เคล็ดลับการทดสอบการช่วยสำหรับการเข้าถึง DIY สำหรับ WordPress
เผยแพร่แล้ว: 2022-10-26ในโลกปัจจุบันชื่อของเกมคือการรวม และแม้ว่าการช่วยสำหรับการเข้าถึงเว็บจะไม่ใช่แนวคิดใหม่ แต่ในช่วงไม่กี่ปีที่ผ่านมาการช่วยสำหรับการเข้าถึงเว็บก็สามารถเข้าถึงได้มากขึ้นในตัวเอง
แก่นแท้ของการเข้าถึงเว็บคือหลักปฏิบัติในการออกแบบและสร้างเว็บไซต์ให้ใช้งานได้สำหรับผู้ใช้จำนวนมากที่สุด ผู้ใช้ที่ตาบอดจะโต้ตอบกับเว็บไซต์ที่แตกต่างจากผู้ใช้ที่มองเห็น ตาบอดสี หรือผู้ที่มีทักษะยนต์บกพร่อง
เดิมทีเปิดตัวเป็นเวอร์ชัน 2.0 ในปี 2008 และพัฒนาโดย World Wide Web Consortium (W3C) Web Content Accessibility Guidelines (WCAG) เป็นมาตรฐานทองคำสำหรับการเข้าถึงเว็บ เวอร์ชันปัจจุบัน WCAG 2.1 ได้สรุปแนวทางปฏิบัติที่ดีที่สุดในพื้นที่การช่วยสำหรับการเข้าถึงเว็บใน 4 หมวดหมู่ที่แตกต่างกัน: รับรู้ได้ ใช้งานได้จริง เข้าใจได้ และแข็งแกร่ง เป็นที่คาดการณ์ว่าเวอร์ชันถัดไป 2.2 จะเปิดตัวในปลายปี 2022 เพื่อกำหนดแนวทางที่มีอยู่เพิ่มเติมและเพิ่มแนวทางใหม่สองสามข้อ
นอกจากนี้ การช่วยสำหรับการเข้าถึงยังฝังแน่นอยู่ในชุมชน WordPress และพวกเขามุ่งมั่นที่จะรวมแนวทางปฏิบัติที่ดีที่สุดในการช่วยสำหรับการเข้าถึงเข้าไว้ในซอฟต์แวร์ด้วย นักพัฒนา WordPress บางคนถึงกับใช้ธีมและปลั๊กอินที่เหนือกว่า ตัวอย่างเช่น ธีม Total ของ WPExplorer ทำให้การช่วยสำหรับการเข้าถึงอยู่ในระดับแนวหน้า มากเสียจนนักพัฒนา AJ มักจะทำการปรับปรุงการช่วยสำหรับการเข้าถึงเป็นประจำด้วยตัวเขาเอง
การช่วยสำหรับการเข้าถึง WordPress มีความสำคัญมาก และการนำทางไม่ยากอย่างที่เคยเป็นมา เมื่อทำงานในโครงการออกแบบเว็บไซต์ใหม่ หรือแม้แต่เพิ่มคุณสมบัติใหม่ให้กับเว็บไซต์ที่มีอยู่ ต่อไปนี้คือสิ่งที่ควรพิจารณาในระหว่างขั้นตอนการออกแบบและสร้างที่จะช่วยให้ไซต์ของคุณสอดคล้องกับมาตรฐานการช่วยสำหรับการเข้าถึงในปัจจุบัน
การออกแบบและการสร้างเบื้องต้น
ควรพิจารณามาตรฐานการช่วยสำหรับการเข้าถึงเว็บตลอดระยะเวลาของโครงการ WordPress แม้ว่ากระบวนการทดสอบหลังการสร้างมักจะตรวจพบข้อผิดพลาดใดๆ ที่พลาดไปในการสร้างครั้งแรก วิธีที่ดีที่สุดคือสร้างเว็บไซต์ให้ "สะอาด" ที่สุดในครั้งแรกเสมอ ในระยะนี้ของโครงการเว็บไซต์ของคุณ ให้พิจารณาสิ่งต่อไปนี้:
ความคมชัดของสี

องค์ประกอบเว็บที่ง่ายที่สุดวิธีหนึ่งในการทดสอบการช่วยสำหรับการเข้าถึงคือสี WCAG 2.1 กำหนด อัตราส่วนคอนทราสต์สีเฉพาะ สำหรับ 2 สีใดๆ บนเว็บไซต์ (เบื้องหน้าและพื้นหลัง) อัตราส่วนคอนทราสต์ต้องมีอย่างน้อย 4.5:1 สำหรับข้อความขนาดปกติ (ต่ำกว่า 18pt) และ 3:1 สำหรับข้อความขนาดใหญ่กว่า (18pt ขึ้นไป)
แต่คุณจะรู้ได้อย่างไรว่าอัตราส่วนความคมชัดของสีคืออะไร? WebAim ผู้นำด้านความสามารถในการเข้าถึงเว็บที่เชื่อถือได้มากว่า 20 ปี ได้สร้างเครื่องมือที่ยอดเยี่ยมสำหรับตรวจสอบอัตราส่วนคอนทราสต์ของสีของคุณ เพิ่มรหัสสีพื้นหน้าและรหัสฐานสิบหกพื้นหลัง แล้วเครื่องมือจะคำนวณอัตราส่วนความคมชัด หากอัตราส่วนไม่สูงพอ ค่าของแต่ละสีสามารถปรับได้โดยใช้ตัวเลื่อนเพื่อช่วยกำหนดชุดค่าผสมที่ส่งผ่านภายในเรื่องราวของสีเดียวกัน
โชคดีที่การเปลี่ยนแปลงและทดลองใช้ตัวเลือกสีต่างๆ บนเว็บไซต์ของคุณนั้นเป็นกระบวนการที่ค่อนข้างง่าย ตัวสร้าง Gutenberg ดั้งเดิมของ WordPress ช่วยให้คุณเปลี่ยนสีของบล็อกเนื้อหาทั้งหมดหรือกำหนดเป้าหมายคำเฉพาะจำนวนเท่าใดก็ได้ คุณยังสามารถทำการปรับเปลี่ยนในแผงธีมเพื่อทำการแก้ไขสีโดยรวม
สีสำรอง

ทุกวันนี้ เว็บไซต์ส่วนใหญ่ได้รับการออกแบบด้วยภาพมากมาย แต่ด้วยเหตุผลหลายประการ ผู้ใช้บางคนอาจปิดรูปภาพหรือจัดรูปแบบในไซต์ของคุณเพื่อรับข้อมูลที่ต้องการได้เร็วหรือง่ายขึ้น
ลองนึกภาพว่าคุณมีแผงที่มีรูปภาพขนาดใหญ่และข้อความสีขาวอยู่ด้านบน เมื่อปิดรูปภาพในเว็บเบราว์เซอร์ พื้นหลังของไซต์จะมีค่าเริ่มต้นเป็นสีขาว ข้อความสีขาวนั้นไม่ปรากฏบนพื้นหลังสีขาว จะเกิดอะไรขึ้นหากนั่นเป็นเนื้อหาที่สำคัญ เช่น คำกระตุ้นการตัดสินใจหรือคุณค่า
ในการแก้ไขปัญหาเหล่านี้ อย่าลืมเพิ่ม สี ทางเลือกให้กับแผงทั้งหมดบนไซต์ของคุณด้วยข้อความที่ด้านบนของรูปภาพ ในตัวอย่างก่อนหน้านี้ การเปลี่ยนสีทางเลือกของแผงนั้นเป็นสีดำจะช่วยแก้ปัญหาได้ ข้อความสีขาวจะมองเห็นได้ หากคุณไม่แน่ใจว่าจะใช้สีใดเป็นสีสำรอง เครื่องมือคอนทราสต์สีของ Web Aim ก็เป็นแนวทางที่ดี
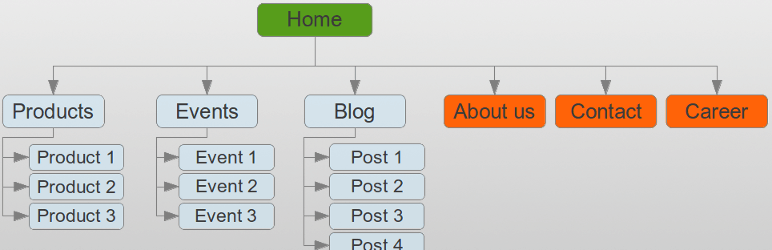
ตัวเลือกการนำทางหลายแบบ

การออกแบบเมนูที่ยอดเยี่ยมอาจเป็นคุณสมบัติที่โดดเด่นบนเว็บไซต์ แต่การมีตัวเลือกการนำทางที่หลากหลายก็เป็นสิ่งสำคัญเช่นกัน ผู้ใช้บางคนอาจสามารถค้นหาข้อมูลที่ต้องการได้เร็วกว่า หากการนำทางของไซต์ถูกนำเสนอในลักษณะอื่น
แผนผังเว็บไซต์ ที่เชื่อมโยงในส่วนท้ายของเว็บไซต์อาจเป็นทางออกที่ดี ซึ่งช่วยให้ผู้ใช้สามารถดูหน้าที่มีอยู่ทั้งหมดในพื้นที่เดียว และสามารถปรับปรุงประสบการณ์การใช้งานของผู้ใช้ ปลั๊กอิน WP Sitemap Page เป็นตัวเลือกที่ดีในการเพิ่มแผนผังเว็บไซต์แบบง่ายที่สามารถแสดงรายการหน้า บล็อกโพสต์ กรณีศึกษา รายการพอร์ต และอื่นๆ ได้อย่างง่ายดาย
อีกทางเลือกหนึ่งคือการเพิ่มฟังก์ชัน การค้นหา ลงในไซต์ของคุณ เพื่อให้ผู้ใช้สามารถค้นหาไซต์ทั้งหมดของคุณอย่างรวดเร็วสำหรับคำหลักหรือวลีที่เฉพาะเจาะจง ตามค่าเริ่มต้น WordPress มีวิดเจ็ตการค้นหาพื้นฐานที่คุณสามารถใช้ได้ในแถบด้านข้างหรือส่วนท้ายของคุณ แต่ยังมีบล็อกการค้นหาภายใน Gutenberg (เช่นเดียวกับเครื่องมือสร้างหน้าอื่นๆ ส่วนใหญ่) และนักพัฒนาธีมมักจะสร้างช่องค้นหาหรือไอคอนในส่วนหัวของธีม นอกจากนี้ คุณยังสามารถปรับแต่งและปรับปรุงฟังก์ชันการค้นหาของ WordPress ด้วยปลั๊กอินที่มีประโยชน์มากมาย
แบบฟอร์มคำติชมการเข้าถึง

ส่วนท้ายของเว็บไซต์ของคุณควรเชื่อมโยงไปยัง แบบฟอร์มคำติชม การช่วยสำหรับการเข้าถึง แม้ว่าคุณจะทำตามขั้นตอนการช่วยสำหรับการเข้าถึงให้มากที่สุดเท่าที่จะมากได้ แต่ก็ยังมีพื้นที่สำหรับการปรับปรุงอยู่เสมอ เนื่องจากแนวทางและเทคโนโลยีพัฒนาขึ้นเพื่อรองรับผู้ใช้ได้ดียิ่งขึ้น

การรวมหน้าที่มีแบบฟอร์มตอบรับการช่วยสำหรับการเข้าถึงทำให้ผู้ใช้สามารถส่งความคิดเห็นหรือข้อกังวลเพิ่มเติมเกี่ยวกับการเข้าถึงเว็บไซต์ของคุณได้หากมีบางอย่างขาดหายไปและจำกัดการเยี่ยมชมของพวกเขา (อย่าลืมใช้แบบฟอร์ม WordPress ที่สามารถเข้าถึงได้) นอกจากนี้ยังช่วยให้พวกเขารู้ว่าคุณใส่ใจเกี่ยวกับประสบการณ์การใช้เว็บของพวกเขา จากนั้นคุณสามารถใช้ข้อเสนอแนะนี้เพื่อปรับปรุงไซต์ของคุณสำหรับผู้ใช้รายนั้นและผู้ใช้ในอนาคตที่ต้องการที่พักที่คล้ายกัน การรับฟังชุมชนและการปรับตัวเมื่อจำเป็นเป็นส่วนสำคัญของกระบวนการ
กระบวนการทดสอบหลังการสร้าง
เมื่อไซต์ส่วนใหญ่ของคุณถูกสร้างขึ้น ก็ถึงเวลาที่จะเริ่มการทดสอบการช่วยสำหรับการเข้าถึงในเชิงลึกยิ่งขึ้น ซึ่งควรรวมถึงการทดสอบอัตโนมัติและการทดสอบด้วยตนเอง การทดสอบอัตโนมัติเป็นทรัพยากรที่ยอดเยี่ยมและประหยัดเวลาในการตรวจจับปัญหาบางอย่าง อย่างไรก็ตาม ความสามารถในการเข้าถึงเป็นเรื่องที่มนุษย์กังวล และ AI ก็ไม่สามารถรับรู้ถึงความแตกต่างทั้งหมดที่มีอยู่ได้ ดังนั้นจึงเป็นสิ่งสำคัญที่จะทดสอบองค์ประกอบบางอย่างของไซต์ด้วยมือ
การทดสอบอัตโนมัติ
มีเครื่องมือทดสอบอัตโนมัติที่ยอดเยี่ยมมากมายเพื่อส่งเสริมเวิร์กโฟลว์การช่วยสำหรับการเข้าถึงที่ราบรื่น สิ่งสำคัญคือต้องจำไว้ว่าการผ่านการทดสอบอัตโนมัติไม่เพียงพอที่จะทำให้ไซต์สามารถเข้าถึงได้ แต่เป็นจุดเริ่มต้นที่ดี

เพื่อให้ทราบคร่าวๆ ว่าไซต์ของคุณผ่านมาตรฐานการช่วยสำหรับการเข้าถึงขั้นพื้นฐานหรือไม่ เครื่องมือ WAVE คือชุดเครื่องมือการประเมินอัตโนมัติที่สแกนหน้าเว็บเป็นหลักและรายงานความล้มเหลวของ WCAG และรายการที่ต้องตรวจสอบเพิ่มเติม ด้วยความช่วยเหลือของส่วนขยายเบราว์เซอร์ เครื่องมือ WAVE จะแสดงความล้มเหลวในการเข้าถึงที่ชัดเจนเป็นสีแดง แบ่งออกเป็นข้อผิดพลาดและข้อผิดพลาดด้านความคมชัด ข้อผิดพลาดมักเกี่ยวข้องกับการเข้ารหัสไซต์ของคุณ ข้อผิดพลาดเกี่ยวกับคอนทราสต์เกิดขึ้นเมื่อรูปแบบสีของคุณไม่ผ่านมาตรฐานคอนทราสต์ (ตรวจสอบก่อนหน้านี้ในบทความ)

เมื่อคุณพร้อมที่จะแก้ไขข้อผิดพลาดด้านคอนทราสต์บนไซต์ของคุณแล้ว จะมีตัวเลือกปลั๊กอิน เช่น Equalize Digital Accessibility Checker ที่ปรับปรุงกระบวนการปรับแต่งภายในแบ็กเอนด์ของไซต์ของคุณ ปลั๊กอินเวอร์ชันฟรีจะตรวจสอบหน้าและโพสต์พื้นฐานโดยอัตโนมัติเพื่อรายงานข้อผิดพลาดทั่วไปและข้อผิดพลาดด้านคอนทราสต์ในแต่ละหน้า การอัปเกรดเป็นเวอร์ชันโปรช่วยให้สามารถสแกนประเภทโพสต์ที่กำหนดเองได้ ปลั๊กอินทำให้ง่ายต่อการระบุข้อผิดพลาดภายในโค้ด และทำการเปลี่ยนแปลงตามต้องการ
การทดสอบด้วยตนเอง
ดังที่กล่าวไว้ มีข้อจำกัดในเครื่องมือและกระบวนการทางกฎหมายในปัจจุบันสำหรับการทดสอบอัตโนมัติ เครื่องมือ WAVE และ Equalize Checker เป็นแหล่งข้อมูลที่ยอดเยี่ยมสำหรับการสแกนอัตโนมัติและสามารถประหยัดเวลาได้มาก แต่ AI ที่มนุษย์สร้างขึ้นไม่ต้องการสิ่งอำนวยความสะดวกเช่นเดียวกับผู้ใช้ที่เป็นมนุษย์จริงที่มีความทุพพลภาพ
สิ่งสำคัญคือต้องตรวจทานไซต์ด้วยตนเองและใช้เครื่องมือบางอย่างที่ผู้ใช้ที่ปิดใช้งานอาจใช้เพื่อดูว่าการนำทางและการรวบรวมข้อมูลเป็นไปได้หรือไม่ การตรวจสอบด้วยตนเอง ได้แก่ ความสามารถในการซูมหน้า การนำทางด้วยแป้นพิมพ์ โปรแกรมอ่านหน้าจอ และข้อความแสดงแทน
การทดสอบการซูมหน้า ควรตรวจสอบว่าหน้าสามารถซูมเข้าได้ถึง 200% โดยไม่สูญเสียเนื้อหาหรือฟังก์ชันการทำงานใดๆ สิ่งนี้ควรเป็นไปได้โดยใช้เฉพาะความสามารถในการซูมแบบเนทีฟของเบราว์เซอร์เท่านั้น และไม่มีเทคโนโลยีช่วยเหลืออื่นๆ นอกจากนี้ คุณยังต้องการให้แน่ใจว่าการซูมเข้านั้นไม่ได้กำหนดให้ผู้ใช้ต้องเลื่อนไปมาทั้งสองทิศทาง (บน-ล่าง และ ซ้าย-ขวา)
ผู้ใช้บางคนไม่สามารถใช้ (หรือไม่ต้องการ) ใช้เมาส์เพื่อไปยังส่วนต่างๆ ของเว็บไซต์ พวกเขาจะใช้แป้นพิมพ์เพื่อไปยังส่วนต่างๆ แทน โดยมักใช้แป้น TAB และแป้นอื่นๆ อีกสองสามแป้นเพื่อย้ายไปมาระหว่างองค์ประกอบต่างๆ สำหรับ การทดสอบการนำทางด้วยแป้นพิมพ์ คุณจะต้องแน่ใจว่าองค์ประกอบเชิงโต้ตอบบนไซต์ของคุณมีโครงร่างโฟกัสที่มองเห็นได้เมื่อแป้นพิมพ์กำหนดเป้าหมายองค์ประกอบนั้น ตรวจสอบคุณสมบัติโฮเวอร์ทั้งหมดเพื่อให้แน่ใจว่า TAB เปิดเผยเนื้อหาที่ซ่อนอยู่ แม้ว่ากระบวนการนี้อาจดูน่ากลัว ให้เริ่มด้วยหน้าหลักและพยายาม TAB ผ่านแต่ละหน้า คุณสามารถเข้าถึงเนื้อหาและลิงก์ทั้งหมดได้อย่างถูกต้องหรือไม่?
การทดสอบโปรแกรมอ่านหน้าจอ อาจทำได้ยากที่สุด เนื่องจากเทคโนโลยีนี้มีเฉพาะเจาะจงมากขึ้น วิธีที่ดีที่สุดในการตรวจสอบการเข้าถึงไซต์ของคุณสำหรับผู้ใช้โปรแกรมอ่านหน้าจอคือการเรียกใช้โปรแกรมอ่านหน้าจอในไซต์ของคุณจริงๆ ลำดับชั้นของหน้าเว็บของคุณชัดเจนหรือไม่ คุณใช้ส่วนหัวอย่างถูกต้องและแสดงถึงองค์ประกอบเฉพาะตามที่จำเป็นสำหรับโปรแกรมอ่านหน้าจอหรือไม่
การทดสอบด้วยตนเองอาจใช้เวลานาน และเป็นการยากที่จะตรวจสอบให้แน่ใจว่าไซต์ของคุณสามารถเข้าถึงได้สำหรับเครื่องมือช่วยเหลือทั้งหมดที่มีให้ใช้งาน อย่างไรก็ตาม เป็นขั้นตอนที่สำคัญอย่างเหลือเชื่อ เนื่องจากที่พักเหล่านี้อาจถูกมองข้ามไป
ในโลกปัจจุบัน การรวมเป็นหนึ่งเป็นนโยบายที่ดีที่สุด เว็บไซต์ที่เข้าถึงได้หมายความว่าผู้เยี่ยมชมสามารถรับข้อมูลเกี่ยวกับบริษัทของคุณได้มากขึ้นและอาจเข้าถึงได้ แม้ว่าจะยังไม่มีข้อกำหนดเฉพาะของเว็บไซต์ที่เป็นไปตามข้อกำหนดของ ADA หากผู้ใช้บางรายไม่สามารถเข้าถึงข้อมูลในเว็บไซต์ของคุณที่พวกเขาต้องการเพื่อดำเนินการในขั้นตอนต่อไป แสดงว่าคุณกำลังสูญเสียผู้มีโอกาสเป็นลูกค้าหรือลูกค้า
ใช้ข้อมูลที่นำเสนอในบทความนี้เป็นจุดเริ่มต้นสำหรับการเดินทางเพื่อการเข้าถึงของคุณ โปรดจำไว้ว่าการเข้าถึงเว็บเป็นกระบวนการที่ต่อเนื่องเนื่องจากมาตรฐานและแนวทางได้รับการปรับปรุงบ่อยครั้งเพื่อให้บริการชุมชนได้ดียิ่งขึ้น เข้าหาโลกนี้ด้วยใจที่เปิดกว้างและเข้าใจว่าอาจไม่ใช่กระบวนการที่เปิดกว้างและปิด ท้ายที่สุดแล้ว การปรับปรุงประสบการณ์ผู้ใช้สำหรับผู้ใช้ทั้งหมดของคุณคือการปรับปรุง
