบไดนามิกเพื่อควบคุมรูปลักษณ์ของไซต์ของคุณ ทุกไซต์ที่สร้างโดย Divi AI มีเทมเพลตที่แก้ไขได้สำหรับบล็อกโพสต์ หมวดหมู่ หน้าผู้เขียน ผลการค้นหา ผลิตภัณฑ์ ตะกร้าสินค้า และหน้าชำระเงิน มีแม้กระทั่งเทมเพลตสำหรับหน้า 404 ด้วยเช่นกัน ดังนั้นคุณจึงสามารถเปลี่ยนเส้นทางผู้ใช้ไปยังหน้าอื่นๆ บนไซต์ของคุณได้อย่างง่ายดายหากพบลิงก์เสีย
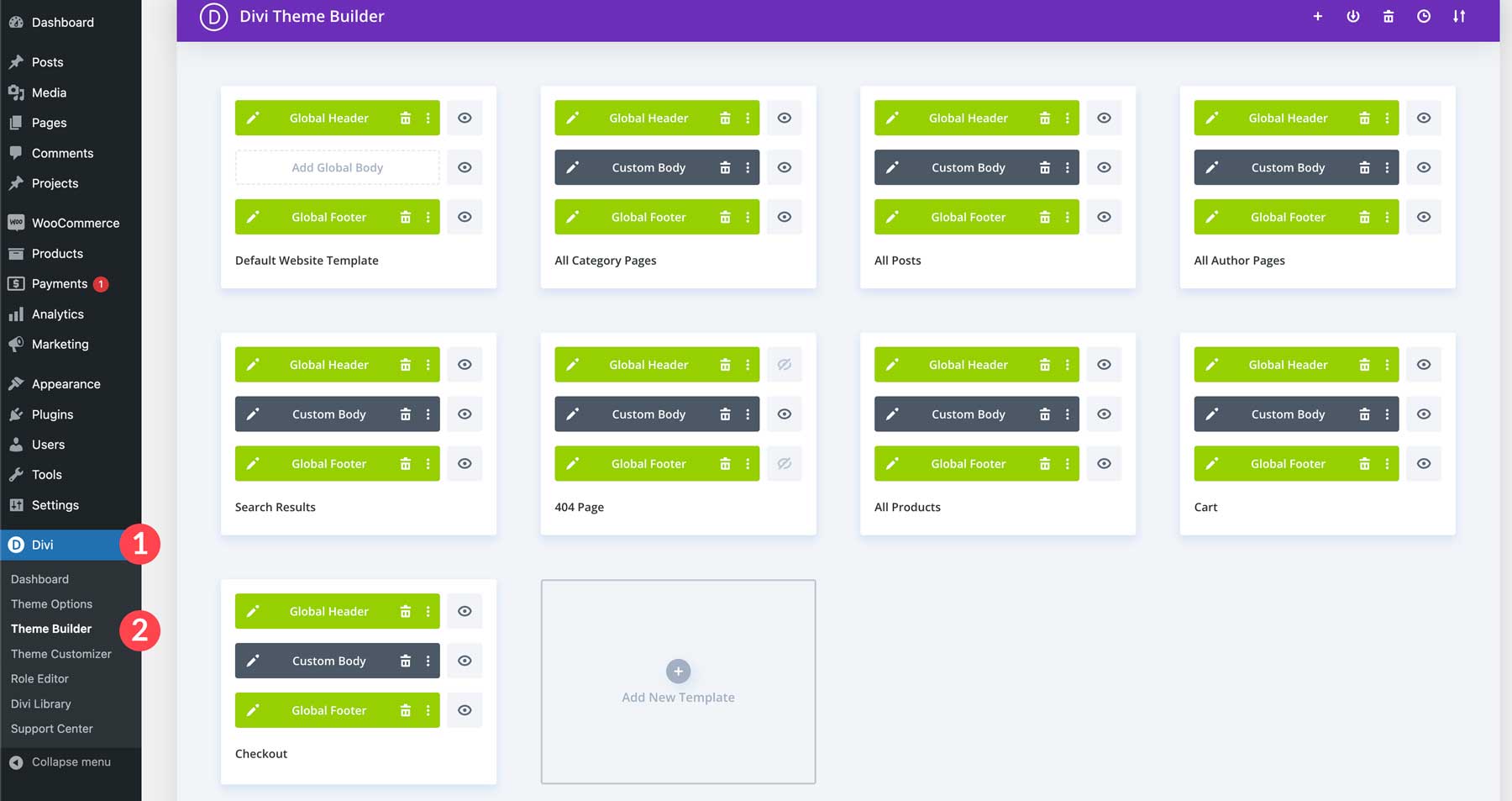
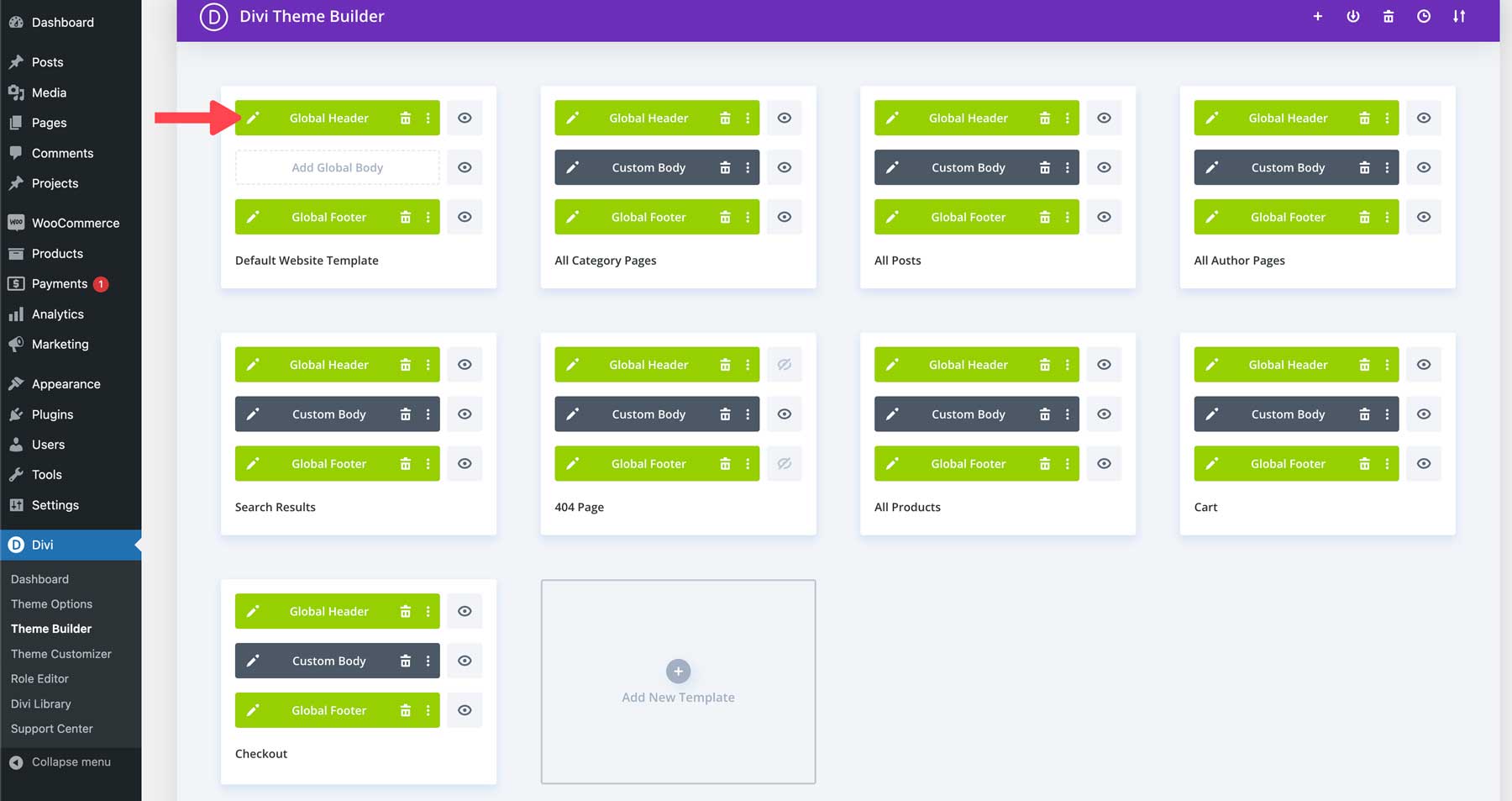
ไปที่ Divi > Theme Builder เพื่อดูและแก้ไขเทมเพลตของคุณ

คลิก ไอคอนดินสอ บนเทมเพลตใดก็ได้เพื่อแก้ไข

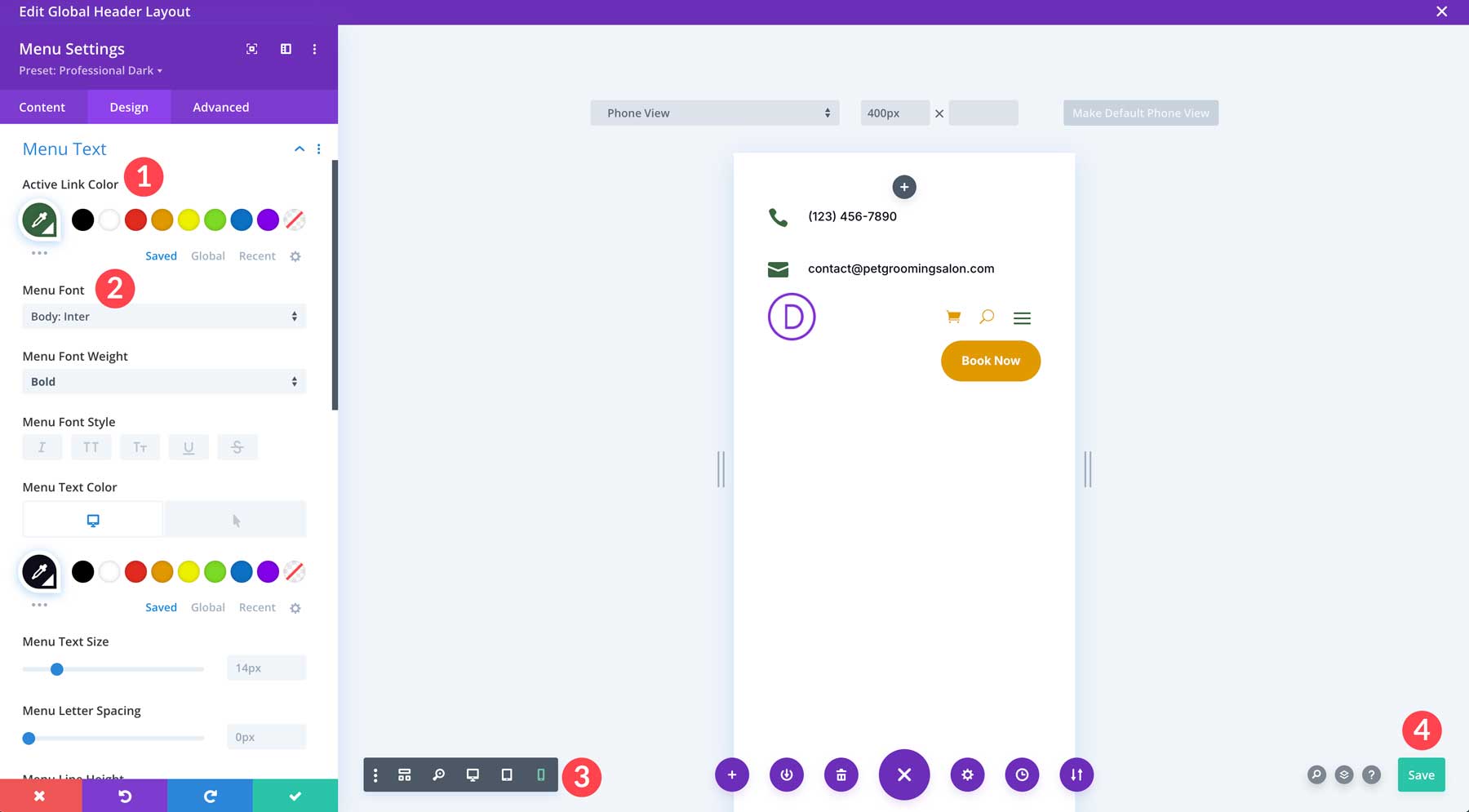
ด้วย Visual Builder แบบลากและวางที่ใช้งานง่ายของ Divi คุณจึงสามารถเปลี่ยนแปลงการออกแบบได้ตามต้องการ ตัวอย่างเช่น คุณสามารถแก้ไขเมนูของไซต์ของคุณได้อย่างง่ายดายโดยเลือกสีลิงก์ที่ใช้งานใหม่ เลือกแบบอักษรของเมนูใหม่ และอื่นๆ ในแท็บออกแบบ การควบคุมการแสดงตัวอย่างแบบตอบสนองของ Divi จะทำให้คุณสามารถดูเมนูของคุณในขนาดหน้าจอต่างๆ ได้ ทำให้มั่นใจได้ว่าจะได้รับประสบการณ์ที่ราบรื่นในทุกอุปกรณ์ เมื่อคุณพอใจกับการเปลี่ยนแปลงแล้ว เพียงคลิกปุ่ม บันทึกสีเขียว เพื่อใช้การเปลี่ยนแปลงของคุณทั่วโลกกับทุกเพจที่มีเมนูนี้

ขั้นตอนที่ 5: แก้ไขค่าที่ตั้งล่วงหน้าทั่วโลกของ Divi
คุณสมบัติที่ช่วยประหยัดเวลาอีกประการหนึ่งของ Divi คือความสามารถในการแก้ไขค่าที่ตั้งล่วงหน้าทั่วโลกที่เกี่ยวข้องกับเว็บไซต์ Divi AI ของคุณ Divi Global Presets ช่วยให้คุณสร้างและจัดการสไตล์เริ่มต้นหลายสไตล์สำหรับองค์ประกอบ Divi ใดก็ได้ เว็บไซต์ที่สร้างโดย AI ทุกแห่งมาพร้อมกับ Global Presets สำหรับทุกโมดูลบนเว็บไซต์ของคุณ การเปลี่ยนแปลงที่ทำกับค่าที่ตั้งล่วงหน้าจะมีผลทั่วทั้งเว็บไซต์ของคุณซึ่งมีการใช้ค่าที่ตั้งล่วงหน้านั้น ดังนั้นคุณจึงสามารถทำการเปลี่ยนแปลงได้ทั่วโลก แทนที่จะแก้ไขแต่ละโมดูลทีละรายการ

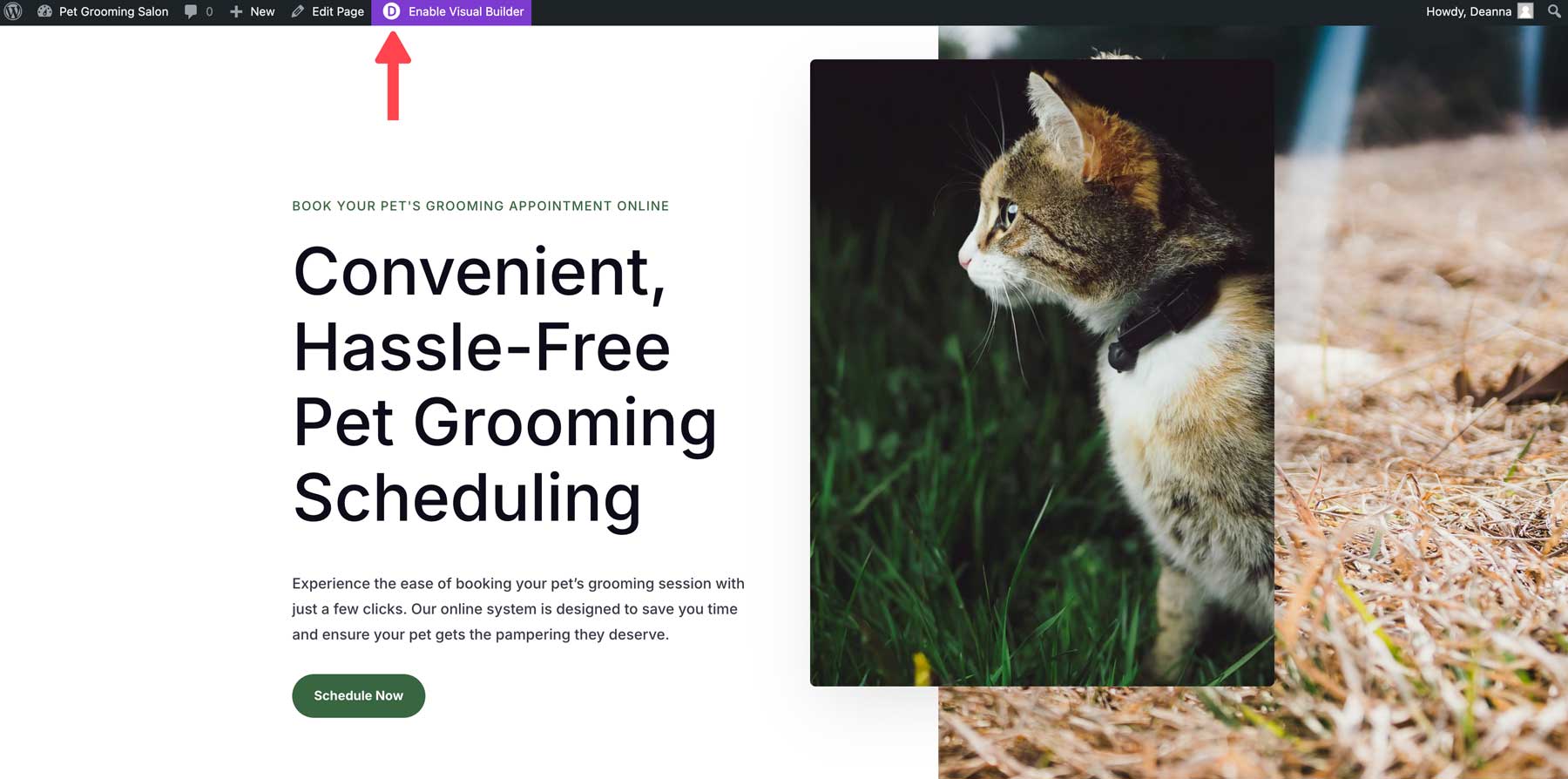
เปิดใช้งาน Visual Builder เพื่อแก้ไข Global Preset บนหน้าใดหน้าหนึ่งของไซต์ของคุณ

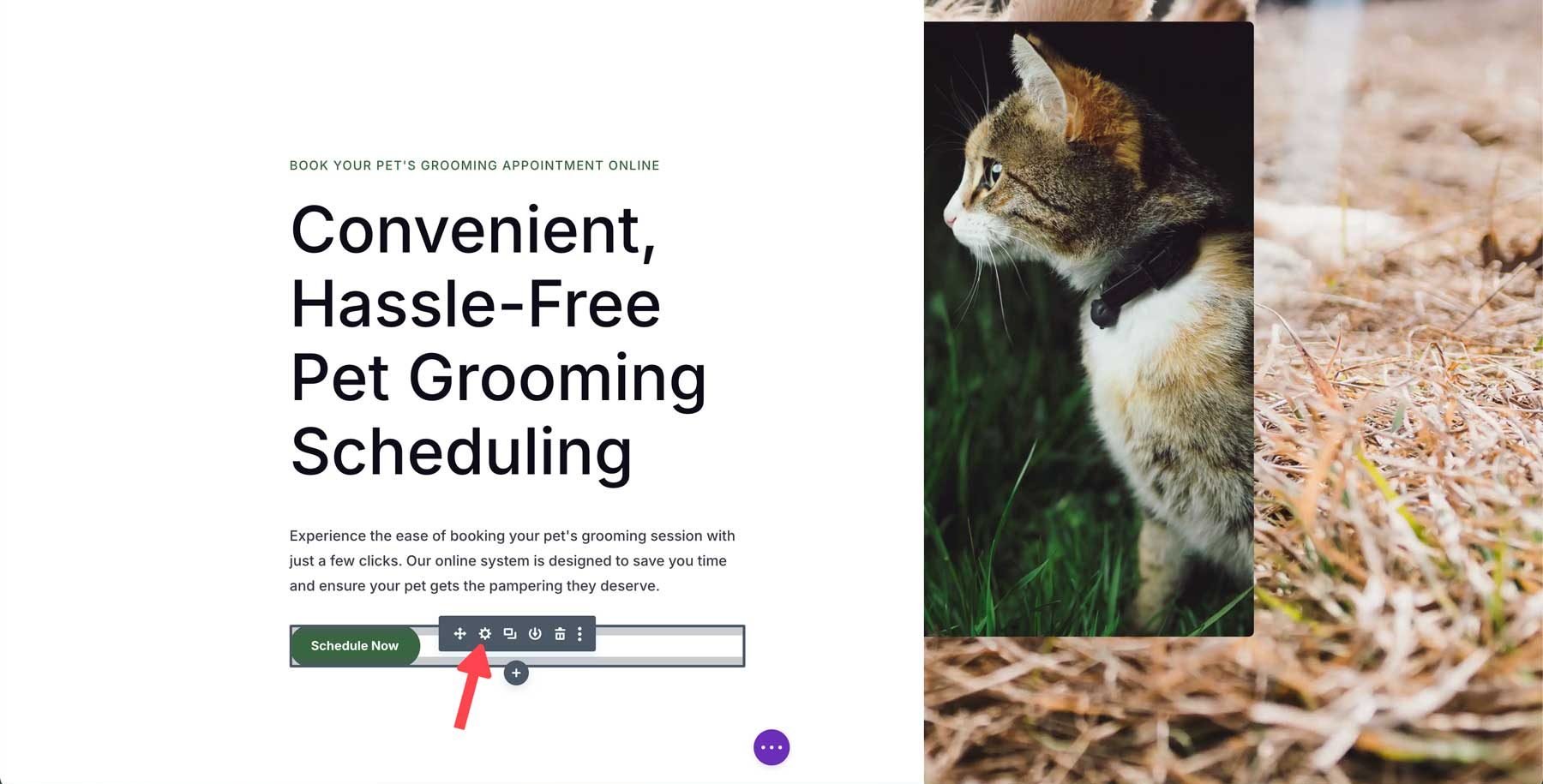
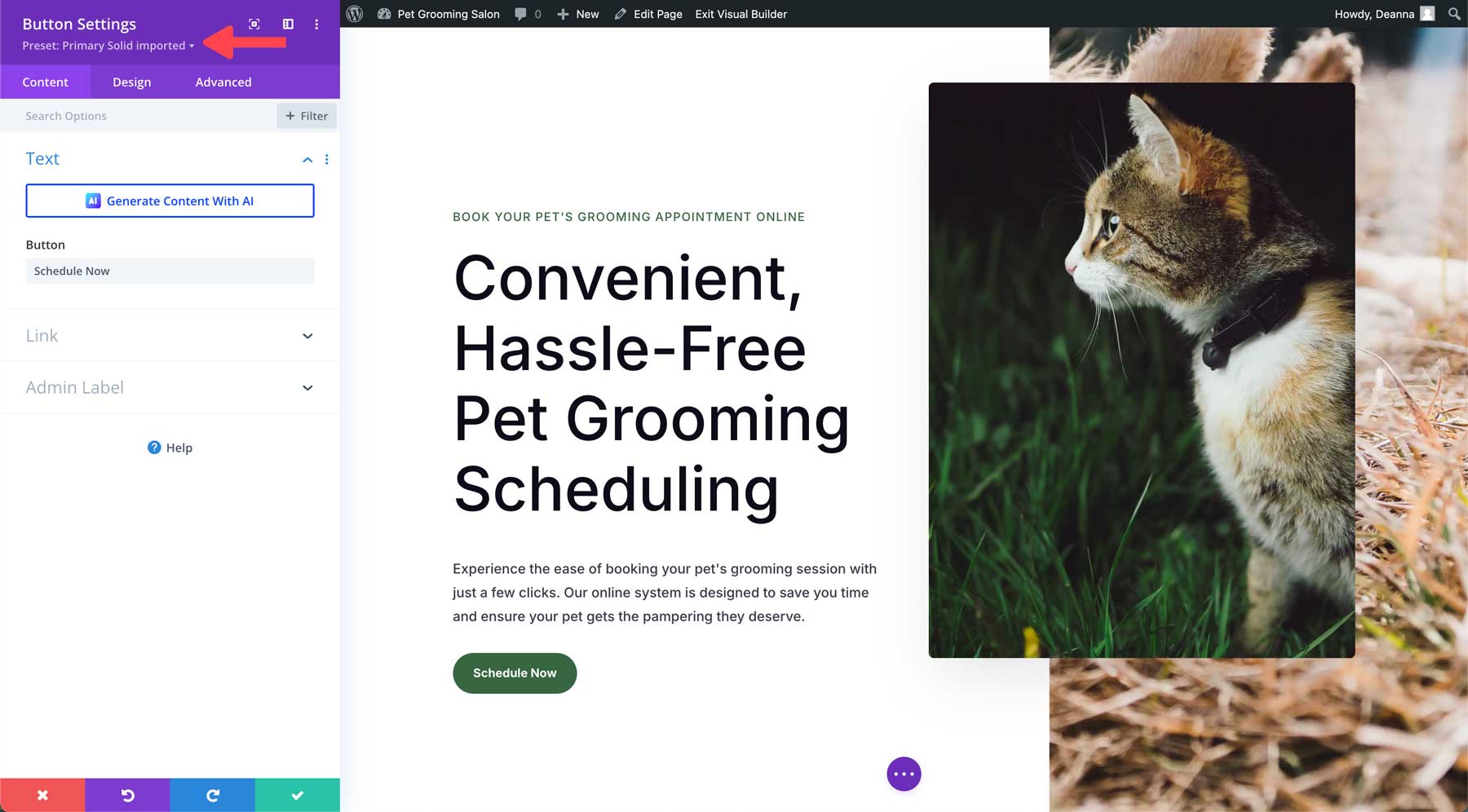
วางเมาส์เหนือโมดูล Divi เพื่อแสดงเมนูการตั้งค่าสำหรับโมดูลนั้น คลิกที่ ไอคอนการตั้งค่า เพื่อเรียกการตั้งค่าของโมดูลขึ้นมา

ในส่วนหัวสีม่วงของโมดูล คลิก เมนูแบบเลื่อนลง เพื่อแสดงค่าที่ตั้งล่วงหน้าที่เกี่ยวข้องทั้งหมด

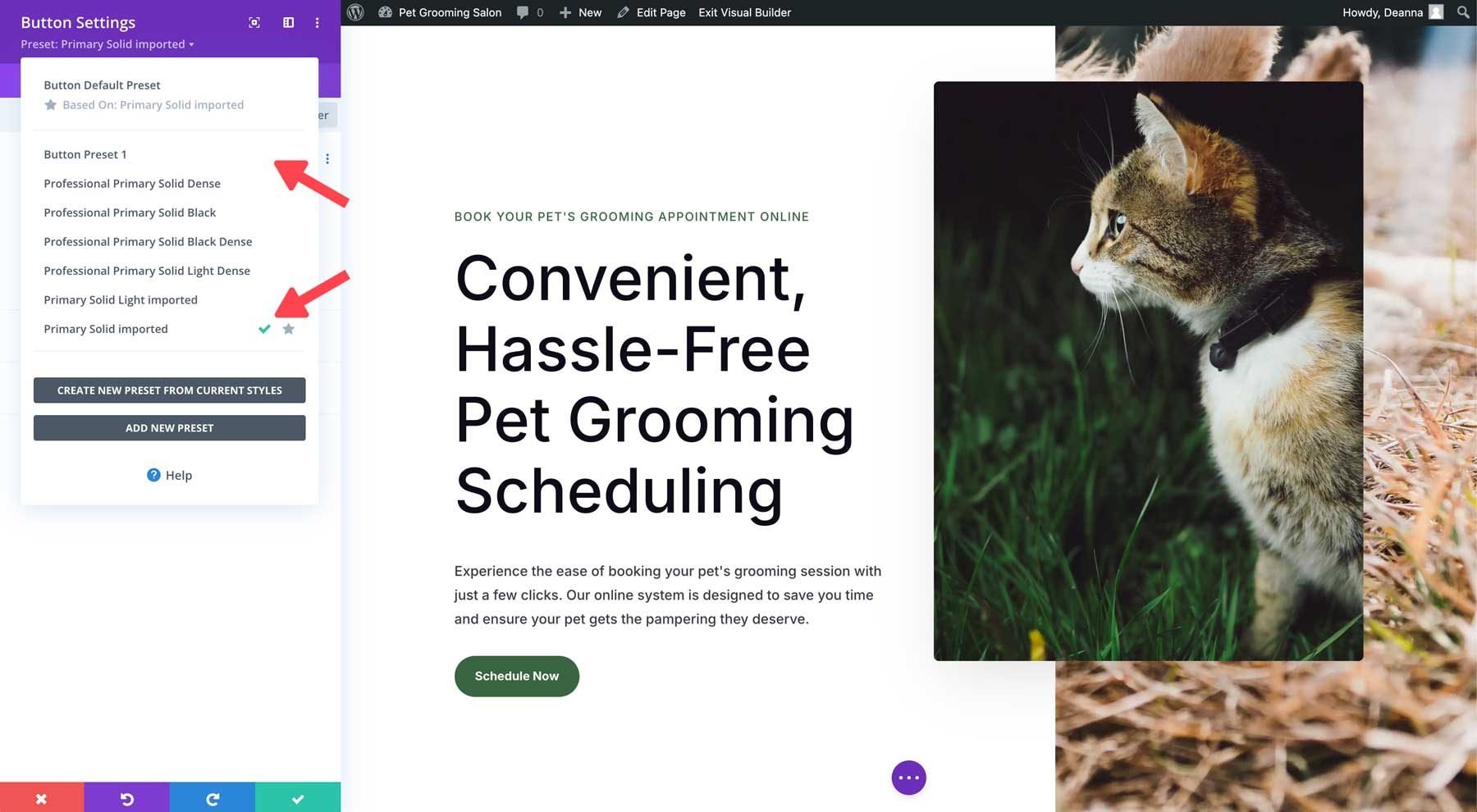
รายการค่าที่ตั้งไว้ล่วงหน้าของ Divi จะปรากฏขึ้นสำหรับโมดูลนั้น ค่าที่ตั้งล่วงหน้าที่ใช้งานอยู่สามารถระบุได้อย่างง่ายดายด้วยเครื่องหมายถูกสีเขียว

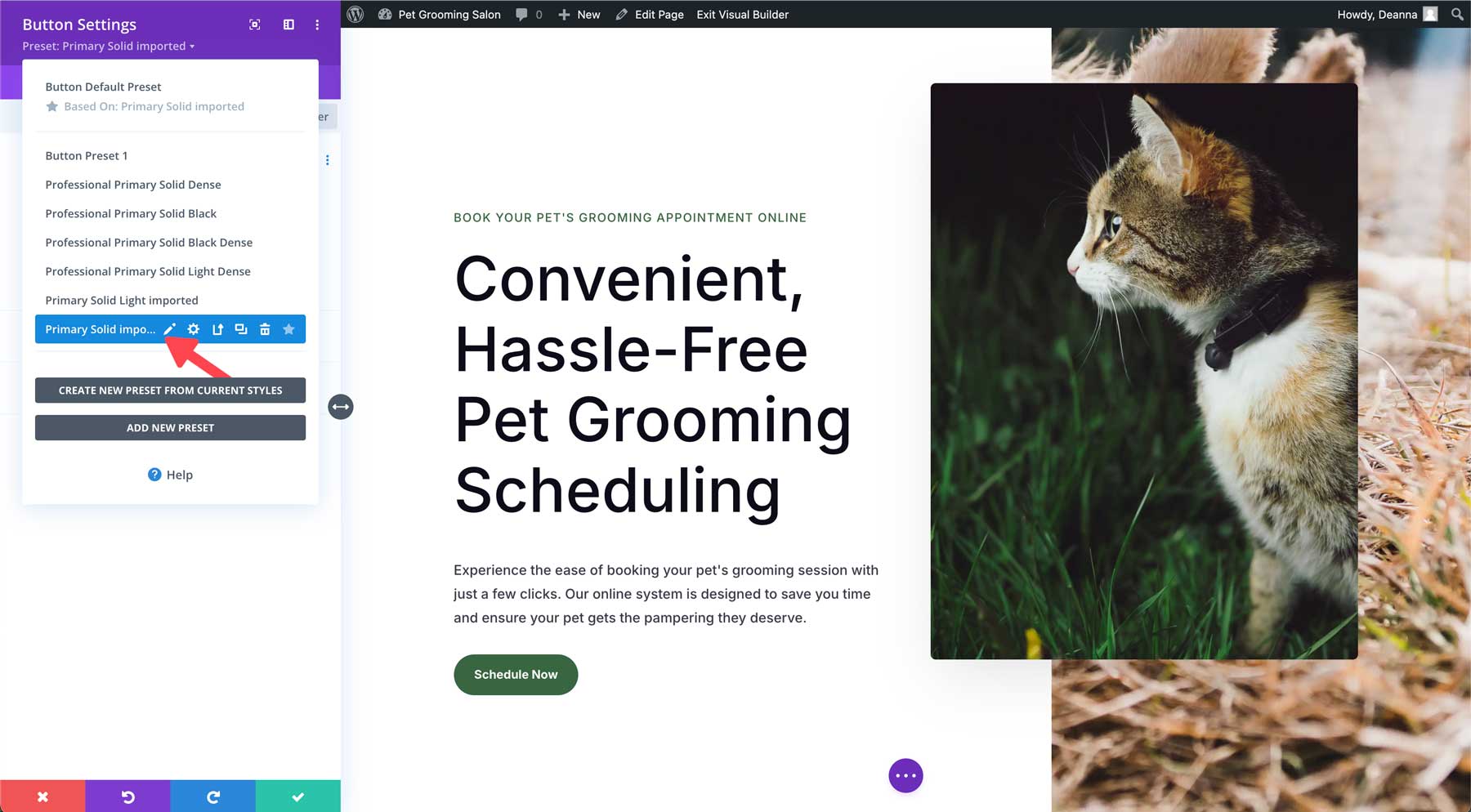
หากต้องการแก้ไขค่าที่ตั้งไว้ล่วงหน้าที่ใช้งานอยู่ ให้วางเมาส์เหนือค่าดังกล่าวเพื่อแสดงเมนูค่าที่ตั้งล่วงหน้า คลิก ไอคอนดินสอ เพื่อแก้ไข

ส่วนหัวของโมดูลจะเปลี่ยนเป็นสีเทา ซึ่งบ่งชี้ว่ามีการเปลี่ยนแปลงการออกแบบเกิดขึ้น

ทำการเปลี่ยนแปลงการออกแบบบนแท็บการออกแบบ จากนั้นคลิกปุ่มบันทึกสีเขียว กล่องโต้ตอบจะถามว่าคุณต้องการเปลี่ยนค่าที่ตั้งล่วงหน้าส่วนกลางหรือไม่ คลิก ใช่ เพื่อดำเนินการต่อ

หากต้องการบันทึกค่าที่ตั้งล่วงหน้า ให้คลิกปุ่ม บันทึกสีเขียว อีกครั้ง

5 ตัวอย่างเว็บไซต์ที่สร้างโดย Divi AI อย่างง่ายดาย
ตอนนี้คุณมีความเข้าใจอย่างมั่นคงในการสร้างเว็บไซต์ด้วย Divi AI แล้ว เรามาถึงส่วนที่สนุกแล้ว: ตัวอย่างเว็บไซต์ Divi AI ตอนนี้ยังไม่มีวิทยาศาสตร์ที่แน่นอนเกี่ยวกับเรื่องนี้ คุณสามารถคลุมเครือหรืออธิบายได้ตามที่คุณต้องการ อย่างไรก็ตาม ยิ่งคุณให้ข้อมูล Divi AI มากเท่าไร ผลลัพธ์ก็จะยิ่งดีขึ้นเท่านั้น Divi AI สามารถสร้างเว็บไซต์ประเภทใดก็ได้ที่คุณต้องการ ทุกประเภท และเก่งมากในการพิจารณาว่าคุณกำลังพยายามจะบอกอะไรกับเว็บไซต์นั้น
ดังนั้น เพื่อเป็นการไม่ให้เสียเวลา นี่คือตัวอย่างเว็บไซต์ Divi ai บางส่วนที่คุณจะไม่เชื่อว่าสร้างขึ้นโดย AI
ตัวอย่างที่ 1: ร้านพิซซ่า
สำหรับตัวอย่างนี้ เราต้องการทดสอบความสามารถของ Divi AI ในการสร้างเว็บไซต์ร้านอาหารที่มีประสิทธิภาพ เราต้องการให้ Divi AI รวมหน้าทั่วไปที่เกี่ยวข้องกับเว็บไซต์ร้านอาหาร รวมถึงหน้าเมนูและหน้าการจอง นอกจากนี้เรายังต้องการให้เข้าใจรูปลักษณ์และความรู้สึกที่เราต้องการ ดังนั้นเราจึงแนะนำให้สร้างเว็บไซต์พิซซ่าสุดฮิปที่มีธีมสีเข้ม อย่างที่คุณเห็น Divi AI ปฏิบัติตามคำร้องขอส่วนใหญ่ของเราได้ดี เราเลือกแบบอักษรและสีและภาพสต็อกแทนที่จะสร้างโดย AI เพื่อประหยัดเวลา

พร้อมท์:
สร้างเว็บไซต์สำหรับร้านพิซซ่า ทำให้การออกแบบเป็นธีมสีเข้มด้วยพื้นหลังสีดำ รูปภาพพิซซ่าขนาดใหญ่ และสีแดงที่โดดเด่นสำหรับ CTA ไอคอน และปุ่มต่างๆ
เน้นการออกแบบ: ธีมสีเข้มพร้อมพื้นหลังสีดำ รูปภาพพิซซ่าขนาดใหญ่ และผู้คนกำลังเพลิดเพลินกับการรับประทานอาหาร รวมส่วนฮีโร่ขนาดใหญ่ที่มีพื้นหลังรูปภาพ เส้นสะอาด การซ้อนทับแบบไล่ระดับสี และส่วนหัวสีขาว
รูปภาพ: ใช้รูปภาพพิซซ่า ผู้คนกำลังกินพิซซ่า และรูปภาพไลฟ์สไตล์ขนาดใหญ่ที่มีความละเอียดสูงของผู้คนในร้านอาหาร
หน้า: รวมหน้าแรก เกี่ยวกับ เมนู การจอง บล็อก และหน้าติดต่อ
เมนูเด่น: นำเสนอเมนูอาหารร้านพิซซ่าที่มีทั้งอาหารเรียกน้ำย่อย สลัด พิซซ่าหลากหลายชนิด และของหวาน
คำกระตุ้นการตัดสินใจ: ใช้ CTA “สั่งซื้อออนไลน์” ที่โดดเด่นทั่วทั้งเว็บไซต์เพื่อกระตุ้นคำสั่งซื้อออนไลน์
รูปภาพ: ใช้รูปภาพพิซซ่าคุณภาพสูงและภาพถ่ายไลฟ์สไตล์ของผู้คนที่กำลังเพลิดเพลินและรับประทานพิซซ่าในร้านอาหาร แบบอักษร: รวม Oswald สำหรับส่วนหัวและ Open Sans สำหรับการคัดลอกเนื้อหา
ดูเว็บไซต์
ตัวอย่างที่ 2: ตัวแทนการท่องเที่ยว
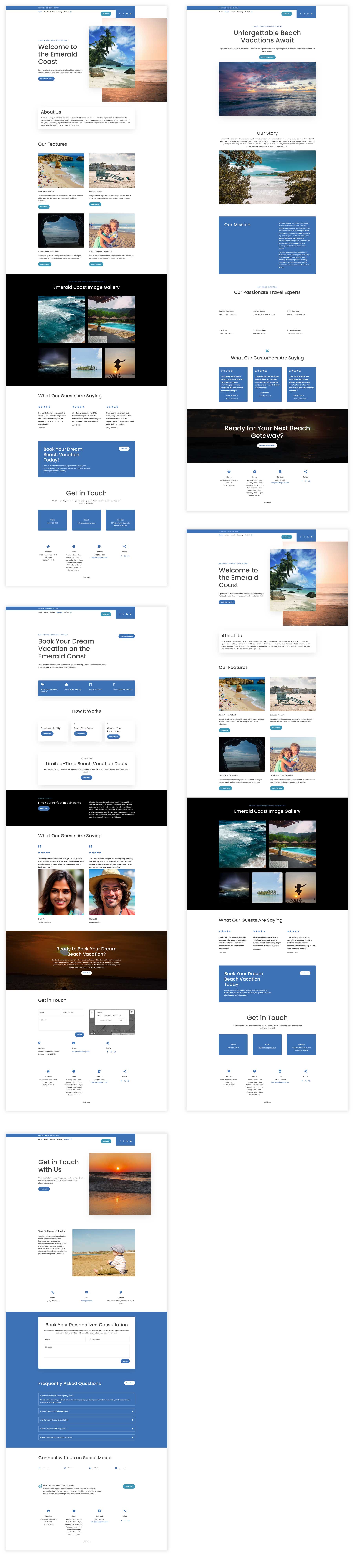
สำหรับเว็บไซต์นี้ เราต้องการสร้างเว็บไซต์ตัวแทนท่องเที่ยวที่สะดุดตาซึ่งเชี่ยวชาญด้านการท่องเที่ยวพักผ่อนริมชายหาดใน Panhandle ของรัฐฟลอริดา เราเลือกสีฟ้าพาสเทลและสีเขียวในธีมชายหาดเพื่อให้บรรยากาศผ่อนคลาย แทนที่จะปล่อยให้การสร้างสำเนาขึ้นอยู่กับ AI เราได้รวมข้อมูลเกี่ยวกับการทำให้สำเนาเว็บเป็นแบบสนทนา เพื่อให้ผู้ใช้อ่านและจุดประกายการดำเนินการได้ง่ายขึ้น ข้อความแจ้งด้านล่างแสดงให้เห็นว่าเราใช้อันที่สั้นกว่าเพื่อทดสอบความสามารถของ AI ด้วยข้อมูลที่น้อยกว่า

พร้อมท์:
สร้างเว็บไซต์สำหรับตัวแทนการท่องเที่ยวที่ครอบคลุมความรู้สึกสงบ หน่วยงานนี้มุ่งเน้นไปที่การพักผ่อนริมชายหาดใน Emerald Coast of Florida ไซต์ควรให้ความรู้สึกผ่อนคลายและวันหยุดพักผ่อน ในขณะเดียวกันก็รักษาอินเทอร์เฟซที่ทันสมัยและใช้งานง่าย
คัดลอก: ทำสำเนาให้เกิดการสนทนา ขับเคลื่อนการขาย แต่เป็นมืออาชีพ หลีกเลี่ยงการทำให้ฟังดูเหมือนเครื่องตัดคุกกี้เกินไป
รูปภาพ: รวมรูปภาพคุณภาพสูงของการขอทานของรัฐฟลอริดาทั่วทั้งไซต์ ใช้ส่วนฮีโร่ขนาดใหญ่กับฉากชายหาด
หน้า: รวมหน้าบ้าน เกี่ยวกับ การเช่า การจอง และการติดต่อของเรา
กลุ่มเป้าหมาย: ครอบครัว คู่รัก และกลุ่มที่กำลังมองหาวันหยุดพักผ่อนริมชายหาด
ดูเว็บไซต์
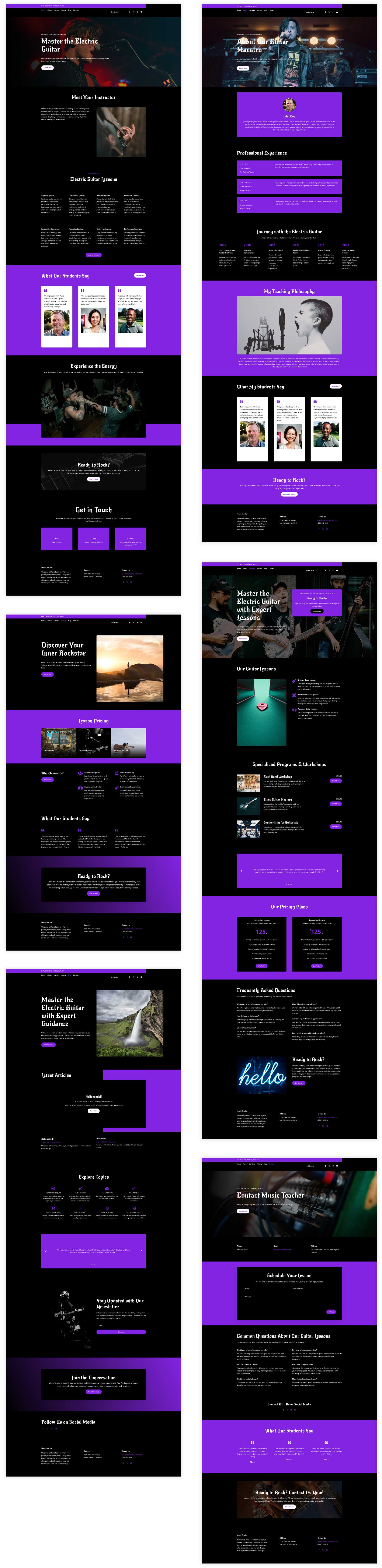
ตัวอย่างที่ 3: ครูสอนกีตาร์
สำหรับเว็บไซต์นี้ เราจำกัดข้อมูลที่ให้ Divi AI โดยไม่สูญเสียรายละเอียดที่สำคัญ ครั้งนี้ เราได้สั่งให้ AI ใส่แบบอักษรและสีเฉพาะเจาะจง พร้อมด้วยธีมสีเข้ม แม้ว่าข้อความแจ้งจะสั้นกว่าข้อความอื่นๆ แต่ Divi AI ก็ยังคงทำงานได้อย่างยอดเยี่ยมในการแปลข้อความแจ้งของเราให้เป็นเว็บไซต์ที่สวยงามและมีประสิทธิภาพ นอกจากนี้เรายังให้ Divi AI เลือกแบบอักษร สี และสีหลักและสีรองของเว็บไซต์ให้เราด้วย

พร้อมท์:
สร้างเว็บไซต์สำหรับครูสอนกีตาร์ที่เชี่ยวชาญเรื่องกีตาร์ไฟฟ้า
การออกแบบ: ธีมสีเข้มพร้อมสีม่วงโดดเด่น พื้นหลังสีดำ พาดหัวข่าวสีขาว และสีม่วงสำหรับคำกระตุ้นการตัดสินใจและปุ่มต่างๆ รูปลักษณ์โดยรวมของเว็บไซต์ควรมีความทันสมัย มีเส้นสายที่เฉียบคม พร้อมด้วยกลิ่นอายของ "ร็อคสตาร์" โดยรวม
รูปภาพ: ภาพที่เน้นดนตรีของวงดนตรีร็อคบนเวที กีตาร์ คนเล่นกีตาร์
เพจ: หน้าแรก เกี่ยวกับ บริการ ราคา บล็อก ติดต่อ สี: ดำ และ ม่วงสดใส
ดูเว็บไซต์
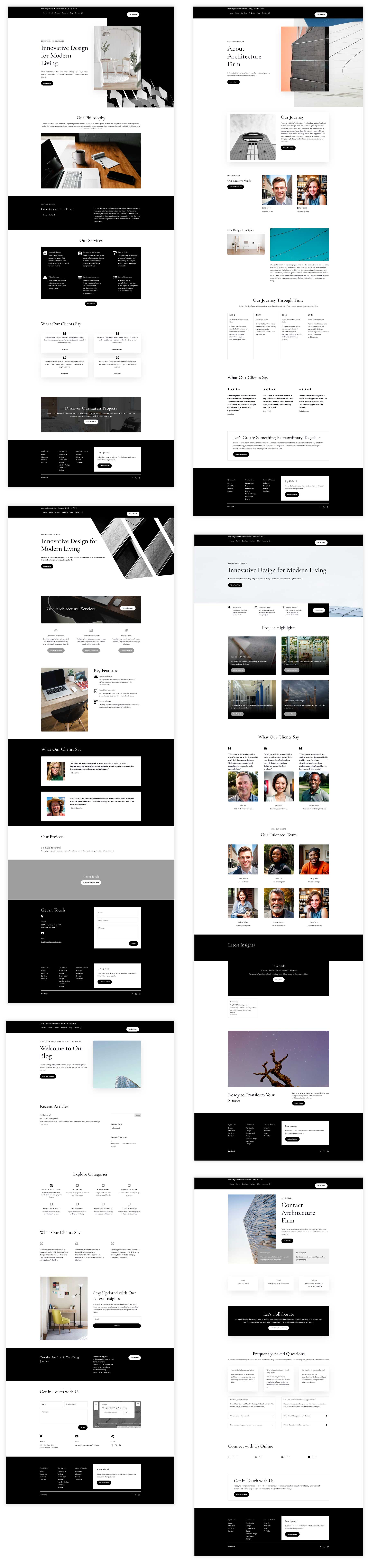
ตัวอย่างที่ 4: บริษัทสถาปัตยกรรม
สำหรับเว็บไซต์บริษัทสถาปัตยกรรมของเรา เราพยายามให้รายละเอียดมากที่สุดเท่าที่จะเป็นไปได้ ตั้งแต่สีและแบบอักษรที่ใช้ ไปจนถึงความสวยงามที่เราต้องการ เราตอกย้ำความปรารถนาของเราในเรื่องรูปลักษณ์และความรู้สึกแบบโมโนโครมในข้อความที่เราให้ไว้ โดยรวมแล้ว Divi AI ทำหน้าที่ได้อย่างยอดเยี่ยมในการสร้างเว็บไซต์ที่ทันสมัยและทันสมัยอย่างที่เรากำลังมองหา ไปจนถึงน้ำหนักตัวอักษรของหัวข้อของเรา นอกจากนี้เรายังกำหนดทิศทางโดยรวมของสำเนาที่เขียน ประเภทของรูปภาพที่จะใช้ และหน้าใดที่จะสร้าง

พร้อมท์:
สร้างการออกแบบเว็บไซต์ที่ทันสมัยและสร้างสรรค์สำหรับบริษัทสถาปัตยกรรม เว็บไซต์ควรแสดงออกถึงความคิดสร้างสรรค์ ความซับซ้อน และการคิดล่วงหน้า ผสมผสานเส้นสายที่สะอาดตา ให้ความสวยงามที่เรียบง่ายแต่แข็งแกร่งซึ่งเป็นแรงบันดาลใจ และใช้โทนสีแบบเอกรงค์เดียว เว็บไซต์ควรมีการโต้ตอบสูงและใช้งานง่าย โดยมีภาพเคลื่อนไหวที่ราบรื่น เอฟเฟกต์โฮเวอร์ และการเปลี่ยนภาพ
สำเนาเว็บ: ทำให้ข้อความมีการสนทนาแต่เป็นมืออาชีพด้วย CTA ที่จัดวางอย่างมีกลยุทธ์ทั่วทั้งเว็บไซต์
รูปภาพ: ใช้รูปภาพคุณภาพสูงที่แสดงโครงการทางสถาปัตยกรรม อาคารพาณิชย์สมัยใหม่ และบ้านที่ทันสมัยและซับซ้อน
น้ำหนักแบบอักษร: ทำให้พาดหัวมีขนาดใหญ่ แต่ใช้แบบอักษรที่มีน้ำหนักเบากว่า
เพจ: หน้าแรก เกี่ยวกับ บริการ โครงการของเรา บล็อก และการติดต่อ
ดูเว็บไซต์
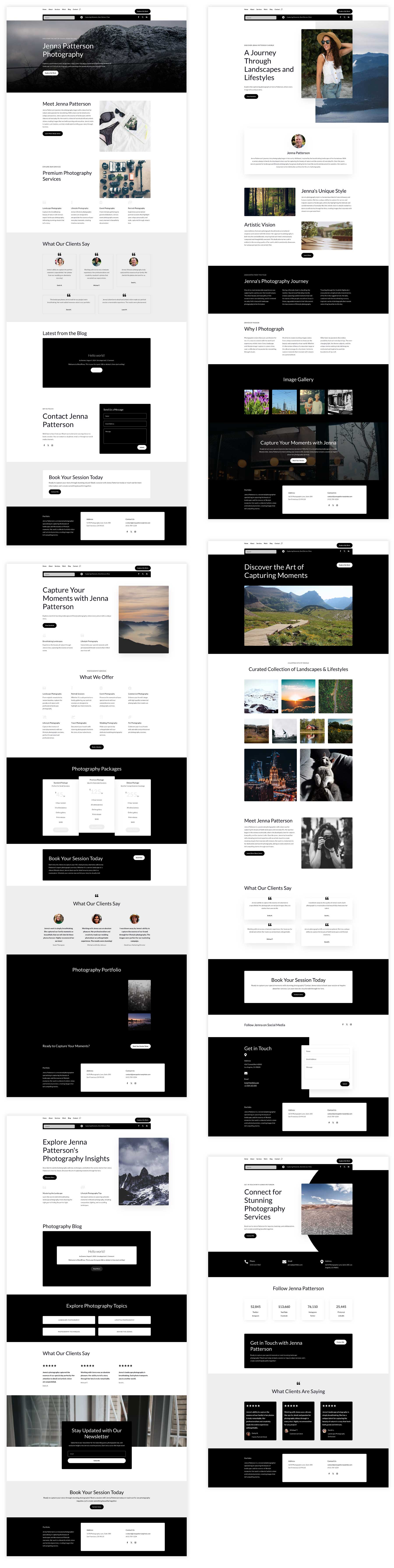
ตัวอย่างที่ 5: ผลงาน
สำหรับตัวอย่างสุดท้ายของเรา เราได้ให้ข้อมูล Divi AI มากที่สุดเท่าที่จะเป็นไปได้ ตั้งแต่รูปภาพ เนื้อหา ไปจนถึงคำกระตุ้นการตัดสินใจ เราได้จัดเตรียมคำอธิบายโดยละเอียดเกี่ยวกับการออกแบบ พร้อมด้วยส่วนหลักขนาดใหญ่และพื้นที่ส่วนหัวที่ออกแบบมาเพื่อกระตุ้นให้ผู้เยี่ยมชมดำเนินการ นอกจากนี้เรายังรวมคำแนะนำโดยละเอียดสำหรับประเภทของรูปภาพที่จะรวม วิธีที่เราต้องการให้มีโครงสร้างเนื้อหา และข้อมูลติดต่อเฉพาะที่จะรวมไว้ในหน้าติดต่อของไซต์

พร้อมท์:
สร้างเว็บไซต์พอร์ตโฟลิโอภาพถ่ายที่น่าดึงดูดสำหรับ Jenna Patterson ซึ่งเชี่ยวชาญด้านการถ่ายภาพทิวทัศน์และไลฟ์สไตล์ เว็บไซต์ควรมีความสวยงามทันสมัยและเน้นภาพคุณภาพสูง
เพจ: หน้าแรก เกี่ยวกับ บริการ งานของฉัน บล็อก และที่อยู่ติดต่อ
การออกแบบ: ส่วนหัวและส่วนท้ายควรได้รับการออกแบบเพื่อส่งเสริมการมีส่วนร่วมของผู้เข้าชมและการสร้างโอกาสในการขาย ส่วน Hero ในทุกหน้าควรมีพื้นหลังรูปภาพขนาดใหญ่ พาดหัวข่าวที่น่าดึงดูด และ CTA
รูปภาพ: สร้างคอลเลกชั่นภาพถ่ายทิวทัศน์และไลฟ์สไตล์ที่น่าทึ่งเพื่อเผยแพร่บนเว็บไซต์ รวมแกลเลอรี่ภาพทั้งหมดไว้ในหน้าพอร์ตโฟลิโอ ใช้รูปภาพระดับไฮเอนด์ทั่วทั้งเว็บไซต์เพื่อสร้างรูปลักษณ์ระดับพรีเมียม
เนื้อหา: สร้างข้อความที่น่าสนใจสำหรับหน้าเกี่ยวกับ โดยเน้นเส้นทางการถ่ายภาพ สไตล์ และความหลงใหลของ Jenna
คำกระตุ้นการตัดสินใจ: รวม CTA ที่ชัดเจนและน่าสนใจทั่วทั้งเว็บไซต์ เช่น "จองเลย" หรือ "ติดต่อเรา" เพื่อกระตุ้นการสอบถาม
ข้อมูลติดต่อ: ระบุรายละเอียดการติดต่อของ Jenna รวมถึงหมายเลขโทรศัพท์ ที่อยู่อีเมล และลิงก์โซเชียลมีเดียในหน้าติดต่อ
โดยรวมแล้ว เว็บไซต์ควรสะท้อนถึงแบรนด์มืออาชีพของ Jenna และสร้างแรงบันดาลใจให้ผู้มีโอกาสเป็นลูกค้าเลือกให้ตรงกับความต้องการในการถ่ายภาพของตน
ดูเว็บไซต์
คำแนะนำและเคล็ดลับในการสร้างข้อความเตือนที่สมบูรณ์แบบ
การสร้างข้อความแจ้งที่สมบูรณ์แบบไม่ใช่เรื่องยาก แต่จำเป็นสำหรับการเพิ่มศักยภาพสูงสุดที่ Divi AI ทำให้ถูกต้องในครั้งแรก แม้ว่าคุณอาจไม่ได้ผลลัพธ์ที่ต้องการในครั้งแรก แต่การใช้เคล็ดลับเหล่านี้จะช่วยให้คุณมีโอกาสมากขึ้นในการได้รูปลักษณ์และความรู้สึกที่คุณต้องการ สิ่งหนึ่งที่ต้องจำไว้คือ Divi AI มอบการสร้างที่ไม่จำกัด ดังนั้นหากคุณไม่ได้รับมันในที่ที่คุณต้องการในครั้งแรก คุณสามารถปรับเปลี่ยนลักษณะของข้อความแจ้งเพื่อปรับแต่งผลลัพธ์ได้อย่างง่ายดาย
ต่อไปนี้เป็นเคล็ดลับเล็กๆ น้อยๆ ที่จะช่วยคุณสร้างข้อความเตือนที่สมบูรณ์แบบสำหรับเว็บไซต์ที่สร้างโดย AI:
มีความชัดเจนและเฉพาะเจาะจง
อย่าลืมระบุอย่างชัดเจนถึงสิ่งที่คุณต้องการบรรลุกับเว็บไซต์ของคุณ ที่เริ่มต้นด้วยการกำหนดประเภทของไซต์ที่คุณต้องการสร้าง คุณกำลังมองหาร้านค้าออนไลน์ที่เรียบง่าย ผลงานระดับมืออาชีพ หรือแพลตฟอร์มธุรกิจที่ซับซ้อนหรือไม่? การให้ทิศทางที่ชัดเจนแก่ Divi AI จะช่วยได้มากในการสร้างเว็บไซต์ที่คุณต้องการตั้งแต่เริ่มต้น การกำหนดกลุ่มเป้าหมายของคุณเป็นสิ่งสำคัญเช่นกัน ถ้าคุณไม่ทำก็ไม่เป็นไร ให้อธิบายผู้ชมที่คุณต้องการดึงดูดแทน อย่าลืมให้รายละเอียดเกี่ยวกับลูกค้าหรือผู้เยี่ยมชมในอุดมคติของคุณ เพื่อให้ AI สามารถปรับแต่งการออกแบบและเนื้อหาให้เหมาะกับกลุ่มประชากรนั้นได้
อีกวิธีที่ดีที่จะระบุให้เฉพาะเจาะจงคือการกำหนดลักษณะการออกแบบของคุณ หากคุณมีสีที่ต้องการอยู่แล้ว ให้เพิ่มสีเหล่านั้นลงในช่องสีหลักและสีรองของ Divi AI สิ่งนี้จะทำให้ Divi AI รู้ว่าคุณต้องการรวมสีเฉพาะ และจะสร้างเว็บไซต์ของคุณตามนั้น นอกจากนี้ ตรวจสอบให้แน่ใจว่าได้กำหนดลักษณะแบบอักษรและความสวยงามที่ต้องการโดยรวมแล้ว จำไว้ว่ายิ่งเฉพาะเจาะจงมากเท่าไรก็ยิ่งดีเท่านั้น
ให้ข้อมูลที่เกี่ยวข้องกับแบรนด์ของคุณ
เพื่อรักษาความสอดคล้องของการออกแบบ สิ่งสำคัญที่สุดประการหนึ่งที่ต้องจำคือการใส่ข้อมูลที่เกี่ยวข้องกับเอกลักษณ์ของแบรนด์ของคุณ รวมถึงชื่อแบรนด์ โลโก้ สโลแกน และสีที่ต้องการ คุณยังสามารถให้ข้อมูลเกี่ยวกับข้อความและรูปภาพที่คุณต้องการรวม ทำให้ Divi AI มีกรอบการทำงานที่แข็งแกร่งในการทำงานด้วย หากคุณต้องการฟังก์ชันเฉพาะ เช่น อีคอมเมิร์ซ ให้ทำเครื่องหมายในช่องอีคอมเมิร์ซในหน้าการสร้างไซต์เริ่มต้น และระบุแบบฟอร์มการติดต่อหรือตัวเลือกอีเมลที่คุณต้องการรวมไว้
ใช้ภาษาบรรยาย
โดยทั่วไป ยิ่งคุณให้ข้อมูล Divi AI มากเท่าไร ผลลัพธ์ก็จะยิ่งดีขึ้นเท่านั้น อย่าลืมใช้คำอธิบายเพื่อถ่ายทอดวิสัยทัศน์ของคุณ ตัวอย่างเช่น ใช้คำที่สื่อความหมายมากขึ้น เช่น มินิมอล ด้วยเส้นสายที่สะอาดตา แทนที่จะพูดว่า สมัยใหม่ สิ่งที่ควรพิจารณาอีกประการหนึ่งคือการศึกษาเว็บไซต์อื่นๆ ที่คุณชอบและมุ่งมั่นที่จะอธิบายรูปลักษณ์ของเว็บไซต์เหล่านั้น หากต้องการความช่วยเหลือ คุณสามารถใช้เครื่องมือ AI ต่างๆ เช่น Gemini หรือ ChatGPT เพื่อช่วยคุณอธิบายไซต์เหล่านั้นได้ หากคุณไม่ได้รับผลลัพธ์ที่ต้องการทันที ให้ลองใช้คำอื่นเพื่อดูว่าจะส่งผลต่อผลลัพธ์อย่างไร
ทำซ้ำและปรับแต่งคำแนะนำของคุณ
เราได้พูดถึงเรื่องนี้ไปก่อนหน้านี้แล้ว แต่ลองอีกครั้งถ้าคุณไม่สำเร็จในครั้งแรก! Divi AI มีรุ่นไม่จำกัด ดังนั้นคุณจึงไม่ต้องกังวลกับการใช้เครดิตจนหมด เช่นเดียวกับเครื่องมือสร้างเว็บไซต์ AI อื่นๆ ลองใช้ข้อความแจ้งและรูปแบบต่างๆ เพื่อดูว่าอะไรทำงานได้ดีที่สุด
จากกระดานชนวนว่างเปล่าไปจนถึงเว็บไซต์ที่สวยงาม: Divi AI สัมผัสได้ถึงความมหัศจรรย์
Divi AI เป็นตัวเปลี่ยนเกมสำหรับการสร้างเว็บไซต์ ด้วยการขจัดความจำเป็นในการตอบแบบสอบถามที่ซับซ้อนซึ่งผู้สร้างเว็บไซต์ AI รายอื่นใช้ ช่วยให้ผู้ใช้ทุกระดับทักษะสามารถออกแบบเว็บไซต์ที่น่าทึ่งได้ในเวลาอันรวดเร็ว ด้วยความสามารถในการสร้างข้อความ รูปภาพ และเลย์เอาต์คุณภาพสูง Divi AI จึงเปลี่ยนวิสัยทัศน์ของคุณให้กลายเป็นความจริงได้อย่างมีประสิทธิภาพ ด้วยเหตุนี้ ความคิดสร้างสรรค์และการปรับแต่งยังคงเป็นสิ่งสำคัญสำหรับเว็บไซต์ที่มีประสิทธิภาพอย่างแท้จริง Divi AI มอบรากฐานที่มั่นคงและเร่งกระบวนการออกแบบอย่างมาก ด้วยการทำความเข้าใจพลังของการแจ้งเตือนที่มีประสิทธิภาพและใช้ประโยชน์จาก Divi AI คุณสามารถสร้างเว็บไซต์คุณภาพระดับมืออาชีพได้อย่างง่ายดาย
รับ Divi AI พร้อมส่วนลด 60%
