วิธีเพิ่มปุ่มถูกใจของ Facebook ในเว็บไซต์ WordPress ของคุณ
เผยแพร่แล้ว: 2023-04-20คุณต้องการเพิ่มปุ่มถูกใจของ Facebook บนไซต์ของคุณหรือไม่?
การเพิ่มปุ่มถูกใจของ Facebook ลงในเว็บไซต์ WordPress ของคุณจะทำให้ผู้เข้าชมชอบและแชร์เนื้อหาของคุณได้ง่ายขึ้น สิ่งนี้สามารถช่วยเพิ่มการมีส่วนร่วมและเพิ่มผู้ติดตามบัญชี Facebook ของคุณ
ในบทความนี้ เราจะแสดงวิธีเพิ่มปุ่มถูกใจของ Facebook บนไซต์ของคุณอย่างง่ายดาย
ทำไมต้องเพิ่ม Facebook Like Button ใน WordPress?
การเพิ่มปุ่มถูกใจในไซต์ WordPress ของคุณสามารถช่วยเพิ่มการมีส่วนร่วมบนเพจ Facebook ของคุณได้ นอกจากนี้ยังเป็นวิธีที่ดีในการกระตุ้นให้ผู้ใช้แชร์เนื้อหาของคุณบนฟีดข่าวบน Facebook ซึ่งช่วยดึงดูดผู้คนใหม่ๆ มาที่เว็บไซต์ของคุณ
นอกจากนี้ การฝังปุ่มถูกใจของ Facebook บนหน้าเว็บของคุณสามารถช่วยเพิ่มผู้ติดตามโซเชียลมีเดียของคุณ และสร้างชุมชนออนไลน์ของคุณบนเครือข่ายโซเชียลยอดนิยม ด้วยเหตุนี้ คุณจึงสามารถเพิ่มการรับรู้เกี่ยวกับผลิตภัณฑ์หรือบริการของคุณ และเพิ่ม Conversion ได้ในที่สุด
ปัจจุบัน WordPress ไม่มีโซลูชันในตัวสำหรับเพิ่มปุ่ม Facebook สำหรับการถูกใจ ดังนั้นคุณจะต้องติดตั้งปลั๊กอิน WordPress หรือเพิ่มรหัสปุ่ม Facebook Like ด้วยตนเอง เมื่อทราบแล้ว เราจะแสดงวิธีทำทั้งสองอย่างด้านล่าง
- การเพิ่มปุ่มถูกใจของ Facebook ให้กับ WordPress ด้วยเครื่องมือสร้างเพจ
- ทางเลือก: เพิ่มปุ่มถูกใจของ Facebook ลงในไซต์ของคุณด้วยตนเอง
การเพิ่มปุ่มถูกใจของ Facebook ให้กับ WordPress ด้วยเครื่องมือสร้างเพจ
ขั้นแรก เราจะใช้ปลั๊กอิน WordPress เพื่อเพิ่มปุ่มถูกใจของ Facebook ไปยังไซต์ของคุณ เราจะใช้ SeedProd ซึ่งเป็นปลั๊กอินสำหรับสร้างเว็บไซต์และเพจ WordPress ที่ดีที่สุด

SeedProd ทำให้การสร้างการออกแบบเพจที่ยืดหยุ่นใน WordPress เป็นเรื่องง่ายสุด ๆ รวมถึงแลนดิ้งเพจที่กำหนดเอง หน้าแรก แถบด้านข้าง ส่วนหัว ส่วนท้าย และอื่น ๆ มันมาพร้อมกับตัวสร้างแบบลากและวางและบล็อก WordPress มากมายเพื่อปรับแต่งไซต์ของคุณได้อย่างง่ายดายโดยไม่ต้องใช้โค้ดหรือ CSS
นอกจากจะให้คุณสร้างหน้า Landing Page ที่กำหนดเองได้อย่างสมบูรณ์แล้ว SeedProd ยังให้คุณสร้างธีม WordPress ที่สมบูรณ์ตั้งแต่เริ่มต้น และคุณไม่จำเป็นต้องแตะไฟล์ธีม WordPress ไฟล์เดียว
สำหรับวิธีนี้ เราจะแสดงวิธีใช้วิดเจ็ต Facebook Like block ของ SeedProd เพื่อแสดงปุ่ม Like แทบทุกที่บนไซต์ WordPress ของคุณ
ติดตั้งและเปิดใช้งาน SeedProd
ในการเริ่มต้น ให้ติดตั้งและเปิดใช้งานปลั๊กอิน SeedProd บนเว็บไซต์ WordPress ของคุณ
หากคุณต้องการความช่วยเหลือในเรื่องนี้ คุณสามารถดูเอกสารของเราเกี่ยวกับวิธีการติดตั้ง SeedProd คู่มือนี้จะแนะนำคุณตลอดการติดตั้งปลั๊กอินและเปิดใช้งานรหัสใบอนุญาตของคุณ
หมายเหตุ: SeedProd มีเวอร์ชันฟรีที่ให้คุณสร้างหน้า Landing Page แบบง่ายโดยไม่ต้องใช้โค้ด สำหรับคำแนะนำนี้ เราจะใช้ SeedProd Pro สำหรับบล็อก Pro WordPress
ต่อไป คุณจะต้องกำหนดวิธีการใช้ SeedProd บนเว็บไซต์ของคุณ คุณสามารถใช้เพื่อสร้างหน้า WordPress แต่ละหน้าหรือสร้างธีม WordPress ใหม่เพื่อแทนที่การออกแบบเว็บไซต์ปัจจุบันของคุณ
สำหรับคำแนะนำนี้ เราจะแสดงวิธีเพิ่มปุ่มถูกใจของ Facebook ให้กับหน้า Landing Page ดังนั้นให้ไปที่ SeedProd » Landing Pages จากแดชบอร์ด WordPress ของคุณเพื่อเริ่มต้น
เลือกเทมเพลตที่สร้างไว้ล่วงหน้า
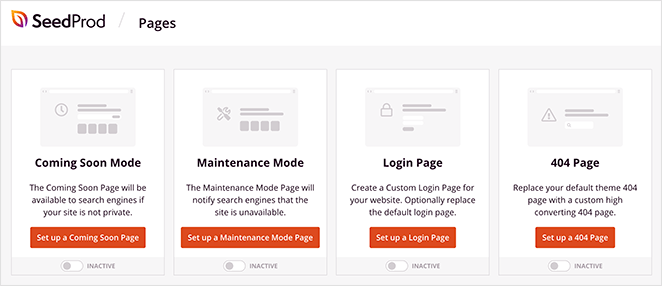
ในหน้านี้ คุณสามารถเลือกการออกแบบหน้า Landing Page ที่สร้างไว้ล่วงหน้าของ SeedProd เช่น Coming Soon, Maintenance, Login หรือ 404

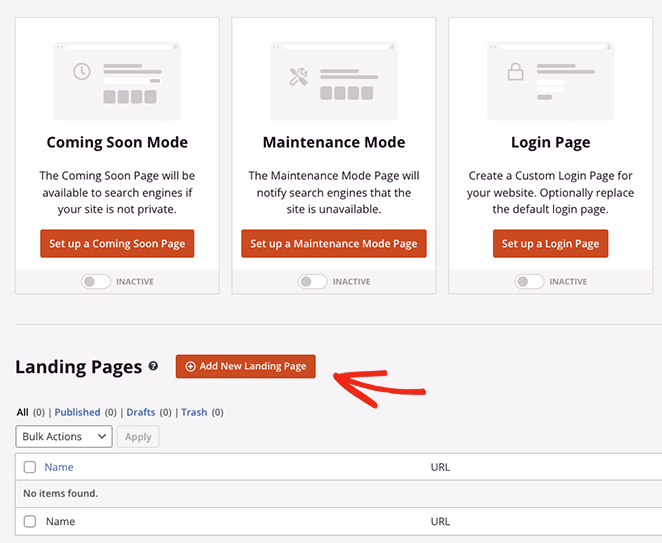
หรือคุณสามารถสร้างหน้า Landing Page แบบกำหนดเองได้โดยใช้เทมเพลตหน้า Landing Page ที่คุณสามารถปรับแต่งให้เหมาะกับความต้องการของคุณได้ เราจะใช้ตัวเลือกนี้ ดำเนินการต่อและคลิกปุ่ม เพิ่มหน้า Landing Page ใหม่

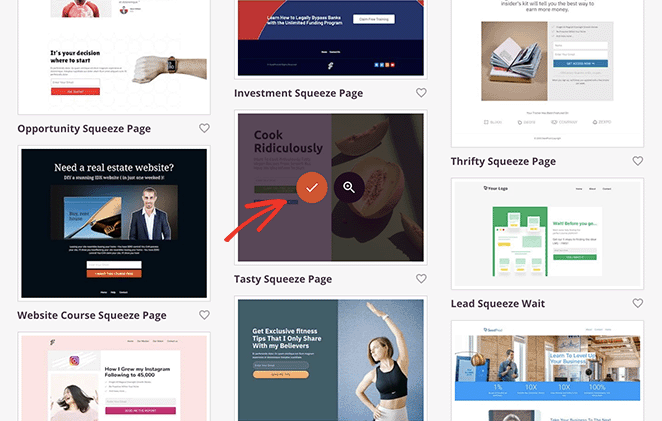
ในหน้าจอถัดไป คุณจะเห็นไลบรารีของแม่แบบหน้า Landing Page แบบมืออาชีพที่คุณสามารถปรับแต่งได้ด้วยเครื่องมือสร้างแบบลากและวางของ SeedProd คลิกที่แท็บใดๆ ที่ด้านบนเพื่อกรองการออกแบบตามประเภทหน้า รวมถึง:
- เร็วๆ นี้
- โหมดการบำรุงรักษา
- 404 หน้า
- ฝ่ายขาย
- การสัมมนาผ่านเว็บ
- บีบตะกั่ว
- ขอบคุณ
- เข้าสู่ระบบ
เมื่อคุณพบการออกแบบที่คุณชอบแล้ว ให้เลื่อนเมาส์ไปเหนือการออกแบบนั้นแล้วคลิกไอคอนเครื่องหมายถูก สำหรับคำแนะนำนี้ เราจะใช้เทมเพลต Tasty Squeeze Page

ถัดไป คุณจะเห็นป๊อปอัปที่คุณสามารถตั้งชื่อเพจของคุณได้ SeedProd จะให้ URL แก่หน้าโดยอัตโนมัติ แต่คุณสามารถเปลี่ยนได้ในภายหลังหากต้องการ

เมื่อคุณพอใจกับรายละเอียดแล้ว ให้คลิกปุ่ม บันทึกและเริ่มแก้ไขหน้า
เพิ่ม Facebook Like Block
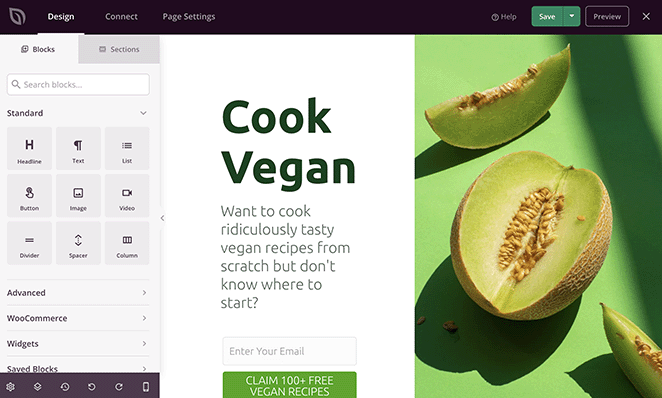
หลังจากเลือกเทมเพลต คุณจะไปที่โปรแกรมแก้ไขภาพของ SeedProd ซึ่งคุณสามารถเริ่มปรับแต่งการออกแบบหน้า Landing Page ของคุณได้ ใช้งานง่าย ด้วยบล็อกและส่วนต่างๆ ทางด้านซ้ายและการแสดงตัวอย่างสดทางด้านขวา

เพียงคลิกองค์ประกอบใดก็ได้บนตัวอย่างของคุณเพื่อปรับแต่งเนื้อหาให้เหมาะกับความต้องการของคุณ
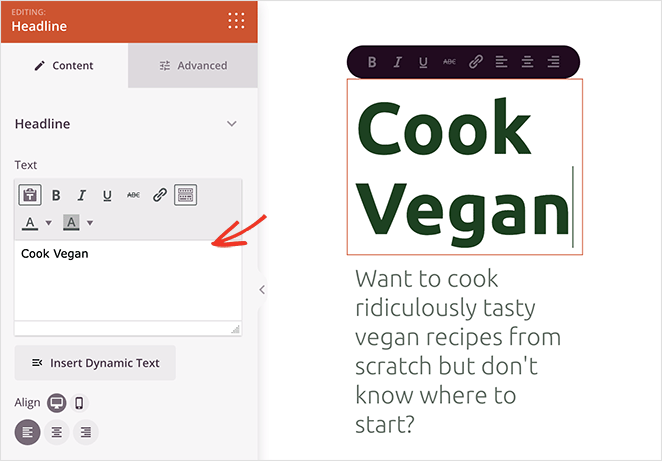
ตัวอย่างเช่น คุณสามารถคลิกบล็อกข้อความหรือบรรทัดแรกเพื่อเปลี่ยนหัวข้อและคำอธิบาย

เมื่อคุณดำเนินการ แผงการตั้งค่าจะเปิดขึ้นทางด้านซ้ายเพื่อให้คุณเปลี่ยนเนื้อหา ขนาดแบบอักษร การจัดตำแหน่ง และอื่นๆ
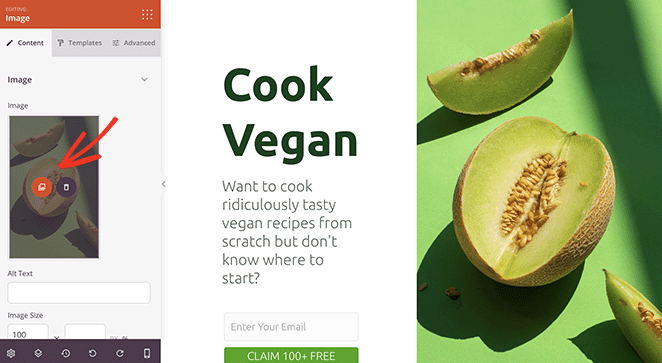
คุณยังสามารถสลับรูปภาพเทมเพลตและแทนที่ด้วยรูปภาพของคุณเอง ในการทำเช่นนี้ ให้คลิกรูปภาพใดก็ได้ จากนั้นเลือกไอคอนถังขยะในแผงการตั้งค่าเพื่อลบออก

จากตรงนั้น คุณสามารถอัปโหลดรูปภาพใหม่จากคอมพิวเตอร์หรือไลบรารีสื่อ WordPress ของคุณได้
ตอนนี้คุณรู้พื้นฐานของการไปยังส่วนต่างๆ ของตัวสร้างเพจแล้ว มาดูวิธีเพิ่มปุ่มถูกใจของ Facebook ในหน้า Landing Page ของคุณกัน
SeedProd มีบล็อก WordPress มากมายที่คุณสามารถเพิ่มในการออกแบบหน้า Landing Page ของคุณได้ พวกเขาไม่เพียงทำให้เพจของคุณมีส่วนร่วมมากขึ้นเท่านั้น แต่ยังยอดเยี่ยมสำหรับการสร้างลีดและผู้ติดตามบนโซเชียลมีเดียอีกด้วย
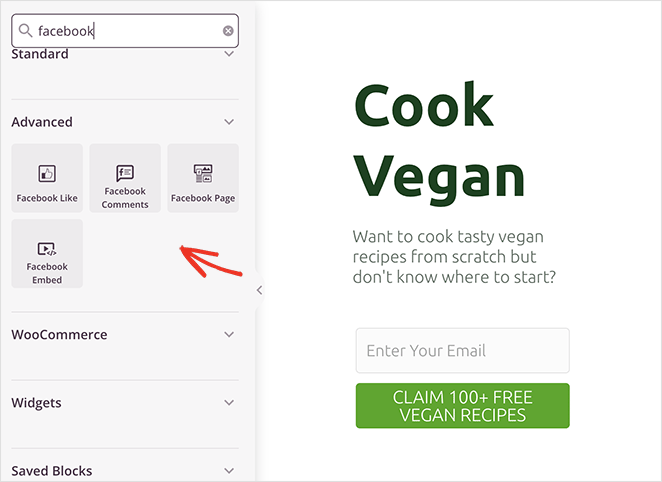
ตัวอย่างเช่น ด้วยการบล็อก Facebook ของ SeedProd คุณสามารถฝังหน้า Facebook ของคุณ โพสต์แต่ละรายการ ความคิดเห็น และแม้แต่ปุ่มถูกใจ

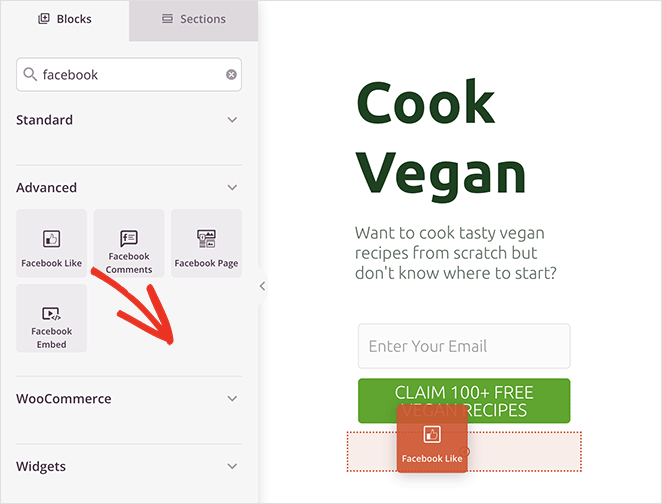
หากต้องการเพิ่มบล็อกปุ่มถูกใจของ Facebook ลงในเพจของคุณ เพียงลากจากแผงบล็อกขั้นสูงไปยังหน้า Landing Page ของคุณ

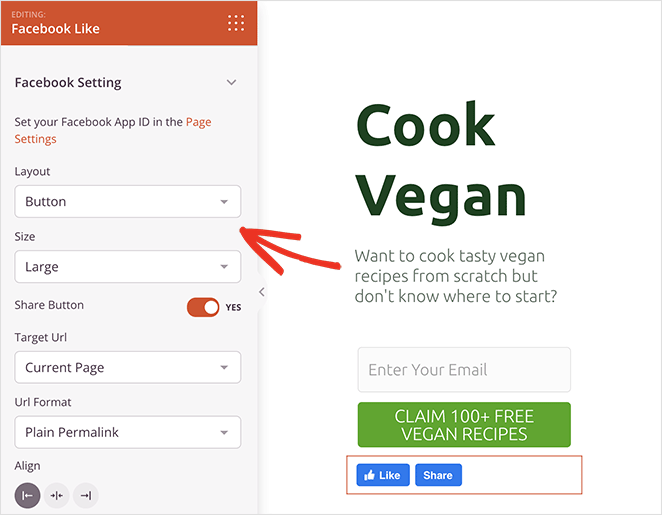
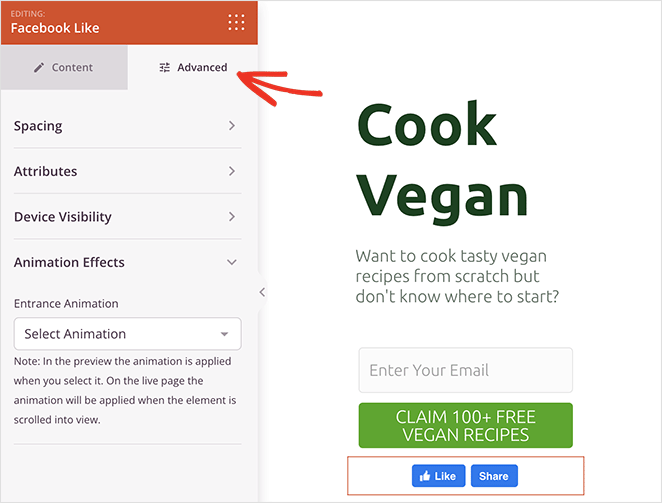
จากตรงนั้น คุณสามารถเปลี่ยนการออกแบบและรูปลักษณ์ของปุ่มถูกใจได้โดยใช้เมนูดรอปดาวน์ในแผงการตั้งค่าบล็อก ตัวอย่างเช่น คุณสามารถเปลี่ยนรูปแบบปุ่มเพื่อแสดงจำนวนปุ่ม กล่องถูกใจ และอื่นๆ

คุณยังสามารถเปลี่ยนขนาดฟอนต์และสลับตัวเลือกเพื่อแสดงปุ่มแชร์บน Facebook ข้างๆ ได้

นอกจากนี้ยังมีตัวเลือกในการกำหนดเป้าหมาย URL ที่กำหนดเองแทนหน้า Landing Page ปัจจุบันของคุณ และเปลี่ยนรูปแบบลิงก์ถาวรเป็นลิงก์สวย
ในแท็บการตั้งค่า ขั้นสูง คุณสามารถปรับแต่งระยะห่างของปุ่มถูกใจและการมองเห็นบนอุปกรณ์เคลื่อนที่และเดสก์ท็อป และทำให้ปุ่มเคลื่อนไหวโดยไม่ต้องเขียนโค้ดใดๆ

หมายเหตุ: คุณสามารถป้อน ID แอพ Facebook ของคุณไปยัง SeedProd ได้โดยไปที่ SeedProd » การตั้งค่า
ปรับแต่งการออกแบบหน้า Landing Page ต่อไปจนกว่าคุณจะพอใจกับหน้าตาทุกอย่าง ตัวอย่างเช่น คุณสามารถแก้ไขรูปแบบสีของหน้าและรูปแบบตัวอักษรได้ในแผงการตั้งค่าส่วนกลาง
อย่าลืมคลิกปุ่ม บันทึก ที่มุมบนขวาเพื่อบันทึกการเปลี่ยนแปลงของคุณ
กำหนดการตั้งค่าเพจของคุณ
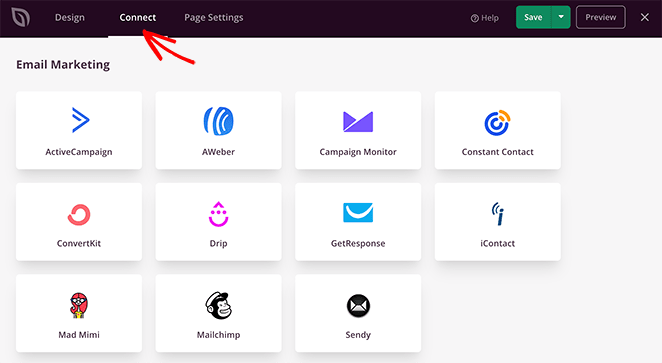
เนื่องจากหน้าเว็บที่เรากำลังสร้างมีแบบฟอร์มการเข้าร่วม เราจึงจำเป็นต้องเชื่อมต่อบริการการตลาดผ่านอีเมลในครั้งต่อไป ในการทำเช่นนี้ คลิกแท็บ เชื่อมต่อ ที่ด้านบน และค้นหาผู้ให้บริการการตลาดผ่านอีเมลของคุณในรายการ

จากนั้นทำตามคำแนะนำบนหน้าจอเพื่อเชื่อมต่อรายชื่ออีเมลของคุณ
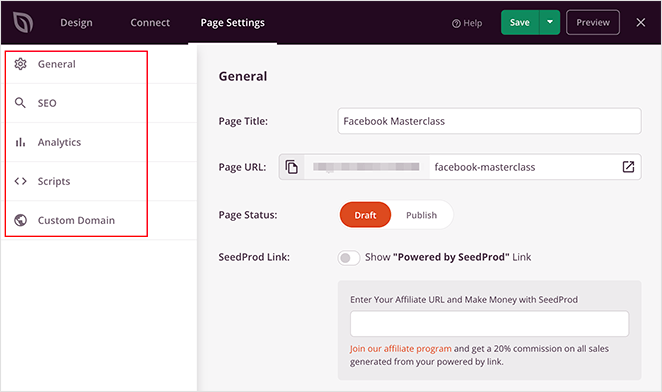
คุณยังสามารถคลิกแท็บ การตั้งค่าเพจ ที่ด้านบนเพื่อปรับแต่งการตั้งค่าแลนดิ้งเพจของคุณ บนหน้าจอนี้ คุณสามารถเปลี่ยนชื่อและ URL ของหน้า Landing Page และกำหนดการตั้งค่า SEO ในหน้าสำหรับเครื่องมือค้นหาได้

ตัวอย่างเช่น ในส่วนการตั้งค่า SEO คุณสามารถใช้ All in One SEO ซึ่งเป็นปลั๊กอิน WordPress SEO ที่ดีที่สุด เพื่อกำหนดการตั้งค่ากราฟแบบเปิดสำหรับเพจของคุณ
ข้อมูลเมตานี้ช่วยให้ Facebook รวบรวมข้อมูลเกี่ยวกับเพจของคุณ รวมถึงภาพขนาดย่อ ชื่อเพจ คำอธิบาย และผู้แต่ง
นอกจากนี้ การตั้งค่าเพจยังอนุญาตให้คุณเพิ่มสคริปต์ที่กำหนดเอง เช่น พิกเซลของ Facebook หรือโค้ดติดตามของ Google Analytics
สำหรับรายละเอียดเพิ่มเติม โปรดดูเอกสารการตั้งค่าหน้า Landing Page
เผยแพร่การเปลี่ยนแปลงของคุณ
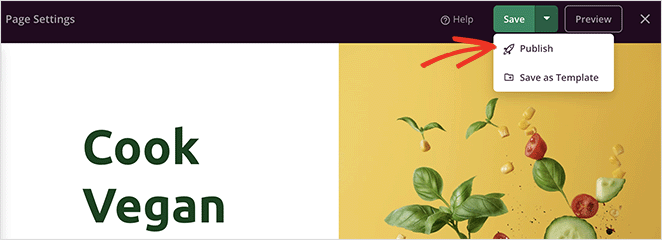
เมื่อเพจของคุณมีลักษณะตรงตามที่คุณต้องการแล้ว คุณก็พร้อมที่จะเผยแพร่บนเว็บไซต์ WordPress ของคุณ ในการดำเนินการนี้ ให้คลิกลูกศรดรอปดาวน์บนปุ่ม บันทึก แล้วเลือก เผยแพร่

ตอนนี้คุณสามารถเยี่ยมชมหน้า Landing Page ของคุณและดูการทำงานของปุ่มถูกใจบน Facebook

ทางเลือก: เพิ่มปุ่มถูกใจของ Facebook ลงในไซต์ของคุณด้วยตนเอง
อีกวิธีในการเพิ่มปุ่ม Facebook Like ในเว็บไซต์ WordPress ของคุณคือการใช้รหัสที่กำหนดเอง อย่างไรก็ตาม วิธีนี้จำเป็นต้องให้คุณคัดลอกและวางโค้ด HTML ลงใน WordPress โดยตรง ดังนั้นเราจึงแนะนำวิธีนี้สำหรับผู้ที่สามารถแก้ไขโค้ดได้เท่านั้น
ที่กล่าวว่า เราจะใช้ปลั๊กอิน WPCode เพื่อทำให้การเพิ่มโค้ดที่กำหนดเองใน WordPress ง่ายขึ้น
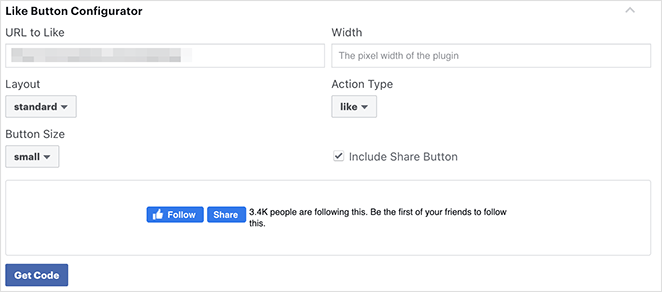
ก่อนอื่น คุณจะต้องไปที่หน้า 'ปุ่มถูกใจ' บนเว็บไซต์ Meta for Developers (developers.facebook.com) และเลื่อนลงไปที่ส่วน 'เครื่องมือกำหนดค่าปุ่มถูกใจ'

จากนั้น ป้อน URL เพจ Facebook ของคุณในช่อง 'URL ที่จะถูกใจ' นี่ควรเป็นเพจที่คุณต้องการเชื่อมต่อกับปุ่มถูกใจของ Facebook
หลังจากนั้น เพียงปรับการตั้งค่าเพื่อเลือกเค้าโครงและขนาดของปุ่มถูกใจ คุณจะเห็นตัวอย่างปุ่มถูกใจ
เมื่อคุณพอใจกับการแสดงตัวอย่างแล้ว ให้คลิกปุ่ม รับรหัส
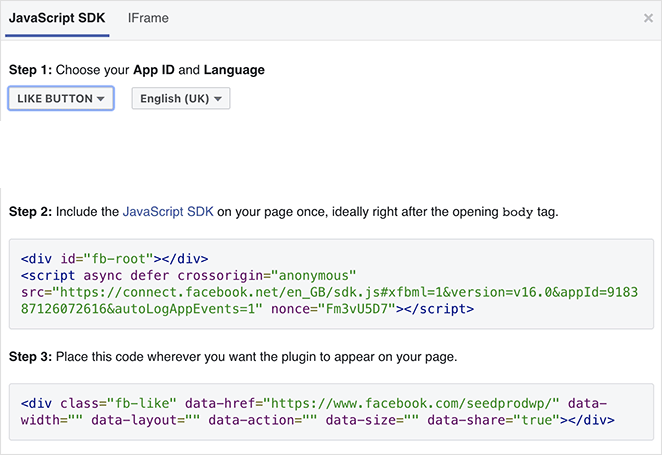
ตอนนี้ คุณจะเห็นป๊อปอัปที่มีข้อมูลโค้ด 2 รายการและแท็บต่างๆ 2 แท็บที่เรียกว่า JavaScript SDK และ iFrame คลิกตัวเลือก JavaScript

นี่คือสิ่งที่คุณต้องเพิ่มในเว็บไซต์ WordPress ของคุณเพื่อแสดงปุ่มถูกใจ
หากคุณเพิ่มข้อมูลโค้ดเหล่านี้ลงในธีม WordPress ของคุณโดยตรง มีโอกาสที่อาจทำให้เว็บไซต์ของคุณเสียหายได้ นอกจากนี้ เมื่อคุณอัปเดตธีมของคุณ ธีมอาจเขียนทับข้อมูลโค้ด
วิธีที่ง่ายกว่าในการเพิ่มรหัสนี้คือการใช้ปลั๊กอิน WPCode ช่วยให้คุณวางข้อมูลโค้ดบนเว็บไซต์และจัดการได้โดยไม่ต้องแก้ไขไฟล์ธีมโดยตรง
ก่อนอื่น คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน WPCode
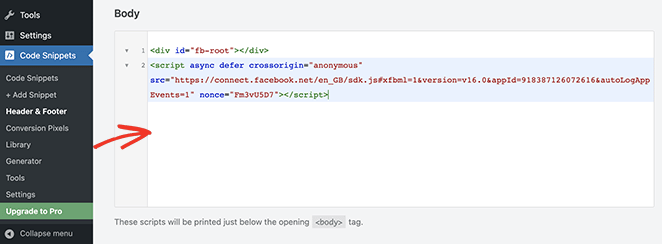
หลังจากเปิดใช้งานปลั๊กอินแล้ว ให้ไปที่ Code Snippets » Header and Footer จากแดชบอร์ด WordPress ของคุณ
ตอนนี้คัดลอกส่วนย่อยของโค้ดแรกจาก Facebook และเพิ่มลงในไฟล์ header.php ของธีม WordPress หลังแท็ก <body>

เพียงคัดลอกโค้ดแล้วป้อนในส่วน 'เนื้อหา' แล้วคลิกปุ่ม บันทึกการเปลี่ยนแปลง
ถัดไป คุณจะต้องคัดลอกส่วนย่อยโค้ดที่สองและวางลงในไซต์ WordPress ของคุณเพื่อแสดงปุ่มถูกใจของ Facebook
ในการทำเช่นนี้ ให้ไปที่ Code Snippet » + Add Snippet จากผู้ดูแลระบบ WordPress ของคุณ หรือคลิกปุ่ม Add New
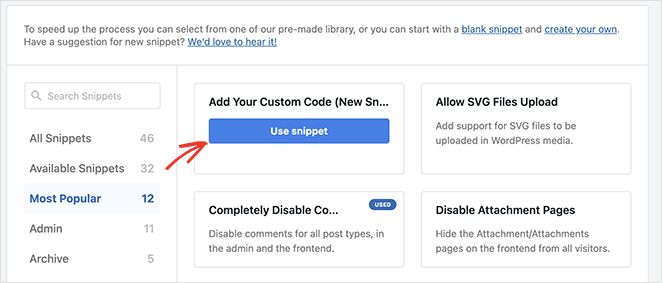
ในหน้าจอถัดไป คุณสามารถเลือกข้อมูลโค้ดจากไลบรารีที่สร้างไว้ล่วงหน้าหรือเพิ่มโค้ดที่กำหนดเองใหม่
ไปข้างหน้าและคลิกตัวเลือก 'เพิ่มรหัสที่กำหนดเองของคุณ (ตัวอย่างข้อมูลใหม่)' และเลือกปุ่ม ใช้ข้อมูลโค้ด

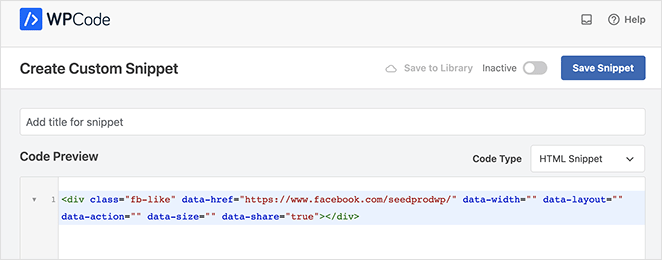
จากที่นั่น ตั้งชื่อโค้ดที่คุณกำหนดเอง และป้อนข้อมูลโค้ดที่สองจาก Facebook ลงในส่วน 'แสดงตัวอย่างโค้ด'

ตรวจสอบว่าคุณคลิกเมนูแบบเลื่อนลง 'ประเภทโค้ด' และเลือก 'HTML Snippet'
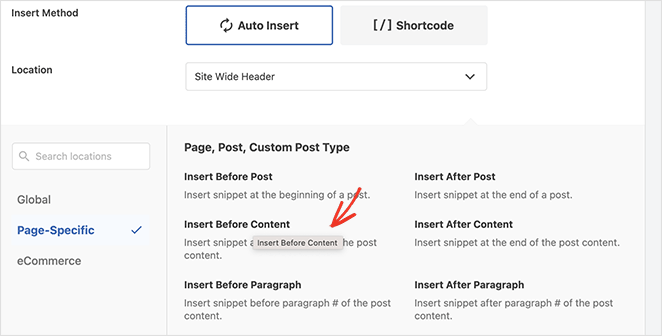
จากนั้น เลื่อนลงไปที่ส่วน 'การแทรก' และเลือกตำแหน่งที่จะแสดงปุ่มถูกใจของ Facebook ตัวอย่างเช่น คุณกำหนดให้ปรากฏก่อนเนื้อหาโพสต์บล็อกของคุณ
ในการทำเช่นนี้ คลิกเมนูแบบเลื่อนลง 'ตำแหน่ง' และเลือกตัวเลือก แทรกก่อนเนื้อหา ใต้ส่วน เฉพาะหน้า

สุดท้าย คลิกปุ่ม บันทึกตัวอย่าง และสลับการสลับจาก ไม่ใช้งาน เป็น ใช้งาน
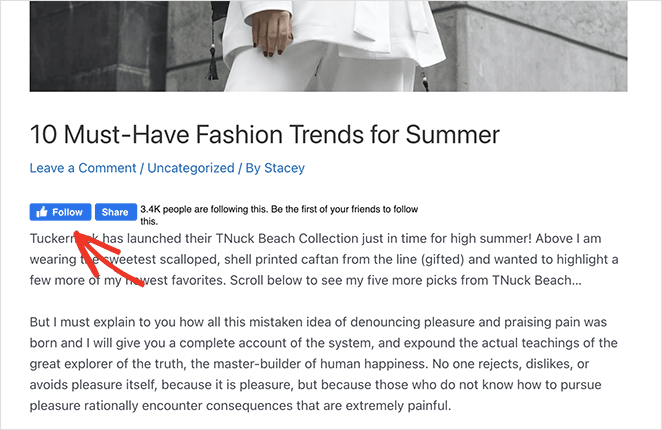
ตอนนี้คุณสามารถเยี่ยมชมบล็อกโพสต์ใดๆ เพื่อดูปุ่มถูกใจ Facebook ของคุณก่อนเนื้อหาโพสต์

แค่นั้นแหละ!
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีเพิ่มปุ่มถูกใจของ Facebook ในเว็บไซต์ของคุณ คุณอาจชอบบทช่วยสอนนี้เกี่ยวกับวิธีฝังกิจกรรม Facebook ใน WordPress
ขอบคุณที่อ่าน. โปรดติดตามเราบน YouTube, Twitter และ Facebook สำหรับเนื้อหาที่เป็นประโยชน์เพิ่มเติมในการขยายธุรกิจของคุณ