วิธีเพิ่มภาพพื้นหลังให้กับเว็บเพจใน WordPress ได้อย่างง่ายดาย
เผยแพร่แล้ว: 2024-03-02ในฐานะเจ้าของเว็บไซต์ คุณต้องการสร้างเว็บไซต์ที่สะดุดตาและดึงดูดสายตาสำหรับผู้เยี่ยมชมของคุณ วิธีหนึ่งที่มีประสิทธิภาพและสร้างสรรค์ในการทำให้สิ่งนั้นเกิดขึ้นคือการเพิ่มภาพพื้นหลังบนหน้าเว็บ รูปภาพในพื้นหลังสามารถปรับปรุงการออกแบบโดยรวมของเว็บไซต์ของคุณได้ทันทีและทำให้มันน่าดึงดูดยิ่งขึ้น ในคู่มือนี้ เราจะแสดงวิธี เพิ่มภาพพื้นหลัง ให้กับเว็บไซต์ของคุณด้วยวิธีที่ง่ายและสะดวก

เหตุใดจึงต้องเพิ่มภาพพื้นหลังบนหน้าเว็บ?
ก่อนที่เราจะดูกระบวนการเพิ่มภาพพื้นหลัง ให้เราเข้าใจว่าเหตุใดจึงมีความสำคัญต่อเว็บไซต์ของคุณ ต่อไปนี้เป็นประเด็นสำคัญบางประการ:
เพิ่มความดึงดูดสายตาให้กับเว็บไซต์ของคุณ: ภาพพื้นหลังที่เลือกสรรมาอย่างดีจะทำให้เว็บไซต์ของคุณดูน่าดึงดูดและดึงดูดผู้เข้าชมมากขึ้นในทันที
สร้างการออกแบบที่สอดคล้องกัน: ด้วยการเลือกภาพพื้นหลังที่เข้ากับ โทนสีและธีมของเว็บไซต์ ของคุณ คุณสามารถสร้างการออกแบบที่สอดคล้องกันซึ่งเชื่อมโยงทุกอย่างเข้าด้วยกัน
ถ่ายทอดข้อความของแบรนด์: ภาพพื้นหลังสามารถใช้เพื่อถ่ายทอดข้อความและคุณค่าของแบรนด์ของคุณได้ สามารถช่วยสร้างความประทับใจแรกที่แข็งแกร่งและสร้างผลกระทบที่ยั่งยืนต่อผู้เยี่ยมชมของคุณ
ทำให้เนื้อหาของคุณโดดเด่น: ด้วยการใช้ภาพพื้นหลัง คุณสามารถทำให้เนื้อหาของคุณโดดเด่นและดึงดูดความสนใจของผู้เยี่ยมชมได้ สิ่งนี้มีประโยชน์อย่างยิ่งสำหรับส่วนสำคัญของเว็บไซต์ของคุณ เช่น ส่วนฮีโร่หรือส่วนคำกระตุ้นการตัดสินใจ
️ วิธีเพิ่มภาพพื้นหลังใน WordPress
ตอนนี้เราเข้าใจถึงประโยชน์ของการเพิ่มภาพพื้นหลังแล้ว เรามาดูวิธีการเพิ่มภาพพื้นหลังกันดีกว่าในไม่กี่ขั้นตอนง่ายๆ ก่อนที่จะเริ่มต้น คุณต้อง เลือกภาพที่สมบูรณ์แบบ เพื่อตั้งเป็นพื้นหลังบนหน้าเว็บของคุณ
เลือกรูปภาพของคุณ
ขั้นตอนแรกในการเพิ่มภาพพื้นหลังให้กับเว็บไซต์ของคุณคือการเลือกภาพที่เหมาะสม รูปภาพที่คุณเลือก ควรสอดคล้อง กับธีมของเว็บไซต์ โทนสี และการออกแบบโดยรวม
เคล็ดลับเล็กๆ น้อยๆ ที่จะช่วยคุณเลือกภาพพื้นหลังที่เหมาะสมมีดังนี้
พิจารณาวัตถุประสงค์ของเว็บไซต์ของคุณ: คิดถึงวัตถุประสงค์ของเว็บไซต์และข้อความที่คุณต้องการสื่อ ตัวอย่างเช่น หากคุณมีแฟ้มผลงานการถ่ายภาพ คุณอาจต้องการเลือกภาพคุณภาพสูงที่จะแสดงผลงานของคุณ
จับคู่รูปภาพกับเนื้อหาของคุณ: ภาพพื้นหลังของคุณควร เสริมเนื้อหาเว็บไซต์ของคุณ หากคุณมีเว็บไซต์เกี่ยวกับการท่องเที่ยว คุณอาจเลือกภาพพื้นหลังของสถานที่ท่องเที่ยวที่สวยงามได้
ทำให้มันเรียบง่าย: หลีกเลี่ยงการใช้ภาพพื้นหลังที่วุ่นวายหรือเสียสมาธิซึ่งอาจบดบังเนื้อหาของคุณ เลือกใช้รูปภาพที่เรียบง่ายและสะอาดตาที่ช่วยเสริม การออกแบบโดยรวมของเว็บไซต์ ของคุณ
ตรวจสอบให้แน่ใจว่ารูปภาพมีคุณภาพสูง: ภาพพื้นหลังที่เบลอหรือเป็นพิกเซลอาจส่งผลเสียต่อประสบการณ์ของผู้ใช้ ตรวจสอบให้แน่ใจว่ารูปภาพที่คุณเลือกมีความละเอียดสูงและดูดีบนหน้าจอขนาดต่างๆ
เมื่อคุณเลือกภาพพื้นหลังที่สมบูรณ์แบบสำหรับเว็บไซต์ของคุณแล้ว ก็ถึงเวลาไปยังขั้นตอนถัดไป
เพิ่มภาพพื้นหลังใน WordPress

ตัวแก้ไข Gutenberg เป็นตัวแก้ไขเริ่มต้นสำหรับ WordPress มาสองสามปีแล้ว และมันก็กำลังเป็นที่นิยมเช่นกัน อย่างไรก็ตาม ปัญหาที่พบบ่อยอย่างหนึ่งที่ผู้ใช้ส่วนใหญ่เผชิญคือเมื่อพวกเขาพยายามเพิ่มภาพพื้นหลังในตัวแก้ไข Gutenberg หรือการปรับแต่งอื่นๆ
แม้ว่าคุณจะสามารถเพิ่มพาเลทสีที่หลากหลายให้กับเพจและโพสต์ของคุณได้ แต่คุณไม่สามารถเพิ่มภาพพื้นหลังในตัวแก้ไขบล็อกเริ่มต้นได้ เราได้เพิ่มบทช่วยสอนในการเพิ่มภาพพื้นหลัง ทั้งนี้ขึ้นอยู่กับสิ่งเหล่านี้ เราขอแนะนำให้คุณใช้ปลั๊กอิน Essential Blocks For Gutenberg เมื่อใช้ บล็อก Wrapper คุณสามารถเพิ่มภาพพื้นหลัง ภาพซ้อนทับ ฯลฯ ได้อย่างง่ายดาย
วิธีเพิ่มภาพพื้นหลังใน WordPress
คุณสามารถรวมหลายบล็อกเข้าเป็นกลุ่มและสร้างส่วนในเครื่องมือแก้ไข Gutenberg อาจเป็นส่วนฮีโร่ ส่วนคำกระตุ้นการตัดสินใจ ส่วนบริการ และอื่นๆ อีกมากมาย ตามค่าเริ่มต้น คุณสามารถใช้สีพื้นหลังทั่วไปสำหรับบล็อกที่จัดกลุ่มได้
เพิ่มภาพพื้นหลังผ่าน Essential Blocks Wrapper
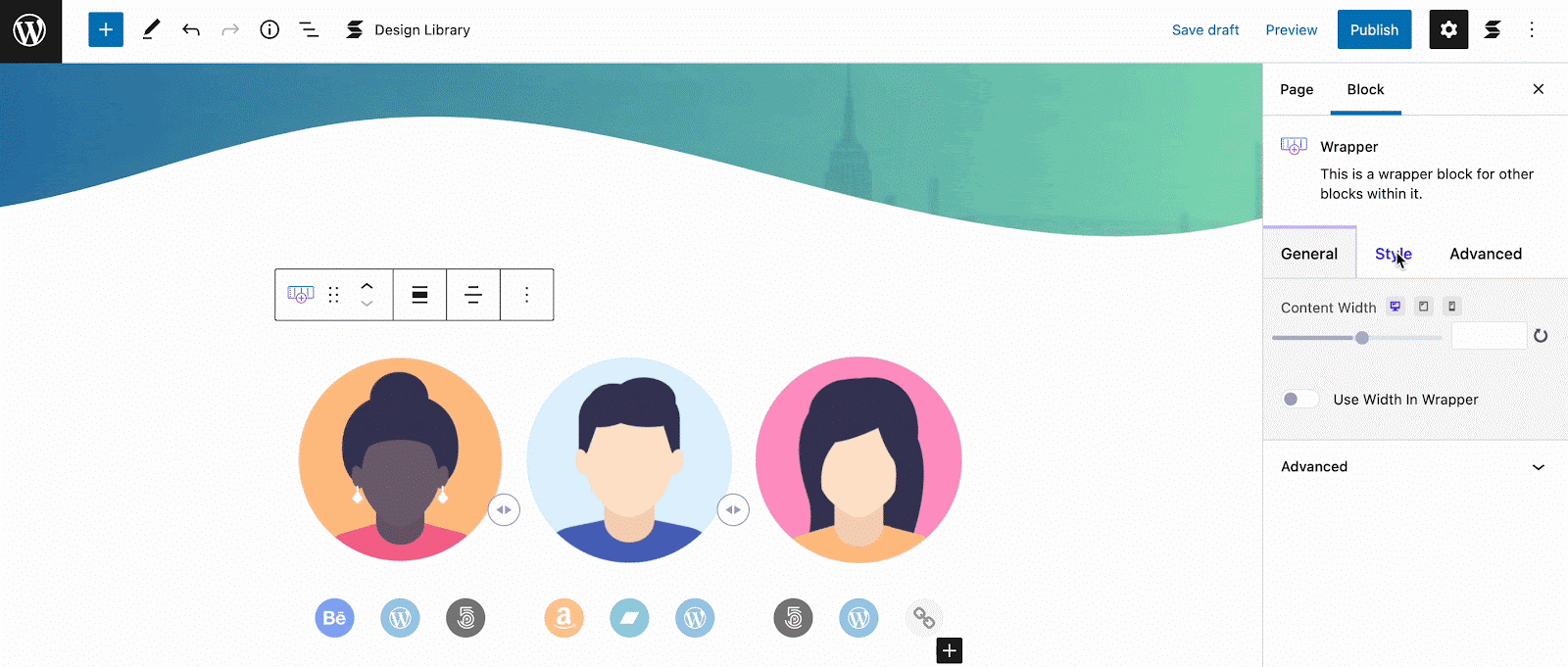
ขั้นแรก ติดตั้งและเปิดใช้งานบล็อก Essential บนเว็บไซต์ WordPress ของคุณ หากคุณยังไม่มี จากนั้นเปิดใช้งานบล็อก 'Wrapper' ตอนนี้โดยการคลิกที่ไอคอน '+' จะเพิ่มบล็อก Wrapper บนเพจของคุณ เพิ่มบล็อกได้มากเท่าที่คุณต้องการ จากนั้นไปที่แท็บการตั้งค่า → สไตล์ → พื้นหลัง จากนั้นคุณจะพบช่องสำหรับใส่ภาพพื้นหลัง

ใช้รูปภาพในพื้นหลังสำหรับแถว
หรือคุณสามารถเพิ่มภาพพื้นหลังสำหรับแถวเดียวได้จากโปรแกรมแก้ไขบล็อก เมื่อต้องการทำเช่นนี้ บล็อก แถวของปลั๊กอิน Essential Blocks จะเป็นบล็อก ที่เหมาะสมที่สุด ด้วยความช่วยเหลือของบล็อกนี้ คุณสามารถเพิ่มรูปภาพในพื้นหลังสำหรับแถวเดี่ยว และทำให้เว็บไซต์ของคุณสะดุดตายิ่งขึ้น
เพิ่มภาพพื้นหลังผ่านบล็อกหน้าปกเริ่มต้น
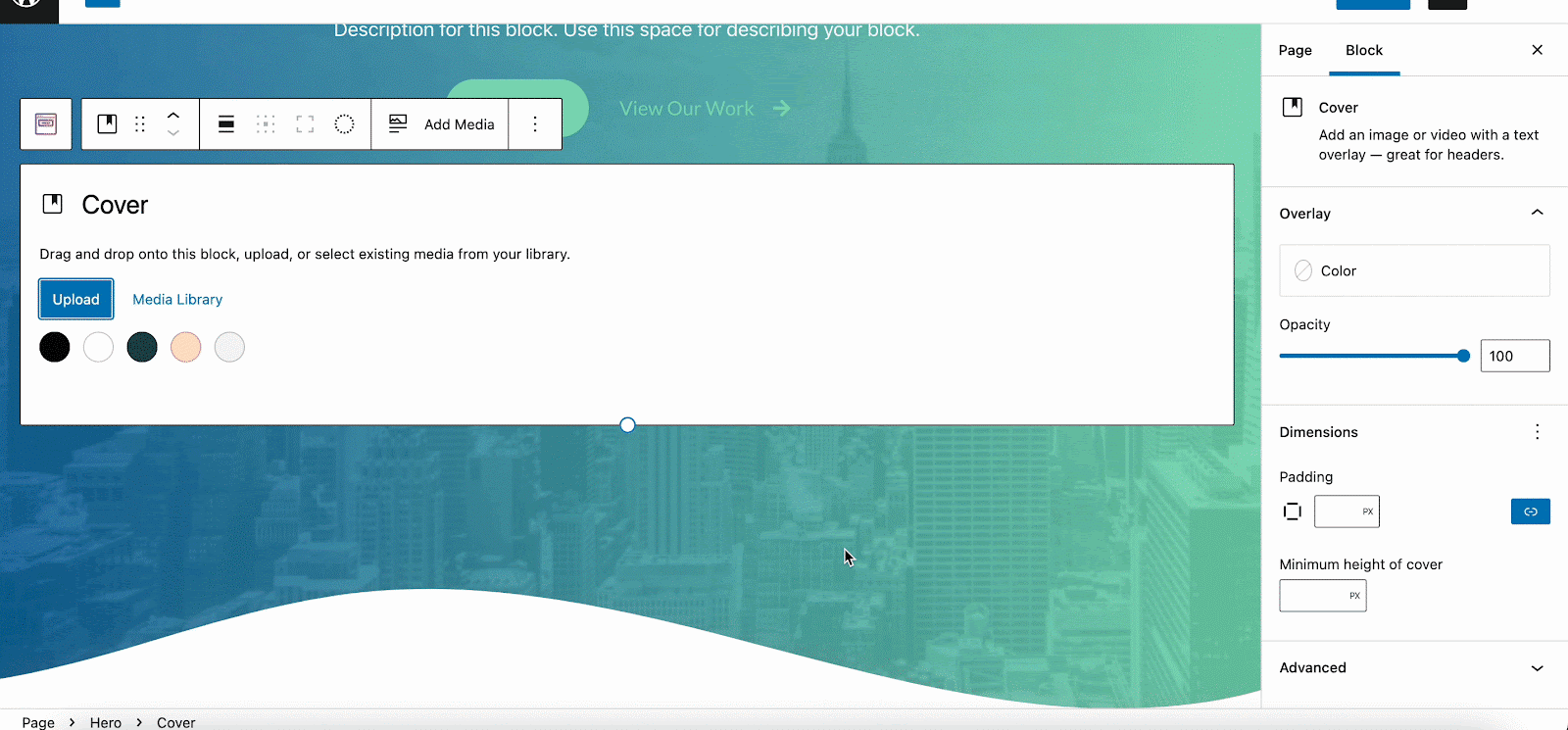
ในบรรดาบล็อกเริ่มต้นของ Gutenberg มีเพียง บล็อก Cover เท่านั้นที่รองรับภาพพื้นหลัง ดังนั้นเมื่อใช้บล็อกนี้ คุณจะสามารถเพิ่มรูปภาพในพื้นหลังได้อย่างง่ายดาย บล็อกหน้าปกนี้เหมาะที่สุดสำหรับการสร้างส่วนคำกระตุ้นการตัดสินใจ ส่วนข้อความโต้ตอบ ฯลฯ

หากต้องการเพิ่มภาพพื้นหลังของส่วนด้วยบล็อกหน้าปก ให้คลิกที่เครื่องหมาย '+' จากเพจของคุณ จากนั้นค้นหา Cover และเพิ่ม มันจะแนะนำให้คุณอัพโหลดรูปภาพหรือใช้จากไลบรารีสื่อ คุณยังสามารถปรับแต่งตำแหน่งรูปภาพพื้นหลัง การจัดแนว ฯลฯ ได้จากที่นี่ คุณยังสามารถใช้บล็อกอื่นที่ซ้อนกันอยู่ในบล็อก Cover ได้

ใช้ภาพพื้นหลังสำหรับทั้งหน้า
ตามค่าเริ่มต้น คุณไม่สามารถเพิ่มภาพพื้นหลังสำหรับเพจหรือโพสต์ใน Gutenberg แต่หากต้องการเพิ่มภาพพื้นหลังสำหรับทั้งหน้า คุณสามารถขอความช่วยเหลือจากบล็อก Essential Blocks Wrapper ได้อีกครั้ง คุณสามารถสร้าง คอนเทนเนอร์เดียว ด้วยบล็อกนี้ จากนั้นจึงเพิ่มบล็อกและส่วนอื่นๆ ทั้งหมดไว้ข้างใต้ โดยรวมแล้วคุณสามารถเพิ่มภาพพื้นหลังหรือปรับแต่งได้อย่างง่ายดาย
การเพิ่มภาพพื้นหลังใน Elementor
Elementor เป็นหนึ่งในเครื่องมือสร้างเพจที่ได้รับความนิยมและหลากหลายที่สุดสำหรับ WordPress ด้วยการใช้ตัวเลือกการปรับแต่งที่หลากหลาย คุณสามารถเปลี่ยนหรือเพิ่มภาพพื้นหลังบนหน้าเว็บได้อย่างง่ายดาย และทำให้เว็บไซต์ของคุณดูน่าดึงดูด ให้เราดูว่าคุณสามารถเพิ่มรูปภาพในพื้นหลังโดยใช้ Elementor ได้อย่างไร
หากต้องการเพิ่มหรือเปลี่ยนภาพพื้นหลังของส่วนที่เลือก:
- หากต้องการเข้าถึงการตั้งค่าส่วน ให้คลิกปุ่มจัดการการตั้งค่าส่วน
- ไปที่สไตล์ -> พื้นหลัง > ประเภทพื้นหลัง -> คลาสสิก
- ใต้รูปภาพ ให้คลิกเครื่องหมายบวก (+) แล้วเลือกรูปภาพของคุณ

หากต้องการเปลี่ยนรูปภาพทั้งหน้าในพื้นหลัง:
- คลิกสัญลักษณ์ 'ฟันเฟือง' ที่มุมซ้ายล่างของแผงแก้ไข
- เลือกแท็บ ' สไตล์ '
- เลือกไอคอนดินสอถัดจากประเภทพื้นหลัง
- ใต้รูปภาพ ให้คลิกเครื่องหมายบวก (+) แล้วเลือกรูปภาพของคุณ
ทดสอบและปรับแต่งก่อนเผยแพร่
หลังจากเพิ่มภาพพื้นหลังแล้ว การทดสอบบน อุปกรณ์และขนาดหน้าจอต่างๆ เป็นสิ่งสำคัญเพื่อให้แน่ใจว่าภาพจะดูดีและไม่ส่งผลเสียต่อการใช้งานเว็บไซต์ของคุณ ต่อไปนี้เป็นปัจจัยบางประการที่ควรพิจารณาตลอดกระบวนการทดสอบ:
การตอบสนอง: ทดสอบเว็บไซต์ของคุณบนอุปกรณ์ต่างๆ รวมถึงเดสก์ท็อป แล็ปท็อป แท็บเล็ต และสมาร์ทโฟน เพื่อให้แน่ใจว่าภาพพื้นหลังจะปรับให้เข้ากับขนาดหน้าจอที่แตกต่างกันได้ดี
ความสามารถในการอ่าน: ตรวจสอบให้แน่ใจว่าภาพพื้นหลังไม่ทำให้ข้อความหรือเนื้อหาอื่น ๆ บนเว็บไซต์ของคุณอ่านยาก ปรับคอนทราสต์หรือเพิ่มการซ้อนทับหากจำเป็นเพื่อปรับปรุงให้อ่านง่ายขึ้น
ประสิทธิภาพ: ตรวจสอบความเร็วในการโหลดเว็บไซต์ของคุณด้วยภาพพื้นหลัง หากคุณสังเกตเห็นการชะลอตัวที่สำคัญใดๆ ให้ลอง ปรับภาพให้เหมาะสม เพิ่มเติมหรือสำรวจแคชและเทคนิคการเพิ่มประสิทธิภาพประสิทธิภาพ
ปรับปรุงความสวยงามของไซต์ของคุณด้วยภาพพื้นหลัง
การเพิ่มภาพพื้นหลังให้กับเว็บไซต์ของคุณเป็นวิธีที่เรียบง่ายแต่ทรงพลังในการปรับปรุงรูปลักษณ์ให้น่าดึงดูดใจและดึงดูดผู้เยี่ยมชมของคุณ ด้วยการทำตามขั้นตอนที่ระบุไว้ในคู่มือนี้ คุณสามารถเพิ่มภาพพื้นหลังให้กับเว็บไซต์ของคุณได้อย่างง่ายดาย ไม่ว่าคุณจะเป็นมือใหม่หรือนักออกแบบเว็บไซต์มืออาชีพที่ใช้ WordPress
ดังนั้น สร้างเว็บไซต์ที่น่าจดจำและน่าดึงดูดซึ่งสร้างความประทับใจไม่รู้ลืมแก่ผู้เยี่ยมชมของคุณ หากคุณพบว่าบล็อกนี้มีประโยชน์ โปรดแบ่งปันความคิดเห็นของคุณในส่วนความคิดเห็นหรือกับ ชุมชน Facebook ของเรา คุณยังสามารถ สมัครรับข้อมูลบล็อกของเรา เพื่อรับบทช่วยสอน คำแนะนำ ความรู้ เคล็ดลับ และ การอัพเดต WordPress ล่าสุด
