9 บทช่วยสอนที่น่าทึ่งเกี่ยวกับตัวสร้างไล่ระดับสีของ Divi
เผยแพร่แล้ว: 2023-11-01การไล่ระดับสีเป็นวิธีที่ดีในการเพิ่มความน่าสนใจและสีสันให้กับการออกแบบเว็บไซต์ของคุณ ด้วยตัวสร้างการไล่ระดับสี คุณสามารถเพิ่มการไล่ระดับสีที่โดดเด่นให้กับเลย์เอาต์ของคุณได้อย่างง่ายดายภายใน Divi นอกจากนี้ คุณยังสามารถปรับแต่งการไล่ระดับสีด้วยการหยุดหลายจุด ประเภทและทิศทางการไล่ระดับสีที่แตกต่างกัน ตัวเลือกการทำซ้ำ และอื่นๆ อีกมากมาย ช่วยให้สามารถออกแบบได้ไม่รู้จบ
ในโพสต์นี้ เราจะเน้นบทช่วยสอนที่ยอดเยี่ยม 9 บทเกี่ยวกับตัวสร้างการไล่ระดับสีของ Divi ที่คุณสามารถสำรวจเพื่อเรียนรู้เพิ่มเติมเกี่ยวกับตัวสร้างการไล่ระดับสี และเริ่มสร้างการออกแบบการไล่ระดับสีที่เป็นเอกลักษณ์ของคุณเอง
- 1 ตัวสร้างการไล่ระดับสีของ Divi คืออะไรและเมื่อใดจึงควรใช้
- 1.1 การปรับแต่งการไล่ระดับสี
- 2 9 บทช่วยสอนที่น่าทึ่งเกี่ยวกับตัวสร้างไล่ระดับสีของ Divi
- 2.1 1. การผสมผสานตัวสร้างการไล่ระดับสีพื้นหลัง มาสก์ และลวดลายของ Divi
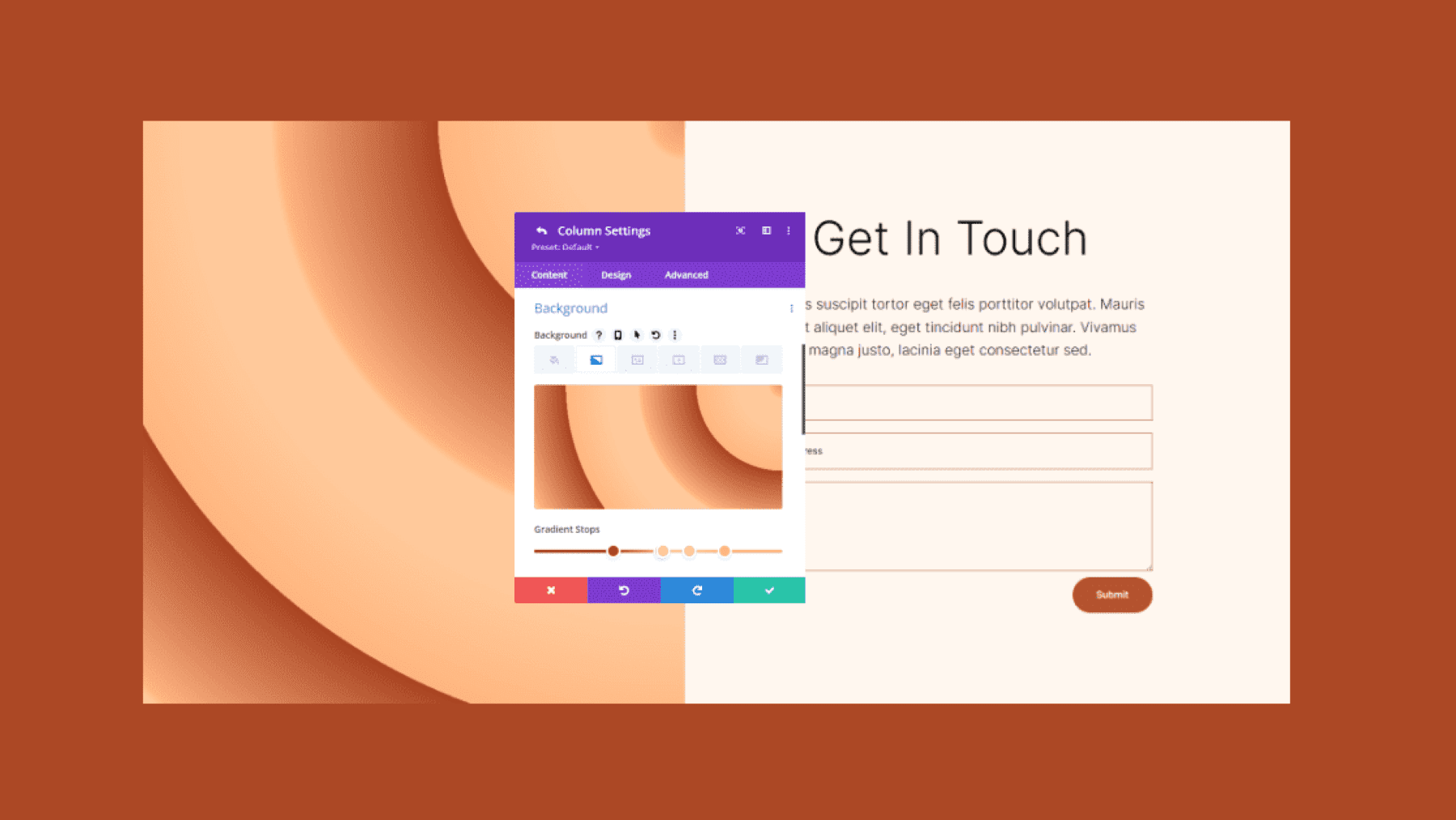
- 2.2 2. การใช้ตัวสร้างไล่โทนสี Divi เพื่อออกแบบรูปร่างพื้นหลังแบบวงกลมที่ไม่ซ้ำใคร
- 2.3 3. การใช้ Divi Gradient Builder เพื่อผสมผสานสีไล่ระดับสีหลายสี
- 2.4 4. การเปรียบเทียบประเภทการไล่ระดับสีในตัวสร้างการไล่ระดับสีของ Divi
- 2.5 5. การใช้ตัวเลือกการไล่ระดับสีซ้ำของ Divi เพื่อสร้างรูปแบบพื้นหลังที่กำหนดเอง
- 2.6 6. การไล่ระดับสีพาสเทลฟรี 18 แบบที่สร้างด้วยตัวสร้างการไล่ระดับสีของ Divi
- 2.7 7. การออกแบบพื้นหลังด้วยการไล่ระดับสีสองชั้น มาสก์ และลวดลายใน Divi
- 2.8 8. การสร้างภาพของคุณด้วยตัวสร้างการไล่ระดับสีของ Divi
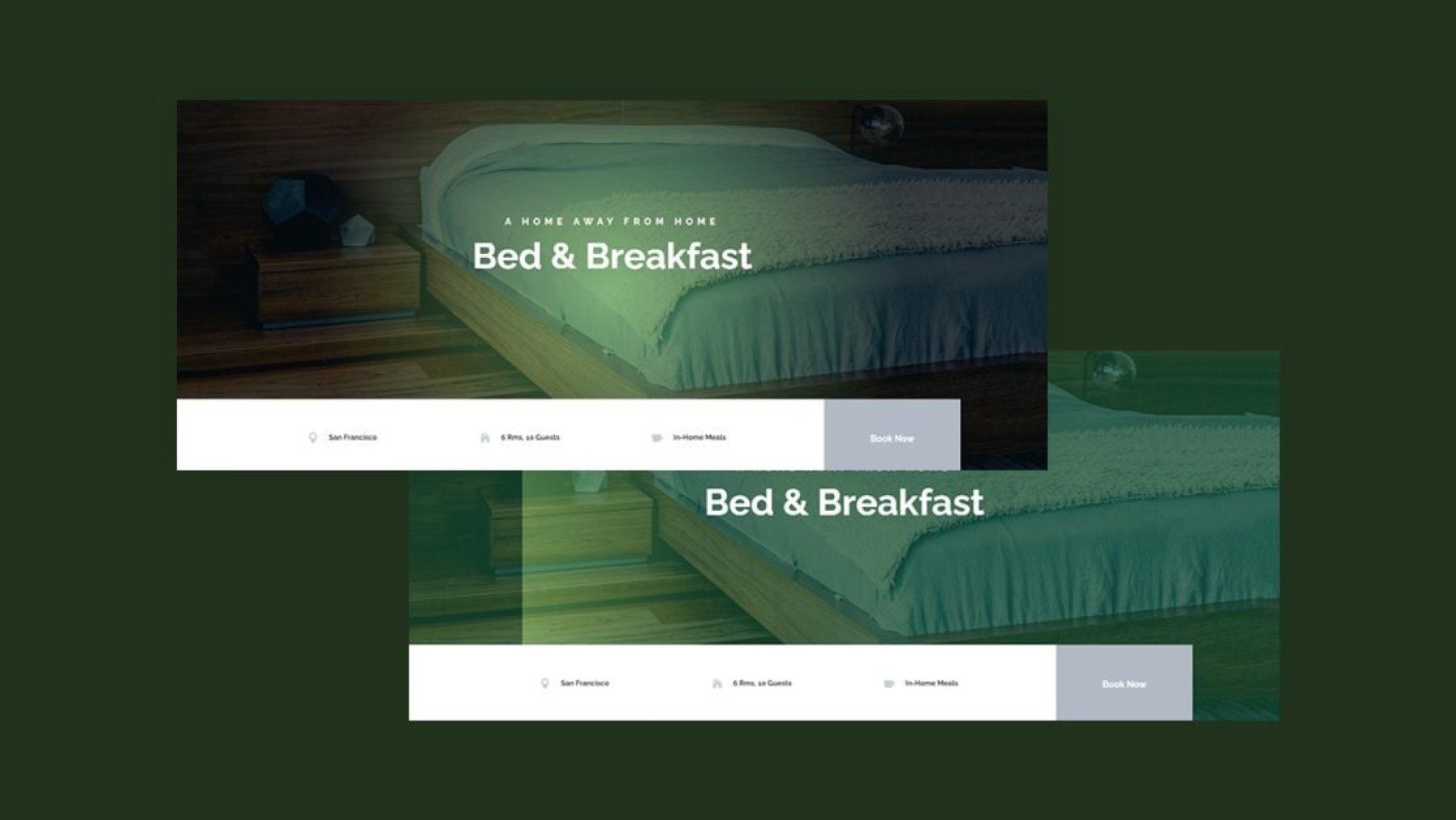
- 2.9 9. การสร้างพื้นหลังภาพพารัลแลกซ์ด้วยการซ้อนทับแบบไล่ระดับสีแบบผสม
- 3 ความคิดสุดท้าย
ตัวสร้างไล่ระดับสีของ Divi คืออะไร และเมื่อใดจึงควรใช้
ด้วยตัวสร้างการไล่ระดับสีของ Divi คุณสามารถสร้างการออกแบบการไล่ระดับสีที่สะดุดตาสำหรับเว็บไซต์ของคุณได้ ตัวสร้างการไล่ระดับสีมีอยู่ในการตั้งค่าพื้นหลังสำหรับแต่ละส่วน Divi Builder แถว หรือโมดูล ซึ่งหมายความว่าคุณสามารถเพิ่มเอฟเฟกต์การไล่ระดับสีให้กับอะไรก็ได้! การไล่ระดับสีสามารถใช้เป็นพื้นหลังของส่วน ปุ่ม CTA ส่วนหัว และอื่นๆ ได้ เป็นวิธีที่ยอดเยี่ยมในการเพิ่มสีสันให้กับการออกแบบของคุณ และสามารถใช้เพื่อสร้างเลย์เอาต์ที่น่าสนใจได้

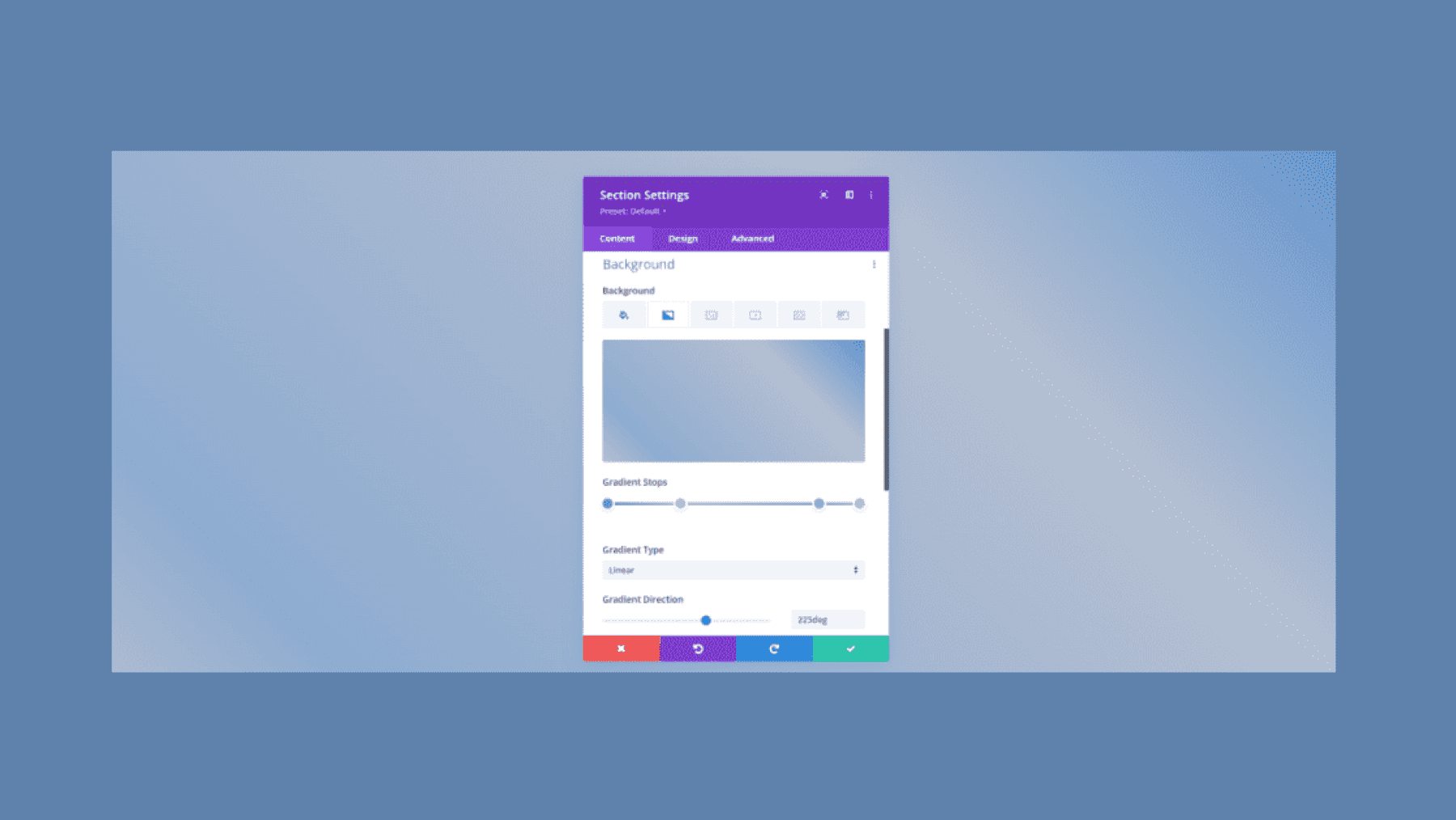
การปรับแต่งการไล่ระดับสี
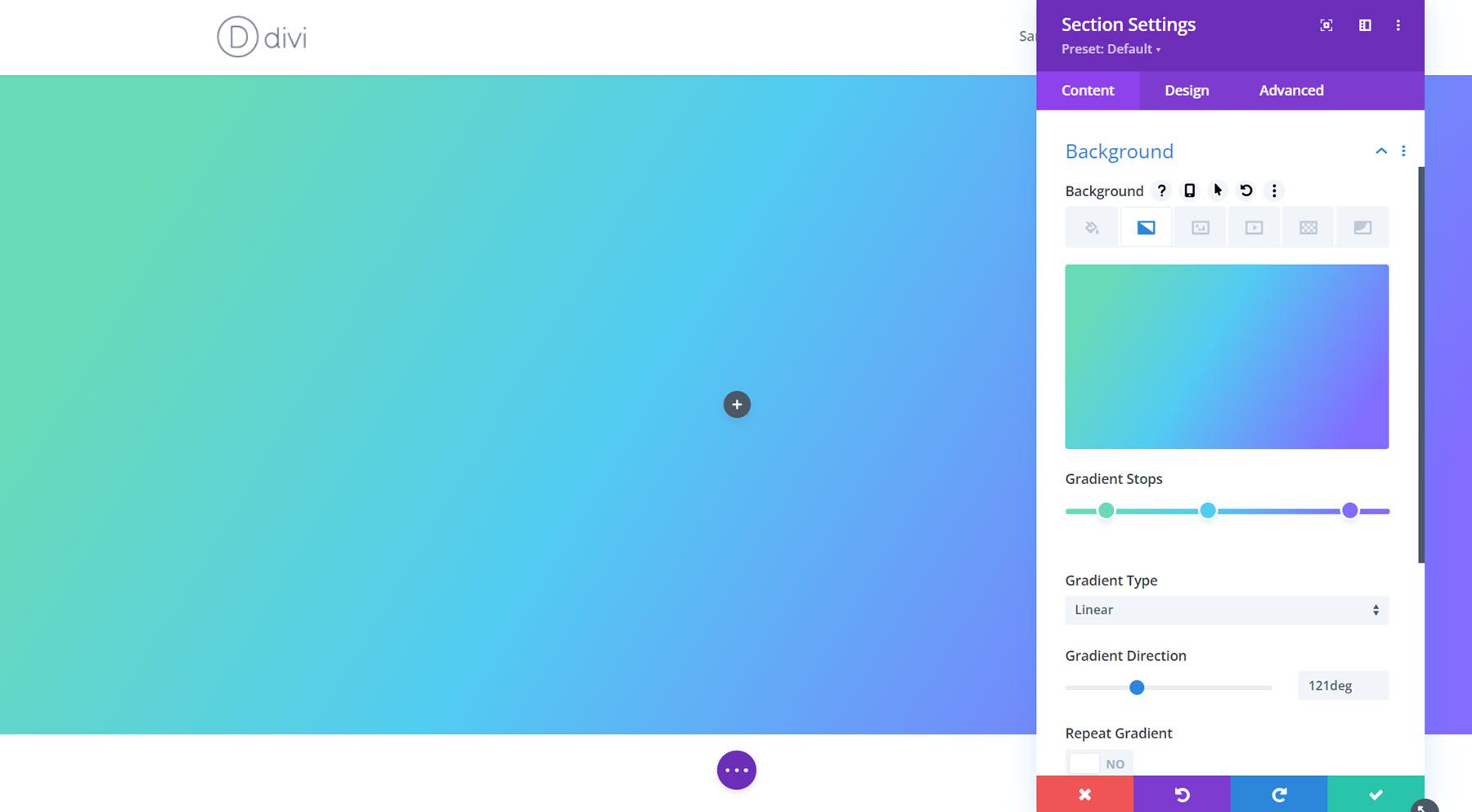
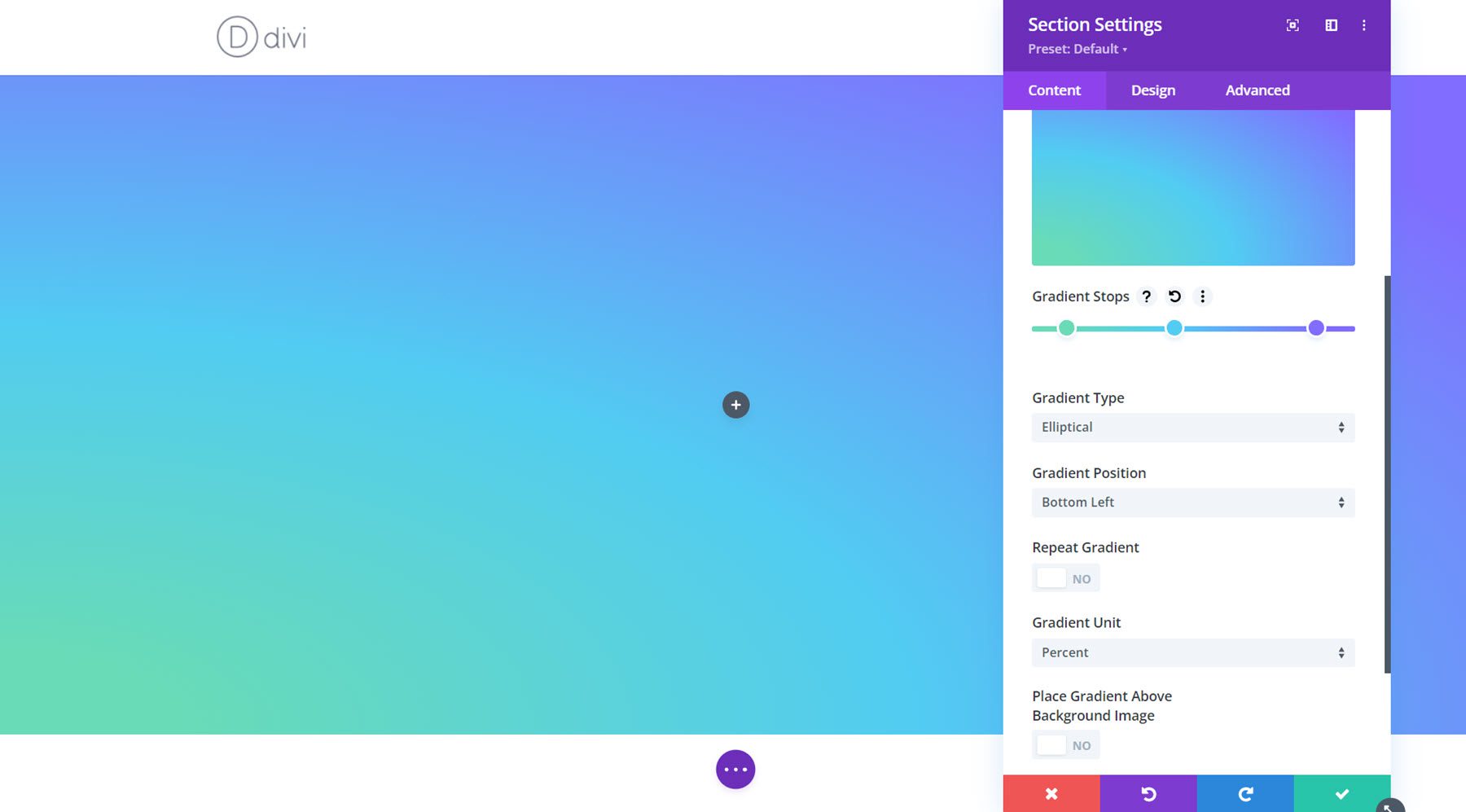
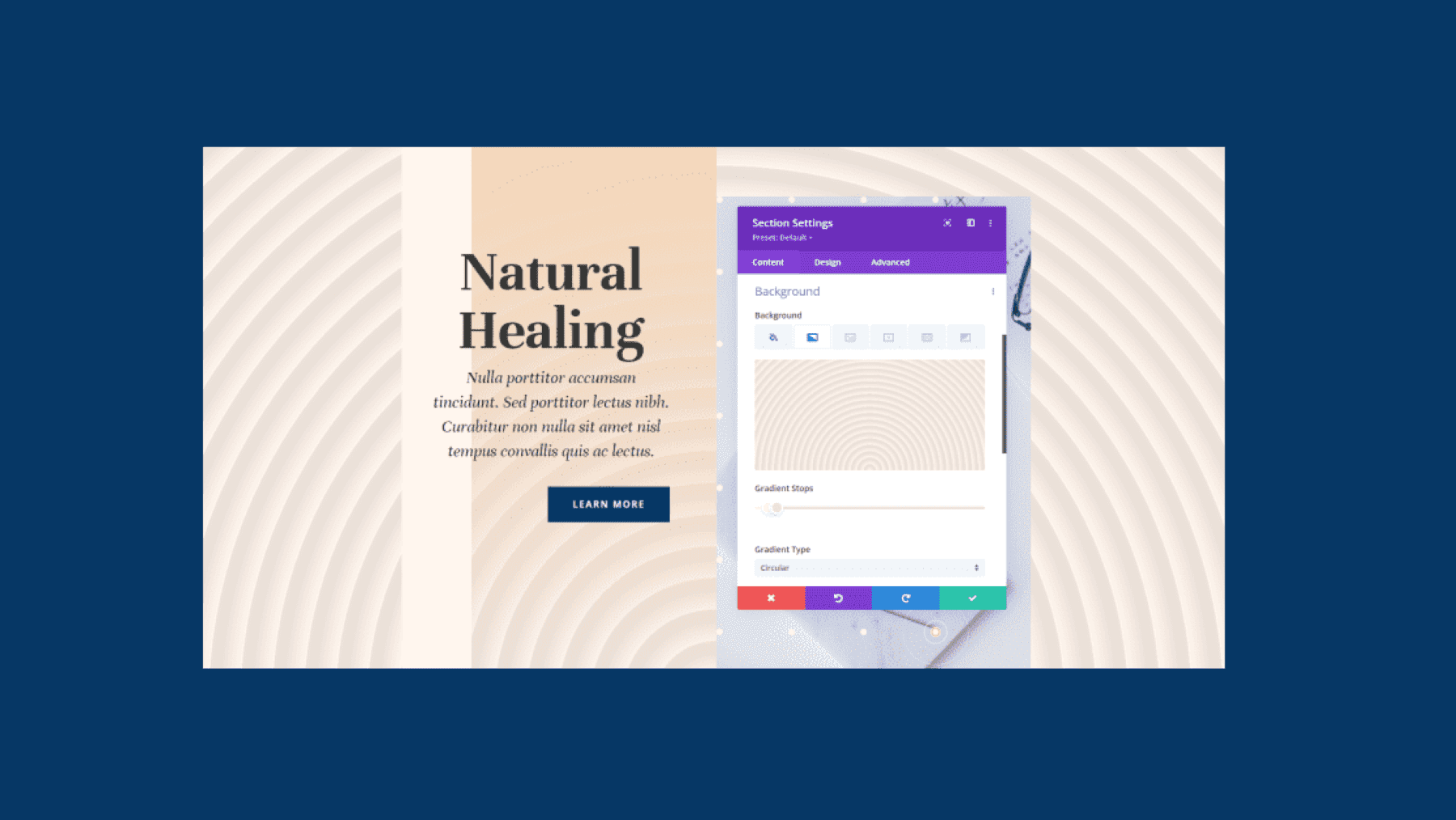
เครื่องมือสร้างการไล่ระดับสีของ Divi ช่วยให้คุณควบคุมการออกแบบการไล่ระดับสีของคุณได้มาก คุณสามารถเพิ่มหลายจุดลงในการไล่ระดับสีและปรับตำแหน่งของแต่ละจุดเพื่อผสมผสานหลายสีได้ คุณยังสามารถเลือกประเภทการไล่ระดับสีที่แตกต่างกันได้สี่ประเภท (เชิงเส้น วงกลม วงรี หรือรัศมี) กำหนดทิศทางหรือตำแหน่งการไล่ระดับสี ทำซ้ำการไล่ระดับสี และวางการไล่ระดับสีไว้เหนือภาพพื้นหลัง ด้วยตัวเลือกการปรับแต่งมากมาย ความเป็นไปได้ในการออกแบบจึงไม่มีที่สิ้นสุด!

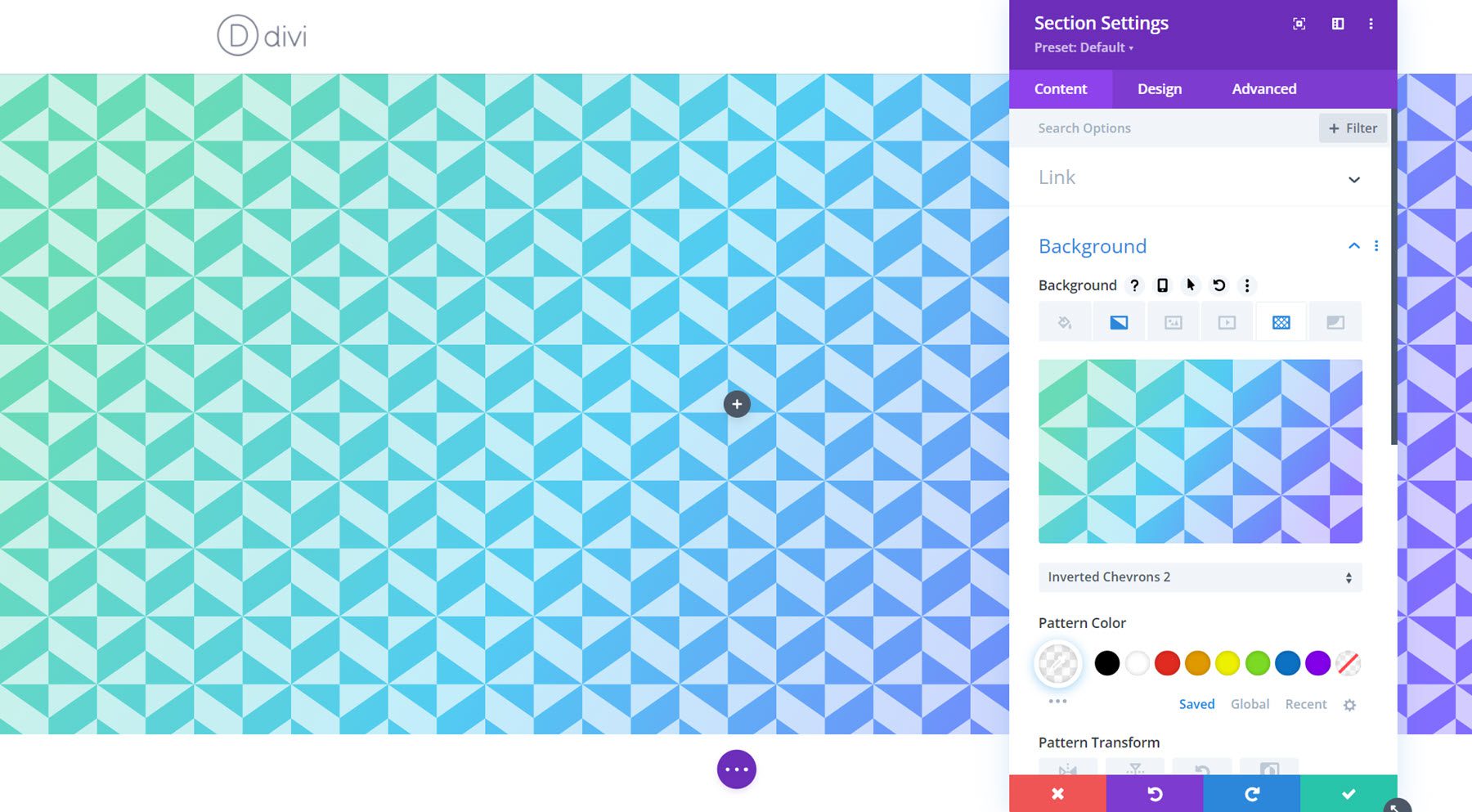
สิ่งที่ดียิ่งขึ้นเกี่ยวกับตัวสร้างการไล่ระดับสีของ Divi คือความง่ายในการรวมการไล่ระดับสีเข้ากับตัวเลือกพื้นหลัง Divi อื่นๆ การรวมประเภทพื้นหลังเข้าด้วยกันช่วยให้คุณยกระดับการออกแบบของคุณไปอีกระดับได้อย่างง่ายดาย คุณสามารถใช้การไล่ระดับสีเหนือภาพพื้นหลังเพื่อสร้างเอฟเฟกต์การไล่ระดับสีซ้อนได้ คุณสามารถรวมมันเข้ากับรูปแบบพื้นหลังเพื่อสร้างเอฟเฟ็กต์ที่น่าสนใจ ดังในตัวอย่างนี้

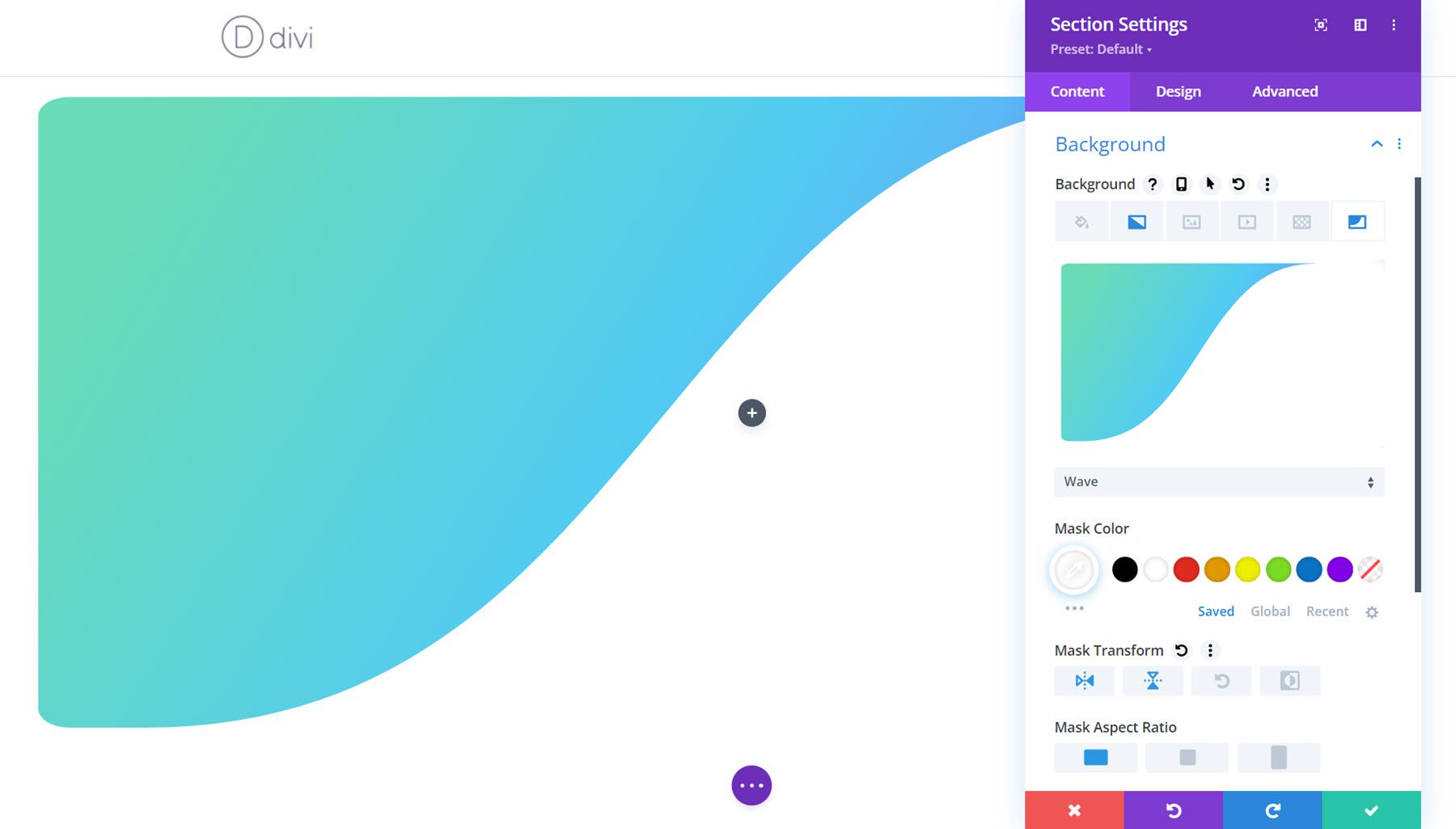
นี่คือตัวอย่างของการไล่ระดับสีรวมกับมาสก์พื้นหลังเพื่อสร้างพื้นหลังของส่วนที่ไม่ซ้ำใครซึ่งสามารถใช้สำหรับส่วนฮีโร่ได้

เครื่องมือสร้างการไล่ระดับสีสามารถใช้การออกแบบการไล่ระดับสีกับโมดูล ส่วน และแถวทุกประเภท ทำให้ง่ายต่อการสร้างการออกแบบการไล่ระดับสีที่น่าดึงดูดสำหรับเว็บไซต์ของคุณ อ่านต่อเพื่อค้นพบบทช่วยสอนที่น่าทึ่ง 9 บทที่คุณสามารถปฏิบัติตามเพื่อเรียนรู้เพิ่มเติมเกี่ยวกับตัวสร้างการไล่ระดับสีของ Divi และวิธีที่คุณสามารถรวมเครื่องมือการออกแบบของ Divi เพื่อสร้างการออกแบบการไล่ระดับสีที่เป็นเอกลักษณ์
9 บทช่วยสอนที่น่าทึ่งเกี่ยวกับตัวสร้างไล่ระดับสีของ Divi
ตอนนี้เราได้ดูภาพรวมโดยย่อของตัวสร้างไล่ระดับสีของ Divi และมันทำอะไรแล้ว เรามาดูบทช่วยสอน 9 บทที่คุณควรลองดูกัน!
1. ผสมผสานตัวสร้างการไล่ระดับสีพื้นหลัง มาสก์ และลวดลายของ Divi

โพสต์แรกสาธิตวิธีที่คุณสามารถรวมตัวสร้างการไล่ระดับสีพื้นหลังของ Divi เข้ากับมาสก์และลวดลายเพื่อสร้างการออกแบบพื้นหลังที่ไม่เหมือนใคร โพสต์นี้ครอบคลุมถึงวิธีการต่างๆ มากมายที่คุณสามารถรวมการตั้งค่าเหล่านี้เพื่อสร้างภาพที่สะดุดตาสำหรับเว็บไซต์ของคุณ นอกจากนี้ คุณยังสามารถดาวน์โหลดการออกแบบเค้าโครงจากบทช่วยสอน ทำให้ง่ายต่อการเข้าไปและเริ่มสร้างกราฟิกพื้นหลังของคุณเองด้วยตัวสร้างการไล่ระดับสี มาสก์ และรูปแบบ

ดูบทช่วยสอน
2. การใช้ตัวสร้างการไล่ระดับสี Divi เพื่อออกแบบรูปร่างพื้นหลังแบบวงกลมที่ไม่ซ้ำใคร

ในโพสต์นี้ คุณสามารถเรียนรู้วิธีการออกแบบรูปร่างพื้นหลังแบบวงกลมโดยใช้ตัวสร้างการไล่ระดับสีของ Divi การรวมการไล่ระดับสีแบบต่างๆ เข้ากับประเภทการไล่ระดับสีแบบวงกลมช่วยให้คุณสร้างองค์ประกอบการออกแบบที่เป็นเอกลักษณ์ที่เพิ่มความน่าสนใจให้กับการออกแบบของคุณ บทช่วยสอนนี้จะนำคุณผ่านแต่ละขั้นตอนที่จำเป็นในการออกแบบส่วนติดต่อที่มีเอฟเฟกต์การไล่ระดับสีแบบวงกลมที่แตกต่างกันสี่แบบ
ดูบทช่วยสอน
3. การใช้ Divi Gradient Builder เพื่อผสมผสานสีไล่ระดับสีหลายสี

หากคุณต้องการเรียนรู้วิธีสร้างการไล่ระดับสีที่น่าทึ่งซึ่งดูดีและเป็นไปตามหลักการออกแบบที่สำคัญ โพสต์นี้เหมาะสำหรับคุณ โดยจะนำคุณผ่านแนวทางปฏิบัติที่ดีที่สุดในการรวมการไล่ระดับสีหลายจุด และสาธิตหลักการเหล่านี้ผ่านตัวอย่างเชิงปฏิบัติ 3 ตัวอย่างที่คุณสามารถปฏิบัติตามเพื่อสร้างการออกแบบขึ้นมาใหม่ได้ด้วยตัวเอง
ดูบทช่วยสอน
4. การเปรียบเทียบประเภทการไล่ระดับสีในตัวสร้างการไล่ระดับสีของ Divi

การใช้การไล่ระดับสีที่แตกต่างกัน คุณสามารถสร้างเอฟเฟกต์พิเศษและเพิ่มความน่าสนใจให้กับการออกแบบของคุณได้ ตัวสร้างการไล่ระดับสีของ Divi มีประเภทการไล่ระดับสีที่แตกต่างกันสี่ประเภท: เชิงเส้น วงกลม วงรี และทรงกรวย บทช่วยสอนนี้ครอบคลุมสามตัวอย่างสำหรับการไล่ระดับสีแต่ละประเภท ทำให้คุณเห็นภาพรวมที่ดีของความเป็นไปได้ในการออกแบบทั้งหมดที่คุณสามารถสำรวจได้ด้วยตัวสร้างการไล่ระดับสี ไม่ว่าคุณกำลังมองหาภาพรวมที่ครอบคลุมของการไล่ระดับสีประเภทต่างๆ หรือต้องการสำรวจตัวเลือกการออกแบบใหม่ๆ โพสต์นี้ก็ยอดเยี่ยม
ดูบทช่วยสอน
5. การใช้ตัวเลือกการไล่ระดับสีซ้ำของ Divi เพื่อสร้างรูปแบบพื้นหลังที่กำหนดเอง

ตัวเลือกการทำซ้ำในตัวสร้างการไล่ระดับสีของ Divi ปลดล็อกความเป็นไปได้ที่ไม่เหมือนใครสำหรับการสร้างรูปแบบพื้นหลังที่น่าสนใจสำหรับเว็บไซต์ของคุณ ในโพสต์นี้ คุณสามารถเรียนรู้วิธีใช้ตัวเลือกการไล่ระดับสีซ้ำเพื่อสร้างรูปแบบพื้นหลังที่แตกต่างกันสี่แบบ บทช่วยสอนยังแนะนำคุณตลอดการสร้างส่วนหัวที่แสดงในโพสต์
ดูบทช่วยสอน
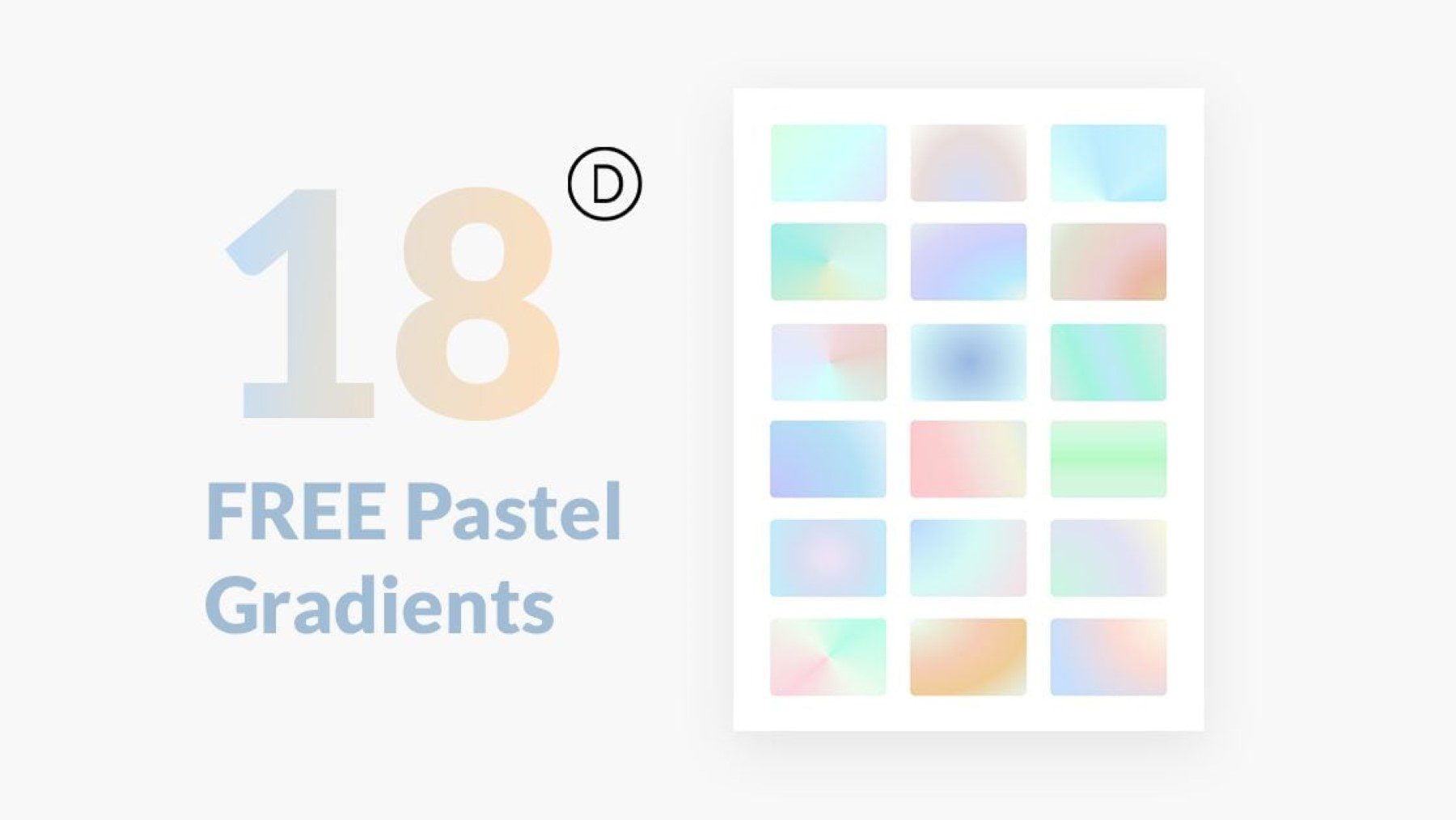
6. การไล่ระดับสีพาสเทลฟรี 18 แบบที่สร้างด้วยตัวสร้างการไล่ระดับสีของ Divi

โพสต์นี้นำเสนอการไล่ระดับสีพาสเทลฟรี 18 แบบที่คุณสามารถดาวน์โหลดและใช้ในการออกแบบของคุณเอง การไล่ระดับสีพาสเทลจะเพิ่มเอฟเฟกต์พื้นหลังที่นุ่มนวลและละเอียดอ่อน ซึ่งดูดีในเค้าโครงทุกประเภท นอกจากนี้ บทช่วยสอนยังสาธิตวิธีที่คุณสามารถใช้การไล่ระดับสีเหล่านี้กับเลย์เอาต์ได้อย่างง่ายดายโดยใช้ความสามารถในการคัดลอกและวางพื้นหลังอันแข็งแกร่งของ Divi หากคุณกำลังมองหาแหล่งข้อมูลการไล่ระดับสีเพื่อใช้ในการออกแบบของคุณ อย่าลืมตรวจสอบโพสต์นี้
ดูบทช่วยสอน
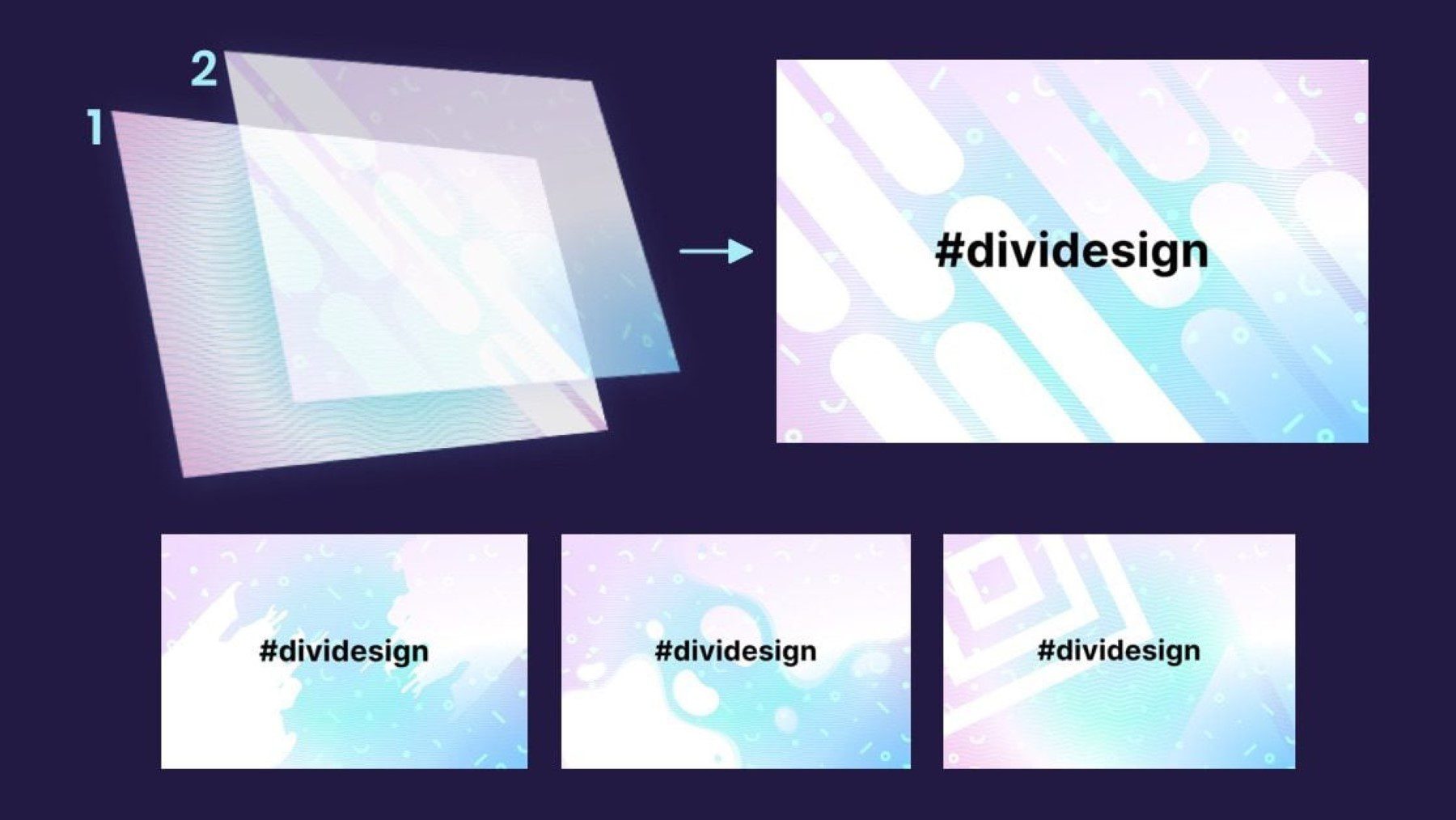
7. การออกแบบพื้นหลังด้วยการไล่ระดับสี มาสก์ และลวดลายสองชั้นใน Divi

ตัวเลือกการออกแบบพื้นหลังของ Divi ช่วยให้คุณสามารถวางองค์ประกอบพื้นหลังหลายชั้นเพื่อสร้างเอฟเฟกต์การออกแบบที่น่าสนใจได้อย่างง่ายดาย ในโพสต์นี้ คุณจะได้เรียนรู้วิธีก้าวไปอีกขั้นด้วยการเพิ่มเอฟเฟกต์พื้นหลังให้กับส่วนของคุณและแถวของคุณ โดยผสมผสานการไล่ระดับสี มาสก์ และรูปแบบที่แตกต่างกันสองชั้นเข้าด้วยกัน คุณยังสามารถดาวน์โหลดเลย์เอาต์จากโพสต์เพื่อสำรวจการออกแบบได้ด้วยตัวเอง
ดูบทช่วยสอน
8. การสร้างภาพของคุณด้วยตัวสร้างการไล่ระดับสีของ Divi

บทช่วยสอนนี้สาธิตวิธีที่น่าตื่นเต้นอีกวิธีหนึ่งที่คุณสามารถใช้ตัวสร้างการไล่ระดับสีของ Divi เพื่อเพิ่มเอฟเฟกต์รูปร่างให้กับรูปภาพของคุณ ซึ่งสามารถทำได้โดยการเพิ่มจุดแบบโปร่งใสลงในการไล่ระดับสี และใช้ประเภทการไล่ระดับสี ตำแหน่ง และตัวเลือกอื่น ๆ เพื่อสร้างรูปร่างของภาพที่ไม่ซ้ำใคร เมื่อปฏิบัติตามบทช่วยสอน คุณจะสามารถสำรวจวิธีที่น่าสนใจในการใช้ตัวสร้างการไล่ระดับสีและเพิ่มภาพที่สะดุดตาให้กับการออกแบบของคุณได้
ดูบทช่วยสอน
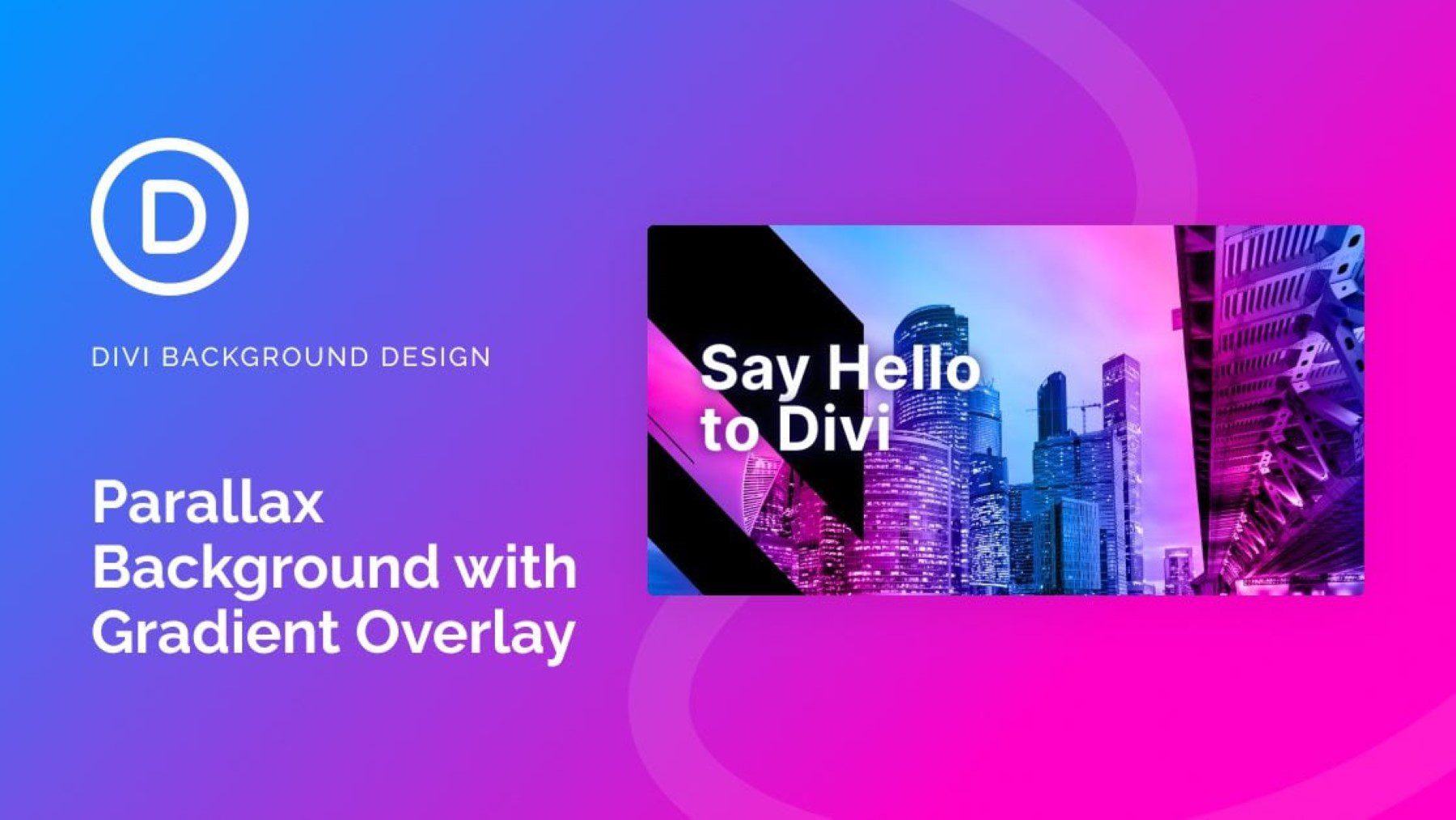
9. การสร้างพื้นหลังภาพพารัลแลกซ์ด้วยการซ้อนทับแบบไล่ระดับสีแบบผสม

โพสต์นี้สาธิตวิธีที่คุณสามารถเพิ่มการซ้อนทับแบบไล่ระดับสีลงในพื้นหลังภาพพารัลแลกซ์ ครอบคลุมทั้งวิธีพารัลแลกซ์ที่แท้จริงและวิธีพารัลแลกซ์ CSS ซึ่งให้เอฟเฟกต์ที่แตกต่างกัน คุณยังสามารถดาวน์โหลดเค้าโครงจากโพสต์เพื่อเริ่มต้นด้วยการออกแบบพารัลแลกซ์แบบไล่ระดับสีของคุณ
ดูบทช่วยสอน
ความคิดสุดท้าย
อย่างที่คุณเห็น มีวิธีต่างๆ มากมายที่คุณสามารถใช้ตัวสร้างการไล่ระดับสีของ Divi เพื่อสร้างพื้นหลังและเลย์เอาต์ที่โดดเด่นสำหรับเว็บไซต์ของคุณ เมื่อรวมกับการตั้งค่า Divi และตัวเลือกพื้นหลังอื่นๆ คุณสามารถสร้างเลย์เอาต์และเอฟเฟกต์ที่น่าสนใจยิ่งขึ้น ซึ่งสามารถดึงดูดความสนใจของผู้ใช้และเน้นข้อมูลบนเพจของคุณได้ บทช่วยสอนเหล่านี้เป็นวิธีที่ดีในการเรียนรู้วิธีใช้ตัวสร้างการไล่ระดับสีและสำรวจตัวเลือกการออกแบบที่น่าสนใจสำหรับโปรเจ็กต์ของคุณเอง
เราชอบที่จะได้ยินจากคุณ! คุณพบว่าบทช่วยสอนเหล่านี้มีประโยชน์หรือไม่ แจ้งให้เราทราบในความคิดเห็น.
