5 วิธีในการจัดรูปแบบโมดูลตัวนับวงกลมของ Divi
เผยแพร่แล้ว: 2023-07-19แสดงสถิติ ทักษะ และอื่นๆ ด้วยโมดูลตัวนับวงกลมของ Divi การใช้โมดูลนี้ช่วยขจัดความซ้ำซากจำเจที่อาจปรากฏบนหน้าที่มีข้อมูลตัวเลขจำนวนมาก โมดูลตัวนับวงกลมช่วยให้คุณมีวิธีการที่สวยงามและดึงดูดสายตาในการแสดงจุดข้อมูลเดียว เมื่อโหลดหน้าเว็บ โมดูลจะมีภาพเคลื่อนไหวที่สะดุดตาซึ่งแสดงข้อมูลด้วยวิธีที่น่าตื่นเต้น บอกลาตารางที่น่าเบื่อบนหน้าเว็บของคุณ! ในบล็อกโพสต์วันนี้ เราจะเรียนรู้วิธีจัดรูปแบบโมดูลตัวนับวงกลมของ Divi ด้วยความช่วยเหลือจากชุดรูปแบบฟรีที่มาพร้อมกับ Divi
- 1 ตัวอย่างของโมดูลตัวนับวงกลมของ Divi
- 1.1 ตัวเลือกที่หนึ่ง: Divi Streamer
- 1.2 สไตล์ที่สอง: Divi Chocolatier
- 1.3 การออกแบบที่สาม: นักออกแบบเครื่องประดับ Divi
- 1.4 ลุคโฟร์: Divi Hostel
- 1.5 การสาธิตที่ห้า: ร้านขายของเล่น Divi
- 2 การเตรียมรูปแบบโมดูลตัวนับวงกลมของ Divi
- 2.1 การสร้างส่วนของคุณ
- 2.2 การเลือกคอลัมน์ของคุณ
- 2.3 เพิ่มโมดูลตัวนับวงกลม
- 3 Style One ฟุต Divi Streamer Layout Pack
- 3.1 เตรียมส่วน
- 3.2 เพิ่มโมดูลตัวนับวงกลม
- 3.3 การเพิ่มเนื้อหาของคุณ
- 3.4 จัดรูปแบบโมดูลตัวนับวงกลม
- 3.5 คัดลอกและอัปเดตโมดูล
- 4 ออกแบบสองด้วย Divi Chocolatier Layout Pack
- 4.1 ลบเนื้อหาปัจจุบัน
- 4.2 อัปเดตชื่อเรื่อง
- 4.3 เพิ่มโมดูลวงกลม
- 4.4 เพิ่มข้อมูลไปยังโมดูลวงกลม
- 4.5 จัดรูปแบบโมดูลตัวนับวงกลม
- 4.6 ทำซ้ำและเสร็จสิ้น
- 5 สไตล์ Three กับ Divi Jewelry Designer Layout Pack
- 5.1 ลบโมดูล
- 5.2 อัปเดตการออกแบบและโครงสร้างส่วนและแถว
- 5.3 เพิ่มโมดูลวงกลม
- 5.4 จัดรูปแบบตัวนับวงกลมของคุณ
- 5.5 การบันทึกและทำซ้ำงานของเรา
- 6 ดีไซน์ โฟร์ฟุต ดีวี โฮสเทล
- 6.1 ลบโมดูลออกจากส่วน
- 6.2 เพิ่มโมดูลวงกลม
- 6.3 เพิ่มเนื้อหา
- 6.4 เริ่มออกแบบโมดูลตัวนับวงกลม
- 6.5 เพิ่มเส้นขอบและช่องว่างภายใน
- 6.6 ทำซ้ำและอัปเดตโมดูลของคุณ
- 7 ตัวอย่างสุดท้าย: ร้านขายของเล่น Divi
- 7.1 เพิ่มแถวลงในส่วน
- 7.2 เปลี่ยนโครงสร้างคอลัมน์และเพิ่มโมดูล
- 7.3 เพิ่มเนื้อหาในโมดูลตัวนับวงกลม
- 7.4 จัดรูปแบบโมดูลตัวนับวงกลม
- 7.5 การเพิ่มการเน้นเสียงให้กับโมดูลตัวนับวงกลม
- 8 ความคิดสุดท้าย
ตัวอย่างของ How-to Style Divi's Circle Counter Module
เราจะใช้เลย์เอาต์แพ็คที่หลากหลายตลอดบทช่วยสอนนี้ แต่ละเลย์เอาต์แพ็คมาจากเซ็กเตอร์ที่แตกต่างกัน สิ่งนี้จะแสดงให้เห็นว่ามีหลายกรณีที่สามารถนำโมดูลตัวนับวงกลมไปใช้ได้
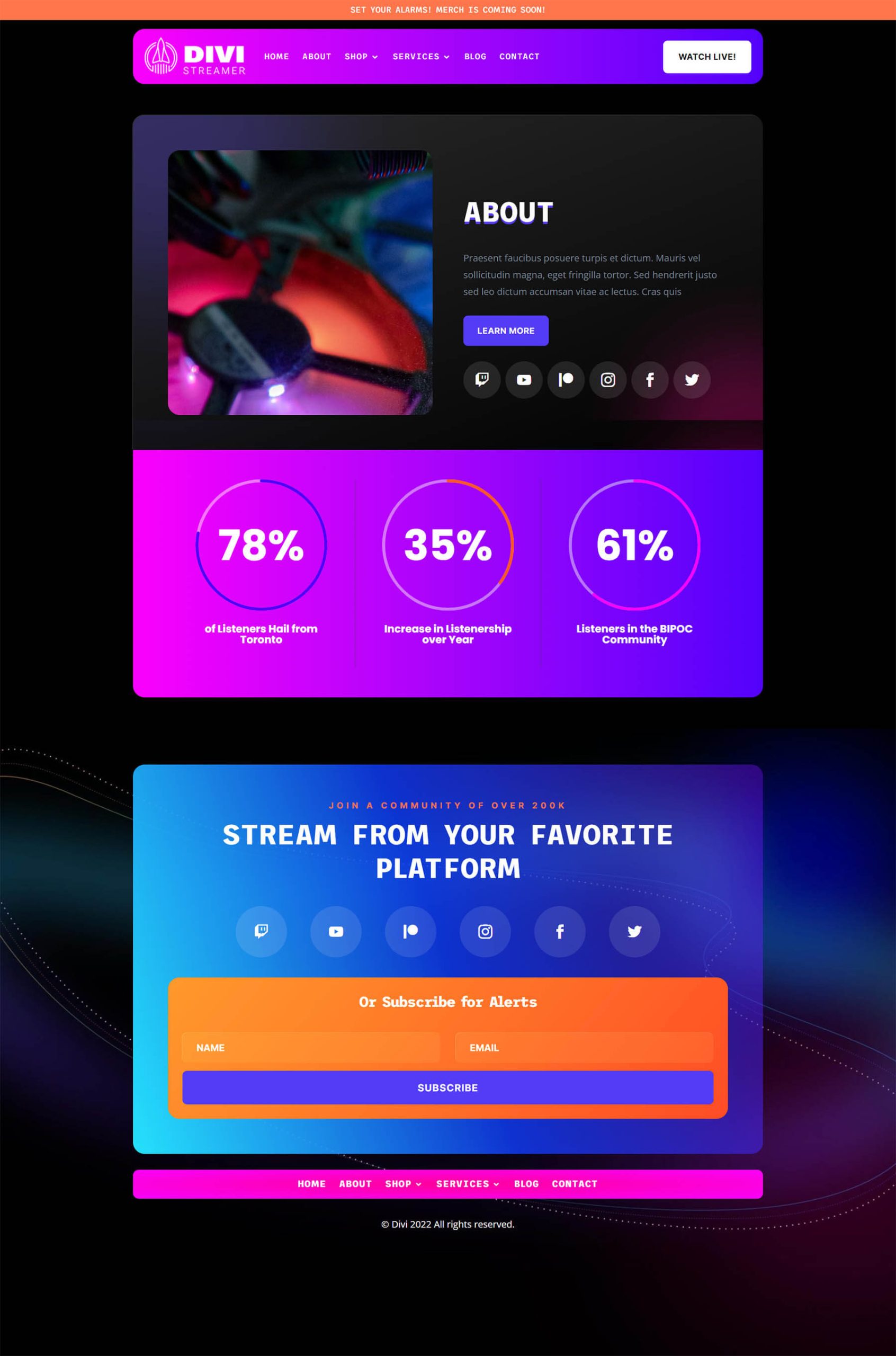
ตัวเลือกที่หนึ่ง: Divi Streamer
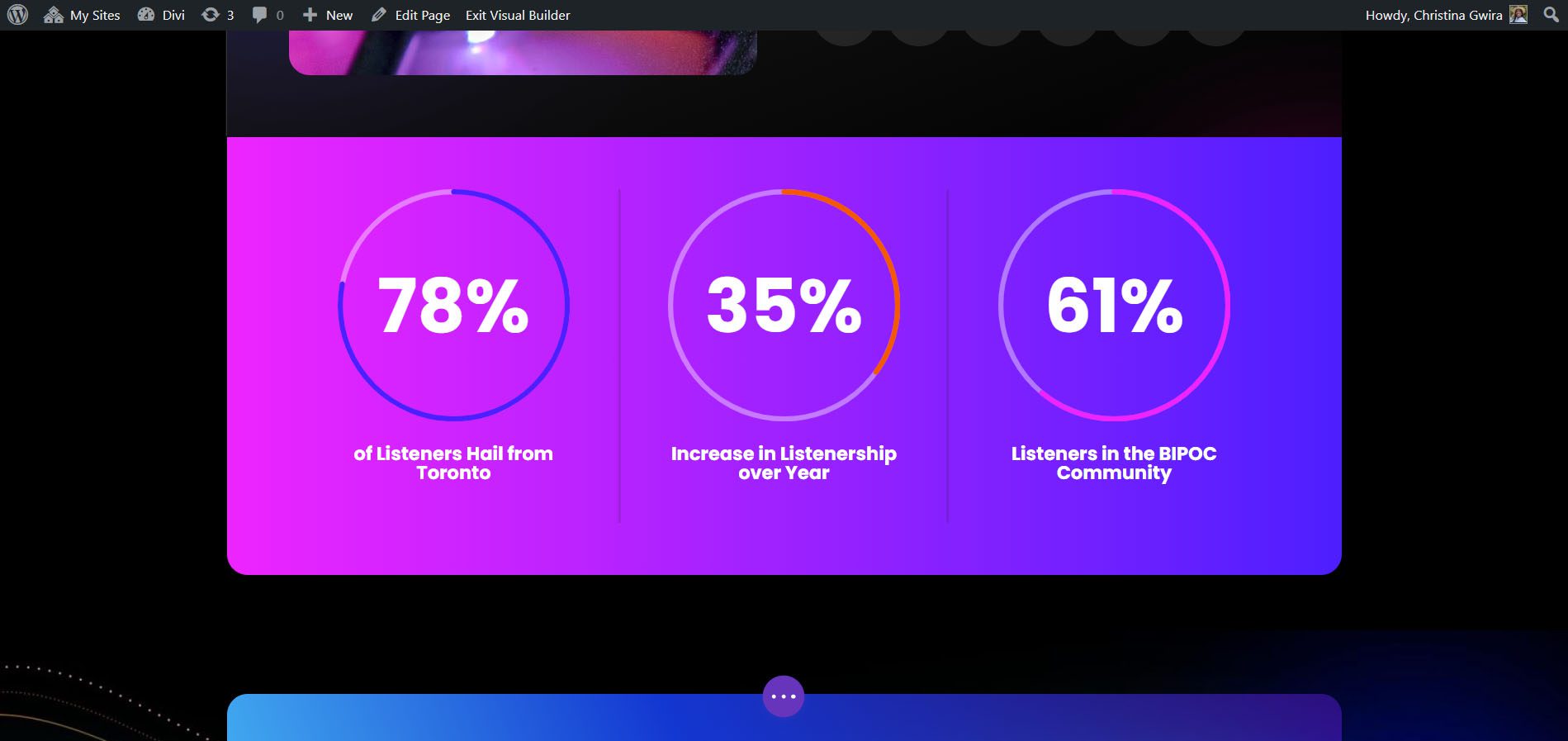
ด้วยเลย์เอาต์แพ็กนี้ เราใช้โมดูลตัวนับวงกลมเพื่อแสดงสถิติประชากรของ Divi Streamer

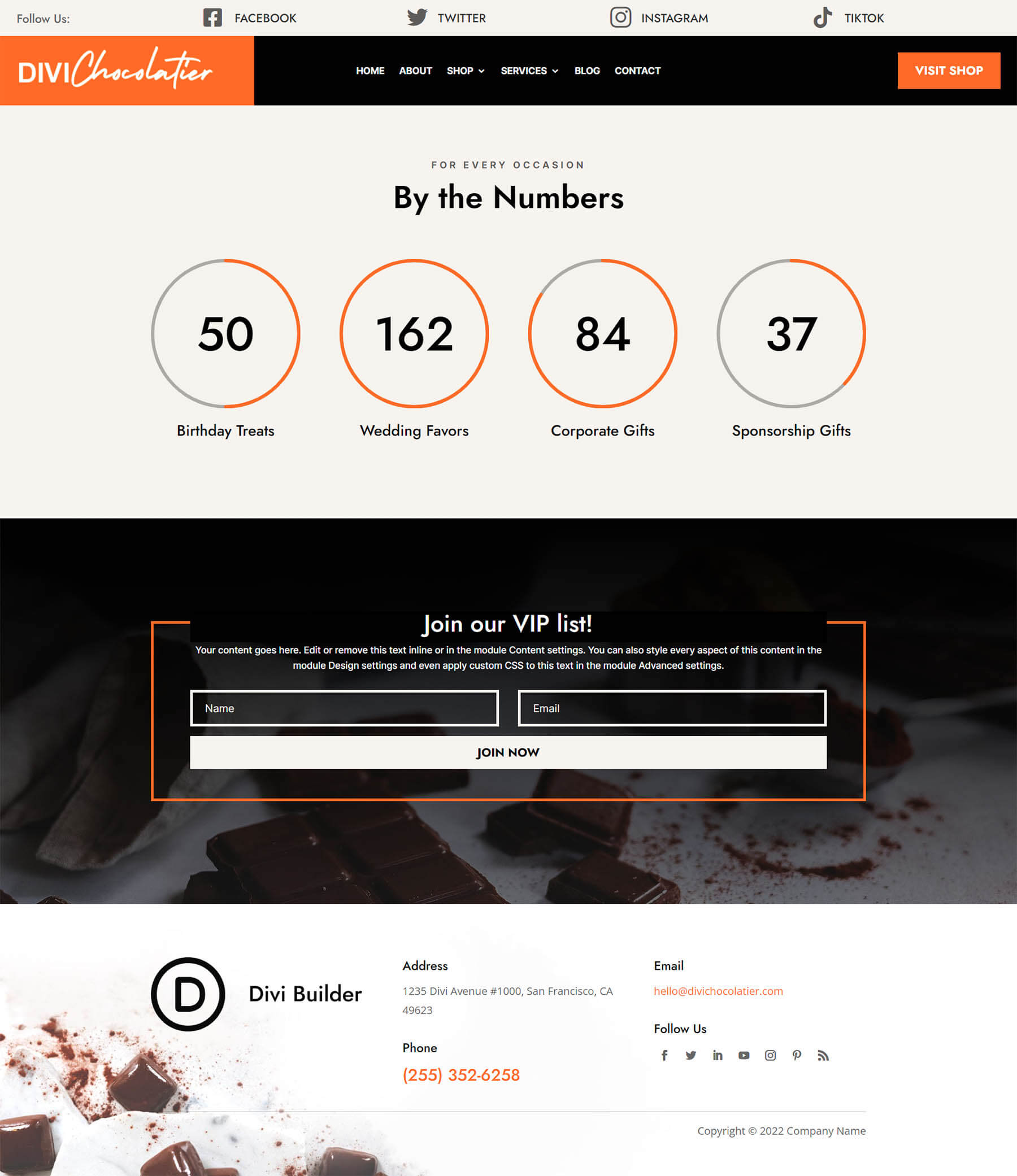
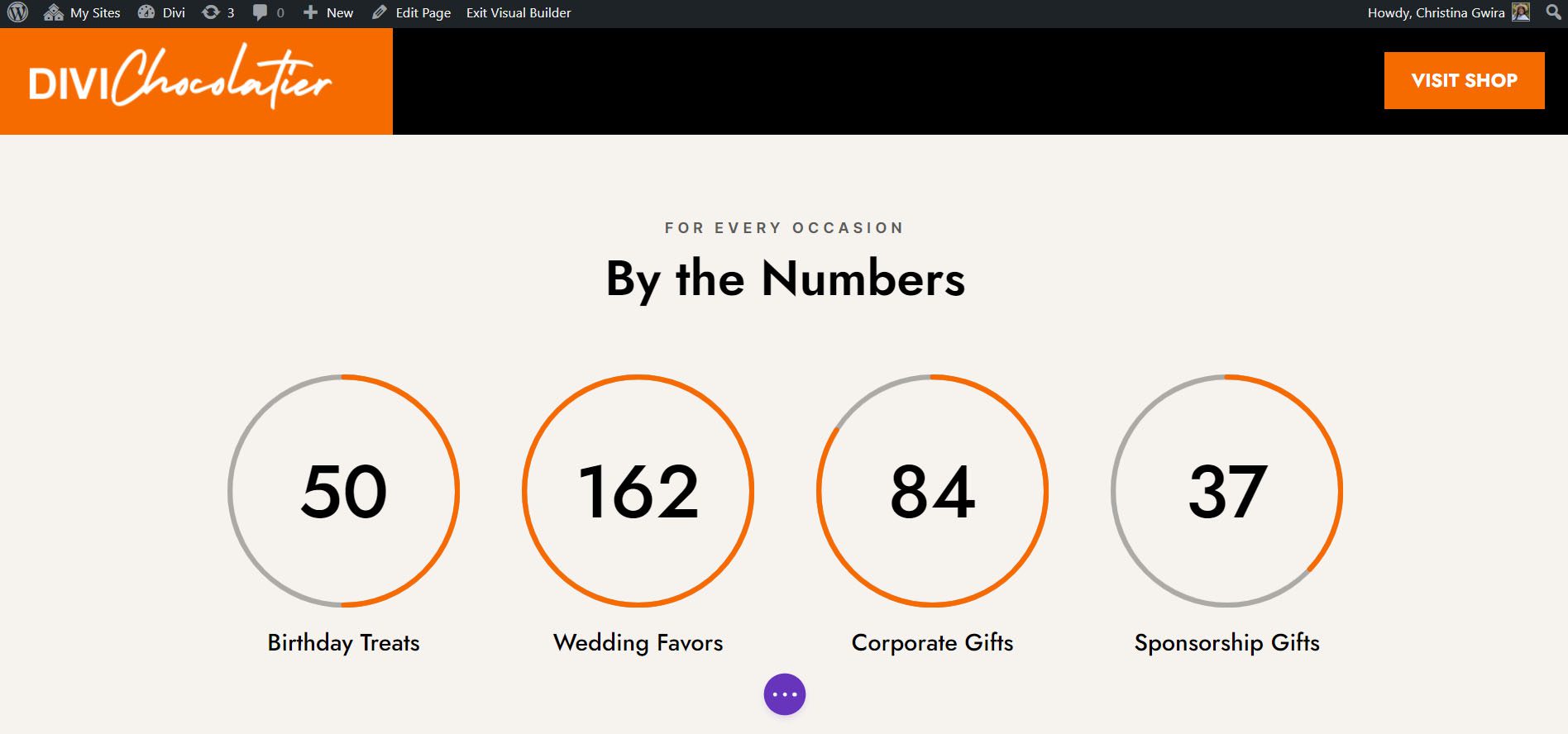
สไตล์ที่สอง: Divi Chocolatier
สำหรับร้านช็อกโกแลต เราใช้โมดูลเพื่อแสดงจำนวนคำสั่งซื้อที่เข้ามาในธุรกิจ

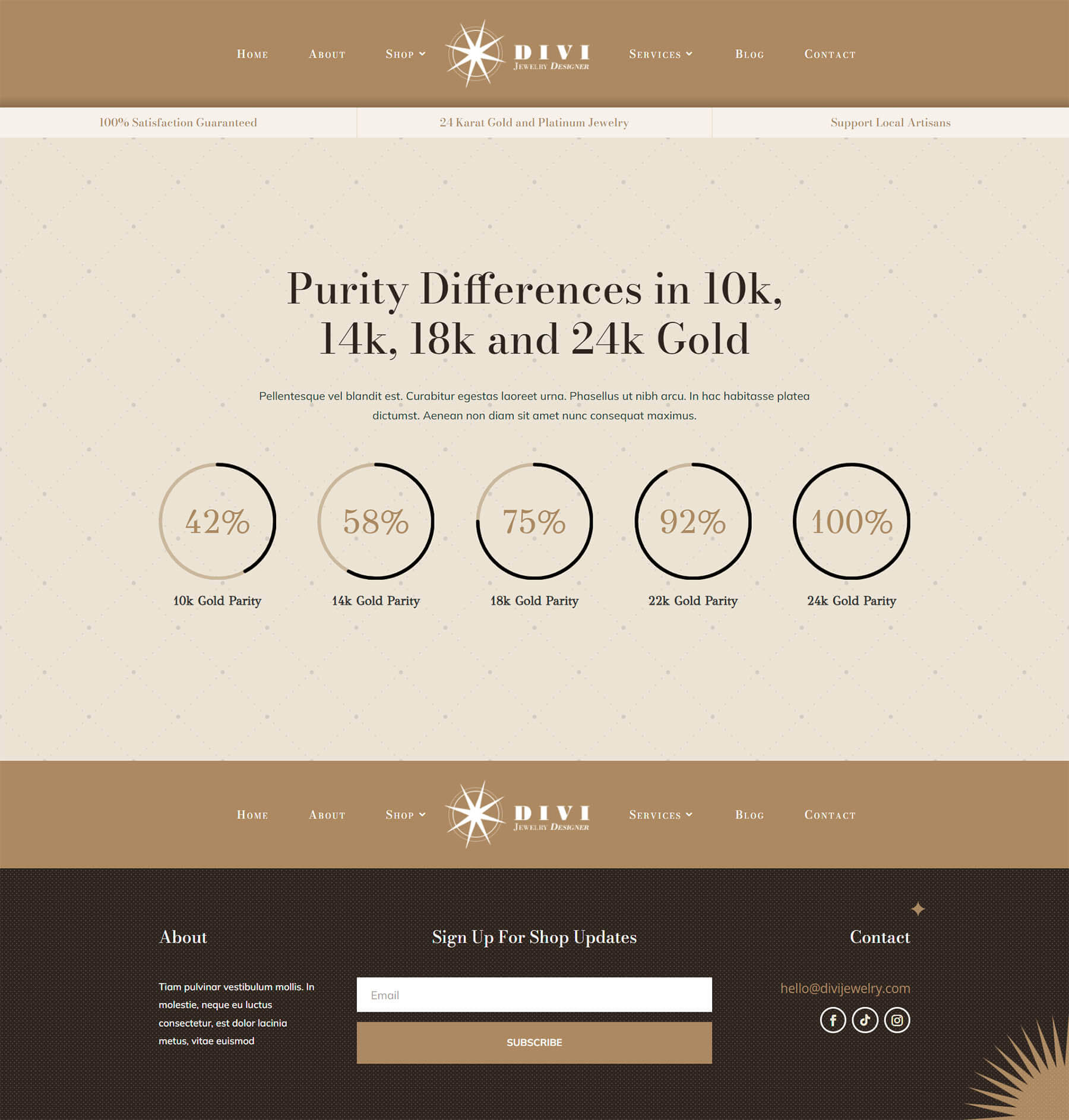
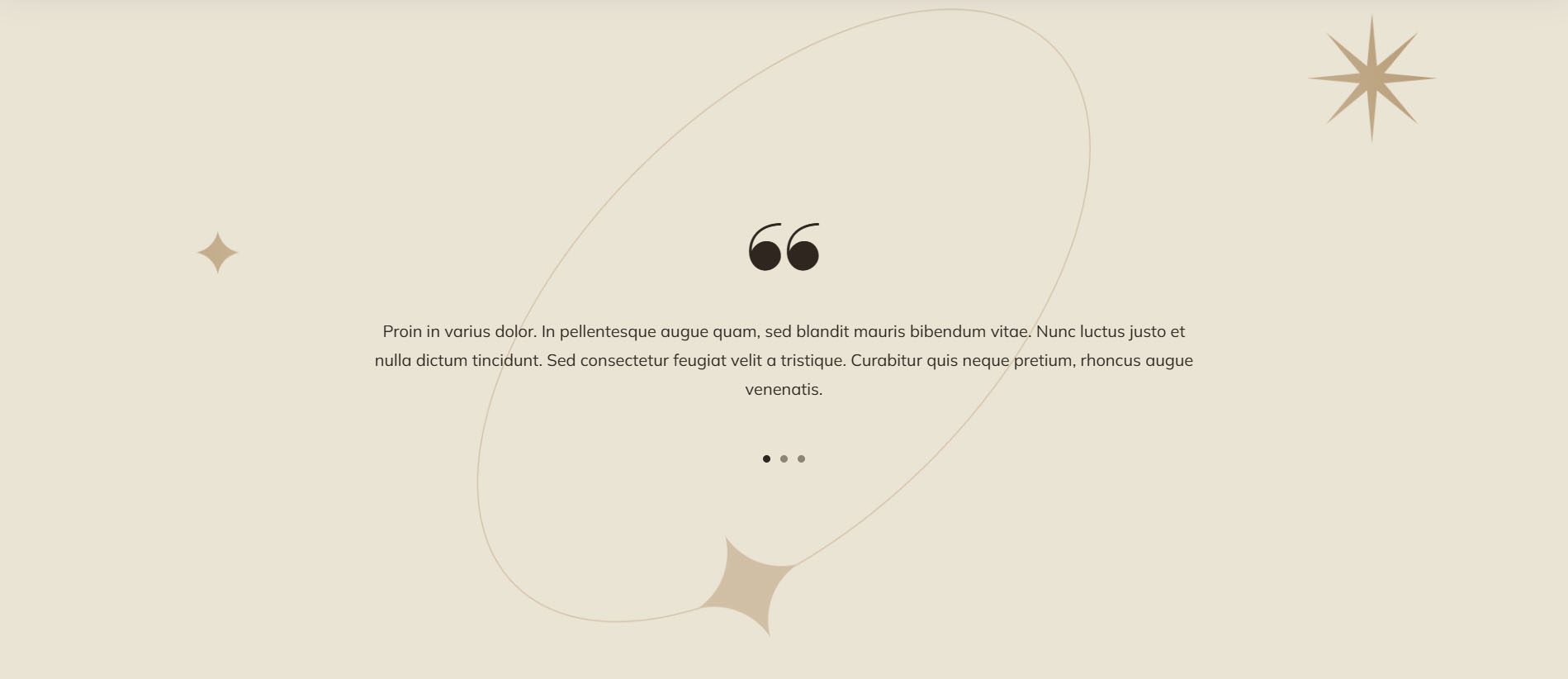
การออกแบบที่สาม: นักออกแบบเครื่องประดับ Divi
ในกรณีนี้ เราใช้โมดูลตัวนับวงกลมเพื่อนำเสนอข้อมูลแก่ผู้ชม

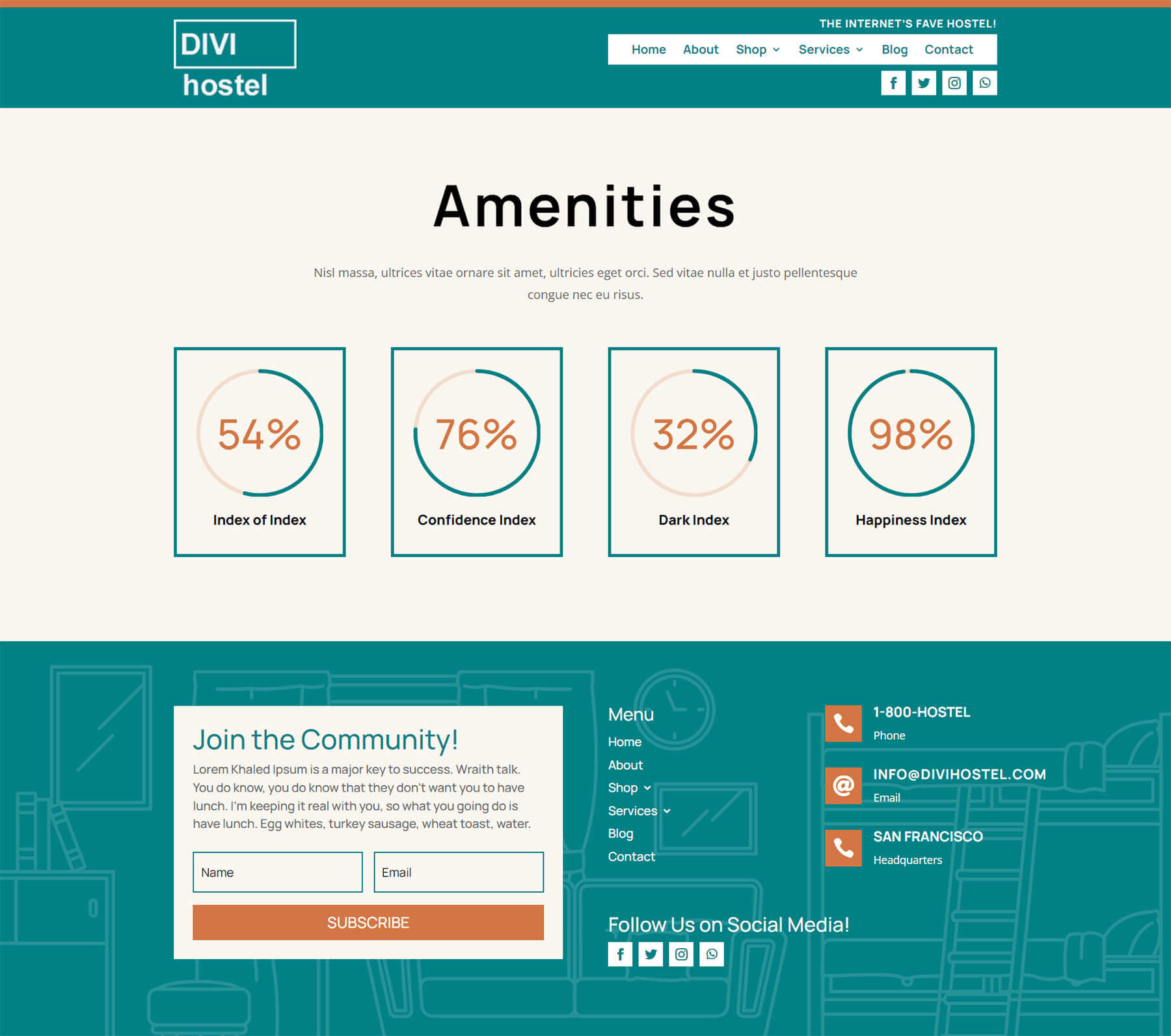
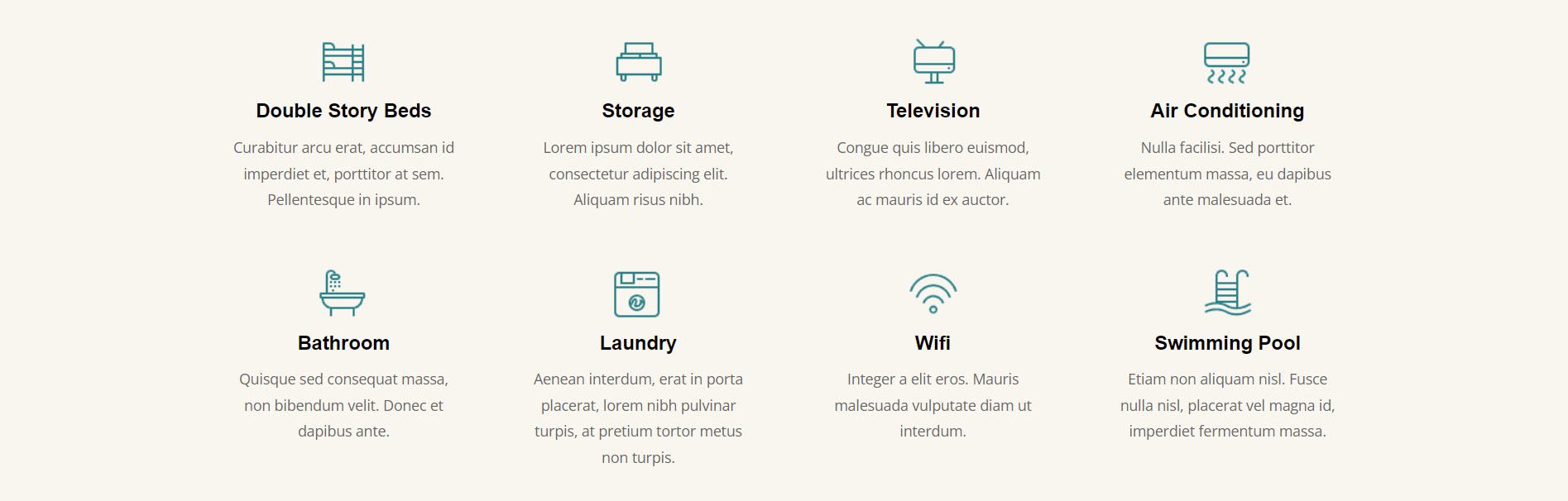
ลุคที่ 4: Divi Hostel
การวัด "ความฉลาดทางความสุข" ของแขกด้วยโมดูลภาพเคลื่อนไหวนั้นสมเหตุสมผล

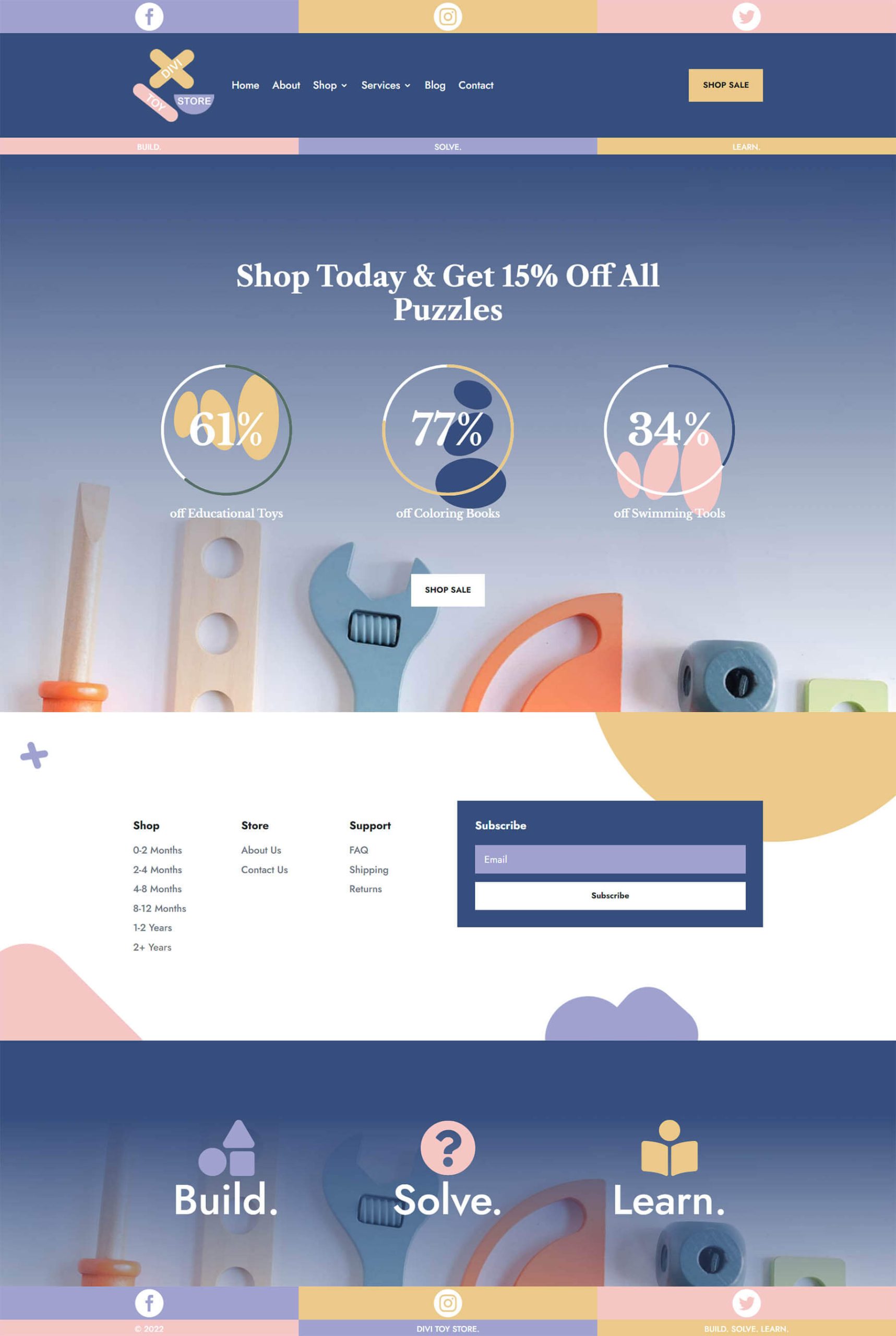
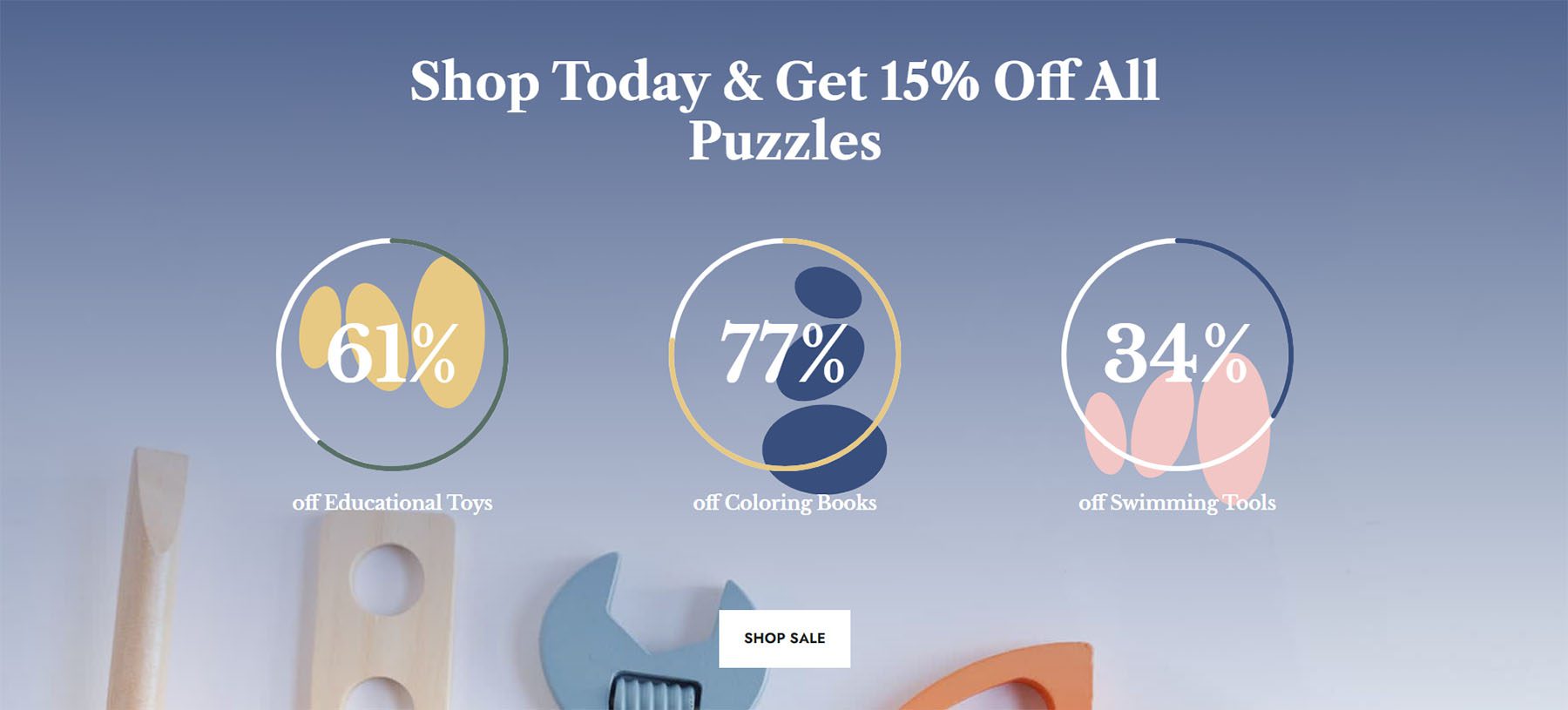
การสาธิตที่ห้า: ร้านขายของเล่น Divi
เราใช้โมดูลวงกลมที่นี่เพื่อส่งเสริมการขายในร้านค้าออนไลน์

เตรียมสร้างโมดูลตัวนับวงกลมของ Divi
ก่อนที่เราจะเริ่มจัดรูปแบบโมดูลตัวนับวงกลมของ Divi เราต้องสร้างส่วนแยกต่างหากที่จะเก็บโมดูลเหล่านี้ก่อน ไม่ว่าคุณจะเพิ่มส่วนนี้ในหน้าใหม่หรือหน้าที่มีอยู่ คุณจะต้องเตรียมการเดียวกัน ก่อนกำหนดรูปแบบ ให้ตัดสินใจว่าจุดข้อมูลใดที่คุณต้องการแสดงในโมดูลตัวนับวงกลม ถัดไป คุณจะต้องสร้างส่วนสำหรับโมดูลของคุณ ประการที่สาม คุณจะต้องตัดสินใจว่าจะให้มีกี่คอลัมน์ภายในแถว นี่คือเหตุผลที่คุณจะต้องรู้ว่าจุดข้อมูลใดที่จะเติมข้อมูลสำหรับโมดูลตัวนับวงกลมของคุณ จุดข้อมูลของคุณจะส่งผลต่อจำนวนคอลัมน์ที่คุณจะใช้ เมื่อตั้งค่าแล้ว คุณจะเพิ่มโมดูลตัวนับวงกลมลงในแต่ละคอลัมน์
การสร้างส่วนของคุณ
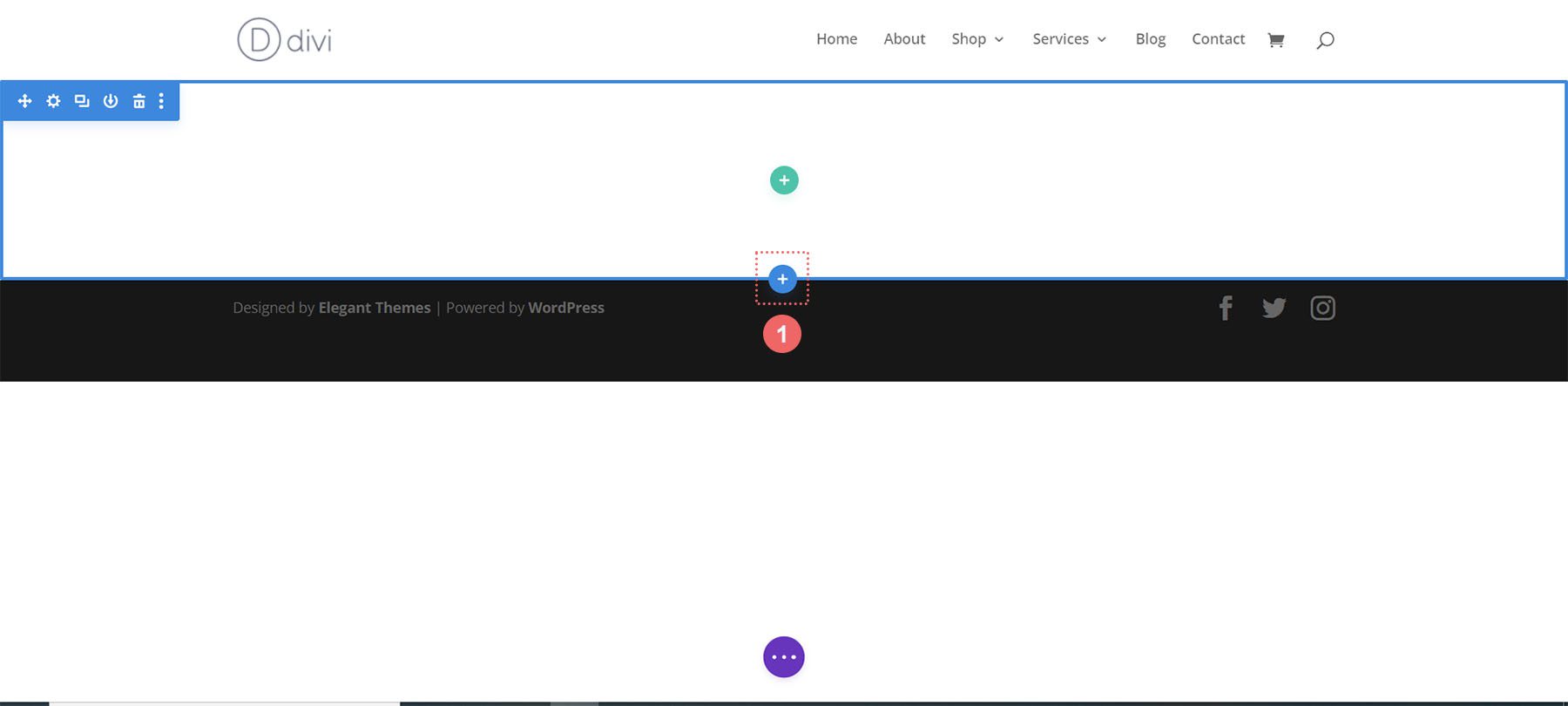
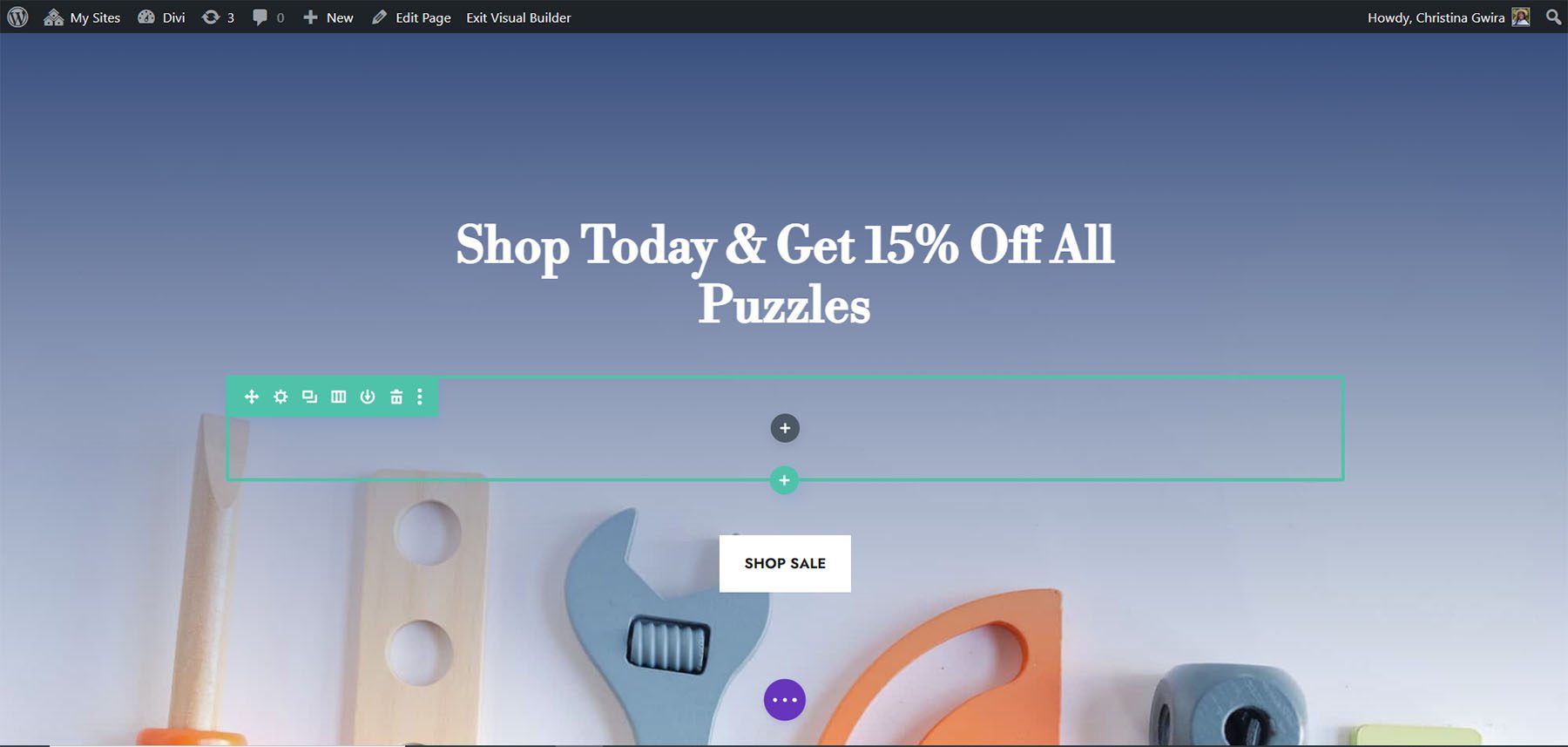
ขั้นแรก คลิกที่ไอคอนเครื่องหมายบวกสีน้ำเงิน การดำเนินการนี้จะเพิ่มส่วนใหม่ให้กับเพจของคุณ

การเลือกคอลัมน์ของคุณ
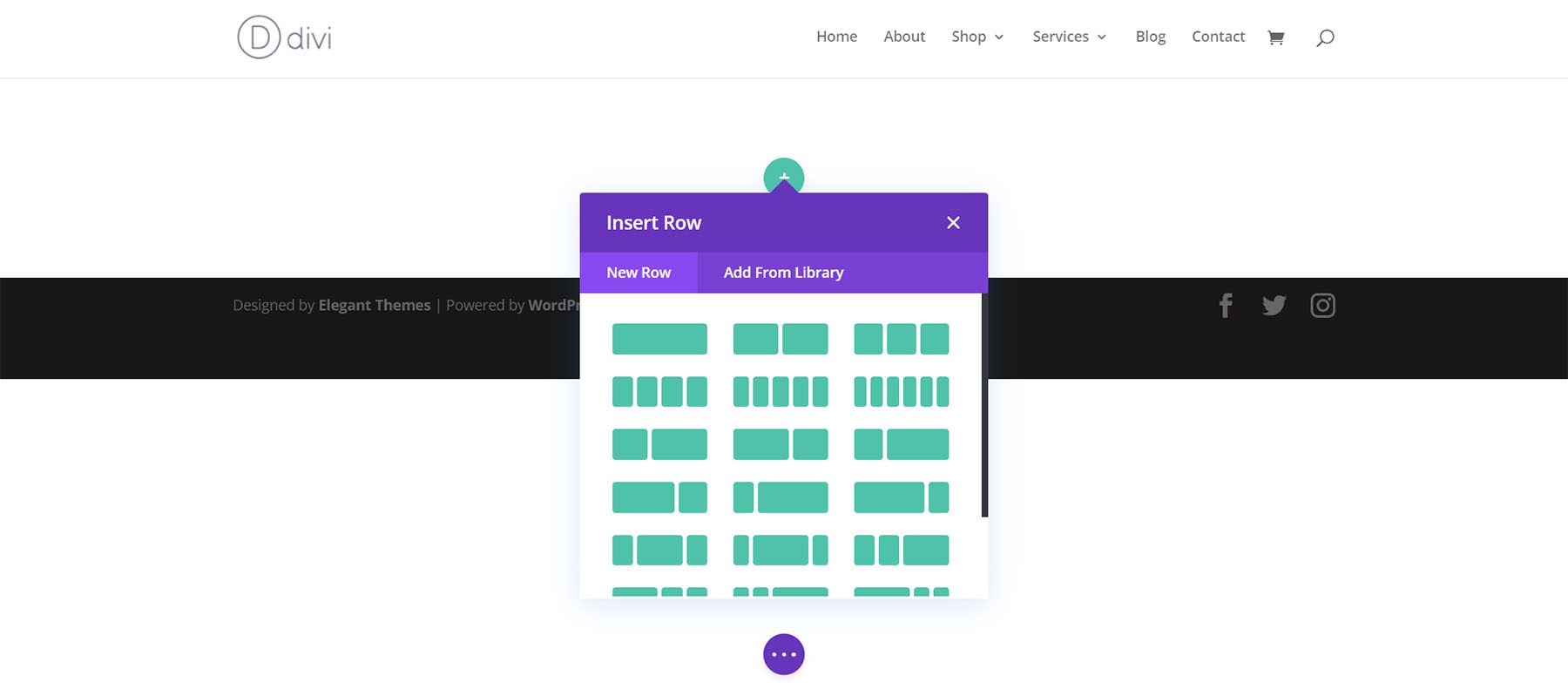
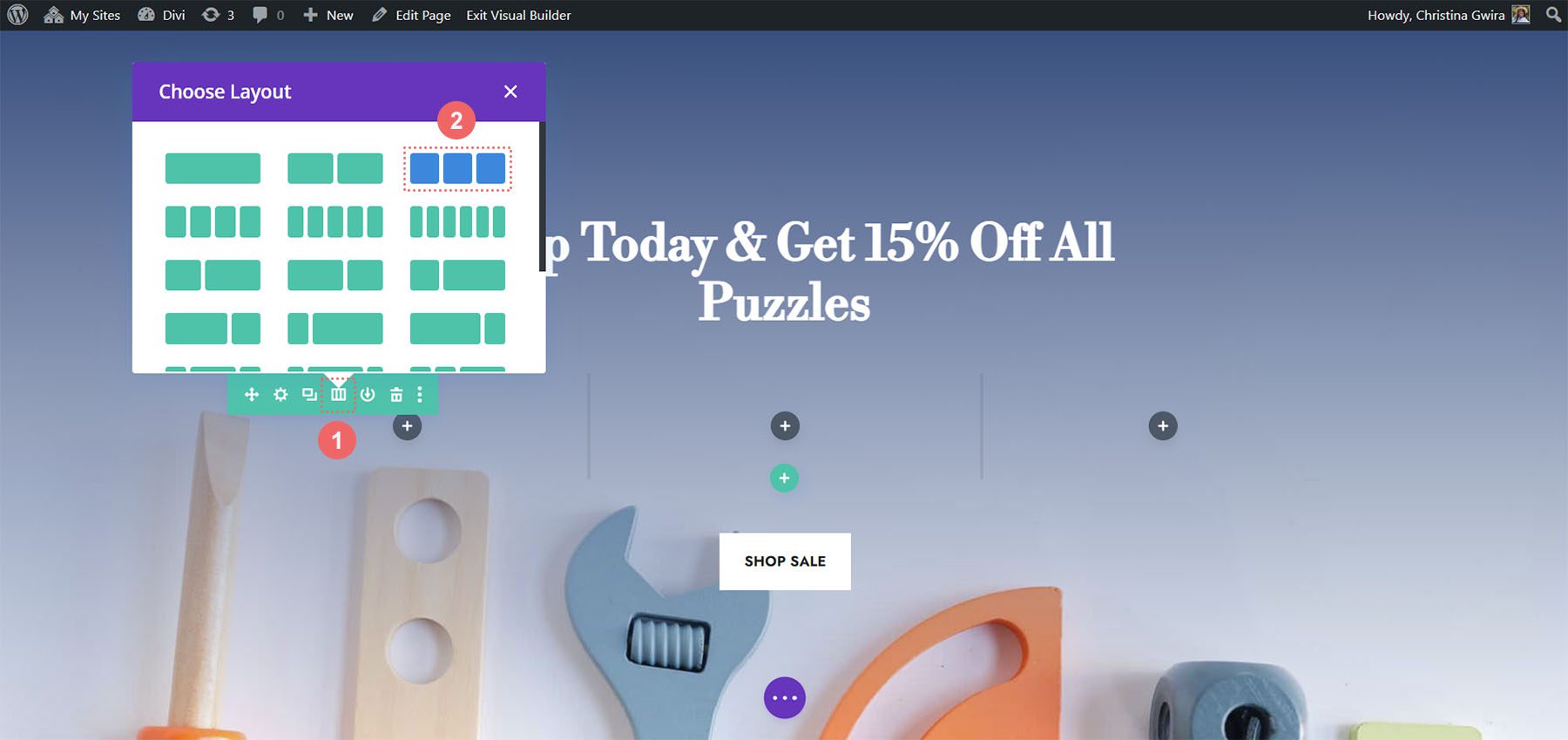
ต่อไป คุณจะ ใช้ไอคอนเครื่องหมายบวกสีเขียว เพื่อเพิ่มแถวที่มีจำนวนคอลัมน์ที่คุณจะใช้ แต่ละคอลัมน์จะมี Circle Counter Module หนึ่งโมดูล

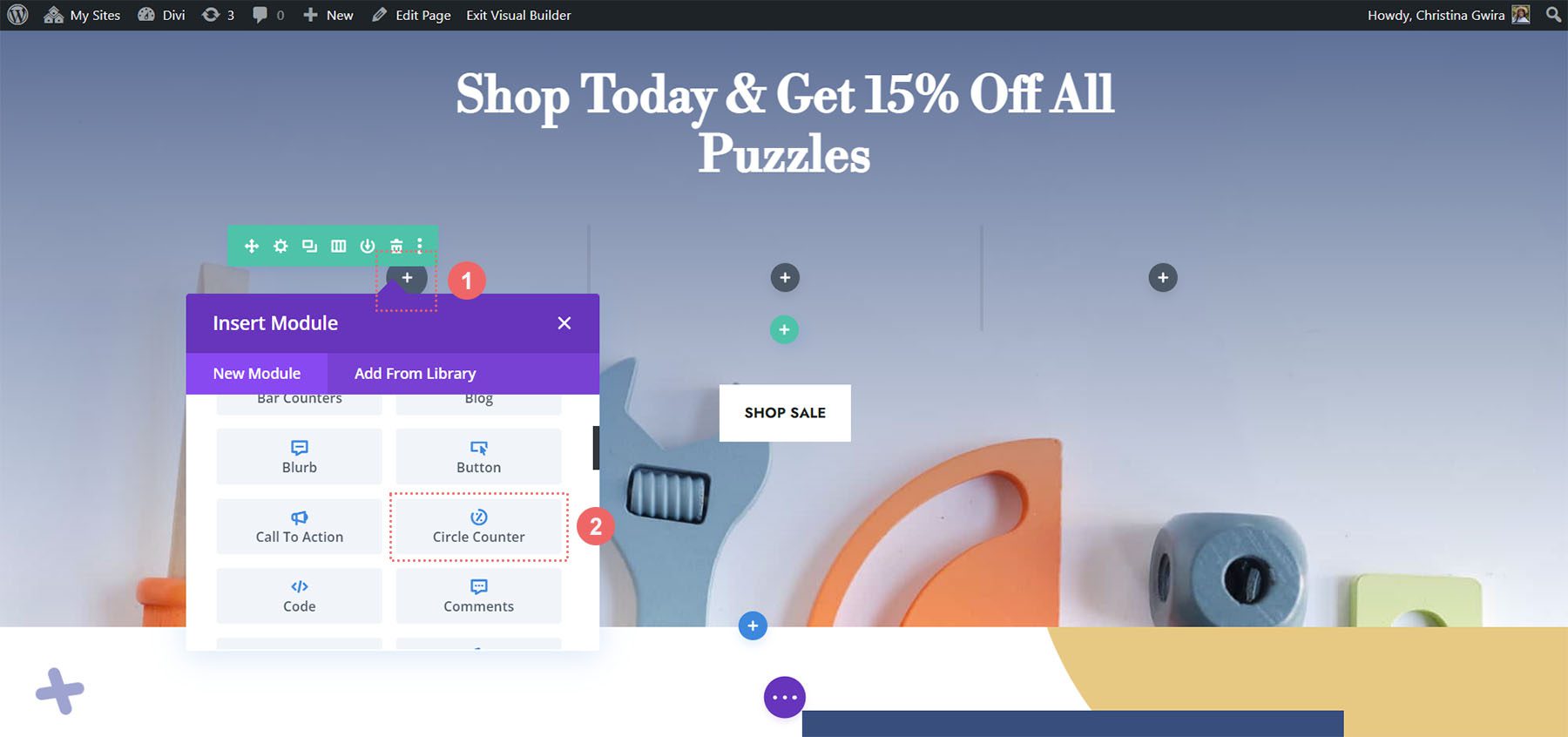
เพิ่มโมดูลตัวนับวงกลม
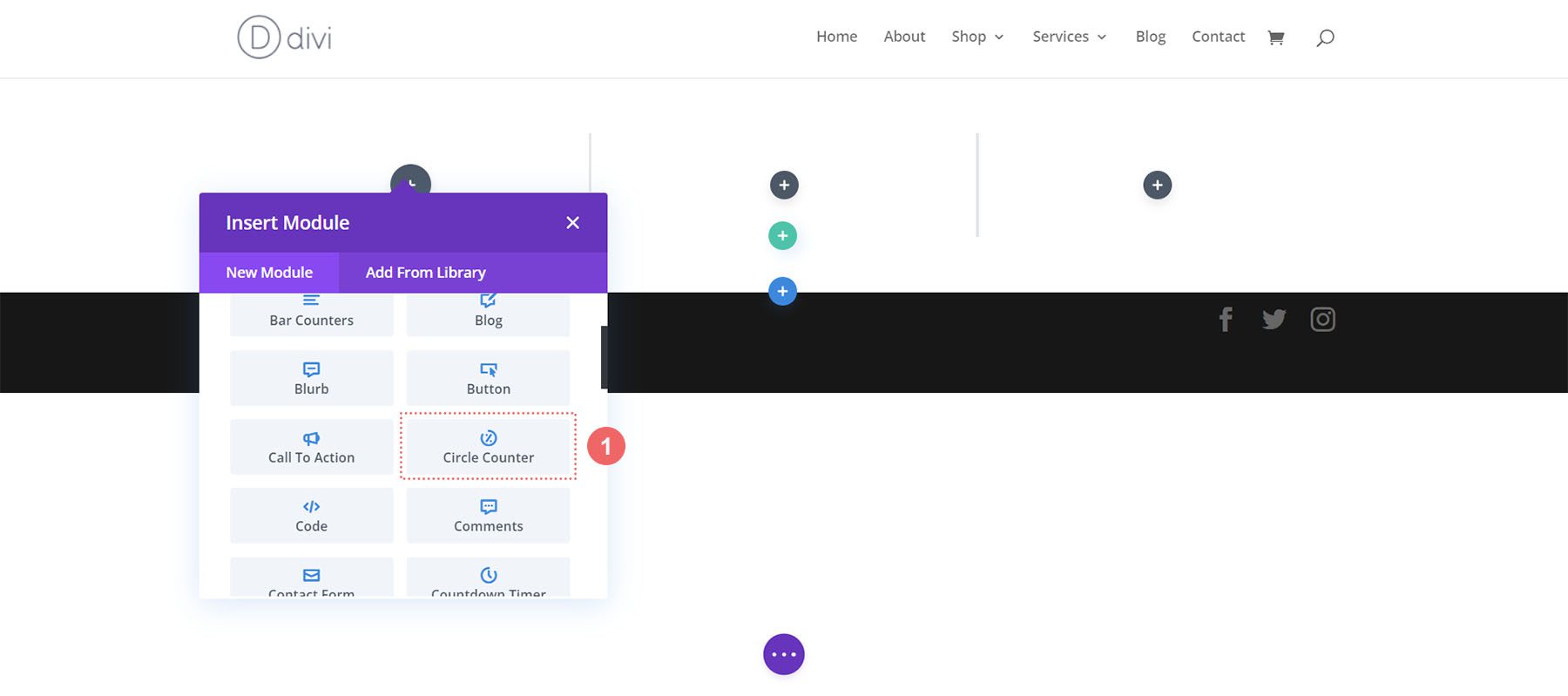
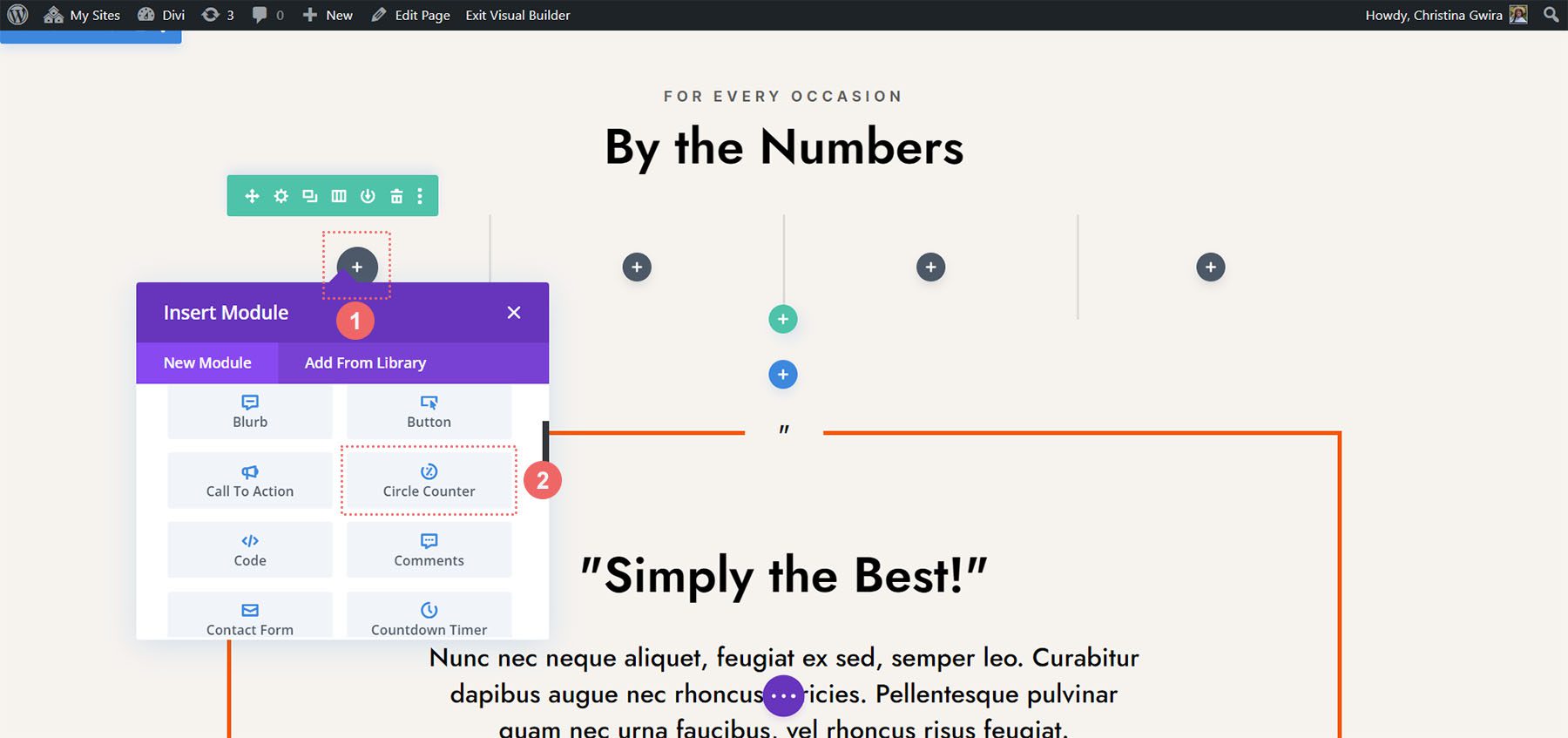
เมื่อคุณสร้างคอลัมน์ แล้ว ให้คลิกที่ไอคอนเครื่องหมายบวกสีเทา นี่จะเป็นการเปิดโมดูล Modal จากที่นี่ เลือกโมดูลตัวนับวงกลม

เพื่อความสอดคล้องกัน ฉันขอแนะนำให้จัดรูปแบบโมดูลตัวนับวงกลมทีละโมดูล จากนั้นใช้เมนูคลิกขวาของ Divi เพื่อทำซ้ำแต่ละโมดูลตัวนับวงกลมและแก้ไขจุดข้อมูลภายใน
ตอนนี้เรามีพื้นฐานพื้นฐานแล้ว เรามาเริ่มจัดรูปแบบโมดูลกัน
Style One ฟุต Divi Streamer Layout Pack
คุณสามารถติดตามบล็อกโพสต์นี้เพื่อดูว่าเลย์เอาต์ใดจาก Divi Streamer Layout Pack ที่เหมาะกับความต้องการของคุณที่สุด สำหรับบทช่วยสอนนี้ เราจะแก้ไขส่วนเกี่ยวกับภายในเค้าโครงหน้า Landing Page

เตรียมมาตรา
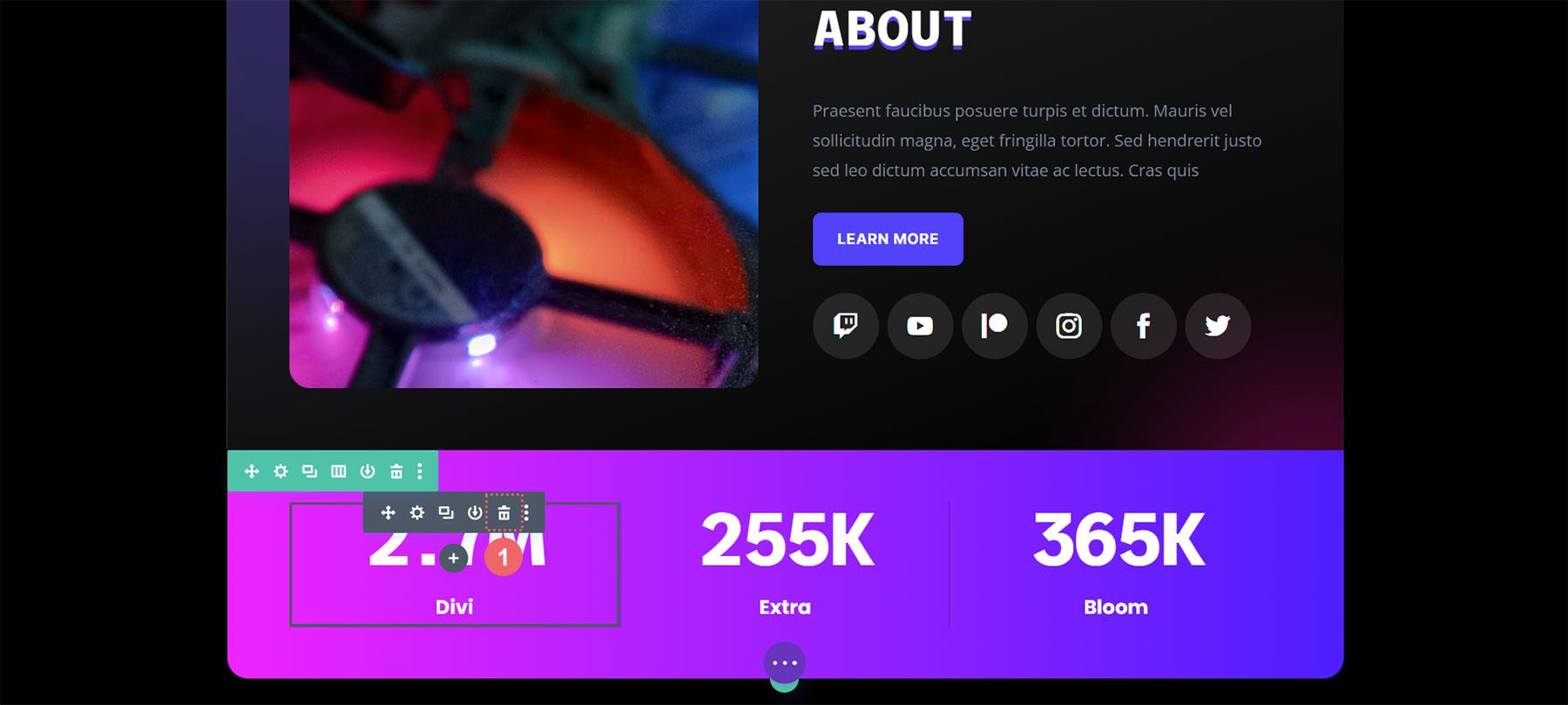
ขั้นแรก ให้ลบโมดูลตัวนับจำนวนที่อยู่ในส่วนนี้ วางเมาส์เหนือโมดูล และจากเมนูป๊อปเอาต์สีเทาที่ปรากฏขึ้น ให้คลิกไอคอนถังขยะ

ทำซ้ำกับโมดูลตัวนับจำนวนอื่นๆ ในส่วนนี้
เพิ่มโมดูลตัวนับวงกลม
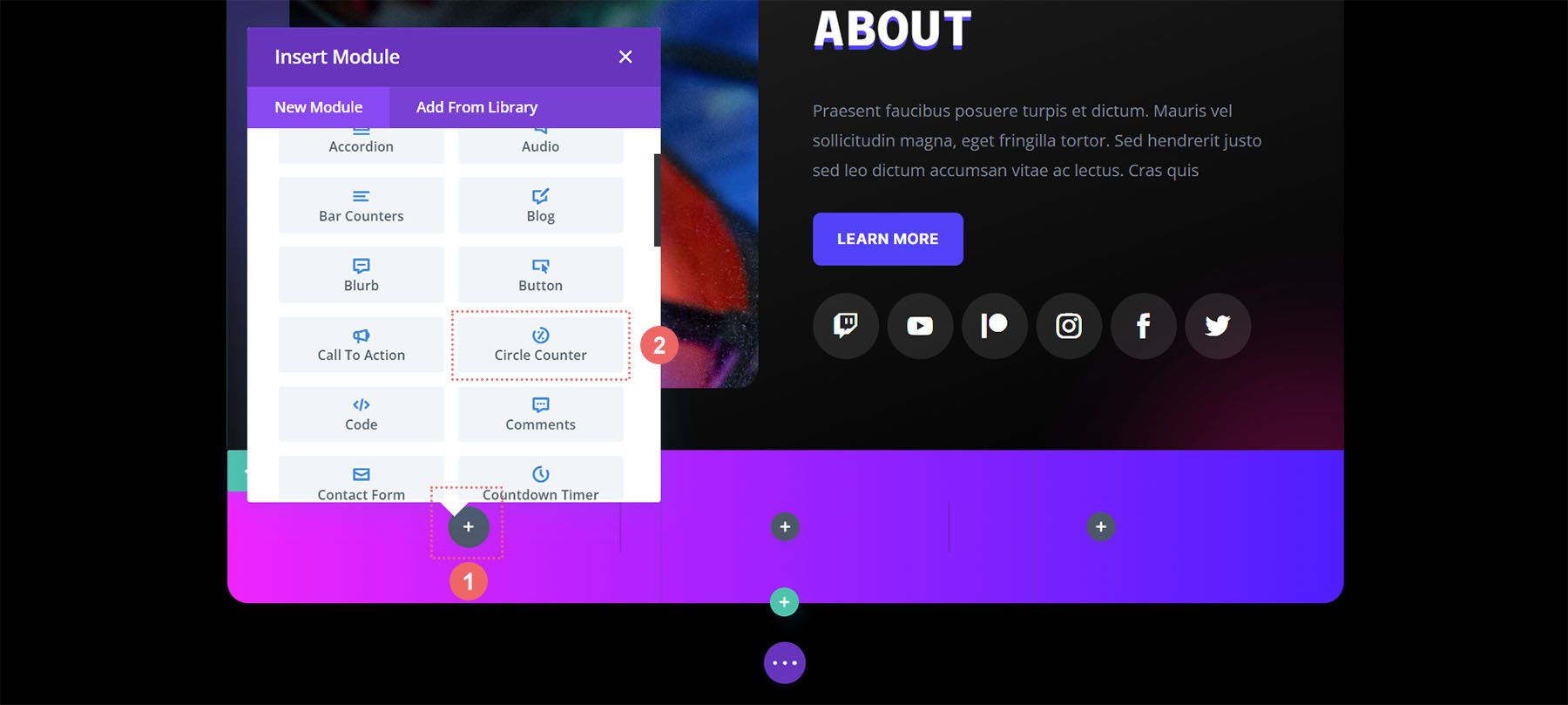
จากนั้น คลิกที่ไอคอนบวกสีเทา เพื่อเพิ่มโมดูลตัวนับวงกลมในคอลัมน์แรกของแถวของคุณ จากนั้น คลิกที่ไอคอน Circle Counter เพื่อเพิ่มโมดูลใดโมดูลหนึ่งลงในคอลัมน์

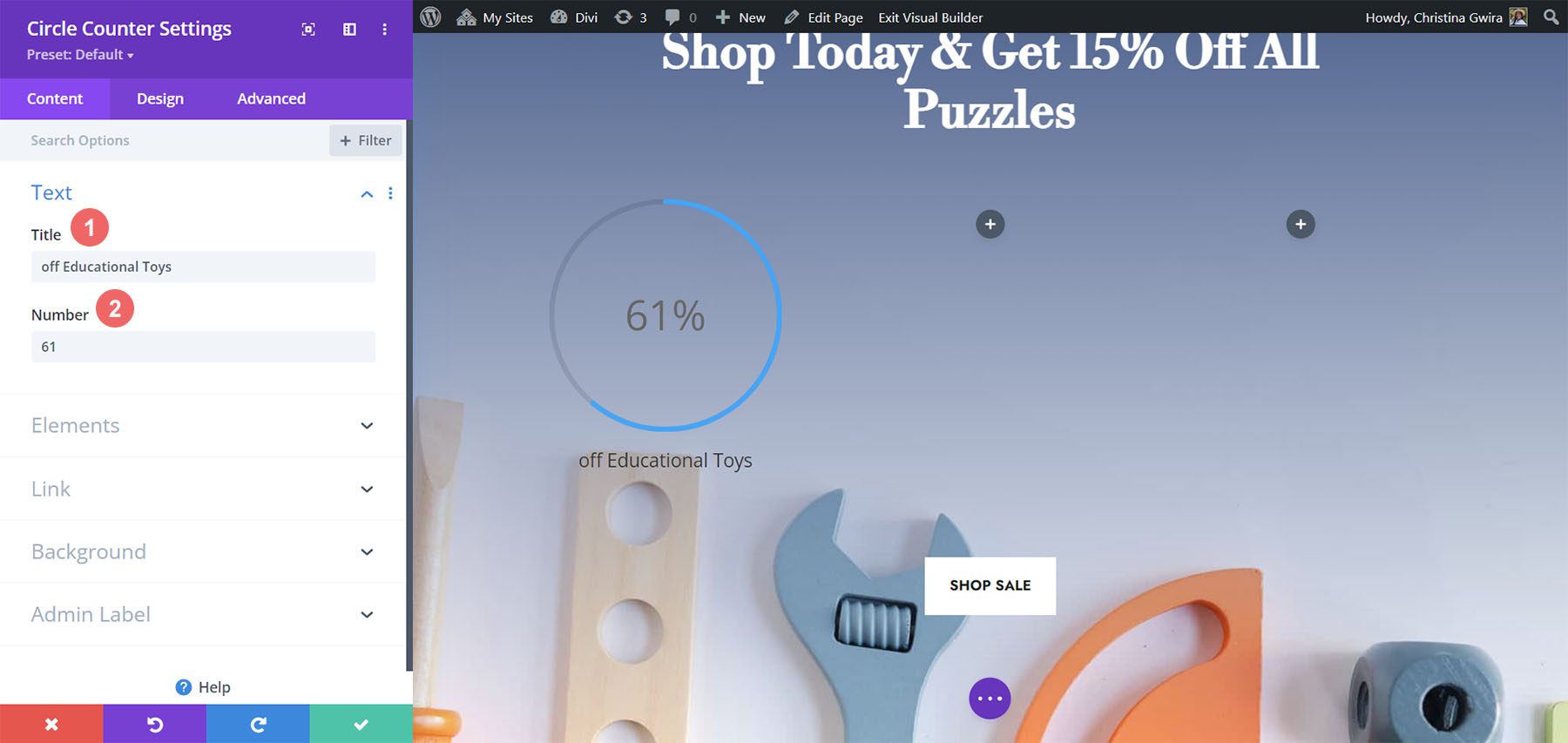
การเพิ่มเนื้อหาของคุณ
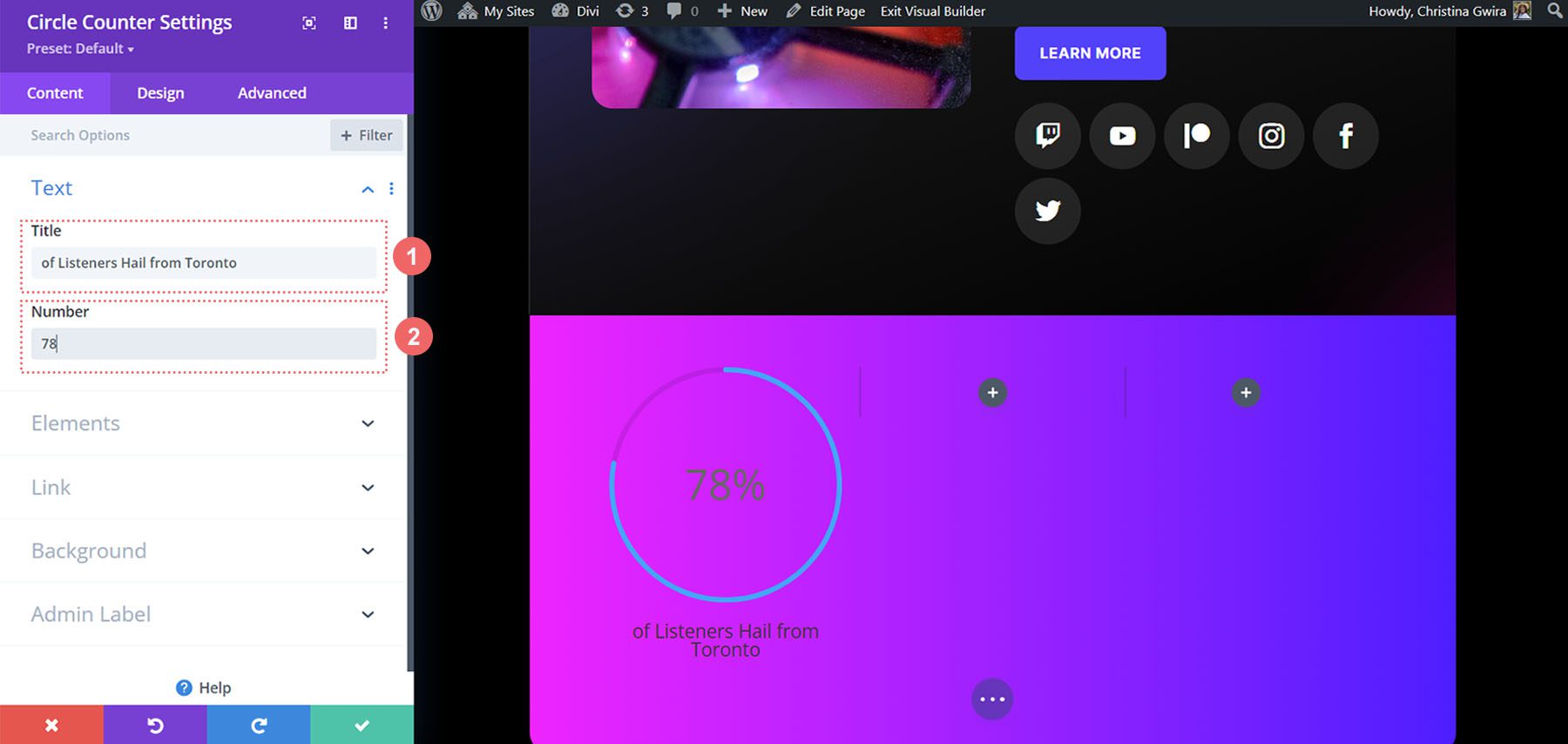
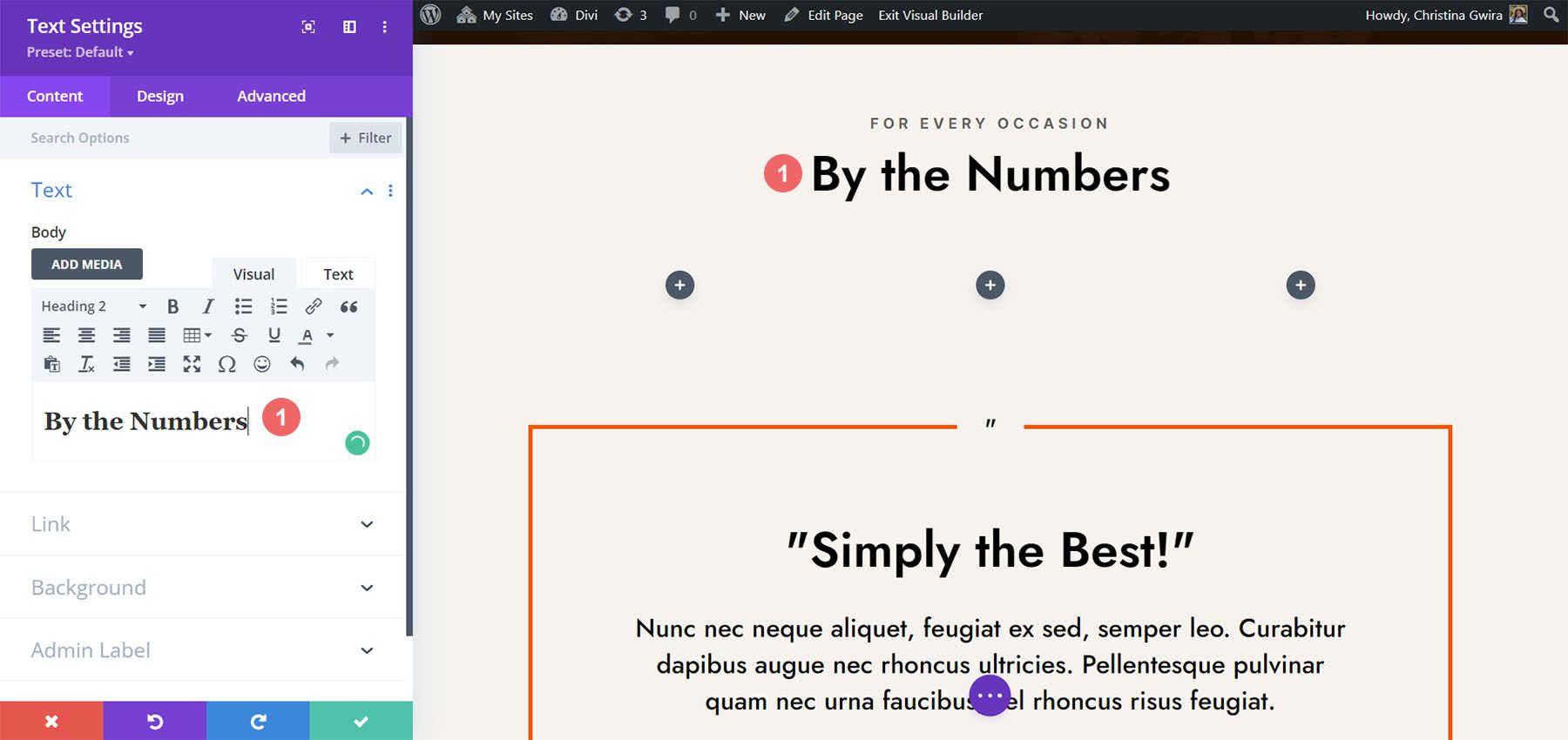
เมื่อเพิ่มโมดูลตัวนับวงกลมอันแรกของคุณแล้ว ตอนนี้คุณจะต้องป้อนจุดข้อมูลของคุณ ในแท็บเนื้อหาของโมดูล ให้ป้อนคำอธิบายสำหรับจุดข้อมูลของคุณ ในกรณีของเรา เราจะแสดงเปอร์เซ็นต์ของผู้ใช้ที่มาจากโตรอนโต ดังนั้นเราจึงป้อนข้อความและหมายเลข 78 (โดยไม่มีเครื่องหมายเปอร์เซ็นต์!)

จัดรูปแบบโมดูลตัวนับวงกลม
ตอนนี้เราจะย้ายไปที่แท็บออกแบบ เนื่องจากส่วนของเราเป็นส่วนหนึ่งของ Divi Streamer Layout Pack เราจะใช้แบบอักษร ข้อความ และสีที่เป็นส่วนหนึ่งของชุดเพื่อกำหนดสไตล์ของโมดูลของเรา
จัดรูปแบบกราฟวงกลม
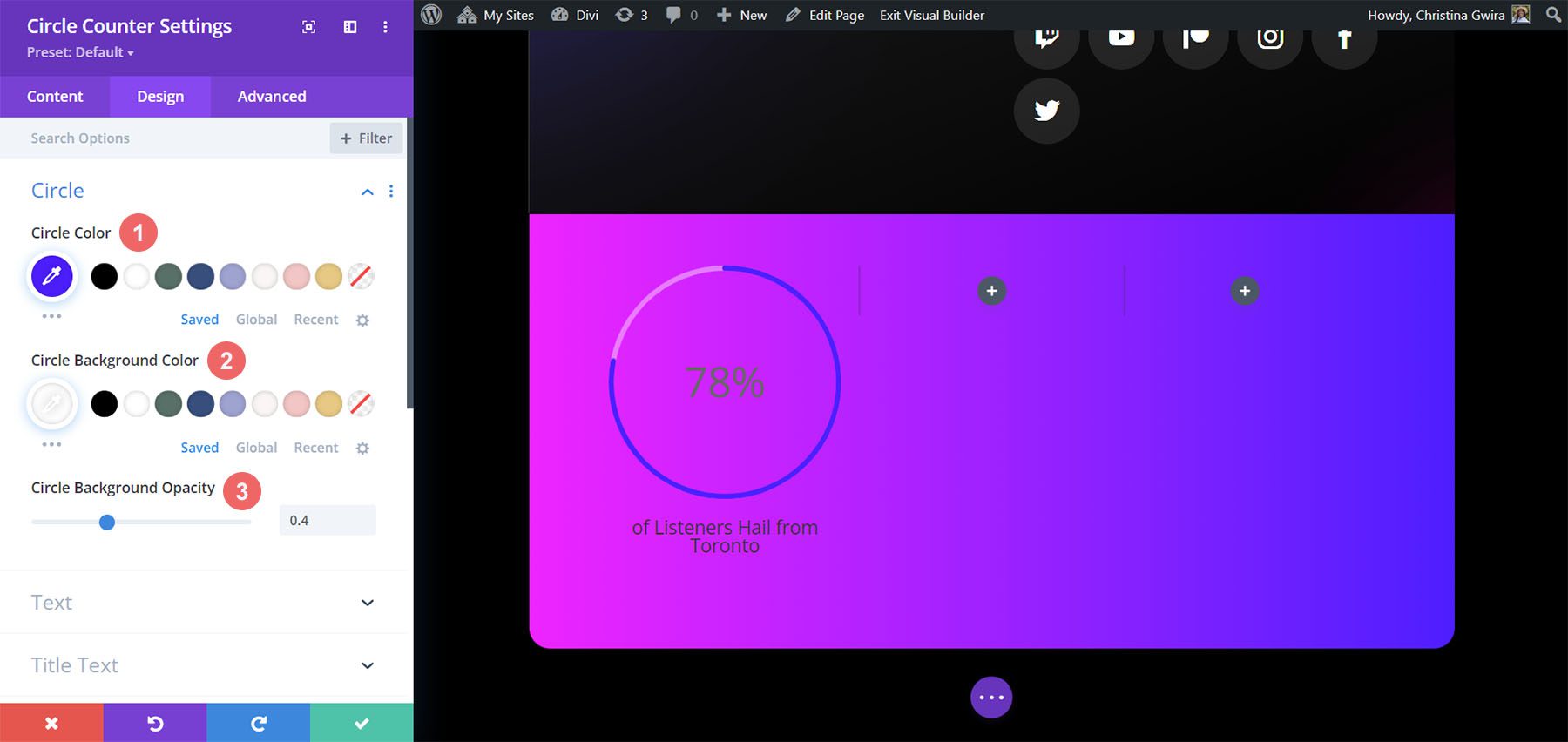
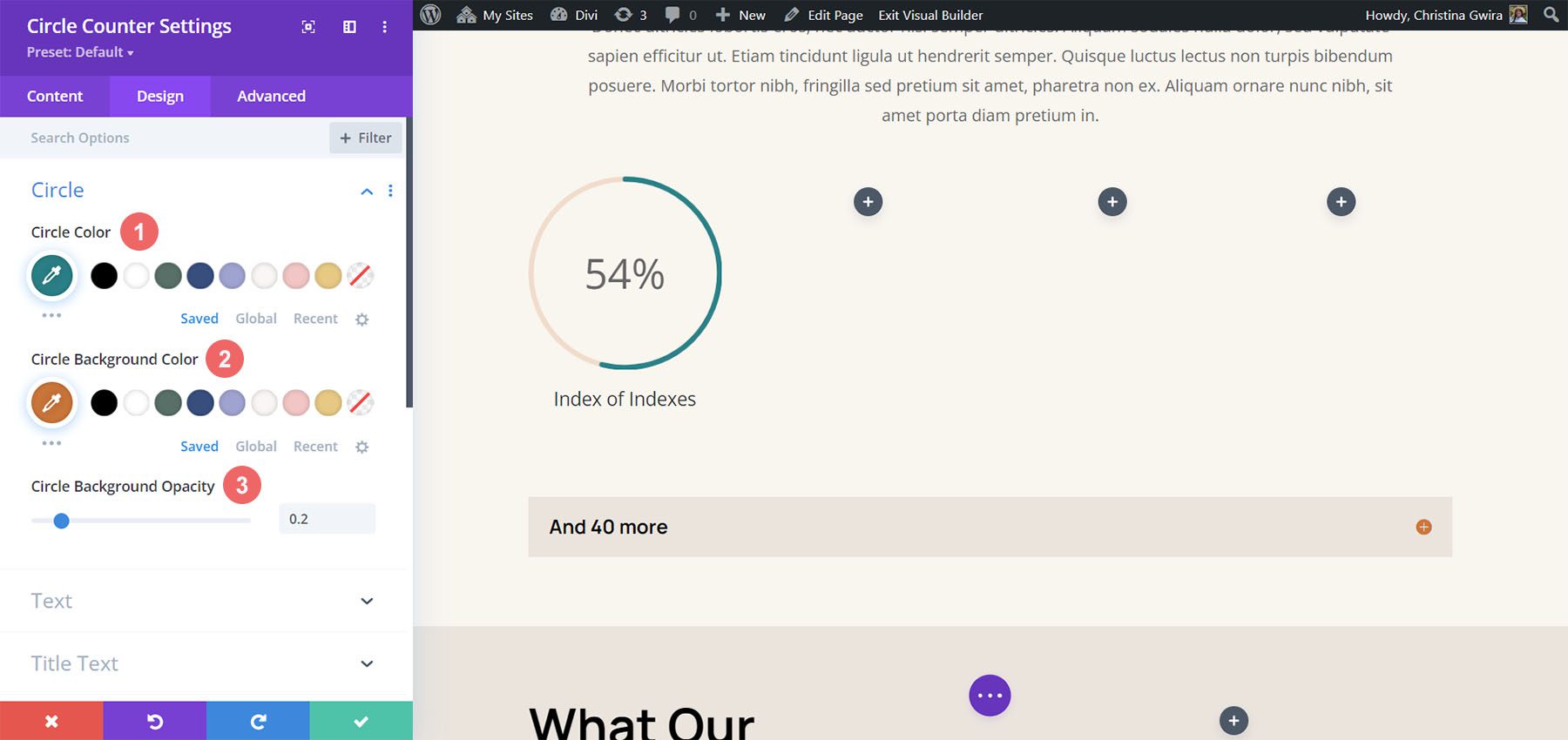
เริ่มจากคลิกที่แท็บวงกลมเพื่อเลือกสีที่ใช้สำหรับส่วนวงกลมของโมดูล
การตั้งค่าการออกแบบวงกลม:
- วงกลมสี: #5200ff
- สีพื้นหลังของวงกลม: #ffffff
- ความทึบของพื้นหลังวงกลม: 0.4

จัดรูปแบบข้อความชื่อเรื่อง
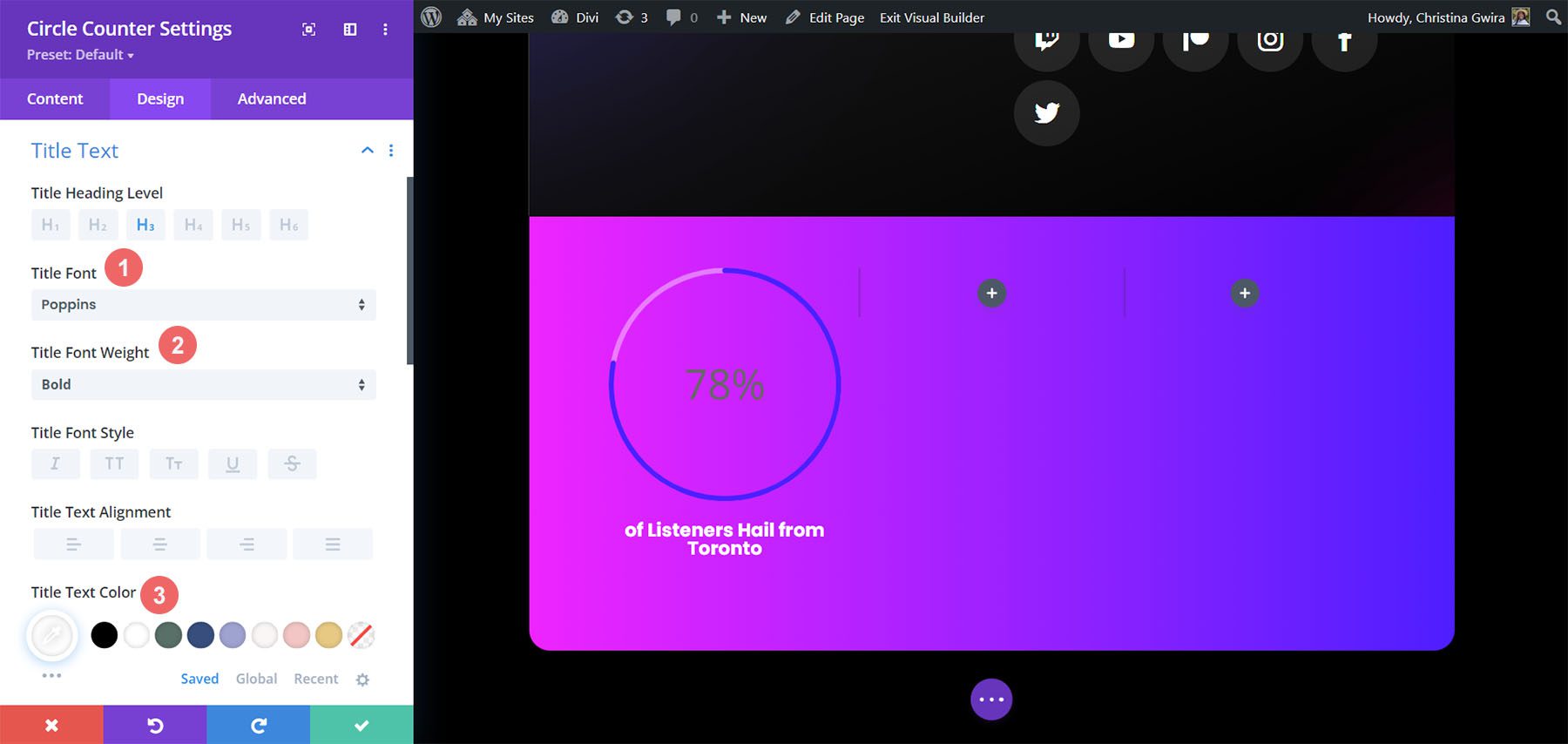
หลังจากจัดรูปแบบกราฟวงกลมแล้ว เราจะไปยังข้อความชื่อเรื่องของโมดูล คลิกที่แท็บข้อความชื่อเรื่อง จากนั้นใช้การตั้งค่าต่อไปนี้เพื่อเพิ่มชีวิตชีวาให้กับข้อความชื่อเรื่องของโมดูลตัวนับวงกลม
การตั้งค่าข้อความชื่อเรื่อง:
- ตัวอักษรชื่อเรื่อง: Poppins
- น้ำหนักตัวอักษรของชื่อเรื่อง: ตัวหนา
- สีตัวอักษรของชื่อเรื่อง: #ffffff

การเพิ่มสไตล์ให้กับข้อความตัวเลข
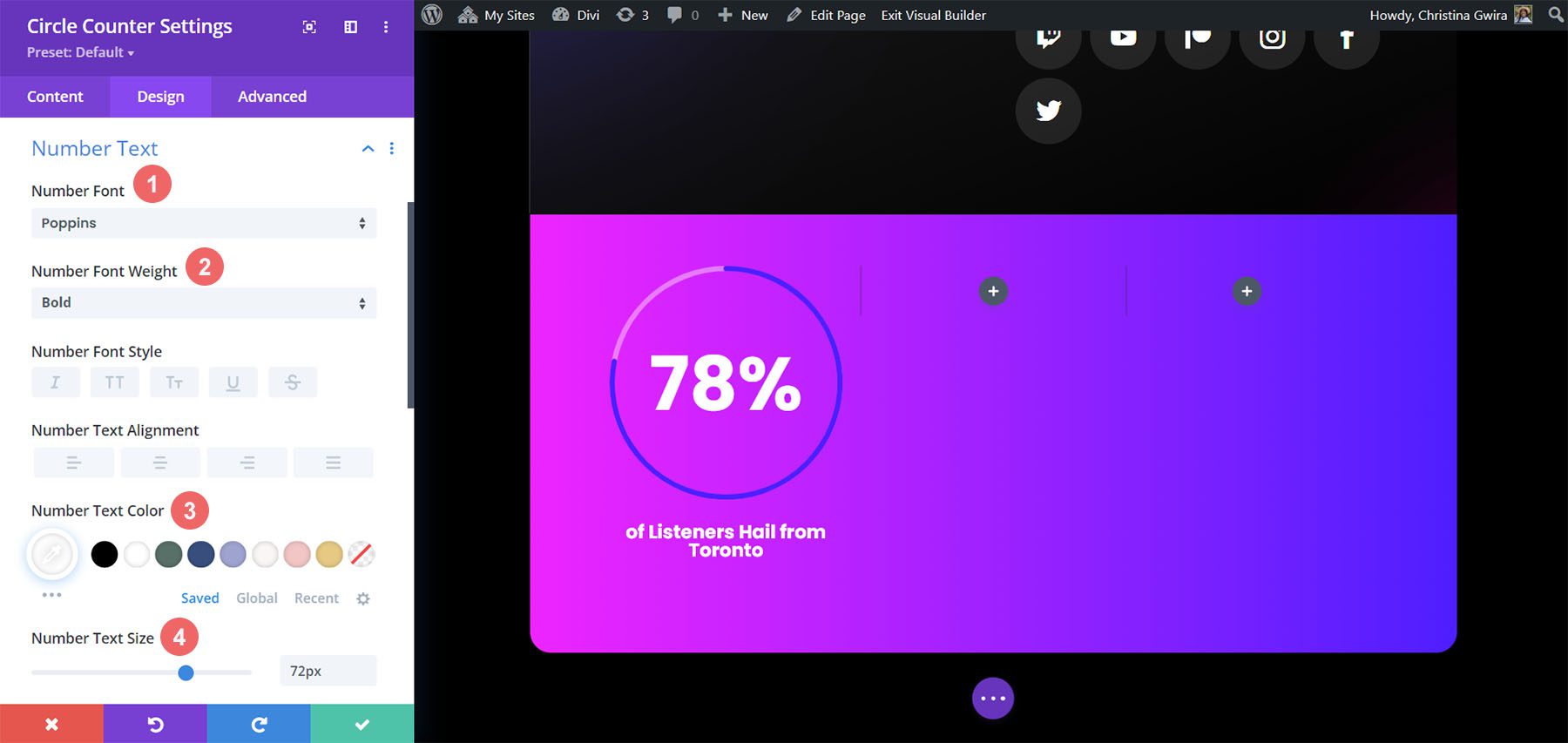
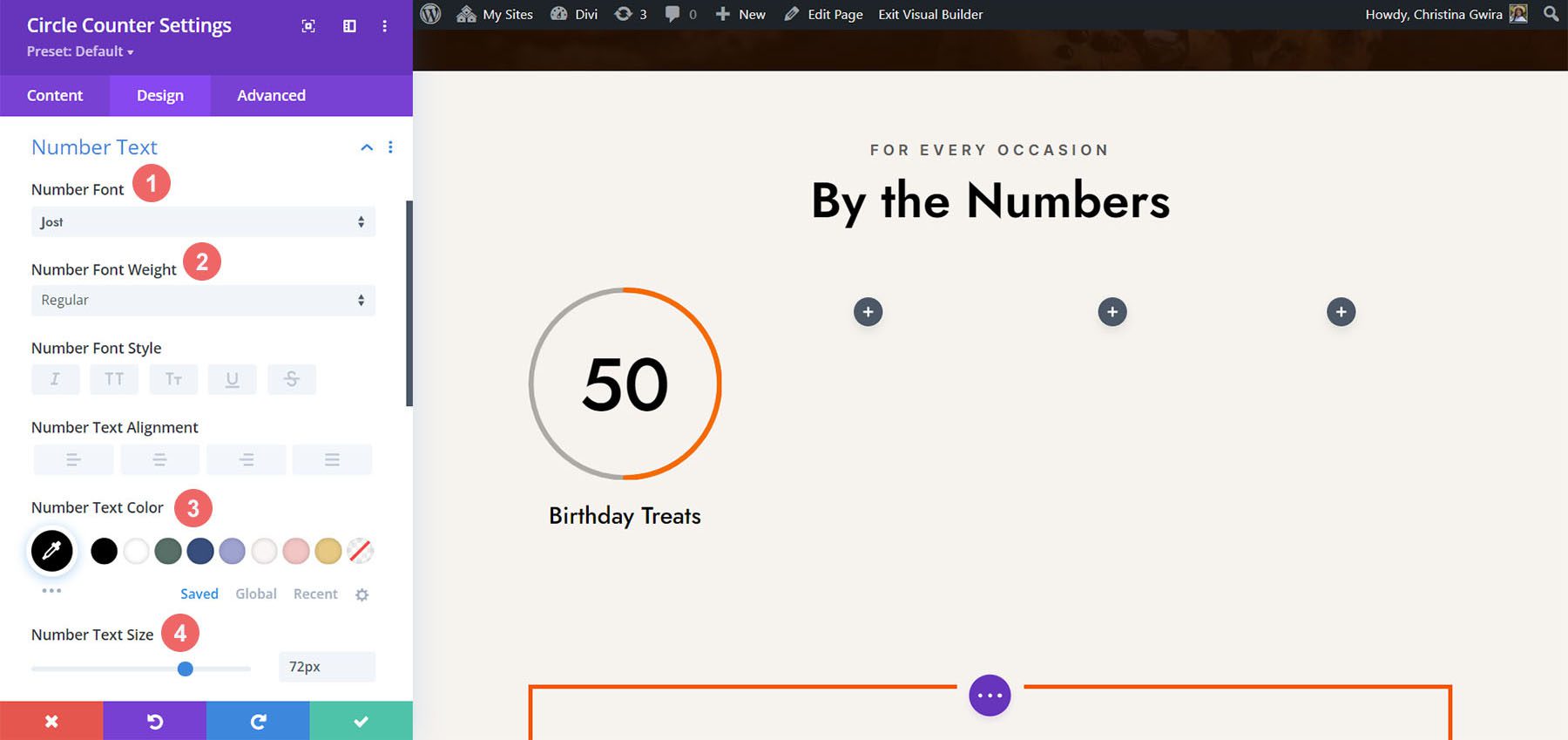
สุดท้าย แต่ไม่ท้ายสุด เราจะแก้ไขตัวเลขภายในโมดูลตัวนับวงกลม สำหรับสิ่งนี้ เรา คลิกที่แท็บ ข้อความตัวเลข . จากนั้น เราจะใช้การตั้งค่าต่อไปนี้เพื่อจัดรูปแบบ โปรดสังเกตว่า เราดึงแรงบันดาลใจจากเลย์เอาต์แพ็ค แต่ยังรวมถึงโมดูลตัวนับจำนวนที่มีมาก่อนด้วย
การตั้งค่าข้อความตัวเลข:
- แบบอักษร: Poppins
- Number Font Weight: ตัวหนา
- สีข้อความตัวเลข: #ffffff
- ขนาดข้อความตัวเลข: 72pt

เมื่อคุณแก้ไขขั้นสุดท้ายเสร็จสิ้นแล้ว ให้คลิกที่เครื่องหมายถูกสีเขียว ที่ด้านล่างของช่องโมดอล สิ่งนี้จะบันทึกการเปลี่ยนแปลงของคุณ
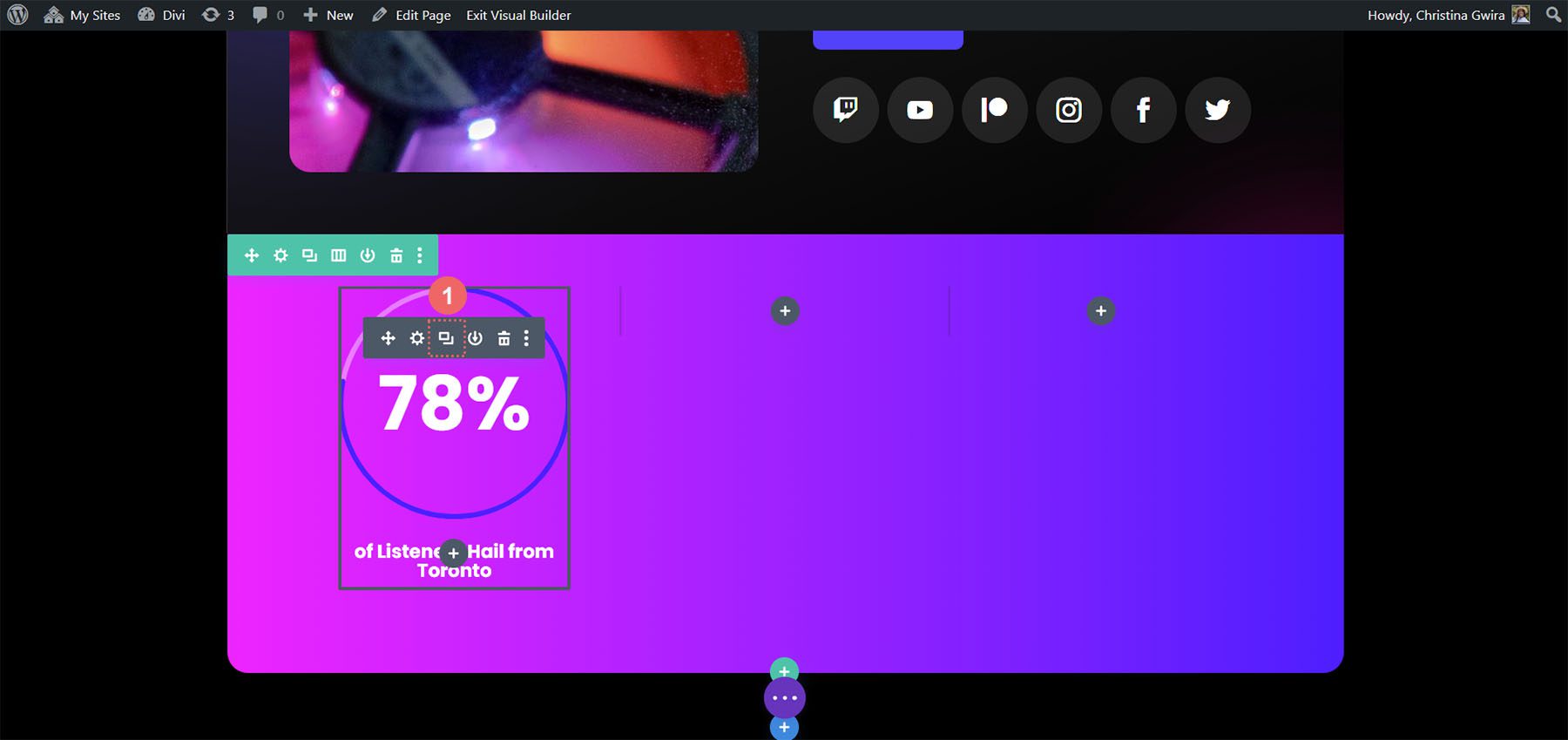
คัดลอกและอัปเดตโมดูล
เมื่อจัดรูปแบบเสร็จแล้ว เราสามารถทำซ้ำโมดูลนี้ได้ เราจะแก้ไขด้วยจุดข้อมูลอื่น ๆ ของเราและชื่อที่เกี่ยวข้อง เมื่อต้องการทำเช่นนี้ ให้วางเมาส์เหนือโมดูล นี่จะเป็นการเปิดป๊อปอัปเมนูการตั้งค่าโมดูลขึ้นมา คลิกไอคอนคัดลอก จากนั้น ย้ายโมดูลไปยังคอลัมน์อื่นๆ ในแถวของคุณ

ในกรณีของเรา นอกจากการอัปเดตชื่อและข้อมูลสำหรับโมดูลแล้ว เรายังเปลี่ยนสีเพื่อให้ตรงกับเลย์เอาต์แพ็กด้วย

ออกแบบสองด้วย Divi Chocolatier Layout Pack
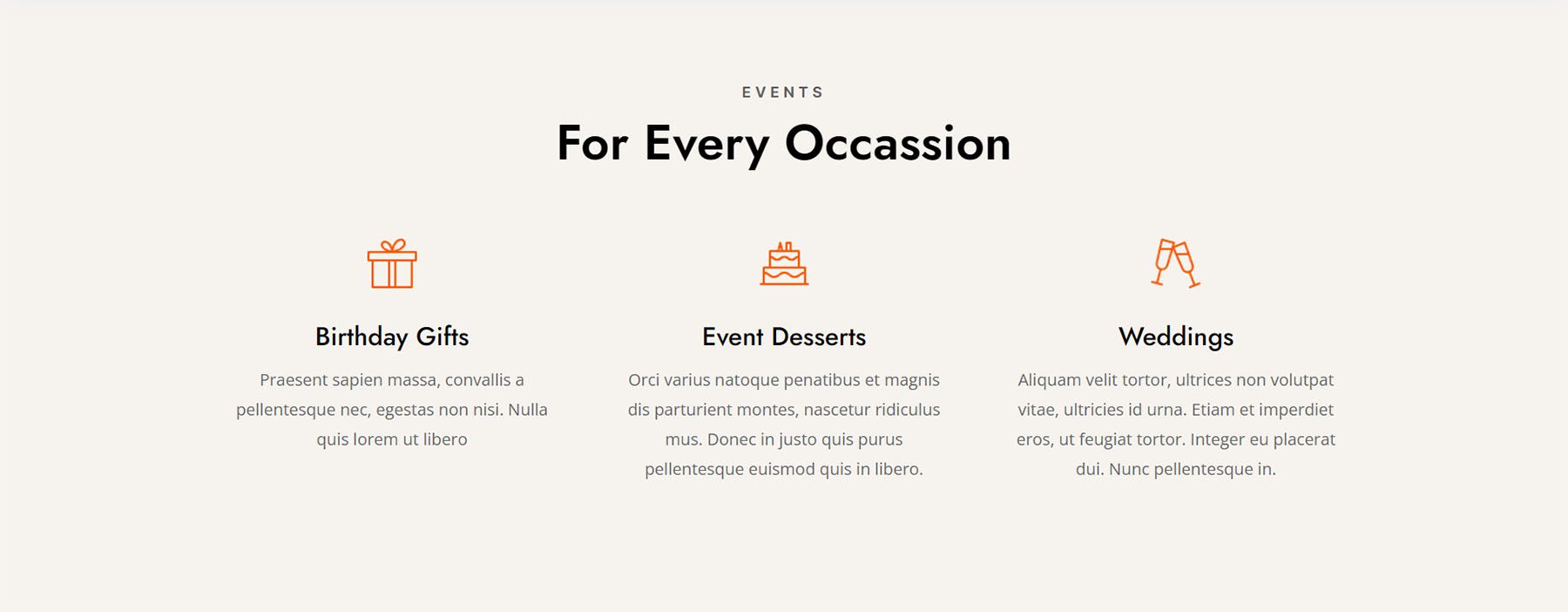
ติดตามบล็อกโพสต์ Divi Chocolatier Layout Pack เพื่อดูวิธีติดตั้งเลย์เอาต์บนเว็บไซต์ของคุณ เราจะแก้ไขส่วนกิจกรรมในเค้าโครงหน้าแรก มาเพิ่มโมดูลตัวนับวงกลมเพื่อแสดงข้อมูลเกี่ยวกับจำนวนคำสั่งซื้อที่รวบรวม

ลบเนื้อหาปัจจุบัน
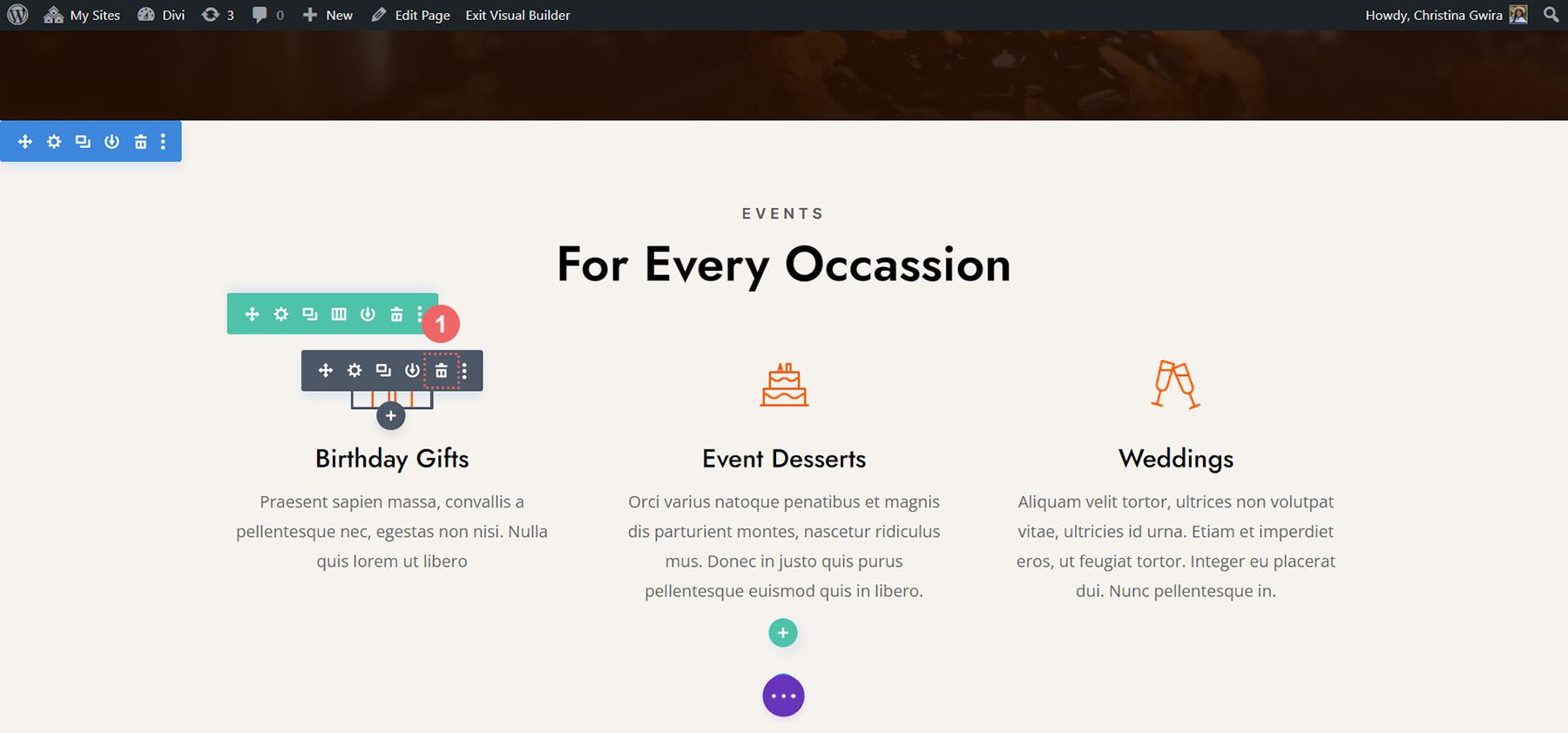
ประการแรก เราต้องการลบโมดูลปัจจุบัน แม้ว่าโมดูลข้อความและรูปภาพที่นี่จะดูดี แต่ก็ค่อนข้างคงที่ ด้วยการใช้โมดูลตัวนับวงกลม เราจะเพิ่มความตื่นเต้นและภาพเคลื่อนไหวให้กับส่วนนี้ วางเมาส์เหนือแต่ละโมดูล แล้ว คลิกไอคอนถังขยะ ไอคอนจะปรากฏในเมนูป๊อปเอาต์การตั้งค่าโมดูล

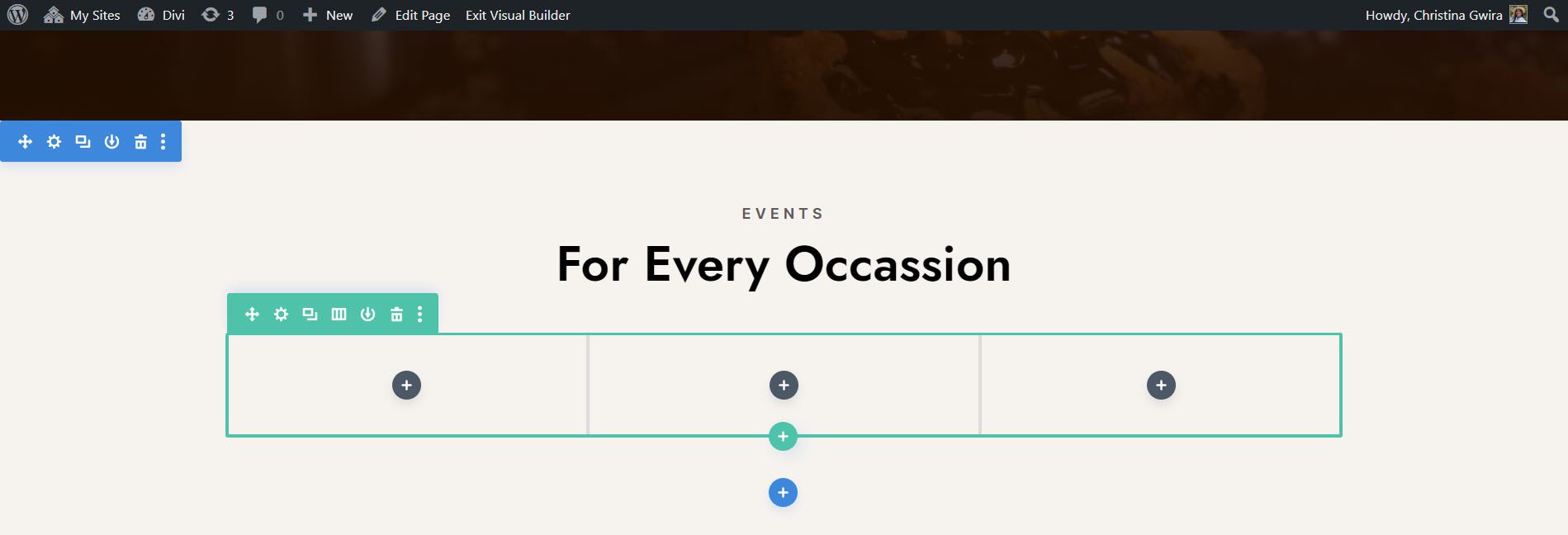
เราจะได้แถวว่าง 3 คอลัมน์

อัปเดตชื่อเรื่อง
นอกจากนี้ คุณยังอาจต้องพิจารณาอัปเดตโมดูลข้อความสำหรับชื่อเรื่องที่สอดคล้องกับเนื้อหาที่กำลังจะมาถึงของส่วนนี้มากขึ้น โดย วางเมาส์เหนือโมดูลข้อความ แล้ว คลิกไอคอนรูปเฟือง เพื่อแก้ไขข้อความของโมดูล

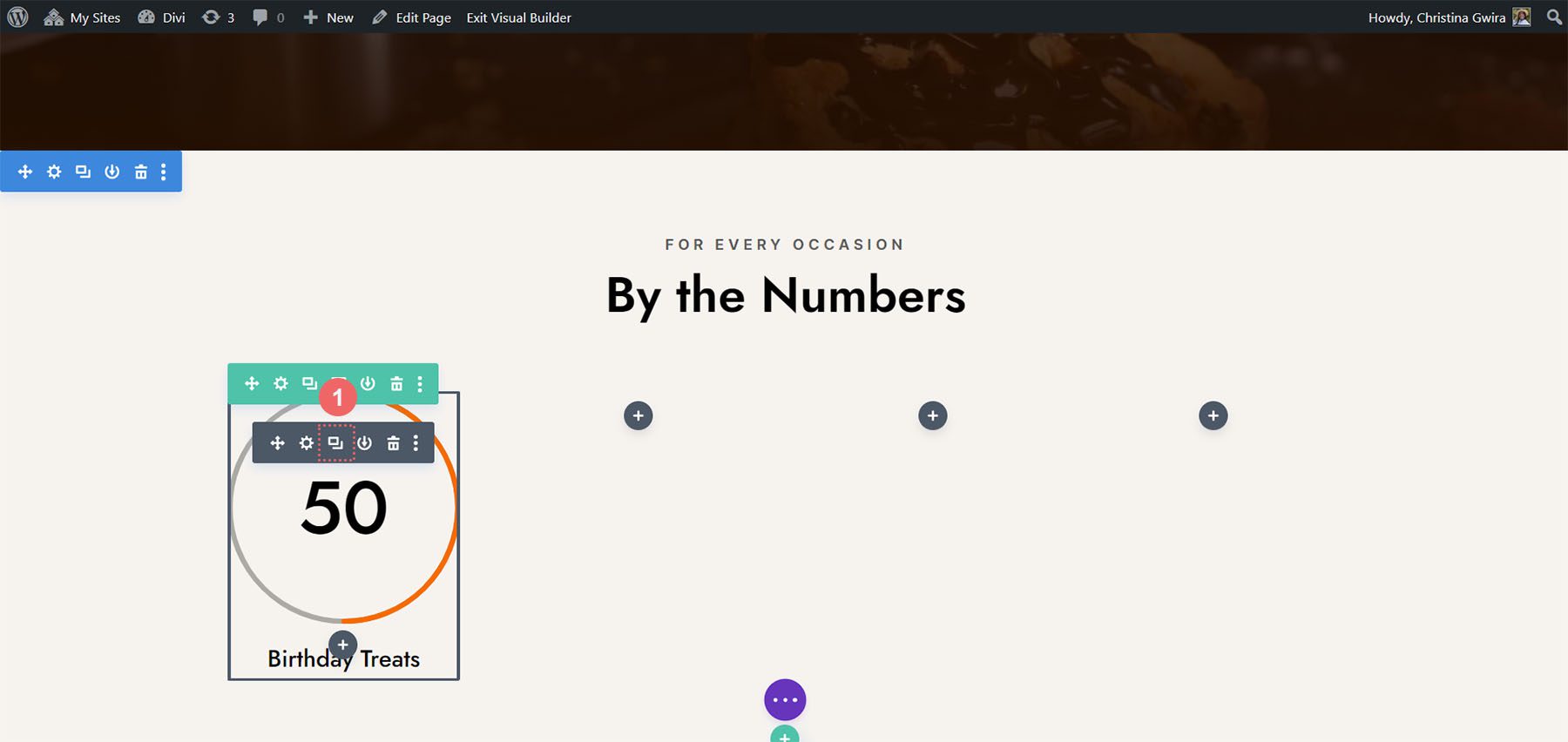
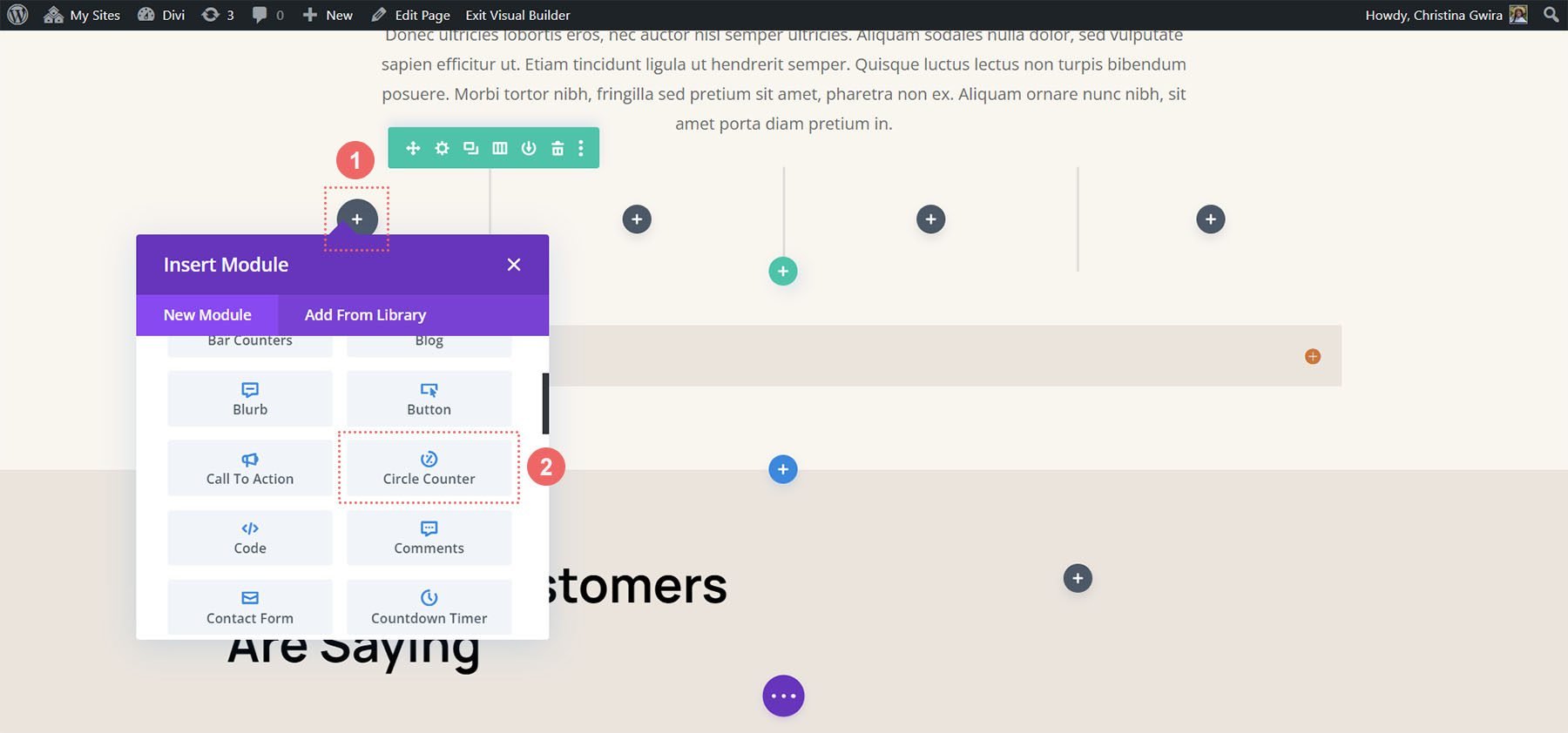
เพิ่มโมดูลวงกลม
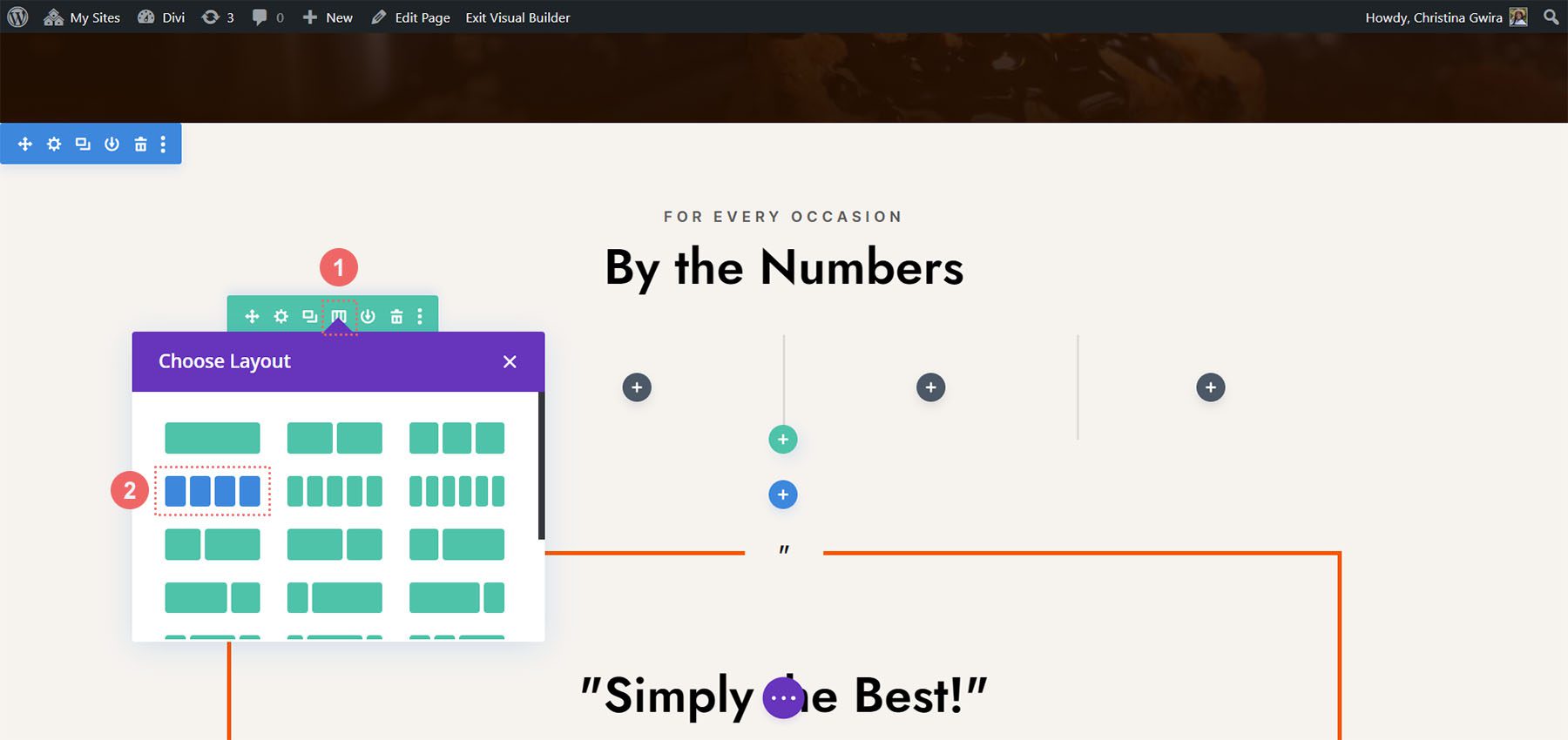
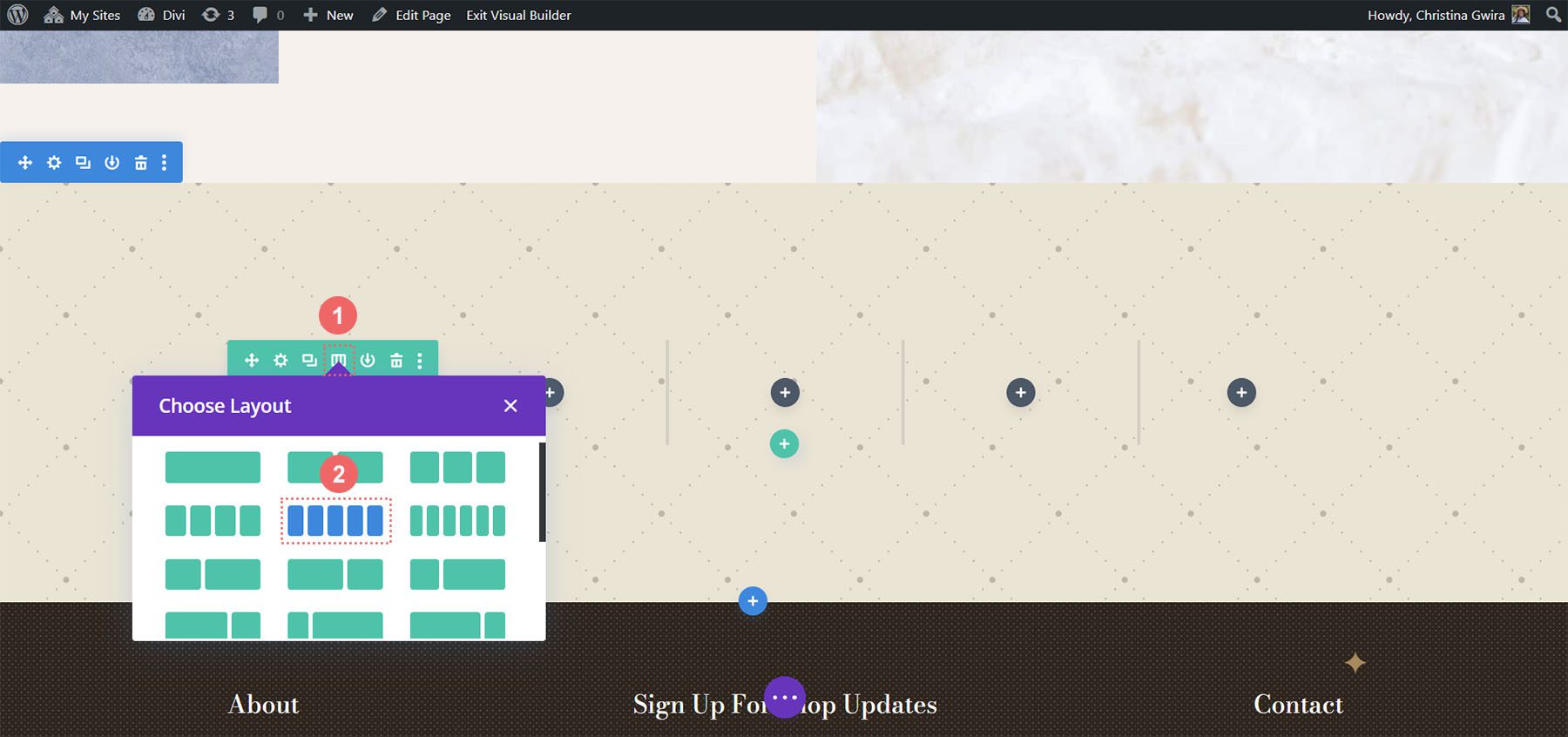
ก่อนที่เราจะเพิ่มโมดูลตัวนับวงกลม เราจะเปลี่ยนหมายเลขคอลัมน์สำหรับแถวของเรา วางเมาส์เหนือแถว แล้ว คลิกไอคอนตาราง นี่จะแสดงป๊อปอัปขึ้นมาซึ่งเราสามารถเลือกจำนวนคอลัมน์ที่เราต้องการได้ สำหรับการออกแบบนี้ เราจะแสดงภาพข้อมูลสี่ส่วน ดังนั้น เราจะเลือกเพิ่มสี่คอลัมน์ในแถวนี้ คลิกที่ไอคอนสี่คอลัมน์

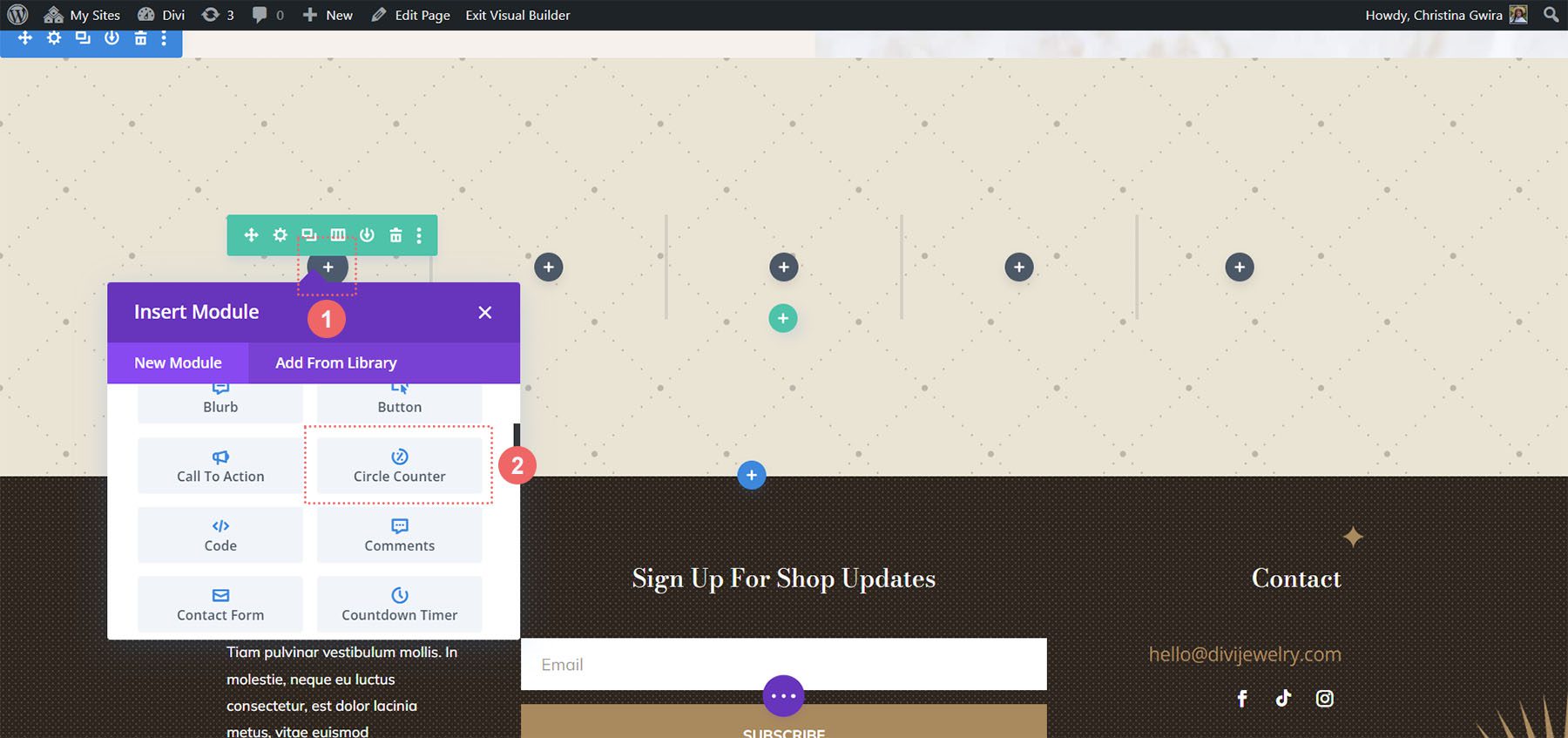
ตอนนี้ เราจะเพิ่มโมดูลตัวนับวงกลมในคอลัมน์แรกโดย คลิกที่ไอคอนเครื่องหมายบวกสีเทา จากนั้น เมื่อป๊อปอัปโมดูลปรากฏขึ้น เรา คลิกที่ไอคอนตัวนับวงกลม เพื่อเพิ่มโมดูลตัวนับวงกลมตัวแรกของเรา

เพิ่มข้อมูลไปยังโมดูลวงกลม
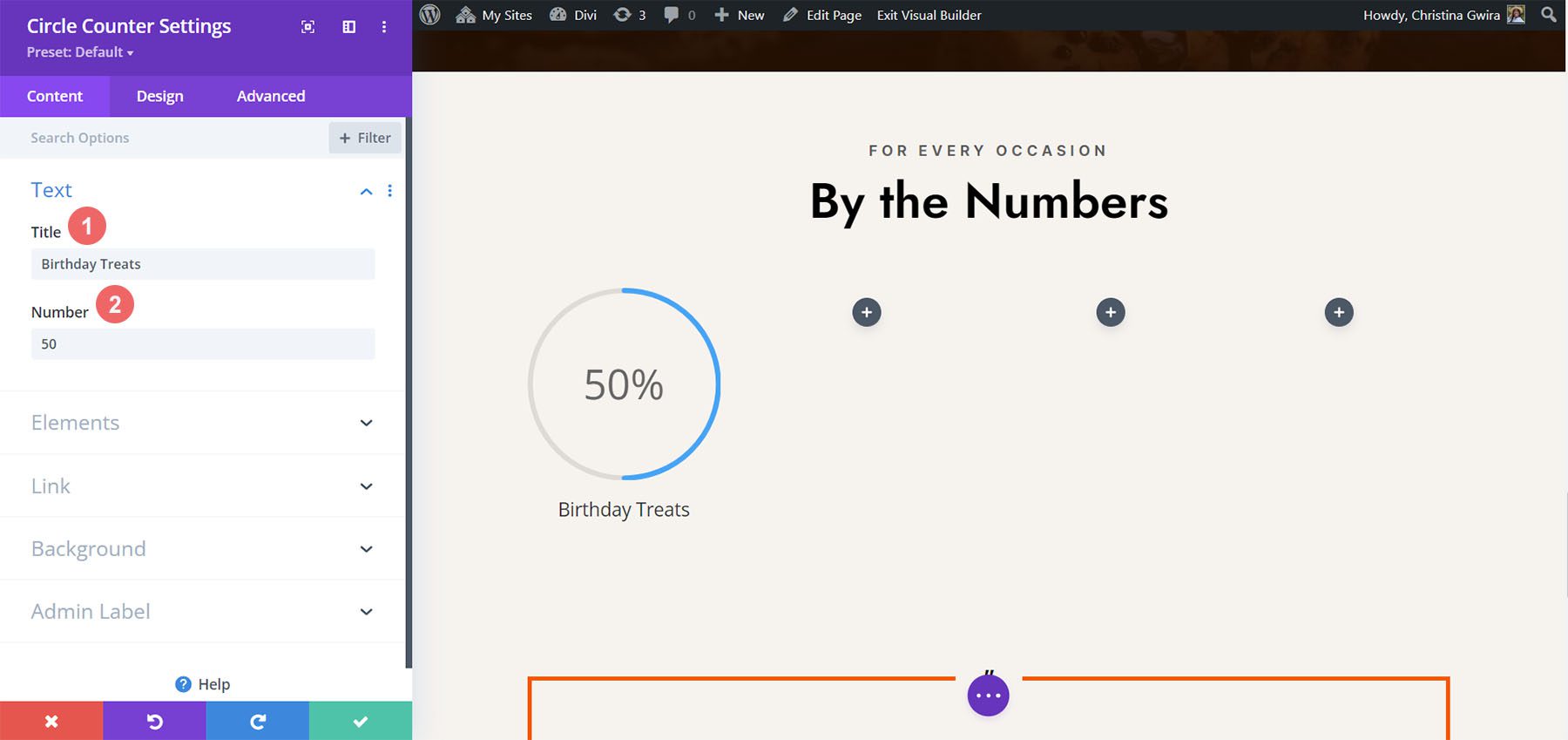
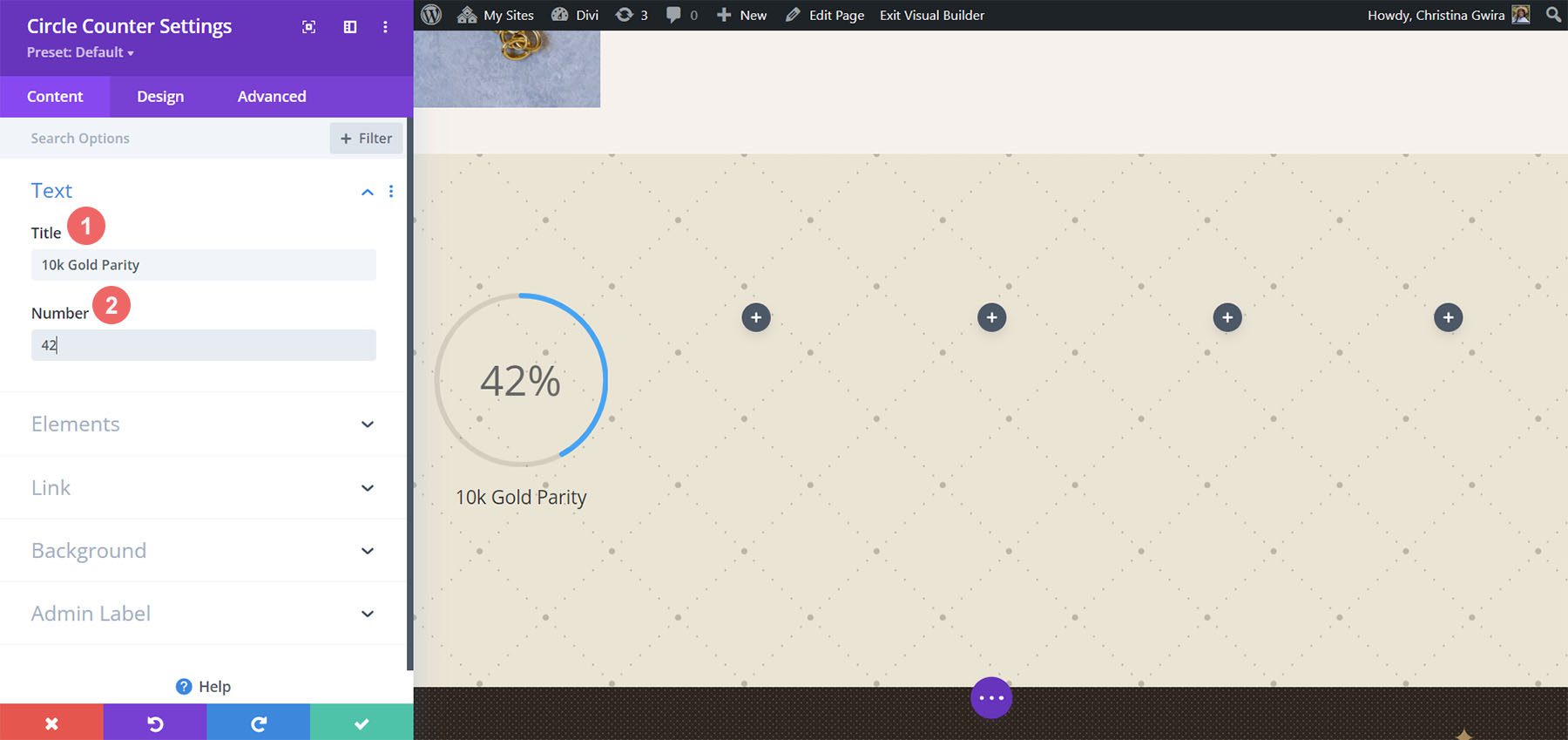
ด้วยโมดูลแรกของเรา เราสามารถเริ่มจัดรูปแบบและเพิ่มเนื้อหาเข้าไปได้ ประการแรก มา เพิ่มชื่อของเราสำหรับโมดูลนี้ ต่อไป เราจะ เพิ่มจุดข้อมูลของเรา

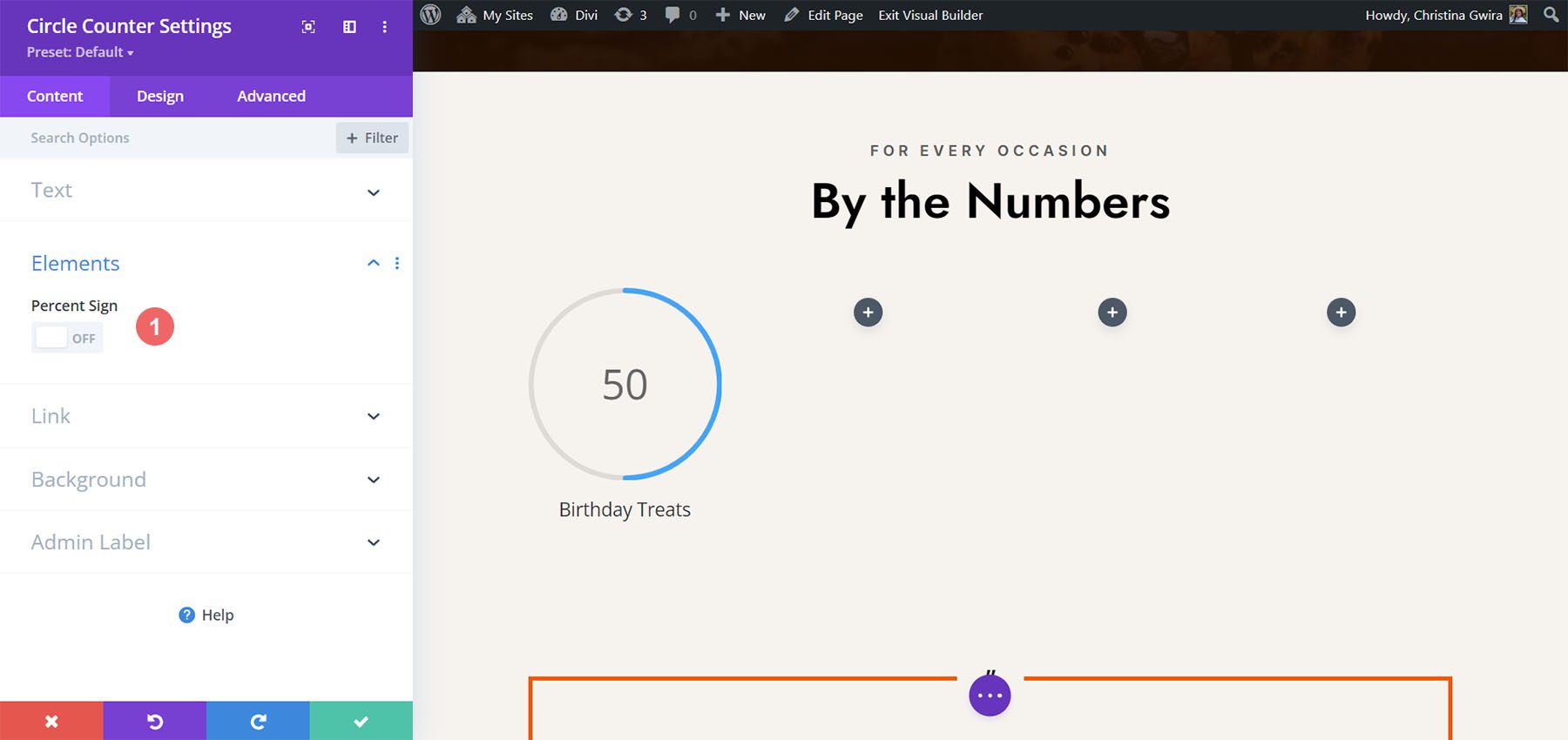
สำหรับการออกแบบนี้ เราจะลบเครื่องหมายเปอร์เซ็นต์ที่มาพร้อมกับโมดูลตามค่าเริ่มต้น ในการทำเช่นนี้เรา คลิกที่แท็บองค์ประกอบ . ต่อไป เรา ยกเลิกการเลือกปุ่มสลับข้างตัวเลือกเครื่องหมายเปอร์เซ็นต์

ตอนนี้ เราสามารถจัดรูปแบบโมดูลนี้ได้
จัดรูปแบบโมดูลตัวนับวงกลม
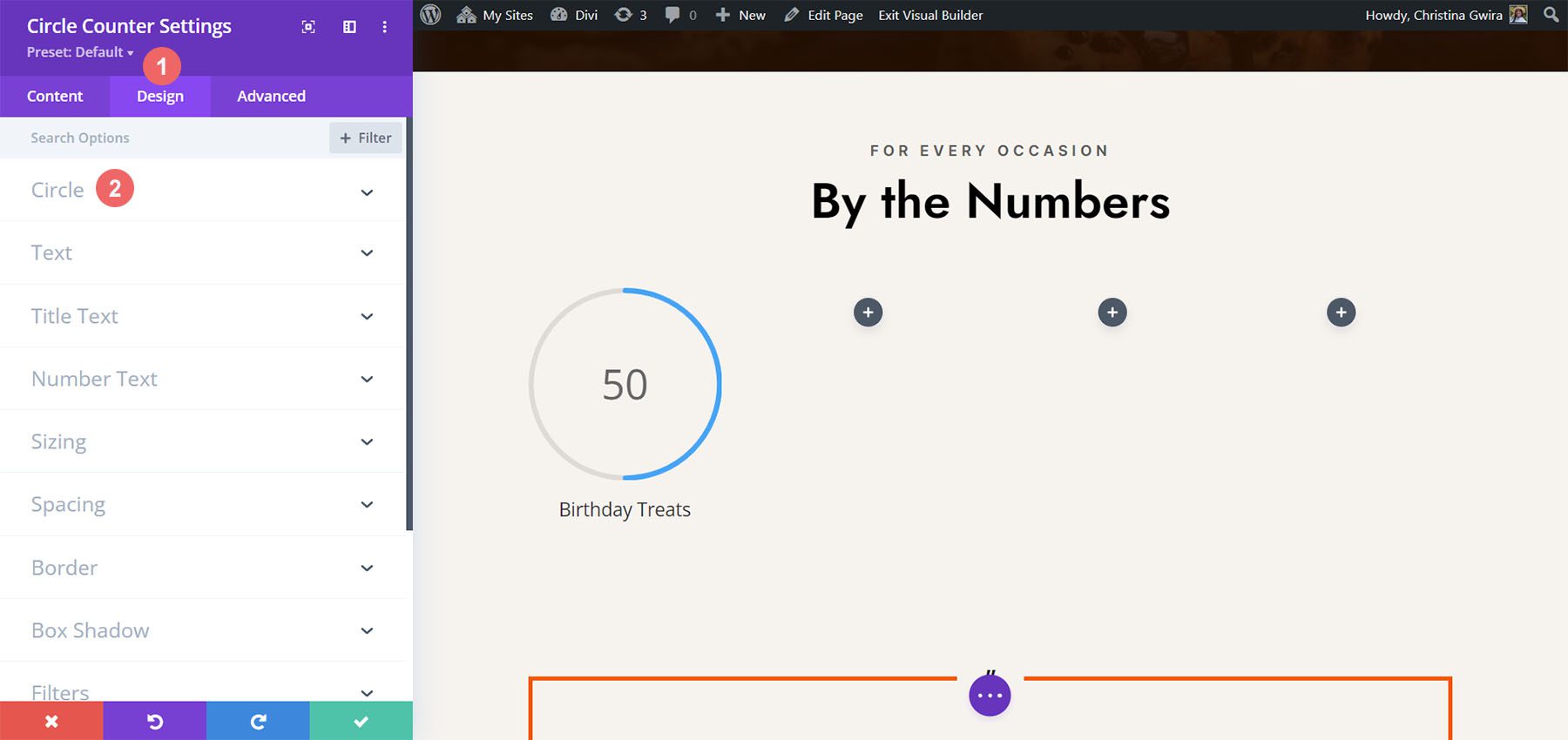
ในการเริ่มต้น เรา เปลี่ยน ไปที่แท็บการออกแบบของโมดูล

การเพิ่มการสร้างแบรนด์ให้กับกราฟวงกลม
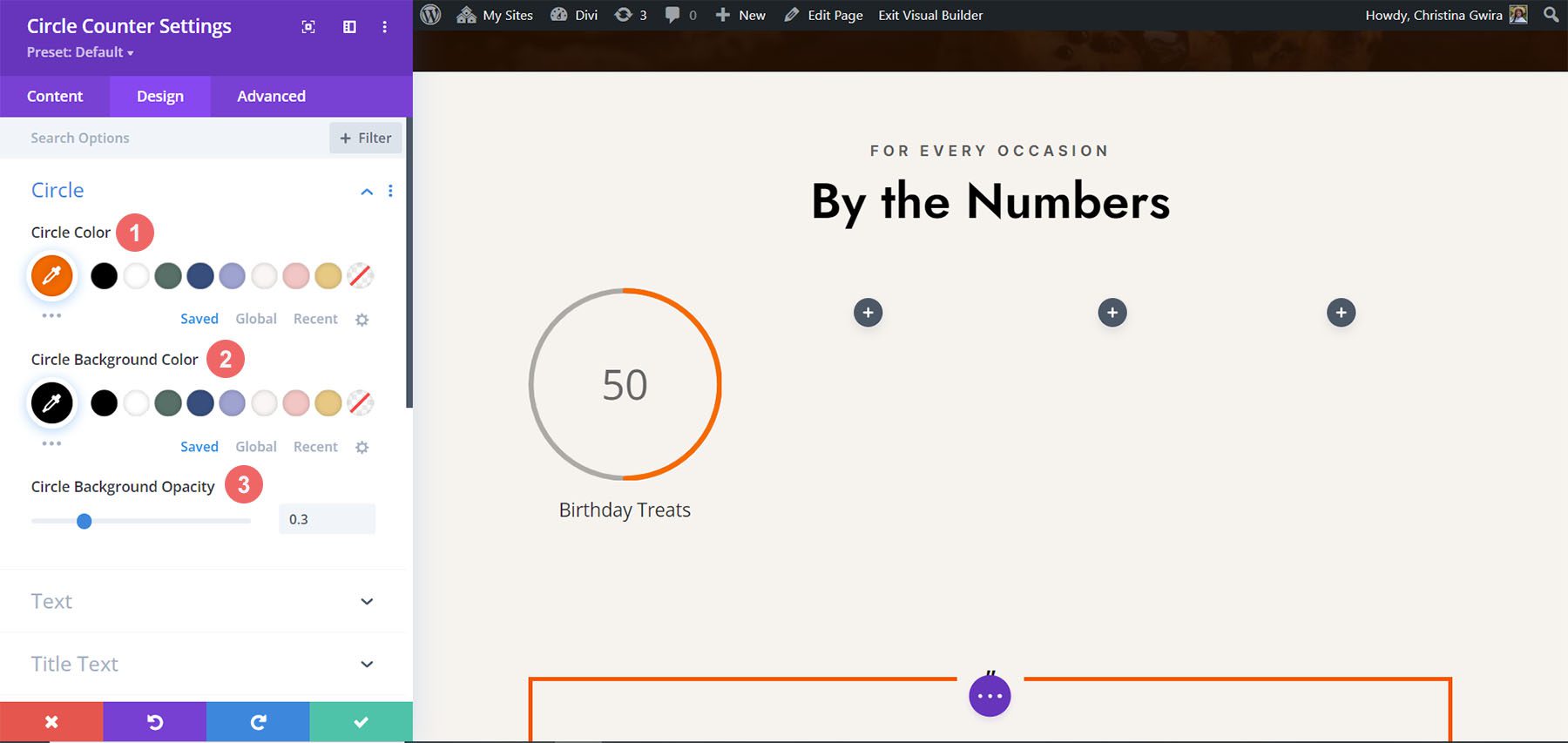
ต่อไป เรา คลิกที่สลับวงกลม เพื่อเข้าถึงการตั้งค่าการออกแบบสำหรับด้านกราฟวงกลมของโมดูล เราจะใช้การตั้งค่าต่อไปนี้เพื่อจัดรูปแบบ:
การตั้งค่าการออกแบบวงกลม:
- สีวงกลม: #ff6a28
- สีพื้นหลังของวงกลม: #000000
- ความทึบของพื้นหลังวงกลม: 0.3

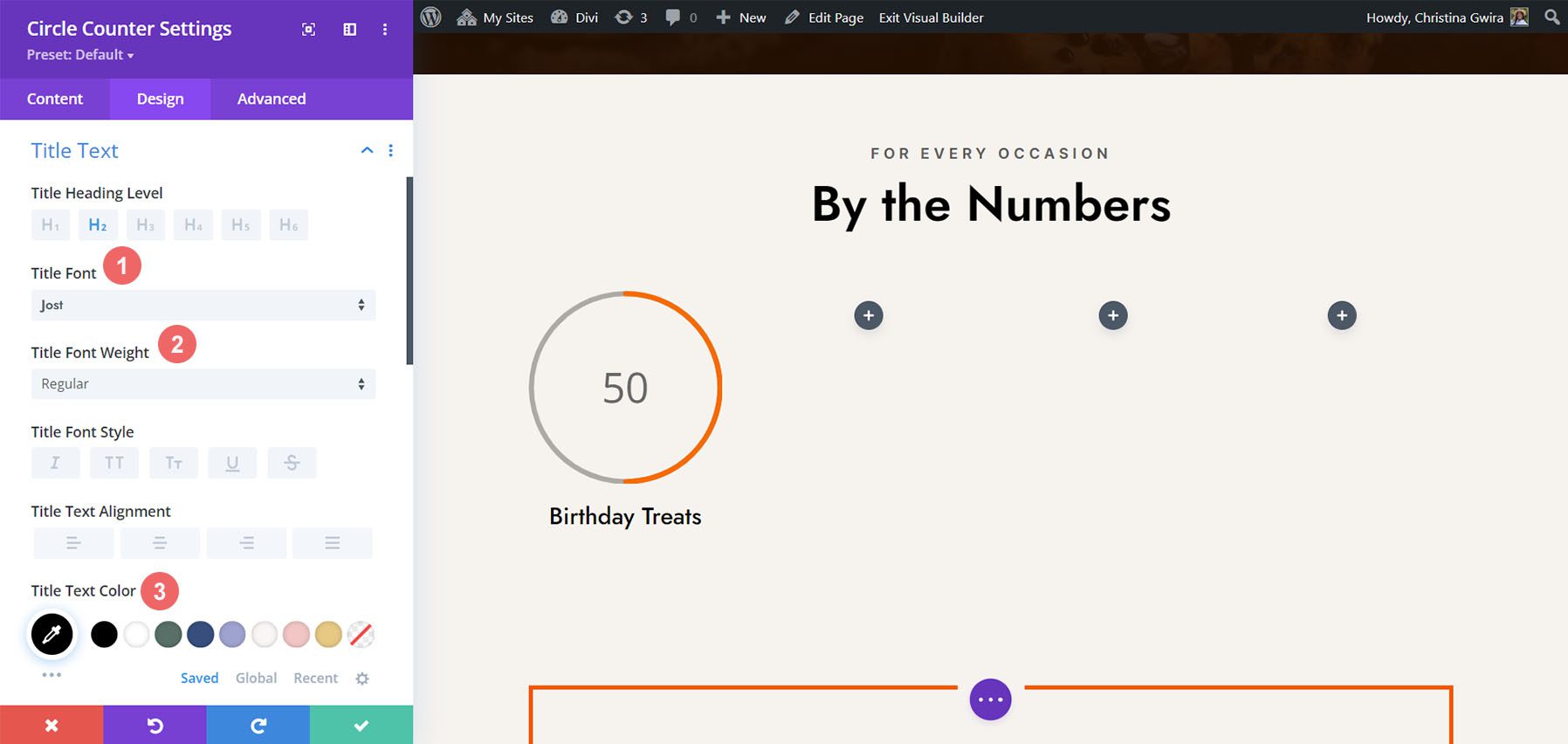
ปรับแต่งข้อความชื่อเรื่อง
สำหรับข้อความชื่อเรื่อง เราจะใช้การตั้งค่าต่อไปนี้หลังจาก คลิกที่แท็บข้อความชื่อเรื่อง :
การตั้งค่าข้อความชื่อเรื่อง:
- ตัวอักษรชื่อเรื่อง: Jost
- น้ำหนักตัวอักษรของชื่อเรื่อง: ปกติ
- สีข้อความของชื่อเรื่อง: #000000


การออกแบบข้อความตัวเลข
เราจะใช้แบบอักษรและสีเดียวกันสำหรับข้อความตัวเลข อย่างไรก็ตาม เรากำลังจะเปลี่ยนขนาด เรามีที่ว่างมากขึ้นภายในโมดูลตัวนับวงกลม เนื่องจากเราไม่ได้ใช้เครื่องหมายเปอร์เซ็นต์ เราจะใช้สิ่งนี้ให้เป็นประโยชน์ในการออกแบบของเรา คลิกที่แท็บ ข้อความตัวเลข และป้อนการตั้งค่าต่อไปนี้:
การตั้งค่าข้อความตัวเลข:
- แบบอักษร: Jost
- Number Font Weight: ปกติ
- สีข้อความตัวเลข: #000000
- ขนาดข้อความตัวเลข: 72px

ทำซ้ำและเสร็จสิ้น
ตอนนี้เราได้ออกแบบโมดูลตัวนับวงกลมตัวแรกแล้ว เราสามารถดำเนินการต่อและทำซ้ำได้

เราจะย้ายรายการที่ซ้ำกันไปยังแถวของตนเอง และอัปเดตเนื้อหาภายในเพื่อเปิดเผยผลิตภัณฑ์ที่เสร็จสมบูรณ์ของเรา

สไตล์สามด้วยชุดรูปแบบนักออกแบบเครื่องประดับ Divi
สำหรับการออกแบบนี้ เราใช้ Divi Jewelry Designer Layout Pack เป็นจุดเริ่มต้น เราต้องการเพิ่มส่วนการศึกษาในหน้าผลิตภัณฑ์ของเค้าโครงนี้ และจะใช้โมดูลตัวนับวงกลมเพื่อแสดงข้อมูลนี้ เราจะแปลงส่วนข้อความรับรองที่ด้านล่างของหน้าเป็นส่วนนี้

ลบโมดูล
เช่นเดียวกับงานก่อนหน้านี้ เราต้องเข้าไปและลบโมดูลปัจจุบันในส่วนนี้

ปรับปรุงการออกแบบและโครงสร้างส่วนและแถว
สำหรับเลย์เอาต์แพ็กนี้ เรายังต้องการเปลี่ยนพื้นหลังของส่วนเพื่อเพิ่มความน่าสนใจ คลิกที่ไอคอนรูปเฟืองภายในเมนูการตั้งค่าสีน้ำเงิน ของส่วนนั้น

ขั้นแรกให้ลบภาพพื้นหลัง คลิกที่แท็บพื้นหลัง จากนั้น คลิกที่ไอคอนรูปภาพ สุดท้าย ให้คลิกที่ไอคอนถังขยะ เพื่อลบภาพพื้นหลัง

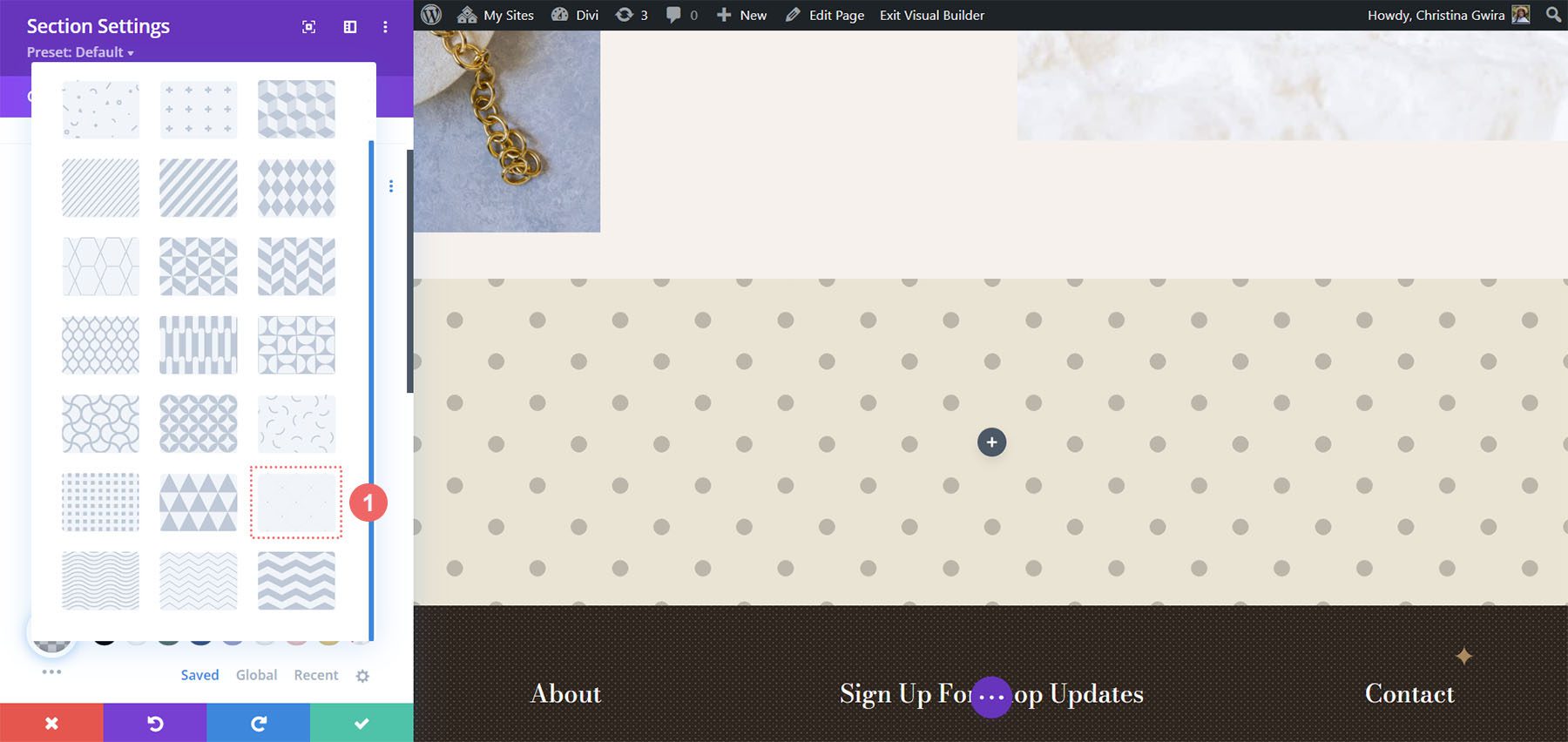
เราต้องการปล่อยให้พื้นหลังไล่ระดับสีและสี ตอนนี้มาเพิ่มรูปแบบพื้นหลังให้กับส่วน คลิกที่ไอคอนรูปแบบพื้นหลัง จากนั้น คลิกไอคอนเครื่องหมายบวก เพื่อเพิ่มรูปแบบพื้นหลัง

เราจะใช้รูปแบบพื้นหลังต่อไปนี้

คลิกไอคอนเครื่องหมายถูกสีเขียว เพื่อบันทึกการตั้งค่าของคุณสำหรับส่วนนี้ ตอนนี้เรากำลังจะเปลี่ยนจำนวนคอลัมน์ของแถวของเรา สำหรับการออกแบบนี้ เราจะมีห้าคอลัมน์สำหรับโมดูลตัวนับวงกลม

เพิ่มโมดูลวงกลม
เมื่อสร้างคอลัมน์และส่วนต่างๆ แล้ว ให้คลิกที่ไอคอนเครื่องหมายบวกสีเทาเพื่อเพิ่มโมดูลตัวนับวงกลม

เมื่อเพิ่มโมดูลลงในคอลัมน์แล้ว เราก็เพิ่มเนื้อหาของเราเข้าไปเหมือนแต่ก่อน เราจะใช้เครื่องหมายเปอร์เซ็นต์ในการออกแบบนี้

จัดรูปแบบตัวนับวงกลมของคุณ
ตอนนี้เรากำลังจะเริ่มรูปแบบเคาน์เตอร์ของเรา
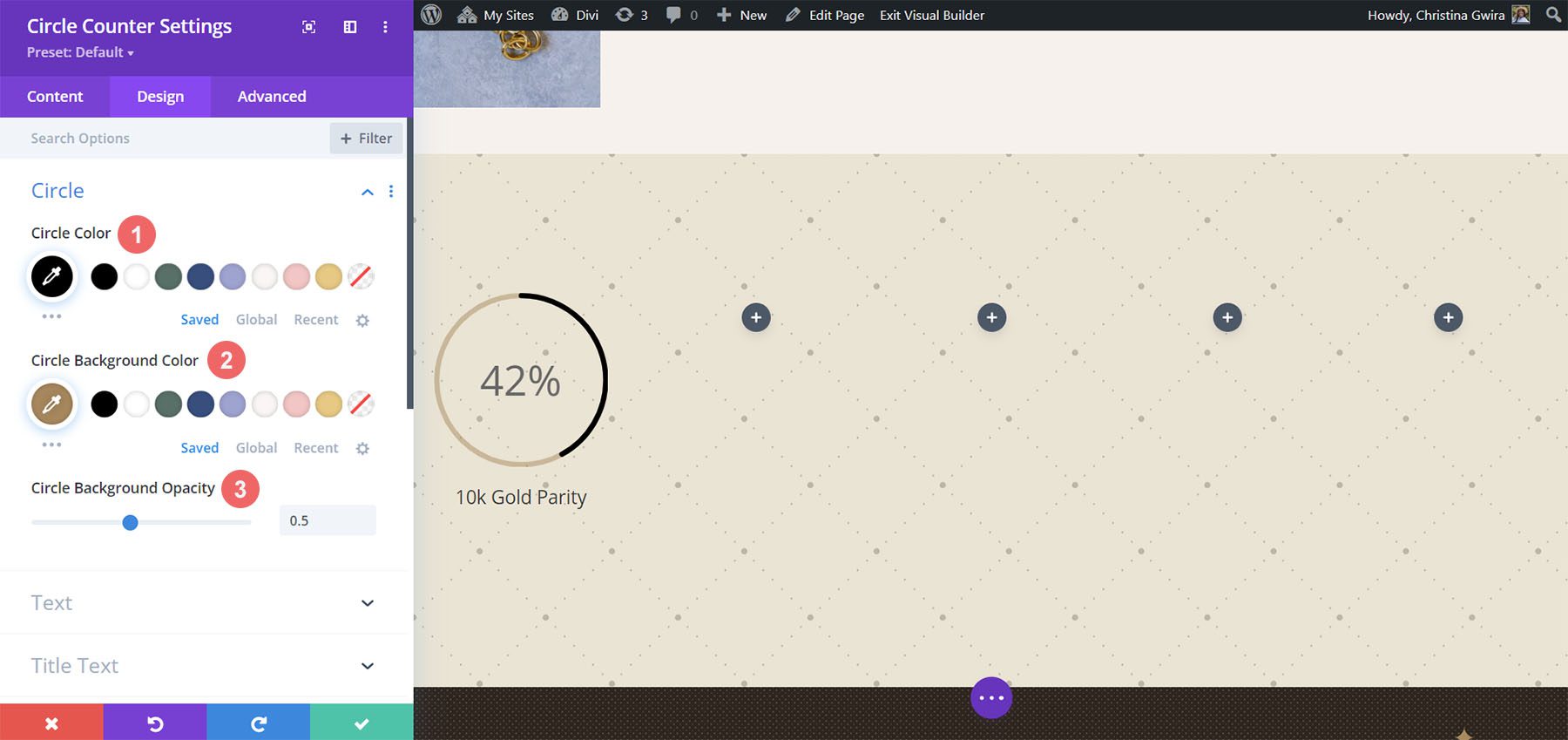
ปรับแต่งกราฟวงกลม
เริ่มจากส่วนวงกลมของตัวนับของเราก่อน จะใช้การตั้งค่าต่อไปนี้:
การตั้งค่าการออกแบบวงกลม:
- สีวงกลม: #000000
- สีพื้นหลังของวงกลม: #ac8961
- ความทึบของพื้นหลังวงกลม: 0.5

สังเกตว่าเราเปลี่ยนความทึบของพื้นหลังสำหรับการออกแบบนี้อย่างไร เราใช้สีเบจที่คล้ายกัน แต่เพิ่มความทึบเพื่อเพิ่มความหรูหราให้กับการออกแบบของเรา
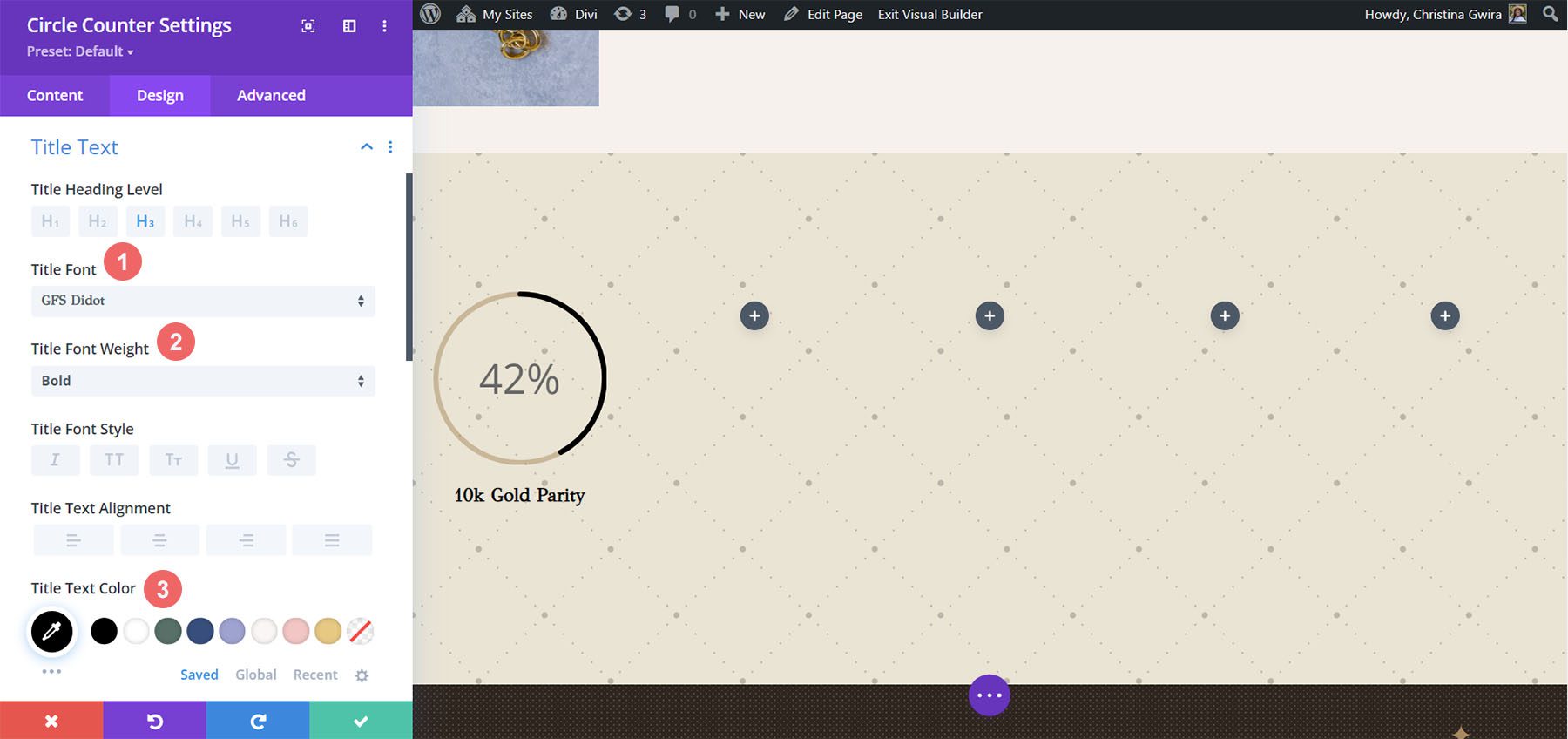
การเพิ่มสไตล์ให้กับข้อความชื่อเรื่อง
สำหรับข้อความชื่อเรื่อง เราจะใช้ตระกูลฟอนต์เดียวกันกับที่ใช้ตลอดทั้งเลย์เอาต์แพ็ค คุณสามารถค้นหาการตั้งค่าได้โดยคลิกที่แท็บข้อความชื่อเรื่อง ค้นหาการตั้งค่าที่ใช้ในการจัดรูปแบบข้อความชื่อเรื่องด้านล่าง:
การตั้งค่าข้อความชื่อเรื่อง:
- แบบอักษรของชื่อเรื่อง: GFS Didot
- น้ำหนักตัวอักษรของชื่อเรื่อง: ตัวหนา
- สีข้อความของชื่อเรื่อง: #000000

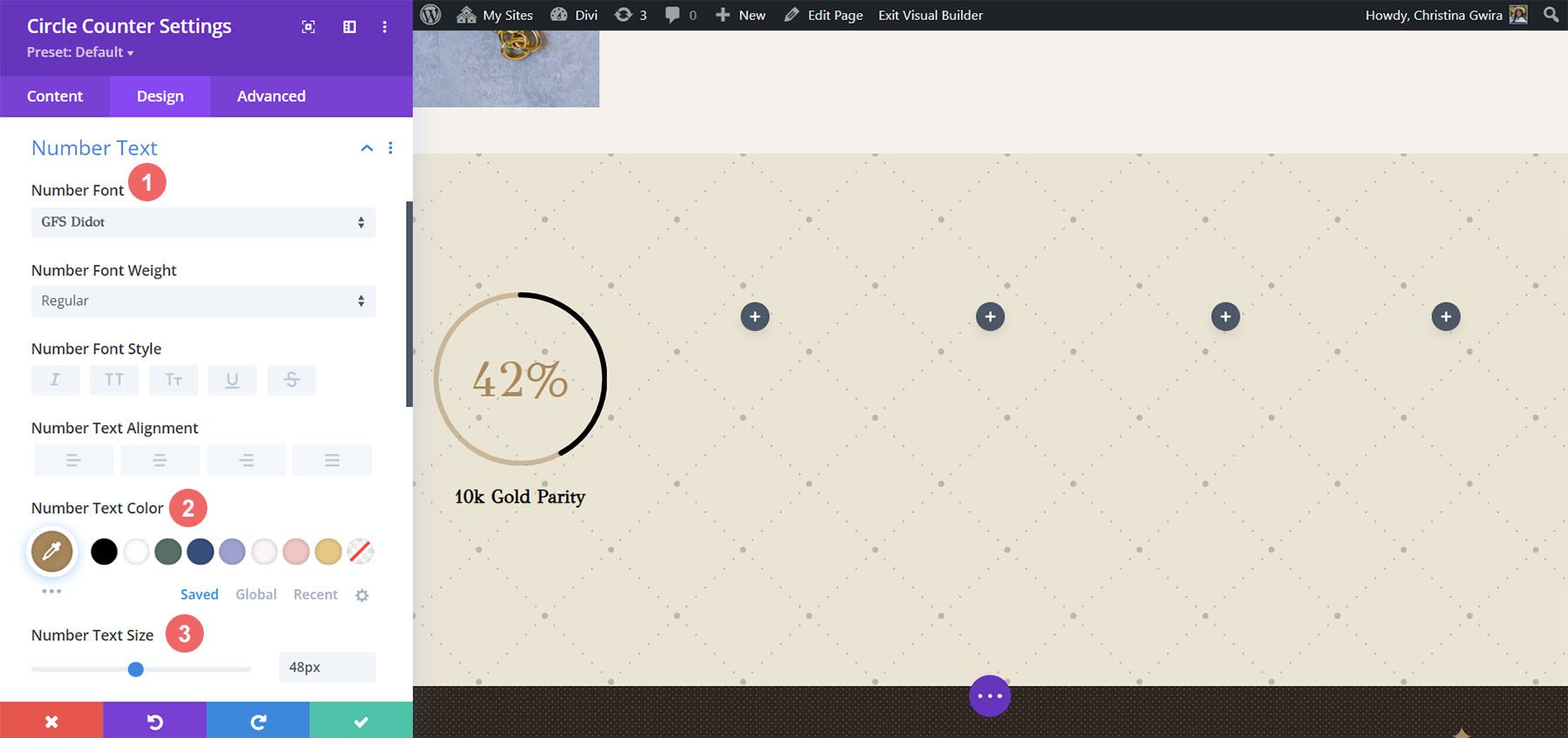
จัดรูปแบบข้อความตัวเลข
สำหรับข้อความตัวเลข เราจะใช้สีทองเพื่อเรียกกลับเป็นสีที่ใช้ภายในการสร้างแบรนด์ของเลย์เอาต์แพ็กนี้ เรา คลิกที่แท็บข้อความตัวเลข เพื่อเข้าสู่การตั้งค่าที่เราจะใช้ด้านล่าง:
รูปแบบข้อความตัวเลข:
- แบบอักษรตัวเลข: GFS Didot
- สีข้อความตัวเลข: #ac8961
- ขนาดข้อความตัวเลข: 48px

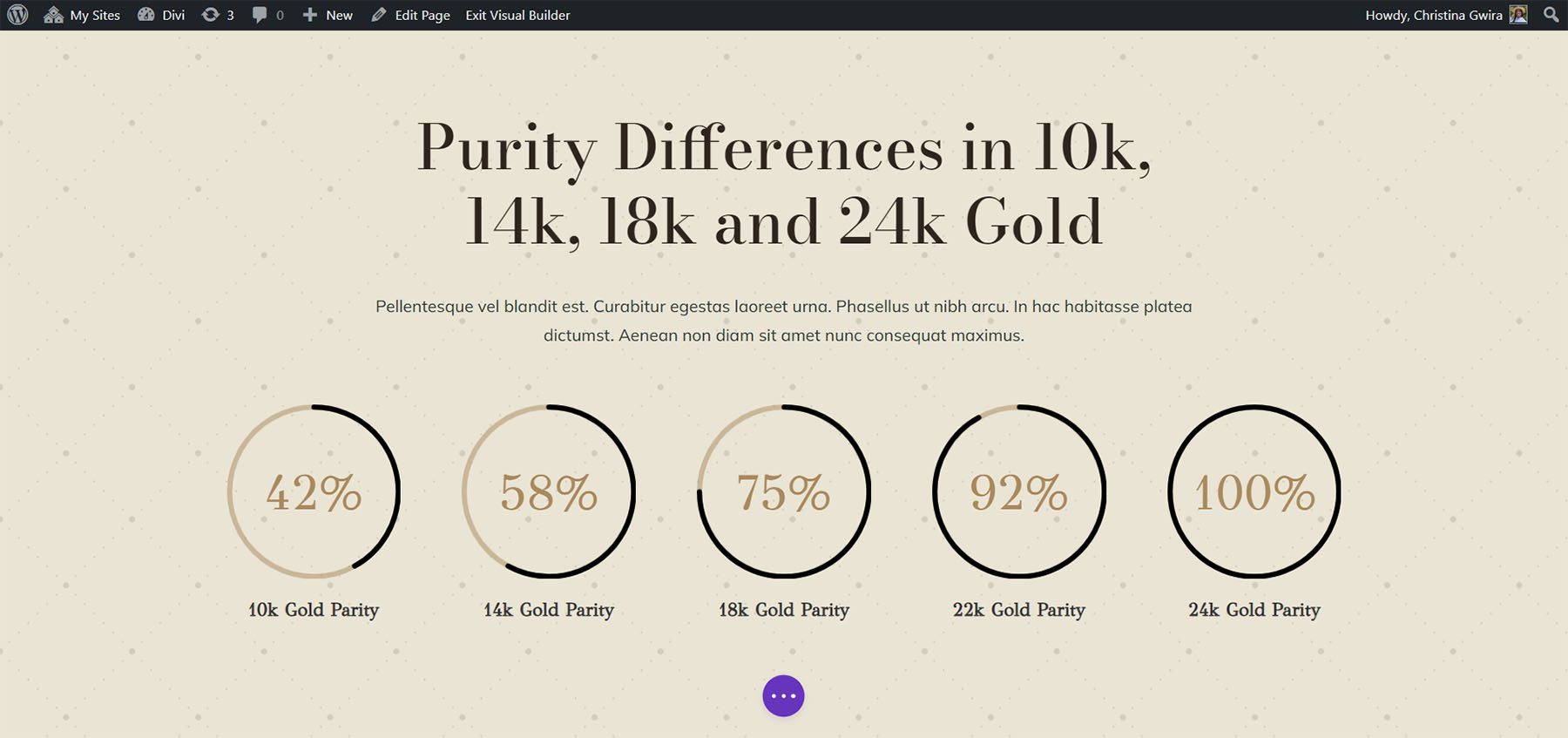
การบันทึกและทำซ้ำงานของเรา
เมื่อเราป้อนการตั้งค่าเหล่านี้ทั้งหมดแล้ว เราก็ คลิกที่เครื่องหมายถูกสีเขียว ที่ด้านล่างของช่องการตั้งค่า สิ่งนี้จะช่วยประหยัดการทำงานหนักทั้งหมดของเรา ตอนนี้ เราสามารถทำซ้ำโมดูล เช่นเดียวกับที่เราทำในรูปแบบก่อนหน้านี้ และแก้ไขเนื้อหาด้วยข้อมูลที่เหลืออยู่

เรายังเพิ่มโมดูลข้อความในแถวอื่นเหนือโมดูลวงกลมเพื่อเพิ่มบริบทให้กับจุดข้อมูลของเรา
การออกแบบครั้งต่อไป!
ดีไซน์ Four ft. Divi Hostel
เราจะใช้ Divi Hostel Layout Pack ในการออกแบบโพสต์นี้ครั้งที่สี่ โดยเฉพาะอย่างยิ่ง เราจะแก้ไขส่วนสิ่งอำนวยความสะดวกภายในเทมเพลตหน้า Landing Page

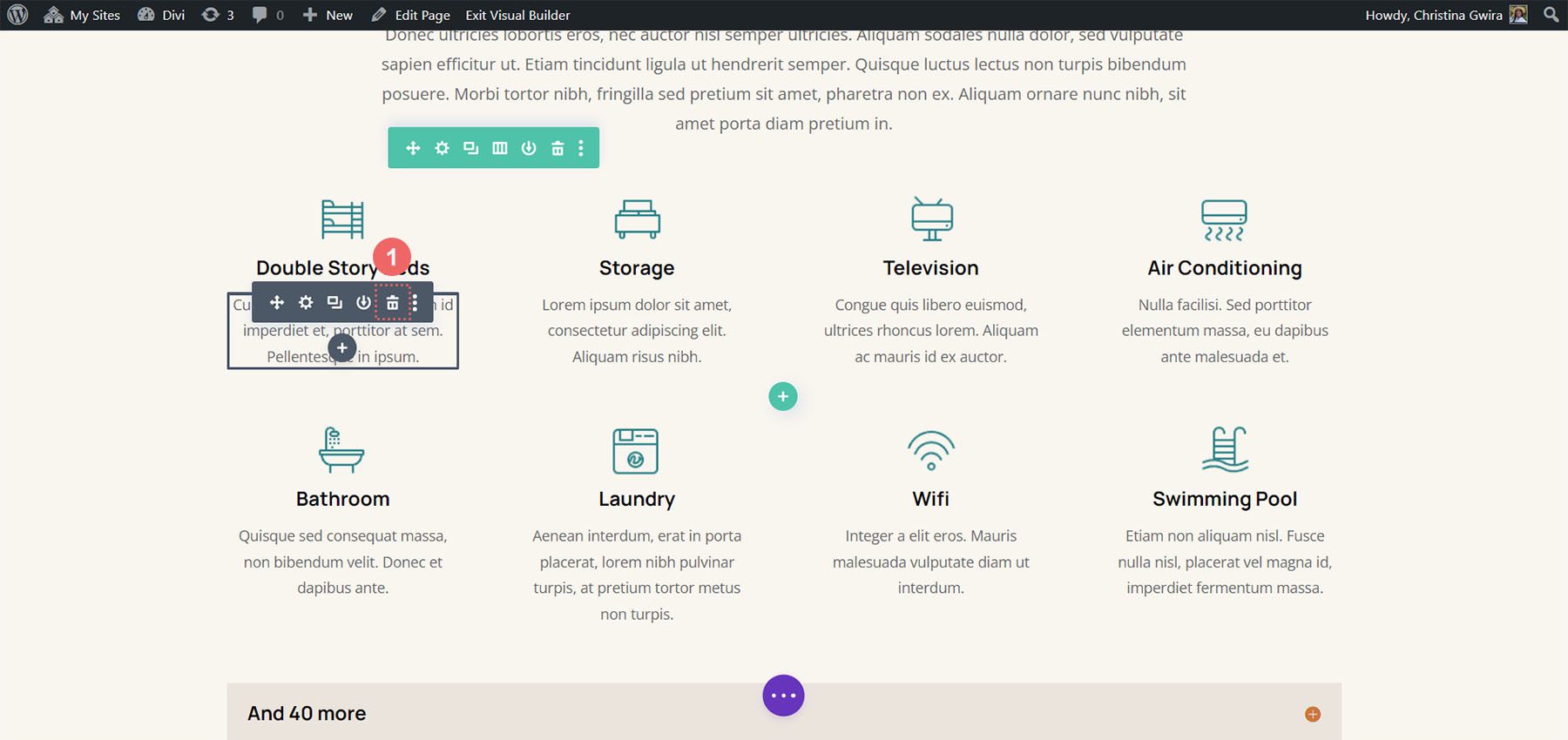
ลบโมดูลออกจากส่วน
เพื่อเตรียมพร้อมสำหรับโมดูลวงกลมของเรา เราจำเป็นต้องลบโมดูลที่อยู่ในส่วนนั้นออก

เราต้องการให้มีสี่คอลัมน์สำหรับโมดูลวงกลมของเรา ดังนั้นเราจะปล่อยโครงสร้างแถวไว้ตามเดิม
เพิ่มโมดูลวงกลม
คลิกที่ไอคอนบวกสีเทา เพื่อเพิ่มโมดูลตัวนับวงกลมในคอลัมน์แรกของแถว

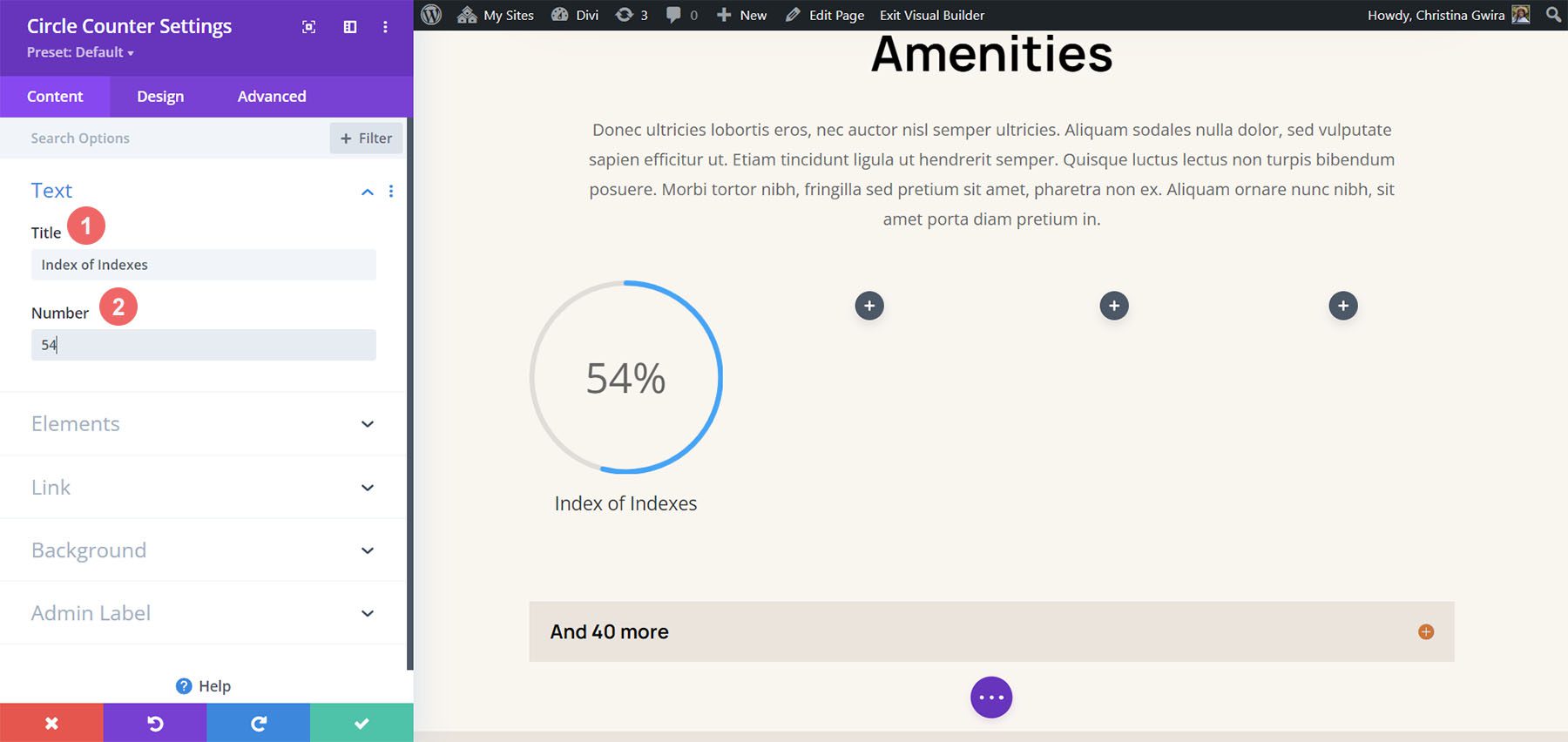
เพิ่มเนื้อหา
เมื่ออยู่ในแท็บเนื้อหาของการตั้งค่าโมดูล ให้เพิ่มชื่อเรื่องและจุดข้อมูลของคุณ

เริ่มออกแบบโมดูลตัวนับวงกลม
สลับไปที่แท็บออกแบบเพื่อเริ่มจัดรูปแบบโมดูลตัวนับวงกลม เราจะเริ่มต้นด้วยกราฟวงกลม
จัดรูปแบบวงกลมของโมดูลตัวนับวงกลม
เราจะใช้การตั้งค่าต่อไปนี้เพื่อจัดรูปแบบกราฟวงกลมของโมดูล:
การตั้งค่าการออกแบบวงกลม:
- วงกลมสี: #008186
- สีพื้นหลังของวงกลม: #d37643
- ความทึบของพื้นหลังวงกลม: 0.2

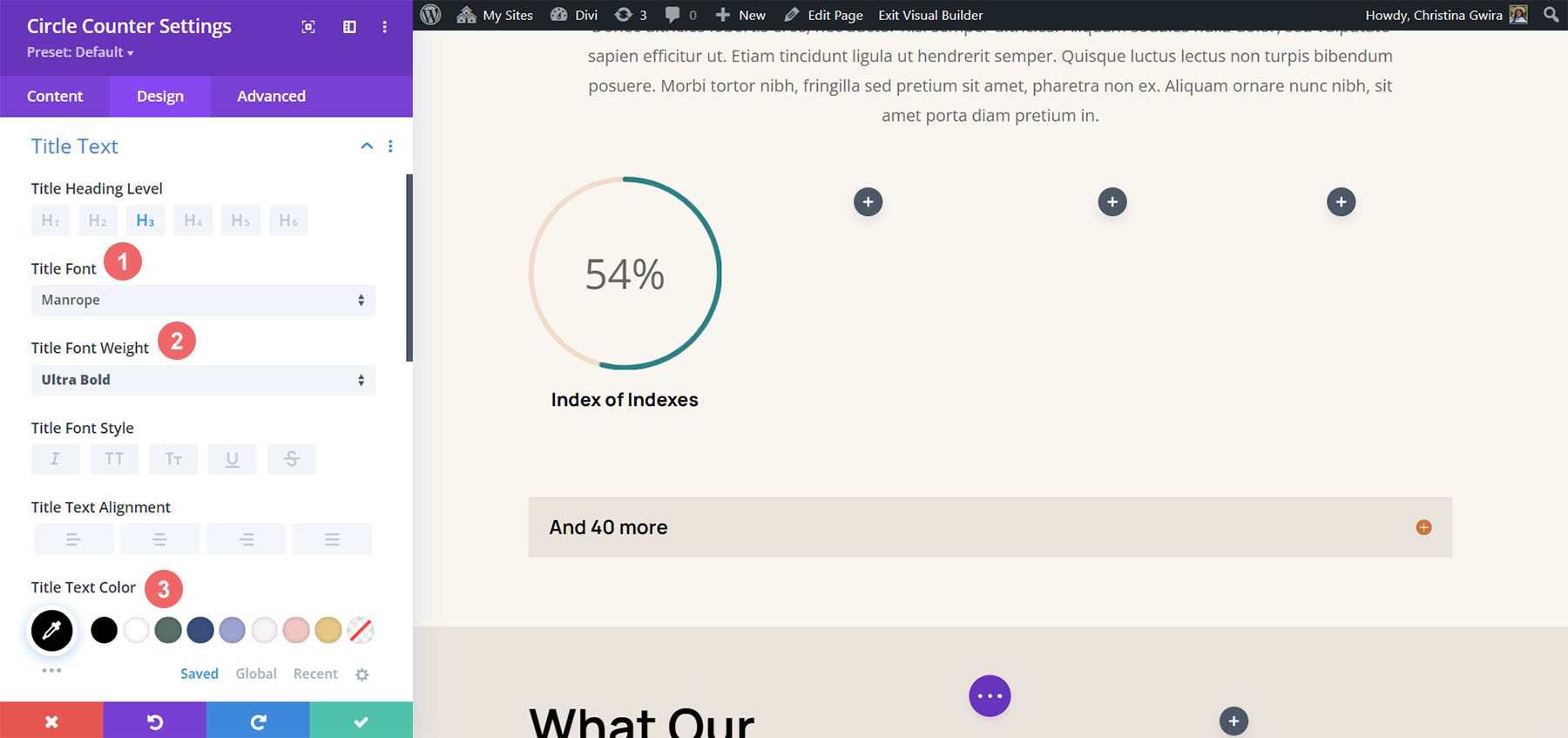
รูปแบบข้อความชื่อเรื่อง
ต่อไป เราจะไปที่การกำหนดรูปแบบข้อความชื่อเรื่องของโมดูล เราจะใช้การตั้งค่าต่อไปนี้:
การตั้งค่าข้อความชื่อเรื่อง:
- แบบอักษรของชื่อเรื่อง: Manrope
- น้ำหนักตัวอักษรของชื่อเรื่อง: ตัวหนาพิเศษ
- สีข้อความของชื่อเรื่อง: #000000

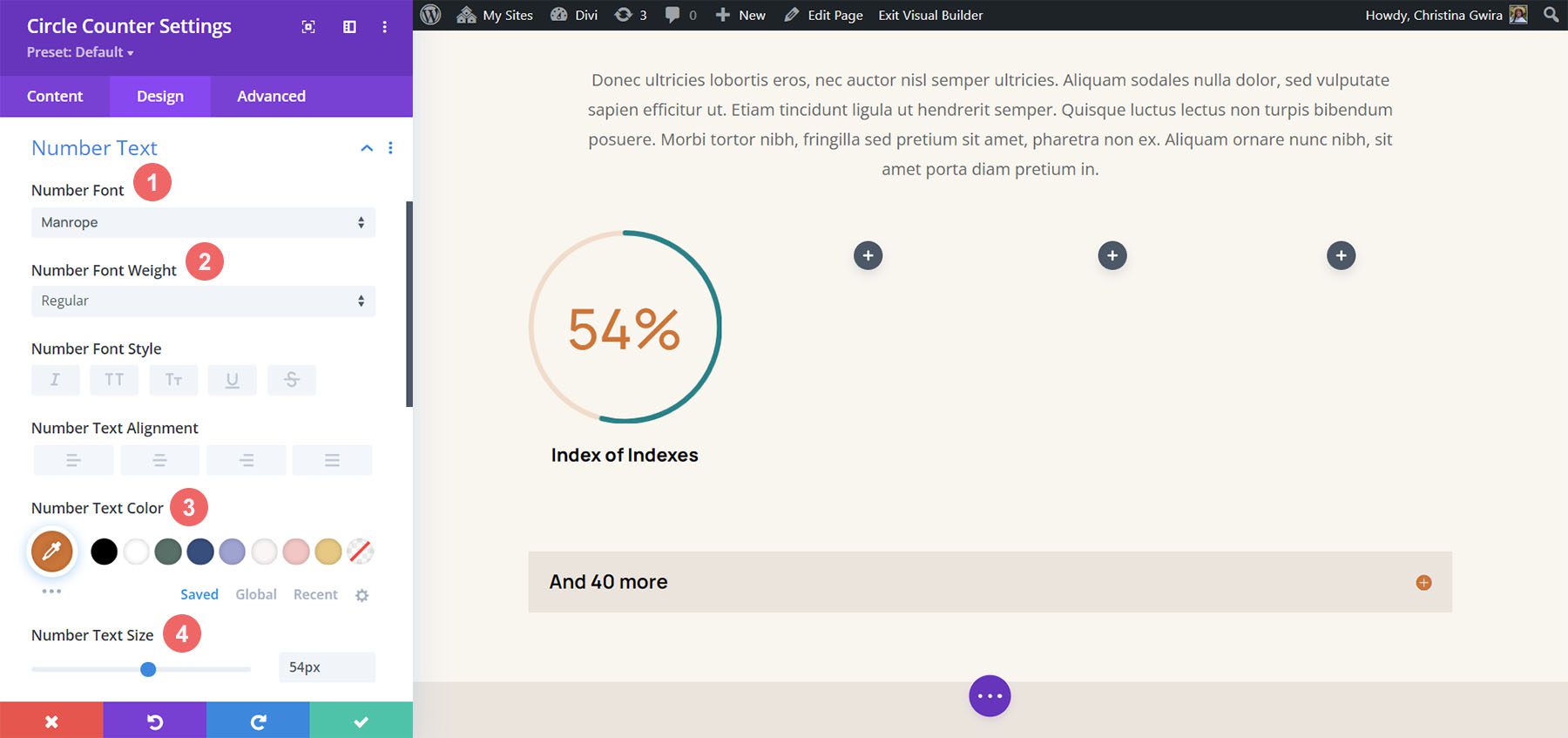
รูปแบบข้อความตัวเลข
สุดท้าย เราจะจัดรูปแบบตัวเลขภายในโมดูลตัวนับวงกลม การตั้งค่าที่เราจะใช้อยู่ที่นี่:
รูปแบบข้อความตัวเลข:
- แบบอักษร: Manrope
- แบบอักษรตัวเลข: ปกติ
- สีข้อความตัวเลข: #d37643
- ขนาดข้อความตัวเลข: 54px

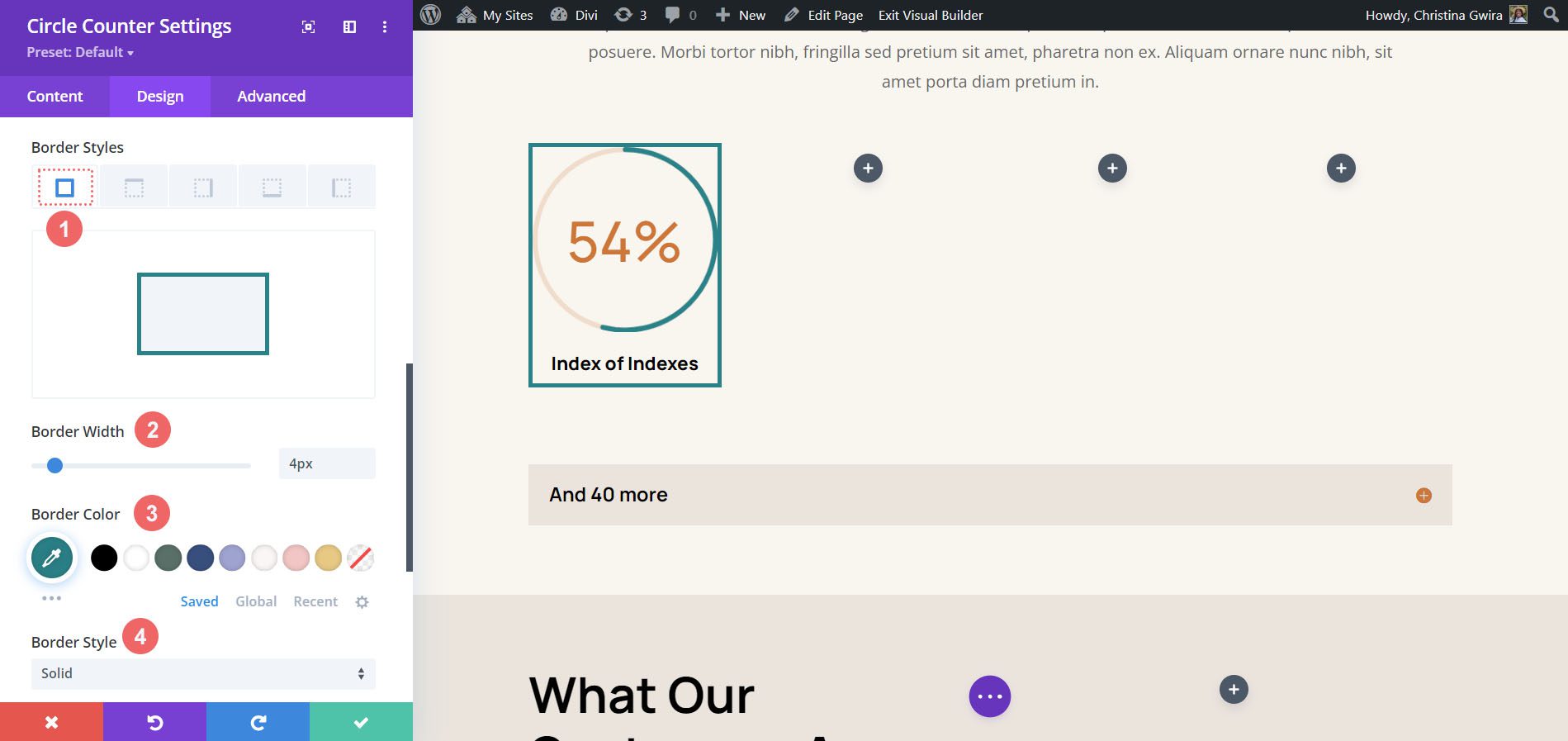
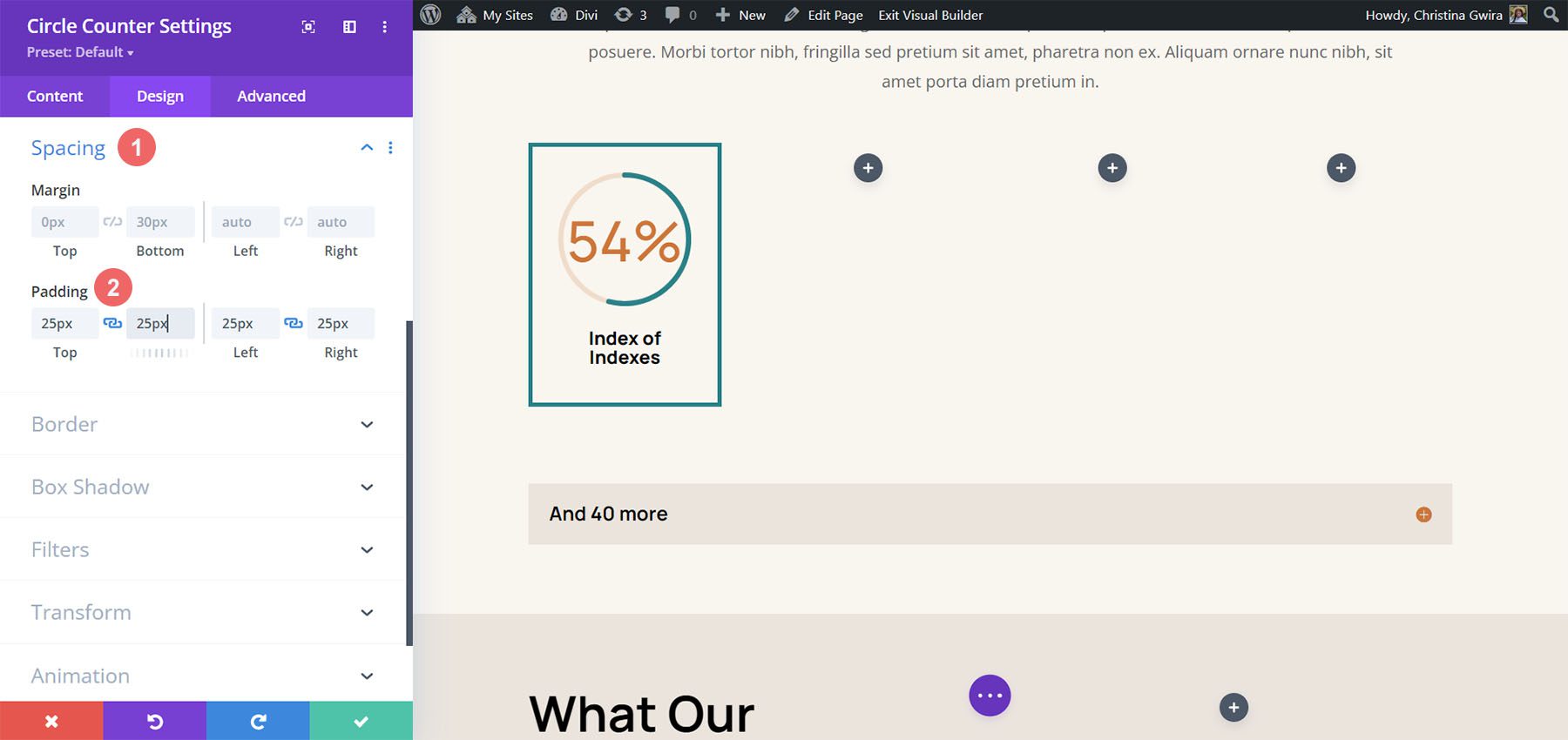
เพิ่มเส้นขอบและช่องว่างภายใน
มาเพิ่มเส้นขอบและระยะห่างให้กับโมดูลเพื่อเพิ่มความน่าสนใจให้กับโมดูลตัวนับวงกลม ภายในแท็บการออกแบบการตั้งค่าตัวนับวงกลม คลิกที่แท็บเส้นขอบ นี่คือการตั้งค่าที่จะใช้:
การตั้งค่าเส้นขอบ:
- เส้นขอบ: เส้นขอบทั้งหมด
- ความกว้างของขอบ: 4px
- สีขอบ: #008186
- รูปแบบเส้นขอบ: ทึบ

อย่างที่คุณเห็น เราจำเป็นต้องเพิ่มช่องว่างภายในโมดูลเพื่อไม่ให้ขอบติดกับโมดูล ก่อนอื่นเรา คลิกที่แท็บระยะห่าง . ต่อไป เราจะใช้ ช่องว่างภายใน 25px สำหรับทุกด้าน

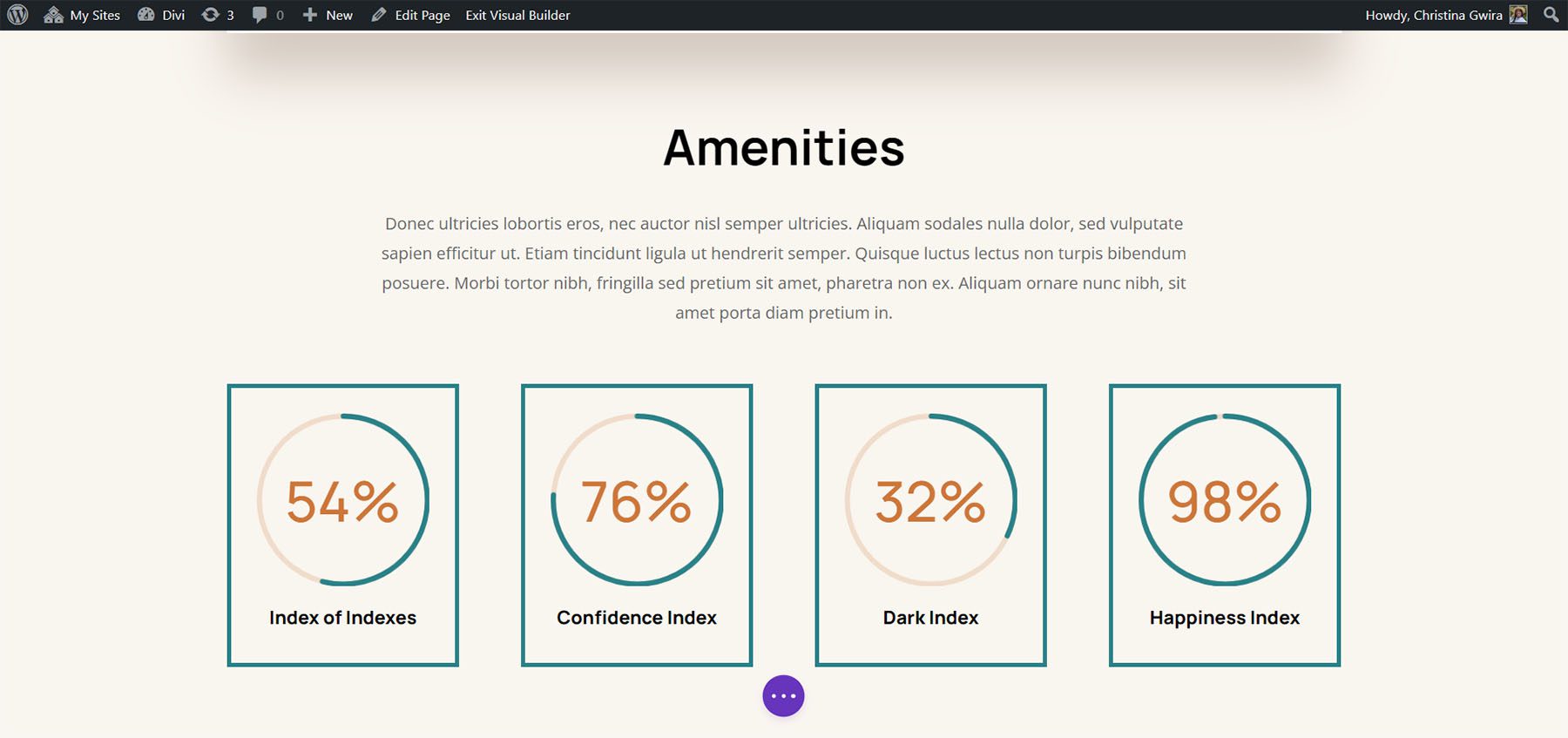
ทำซ้ำและอัปเดตโมดูลของคุณ
เพื่อประหยัดเวลา เราจะใช้เมนูคลิกขวาเพื่อทำซ้ำงานที่เสร็จแล้วของเราสำหรับคอลัมน์อื่นๆ คลิกขวาที่โมดูลตัวนับวงกลมที่เสร็จ แล้ว แล้ว คลิกไอคอนคัดลอก อัปเดตเนื้อหาตามความจำเป็นสำหรับความต้องการของคุณ

ตัวอย่างสุดท้าย: ร้านขายของเล่น Divi
สำหรับตัวอย่างสุดท้ายของเราในการจัดรูปแบบ Circle Counter Module ของ Divi เราจะใช้ชุดเค้าโครงร้านขายของเล่น เราจะแก้ไขเค้าโครงหน้าแรกภายในชุด โดยเฉพาะส่วนคำกระตุ้นการตัดสินใจที่ด้านล่างของหน้า

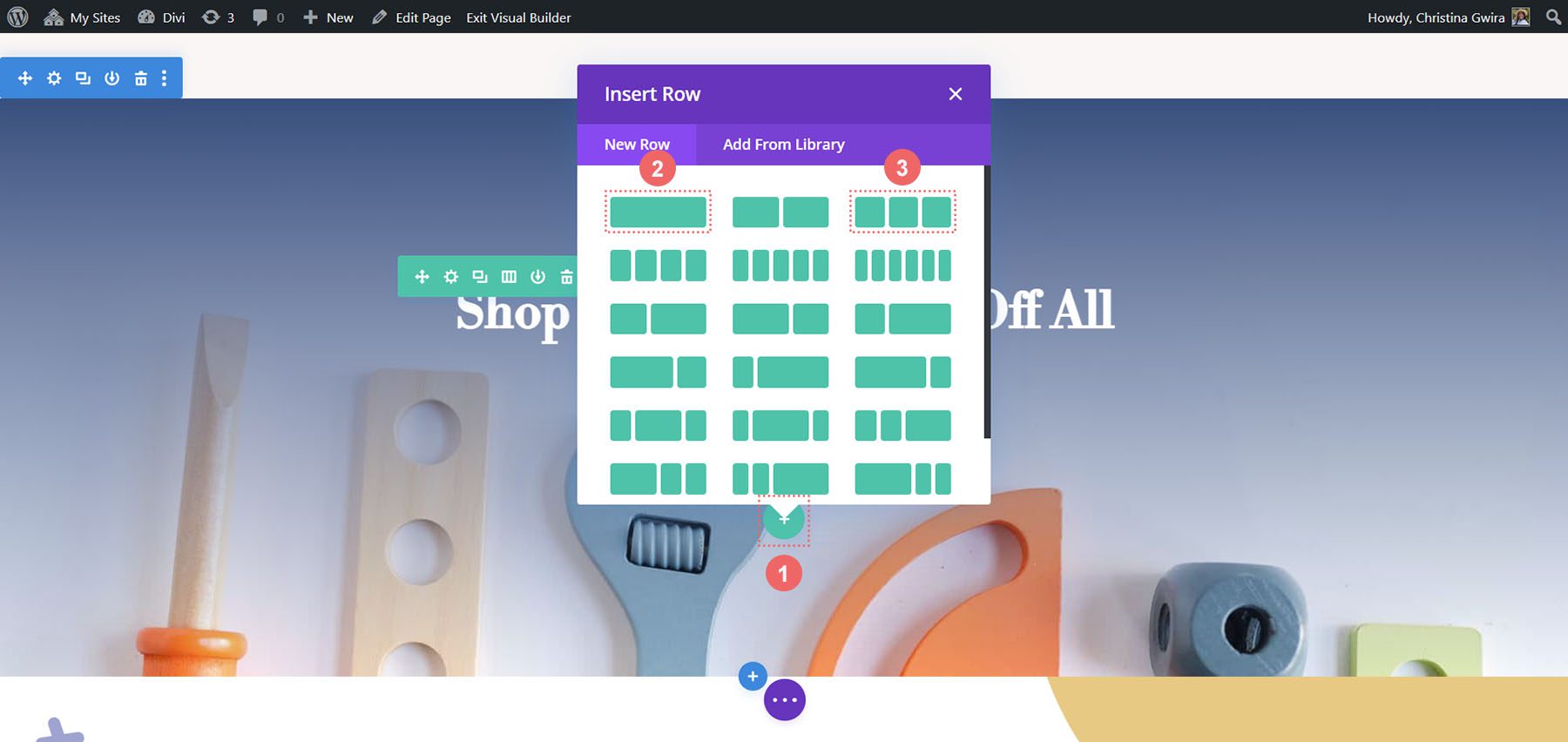
เพิ่มแถวลงในส่วน
ซึ่งแตกต่างจากตัวอย่างก่อนหน้านี้ เราจะเพิ่มสองแถวลงในส่วนนี้ แถวนี้จะเป็นตำแหน่งที่เราจะเพิ่มโมดูลตัวนับวงกลม หากต้องการเพิ่มแถวใหม่ ให้วางเมาส์เหนือแถว แล้ว คลิกไอคอนเครื่องหมายบวกสีเขียว ทำเช่นนี้สองครั้ง

จากนั้น ย้ายโมดูลปุ่ม จากแถวแรกไปยังแถวที่สาม ดังนั้น เราจะมีสามแถวภายในส่วนนี้: แถวแรกจะเก็บคำกระตุ้นการตัดสินใจ ส่วนนี้จะยังคงว่างเปล่า (สำหรับตอนนี้) และแถวที่สามจะมีปุ่ม

เปลี่ยนโครงสร้างคอลัมน์และเพิ่มโมดูล
ตอนนี้มาเปลี่ยนโครงสร้างของแถวที่จะเป็นที่ตั้งของ Circle Counter Module ของเรา โดย วางเมาส์เหนือไอคอนตาราง ในเมนูแถวสีเขียว เลือกโครงสร้าง 3 คอลัมน์ เราจะเพิ่มสามโมดูลในแถวนี้

ในคอลัมน์แรก เราจะเพิ่มโมดูลตัวนับวงกลมโดย คลิกที่ไอคอนเครื่องหมายบวกสีเทา จากนั้น คลิกไอคอนโมดูลตัวนับวงกลม

เพิ่มเนื้อหาในโมดูลตัวนับวงกลม
ตอนนี้ เราจะเพิ่มเนื้อหาและข้อมูลของเราไปยังโมดูลตัวนับวงกลม

จัดรูปแบบโมดูลตัวนับวงกลม
เช่นเดียวกับตัวอย่างก่อนหน้านี้ เราย้ายไปที่แท็บออกแบบเพื่อจัดรูปแบบข้อความชื่อเรื่อง ข้อความตัวเลข และอื่นๆ อย่างไรก็ตาม เราจะทำบางสิ่งที่แตกต่างออกไปเล็กน้อยเพื่อสรุปบทช่วยสอนนี้
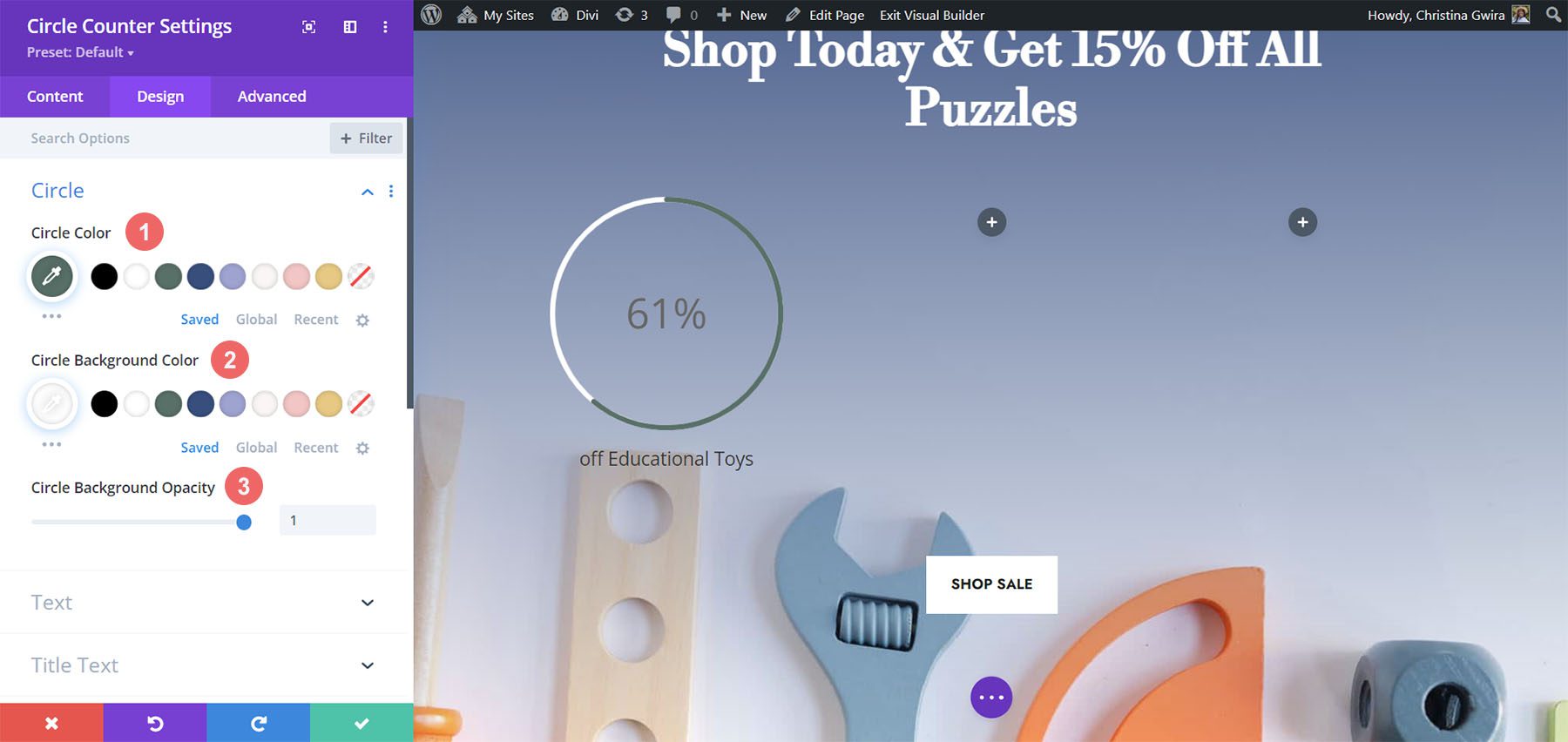
จัดรูปแบบเคาน์เตอร์วงกลม
เราจะเริ่มต้นด้วยการจัดรูปแบบตัวนับวงกลมด้วยการตั้งค่าต่อไปนี้:
การตั้งค่าการออกแบบวงกลม:
- วงกลมสี: #557068
- สีพื้นหลังของวงกลม: #ffffff
- ความทึบของพื้นหลังวงกลม: 1

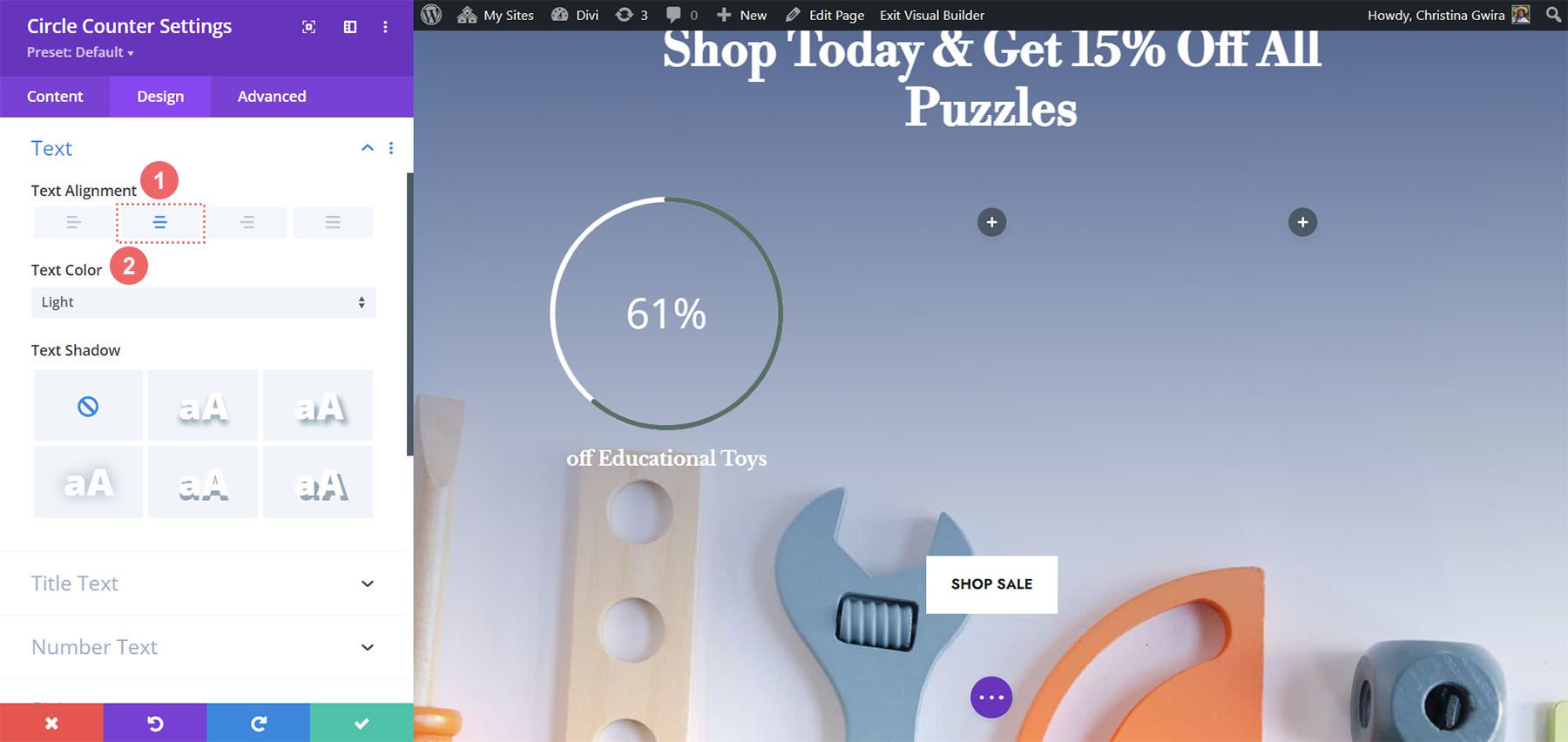
สังเกตว่าเราใช้ความไม่โปร่งใสกับความทึบพื้นหลังของวงกลมอย่างไร สำหรับการออกแบบนี้ เราจะ คลิกที่แท็บข้อความ แล้ว เลือกสีอ่อนเป็นสีข้อความ ซึ่งจะทำให้ชื่อเรื่องและตัวเลขเป็นสีขาว หรือสีที่คุณตั้งไว้เป็นสีฟอนต์อ่อนสำหรับหน้า
การตั้งค่าการออกแบบข้อความ:
- การจัดตำแหน่งข้อความ: กึ่งกลาง
- สีข้อความ: อ่อน

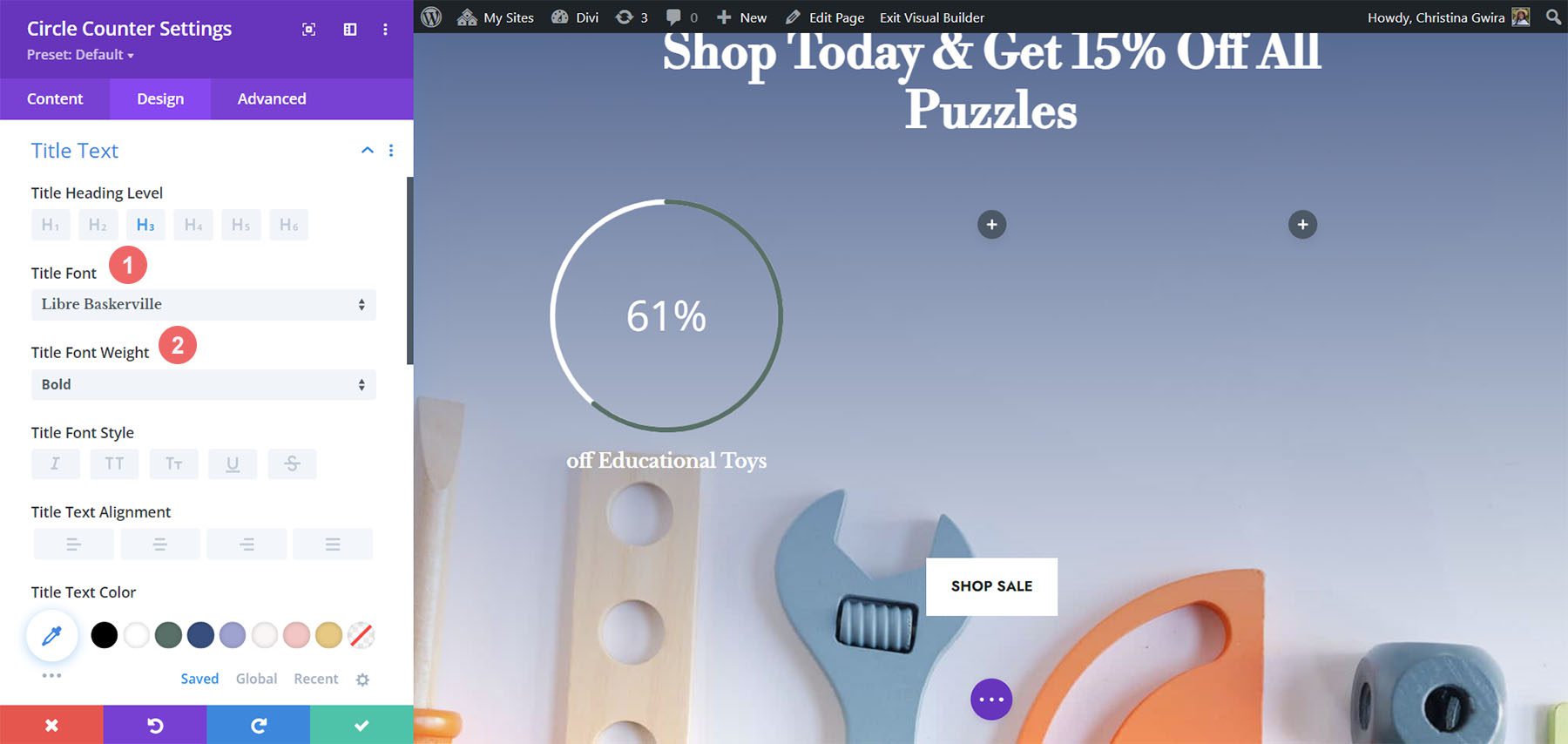
การเพิ่มสไตล์ให้กับข้อความชื่อเรื่อง
สำหรับการจัดรูปแบบข้อความชื่อเรื่อง เราจะใช้แบบอักษรเดียวกับที่ใช้ใน Divi Toy Store Layout Pack นี่คือการตั้งค่าที่จะใช้:
การตั้งค่าข้อความชื่อเรื่อง:
- แบบอักษรของชื่อเรื่อง: Libre Baskerville
- น้ำหนักตัวอักษรของชื่อเรื่อง: ตัวหนา

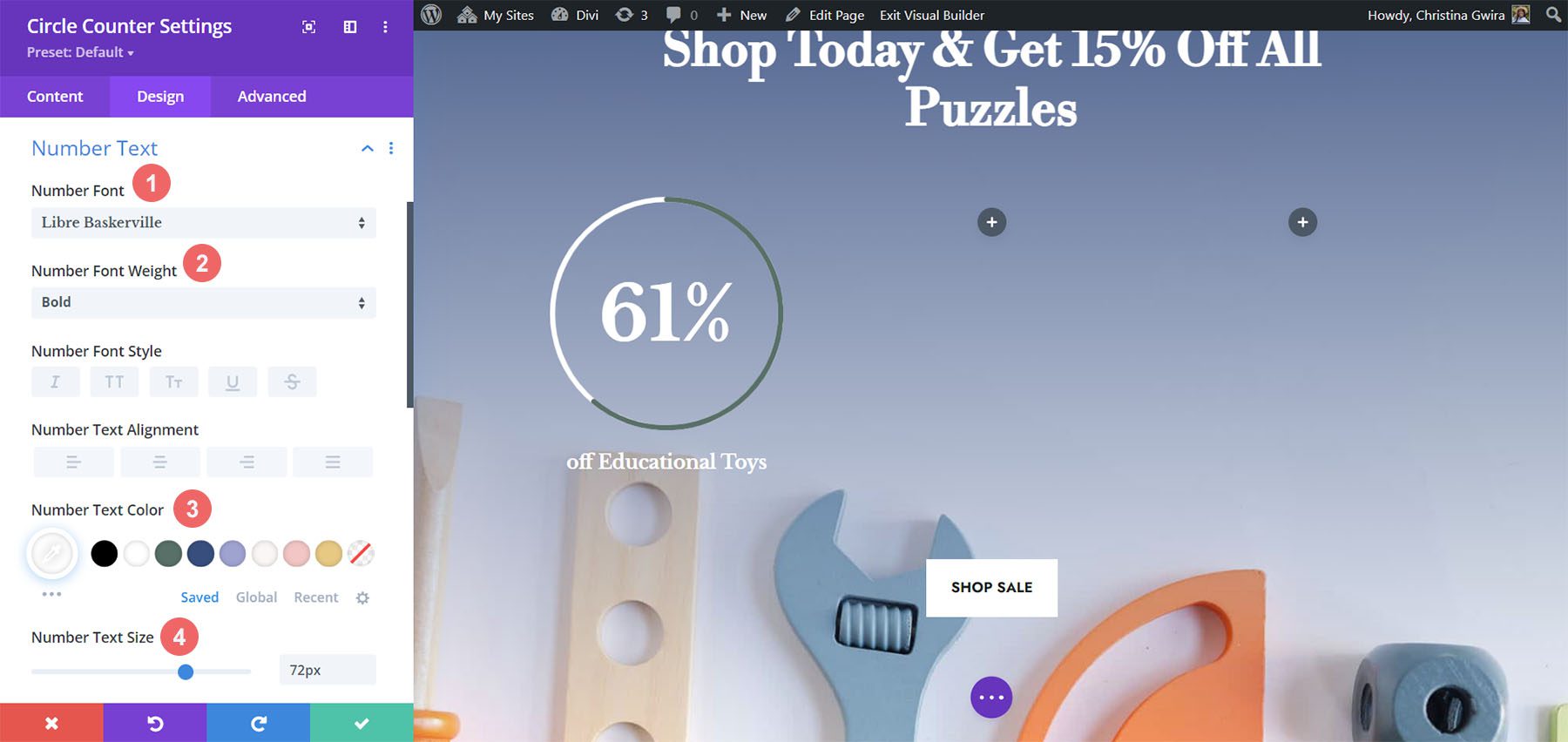
จัดรูปแบบข้อความตัวเลข
สำหรับข้อความตัวเลข เราจะใช้การตั้งค่าต่อไปนี้:
การตั้งค่าข้อความตัวเลข:
- แบบอักษรตัวเลข: Libre Baskerville
- Number Font Weight: ตัวหนา
- สีข้อความตัวเลข: #ffffff
- ขนาดข้อความตัวเลข: 72px

การเพิ่มการเน้นเสียงให้กับโมดูลตัวนับวงกลม
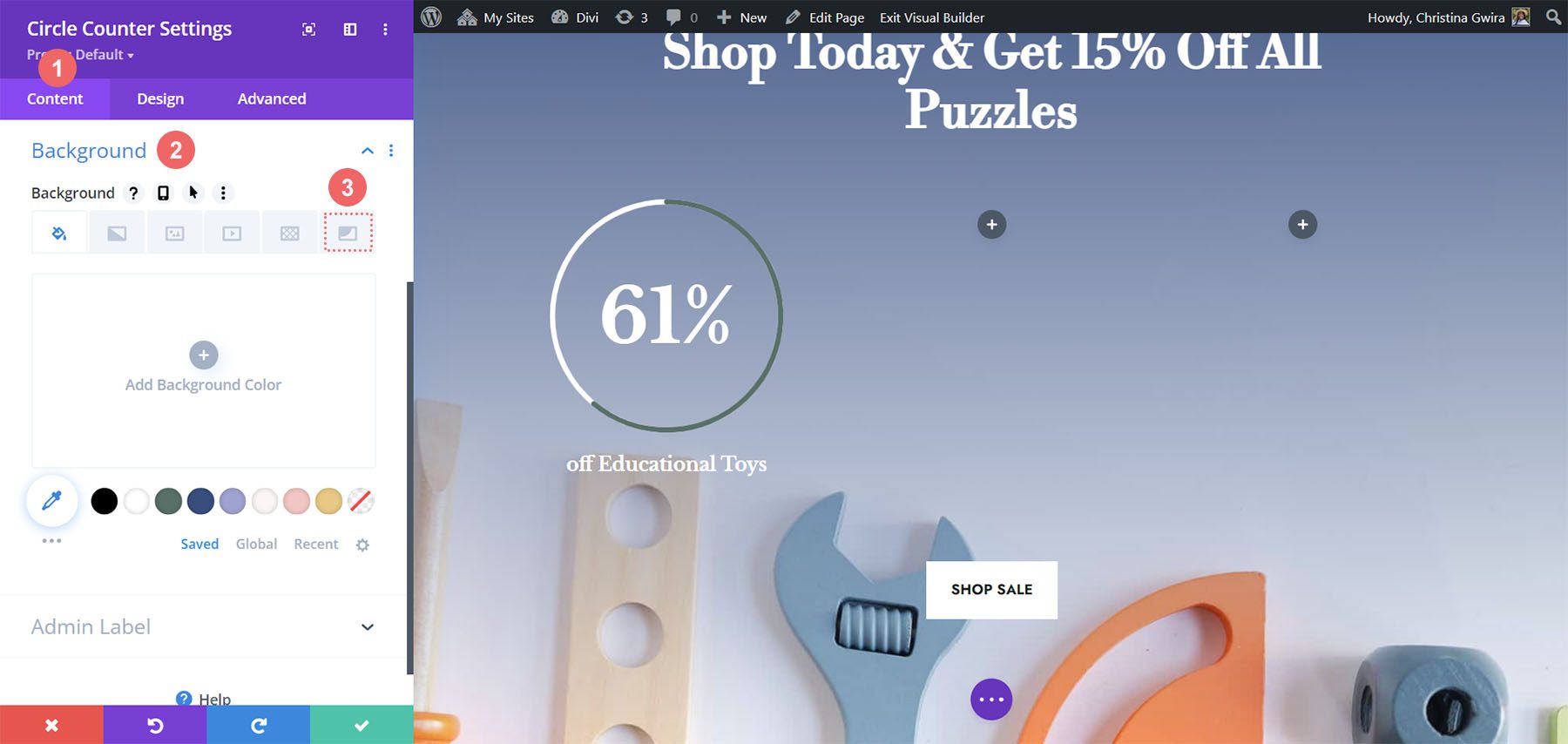
เพื่อจบบทช่วยสอนนี้ เราจะกลับไปที่แท็บเนื้อหา จากนั้นเราจะ คลิกที่แท็บพื้นหลัง เพื่อเพิ่มสำเนียงให้กับโมดูลตัวนับวงกลมของเรา จากนั้นเราจะ ย้ายไปที่ ไอคอนหน้ากากพื้นหลัง .

จัดรูปแบบมาสก์พื้นหลังสำหรับโมดูลตัวนับวงกลม
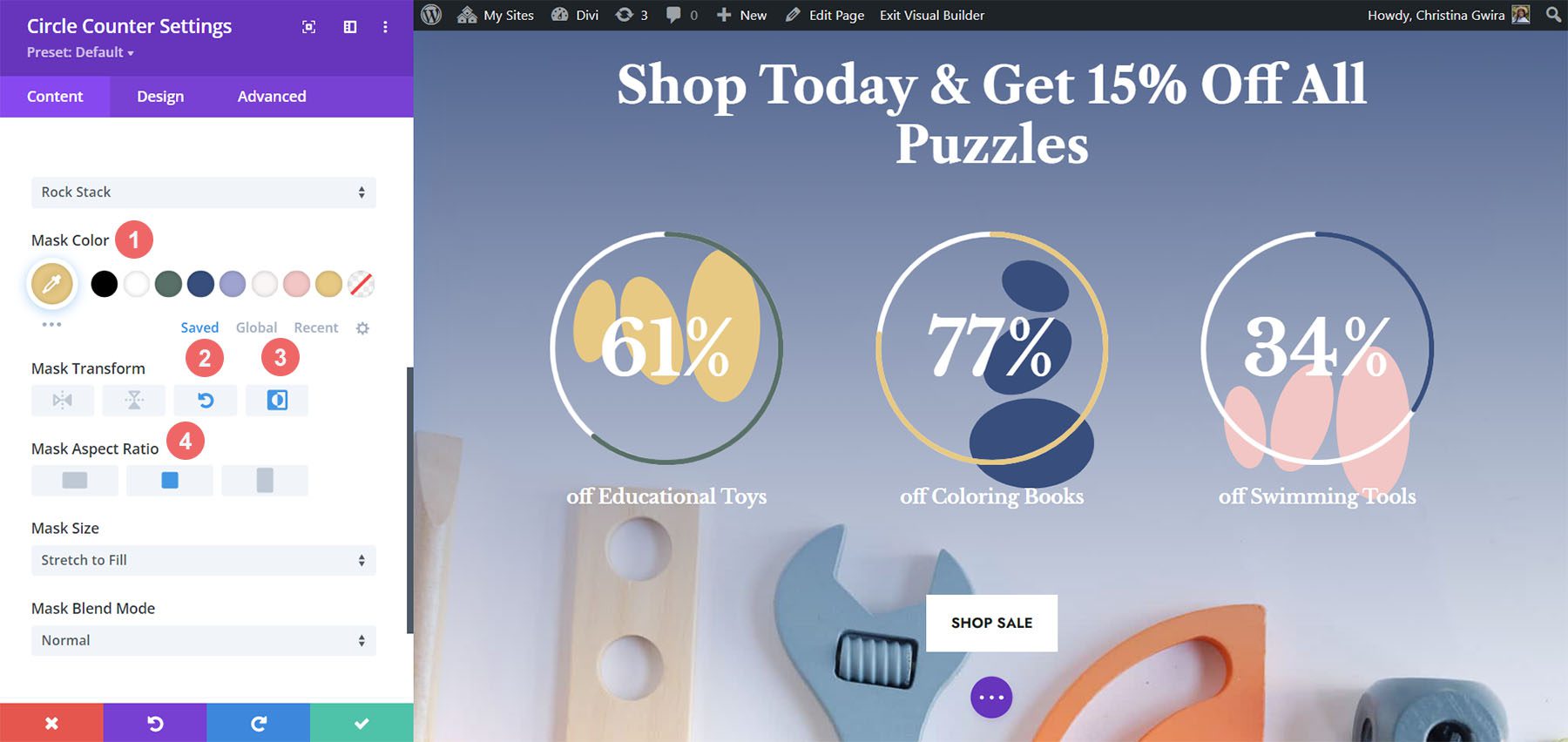
สำหรับมาสก์พื้นหลัง เราจะใช้การตั้งค่าต่อไปนี้เพื่อเพิ่มสำเนียงให้กับโมดูลตัวนับวงกลมของคุณ
การตั้งค่ามาสก์พื้นหลัง:
- การออกแบบหน้ากากพื้นหลัง: Rock Stack
- สีหน้ากาก: #eac989
- การแปลงหน้ากาก: หมุน, กลับด้าน
- อัตราส่วนภาพหน้ากาก: สี่เหลี่ยมจัตุรัส

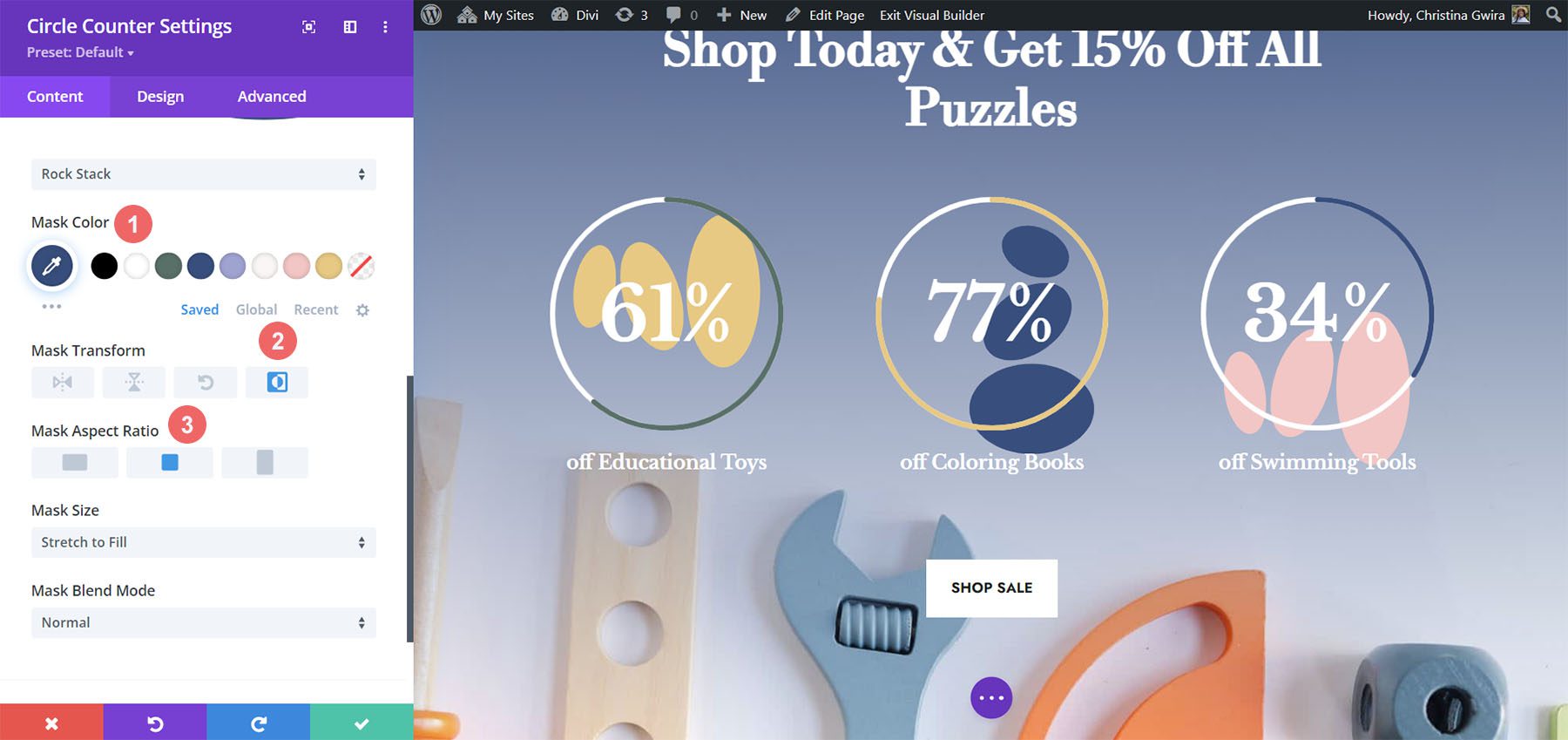
สำหรับโมดูลที่สอง เราใช้การตั้งค่าต่อไปนี้:
การตั้งค่ามาสก์พื้นหลัง (โมดูล 2):
- การออกแบบหน้ากากพื้นหลัง: Rock Stack
- สีหน้ากาก: #354e7c
- แปลงหน้ากาก: กลับด้าน
- อัตราส่วนภาพหน้ากาก: สี่เหลี่ยมจัตุรัส

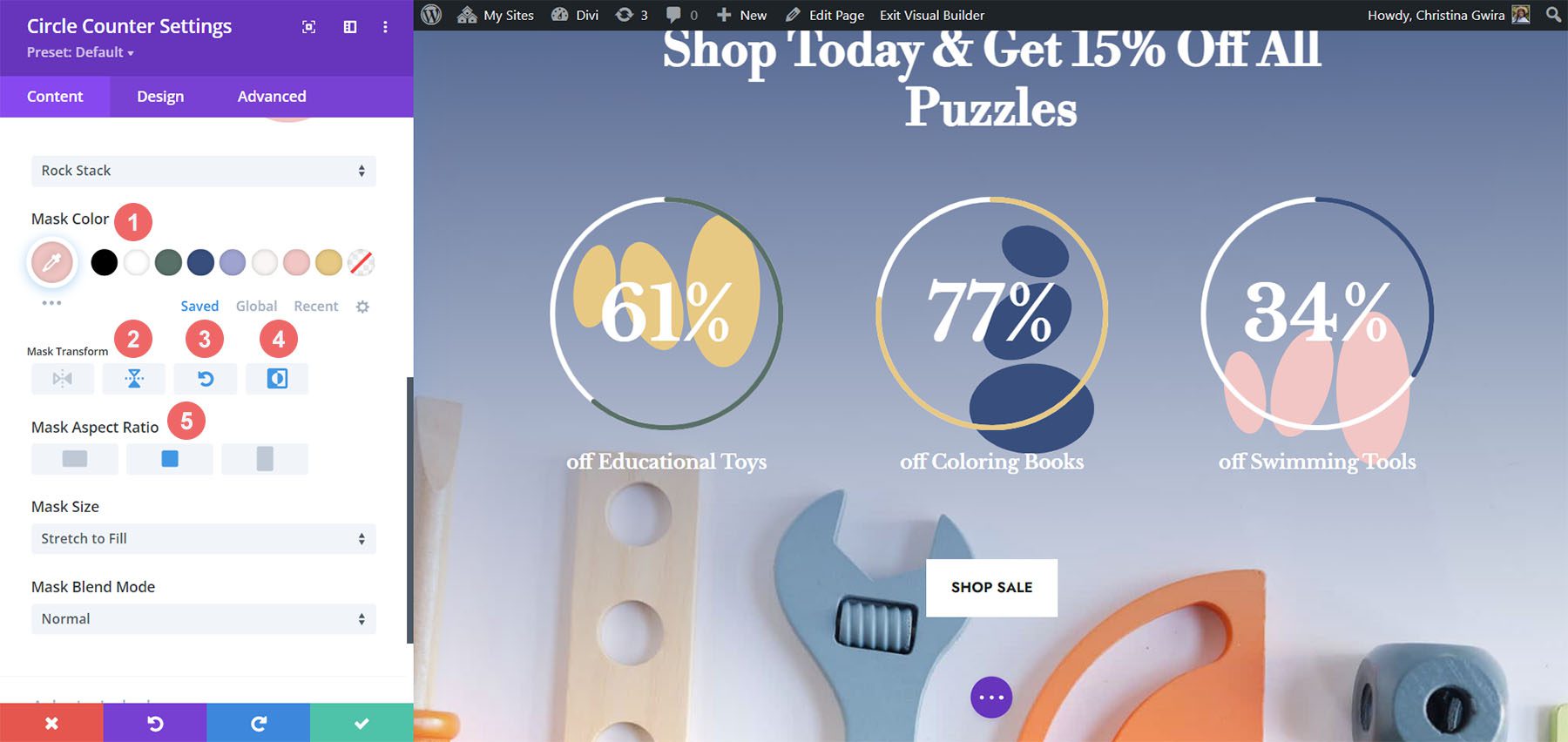
สำหรับโมดูลสุดท้าย นี่คือการตั้งค่าที่จะใช้:
การตั้งค่ามาสก์พื้นหลัง (โมดูล 3):
- การออกแบบหน้ากากพื้นหลัง: Rock Stack
- สีหน้ากาก: #f6c6c5
- แปลงหน้ากาก: พลิกแนวนอน หมุน กลับด้าน
- อัตราส่วนภาพหน้ากาก: สี่เหลี่ยมจัตุรัส

ด้วยการเน้นเสียงทั้งหมด นี่คือลักษณะของผลิตภัณฑ์ขั้นสุดท้าย:

ความคิดสุดท้าย
ด้วยคำแนะนำและข้อมูลที่ยอดเยี่ยม คุณสามารถเปลี่ยนวิธีที่ผู้ใช้โต้ตอบกับเนื้อหาบนไซต์ของคุณได้ การใช้โมดูลตัวนับวงกลมช่วยเพิ่มความน่าสนใจให้กับเพจของคุณ ในขณะที่แสดงข้อมูลเกี่ยวกับผลิตภัณฑ์หรือบริการของคุณด้วยวิธีที่สะดุดตา เราหวังว่าจะได้เห็นคุณใช้บทช่วยสอนเหล่านี้ในไซต์ของคุณ หากคุณได้รับแรงบันดาลใจ โปรดแจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
