6 ประเภทฟิลด์ที่คุณสามารถเพิ่มลงในโมดูลแบบฟอร์มการติดต่อของ Divi (และเมื่อใดควรใช้)
เผยแพร่แล้ว: 2023-03-01แบบฟอร์มการติดต่อเป็นส่วนสำคัญของเว็บไซต์ ไม่ว่าคุณจะต้องการดึงดูดลูกค้าเป้าหมายมากขึ้น ติดตามการสอบถาม สร้างรายชื่อการตลาดทางอีเมล หรือเพียงแค่สามารถสื่อสารกับผู้ใช้ของคุณได้ตามต้องการ โมดูลแบบฟอร์มติดต่อของ Divi ทำให้ง่ายต่อการสื่อสารและรวบรวมข้อมูลสำคัญจากผู้เยี่ยมชมเว็บไซต์ของคุณ
มาดูกันว่ามีฟิลด์ใดบ้างในโมดูลแบบฟอร์มติดต่อของ Divi และควรใช้เมื่อใด เราจะใช้แบบฟอร์มติดต่อจากชุดรูปแบบช่างภาพงานแต่งงานที่มีอยู่ในการสมัครรับธีมหรูหราของคุณ
- 1 ตัวเลือกโมดูลแบบฟอร์มการติดต่อของ Divi
- 2 1. ช่องป้อนข้อมูล
- 2.1 วิธีกำหนดค่าช่องป้อนข้อมูลโมดูลแบบฟอร์มการติดต่อ Divi
- 3 2. ช่องอีเมล
- 3.1 การเปิดใช้งานฟิลด์อีเมล
- 4 3. ฟิลด์ Textarea
- 4.1 การเปิดใช้งานฟิลด์พื้นที่ข้อความ
- 5 4. ฟิลด์ช่องทำเครื่องหมาย
- 5.1 วิธีกำหนดค่าฟิลด์ช่องทำเครื่องหมาย
- 6 5. ฟิลด์ปุ่มตัวเลือก
- 6.1 วิธีกำหนดค่าฟิลด์ปุ่มตัวเลือก
- 7 6. ฟิลด์เลือกแบบเลื่อนลง
- 7.1 วิธีกำหนดค่า Select Dropdown Field
- 8 สรุปสิ่งต่างๆ
ตัวเลือกโมดูลแบบฟอร์มการติดต่อของ Divi
โมดูลแบบฟอร์มการติดต่อที่มีประสิทธิภาพของ Divi ประกอบด้วยฟิลด์ต่อไปนี้: อินพุต อีเมล พื้นที่ข้อความ กล่องกาเครื่องหมาย ปุ่มตัวเลือก และฟิลด์แบบเลื่อนลงที่เลือก ฟิลด์เหล่านี้สามารถใช้ในการสร้างธุรกิจของคุณได้หลายวิธี ก่อนที่เราจะกล่าวถึงแต่ละฟิลด์และการใช้งาน เราจะมาดูวิธีเลือกประเภทของฟิลด์ที่คุณต้องการใช้ในโมดูลแบบฟอร์มการติดต่อ
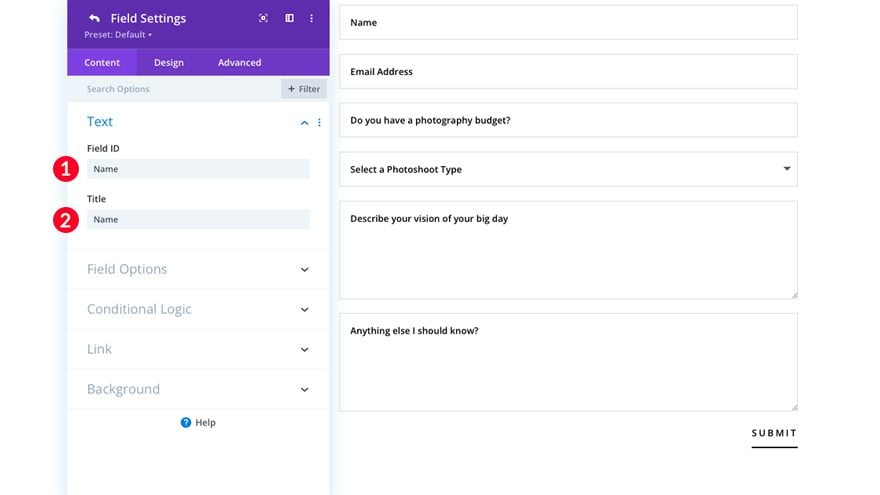
- ขั้นตอนแรกคือการให้ ID ฟิลด์แก่ฟิลด์ของคุณ ซึ่งจะช่วยให้คุณเข้าใจว่าช่องใดตรงกับข้อมูลที่กรอกในแบบฟอร์ม
- ตั้งชื่อฟิลด์ของคุณ

- เลือกฟิลด์ที่จะแสดง ตัวเลือกของคุณได้แก่ ป้อนข้อมูล อีเมล พื้นที่ข้อความ กล่องกาเครื่องหมาย ปุ่มตัวเลือก หรือเลือกแบบเลื่อนลง

ต่อไป มาดูตัวเลือกแต่ละฟิลด์ในโมดูลแบบฟอร์มการติดต่อ Divi เมื่อเร็ว ๆ นี้ เราจะหารือเกี่ยวกับวิธีกำหนดค่าแต่ละรายการให้เหมาะกับความต้องการเฉพาะของคุณ
1. ช่องป้อนข้อมูล
ช่องป้อนข้อมูลเป็นหนึ่งในช่องที่มีประสิทธิภาพที่สุดที่คุณสามารถใช้ในแบบฟอร์มการติดต่อได้ คุณสามารถบันทึกข้อมูลข้อความประเภทใดก็ได้ การได้ชื่อลูกค้า ชื่อธุรกิจ ที่อยู่จริง หมายเลขโทรศัพท์ หรือข้อความแสดงข้อมูลอื่นๆ เป็นตัวเลือก ความเป็นไปได้ไม่มีที่สิ้นสุด

เมื่อสร้างแบบฟอร์มติดต่อ อย่าลืมขอข้อมูลที่เกี่ยวข้องมากที่สุดที่ คุณกำลังพยายามรวบรวม ในอดีตผู้คนคิดว่ารูปแบบที่สั้นกว่าเป็นรูปแบบที่ดีกว่า ในช่วงไม่กี่ปีที่ผ่านมา กระบวนการคิดที่อยู่เบื้องหลังการสร้างแบบฟอร์มได้เปลี่ยนไป ขณะนี้เราอยู่ใน “ยุคแห่งข้อมูลข่าวสาร” ผู้คนจึงคุ้นเคยกับการกรอกแบบฟอร์มที่ยาวกว่าที่เคยเป็นมาและเต็มใจที่จะทำเช่นนั้น
ในขณะที่คำนึงถึงเป้าหมายที่คุณต้องการบรรลุผ่านแบบฟอร์มของคุณ สิ่งสำคัญคืออย่าลืม ถามคำถามที่สำคัญที่สุดที่เกี่ยวข้องกับธุรกิจของคุณ ชื่อผู้ใช้หรือชื่อธุรกิจควรอยู่ที่ด้านบนสุดของรายการคำถามที่ต้องถาม ชื่อและ/หรือชื่อธุรกิจเป็นข้อมูลสำคัญที่ต้องได้รับ โดยเฉพาะอย่างยิ่งในกระบวนการติดตามผู้ใช้ของคุณ ตามหลังชื่อและชื่อธุรกิจ (ถ้ามี) ควรเป็นข้อมูลติดต่อที่สำคัญอื่นๆ เช่น หมายเลขโทรศัพท์และ/หรือที่อยู่ ตัวอย่างของการใช้ฟิลด์อินพุตอย่างมีประสิทธิภาพมีดังนี้:
- ชื่อ นามสกุล หรือชื่อเต็ม
- ที่อยู่
- เมือง
- สถานะ
- รหัสไปรษณีย์
- หมายเลขโทรศัพท์
- ชื่อธุรกิจ
- เรื่อง
- คำถามที่มีคำตอบสั้น ๆ
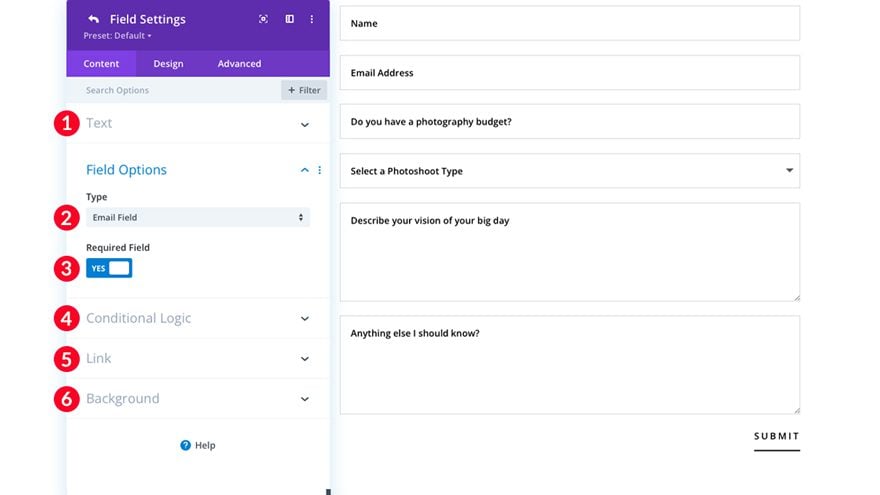
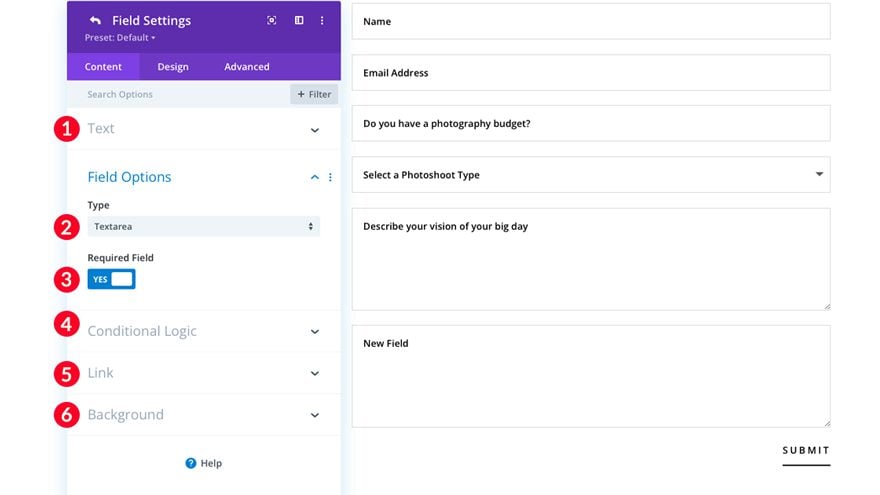
วิธีกำหนดค่าช่องป้อนข้อมูลโมดูลแบบฟอร์มการติดต่อ Divi
มาดูกันว่าคุณจะแก้ไขช่องป้อนข้อมูลได้อย่างไร
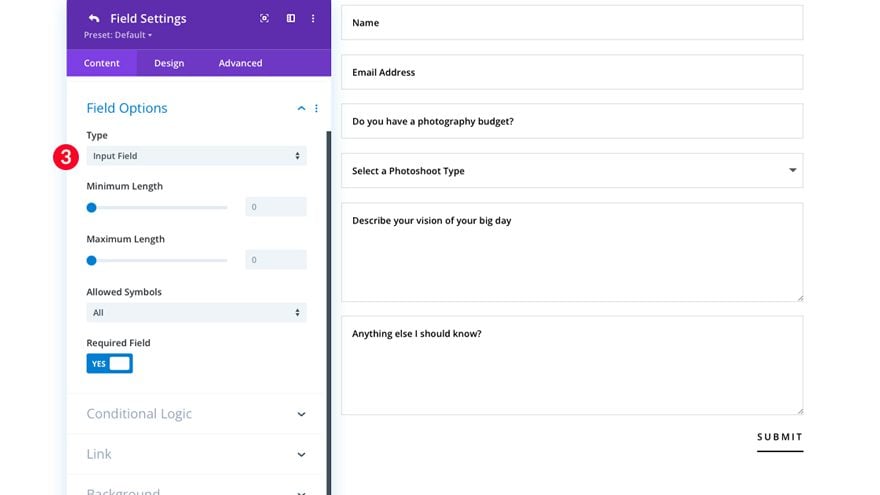
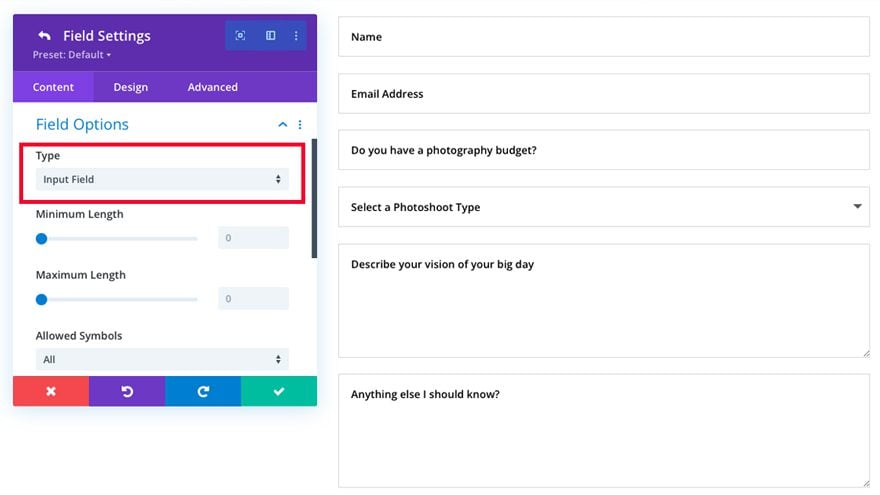
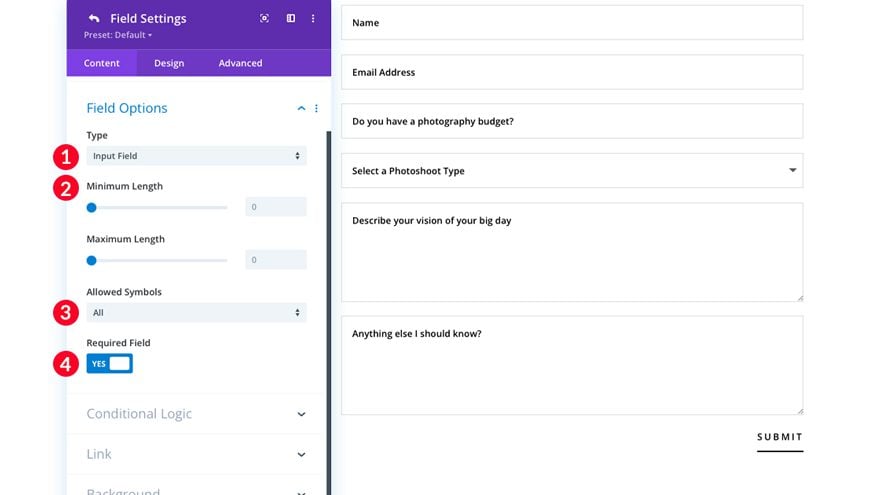
- เลือกอินพุตเป็นประเภทฟิลด์
- ตัดสินใจว่าจะเลือกความยาวขั้นต่ำและสูงสุดของอักขระที่จะอนุญาตหรือไม่
- ถัดไป ตัดสินใจว่าจะอนุญาตให้ใช้สัญลักษณ์ทั้งหมด ตัวอักษรเท่านั้น ตัวเลขเท่านั้น หรืออักขระที่เป็นตัวอักษรและตัวเลขคละกัน ตัวอย่างเช่น หากช่องป้อนข้อความของคุณถูกใช้เป็นช่องหมายเลขโทรศัพท์ ให้กำหนดตัวเลือกนี้ให้กับ “ตัวเลขเท่านั้น” วิธีนี้จะไม่อนุญาตให้ป้อนตัวอักษรใดๆ เป็นหมายเลขโทรศัพท์ ซึ่งช่วยลดข้อผิดพลาดของผู้ใช้
- กำหนดว่าฟิลด์นี้เป็นทางเลือกหรือจำเป็น

- เปิดหรือปิดใช้งานตรรกะแบบมีเงื่อนไข ตรรกะแบบมีเงื่อนไขมีประโยชน์ในแบบฟอร์ม ถ้าคุณต้องการกำหนดคำถามติดตามผลหรือข้อมูลที่จะแสดงตามคำตอบของฟิลด์ใดฟิลด์หนึ่ง หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับตรรกะแบบมีเงื่อนไข โปรดอ่านวิธีสร้างแบบฟอร์มติดต่อ Divi อเนกประสงค์ด้วยตรรกะแบบมีเงื่อนไข
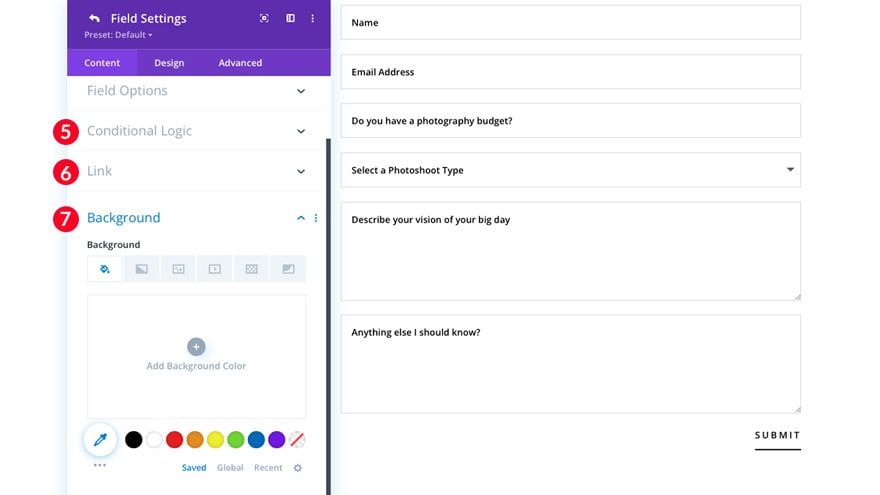
- เลือกว่าจะกำหนดลิงค์ให้กับฟิลด์ของคุณหรือไม่
- เลือกว่าจะกำหนดสีพื้นหลัง การไล่ระดับสี หรือรูปภาพให้กับฟิลด์ของคุณหรือไม่

2. ฟิลด์อีเมล
นอกจากช่องข้อความที่กล่าวมาข้างต้นแล้ว ช่องอีเมลยังเป็นข้อมูลสำคัญที่จะช่วยให้คุณสื่อสารกับผู้ใช้ได้ ช่องอีเมลทำให้ง่ายต่อการจับลีดสำหรับเว็บไซต์ของคุณ เพิ่มผู้ใช้ในรายชื่ออีเมล และที่สำคัญที่สุดคือ ให้วิธีง่ายๆ ในการสื่อสารกับผู้ใช้เว็บไซต์ของคุณ

ในช่วงไม่กี่ปีที่ผ่านมา ทุกคนเห็นพ้องต้องกันว่าสื่อสังคมออนไลน์กลายเป็นเครื่องมือที่มีคุณค่าในการสื่อสารทางธุรกิจ แต่ อีเมลก็ยังคงเป็นเครื่องมือที่เกี่ยวข้องและจำเป็นอย่างยิ่ง ในการทำให้ธุรกิจของคุณเติบโต ท้ายที่สุด เพื่อที่จะมีบัญชีโซเชียลมีเดีย ต้องมีที่อยู่อีเมลที่เป็นที่ยอมรับ โปรดทราบว่าฟิลด์อีเมลมีความสำคัญอย่างยิ่งในการสื่อสารกับผู้ใช้ของคุณให้ประสบความสำเร็จ หากไม่ได้เปิดใช้งานฟิลด์อีเมลในแบบฟอร์มของคุณ คุณจะไม่สามารถเพิ่มผู้ใช้รายนั้นในรายชื่อผู้รับจดหมายหรือตอบกลับอีเมลยืนยันแบบฟอร์มที่ได้รับบนเว็บไซต์ของคุณได้โดยตรง
การเปิดใช้งานฟิลด์อีเมล
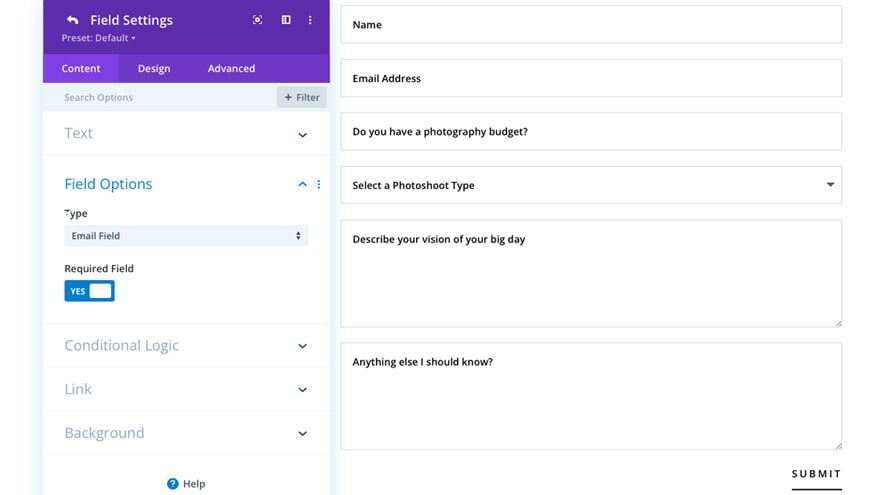
มาดูกันว่าคุณจะเปิดใช้งานช่องอีเมลในโมดูลแบบฟอร์มการติดต่อของ Divi ได้อย่างไร
- ตั้งชื่อฟิลด์ของคุณและระบุรหัสฟิลด์
- เลือก “ฟิลด์อีเมล” เป็นประเภทฟิลด์ของคุณ
- เลือกว่าจะเปิดหรือปิด “ช่องที่ต้องกรอก” หมายเหตุ: จำเป็นอย่างยิ่งที่จะต้องใช้สิ่งนี้ เนื่องจากจะไม่มีการบันทึกข้อมูลอีเมลในฟิลด์ของคุณ หากผู้ใช้ของคุณลืมกรอกที่อยู่อีเมลของตน
- เลือกว่าจะเปิดใช้งานตรรกะแบบมีเงื่อนไขหรือไม่
- หากต้องการ ให้เลือกลิงก์สำหรับฟิลด์ของคุณ
- หากต้องการ ให้เลือกสีพื้นหลัง การไล่ระดับสี หรือรูปภาพสำหรับฟิลด์อีเมลของคุณ

3. ฟิลด์ Textarea
เมื่อสร้างแบบฟอร์มของคุณด้วยโมดูลแบบฟอร์มติดต่อ Divi ฟิลด์ textarea เป็นเครื่องมือที่ดีในการรวบรวมข้อมูลจากผู้ใช้ของคุณ ไม่ว่าจะเป็นการถามคำถาม การร้องขอข้อมูลหรือความคิดเห็น หรือการรับข้อมูลที่เกี่ยวข้องจำนวนมากขึ้น


ตัวอย่างนี้จะแสดงให้เห็นในชุดรูปแบบช่างภาพงานแต่งงาน ที่นี่ บริษัทถามคำถามเฉพาะที่เกี่ยวข้องกับธุรกิจของพวกเขา “คุณมีงบประมาณในการถ่ายภาพไหม”, “อธิบายวิสัยทัศน์ของคุณเกี่ยวกับวันสำคัญของคุณ” และ “มีอะไรอีกบ้างที่ฉันควรรู้” ในตัวอย่างนี้ ช่อง textarea เป็นวิธีที่ดีในการทำความรู้จักผู้ใช้ของคุณและบริการที่พวกเขาต้องการจากคุณ
อีกตัวอย่างหนึ่งของการใช้ฟิลด์ textarea อย่างดีเยี่ยมคือการใช้ฟิลด์นี้ในแบบฟอร์มใบสมัครงาน คุณสามารถถามคำถามจำนวนเท่าใดก็ได้ในฟิลด์ textarea เช่น ข้อมูลพื้นฐานเกี่ยวกับประสบการณ์การทำงานที่เกี่ยวข้อง ลักษณะบุคลิกภาพใดๆ ที่คุณต้องการทราบ เป้าหมายและแรงบันดาลใจของผู้มีโอกาสเป็นผู้สมัคร และอื่นๆ อีกมากมาย
ฟิลด์ Textarea ยังเป็นเครื่องมือที่มีประโยชน์ในสถานการณ์อีคอมเมิร์ซอีกด้วย ตัวอย่างเช่น หากคุณมีร้านค้าออนไลน์ คุณอาจสนใจที่จะรู้ว่าลูกค้าของคุณรู้สึกอย่างไรเกี่ยวกับการซื้อสินค้าล่าสุด บางทีคุณอาจต้องการยอมรับคำแนะนำสำหรับผลิตภัณฑ์ในอนาคต ด้วยการใช้ฟิลด์ textarea คุณสามารถดึงข้อมูลนั้นมาใช้ให้เกิดประโยชน์ได้อย่างง่ายดาย
เปิดใช้งานฟิลด์พื้นที่ข้อความ
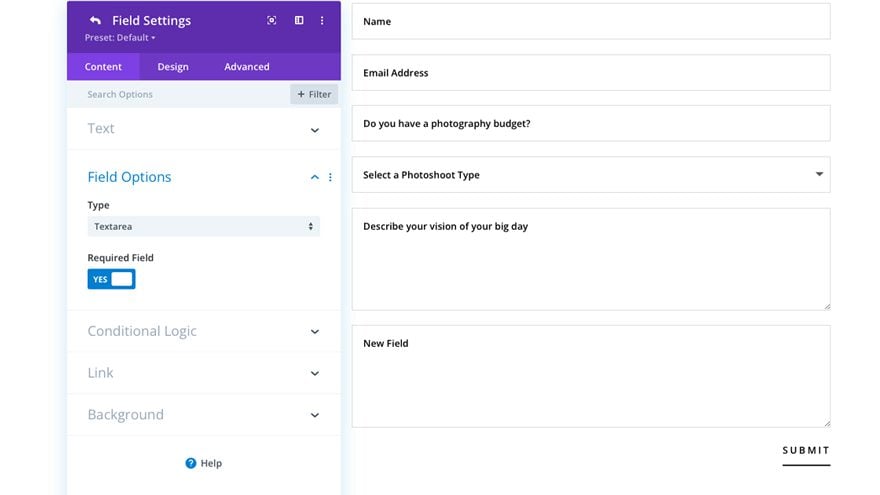
มาดูกันว่าคุณจะเปิดใช้งานฟิลด์พื้นที่ข้อความในโมดูลแบบฟอร์มการติดต่อของ Divi ได้อย่างไร
- ตั้งชื่อฟิลด์ของคุณและระบุรหัสฟิลด์
- เลือก “Textarea” เป็นประเภทฟิลด์ของคุณ
- เลือกว่าจะเปิดหรือปิดใช้งาน “ช่องที่ต้องกรอก”
- เลือกว่าจะเปิดใช้งานตรรกะแบบมีเงื่อนไขหรือไม่
- หากต้องการ ให้เลือกลิงก์สำหรับฟิลด์ของคุณ
- หากต้องการ ให้เลือกสีพื้นหลัง การไล่ระดับสี หรือรูปภาพสำหรับฟิลด์อีเมลของคุณ

4. ฟิลด์ช่องทำเครื่องหมาย
ช่องทำเครื่องหมายเป็นวิธีที่ยอดเยี่ยมในการแสดงตัวเลือกในแบบฟอร์มของคุณ ตัวอย่างเช่น สมมติว่าคุณกำลังสร้างเว็บไซต์สำหรับธุรกิจของคุณ ซึ่งคุณวางแผนที่จะนำเสนอบริการต่างๆ มากมายแก่ลูกค้าของคุณ คุณสามารถใช้ฟิลด์ช่องทำเครื่องหมายเพื่อถามลูกค้าของคุณว่าสนใจข้อเสนอบริการใดของคุณ นอกจากนี้ ช่องทำเครื่องหมายยังมีประโยชน์เมื่อคุณต้องการถามคำถามติดตามผล ซึ่งจะแสดงต่อเมื่อผู้ใช้เลือกตัวเลือกเฉพาะใน ช่องทำเครื่องหมายของคุณ (ตรรกะแบบมีเงื่อนไข) หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับตรรกะเงื่อนไขและวิธีการทำงาน ดูโพสต์ของเราเกี่ยวกับวิธีสร้างแบบฟอร์มติดต่อ Divi อเนกประสงค์ด้วยตรรกะเงื่อนไข

สามารถใช้ช่องทำเครื่องหมายในแบบฟอร์มบนไซต์ของคุณเมื่อคุณต้องการรวบรวมข้อมูลจากลูกค้าของคุณเกี่ยวกับผลิตภัณฑ์หรือบริการเฉพาะที่คุณอาจมีในการพัฒนา คุณยังสามารถใช้ช่องทำเครื่องหมายในแบบฟอร์มการสำรวจการรับประกันคุณภาพ ตัวอย่างเช่น คุณสามารถขอให้ผู้ใช้แจ้งให้คุณทราบว่าพวกเขาพึงพอใจกับผลิตภัณฑ์หรือบริการที่ซื้อจากคุณมากน้อยเพียงใด
สุดท้าย อีกตัวอย่างหนึ่งของการใช้ช่องทำเครื่องหมายในแบบฟอร์มการติดต่อ Divi ของคุณคือการใช้ช่องทำเครื่องหมายเพื่อรวบรวมข้อมูลในแบบสอบถาม สมมติว่าคุณมีเว็บไซต์ที่มีสูตรอาหาร หากคุณต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับความชอบและไม่ชอบของบุคคลที่เกี่ยวข้องกับอาหาร การทำเครื่องหมายในช่องจะเป็นวิธีที่ดีในการถามคำถามเหล่านั้น
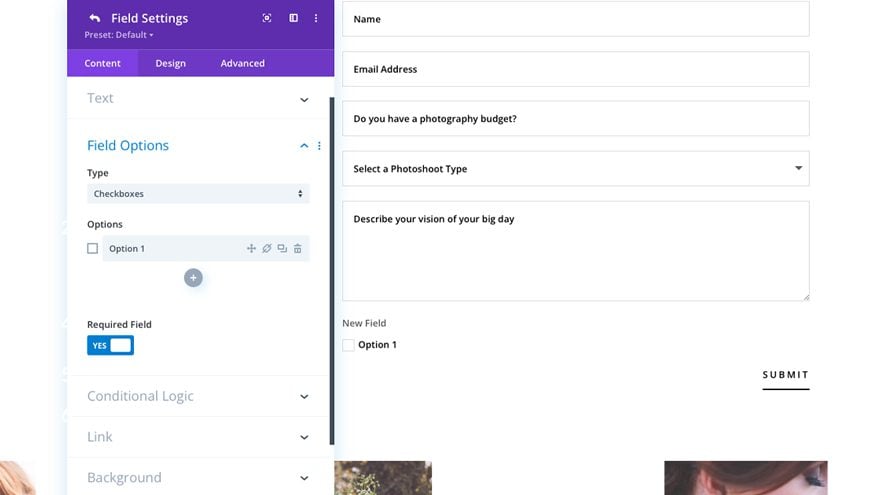
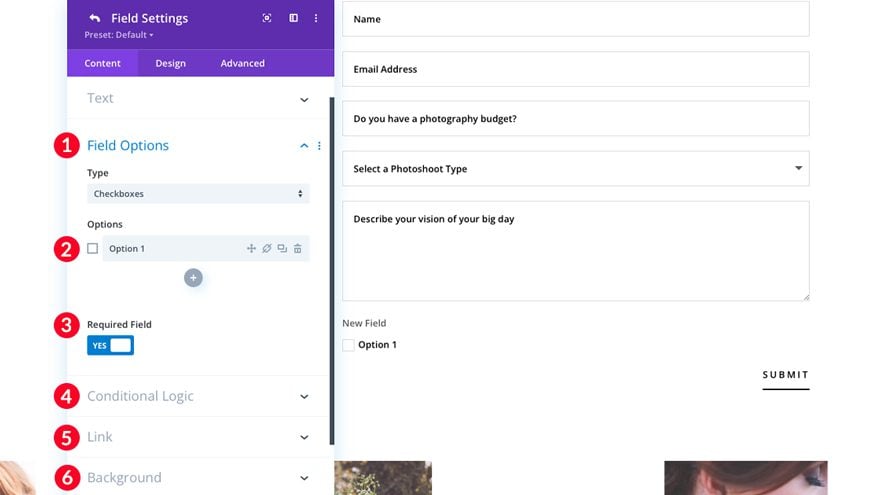
วิธีกำหนดค่าฟิลด์ช่องทำเครื่องหมาย
มากำหนดค่าฟิลด์ช่องทำเครื่องหมายในโมดูลแบบฟอร์มการติดต่อของ Divi
- ในช่องตัวเลือกช่อง เลือก “ช่องทำเครื่องหมาย”
- ใต้ตัวเลือก พิมพ์ตัวเลือกแรกของคุณ หากต้องการเพิ่มตัวเลือกเพิ่มเติม ให้คลิกเครื่องหมาย “+” ใต้ตัวเลือกแรกของคุณ
- เลือกว่าต้องการให้ช่องนี้หรือไม่
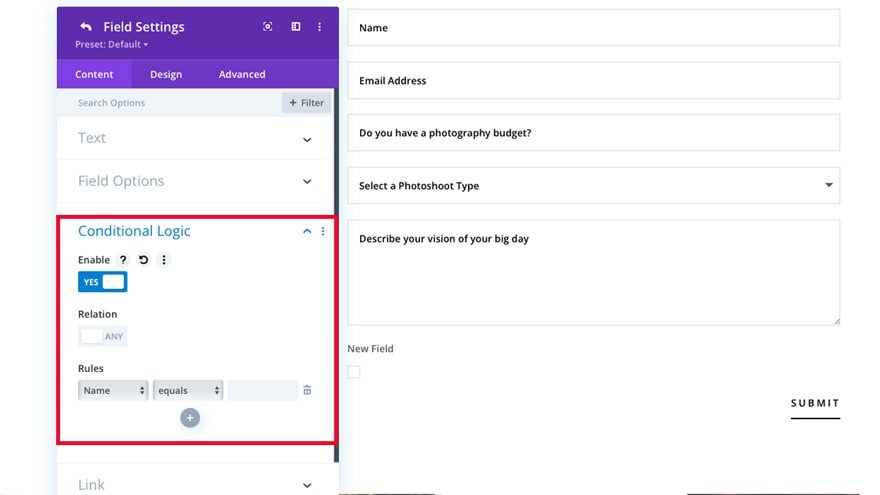
- เพิ่มตรรกะตามเงื่อนไขลงในฟิลด์ของคุณ คลิก "เปิดใช้งาน" จากนั้นสลับ "ความสัมพันธ์" เพื่อกำหนดตัวเลือกกล่องกาเครื่องหมายนี้ให้กับฟิลด์ที่เกี่ยวข้อง สิ่งนี้มีประโยชน์หากคุณต้องการแสดงคำถามติดตามผลหรือช่องที่เกี่ยวข้องกับตัวเลือกนี้ในช่องทำเครื่องหมายของคุณเท่านั้น

- เพิ่มลิงก์ในช่องทำเครื่องหมายของคุณ (ไม่บังคับ)
- เพิ่มสีพื้นหลัง การไล่ระดับสี หรือรูปภาพในช่องทำเครื่องหมายของคุณ (ไม่บังคับ)

5. ฟิลด์ปุ่มตัวเลือก
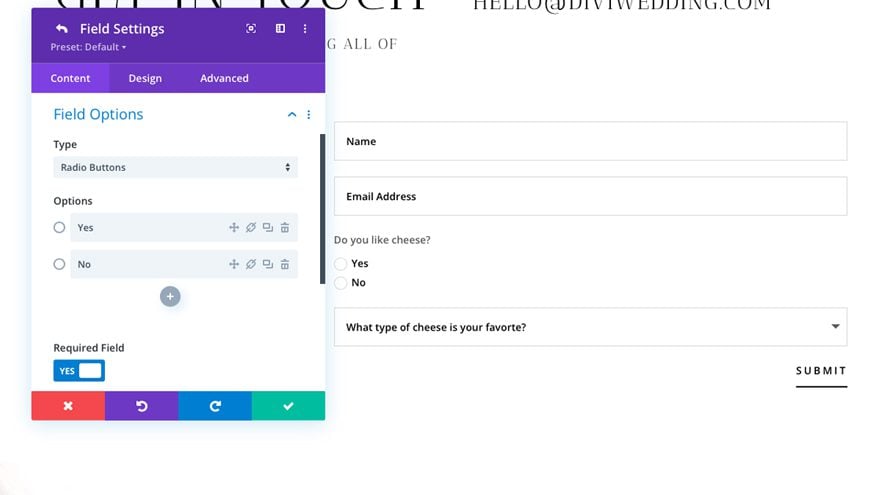
ช่องปุ่มตัวเลือกในโมดูลแบบฟอร์มการติดต่อ Divi ถูกใช้อย่างกว้างขวางที่สุดเพื่อให้ผู้ใช้มีตัวเลือกระหว่างตัวเลือกต่างๆ ในแบบฟอร์มของคุณ เนื่องจากสามารถเลือกได้เพียงปุ่มเดียว จึงเป็นตัวเลือกที่ดีเมื่อถามคำถามใช่หรือไม่ใช่ ตัวอย่างเช่น คุณสามารถใช้ปุ่มตัวเลือกเพื่อถามผู้ใช้ของคุณว่าพวกเขาชอบสิ่งใดเป็นพิเศษหรือไม่ ในตัวอย่างนี้ มีคำถามว่า “คุณชอบชีสไหม” ผู้ใช้ของคุณคลิกปุ่มใช่หรือไม่ใช่เพื่อบันทึกคำตอบ

ปุ่มตัวเลือกค่อนข้างมีประโยชน์ในการสร้างแบบฟอร์ม เนื่องจากผู้ใช้สามารถดูคำตอบทั้งหมดสำหรับคำถามได้โดยไม่ต้องคลิกเมนูแบบเลื่อนลง ปุ่มตัวเลือกต้องการการคลิกน้อยกว่าเพื่อทำให้ฟิลด์ปุ่มตัวเลือกเป็นตัวเลือกที่ยอดเยี่ยมสำหรับการส่งแบบฟอร์มที่รวดเร็วและง่ายดาย นอกจากนี้ คุณควรพิจารณาใช้ปุ่มตัวเลือกหากคุณต้องการเน้นย้ำคำตอบในฟิลด์ของคุณ
ตัวเลือกตัวเลือกจะใช้ได้ดีที่สุดหากมีคำตอบน้อยกว่า 5 ข้อในฟิลด์ของคุณ การใช้ปุ่มตัวเลือกสำหรับคำตอบมากกว่า 5 ข้อควรใช้ช่องแบบเลื่อนลงที่เลือก ซึ่งเราจะกล่าวถึงในส่วนถัดไป
สมมติว่าคุณมีเว็บไซต์สมาชิกที่มีสามระดับ และต้องการให้ผู้ใช้แยกความแตกต่างระหว่างสามระดับได้อย่างง่ายดาย คุณจะใช้ปุ่มตัวเลือกเพื่อแยกความแตกต่างระหว่างแผน โดยแสดงตัวเลือกทั้งหมดแก่ผู้ใช้ เพื่อให้พวกเขาสามารถตัดสินใจตามตัวเลือกทั้งหมดที่มีให้พวกเขาได้อย่างรวดเร็วก่อน
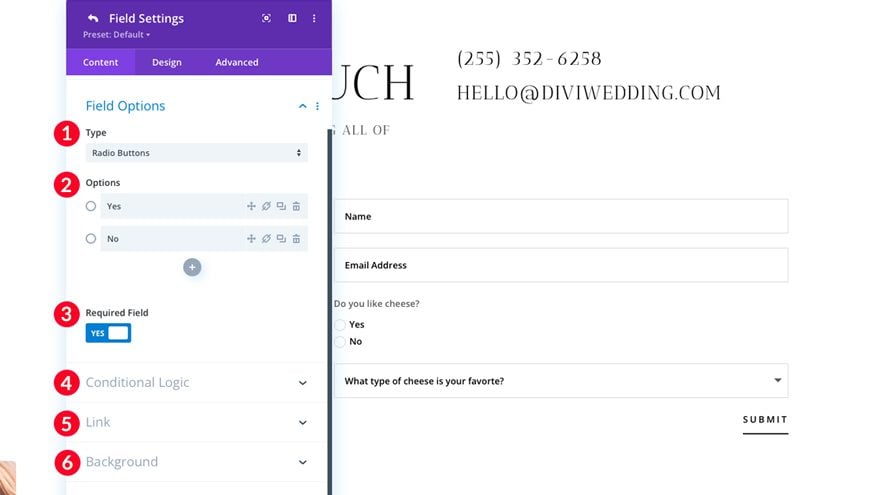
วิธีกำหนดค่าฟิลด์ปุ่มตัวเลือก
มากำหนดค่าช่องปุ่มตัวเลือกในโมดูลแบบฟอร์มการติดต่อของ Divi
- เลือกฟิลด์ปุ่มตัวเลือก
- ภายใต้ตัวเลือก ให้เพิ่มตัวเลือกฟิลด์ปุ่มตัวเลือกได้มากเท่าที่ต้องการ
- เลือกว่าต้องการฟิลด์หรือไม่
- เพิ่มตรรกะตามเงื่อนไขลงในฟิลด์
- เลือกลิงค์เพิ่มเติมสำหรับฟิลด์ของคุณ
- เพิ่มสีพื้นหลัง การไล่ระดับสี หรือรูปภาพพื้นหลังลงในฟิลด์ของคุณ

6. เลือกฟิลด์แบบเลื่อนลง
สิ่งนี้นำเราไปสู่ฟิลด์สุดท้ายเพื่อหารือ - ฟิลด์แบบเลื่อนลงที่เลือก ช่องแบบเลื่อนลงที่เลือกเป็นตัวเลือกที่ดีเมื่อคุณมีตัวเลือกต่างๆ (มากกว่า 5) ให้เลือก ตัวอย่างเช่น หากคุณมีบริษัทออนไลน์ที่ดำเนินการใน 50 รัฐ แต่คุณต้องการแยกผู้ใช้ตามรัฐ ให้ตั้งค่าตัวเลือกสำหรับทั้ง 50 รัฐด้วยวิธีที่มีประสิทธิภาพเพื่อให้ได้ผลลัพธ์ที่ต้องการ

ดังที่ได้กล่าวไปแล้ว การใช้ช่องแบบเลื่อนลงมากเกินไปอาจทำให้เกิดข้อผิดพลาดในการตรวจสอบและเกิดความเครียดหากคุณให้ทางเลือกแก่ผู้ใช้มากเกินไป ตามหลักการทั่วไป ควรหลีกเลี่ยงฟิลด์ดรอปดาวน์ที่เลือกหากมีตัวเลือกมากกว่า 10 รายการในรายการแบบดรอปดาวน์ ตัวอย่างเช่น หากคุณทำธุรกิจในหลายประเทศแต่ไม่ใช่ทุกประเทศ แนวทางปฏิบัติที่ดีคือระบุเฉพาะประเทศที่คุณทำธุรกิจ
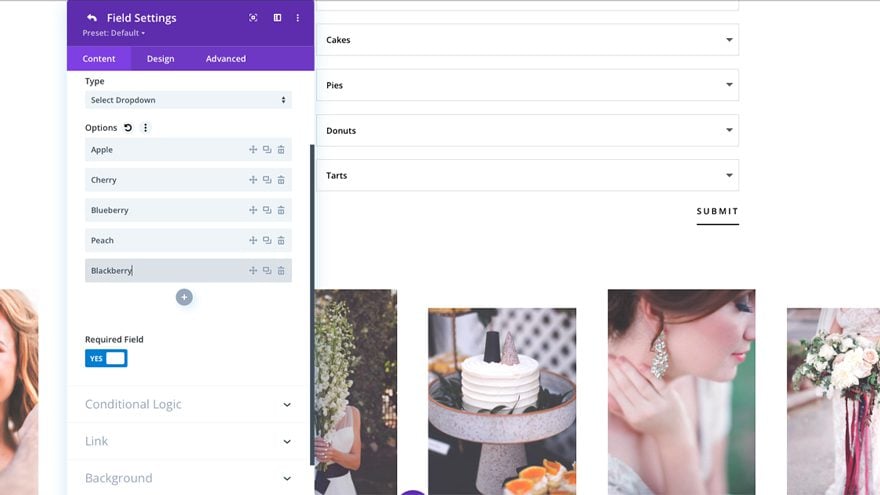
อีกตัวอย่างหนึ่งของเวลาที่ควรใช้ฟิลด์ดร็อปดาวน์แบบเลือกคือที่ที่จะแสดงหลายฟิลด์ สมมติว่าคุณเป็นเจ้าของบริษัทจัดจำหน่ายเบเกอรี่ คุณมีผลิตภัณฑ์และตัวเลือกมากมายภายในหมวดหมู่ - เค้ก พาย โดนัท และทาร์ต คุณต้องการให้ผู้ใช้บอกคุณว่าผลิตภัณฑ์ใดที่พวกเขาสนใจที่จะนำเข้าร้านค้าของตน คุณต้องตั้งค่าฟิลด์แบบเลื่อนลงสำหรับแต่ละหมวดหมู่ ต่อไป คุณต้องเพิ่มตัวเลือกลงในแต่ละฟิลด์ ปุ่มตัวเลือกหรือช่องทำเครื่องหมายจะยุ่งยากและใช้พื้นที่มาก เลือกรายการแบบหล่นลงเป็นทางเลือกที่ดีกว่ามากในการนำเสนอข้อมูลนั้นแก่ผู้ใช้อย่างเป็นระเบียบ
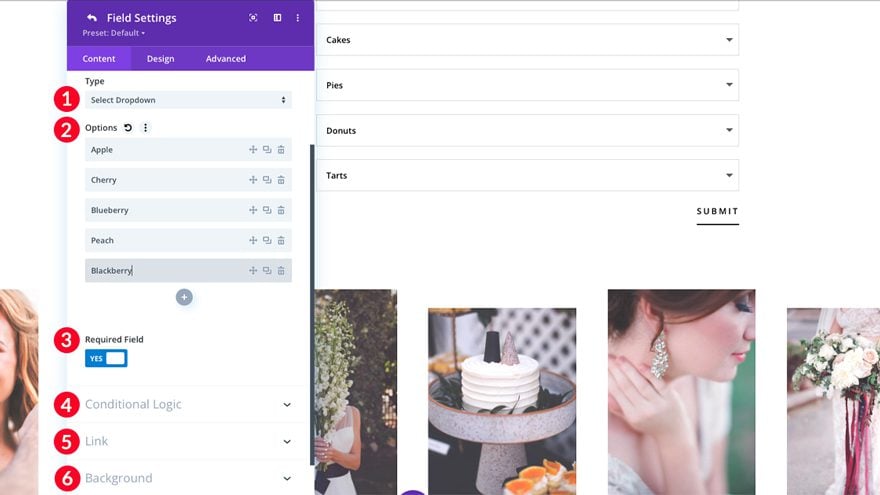
วิธีกำหนดค่า Select Dropdown Field
มากำหนดค่าฟิลด์ดรอปดาวน์ที่เลือกในโมดูลแบบฟอร์มการติดต่อของ Divi
- เลือกฟิลด์ Select Dropdown
- ภายใต้ตัวเลือก ให้เพิ่มตัวเลือกช่องแบบเลื่อนลงได้มากเท่าที่ต้องการ
- เลือกว่าต้องการฟิลด์หรือไม่
- เพิ่มตรรกะตามเงื่อนไขลงในฟิลด์
- เลือกลิงค์เพิ่มเติมสำหรับฟิลด์ของคุณ
- เพิ่มสีพื้นหลัง การไล่ระดับสี หรือรูปภาพพื้นหลังลงในฟิลด์ของคุณ

ห่อสิ่งต่าง ๆ ขึ้น
โมดูลแบบฟอร์มติดต่อของ Divi เต็มไปด้วยตัวเลือกที่ยอดเยี่ยมเมื่อสร้างแบบฟอร์มสำหรับร้านค้าออนไลน์ บล็อก หรือธุรกิจของคุณ ซึ่งช่วยให้คุณเลือกจากฟิลด์ต่างๆ มากมาย (อินพุต อีเมล พื้นที่ข้อความ กล่องกาเครื่องหมาย ปุ่มตัวเลือก หรือฟิลด์แบบเลื่อนลงที่เลือก) ซึ่งจะช่วยคุณประเมินว่าลูกค้าของคุณคือใคร ต้องการอะไร และคุณจะช่วยเหลือพวกเขาได้อย่างไร
แบ่งปันความคิดของคุณกับเราเกี่ยวกับวิธีที่คุณใช้แบบฟอร์มติดต่อบนเว็บไซต์ของคุณโดยเพิ่มความคิดเห็นของคุณด้านล่าง
