7 ตัวอย่าง Woocommerce Slider ที่คุณต้องการดู
เผยแพร่แล้ว: 2021-10-05การเปิดร้าน WooCommerce นั้นเต็มไปด้วยความท้าทาย ในฐานะเจ้าของร้าน คุณต้องการโน้มน้าวให้ลูกค้าซื้อจากคุณโดยเร็วที่สุด ดังนั้น คุณต้องช่วยพวกเขาค้นหาผลิตภัณฑ์ที่ต้องการ และช่วยให้พวกเขาพบสิ่งที่พวกเขาไม่ทราบว่าต้องการ กล่าวคือ คุณ ต้องหาวิธีแสดงผลิตภัณฑ์บนไซต์ของคุณเอง หนึ่งในวิธีที่ดีที่สุดที่จะทำคือ สร้างตัวเลื่อน WooCommerce
ตัวเลื่อน WooCommerce คืออะไร?
ตัวเลื่อน WooCommerce เป็นตัวเลื่อนชนิดหนึ่งที่ แสดงผลิตภัณฑ์ WooCommerce ของคุณ ตัวอย่างเช่น แถบเลื่อน WooCommerce สามารถแสดง ผลิตภัณฑ์ล่าสุด แต่คุณสามารถสร้างแถบเลื่อน WooCommerce ที่แสดงผลิตภัณฑ์ยอดนิยมของคุณได้เช่นกัน หากคุณทำการลดราคา จะเป็นความคิดที่ดีที่จะสร้างตัวเลื่อนที่ดีซึ่งแสดงผลิตภัณฑ์ที่ลดราคา
7 WooCommerce Product ตัวเลื่อนสำหรับแรงบันดาลใจ
ก่อนที่คุณจะสร้างแถบเลื่อน WooCommerce ใหม่ คุณ ควรมองหาตัวอย่างที่น่าทึ่ง อยู่เสมอ ตัวอย่างที่ดีไม่เพียงแต่สามารถสร้างแรงบันดาลใจเท่านั้น แต่ยังเป็นแนวทางด้วยภาพด้วย ในบทความนี้ ฉันได้รวบรวม 7 ตัวอย่างตัวเลื่อน WooCommerce ที่สวยงาม สำหรับคุณ
เราได้สร้างภาพหมุนที่ยอดเยี่ยมเหล่านี้ใน Smart Slider Pro เป็นที่น่าสังเกตว่าคุณไม่จำเป็นต้องสร้างมันขึ้นมาใหม่ทั้งหมด ที่จริงแล้ว คุณสามารถ นำเข้าตัวเลื่อนใดๆ เหล่านี้ไปยัง Smart Slider Pro ของคุณได้เพียงคลิกเดียว นอกจากนี้ การสร้างตัวเลื่อนผลิตภัณฑ์แบบไดนามิกนั้นทำได้ง่ายโดยใช้เทมเพลตเหล่านี้
1. สินค้า Carousel

ดูการสาธิต
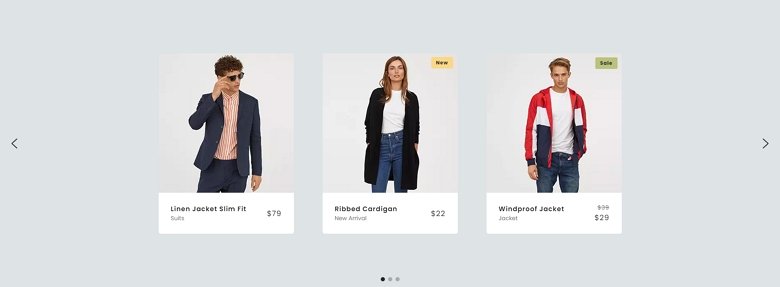
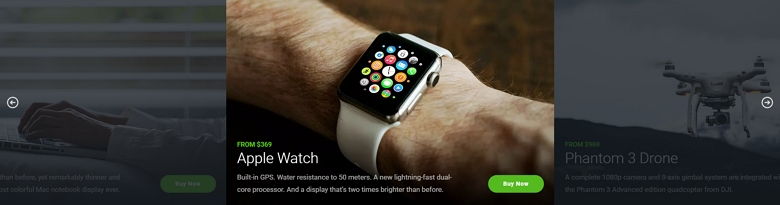
Product Carousel เป็นหน้าตาของ ตัวเลื่อน WooCommerce แบบดั้งเดิม โดยจะแสดงสไลด์ติดกันมากขึ้น โดยเน้นที่รูปภาพของผลิตภัณฑ์ นอกจากนี้ยังแสดงรายละเอียด ได้แก่ ชื่อ ประเภท และราคา เลย์เอาต์นี้ทำให้ลูกค้าเปรียบเทียบสินค้า ได้ง่าย เนื่องจากสามารถเห็นร่วมกันได้ นอกจากนี้ยังแสดงป้ายลดราคาในผลิตภัณฑ์ที่ลดราคาอีกด้วย
หากคุณต้องการสร้างแถบเลื่อน WooCommerce ที่ลูกค้าคุ้นเคย ไม่ต้องมองหาที่ไหนอีกแล้ว ภาพหมุนของผลิตภัณฑ์ที่ดูดั้งเดิมนี้จะช่วยคุณได้ และลูกค้าของคุณจะชอบมันมาก
2. สินค้า 5 อันดับแรก

ดูการสาธิต
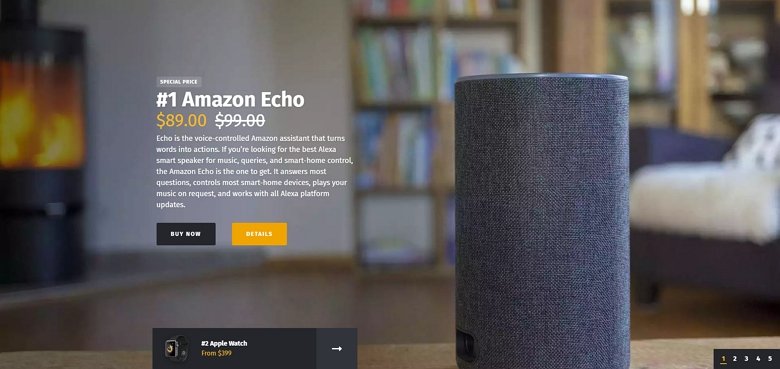
แถบเลื่อนผลิตภัณฑ์ 5 อันดับแรก จะแสดงผลิตภัณฑ์ครั้งละหนึ่ง รายการ นอกจากนี้ สไลด์ผลิตภัณฑ์ยังครอบคลุมทั้งหน้าจอบนอุปกรณ์ทั้งหมด กล่าวอีกนัยหนึ่ง ไม่ใช่ม้าหมุน WooCommerce ที่ดูแบบดั้งเดิม แต่นั่นเป็นเพียงข้อดีอย่างหนึ่งของแถบเลื่อนนี้ เพราะ มันทำให้ไซต์ของคุณโดดเด่นกว่าที่ อื่น นอกจากนี้ ภาพผลิตภัณฑ์ขนาดใหญ่ทำให้ดูมีเอกลักษณ์และสวยงาม เนื่องจากจะแสดงผลิตภัณฑ์ครั้งละหนึ่งรายการ จึงมีพื้นที่มากมายสำหรับแสดงทุกรายละเอียดที่สำคัญ
3. ภาพหมุนสินค้าแบบเต็มความกว้าง

ดูการสาธิต
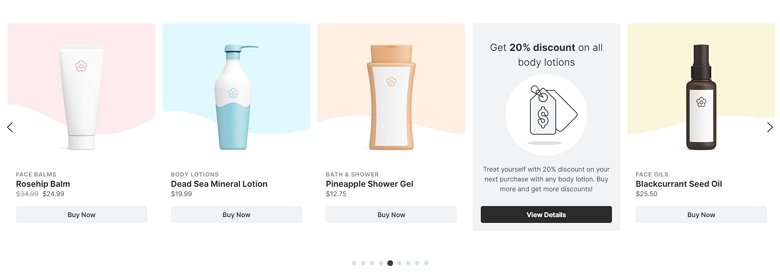
ภาพหมุนผลิตภัณฑ์แบบเต็มความกว้างเป็นอีกหนึ่งตัวเลื่อน WooCommerce ที่ดูแบบดั้งเดิม อย่างไรก็ตาม มีจุดพลิกผันที่ยอดเยี่ยม: ไม่ได้แสดงเฉพาะผลิตภัณฑ์เท่านั้น แต่ยังมีสไลด์พิเศษอีก ด้วย สไลด์เหล่านี้ไม่แสดงผลิตภัณฑ์ แต่จะแสดง รายละเอียดเล็กๆ น้อยๆ ที่ทำให้ร้านค้าน่าสนใจยิ่งขึ้น ตัวอย่างเช่น ในเทมเพลตนี้มีสไลด์ที่แจ้งให้ผู้เยี่ยมชมทราบเกี่ยวกับสินค้าลดราคา สไลด์อื่นแสดงคำรับรองจากลูกค้ารายหนึ่ง นอกจากนี้ยังมีสไลด์โปรโมทจดหมายข่าวของทางร้านอีกด้วย
ความคิดสร้างสรรค์เหล่านี้ทำให้ตัวเลื่อนโดดเด่น และน่าจดจำยิ่งขึ้นสำหรับผู้เยี่ยมชม นอกจากนี้ยังช่วยกระตุ้นให้ผู้เยี่ยมชมซื้อของ ใครไม่ต้องการให้ตัวเลื่อนของพวกเขาเพิ่มยอดขายให้กับพวกเขา?

4. ตัวเลื่อนสินค้าแบบเต็มความกว้าง

ดูการสาธิต
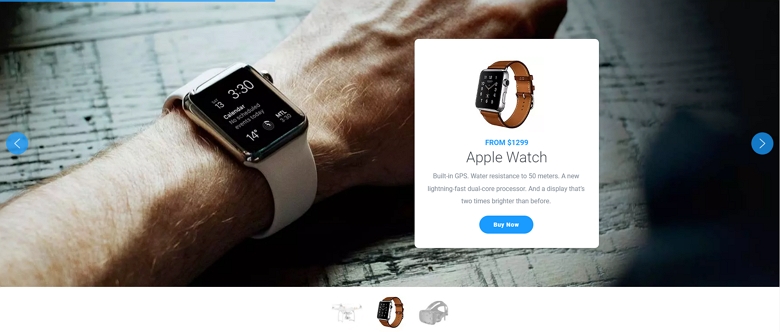
นี่คือตัวเลื่อนอื่นที่ แสดงผลิตภัณฑ์ครั้งละหนึ่ง รายการ คราวนี้ภาพไม่เต็มหน้า เต็มหน้ากว้าง แต่ยังใหญ่พอที่จะทำให้ผู้เยี่ยมชมหลงรัก แถบเลื่อนแสดงรายละเอียดผลิตภัณฑ์ WooCommerce ในการ์ด การ์ดใบนี้แสดงภาพสต็อกขนาดเล็กของผลิตภัณฑ์ ราคา และชื่อ นอกจากนี้ยังมีพื้นที่เพียงพอสำหรับคำอธิบายสั้นๆ และปุ่มซื้อเลย
5. ตู้โชว์สินค้า

ดูการสาธิต
ผู้คนคุ้นเคยกับ WooCommerce carousels แบบดั้งเดิม พวกเขาชอบพวกเขาเพราะตัวเลื่อนเหล่านี้แสดงผลิตภัณฑ์เพิ่มเติมที่อยู่ติดกัน แถบเลื่อน Product Showcase ทำงานในลักษณะเดียวกัน ดังนั้นลูกค้าจะหลงรัก อย่างไรก็ตาม มีข้อได้เปรียบอย่างมากในการใช้ตัวเลื่อนสำหรับแสดงแทนม้าหมุน ตู้โชว์จะเน้นที่สไลด์ตรงกลาง ส่งผลให้ลูกค้าทราบอย่างแน่ชัดว่าควรดูรายละเอียดผลิตภัณฑ์ใดก่อน นอกจากนี้ พวกเขาจะเห็นว่ายังมีสไลด์อื่นๆ ให้ตรวจสอบอีกด้วย
6. ตัวเลื่อนสินค้าชนิดบรรจุกล่อง

ดูการสาธิต
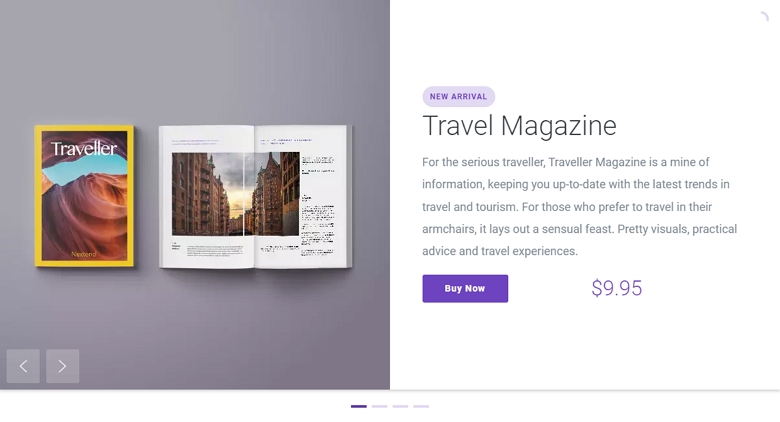
คุณชอบแนวคิดก่อนหน้านี้ในการสร้างแถบเลื่อน WooCommerce ที่เน้นที่ผลิตภัณฑ์เดียวเท่านั้นหรือไม่? แถบเลื่อนสินค้าชนิดบรรจุกล่องแสดงให้เห็นอีกวิธีหนึ่งในการสร้างตัวเลื่อนดังกล่าว จุดเด่นคือ ภาพและรายละเอียดของสินค้าแยกออกจากกัน ส่งผลให้ลูกค้าสามารถเพลิดเพลินกับภาพเต็มได้โดยไม่มีข้อความปิดบัง นอกจากนี้ เลย์เอาต์สองคอลัมน์นี้ยังมีพื้นที่มากมายในการอธิบายผลิตภัณฑ์ ทั้งชื่อ หมวดหมู่ ราคา และปุ่มซื้อตอนนี้สามารถใส่ได้พอดีและมีพื้นที่เพียงพอสำหรับคำอธิบายที่ยาวขึ้นเช่นกัน
7. ตัวเลื่อนสินค้า

ดูการสาธิต
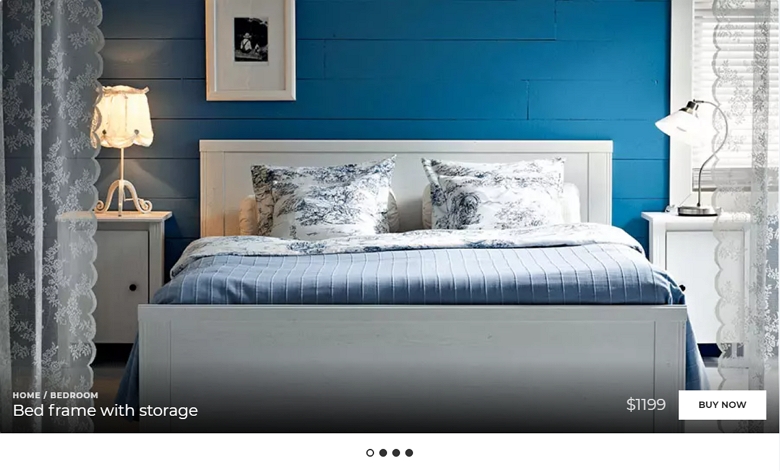
สิ่งที่ทำให้ Product Slider ดูพิเศษคือ แนวทางที่เรียบง่าย ฐานของแถบเลื่อนคือ ภาพขนาดใหญ่ของผลิตภัณฑ์ ซึ่ง สะดุดตาในทันที ตัวเลื่อนขนาดใหญ่ดังกล่าวจะมีพื้นที่เพียงพอสำหรับอธิบายผลิตภัณฑ์ อย่างไรก็ตาม แถบเลื่อนนี้จะแสดงเฉพาะรายละเอียดพื้นฐานที่สุดเท่านั้น ได้แก่ ชื่อ หมวดหมู่ ราคา และปุ่มที่จะซื้อ เป็นผลให้ครอบคลุมเพียงส่วนเล็ก ๆ ของภาพซึ่งช่วยให้ลูกค้าตรวจสอบทุกรายละเอียด
บทสรุป
แถบเลื่อนเป็นเครื่องมือออกแบบที่หลากหลาย และ ทำให้ง่ายต่อการแสดงผลิตภัณฑ์ของคุณในแบบที่สร้างสรรค์ ดังที่คุณเห็นในตัวอย่างด้านบน มีหลายวิธีในการสร้างตัวเลื่อน WooCommerce คุณสามารถสร้างแถบเลื่อนแบบดั้งเดิมซึ่งผู้เยี่ยมชมรู้ดี ด้วยเหตุนี้ พวกเขาจะทราบวิธีการตรวจสอบผลิตภัณฑ์ที่คุณไฮไลต์ในทันที ตามจริงแล้ว คุณไม่สามารถผิดพลาดกับตัวเลื่อนผลิตภัณฑ์แบบเดิม ได้
แน่นอน คุณไม่จำเป็นต้องทำตามกระแส อันที่จริง การมีความคิดสร้างสรรค์และโดดเด่นจากฝูงชนนั้นคุ้มค่า กล่าวคือ อย่าลังเลที่จะมีความคิดสร้างสรรค์และสร้างสรรค์สิ่งที่ไม่เหมือนใครให้ลูกค้าของคุณได้สำรวจ คุณจะสร้างตัวเลื่อน WooCommerce ประเภทใดต่อไป
