5 วิธีในการจัดรูปแบบ Avatar ในโมดูลความคิดเห็นของ Divi
เผยแพร่แล้ว: 2022-12-28ส่วนความคิดเห็นของบล็อกโพสต์ — หรือเพจ — ใน WordPress ช่วยให้คุณมีการสนทนาที่มีความหมายกับผู้ใช้และผู้อ่านไซต์ของคุณ มีอยู่ครั้งหนึ่งที่ส่วนความคิดเห็นของเว็บไซต์โปรดของเราเป็นสถานที่สำหรับเชื่อมต่อระหว่างกัน จากการที่แพลตฟอร์มโซเชียลมีเดีย บาง แพลตฟอร์มได้ยุติลงอย่างช้าๆ หลายคนจึงหันกลับไปสร้างบล็อก ด้วยเหตุนี้ เราจึงสามารถใช้โอกาสนี้เพื่อตกแต่งส่วนความคิดเห็นของเราให้สวยงามได้
ในบทแนะนำสอนการใช้งานวันนี้ เรามุ่งเน้นไปที่การจัดรูปแบบอวาตาร์ความคิดเห็นใน Divi อย่างไรก็ตาม มาดูองค์ประกอบอื่นๆ ของโมดูลความคิดเห็นของ Divi ที่เราสามารถจัดรูปแบบได้
องค์ประกอบของโมดูลความคิดเห็นของ Divi
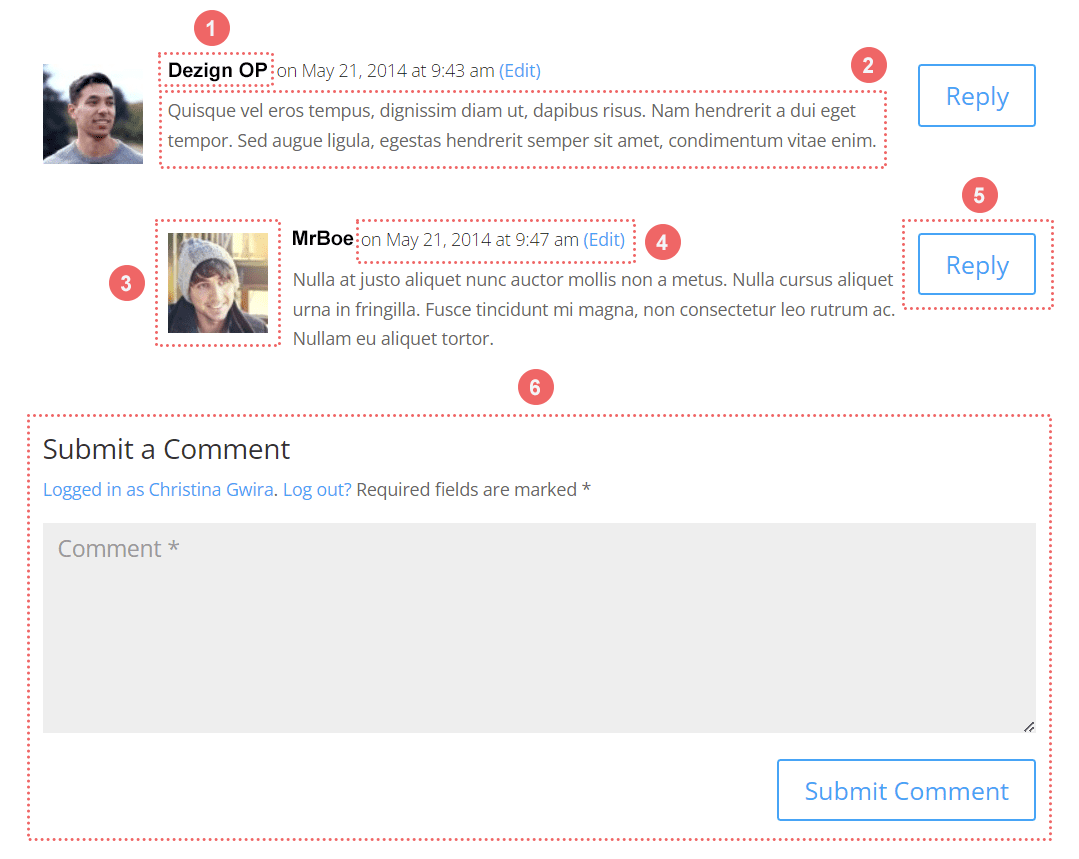
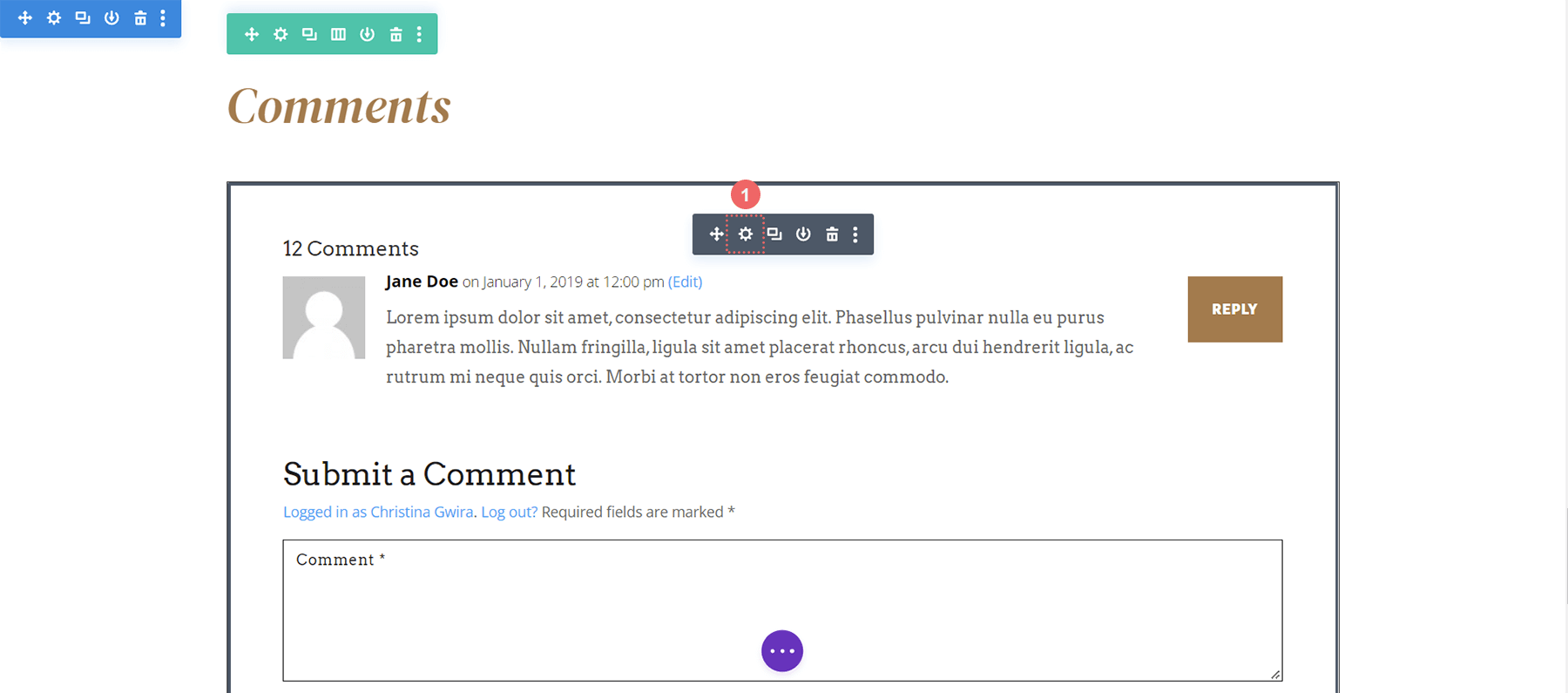
โมดูลความคิดเห็นของ Divi มีองค์ประกอบค่อนข้างมาก สามารถใช้โมดูลเพื่อแสดงความคิดเห็นและส่งความคิดเห็น โมดูลยังแสดงจำนวนความคิดเห็นที่ส่งมาพร้อมกับชื่อและรูปถ่ายของผู้ส่งความคิดเห็น นี่คือองค์ประกอบต่างๆ ของโมดูล:

ตามลำดับ ต่อไปนี้คือความหมายของแต่ละส่วนที่เป็นตัวเลข:
- ชื่อผู้เขียนความคิดเห็น
- ความคิดเห็นนั้นเอง
- อวาตาร์ของผู้เขียนความคิดเห็น
- ข้อมูลเมตาของความคิดเห็น (วันที่ เวลาที่โพสต์ เป็นต้น)
- ปุ่มตอบกลับ
- ส่งแบบฟอร์มความคิดเห็น
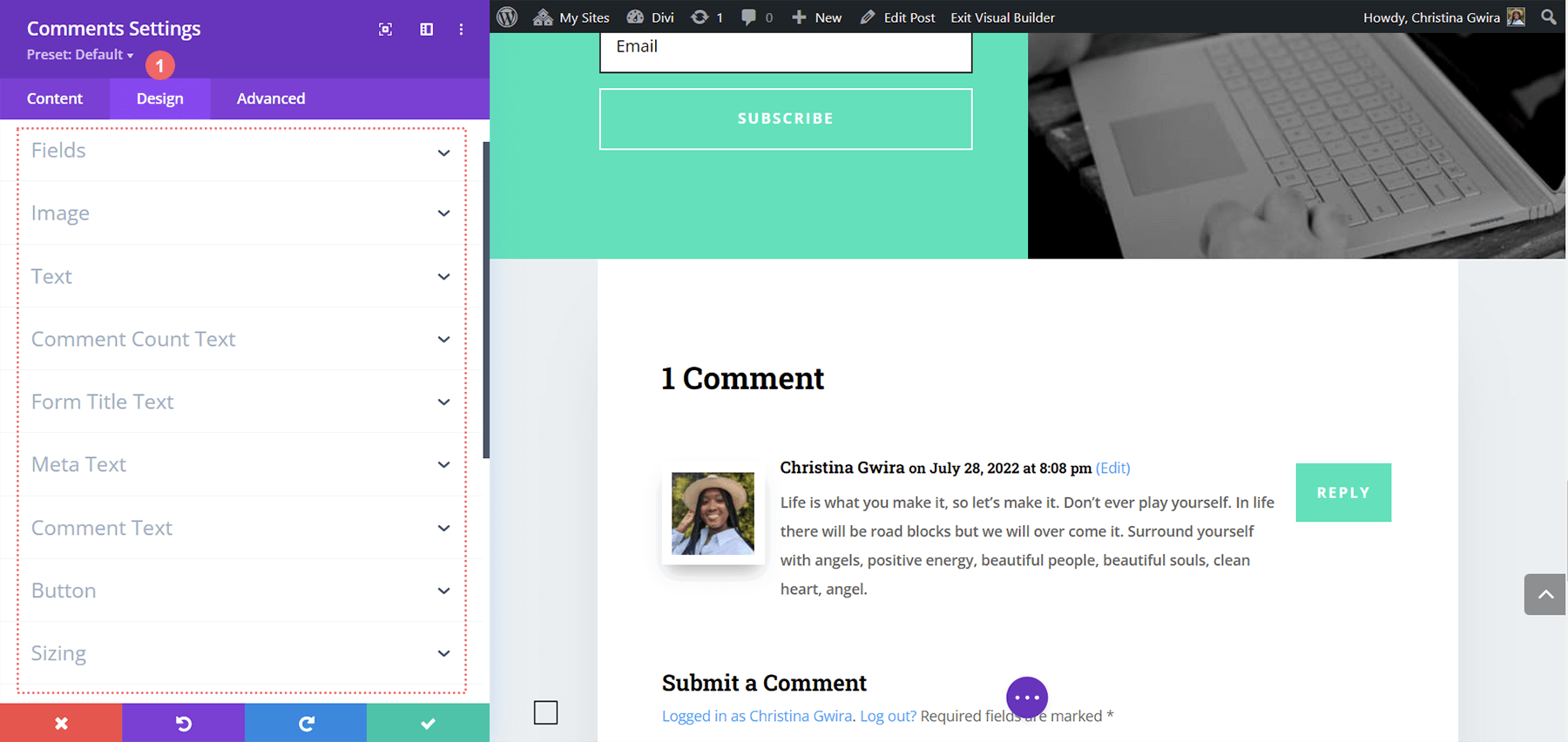
ภายใน แท็บการออกแบบ ของ โมดูลความคิดเห็น คุณจะเห็นว่าเรามีตัวเลือกมากมายที่เราสามารถใช้แทนกันได้เพื่อจัดรูปแบบลักษณะต่างๆ ของโมดูล

ใส่สไตล์ Avatar ของความคิดเห็นใน Divi
ภายในการตั้งค่าโมดูลความคิดเห็น เราจะใช้เวลาส่วนใหญ่ในแท็บการออกแบบและขั้นสูง เราจะใช้คุณสมบัติที่มีอยู่แล้วภายในเพื่อวางกรอบสำหรับจัดรูปแบบอวาตาร์ความคิดเห็นใน Divi หลังจากนั้น เราจะใช้ CSS บางส่วนเพื่อทำให้วิสัยทัศน์ของเราเป็นจริง สำหรับบทช่วยสอนนี้ เราจะใช้ของฟรีที่มีอยู่ในส่วน Divi Resources ของบล็อกของเรา เมื่อพูดถึงการออกแบบไซต์ของคุณในแง่มุมใดก็ตาม สิ่งสำคัญคือต้องดึงแรงบันดาลใจจากการออกแบบที่คุณสร้างขึ้น สิ่งนี้ช่วยให้มีความสอดคล้องกันในการทำงานของคุณ และทำให้คุณสร้างการรับรู้ถึงแบรนด์ที่แข็งแกร่งขึ้นกับผู้ชมของคุณ
คุณสามารถดูว่าเราวางแผนดำเนินการอย่างไรผ่านตัวอย่างด้านล่าง:
ตัวอย่างแรก: โรงงาน Divi Stone

ตัวอย่างที่สอง: ที่ปรึกษา Divi

ตัวอย่างที่สาม: การดูแลที่บ้าน

ตัวอย่างที่สี่: Divi NGO

ตัวอย่างที่ห้า: Divi Data Science

สำหรับแต่ละตัวอย่างเหล่านี้ เราดึงแรงบันดาลใจจากเนื้อหาและการออกแบบที่มีอยู่แล้วภายในเทมเพลตเค้าโครง การทำเช่นนี้ทำให้เรามั่นใจได้ว่าในขณะที่เราจัดรูปแบบอวาตาร์ความคิดเห็นใน Divi เรายังคงพูดคุยกับการออกแบบโดยรวมของเค้าโครงที่เราเลือก
มาดูตัวอย่างแรกกันเลย!
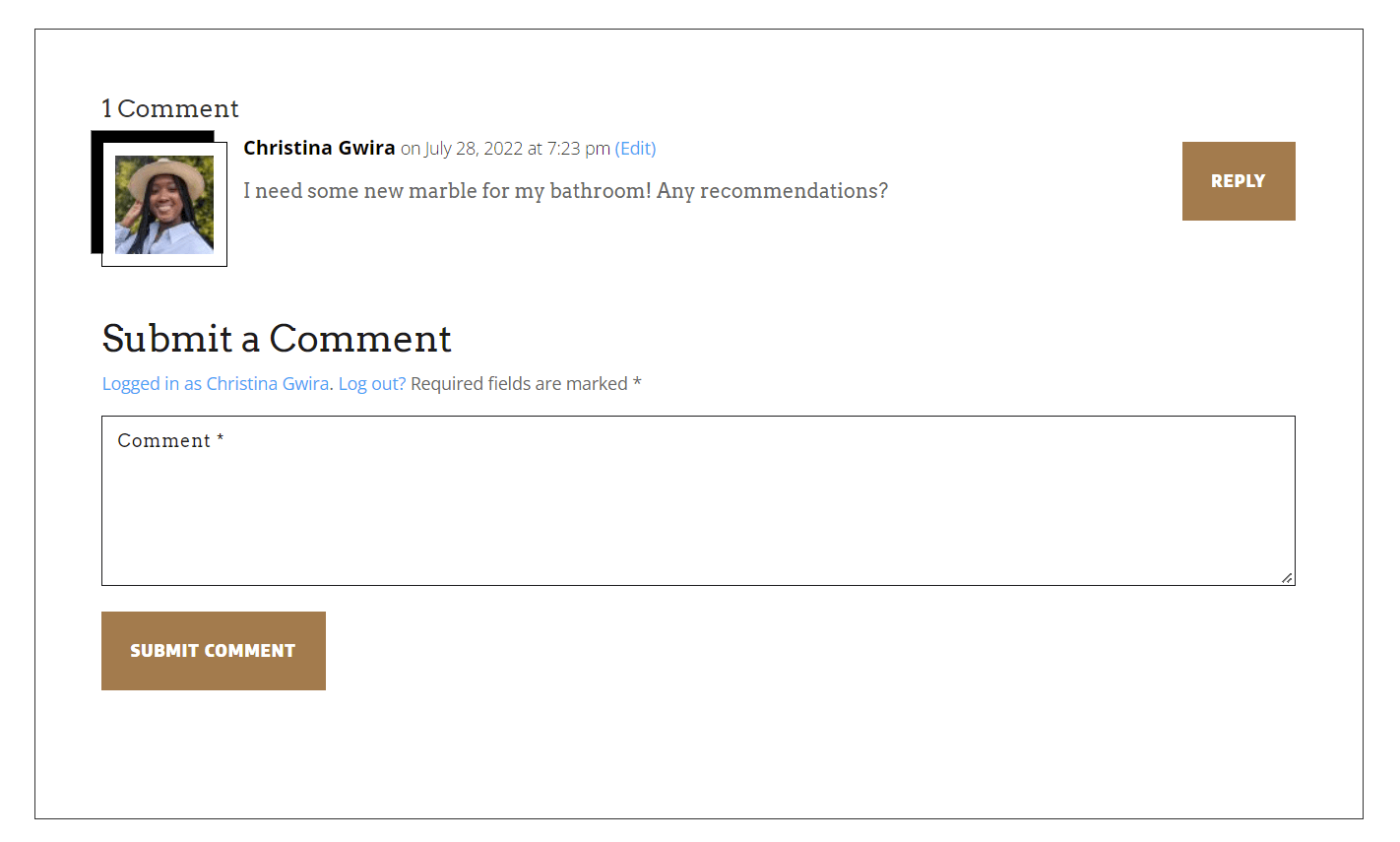
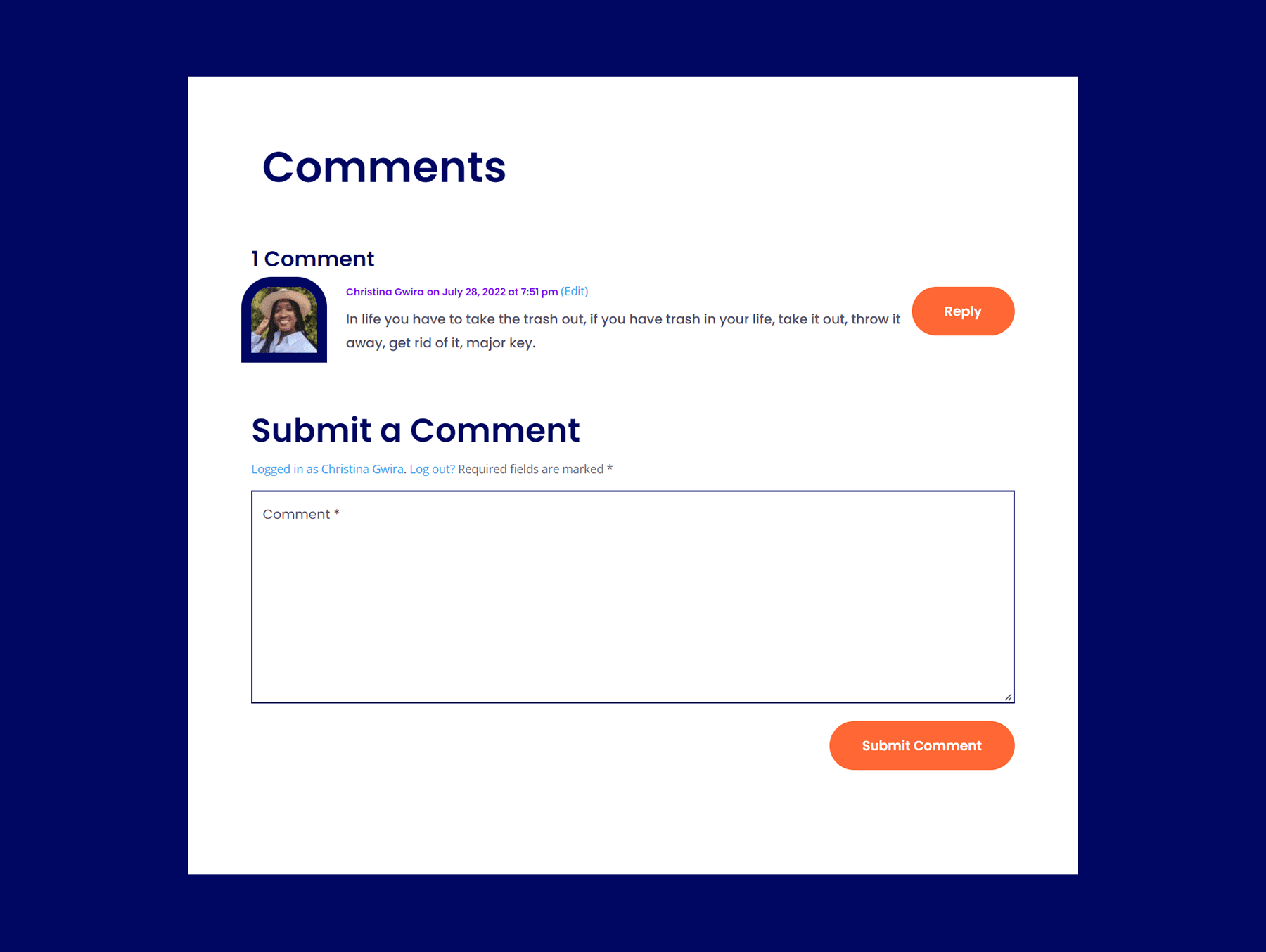
ใส่สไตล์ Avatar ของความคิดเห็นใน Divi ft. Divi Stone Factory
ประการแรก คุณจะต้องทำตามคำแนะนำในบล็อกโพสต์นี้เพื่อดาวน์โหลดและติดตั้งเทมเพลตบล็อกโพสต์สำหรับ Divi Stone Factory Layout Pack
ระบุแรงบันดาลใจก่อนกำหนดรูปแบบความคิดเห็นใน Divi
กุญแจสำคัญในบทช่วยสอนนี้คือการทำความคุ้นเคยกับการวาดแรงบันดาลใจจากการออกแบบและนำไปใช้กับสไตล์ตลอดทั้งเค้าโครง ในกรณีของเรา เราจะใช้แรงบันดาลใจจากรูปแบบการจัดรูปแบบรูปภาพเด่น ลองนำแนวคิดเดียวกันนี้ไปใช้กับ Comments Avatar ของเรา

เปิดการตั้งค่าโมดูลความคิดเห็น
เมื่อติดตั้งเค้าโครงของคุณแล้ว ให้ เลื่อนลง ไปที่โมดูลความคิดเห็นและ เปิดการตั้งค่า

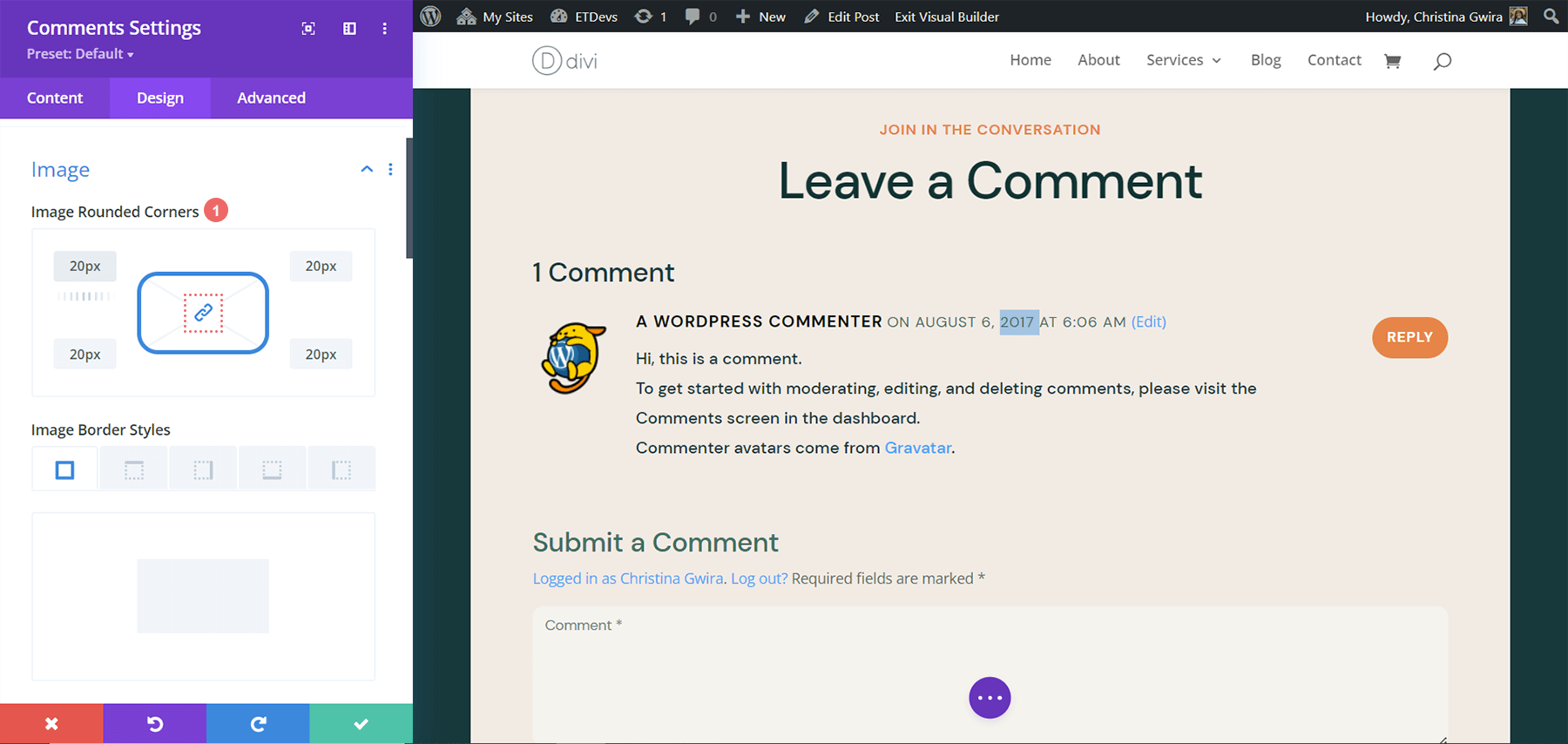
เพิ่มเส้นขอบให้กับภาพอวาตาร์
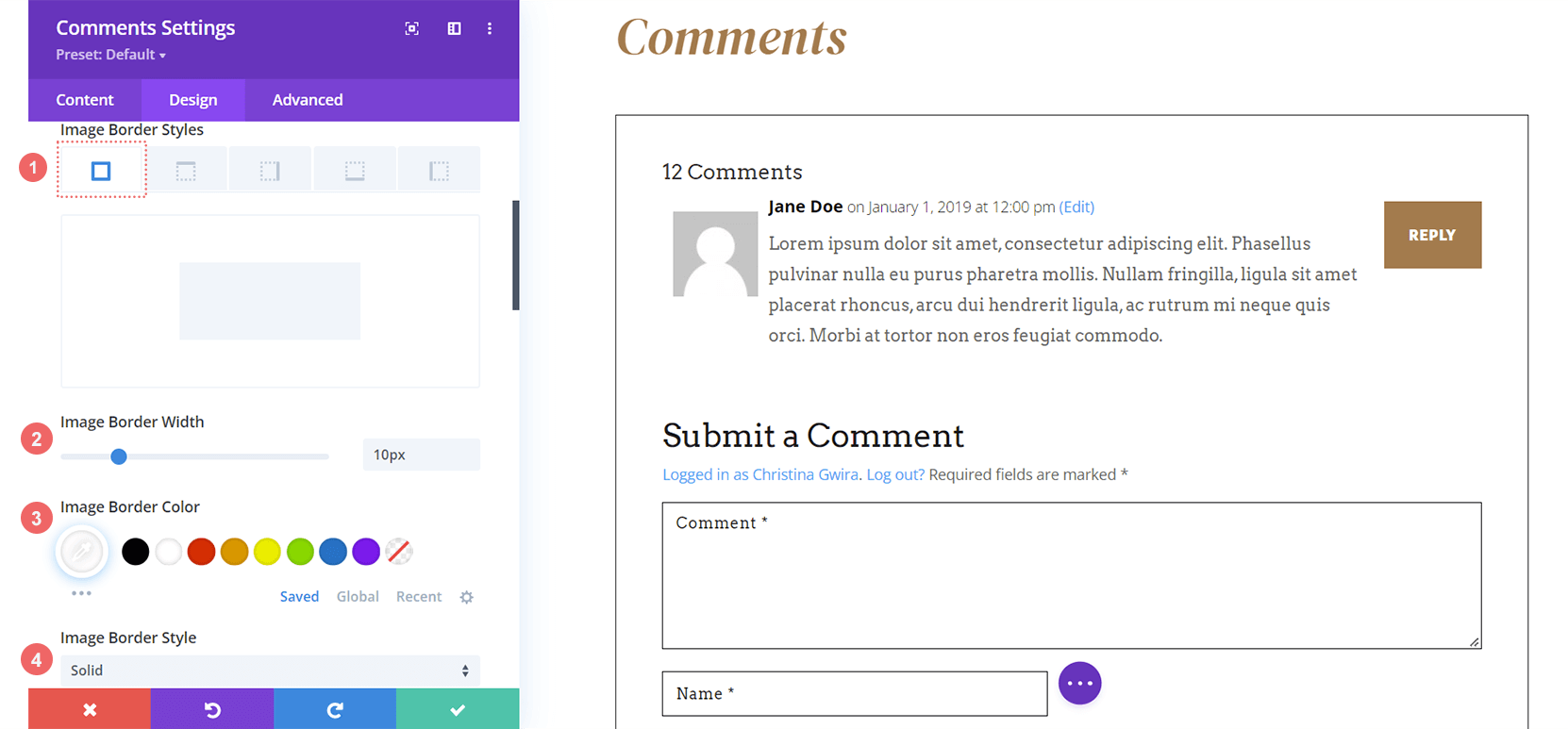
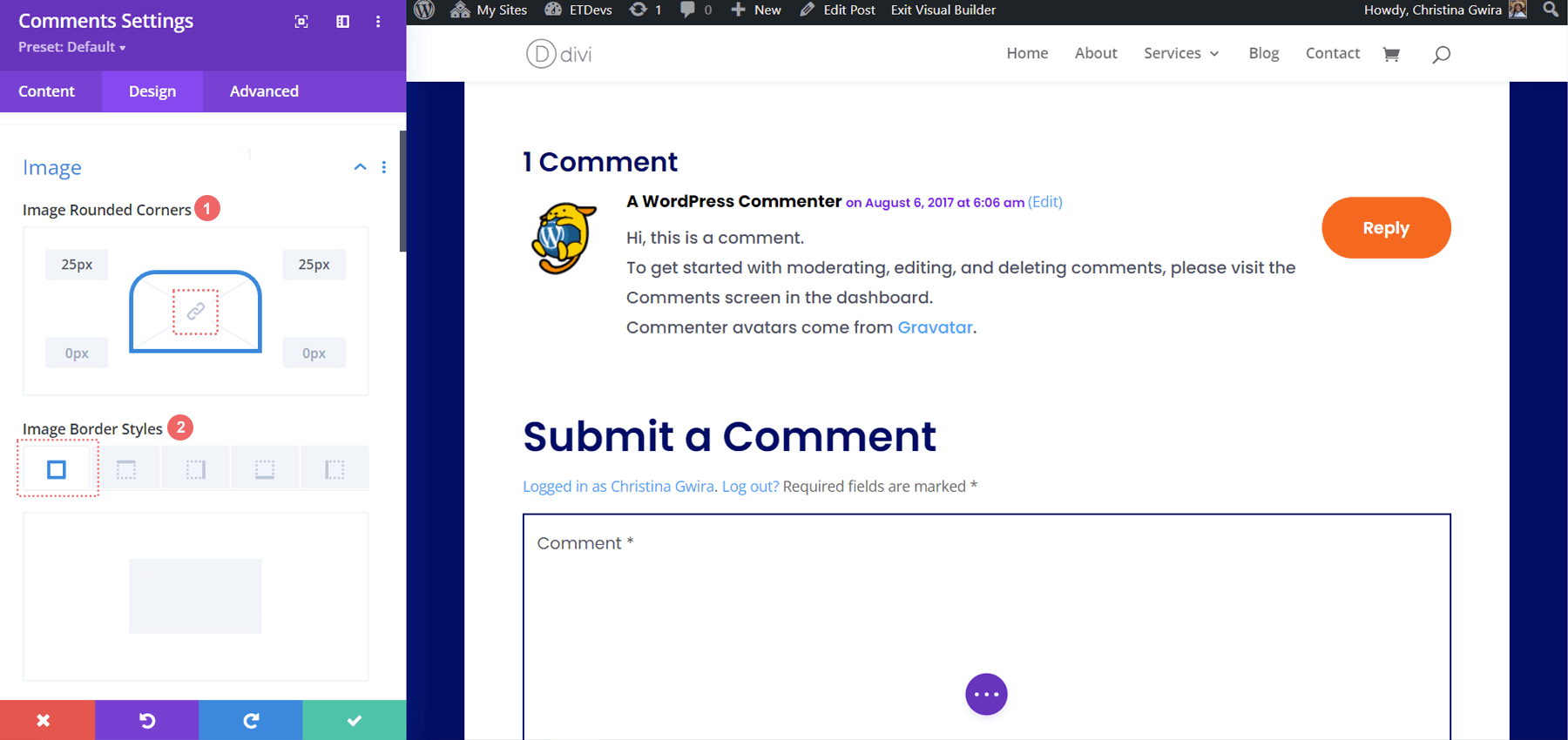
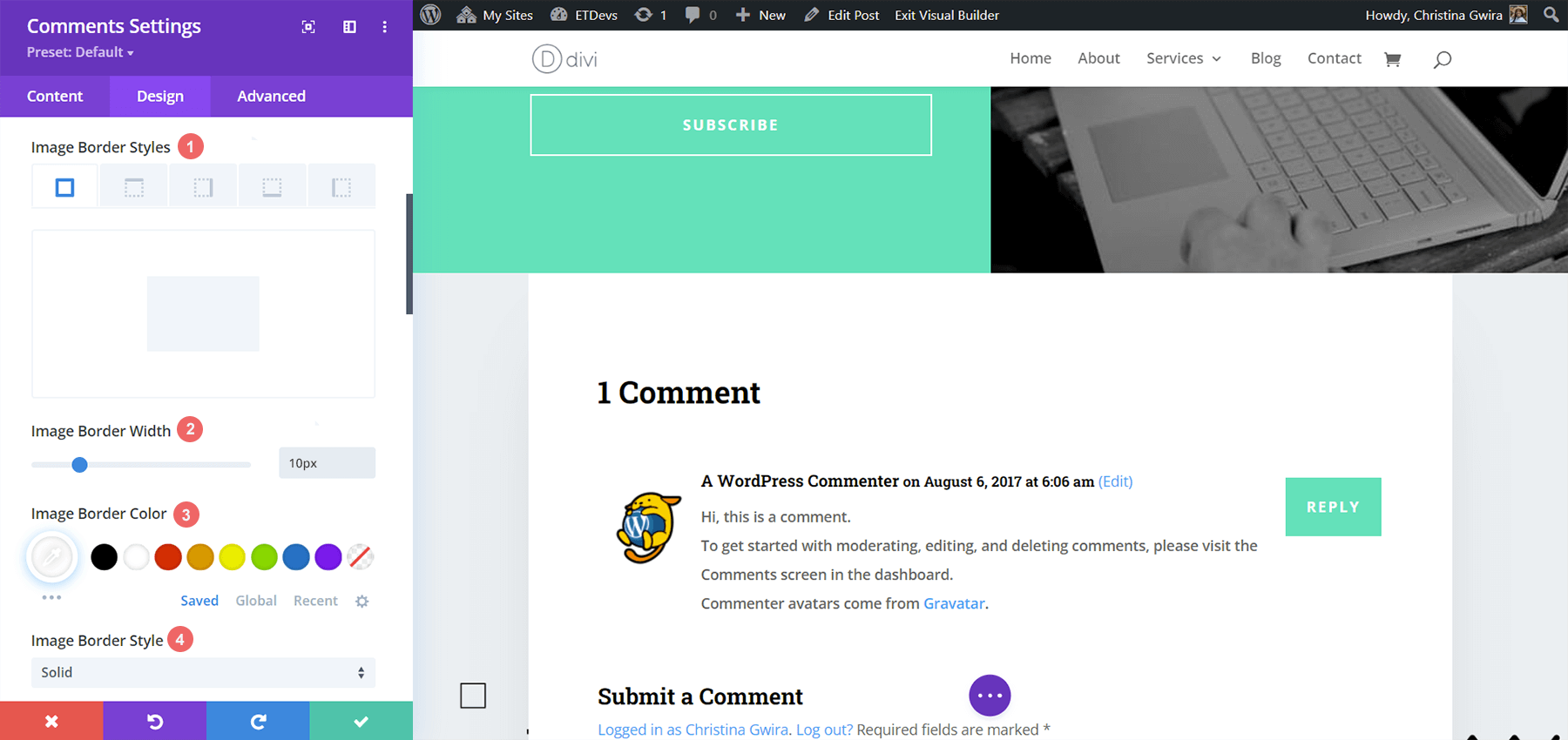
ไป ที่แท็บออกแบบ คลิกที่แท็บรูปภาพ เลื่อนลงไปที่ Image Border Styles และ เลือกไอคอนแรก สำหรับ All Borders จากนั้น เพิ่มความกว้างของขอบรูปภาพเป็น 10px และ สีขอบรูปภาพเป็น #FFFFFF นอกจากนี้เรายังต้องการให้ Image Border Style เป็น Solid

การตั้งค่าภาพ:
- รูปแบบเส้นขอบรูปภาพ: เส้นขอบทั้งหมด
- ความกว้างของขอบภาพ: 10px
- สีขอบภาพ: #FFFFFF
- รูปแบบเส้นขอบรูปภาพ: ทึบ
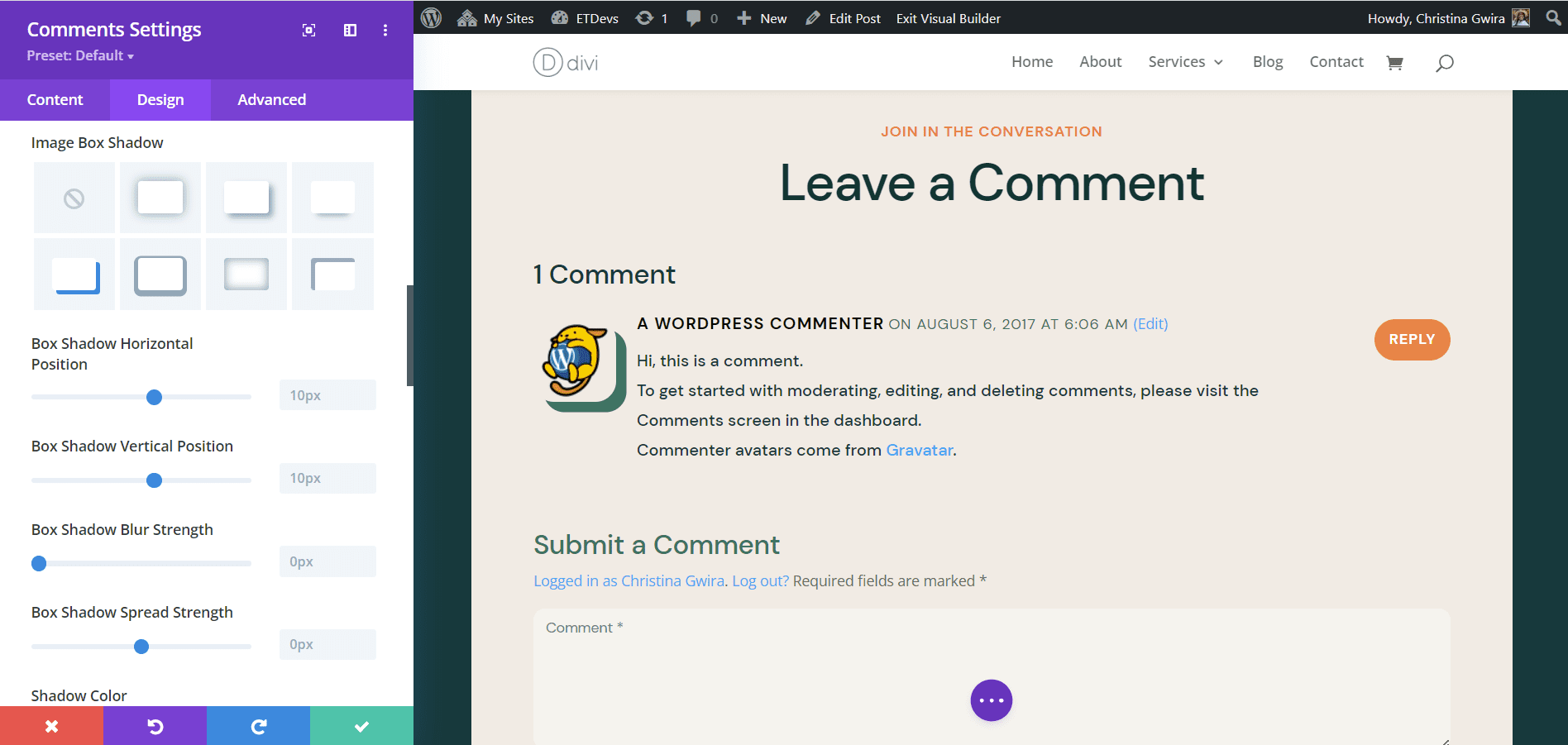
เพิ่มกล่องภาพเงา
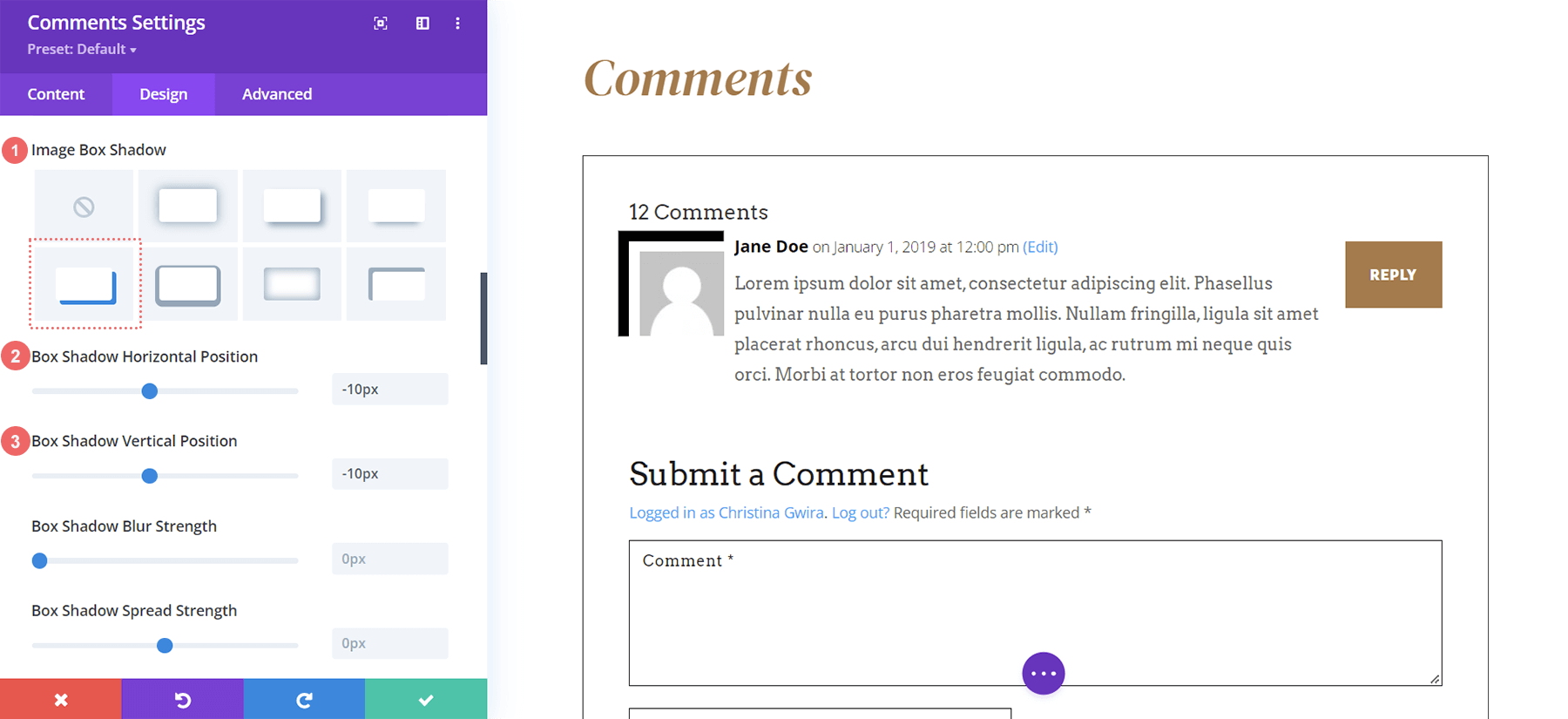
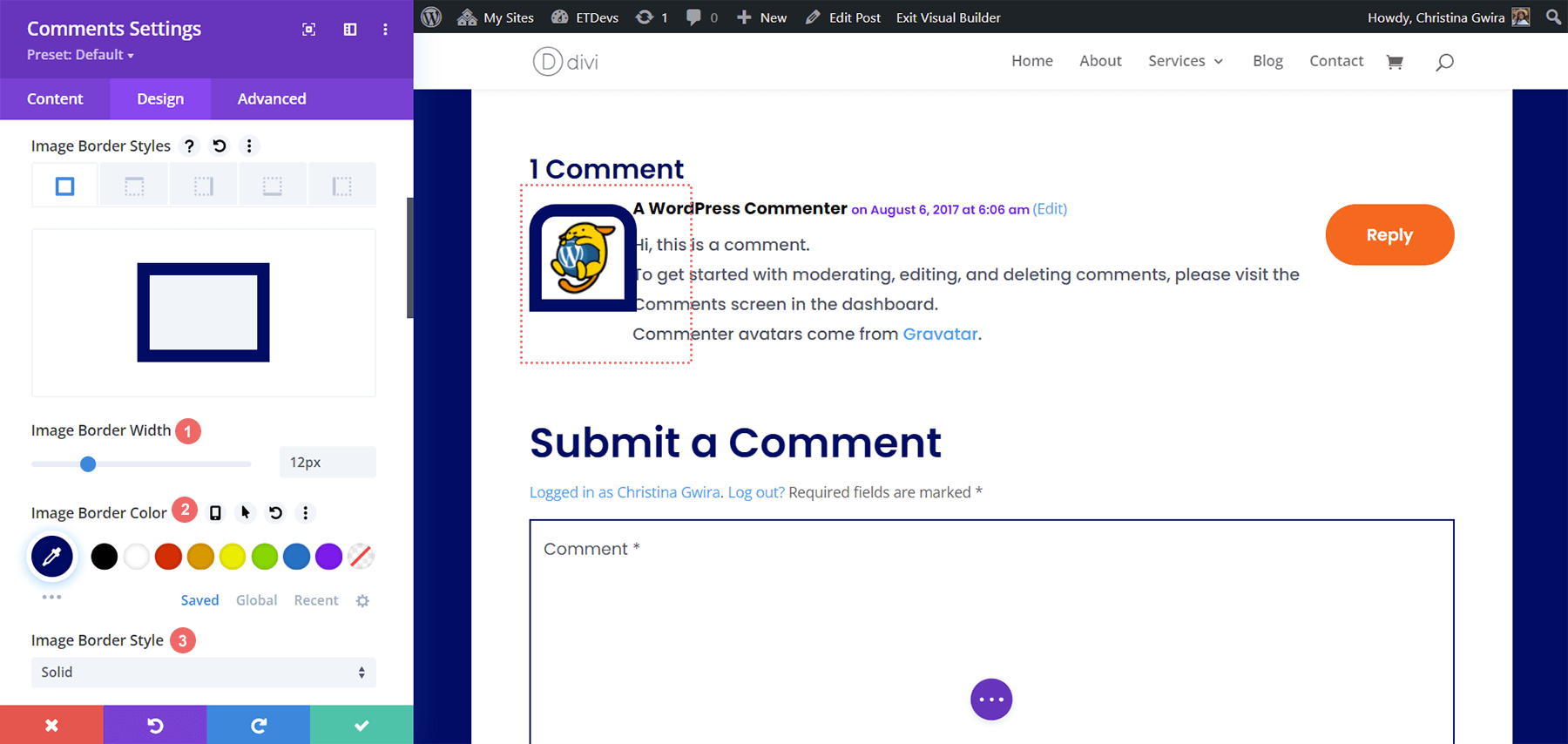
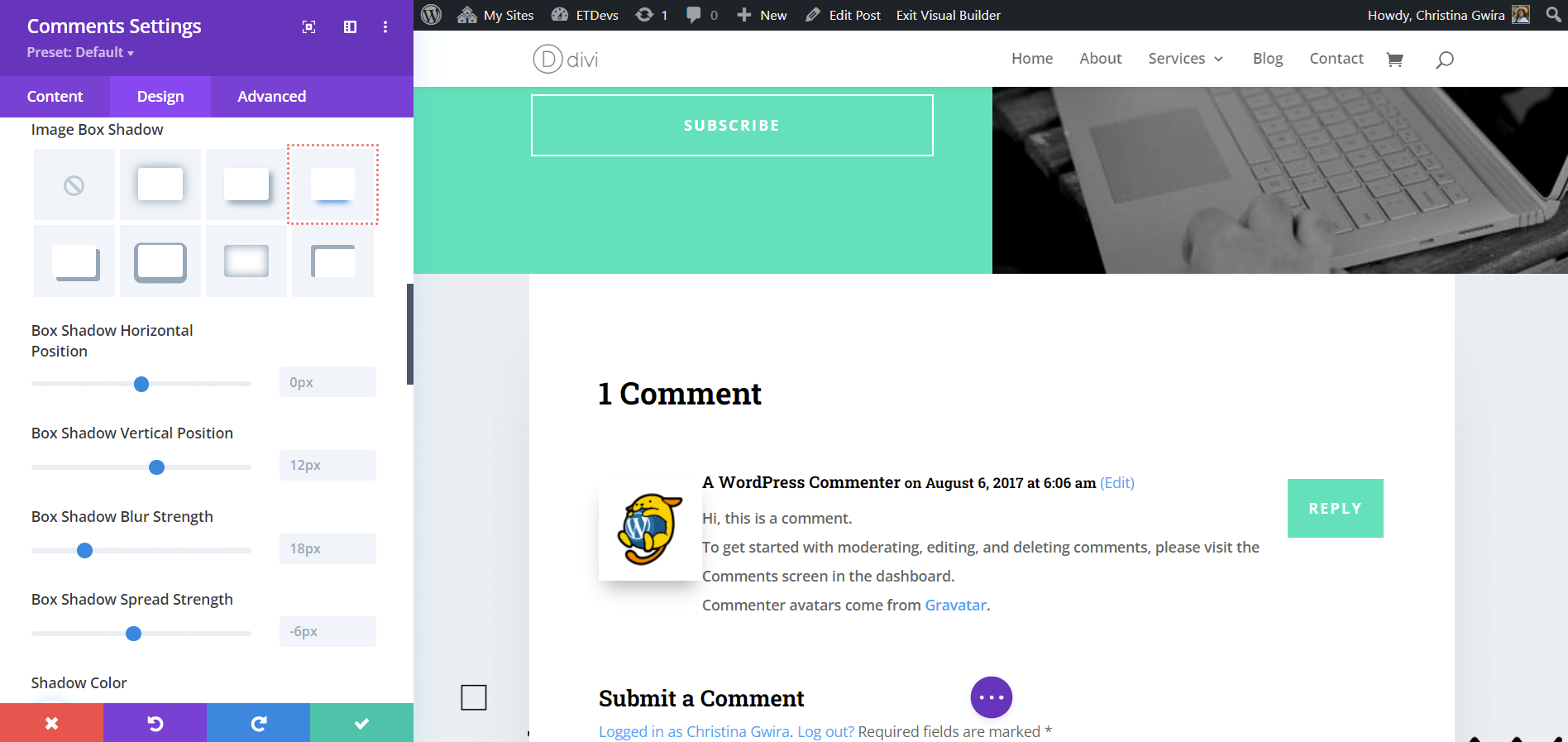
เพิ่ม Image Box Shadow ให้กับอวาตาร์ของคุณ ปรับ ตำแหน่ง แนวนอนและแนวตั้งเป็น -10px ต่อไป สร้างสีเงา #000000

การตั้งค่ากล่องภาพ:
- เงาของกล่องภาพ: เงา #4
- กล่องเงาตำแหน่งแนวนอน: -10px
- กล่องเงาตำแหน่งแนวตั้ง: -10px
- สีเงา: #000000
เพิ่ม CSS ที่กำหนดเอง
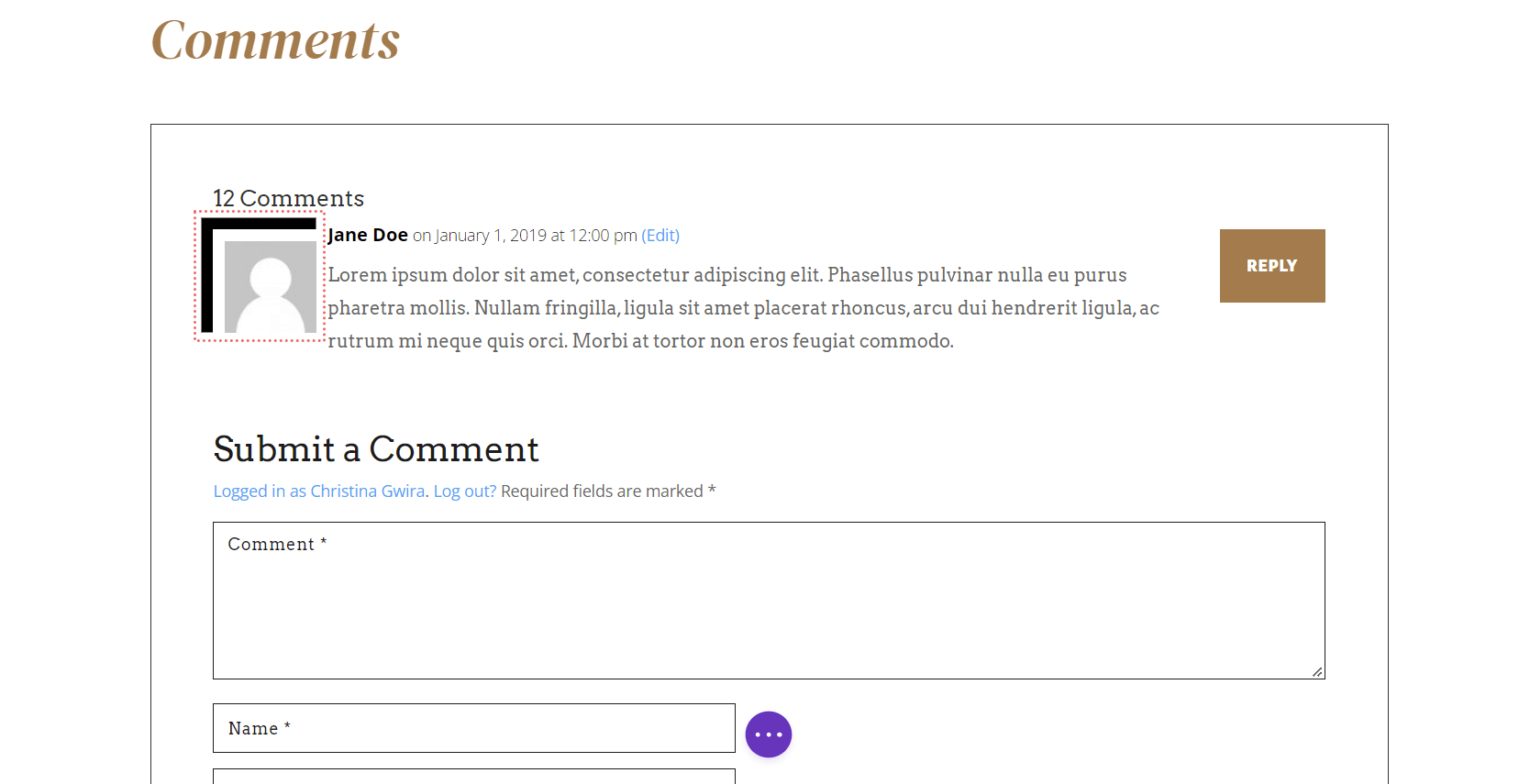
เมื่อมองดูอวาตาร์ของเราในตอนนี้ มันซ้อนทับเนื้อหาความคิดเห็นเล็กน้อย เรายังขาดขอบที่บางลงรอบๆ รูปภาพด้วย เราจะเพิ่มสิ่งนี้ด้วย CSS ในแท็บขั้นสูงของโมดอลการตั้งค่าความคิดเห็น

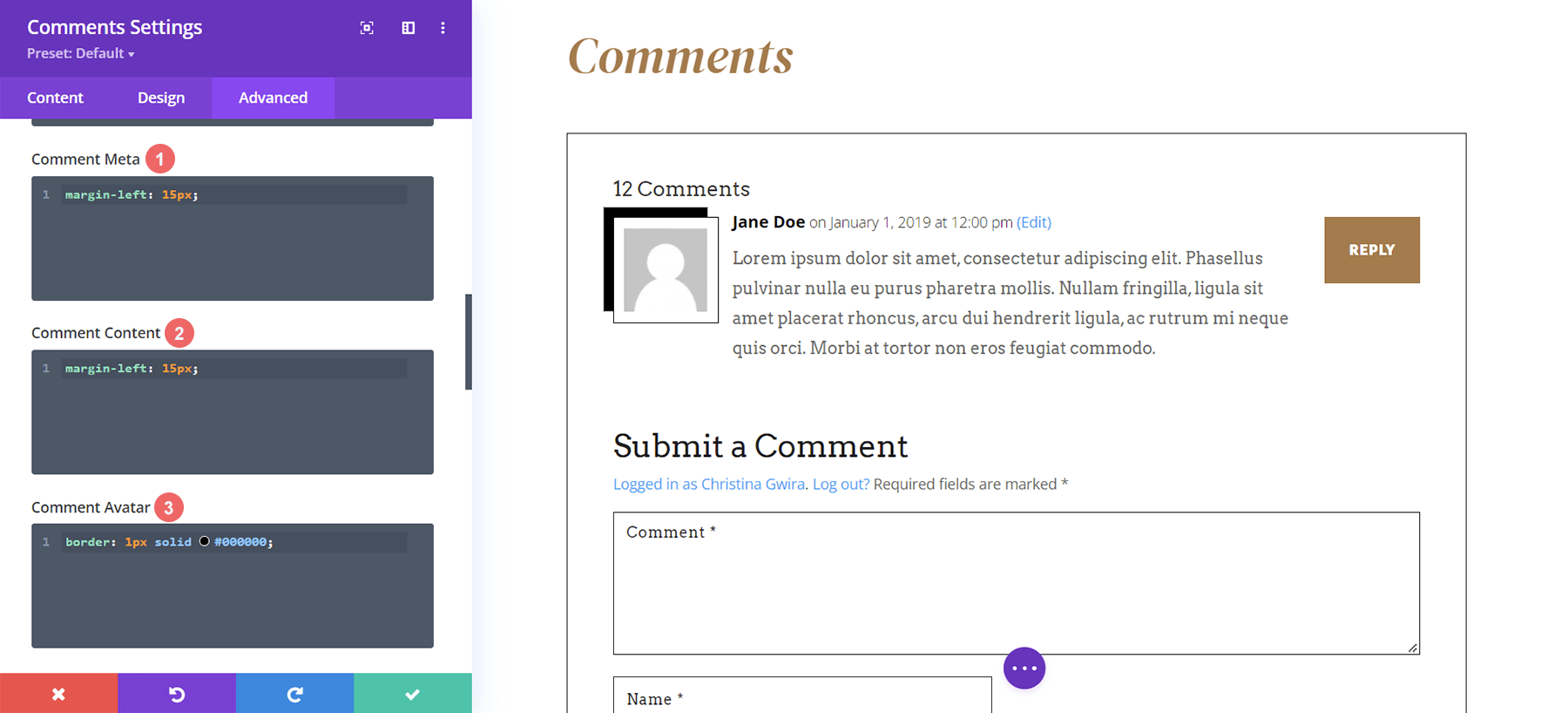
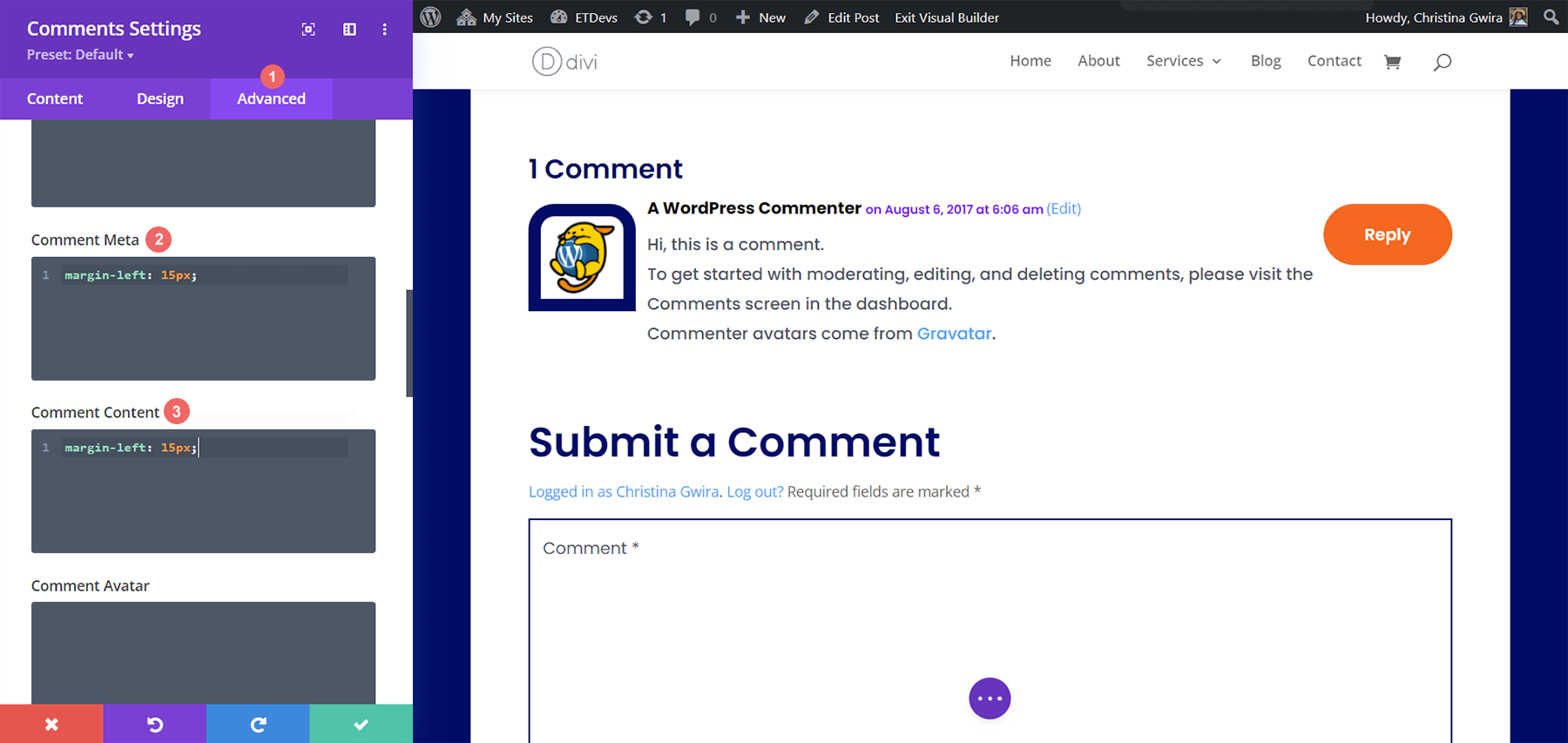
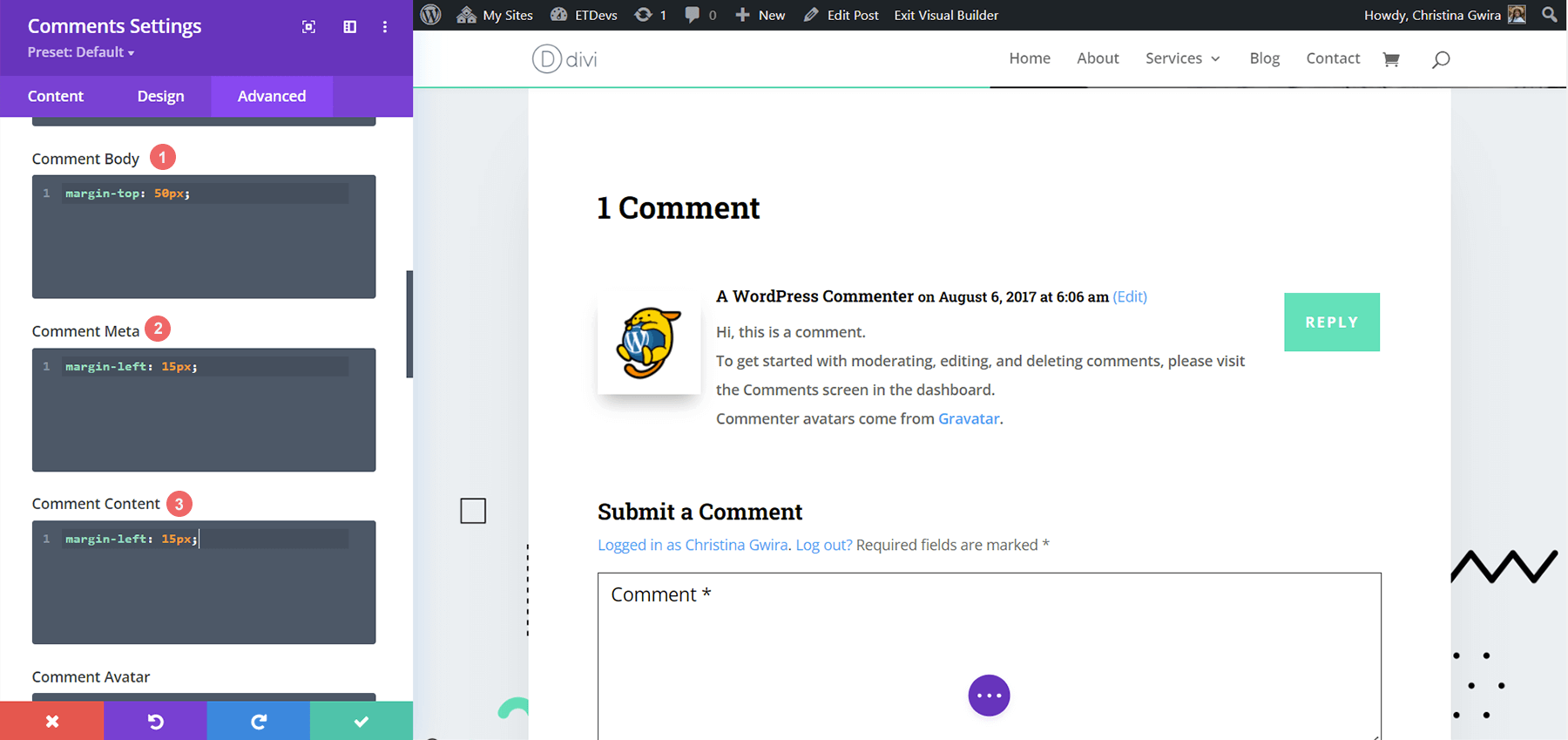
ไปที่แท็บขั้นสูงภายในการตั้งค่าโมดูลความคิดเห็น เพิ่มส่วนย่อยของ CSS ต่อไปนี้ลงใน Meta ความคิดเห็น เนื้อหาความคิดเห็น และอวาตาร์ความคิดเห็น
CSS ที่กำหนดเอง
ความคิดเห็น Meta:
margin-left: 15px;
เนื้อหาความคิดเห็น:
margin-left: 15px;
อวตารความคิดเห็น:
border: 1px solid #000000;

ระยะขอบด้านซ้ายถูกเพิ่มลงในเนื้อหาความคิดเห็นและเมตา เพื่อให้เส้นขอบที่เพิ่มไปยังอวาตาร์ไม่ครอบคลุมข้อความความคิดเห็นและข้อมูลเมตา เราเพิ่มเส้นขอบอีกอันให้กับอวาตาร์ความคิดเห็นเพื่อจำลองการออกแบบที่พบในรูปภาพเด่น
จากทั้งหมดที่กล่าวมา เรามาต่อกันที่ตัวอย่างหมายเลข 2 ด้วย Divi Consultant Layout Pack!
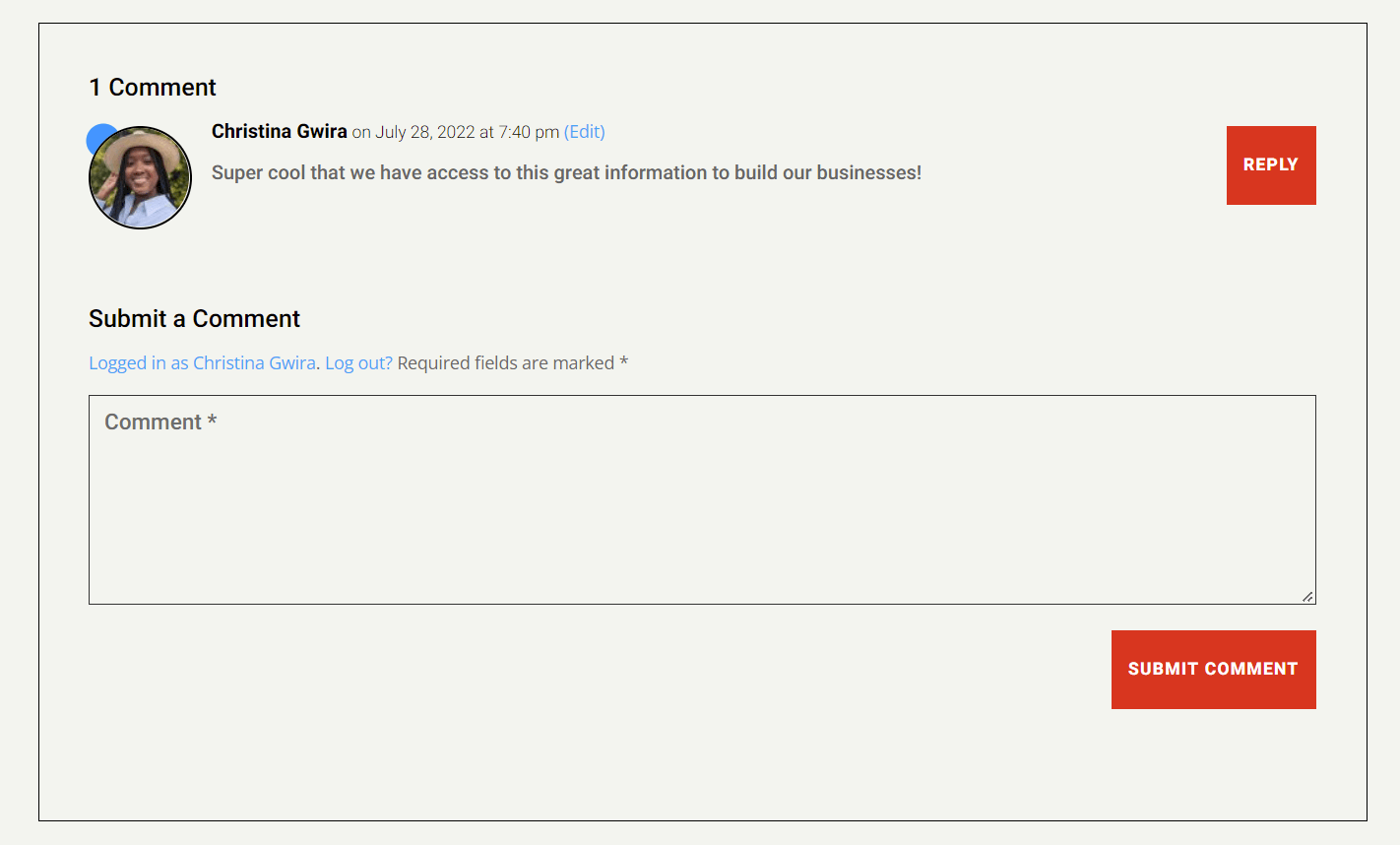
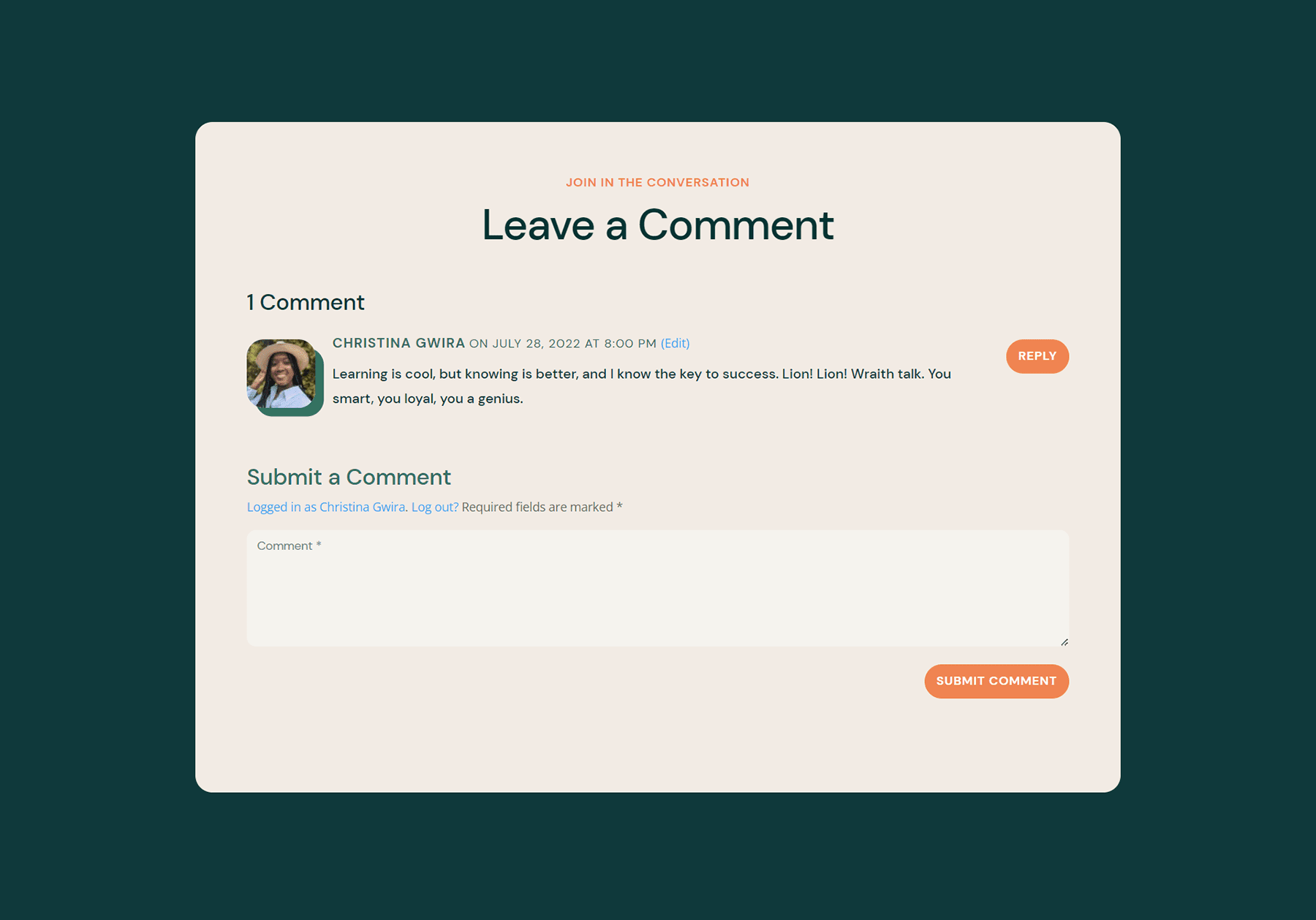
ตัวอย่างที่สอง: จัดรูปแบบ Avatar ของความคิดเห็นใน Divi ด้วยเทมเพลตโพสต์บล็อกของ Divi Consultant
สำหรับตัวอย่างที่สอง เราจะใช้แรงบันดาลใจของเราสำหรับอวาตาร์ความคิดเห็นจากองค์ประกอบการออกแบบที่ใช้ภายในชุดรูปแบบนี้

การเปลี่ยนรูปร่างอวาตาร์ด้วย CSS Borders
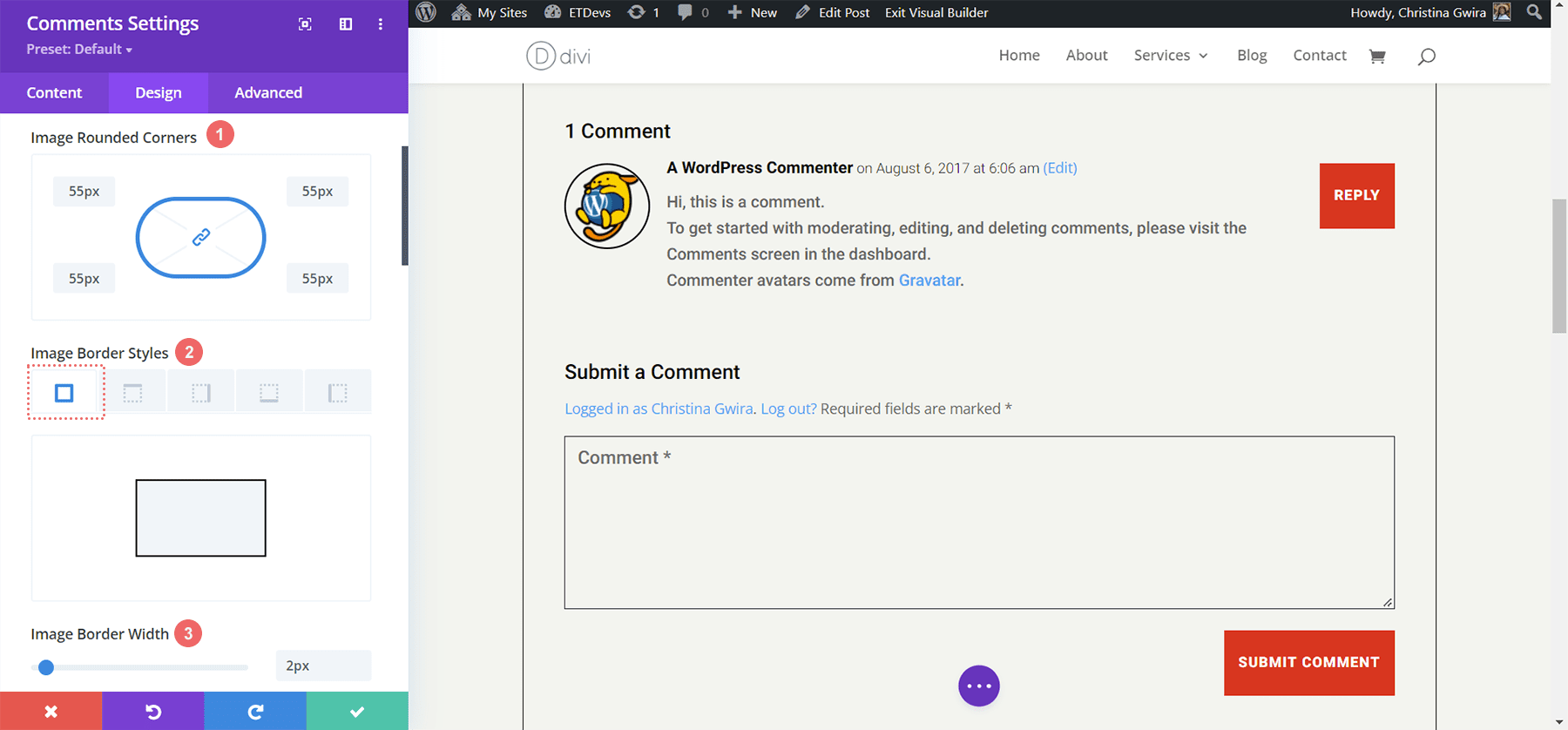
ประการแรก เราจะ เลื่อนลงไปที่โมดูลความคิดเห็น และ เข้าสู่เมนูการตั้งค่า ประการที่สอง เราจะ ไปที่แท็บการออกแบบ ภายในแท็บ Design ให้คลิกที่แท็บ Image เพื่อเริ่มทำการเปลี่ยนแปลงเส้นขอบ ประการแรก มาสร้างมุมโค้งมนบนอวาตาร์ของเราด้วยค่า 55px สิ่งนี้จะทำให้อวาตาร์ของเราเป็นวงกลม ต่อไป เราจะเพิ่ม 2px ซึ่งเป็นเส้นขอบทึบเป็นสีดำ


การตั้งค่าภาพ:
- รูปภาพมุมโค้งมน: 55px, ทุกมุม, เชื่อมโยง
- รูปแบบเส้นขอบรูปภาพ: เส้นขอบทั้งหมด
- ความกว้างของขอบภาพ: 2px
- สีขอบภาพ: #000000
การเพิ่มสำเนียงให้กับอวาตาร์ของเรา
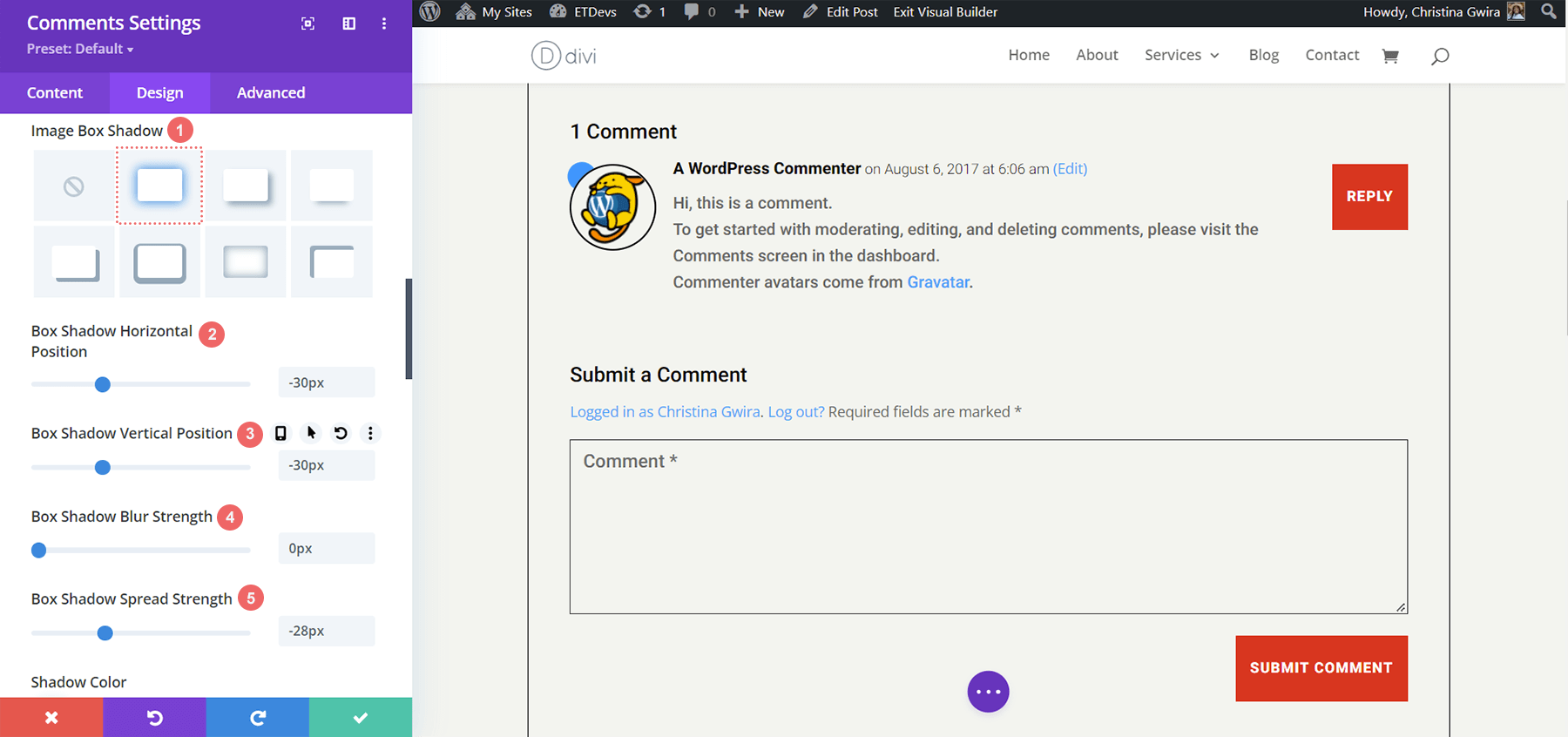
ตอนนี้ เราจะเพิ่มสำเนียงสีฟ้าน่ารักให้กับอวาตาร์ของเรา เราจะใช้การตั้งค่า Box Shadow เพื่อสร้างวงกลมที่จะปรากฏหลังอวาตาร์แต่ละตัว สังเกตว่าสิ่งนี้เรียกแรงบันดาลใจที่เรานำมาจากรูปภาพที่ใช้ในส่วนหัวได้อย่างไร ในการทำเช่นนี้ เราจะเลื่อนดูแท็บ Image ไปเรื่อยๆ จนกว่าจะถึง Image Box Shadow ในที่นี้ เราจะเลือกตัวเลือกแรก ซึ่งเป็นแสงที่นุ่มนวล อย่างไรก็ตาม เราจะปรับการตั้งค่าเพื่อเปลี่ยนให้เป็นวงกลม!

การตั้งค่ากล่องเงา:
- เงากล่องภาพ: เงา #1
- กล่องเงาตำแหน่งแนวนอน: -30px
- กล่องเงาตำแหน่งแนวตั้ง: -30px
- ความเข้มของกล่องเงาเบลอ: 0px
- ความแรงของการกระจายเงาของกล่อง: -28px
- สีเงา: #3093fb
โชคดีที่ในตัวอย่างนี้ ไม่จำเป็นต้องใช้ CSS แบบกำหนดเองใดๆ เลย! อวาตาร์ของเราได้รับการออกแบบอย่างสมบูรณ์โดยใช้การตั้งค่าที่พบใน Divi Builder
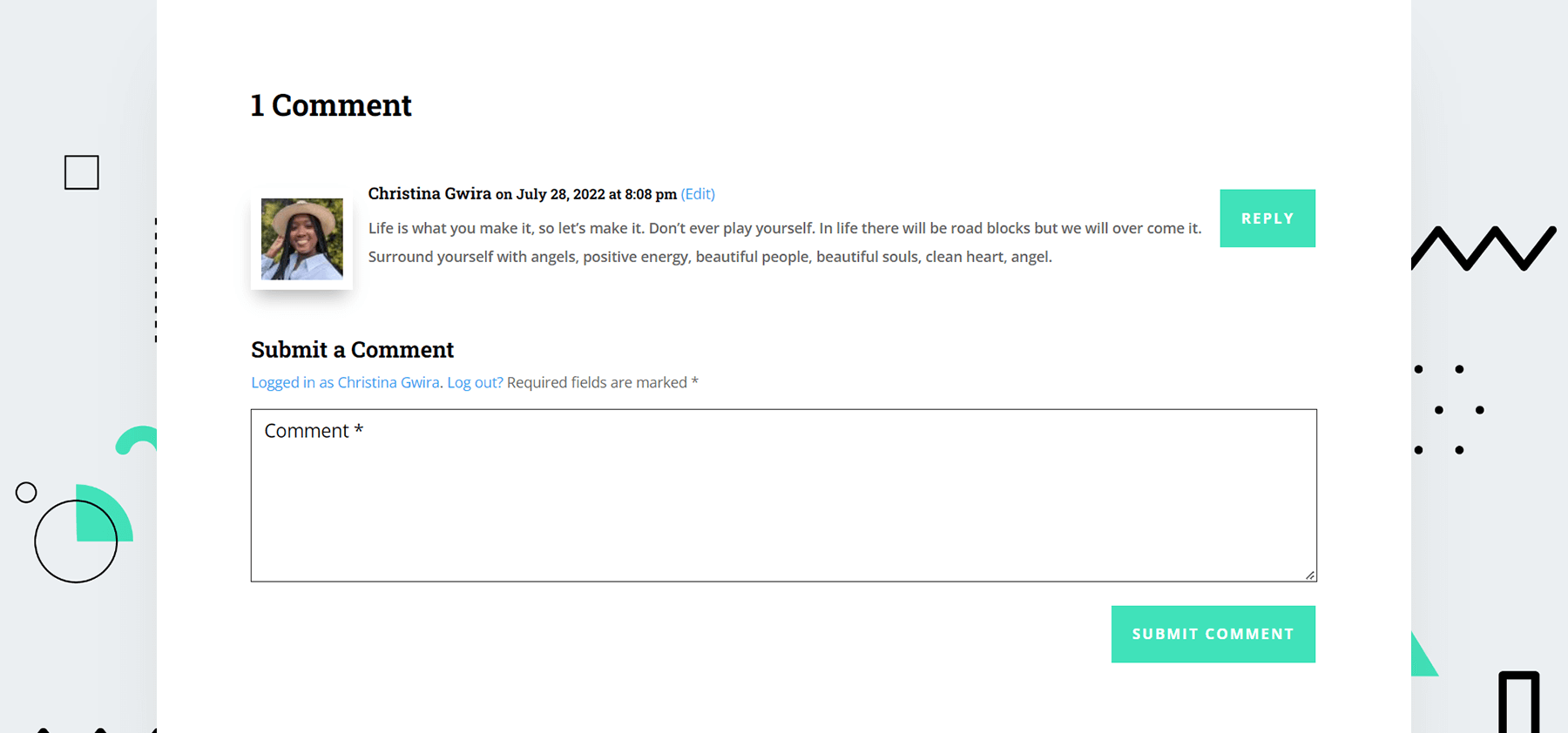
การดูแลบ้าน Divi: ตัวอย่างที่สามของเราในการจัดรูปแบบอวตารภายในโมดูลความคิดเห็นของ Divi
ในตัวอย่างที่สาม เราจะใช้เค้าโครงโพสต์บล็อก Divi Home Care เมื่อดูที่ส่วนคำกระตุ้นการตัดสินใจภายในเค้าโครงนี้ ลองเลียนแบบกล่องสีส้มและสีเหลืองสำหรับอวาตาร์ความคิดเห็นของเรา

การสร้างอวตารความคิดเห็นของเราด้วยมุมโค้งมน
การใช้มุมโค้งมนจะทำให้อวาตาร์ของเรามีรูปร่างที่น่าสนใจ อย่างไรก็ตาม เราจะใช้มุมมนกับมุมซ้ายบนและมุมบนขวาเท่านั้น ทั้งสองนี้จะได้รับรัศมี 25px มุมล่างขวาและมุมล่างซ้ายจะไม่ถูกแตะต้องด้วยรัศมี 0px ตรวจสอบให้แน่ใจว่าคุณไม่ได้ทำเครื่องหมายที่ไอคอนลิงก์ภายในช่องรัศมีเส้นขอบ ซึ่งจะทำให้เราตั้งค่าต่างๆ กันในแต่ละมุมของภาพได้

การตั้งค่าขอบภาพ:
- รูปภาพมุมมน: 25 px 25px 0px 0px (ตามเข็มนาฬิกา, ไม่เชื่อมโยง)
- รูปแบบเส้นขอบรูปภาพ: เส้นขอบทั้งหมด
การเพิ่มเส้นขอบ
ตอนนี้เราจะเพิ่มเส้นขอบ สิ่งนี้จะเรียกไปยังโมดูล Email Optin ในส่วนหัวของเทมเพลตบล็อกโพสต์นี้

ลองสังเกตบางสิ่งบางอย่าง หลังจากที่เราได้เพิ่มการตั้งค่าเส้นขอบแล้ว ตอนนี้เส้นขอบจะทับซ้อนทับเนื้อหาความคิดเห็น ตลอดจนผู้เขียนความคิดเห็นและข้อมูลเมตา เราจะแก้ไขปัญหานี้โดยใช้ CSS สองสามบรรทัดในแท็บขั้นสูงของโมดูล

CSS ที่กำหนดเอง
ความคิดเห็น Meta:
margin-left: 15px;
เนื้อหาความคิดเห็น:
margin-left: 15px;
โค้ดสองบรรทัดง่ายๆ นี้ช่วยเพิ่มพื้นที่หายใจรอบภาพอวาตาร์ของเรา... ในขณะเดียวกันก็ช่วยให้เราอ่านความคิดเห็นได้อย่างชัดเจน!
ใส่สไตล์ Avatar ของความคิดเห็นใน Divi ft. Divi NGO
สำหรับตัวอย่างที่สี่ เราจะใช้เทมเพลตโพสต์บล็อก Divi NGO สังเกตสไตล์ของรูปโปรไฟล์ของอวาตาร์ นี่คือสิ่งที่เราจะเลียนแบบสำหรับอวาตาร์ภายในโมดูลความคิดเห็นของเรา

เพิ่มมุมโค้งมนให้กับอวาตาร์ของเรา
คล้ายกับตัวอย่างก่อนหน้านี้ เราจะใช้คุณสมบัติมุมโค้งมนของ Divi เพื่อจัดรูปแบบอวาตาร์ของเรา ในกรณีของเรา เราจะสร้างมุมทั้งหมดของอวาตาร์นี้ 20px

การตั้งค่าภาพ:
- รูปภาพมุมโค้งมน: 20px (ทุกมุม, เชื่อมโยง)
การเพิ่มกล่องเงา
ส่วนที่สองของสไตล์นี้คือการเพิ่มเงากล่องทึบทึบด้านหลังอวาตาร์ของเรา เราจะใช้สีเดียวกับภาพถ่ายของผู้แต่ง เพื่อให้การสร้างแบรนด์ของเราราบรื่นตลอดทั้งเทมเพลตนี้ เราจะใช้ตัวเลือกกล่องเงาที่สี่ และใช้การตั้งค่า Divi เริ่มต้นสำหรับเงานี้

การตั้งค่ากล่องเงา:
- เงาของกล่องภาพ: เงา #4
- กล่องเงาตำแหน่งแนวนอน: 10px
- กล่องเงาตำแหน่งแนวตั้ง: 10px
- ความเข้มของกล่องเงาเบลอ: 0px
- ความแรงของการกระจายเงาของกล่อง: 0px
- สีเงา: #347362
เนื่องจากการวางตำแหน่งของเงา เราจึงไม่ต้องการ CSS ที่กำหนดเองในตัวอย่างนี้เช่นกัน
ตัวอย่างสุดท้าย: เค้าโครงบล็อก Divi Data Science
ตัวอย่างที่ห้าและสุดท้ายของเราในการจัดรูปแบบอวาตาร์ความคิดเห็นใน Divi จะใช้ Divi Data Science Blog Layout Pack ในตัวอย่างก่อนหน้านี้ เราจะวาดแรงบันดาลใจจากสไตล์ของรูปภาพเด่นภายในชุดเค้าโครงนี้

ดังนั้นเราจึงทราบดีว่าเราจะเพิ่มขอบสีขาวหนาและกรอบเงาให้กับอวาตาร์ความคิดเห็นของเรา
การเพิ่มเส้นขอบให้กับอวาตาร์ความคิดเห็นของเรา
อวาตาร์นี้จะยังคงเป็นสี่เหลี่ยม อย่างไรก็ตาม เราจะเพิ่มเส้นขอบเข้าไป ไปข้างหน้าและเลื่อนลงไปที่แท็บรูปภาพ และเพิ่มขอบสีขาวให้กับรูปภาพของเรา

การตั้งค่าขอบภาพ:
- รูปแบบเส้นขอบรูปภาพ: เส้นขอบทั้งหมด
- ความกว้างของขอบภาพ: 10px
- สีขอบภาพ: #000000
- รูปแบบเส้นขอบรูปภาพ: ทึบ
การเพิ่มเงาให้กับอวาตาร์ของเรา
ในบทช่วยสอนนี้ เราจะใช้การตั้งค่าเริ่มต้นของ Divi Box Shadow เพื่อเพิ่มเงาให้กับอวาตาร์ความคิดเห็นของเรา เราจะใช้ตัวเลือก Box Shadow 3

การตั้งค่ากล่องเงา:
- เงาของกล่องภาพ: เงา #3
- กล่องเงาตำแหน่งแนวนอน: 0px
- กล่องเงาตำแหน่งแนวตั้ง: 12px
- ความเข้มของกล่องเงาเบลอ: 18px
- ความแรงของการกระจายเงาของกล่อง: -6px
- สีเงา: rgba(0,0,0,0.3)
เพื่อป้องกันไม่ให้อวาตาร์สไตล์ใหม่ของเราบังข้อมูลความคิดเห็น เราจะเพิ่ม CSS สองสามบรรทัดเพื่อทำให้การออกแบบของเราสะอาดขึ้น

CSS ที่กำหนดเอง:
เนื้อหาความคิดเห็น:
margin-top: 50px;
ความคิดเห็น Meta:
margin-left: 15px;
เนื้อหาความคิดเห็น:
margin-left: 15px;
นำมันมารวมกัน
อวาตาร์ความคิดเห็นเป็นส่วนเล็กๆ ของโมดูลที่สามารถปรับแต่งได้อย่างลึกซึ้งด้วยเครื่องมือแบบเนทีฟของ CSS และ Divi อย่าลืมมองหาการออกแบบของคุณเพื่อดึงแรงบันดาลใจจาก ด้วยแรงบันดาลใจนี้ สามารถสร้างงานออกแบบที่ไม่สิ้นสุดที่สื่อถึงแบรนด์ของคุณได้!
