9 ตัวอย่างการออกแบบโฮมเพจที่ได้ผล
เผยแพร่แล้ว: 2020-10-11
การออกแบบโฮมเพจที่โดดเด่นในหมู่เว็บไซต์อื่นๆ ซึ่งทั้งหมดแข่งขันกันเพื่อกลุ่มเป้าหมายของคุณเป็นอย่างน้อย อาจเป็นธุรกิจที่ยุ่งยาก คุณต้องการให้การออกแบบของคุณแสดงให้เห็นว่าคุณเป็นใครในฐานะแบรนด์ ข้อความที่คุณพยายามจะสื่อ และสิ่งที่คุณยืนหยัดเพื่ออะไร และแน่นอน คุณต้องการให้มันดูดี
เพื่อเป็นแรงบันดาลใจและช่วยคุณในการเริ่มต้น เราได้รวบรวมรายการตัวอย่างการออกแบบโฮมเพจเก้าตัวอย่างที่ใช้งานได้จริง หวังว่าพวกเขาจะให้แนวคิดบางอย่างแก่คุณสำหรับหน้าแรกของคุณเอง และทำให้ขั้นตอนการออกแบบของคุณเองง่ายขึ้น
เปิดด้วยข้อความสำคัญของคุณ
ส่วนฮีโร่ในหน้าแรกของคุณคืออสังหาริมทรัพย์ที่มีค่าที่สุดของคุณ นี่เป็นสิ่งแรกที่ผู้คนจะเห็นเมื่อพวกเขาเข้ามาที่เว็บไซต์ของคุณ และนี่เป็นโอกาสของคุณที่จะดึงดูดความสนใจของพวกเขาได้ทันที
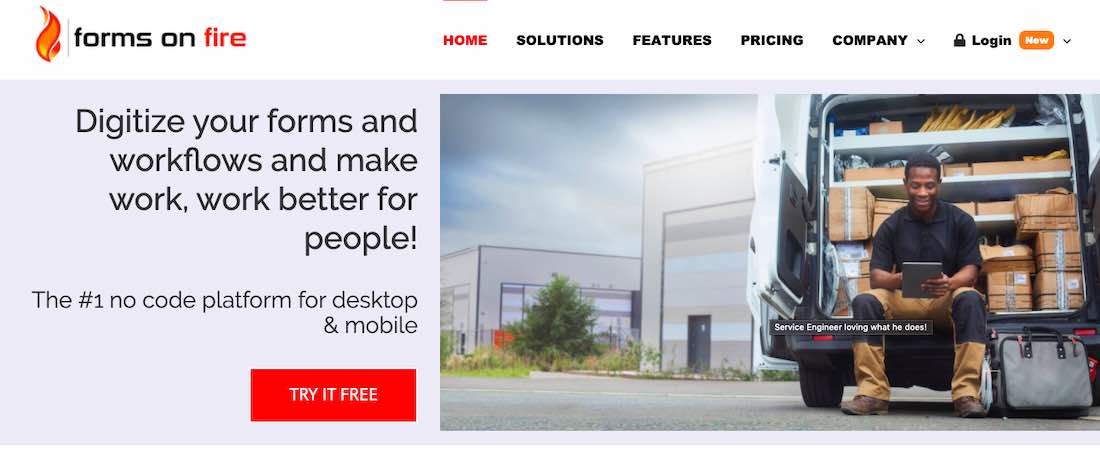
วิธีที่ดีในการทำเช่นนั้นคือการเปิดประเด็นหลักของคุณ ตัวอย่างเช่น Forms on Fire จะเปิดขึ้นพร้อมกับข้อความการขายทันที และไม่ต้องสงสัยเลยว่าพวกเขานำเสนออะไร ค่านิยมหลักของพวกเขาแสดงอยู่ที่นี่: ทำให้การทำงานง่ายขึ้นด้วยการแปลงแบบฟอร์มเป็นดิจิทัล

ที่มา: formsonfire.com
และเพิ่มอย่างอื่นให้กับฮีโร่ของคุณด้วย
นอกจากข้อความสำคัญหนึ่งข้อความที่เขียนด้วยฟอนต์ขนาดใหญ่กว่าที่โดดเด่นสำหรับฮีโร่ของคุณแล้ว คุณยังสามารถเพิ่มสำเนาเพิ่มเติมในนั้นได้อีกด้วย ขึ้นอยู่กับประเภทของธุรกิจที่คุณทำ และก่อนอื่นคุณต้องพิจารณาว่ากลุ่มเป้าหมายของคุณอาจมีปฏิกิริยาอย่างไรต่อสำเนาการขายที่เพิ่มขึ้นอีกเล็กน้อยก่อน
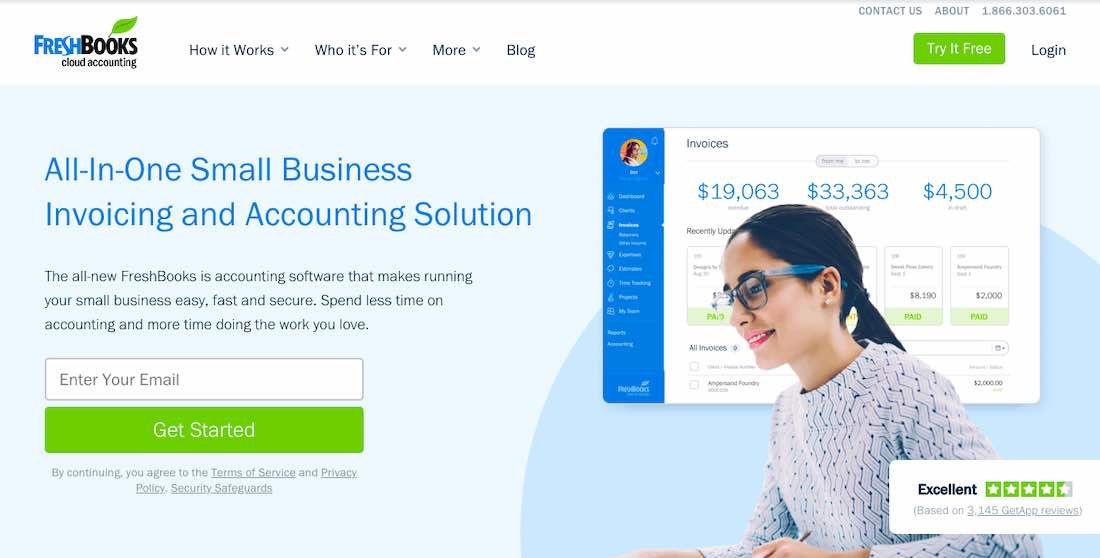
ตัวอย่างเช่น Freshbooks ได้เพิ่มประโยคอีกสองประโยคในส่วนฮีโร่ที่กระชับสโลแกนและเพิ่มคำที่มีพลังมากขึ้น: ง่าย รวดเร็ว ปลอดภัย

ที่มา: freshbooks.com
เลือกสีให้โดดเด่น
สีที่คุณเลือกให้แสดงในงานดีไซน์ของคุณอาจมีความสำคัญมากกว่าที่คุณคิด สีที่ต่างกันทำให้เกิดอารมณ์ที่แตกต่างกัน และคุณอาจส่งข้อความผิดโดยไม่รู้ตัว
โทนสีของคุณสามารถบ่งบอกได้มากมายว่าคุณเป็นใครในฐานะแบรนด์: สีสันสดใสจะบ่งบอกถึงความขี้เล่นและทัศนคติที่ผ่อนคลายของคุณ เว็บไซต์ขาวดำอาจสะท้อนถึงด้านที่มีสไตล์ของคุณ สีเขียวสามารถบอกให้ผู้คนรู้ว่าคุณเป็นแบรนด์ที่เป็นมิตรกับสิ่งแวดล้อม และ เร็วๆ นี้.
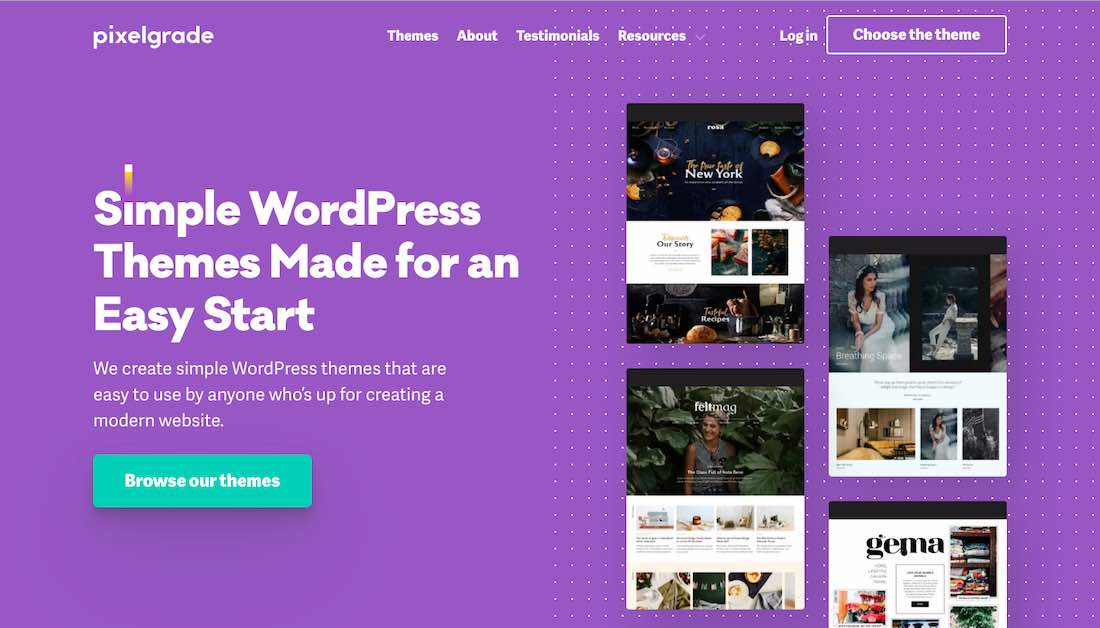
นี่คือตัวอย่างจาก Pixelgrade ซึ่งเลือกใช้วิธีการที่มีสีสันมาก การออกแบบประเภทนี้จะดึงดูดความสนใจของคุณได้อย่างแน่นอน และในกรณีนี้ ยังแสดงสิ่งต่าง ๆ ที่คุณสามารถทำได้ด้วยผลิตภัณฑ์ของพวกเขา

ที่มา: pixelgrade.com
ใช้ตัวเลขเพื่อแสดงคะแนนของคุณ
บางครั้งตัวเลขสามารถพูดได้ดังกว่าคำพูด ดังนั้น แทนที่จะระบุจำนวนลูกค้าที่คุณเคยร่วมงานด้วย ทางเลือกที่ดีกว่าคือผลักดันประเด็นกลับบ้านด้วยการใช้ตัวเลขจริง
คุณควรทำให้ตัวเลขเหล่านี้โดดเด่น โดยใช้แบบอักษรขนาดใหญ่ขึ้น ใช้สีที่ตัดกัน วางไว้ในส่วนที่โดดเด่นของหน้าของคุณ
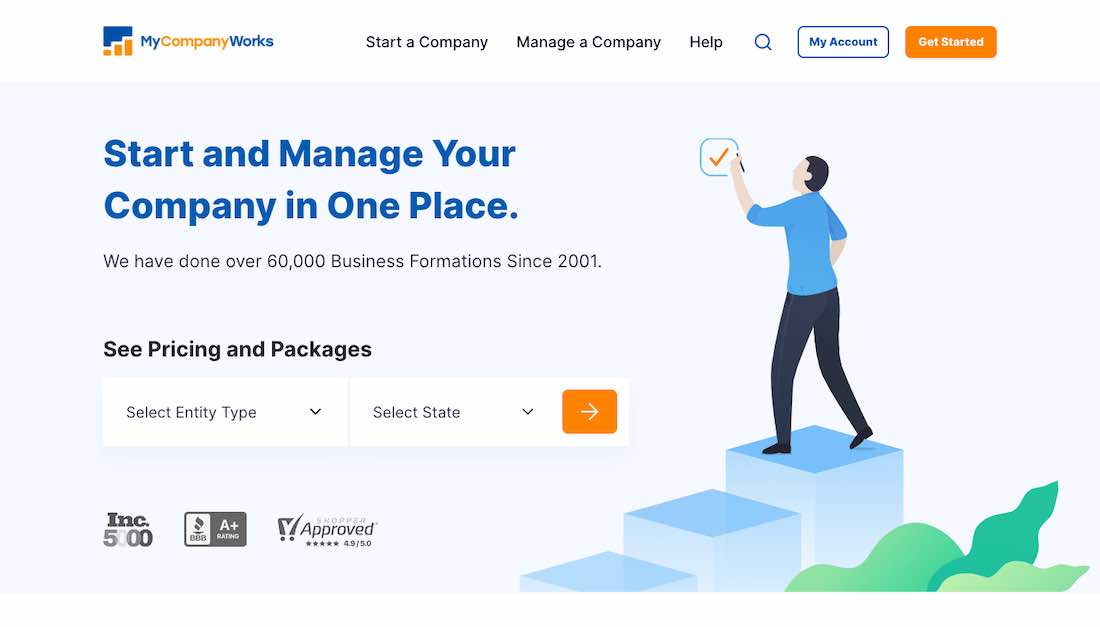
My Company Works แสดงให้เห็นประสบการณ์ของพวกเขาเกี่ยวกับตัวเลขที่ยาก และสิ่งนี้ก็ใช้ได้ผลดีจริงๆ – ท้ายที่สุดแล้ว การมีลูกค้ามากกว่า 60,000 รายไม่ได้โอ้อวดจริงๆ แต่เป็นคำกล่าวที่มากกว่า

ที่มา: mycompanyworks.com
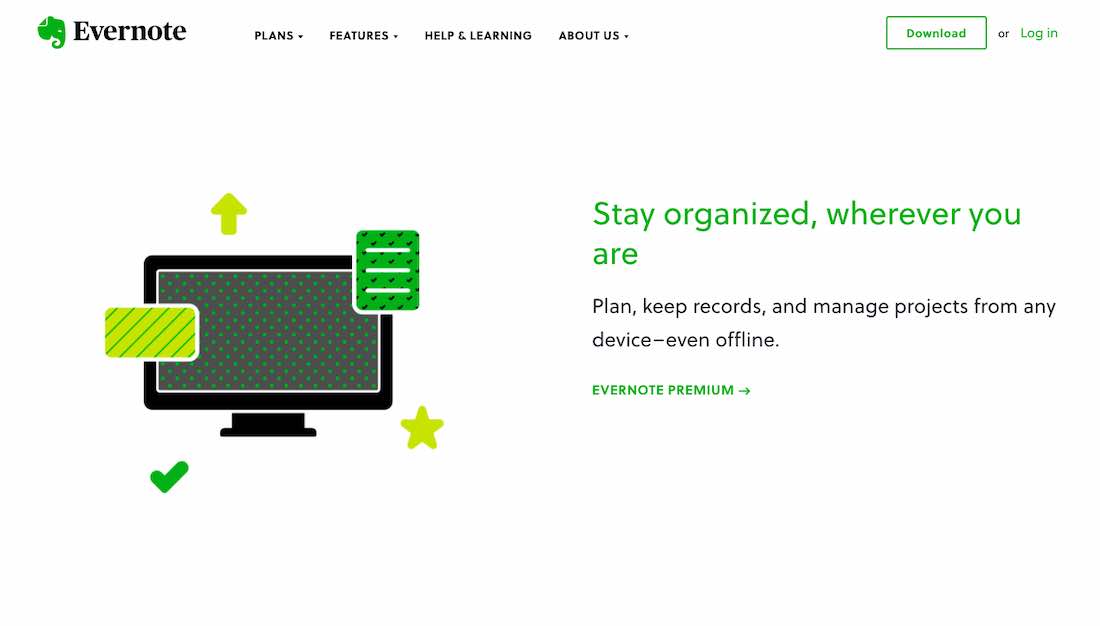
ใช้ภาพประกอบที่กำหนดเอง
นอกเหนือจากตัวเลขและคำที่คุณมีในหน้าแรกแล้ว ควรมีภาพบางส่วนที่เกี่ยวข้อง คุณสามารถใช้วิดีโอ รูปภาพ แอนิเมชั่น หรือภาพประกอบได้ ตราบใดที่สิ่งที่คุณเลือกได้รับการกำหนดเองอย่างเต็มที่และสอดคล้องกับเอกลักษณ์ของแบรนด์ คุณจะไม่ผิดพลาด
เรากำลังเน้นคำว่า กำหนดเอง ที่นี่ เนื่องจากคุณไม่ต้องการใช้ภาพที่คนอื่นแสดงอยู่แล้ว จะไม่ทำให้คุณโดดเด่น จะไม่ทำให้คุณเป็นที่รู้จัก และแน่นอนว่าจะไม่ตรงกับเรื่องราวของแบรนด์ของคุณมากเท่ากับของที่เป็นต้นฉบับ
Evernote มีกราฟิกที่เรียบง่ายมากบนหน้าแรกของพวกเขา – แต่มันแสดงให้เห็นจุดต่าง ๆ ได้อย่างสมบูรณ์ สอดคล้องกับการออกแบบส่วนที่เหลือของหน้า และพวกเขาไม่ได้เบี่ยงเบนความสนใจไปจากสำเนามากเกินไป


ที่มา: evernote.com
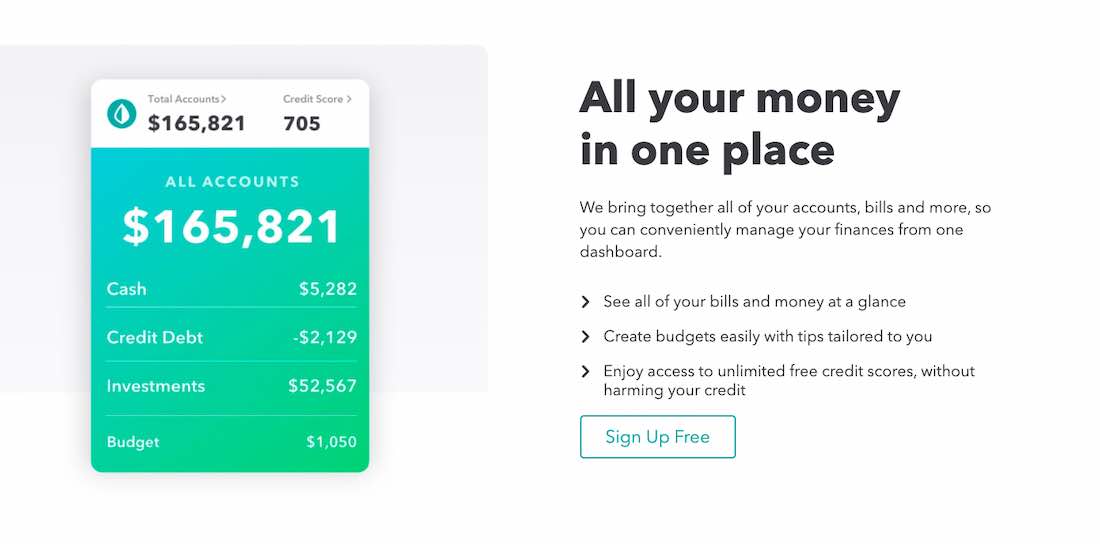
หรือโชว์สินค้าสักหน่อย
คุณยังสามารถใช้ภาพหน้าจอ (หรือภาพหน้าจอเกือบ) ที่จะแสดงผลิตภัณฑ์จริงในหน้าแรกของคุณได้ คุณสามารถบรรลุจุดจบเดียวกันด้วยวิดีโอสาธิต แต่รู้ว่าไม่ใช่ทุกคนที่จะสนใจหรือมีเวลาสำหรับวิดีโอ คุณยังคงสามารถแสดงผลิตภัณฑ์และรับภาพที่สวยงามได้ในจังหวะเดียว
Mint ใช้รูปภาพของแอพในหน้าแรก – รูปภาพเหล่านี้กำหนดเองได้ เข้ากับการออกแบบโดยรวมได้ดี และเห็นได้ชัดว่าพวกเขาทำงานพื้นฐานในการแสดงให้เห็นว่าผลิตภัณฑ์คืออะไรและสามารถช่วยใครซักคนในชีวิตประจำวันได้อย่างไร

ที่มา: mint.com
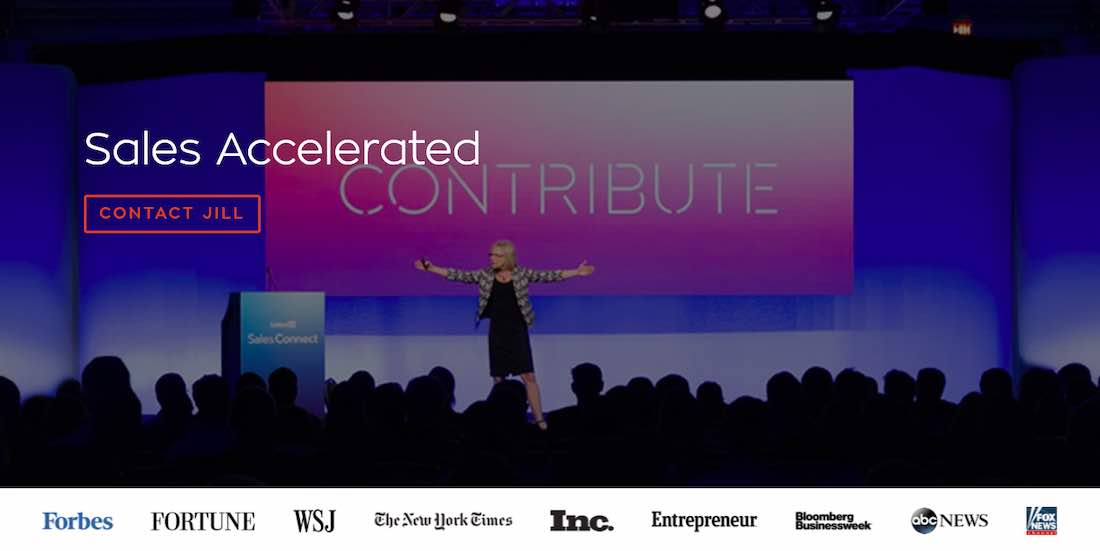
โม้เกี่ยวกับความสำเร็จของคุณ
แม้ว่ากลยุทธ์นี้จะใช้งานไม่ได้ในทุกอุตสาหกรรม และแน่นอนว่าจะไม่ดึงดูดผู้ชมทุกประเภท แต่บางครั้งการคุยโวเกี่ยวกับความสำเร็จที่ยิ่งใหญ่ที่สุดของคุณก็สามารถดึงดูดลูกค้าใหม่ได้มากมาย
อย่างไรก็ตาม โปรดใช้ความระมัดระวังในการแสดงสิ่งนี้ คุณไม่ต้องการให้มันเป็นเรื่องของคุณ คุณต้องการให้สัญญาระดับบนหรือคุณสมบัติเด่นของคุณแสดงให้เห็นว่าคุณทำงานได้ดีและคุณสามารถช่วยคนที่ดูเพจของคุณ ได้ ไม่ใช่ ว่าคุณเก่งและมีราคาแพง และไม่ทำงานกับใครก็ได้
Jill Konrath ทำสิ่งนี้ด้วยโลโก้ – ส่วนฮีโร่ของเว็บไซต์ของเธอมีโลโก้ชื่อผู้เผยแพร่จำนวนมาก และมันจะบอกคุณทันทีว่าเธอได้รับการแนะนำในนิตยสารและเอกสารที่สำคัญบางฉบับ และไม่เกะกะเกินไปและไม่อยู่ในหน้าคุณมากเกินไป มันได้ผล.

ที่มา: jillkonrath.com
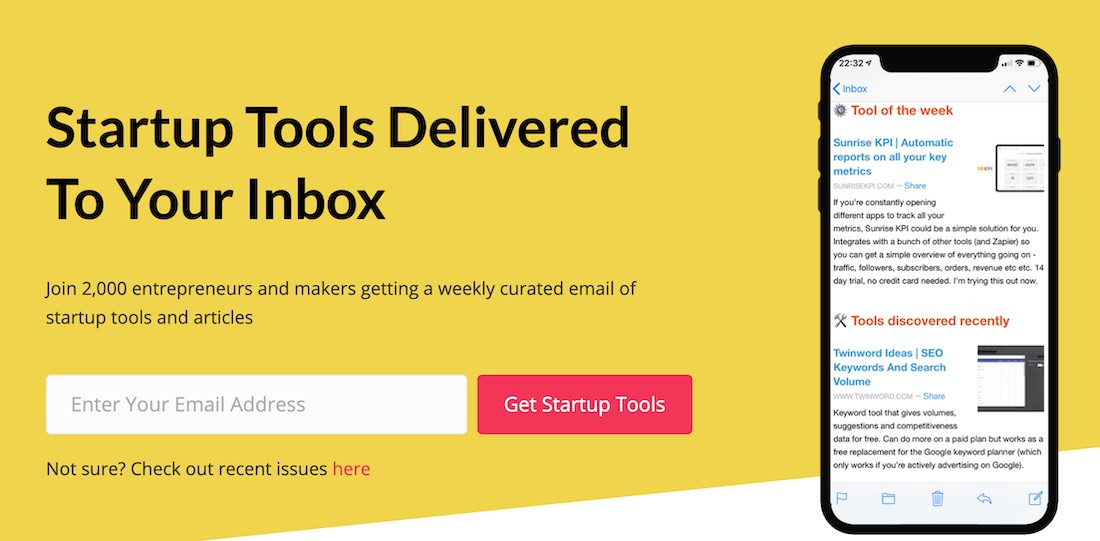
เลือก CTA . ที่ทรงพลัง
อะไรก็ได้ที่เป็น CTA คุณสามารถทำให้สั้น ยาวมาก หรือทำให้คาดเดาได้ "ผู้ติดต่อ" "คลิกที่นี่" และสิ่งที่คล้ายคลึงกัน - พวกเขาอาจเป็นเรื่องธรรมดาหลังจากนั้นไม่นาน
นอกจากนี้ CTA ควรมุ่งหวังที่จะให้คุณค่าบางอย่าง ถ้าเป็นไปได้ หากคุณกำลังขอให้ใครสักคนสมัครรับจดหมายข่าวของคุณ แน่นอนว่ามีวิธีที่ดีกว่าในการพูดมากกว่า "สมัครใช้งาน" แน่นอนว่าขึ้นอยู่กับกลุ่มเป้าหมายของคุณ เว็บไซต์จำนวนมากใช้ "เนื้อหาที่ยอดเยี่ยมที่นี่" ที่หลากหลาย และมันก็ได้ผล
แหล่งข้อมูลเริ่มต้นมี CTA ที่ยอดเยี่ยมเช่น สรุปทุกอย่างเกี่ยวกับแบรนด์: เข้าร่วมรายชื่ออีเมลของผู้ประกอบการ 2,000+ รายและรับอีเมลเครื่องมือที่มีประโยชน์ซึ่งรวบรวมไว้ทุกสัปดาห์ซึ่งคุณสามารถลองใช้ได้

ที่มา: startupresources.io
ทำให้เป็นของคุณเอง
ในที่สุด คำแนะนำหลักที่คุณควรนำออกจากบทความนี้ก็คือหน้าแรกของคุณต้องเป็นของคุณเอง แม้ว่าคุณจะไม่ปฏิบัติตามคำแนะนำใด ๆ ที่เราได้แสดงไว้ข้างต้น แม้ว่าแนวคิดเหล่านี้จะไม่ถูกใจคุณก็ตาม ไม่เป็นไร
ออกแบบโฮมเพจให้สอดคล้องกับสิ่งที่คุณต้องการให้เป็น และสิ่งที่คุณคิดว่าผู้ชมจะประทับใจ ให้มันแสดงให้เห็นว่าจริงๆ แล้วคุณเป็นใครในฐานะแบรนด์และในฐานะบุคคลที่อยู่เบื้องหลังแบรนด์
เพื่อแสดงให้เห็นประเด็นนี้ นี่คือตัวอย่างของ Ahrefs พวกเขารวมเอาองค์ประกอบบางอย่างที่เราพูดถึง: CTA ที่ยอดเยี่ยม, ตัวเลขที่เยือกเย็น, ภาพหน้าจอของผลิตภัณฑ์, สิทธิ์ในการคุยโม้ - แต่หน้าแรกของพวกเขาเป็นมากกว่านั้นจริงๆ มันเป็นภาพสะท้อนของแบรนด์ของพวกเขา ซึ่งเป็นเหตุผลว่าทำไมจึงทำงานได้ดีอย่างเหลือเชื่อ

ที่มา: ahrefs.com
สรุปว่า
ดูแนวคิดการออกแบบบางส่วนที่เราได้ระบุไว้ และเริ่มร่างการออกแบบหน้าแรกของคุณเอง จำไว้ว่ามันจะเป็นงานที่กำลังดำเนินไปตลอดกาล - และคุณจะมีความคิดมากขึ้นและต้องการทำให้มันดียิ่งขึ้นไปอีก ตัดตัวเองออกจากจุดที่คุณรู้สึกว่าหน้าเพจใช้งานได้ สอดคล้องกับแบรนด์และกลุ่มเป้าหมายของคุณ และทดลองขับ
 This content has been Digiproved © 2020 Tribulant Software
This content has been Digiproved © 2020 Tribulant Software 