บล็อก ACF สำหรับ Beaver Builder และ Gutenberg
เผยแพร่แล้ว: 2023-04-27ส่วนลด 25% สำหรับผลิตภัณฑ์ Beaver Builder ทั้งหมด... รีบเลย การลดราคาจะสิ้นสุดเร็วๆ นี้! เรียนรู้เพิ่มเติม


คุณเคยต้องการสร้างโมดูลหรือบล็อกที่กำหนดเองซึ่งทำงานได้ทั้งใน Beaver Builder และ Gutenberg หรือไม่? ตอนนี้คุณสามารถ!
ใน Beaver Builder 2.7 บล็อกที่สร้างด้วย Advanced Custom Fields Pro (ACF) จะพร้อมใช้งานทั้งใน Beaver Builder และ Gutenberg
ในโพสต์นี้ เราจะกล่าวถึงทุกอย่างที่เกี่ยวข้องกับการใช้บล็อก ACF ใน Beaver Builder รวมถึงสาเหตุที่มีประโยชน์ วิธีการทำงาน และวิธีการสร้างบล็อกแรกของคุณ
การเปิดตัว Gutenberg ในฐานะเครื่องมือแก้ไข WordPress ทำให้การเพิ่มเนื้อหาที่หลากหลายลงในโพสต์เป็นเรื่องง่ายกว่าที่เคย ลารหัสย่อ! แม้แต่การเพิ่มบางสิ่งที่เรียบง่ายเหมือนปุ่มก็ยังดีกว่าในตอนนี้ อย่างไรก็ตาม บล็อกในตัวแก้ไขใช้ไม่ได้กับ Beaver Builder และในทางกลับกัน
บล็อก ACF มีประโยชน์หากคุณใช้ Beaver Builder สำหรับการสร้างไซต์และเค้าโครงหน้าในขณะที่ใช้ตัวแก้ไข WordPress เพื่อโพสต์เนื้อหา ช่วยให้คุณสร้างเนื้อหาที่กำหนดค่าได้ประเภทหนึ่งซึ่งสามารถใช้ได้ทั้งสองที่
ACF ยังทำให้การสร้างบล็อกง่ายขึ้นโดยให้ GUI แก่คุณเพื่อสร้างแบบฟอร์มและกรอบงานสำหรับการหมุนบล็อกอย่างรวดเร็ว จากสิ่งที่เราพบ มันคล้ายกับที่คุณเขียนโค้ดโมดูล Beaver Builder มาก
ลองนึกภาพการสร้างโมดูล Beaver Builder ที่แสดงเค้าโครงแกลเลอรีที่กำหนดเอง นั่นคือสิ่งที่ฉันทำในไซต์สุดท้ายที่ฉันสร้างขึ้น ตอนนี้ ลองจินตนาการว่าคุณต้องการใช้โมดูลแกลเลอรีเดียวกันนั้นในโพสต์บนบล็อก ก่อน Beaver Builder 2.7 นั่นคงเป็นไปไม่ได้ แต่ตอนนี้ด้วยบล็อก ACF ก็สามารถทำได้

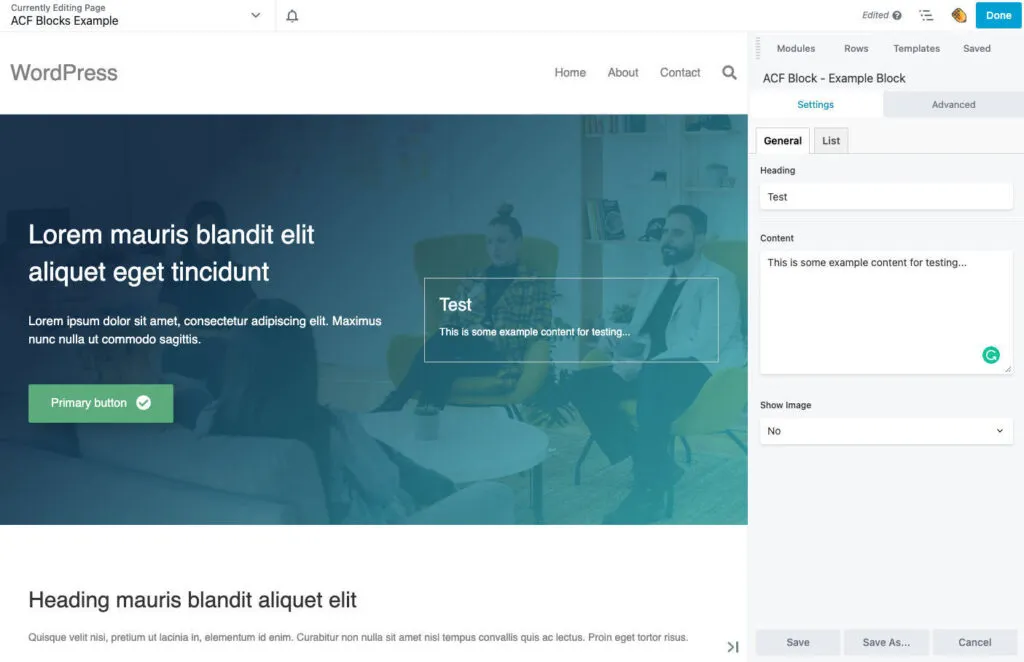
ดังที่คุณเห็นในภาพด้านบน บล็อก ACF ทำงานใน Beaver Builder เช่นเดียวกับที่โมดูลทำ คุณสามารถวางลงในเลย์เอาต์จากแผงเนื้อหาและแก้ไขการตั้งค่าเมื่อโหลด
ข้อแตกต่างที่น่าสังเกตอย่างหนึ่งคือช่อง ACF ทั้งหมดของคุณจะแสดงใต้แท็บ การตั้งค่า ในแบบฟอร์มการตั้งค่าของ Beaver Builder หากคุณต้องการแท็บเพิ่มเติม คุณสามารถใช้แท็บของ ACF ดังที่แสดงในตัวอย่างด้านบน

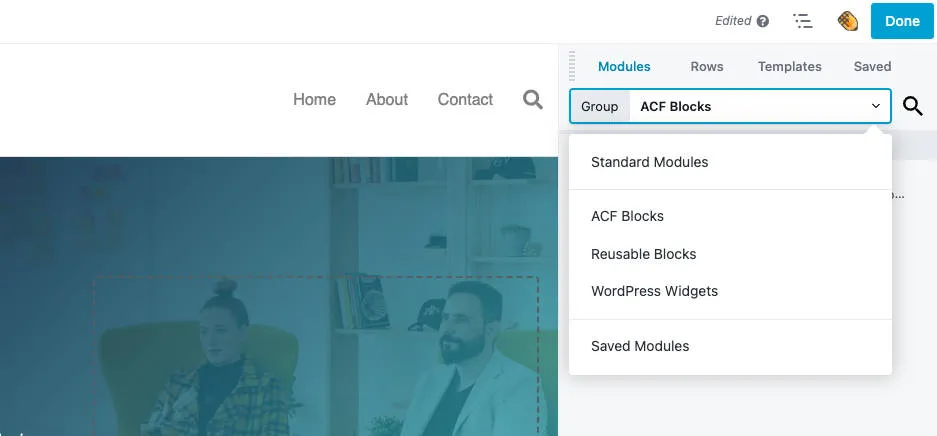
หากต้องการเข้าถึงบล็อก ACF ของคุณใน Beaver Builder ให้เปิดแผงเนื้อหาดังที่แสดงด้านล่าง บล็อกของคุณจะแสดงภายใต้ โมดูลมาตรฐาน หรือ กลุ่มที่กำหนดเอง หากคุณได้กำหนดไว้ หมวดหมู่บล็อกหรือไอคอนใด ๆ ที่ใช้ในการจัดระเบียบและแสดงบล็อกของคุณในโปรแกรมแก้ไข WordPress จะแสดงที่นั่นเช่นกัน

นอกเหนือจากนั้น บล็อก ACF ควรทำงานใน Beaver Builder เช่นเดียวกับที่โมดูลทำ ซึ่งรวมถึงการใช้การตั้งค่าระยะห่างและการแสดงผลทั้งหมดที่คุณได้รับฟรีจากแท็บ ขั้นสูง
คุณไม่จำเป็นต้องรู้อะไรมากมายเกี่ยวกับการสร้างบล็อก ACF สำหรับ Beaver Builder ที่คุณไม่สามารถเรียนรู้จากเอกสารของ ACF และคู่มือของ WordPress บล็อกที่สร้างด้วย ACF น่าจะใช้งานได้
เพื่อช่วยเหลือ เราได้สร้างตัวอย่างปลั๊กอินบล็อก ACF ที่คุณสามารถดาวน์โหลดเพื่อใช้อ้างอิงได้ อย่างไรก็ตาม มี gotcha สองสามอย่างที่คุณควรระวัง...
ขั้นต่ำเปล่าที่คุณต้องสร้างบล็อก ACF คือสองไฟล์: block.json และ template.php นอกจากนี้ยังสามารถโหลดไฟล์สไตล์และสคริปต์เฉพาะสำหรับบล็อกของคุณโดยกำหนดไฟล์เหล่านั้นใน block.json ดังที่คุณจะเห็น
นี่คือไฟล์ WordPress block.json มาตรฐานที่มีการเพิ่มพารามิเตอร์ acf เพื่อกำหนดตำแหน่งของเทมเพลตของคุณ หากไม่มีสิ่งนั้น คุณจะไม่สามารถเลือกได้ใน ACF เมื่อสร้างแบบฟอร์มของคุณ
นอกจากนี้ ที่นี่คือที่ที่คุณต้อง ตั้งค่าการรองรับ JSX เป็นเท็จ มิ ฉะนั้น บล็อกของคุณจะไม่โหลดใน Beaver Builder
คุณยังสามารถกำหนดค่าการสนับสนุนกลุ่ม Beaver Builder ได้ที่นี่ ทำได้โดยใช้พารามิเตอร์ beaverBuilder ดังที่แสดงด้านล่าง ตามค่าเริ่มต้น บล็อกจะแสดงในกลุ่มโมดูลมาตรฐาน แต่ด้วยวิธีนี้ คุณสามารถปรับแต่งได้
เส้นทางไปยังไฟล์เทมเพลต (และไฟล์สไตล์หรือสคริปต์) จะสัมพันธ์กับไฟล์ block.json ของคุณและจำเป็นต้องจัดเก็บไว้ในตำแหน่งเดียวกัน
{ "name": "acf/bb-example-acf-block", "title": "ACF Example Block", "description": "An example ACF block that can be used in Beaver Builder.", "category": "bb-example-acf-blocks", "icon": "admin-appearance", "script": "file:./js/scripts.js", "style": "file:./css/styles.css", "supports": { "jsx": false }, "acf": { "mode": "preview", "renderTemplate": "template.php" }, "beaverBuilder": { "group": "ACF Blocks" } }ไฟล์ PHP นี้เป็นที่ที่คุณส่งออกเนื้อหาสำหรับบล็อกของคุณ ในนั้นคุณสามารถค้นหาฟิลด์ ACF ได้ตามปกติด้วย get_field และใช้ผลลัพธ์ในเอาต์พุตของคุณ หากคุณคุ้นเคยกับการทำงานกับ ACF มาก่อน สิ่งนี้น่าจะดูคุ้นเคยมาก
<?php $heading = get_field( 'heading' ); $content = get_field( 'content' ); ?> <div> <h3><?php echo $heading; ?></h3> <p><?php echo $content; ?></p> </div> เมื่อคุณสร้างโค้ดสำหรับบล็อกแล้ว คุณจะต้องโหลดโดยใช้ฟังก์ชันหลัก register_block_type บล็อกของคุณจะไม่มีให้เลือกใน ACF เมื่อสร้างแบบฟอร์มของคุณจนกว่าคุณจะทำเช่นนี้
add_action( 'init', function() { register_block_type( 'path/to/block.json' ); } );
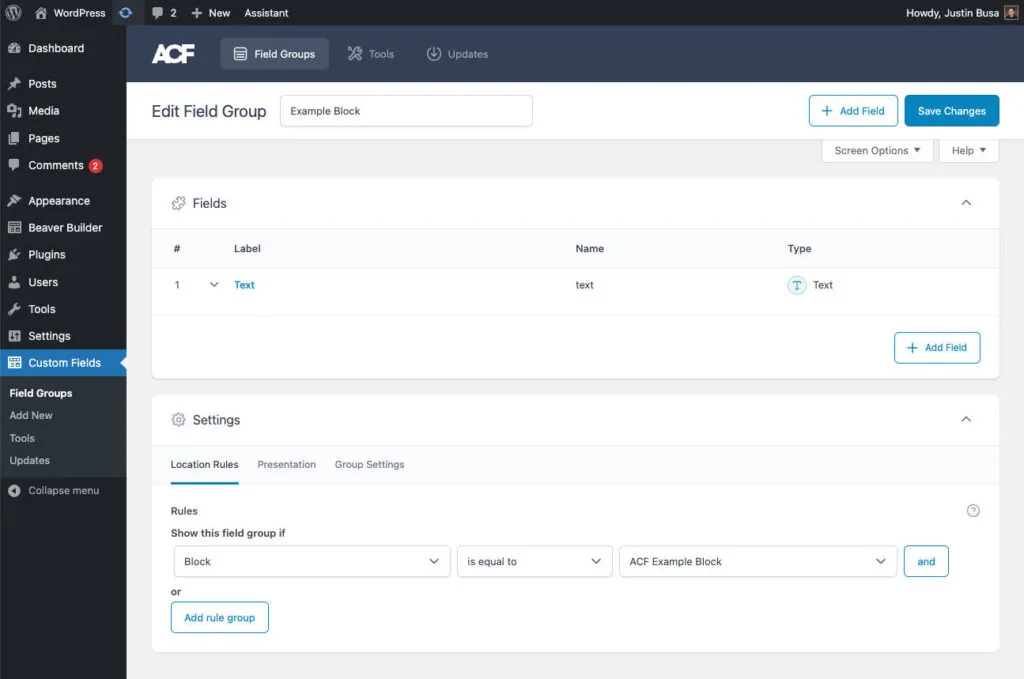
สิ่งสุดท้ายที่คุณต้องทำคือสร้างแบบฟอร์มสำหรับบล็อกของคุณ คุณสามารถทำเช่นนี้ได้ก่อนที่จะเขียนโค้ดบล็อก หรือทำควบคู่กันไป ขึ้นอยู่กับคุณเลย โปรดทราบว่าบล็อกจะไม่พร้อมใช้งานในกฎกลุ่มฟิลด์หากยังไม่มี
เราพบว่าฟิลด์ ACF ทุก ประเภทใช้ได้กับบล็อกทั้งใน Beaver Builder และ Gutenberg หากคุณเคยสร้างแบบฟอร์ม ACF มาก่อน ทั้งหมดนี้ควรมีมาตรฐานพอสมควร เพียงสร้างแบบฟอร์ม กำหนดตำแหน่งเป็นบล็อกของคุณ แค่นี้ก็เสร็จแล้ว!

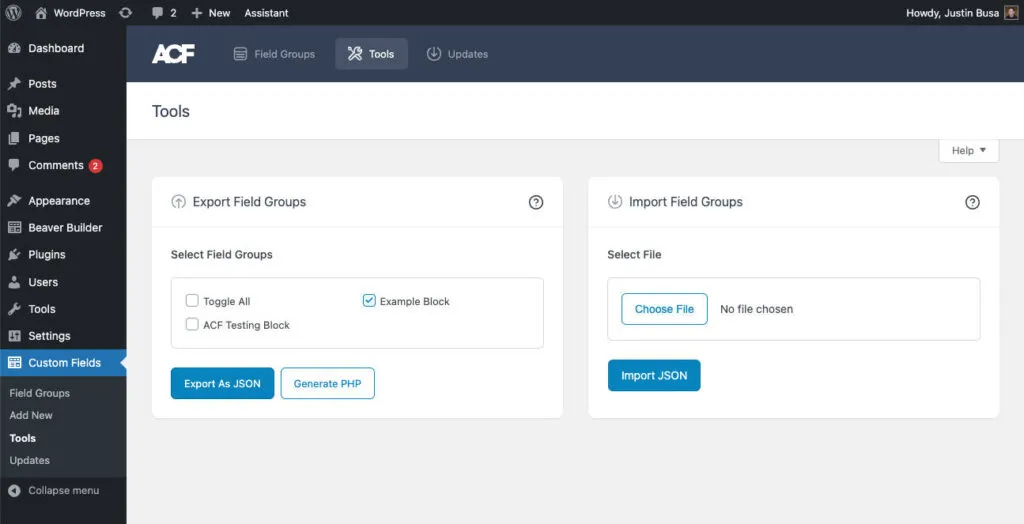
ขั้นตอนนี้เป็นทางเลือก แต่มีประโยชน์หากคุณต้องการจัดส่งบล็อกในปลั๊กอิน ภายใต้ เครื่องมือของ ACF คุณมีตัวเลือกในการส่งออกหรือนำเข้าช่องเป็น JSON ซึ่งจะช่วยให้คุณสามารถจัดเก็บแบบฟอร์มของบล็อกไว้ในปลั๊กอินและจัดการได้ด้วยการควบคุมเวอร์ชัน
หลังจากส่งออกแบบฟอร์มของบล็อกแล้ว คุณสามารถนำเข้าใหม่ได้ในภายหลังหากต้องการเปลี่ยนแปลง เมื่อเสร็จแล้ว ให้ส่งออกอีกครั้งและพุชการเปลี่ยนแปลงเหล่านั้นไปยัง repo git ของคุณ
ACF มีวิธีจัดการไฟล์ JSON โดยอัตโนมัติ แต่น่าเสียดายที่มันใช้งานได้ในที่เดียวเท่านั้น หากคุณทำเช่นนั้นในปลั๊กอิน อาจทำให้สิ่งอื่นบนไซต์ของคุณเสียหายได้โดยใช้ JSON ท้องถิ่นของ ACF
หากคุณสนใจที่จะทำงานกับฟิลด์ด้วยวิธีนี้ นี่คือวิธีที่เราจะโหลดฟิลด์เหล่านั้นในปลั๊กอินตัวอย่าง...
add_action( 'acf/init', function() { $fields = json_decode( file_get_contents( 'path/to/fields.json' ), 1 ); /** * Only load if no fields exist in the database with this key. * This allows you to work on the fields if they have been imported. */ if ( empty( acf_get_fields( $fields[0]['key'] ) ) ) { acf_add_local_field_group( $fields[0] ); } } );เราเป็นแฟนตัวยงของ ACF ก่อนที่จะมี Beaver Builder เสียอีก มันเป็นเครื่องมืออันทรงพลังที่ทำให้เราสามารถสร้างโซลูชันแบบกำหนดเองที่ซับซ้อนได้อย่างง่ายดาย ด้วยการบูรณาการนี้ เรารู้สึกตื่นเต้นมากขึ้นกว่าเดิมและหวังว่าคุณจะพบว่าสิ่งนี้มีประโยชน์สำหรับโครงการของคุณเช่นกัน!