6 เทรนด์การออกแบบเว็บประจำเดือนสิงหาคม ปี 2022
เผยแพร่แล้ว: 2022-08-25โดยทั่วไปแล้ว ผู้คนคิดว่าแนวโน้มการออกแบบเว็บเป็นองค์ประกอบภาพ แต่แนวโน้มยังสามารถรวมฟังก์ชันได้มากมาย แนวโน้มที่ดีที่สุดอาจมีทั้งสองอย่างเล็กน้อย
ต่อไปนี้คือแนวโน้มที่ดี 6 ประการที่ควรพิจารณาในเดือนนี้:
1. หน้าผลิตภัณฑ์ที่กำหนดเอง

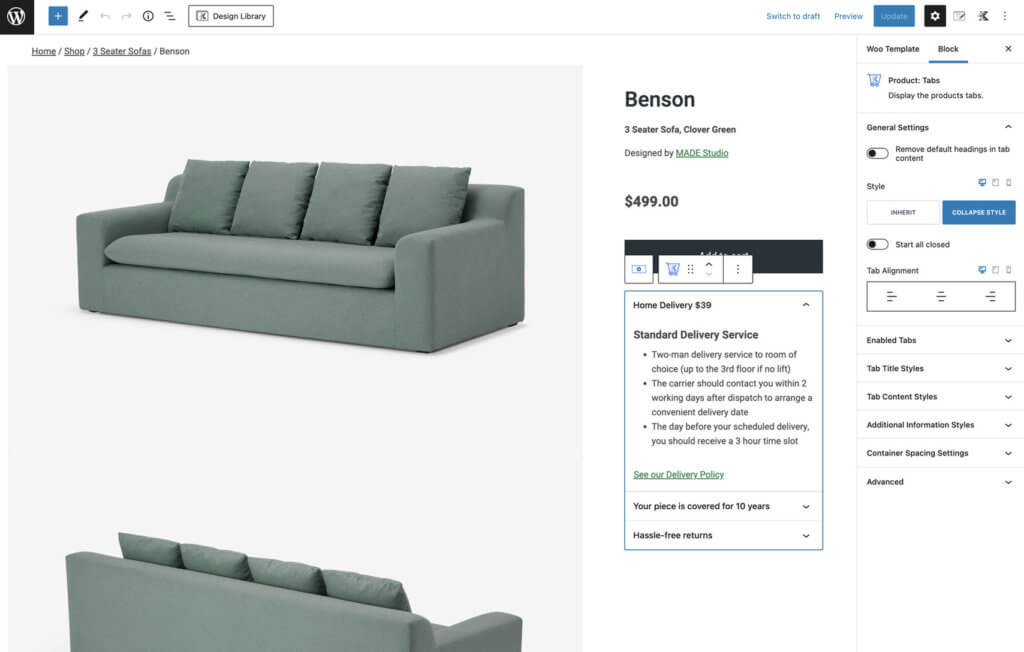
นี่คือแนวโน้มการออกแบบที่ใช้งานได้จริงซึ่งดูดี เช่น กัน: นักออกแบบจำนวนมากขึ้นกำลังแยกสาขาออกจากหน้าผลิตภัณฑ์ WooCommerce แบบเดิมที่มีตัวเลือกที่ปรับแต่งเองได้ทุกที่ ตัวอย่างนี้มาถึงเราจาก Kadence WP
หน้าผลิตภัณฑ์ที่กำหนดเองมากขึ้นช่วยให้คุณใช้คุณสมบัติที่ทรงพลังทั้งหมดของ WooCommerce ด้วยการออกแบบที่ดูเหมือนคุณ Kadence Shop Kit 2.0 เวอร์ชันใหม่มอบโอกาสในการปรับแต่งเค้าโครงหน้าผลิตภัณฑ์ในแบบที่คุณจินตนาการ
คุณสามารถสร้างการออกแบบที่กำลังเป็นที่นิยมได้โดยใช้เครื่องมือ Kadence ที่คุณรู้จักอยู่แล้วด้วยเครื่องมือสร้างการลากและวาง
2. การชำระเงินที่ปราศจากสิ่งรบกวนสมาธิ

การลดความซับซ้อนของหน้าเช็คเอาต์ได้รับการสนับสนุนโดยการวิจัยที่แสดงให้เห็นว่า 17% ของผู้มีโอกาสเป็นลูกค้าละทิ้งรถเข็นเมื่อชำระเงินเนื่องจากขั้นตอนการชำระเงินยาวและซับซ้อนเกินไป (อ่านเพิ่มเติมเกี่ยวกับสาเหตุของการยกเลิกรถเข็น WooCommerce และวิธีแก้ไข)
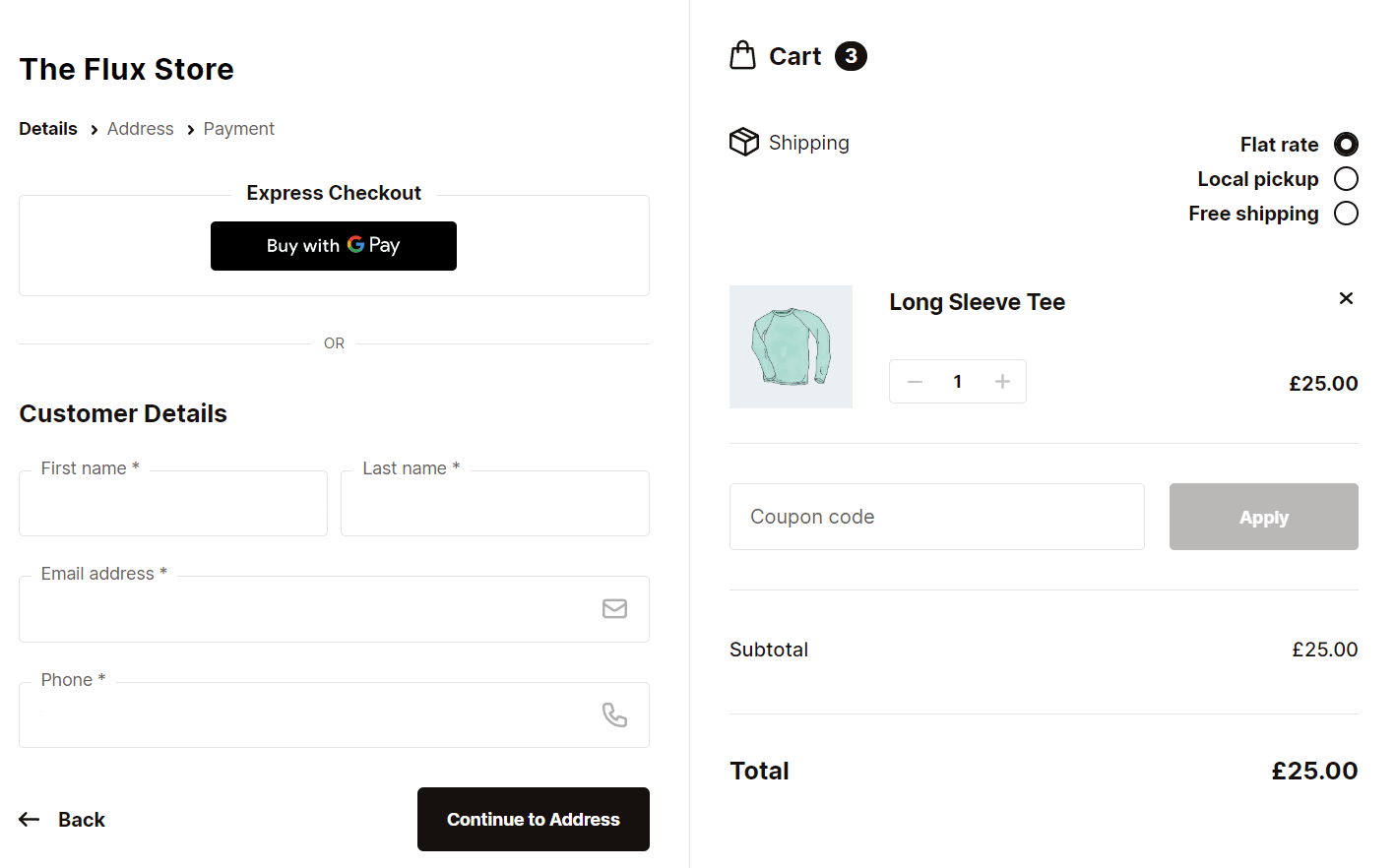
เพื่อช่วยสร้างประสบการณ์การชำระเงินที่ปราศจากสิ่งรบกวน ให้พิจารณาว่าคุณจะทำให้ประสบการณ์การชำระเงินง่ายขึ้นด้วยการสร้างการเช็คเอาต์แบบหลายหน้าทีละขั้นตอนได้อย่างไร Flux Checkout สำหรับ WooCommerce ทำงานมากมายให้กับคุณด้วยเลย์เอาต์ที่ลูกค้าเข้าใจได้ง่ายและรวดเร็วเป็นพิเศษ ช่วยให้พวกเขาชำระเงินได้อย่างง่ายดาย
ยิ่งไปกว่านั้น Flux Checkout เพิ่งเปิดตัวธีมใหม่ที่เรียกว่า Modern ธีม Modern ใหม่นั้นเรียบง่ายและสะอาดตา พร้อมกลิ่นอายที่มีสไตล์ ทันสมัยมีหลายขั้นตอน รวดเร็วทันใจ และออกแบบมาเพื่อป้องกันเกวียนที่ถูกทิ้งร้าง
3. พอร์ทัลอาชีพที่ดีกว่า

เราทุกคนรู้ดีว่างานและการจ้างงานเป็นเรื่องใหญ่ในตอนนี้ ดังนั้นจึงเป็นเพียงเรื่องของเวลาก่อนที่บริษัทต่างๆ จะเริ่มทำงานได้ดีขึ้นด้วยการออกแบบและฟังก์ชันการทำงานของพอร์ทัลอาชีพ
ตามเนื้อผ้าไซต์เหล่านี้มีคำจำนวนมากและไม่มีภาพหรือฟังก์ชันมากนัก เรียกดูรายการและสมัคร นั่นคือมัน
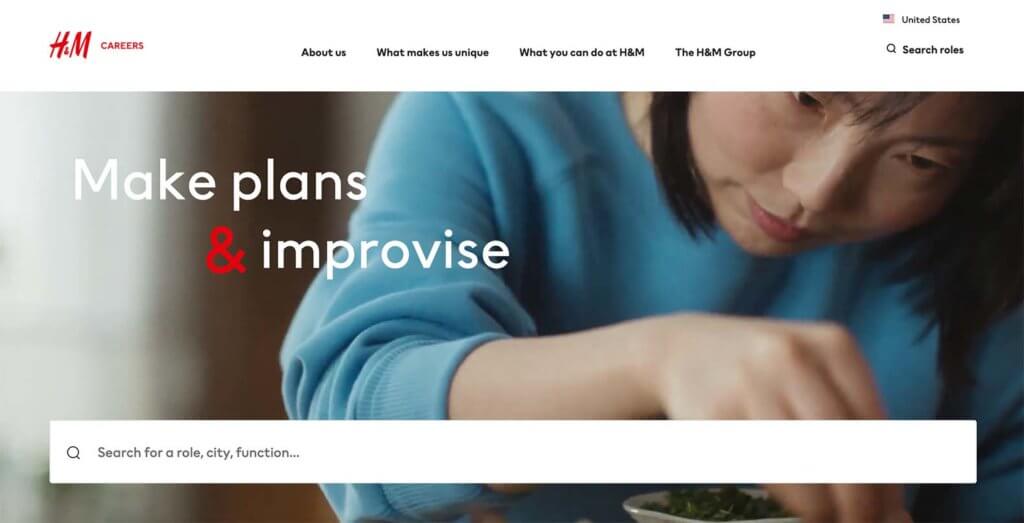
เว็บไซต์อาชีพรูปแบบใหม่นี้มีส่วนร่วมกับวิดีโอและเนื้อหาที่ยอดเยี่ยมมากขึ้น ดังในตัวอย่างข้างต้นจาก H&M ซึ่งรวมถึงภาพและข้อมูลที่ทำให้คุณต้องการทำงานให้กับบริษัท คุณสมบัติโบนัสเช่นการค้นหาหรือแอปพลิเคชั่นที่ง่ายคือเชอร์รี่ที่อยู่ด้านบน
4. หน้าช้อปปิ้งที่สวยงาม

ร้านค้าออนไลน์ดูดีขึ้นตลอดเวลา สิ่งนี้ใช้กับภาพและการทำงาน คุณมีแนวโน้มที่จะซื้อของจากร้านค้าออนไลน์มากขึ้นหากมันดูดีและใช้งานง่าย คุณสามารถเห็นสิ่งนี้ได้จริงที่ Atelier Camille

หน้าร้านออนไลน์จำนวนมากขึ้นกำลังย้ายไปยังภาพที่ใหญ่ขึ้นโดยมีรายละเอียดและองค์ประกอบด้านสิ่งแวดล้อมมากขึ้น เพื่อให้คุณเห็นภาพตัวเองในสิ่งที่กำลังขาย ตั้งแต่เสื้อผ้า แกดเจ็ต ไปจนถึงเฟอร์นิเจอร์
5. Light Gamification

มีบางครั้งที่เกมหนักๆ เป็นตัวขับเคลื่อนหลักในการสร้างปฏิสัมพันธ์ออนไลน์ แม้ว่า gamification – การสร้างประสบการณ์ที่เหมือนเกมเพื่อสร้างการมีส่วนร่วมที่ยั่งยืน – ไม่ได้หายไป แต่ก็มีความเกี่ยวข้องน้อยกว่ามากด้วยความรู้สึกที่เบากว่า
การเล่นเกมแบบเบารวมถึงการออกแบบเว็บไซต์และการโต้ตอบที่ใช้เวลาเพียงไม่กี่นาทีในการดำเนินการ แทนที่จะใช้เวลานานขึ้น ผู้ใช้จะได้รับความพึงพอใจทันทีเมื่อทำภารกิจท้าทายหรือโต้ตอบกับรางวัลในตอนท้าย
ฟังก์ชันการทำงาน เช่นเดียวกับในตัวอย่างจาก J-Crew มักจะจับคู่กับภาพที่สว่างกว่า แม้แต่ภาพการ์ตูน เพื่อสร้างประสบการณ์แบบเด็กๆ ที่สามารถนำผู้ใช้ออกจาก "โลกแห่งความเป็นจริง" สักครู่เพื่อมีส่วนร่วมทางออนไลน์
6. วิดีโอที่เข้าถึงได้มากขึ้น

ลืมวิดีโอที่เล่นอัตโนมัติทั้งหมด วิดีโอที่เข้าถึงได้มากขึ้นอยู่ใน
นั่นหมายความว่าอย่างไร?
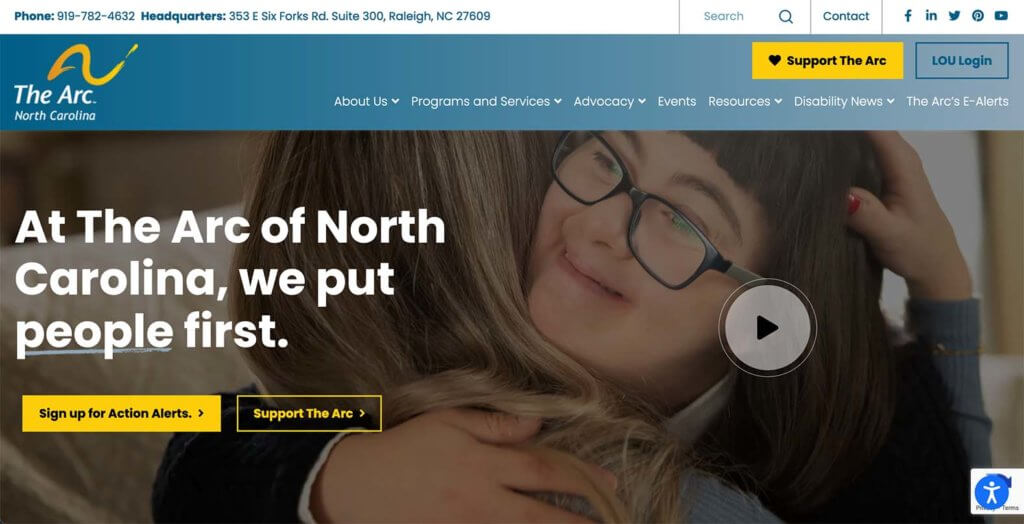
วิดีโอที่เริ่มหยุดและมีปุ่มเล่นที่ผู้ใช้ควบคุม การเล่นวิดีโอที่เข้าถึงได้เป็นเพียงองค์ประกอบหนึ่งของเนื้อหาวิดีโอที่เข้าถึงได้มากขึ้นทางออนไลน์ องค์ประกอบอื่นๆ ได้แก่ การใช้คำบรรยายวิดีโอ (สำคัญสำหรับผู้ใช้ที่มีโปรแกรมอ่านหน้าจอ) การใช้การถอดเสียงวิดีโอ และการสร้างคำอธิบายเสียงและแท็ก alt สำหรับเนื้อหาเสียง ลองดูตัวอย่างนี้จาก The Arc North Carolina
การใช้องค์ประกอบเหล่านี้ในการออกแบบสามารถช่วยให้ผู้คนเข้าถึงเนื้อหาของคุณได้มากขึ้น มันเป็นมากกว่าเทรนด์ มันกลายเป็นสิ่งจำเป็น
วางมันทั้งหมดเข้าด้วยกัน
เทรนด์การออกแบบเว็บ WordPress เป็นองค์ประกอบที่สนุก แต่อย่ารู้สึกว่าคุณต้องลองทุกเทรนด์ใหม่ที่มาพร้อมกัน เลือกรายการที่เหมาะกับเว็บไซต์และแบรนด์ของคุณเพื่อให้รู้สึกสดชื่นและทันสมัย
Carrie Cousins มีประสบการณ์มากกว่า 15 ปีในด้านสื่อ การออกแบบ และการตลาดเนื้อหา เธอทำงานด้านการตลาดดิจิทัลและยังเป็นนักเขียนและนักออกแบบอิสระที่เชี่ยวชาญในการสร้างประสบการณ์ออนไลน์ที่น่าทึ่งสำหรับธุรกิจขนาดเล็ก ผลงานของเธอได้รับการตีพิมพ์ในสิ่งพิมพ์ต่างๆ เช่น Design Shack, Webdesigner Depot, The Next Web และ Fast Company เธอเป็นนักวิ่งตัวยง ซึ่งเหมาะกับคนเลี้ยงแกะชาวออสเตรเลียที่บ้าน
