5 เคล็ดลับในการสร้างส่วนท้ายที่ใช้งานง่ายด้วย Divi
เผยแพร่แล้ว: 2021-12-23ส่วนท้ายมักถูกมองข้ามเมื่อต้องออกแบบเพจ อย่างไรก็ตาม มันเป็นหนึ่งในตำแหน่งที่สำคัญที่สุดในเพจ ต้องได้รับการออกแบบมาอย่างดีและใช้งานได้เหมือนกับส่วนอื่นๆ ของหน้า โชคดีที่ใช้ Divi ได้ง่าย ในบทความนี้ เราจะมาดู 5 เคล็ดลับในการสร้างส่วนท้าย Divi ที่ใช้งานง่าย
5 เคล็ดลับในการสร้างส่วนท้าย Divi ที่ใช้งานง่าย
1. รวมองค์ประกอบหลัก
เคล็ดลับแรกของเราในการสร้างส่วนท้าย Divi ที่ใช้งานง่ายคือการรวมองค์ประกอบหลัก ส่วนท้ายทุกส่วนต้องมีองค์ประกอบพื้นฐาน ฉันได้แยกพวกเขาออกเป็นห้าหมวดหมู่ และมีหลายตัวเลือกสำหรับแต่ละหมวดหมู่ ฉันแนะนำให้ใช้เพียงหนึ่งหรือสองอย่างมากที่สุดจากแต่ละหมวดหมู่เหล่านี้ บางอย่าง เช่น ลิงก์สามารถมีองค์ประกอบหนึ่งหรือสองชุด ยิ่งคุณใช้องค์ประกอบน้อยเท่าไหร่ก็ยิ่งดี ซึ่งช่วยให้ส่วนท้ายมีขนาดเล็กและไม่รก
ต่อไปนี้คือเคล็ดลับบางประการสำหรับแต่ละหมวดหมู่ ฉันกำลังใช้ตัวอย่างจากเทมเพลตเค้าโครงส่วนหัวและส่วนท้ายของ Divi ฟรี คุณสามารถค้นหาได้โดยค้นหา "ส่วนท้ายฟรี" ในบล็อกของธีมที่สง่างาม
กราฟิก

กราฟิกโดดเด่นและช่วยดึงดูดความสนใจไปที่ส่วนท้าย เพิ่มโลโก้หรือรูปภาพขนาดเล็กของคุณ วิธีนี้เป็นวิธีที่ดีเยี่ยมในการแสดงให้คู่ค้า ลูกค้า โซเชียลเน็ตเวิร์ก ผลิตภัณฑ์เฉพาะ ฯลฯ อย่าใส่มากเกินไป มิฉะนั้น ส่วนท้ายอาจดูรกและอ่านยาก ตัวอย่างนี้แสดงโลโก้ของเว็บไซต์ในพื้นที่เล็กๆ เกี่ยวกับบริษัท
ควรใช้ไอคอนมากกว่าคำเมื่อทั้งคู่ให้ข้อมูลเหมือนกัน ตัวอย่างเช่น แทนที่จะสะกดคำว่า Twitter ให้ใช้ไอคอน Twitter แทนที่จะสะกดชื่อลูกค้า ให้แสดงโลโก้ของลูกค้า เพิ่มชื่อในข้อความแสดงแทนและเป็นคำแนะนำเครื่องมือโฮเวอร์
คำกระตุ้นการตัดสินใจ

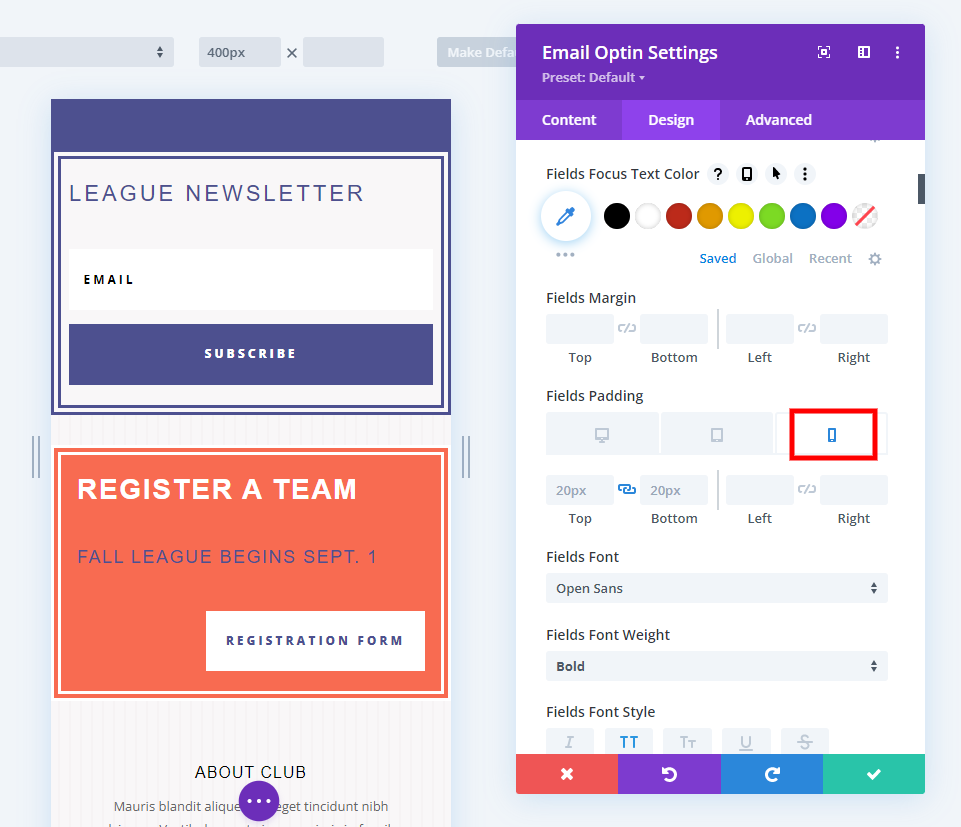
ส่วนท้ายสามารถเป็นพื้นที่แปลงที่มีคุณค่า คำกระตุ้นการตัดสินใจเล็กน้อยในส่วนท้ายอาจเป็นโอกาสสุดท้ายที่คุณจะได้รับคำตอบจากผู้เข้าชม รวมคำกระตุ้นการตัดสินใจหนึ่งรายการ เช่น แบบฟอร์มลงทะเบียนอีเมล ปุ่มที่เชื่อมโยงไปยังร้านค้าของคุณ กล่องบริจาค ฯลฯ ซึ่งควรโดดเด่นกว่าสิ่งอื่นใดและเข้าใจง่าย
ตัวอย่างนี้เพิ่ม CTA ที่ด้านบนของส่วนท้ายที่มีชื่อขนาดใหญ่ คำอธิบายสั้นๆ และปุ่มที่มีสไตล์
ลิงค์

ลิงก์ควรประกอบด้วยหน้าต่างๆ เช่น หน้าเกี่ยวกับ หน้าติดต่อ ข้อมูลบริษัท สมาชิกในทีม ข้อมูลทางกฎหมาย ฯลฯ คุณยังสามารถรวมลิงก์ไปยังผลิตภัณฑ์ล่าสุดหรือยอดนิยมของคุณ โพสต์เด่น ฯลฯ ตัวอย่างนี้เพิ่มสองคอลัมน์ที่มีลิงก์ไปยังบริการ และทรัพยากร

ลิงก์ที่สำคัญอีกประเภทหนึ่งคือโซเชียลมีเดียของคุณ รวมไอคอนสำหรับแต่ละเครือข่ายโซเชียลเพื่อให้ผู้เยี่ยมชมของคุณสามารถเข้าใจได้อย่างรวดเร็ว คุณสามารถทำให้พวกเขาใหญ่หรือเล็ก ตัวอย่างนี้วางไว้ที่ด้านล่าง
ข้อมูลการติดต่อเบื้องต้น

ให้ข้อมูลติดต่อพื้นฐานที่แสดงวิธีที่ง่ายที่สุดในการติดต่อคุณ ซึ่งอาจรวมถึงอีเมล ที่อยู่ หมายเลขโทรศัพท์ หรือแม้แต่แบบฟอร์มติดต่อเล็กๆ น้อยๆ ลิงก์ไปยังหน้าติดต่อของคุณสำหรับข้อมูลเพิ่มเติม ตัวอย่างนี้เพิ่มข้อมูลเป็นข้อความภายใต้ข้อมูลบริษัท
ข้อมูล บริษัท

ข้อมูลบริษัทรวมถึงพันธกิจ ลิงค์ไปยังสมาชิกในทีมของคุณ ประกาศเกี่ยวกับลิขสิทธิ์ และข้อมูลเกี่ยวกับการใช้คุกกี้ของคุณ ประกาศเกี่ยวกับลิขสิทธิ์มักจะวางไว้ที่ด้านล่างสุดและมีชื่อบริษัทและปี คุณสามารถสะกดคำว่าลิขสิทธิ์ ใช้สัญลักษณ์ลิขสิทธิ์ หรือใส่ทั้งสองอย่างก็ได้
ตัวอย่างนี้เพิ่มย่อหน้าเล็ก ๆ ที่มีข้อมูลบริษัทภายในพื้นที่ที่โดดเด่นของส่วนท้าย ลิขสิทธิ์ถูกวางไว้ที่ด้านล่างและถูกย่อให้เล็กสุด
2. ลดความซับซ้อนขององค์ประกอบ

เคล็ดลับที่สองของเราในการสร้างส่วนท้าย Divi ที่ใช้งานง่ายคือการใช้องค์ประกอบเวอร์ชันที่ง่ายกว่า การทำให้การออกแบบเรียบง่ายนั้นเป็นกฎทั่วไปที่ดี แต่สิ่งนี้สำคัญยิ่งกว่าในส่วนท้าย สิ่งสำคัญคือต้องป้องกันไม่ให้ส่วนท้ายของคุณดูรก ใช้องค์ประกอบเวอร์ชันที่ง่ายกว่าที่คุณใช้ภายในเนื้อหาของเว็บไซต์ ตัวอย่างนี้แสดงองค์ประกอบแบบง่ายในพื้นที่ที่แยกจากกันโดยมีช่องว่างระหว่างองค์ประกอบมากมาย

แทนที่จะใช้แบบฟอร์มติดต่อที่มีคำถามมากมาย ให้ใช้ฟิลด์น้อยที่สุดเท่าที่จะทำได้ สำหรับตัวอย่างงาน อย่าใส่ตัวอย่างที่มีรายละเอียดมาก ให้ใช้รูปภาพขนาดเล็กและประโยคสั้นๆ หรือชื่อแทน สำหรับการเรียกร้องให้ดำเนินการ เพียงใช้ปุ่มที่มีประโยคสั้นๆ หรือชื่อเรื่อง ใช้พื้นที่สีขาวจำนวนมากระหว่างองค์ประกอบต่างๆ เพื่อให้สะอาดและมองเห็นได้ง่าย
3. ผสานการออกแบบธีมของคุณ

เคล็ดลับที่สามของเราในการสร้างส่วนท้าย Divi ที่ใช้งานง่ายคือการผสานการออกแบบธีมของคุณ ส่วนท้ายต้องมีลักษณะเหมือนอยู่ในเว็บไซต์ของคุณ ไม่ควรมีลักษณะเหมือนกล่องที่ติดแท็กที่ด้านล่าง มันควรจะได้รับการออกแบบ ในขณะเดียวกันก็ต้องเรียบง่ายและใช้งานง่าย โดยปกติแล้วจะใช้สีเข้มกว่า สีน้อยลง และการออกแบบที่เรียบง่ายกว่า คุณยังสามารถใช้สีพื้นหลังที่แตกต่างกันสำหรับส่วนต่างๆ ของส่วนท้ายได้อีกด้วย

ใช้ตัวสร้างธีม Divi เพื่อสร้างส่วนท้ายส่วนกลางและใช้องค์ประกอบการออกแบบจากเว็บไซต์ของคุณ ใช้สี แบบอักษร ปุ่ม ฯลฯ ที่เหมือนกันบางส่วน ตัวอย่างนี้แสดงส่วนท้ายจากรูปภาพก่อนหน้าที่เปิดใน Divi Theme Builder
หากคุณต้องการให้ส่วนท้ายของคุณโดดเด่นกว่าเว็บไซต์ของคุณ คุณสามารถใช้แบบอักษรและปุ่มที่เล็กกว่าและใช้สีเข้มกว่าได้ สำหรับฟอนต์ ให้ใช้ sans serif และน้ำหนักเบากว่า การออกแบบส่วนท้ายของคุณไม่จำเป็นต้องโดดเด่นกว่าส่วนอื่นๆ ของหน้า แต่เป็นสิ่งที่ควรพิจารณาสำหรับการออกแบบเว็บไซต์ของคุณ
4. ตรวจสอบความคมชัด

เคล็ดลับที่สี่ของเราในการสร้างส่วนท้าย Divi ที่ใช้งานง่ายคือการใช้คอนทราสต์ที่ดี องค์ประกอบที่ไม่สำคัญอาจมีขนาดเล็กกว่าและมีคอนทราสต์ต่ำกว่าส่วนอื่นๆ ของเว็บไซต์ของคุณ เหมาะอย่างยิ่งสำหรับองค์ประกอบที่ด้านล่างของส่วนท้าย ข้อมูลนี้จะแจ้งให้ผู้เยี่ยมชมทราบว่าไม่ใช่สิ่งที่พวกเขาต้องให้ความสำคัญทุกครั้งที่ดูหน้าเว็บ
ตัวอย่างเช่น บรรทัดล่างสุดของข้อมูลลิขสิทธิ์อาจเป็นคอนทราสต์ต่ำที่สุดเพื่อไม่ให้เบี่ยงเบนความสนใจจากส่วนท้ายที่เหลือ อย่างไรก็ตาม ความเปรียบต่างของส่วนท้ายยังคงต้องได้รับการออกแบบโดยคำนึงถึงการใช้งานเป็นหลัก

คุณสามารถทดสอบสีของคุณด้วยเครื่องมือออนไลน์ เช่น WebAIM Contrast Checker ป้อนสีที่คุณใช้และจะให้คะแนนพร้อมคำแนะนำว่าทำไมมันถึงได้ผลหรือวิธีปรับปรุง
5. ตรวจสอบขนาดหน้าจอทั้งหมด

เคล็ดลับที่ห้าของเราในการสร้างส่วนท้าย Divi ที่ใช้งานง่ายคือต้องแน่ใจว่าตอบสนอง เช่นเดียวกับส่วนอื่นๆ ของเว็บไซต์ของคุณ ส่วนท้ายจะต้องตอบสนอง ทดสอบกับอุปกรณ์และขนาดหน้าจอให้ได้มากที่สุด ทุกองค์ประกอบควรอ่านและใช้งานได้จากอุปกรณ์ทุกเครื่อง

Divi Builder มีการตั้งค่าที่ทำให้ง่ายต่อการปรับขนาดตามประเภทของอุปกรณ์ เลือกไอคอนอุปกรณ์เพื่อปรับเว็บไซต์เวอร์ชันเดสก์ท็อป แท็บเล็ต และโทรศัพท์อย่างอิสระ ปรับช่องว่างภายใน ขนาดแบบอักษร ขนาดไอคอน ฯลฯ สำหรับแต่ละอุปกรณ์ ถ้าคุณไม่ปรับแท็บเล็ตและโทรศัพท์ พวกเขาจะทำตามขนาดเดสก์ท็อป
การสิ้นสุดความคิดในการสร้างส่วนท้าย Divi ที่ใช้งานง่าย
นั่นคือเคล็ดลับ 5 ข้อในการสร้างส่วนท้ายที่ใช้งานง่ายด้วย Divi กุญแจสำคัญสำหรับทุกสิ่งในส่วนท้ายคือการทำให้มันเรียบง่าย ใช้เวอร์ชันที่เรียบง่ายขององค์ประกอบจากหน้าเว็บของคุณ เช่น แบบฟอร์มที่เล็กกว่า, CTA ที่เรียบง่ายกว่า ฯลฯ ใช้สี แบบอักษร และกราฟิกที่ตรงกับไซต์ของคุณ แยกองค์ประกอบเพื่อให้มีพื้นที่เพียงพอ การปฏิบัติตามคำแนะนำเหล่านี้จะช่วยให้คุณสร้างส่วนท้าย Divi ที่ใช้งานง่ายซึ่งจะช่วยให้คุณบรรลุเป้าหมายเว็บไซต์ของคุณ
เราต้องการที่จะได้ยินจากคุณ คุณมีเคล็ดลับในการสร้างส่วนท้าย Divi ที่ใช้งานง่ายหรือไม่? แจ้งให้เราทราบในความคิดเห็น.
