เคล็ดลับในการออกแบบเว็บไซต์ WordPress ที่สอดคล้องกับ ADA
เผยแพร่แล้ว: 2022-12-14หากเป้าหมายของคุณคือการสร้างเว็บไซต์ WordPress ที่ทั้งประสบความสำเร็จและเป็นมิตรกับผู้ใช้ คุณอาจทราบอยู่แล้วว่าจำเป็นต้องเน้นด้านต่างๆ เช่น ความเร็วในการโหลดเว็บไซต์ การจัดวางหน้าที่เหมาะสม การนำทาง และองค์ประกอบ SEO สิ่งที่คุณอาจไม่ทราบก็คือ คุณต้องทำให้ไซต์ของคุณเป็นไปตามมาตรฐาน ADA ด้วย
ไม่แน่ใจว่าการปฏิบัติตามข้อกำหนดของ ADA คืออะไร หรือทำไมคุณต้องจัดลำดับความสำคัญเมื่อสร้างเว็บไซต์ของคุณ ถ้าอย่างนั้นคุณก็มาถูกที่แล้ว มาแจกแจงว่าการปฏิบัติตามข้อกำหนดของ ADA คืออะไร ทำไมคุณต้องให้ความสำคัญกับสิ่งนั้น และวิธีที่คุณสามารถออกแบบเว็บไซต์ WordPress ให้เป็นไปตามข้อกำหนดของ ADA
การกำหนดความสอดคล้องของ ADA
ก่อนที่เราจะนิยามการปฏิบัติตามข้อกำหนดของ ADA เรามาพูดถึงความสามารถในการเข้าถึงเว็บไซต์กันก่อน โดยพื้นฐานแล้ว การเข้าถึงเว็บไซต์คือแนวทางปฏิบัติในการปรับปรุงการเข้าถึงเว็บไซต์สำหรับผู้ใช้ที่มีความทุพพลภาพ สิ่งสำคัญคือต้องออกแบบและพัฒนาเว็บไซต์ในลักษณะที่ให้การเข้าถึงฟังก์ชันและข้อมูลอย่างสมบูรณ์สำหรับผู้ใช้ที่มีหรือไม่มีผู้พิการ
ADA หรือที่รู้จักในชื่อ Americans with Disabilities Act เป็นกฎหมายของรัฐบาลกลางที่มีมาตรฐานกำหนดให้ข้อมูลและเทคโนโลยีดิจิทัลสามารถเข้าถึงได้โดยง่ายสำหรับพลเมืองสหรัฐฯ ที่มีความทุพพลภาพ แม้ว่าจะคล้ายกับมาตรฐานมาตรา 508 แต่ ADA นั้นแตกต่างตรงที่ใช้กับองค์กรต่างๆ ทั้งภาครัฐและเอกชน (และไม่แสวงหาผลกำไร) ในทางตรงกันข้าม มาตรา 508 ใช้เฉพาะกับเทคโนโลยีการสื่อสารข้อมูลของรัฐบาลกลาง
เคล็ดลับง่ายๆ สำหรับเว็บไซต์ WordPress ที่สอดคล้องกับ ADA
ตอนนี้คุณคุ้นเคยกับการปฏิบัติตามข้อกำหนดของ ADA และเหตุใดจึงสำคัญสำหรับผู้ใช้ของคุณ คุณจำเป็นต้องรู้วิธีออกแบบไซต์ WordPress ที่สอดคล้องกับ ADA ต่อไปนี้เป็นขั้นตอนที่สำคัญที่สุดที่คุณควรปฏิบัติตาม
เริ่มต้นด้วยการออกแบบและสร้างครั้งแรกของคุณ
คุณจะต้องคำนึงถึงมาตรฐานสำหรับการเข้าถึงตลอดเวลาที่คุณกำลังสร้างไซต์ WordPress แม้ว่าคุณจะพบปัญหาที่เกี่ยวข้องกับการช่วยสำหรับการเข้าถึงในระหว่างการทดสอบหลังการสร้าง แต่คุณยังต้องการสร้างไซต์ที่สะอาดที่สุดเท่าที่จะเป็นไปได้ล่วงหน้า

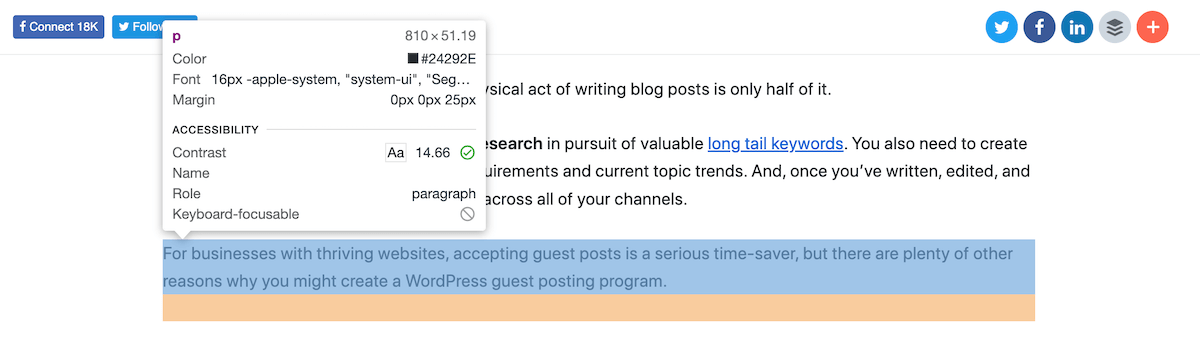
ขอแนะนำให้คุณเริ่มต้นด้วยการให้ความสำคัญกับ คอนทราสต์ของสี ตาม WCAG 2.1 เว็บไซต์ต้องรักษาอัตราส่วนคอนทราสต์ของสีอย่างน้อย 4.5:1 หากใช้ข้อความที่ต่ำกว่า 18 พอยต์บนพื้นหลังและพื้นหน้า สำหรับสองสีบนพื้นหลังและพื้นหน้าของไซต์โดยใช้ข้อความขนาด 18 พอยต์ขึ้นไป อัตราส่วนคอนทราสต์นั้นต้องเป็น 3:1 การทดสอบนี้ทำได้ง่ายโดยการตรวจสอบการออกแบบเว็บไซต์ของคุณโดยใช้เครื่องมือสำหรับนักพัฒนาเบราว์เซอร์ของคุณ ในภาพหน้าจอด้านบน คุณจะเห็นว่าความคมชัดสำหรับย่อหน้าของ WPExplorer คือ 14.66 ซึ่งสูงกว่าค่าต่ำสุดที่ 4.5

นอกจากนี้ สิ่งที่สำคัญต่อการปฏิบัติตามข้อกำหนดของ ADA ของไซต์ของคุณคือ สี ทางเลือกของคุณ เว็บไซต์สมัยใหม่เต็มไปด้วยรูปภาพที่น่าสนใจ แต่ผู้ใช้จำนวนมากปิดการใช้งานสไตล์และรูปภาพเพื่อเข้าถึงข้อมูลบนเว็บไซต์ได้รวดเร็วยิ่งขึ้น เมื่อผู้ใช้ปิดใช้งานภาพผ่านเบราว์เซอร์ พื้นหลังของไซต์ที่พวกเขากำลังเข้าถึงจะปรากฏเป็นสีขาว ด้วยเหตุนี้ ตรวจสอบให้แน่ใจว่าได้เพิ่มสีทางเลือกในแผงควบคุมของไซต์ WordPress ของคุณ อย่าลืมเพิ่มข้อความแสดงแทน (ซึ่งใช้โดยเบราว์เซอร์เมื่อไม่สามารถแสดงรูปภาพได้) และพิจารณาใส่ข้อความอธิบายที่ด้านบนของรูปภาพของคุณ
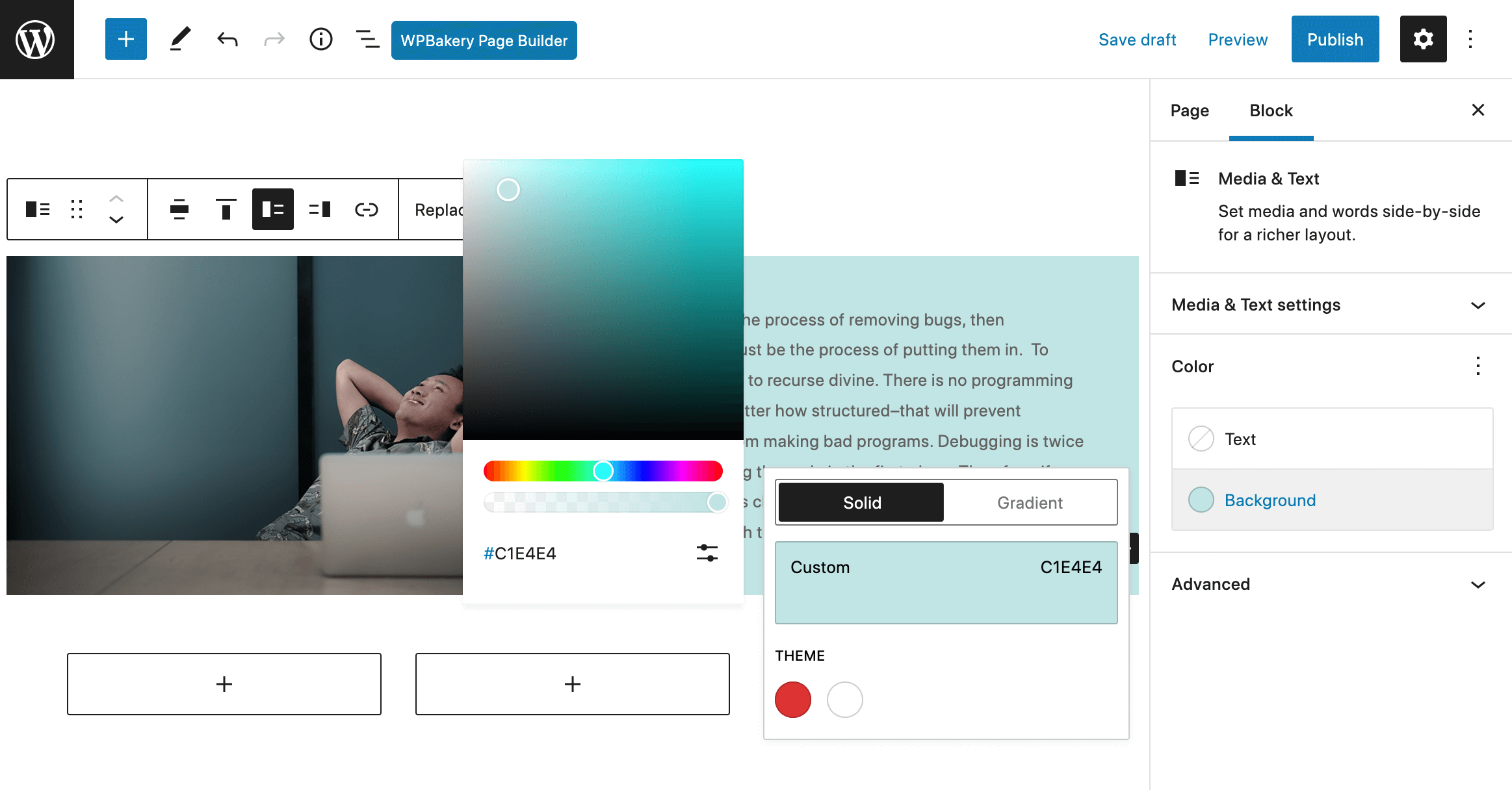
หากคุณใช้ตัวสร้างเพจ คุณสามารถเลือกสีสำหรับบล็อก คอลัมน์ หรือพื้นหลังของแถวที่จะวางรูปภาพขณะที่คุณกำลังสร้าง คุณสามารถดูตัวอย่าง Gutenberg สำหรับสีพื้นหลังของบล็อกด้านบน แต่สำหรับธีมที่มีเทมเพลตฮาร์ดโค้ด คุณอาจต้องการสร้างธีมย่อยเพื่อเพิ่มทางเลือกสำรองที่กำหนดเอง หรือปรึกษาผู้พัฒนาธีมหากคุณไม่คุ้นเคยกับโค้ด

เป็นส่วนหนึ่งของการออกแบบและสร้างเริ่มต้นของคุณ พยายาม ออกแบบเมนู ที่มีตัวเลือกที่หลากหลายและใช้งานง่ายสำหรับการนำทาง เมื่อคุณสร้างเมนูใน WordPress จำเป็นต้องกำหนดตำแหน่งเมนู แต่ขึ้นอยู่กับธีมของคุณ คุณอาจมีหลายตำแหน่งหรือหลายตำแหน่งก็ได้ อย่าลืมตรวจสอบเมนูทั้งหมดของคุณสำหรับการเข้าถึงและการใช้งานบนเดสก์ท็อปและบนมือถือ นอกจากนี้ คุณอาจลองเชื่อมโยงแผนผังเว็บไซต์ในส่วนท้ายของเว็บไซต์เพื่อให้ผู้เยี่ยมชมเข้าถึงหน้าเว็บไซต์ทั้งหมดได้จากที่เดียว

นอกจากนี้ คุณจะต้องรวม ฟังก์ชันการค้นหา เพื่อให้ผู้ใช้สามารถใช้วลีและคำหลักเฉพาะเจาะจง ซึ่งพวกเขาสามารถค้นหาเว็บไซต์ของคุณได้ ธีมส่วนใหญ่จะมีไอคอนค้นหารวมเป็นส่วนหนึ่งของการออกแบบส่วนหัวอยู่แล้ว แต่ในกรณีที่ธีมของคุณไม่มี คุณอาจต้องการเพิ่มวิดเจ็ตการค้นหาในแถบด้านข้างหรือส่วนท้ายของไซต์ของคุณ


และสุดท้าย เพื่อให้แน่ใจว่าคุณทำงานได้ดีในแง่ของการเข้าถึง ให้รวม แบบฟอร์มข้อเสนอแนะ จากส่วนท้ายของไซต์ของคุณด้วย มีแบบฟอร์มบนเว็บที่ใช้งานง่ายและเข้าถึงได้มากมายสำหรับ WordPress ที่คุณสามารถใช้เพื่อตอบรับคำติชมเกี่ยวกับการเข้าถึง เช่นเดียวกับการสร้างแบบฟอร์มอื่นๆ สำหรับไซต์ของคุณ (เช่น แบบฟอร์มติดต่อ การส่งบล็อก การลงทะเบียนของผู้ใช้ ฯลฯ)
ปลูกฝังเนื้อหาที่สามารถอ่านได้
เมื่อพูดถึงการปฏิบัติตามข้อกำหนดของ ADA อุปสรรคใหญ่ที่คุณจะต้องเอาชนะก็คือความสามารถในการอ่าน เนื้อหาที่อ่านได้หมายถึงเนื้อหาที่อ่านและเข้าใจง่าย
โดยทั่วไป คุณควรตั้งเป้าหมายไว้ประมาณเจ็ดถึงสิบคำต่อบรรทัดเนื้อหา คุณควรปรับเปลี่ยนขนาดฟอนต์และความกว้างของคอลัมน์ ตลอดจนปรับข้อความบนอุปกรณ์เคลื่อนที่โดยใช้คิวรีสื่อ ยิ่งเนื้อหาในไซต์ของคุณอ่านได้มากเท่าไร ผู้เข้าชมก็จะยิ่งมีโอกาสอยู่บนไซต์ของคุณนานขึ้นและไปยังหน้าอื่นๆ ของคุณมากขึ้นเท่านั้น
หากคุณต้องการใช้การออกแบบที่เป็นมาตรฐานเพื่อช่วยให้เนื้อหาของคุณอ่านง่าย ไม่มีเครื่องมือใดที่ดีไปกว่า "การออกแบบวัสดุ" ของ Google การออกแบบวัสดุเน้นหนักไปที่ความสามารถในการอ่านและนำเสนอไอคอน เลย์เอาต์ สี และอื่นๆ ที่ผู้สร้างเว็บไซต์แนะนำ
สิ่งสำคัญคือคุณต้องป้องกันไม่ให้ข้อความของไซต์อยู่เหนือสีพื้นหลังใดๆ ที่ใช้ความโปร่งใสแบบอัลฟ่า การไม่ทำเช่นนี้จะทำให้คุณพบข้อผิดพลาดเมื่อถึงเวลาทดสอบไซต์ของคุณ คุณควรใช้รหัสตัวเลขที่เป็นเลขฐานสิบหกเมื่อทำงานกับสีที่คุณวางเทียบกับความโปร่งใสของอัลฟ่า
"อัลฟา" ในความโปร่งใสของอัลฟาหมายถึงระดับความโปร่งใสหรือความทึบของสี มีผลตัดกันและแสดงเป็นศูนย์ (โปร่งใสทั้งหมด) หรือหนึ่ง (ทึบทั้งหมด) ในบริบทของการปฏิบัติตามข้อกำหนดของ ADA สิ่งสำคัญคือต้องจำไว้ว่าการลดค่าอัลฟ่าขององค์ประกอบจะลดคอนทราสต์ลงและปล่อยให้สีที่อยู่ข้างใต้ตัดผ่านได้ ออกแบบไซต์ WordPress ที่เน้นคอนทราสต์ระหว่างข้อความและสีพื้นหลังเสมอ เพื่อปรับเนื้อหาของคุณให้อ่านง่าย
ยอมรับแนวทางปฏิบัติที่ดีที่สุดที่เชื่อถือได้
คุณคงไม่ต้องการสร้างสิ่งที่คุณเชื่อว่าเป็นไซต์ที่สอดคล้องกับ ADA หากไม่ทำความคุ้นเคยกับแนวทางปฏิบัติที่ดีที่สุดที่ได้รับการพิสูจน์แล้วสำหรับการเข้าถึงเสียก่อน หากคุณไม่ยอมรับแนวทางปฏิบัติที่ดีที่สุดที่ได้รับการพิสูจน์และเชื่อถือได้เมื่อพูดถึงการปฏิบัติตามข้อกำหนดของ ADA คุณจะเสี่ยงต่อการถูกดำเนินคดีที่เกี่ยวข้องกับ ADA
หลังจากที่คุณทดสอบระดับการช่วยสำหรับการเข้าถึงจนสุดความสามารถแล้ว คุณจะต้องจัดการกับปัญหาแต่ละข้อที่คุณพบ รวบรวมเนื้อหาบนเว็บไซต์ WordPress ของคุณและตัดสินใจว่าคุณสามารถสร้างผลลัพธ์ทางเลือกที่สามารถแทนที่เนื้อหาสื่อที่มีอยู่ของคุณ เช่น รูปภาพและวิดีโอได้หรือไม่
ในความเป็นจริง หากคุณพยายามปรับปรุงประสบการณ์ของผู้ใช้ที่มีความบกพร่องทางสายตา (และคุณควรปรับปรุงทุกครั้งที่ทำได้) คุณจะต้องตรวจสอบให้แน่ใจว่าข้อความของคุณรักษาอัตราส่วนคอนทราสต์ที่ 4.5:1 หรือสูงกว่า และสามารถปรับขนาดได้สูงสุด 200% ผู้ใช้เหล่านี้จะได้รับประโยชน์จากตัวบ่งชี้ภาพที่ละเอียดอ่อนซึ่งทำงานเมื่อไซต์ของคุณส่งเสียงหรือจากคำบรรยายที่มาพร้อมกับสื่อภาพของคุณ
สำหรับผู้เข้าชมเว็บไซต์ของคุณที่มีความบกพร่องทางร่างกายและผู้เยี่ยมชมที่ใช้โปรแกรมอ่านหน้าจอ สิ่งสำคัญคือต้องตรวจสอบให้แน่ใจว่าเว็บไซต์ของคุณมีเส้นทางแท็บแบบลอจิคัลและสไตล์การเน้นแท็บที่ชัดเจน เพื่อให้ผู้ใช้สามารถแท็บผ่านองค์ประกอบของไซต์ของคุณได้อย่างง่ายดาย ผู้ใช้ที่ประสบกับความบกพร่องทางการเคลื่อนไหวทั้งชั่วคราวและถาวรต้องใช้แป้นพิมพ์อย่างมากเพื่อการนำทางที่ง่ายดาย คำสั่งแท็บแบบลอจิคัลทำให้การนำทางราบรื่นสำหรับผู้เยี่ยมชมไซต์ของคุณที่มีความบกพร่องทางการเคลื่อนไหว
แม้ว่าอาจเป็นเรื่องยุ่งยาก แต่สิ่งสำคัญคือต้องรักษาสมดุลที่เหมาะสมระหว่างการปรับปรุงการช่วยสำหรับการเข้าถึงโดยไม่ลดทอนการทำงานของไซต์ของคุณโดยทำการทดสอบความสามารถในการใช้งาน ความสมดุลที่สมเหตุสมผลระหว่างแง่มุมเหล่านี้ไม่เพียงแต่มอบประสบการณ์ที่ใช้งานง่ายสำหรับผู้เยี่ยมชมของคุณ และลดโอกาสที่คุณจะโดนคดีที่เกี่ยวข้องกับ ADA แต่ยังเพิ่มโอกาสที่เว็บไซต์ของคุณจะได้รับคำวิจารณ์เชิงบวกมากขึ้นทางออนไลน์
การสร้างไซต์ WordPress ที่สอดคล้องกับ ADA เป็นเรื่องใหญ่สำหรับแบรนด์ของคุณอย่างไม่ต้องสงสัย ที่กล่าวว่าการสร้างและดูแลไซต์ที่ปฏิบัติตาม ADA เป็นงานใหญ่ที่ยอมรับได้
หากคุณกังวลว่าการลงทุนในการปฏิบัติตามข้อกำหนดของ ADA จะใช้ทรัพยากรและเวลาอันมีค่าของคุณมากเกินไป โปรดจำไว้ว่าการปฏิบัติตามข้อกำหนดของ ADA สามารถเพิ่มการมองเห็นไซต์ของคุณในหน้าผลลัพธ์ของ Google นอกจากนี้ยังช่วยป้องกันไม่ให้คุณถูกดำเนินคดีที่เกี่ยวข้องกับ ADA ซึ่งใช้เวลานานและมีค่าใช้จ่ายสูง และเพิ่มโอกาสที่คุณจะปลูกฝังกลุ่มเป้าหมายของลูกค้าให้กว้างขึ้น ทำสิ่งที่ถูกต้องโดยผู้เยี่ยมชมของคุณที่เกี่ยวข้องกับความทุพพลภาพ และลงทุนในแบรนด์ของคุณในระยะยาวด้วยการลงทุนในการปฏิบัติตามข้อกำหนดของ ADA
