18 เพจเกี่ยวกับฉันที่ดีที่สุด (ตัวอย่าง) 2022
เผยแพร่แล้ว: 2022-12-30คุณกำลังมองหาหน้าที่ดีที่สุดเกี่ยวกับฉันเพื่อรับแรงบันดาลใจและสร้างสุดยอดสำหรับธุรกิจของคุณหรือไม่?
หน้า "เกี่ยวกับฉัน" หรือ "เกี่ยวกับเรา" เป็นส่วนหนึ่งของเกือบทุกเว็บไซต์
ไม่สำคัญว่าคุณจะใช้งานเว็บไซต์ส่วนตัว เพจบริษัท ร้านค้าออนไลน์ ฯลฯ เป็นส่วนบนเว็บไซต์ของคุณที่คุณจะได้แนะนำตัวเอง ธุรกิจ และทีมของคุณอย่างน่าสนใจ
ใช้หน้า "เกี่ยวกับฉัน" เพื่อขายตัวคุณเองและโปรโมตบริการและธุรกิจของคุณ
อย่างไรก็ตาม หากคุณไม่แน่ใจว่าจะทำอย่างไร คุณสามารถตรวจสอบการออกแบบที่ทันสมัยและสร้างสรรค์เหล่านี้ได้
โพสต์นี้ครอบคลุม:
- หน้าที่ดีที่สุดเกี่ยวกับฉัน
- วิธีสร้างหน้า "เกี่ยวกับฉัน" ในอุดมคติ
- บทสรุป
หน้าที่ดีที่สุดเกี่ยวกับฉันและเกี่ยวกับเรา
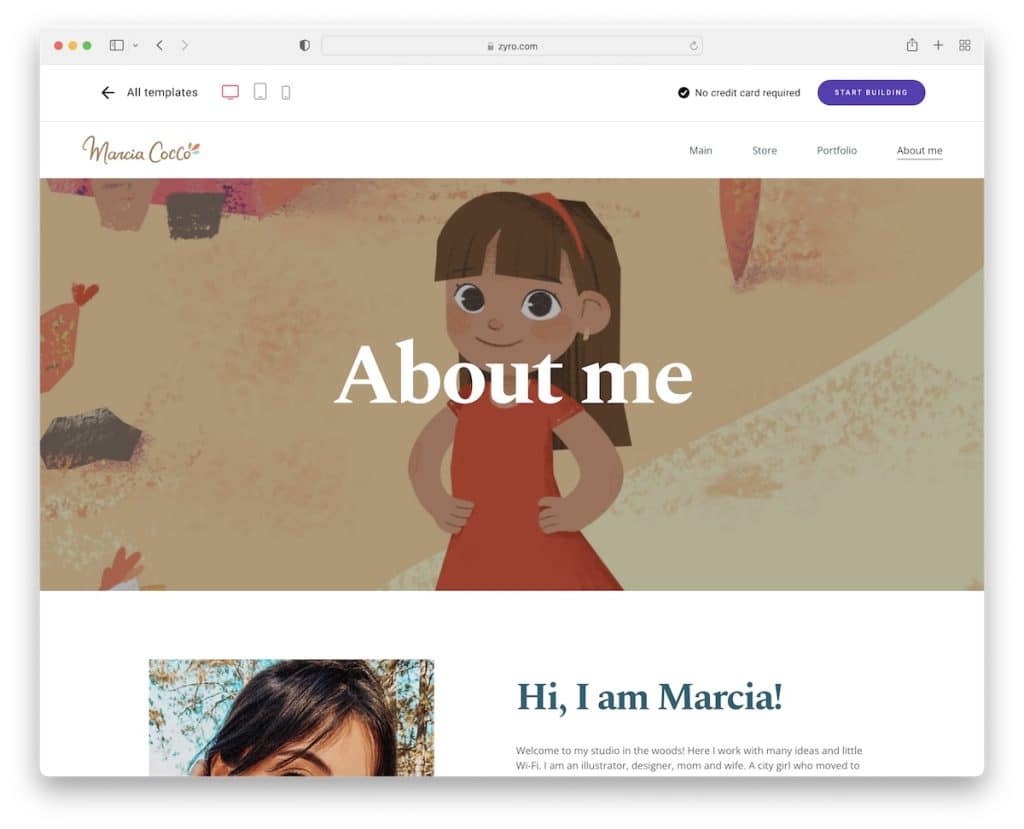
1. มาร์เซีย ค็อกโค
สร้างด้วย : Zyro

Marcia Cocco เป็นตัวอย่างที่ดึงดูดใจซึ่งเริ่มต้นด้วยแบนเนอร์แบบเต็มความกว้าง ตามด้วยหลายส่วนที่แบ่งสิ่งต่างๆ อย่างสวยงาม
ตั้งแต่ชีวิตประจำวันและคู่ค้าไปจนถึงลิงก์ไปยังพอร์ตโฟลิโอ ร้านค้า และคำถามที่พบบ่อย ทั้งหมดนี้รวมอยู่ในหน้าเดียว พร้อมแบบฟอร์มการติดต่อ
หมายเหตุ : ใช้หน้าเกี่ยวกับฉันเพื่อแบ่งปันชีวิตส่วนตัวและอาชีพของคุณ
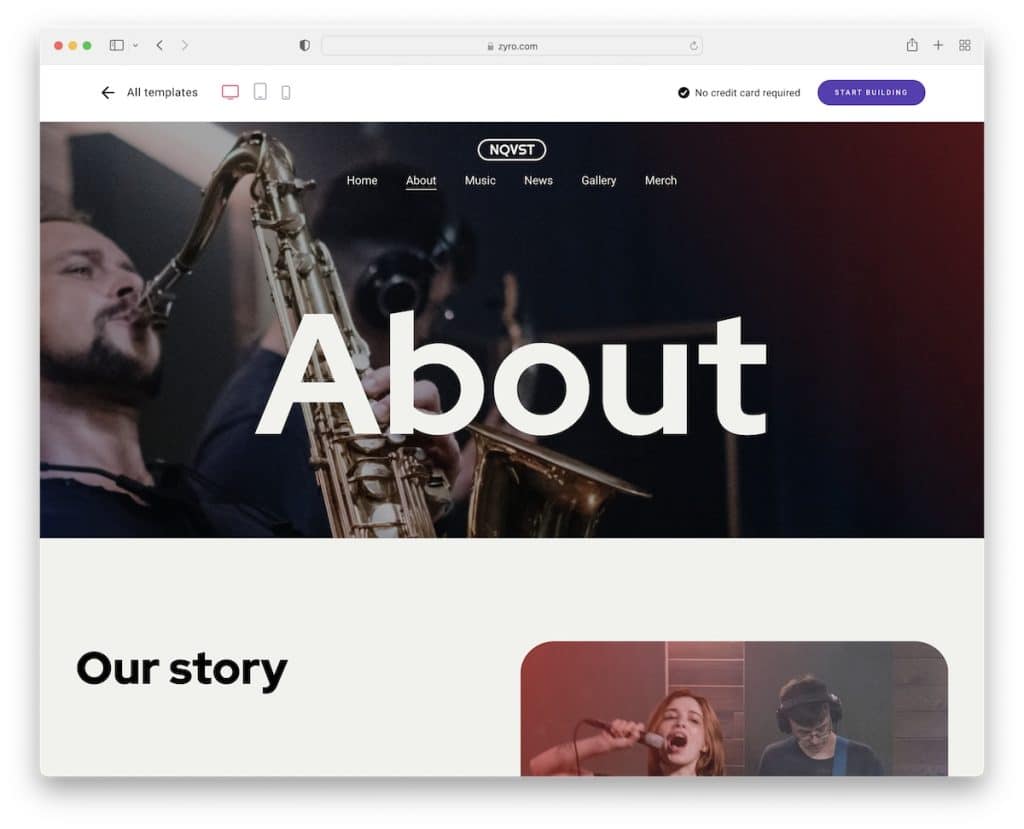
2. นควิสต์
สร้างด้วย : Zyro

ส่วนฮีโร่ของ Nqvist มีรูปภาพที่มีส่วนหัวโปร่งใสเพื่อให้เว็บไซต์ดูสะอาดตา มีส่วนสำหรับสมาชิกวงที่มีบทบาทและลิงก์โซเชียลมีเดีย
ยิ่งไปกว่านั้น Nqvist ยังใช้ส่วนพื้นหลังรูปภาพขนาดใหญ่อีกส่วนเพื่อโปรโมตตั๋วและองค์ประกอบหน้าข่าวล่าสุดที่มีเลขหน้า ซึ่งเป็นข้อดีเสมอ
นอกจากนี้ ส่วนหัวยังลอยอยู่ด้านบนของหน้าจอ คุณจึงสามารถเข้าถึงหน้าอื่นๆ ได้ตลอดเวลา
หมายเหตุ : แสดงสมาชิกทั้งหมดด้วยลิงก์โซเชียลเป็นวงในหน้าเกี่ยวกับของคุณ
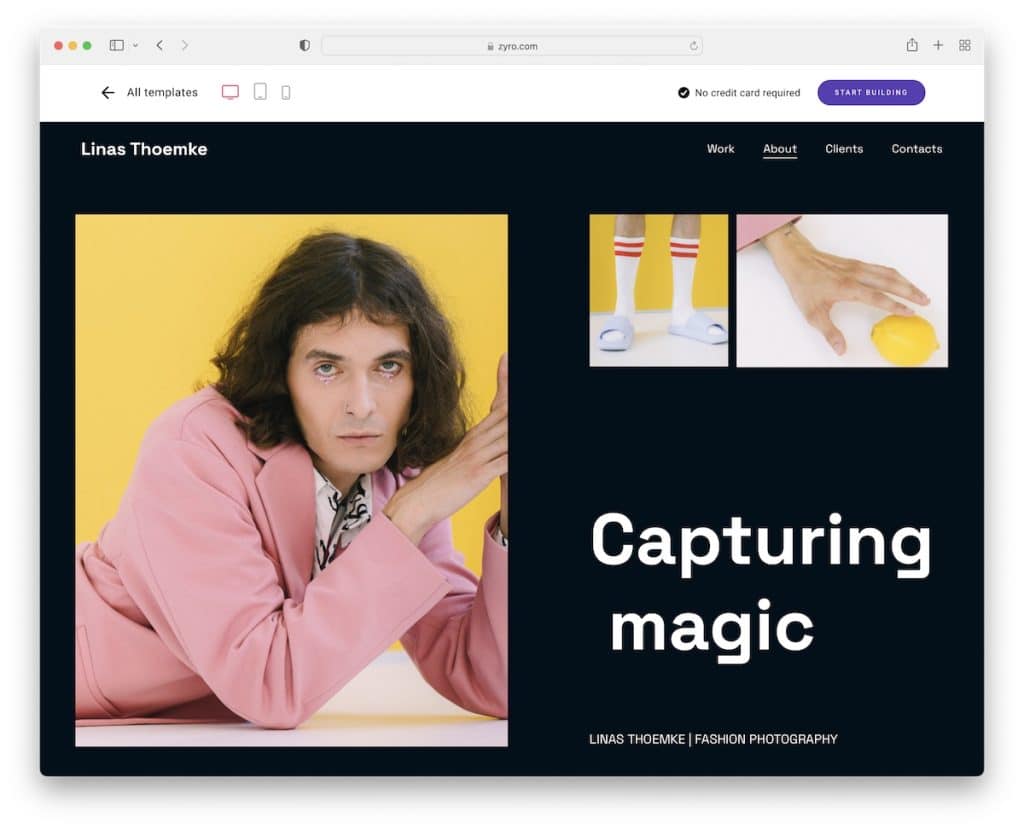
3. ลินาส เทอดเก้
สร้างด้วย : Zyro

รูปภาพขนาดใหญ่ พื้นที่สีขาว และพื้นหลังสีเข้มและสว่างของ Linas Thoemke สร้างประสบการณ์ที่น่าสนใจ
นอกจากชีวประวัติสั้น ๆ และประกาศเกี่ยวกับนิทรรศการแล้ว หน้าเกี่ยวกับฉันนี้ยังเชื่อมโยงไปยังหน้าอื่น ๆ เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับลูกค้าและติดต่อผ่านแบบฟอร์มการติดต่อ
หมายเหตุ : แทนที่จะแสดงรายการทั้งหมดในหน้าเดียว ให้ใช้การเชื่อมโยงภายในเพื่อให้ผู้เข้าชมได้รับข้อมูลทั้งหมดที่ต้องการ
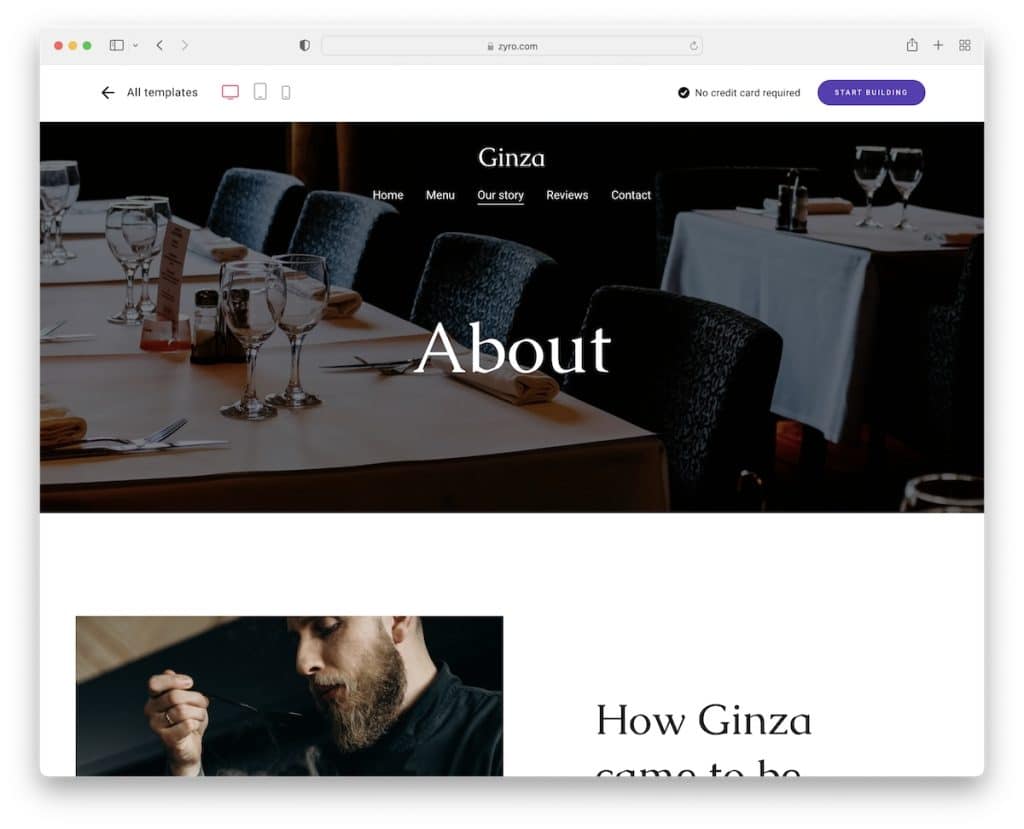
4. กินซ่า
สร้างด้วย : Zyro

Ginza เป็นตัวอย่างเกี่ยวกับร้านอาหารที่ทันสมัยและเรียบง่าย ภาพสองภาพแสดงสถานที่และภาพหนึ่งแสดงให้เห็นเชฟมือฉมัง
นอกจากนี้ แบบอักษรของชื่อเรื่องมีขนาดใหญ่ แต่แบบอักษรของย่อหน้ามีขนาดเล็ก ถึงกระนั้น การใช้พื้นที่สีขาวก็ช่วยให้อ่านผ่านๆ ได้สบาย
คุณจะพบปุ่มเรียกร้องให้ดำเนินการ (CTA) สำหรับการจองโต๊ะที่เปิดในหน้าใหม่
หมายเหตุ : อย่าลืมเพิ่มปุ่ม CTA ในทุกหน้าเพื่อเพิ่มศักยภาพในการให้คะแนน Conversion มากขึ้น
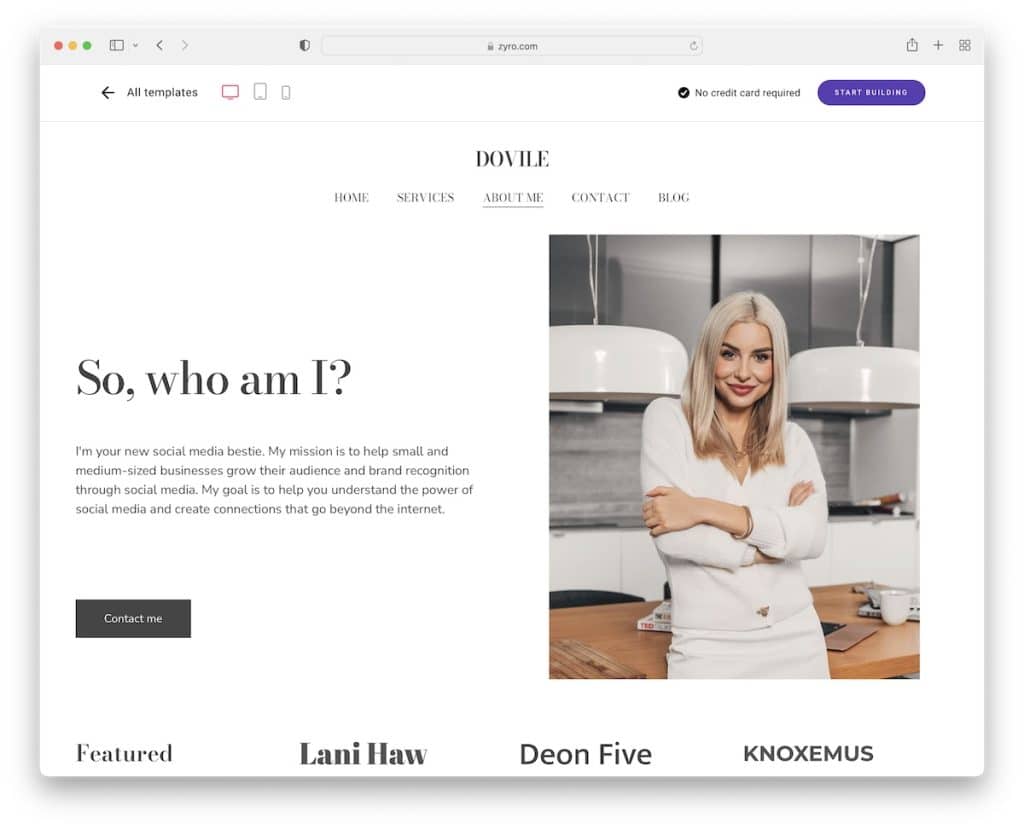
5. โดวิล
สร้างด้วย : Zyro

Dovile เป็นตัวอย่างที่ยอดเยี่ยมของหน้าเกี่ยวกับฉันที่มีความเป็นผู้หญิง การออกแบบเว็บที่ตอบสนองนี้ดูสะอาดตา โดยเน้นที่ข้อความ โลโก้ลูกค้า และรูปภาพ
ส่วนหัวแบบลอยตัวแบบธรรมดาพร้อมให้เข้าชมหน้าอื่นๆ เสมอ ในขณะที่ส่วนท้ายจะมีเฉพาะไอคอนโซเชียลและลิงก์ไปยังข้อกำหนดในการให้บริการ
หมายเหตุ : ให้การออกแบบเพจของคุณแสดงออกถึงบุคลิกของคุณ
นอกจากนี้เรายังมีรายชื่อเว็บไซต์บริการทั้งหมด หากคุณกำลังสร้างหน้าเว็บทั้งหมด
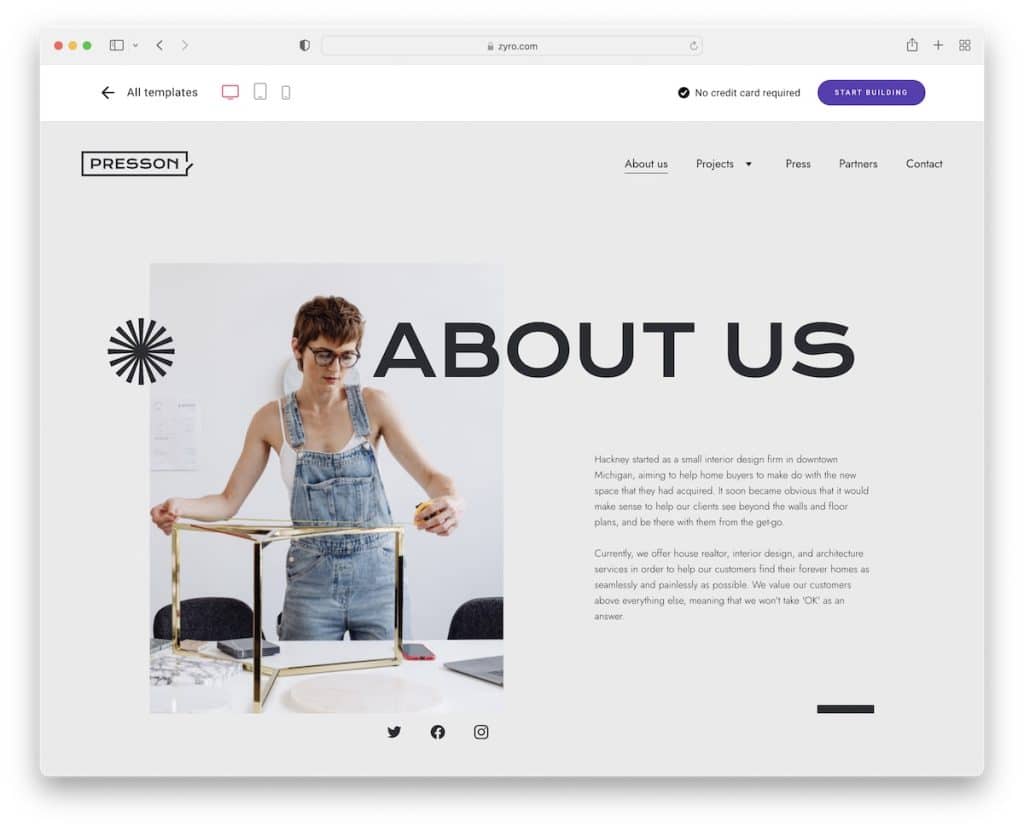
6. เพรสตัน
สร้างด้วย : Zyro

ตัวอย่างหน้าเกี่ยวกับเราของ Presson มีความสร้างสรรค์แต่เรียบง่าย ทำให้มั่นใจได้ว่าทุกอย่างจะออกมาสวยงาม แม้ว่าข้อความบางส่วนอาจเล็กไปหน่อยสำหรับการอ่านบนเดสก์ท็อป
นอกจากข้อความเกี่ยวกับแล้ว ยังมีส่วนสำหรับ "ภารกิจของเรา" "วิสัยทัศน์ของเรา" ทีมและแบบฟอร์มการติดต่อ นอกจากนี้ เราชอบการใช้ไอคอนโซเชียลมีเดียในส่วนครึ่งหน้าบน
หมายเหตุ : การใช้เลย์เอาต์แบบมินิมอลกับองค์ประกอบที่สร้างสรรค์นั้นต้องการประสบการณ์การท่องเว็บที่ยอดเยี่ยม
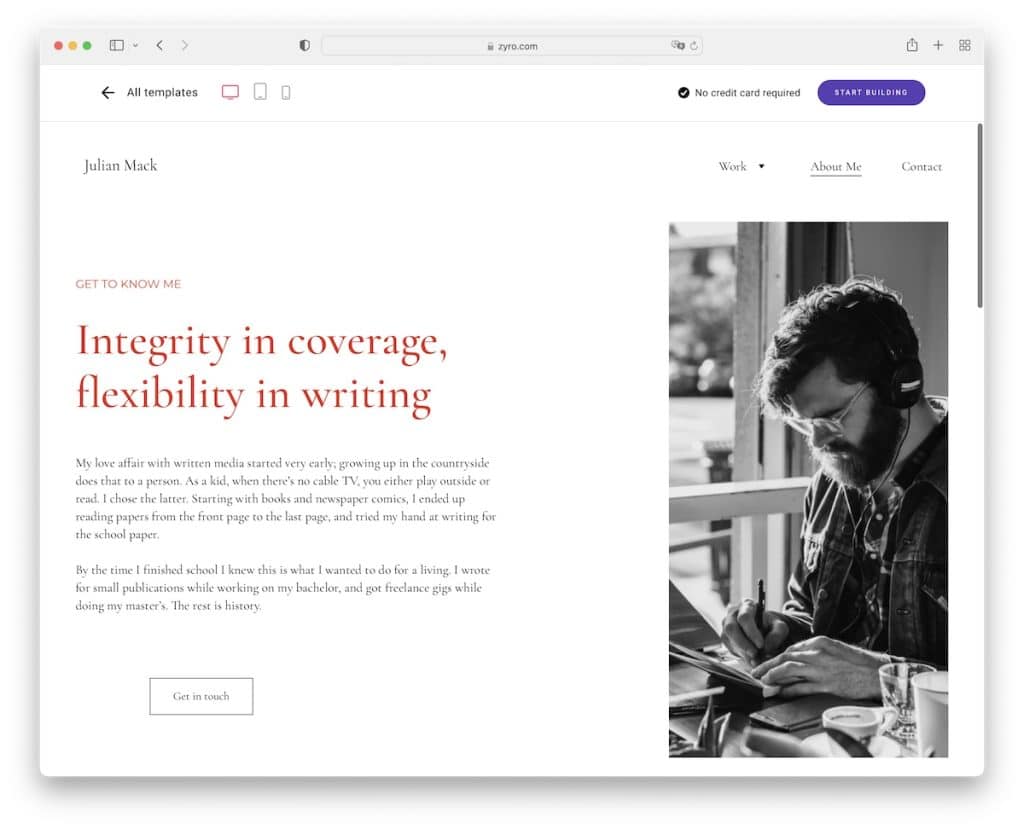
7. จูเลียน แม็ก
สร้างด้วย : Zyro

Julian Mack เป็นตัวอย่างที่ดีและเรียบง่ายของหน้าเกี่ยวกับฉันที่มีส่วนของฮีโร่ที่แบ่งออกเป็น 2/3 ข้อความและปุ่ม CTA และรูปภาพ 1/3
ส่วนที่เหลือของหน้าจะแสดงคำพูดยอดนิยม ผลงานบางส่วน และแบบฟอร์มการติดต่อ ส่วนท้ายมีเฉพาะปุ่มโซเชียล แต่มีพื้นหลังสีแดง (เช่น ข้อความชื่อเรื่อง) ที่ทำให้โดดเด่นอย่างสวยงาม
หมายเหตุ : ให้แบรนด์ของคุณแสดงทั่วทั้งเว็บไซต์โดยเน้นที่รายละเอียด (เช่น การเลือกสีในกรณีของ Julian Mack)
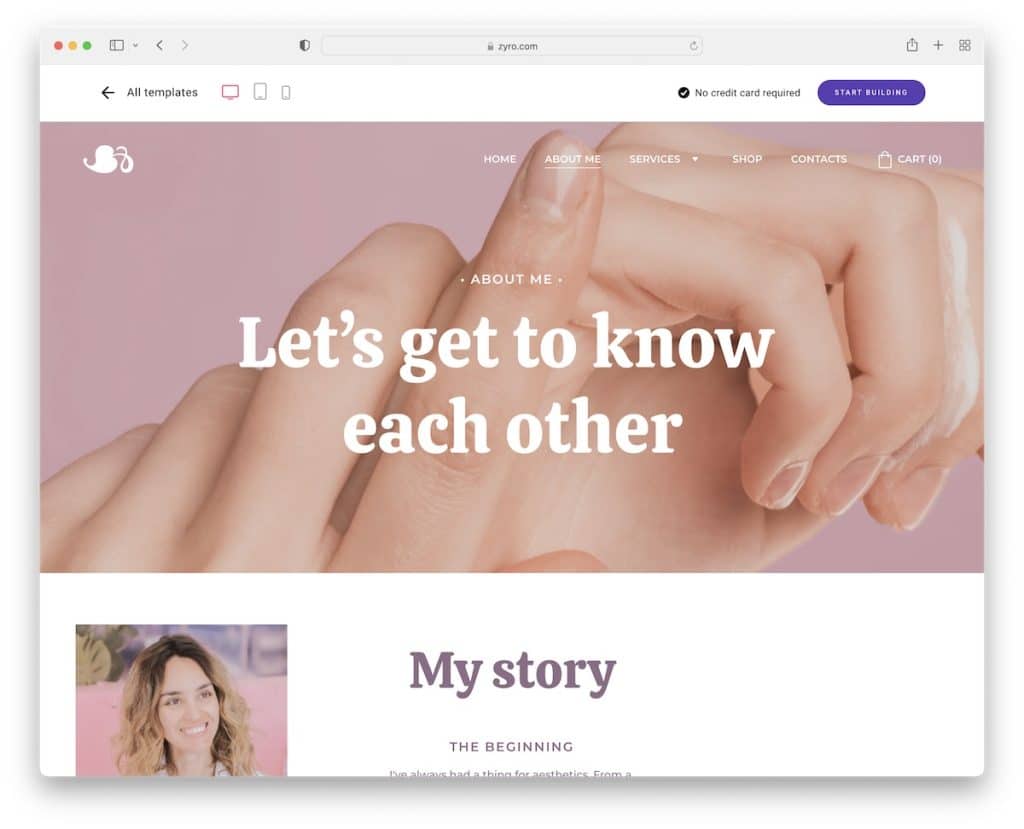
8. คริสติน
สร้างด้วย : Zyro

ส่วนเกี่ยวกับฉันของ Kristine ให้ความรู้สึกเหมือนคุณกำลังดูหน้า Landing Page ที่มีส่วนของเรื่องราว ข้อความรับรอง แบบฟอร์มติดต่อ และโพสต์ IG พร้อมลิงก์
ส่วนหัวมีเมนูแบบเลื่อนลงและส่วนท้ายมีแบบฟอร์มการสมัครรับจดหมายข่าว
หมายเหตุ : สร้างหลักฐานทางสังคมโดยการรวมข้อความรับรองไว้ในเพจของคุณ
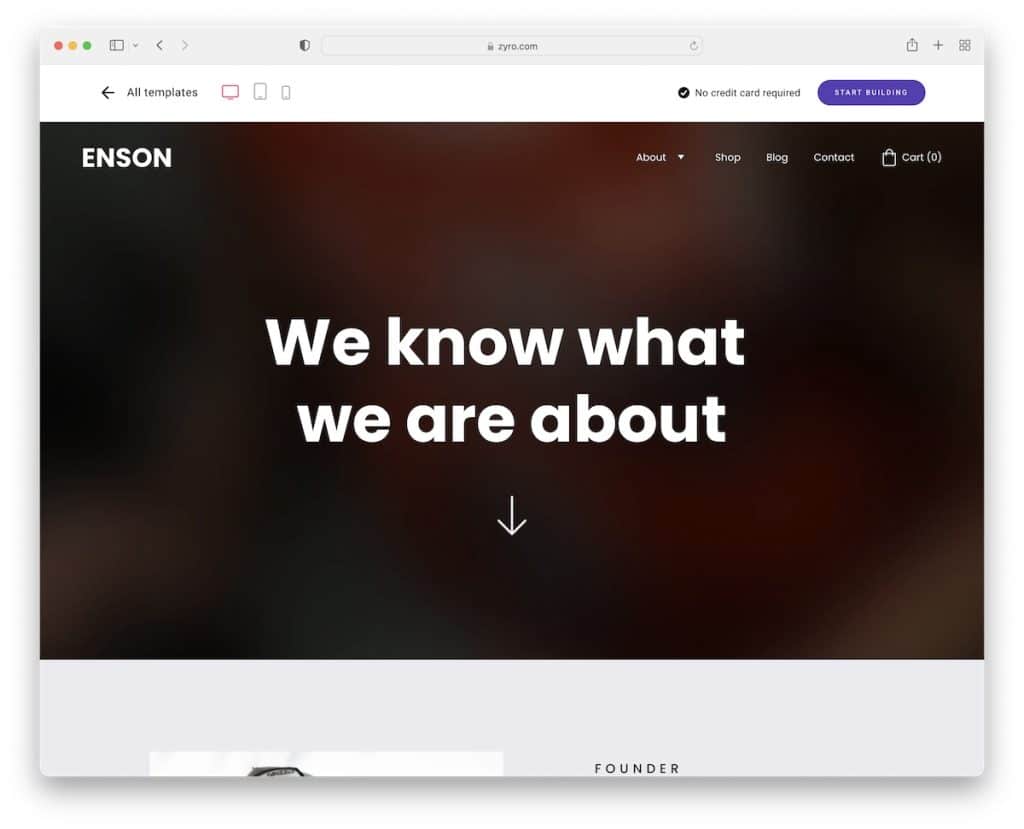
9. เอนสัน
สร้างด้วย : Zyro

ส่วนฮีโร่ของ Enson มีพื้นหลังแบบไล่ระดับพร้อมข้อความและลูกศรชี้ลง การออกแบบมีโทนสีที่ดี ส่วนพื้นหลังของรูปภาพพร้อมข้อความและ CTA อยู่หน้าส่วนท้าย
เมื่อพูดถึงส่วนท้าย มันมีรายละเอียดทางธุรกิจ/ผู้ติดต่อ เมนู และวิดเจ็ตการสมัครสมาชิก
หมายเหตุ : แทนที่จะใช้รูปภาพหรือวิดีโอสำหรับส่วนฮีโร่ ให้เปลี่ยนเป็นข้อความเท่านั้น
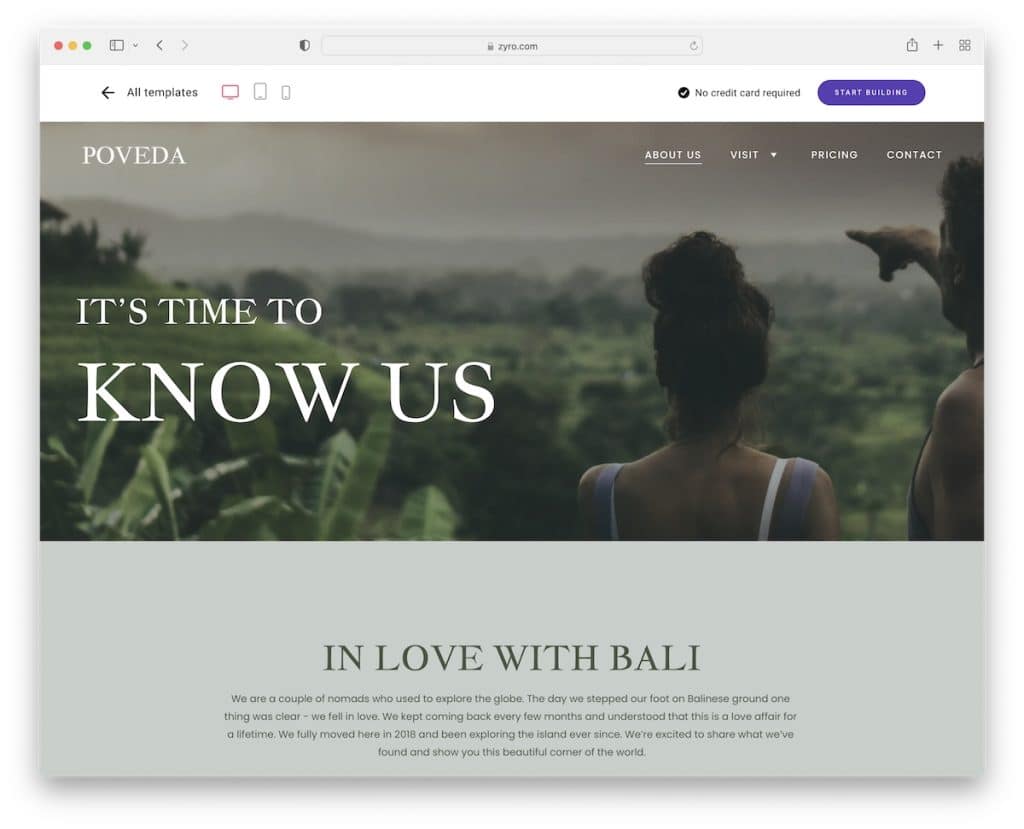
10. โพเบดา
สร้างด้วย : Zyro

สีพื้นหลังที่สวยงาม รูปภาพ และส่วนหัวแบบลอยโปร่งใสทำให้ Poveda สนุกกับการเลื่อน
ในขณะที่หลายคนใช้ข้อความรับรองของลูกค้าหลายรายการบนเว็บไซต์ของพวกเขา แต่ Poveda มีเพียงหนึ่งเดียว นอกจากนี้ยังมีส่วนสำหรับฟีด Instagram และแบบฟอร์มการติดต่อพร้อมด้วยข้อความบางส่วน
หมายเหตุ : ฟีด IG เป็นวิธีที่ยอดเยี่ยมในการเพิ่มเนื้อหาลงในเพจของคุณ แม้ในส่วนเกี่ยวกับฉัน
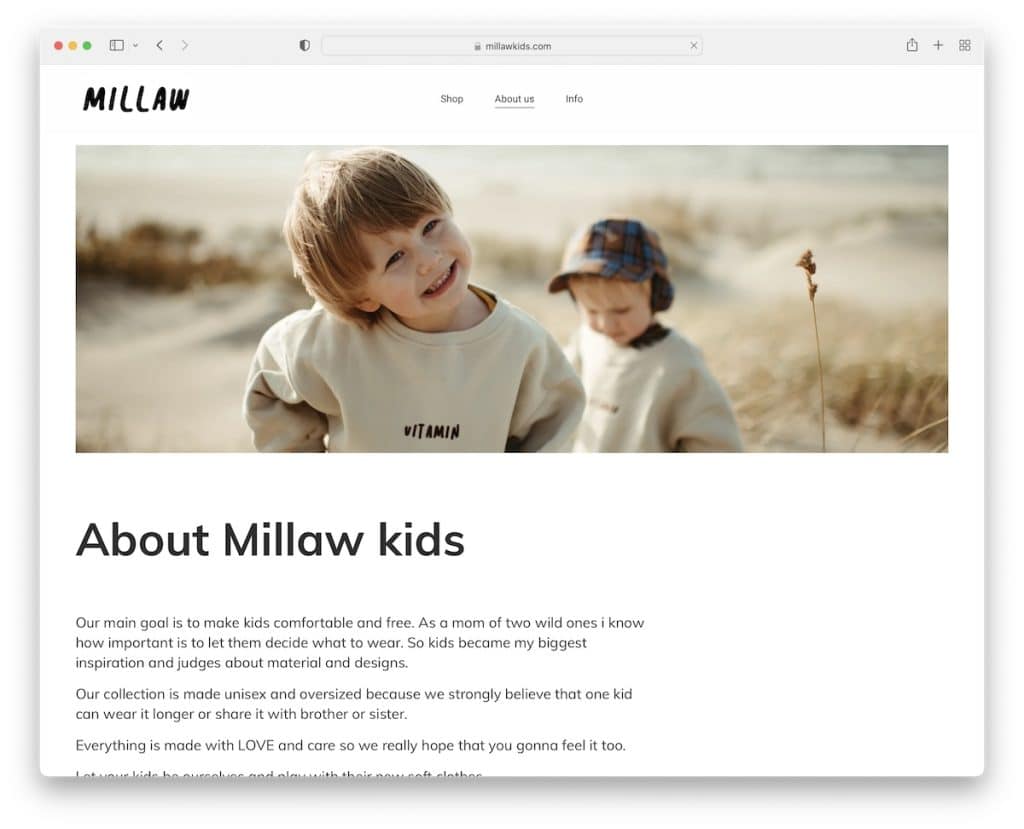
11. มิลลอว์
สร้างด้วย : Zyro

มิลลอว์คงเนื้อหาที่เน้นรูปภาพในหน้าเกี่ยวกับเราด้วยข้อความที่เพียงพอเพื่ออธิบายสิ่งที่พวกเขากำลังพูดถึง
นอกจากนี้ยังมีฟีดตาราง Instagram ไอคอนโซเชียลและส่วนพื้นหลังสีทึบที่จับใจพร้อมสโลแกน
หมายเหตุ : ไม่รู้สึกอยากเขียนข้อความที่น่าสนใจมากมายใช่ไหม ใช้รูปภาพแทน!

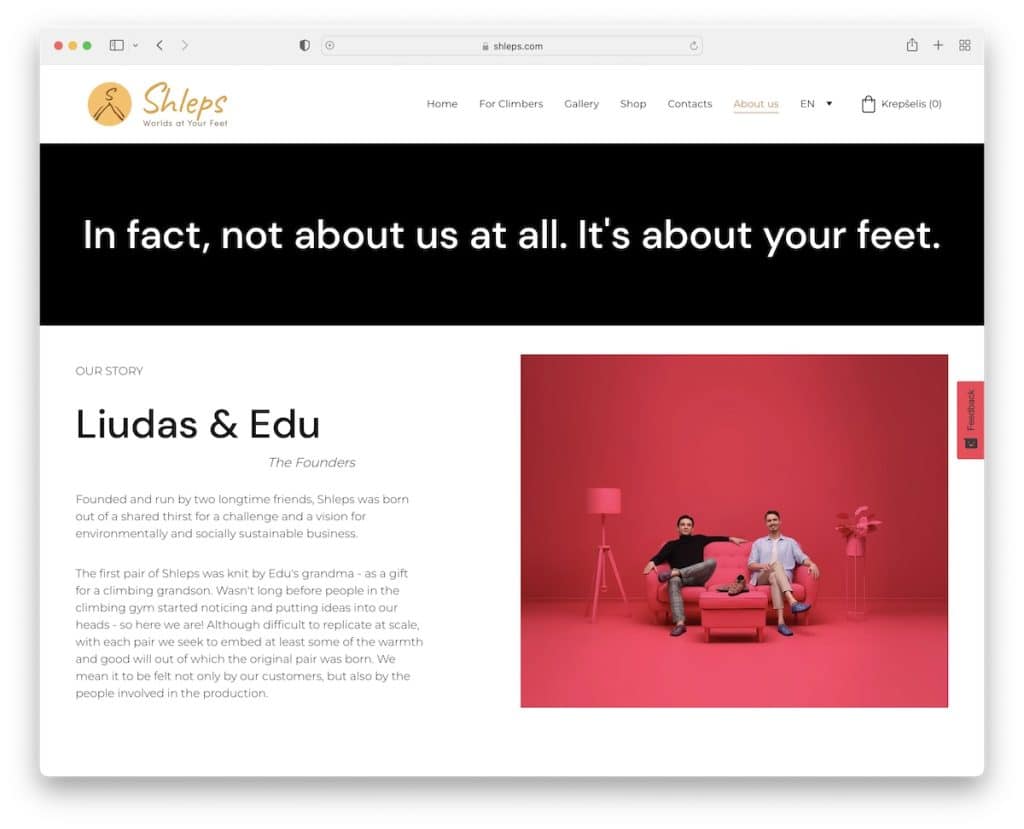
12. เชป
สร้างด้วย : Zyro

Shleps เป็นสิ่งที่ตรงกันข้ามกับ Millaw โดยใช้ข้อความจำนวนมากและรูปภาพเพียงเล็กน้อย
หากมีข้อมูลที่เป็นประโยชน์มากมายที่คุณต้องการแบ่งปันเกี่ยวกับแบรนด์ วิสัยทัศน์ และผลิตภัณฑ์ของคุณ หน้าเกี่ยวกับเราคือที่ที่เหมาะสมที่สุดในการเผยแพร่
ปุ่มแถบด้านข้างขวาเหนียวขอให้คุณให้คะแนนประสบการณ์ของคุณกับอิโมจิและข้อความเป็นส่วนเสริมที่ยอดเยี่ยม
หมายเหตุ : หากคุณมีวิธีการเกี่ยวกับคำ ยังไงก็ตาม อย่ากลัวที่จะเพิ่มข้อความพิเศษ แค่ทำให้มันอ่านได้
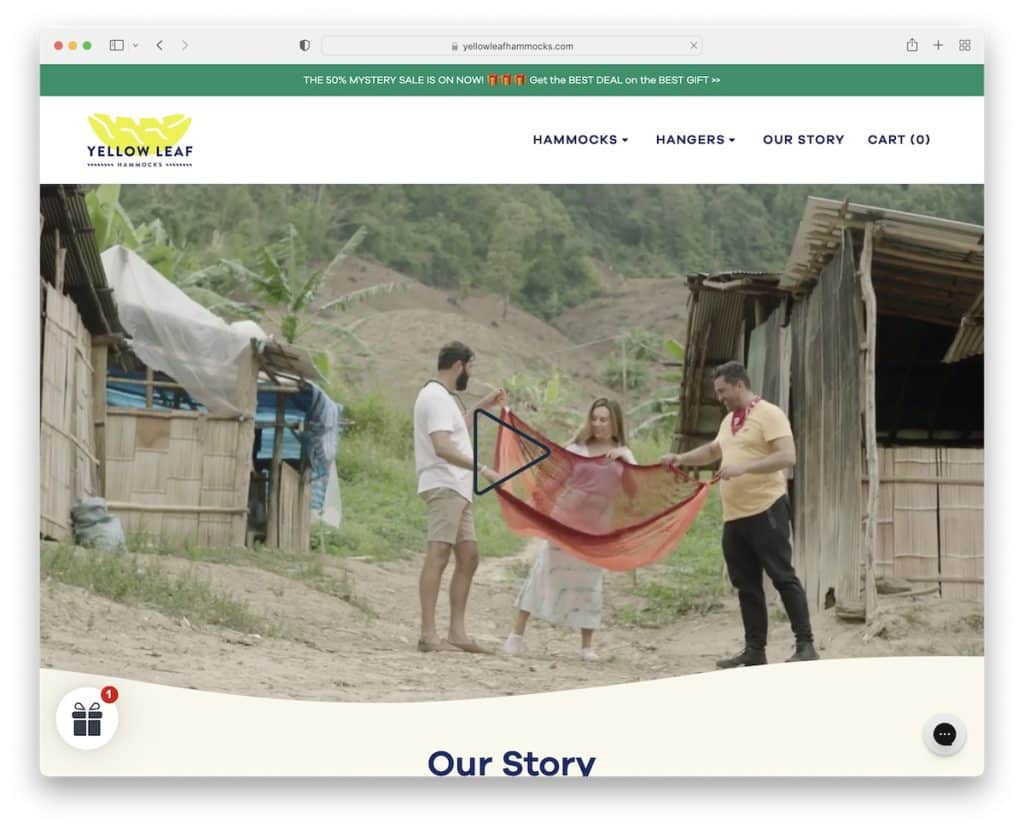
13. ใบไม้สีเหลือง
สร้างด้วย: Shopify

Yellow Leaf เริ่มต้นหน้าเกี่ยวกับเราด้วยวิดีโอการนำเสนอที่คุณสามารถหยุดชั่วคราวและเล่นได้โดยคลิกที่วิดีโอนั้น
ส่วนเรื่องราวของพวกเขาเป็นส่วนผสมของรูปภาพและข้อความที่ง่ายต่อการอ่าน พวกเขายังเพิ่มลิงก์ไปยังข้อมูลเพิ่มเติม CTA ของร้านค้า และม้าหมุนที่แสดงภาพแทนตัวของพนักงานและชีวประวัติสั้นๆ
ที่น่าสนใจ พวกเขายังใช้ส่วนเพื่อโปรโมตสินค้าสามรายการด้วยปุ่มที่เชื่อมโยงไปยังหน้าผลิตภัณฑ์
หมายเหตุ : ใช้วิดีโอโปรโมตในส่วนฮีโร่แทนรูปภาพหรือแถบเลื่อนหรือเพียงแค่ข้อความเพื่อให้มีส่วนร่วมมากขึ้น
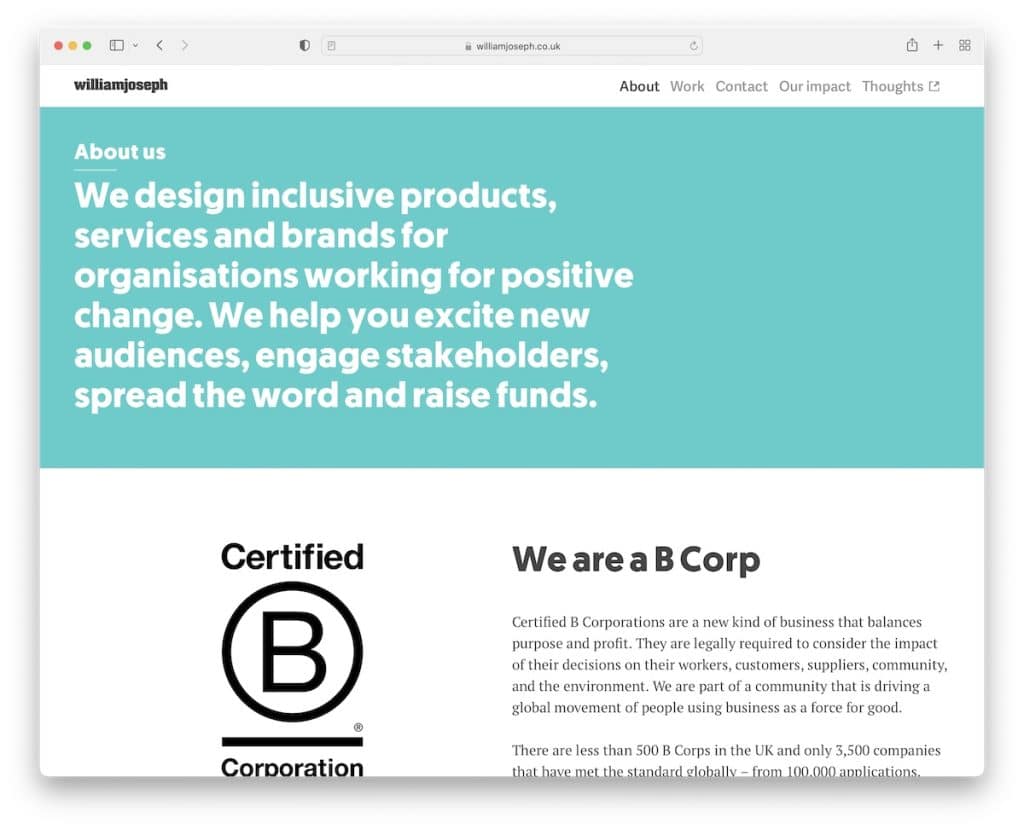
14. วิลเลียม โจเซฟ
สร้างด้วย : Craft CMS

แม้ว่าการใช้เฉพาะข้อความในส่วนฮีโร่จะหายาก แต่ก็สามารถใช้งานได้ดีจริงๆ หน้าเกี่ยวกับเราของ William Joseph เป็นตัวอย่างที่ดีของความเรียบง่ายที่มีแอนิเมชั่นเจ๋งๆ ที่เติมชีวิตชีวาให้กับรูปลักษณ์โดยรวมที่สะอาดตา
นอกจากนี้ยังมีส่วนต่างๆ มากมายที่ทุ่มเทให้กับทีมด้วยภาพใบหน้า บทบาท และชีวประวัติ และส่วน "เราทำงานร่วมกับ" ประกอบด้วยโลโก้ลูกค้าและไอคอนแบบเลื่อนลงที่แสดงรายการทั้งหมด
หมายเหตุ : หากคุณเคยทำงานกับลูกค้าหลายรายหรือแม้แต่บริษัทและองค์กรขนาดใหญ่บางแห่ง จงภูมิใจในตัวพวกเขาและแสดงให้ลูกค้าเห็นบนเว็บไซต์ของคุณ
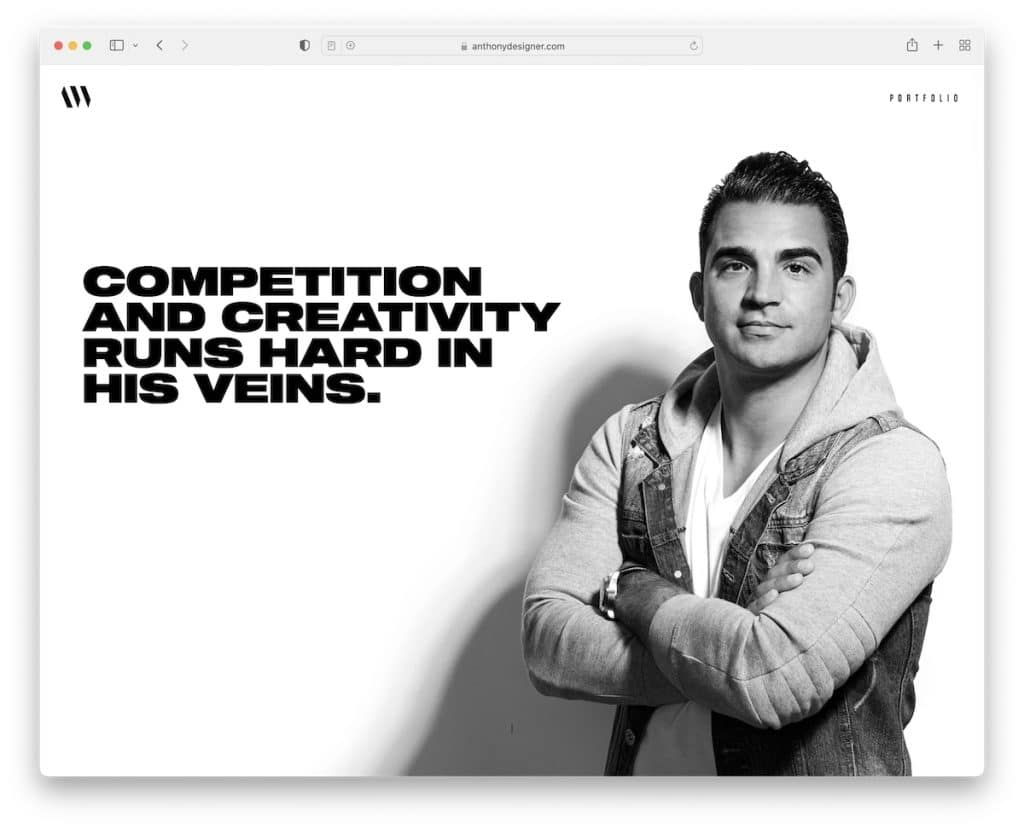
15. แอนโธนี วิคเตอร์
สร้างด้วย : แกสบี้

Anthony Wiktor มีเพจเกี่ยวกับฉันที่ไม่เหมือนใครซึ่งสลับระหว่างพื้นหลังสีอ่อนและสีเข้มซ้อนทับรูปภาพพื้นหลังของเขา
การเลือกใช้ตัวพิมพ์แบบปกติและตัวหนาทำให้การอ่านข้อความเร็วขึ้นมากและรายชื่อลูกค้าก็กว้างขวาง ทำให้คุณรู้ว่างานของ Anthony มีคุณภาพสูง
ส่วนท้ายไม่ใช่แบบดั้งเดิม โดยมีลิงก์โซเชียลที่สร้างสรรค์ ลิงก์ติดต่อ และปุ่มย้อนกลับ
หมายเหตุ : ทำให้ส่วน "เกี่ยวกับ" ของคุณโดดเด่นกว่าทุกสิ่งที่คุณทำ - ทำให้มันส่งเสริมคุณ!
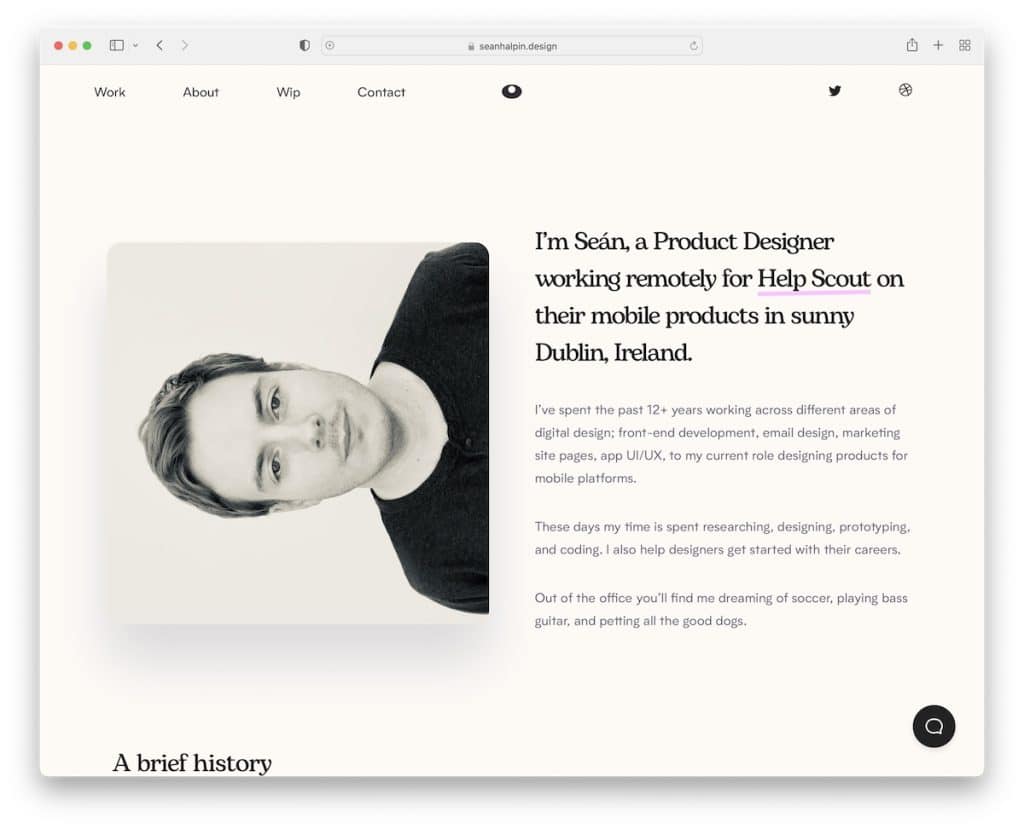
16. ฌอน ฮาลพิน
สร้างด้วย : หน้า GitHub

Sean Halpin มีส่วนฮีโร่ที่ดึงดูดความสนใจด้วยเลย์เอาต์แบบแยก ซึ่งมีรูปภาพทางด้านซ้ายและชีวประวัติสั้นๆ ทางด้านขวา
เขายังสร้างไทม์ไลน์เจ๋งๆ ที่แสดงประสบการณ์การทำงานของเขา และส่วนที่แสดงหนังสือสามเล่มที่เขากำลังอ่านอยู่
และแชทบ็อตเป็นวิธีที่ชาญฉลาดในการทำให้ผู้คนเรียนรู้เพิ่มเติมเกี่ยวกับฌอนหรือจ้างเขาทำงาน
หมายเหตุ : มีวิธีการทำสิ่งต่าง ๆ อยู่เสมอ แม้ว่านั่นจะหมายถึงการหมุนเฮดช็อตของคุณไปทางซ้ายก็ตาม
คุณต้องการดูเว็บไซต์ส่วนตัวและดำเนินการต่อหรือไม่? อย่าพลาดคอลเลกชันของเรา!
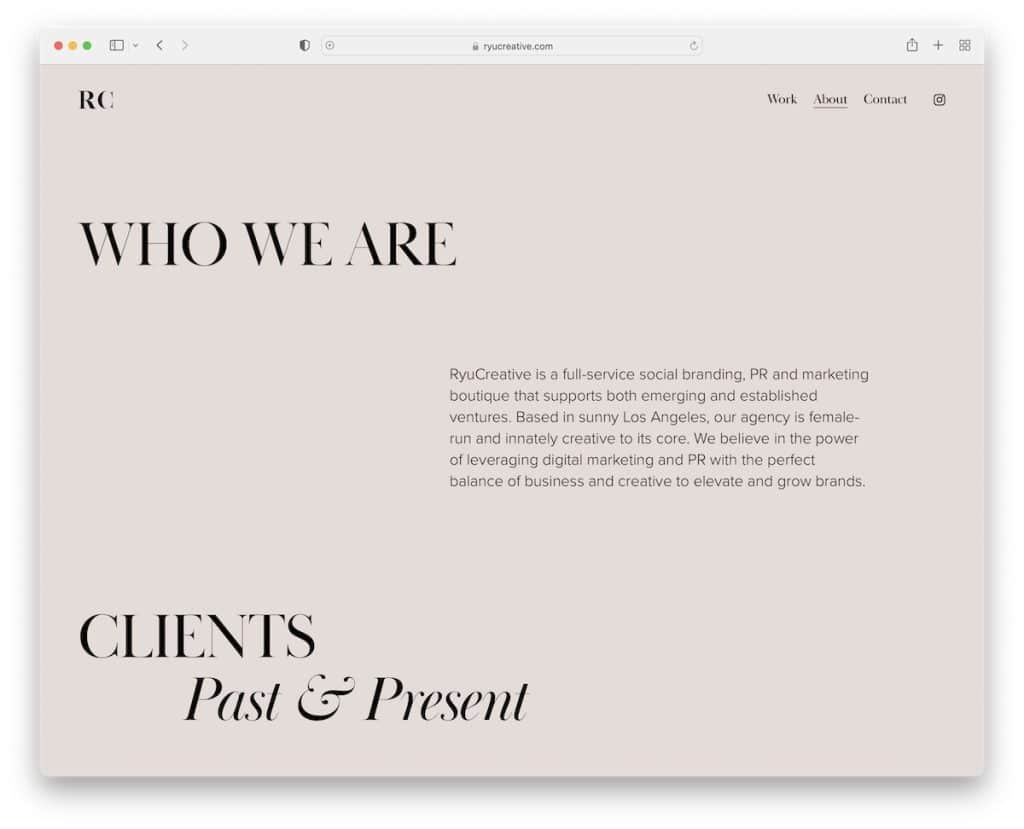
17. ริวครีเอทีฟ
สร้างด้วย : Squarespace

RyuCreative เริ่มต้นด้วยชื่อและข้อความขนาดใหญ่ที่อธิบายถึงสิ่งที่พวกเขาทำ ต่อด้วยโลโก้ของลูกค้าและส่วนของทีมที่มีรูปภาพและประวัติ
หน้าเกี่ยวกับฉันนี้ไม่ได้ใช้ส่วนท้าย ใช้เพียงส่วนหัวพื้นฐานที่มีสามลิงก์และไอคอน IG
หมายเหตุ : ให้ผู้มีโอกาสเป็นลูกค้าทำความคุ้นเคยกับผู้ที่อยู่เบื้องหลังแบรนด์โดยเพิ่มส่วนทีมที่ครอบคลุม
คุณไม่ควรพลาดตัวอย่างเว็บไซต์ Squarespace ที่สวยงามเหล่านี้เพื่อดูว่าซอฟต์แวร์สร้างเว็บไซต์นี้มีความหลากหลายเพียงใด
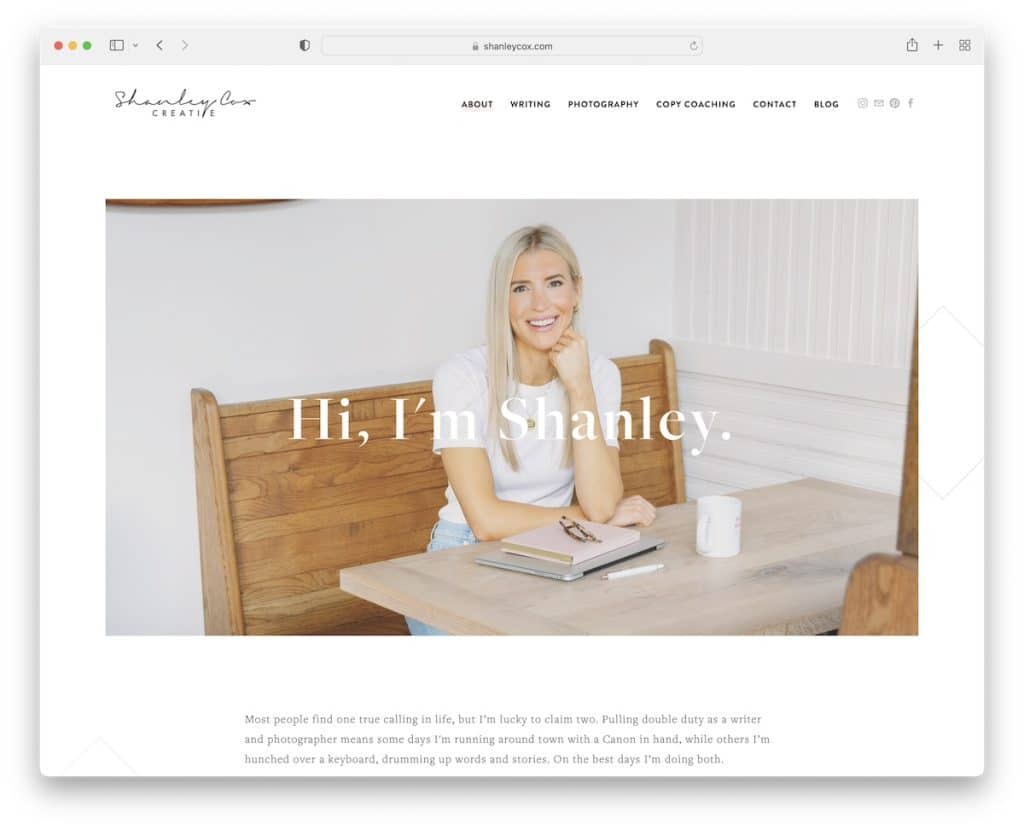
18. แชนลีย์ ค็อกซ์
สร้างด้วย : Squarespace

Shanley Cox นำเสนอภาพของเธอเองและข้อความแนะนำตัวง่ายๆ ในครึ่งหน้าบน ซึ่งไม่มีอะไรดีไปกว่านี้แล้ว ไม่ต้องทำอะไรให้ยุ่งยาก
แต่แชนลีย์ก็ไม่ทำให้ส่วนที่เหลือของเพจเกี่ยวกับเธอซับซ้อน โดยใช้ข้อความ แบบฟอร์มติดต่อ ฟีด Instagram และส่วนท้ายสามคอลัมน์
แค่นั้นแหละ.
หมายเหตุ : หากคุณไม่ทราบว่าจะเพิ่มรูปภาพใด ให้ใช้รูปภาพของคุณเอง
วิธีสร้างหน้า "เกี่ยวกับฉัน" ในอุดมคติ
การสร้างหรืออัปเดตหน้าเกี่ยวกับฉันนั้นง่ายกว่าที่คุณคิด
คุณไม่จำเป็นต้องมีประสบการณ์ในการทำให้มันเกิดขึ้น แต่คุณต้องการพิจารณาเคล็ดลับของเราเพื่อทำให้มันเป็นที่สุด
ท้ายที่สุด คุณต้องการลูกค้ามากขึ้นใช่ไหม
และนั่นคือตอนที่มหากาพย์เกี่ยวกับฉันเข้ามามีบทบาท
1. เลือกเทมเพลต
แทนที่จะสร้างใหม่ตั้งแต่ต้นและเสียเวลามากมาย คุณสามารถเลือกเทมเพลตและเริ่มได้ทันที
นอกจากนี้ยังหมายความว่าคุณสามารถเป็นมือใหม่ได้อย่างสมบูรณ์ แต่ยังมีโอกาสสร้างผลงานอย่างมืออาชีพ
ตรวจสอบให้แน่ใจว่าคุณเลือกเทมเพลตที่เข้ากับเว็บไซต์ งาน และบุคลิกภาพของคุณ
อย่างไรก็ตาม คุณสามารถแก้ไขและปรับแต่งเทมเพลตใดก็ได้ เพื่อเพิ่มคุณค่าให้กับเทมเพลตด้วยความคิดสร้างสรรค์ของคุณ
เคล็ดลับ : มุ่งเป้าไปที่รูปลักษณ์เว็บไซต์ที่เรียบง่าย
2. เลือกชื่อเรื่องและเปิดบรรทัด/ข้อความ
คุณสามารถทำให้ชื่อเรียบง่ายและใช้ชื่อของคุณหรือชื่อธุรกิจของคุณ คุณสามารถเลือกเพิ่มโลโก้ได้
แต่ลองคิดประโยคเปิด 1 หรือ 2 ประโยคที่ชัดเจนเพื่อดึงดูดผู้เข้าชมและทำให้พวกเขาสนใจค้นหาข้อมูลเพิ่มเติมเกี่ยวกับตัวคุณและผลงานของคุณ
โปรดจำไว้ว่าในขณะที่บางคนเพิ่มเฉพาะสิ่งที่พวกเขาทำ แต่คนอื่น ๆ จะรวมชีวประวัติไว้ด้วย โชคดีที่ทั้งสองวิธีได้ผลดี ดังนั้นขึ้นอยู่กับคุณแล้วที่จะตัดสินใจว่าสิ่งไหนเหมาะสม – หรือเราควรจะพูดว่า รู้สึกถึงคุณ!
3. เพิ่มรูปภาพ
ในขณะที่ผู้กล้าบางคนใช้เฉพาะข้อความในหน้าเกี่ยวกับของพวกเขา เราขอแนะนำให้คุณใช้รูปภาพและวิดีโอเพื่อทำให้มีส่วนร่วมมากขึ้น (ตัวเลือกเดิมสามารถทำงานได้ดีมากหากคุณเป็นนักเขียน/นักเขียนคำโฆษณา)
คุณยังสามารถใช้แถบเลื่อนและพอร์ตโฟลิโอที่มีเอฟเฟกต์ไลท์บ็อกซ์
ใช้เนื้อหาภาพเพื่อแสดงตัวคุณ งานของคุณ กระบวนการ และสิ่งอื่นๆ ที่คุณคิดว่าควรค่าแก่การรวมไว้
4. บอกเกี่ยวกับทักษะและประสบการณ์ที่มีค่าของคุณ
แน่นอน อย่าลืมบอกเพิ่มเติมเกี่ยวกับตัวคุณ งานของคุณ ทักษะของคุณ ประสบการณ์ของคุณ แม้กระทั่งการศึกษาของคุณและลูกค้าทั้งในอดีตและปัจจุบัน
คุณยังสามารถอุทิศส่วนทั้งหมดให้กับบริการของคุณได้ด้วยปุ่ม CTA สำหรับผู้ติดต่อ/รับแบบฟอร์มใบเสนอราคา
5. ใช้ลิงก์และคำกระตุ้นการตัดสินใจ
ดังที่เรากล่าวไว้ข้างต้น รวมปุ่ม CTA เพื่อให้ผู้ที่สนใจร่วมงานกับคุณสามารถดำเนินการได้ทันที
แต่คุณยังสามารถเพิ่มลิงก์ไปยังโซเชียลมีเดียและส่วนอื่นๆ ของเว็บไซต์ของคุณ เช่น พอร์ตโฟลิโอ บล็อก ฯลฯ
บทสรุป
ด้วยตัวอย่างทั้งหมดข้างต้นและเคล็ดลับและคำแนะนำของเรา ตอนนี้คุณมีทุกสิ่งที่จำเป็นในการสร้างเพจเกี่ยวกับฉันที่ทรงพลังที่จะเพิ่มศักยภาพของคุณให้สูงขึ้น
ให้หน้าเกี่ยวกับของคุณแบ่งปันมากขึ้นว่าคุณเป็นใคร ธุรกิจของคุณ ทีมของคุณ วิสัยทัศน์และกระบวนการของคุณ
ทำให้น่าตื่นเต้นและน่าสนใจเพื่อให้ทุกคนอ่านอย่างมีความสุข
ถึงเวลาของคุณแล้ว
ขอให้โชคดี!
