วิธีเพิ่มแถบค้นหาที่กำหนดเองใน WooCommerce เพื่อให้ค้นพบผลิตภัณฑ์ได้ง่ายขึ้น
เผยแพร่แล้ว: 2025-01-04การเพิ่ม Custom Search Bar ในที่นี้หมายถึงการเพิ่มแถบค้นหาทุกที่ที่คุณต้องการโดยไม่คำนึงถึงธีม
อย่างไรก็ตาม แถบค้นหาไม่ได้มีไว้สำหรับการค้นหาผลิตภัณฑ์เท่านั้น แต่ยังรวมถึงหมวดหมู่ผลิตภัณฑ์ โพสต์ เพจ ฯลฯ
ด้วยแถบค้นหาแบบกำหนดเอง คุณสามารถควบคุมแถบค้นหาได้ตามที่คุณต้องการ เราจะเห็นการตั้งค่าการปรับแต่งมากมายด้วยแถบค้นหาในบล็อกนี้
นอกจากนี้แถบค้นหาส่วนใหญ่จะเห็นอยู่ที่ส่วนหัว แต่จริงๆ แล้วสามารถตั้งค่าได้ทุกที่ เป็นไปได้ด้วยแถบค้นหาที่กำหนดเอง
แถบค้นหาที่กำหนดเองและคุณลักษณะต่างๆ มีความหมายอย่างไร
สารบัญ
แถบค้นหาที่กำหนดเองได้รับการกล่าวถึงว่าเป็นแบบกำหนดเองเนื่องจากมีความยืดหยุ่น
มีหลายวิธีในการตั้งค่าแถบค้นหา สามารถใส่ได้โดยใช้โค้ดสั้น ตัวแทรกบล็อก หรือวิดเจ็ต นอกจากนี้ยังสามารถปรับแต่งได้ตามความต้องการของเจ้าของเว็บไซต์
คุณสมบัติ :
- การค้นพบผลิตภัณฑ์อย่างรวดเร็ว
- ปรับปรุงประสบการณ์ผู้ใช้
- ให้การวิเคราะห์
- ความสะดวกแก่ผู้ใช้มือถือ
เหตุใดจึงจำเป็นต้องใช้แถบค้นหาแบบกำหนดเองเมื่อมาพร้อมกับเทมเพลตที่สร้างไว้ล่วงหน้า
เมื่อคุณนำเข้าเทมเพลตธีม คุณจะได้รับแถบค้นหาตามค่าเริ่มต้น แต่อาจมีข้อจำกัดบางประการ
อาจไม่มีฟังก์ชั่น Live Search, ขอบเขตการค้นหาเดี่ยว, การปรับแต่งที่จำกัด ฯลฯ
แต่ถ้าคุณพิจารณาถึงปลั๊กอินที่มีคุณสมบัติและให้ผู้ใช้ปรับแต่งได้ไม่รู้จบ คุณสามารถปรับปรุงประสบการณ์ของผู้ใช้ให้ได้สูงสุด
สิ่งที่เราต้องการในบล็อกนี้
ในการเพิ่มแถบค้นหาที่กำหนดเองลงในเว็บไซต์ Woocommerce เราจำเป็นต้องมีธีมและปลั๊กอิน
ธีมที่เราต้องการควรเข้ากันได้กับ woocommerce ดังนั้นเราจึงใช้ Shop Mania
เราจะใช้ TH Advance Search
วิธีเพิ่มแถบค้นหาที่กำหนดเองลงใน WooCommerce
สำหรับแถบค้นหาแบบกำหนดเอง เราต้องการ TH Advance Search
นี่คือเว็บไซต์ของเราตอนนี้โดยไม่มีส่วนหัว

ขั้นตอนที่ 1) เปิดแดชบอร์ด WordPress

เข้าสู่ระบบเว็บไซต์ WordPress ของคุณและเปิดแดชบอร์ดของคุณ
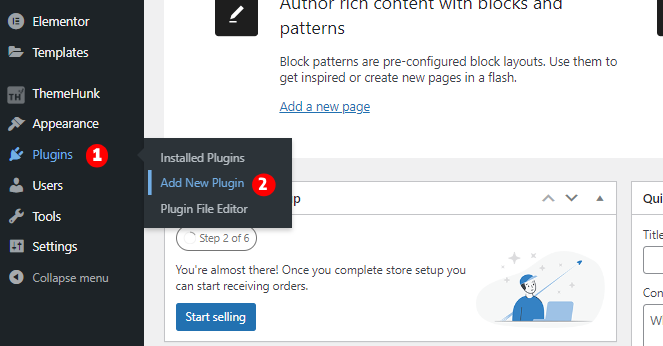
ขั้นตอนที่ 2) ไปที่ปลั๊กอินแล้วคลิกเพิ่มปลั๊กอินใหม่

หากต้องการเพิ่มปลั๊กอินใหม่ ให้เลื่อนเคอร์เซอร์ไปที่ปลั๊กอินแล้วคลิกเพิ่มปลั๊กอินใหม่
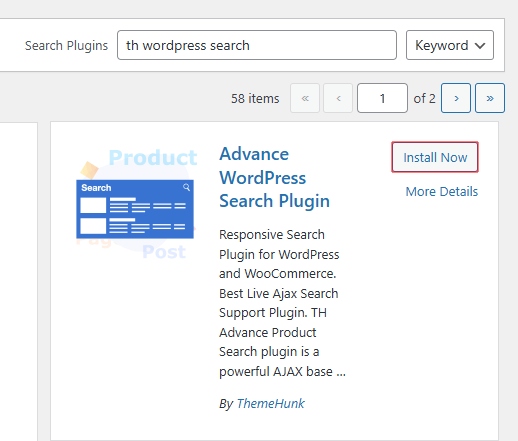
ขั้นตอนที่ 3) ไปที่แถบค้นหาและค้นหาปลั๊กอินการค้นหา WordPress ขั้นสูง

ไปที่แถบค้นหาและค้นหาปลั๊กอินการค้นหา WordPress ขั้นสูง ค้นหาปลั๊กอินนี้และคลิกที่ปุ่ม ติดตั้งทันที หลังการติดตั้งให้คลิกที่ เปิดใช้งาน
หากคุณมีเวอร์ชัน Pro คุณจะต้องอัปโหลดปลั๊กอิน ดูวิธีการทำ
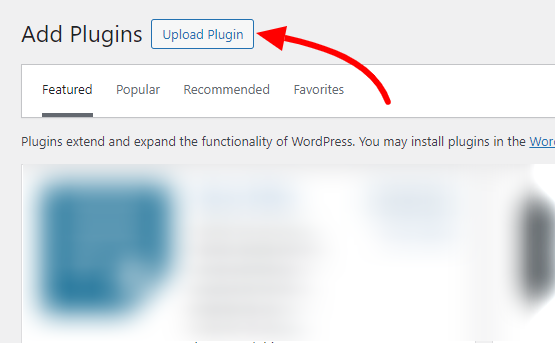
ขั้นตอนที่ 3) คลิกที่อัปโหลดปลั๊กอิน

ที่มุมซ้ายบน คุณจะพบปุ่มอัปโหลดปลั๊กอิน คลิกที่มัน
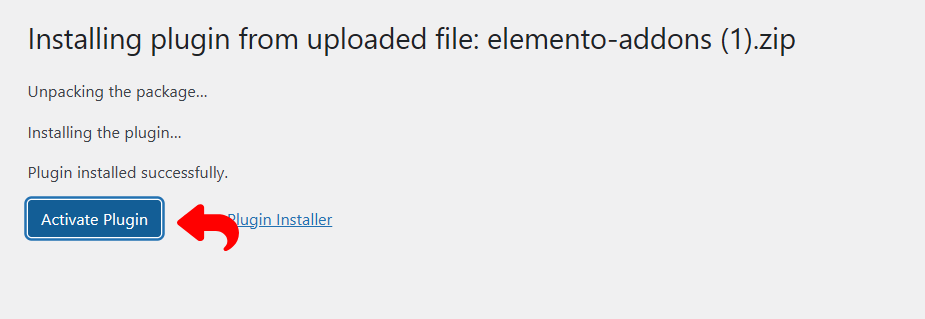
ขั้นตอนที่ 4) อัปโหลด ติดตั้ง และเปิดใช้งานปลั๊กอิน

หลังจากเปิดใช้งาน คุณจะเห็นปลั๊กอินในรายการปลั๊กอินที่ติดตั้ง

หลังจากเปิดใช้งาน แถบค้นหาจะถูกวางบนส่วนหัวโดยอัตโนมัติ

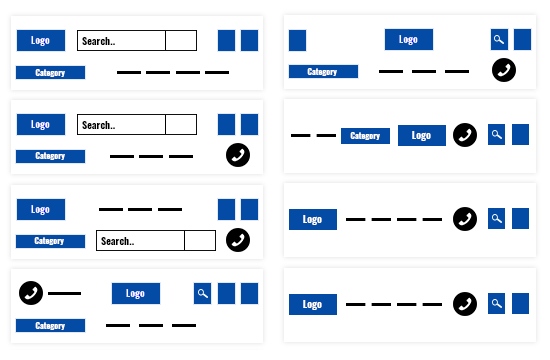
มันถูกวางไว้บนส่วนหัวโดยอัตโนมัติ แต่ถ้าคุณต้องการวางไว้ที่อื่น แต่ถ้าคุณต้องการวางไว้ที่อื่นหรือแสดงแถบค้นหาแบบเต็มแทนที่จะเป็นไอคอน เลย์เอาต์ส่วนหัวของแถบนั้นสามารถช่วยคุณได้

แต่ถึงกระนั้น หากคุณต้องการเพิ่มแถบค้นหาไว้ที่อื่น เช่น พูดหน้าใดหน้าหนึ่ง ก็มีวิธีบางอย่างที่ช่วยได้
วิธีการทั้งหมดจะกล่าวถึงในบล็อกนี้
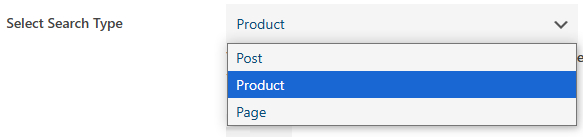
แต่ ยังไม่สิ้นสุด โดยค่าเริ่มต้น คุณสามารถค้นหาโพสต์ได้เฉพาะเมื่อคุณดูการตั้งค่า คุณจะเห็นตัวเลือกที่ช่วยให้คุณสามารถค้นหาหน้าและโพสต์ได้เช่นกัน

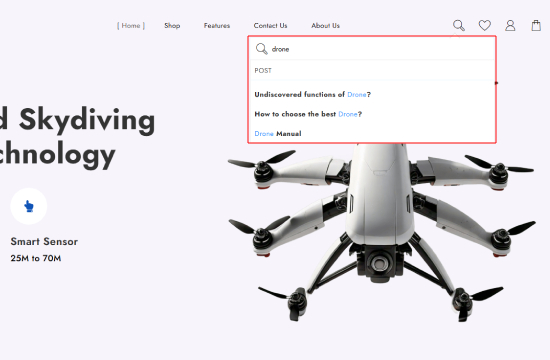
หากเลือก โพสต์ ระบบจะแสดงเฉพาะโพสต์ในแถบค้นหา ดูตัวอย่างด้านล่าง

ในทำนองเดียวกัน มันทำงานเหมือนกันสำหรับเพจ การค้นหาที่เกี่ยวข้องจะแสดงโดยใช้คำเดียว
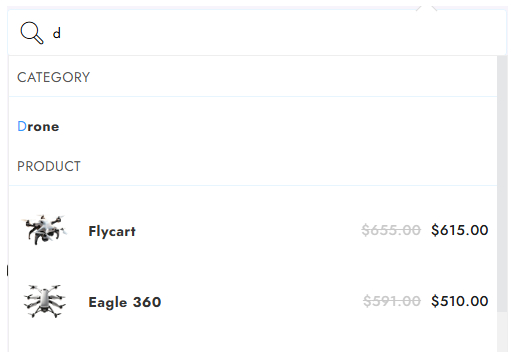
นอกจากนี้ คุณสามารถค้นหาหมวดหมู่พร้อมกับประเภทการค้นหา ซึ่งหมายถึงหมวดหมู่สินค้าตามประเภทผลิตภัณฑ์และหมวดหมู่โพสต์พร้อมประเภทโพสต์ เมื่อคุณเขียนการค้นหาบางอย่างและทั้งคู่ถูกค้นหาในแถบค้นหา ทั้งคู่ก็จะแสดงขึ้นมา

ในภาพด้านบน เมื่อฉันเขียน 'd' หมวดหมู่ก็แสดง I,e, Drone และมีการกล่าวถึงคำเดียวกันนี้ในผลิตภัณฑ์บางแห่งจึงแสดงผลิตภัณฑ์ 2 รายการ
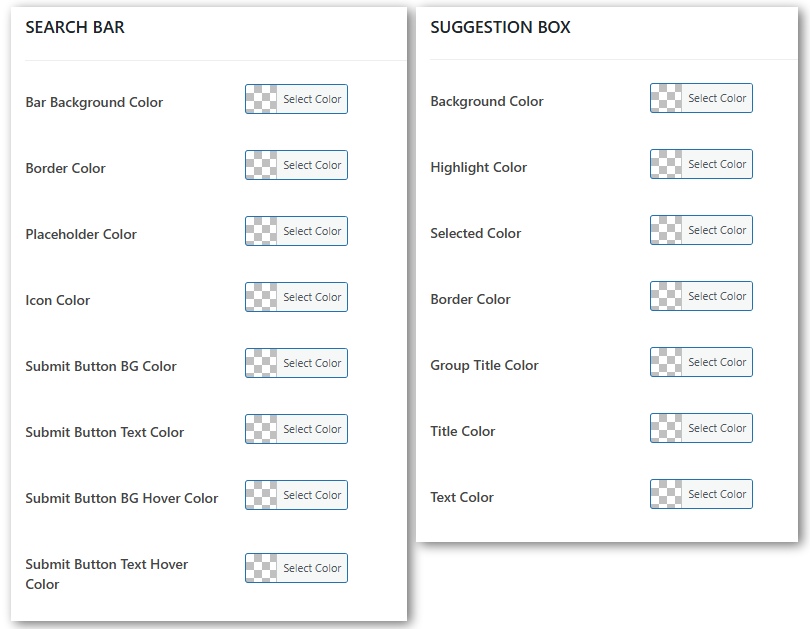
ในปลั๊กอินนี้ คุณสามารถควบคุมทุกสิ่งตั้งแต่ข้อความไปจนถึงตัวโหลด ไม่เพียงเท่านี้ คุณยังสามารถปรับแต่งแต่ละส่วนของแถบค้นหาได้อีกด้วย
คุณสามารถจับคู่ชุดสีเว็บไซต์ของคุณกับแถบค้นหา

ตัวเลือกทั้งหมดนี้มีอยู่ใน เวอร์ชันฟรี หากคุณต้องการสำรวจเพิ่มเติมและใช้ปลั๊กอินนี้อย่างเต็มประสิทธิภาพ คุณสามารถเลือกใช้เวอร์ชันพรีเมียมได้
ในเวอร์ชันโปร คุณสามารถเพลิดเพลินกับการค้นหาด้วยเสียง การเติมข้อความอัตโนมัติ การปรับแต่งสี และอื่นๆ อีกมากมาย
คำถามที่พบบ่อย
ถามแถบค้นหามีความสำคัญต่อเว็บไซต์อีคอมเมิร์ซอย่างไร
ตอบ เมื่อผู้ใช้เข้าสู่เว็บไซต์อีคอมเมิร์ซเพื่อค้นหาผลิตภัณฑ์ใดๆ พวกเขาเพียงไปที่ช่องค้นหาและพิมพ์ชื่อ นี่เป็นวิธีที่สะดวกที่สุดในการค้นหาผลิตภัณฑ์เนื่องจากช่วยประหยัดเวลาและความพยายาม เมื่อคุณแทรกฟังก์ชันต่างๆ ลงในแถบค้นหา ผู้ใช้จะได้รับประสบการณ์ ความสะดวก และความน่าเชื่อถือมากขึ้น
ถาม: ฉันสามารถตั้งค่าประเภทการค้นหาเป็นโพสต์บนเว็บไซต์ประเภทใดได้บ้าง
ตอบ มันถูกออกแบบมาสำหรับเว็บไซต์บล็อกเป็นหลักซึ่งมีบล็อกจำนวนมากและผู้ใช้ต้องการค้นหาเฉพาะบล็อก จากนั้นจึงสามารถค้นหาและไปที่บึงได้
บทสรุป
ดังนั้นเราจึงเห็นการเพิ่มแถบค้นหาที่กำหนดเองลงใน woocommerce ท้ายที่สุดจะช่วยเพิ่มยอดขายเนื่องจากส่งผลโดยตรงต่อการแสดงผลของเว็บไซต์
TH Advance Search ไม่เพียงแต่สำหรับ woocommerce เท่านั้น แต่ยังสามารถใช้บนเว็บไซต์ใดๆ ที่ผู้ใช้ต้องการค้นหาทั่วทั้งไซต์ ไม่ว่าจะเป็นบทความ บล็อก ข่าวสาร ฯลฯ
นอกจากนี้เรายังเห็นว่าไม่เพียงแต่การใช้งานเท่านั้น แต่ยังสามารถใช้ตัวเลือกการปรับแต่งได้อย่างไร เนื่องจาก Th Advance Search เป็นปลั๊กอินที่ยืดหยุ่น
ฉันหวังว่าบล็อกนี้จะช่วยคุณได้ อย่างไรก็ตาม หากคุณมีข้อสงสัยหรือข้อเสนอแนะ โปรดแจ้งให้เราทราบในส่วนความคิดเห็น
คุณสามารถสมัครสมาชิก ช่อง YouTube ของเรา เรายังอัปโหลดเนื้อหาที่ยอดเยี่ยมที่นั่น ติดตามเราบน Facebook และ Twitter
ค้นพบบทความเพิ่มเติม
- วิธีการตั้งค่า Google Analytics สำหรับ WordPress
- วิธีเพิ่ม Google Maps ในธีม WordPress
- วิธีแปลธีม WordPress ด้วยปลั๊กอิน WPML
