5 เคล็ดลับในการสร้างเว็บไซต์ที่เร็วที่สุดใน Divi 5 (อัลฟ่าสาธารณะ)
เผยแพร่แล้ว: 2024-10-24Divi 5 เป็นผลมาจากความพยายามหลายปีในการสร้างประสบการณ์ WordPress ที่ดีที่สุด การเพิ่มประสิทธิภาพการโต้ตอบและทุกแง่มุมของ Visual Builder และส่วนหน้าเป็นส่วนสำคัญของสิ่งนี้ ท้ายที่สุดแล้ว การปรับปรุงเหล่านี้เป็นของคุณเพื่อให้คุณเพลิดเพลิน แต่ก็มีวิธีที่คุณสามารถสร้างบน Divi 5 เพื่อให้ได้ผลลัพธ์ที่ดีที่สุด
บทความนี้จะสำรวจคุณประโยชน์ด้านประสิทธิภาพที่มีอยู่ใน Divi 5 และวิธีที่คุณสามารถใช้การเพิ่มประสิทธิภาพเหล่านี้อย่างเต็มที่เพื่อสร้างเว็บไซต์ที่เร็วที่สุดเท่าที่จะเป็นไปได้
เรียนรู้เพิ่มเติมเกี่ยวกับ Divi 5 Public Alpha และวิธีดาวน์โหลด
ดาวน์โหลด Divi 5 Alpha ลองใช้ Divi 5 Demo เป็นผู้ทดสอบข้อผิดพลาด Divi 5
- 1 Divi 5 ถูกสร้างขึ้นมาให้รวดเร็ว
- 2 5 เคล็ดลับในการสร้างเว็บไซต์ Divi 5 ที่เร็วที่สุด
- 2.1 1. ลดจำนวนประเภทโมดูลบนเพจ
- 2.2 2. ใช้ Global Presets เพื่อลด CSS
- 2.3 3. หลีกเลี่ยงเนื้อหา Divi 4 เพื่อปรับปรุงประสิทธิภาพ
- 2.4 4. จำกัดภาพเคลื่อนไหวและเอฟเฟกต์ โดยเฉพาะครึ่งหน้าบน
- 2.5 5. ใช้ภาพขนาดย่อที่คลิกได้สำหรับวิดีโอที่ฝัง
- 3 สรุป: 5 เคล็ดลับสำหรับเว็บไซต์ Divi 5 ที่เร็วขึ้น
- 4 บทสรุป
Divi 5 ถูกสร้างขึ้นมาให้รวดเร็ว
Divi 5 ได้รับการเขียนใหม่ทั้งหมดโดยให้ความสำคัญกับประสิทธิภาพเป็นอันดับแรก ต่างจาก Divi 4 ซึ่งสร้างด้วยรหัสย่อ Divi 5 ใช้โครงสร้างแบบบล็อกที่ทันสมัยกว่า การเปลี่ยนแปลงนี้เพียงอย่างเดียวช่วยลดเวลาที่ใช้ในการประมวลผลเนื้อหาและการโหลดหน้าลงได้อย่างมาก เฟรมเวิร์กใหม่นี้ยังช่วยให้เราลดการโหลด HTML ได้อย่างมาก ซึ่งหมายความว่าหน้าเว็บของคุณโหลดเร็วขึ้น โดยเฉพาะในรูปแบบที่ยาวและซับซ้อน

นอกจากนี้ Divi 5 ยังมีโครงสร้างไฟล์ JavaScript ที่เล็กกว่าและมีประสิทธิภาพมากกว่ามาก สคริปต์ทั้งหมดจะถูกแยกออกมาและจัดเข้าคิวเมื่อจำเป็นเท่านั้น ซึ่งหมายความว่าโค้ดที่ไม่จำเป็นจะไม่ทำให้ประสิทธิภาพเว็บไซต์ของคุณช้าลง เรียนรู้เพิ่มเติมเกี่ยวกับการปรับปรุงประสิทธิภาพของ Divi 5
การปรับปรุงทั้งหมดนี้ทำให้ Divi 5 เร็วขึ้นตั้งแต่แกะกล่อง แต่มีหลายขั้นตอนที่คุณสามารถทำได้เพื่อทำให้ไซต์ของคุณเร็วยิ่งขึ้น
5 เคล็ดลับในการสร้างเว็บไซต์ Divi 5 ที่เร็วที่สุด
การสร้างเว็บไซต์ที่รวดเร็วอย่างไม่น่าเชื่อด้วย Divi กลายเป็นเรื่องง่ายยิ่งขึ้น ทั้งหมดนี้เกิดจากการเพิ่มประสิทธิภาพอย่างมากของ Divi 5 และฟีเจอร์ที่มีอยู่ในตัวซึ่งทำให้สร้างเว็บไซต์ที่มีประสิทธิภาพได้ง่ายขึ้น เรามั่นใจว่าเรากำลังใช้สิ่งที่ดีที่สุดของ Divi และยึดพื้นที่คืน
1. ลดจำนวนประเภทโมดูลบนเพจ
ข้อดีอย่างหนึ่งที่ใหญ่ที่สุดของการสร้าง Divi 5 ขึ้นมาใหม่ก็คือ มันไม่โหลดเนื้อหาที่ไม่จำเป็นโดยไม่จำเป็น สิ่งนี้สังเกตได้จากโมดูล Divi โดยเฉพาะ โดยแต่ละโมดูลจะเพิ่มสไตล์และสคริปต์ที่เป็นเอกลักษณ์ของตัวเองลงในเพจ ยิ่งคุณใช้ประเภทโมดูลที่หลากหลายมากเท่าใด ทรัพยากรก็ยิ่งจำเป็นในการแสดงผลเพจมากขึ้นเท่านั้น นี่ไม่ใช่เรื่องใหญ่ แต่ถ้าคุณคำนึงถึงประสิทธิภาพ นี่เป็นสิ่งที่สำคัญที่ต้องจำไว้ (ใช้ได้กับเว็บไซต์หรือเครื่องมือสร้างเพจใดๆ ก็ตาม)

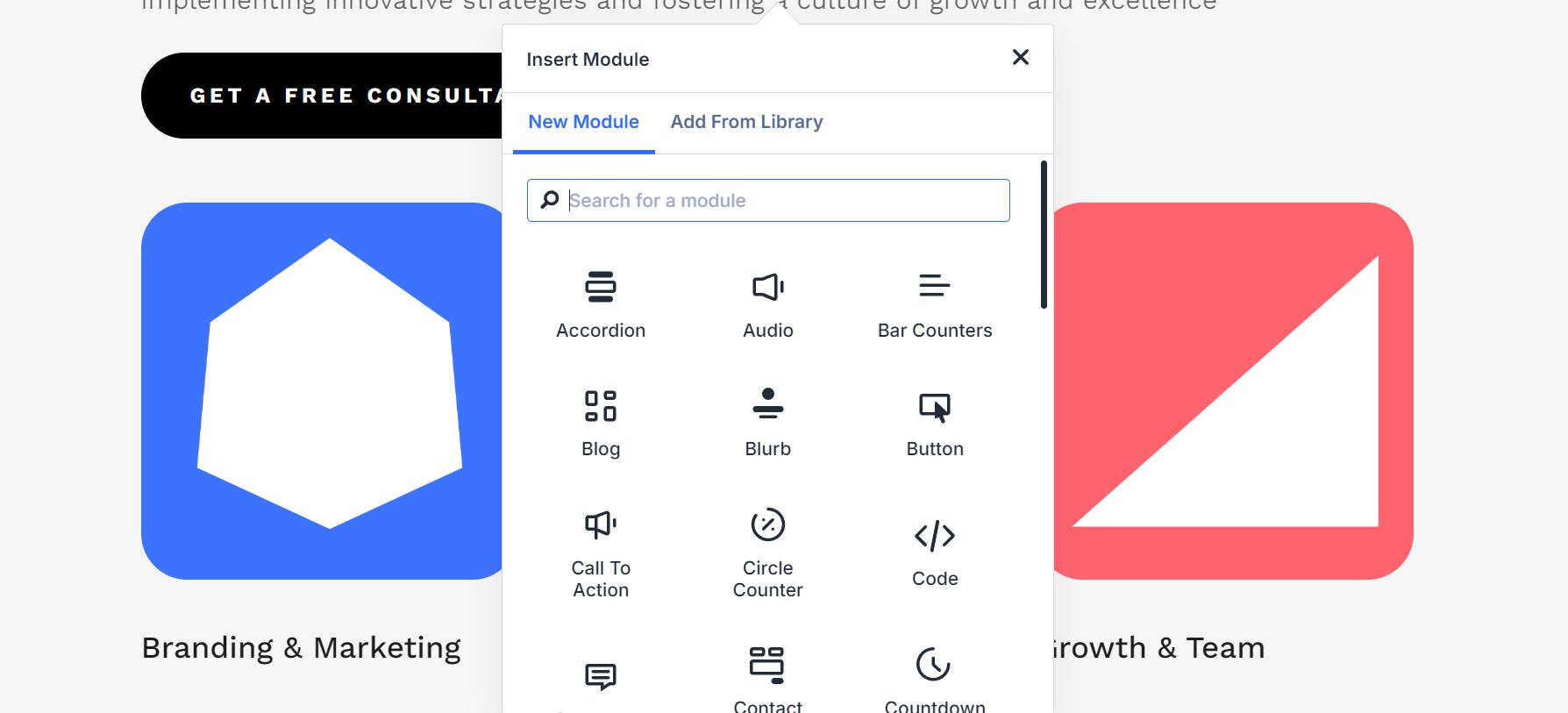
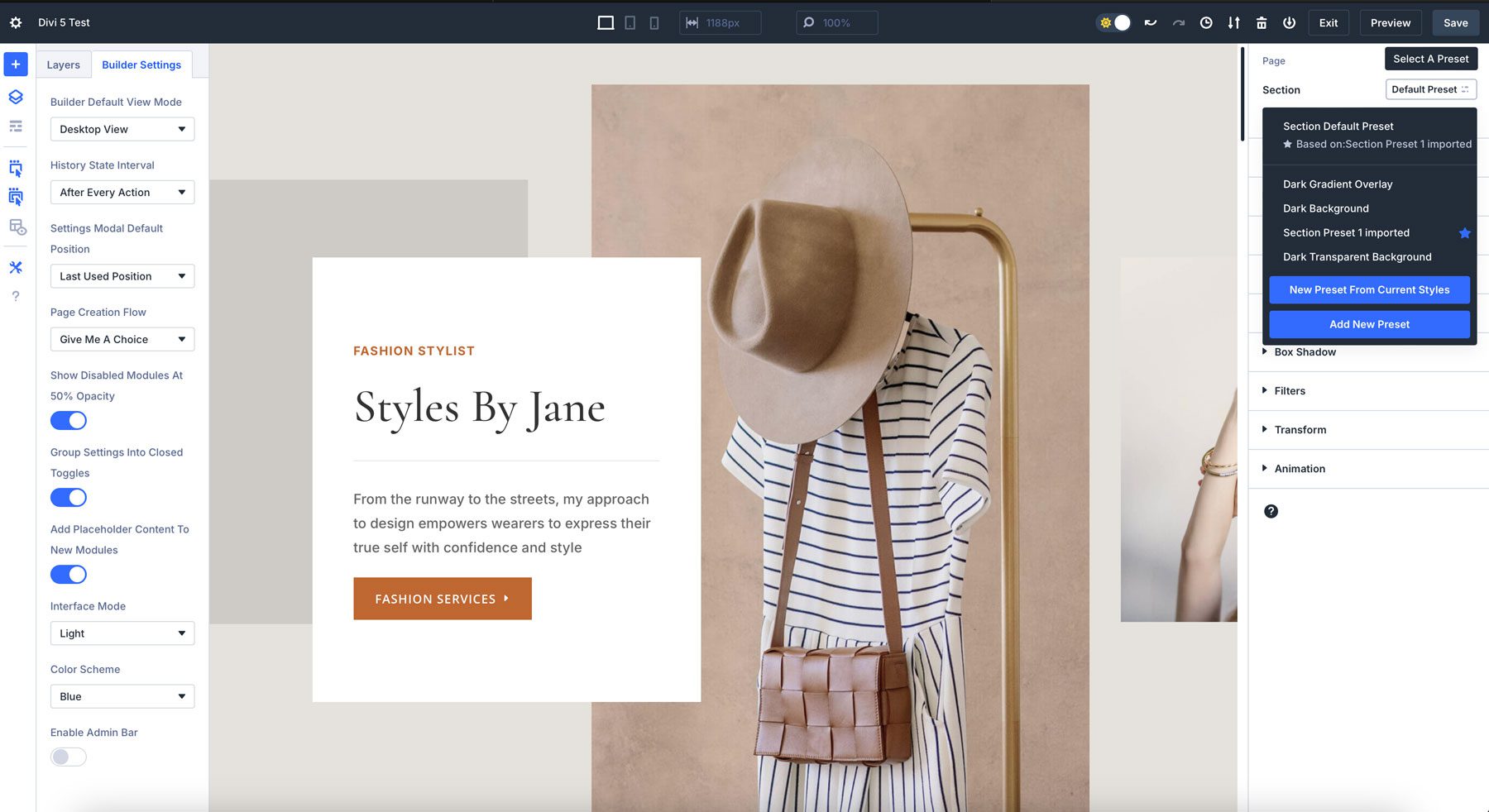
มุมมองโมดูลการแทรกของ Divi's 5
หากต้องการปรับปรุงทรัพยากรและเพิ่มความเร็วไซต์ของคุณ ให้เน้นที่การใช้ประเภทโมดูลหลักในจำนวนที่จำกัดบนหน้าเว็บใดๆ วิธีที่ดีเยี่ยมในการใช้กลยุทธ์นี้คือการใช้ Divi Library และ Divi Cloud คุณสามารถนำองค์ประกอบที่ออกแบบไว้ล่วงหน้ากลับมาใช้ใหม่ได้อย่างง่ายดายโดยบันทึกโมดูล ส่วน และเค้าโครงแต่ละรายการ เพื่อให้แน่ใจว่ามีการใช้สไตล์และโมดูลเดียวกันอย่างสม่ำเสมอ ซึ่งช่วยลดโอกาสที่หน้าจะบวมด้วยรูปแบบที่ไม่จำเป็น

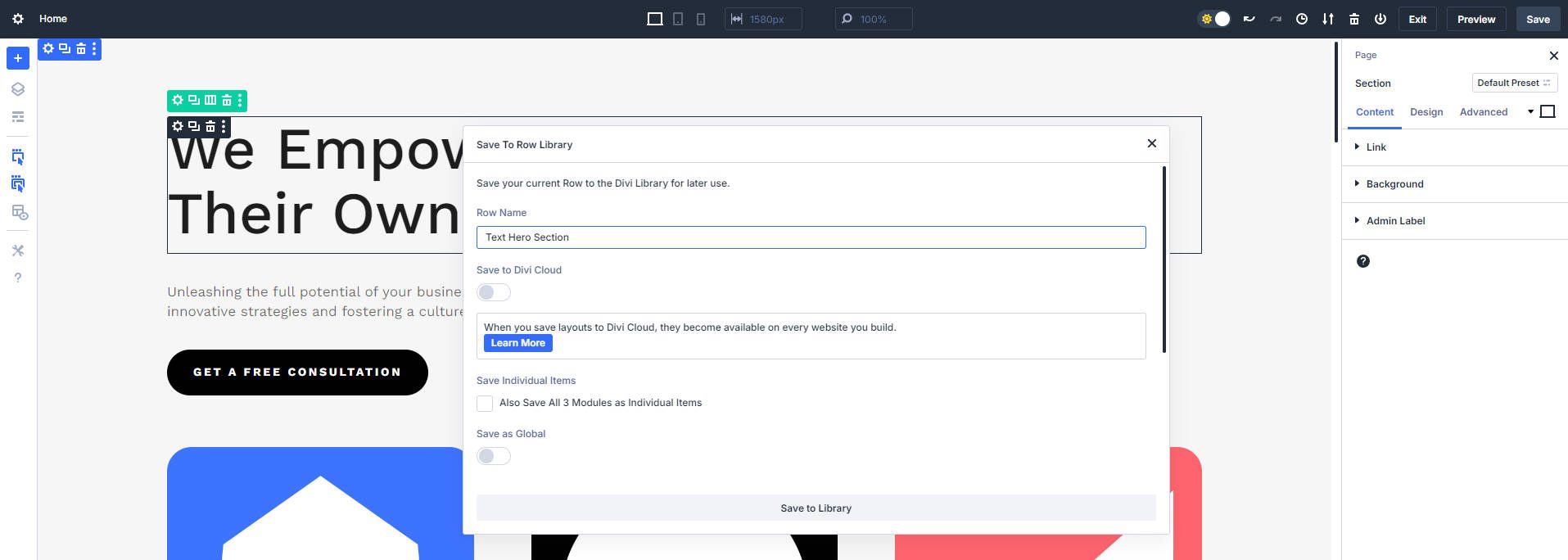
การบันทึกแถว/ส่วน/โมดูลทำให้คุณสามารถใช้องค์ประกอบเหล่านั้นซ้ำ (ด้วยการตั้งค่าสไตล์เดียวกัน) ในส่วนอื่นของเพจหรือเว็บไซต์ของคุณได้อย่างง่ายดาย
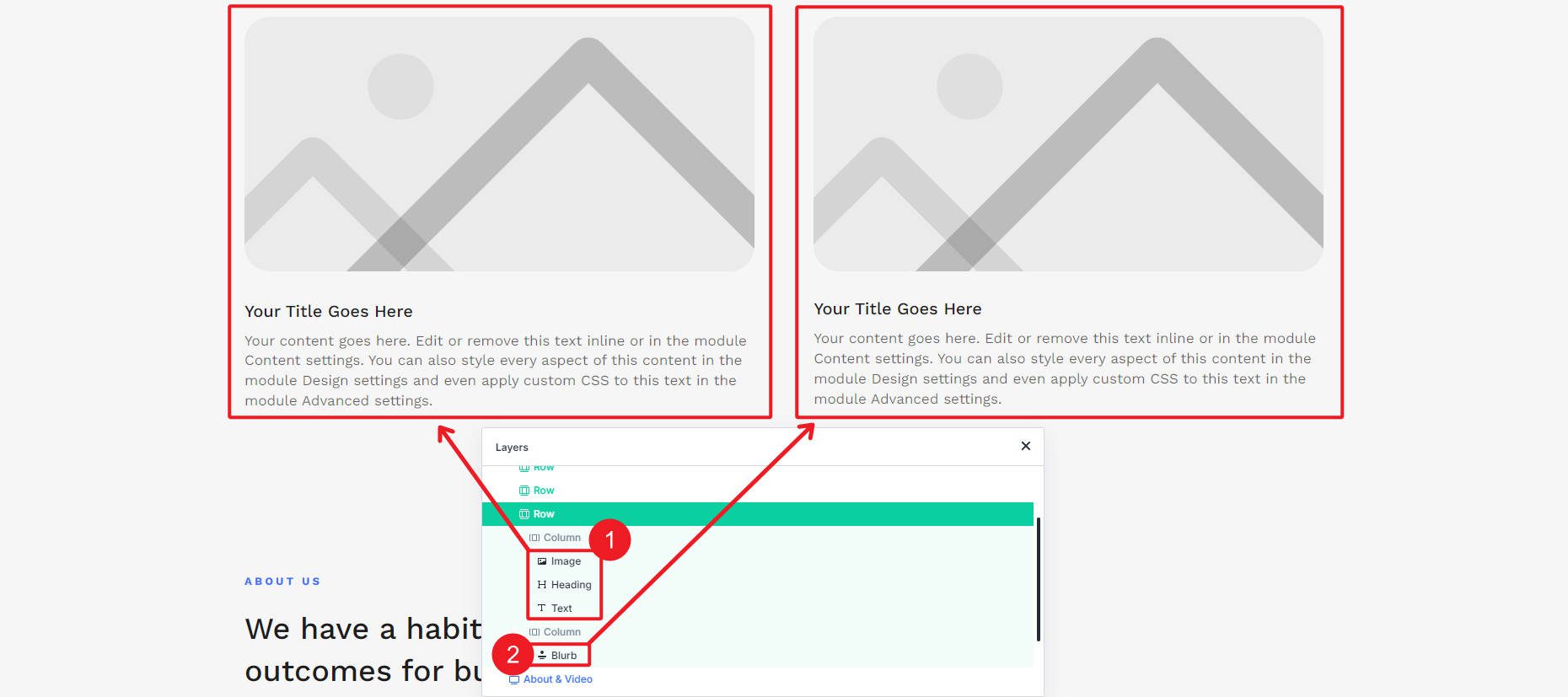
การจดจำโมดูลที่คุณเคยใช้บนเพจดูเหมือนว่าจะสามารถจำกัดคุณได้ แต่มีวิธีการออกแบบเพจมากกว่าหนึ่งวิธี ตัวอย่างด้านล่างแสดงสองวิธีในการสร้างสิ่งเดียวกันด้วยการจัดเรียงโมดูลที่แตกต่างกัน ขึ้นอยู่กับว่ามีการใช้งาน Blurb Module บนเพจแล้วหรือไม่ คุณสามารถเลือกออกแบบส่วนนี้ของเพจด้วยหรือแยกส่วนก็ได้

ใช้ 3 โมดูลแยกกัน (ซ้าย) หรือโมดูล Blurb (ขวา) ตัวเลือกใดให้เลือกอาจขึ้นอยู่กับโมดูลที่คุณใช้อยู่แล้ว
ตอนนี้อย่ากังวลมากเกินไปเกี่ยวกับเรื่องนี้ หากเพจของคุณต้องการองค์ประกอบบางอย่าง คุณต้องสร้างมันขึ้นมา แต่เมื่อคุณมีวิธีสร้างบางสิ่งได้หลายวิธี คุณสามารถใช้โมดูลที่ใช้งานอยู่แล้วบนเพจได้อย่างง่ายดาย เพื่อไม่ให้โหลดทรัพยากรเพิ่มเติม
2. ใช้ค่าที่ตั้งล่วงหน้าทั่วโลกเพื่อลด CSS
หนึ่งในวิธีที่มีประสิทธิภาพที่สุดในการเพิ่มประสิทธิภาพเว็บไซต์ของคุณใน Divi 5 คือการใช้การตั้งค่าล่วงหน้า เมื่อคุณใช้ค่าที่ตั้งไว้ล่วงหน้ากับองค์ประกอบ Divi 5 จะสร้าง CSS น้อยลงเนื่องจากใช้ระบบตามคลาสที่แชร์สไตล์ระหว่างองค์ประกอบต่างๆ เมื่อองค์ประกอบหลายรายการใช้สไตล์เดียวกัน เพจของคุณจะแสดง CSS น้อยลงสำหรับการออกแบบในระดับเดียวกัน

การสร้างค่าที่ตั้งล่วงหน้าส่วนกลางสำหรับโมดูลที่ใช้บ่อย เช่น ปุ่ม ส่วนหัว และส่วนต่างๆ จะช่วยลดความจำเป็นในการปรับสไตล์ด้วยตนเองสำหรับอินสแตนซ์ใหม่แต่ละรายการ สิ่งนี้จะช่วยลดจำนวน CSS แบบกำหนดเองทั้งหมดที่สร้างขึ้นได้อย่างมาก ไม่ต้องพูดถึงเวลาที่ใช้ในการจัดรูปแบบเว็บไซต์ของคุณ

ต่อไปนี้เป็นแนวคิดบางส่วนเกี่ยวกับวิธีที่คุณสามารถเริ่มใช้ค่าที่ตั้งล่วงหน้าในขั้นตอนการออกแบบของคุณ:
- แถวที่ตั้งไว้ล่วงหน้า : คุณสามารถเพิ่มการตั้งค่าต่างๆ เช่น โครงสร้างคอลัมน์ ความกว้างของรางน้ำ ช่องว่างภายใน และรูปแบบพื้นหลังให้กับแถวที่ตั้งไว้ล่วงหน้าได้ ซึ่งจะช่วยรักษาระยะห่างและสไตล์การมองเห็นที่สอดคล้องกันสำหรับแถวทั่วทั้งไซต์ของคุณ
- การตั้งค่าล่วงหน้าของส่วน : การตั้งค่าล่วงหน้าของส่วนช่วยให้คุณกำหนดสีพื้นหลัง การไล่ระดับสีหรือรูปภาพ ระยะห่างจากขอบและการตั้งค่า และการตั้งค่าการมองเห็น เช่น เงื่อนไขการแสดงผลหรือ CSS ที่กำหนดเองสำหรับอุปกรณ์เฉพาะ
- การตั้งค่าล่วงหน้าของโมดูล (เช่น โมดูลปุ่ม) : การตั้งค่าล่วงหน้าของโมดูลช่วยให้คุณสามารถเพิ่มการตั้งค่า เช่น รูปแบบข้อความของปุ่ม สี เอฟเฟกต์โฮเวอร์ รัศมีเส้นขอบ เงา และการจัดตำแหน่ง เพื่อให้แน่ใจว่าปุ่มต่างๆ ทั่วทั้งเว็บไซต์ของคุณจะดูสอดคล้องกันและตรงกับธีมการออกแบบของคุณ คุณสามารถสร้างรูปแบบได้หลายรูปแบบ แต่การใช้การตั้งค่าล่วงหน้าเดียวกันในหน้าเดียวจะช่วยลดรูปแบบลง
3. หลีกเลี่ยงเนื้อหา Divi 4 เพื่อปรับปรุงประสิทธิภาพ
หากคุณต้องการประสิทธิภาพที่ดีที่สุดจาก Divi 5 คุณจะต้องย้ายแต่ละหน้าอย่างสมบูรณ์ เนื่องจากเราเปิดตัว Divi 5 ในฐานะ Public Alpha จึงมีคุณสมบัติบางอย่างที่ขาดหายไปซึ่งจะพร้อมใช้งานในอีกไม่นาน (แม้ว่าสิ่งที่คุณคาดหวังส่วนใหญ่จะมีอยู่แล้วก็ตาม) หากเพจของคุณใช้องค์ประกอบที่ Divi 5 ยังไม่รองรับ เพจนั้นจะไม่สามารถย้ายไปยัง D5 ได้อย่างสมบูรณ์ ในเหตุการณ์เหล่านี้ กรอบงาน Divi 4 จะถูกโหลดสำหรับเพจเหล่านั้น (สำหรับความเข้ากันได้แบบย้อนหลัง) ซึ่งหมายความว่าเพจยังคงใช้งานได้ แต่ไม่ได้เพลิดเพลินกับประโยชน์ของความเร็วเพจของ Divi 5

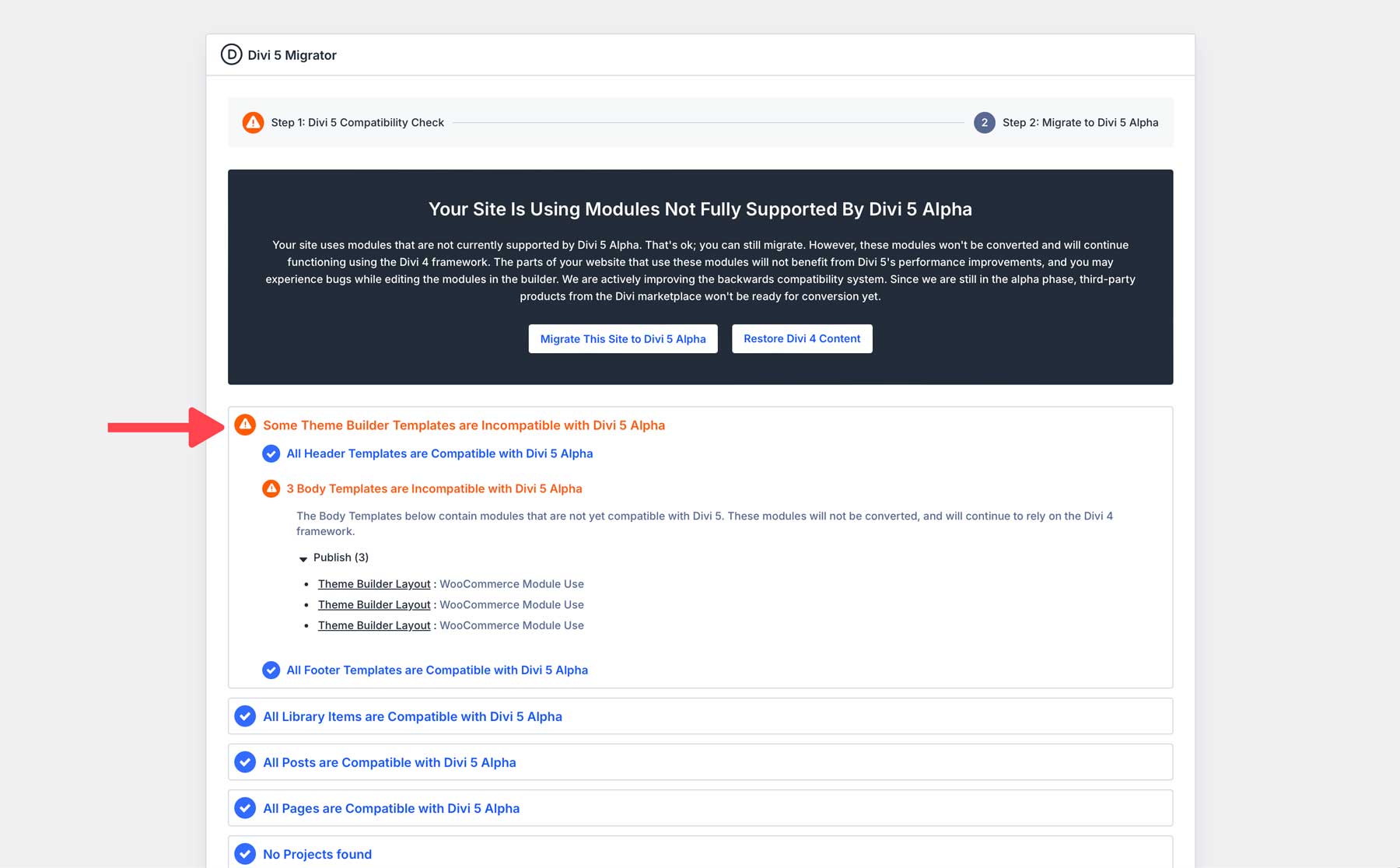
ตัวอย่าง Divi 5 Migrator ตรวจพบเนื้อหา D4 ที่ไม่รองรับ
หากต้องการใช้ประโยชน์จากการเพิ่มประสิทธิภาพของ Divi 5 อย่างเต็มที่ ให้ใช้เครื่องมือการย้ายข้อมูลในตัวเพื่อสแกนเว็บไซต์ของคุณเพื่อหาเนื้อหา Divi 4 ผู้ย้ายจะไฮไลต์โมดูล เทมเพลต หรือปลั๊กอินที่ยังไม่รองรับ Divi 5
หากคุณต้องการใช้ Divi 5 อย่างเต็มที่ในตอนนี้ คุณจะต้องแปลงหรือแทนที่องค์ประกอบเหล่านี้ด้วยองค์ประกอบที่เข้ากันได้กับ Divi 5 หากคุณไม่รีบร้อน คุณสามารถรอการอัปเดต Divi 5 Public Alpha ต่อเนื่องได้ ซึ่งอาจส่งผลให้ความเข้ากันได้กับรายการที่แสดงว่าไม่รองรับในปัจจุบันมากขึ้น เรียนรู้เพิ่มเติมเกี่ยวกับการย้าย Divi 5
4. จำกัดภาพเคลื่อนไหวและเอฟเฟกต์ โดยเฉพาะครึ่งหน้าบน
แอนิเมชั่นและเอฟเฟกต์อาจช่วยปรับปรุงการออกแบบของเว็บไซต์ แต่จะเพิ่มเวลาในการโหลดเพิ่มเติมอย่างแน่นอน โดยเฉพาะอย่างยิ่งสำหรับเนื้อหาครึ่งหน้าบน พื้นที่นี้มีความสำคัญอย่างยิ่งต่อประสิทธิภาพการรับรู้เนื่องจากเป็นสิ่งแรกที่ผู้ใช้เห็น เวลาในการโหลดที่ช้าลงที่นี่อาจส่งผลเสียต่อทั้งประสบการณ์ผู้ใช้และ Web Vitals หลักของเว็บไซต์ โดยเฉพาะเมตริกอย่าง Largest Contentful Paint (LCP) และ Cumulative Layout Shift (CLS)
จำกัดหรือกำจัดภาพเคลื่อนไหวและเอฟเฟกต์ในส่วนฮีโร่ของคุณและเนื้อหาครึ่งหน้าบนอื่นๆ เพื่อปรับปรุงประสิทธิภาพไซต์ของคุณ ให้มุ่งเน้นไปที่การแสดงองค์ประกอบของหน้าแบบคงที่และมีน้ำหนักเบาซึ่งโหลดได้รวดเร็วแทน
หากคุณต้องใช้ภาพเคลื่อนไหว ต้องแน่ใจว่ามีภาพเคลื่อนไหวน้อยที่สุดและจะไม่รบกวนการโหลดหน้าแรก การใช้การตั้งค่าล่วงหน้าของโมดูลเป็นวิธีที่ดีเยี่ยมในการรับประกันการใช้ภาพเคลื่อนไหวในโมดูลต่างๆ อย่างสม่ำเสมอ (และไม่โหลดในรูปแบบภาพเคลื่อนไหวเพิ่มเติมโดยไม่จำเป็น)
5. ใช้ภาพขนาดย่อที่คลิกได้สำหรับวิดีโอที่ฝัง
การฝังวิดีโอโดยตรงจากแพลตฟอร์ม เช่น YouTube อาจทำให้เวลาในการโหลดเพจของคุณช้าลง เนื่องจากมีสคริปต์และทรัพยากรเพิ่มเติมที่การฝังเหล่านี้ต้องการ แทนที่จะฝังวิดีโอทันที ให้ใช้ภาพขนาดย่อที่คลิกได้ซึ่งจะเปิดวิดีโอในไลท์บ็อกซ์หรือแท็บใหม่ ด้วยวิธีนี้ วิดีโอและทรัพยากรที่เกี่ยวข้องจะไม่โหลดจนกว่าผู้ใช้จะโต้ตอบกับวิดีโอเหล่านั้น ซึ่งช่วยลดเวลาในการโหลดครั้งแรกของเพจของคุณ
โมดูลวิดีโอของ Divi ทำให้สิ่งนี้ง่ายมาก ใต้แท็บ "เนื้อหา" คุณจะเห็นพื้นที่ตัวเลือกชื่อ " ภาพซ้อนทับ " จากนั้นคุณสามารถเพิ่มภาพที่ปรับให้เหมาะสมเป็นภาพซ้อนทับหรือสร้างจากวิดีโอ YouTube โดยอัตโนมัติได้
เทคนิคนี้ป้องกันไม่ให้มีการร้องขอที่ไม่จำเป็นเมื่อโหลดเพจครั้งแรก ช่วยให้เว็บไซต์ของคุณทำงานได้เร็วขึ้น เป็นวิธีง่ายๆ ในการปรับปรุงประสิทธิภาพของเพจโดยที่ยังคงให้บริการเนื้อหาวิดีโออยู่
สรุป: 5 เคล็ดลับสำหรับเว็บไซต์ Divi 5 ที่เร็วขึ้น
- ลดจำนวนประเภทโมดูล: ลดจำนวนโมดูลที่แตกต่างกันบนเพจให้เหลือน้อยที่สุดเพื่อปรับปรุงการโหลดทรัพยากร
- ใช้ค่าที่ตั้งล่วงหน้าทั่วโลก: ใช้ค่าที่ตั้งล่วงหน้าเพื่อลด CSS ที่กำหนดเองและสร้างการออกแบบที่สอดคล้องกัน
- โยกย้ายไปยัง Divi 5 อย่างสมบูรณ์: ใช้ Divi 5 Migrator เพื่อสแกนและแทนที่เนื้อหา Divi 4 ที่ไม่รองรับ
- จำกัดภาพเคลื่อนไหว: ลดภาพเคลื่อนไหวและเอฟเฟกต์ โดยเฉพาะในส่วนฮีโร่ เพื่อให้การโหลดครั้งแรกเร็วขึ้น
- ใช้ภาพขนาดย่อที่คลิกได้สำหรับวิดีโอ: แทนที่วิดีโอที่ฝังไว้ด้วยภาพขนาดย่อที่คลิกได้เพื่อหลีกเลี่ยงการโหลดสคริปต์ที่ไม่จำเป็น
บทสรุป
Divi 5 นำการปรับปรุงประสิทธิภาพในตัวมามากมาย ทำให้เร็วกว่า Divi เวอร์ชันเก่า การกำจัดรหัสย่อ การสร้างเทคโนโลยีที่ดีกว่า (ใหม่กว่า) และฟีเจอร์ที่เน้นประสิทธิภาพ ทั้งหมดนี้ช่วยให้ประสบการณ์ผู้ใช้ราบรื่นและรวดเร็วยิ่งขึ้น นอกจากนี้ คุณควรใช้แนวทางปฏิบัติที่ดีที่สุดมาตรฐาน เช่น การเพิ่มประสิทธิภาพรูปภาพ การใช้โฮสต์ที่รวดเร็วและเชื่อถือได้ การใช้ CDN หรือ Edge-caching และการกำจัดไฟล์/โค้ดที่ไม่ได้ใช้
เพื่อสรุปสิ่งที่เรากล่าวถึง คุณสามารถปรับปรุงประสิทธิภาพเว็บไซต์ของคุณได้อย่างมากโดยการลดจำนวนประเภทโมดูลในแต่ละหน้า ใช้ประโยชน์จากการตั้งค่าล่วงหน้าทั่วโลก ตรวจสอบให้แน่ใจว่าเนื้อหาของคุณถูกย้ายจาก Divi 4 โดยสมบูรณ์ ลดขนาดภาพเคลื่อนไหว และใช้ภาพขนาดย่อของรูปภาพสำหรับวิดีโอ การปรับเปลี่ยนเล็กๆ น้อยๆ เหล่านี้ช่วยให้คุณใช้ประโยชน์จากสถาปัตยกรรมที่ได้รับการปรับปรุงประสิทธิภาพของ Divi 5 ได้อย่างเต็มที่ ทำให้มั่นใจได้ว่าเว็บไซต์ของคุณจะดูดีและโหลดด้วยความเร็วที่รวดเร็วเป็นพิเศษ
โปรดจำไว้ว่า แม้ว่า Divi 5 จะได้รับการออกแบบโดยคำนึงถึงความเร็ว แต่วิธีที่คุณสร้างและจัดโครงสร้างเพจของคุณยังคงมีบทบาทสำคัญในการเพิ่มประสิทธิภาพสูงสุด
ดาวน์โหลด The Divi 5 Alpha ลองใช้การสาธิต Divi 5
ช่วยเราทำให้ Divi 5 ดียิ่งขึ้นด้วยการเข้าร่วมในกระบวนการทดสอบข้อบกพร่อง! ความคิดเห็นของคุณจะช่วยให้เราปรับแต่ง Divi 5 และแก้ไขปัญหาตั้งแต่เนิ่นๆ ในกระบวนการพัฒนา
ร่วมเป็นผู้ทดสอบข้อผิดพลาด Divi 5
