เคล็ดลับ เคล็ดลับ และแฮ็ก WordPress ที่เป็นที่ต้องการมากที่สุด 55+ รายการ
เผยแพร่แล้ว: 2023-10-20เคยสงสัยหรือไม่ว่าเคล็ดลับ กลเม็ด และแฮ็ก WordPress ที่เว็บไซต์ WordPress ยอดนิยมส่วนใหญ่ใช้คืออะไร?
มีหลายวิธีในการปรับแต่งเว็บไซต์ WordPress ของคุณและใช้งานได้อย่างมีประสิทธิภาพมากขึ้น อย่างไรก็ตาม ผู้ใช้ใหม่ต้องใช้เวลาหลายเดือนกว่าจะค้นพบคำแนะนำและเคล็ดลับที่มีประโยชน์ที่สุด
ในบทความนี้ เราจะแบ่งปันเคล็ดลับ เทคนิค และแฮ็ก WordPress ที่เป็นที่ต้องการมากที่สุด ซึ่งจะช่วยให้คุณใช้งาน WordPress อย่างมืออาชีพ

นี่คือรายการเคล็ดลับ เทคนิค และแฮ็กทั้งหมดที่กล่าวถึงในบทความนี้ อย่าลังเลที่จะข้ามไปยังสิ่งที่คุณสนใจ
- ใช้โฮมเพจแบบกำหนดเอง
- ติดตั้ง Google Analytics ใน WordPress
- รหัสผ่านป้องกันไดเร็กทอรีผู้ดูแลระบบ WordPress
- แสดงรูปภาพในแถวและคอลัมน์
- อนุญาตให้ผู้ใช้สมัครรับความคิดเห็น
- จำกัดความพยายามในการเข้าสู่ระบบ
- แสดงข้อความที่ตัดตอนมา (สรุปโพสต์) บนหน้าแรกและหน้าเอกสารเก่า
- เพิ่มรูปภาพ Gravatar เริ่มต้นที่กำหนดเอง
- การเพิ่ม CSS ที่กำหนดเองให้กับธีม WordPress
- การใช้เครื่องมือตรวจสอบองค์ประกอบเพื่อปรับแต่ง WordPress
- เพิ่มภาพขนาดย่อของ Facebook
- เพิ่มรูปภาพเด่นหรือรูปขนาดย่อของโพสต์ลงในฟีด RSS
- แสดงข้อความที่ตัดตอนมาในฟีด RSS
- ใช้รหัสย่อภายในวิดเจ็ตข้อความ
- แก้ไขความสามารถในการส่งอีเมล WordPress
- เพิ่มเนื้อหาลงในบทความในฟีด RSS
- ชะลอการโพสต์ในฟีด RSS
- แสดงฟีดโซเชียลมีเดียบนเว็บไซต์ของคุณ
- เพิ่มไอคอนรูปภาพลงในเมนูการนำทางลิงก์
- เปิดลิงก์เมนูการนำทางในหน้าต่างใหม่
- เพิ่มการซ้อนทับการค้นหาแบบเต็มหน้าจอใน WordPress
- เพิ่มเมนูการนำทางแบบลอยตัวแบบเหนียว
- เพิ่มผู้เขียนหลายคนในโพสต์ WordPress
- เพิ่มหมวดหมู่ให้กับหน้า WordPress
- สร้างไซต์ WordPress ท้องถิ่นบนคอมพิวเตอร์ของคุณ
- แสดงจำนวนความคิดเห็นทั้งหมดใน WordPress
- แสดงจำนวนผู้ใช้ที่ลงทะเบียนทั้งหมดบน WordPress
- สร้างขนาดภาพใหม่ใน WordPress
- ตั้งค่าการเปลี่ยนเส้นทางใน WordPress ได้อย่างง่ายดาย
- แปลงหมวดหมู่เป็นแท็กหรือในทางกลับกัน
- ย้ายโพสต์จำนวนมากระหว่างหมวดหมู่และแท็ก
- แสดงวันที่อัปเดตล่าสุดของโพสต์ของคุณ
- วิธีแสดงวันที่สัมพันธ์กันใน WordPress
- ลบหมายเลขเวอร์ชัน WordPress
- อัปเดต URL ของ WordPress เมื่อไม่สามารถเข้าถึง WP-Admin
- ปิดการใช้งานปลั๊กอินทั้งหมดเมื่อไม่สามารถเข้าถึง WP-admin
- สร้างหน้าแสดงข้อผิดพลาด 404 แบบกำหนดเอง
- รวมหมวดหมู่ใน URL ของโพสต์
- แสดงโพสต์แบบสุ่มใน WordPress
- อนุญาตให้ลงทะเบียนผู้ใช้บนเว็บไซต์ WordPress ของคุณ
- สร้างแบบฟอร์มลงทะเบียนผู้ใช้แบบกำหนดเองใน WordPress
- ยกเว้นหมวดหมู่เฉพาะจากฟีด RSS
- เปลี่ยนความยาวข้อความที่ตัดตอนมาใน WordPress
- แสดงวันที่ลิขสิทธิ์แบบไดนามิกใน WordPres
- วิธีการเปลี่ยนชื่อผู้ใช้ใน WordPress
- อนุญาตให้ผู้ใช้ชอบหรือไม่ชอบความคิดเห็น
- ทำซ้ำโพสต์หรือหน้า WordPress
- อนุญาตให้ผู้ใช้ส่งโพสต์ไปยังไซต์ WordPress ของคุณ
- ปิดอีเมลแจ้งเตือนความคิดเห็นใน WordPress
- เปลี่ยนชื่อผู้ส่งในอีเมล WordPress ขาออก
- การเปลี่ยนผู้เขียนโพสต์ WordPress
- จัดเรียงหน้าจอแก้ไขโพสต์ใหม่ใน WordPress
- เปลี่ยนจำนวนโพสต์ที่แสดงบนหน้าบล็อก
- ปิดความคิดเห็นในบทความเก่าโดยอัตโนมัติ
- แยกโพสต์ยาว ๆ ออกเป็นหน้า ๆ
1. ใช้โฮมเพจแบบกำหนดเอง
ตามค่าเริ่มต้น WordPress จะแสดงโพสต์ล่าสุดของคุณบนหน้าแรกของเว็บไซต์ของคุณ คุณสามารถเปลี่ยนสิ่งนั้นและใช้หน้าใดก็ได้เป็นหน้าแรกของเว็บไซต์ของคุณ
ขั้นแรก คุณต้องสร้างหน้าใหม่ใน WordPress และคุณสามารถตั้งชื่อหน้านี้ว่าหน้าแรกได้
ต่อไป คุณจะต้องสร้างเพจใหม่ และเรียกเพจนี้ว่า Blog เนื่องจากคุณจะใช้เพจนี้เพื่อแสดงโพสต์ในบล็อกของคุณ
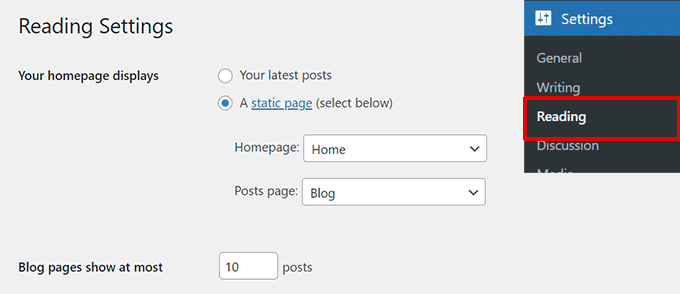
ตอนนี้ไปที่ การตั้งค่า»หน้าการอ่าน ในผู้ดูแลระบบ WordPress ของคุณและภายใต้ตัวเลือก 'การแสดงหน้าแรก' และเปลี่ยนเป็น 'หน้าคงที่'
หลังจากนั้น คุณสามารถเลือกหน้าเว็บที่คุณเพิ่งสร้างเป็นหน้าแรกและหน้าบล็อกได้

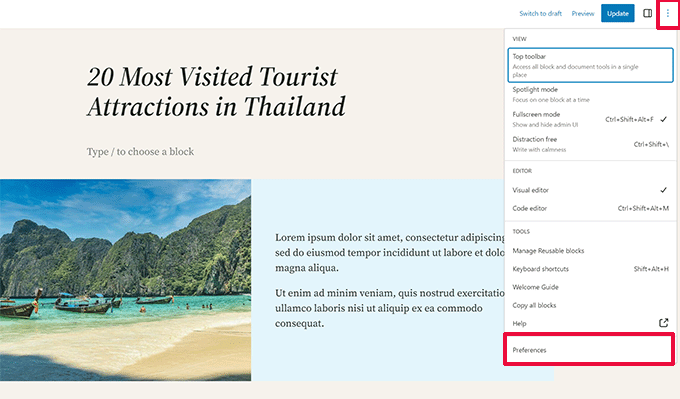
คุณยังสามารถสร้างเทมเพลตแบบกำหนดเองสำหรับโฮมเพจของคุณได้
1. สร้างเทมเพลตแบบกำหนดเองในตัวแก้ไขไซต์
หากคุณใช้ธีมบล็อกที่ใหม่กว่าบนไซต์ WordPress ของคุณ คุณสามารถสร้างเทมเพลตแบบกำหนดเองสำหรับหน้าแรกของคุณได้โดยใช้เครื่องมือแก้ไขไซต์
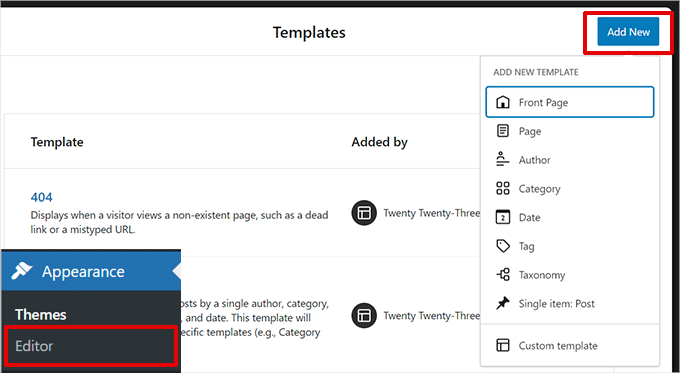
เพียงไปที่หน้า ลักษณะที่ปรากฏ » ตัวแก้ไข และคลิกที่ปุ่ม เพิ่มใหม่ ที่ด้านบนของหน้าจอตัวเลือกเทมเพลต

จากเมนูแบบเลื่อนลง คุณสามารถเลือกประเภทเทมเพลตที่คุณต้องการสร้างได้ คุณสามารถเลือกหน้าแรกซึ่งจะรวมส่วนหัวและการตั้งค่าอื่นๆ โดยอัตโนมัติ หรือคุณสามารถเลือกเทมเพลตแบบกำหนดเองเพื่อเริ่มต้นใหม่ทั้งหมด
หากคุณเลือกเทมเพลตแบบกำหนดเอง ระบบจะขอให้คุณตั้งชื่อเทมเพลตของคุณ หลังจากนั้น Site Editor จะเปิดขึ้นเพื่อทำการแก้ไข

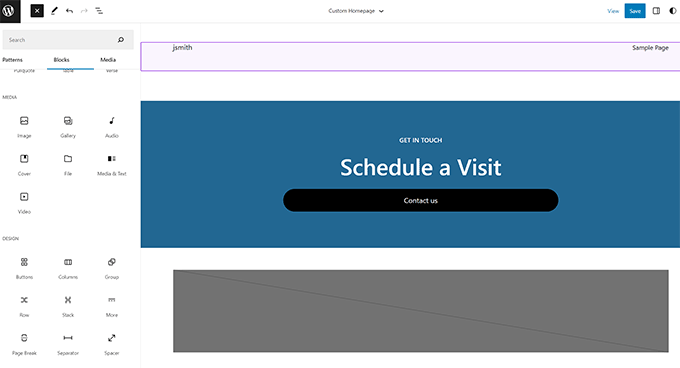
คุณสามารถออกแบบเทมเพลตที่คุณกำหนดเองได้ในตัวแก้ไขบล็อก เมื่อเสร็จแล้วอย่าลืมบันทึกการเปลี่ยนแปลงของคุณ
ตอนนี้คุณสามารถแก้ไขหน้าแรกที่คุณสร้างไว้ก่อนหน้านี้ได้ ในหน้าจอแก้ไขหน้า ให้คลิกตัวเลือกเทมเพลตใต้ช่องสรุปในแผงการตั้งค่าหน้า

เลือกเทมเพลตหน้าแรกที่คุณกำหนดเองจากที่นี่
คุณสามารถแก้ไขเพจต่อหรือบันทึกและเผยแพร่การเปลี่ยนแปลงของคุณเพื่อดูการออกแบบโฮมเพจที่คุณกำหนดเองได้จริง
2. สร้างเทมเพลตแบบกำหนดเองด้วยตนเอง
คุณสามารถใช้วิธีนี้ได้หากคุณใช้ธีมเก่าหรือต้องการเขียนโค้ดด้วยตนเอง
เพียงสร้างไฟล์ใหม่บนคอมพิวเตอร์ของคุณโดยใช้โปรแกรมแก้ไขข้อความธรรมดา และเพิ่มโค้ดนี้ที่ด้านบนสุด
<?php /* Template Name: Custom Homepage */ ?>
บันทึกไฟล์นี้เป็น custom-homepage.php บนเดสก์ท็อปของคุณ
ถัดไป คุณต้องเชื่อมต่อกับเว็บไซต์ของคุณโดยใช้ไคลเอนต์ FTP และไปที่ /wp-content/themes/your-current-theme/ โฟลเดอร์ ตอนนี้ให้อัปโหลดไฟล์ที่คุณสร้างไว้ก่อนหน้านี้ไปยังโฟลเดอร์ธีมของคุณ
กลับไปที่พื้นที่ผู้ดูแลระบบ WordPress และแก้ไขหน้าแรกของคุณ
คุณจะสามารถเลือกเทมเพลตหน้าแรกที่คุณกำหนดเองได้ภายใต้เมตาบ็อกซ์สรุปในคอลัมน์การตั้งค่าโพสต์ทางด้านขวา

สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำของเราเกี่ยวกับวิธีสร้างเทมเพลตเพจแบบกำหนดเองใน WordPress
ตอนนี้หน้านี้ก็จะว่างเปล่า และจะไม่แสดงอะไรเลย คุณสามารถใช้แท็กเทมเพลต HTML/CSS และ WordPress แบบกำหนดเองเพื่อสร้างเค้าโครงหน้าของคุณเองได้ คุณยังสามารถใช้ปลั๊กอินตัวสร้างเพจเพื่อสร้างปลั๊กอินได้อย่างง่ายดายโดยใช้เครื่องมือลากและวาง
2. ติดตั้ง Google Analytics ใน WordPress
Google Analytics เป็นหนึ่งในเครื่องมือที่ต้องมีสำหรับเจ้าของเว็บไซต์ WordPress ช่วยให้คุณเห็นว่าผู้ใช้ของคุณมาจากไหนและทำอะไรบนเว็บไซต์ของคุณ
วิธีที่ดีที่สุดในการติดตั้ง Google Analytics คือการใช้ปลั๊กอิน MonsterInsights เป็นปลั๊กอิน Google Analytics ที่ดีที่สุดสำหรับ WordPress และแสดงรายงานที่สวยงามภายในพื้นที่ผู้ดูแลระบบ WordPress ของคุณ
เพียงติดตั้งและเปิดใช้งานปลั๊กอิน MonsterInsights สำหรับรายละเอียดเพิ่มเติม โปรดดูบทช่วยสอนของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
เมื่อเปิดใช้งาน ปลั๊กอินจะแนะนำคุณตลอดขั้นตอนการตั้งค่า เพียงทำตามคำแนะนำบนหน้าจอเพื่อสิ้นสุดการตั้งค่า

สำหรับคำแนะนำโดยละเอียด โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีติดตั้ง Google Analytics ใน WordPress
3. รหัสผ่านป้องกันไดเร็กทอรีผู้ดูแลระบบ WordPress
ไดเร็กทอรีผู้ดูแลระบบ WordPress คือที่ที่คุณดำเนินงานด้านการดูแลระบบทั้งหมดบนเว็บไซต์ของคุณ มีการป้องกันด้วยรหัสผ่านอยู่แล้วเนื่องจากผู้ใช้จำเป็นต้องป้อนชื่อผู้ใช้และรหัสผ่านก่อนจึงจะสามารถเข้าถึงพื้นที่ผู้ดูแลระบบได้
อย่างไรก็ตาม ด้วยการเพิ่มการตรวจสอบสิทธิ์อีกชั้นหนึ่ง คุณสามารถทำให้แฮกเกอร์เข้าถึงไซต์ WordPress ของคุณได้ยาก
ต่อไปนี้เป็นวิธีเปิดใช้งานการป้องกันด้วยรหัสผ่านสำหรับไดเร็กทอรีผู้ดูแลระบบ WordPress ของคุณ
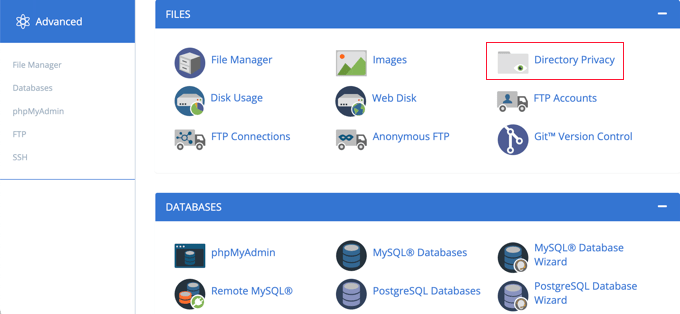
เข้าสู่ระบบแผงควบคุมบัญชีโฮสติ้ง WordPress ของคุณ จากนั้น คลิกที่ตัวเลือก 'ความเป็นส่วนตัวของไดเรกทอรี' ใต้ส่วนไฟล์ของการตั้งค่าขั้นสูงของเว็บไซต์ของคุณ

หมายเหตุ: โฮสต์เว็บส่วนใหญ่ที่ใช้ cPanel เช่น Bluehost จะมีขั้นตอนที่คล้ายกัน อย่างไรก็ตาม แดชบอร์ดของคุณอาจแตกต่างจากภาพหน้าจอของเราเล็กน้อย ขึ้นอยู่กับผู้ให้บริการโฮสติ้งของคุณ
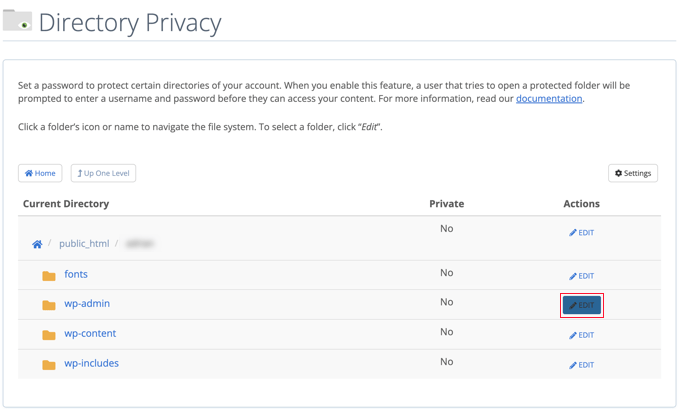
จากนั้นคุณจะถูกขอให้เลือกไดเร็กทอรีที่คุณต้องการป้องกัน
ไปที่โฟลเดอร์รูทของเว็บไซต์ WordPress ของคุณแล้วคลิกปุ่มแก้ไขถัดจากโฟลเดอร์ wp-admin

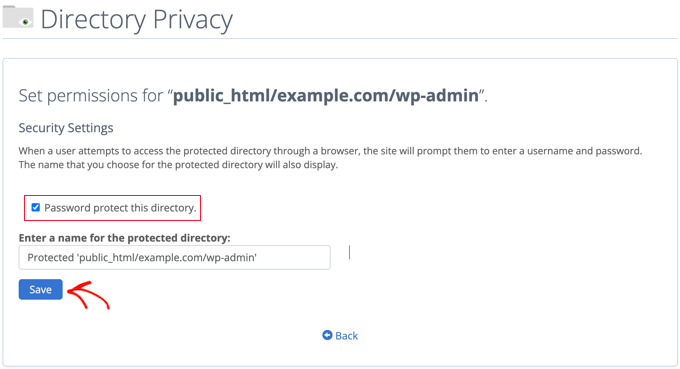
ในหน้าจอถัดไป เพียงทำเครื่องหมายในช่องที่ระบุว่า 'รหัสผ่านป้องกันไดเรกทอรีนี้'
หากต้องการ คุณสามารถตั้งชื่อไดเร็กทอรีของคุณ เช่น 'พื้นที่ผู้ดูแลระบบ' เพื่อช่วยให้คุณจดจำได้

หลังจากนั้นคลิกที่ปุ่มบันทึกเพื่อบันทึกการตั้งค่าของคุณ
ซึ่งจะนำคุณไปยังหน้าที่จะมีข้อความยืนยันปรากฏขึ้น คลิกที่ปุ่มย้อนกลับเพื่อดำเนินการต่อ

ในหน้าจอถัดไป คุณจะถูกขอให้ป้อนชื่อผู้ใช้และรหัสผ่าน จากนั้นยืนยันรหัสผ่าน
อย่าลืมจดชื่อผู้ใช้และรหัสผ่านของคุณไว้ในที่ปลอดภัย เช่น แอปตัวจัดการรหัสผ่าน

ตรวจสอบให้แน่ใจว่าคุณคลิกปุ่ม 'บันทึก' เมื่อดำเนินการเสร็จแล้ว
ตอนนี้ เมื่อมีคนพยายามเข้าถึงไดเร็กทอรี /wp-admin ของคุณ พวกเขาจะได้รับแจ้งให้ป้อนชื่อผู้ใช้และรหัสผ่านที่คุณสร้างไว้ด้านบน

สำหรับวิธีการอื่นและคำแนะนำโดยละเอียดเพิ่มเติม โปรดดูคำแนะนำของเราเกี่ยวกับวิธีป้องกันไดเรกทอรีผู้ดูแลระบบ WordPress ของคุณด้วยรหัสผ่าน
4. แสดงรูปภาพในแถวและคอลัมน์

ตามค่าเริ่มต้น เมื่อคุณเพิ่มรูปภาพหลายรูปลงในโพสต์ WordPress รูปภาพเหล่านั้นจะปรากฏติดกันหรือซ้อนทับกัน
สิ่งนี้ดูไม่ค่อยดีนักเพราะผู้ใช้ของคุณจะต้องเลื่อนดูบ่อยๆ เพื่อดูทั้งหมด
ซึ่งสามารถแก้ไขได้โดยการแสดงภาพในรูปแบบตาราง คุณสามารถใช้บล็อกแกลเลอรีเพื่อแสดงรูปภาพในตารางแถวและคอลัมน์ได้
คุณยังสามารถใช้บล็อกคอลัมน์เพื่อแสดงรูปภาพแบบเคียงข้างกัน หากคุณต้องการแสดงรูปภาพถัดจากข้อความ คุณสามารถลองใช้บล็อกข้อความและสื่อได้
หากต้องการรายละเอียดเพิ่มเติม โปรดดูคำแนะนำในการเพิ่มแกลเลอรีรูปภาพใน WordPress
5. อนุญาตให้ผู้ใช้สมัครรับความคิดเห็น

โดยปกติเมื่อผู้ใช้แสดงความคิดเห็นบนเว็บไซต์ของคุณ พวกเขาจะต้องไปที่บทความเดิมอีกครั้งด้วยตนเองเพื่อดูว่าคุณหรือผู้ใช้รายอื่นตอบกลับความคิดเห็นหรือไม่
จะดีกว่าไหมหากผู้ใช้สามารถรับการแจ้งเตือนทางอีเมลเกี่ยวกับความคิดเห็นใหม่ในโพสต์ของคุณ ต่อไปนี้คือวิธีเพิ่มคุณลักษณะนี้ลงในเว็บไซต์ของคุณ
เพียงติดตั้งและเปิดใช้งานปลั๊กอิน Subscribe to Comments Reloaded เมื่อเปิดใช้งาน คุณต้องไปที่ การตั้งค่า » สมัครรับความคิดเห็น เพื่อกำหนดการตั้งค่าปลั๊กอิน
สำหรับคำแนะนำโดยละเอียด โปรดดูคำแนะนำในการอนุญาตให้ผู้ใช้สมัครรับความคิดเห็นใน WordPress
6. จำกัดความพยายามในการเข้าสู่ระบบ

ตามค่าเริ่มต้น ผู้ใช้ WordPress สามารถพยายามเข้าสู่ระบบไซต์ WordPress ได้ไม่จำกัดจำนวน วิธีนี้ทำให้ใครก็ตามสามารถลองเดารหัสผ่านของคุณได้จนกว่าพวกเขาจะเดาถูก
เพื่อควบคุมสิ่งนี้ คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน Login LockDown ช่วยให้คุณสามารถกำหนดขีดจำกัดจำนวนครั้งในการพยายามเข้าสู่ระบบที่ล้มเหลว
สำหรับคำแนะนำในการตั้งค่าโดยละเอียด โปรดดูคำแนะนำในการจำกัดความพยายามในการเข้าสู่ระบบใน WordPress
7. แสดงข้อความที่ตัดตอนมา (สรุปโพสต์) บนหน้าแรกและหน้าเก็บถาวร

คุณอาจสังเกตเห็นว่าบล็อกยอดนิยมทั้งหมดจะแสดงสรุปบทความ แทนที่จะเป็นบทความฉบับเต็มในหน้าแรกและหน้าเก็บถาวร ทำให้หน้าเหล่านั้นโหลดเร็วขึ้น เพิ่มการดูหน้าเว็บ และหลีกเลี่ยงเนื้อหาที่ซ้ำกันทั่วทั้งเว็บไซต์ของคุณ
หากต้องการข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อนี้ โปรดดูบทความของเราเกี่ยวกับข้อความที่ตัดตอนมา (สรุป) เทียบกับโพสต์ฉบับเต็มในหน้าเก็บถาวรของ WordPress
ธีม WordPress ระดับพรีเมียมและฟรีจำนวนมากใช้ข้อความที่ตัดตอนมาจากหน้าแรกและหน้าเก็บถาวรอยู่แล้ว อย่างไรก็ตาม หากธีมของคุณไม่แสดงข้อความที่ตัดตอนมา โปรดดูคำแนะนำของเราเกี่ยวกับวิธีแสดงข้อความที่ตัดตอนมาในธีม WordPress
8. เพิ่มรูปภาพ Gravatar เริ่มต้นที่กำหนดเอง
WordPress ใช้ Gravatar เพื่อแสดงรูปโปรไฟล์ผู้ใช้ใน WordPress หากผู้ใช้ไม่มี Gravatar WordPress จะใช้รูปภาพเริ่มต้นซึ่งเรียกว่า 'บุคคลลึกลับ'
รูปภาพ Gravatar เริ่มต้นนี้จะปรากฏหลายครั้งในพื้นที่แสดงความคิดเห็นของ WordPress เพียงเพราะผู้ใช้จำนวนมากไม่มีรูปภาพ Gravatar ที่เชื่อมโยงกับที่อยู่อีเมลของตน
คุณสามารถแทนที่กราวาตาร์เริ่มต้นนี้ด้วยรูปภาพกราวาตาร์เริ่มต้นที่คุณกำหนดเองได้อย่างง่ายดาย
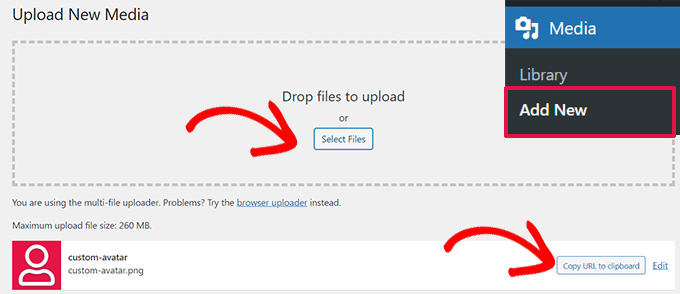
ขั้นแรก คุณจะต้องอัปโหลดรูปภาพที่คุณต้องการใช้เป็นรูปภาพ Gravatar เริ่มต้นไปยังไลบรารีสื่อ WordPress ของคุณ
ไปที่ สื่อ » เพิ่มหน้าใหม่ เพื่ออัปโหลดภาพ หลังจากอัปโหลดแล้ว ให้คลิกที่ปุ่มคัดลอก URL ไปยังคลิปบอร์ด

วาง URL ที่คุณคัดลอกไว้ในไฟล์ข้อความบนคอมพิวเตอร์ของคุณ คุณจะต้องใช้ในขั้นตอนถัดไป
ตอนนี้คุณต้องเพิ่มโค้ดที่กำหนดเองต่อไปนี้ลงในเว็บไซต์ของคุณ เราขอแนะนำให้ใช้ปลั๊กอิน WPCode ฟรี
add_filter( 'avatar_defaults', 'wpb_new_gravatar' );
function wpb_new_gravatar ($avatar_defaults) {
$myavatar = 'http://example.com/wp-content/uploads/2017/01/wpb-default-gravatar.png';
$avatar_defaults[$myavatar] = "Default Gravatar";
return $avatar_defaults;
}
อย่าลืมแทนที่ค่า $myavatar ด้วย URL ของรูปภาพ Gravatar แบบกำหนดเองที่คุณอัปโหลดไว้ก่อนหน้านี้
ตอนนี้คุณสามารถไปที่หน้า การตั้งค่า » การสนทนา และคุณจะสังเกตเห็นอวตารเริ่มต้นที่คุณกำหนดเองถูกเพิ่มเข้าไปในตัวเลือกอวาตาร์เริ่มต้น
สำหรับคำแนะนำโดยละเอียด โปรดดูบทช่วยสอนของเราเกี่ยวกับวิธีเพิ่มและเปลี่ยน Gravatar เริ่มต้นใน WordPress
9. การเพิ่ม CSS ที่กำหนดเองให้กับธีม WordPress
ในฐานะเจ้าของไซต์ WordPress บางครั้งคุณอาจต้องเพิ่ม CSS แบบกำหนดเองลงในไซต์ของคุณ มีหลายวิธีในการเพิ่ม CSS ที่กำหนดเองใน WordPress เราจะแสดงให้คุณเห็นสองวิธี
1. เพิ่ม CSS แบบกำหนดเองโดยใช้ WPCode (แนะนำ)
โดยปกติ คุณสามารถเพิ่มโค้ด CSS แบบกำหนดเองในการตั้งค่าธีมของคุณได้ อย่างไรก็ตาม CSS ที่กำหนดเองของคุณจะหายไปเมื่อคุณเปลี่ยนธีม
จะทำอย่างไรถ้าคุณต้องการใช้ CSS นั้นซ้ำบนเว็บไซต์นี้หรือเว็บไซต์อื่น ๆ ?
คุณสามารถแก้ไขได้โดยการเพิ่ม Custom CSS ของคุณโดยใช้ปลั๊กอิน WPCode เป็นปลั๊กอินโค้ดที่กำหนดเองที่ดีที่สุดสำหรับ WordPress และช่วยให้คุณสามารถแทรกโค้ดที่กำหนดเองและ CSS ได้ทุกที่บนเว็บไซต์ของคุณ
นอกจากนี้ คุณยังสามารถจัดระเบียบข้อมูลโค้ดของคุณโดยตั้งชื่อหรือบันทึกลงในไลบรารีระบบคลาวด์และนำมาใช้ซ้ำบนเว็บไซต์อื่น ๆ
ขั้นแรก คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน WPCode
หมายเหตุ: นอกจากนี้ยังมี WPCode เวอร์ชันฟรีที่คุณสามารถลองใช้ได้ เราขอแนะนำให้อัปเกรดเป็นเวอร์ชันที่ต้องชำระเงินเพื่อปลดล็อกคุณสมบัติเพิ่มเติม
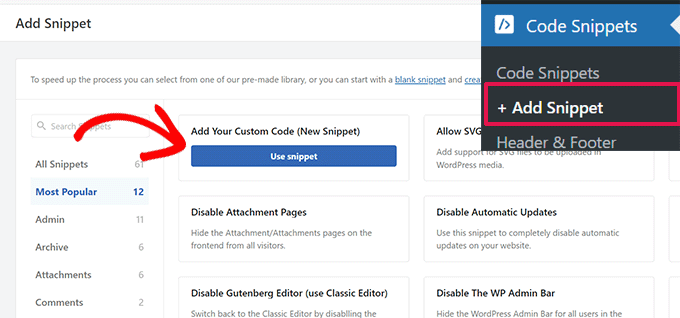
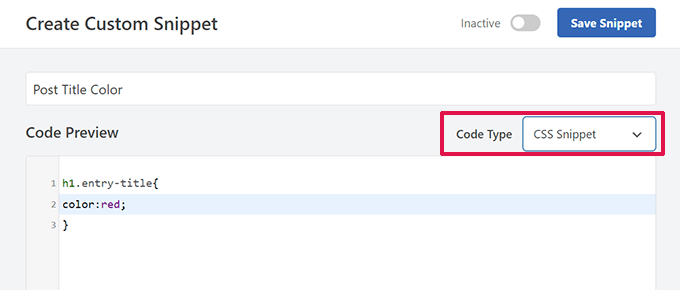
เมื่อเปิดใช้งาน ให้ไปที่หน้า Code Snippets » + Add Snippet และคลิกที่ปุ่ม Use Snippet ใต้ป้ายกำกับ 'Add Your Custom Code (New Snippet)'

ในหน้าจอถัดไป ระบุชื่อเรื่องสำหรับข้อมูลโค้ด CSS ที่คุณกำหนดเอง จากนั้นเลือกข้อมูลโค้ด CSS ใต้ประเภทโค้ด
หลังจากนั้น คุณสามารถเพิ่มโค้ด CSS ที่กำหนดเองลงในช่องแสดงตัวอย่างโค้ดได้

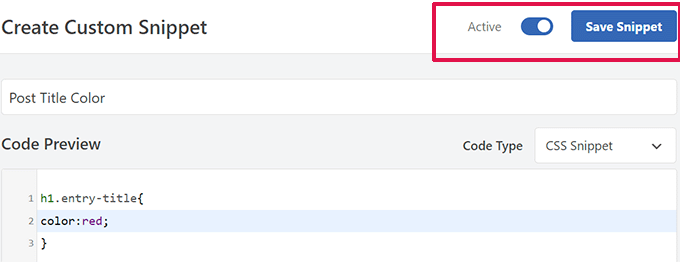
เลื่อนลงไปที่ส่วนการแทรก จากที่นี่ คุณสามารถเลือกตำแหน่งที่คุณต้องการเพิ่มข้อมูลโค้ด CSS ที่กำหนดเองนี้ได้
หากคุณต้องการเพิ่มทั่วทั้งไซต์ คุณสามารถเลือก Site Wide Header ได้ เมื่อดำเนินการเสร็จแล้ว อย่าลืมคลิกปุ่มบันทึกตัวอย่างข้อมูล และเลื่อนปุ่มสลับจากไม่ใช้งานเป็นใช้งานอยู่

ตอนนี้ WPCode จะบันทึก CSS แบบกำหนดเองของคุณและเพิ่มลงในเว็บไซต์ของคุณตามการตั้งค่าของคุณ
2. เพิ่ม CSS ที่กำหนดเองในเครื่องมือปรับแต่งธีม
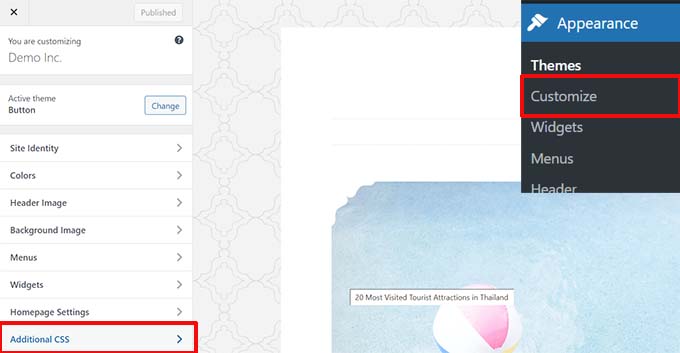
วิธีที่ง่ายที่สุดในการเพิ่ม CSS ที่กำหนดเองให้กับธีม WordPress คือการไปที่หน้า ลักษณะที่ปรากฏ»ปรับแต่ง ในส่วนผู้ดูแลระบบ WordPress ของคุณ
หากคุณไม่เห็นเมนูปรับแต่งภายใต้ลักษณะที่ปรากฏ คุณสามารถไปที่เครื่องมือปรับแต่งธีมได้ด้วยตนเองโดยการเพิ่ม URL ต่อไปนี้ในแถบที่อยู่ของเบราว์เซอร์ของคุณ
http://yourwebsite.com/wp-admin/customize.php
นี่จะเป็นการเปิดตัวปรับแต่งธีม WordPress และคุณจะเห็นตัวอย่างเว็บไซต์ของคุณในแผงด้านขวา
ตอนนี้คลิกที่เมนู 'CSS เพิ่มเติม' ในแผงด้านซ้ายเพื่อขยาย

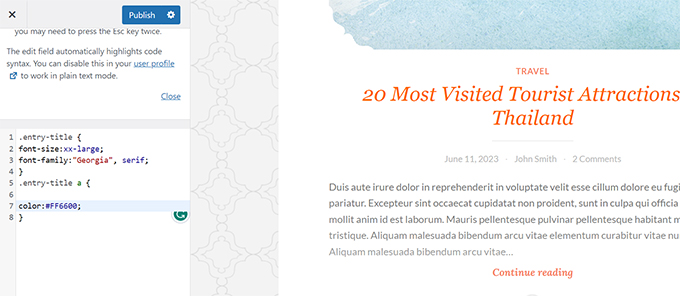
คุณจะเห็นกล่องข้อความธรรมดาที่คุณสามารถเพิ่ม CSS ที่คุณกำหนดเองได้
ทันทีที่คุณเพิ่มกฎ CSS ที่ถูกต้อง คุณจะเห็นกฎนั้นนำไปใช้ในช่องแสดงตัวอย่างสดของเว็บไซต์ของคุณ

อย่าลืมคลิกที่ปุ่ม 'บันทึกและเผยแพร่' ที่ด้านบนเมื่อดำเนินการเสร็จ
สำหรับวิธีการอื่นและคำแนะนำโดยละเอียด โปรดดูคู่มือสำหรับผู้เริ่มต้นเกี่ยวกับวิธีเพิ่ม CSS แบบกำหนดเองใน WordPress
หมายเหตุ: ธีมบางธีม เช่น Divi จาก Elegant Themes ยังมีตัวเลือกธีมให้รวม CSS แบบกำหนดเองไว้ด้วย สิ่งเหล่านี้ส่วนใหญ่สะท้อนถึงส่วน CSS เพิ่มเติมของเครื่องมือปรับแต่งธีม แต่เราขอแนะนำเป็นอย่างยิ่งให้เลือกจุดเดียวเพื่อเก็บโค้ด CSS ไว้บนเว็บไซต์ของคุณ ไม่ว่าจะเป็นใน WPCode ตัวเลือกธีม หรือเครื่องมือปรับแต่งก็ตาม
10. การใช้เครื่องมือตรวจสอบองค์ประกอบเพื่อปรับแต่ง WordPress
การเพิ่ม CSS ที่กำหนดเองฟังดูดี แต่คุณจะรู้ได้อย่างไรว่าต้องแก้ไขคลาส CSS ใด คุณจะแก้ไขมันโดยไม่ต้องเขียน CSS ได้อย่างไร?
การใช้เครื่องมือ Inspect Element ทำให้คุณสามารถแก้ไขโค้ด HTML, CSS หรือ JavaScript สำหรับหน้าเว็บใดก็ได้ และดูการเปลี่ยนแปลงของคุณแบบเรียลไทม์ (เฉพาะบนคอมพิวเตอร์ของคุณเท่านั้น)
สำหรับเจ้าของเว็บไซต์ DIY เครื่องมือเหล่านี้สามารถช่วยให้คุณดูตัวอย่างการออกแบบเว็บไซต์ได้โดยไม่ต้องทำการเปลี่ยนแปลงสำหรับทุกคน
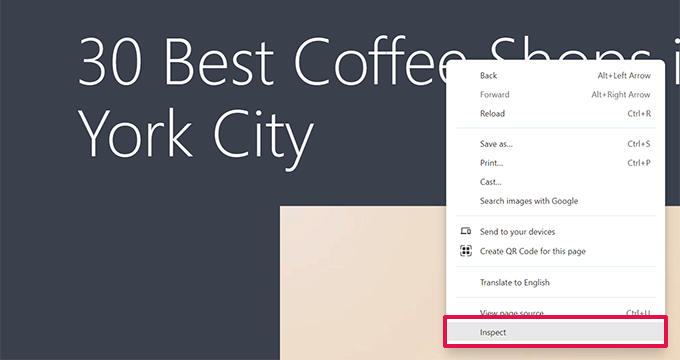
เพียงชี้และคลิกขวาบนองค์ประกอบใดๆ บนหน้าเว็บ จากนั้นเลือก 'ตรวจสอบ' จากเมนูของเบราว์เซอร์ของคุณ

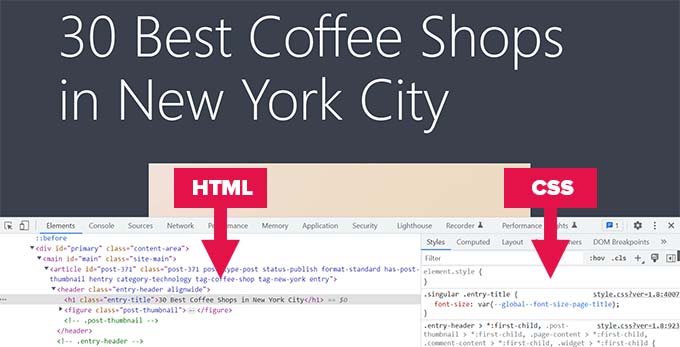
การดำเนินการนี้จะแยกหน้าต่างเบราว์เซอร์ของคุณ ทำให้คุณสามารถดูซอร์สโค้ด HTML และ CSS ของหน้าได้
คุณสามารถเลื่อนเมาส์ไปรอบๆ โค้ดเพื่อดูพื้นที่ที่เกี่ยวข้องซึ่งไฮไลต์ไว้ในการแสดงตัวอย่างแบบสด

การเปลี่ยนแปลงใดๆ ที่คุณทำที่นี่จะปรากฏให้เห็นทันทีบนหน้าเว็บด้านบน อย่างไรก็ตาม โปรดทราบว่าการเปลี่ยนแปลงเหล่านี้จะเกิดขึ้นในเบราว์เซอร์ของคุณเท่านั้น และคุณไม่ได้กำลังแก้ไขหน้าเว็บจริงๆ
วิธีนี้ช่วยให้คุณทราบได้ว่าต้องแก้ไขอะไรบ้างและต้องทำอย่างไร หลังจากนั้น คุณสามารถเปลี่ยนไฟล์ธีมจริงหรือโค้ด CSS ที่กำหนดเองได้
หากต้องการข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อนี้ โปรดดูบทความของเราเกี่ยวกับพื้นฐานขององค์ประกอบตรวจสอบและการปรับแต่ง WordPress เป็นผู้ใช้ DIY
11. เพิ่มภาพขนาดย่อของ Facebook
Facebook สามารถรับรูปภาพจากบทความของคุณโดยอัตโนมัติเมื่อคุณหรือบุคคลอื่นแชร์รูปภาพเหล่านั้น โดยปกติแล้วจะเลือกรูปภาพเด่นของบทความ แต่บางครั้งอาจสุ่มเลือกภาพจากบทความที่อาจไม่เหมาะสม
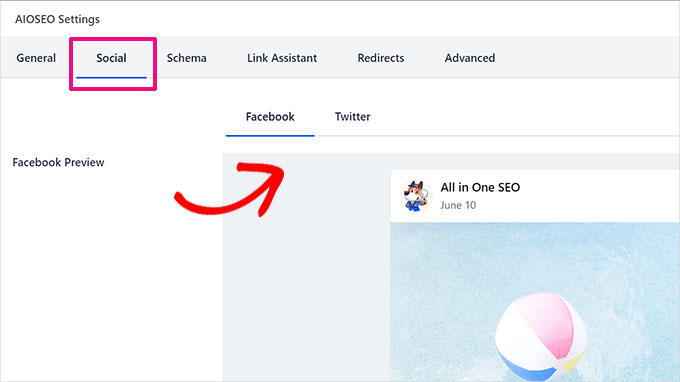
หากคุณใช้ปลั๊กอิน All in One SEO คุณสามารถเลือกรูปภาพขนาดย่อของ Facebook ในกล่องการตั้งค่า All in One SEO บนหน้าจอแก้ไขโพสต์ ใต้แท็บโซเชียล

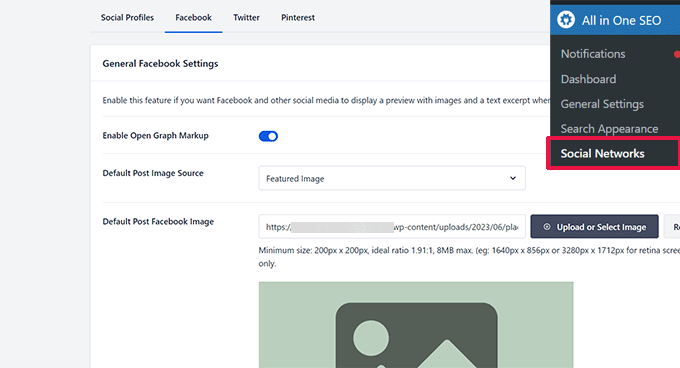
คุณยังสามารถเลือกภาพขนาดย่อเริ่มต้นของ Facebook ได้โดยไปที่หน้า All in One SEO »เครือข่ายโซเชียล
คุณสามารถอัปโหลดภาพที่กำหนดเองหรือเลือกภาพจากไลบรารีสื่อได้

หากคุณเลื่อนหน้าการตั้งค่านี้ลงไปอีก คุณจะสามารถเลือกภาพขนาดย่อสำหรับหน้าแรกของคุณได้เช่นกัน
คุณสามารถดูคำแนะนำของเราเกี่ยวกับวิธีแก้ไขปัญหาภาพขนาดย่อที่ไม่ถูกต้องของ Facebook ใน WordPress สำหรับรายละเอียดเพิ่มเติม
12. เพิ่มรูปภาพเด่นหรือรูปขนาดย่อของโพสต์ลงในฟีด RSS
ฟีด RSS ของ WordPress แสดงรายการบทความล่าสุดของคุณ หากคุณแสดงบทความฉบับเต็มในฟีด รูปภาพทั้งหมดภายในจะปรากฏขึ้น อย่างไรก็ตาม จะไม่รวมรูปภาพเด่นหรือภาพขนาดย่อของโพสต์ในบทความ
ในการแก้ไขปัญหานี้ คุณสามารถเพิ่มโค้ดต่อไปนี้ลงในไฟล์ Functions.php ของธีมของคุณ หรือใช้ WPCode ซึ่งเป็นวิธีที่ปลอดภัยกว่าและสามารถป้องกันไม่ให้ไซต์ของคุณเสียหายด้วยข้อผิดพลาดเล็กๆ น้อยๆ
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID) .
'</p>' . get_the_content();
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');
สำหรับข้อมูลเพิ่มเติม โปรดดูบทช่วยสอนของเราเกี่ยวกับวิธีเพิ่มภาพขนาดย่อของโพสต์ลงในฟีด RSS ใน WordPress
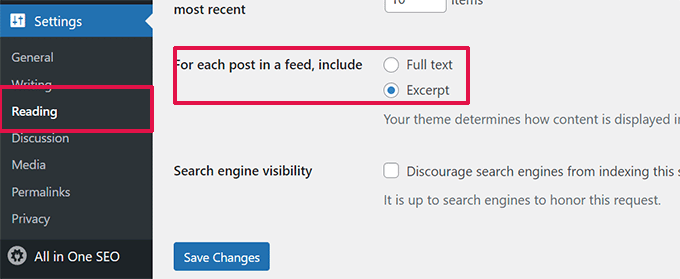
13. แสดงข้อความที่ตัดตอนมาในฟีด RSS
ตามค่าเริ่มต้น WordPress จะแสดงบทความเต็มของคุณในฟีด RSS ซึ่งช่วยให้โปรแกรมขูดเนื้อหาสามารถดึงและขโมยบทความฉบับเต็มของคุณได้โดยอัตโนมัติ นอกจากนี้ยังป้องกันไม่ให้สมาชิกฟีด RSS ของคุณเยี่ยมชมเว็บไซต์ของคุณ
หากต้องการแก้ไขปัญหานี้ ให้ไปที่หน้า การตั้งค่า » การอ่าน และเลื่อนลงไปที่ตัวเลือก "สำหรับแต่ละบทความในฟีด แสดง" เลือกสรุปแล้วคลิกปุ่มบันทึกการเปลี่ยนแปลง

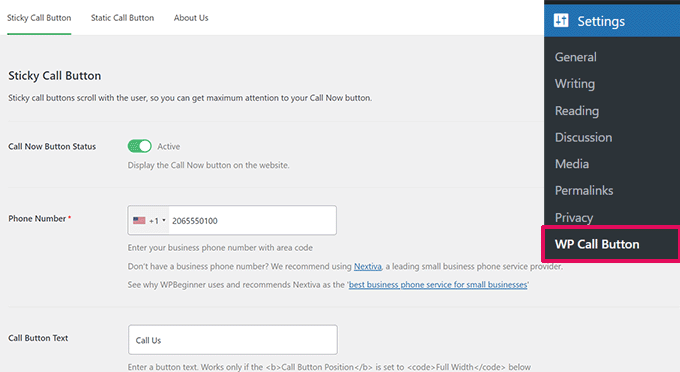
14. เพิ่มปุ่มคลิกเพื่อโทรไปที่ WordPress
เนื่องจากผู้ใช้อุปกรณ์เคลื่อนที่ถือเป็นผู้ใช้จำนวนมากสำหรับธุรกิจส่วนใหญ่ บางครั้งวิธีการติดต่อที่รวดเร็วกว่าสามารถช่วยให้คุณได้รับลูกค้าใหม่
แม้ว่าคุณจะต้องมีแบบฟอร์มการติดต่อบนเว็บไซต์ของคุณ แต่การเพิ่มปุ่มด่วนเพื่อโทรออกทันทีอาจทำให้ผู้ใช้เร็วขึ้นมาก
วิธีที่ง่ายที่สุดในการเพิ่มปุ่มคลิกเพื่อโทรคือการใช้ปลั๊กอิน WP Call Button ปลั๊กอินฟรีนี้ช่วยให้คุณเพิ่มหมายเลขโทรศัพท์ธุรกิจของคุณและแสดงปุ่มโทรบนเว็บไซต์ของคุณ

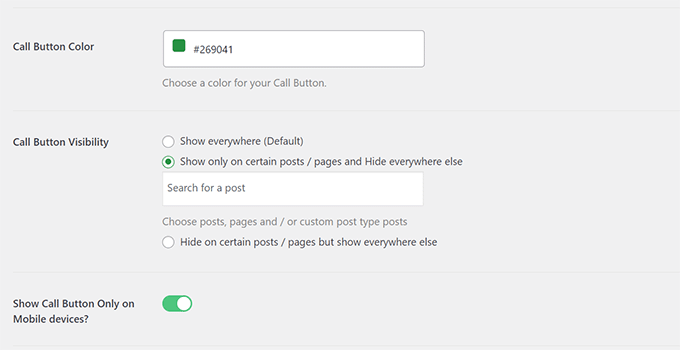
คุณสามารถเลือกตำแหน่งปุ่ม สี และตำแหน่งที่จะแสดงบนเว็บไซต์ของคุณได้
หากคุณไม่ต้องการแสดงปุ่มทั่วทั้งไซต์ คุณสามารถแสดงในโพสต์และเพจที่เลือกได้ หรือเปิดใช้งานสำหรับผู้ใช้มือถือเท่านั้น

สุดท้ายนี้ หากคุณต้องการวางปุ่มโทรภายในเนื้อหาของคุณอย่างมีกลยุทธ์เพื่อเป็นคำกระตุ้นการตัดสินใจ คุณสามารถทำได้โดยใช้บล็อกหรือโดยใช้รหัสย่อ
หากต้องการรายละเอียดเพิ่มเติม โปรดดูบทช่วยสอนของเราเกี่ยวกับวิธีเพิ่มปุ่มคลิกเพื่อโทรใน WordPress ได้อย่างง่ายดาย
15. แก้ไขความสามารถในการส่งอีเมล WordPress
ตามค่าเริ่มต้น WordPress จะใช้ฟังก์ชัน PHP mail() เพื่อส่งอีเมล บริษัทโฮสติ้ง WordPress หลายแห่งบล็อกหรือจำกัดฟังก์ชันนี้เพื่อป้องกันการละเมิด
ซึ่งหมายความว่าคุณและผู้ใช้ของคุณอาจไม่สามารถรับการแจ้งเตือนทางอีเมลจากไซต์ WordPress ของคุณได้ การแจ้งเตือนบางส่วนเหล่านี้มีความสำคัญ เช่น อีเมลรหัสผ่านสูญหาย อีเมลลงทะเบียนผู้ใช้ใหม่ และอื่นๆ
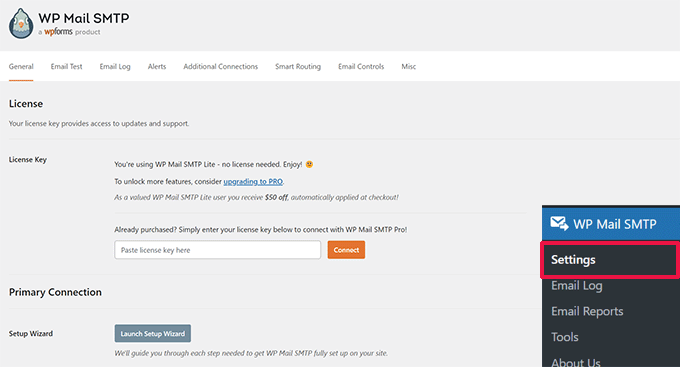
เพื่อแก้ไขปัญหานี้ คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน WP Mail SMTP เป็นปลั๊กอิน WordPress SMTP ที่ดีที่สุดในตลาดและช่วยให้คุณสามารถส่งอีเมล WordPress โดยใช้โปรโตคอล SMTP ที่เหมาะสม

หมายเหตุ: นอกจากนี้ยังมีเวอร์ชันฟรีที่เรียกว่า WP Mail SMTP Lite ที่คุณสามารถใช้ได้ เราขอแนะนำให้อัปเกรดเป็น Pro เพื่อปลดล็อกคุณสมบัติเพิ่มเติม
สำหรับคำแนะนำโดยละเอียด โปรดดูบทช่วยสอนของเราเกี่ยวกับวิธีตั้งค่า WP Mail SMTP กับโฮสต์ใดก็ได้
16. เพิ่มเนื้อหาลงในบทความใน RSS Feeds
ต้องการจัดการฟีด RSS ของ WordPress โดยการเพิ่มเนื้อหาลงในบทความของคุณที่มองเห็นได้เฉพาะสมาชิกฟีด RSS ของคุณใช่ไหม
วิธีที่ง่ายที่สุดในการทำเช่นนี้คือการใช้ปลั๊กอิน All in One SEO สำหรับ WordPress มาพร้อมกับคุณสมบัติเนื้อหา RSS ที่ช่วยให้คุณสามารถเพิ่มเนื้อหาลงในบทความในฟีด RSS ของคุณได้อย่างง่ายดาย
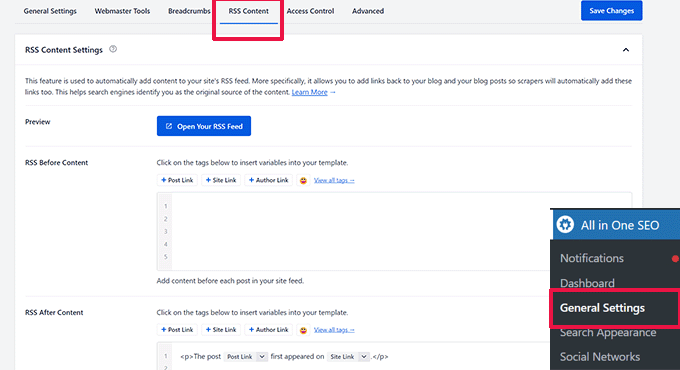
ขั้นแรก ติดตั้งและเปิดใช้งานปลั๊กอิน All in One SEO สำหรับ WordPress หลังจากนั้นไปที่ All in One SEO »การตั้งค่าทั่วไป และสลับไปที่แท็บเนื้อหา RSS

จากที่นี่ คุณสามารถเพิ่มเนื้อหาที่กำหนดเองเพื่อแสดงก่อนหรือหลังแต่ละรายการในฟีด RSS ของคุณได้
วิธีอื่น:
วิธีนี้กำหนดให้คุณต้องเพิ่มโค้ดลงในเว็บไซต์ของคุณ คุณสามารถใช้วิธีนี้ได้หากคุณไม่ได้ใช้ All in One SEO สำหรับ WordPress
เพียงเพิ่มส่วนย่อยโค้ดแบบกำหนดเองต่อไปนี้ลงในเว็บไซต์ของคุณโดยใช้ปลั๊กอิน WPCode (แนะนำ) หรือไฟล์ ฟังก์ชั่น.php ของธีมของคุณ
function wpbeginner_postrss($content) {
if(is_feed()){
$content = 'This post was written by Syed Balkhi '.$content.'Check out WPBeginner';
}
return $content;
}
add_filter('the_excerpt_rss', 'wpbeginner_postrss');
add_filter('the_content', 'wpbeginner_postrss');
รหัสนี้แสดงข้อความ 'โพสต์นี้เขียนโดย Syed Balkhi' ก่อนบทความและ 'ตรวจสอบ WPBeginner' หลังเนื้อหาบทความ
สำหรับวิธีเพิ่มเติมในการจัดการเนื้อหาฟีด RSS โปรดดูคำแนะนำของเราเกี่ยวกับวิธีเพิ่มเนื้อหาลงในฟีด RSS ของ WordPress
17. ชะลอการโพสต์ใน RSS Feeds
คุณเคยเผยแพร่บทความโดยไม่ได้ตั้งใจก่อนที่จะพร้อมเผยแพร่หรือไม่? เราทุกคนเคยไปที่นั่น คุณสามารถยกเลิกการเผยแพร่บทความและแก้ไขต่อได้อย่างง่ายดาย
อย่างไรก็ตาม โปรแกรมอ่านฟีด RSS และสมาชิกอีเมลอาจได้รับมันในกล่องจดหมายแล้ว มีวิธีแก้ไขง่ายๆ เพื่อหลีกเลี่ยงไม่ให้โพสต์ปรากฏในฟีด RSS ของคุณล่าช้า
เพิ่มข้อมูลโค้ดแบบกำหนดเองต่อไปนี้โดยใช้ปลั๊กอิน WPCode (แนะนำ) หรือไฟล์ ฟังก์ชั่น.php ของธีมของคุณ
function publish_later_on_feed($where) {
global $wpdb;
if ( is_feed() ) {
// timestamp in WP-format
$now = gmdate('Y-m-d H:i:s');
// value for wait; + device
$wait = '10'; // integer
// http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff
$device = 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR
// add SQL-sytax to default $where
$where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait ";
}
return $where;
}
add_filter('posts_where', 'publish_later_on_feed');
รหัสนี้จะทำให้โพสต์ที่เผยแพร่ของคุณล่าช้าจากการปรากฏในฟีด RSS เป็นเวลา 10 นาที
สำหรับรายละเอียดเพิ่มเติม โปรดดูบทความของเราเกี่ยวกับวิธีชะลอไม่ให้โพสต์ปรากฏในฟีด RSS ของ WordPress
18. แสดงฟีดโซเชียลมีเดียบนไซต์ของคุณ
การวิจัยสถิติการตลาดล่าสุดแสดงให้เห็นว่าผู้ใช้โดยเฉลี่ยใช้เวลาประมาณ 2 ชั่วโมง 29 นาทีบนโซเชียลมีเดีย
นี่เป็นโอกาสอันยิ่งใหญ่สำหรับคุณที่จะเพิ่มจำนวนผู้ติดตามบนโซเชียลมีเดียและนำพวกเขากลับมายังเว็บไซต์ของคุณ
วิธีที่ง่ายที่สุดในการสร้างการติดตามโซเชียลมีเดียคือการโปรโมตโปรไฟล์โซเชียลของคุณบนเว็บไซต์ของคุณ
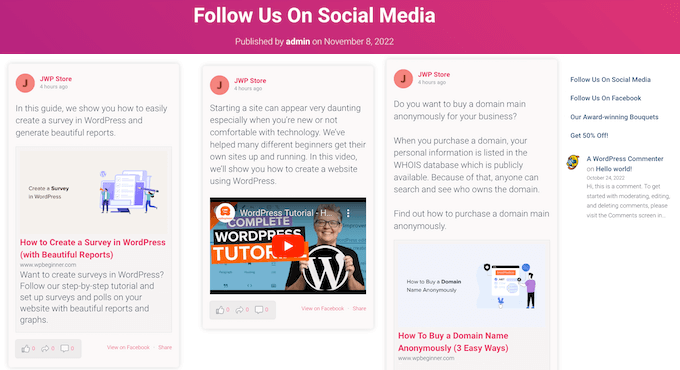
เพื่อทำเช่นนั้น คุณจะต้องมี Smash Balloon เป็นชุดปลั๊กอินโซเชียลมีเดีย WordPress ที่ดีที่สุดในตลาดและช่วยให้คุณโปรโมตฟีดโซเชียลมีเดียบนเว็บไซต์ของคุณได้อย่างสวยงาม

Smash Balloon ช่วยให้การฝังโพสต์บน Facebook, ทวีต, รูปภาพ Instagram, วิดีโอ YouTube, ฟีดรวมในวอลล์โซเชียล และอื่นๆ เป็นเรื่องง่าย
สำหรับคำแนะนำโดยละเอียด โปรดดูบทช่วยสอนของเราเกี่ยวกับวิธีเพิ่มฟีดโซเชียลมีเดียใน WordPress
19. เพิ่มไอคอนรูปภาพลงในเมนูการนำทางลิงก์

คุณต้องการแสดงไอคอนรูปภาพถัดจากลิงก์ในเมนูการนำทางของคุณหรือไม่? ทางออกที่ง่ายที่สุดคือการใช้ปลั๊กอิน Menu Image
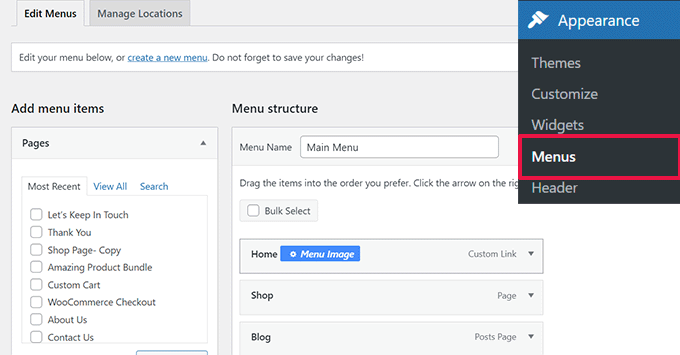
หลังจากติดตั้งปลั๊กอินแล้ว เพียงไปที่ Appearance » Menu แล้วคุณจะเห็นตัวเลือกในการเพิ่มรูปภาพกับแต่ละรายการในเมนูที่มีอยู่

หมายเหตุ: ปลั๊กอินนี้ใช้ไม่ได้กับธีมที่ถูกบล็อกและกับโปรแกรมแก้ไขไซต์แบบเต็ม
หากคุณไม่ต้องการใช้ปลั๊กอินด้วยเหตุผลบางประการ แต่ต้องการใช้ปลั๊กอินด้วยตนเอง คุณก็สามารถทำได้
ขั้นแรก คุณต้องสร้างภาพที่คุณต้องการใช้เป็นไอคอนและอัปโหลดไปยังไลบรารีสื่อ WordPress ของคุณ หลังจากนั้น ให้คัดลอก URL เพื่อให้คุณนำไปใช้ในภายหลังได้
การเพิ่มไอคอนเมนูการนำทางในตัวแก้ไขไซต์
หากคุณใช้ธีมแบบบล็อก วิธีนี้เหมาะสำหรับคุณ เพียงเปิดตัวแก้ไขไซต์โดยไปที่หน้า ลักษณะที่ปรากฏ»ตัวแก้ไข
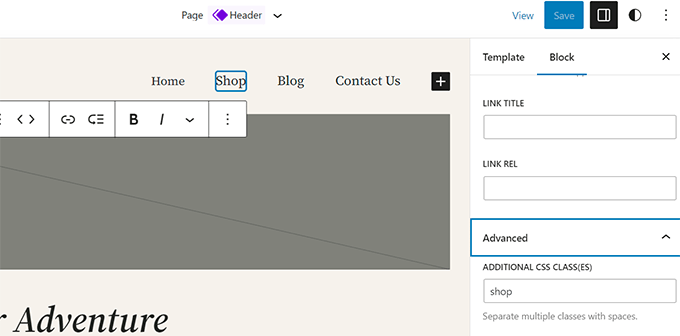
คลิกที่เมนูการนำทางของคุณเพื่อแก้ไข จากนั้นคลิกที่รายการลิงก์ในเมนูของคุณ ในการตั้งค่าบล็อก คลิกแท็บขั้นสูงเพื่อขยาย จากนั้นเพิ่มคลาส CSS ที่กำหนดเอง

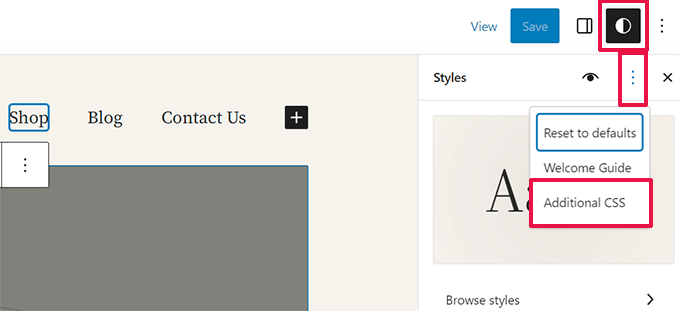
หลังจากนั้น คลิกที่ไอคอนสไตล์ที่ด้านบน ซึ่งจะเป็นการเปิดตัวแก้ไขสไตล์
คลิกเมนูสามจุดในแผงแล้วเลือก CSS เพิ่มเติม

ถัดไป คุณต้องเพิ่ม CSS แบบกำหนดเองต่อไปนี้ให้กับธีมของคุณ
.shop {
background-image:url('https://example.com/wp-content/uploads/2023/06/cart-icon.png');
background-position:left;
background-repeat:no-repeat;
padding-left:30px!important;
}
อย่าลืมแทนที่ URL ภาพพื้นหลังด้วยไอคอนรูปภาพของคุณเอง และปรับช่องว่างภายในตามความต้องการของคุณเอง
การเพิ่มไอคอนเมนูการนำทางในธีมคลาสสิก
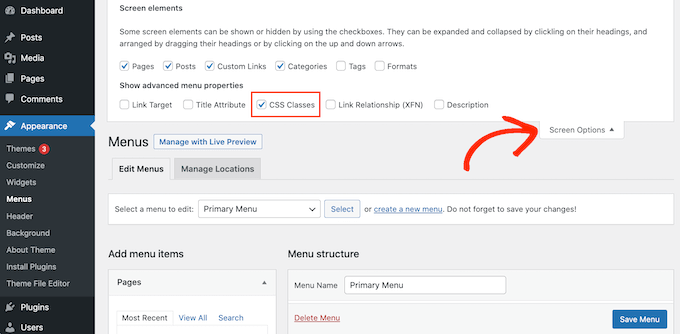
ขั้นแรกคุณต้องไปที่หน้า ลักษณะที่ปรากฏ»เมนู จากนั้นคลิกที่ปุ่ม ตัวเลือกหน้าจอ ที่มุมขวาบนของหน้าจอ

นี่จะเป็นการนำเมนูลงมาซึ่งคุณต้องทำเครื่องหมายที่ช่องถัดจากตัวเลือกคลาส CSS
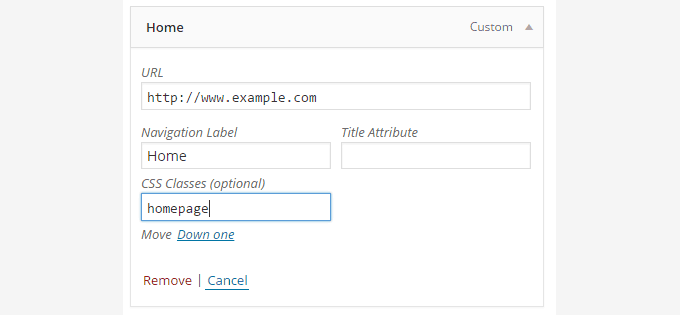
หลังจากนั้นเลื่อนลงไปที่เมนูนำทางของคุณแล้วคลิกที่รายการเพื่อขยาย คุณจะเห็นตัวเลือกในการเพิ่มคลาส CSS ป้อนคลาส CSS ที่แตกต่างกันสำหรับแต่ละรายการเมนู

อย่าลืมคลิกที่ปุ่มเมนูบันทึกเพื่อบันทึกการเปลี่ยนแปลงของคุณ
ถัดไป คุณต้องอัปโหลดไอคอนรูปภาพไปยังไซต์ WordPress ของคุณโดยไปที่หน้า สื่อ » เพิ่มสื่อ หลังจากอัปโหลดไฟล์ภาพแล้ว ให้คัดลอก URL เนื่องจากคุณจะต้องใช้ในขั้นตอนถัดไป
ตอนนี้คุณสามารถเพิ่มไอคอนรูปภาพลงในเมนูการนำทางของคุณได้โดยการเพิ่ม CSS ที่กำหนดเอง นี่คือตัวอย่าง CSS ที่คุณสามารถใช้เป็นจุดเริ่มต้นได้
.homepage {
background-image: url('http://www.example.com/wp-content/uploads/2014/12/home.png');
background-repeat: no-repeat;
background-position: left;
padding-left: 5px;
}
อย่าลืมแทนที่ URL รูปภาพด้วย URL ไฟล์รูปภาพของคุณเอง
20. เปิดลิงก์เมนูการนำทางในหน้าต่างใหม่
บางครั้งคุณอาจต้องเปิดลิงก์เมนูนำทางในหน้าต่างใหม่ อย่างไรก็ตาม คุณอาจไม่เห็นตัวเลือกให้ดำเนินการดังกล่าวเมื่อเพิ่มลิงก์
การเปิดลิงก์เมนูการนำทางในหน้าต่างใหม่ในตัวแก้ไขไซต์
หากคุณใช้ธีมแบบบล็อกบนเว็บไซต์ของคุณ วิธีนี้เหมาะสำหรับคุณ
เพียงไปที่ Appearance » Editor เพื่อเปิดตัวแก้ไขไซต์ หลังจากนั้นให้คลิกลิงก์ที่คุณต้องการเปิดในหน้าต่างใหม่

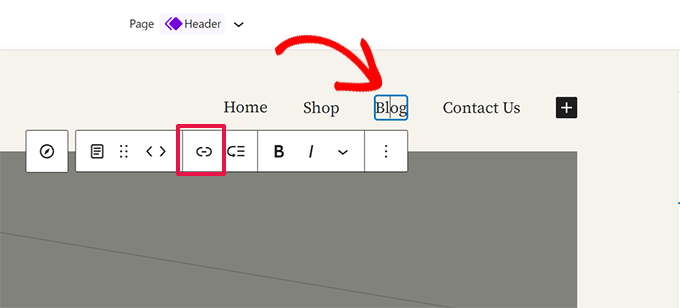
ในแถบเครื่องมือบล็อก คลิกที่ปุ่มลิงก์เพื่อแก้ไขลิงก์นั้น
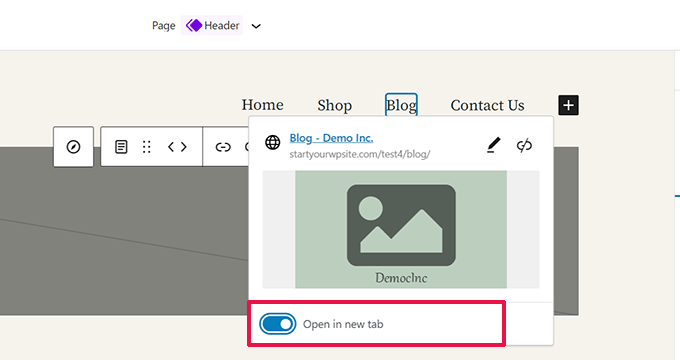
นี่จะเป็นการเปิดเผยการตั้งค่าลิงก์ จากที่นี่ คลิกเพื่อเลื่อนปุ่มสลับข้างตัวเลือก "เปิดในแท็บใหม่"

การเปิดลิงก์เมนูการนำทางในหน้าต่างใหม่ในธีมคลาสสิก
จริงๆ แล้วตัวเลือกนี้ถูกซ่อนไว้เพื่อลบความยุ่งเหยิงออกจากหน้าจอ
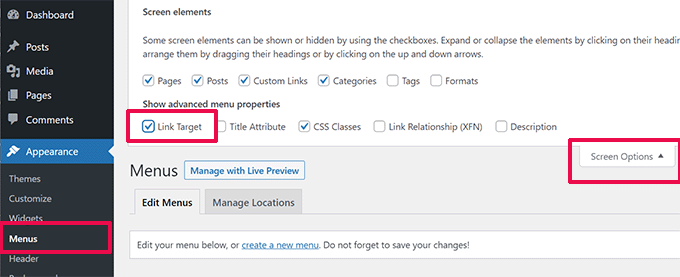
คุณจะต้องคลิกที่ปุ่มตัวเลือกหน้าจอที่มุมขวาบนของหน้าจอและทำเครื่องหมายที่ตัวเลือก 'เป้าหมายลิงก์'

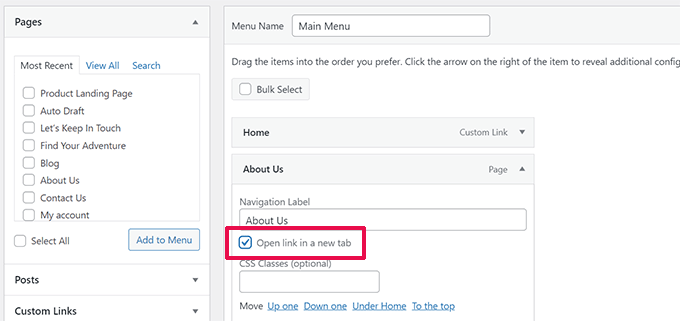
จากนั้นคุณจะต้องเลื่อนลงไปที่รายการเมนูที่คุณต้องการเปิดในหน้าต่างใหม่
คลิกที่รายการเมนูเพื่อขยาย และคุณจะเห็นตัวเลือกให้เปิดลิงก์ในแท็บใหม่

อย่าลืมคลิกที่ปุ่มเมนูบันทึกเพื่อบันทึกการเปลี่ยนแปลงของคุณ
21. เพิ่มการซ้อนทับการค้นหาแบบเต็มหน้าจอใน WordPress

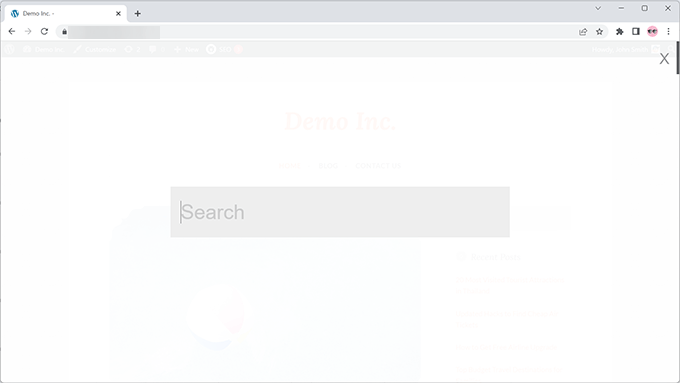
หากคุณคลิกที่ไอคอนค้นหาที่มุมบนขวาของหน้าใด ๆ บน WPBeginner คุณจะสังเกตเห็นการซ้อนทับการค้นหาแบบเต็มหน้าจอปรากฏขึ้น ปรับปรุงประสบการณ์การค้นหาและทำให้น่าสนใจยิ่งขึ้น
คุณสามารถเพิ่มสิ่งนี้ลงในไซต์ WordPress ของคุณได้เช่นกัน วิธีที่ง่ายที่สุดในการทำเช่นนี้คือการติดตั้งและเปิดใช้งานปลั๊กอิน WordPress Full Screen Search Overlay
ปลั๊กอินทำงานนอกกรอบและไม่มีการตั้งค่าให้คุณกำหนดค่า
เมื่อเปิดใช้งาน ระบบจะเปลี่ยนฟิลด์แบบฟอร์มการค้นหา WordPress เริ่มต้นใด ๆ ให้เป็นโอเวอร์เลย์การค้นหาแบบเต็มหน้าจอ
สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำของเราเกี่ยวกับวิธีเพิ่มการซ้อนทับการค้นหาแบบเต็มหน้าจอใน WordPress
เคล็ดลับพิเศษ : การเพิ่มการซ้อนทับการค้นหาแบบเต็มหน้าจอจะไม่ส่งผลต่อคุณภาพของผลการค้นหา การค้นหา WordPress เริ่มต้นไม่ได้ผลเลย
คุณสามารถอัปเกรดคุณภาพผลการค้นหาบนเว็บไซต์ WordPress ของคุณได้ทันทีโดยการติดตั้งปลั๊กอิน SearchWP เป็นปลั๊กอินค้นหา WordPress ที่ดีที่สุดในตลาดที่ให้คุณเพิ่มเครื่องมือค้นหาของคุณเองลงใน WordPress

ส่วนที่ดีที่สุดคือมันทำงานได้อย่างราบรื่นและจะแทนที่ฟีเจอร์การค้นหาเริ่มต้นของ WordPress โดยอัตโนมัติ
สำหรับรายละเอียด โปรดดูบทความของเราเกี่ยวกับวิธีปรับปรุงการค้นหา WordPress ด้วย SearchWP
22. เพิ่มเมนูการนำทางแบบลอยตัวแบบเหนียว
เมนูนำทางแบบลอยติดหนึบจะอยู่ด้านบนของหน้าจอเมื่อผู้ใช้เลื่อนลง ธีม WordPress บางธีมมีคุณสมบัตินี้เป็นตัวเลือกในการตั้งค่า หากธีมของคุณไม่มีตัวเลือกนี้ คุณสามารถลองใช้วิธีนี้ได้
ขั้นแรก คุณต้องติดตั้งและเปิดใช้งาน Sticky Menu (หรืออะไรก็ได้!) บนปลั๊กอิน Scroll
เมื่อเปิดใช้งาน ให้ไปที่หน้าการตั้งค่าปลั๊กอินที่อยู่ใต้ การตั้งค่า » เมนูเหนียว (หรืออะไรก็ได้!) เพิ่มคลาส CSS ของเมนูการนำทางและบันทึกการเปลี่ยนแปลง
สำหรับคำแนะนำโดยละเอียด โปรดดูบทช่วยสอนของเราเกี่ยวกับวิธีสร้างเมนูนำทางแบบลอยตัวใน WordPress
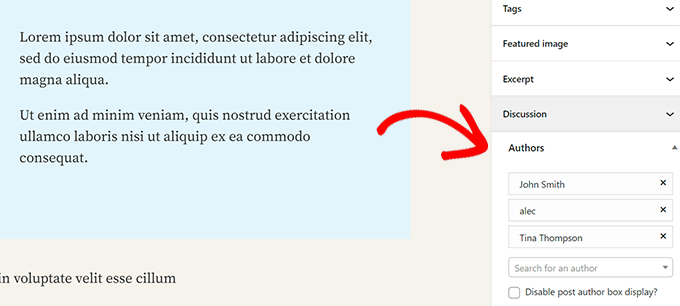
23. เพิ่มผู้เขียนหลายคนในโพสต์ WordPress
คุณต้องการให้เครดิตผู้เขียนหลายคนสำหรับบทความบนเว็บไซต์ของคุณหรือไม่? ตามค่าเริ่มต้น โพสต์ WordPress จะถูกกำหนดให้กับผู้เขียนคนเดียว อย่างไรก็ตาม หากคุณจำเป็นต้องให้เครดิตผู้เขียนหลายคนบ่อยครั้ง ก็มีวิธีที่ง่ายกว่าในการดำเนินการนี้
คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน Co-Authors Plus
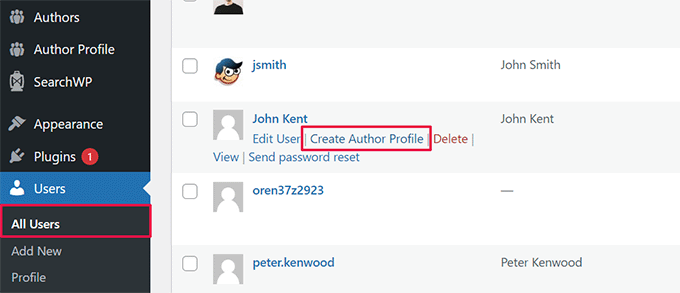
หลังจากนั้น ไปที่หน้าผู้ใช้ » ผู้ใช้ทั้งหมด และคลิกลิงก์ 'สร้างโปรไฟล์ผู้เขียน' ด้านล่างผู้ใช้ที่คุณต้องการเพิ่มเป็นผู้เขียนร่วม

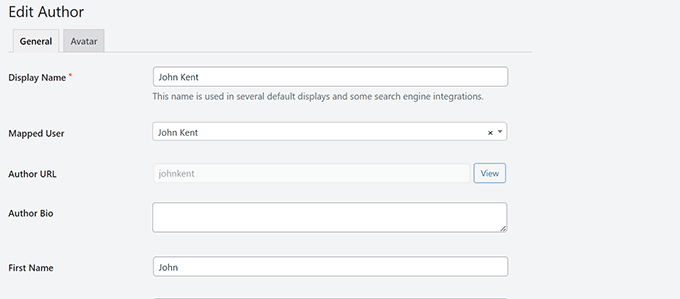
ในหน้าจอถัดไป คุณสามารถตั้งค่าโปรไฟล์ของผู้ใช้เป็นผู้เขียนบนเว็บไซต์ของคุณได้ ปลั๊กอินยังช่วยให้คุณอัปโหลดภาพผู้เขียนที่กำหนดเองได้
เมื่อเสร็จแล้วอย่าลืมคลิกที่ปุ่มอัปเดตเพื่อบันทึกการเปลี่ยนแปลงของคุณ

ตอนนี้แก้ไขโพสต์หรือเพจที่คุณต้องการให้เครดิตผู้เขียนหลายคนได้เลย
ในหน้าจอแก้ไขโพสต์ คุณจะสังเกตเห็นแท็บ "ผู้เขียน" ใหม่ใต้แผงการตั้งค่าโพสต์

24. เพิ่มหมวดหมู่ในหน้า WordPress
ต้องการเพิ่มหมวดหมู่และแท็กให้กับหน้าใน WordPress หรือไม่? โดยค่าเริ่มต้น จะใช้ได้กับโพสต์เท่านั้น สาเหตุหลักมาจากหน้าเว็บควรเป็นเนื้อหาแบบสแตนด์อโลนแบบคงที่ (ดูความแตกต่างระหว่างโพสต์และหน้าเว็บใน WordPress)
หากคุณต้องการเพิ่มหมวดหมู่และแท็ก เพียงเพิ่มส่วนย่อยโค้ดแบบกำหนดเองต่อไปนี้โดยใช้ปลั๊กอิน WPCode หรือไฟล์ ฟังก์ชั่น.php ของธีมของคุณ
// add tag and category support to pages
function tags_categories_support_all() {
register_taxonomy_for_object_type('post_tag', 'page');
register_taxonomy_for_object_type('category', 'page');
}
// ensure all tags and categories are included in queries
function tags_categories_support_query($wp_query) {
if ($wp_query->get('tag')) $wp_query->set('post_type', 'any');
if ($wp_query->get('category_name')) $wp_query->set('post_type', 'any');
}
// tag and category hooks
add_action('init', 'tags_categories_support_all');
add_action('pre_get_posts', 'tags_categories_support_query');
25. สร้างไซต์ WordPress ท้องถิ่นบนคอมพิวเตอร์ของคุณ
เจ้าของเว็บไซต์และนักพัฒนา WordPress จำนวนมากติดตั้ง WordPress บนคอมพิวเตอร์ของตน การทำเช่นนี้จะช่วยให้คุณสามารถพัฒนาเว็บไซต์ WordPress ในเครื่องได้ ลองใช้ปลั๊กอินและธีม และเรียนรู้พื้นฐานของ WordPress

เราได้สร้างคำแนะนำโดยละเอียดทีละขั้นตอนเกี่ยวกับวิธีการติดตั้ง WordPress บนคอมพิวเตอร์ Windows หรือบน Mac
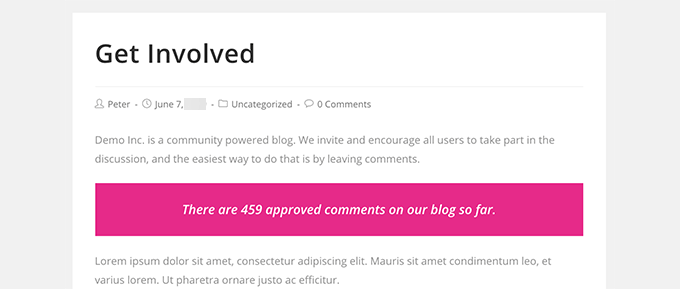
26. แสดงจำนวนความคิดเห็นทั้งหมดใน WordPress
ความคิดเห็นช่วยให้ผู้ใช้มีส่วนร่วมกับเนื้อหาบนเว็บไซต์ของคุณได้ง่ายขึ้น การแสดงจำนวนความคิดเห็นทั้งหมดสามารถใช้เป็นข้อพิสูจน์ทางสังคมและกระตุ้นให้ผู้ใช้มีส่วนร่วมในการสนทนามากขึ้น
วิธีที่ง่ายที่สุดในการทำเช่นนี้คือการติดตั้งปลั๊กอิน Simple Blog Stats เมื่อเปิดใช้งาน คุณสามารถเพิ่มรหัสย่อ [sbs_apoproved] ลงในโพสต์หรือเพจใดก็ได้เพื่อแสดงจำนวนความคิดเห็นทั้งหมด

สำหรับวิธีการเขียนโค้ดและคำแนะนำเพิ่มเติม โปรดดูบทความของเราเกี่ยวกับวิธีแสดงจำนวนความคิดเห็นทั้งหมดใน WordPress
27. แสดงจำนวนผู้ใช้ที่ลงทะเบียนทั้งหมดบน WordPress

หากคุณอนุญาตให้ผู้ใช้ลงทะเบียนบนเว็บไซต์ WordPress ของคุณ การแสดงจำนวนผู้ใช้ที่ลงทะเบียนทั้งหมดสามารถกระตุ้นให้ผู้ใช้สมัครใช้งานได้มากขึ้น
วิธีที่ง่ายที่สุดในการทำเช่นนี้คือการติดตั้งปลั๊กอิน Simple Blog Stats เมื่อเปิดใช้งาน คุณสามารถเพิ่มรหัสย่อ [sbs_users] ในโพสต์หรือเพจใดก็ได้เพื่อแสดงจำนวนผู้ใช้ที่ลงทะเบียนทั้งหมด
สำหรับคำแนะนำโดยละเอียดเพิ่มเติม โปรดดูบทช่วยสอนของเราเกี่ยวกับวิธีแสดงจำนวนผู้ใช้ที่ลงทะเบียนใน WordPress
28. สร้างขนาดรูปภาพใหม่ใน WordPress
เมื่อคุณอัปโหลดรูปภาพไปยังบล็อกของคุณ WordPress จะสร้างสำเนารูปภาพหลายชุดโดยอัตโนมัติ ธีมและปลั๊กอิน WordPress ของคุณสามารถเพิ่มขนาดรูปภาพใหม่ได้
หากต้องการสร้างขนาดรูปภาพใหม่ใน WordPress คุณต้องเพิ่มข้อมูลโค้ดที่กำหนดเองต่อไปนี้โดยใช้ปลั๊กอิน WPCode หรือไฟล์ ฟังก์ชั่น.php ของธีมของคุณ
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode
add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode
add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode
รหัสนี้เพิ่มขนาดรูปภาพใหม่สามขนาด อย่าลืมเปลี่ยนชื่อขนาดรูปภาพและขนาดตามความต้องการของคุณเอง
สำหรับข้อมูลเพิ่มเติม โปรดดูบทช่วยสอนของเราเกี่ยวกับวิธีสร้างขนาดรูปภาพใหม่ใน WordPress
29. ตั้งค่าการเปลี่ยนเส้นทางอย่างง่ายดายใน WordPress
หากคุณทำงานบนเว็บไซต์ของคุณมาระยะหนึ่งแล้ว คุณอาจต้องการเปลี่ยน URL หรือรวมเนื้อหาเป็นครั้งคราว
อย่างไรก็ตาม สิ่งนี้อาจทำให้เกิดข้อผิดพลาด 404 ในเนื้อหาเก่าได้หากคุณลบออก นอกจากนี้ยังมีข้อกังวลด้าน SEO เช่น คุณจะบอกเครื่องมือค้นหาได้อย่างไรว่าเนื้อหานี้ถูกย้ายไปยังตำแหน่งใหม่
นี่คือที่มาของการเปลี่ยนเส้นทาง 301 ซึ่งช่วยให้คุณสามารถเปลี่ยนเส้นทางผู้เยี่ยมชมไปยังโพสต์ใหม่โดยอัตโนมัติในขณะที่บอกเครื่องมือค้นหาว่าเนื้อหาได้ย้ายไปยังตำแหน่งใหม่นี้แล้ว
มีหลายวิธีในการตั้งค่าการเปลี่ยนเส้นทาง แต่วิธีที่ง่ายและปลอดภัยที่สุดในการทำเช่นนี้คือการใช้ All in One SEO สำหรับ WordPress
All in One SEO สำหรับ WordPress มาพร้อมกับตัวจัดการการเปลี่ยนเส้นทางที่ช่วยให้คุณตั้งค่าการเปลี่ยนเส้นทางทุกประเภทบนเว็บไซต์ WordPress ของคุณได้อย่างง่ายดาย
ขั้นแรก คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน All in One SEO สำหรับ WordPress
หมายเหตุ: คุณจะต้องมีแผนปลั๊กอิน PRO อย่างน้อยเพื่อปลดล็อกตัวจัดการการเปลี่ยนเส้นทาง
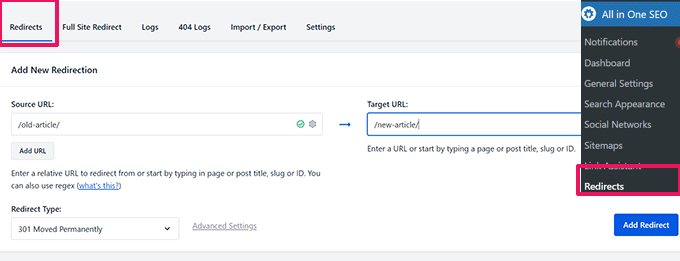
เมื่อเปิดใช้งาน คุณต้องไปที่หน้า All in One SEO » Redirects เพิ่ม URL บทความเก่าของคุณใต้ URL แหล่งที่มา และเพิ่มตำแหน่งใหม่ของคุณใต้ช่อง URL เป้าหมาย

เลือก 301 ย้ายอย่างถาวรภายใต้ประเภทการเปลี่ยนเส้นทาง และคลิกที่ปุ่มเพิ่มการเปลี่ยนเส้นทางเพื่อบันทึกการตั้งค่าของคุณ
สำหรับรายละเอียดเพิ่มเติม โปรดดูบทช่วยสอนของเราเกี่ยวกับวิธีสร้างการเปลี่ยนเส้นทาง 301 ใน WordPress
30. แปลงหมวดหมู่เป็นแท็กหรือในทางกลับกัน
คนส่วนใหญ่มักไม่ชัดเจนเกี่ยวกับวิธีการใช้หมวดหมู่และแท็กใน WordPress อย่างถูกต้อง บางครั้งคุณอาจสร้างหมวดหมู่ที่ควรจะเป็นแท็กหรือในทางกลับกัน
มันสามารถแก้ไขได้ง่าย
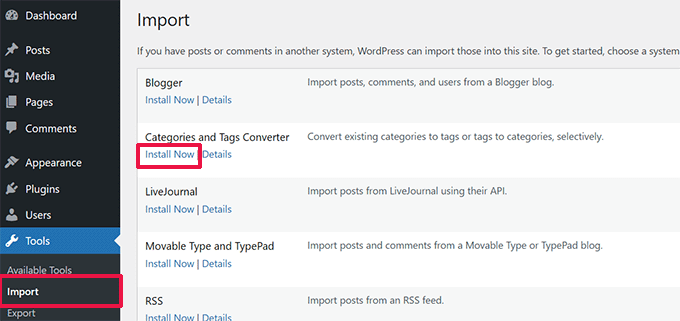
ไปที่หน้า เครื่องมือ » นำเข้า แล้วติดตั้ง หมวดหมู่และตัวแปลงแท็ก

หลังการติดตั้ง คลิกลิงก์เรียกใช้ผู้นำเข้าเพื่อดำเนินการต่อ
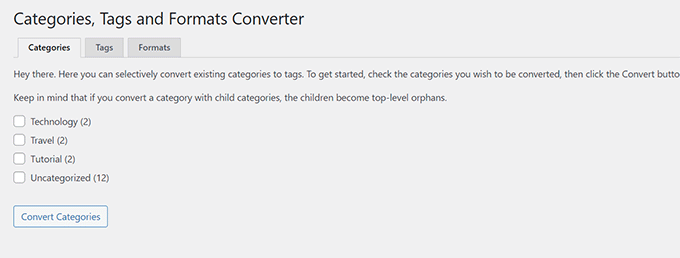
ในหน้าตัวแปลง คุณสามารถสลับระหว่างหมวดหมู่เป็นแท็ก หรือแท็กเป็นตัวแปลงหมวดหมู่ได้ จากนั้นเลือกรายการที่คุณต้องการแปลงแล้วคลิกที่ปุ่มแปลง

31. ย้ายโพสต์จำนวนมากระหว่างหมวดหมู่และแท็ก
บางครั้งคุณอาจต้องการย้ายโพสต์จำนวนมากระหว่างหมวดหมู่และแท็ก การทำทีละรายการสำหรับแต่ละโพสต์อาจใช้เวลานาน
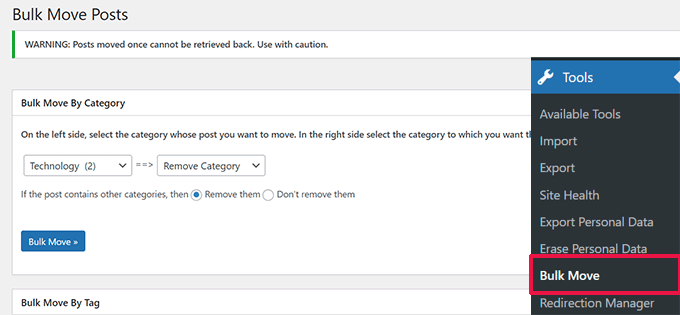
ที่จริงแล้วมีปลั๊กอินสำหรับสิ่งนั้น เพียงติดตั้งและเปิดใช้งานปลั๊กอิน Bulk Move เมื่อเปิดใช้งาน คุณต้องไปที่ เครื่องมือ » ย้ายเป็นกลุ่ม เพื่อย้ายโพสต์ของคุณ

สำหรับคำแนะนำโดยละเอียดเพิ่มเติม โปรดไปที่บทช่วยสอนของเราเกี่ยวกับวิธีย้ายโพสต์จำนวนมากไปยังหมวดหมู่และแท็กใน WordPress
32. แสดงวันที่อัปเดตล่าสุดของโพสต์ของคุณ

ตามค่าเริ่มต้น ธีม WordPress ส่วนใหญ่จะแสดงวันที่เผยแพร่บทความ ซึ่งเป็นเรื่องปกติและใช้ได้กับเว็บไซต์และบล็อกส่วนใหญ่
อย่างไรก็ตาม หากคุณอัปเดตเนื้อหาเก่าของคุณเป็นประจำ คุณอาจต้องการแสดงให้ผู้ใช้เห็นเมื่อบทความได้รับการอัปเดตครั้งล่าสุด มิฉะนั้นผู้ใช้ของคุณจะไม่สังเกตเห็นว่าบทความนี้มีข้อมูลที่เป็นปัจจุบัน
ซึ่งสามารถทำได้โดยการเพิ่มโค้ดต่อไปนี้เพื่อเพิ่มส่วนย่อยโค้ดแบบกำหนดเองต่อไปนี้โดยใช้ปลั๊กอิน WPCode หรือไฟล์ ฟังก์ชั่น.php ของธีมของคุณ
function wpb_last_updated_date( $content ) {
$u_time = get_the_time('U');
$u_modified_time = get_the_modified_time('U');
if ($u_modified_time >= $u_time + 86400) {
$updated_date = get_the_modified_time('F jS, Y');
$updated_time = get_the_modified_time('h:i a');
$custom_content .= '<p class="last-updated">Last updated on '. $updated_date . ' at '. $updated_time .'</p>';
}
$custom_content .= $content;
return $custom_content;
}
add_filter( 'the_content', 'wpb_last_updated_date' );
สำหรับคำแนะนำโดยละเอียดเพิ่มเติม โปรดดูคำแนะนำเกี่ยวกับวิธีแสดงวันที่อัปเดตล่าสุดใน WordPress
33. วิธีแสดงวันที่สัมพันธ์กันใน WordPress
ต้องการแสดงวันที่ที่เกี่ยวข้องเช่นเมื่อวาน 10 ชั่วโมงที่แล้ว หรือหนึ่งสัปดาห์ที่ผ่านมาสำหรับโพสต์ของคุณใน WordPress หรือไม่? วันที่ที่เกี่ยวข้องทำให้ผู้ใช้ทราบว่าเวลาผ่านไปนานเท่าใดนับตั้งแต่มีการโพสต์บางสิ่ง
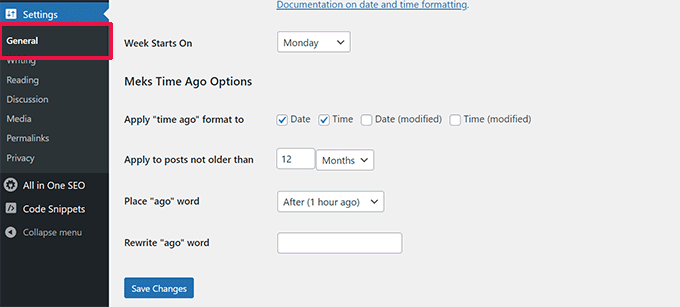
หากต้องการเพิ่มวันที่ที่เกี่ยวข้อง คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน Meks Time Ago เมื่อเปิดใช้งาน คุณต้องไปที่หน้า การตั้งค่า » ทั่วไป และเลื่อนลงไปที่ส่วน "ตัวเลือก Meks Time Ago"

คุณสามารถเลือกได้ว่าจะใช้เวลาที่ผ่านมาเมื่อใดและจะแสดงอย่างไร อย่าลืมคลิกที่ปุ่มบันทึกการเปลี่ยนแปลงเพื่อบันทึกการตั้งค่าของคุณ
สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำของเราเกี่ยวกับวิธีแสดงวันที่ที่เกี่ยวข้องใน WordPress
34. ลบหมายเลขเวอร์ชัน WordPress
ตามค่าเริ่มต้น WordPress จะเพิ่มเวอร์ชัน WordPress ลงในส่วนหัวของเว็บไซต์ของคุณ บางคนคิดว่ามันเป็นความรับผิดด้านความปลอดภัย คำตอบของเรานั้นง่ายมาก: อัปเดต WordPress อยู่เสมอ
อย่างไรก็ตาม หากคุณต้องการลบหมายเลขเวอร์ชัน WordPress เพียงเพิ่มส่วนย่อยโค้ดแบบกำหนดเองต่อไปนี้โดยใช้ปลั๊กอิน WPCode หรือไฟล์ ฟังก์ชั่น.php ของธีมของคุณ
function wpbeginner_remove_version() {
return '';
}
add_filter('the_generator', 'wpbeginner_remove_version');
หากต้องการข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อนี้ โปรดดูบทความของเราเกี่ยวกับวิธีที่ถูกต้องในการลบหมายเลขเวอร์ชัน WordPress
35. อัปเดต URL ของ WordPress เมื่อไม่สามารถเข้าถึง WP-Admin

บางครั้งเมื่อย้ายไซต์ WordPress ไปยังโดเมนใหม่หรือเนื่องจากการกำหนดค่าที่ไม่ถูกต้อง คุณอาจต้องอัปเดต URL ของ WordPress
URL เหล่านี้จะบอก WordPress ว่าจะแสดงไซต์ของคุณที่ไหน และไฟล์หลักของ WordPress อยู่ที่ใด การตั้งค่าที่ไม่ถูกต้องอาจล็อคคุณออกจากพื้นที่ผู้ดูแลระบบ WordPress หรือเปลี่ยนเส้นทางคุณไปยังเว็บไซต์เก่า
วิธีที่ง่ายที่สุดในการอัปเดต URL ของ WordPress คือการเพิ่มส่วนย่อยโค้ดที่กำหนดเองต่อไปนี้โดยใช้ปลั๊กอิน WPCode หรือไฟล์ ฟังก์ชั่น.php ของธีมของคุณ
update_option( 'siteurl', 'http://example.com' );
update_option( 'home', 'http://example.com' );
อย่าลืมแทนที่ example.com ด้วยชื่อโดเมนของคุณเอง
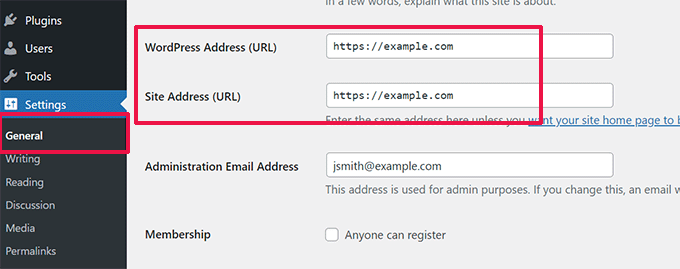
เมื่อคุณเข้าถึงไซต์ WordPress ของคุณแล้วให้ไปที่หน้า การตั้งค่า»ทั่วไป และอัปเดต URL ที่นั่น หลังจากนั้นคุณจะต้องลบโค้ดที่คุณเพิ่มลงในไฟล์ฟังก์ชัน
หากคุณจำเป็นต้องอัปเดต URL ในโพสต์และเพจของคุณด้วย โปรดดูคำแนะนำเกี่ยวกับวิธีการอัปเดต URL อย่างถูกต้องเมื่อย้ายไซต์ WordPress ของคุณ
36. ปิดการใช้งานปลั๊กอินทั้งหมดเมื่อไม่สามารถเข้าถึง WP-Admin
เมื่อแก้ไขข้อผิดพลาด WordPress คุณมักจะถูกขอให้ปิดการใช้งานปลั๊กอิน WordPress ทั้งหมด คุณสามารถไปที่ ปลั๊กอิน ในแดชบอร์ดของคุณและปิดการใช้งานปลั๊กอินทั้งหมดได้ แต่ถ้าคุณถูกล็อคไม่ให้เข้าใช้งานเว็บไซต์ WordPress ล่ะ?
นี่คือวิธีที่คุณสามารถปิดการใช้งานปลั๊กอินได้อย่างง่ายดายเมื่อถูกล็อคออกจากพื้นที่ผู้ดูแลระบบ
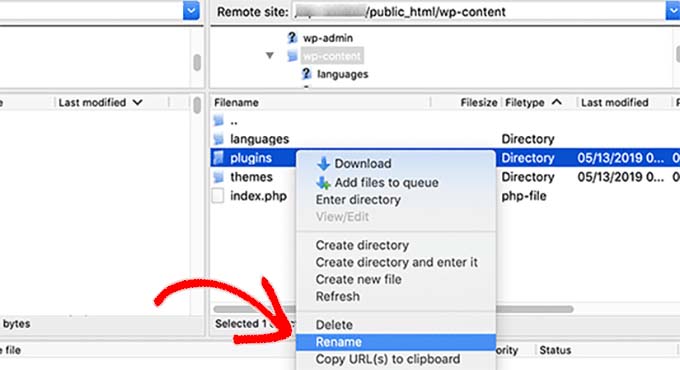
ขั้นแรก เชื่อมต่อกับไซต์ WordPress ของคุณโดยใช้ไคลเอนต์ FTP และไปที่โฟลเดอร์ /wp-content/ ของคุณ ภายในคุณจะพบโฟลเดอร์ /plugins

ตอนนี้คุณเพียงแค่ต้องเปลี่ยนชื่อโฟลเดอร์ปลั๊กอินเป็น Plugins.old และ WordPress จะปิดการใช้งานปลั๊กอินทั้งหมดโดยอัตโนมัติ
สำหรับวิธีการอื่นและข้อมูลเพิ่มเติม โปรดดูคำแนะนำของเราเกี่ยวกับวิธีปิดการใช้งานปลั๊กอินทั้งหมดเมื่อไม่สามารถเข้าถึง wp-admin
37. สร้างหน้าข้อผิดพลาด 404 แบบกำหนดเอง
ข้อผิดพลาด 404 เกิดขึ้นเมื่อผู้ใช้พิมพ์ที่อยู่ผิดหรือไม่มีที่อยู่บนเว็บไซต์ของคุณ
ตามค่าเริ่มต้น ธีม WordPress ของคุณจะใช้เทมเพลตข้อผิดพลาด 404 เพื่อแสดงข้อผิดพลาด
อย่างไรก็ตาม หน้าเว็บเหล่านี้มักไม่มีประโยชน์และทำให้ผู้ใช้ไม่รู้ว่าควรทำอย่างไรต่อไป
คุณสามารถแก้ไขได้ด้วยการสร้างหน้าข้อผิดพลาด 404 ที่คุณกำหนดเองโดยไม่ต้องเขียนโค้ดใดๆ การทำเช่นนี้จะช่วยให้คุณสามารถชี้ผู้ใช้ไปยังเนื้อหาที่เป็นประโยชน์อื่นๆ บนเว็บไซต์ของคุณ
ขั้นแรก คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน SeedProd มันเป็นเครื่องมือสร้างเพจ WordPress ที่ดีที่สุดในตลาดและช่วยให้คุณสร้างเพจที่กำหนดเอง หน้า Landing Page และแม้แต่สร้างธีม WordPress โดยไม่ต้องเขียนโค้ด
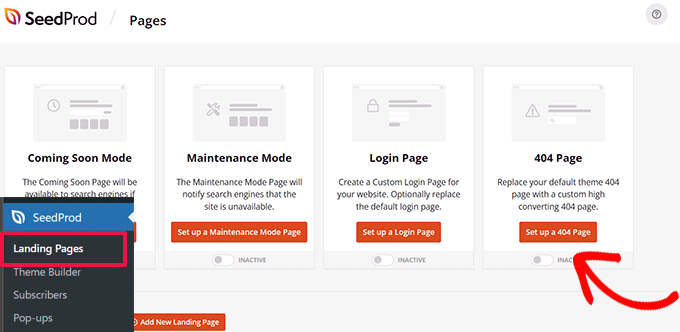
เมื่อเปิดใช้งานแล้ว ให้ไปที่ SeedProd » Landing Pages และคลิกที่ปุ่มตั้งค่าหน้า 404

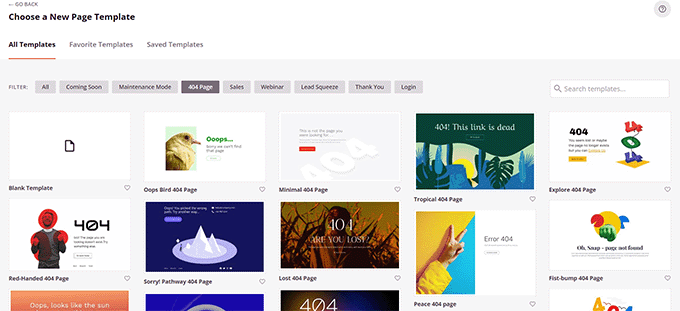
ถัดไป ปลั๊กอินจะขอให้คุณเลือกเทมเพลตสำหรับหน้า 404 ของคุณ
SeedProd มาพร้อมกับเทมเพลตหน้า 404 ที่สวยงามมากมายที่คุณสามารถใช้เป็นจุดเริ่มต้นได้

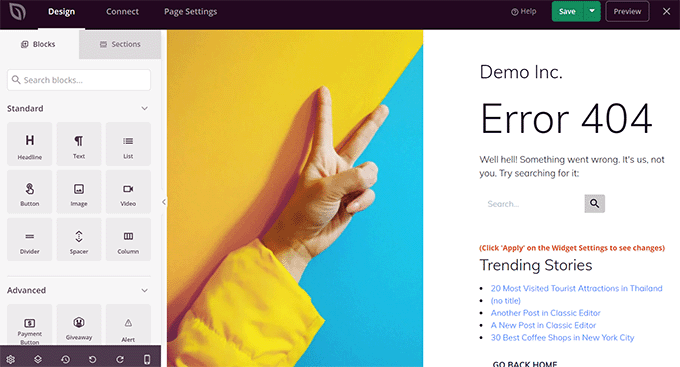
หลังจากนั้น คุณจะเข้าสู่เครื่องมือสร้างเพจ SeedProd
มันเป็นเครื่องมือออกแบบที่ใช้งานง่ายซึ่งคุณสามารถลากและวางบล็อกและแก้ไขด้วยการชี้และคลิก

คุณสามารถเพิ่มแบบฟอร์มการค้นหา บทความยอดนิยม สินค้าขายดี หรืออะไรก็ได้ที่คุณต้องการ
เมื่อเสร็จแล้ว เพียงคลิกปุ่มบันทึกและเผยแพร่ที่ด้านบน
สำหรับรายละเอียดเพิ่มเติม โปรดดูบทช่วยสอนของเราเกี่ยวกับวิธีปรับปรุงหน้า 404 ใน WordPress
38. รวมหมวดหมู่ใน URL ของโพสต์
คุณอาจสังเกตเห็นว่าไซต์ WordPress จำนวนมากใช้หมวดหมู่ใน URL ของโพสต์ สิ่งนี้ทำให้พวกเขาสามารถเพิ่มข้อมูลที่เป็นประโยชน์มากขึ้นลงใน URL ซึ่งดีต่อประสบการณ์ผู้ใช้และ SEO
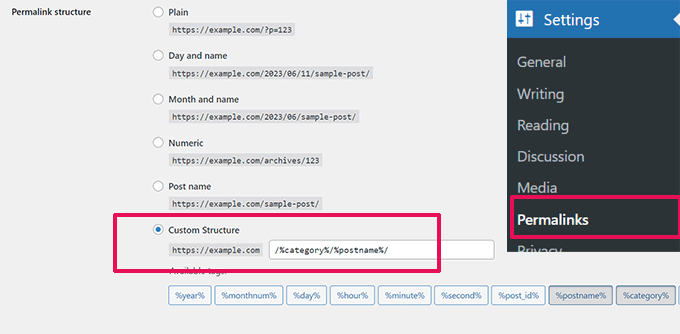
หากคุณต้องการเพิ่มชื่อหมวดหมู่ลงใน URL โพสต์ WordPress ของคุณ ให้ไปที่หน้า การตั้งค่า » ลิงก์ถาวร คลิกที่โครงสร้างที่กำหนดเองและเพิ่ม /%category%/%postname%/ ในช่องถัดจากโครงสร้างนั้น

อย่าลืมคลิกที่ปุ่มบันทึกการเปลี่ยนแปลงเพื่อบันทึกการตั้งค่าของคุณ
หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับวิธีที่ WordPress จะจัดการกับหมวดหมู่ย่อยและหมวดหมู่ต่างๆ ดูคำแนะนำของเราเกี่ยวกับวิธีรวมหมวดหมู่และหมวดหมู่ย่อยใน URL ของ WordPress
39. แสดงโพสต์แบบสุ่มใน WordPress
ต้องการแสดงโพสต์แบบสุ่มในแถบด้านข้าง WordPress ของคุณหรือไม่? โพสต์แบบสุ่มทำให้ผู้ใช้ของคุณมีโอกาสค้นพบบทความที่ปกติพวกเขาจะไม่มีวันได้เห็น
ขั้นแรก คุณต้องเพิ่มส่วนย่อยโค้ดแบบกำหนดเองต่อไปนี้โดยใช้ปลั๊กอิน WPCode หรือไฟล์ function.php ของธีมของคุณ
function wpb_rand_posts() {
$args = array(
'post_type' => 'post',
'orderby' => 'rand',
'posts_per_page' => 5,
);
$the_query = new WP_Query( $args );
if ( $the_query->have_posts() ) {
$string .= '<ul>';
while ( $the_query->have_posts() ) {
$the_query->the_post();
$string .= '<li><a href="'. get_permalink() .'">'. get_the_title() .'</a></li>';
}
$string .= '</ul>';
/* Restore original Post Data */
wp_reset_postdata();
} else {
$string .= 'no posts found';
}
return $string;
}
add_shortcode('wpb-random-posts','wpb_rand_posts');
add_filter('widget_text', 'do_shortcode');
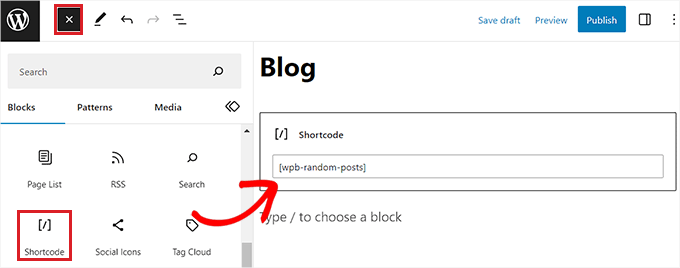
หลังจากนั้น คุณสามารถใช้รหัสย่อ [wpb-random-posts] ในโพสต์ เพจ หรือวิดเจ็ตแถบด้านข้างเพื่อแสดงโพสต์แบบสุ่ม

สำหรับวิธีอื่น โปรดดูคำแนะนำในการแสดงโพสต์แบบสุ่มใน WordPress
40. อนุญาตให้ลงทะเบียนผู้ใช้บนเว็บไซต์ WordPress ของคุณ
WordPress มาพร้อมกับระบบการจัดการผู้ใช้ที่ทรงพลังพร้อมบทบาทและความสามารถที่แตกต่างกัน หากคุณต้องการอนุญาตให้ผู้ใช้ลงทะเบียนบนเว็บไซต์ของคุณ ต่อไปนี้เป็นวิธีเปิดฟีเจอร์ดังกล่าว
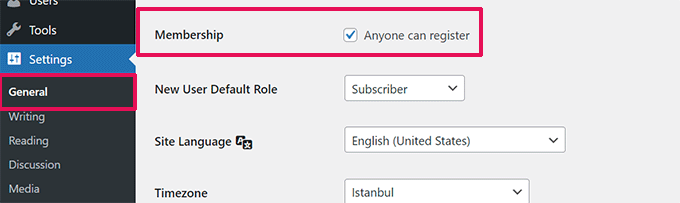
ไปที่หน้า การตั้งค่า»ทั่วไป แล้วคลิกช่องทำเครื่องหมายถัดจากตัวเลือกการเป็นสมาชิก ด้านล่างนี้ คุณจะต้องเลือกบทบาทเริ่มต้นที่จะกำหนดให้กับผู้ใช้ใหม่ หากคุณไม่แน่ใจ ให้ใช้ผู้สมัครสมาชิก

สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำของเราเกี่ยวกับวิธีอนุญาตให้ลงทะเบียนผู้ใช้บนเว็บไซต์ WordPress ของคุณ
41. สร้างแบบฟอร์มลงทะเบียนผู้ใช้แบบกำหนดเองใน WordPress
เมื่อคุณเปิดการลงทะเบียนผู้ใช้บนไซต์ของคุณ ผู้ใช้จะใช้แบบฟอร์มการลงทะเบียน WordPress เริ่มต้น คุณสามารถแทนที่ด้วยแบบฟอร์มลงทะเบียนผู้ใช้ที่กำหนดเองได้เพื่อประสบการณ์การใช้งานที่ดีขึ้น
ขั้นแรก คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน WPForms คุณจะต้องมีแผน Pro เป็นอย่างน้อยจึงจะสามารถเข้าถึงส่วนเสริมการลงทะเบียนผู้ใช้ได้
เมื่อเปิดใช้งาน ให้ไปที่หน้า WPForms » Addons เพื่อติดตั้งและเปิดใช้งานส่วนเสริมการลงทะเบียนผู้ใช้
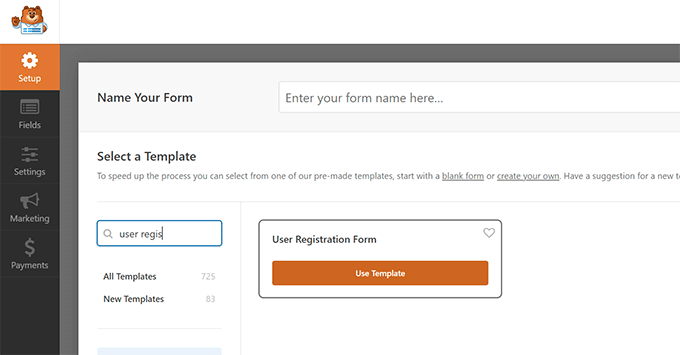
หลังจากนั้นให้สร้างแบบฟอร์มใหม่โดยไปที่หน้า WPForms »เพิ่มใหม่ สิ่งนี้จะเปิดตัวสร้าง WPForms ซึ่งคุณต้องเลือกแบบฟอร์มการลงทะเบียนผู้ใช้เป็นเทมเพลตของคุณ

หลังจากสร้างแบบฟอร์มแล้ว คุณต้องคลิกที่ปุ่มฝังเพื่อคัดลอกโค้ดที่ฝังไว้ ตอนนี้คุณสามารถเพิ่มโค้ดนี้ลงในโพสต์หรือหน้า WordPress เพื่อแสดงแบบฟอร์มลงทะเบียนผู้ใช้ที่คุณกำหนดเองได้
หากต้องการคำแนะนำโดยละเอียดเพิ่มเติม โปรดดูคำแนะนำเกี่ยวกับวิธีสร้างแบบฟอร์มลงทะเบียนผู้ใช้แบบกำหนดเองใน WordPress
42. ยกเว้นหมวดหมู่เฉพาะจากฟีด RSS
บางครั้งคุณอาจต้องยกเว้นหมวดหมู่เฉพาะออกจากฟีด RSS ของ WordPress เพื่อซ่อนโพสต์ที่อยู่ในหมวดหมู่เหล่านั้นไม่ให้ปรากฏในฟีด RSS ของคุณ
เพียงเพิ่มส่วนย่อยโค้ดแบบกำหนดเองต่อไปนี้โดยใช้ปลั๊กอิน WPCode หรือไฟล์ ฟังก์ชั่น.php ของธีมของคุณ
function wpcode_snippets_exclude_feed_category( $query ) {
if ( $query->is_feed ) {
// Replace 15 with the desired category id you want to exclude.
$query->set( 'cat', '-15' );
}
}
add_action( 'pre_get_posts', 'wpcode_snippets_exclude_feed_category' );
อย่าลืมแทนที่ 15 ด้วย ID ของหมวดหมู่ที่คุณต้องการยกเว้น
สำหรับรายละเอียดเพิ่มเติมและวิธีการอื่น โปรดดูบทช่วยสอนของเราเกี่ยวกับวิธียกเว้นหมวดหมู่เฉพาะจากฟีด RSS ใน WordPress
43. เปลี่ยนความยาวข้อความที่ตัดตอนมาใน WordPress
ความยาวข้อความที่ตัดตอนมาเริ่มต้นของ WordPress มักจะสั้นเกินกว่าจะอธิบายสรุปของโพสต์ได้ หากต้องการเปลี่ยนความยาวข้อความที่ตัดตอนมา คุณสามารถเพิ่มส่วนย่อยโค้ดแบบกำหนดเองต่อไปนี้ได้โดยใช้ปลั๊กอิน WPCode หรือไฟล์ ฟังก์ชั่น.php ของธีมของคุณ
// Changing excerpt length
function new_excerpt_length($length) {
return 100;
}
add_filter('excerpt_length', 'new_excerpt_length');
// Changing excerpt more
function new_excerpt_more($more) {
return '...';
}
add_filter('excerpt_more', 'new_excerpt_more');
หากคุณไม่ต้องการยุ่งกับโค้ด โปรดดูคำแนะนำในการปรับแต่งข้อความที่ตัดตอนมาของ WordPress (ไม่จำเป็นต้องเขียนโค้ด)
44. แสดงวันที่ลิขสิทธิ์แบบไดนามิกใน WordPress
หากต้องการเพิ่มวันที่ที่มีลิขสิทธิ์ในส่วนท้ายของเว็บไซต์ WordPress คุณสามารถแก้ไขเทมเพลตส่วนท้ายในธีมของคุณและเพิ่มประกาศเกี่ยวกับลิขสิทธิ์ได้
อย่างไรก็ตาม ปีที่คุณใช้ในโค้ดจะต้องได้รับการอัปเดตด้วยตนเองในปีหน้า
แต่คุณสามารถใช้โค้ดต่อไปนี้เพื่อแสดงปีปัจจุบันในประกาศเกี่ยวกับลิขสิทธิ์ของคุณแบบไดนามิกได้
2009 – <?php echo date('Y'); ?> YourSite.com
หากต้องการโซลูชันขั้นสูงเพิ่มเติม โปรดดูบทความของเราเกี่ยวกับวิธีเพิ่มวันที่ลิขสิทธิ์แบบไดนามิกใน WordPress
45. วิธีเปลี่ยนชื่อผู้ใช้ใน WordPress
WordPress ช่วยให้คุณสามารถเปลี่ยนชื่อของผู้ใช้ได้อย่างง่ายดาย แต่คุณไม่สามารถเปลี่ยนชื่อผู้ใช้ได้ มีสองวิธีในการทำเช่นนี้
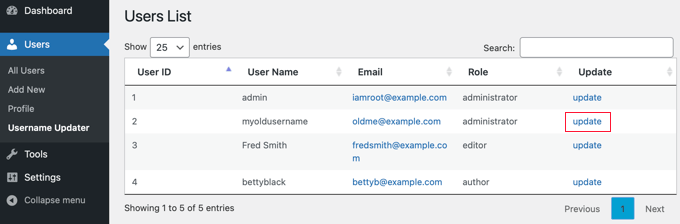
วิธีที่ง่ายที่สุดคือการใช้ปลั๊กอินชื่อ Easy Username Updater เมื่อเปิดใช้งาน เพียงไปที่หน้า ผู้ใช้ » ตัวอัปเดตชื่อผู้ใช้ จาก นั้นคลิกลิงก์ 'อัปเดต' ถัดจากชื่อผู้ใช้ที่คุณต้องการเปลี่ยน

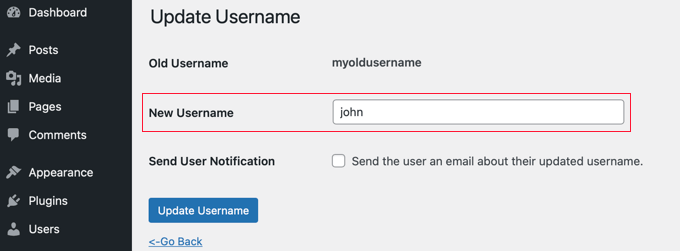
ตอนนี้คุณเพียงป้อนชื่อผู้ใช้ใหม่แล้วคลิกปุ่ม 'อัปเดตชื่อผู้ใช้'
หากคุณต้องการแจ้งให้ผู้ใช้ทราบเกี่ยวกับการเปลี่ยนแปลง โปรดตรวจสอบให้แน่ใจว่าคุณได้ทำเครื่องหมายที่ช่อง "ส่งการแจ้งเตือนผู้ใช้" ก่อน

สำหรับวิธีอื่น โปรดดูบทความของเราเกี่ยวกับวิธีเปลี่ยนชื่อผู้ใช้ WordPress ของคุณ
46. อนุญาตให้ผู้ใช้กดไลค์หรือไม่ชอบความคิดเห็น

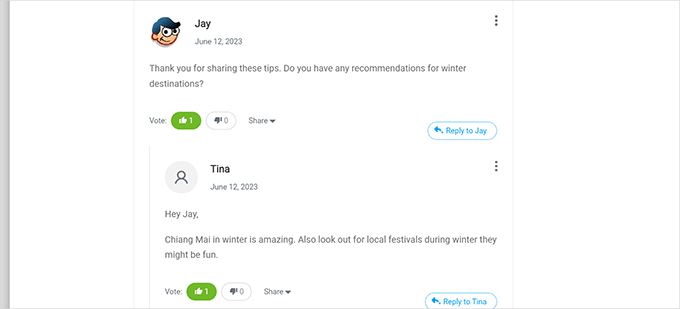
คุณเคยเห็นไซต์ยอดนิยมเช่น YouTube กี่แห่งที่อนุญาตให้ผู้ใช้กดชอบและไม่ชอบความคิดเห็น สิ่งนี้ทำให้ผู้ใช้มีส่วนร่วมมากขึ้นในการสนทนาบนเว็บไซต์ของคุณ
ขั้นแรก คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน Thrive Comments มันเป็นปลั๊กอินความคิดเห็น WordPress ที่ดีที่สุดและช่วยให้คุณเพิ่มการมีส่วนร่วมบนเว็บไซต์ของคุณ
เพิ่มการโหวตความคิดเห็น ป้ายสถานะ การแบ่งปันทางสังคม และคุณสมบัติการสนทนาอื่น ๆ ให้กับความคิดเห็น WordPress ของคุณ
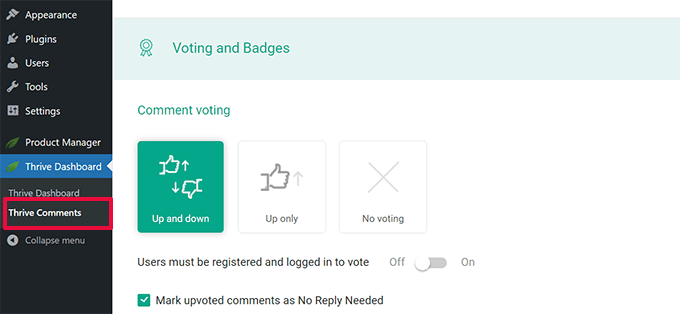
เมื่อเปิดใช้งาน คุณต้องไปที่หน้า Thrive Dashboard » Thrive Comments และคลิกที่แท็บการโหวตและป้ายสถานะเพื่อขยาย

จากที่นี่ คุณสามารถเลือก "ขึ้นและลง" ใน Thrive Comments ซึ่งจะช่วยให้ผู้ใช้ชอบหรือไม่ชอบความคิดเห็น หลังจากนั้นอย่าลืมบันทึกการเปลี่ยนแปลงของคุณ
ตอนนี้คุณสามารถตรวจสอบความคิดเห็น WordPress ของคุณเพื่อดูตัวเลือกเหล่านี้ในการทำงานได้
47. ทำซ้ำโพสต์หรือเพจ WordPress
วิธีการทำซ้ำโพสต์ด้วยตนเองคือการสร้างโพสต์หรือเพจใหม่ จากนั้นจึงคัดลอกเนื้อหาจากโพสต์เก่า อย่างไรก็ตาม การดำเนินการนี้จะไม่คัดลอกการตั้งค่าโพสต์ เช่น หมวดหมู่ รูปภาพเด่น แท็ก ฯลฯ
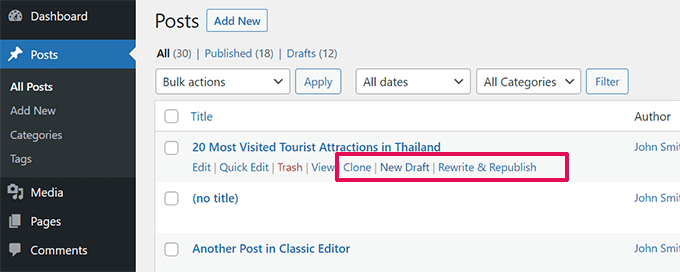
วิธีที่มีประสิทธิภาพมากกว่าในการทำเช่นนี้คือการใช้ปลั๊กอิน Duplicate Post เพียงติดตั้งและเปิดใช้งานปลั๊กอิน จากนั้นไปที่หน้า โพสต์ » โพสต์ทั้งหมด

คุณจะเห็นตัวเลือกในการโคลนโพสต์หรือสร้างฉบับร่างใหม่
หากต้องการคำแนะนำโดยละเอียดเพิ่มเติม โปรดดูบทความของเราเกี่ยวกับวิธีทำซ้ำโพสต์และหน้าใน WordPress ได้อย่างง่ายดายเพียงคลิกเดียว
48. อนุญาตให้ผู้ใช้ส่งโพสต์ไปยังไซต์ WordPress ของคุณ
ผู้เขียนบนเว็บไซต์ WordPress ของคุณสามารถเข้าสู่บัญชีของตนและเขียนโพสต์ได้ แต่ถ้าคุณต้องการให้ผู้ใช้ของคุณสามารถส่งโพสต์ได้โดยตรงโดยไม่ต้องสร้างบัญชีล่ะ
วิธีที่ดีที่สุดในการทำเช่นนี้คือการสร้างแบบฟอร์มการส่งบทความในบล็อก
คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน WPForms คุณจะต้องใช้ปลั๊กอินเวอร์ชันโปรเพื่อเข้าถึงส่วนเสริมหลังการส่ง
เมื่อเปิดใช้งาน ให้ไปที่หน้า WPForms » Addons เพื่อดาวน์โหลดและเปิดใช้งาน addon การส่งโพสต์
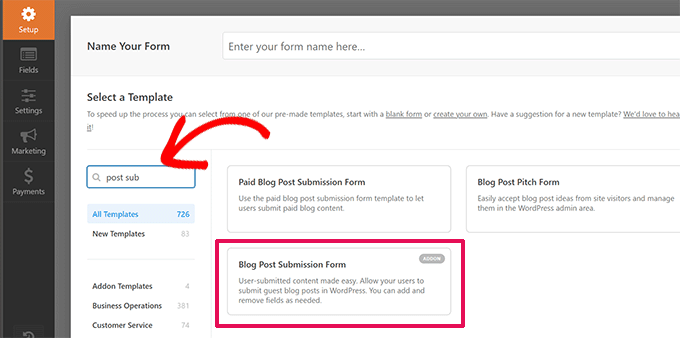
หลังจากนั้นคุณสามารถไปที่ WPForms »เพิ่มหน้าใหม่ จากนั้นเลือก 'แบบฟอร์มการส่งโพสต์ในบล็อก' เป็นเทมเพลตของคุณ

เมื่อคุณแก้ไขแบบฟอร์มเสร็จแล้ว ให้คลิกที่ปุ่มฝังเพื่อคัดลอกโค้ดฝังแบบฟอร์ม ตอนนี้คุณสามารถวางโค้ดนี้ในบทความหรือหน้า WordPress เพื่อแสดงแบบฟอร์มการส่งบทความในบล็อก
โพสต์ที่ส่งโดยผู้ใช้จะถูกจัดเก็บไว้ในโพสต์ WordPress ของคุณเป็นรอการตรวจสอบ จากนั้นคุณสามารถตรวจสอบ แก้ไข และเผยแพร่ได้
หากต้องการคำแนะนำโดยละเอียดเพิ่มเติม โปรดดูคำแนะนำในการอนุญาตให้ผู้ใช้ส่งโพสต์ไปยังไซต์ WordPress ของคุณ
49. ปิดอีเมลแจ้งเตือนความคิดเห็นใน WordPress
WordPress จะส่งการแจ้งเตือนทางอีเมลโดยอัตโนมัติเมื่อมีคนแสดงความคิดเห็นหรือเมื่อความคิดเห็นกำลังรอการกลั่นกรอง สิ่งนี้น่าตื่นเต้นเมื่อคุณเริ่มบล็อกครั้งแรก แต่จะน่ารำคาญมากหลังจากนั้นไม่นาน
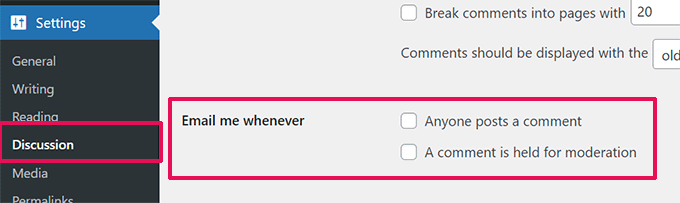
ข่าวดีก็คือคุณสามารถปิดการแจ้งเตือนเหล่านี้ได้อย่างง่ายดาย ไปที่หน้า การตั้งค่า»การสนทนา บนผู้ดูแลระบบ WordPress ของคุณ จากนั้นเลื่อนลงไปที่ส่วน "ส่งอีเมลถึงฉันทุกครั้ง" ยกเลิกการเลือกตัวเลือกทั้งสองแล้วคลิกปุ่มบันทึกการเปลี่ยนแปลง

50. เปลี่ยนชื่อผู้ส่งในอีเมล WordPress ขาออก
ตามค่าเริ่มต้น เมื่อ WordPress ส่งการแจ้งเตือนทางอีเมล ระบบจะใช้ 'WordPress' เป็นชื่อผู้ส่ง สิ่งนี้ดูไม่เป็นมืออาชีพสักหน่อย และคุณอาจต้องการเปลี่ยนเป็นชื่อบุคคลจริงหรือชื่อเว็บไซต์ของคุณ
วิธีที่ง่ายที่สุดในการทำเช่นนี้คือการใช้ปลั๊กอิน WP Mail SMTP เป็นปลั๊กอิน WordPress SMTP ที่ดีที่สุดที่ปรับปรุงความสามารถในการส่งอีเมล WordPress ของคุณ
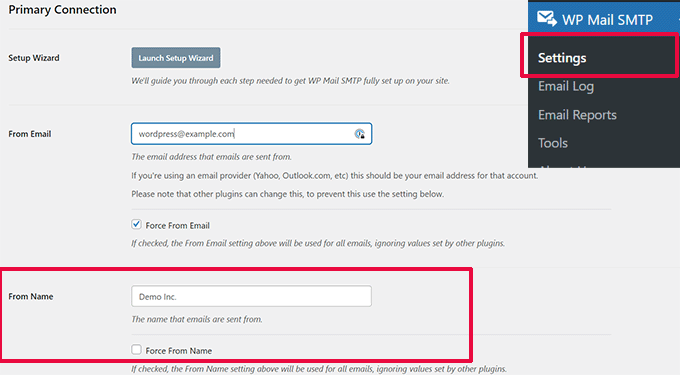
เพียงติดตั้งปลั๊กอิน WP Mail SMTP จากนั้นไปที่ WP Mail SMTP » การตั้งค่า จากที่นี่ คุณสามารถเปลี่ยนชื่อผู้ส่งในช่อง 'ชื่อจาก'

สำหรับวิธีใช้โค้ดและรายละเอียดเพิ่มเติม โปรดดูคำแนะนำในการเปลี่ยนชื่อผู้ส่งในอีเมล WordPress ขาออก
51. การเปลี่ยนผู้เขียนโพสต์ WordPress
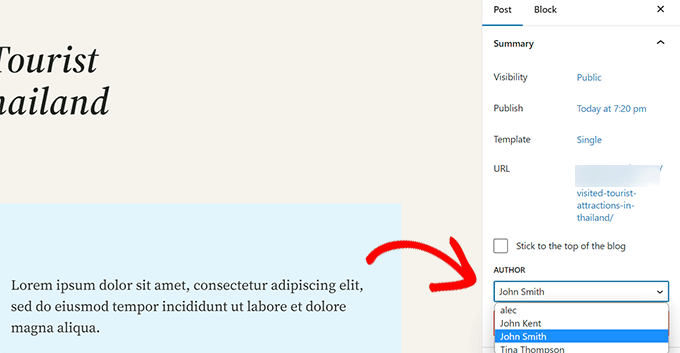
การเปลี่ยนผู้เขียนโพสต์นั้นค่อนข้างตรงไปตรงมา เพียงแก้ไขโพสต์และเลือกผู้เขียนใหม่จากเมนูแบบเลื่อนลงผู้เขียนใต้แท็บสรุป

หลังจากนั้นอย่าลืมบันทึกหรืออัปเดตโพสต์เพื่อจัดเก็บการเปลี่ยนแปลงของคุณ
ในทางกลับกัน หากคุณปิดการใช้งานตัวแก้ไขบล็อกและใช้ Classic Editor ตัวเลือกผู้เขียนอาจถูกซ่อนบนหน้าจอของคุณ
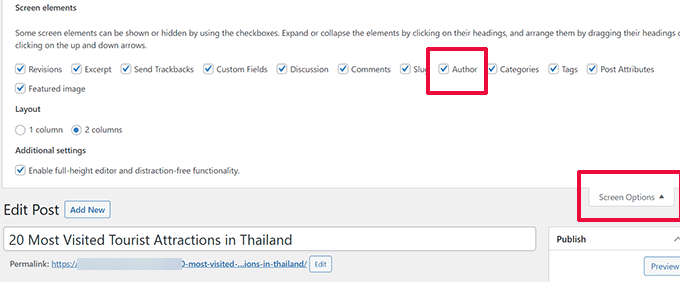
คุณจะต้องแก้ไขโพสต์ที่คุณต้องการเปลี่ยนชื่อผู้เขียน จากนั้นคลิกที่ปุ่มตัวเลือกหน้าจอที่มุมขวาบนของหน้าจอ ทำเครื่องหมายที่ช่องถัดจากตัวเลือก "ผู้เขียน"

ซึ่งจะแสดงกล่องเมตาของผู้เขียนบนหน้าจอแก้ไขโพสต์ ซึ่งคุณสามารถเลือกผู้เขียนรายอื่นสำหรับโพสต์ได้
หากต้องการรายละเอียดเพิ่มเติม โปรดดูบทความเกี่ยวกับวิธีเปลี่ยนผู้เขียนโพสต์ใน WordPress
52. จัดเรียงหน้าจอแก้ไขโพสต์ใหม่ใน WordPress
บางครั้งคุณอาจรู้สึกว่าหมวดหมู่อยู่ไกลเกินไปในหน้าจอแก้ไขโพสต์ หรือบางทีกล่องรูปภาพเด่นควรอยู่สูงกว่านี้
ผู้ใช้หลายคนไม่สังเกตเห็นมันมาระยะหนึ่งแล้ว แต่กล่องทั้งหมดบนหน้าจอแก้ไขโพสต์นั้นค่อนข้างยืดหยุ่น คุณสามารถคลิกเพื่อยุบหรือลากและวางเพื่อจัดเรียงหน้าจอตามที่คุณต้องการ

การดำเนินการนี้จะแสดงป๊อปอัปซึ่งคุณสามารถเลือกแสดง / ซ่อนแผงในตัวแก้ไขเริ่มต้นได้
หากต้องการเรียนรู้เพิ่มเติม โปรดดูบทช่วยสอนของเราเกี่ยวกับวิธีจัดเรียงหน้าจอแก้ไขโพสต์ใหม่ใน WordPress
53. เปลี่ยนจำนวนโพสต์ที่แสดงบนหน้าบล็อก
ตามค่าเริ่มต้น WordPress จะแสดง 10 โพสต์บนหน้าบล็อกและคลังข้อมูลของคุณ คุณสามารถเปลี่ยนเป็นหมายเลขใดก็ได้ที่คุณต้องการ
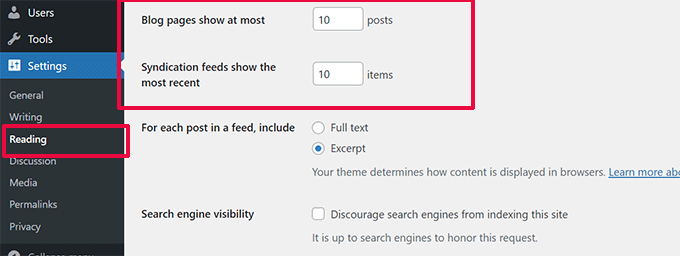
คุณจะต้องไปที่หน้า การตั้งค่า » การอ่าน จากนั้นเลื่อนลงไปที่ตัวเลือก "หน้าบล็อกแสดงได้สูงสุด" กรอกจำนวนโพสต์ที่คุณต้องการแสดง จากนั้นคลิกปุ่มบันทึกการเปลี่ยนแปลง

54. ปิดความคิดเห็นในบทความเก่าโดยอัตโนมัติ
บางครั้งคุณอาจสังเกตเห็นว่าโพสต์เก่าๆ บนไซต์ของคุณเริ่มได้รับความคิดเห็นเกี่ยวกับสแปมเป็นประจำโดยไม่มีเหตุผลที่ชัดเจน วิธีหนึ่งในการจัดการกับเรื่องนี้คือการปิดความคิดเห็นในบทความเก่าๆ
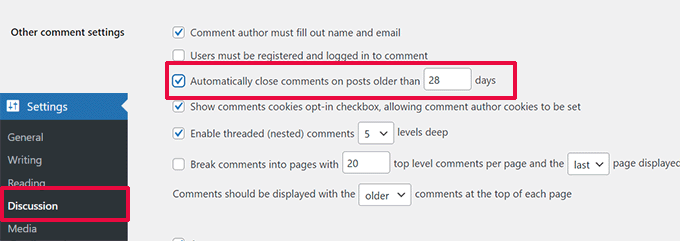
WordPress ช่วยให้คุณสามารถปิดความคิดเห็นในบทความเก่าได้โดยอัตโนมัติ คุณต้องไปที่หน้า การตั้งค่า » การสนทนา ในแผงการดูแลระบบของคุณ จากนั้นเลื่อนลงไปที่ส่วน "การตั้งค่าความคิดเห็นอื่นๆ"
เพียงทำเครื่องหมายที่ช่องถัดจาก "ปิดความคิดเห็นในโพสต์ที่เก่ากว่า X วันโดยอัตโนมัติ" และแทนที่ตัวเลขด้วยระยะเวลาที่คุณต้องการให้ผู้ใช้สามารถแสดงความคิดเห็นได้

หากต้องการเรียนรู้วิธีจัดการกับความคิดเห็นที่เป็นสแปม โปรดดูเคล็ดลับเหล่านี้เพื่อต่อสู้กับสแปมความคิดเห็นใน WordPress
55. แยกโพสต์ยาว ๆ ออกเป็นหน้า ๆ
ต้องการแยกโพสต์ที่ยาวออกเป็นหน้าๆ เพื่อให้ผู้ใช้สามารถไปยังส่วนต่างๆ ได้อย่างง่ายดายโดยไม่ต้องเลื่อนดูมากเกินไปใช่ไหม WordPress ทำให้ง่ายมาก เพียงเพิ่มโค้ดต่อไปนี้ที่คุณต้องการแบ่งโพสต์ลงในหน้าถัดไป
<!––nextpage––>
WordPress จะเพิ่มตัวแบ่งหน้า ณ จุดนี้และโพสต์ที่เหลือจะปรากฏในหน้าถัดไป คุณสามารถเพิ่มโค้ดเดิมอีกครั้งได้เมื่อคุณต้องการเริ่มหน้าอื่น และอื่นๆ
สำหรับคำแนะนำโดยละเอียดเพิ่มเติม โปรดดูคำแนะนำของเราเกี่ยวกับวิธีแบ่งโพสต์ WordPress ออกเป็นหลายหน้า
นั่นคือทั้งหมดที่สำหรับตอนนี้! เราหวังว่าบทความนี้จะช่วยคุณค้นหาเคล็ดลับ เทคนิค และแฮ็กใหม่ๆ ของ WordPress คุณอาจต้องการดูคำแนะนำขั้นสูงสุดของเราเพื่อเพิ่มความเร็วและประสิทธิภาพของ WordPress
หากคุณชอบบทความนี้ โปรดติดตามช่อง YouTube ของเราสำหรับวิดีโอบทช่วยสอน WordPress คุณสามารถหาเราได้ทาง Twitter และ Facebook
