บรรลุ Core Web Vitals ที่ดีขึ้นด้วย WordPress ที่ไม่มีหัว
เผยแพร่แล้ว: 2022-05-05การสร้างประสบการณ์ผู้ใช้ที่ยอดเยี่ยม (UX) เป็นองค์ประกอบสำคัญของกลยุทธ์เว็บที่ประสบความสำเร็จมาอย่างยาวนาน แต่เมื่อความคาดหวังของผู้ใช้สำหรับประสบการณ์ดิจิทัลเพิ่มขึ้น UX ก็มีความสำคัญมากกว่าที่เคย
การเร่งความเร็วทางดิจิทัลอย่างรวดเร็วนำไปสู่ความต้องการที่เพิ่มขึ้นสำหรับประสบการณ์ที่รวดเร็วและราบรื่นซึ่งโหลดได้อย่างรวดเร็วและตอบสนองได้ดีบนอุปกรณ์ทุกประเภท และผู้ชมดิจิทัลในปัจจุบันมีความอดทนเพียงเล็กน้อยสำหรับสิ่งที่ขาดหายไป
เมื่อเทียบกับฉากหลังนี้ Google ได้เปิดตัว Core Web Vitals ซึ่งเป็นชุดเมตริกประสิทธิภาพที่เน้นผู้ใช้เป็นศูนย์กลาง ซึ่งช่วยให้เจ้าของไซต์และผู้สร้างได้รับมุมมองที่ดีขึ้นเกี่ยวกับประสบการณ์ดิจิทัลที่พวกเขาสร้างขึ้นโดยมุ่งเน้นที่ผู้ใช้ปลายทางอย่างชัดเจน

Core Web Vitals ได้กลายเป็นปัจจัยในการจัดอันดับอัลกอริธึมการค้นหาของ Google ซึ่งหมายความว่าไซต์ที่เร็วขึ้นพร้อมประสบการณ์การใช้งานที่ดีขึ้น ไม่เพียงแต่ได้รับประโยชน์จากการมีส่วนร่วมของผู้ใช้ที่สูงขึ้นเท่านั้น แต่ยังได้รับความนิยมในผลการค้นหาอีกด้วย
สิ่งนี้ช่วยผลักดันให้รู้ว่าผู้ใช้ปลายทางต้องมีความสำคัญเพียงใดในประสบการณ์ทั้งหมดที่คุณสร้าง และมีนัยยะสำคัญในโลกแห่งความเป็นจริง: ไซต์ที่มี Core Web Vitals ที่แข็งแกร่งจะแปลงผู้เยี่ยมชมเป็นลูกค้าในอัตราที่สูงขึ้น
แม้ว่าจะมีหลายวิธีในการปรับให้เหมาะสมเพื่อประสบการณ์ผู้ใช้โดยรวมที่ดีขึ้น สถาปัตยกรรมเว็บไซต์ที่ไม่มีส่วนหัวหรือแบบแยกส่วนจะนำเสนอเส้นทางที่ชัดเจนสำหรับการสร้างเว็บไซต์และแอปพลิเคชันที่มีประสิทธิภาพสูงซึ่งสอดคล้องกับ Core Web Vitals และมอบประสบการณ์ Omnichannel ที่ราบรื่นแก่ผู้บริโภคดิจิทัลในปัจจุบัน ความต้องการ.
สัมผัสพลังของการไร้ศีรษะแบบลงมือปฏิบัติ—ลงชื่อสมัครใช้บัญชี Atlas sandbox ฟรีวันนี้!
ในบทความนี้ เราจะอธิบายว่าทำไม Headless WordPress จึงเป็นเทคโนโลยีที่ดีที่สุดสำหรับการมอบประสบการณ์ผู้ใช้ที่เหนือกว่าด้วย Core Web Vitals ที่แข็งแกร่งสำหรับคุณและลูกค้าของคุณ นี่คือสิ่งที่เราจะกล่าวถึง:
Core Web Vitals คืออะไร?
Core Web Vitals เป็นส่วนย่อยของสัญญาณประสบการณ์หน้าเว็บที่รวมอยู่ในโครงการริเริ่ม Web Vitals ของ Google ซึ่งให้คำแนะนำที่เป็นหนึ่งเดียวสำหรับสัญญาณคุณภาพที่ “จำเป็นต่อการมอบประสบการณ์ผู้ใช้ที่ยอดเยี่ยมบนเว็บ” โดยพื้นฐานแล้ว ตัวชี้วัดเหล่านี้ช่วยให้แน่ใจว่าเว็บไซต์ของคุณนำเสนอสิ่งที่ผู้เยี่ยมชมกำลังมองหา: เนื้อหาที่คาดการณ์ได้ ตอบสนอง และรวดเร็ว
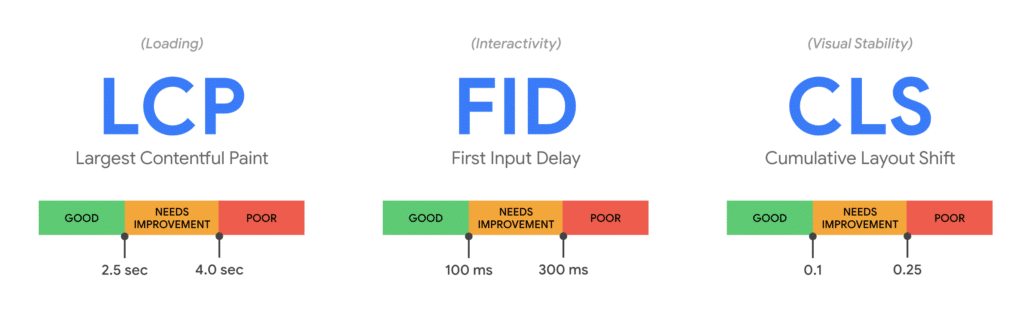
รายการ Core Web Vitals คาดว่าจะมีวิวัฒนาการเมื่อเวลาผ่านไป แต่ชุดปัจจุบันมุ่งเน้นไปที่สามส่วนหลัก: ความเร็วในการโหลดหน้าเว็บ การโต้ตอบ และความเสถียรของภาพ ผ่านเลนส์ของตัวชี้วัดทั้งสามนี้:

- Largest Contentful Paint (LCP): วัดประสิทธิภาพการโหลด เพื่อให้ผู้ใช้ได้รับประสบการณ์ที่ดี LCP ควรเกิดขึ้นภายใน 2.5 วินาทีหลังจากที่เริ่มโหลดหน้าเว็บครั้งแรก
- First Input Delay (FID): วัดความสามารถในการโต้ตอบ—องค์ประกอบของไซต์ตอบสนองต่อการคลิกหรือการสัมผัสได้เร็วเพียงใด เพื่อให้ผู้ใช้ได้รับประสบการณ์ที่ดี หน้าควรมี FID น้อยกว่า 100 มิลลิวินาที
- Cumulative Layout Shift (CLS): วัดความเสถียรของภาพ—หากองค์ประกอบของเว็บไซต์เปลี่ยนโดยไม่ต้องคลิกหรือแตะ เพื่อให้ผู้ใช้ได้รับประสบการณ์ที่ดี เพจควรรักษา CLS ให้น้อยกว่า 0.1
ดังที่กล่าวไว้ข้างต้น Core Web Vitals เป็นปัจจัยการจัดอันดับในอัลกอริธึมการค้นหาของ Google ซึ่งหมายความว่าไซต์ที่มีความเร็วที่เร็วขึ้นและประสบการณ์การใช้งานที่ดีขึ้นจะได้รับความนิยมในผลการค้นหา สิ่งนี้ไม่สำคัญ เนื่องจากไซต์ที่มี Core Web Vitals ที่แข็งแกร่งจะแปลงผู้เยี่ยมชมเป็นลูกค้าในอัตราที่สูงกว่าไซต์ที่มี UX ที่ไม่ดี—เพราะพวกเขามอบประสบการณ์ผู้ใช้ที่น่าดึงดูด และ ได้รับรางวัลด้วยการมองเห็นที่มากขึ้นสำหรับการทำเช่นนั้น!
เจ้าของและผู้สร้างเว็บไซต์ควรจดบันทึกและสามารถเริ่มวัด Core Web Vitals (หากยังไม่ได้ดำเนินการ) โดยใช้เครื่องมือสำหรับนักพัฒนาเว็บจำนวนมากของ Google รวมถึง PageSpeed Insights, Lighthouse หรือรายงานประสบการณ์ผู้ใช้ Chrome ซึ่งรวบรวมการวัดของผู้ใช้จริงที่ไม่ระบุตัวตน ข้อมูลสำหรับเมตริก Core Web Vitals แต่ละรายการ (และอื่นๆ)
เรียนรู้เพิ่มเติมเกี่ยวกับการวัดผล Core Web Vitals ด้วย ebook ฟรี!
แม้ว่าปัจจัยที่เกี่ยวข้องกับประสิทธิภาพของไซต์จะไม่ใช่เรื่องใหม่สำหรับอัลกอริทึมของ Google แต่การตอบสนองของอุปกรณ์เคลื่อนที่และการเรียกดูอย่างปลอดภัย (HTTPS) เป็นปัจจัยในการจัดอันดับมาหลายปีแล้ว การแนะนำ Core Web Vitals เป็นปัจจัยในการจัดอันดับทำให้ Google มุ่งเน้นไปที่ประสิทธิภาพของ Google ด้วยเมตริกที่แสดงแง่มุมที่แตกต่างกัน ของประสบการณ์การใช้งาน
กล่าวโดยย่อ ประสบการณ์ของผู้ใช้ได้เป็นศูนย์กลาง และการใช้ Core Web Vitals เป็นเกณฑ์มาตรฐานสำหรับเว็บไซต์ของคุณเป็นวิธีที่ยอดเยี่ยมในการมอบประสบการณ์ที่ยอดเยี่ยมอย่างสม่ำเสมอแก่ผู้ใช้เว็บไซต์ของคุณ ที่กล่าวว่าการวัด Core Web Vitals เป็นเพียงส่วนหนึ่งของสมการเท่านั้น
การเพิ่มขึ้นของ WordPress ที่ไม่มีหัว
เนื่องจากความคาดหวังสำหรับประสบการณ์ดิจิทัลเพิ่มขึ้นอย่างต่อเนื่องและความต้องการเว็บไซต์ที่มีประสิทธิภาพสูงมีความสำคัญมากขึ้น เฟรมเวิร์กและโซลูชันใหม่ๆ ก็ถูกนำมาใช้เพื่อรับมือกับความท้าทายเหล่านี้โดยตรง
WordPress แบบไม่ใช้หัวเป็นตัวอย่างที่สำคัญ เนื่องจากเจ้าของไซต์และผู้สร้างไซต์จำนวนมากขึ้นเรื่อยๆ ที่ต้องการแต่งงานกับเฟรมเวิร์กส่วนหน้าที่พวกเขาชื่นชอบกับ CMS ที่ได้รับความนิยมมากที่สุดในโลก
สถาปัตยกรรมหัวขาดทำให้สิ่งนี้เป็นไปได้ด้วยการแยกส่วนหน้าและส่วนหลังของเว็บไซต์ และป้อนข้อมูลระหว่างกันโดยใช้ API
ในกรณีของ WordPress สิ่งนี้ช่วยให้ผู้สร้างเนื้อหาสามารถพึ่งพาโอเพ่นซอร์ส CMS ที่พวกเขาชื่นชอบต่อไป ในขณะที่นักพัฒนาสามารถใช้เครื่องมืออย่าง Next.js และตัวเลือกเฟรมเวิร์กส่วนหน้าที่ทันสมัยเพื่อสร้างเว็บไซต์และแอปพลิเคชั่นที่น่าทึ่ง

ต้องการทดลองโดยไม่มีความเสี่ยงหรือไม่?
ลงชื่อสมัครใช้บัญชีประเมินผล Atlas ฟรีวันนี้!
ในตลาดดิจิทัลที่มีการเปลี่ยนแปลงอย่างรวดเร็วในปัจจุบัน โมเดลหัวขาดนั้นถูกนำไปใช้อย่างแพร่หลายโดยไม่ต้องสงสัย โดยเฉพาะอย่างยิ่งในระดับองค์กร ซึ่งธุรกิจขนาดใหญ่กำลังค้นพบความคล่องตัวอีกครั้งด้วยการทำลายระบบการทำงานแบบเดิมๆ ที่มีมายาวนานระหว่างผู้สร้างเนื้อหาและนักพัฒนาเว็บ

แนวทางการจัดการเนื้อหาแบบปิดกำแพงจะล้าสมัยไปอย่างรวดเร็ว เนื่องจากไม่เพียงแต่ทำให้เวลาในการออกสู่ตลาดช้าลงและทำให้ ROI อ่อนแอลงเท่านั้น แต่ยังส่งผลให้ผู้ใช้ได้รับประสบการณ์ใช้งานที่น้อยกว่าในอุดมคติอีกด้วย
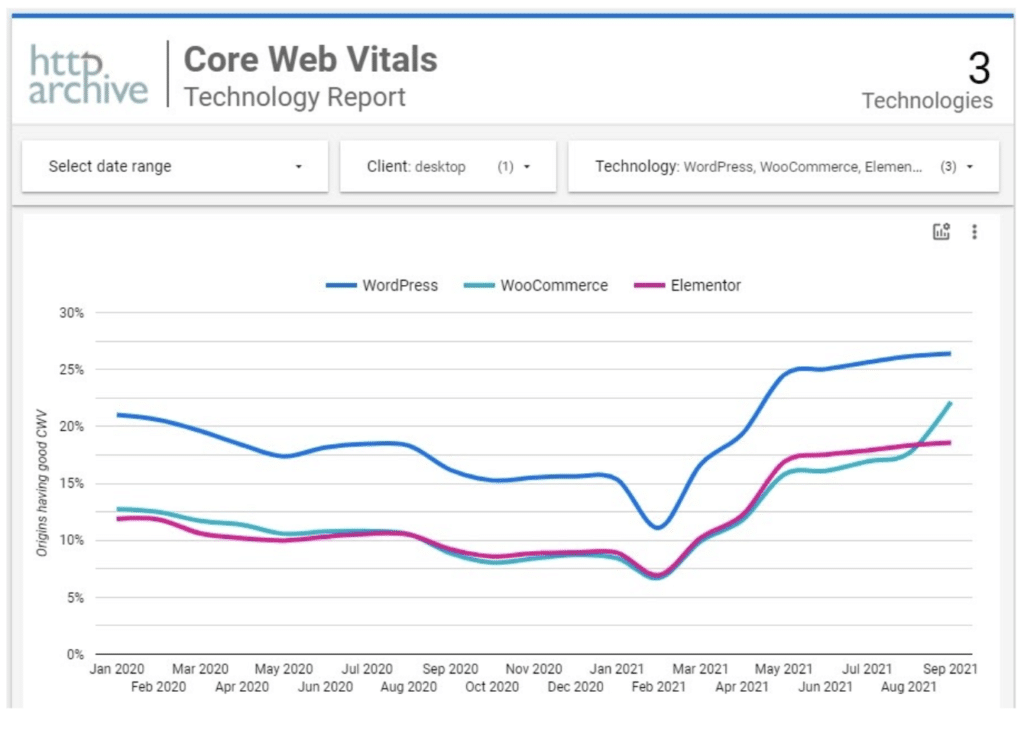
เนื่องจากผู้สร้างเนื้อหาต้องเผชิญกับกำหนดเวลาที่เข้มงวดมากขึ้นและหันไปใช้โซลูชัน CMS แบบครบวงจร พวกเขาจึงไม่ได้สร้างประสบการณ์ที่เหมาะสมที่สุดสำหรับผู้ใช้ปลายทางเสมอไป ในความเป็นจริงน้อยกว่า 30% ของเว็บไซต์ที่สร้างบน WordPress มีคะแนน Core Web Vitals ที่เหมาะสมที่สุด ซึ่งเป็นตัวเลขที่ต่ำกว่าเมื่อมีการประเมินแพลตฟอร์มคู่แข่งอื่นๆ

ไซต์ที่สร้างบนแพลตฟอร์มของ WP Engine ได้รับการส่งเสริมในทันที—มากกว่า 40% ตรงตามเกณฑ์ Core Web Vitals ที่สมบูรณ์—แต่เนื่องจากเจ้าของไซต์และผู้สร้างมองหาวิธีใหม่ในการสร้างประสบการณ์ผู้ใช้ที่ดีขึ้น สถาปัตยกรรมแบบ headless ยังคงกระโดดออกมาเป็นวิธีที่ดีที่สุด นำเสนอไซต์ที่มีประสิทธิภาพสูงโดยใช้เครื่องมือที่ทั้งผู้สร้างเนื้อหาและนักพัฒนาชื่นชอบ
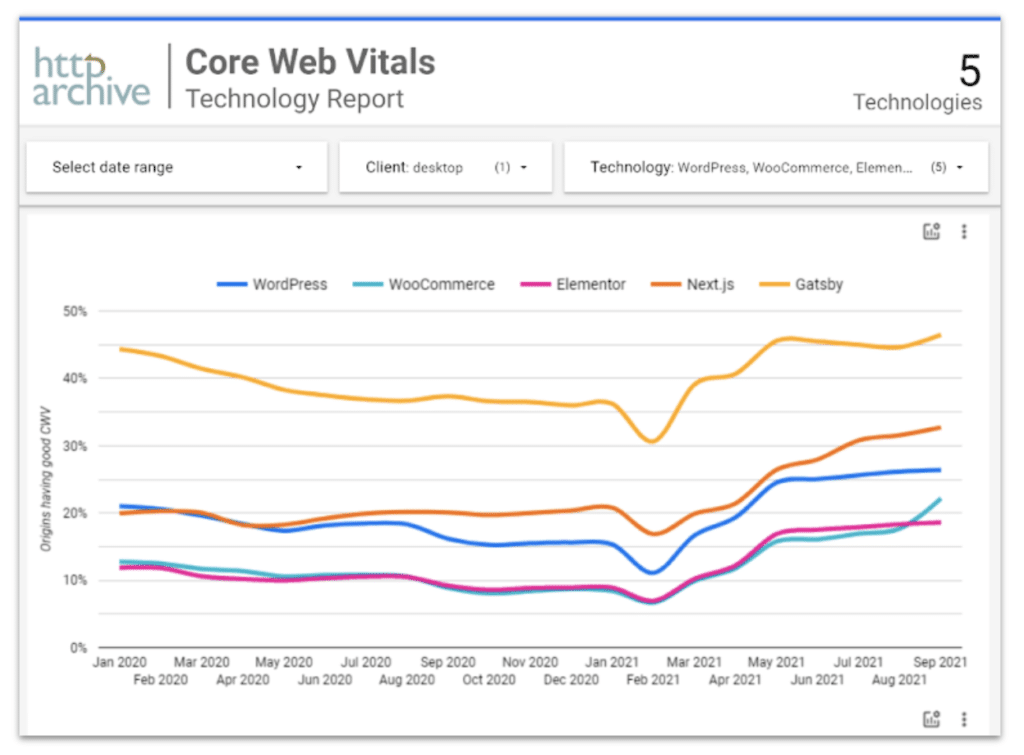
อันที่จริง เว็บไซต์หัวขาดมักจะทำลายคะแนน Core Web Vitals ทันที โดยที่เฟรมเวิร์กหัวขาด (ส่วนหน้า) มากกว่า 50% ได้คะแนน Core Web Vitals ที่ดีอย่างสม่ำเสมอ

ในเวลาเดียวกัน การสร้างประสบการณ์ดิจิทัลด้วยเฟรมเวิร์กส่วนหน้า แต่ไม่มี CMS สามารถจำกัดผู้สร้างเนื้อหาได้ ซึ่งเป็นความท้าทายที่ Headless WordPress แก้ปัญหาสำหรับทุกคน
Atlas: โซลูชัน WordPress แบบไม่มีหัวที่สมบูรณ์แบบ
Atlas เป็นโซลูชันแบบไม่ใช้หัวที่สมบูรณ์แบบสำหรับ WordPress และได้รับการออกแบบมาโดยเฉพาะเพื่อให้ได้ประสิทธิภาพการทำงานแบบไม่มีส่วนหัวสูงสุด ในขณะเดียวกันก็ตอบสนองความต้องการของทั้งนักพัฒนาซอฟต์แวร์และผู้สร้างเนื้อหา
Atlas ให้การสนับสนุนทุกอย่างที่นักพัฒนาสมัยใหม่ต้องการ: สภาพแวดล้อมฝั่งเซิร์ฟเวอร์ที่หลากหลาย การปรับใช้อัตโนมัติจากสาขา GitHub ทั้งสถาปัตยกรรมแบบเฮดเลสแบบสแตติกและไดนามิก ตัวเลือกเฟรมเวิร์ก JavaScript ที่คุณเลือก—React, Angular, Vue.js หรืออื่นๆ—และ เครื่องมือบรรทัดคำสั่งที่เขียนสคริปต์ได้ 100%
ในเวลาเดียวกัน Atlas จับคู่ประสบการณ์ของนักพัฒนาที่ต้องการกับความเป็นผู้นำด้านเทคโนโลยีของ WordPress และ WP Engine ทำให้ทุกคนมีความสุข—ตั้งแต่นักพัฒนาและผู้สร้างเนื้อหาไปจนถึงผู้ใช้ปลายทางของคุณ
จากมุมมองด้านประสิทธิภาพ Atlas สามารถเปลี่ยนแปลงได้ เนื่องจาก WP Engine เป็นแพลตฟอร์ม WordPress ที่มีการจัดการที่เร็วที่สุดในโลกอยู่แล้ว การเพิ่ม Atlas และ Node.js ลงในสแต็กจึงเพิ่มความเร็วแบบทวีคูณ ดำเนินการหน้าเว็บได้เร็วกว่า WordPress แบบเดิมถึง 10 เท่า
ผลลัพธ์สุดท้าย? นักพัฒนาและผู้สร้างเนื้อหาสามารถรวมพลังและสร้างประสบการณ์ส่วนหน้าที่เป็นส่วนตัวด้วย Core Web Vitals ที่สูงกว่าเกณฑ์มาตรฐานอย่างสม่ำเสมอ
การทำลายข้อกำหนด Core Web Vitals ด้วย Atlas
ประโยชน์ด้านประสิทธิภาพของ Atlas ทำให้เกิดการเปลี่ยนแปลงอย่างแท้จริง และในขณะที่ผู้ใช้จะเห็นความแตกต่างในทันทีในการจัดส่งหน้าเว็บที่สวยงามอย่างรวดเร็วอย่างเห็นได้ชัด ประสิทธิภาพที่สูงขึ้นนั้นจะสะท้อนให้เห็นในเมตริก Core Web Vitals ที่ดีขึ้นทั่วทั้งไซต์ของคุณ
Android Authority ซึ่งเป็นสิ่งพิมพ์อิสระที่ใหญ่ที่สุดสำหรับ Android OS ได้เริ่มใช้งาน WP Engine ในปี 2019 ในขณะที่เว็บไซต์ของพวกเขาเติบโตอย่างต่อเนื่อง ทีมดิจิทัลของ Android Authority ได้เริ่มประเมิน WordPress แบบ Headless เพื่อให้แน่ใจว่าพวกเขากำลังสร้างตัวเลือกสำหรับความสามารถในการปรับขนาดในอนาคต และประสิทธิภาพที่สามารถตอบสนองความต้องการที่เพิ่มขึ้นได้
หลังจากอัปเกรดไซต์ของตนด้วย Atlas แล้ว Android Authority ก็เห็นผลลัพธ์ที่น่าทึ่ง—ตัววัด Google Lighthouse เพิ่มขึ้น 6 เท่า รวมถึง Core Web Vitals และความเร็วบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่ที่เร็วกว่าคู่แข่งรายอื่นๆ

คุณสามารถใช้ประโยชน์จาก Atlas ได้ด้วยตนเอง โดยลงชื่อสมัครใช้บัญชีแซนด์บ็อกซ์ Atlas ฟรีที่ wpengine.com/atlas
บัญชีแซนด์บ็อกซ์จะช่วยให้ทีมพัฒนาของคุณเข้าถึง Atlas ได้ และมีไซต์ Sandbox WordPress ที่จับคู่กับ "ไม่มีโฮสติ้ง" ของเรา ซึ่งช่วยให้คุณสามารถสร้างและให้บริการส่วนหน้าของไซต์ของคุณโดยไม่ต้องเปิดบัญชี WP Engine
คุณยังจะได้พบกับบทช่วยสอนและเอกสารประกอบที่หลากหลาย รวมถึงเครื่องมือโอเพนซอร์สเพิ่มเติม รวมถึง Faust.js และ Atlas Content Modeler (เพิ่มเติมเกี่ยวกับสิ่งเหล่านี้ด้านล่าง) และเช่นเคย หากคุณมีคำถามใดๆ เกี่ยวกับการเข้าถึง Atlas คุณสามารถพูดคุยกับผู้เชี่ยวชาญของเราได้ตลอดเวลา
ตั้งค่า สร้าง และปรับใช้ไซต์ของคุณด้วย Faust.js และ Atlas
วิธีที่เร็วที่สุดวิธีหนึ่งในการเริ่มต้นใช้งาน headless คือ Faust.js ซึ่งเป็นเฟรมเวิร์กส่วนหน้าแบบโอเพนซอร์สที่ทำให้การดึงข้อมูล การแสดงหน้าเว็บ และการตรวจสอบสิทธิ์ผู้ใช้สำหรับ Headless WordPress เป็นเรื่องง่าย
Faust.js มุ่งเน้นไปที่การมอบประสบการณ์นักพัฒนาที่ดีที่สุดเมื่อสร้างด้วย Headless WordPress ในขณะที่ยังคงรักษาความคุ้นเคยของประสบการณ์การเผยแพร่ WordPress
ฟีเจอร์บางส่วนที่ Faust.js มีให้:
- Static Site Generators และ Server Side Rendering : Faust สร้างขึ้นบน Next.js ช่วยให้คุณใช้ประโยชน์จาก SSG และ SSR ที่มีอยู่แล้วใน Next.js
- GraphQL : เฟาสต์ใช้ไคลเอ็นต์ GraphQL ที่ล้ำหน้าซึ่งช่วยให้คุณสืบค้น WordPress WPgraphQL API โดยไม่ต้องรู้การสืบค้น GraphQL ล่วงหน้า ครั้งแรกที่คุณเห็นสิ่งนี้ในการดำเนินการ มันให้ความรู้สึกเหมือนมหัศจรรย์ และเฟาสท์เป็นเฟรมเวิร์กแรกที่นำเสนอฟังก์ชันประเภทนี้ อย่าคิดที่จะเขียนแบบสอบถาม GraphQL อีกต่อไป!
- การแสดงตัวอย่างเนื้อหา : เฟาสท์แก้ปัญหาที่ท้าทายของการแสดงตัวอย่างที่สอดคล้องกันสำหรับ WordPress ที่ไม่มีส่วนหัว
- การ ตรวจสอบสิทธิ์ : Faust มีกลไกในตัวสำหรับตรวจสอบสิทธิ์กับส่วนหลังของ WordPress เพื่อให้คุณสามารถสร้างเนื้อหาที่มีรั้วรอบขอบชิด ประสบการณ์อีคอมเมิร์ซ หรือส่งคำขอตรวจสอบสิทธิ์อื่นๆ ได้อย่างง่ายดาย
- React : Faust ให้คุณสร้าง front-end ทั้งหมดได้โดยใช้ front-end library ที่ได้รับความนิยมมากที่สุด
- React hooks : Faust เป็นส่วนขยายตามธรรมชาติของ WordPress API เพราะมันทำให้การรับข้อมูลจาก WordPress ตรงไปตรงมาอย่างเหลือเชื่อ
- ประเภทโพสต์ที่กำหนดเอง : เนื่องจากวิธีการที่ไม่เหมือนใคร Faust ช่วยให้คุณดึงข้อมูลได้ การเพิ่มประเภทโพสต์ที่กำหนดเองลงในไซต์ WordPress ของคุณแล้วเข้าถึงได้ในส่วนหน้าจึงเป็นเรื่องเล็กน้อย
- ความยืดหยุ่น : แม้ว่า Faust จะทำงานได้ดีที่สุดเมื่อใช้ Next.js และ React หากคุณต้องการใช้เครื่องมืออื่นๆ เช่น Gatsby, Nuxt และ SvelteKit คุณก็ทำได้!
คลิกที่นี่เพื่อเริ่มต้นใช้งาน Faust หรือดูการสัมมนาผ่านเว็บแบบทีละขั้นตอนเพื่อดูเครื่องมือ ภาษา API เฟรมเวิร์ก และอื่นๆ ในเชิงลึกที่คุณจะนำไปใช้เมื่อคุณสร้างส่วนหน้าใหม่ - สิ้นสุดประสบการณ์ที่ด้านบนของ Next.js และปรับใช้โดยใช้ Atlas
ขับเคลื่อนความคิดสร้างสรรค์ของคุณด้วย WordPress แบบหัวขาด
ในขณะที่การเร่งความเร็วแบบดิจิทัลยังคงกระตุ้นความต้องการสำหรับประสบการณ์ omnichannel ที่รวดเร็วและเป็นส่วนตัวมากขึ้น Headless WordPress นำเสนอรายการความเป็นไปได้มากมายสำหรับเจ้าของไซต์ ผู้สร้างไซต์ และประสบการณ์ดิจิทัลที่พวกเขาสร้างขึ้น
และในขณะที่ Core Web Vitals ยังคงมีบทบาทสำคัญในอัลกอริธึมการค้นหาของ Google การปฏิบัติตามเมตริกเหล่านี้โดยตรงด้วย Atlas เป็นวิธีที่แน่นอนที่ไม่เพียงตอบสนองมาตรฐานสูงสุดของประสบการณ์หน้าเว็บเท่านั้น แต่ยังสร้างเว็บไซต์ที่ดีขึ้นและน่าใช้ยิ่งขึ้น สำหรับผู้ใช้ปลายทางของคุณ
ลงชื่อสมัครใช้บัญชี Atlas sandbox ฟรีวันนี้ และดู Headless WordPress แบบลงมือปฏิบัติ!
