9 แนวคิดการทดสอบ A/B ที่คุณควรสร้างบนโฮมเพจของคุณ
เผยแพร่แล้ว: 2022-10-20ในทางใดทางหนึ่งโฮมเพจก็เหมือนทางเข้าหลักของร้านค้าของคุณ เป้าหมายนั้นเรียบง่ายและชัดเจน: ให้ผู้เยี่ยมชมคลิกที่บางสิ่งที่นำพวกเขาเข้าสู่ไซต์ของคุณอย่างลึกซึ้งยิ่งขึ้น
ทั้งผู้เยี่ยมชมครั้งแรกและลูกค้าที่กลับมาซ้ำสามารถเข้าสู่หน้าแรกได้ และคุณมีเวลาไม่กี่วินาทีในการสนับสนุนให้พวกเขาสำรวจเว็บไซต์ของคุณต่อไป ความซับซ้อนของหน้านี้อยู่ที่เนื้อหาในหน้าหนึ่งจะต้องดึงดูดผู้เยี่ยมชมของคุณไม่ว่าพวกเขาจะอยู่ในขั้นตอนใดในการซื้อ ในทางกลับกัน คุณต้องแน่ใจว่าคุณนำพวกเขาไปสู่ขั้นตอนต่อไปที่ จะทำให้เข้าใกล้เป้าหมายสุดท้ายของเว็บไซต์ของคุณมากขึ้น
สารบัญ
- ประเภทของการทดสอบ A/B
- พับแรก
- แสดงข้อเสนอ
- คำกระตุ้นการตัดสินใจ
- รูปภาพและวิดีโอ
- ชื่อ คำอธิบาย และรูปภาพของผลิตภัณฑ์
- ข้อความรับรอง
- แบบฟอร์ม
- เค้าโครงของหน้า
- ธีมเว็บไซต์
- วิธีสร้างแบบทดสอบเหล่านี้
ประเภทของการทดสอบ A/B
หากคุณต้องการ (และควร) เพิ่มประสิทธิภาพการแปลงในหน้าแรกของคุณ การทดสอบ A/B เป็นเครื่องมือที่ดีที่สุดในการทำความรู้จักกับความชอบและรสนิยมของผู้เยี่ยมชมของคุณ แทนที่จะอาศัยสัญชาตญาณที่อาจส่งผลเสียต่อเป้าหมายหลักของเว็บไซต์ของคุณ การทดสอบ A/B ช่วยให้คุณค่อยๆ ปรับปรุงเว็บไซต์ของคุณตามข้อมูลจริง
มาดูกันว่าคุณควรสร้างการทดสอบประเภทใดในหน้าแรก
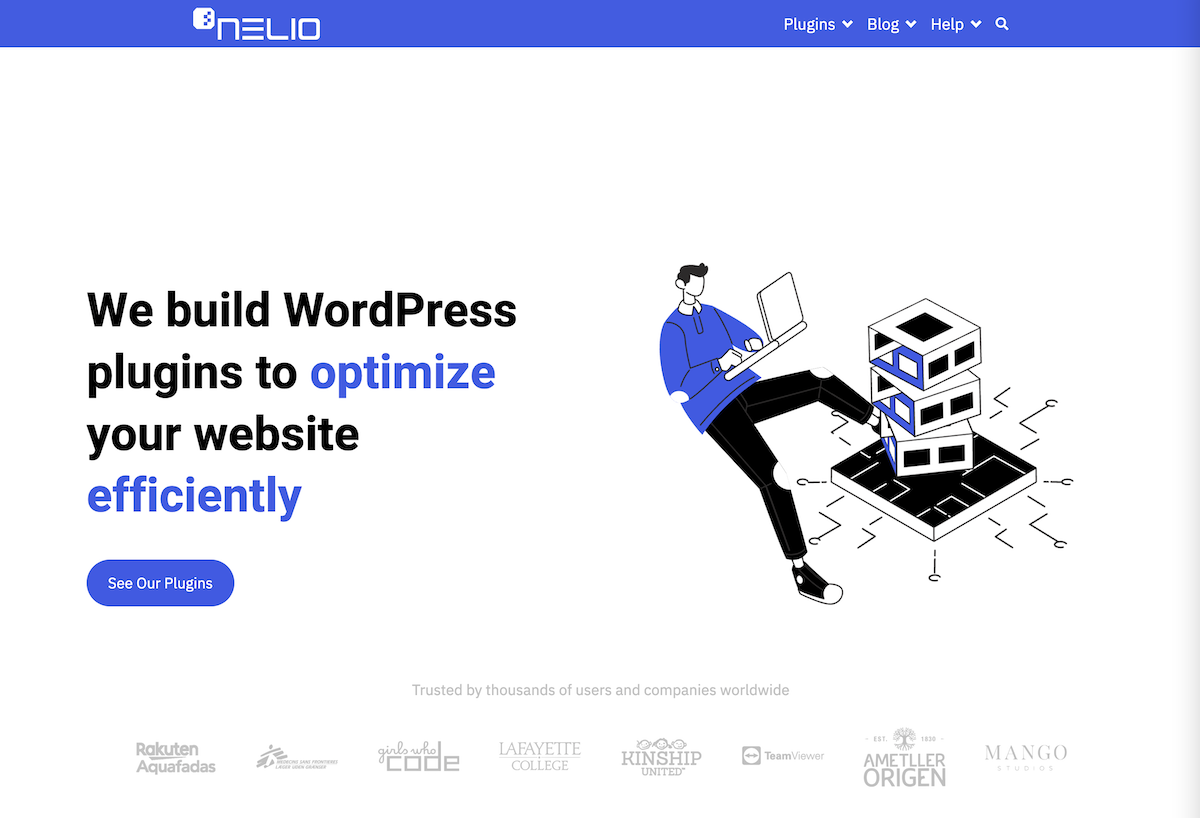
พับแรก
ส่วนแรกหรือส่วนพับของหน้าแรกมีความสำคัญสำหรับผู้เยี่ยมชมของคุณในการตัดสินใจว่าจะออกหรือดำเนินการต่อในหน้านั้น ในส่วนนั้น คุณควรเน้นสิ่งที่คุณคิดว่าจะสร้าง Conversion ได้มากที่สุด ไม่ใช่ส่วนที่คุณต้องตีรอบพุ่มไม้ มุ่งเน้นที่ข้อความที่คุณต้องการสื่อถึงผู้เยี่ยมชมของคุณและเชิญพวกเขาให้ดำเนินการบางอย่าง

คุณควรลองการทดสอบประเภทใด เริ่มต้นด้วยการสร้างหน้าทดสอบทดสอบเนื้อหาของส่วนดังกล่าว ลองเปลี่ยนภาพหน้าปกหรือเพิ่มวิดีโอ ลองพาดหัวข่าวต่างๆ เช่น เปลี่ยนประโยคเป็นคำถาม ลองเปลี่ยนข้อความโดยเพิ่มคำที่เชิญชวนให้ผู้เข้าชมดำเนินการหรือต้องการทราบข้อมูลเพิ่มเติม
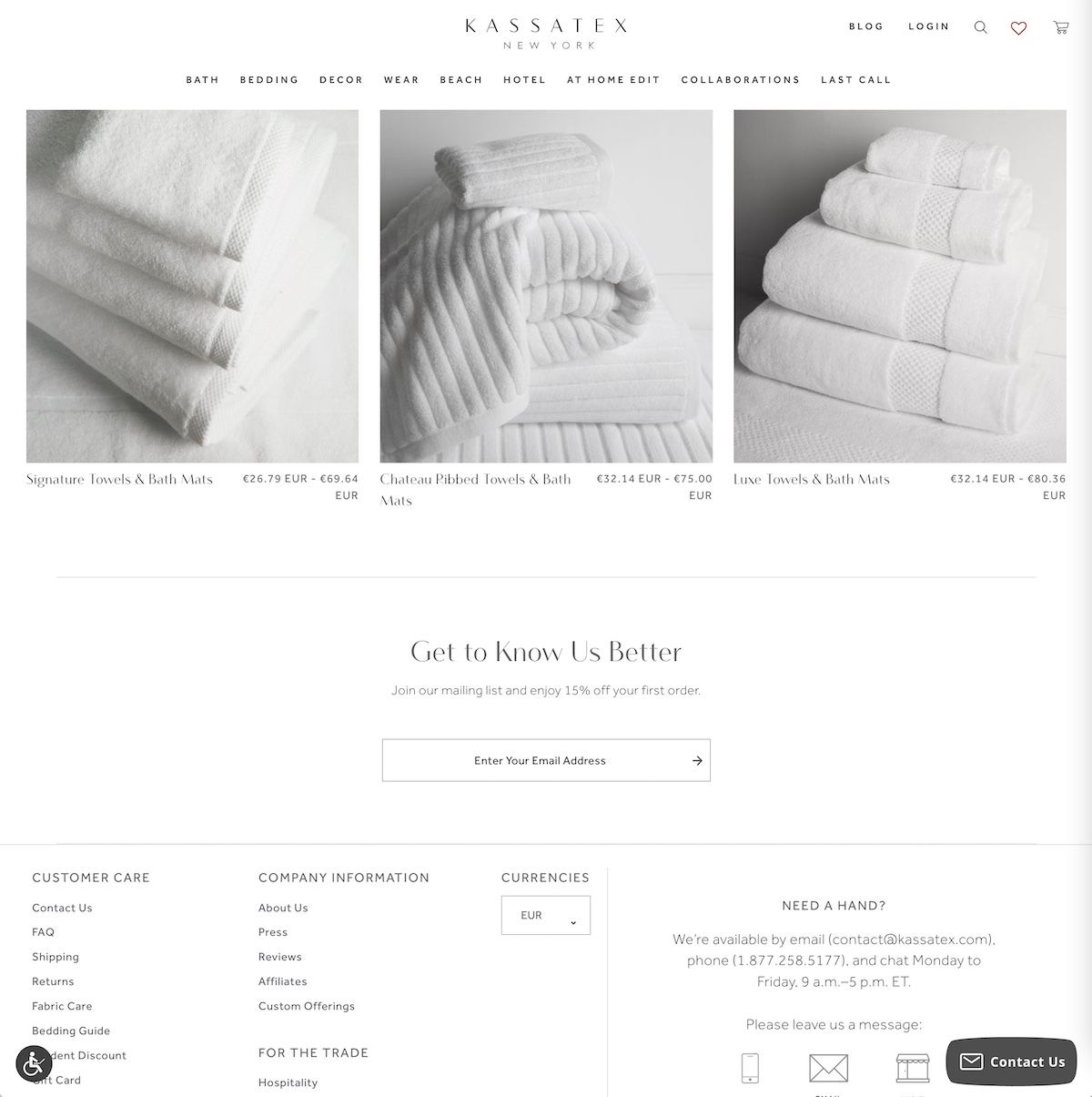
แสดงข้อเสนอ
บนโฮมเพจ คุณควรแสดงบางสิ่งที่ดึงดูดผู้เยี่ยมชม คุณได้ลองเสนอบางอย่างเพื่อแลกกับอย่างอื่นหรือไม่? พิสูจน์แล้วว่าได้ผล ตัวอย่างเช่น เพื่อให้ผู้คนสมัครรับจดหมายข่าวหรือหลักสูตรออนไลน์ คุณสามารถเสนอส่วนลดสำหรับการซื้อครั้งแรกของพวกเขา

หากคุณต้องการรู้จักผู้ชมของคุณมากขึ้น ให้เปลี่ยนข้อเสนอนี้ ลองใช้ตำแหน่ง คำอธิบาย ข้อความและรูปแบบคำกระตุ้นการตัดสินใจต่างๆ และดูว่าผู้เข้าชมของคุณสนใจอะไรมากที่สุดและเพิ่ม Conversion ลองเพิ่มความเร่งด่วน: เวลาจำกัด ข้อเสนอจำกัด ซื้อตอนนี้/จ่ายทีหลัง ลองเน้นที่มูลค่า: ส่วนลด ทดลองใช้ฟรี จัดส่งฟรี ฯลฯ
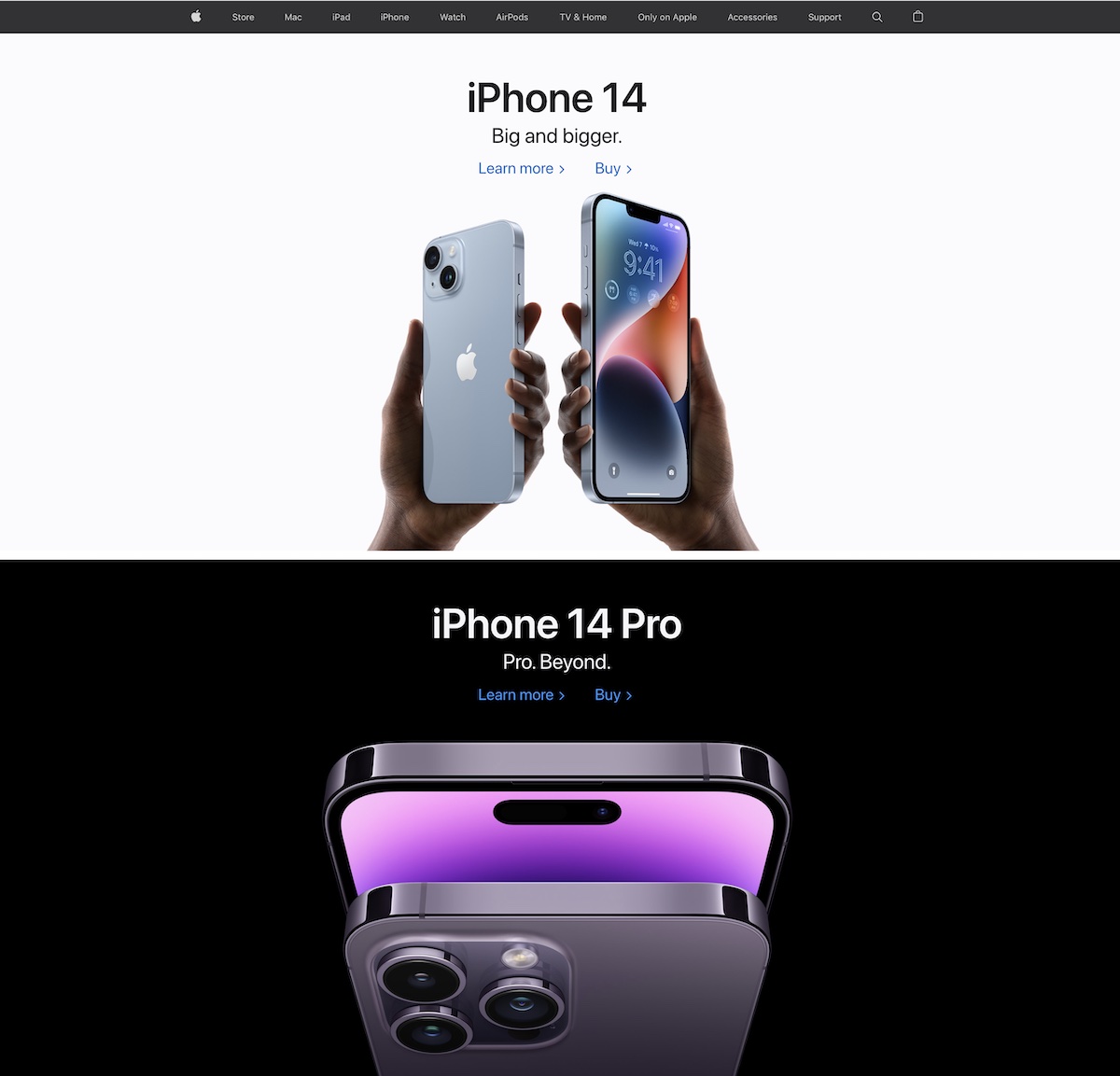
คำกระตุ้นการตัดสินใจ
คำกระตุ้นการตัดสินใจคือคำเชิญของคุณให้ผู้เยี่ยมชมดำเนินการ เราได้แสดงคำกระตุ้นการตัดสินใจที่แตกต่างกันในสองภาพก่อนหน้านี้ เป็นโอกาสของคุณสำหรับผู้เยี่ยมชมที่จะเป็นลูกค้า ด้วยเหตุนี้ คำกระตุ้นการตัดสินใจจึงควรได้รับความสนใจเป็นพิเศษเมื่อคุณจะทำการทดสอบ A/B ในหน้าแรก
คุณสามารถเรียกใช้การทดสอบ A/B ได้ในหลายแง่มุมของการเรียกร้องให้ดำเนินการ:
- พื้นหลังและสีของข้อความและปุ่ม (หรือปุ่ม)
- ลักษณะและขนาดของข้อความและปุ่ม (หรือปุ่ม)
- ข้อความกระตุ้นการตัดสินใจ
- ตำแหน่งของคำกระตุ้นการตัดสินใจบนหน้า
สำหรับข้อความของปุ่ม โปรดทราบว่าข้อความจะต้องชัดเจนและสื่อถึงจุดประสงค์ของปุ่ม ตัวอย่างเช่น ปุ่มที่มีข้อความ "ส่ง" มีความชัดเจนและมีประสิทธิภาพมากกว่า "ส่งคำขอ" เรียกใช้การทดสอบประเภทต่างๆ โดยทำซ้ำหลายๆ ครั้งจนกว่าคุณจะพบสูตรที่ปรับการแปลงให้เหมาะสม
รูปภาพและวิดีโอ
เรากำลังเห็นภาพมากขึ้นและเราอ่านน้อยลง บางบริษัททราบดีว่าการรวมรูปภาพคุณภาพสูงและผลกระทบบนเว็บอาจทำให้ได้รับ Conversion มากกว่าคำอธิบายโดยละเอียด

อย่างไรก็ตาม คุณยังสามารถค้นหาโฮมเพจแบบมินิมอลที่มีข้อความขนาดใหญ่ พื้นที่สีขาวจำนวนมาก และไม่มีรูปภาพใดที่ใช้งานได้ ทำไมฉันบอกคุณนี้? เพราะไม่มีสูตรเดียวทุกหน้า
สร้างการทดสอบ A/B โดยเล่นกับตัวเลือกต่างๆ ที่คุณมีสำหรับการแสดงภาพ: ลบภาพและแสดงเฉพาะข้อความ, เปลี่ยนรูปแบบของภาพ, แสดงภาพเดียว, แสดงแกลเลอรีภาพ, แสดงภาพหมุน... ลองตัวเลือกต่างๆ และวิเคราะห์ ด้วยตัวเลือกใดที่คุณได้รับการแปลงมากขึ้น
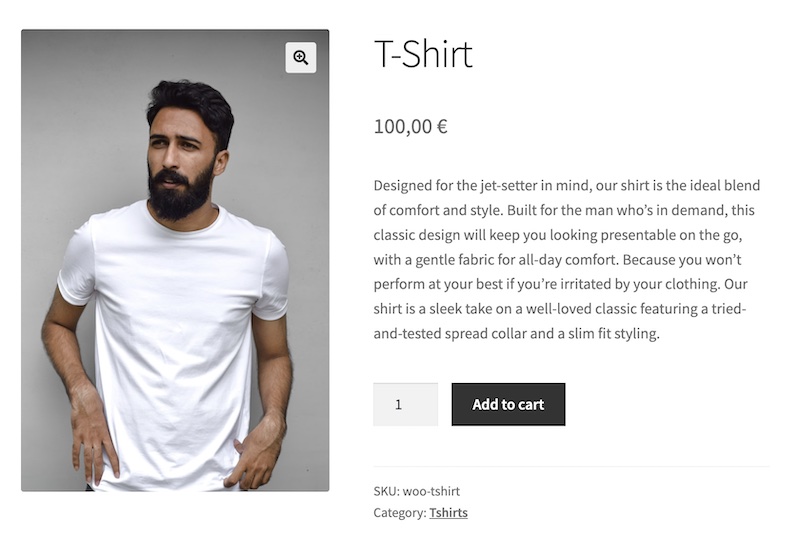
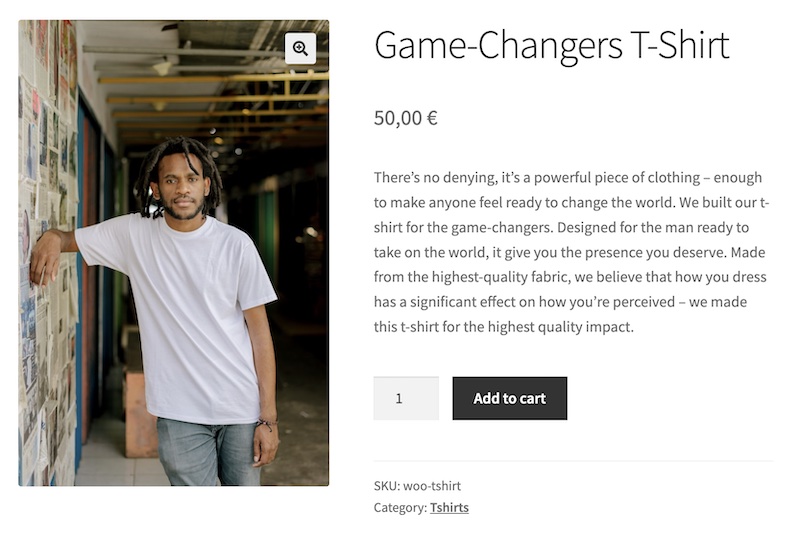
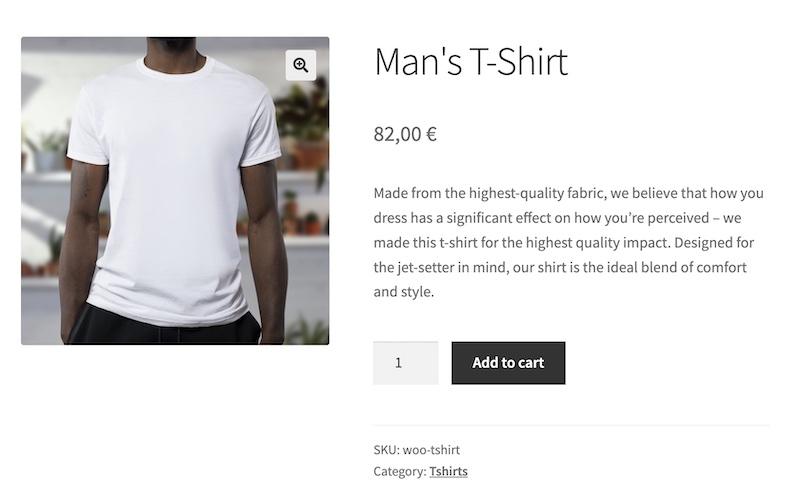
ชื่อ คำอธิบาย และรูปภาพของผลิตภัณฑ์
หากคุณใช้โฮมเพจเพื่อขายสินค้าของคุณ ชื่อและคำอธิบายของผลิตภัณฑ์ควรมีความน่าสนใจมาก ลองสร้างการทดสอบ A/B โดยใช้ชื่อและคำอธิบายรูปแบบต่างๆ ตัวอย่างเช่น “แจ็กเก็ตมีสไตล์และใช้งานได้หลากหลาย” อาจดูน่าดึงดูดกว่า “แจ็กเก็ตสีดำ” ทดลองใช้คำต่างๆ เน้นปัญหาที่ผลิตภัณฑ์ของคุณช่วยแก้ไข ลองเพิ่มคำพิเศษ ความเร่งด่วน หรือความพร้อมใช้งานที่จำกัดเพื่อช่วยกระตุ้นการซื้อ
และอย่าเพิ่งลองใช้ชื่อและคำอธิบายที่ต่างออกไป ลองใช้รูปภาพต่างๆ ด้วย ตรวจสอบให้แน่ใจว่ารูปภาพมีความชัดเจนและมีคุณภาพสูง



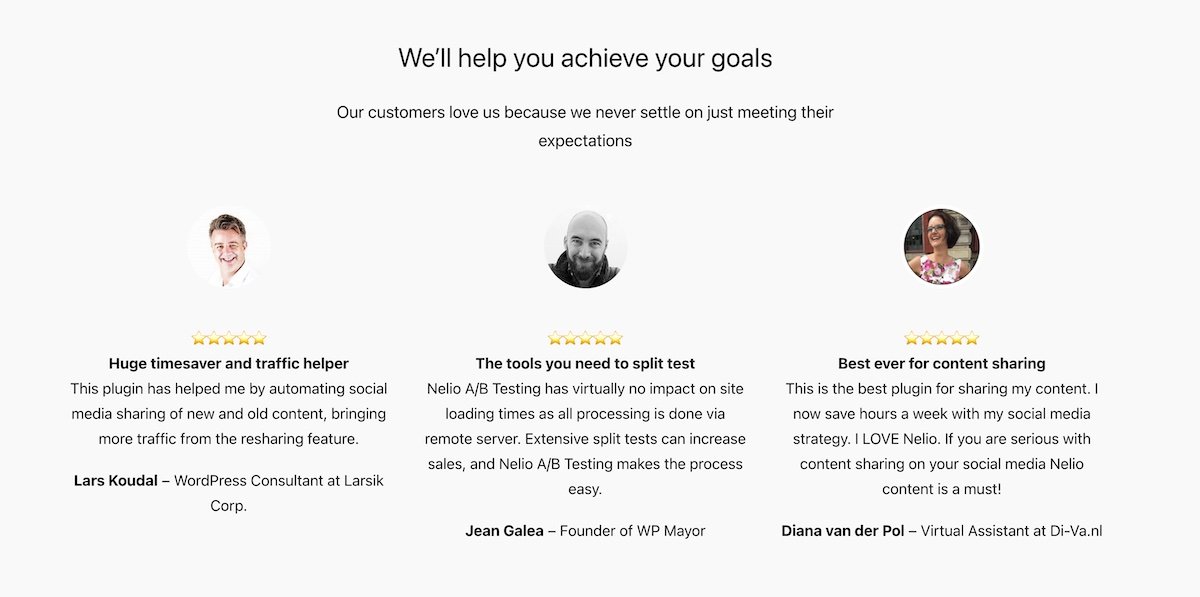
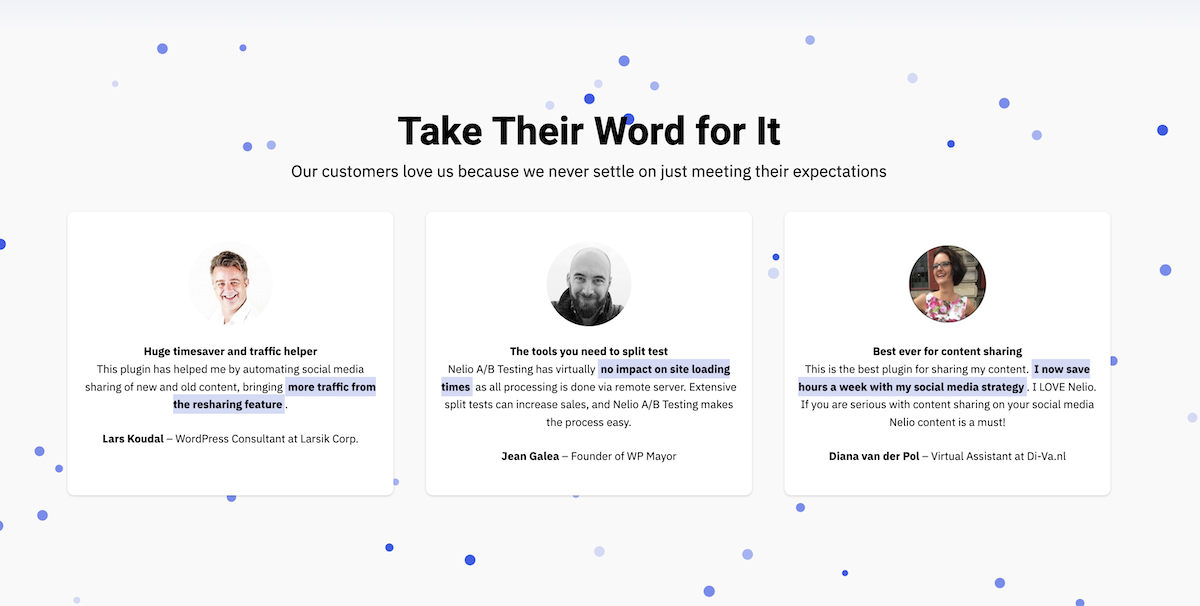
ข้อความรับรอง
เป้าหมายประการหนึ่งของหน้าแรกคือการถ่ายทอดความมั่นใจเกี่ยวกับผลิตภัณฑ์และบริการที่คุณนำเสนอ ด้วยเหตุนี้ การรวมส่วนที่มีคำรับรองจากลูกค้าเกี่ยวกับประสบการณ์ที่พวกเขาได้รับจากการใช้ผลิตภัณฑ์ของคุณเป็นวิธีที่ดีที่สุดวิธีหนึ่งในการสร้างความไว้วางใจนั้น

สร้างการทดสอบ A/B ด้วยรูปแบบต่างๆ ของส่วนข้อความรับรอง: แสดงหรือลบภาพรับรอง แสดงด้วยชุดบล็อก แบบคงที่หรือแบบหมุน ทดสอบบรรทัดแรกและขนาดข้อความต่างๆ เป็นต้น


แบบฟอร์ม
ในโฮมเพจ ขอแนะนำว่า ถ้าคุณเพิ่มแบบฟอร์มการติดต่อใดๆ คุณลดจำนวนฟิลด์และจำกัดตัวเองให้ขอมากกว่าที่อยู่อีเมลเพียงเล็กน้อย พยายามอย่าแสดงฟิลด์ใด ๆ ที่มีปุ่มเปิดแบบฟอร์ม หรือรวมฟิลด์เพื่อกรอกข้อมูลในหน้านั้นเอง ลองแจ้งผู้เยี่ยมชมว่าคุณจะไม่ให้อีเมลกับบุคคลที่สาม ลองเสนอบางอย่างเพื่อแลกกับการกรอกแบบฟอร์ม ฯลฯ
เค้าโครงของหน้า
เลย์เอาต์ของส่วนและองค์ประกอบต่างๆ บนโฮมเพจของคุณมีผลกระทบต่อวิธีที่คุณต้องการให้ผู้ใช้รวบรวมข้อมูลเนื้อหาของเว็บไซต์ของคุณ ขึ้นอยู่กับประเภทของเนื้อหาบนเว็บไซต์ของคุณ มีรูปแบบต่างๆ ที่อธิบายวิธีจัดโครงสร้างเนื้อหาเพื่อดึงดูดความสนใจของผู้อ่านได้ดียิ่งขึ้น




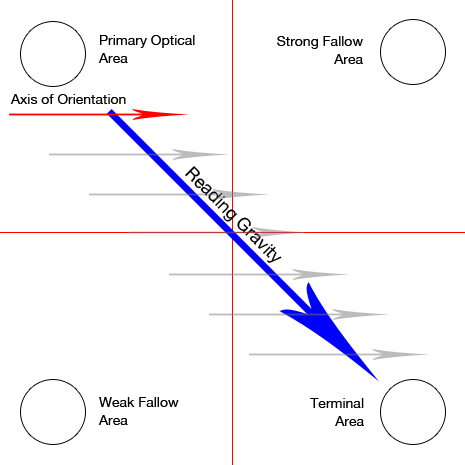
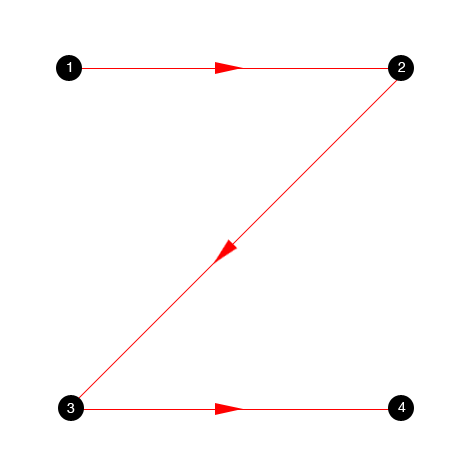
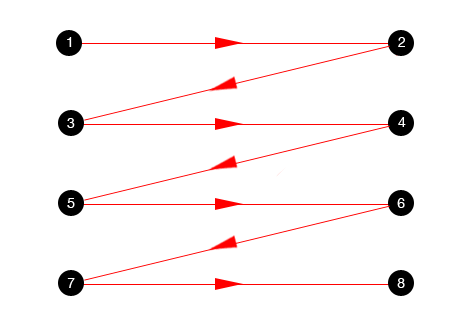
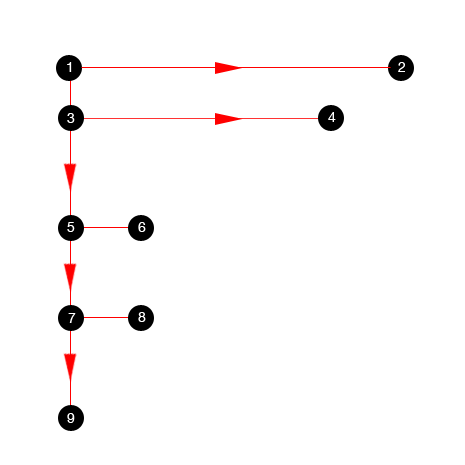
“แผนภาพ Gutenberg” อธิบายรูปแบบทั่วไปที่ดวงตาจะเคลื่อนไหวเมื่อดูข้อมูลที่กระจายเป็นเนื้อเดียวกันและสม่ำเสมอ ใช้กับเนื้อหาที่มีข้อความมาก เช่น นวนิยายหรือหนังสือพิมพ์ แนะนำให้ใช้รูปแบบ Z มากกว่าสำหรับการออกแบบที่เรียบง่าย โดยจะแสดงข้อมูลที่เกี่ยวข้องมากที่สุดในจุดที่เป็นไปตามรูปแบบ รูปแบบซิกแซกใช้สำหรับการเล่าเรื่องมากกว่า และรูปแบบ F แสดงให้เห็นว่าผู้อ่านในตอนแรกจะเห็นส่วนแรก แต่จะไม่ค่อยสนใจเมื่อเลื่อนลงมา
ทำการทดสอบเทมเพลตต่างๆ เพื่อทดสอบรูปแบบการออกแบบที่แตกต่างกัน และโดยคำนึงถึงรูปแบบที่เลือก ตรวจสอบให้แน่ใจว่าผู้อ่านของคุณให้ความสำคัญกับข้อมูลที่คุณต้องการเน้นมากขึ้น ในการทำเช่นนี้ แผนที่ความหนาแน่นสามารถช่วยให้คุณเข้าใจว่าผู้อ่านเห็นหน้าเว็บของคุณอย่างไร

ธีมเว็บไซต์
แน่นอน คุณกังวลอยู่แล้วว่าธีมที่เว็บไซต์ของคุณใช้คือธีมที่คุณชอบมากที่สุดและปรับเปลี่ยนตามเกณฑ์ของคุณหรือตามความต้องการของผู้มีโอกาสเป็นลูกค้าของคุณ แต่บางทีคุณอาจคิดผิด
หากเป้าหมายของเว็บไซต์ของคุณไม่ใช่แค่เพื่อให้ดูดีสำหรับคุณเท่านั้น แต่ยังต้องการให้ผู้เข้าชมดำเนินการต่างๆ คุณควรกังวลเกี่ยวกับการทดสอบด้วยข้อมูลจริงสิ่งที่น่าสนใจที่สุดสำหรับพวกเขา หากคุณกล้าที่จะทดสอบธีม WordPress บนเว็บไซต์ทั้งหมด ให้เริ่มทำการเปลี่ยนแปลงในหน้าแรกเท่านั้นเพื่อดูว่าอะไรทำงานได้ดีที่สุด จากนั้นไปข้างหน้าและสร้างการทดสอบธีมแบบเต็มเพื่อดูว่ารสนิยมและความชอบของคุณตรงกับผู้เยี่ยมชมของคุณหรือไม่
วิธีสร้างแบบทดสอบเหล่านี้
ตอนนี้คุณมีแนวคิดในการทดสอบแบตเตอรีที่จะสร้างบนโฮมเพจของคุณแล้ว ตอนนี้อะไร?
ในการสร้างการทดสอบต่างๆ ที่กล่าวถึงข้างต้น เป็นการดีที่สุดที่จะใช้เครื่องมือเช่นการทดสอบ A/B ของ Nelio ที่ช่วยให้คุณสร้างการทดสอบได้อย่างรวดเร็วและไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว สิ่งที่คุณต้องทำคือระบุตัวแปรที่จะทดสอบ เป้าหมายการแปลงที่จะติดตาม และเรียกใช้การทดสอบ การทดสอบ A/B ของ Nelio จะดูแลการแบ่งการเข้าชมที่มาถึงเว็บไซต์ของคุณจากรูปแบบต่างๆ และแสดงการเข้าชมและ Conversion ของแต่ละรูปแบบตลอดเวลา
ด้วยการทดสอบ Nelio A/B คุณสามารถสร้างการทดสอบประเภทต่อไปนี้เพื่อปรับปรุงโฮมเพจของคุณ:
- ทดสอบหน้า
- การทดสอบสรุปผลิตภัณฑ์ WooCommerce
- ทดสอบเมนู
- การทดสอบวิดเจ็ต
- การทดสอบประเภทโพสต์ที่กำหนดเอง
- การทดสอบ CSS
- การทดสอบเทมเพลต
- การทดสอบธีมและ
- Heatmaps, Scrollmaps และ Confetti
ฉันขอยืนยันว่า การสร้างการทดสอบ A/B บนเว็บไซต์ WordPress นั้นง่ายมาก คุณไม่จำเป็นต้องมีความรู้ด้านเทคนิค และผลลัพธ์ที่คุณจะได้รับจะมีความน่าเชื่อถือมากกว่าสัญชาตญาณของ “ผู้เชี่ยวชาญส่วนใหญ่” คุณจะรออะไรอีกในการทดสอบกับโฮมเพจของคุณและปรับปรุงตัวเลขธุรกิจของคุณ
ภาพเด่นโดย Farhad Ibrahimzade บน Unsplash
