วิธีใช้ฟิลด์ไฟล์ ACF ใน WordPress
เผยแพร่แล้ว: 2023-01-14มากกว่าครึ่งหนึ่งของเว็บไซต์ทั้งหมดบนอินเทอร์เน็ตใช้เป็นส่วนหนึ่งของระบบหลังบ้าน คุณสามารถพูดได้ว่า WordPress เป็น CMS (ระบบจัดการเนื้อหา) ที่ได้รับความนิยมสูงสุดทางออนไลน์
อเนกประสงค์และใช้งานง่าย เราไม่แปลกใจเลยว่าทำไมมันถึงเป็นตัวเลือกยอดนิยม แม้แต่ผู้ที่ไม่มีประสบการณ์ในการออกแบบเว็บไซต์ก็สามารถสร้างเว็บไซต์และโพสต์เนื้อหาได้ภายในไม่กี่นาที
แต่ระบบเนทีฟ WordPress นั้นค่อนข้างจำกัดในด้านฟังก์ชันการทำงาน ปลั๊กอินเช่น Advanced Custom Fields (ACF) สามารถเพิ่มคุณสมบัติเพิ่มเติมให้กับ WordPress และให้ตัวเลือกและฟังก์ชันการทำงานเพิ่มเติมแก่คุณ
คู่มือนี้จะแสดงวิธีใช้ฟิลด์ไฟล์ ACF เพื่อให้การอัปโหลดและจัดการเนื้อหาง่ายขึ้น
- ปลั๊กอิน ACF คืออะไร?
- ฟิลด์ไฟล์ใน ACF
- คุณสามารถทำอะไรกับฟิลด์ไฟล์ใน ACF
ปลั๊กอิน ACF คืออะไร?
คุณลักษณะขั้นสูงที่สุดอย่างหนึ่งของ WordPress คือฟิลด์ที่กำหนดเอง อนุญาตให้คุณเพิ่มข้อมูลเพิ่มเติมในโพสต์หรือเพจ “ข้อมูลเพิ่มเติม” นี้เรียกว่าข้อมูลเมตา
สมมติว่าคุณทำธุรกิจออนไลน์โดยใช้ WordPress ข้อมูลเกี่ยวกับผลิตภัณฑ์ เช่น ราคา ชื่อ และรหัสผลิตภัณฑ์ เป็นข้อมูลเมตาทั้งหมดที่จัดเก็บไว้ในฟิลด์ที่กำหนดเอง
ฟิลด์ที่กำหนดเองเหล่านี้ช่วยให้คุณควบคุมรูปลักษณ์และการทำงานของเว็บไซต์ของคุณได้ดียิ่งขึ้น น่าเสียดายที่ตัวแก้ไขฟิลด์แบบกำหนดเองดั้งเดิมที่มาพร้อมกับ WordPress เป็นมาตรฐานนั้นใช้งานยากมาก นั่นคือที่มาของปลั๊กอิน ACF
พิจารณา ACF เป็น "แพ็คเกจอัปเกรด" สำหรับตัวแก้ไขฟิลด์แบบกำหนดเองของ WordPress ปรับปรุงอินเทอร์เฟซใหม่เพื่อให้ใช้งานได้ง่ายขึ้นและเพิ่มฟังก์ชันขั้นสูงใหม่ๆ สองสามรายการ คุณจะมีเวลาเพิ่มช่องที่กำหนดเองลงในเว็บไซต์ของคุณโดยใช้ ACF ได้ง่ายกว่าการใช้โปรแกรมแก้ไขแบบเนทีฟ
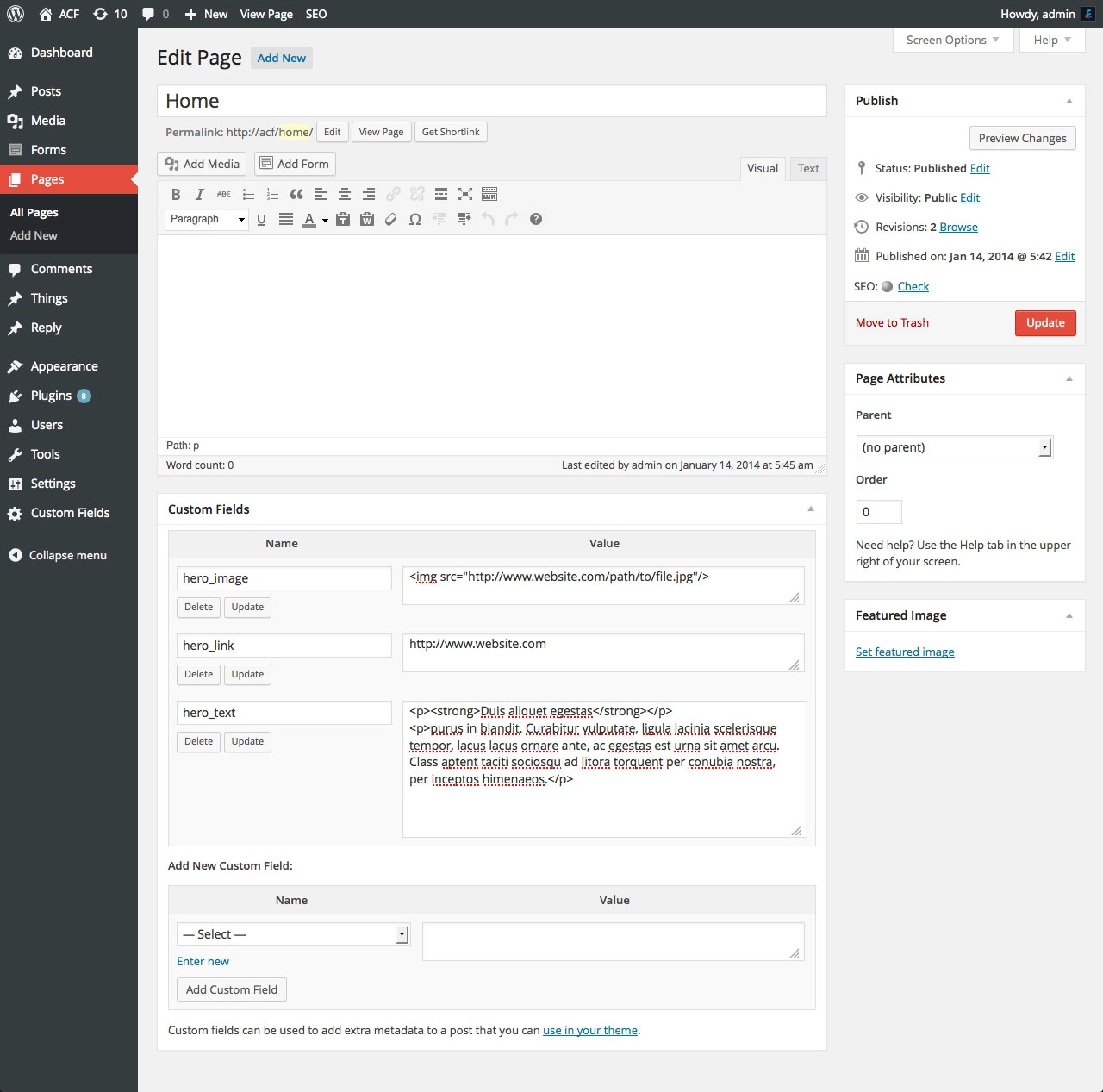
นี่คือลักษณะของเครื่องมือแก้ไขฟิลด์แบบกำหนดเองแบบเนทีฟ:

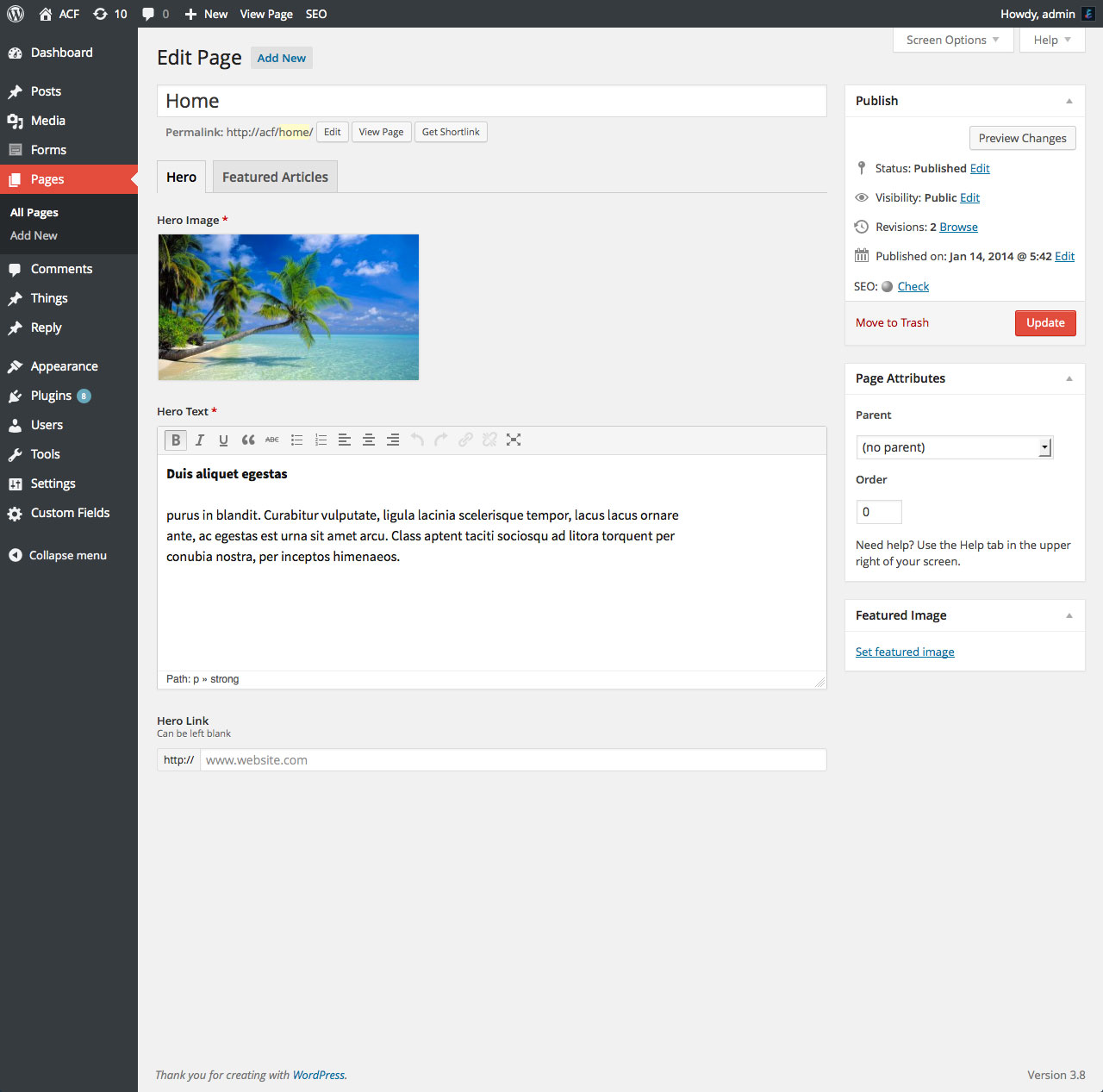
เทียบกับ ACF:

ฟิลด์ไฟล์ใน ACF
มันทำอะไร
หนึ่งในฟังก์ชันพื้นฐานที่สุดของ WordPress คือการให้คุณอัปโหลดสื่อต่างๆ เช่น รูปภาพและวิดีโอ ฟิลด์ไฟล์ใน ACF มีหน้าที่รับผิดชอบในสิ่งเดียวกัน ช่วยให้คุณอัปโหลดและเลือกไฟล์ใน WordPress ได้อย่างง่ายดายโดยใช้ป๊อปอัปสื่อดั้งเดิม
การตั้งค่า
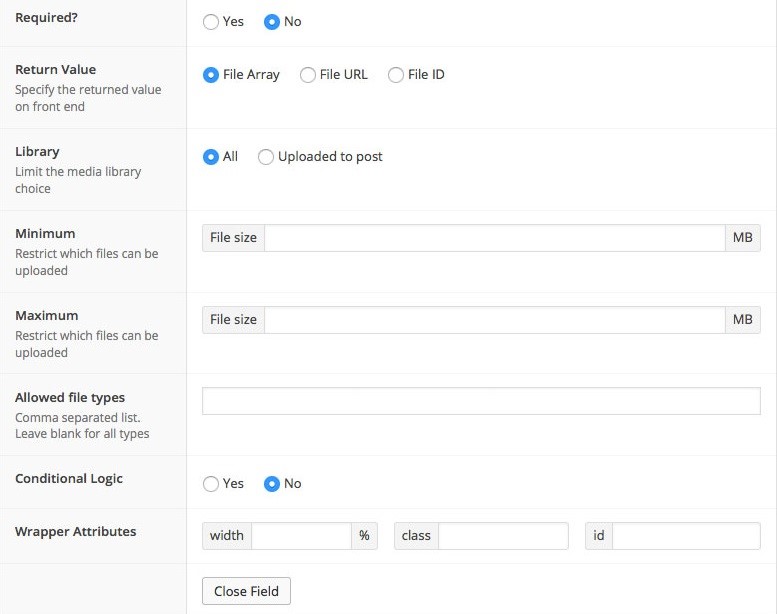
ACF ให้คุณแก้ไขฟิลด์ไฟล์เพิ่มเติมโดยให้การตั้งค่าบางอย่างที่คุณสามารถปรับแต่งได้ตามใจชอบ

ค่าส่งคืน: ฟังก์ชันนี้ช่วยให้คุณกำหนดรูปแบบของข้อมูลที่ดึงมา คุณสามารถเลือก File URL (สตริง), File ID (จำนวนเต็ม) หรือ File Array (อาร์เรย์)
ไลบรารี: คุณสามารถตั้งค่าได้ว่าการเลือกไฟล์จะจำกัดเฉพาะไฟล์ที่อัปโหลดไปยังโพสต์นั้นๆ หรือทั้งไลบรารี
ขั้นต่ำ: ฟังก์ชันนี้อนุญาตให้คุณกำหนดค่าขนาดต่ำสุดของไฟล์ที่สามารถอัปโหลดได้ (เป็นจำนวนเต็ม) คุณยังสามารถกำหนดขนาดไฟล์ขั้นต่ำได้ด้วยการป้อนสตริงที่มีหน่วย เช่น “2 MB”
สูงสุด: ขนาดเต็มของไฟล์ที่สามารถอัปโหลดได้ถูกกำหนดผ่านการตั้งค่านี้
ประเภทไฟล์ที่อนุญาต: อนุญาตให้อัปโหลดรายการประเภทไฟล์ที่เลือก (.png, .txt, .mp4 ฯลฯ) ลงในเพจ
ฟังก์ชันนี้เป็นทางเลือก หากคุณเว้นว่างไว้ WordPress จะยอมรับไฟล์ทุกประเภทเท่าๆ กัน ต้องการอนุญาตให้อัปโหลดเฉพาะบางไฟล์หรือไม่ คุณสามารถเขียนรายการนามสกุลไฟล์โดยคั่นด้วยเครื่องหมายจุลภาคเพื่อระบุประเภทไฟล์ที่คุณต้องการ

คุณสามารถทำอะไรกับฟิลด์ไฟล์ใน ACF
ฟิลด์ไฟล์ ACF สามารถดึงอาร์เรย์ จำนวนเต็ม หรือสตริง ขึ้นอยู่กับว่าคุณกำหนดค่าส่งคืนอย่างไร ความสามารถนี้ค่อนข้างมีประโยชน์ ต่อไปนี้เป็นหลายวิธีในการใช้ประโยชน์จากฟังก์ชันนี้
#1 การแสดงอาร์เรย์พื้นฐาน
ถ้าค่าที่ส่งคืนถูกตั้งค่าเป็นอาร์เรย์ คุณสามารถแสดงข้อมูลที่ดึงมาได้ด้วยวิธีต่อไปนี้ File Array return type มีประโยชน์หากคุณต้องการเข้าถึงข้อมูลบางประเภท เช่น URL หรือชื่อไฟล์
<?php
$file = get_field('ไฟล์');
ถ้า( $file ): ?>
<a href="<?php echo $file['url']; ?>"><?php echo $file['ชื่อไฟล์']; ?></a>
<?php สิ้นสุด; ?>#2 การแสดงอาร์เรย์ขั้นสูง
อาร์เรย์ด้านบนเป็นเพียงสคริปต์พื้นฐานที่ให้คุณเข้าถึงข้อมูล URL และชื่อไฟล์ หากคุณต้องการเข้าถึงข้อมูลที่หลากหลายมากขึ้น คุณจะต้องยกระดับเกมของคุณ บล็อกโค้ดนี้จะแสดงและอนุญาตให้คุณเข้าถึง URL, ชื่อเรื่อง, ประเภท, คำอธิบายภาพ, ไอคอน และอื่นๆ
<?php
$file = get_field('ไฟล์');
ถ้า( $file ):
// แยกตัวแปร
$url = $file['url'];
$title = $file['ชื่อเรื่อง'];
$caption = $file['คำบรรยาย'];
$icon = $file['icon'];
// แสดงภาพขนาดย่อเมื่อเป็นไปได้
ถ้า( $file['type'] == 'image' ) {
$icon = $file['sizes']['ภาพขนาดย่อ'];
}
// เริ่มตัดคำบรรยาย
ถ้า( $caption ): ?>
<div class="wp-caption">
<?php สิ้นสุด; ?>
<a href="<?php echo esc_attr($url); ?>" title="<?php echo esc_attr($title); ?>">
<img src="<?php echo esc_attr($icon); ?>" />
<span><?php echo esc_html($ชื่อเรื่อง); ?></span>
</a>
<?php
// จบคำบรรยาย
ถ้า( $caption ): ?>
<p class="wp-caption-text"><?php echo esc_html($caption); ?></p>
</div>
<?php สิ้นสุด; ?>
<?php สิ้นสุด; ?>#3 การแสดง ID พื้นฐาน
หากคุณเลือกค่าที่ส่งคืนเป็นรหัสไฟล์ (จำนวนเต็ม) นี่คือวิธีแสดงไฟล์ที่คุณเลือก
<?php
$file = get_field('ไฟล์');
ถ้า( $file ):
$url = wp_get_attachment_url( $ไฟล์ ); ?>
<a href="<?php echo esc_html($url); ?>" >ดาวน์โหลดไฟล์</a>
<?php สิ้นสุด; ?>#4 การแสดง URL พื้นฐาน
หากคุณตั้งค่า Return เป็น File URL (string) ให้ใช้รหัสนี้เพื่อแสดงไฟล์ที่เลือก
<?php if( get_field('file') ): ?>
<a href="<?php the_field('file'); ?>">ดาวน์โหลดไฟล์</a>
<?php สิ้นสุด; ?>ใช้ฟิลด์ไฟล์ ACF อย่างมืออาชีพ!
ACF เป็นปลั๊กอินที่ต้องติดตั้ง หากคุณกำลังมองหาวิธีเพิ่มประสิทธิภาพให้กับโปรแกรมแก้ไข WordPress ของคุณ
โปรแกรมแก้ไขเนทีฟมีค่อนข้างจำกัด ACF เป็นหนึ่งในปลั๊กอินมากมายที่ให้คุณควบคุมการออกแบบและการทำงานของเว็บไซต์ของคุณได้ดีขึ้น โดยเริ่มจากฟิลด์ไฟล์ ACF ด้วยความช่วยเหลือของฟีเจอร์นี้ การควบคุมไฟล์ที่อัปโหลดใน WordPress นั้นยากน้อยลงอย่างมาก
คุณได้เรียนรู้ว่าช่องไฟล์ ACF คืออะไรและวิธีตั้งค่าสำหรับการอัปโหลดไฟล์ ขั้นตอนต่อไปอาจเป็นการเพิ่มและป้องกันไฟล์ที่อัปโหลดไปยังฟิลด์ที่กำหนดเอง เราได้เผยแพร่คำแนะนำโดยละเอียดเกี่ยวกับเรื่องนี้แล้ว ตรวจสอบออก
เราหวังว่าคำแนะนำนี้จะช่วยให้คุณเข้าใจได้ดีขึ้นว่าฟังก์ชันดีๆ นี้ใน ACF ทำอะไรได้บ้าง หากคุณมีคำถามอื่น ๆ คุณสามารถติดต่อเราผ่านทางส่วนความคิดเห็นด้านล่าง
