คู่มือการสร้างเว็บไซต์ที่สามารถเข้าถึงได้ด้วยสถาปัตยกรรมที่ยอดเยี่ยม
เผยแพร่แล้ว: 2022-10-08- การเข้าถึงเว็บคืออะไร?
- พื้นฐานของสถาปัตยกรรมสารสนเทศ
ในบทความนี้ ผมจะแนะนำคุณเกี่ยวกับวิธีทำให้เว็บไซต์สามารถเข้าถึงได้ ดังนั้นเรามาเริ่มกันเลย
ลองนึกภาพว่าคุณเป็นเจ้าของร้านขายของชำ คุณต้องการให้ร้านค้าของคุณยินดีต้อนรับและใช้งานง่ายสำหรับลูกค้าทุกประเภท หากลูกค้านั่งรถเข็นเข้ามาในร้านของคุณ คุณต้องการให้พวกเขาเคลื่อนผ่านทางเดินและค้นหาผลิตภัณฑ์ที่พวกเขาต้องการ โดยมีประสบการณ์เชิงบวกพอๆ กับลูกค้าที่ไม่ได้อยู่ในเก้าอี้รถเข็น
เรื่องนี้อาจดูเหมือนชัดเจนสำหรับเจ้าของร้านค้าที่จะนึกถึง แต่ก็เป็นสิ่งที่เจ้าของเว็บไซต์ต้องพิจารณาเช่นกัน ผู้ใช้ทุกประเภทสามารถเข้าถึงเว็บไซต์ของคุณได้ รวมถึงผู้ทุพพลภาพหรือข้อจำกัด คุณจะแน่ใจได้อย่างไรว่าพวกเขาสามารถเข้าถึงเนื้อหาของคุณได้อย่างง่ายดาย? คำตอบสำหรับคำถามนี้คือการเข้าถึงได้
การเข้าถึงเว็บคืออะไร?
การเข้าถึงเว็บคือแนวทางปฏิบัติในการทำให้เว็บไซต์ใช้งานได้สำหรับผู้เยี่ยมชมทุกคน รวมถึงผู้ทุพพลภาพ ความบกพร่อง และข้อจำกัด
การเข้าถึงเว็บเกี่ยวข้องกับการปฏิบัติตามหลักเกณฑ์และหลักการออกแบบบางประการเพื่อให้แน่ใจว่าผู้ที่ประสบปัญหาหรือข้อจำกัดมีประสบการณ์แบบเดียวกันหรือคล้ายกันกับผู้ที่ไม่ได้รับประสบการณ์ เป้าหมายคือการให้ทุกคนเข้าถึงเนื้อหาทั้งหมดของคุณอย่างเท่าเทียมกัน ซึ่งจะช่วยเพิ่มประสบการณ์การใช้งานให้กับผู้เยี่ยมชมของคุณทุกคน
คุณอาจสงสัยว่าเว็บไซต์ของฉันจำเป็นต้องเข้าถึงหรือไม่? ทั้งนี้ขึ้นอยู่กับประเทศที่คุณดำเนินธุรกิจและประเภทธุรกิจที่คุณดำเนินการ ตรวจสอบหลักเกณฑ์ในท้องถิ่นของคุณเพื่อหา
อย่างไรก็ตาม แม้ว่าธุรกิจของคุณจะไม่ได้ถูกกฎหมายกำหนดให้ต้องมีเว็บไซต์ที่สามารถเข้าถึงได้ แต่ก็ไม่ได้หมายความว่าคุณจะหลีกเลี่ยงการถูกฟ้องร้องโดยอัตโนมัติ มีหลายกรณีที่บริษัทใหญ่ๆ ถูกฟ้องเนื่องจากไม่มีเว็บไซต์ที่เข้าถึงได้
เพื่อหลีกเลี่ยงปัญหาทางกฎหมาย ตรวจสอบให้แน่ใจว่าเว็บไซต์ของคุณไม่ได้ป้องกันใครจากการบริโภค การนำทาง หรือการรับข้อมูลใดๆ ที่คุณแบ่งปัน วิธีที่ดีที่สุดในการทำเช่นนี้คือการปฏิบัติตามหลักเกณฑ์การช่วยสำหรับการเข้าถึงเนื้อหาเว็บ (WCAG)

โปรดทราบว่าการช่วยสำหรับการเข้าถึงก็มีความสำคัญสำหรับการจัดอันดับของ Google และเป็นหนึ่งในการทดสอบประสิทธิภาพของ Lighthouse
แนวทางและมาตรฐานของ WCAG
แนวทางการเข้าถึงเนื้อหาเว็บเผยแพร่โดย Web Accessibility Initiative (WIP) ของ The World Wide Web Consortium (W3C) หลักเกณฑ์เหล่านี้มีรายละเอียดสูงและมีคำแนะนำมากมายเพื่อให้แน่ใจว่าผู้ใช้ทุกคนจะสามารถเข้าถึงเว็บไซต์ของคุณได้ คู่มือนี้มุ่งเป้าไปที่นักพัฒนาเนื้อหาเว็บเป็นหลัก เช่น ผู้เขียนเนื้อหาและนักออกแบบเว็บไซต์ ดังนั้นจึงเป็นเครื่องมือที่ดีเยี่ยมหากคุณเป็นหนึ่งในบุคคลเหล่านั้นหรือจัดการบุคคลเหล่านั้น
หลักการสำคัญสี่ประการสำหรับเว็บไซต์ที่เข้าถึงได้
- รับรู้ได้
- ใช้งานได้
- เข้าใจได้
- แข็งแกร่ง
รับรู้ได้เป็นหลักในการเข้าถึงได้
ผู้เข้าชมจะต้องสามารถรับรู้เนื้อหาและข้อมูลที่นำเสนอบนเว็บไซต์ของคุณ
ตอนนี้ "รับรู้" ไม่ได้แปลว่า "เห็นด้วยตา" เสมอไป ผู้ใช้ที่ตาบอดหรือมองเห็นได้ไม่ชัดมักจะท่อง เว็บโดยใช้ซอฟต์แวร์ตัวอ่านหน้าจอ ซึ่งจะแปลงข้อความเป็นอักษรเบรลล์หรือคำพูดที่สังเคราะห์ขึ้น

วิธีสำคัญสองสามวิธีในการทำให้เว็บไซต์ของคุณเป็นที่รับรู้:
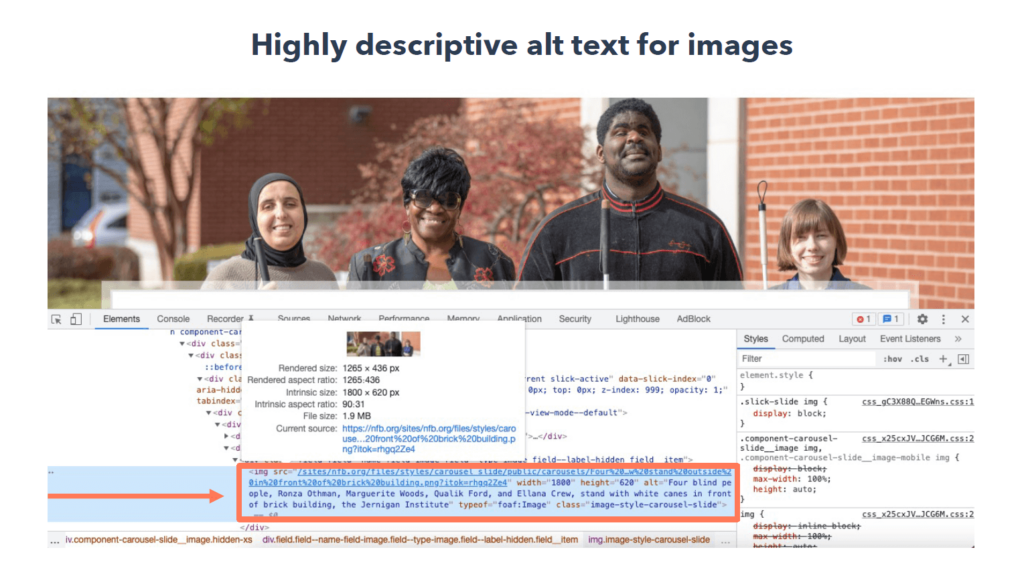
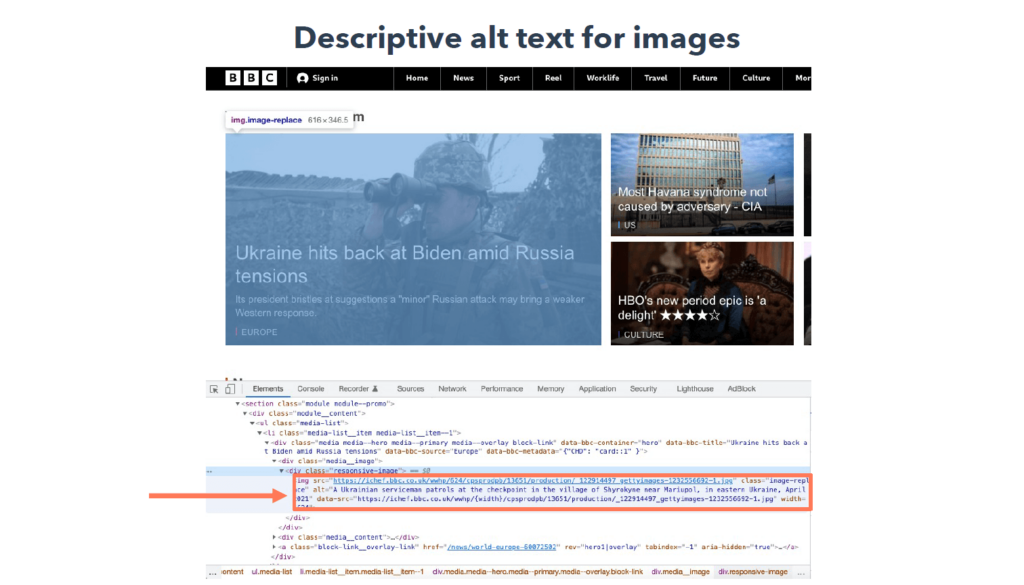
ขั้นแรก จัดเตรียมข้อความทดแทนสำหรับเนื้อหาที่ไม่ใช่ข้อความ ซึ่งรวมถึงรูปภาพ วิดีโอ และเนื้อหาเสียง ซึ่งทั้งหมดควรมีข้อความทางเลือกเพื่อให้ผู้ใช้โปรแกรมอ่านหน้าจอสามารถเข้าใจได้ รวมข้อความแสดงแทนสำหรับรูปภาพทั้งหมดบนเว็บไซต์ของคุณ
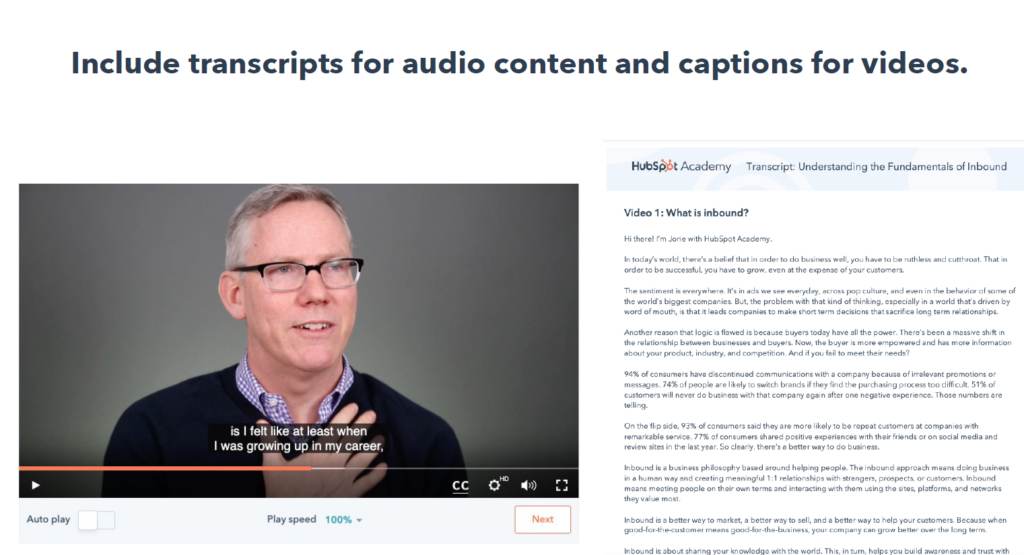
ประการที่สอง เสนอทางเลือกอื่นสำหรับสื่อตามเวลา ซึ่งหมายถึงเนื้อหาเสียงและวิดีโอ รวม ข้อความถอดเสียงสำหรับ เนื้อหาเสียงและคำบรรยายสำหรับวิดีโอ

สุดท้าย ทำให้ผู้ใช้ดูและได้ยินเนื้อหาได้ง่าย ความเปรียบต่างของสีสูง ทำให้ทุกคนสามารถอ่านเนื้อหาและเข้าใจข้อมูลภาพบนไซต์ของคุณได้ คุณสามารถใช้ตัวตรวจสอบความเปรียบต่างของสีที่ลิงก์ไว้ในส่วนแหล่งข้อมูลเพื่อให้แน่ใจว่าสีที่คุณใช้นั้นตัดกันอย่างเหมาะสม

ความสามารถในการใช้งานเป็นหลักการของการเข้าถึงได้
เว็บไซต์ที่ใช้งานได้สามารถใช้งานได้โดยไม่รบกวนผู้ใช้ในทางใดทางหนึ่ง ซึ่งหมายความว่าผู้เยี่ยมชมทุกคนสามารถใช้ทุกส่วนของฟังก์ชันของไซต์ได้ ซึ่งรวมถึงการนำทางไปยังหน้า การเลือกลิงก์จากเมนู และการเล่นหรือหยุดวิดีโอชั่วคราว
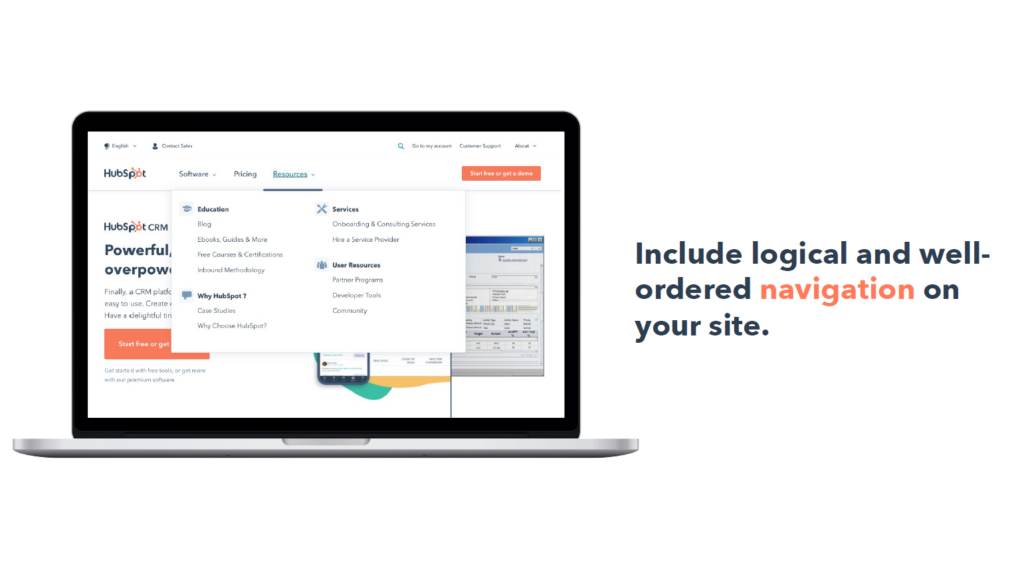
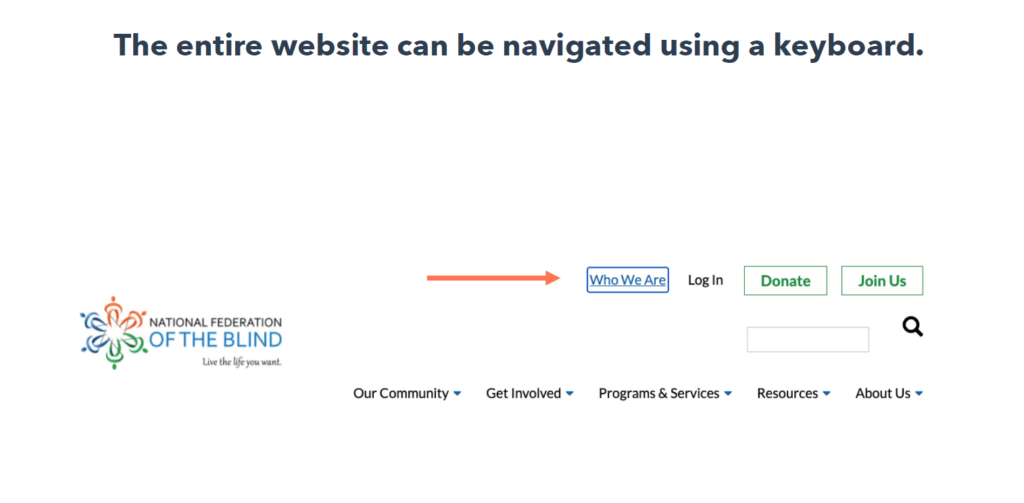
ทำให้ฟังก์ชันทั้งหมดพร้อมใช้งานจากแป้นพิมพ์ ตัวอย่างเช่น แป้นแท็บควรให้ผู้ใช้ข้ามไปมาระหว่างองค์ประกอบต่างๆ บนหน้า และแป้นส่งคืนควรคลิกองค์ประกอบที่อยู่ในโฟกัส รวมการนำทางที่สมเหตุสมผลและเป็นระเบียบบนไซต์ของคุณ ชื่อหน้าที่ชัดเจน ลิงก์ที่มีความหมาย และหัวเรื่องที่เหมาะสมจะช่วยให้ผู้ใช้นำทาง ค้นหาเนื้อหา และกำหนดตำแหน่งที่พวกเขาอยู่ในเว็บไซต์ของคุณได้อย่างง่ายดาย
หลีกเลี่ยงการกะพริบหรือกะพริบเนื้อหา นี่อาจเป็นตัวกระตุ้นการจับกุมและคุณต้องการหลีกเลี่ยงสิ่งนั้นในเว็บไซต์ของคุณอย่างแน่นอน หรือถ้าจำเป็นก็ให้ตักเตือนล่วงหน้า
ให้เวลาเพียงพอในการมีส่วนร่วมกับเว็บไซต์ของคุณ หากการดำเนินการใดมีการจำกัดเวลา ผู้ใช้ควรจะสามารถขยายหรือยกเลิกได้ ตัวอย่างเช่น หากผู้ใช้วางเมาส์เหนือเมนูแบบเลื่อนลง อาจมีความล่าช้าเล็กน้อยก่อนที่เมนูจะหายไป
ความเข้าใจเป็นหลักของการช่วยสำหรับการเข้าถึง
เว็บไซต์ที่เข้าใจได้มีองค์ประกอบหลักบางประการ: ประการแรก เนื้อหาข้อความควรตรงไปตรงมาและอ่านง่าย การเขียนของคุณควรเข้าใจได้ง่ายโดยผู้อ่านให้ได้มากที่สุด
ประการที่สอง หน้าควรมีโครงสร้างอย่างมีเหตุผล มีรูปแบบการนำทางและการตั้งชื่อที่สอดคล้องกันในทุกหน้าในไซต์ของคุณ เมนูการนำทางมักพบในส่วนหัวและส่วนท้ายของแต่ละหน้า
ประการที่สาม ช่วยให้ผู้ใช้ของคุณหลีกเลี่ยงและแก้ไขข้อผิดพลาด รวมข้อความแสดงข้อผิดพลาดที่เป็นประโยชน์เมื่อมีคนทำผิดพลาด เช่น คำถามที่จำเป็นขาดหายไปในเว็บฟอร์ม
แข็งแกร่งเป็นหลักในการเข้าถึง
สุดท้าย เว็บไซต์ของคุณควรมีความแข็งแกร่ง เนื้อหาควรตีความและบริโภคได้ง่ายโดยผู้เยี่ยมชมทุกคน รวมถึงผู้ที่ใช้เทคโนโลยีอำนวยความสะดวก เช่น โปรแกรมอ่านหน้าจอ หลักการนี้ส่วนใหญ่เกี่ยวข้องกับการเข้ารหัสเว็บไซต์ของคุณและการเขียน HTML ของคุณในลักษณะที่เทคโนโลยีอำนวยความสะดวกสามารถแยกวิเคราะห์และทำความเข้าใจได้ พิจารณาใช้เครื่องมือประเมินการช่วยสำหรับการเข้าถึงเว็บไซต์
ตัวอย่างเว็บไซต์
เว็บไซต์ของ The National Federation of the Blind มุ่งเน้นไปที่การสนับสนุนผู้พิการทางสายตาหรือผู้พิการทางสายตา ซึ่งเป็นเหตุว่าทำไมการมีเว็บไซต์ที่สามารถเข้าถึงได้จึงมีความสำคัญสำหรับพวกเขา
ขั้นแรก ให้สังเกตข้อความแสดงแทนที่มีรายละเอียดสูงสำหรับรูปภาพส่วนหัว ซึ่งหมายความว่าผู้เข้าชมที่ใช้เทคโนโลยีโปรแกรมอ่านหน้าจอจะรู้ว่าภาพนั้นกำลังสื่อถึงอะไร

สามารถนำทางทั้งเว็บไซต์ได้โดยใช้แป้นพิมพ์

การนำทางของพวกเขายังถูกจัดวางอย่างมีเหตุผลและง่ายต่อการติดตาม ข้อความมีความเปรียบต่างสูงและขนาดใหญ่ ซึ่งทำให้อ่านง่าย ผู้เข้าชมยังสามารถเพิ่มขนาดตัวอักษรได้ถึง 200% โดยไม่ลดความสามารถในการอ่าน

BBC เป็นองค์กรข่าวที่มีเว็บไซต์ขนาดใหญ่ที่มีเนื้อหามากมาย แต่พวกเขามุ่งมั่นที่จะให้ทุกคนเข้าถึงเว็บไซต์ของตนได้

ไซต์มีข้อความแสดงแทนคำอธิบายสำหรับรูปภาพทั้งหมดเพื่อให้สามารถเข้าถึงได้สำหรับผู้ที่เรียกดูด้วยโปรแกรมอ่านหน้าจอ

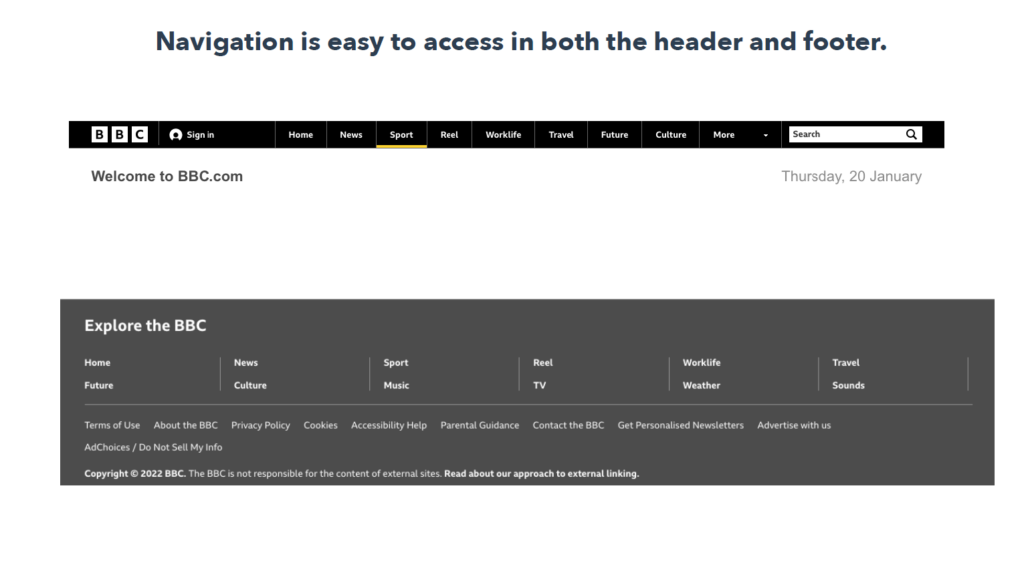
ผู้เข้าชมสามารถไปยังส่วนต่างๆ ของไซต์ได้โดยใช้แป้นพิมพ์ การนำทางถูกจัดวางอย่างมีเหตุผลและเข้าถึงได้ง่ายทั้งในส่วนหัวและส่วนท้ายของไซต์

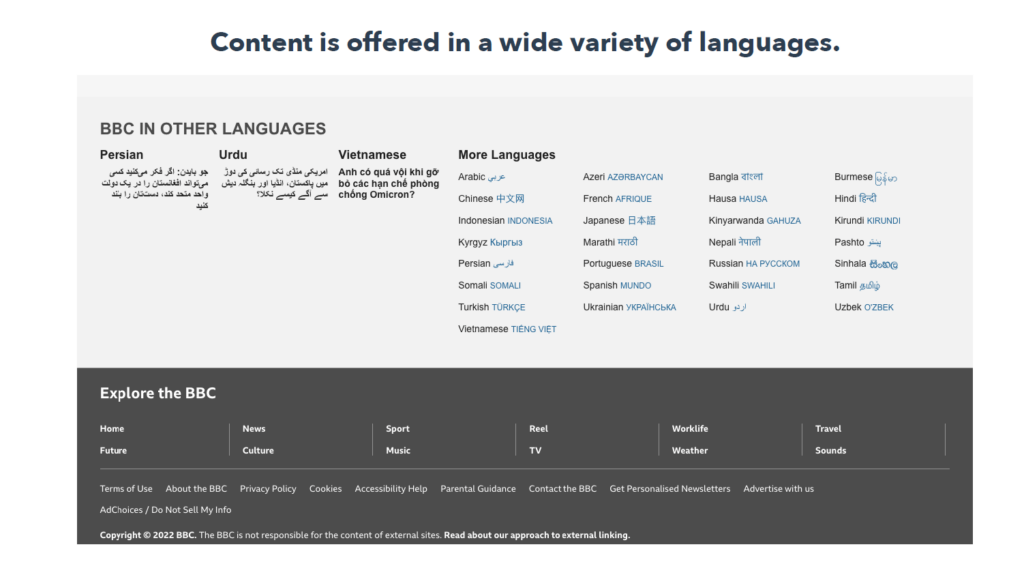
นอกจากนี้ เพื่อให้เว็บไซต์สามารถเข้าถึงได้โดยผู้เยี่ยมชมจากทั่วโลก BBC นำเสนอเนื้อหาในภาษาต่างๆ มากมาย ซึ่งสามารถเข้าถึงได้ง่ายจากหน้าแรก

อย่าลืมว่าการตลาดขาเข้าส่วนใหญ่มุ่งเน้นไปที่ลูกค้าและความต้องการของพวกเขา เว็บไซต์ของคุณไม่ควรแตกต่างกัน แม้ว่ากฎหมายอาจไม่ได้บังคับ แต่ก็เป็นความคิดที่ดีที่จะทำให้เว็บไซต์ของคุณสามารถเข้าถึงได้มากที่สุด สิ่งนี้จะสร้างประสบการณ์การใช้งานเชิงบวกแก่ผู้เยี่ยมชมเว็บไซต์ทุกประเภท ซึ่งจะช่วยปรับปรุง SEO ของคุณ เพิ่มอัตราการแปลงของคุณ และเพิ่มความภักดีของลูกค้า
พื้นฐานของสถาปัตยกรรมสารสนเทศ
คิดถึงหนังสือเล่มล่าสุดที่คุณอ่าน อาจเริ่มต้นด้วยหน้าชื่อ ตามด้วยสารบัญที่มีบทของหนังสือและหมายเลขหน้า คุณสามารถพลิกไปยังบทเฉพาะได้อย่างง่ายดายเพราะคุณรู้ว่ามันอยู่ที่ไหนและคุณจะพบอะไรที่นั่น

โครงสร้างประเภทนี้ใช้กับเว็บไซต์ของคุณเช่นกัน โครงสร้างนั้นเรียกว่าสถาปัตยกรรมข้อมูล
สถาปัตยกรรมสารสนเทศคืออะไร?
ตามที่สถาบันสถาปัตยกรรมสารสนเทศ (Institute of Information Architecture) สถาปัตยกรรม สารสนเทศ (IA) เป็นแนวทางปฏิบัติในการตัดสินใจว่าจะจัดเรียงส่วนต่างๆ ของบางสิ่งให้เข้าใจได้อย่างไร
ดังนั้นความสัมพันธ์ระหว่างสถาปัตยกรรมข้อมูลและการออกแบบประสบการณ์ผู้ใช้ (UX) คืออะไร? สถาปัตยกรรมข้อมูลเป็นส่วนสำคัญของประสบการณ์การใช้งานเว็บไซต์ของคุณ คุณไม่สามารถมี UX ที่ดีได้หากไม่มี IA ที่ดี

การสร้างสถาปัตยกรรมข้อมูลของเว็บไซต์ของคุณควรเป็นหนึ่งในขั้นตอนแรกในกระบวนการออกแบบ UX ของคุณ ในการสร้าง IA คุณต้องคำนึงถึงปัจจัยหลักสองประการ:
- บริบทของผู้ใช้
- ความต้องการของผู้ใช้
บริบทคือสภาพแวดล้อมที่ผู้ใช้จะมีส่วนร่วมกับเนื้อหา ลองนึกถึงสถานที่ เมื่อใด ทำไม และวิธีที่ใครบางคนจะค้นหาและมีส่วนร่วมกับเนื้อหาของคุณ ตัวอย่างเช่น พวกเขาจะเข้าถึงไซต์ของคุณบนอุปกรณ์เคลื่อนที่หรือไม่ พวกเขาจะค้นหาข้อมูลเกี่ยวกับบริการที่พวกเขาต้องการจ้างให้คุณดำเนินการหรือไม่?

จัดโครงสร้างเนื้อหาเพื่อตอบสนองความต้องการ เป้าหมาย พฤติกรรม และความคาดหวังของผู้เยี่ยมชม ในการระบุสิ่งเหล่านี้ คุณต้องค้นหาว่าใครคือผู้ใช้ของคุณ คุณค่าที่เนื้อหาของคุณมอบให้พวกเขา และพวกเขาใช้เนื้อหาของคุณอย่างไร ทั้งหมดนี้อยู่ในถังของ "การวิจัยและทดสอบผู้ใช้"

หลักการแปดประการของสถาปัตยกรรมสารสนเทศ
ตาม Dan Brown (2010) นี่คือหลักการของ IA แปดประการ:
- วัตถุ
- ตัวเลือก
- การเปิดเผยข้อมูล
- แบบอย่าง
- ประตูหน้า
- การจำแนกหลายประเภท
- การนำทางที่มุ่งเน้น
- การเจริญเติบโต
หลักการของวัตถุ
หลักการของออบเจกต์ระบุว่าเนื้อหาบางส่วนมีลักษณะเฉพาะและเป็นไดนามิก
เนื้อหาแต่ละชิ้นมีคุณลักษณะ พฤติกรรม และวงจรชีวิตของตนเอง ซึ่งต้องนำมาพิจารณาเพื่อใช้ประโยชน์สูงสุดจากเนื้อหานั้น ตัวอย่างเช่น หากคุณมีหน้าผลิตภัณฑ์สำหรับสินค้าที่คุณไม่ได้ขายแล้ว หน้าเหล่านี้สามารถเก็บถาวรหรือจัดหมวดหมู่ใหม่ได้
ก่อนที่คุณจะเริ่มจัดโครงสร้างและจัดระเบียบเนื้อหา ให้ระบุประเภทของเนื้อหาที่คุณจะสร้าง ตัวอย่างเช่น คุณจะสร้างบล็อกโพสต์และหน้าผลิตภัณฑ์เป็นหลักหรือไม่ คุณจะมีวิดีโอที่ฝังอยู่ในเนื้อหานี้หรือไม่?
เมื่อคุณระบุประเภทเนื้อหาที่คุณจะสร้างและความสัมพันธ์ระหว่างกันได้แล้ว คุณจะสามารถเริ่มสร้างแผนที่ว่าจะให้ข้อมูลนี้แก่ผู้เข้าชมเว็บไซต์ของคุณได้อย่างไร
หากคุณมีเว็บไซต์อยู่แล้ว ให้เริ่มด้วยการตรวจสอบเนื้อหา การรวบรวมเนื้อหาทั้งหมดบนเว็บไซต์ของคุณในปัจจุบันจะช่วยให้คุณทราบวิธีการจัดโครงสร้างที่ดีที่สุด
หลักการของวัตถุ
หลักการของออบเจกต์ระบุว่าคุณควรจำกัดจำนวนตัวเลือกที่นำเสนอต่อผู้ใช้ให้มีความหมายและมีความเกี่ยวข้องมากที่สุดเท่านั้น
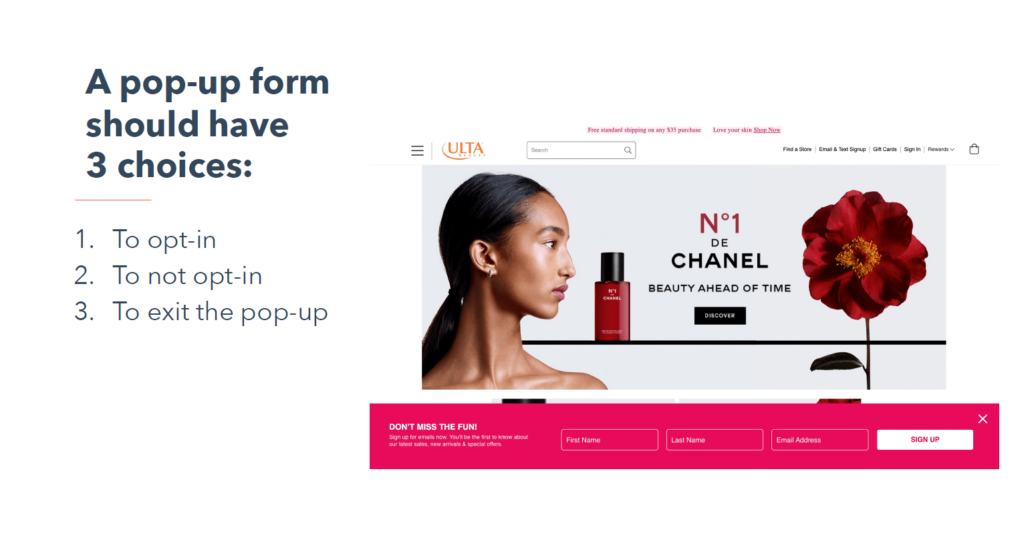
ตัวอย่างเช่น หากคุณมีแบบฟอร์มป๊อปอัปที่ขอให้ผู้เยี่ยมชมเลือกรับจดหมายข่าวทางอีเมล ผู้ใช้ควรมีเพียงสามตัวเลือกเท่านั้น ได้แก่ การเลือกรับ การไม่เข้าร่วม และออกจากป๊อปอัป . สิ่งนี้จะจำกัดปริมาณของความพยายามในการรับรู้ที่ผู้ใช้ต้องการ ซึ่งจะช่วยปรับปรุงประสบการณ์ของพวกเขา

หลักการเปิดเผยข้อมูล
หลักการเปิดเผยข้อมูลระบุว่าคุณควรเปิดเผยเฉพาะสิ่งที่จำเป็นสำหรับผู้ใช้เพื่อทำความเข้าใจสิ่งที่พวกเขาจะพบต่อไปและตัดสินใจ
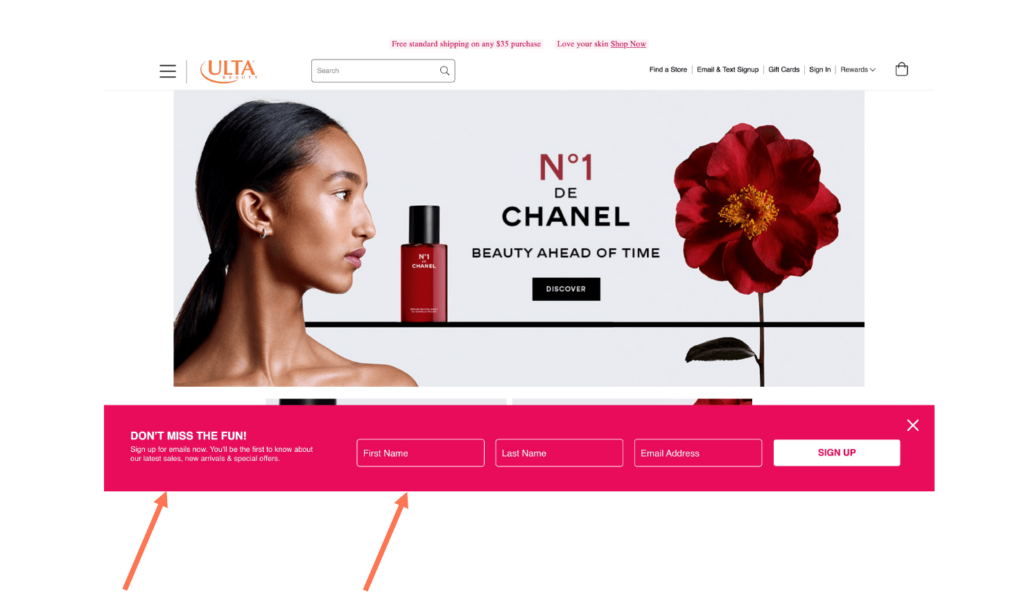
ยกตัวอย่างแบบฟอร์มการเลือกรับจดหมายข่าวทางอีเมลที่เราเพิ่งดูไป ประกอบด้วยพาดหัวและคำอธิบายสั้นๆ เพื่อโน้มน้าวให้ผู้เข้าชมเลือกเข้าร่วม จากนั้นให้ระบุรูปแบบจริงด้วย หากผู้เยี่ยมชมเลือกเข้าร่วม พวกเขาอาจถูกเปลี่ยนเส้นทางไปยังหน้า Landing Page หรือส่งอีเมลต้อนรับ แต่หลังจากที่พวกเขาได้ดำเนินการแล้วเท่านั้น

เป้าหมายคือไม่ให้ผู้ใช้มีข้อมูลมากเกินไป คุณต้องการให้เนื้อหาจำนวนหนึ่งแก่พวกเขาในแต่ละครั้งเท่านั้นเพื่อให้ง่ายต่อการแยกแยะ
หลักการแบบอย่าง
หลักการ Exemplars ระบุว่าคุณควรอธิบายเนื้อหาของหมวดหมู่โดยแสดงตัวอย่าง
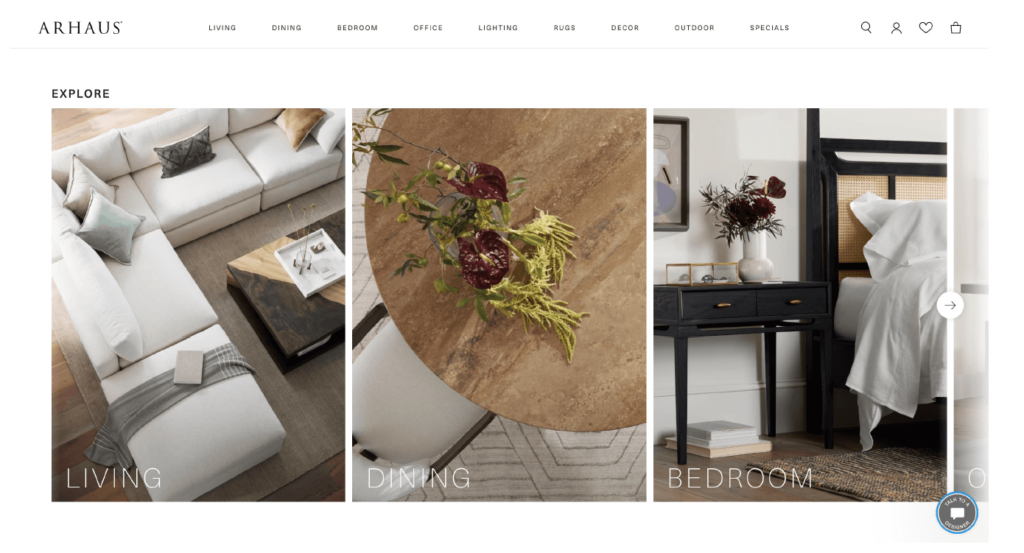
ไซต์อีคอมเมิร์ซเป็นตัวอย่างที่ดีที่สุดของหลักการนี้ในการใช้งานจริง ดูที่หน้าแรกของ Arhaus

มันแสดงรูปภาพสำหรับหมวดหมู่ "การใช้ชีวิต" "การรับประทานอาหาร" และ "ห้องนอน" แม้ว่าชื่อหมวดหมู่เหล่านี้จะมีความชัดเจน รวมถึงตัวอย่างภาพช่วยให้ผู้เข้าชมเข้าใจประเภทของผลิตภัณฑ์ที่พวกเขาคาดว่าจะพบเมื่อคลิกที่ตัวเลือกใดตัวเลือกหนึ่งเหล่านี้ เช่น โครงเตียง โต๊ะข้างเตียง และโต๊ะเครื่องแป้งในหมวดหมู่ "ห้องนอน"
หลักการของประตูหน้า
หลักการของ Front Doors ระบุว่าเว็บไซต์ของคุณมีจุดเชื่อมต่อหลายจุด
ในโลกที่สมบูรณ์แบบ ผู้เยี่ยมชมเว็บไซต์ของคุณทุกคนจะเข้าสู่หน้าแรกของคุณก่อน แต่ในความเป็นจริง สิ่งนั้นจะไม่เกิดขึ้น ดังนั้น คุณต้องจัดโครงสร้างเว็บไซต์ของคุณเพื่อรองรับผู้ที่เข้าสู่เว็บไซต์ผ่านหน้าต่างๆ
การวางเมนูการนำทางบนหน้าเว็บไซต์ของคุณทั้งหมด คุณจะมั่นใจได้ว่าผู้เยี่ยมชมจะรู้ว่าพวกเขาอยู่ที่ใดในไซต์ของคุณและดำเนินการขั้นตอนถัดไปอย่างไร โดยไม่คำนึงว่าพวกเขาจะไปถึงที่ใด คุณยังสามารถใส่ข้อมูลสำคัญในหลาย ๆ หน้าได้ เช่น คำอธิบายสั้นๆ ของบริษัทของคุณในส่วนท้ายที่ปรากฏบนทุกหน้าบนไซต์
หลักการจำแนกพหุคูณ
หลักการของการจัดประเภทหลายรายการระบุว่าคุณควรให้ผู้ใช้มีหลายวิธีในการเรียกดูเนื้อหาบนไซต์ของคุณ
นี่เป็นสิ่งสำคัญเพราะต่างคนต่างชอบบริโภคเนื้อหาในรูปแบบต่างๆ ตัวอย่างเช่น ผู้ใช้บางคนอาจต้องการใช้เมนูการนำทางของคุณเพื่อค้นหาข้อมูล ในขณะที่ผู้ใช้รายอื่นๆ อาจต้องการค้นหาข้อมูลนั้นโดยใช้แถบค้นหา หลักการนี้แยกจากการจัดเตรียมวิธีที่ผู้ใช้สามารถเข้าถึงได้เพื่อเรียกดูเนื้อหา
หลักการนำทางที่มุ่งเน้น
หลักการของการนำทางที่เน้นย้ำระบุว่าการนำทางควรสอดคล้องกันทั่วทั้งไซต์ของคุณและประกอบด้วยเนื้อหาที่เกี่ยวข้องเท่านั้น
ซึ่งช่วยให้ผู้คนสำรวจไซต์ของคุณเพื่อค้นหาเนื้อหาที่ต้องการได้อย่างง่ายดาย ตัวอย่างเช่น หากเมนูการนำทางในหน้าแรกของคุณมีรายการสำหรับ "ผลิตภัณฑ์" ที่มีการนำทางย่อยซึ่งแสดงรายการผลิตภัณฑ์ที่มีอยู่ทั้งหมดของคุณ เมนูเดียวกันนี้ควรปรากฏบนทุกหน้าในไซต์ของคุณเพื่อรักษาความสม่ำเสมอและหลีกเลี่ยงความสับสน
หลักการเติบโต
หลักการของการเติบโตระบุว่าคุณควรสร้างสถาปัตยกรรมข้อมูลของคุณเพื่อให้สามารถรองรับเว็บไซต์ของคุณได้ตามขนาด
เว้นที่ว่างเพื่อเพิ่มเนื้อหาใหม่ภายในส่วนที่มีอยู่ของเว็บไซต์ของคุณ และเพิ่มส่วนใหม่ทั้งหมด
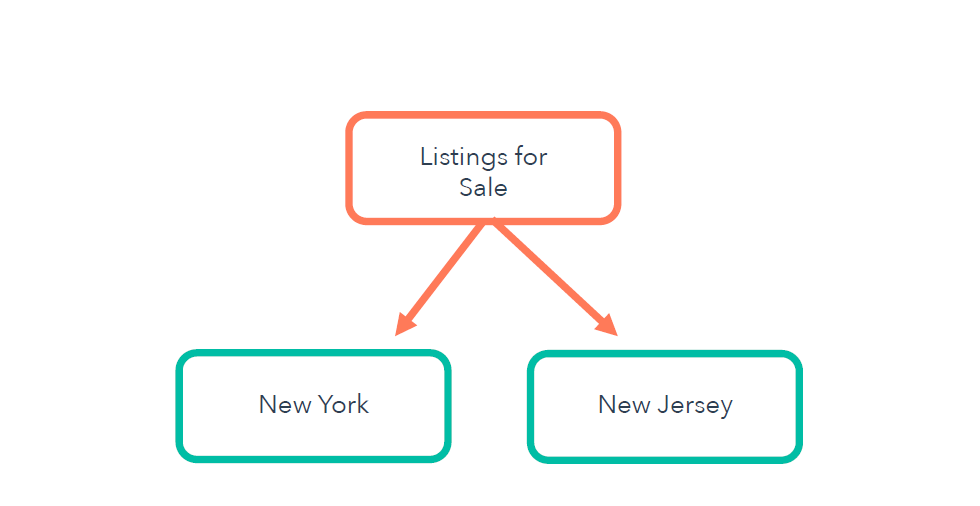
ตัวอย่างเช่น สมมติว่าคุณเปิดเว็บไซต์อสังหาริมทรัพย์ ใต้หมวดหมู่สำหรับ "รายชื่อขาย" คุณมีหมวดหมู่ย่อยสองหมวดหมู่สำหรับนิวยอร์กและนิวเจอร์ซีย์ เนื่องจากเป็นพื้นที่ที่คุณขายอสังหาริมทรัพย์อยู่ในปัจจุบัน

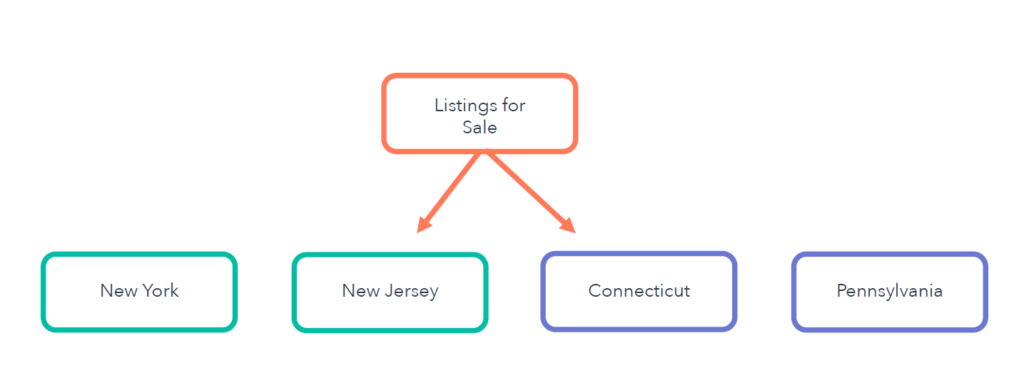
อย่างไรก็ตาม เมื่อเวลาผ่านไป คุณอาจขยายธุรกิจของคุณและต้องการเพิ่มหมวดหมู่ย่อยอีกสองหมวดหมู่สำหรับคอนเนตทิคัตและเพนซิลเวเนีย

หรือคุณสามารถขยายธุรกิจของคุณไปยังอสังหาริมทรัพย์ให้เช่า แล้วต้องการสร้างหมวดหมู่ที่แตกต่างไปจากเดิมอย่างสิ้นเชิงสำหรับ "รายชื่อเพื่อเช่า" หลักการเหล่านี้จะช่วยแนะนำกระบวนการออกแบบของคุณและให้แนวทางปฏิบัติที่ดีที่สุดในการปฏิบัติตาม
ตัวอย่างสถาปัตยกรรมสารสนเทศ
พึงระลึกไว้เสมอว่าเนื้อหาของเว็บไซต์ส่วนใหญ่จะกำหนดวิธีการจัดโครงสร้าง เว็บไซต์อีคอมเมิร์ซจะดูแตกต่างจากเว็บไซต์ด้านการดูแลสุขภาพอย่างมาก ซึ่งจะดูแตกต่างจากเว็บไซต์ของหน่วยงานด้านการตลาด และอื่นๆ ไม่มี IA ที่ "ถูกต้อง" เพียงอย่างเดียว - ทั้งหมดขึ้นอยู่กับแต่ละเว็บไซต์
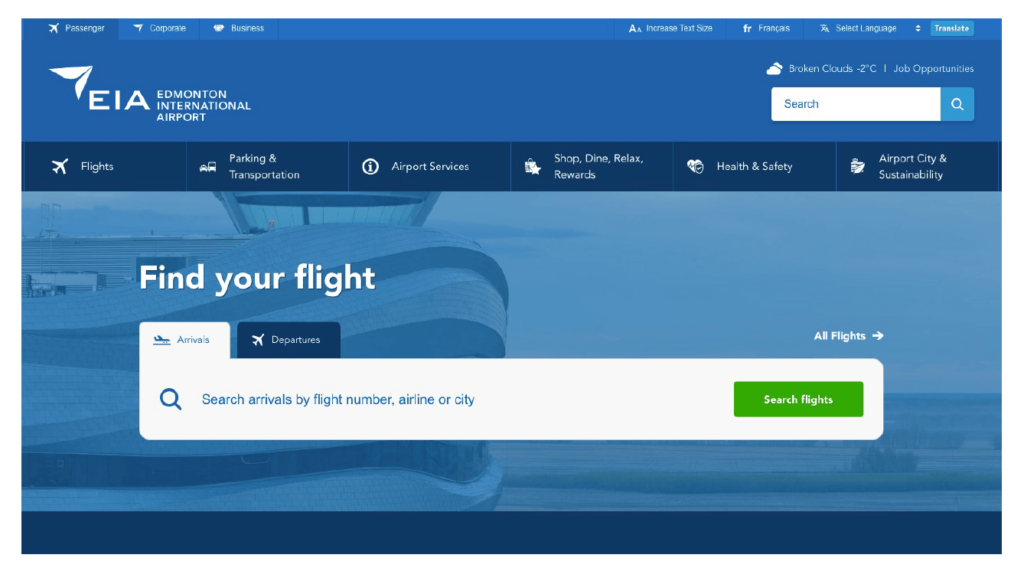
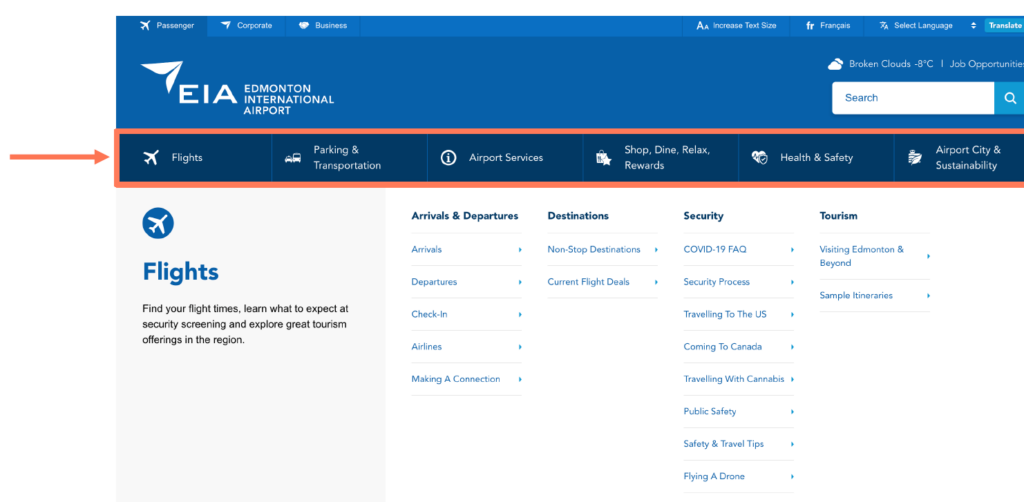
มาดูเว็บไซต์ของสนามบินนานาชาติเอดมันตันกัน เนื่องจากเป็นสนามบินนานาชาติขนาดใหญ่ที่มีผู้คนเข้ามาเยี่ยมชมทุกวัน เป้าหมายของเว็บไซต์คือเพื่อให้ใบปลิวได้รับข้อมูลที่ต้องการอย่างรวดเร็วและง่ายดายที่สุด

ขั้นแรก ให้แยกย่อยเมนูการนำทาง การนำทางระดับบนสุดประกอบด้วย 6 หมวดหมู่หลัก ได้แก่ เที่ยวบิน ที่จอดรถและการขนส่ง บริการสนามบิน การรับประทานอาหารและการพักผ่อนในร้านค้า สุขภาพและความปลอดภัย และเมืองสนามบินและความยั่งยืน

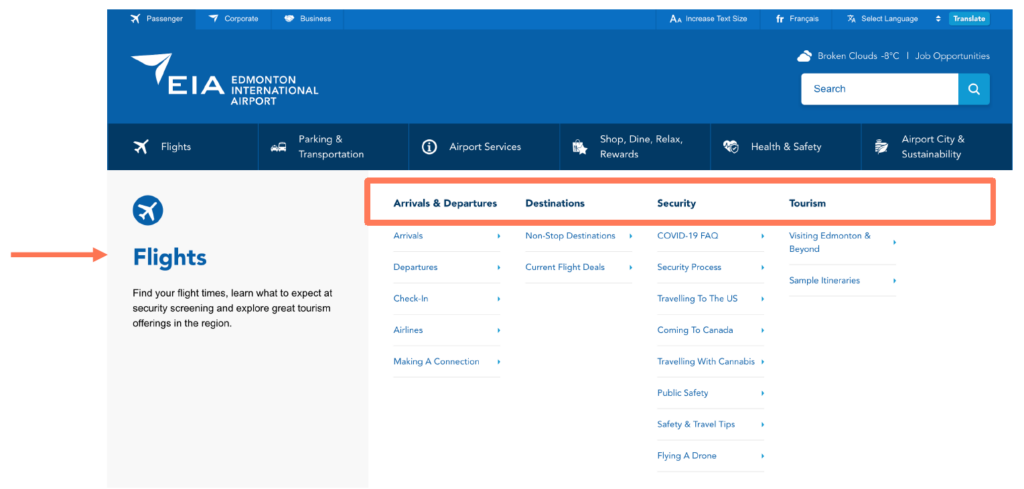
ภายใต้เมนูการนำทางหลัก Edmonton จะแสดงการนำทางย่อยที่มีรายละเอียดและมีโครงสร้าง ระดับที่สองของการนำทางประกอบด้วยสี่หมวดย่อย: ขาเข้าและขาออก ปลายทาง ความปลอดภัย และการท่องเที่ยว

ไม่ว่าคุณจะเข้าสู่เว็บไซต์ EIA ในหน้าใด การนำทางยังคงเหมือนเดิม

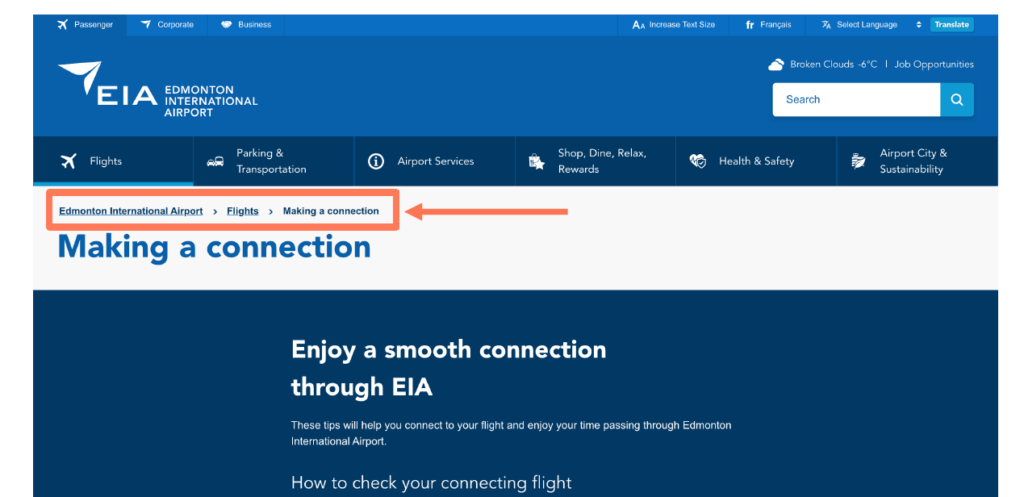
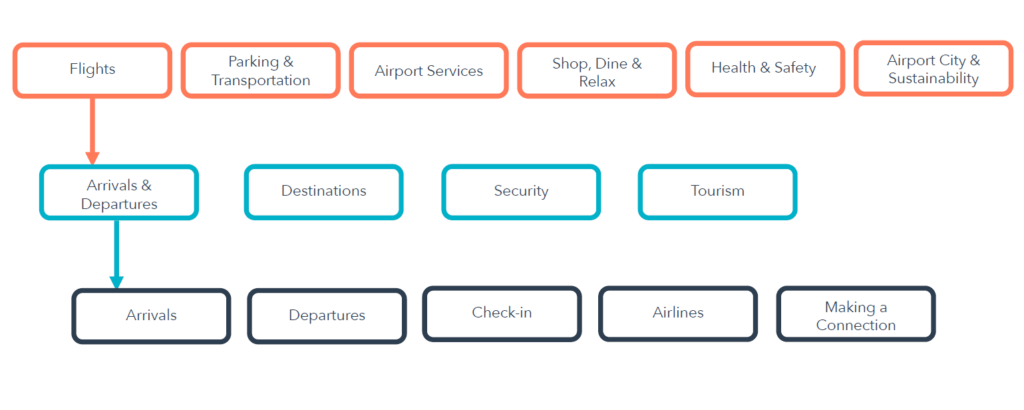
นอกจากนี้ยังมีเมนูเบรดครัมบ์เพื่อช่วยให้คุณระบุตำแหน่งที่คุณลงจอดบนไซต์ได้อย่างแม่นยำ ตัวอย่างโครงสร้างของเว็บไซต์อยู่ด้านล่าง

อย่างที่คุณเห็น แม้แต่ในกรณีของเว็บไซต์ที่มีข้อมูลจำนวนมากในการจัดระเบียบและถ่ายทอด IA ที่ดีก็สร้างมันขึ้นมาเพื่อให้ผู้ใช้ทุกคนสามารถเข้าใจว่าพวกเขาอยู่ที่ไหนและจะไปที่ไหนเพื่อค้นหาเนื้อหาที่ต้องการ
สถาปัตยกรรมข้อมูลเป็นส่วนสำคัญของประสบการณ์ผู้ใช้ คุณสามารถมีการออกแบบเว็บไซต์ที่สวยงามที่สุดในโลกได้ แต่ถ้าไม่มีโครงสร้างที่แข็งแรง ประสบการณ์ของผู้ใช้ก็จะแย่ลง คุณต้องการให้ผู้เยี่ยมชมเว็บไซต์ของคุณไม่เพียงแต่สามารถเข้าใจโครงสร้างของเนื้อหาของคุณเท่านั้น แต่ยังสามารถคาดการณ์ได้ นี่คือสัญญาณของ IA ที่ดีอย่างแท้จริง: ผู้ใช้สามารถค้นหาข้อมูลที่ต้องการได้อย่างรวดเร็ว ง่ายดาย และโดยสัญชาตญาณ
