วิธีเพิ่มแบบฟอร์ม Flodesk ในบล็อก WordPress
เผยแพร่แล้ว: 2023-07-07การเพิ่มแบบฟอร์ม Flodesk ลงในบล็อก WordPress นั้นง่ายมาก แม้แต่สำหรับผู้เริ่มต้น เราเป็นแฟนตัวยงของแพลตฟอร์มการตลาดผ่านอีเมลของ Flodesk! อย่างไรก็ตาม เราเข้าใจดีว่าผู้เริ่มต้นอาจรู้สึกท้าทายในการเพิ่มแบบฟอร์มของตนไปยังเว็บไซต์ของตน เนื่องจากความซับซ้อนของกระบวนการ โชคดีที่เราเชี่ยวชาญในด้านนี้และพร้อมให้ความช่วยเหลือ วันนี้เราจะนำเสนอบทช่วยสอนเกี่ยวกับวิธีการรวม Flodesk เข้ากับเว็บไซต์ WordPress ของคุณอย่างราบรื่น ในตัวอย่างนี้ เราจะสาธิตวิธีฝังแบบฟอร์มแบบอินไลน์จาก Flodesk ลงในไซต์ WordPress ของคุณ

สารบัญ
เพิ่มแบบฟอร์ม Flodesk ในบล็อก WordPress
ขั้นตอนที่ 1: สร้างแบบฟอร์มบน Flodesk

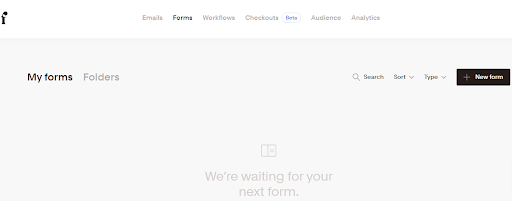
ในการเริ่มสร้างแบบฟอร์มใน Flodesk ให้เริ่มต้นด้วยการเข้าถึงแดชบอร์ดของคุณและคลิกที่ตัวเลือก "แบบฟอร์ม" ที่ด้านบนของหน้าจอ นี่จะเป็นการเริ่มขั้นตอนการตั้งค่าแบบฟอร์มที่คุณต้องการ
ขั้นตอนที่ 2: เลือกรูปแบบเค้าโครงของคุณ
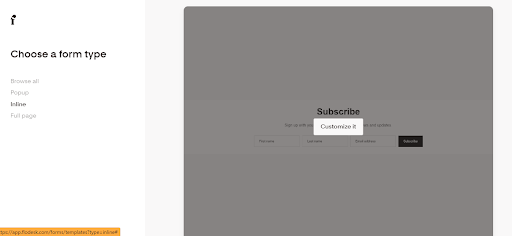
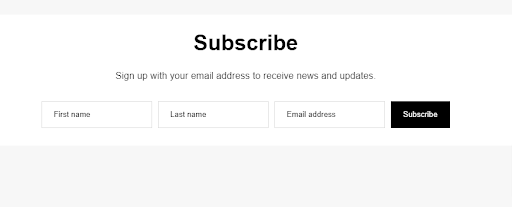
เราขอแนะนำให้เลือกสไตล์ฟอร์มแบบอินไลน์สำหรับการสร้างของคุณ ตัวเลือกนี้จะช่วยให้คุณมีรูปลักษณ์ที่มีตราสินค้าสูงซึ่งมีทั้งพื้นฐานและตรงไปตรงมา แต่ยังช่วยเสริมการออกแบบใด ๆ ได้อย่างลงตัว
ขั้นตอนที่ 3: คลิกปรับแต่งในรูปแบบที่คุณเลือก

หลังจากเลือกรูปแบบอินไลน์แล้ว ให้คลิกตัวเลือก "ปรับแต่ง" ข้อความแจ้งจะปรากฏขึ้นเพื่อขอให้คุณป้อนส่วนใหม่ก่อนดำเนินการต่อ โดยปกติแล้ว กลุ่มนี้จะแสดงถึงสมาชิกใหม่ แต่คุณยังสามารถแท็กพวกเขาตามเกณฑ์อื่นๆ เช่น “ของฟรีที่ยอดเยี่ยมของฉัน
สมาชิก” ขั้นตอนการแบ่งส่วนนี้มีความสำคัญเนื่องจากช่วยให้คุณสามารถกำหนดเป้าหมายความพยายามทางการตลาดของคุณไปยังความสนใจเฉพาะของพวกเขาได้ ตัวอย่างเช่น หากมีคนลงทะเบียนหลักสูตร DIY ของคุณ พวกเขาอาจไม่ต้องการรับอีเมลเกี่ยวกับบริการที่ทำเพื่อคุณ
ขั้นตอนที่ 4 – ออกแบบ/ปรับแต่งแบบฟอร์ม

การปรับแต่งแบบฟอร์มอินไลน์เป็นกระบวนการที่ไม่ซับซ้อน คุณมีความสามารถในการปรับเปลี่ยนสี สไตล์ และข้อความของปุ่มได้อย่างง่ายดายโดยคลิกที่องค์ประกอบที่เกี่ยวข้องในหน้าและทำการเปลี่ยนแปลงตามต้องการ
นอกจากนี้คุณยังสามารถปรับแต่งแบบอักษรที่ใช้และปรับขนาดได้โดยการเข้าถึงแผงด้านขวา
ขั้นตอนที่ 5 – เลือก Double Opt-In หรือไม่
หลังจากออกแบบฟอร์มแล้ว ก็ถึงเวลากำหนดขั้นตอนสุดท้ายสำหรับการลงชื่อสมัครใช้ พิจารณาว่าคุณต้องการใช้กระบวนการยืนยันการสมัครรับข้อมูลหรือไม่ มาตรการนี้ทำหน้าที่ป้องกันสแปมบอทและรับรองว่าบุคคลที่ต้องการอีเมลของคุณสมัครใช้งานจริงๆ การเลือกเข้าร่วมสองครั้งหมายความว่าสมาชิกจะได้รับอีเมลยืนยัน ซึ่งกำหนดให้พวกเขาคลิกก่อนที่จะสมัครรับข้อมูลและรับอีเมลต้อนรับฉบับแรก (หากคุณตั้งค่าเป็นชุด) อีกทางหนึ่ง หากไม่มีการเข้าร่วมสองครั้ง สมาชิกจะถูกเพิ่มในรายการของคุณทันทีเมื่อสมัคร
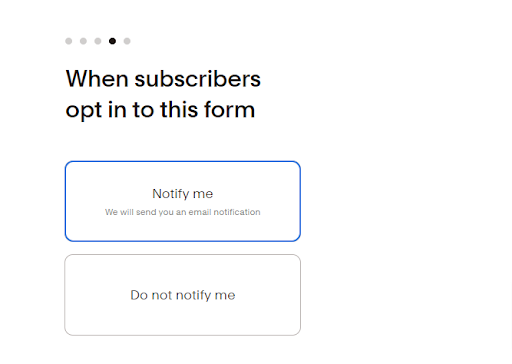
ขั้นตอนที่ 6 – คุณต้องการการแจ้งเตือนหรือไม่


พิจารณาว่าคุณต้องการรับการแจ้งเตือนทุกครั้งที่สมัครสมาชิกใหม่หรือไม่ ในขั้นต้น เมื่อธุรกิจของคุณมีขนาดเล็ก สมาชิกใหม่แต่ละคนสามารถสร้างความรู้สึกตื่นเต้น กระตุ้นให้เต้นอย่างมีความสุข อย่างไรก็ตาม เมื่อธุรกิจของคุณเติบโตขึ้น การแจ้งเตือนเหล่านี้อาจมากเกินไปและไม่จำเป็น ขอแนะนำให้ปิดการใช้งานตั้งแต่เริ่มต้นและใช้ซอฟต์แวร์การตลาดผ่านอีเมลแทนเพื่อติดตามสมาชิกใหม่ ตรวจสอบว่าคุณใช้เครื่องมือการตลาดผ่านอีเมลเป็นประจำเพื่อติดตามข่าวสารเกี่ยวกับการลงชื่อสมัครใช้ใหม่
อ่านเพิ่มเติม: เคล็ดลับการแก้ไขที่ทันสมัยและมีประสิทธิภาพ 5 อันดับแรกสำหรับบล็อกเกอร์ที่ขยันขันแข็ง
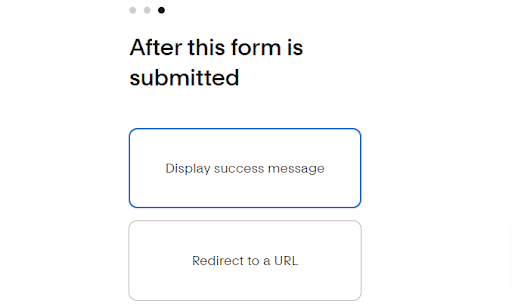
ขั้นตอนที่ 7 – เลือกสิ่งที่จะเกิดขึ้นต่อไป - เพิ่มแบบฟอร์ม Flodesk ในบล็อก WordPress

หลังจากที่ผู้ใช้สมัครสมาชิกแล้ว คุณต้องตัดสินใจเกี่ยวกับขั้นตอนต่อไป คุณต้องการให้ข้อความขอบคุณแก่พวกเขาหรือนำพวกเขาไปยัง URL/เพจอื่นหรือไม่?
ข้อดีประการหนึ่งของการเปลี่ยนเส้นทางพวกเขาไปยัง URL อื่นคือความสามารถในการนำเสนอหน้าขอบคุณที่กำหนดเองซึ่งรวมถึงการดาวน์โหลดหรือวิดีโอเพื่อความพึงพอใจในทันที วิธีการนี้พิสูจน์ได้ว่าเป็นประโยชน์อย่างยิ่งหากคุณล่อลวงพวกเขาให้สมัครโดยเสนอของสมนาคุณ เนื่องจากคุณสามารถให้รางวัลแก่พวกเขาได้ทันทีด้วยเนื้อหาที่มีคุณค่า
ดังนั้น ให้พิจารณาว่าคุณต้องการข้อความขอบคุณหรือเปลี่ยนเส้นทางไปยัง URL ที่กำหนดซึ่งมอบประสบการณ์ที่เป็นส่วนตัวและคุ้มค่า
อ่านเพิ่มเติม: ปลั๊กอินบทความที่เกี่ยวข้องที่ดีที่สุดสำหรับเว็บไซต์ WordPress
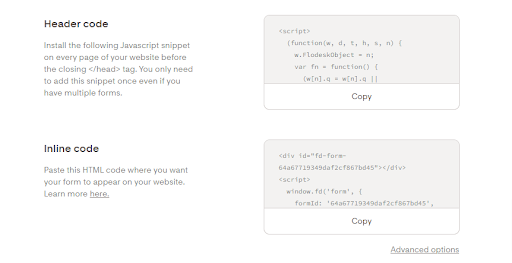
ขั้นตอนที่ 8 – รับรหัสฝังของคุณ - เพิ่มแบบฟอร์ม Flodesk ในบล็อก WordPress

สามขั้นตอนถัดไปมีความสำคัญแต่ท้าทาย ซึ่งมักสร้างความสับสนให้กับหลาย ๆ คน หลังจากได้รับโค้ดฝังตัวจาก Flodesk แล้ว สิ่งสำคัญคือต้องเปิดหน้าต่างปัจจุบันไว้ในขณะที่เปิดหน้าต่างเบราว์เซอร์แยกต่างหากเพื่อเข้าถึงหน้าเข้าสู่ระบบของเว็บไซต์ของคุณ
ลงชื่อเข้าใช้เว็บไซต์ของคุณโดยใช้หน้าต่างเบราว์เซอร์ใหม่และไปที่หน้าเฉพาะที่คุณต้องการฝังแบบฟอร์ม เปิดหน้าเพื่อวัตถุประสงค์ในการแก้ไข
อ่านเพิ่มเติม: ปลั๊กอิน WordPress ที่ช่วยเพิ่มการเข้าชมเว็บไซต์ของคุณเป็นสองเท่า
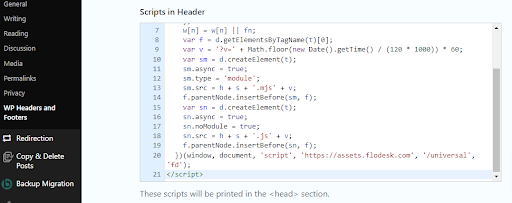
ขั้นตอนที่ 9 – เพิ่มรหัสส่วนหัวในเว็บไซต์ของคุณ

การดำเนินการขั้นตอนต่อไปเป็นสิ่งสำคัญสำหรับแบบฟอร์มของคุณที่จะแสดง ขั้นตอนที่มักขัดขวางไม่ให้ผู้ใช้เพิ่มฟอร์ม Flodesk ได้สำเร็จคือการใช้ปลั๊กอินเพื่อเพิ่มเนื้อหาส่วนหัว ทำให้ไม่ต้องแก้ไขโค้ดที่ซับซ้อนบนเทมเพลตของคุณ เราแนะนำให้ใช้ปลั๊กอิน “แทรกส่วนหัวและส่วนท้าย” ที่เชื่อถือได้โดย WPBeginner เพื่อให้แน่ใจว่ามีการอัปเดตเป็นประจำ เพียงติดตั้งและเปิดใช้งานปลั๊กอิน เข้าถึงหน้าการตั้งค่าจากเมนูการตั้งค่าของแดชบอร์ด เพิ่มโค้ดส่วนหัวลงในพื้นที่ที่กำหนด และบันทึกการเปลี่ยนแปลงของคุณ
อ่านเพิ่มเติม: 7 ปลั๊กอิน WordPress ที่จะช่วยให้มีปริมาณการใช้งานมากขึ้น
ขั้นตอนที่ 10 – ฝังแบบฟอร์มอินไลน์บนเพจของคุณ
เมื่อฝังองค์ประกอบใดๆ บนเว็บไซต์ คุณต้องทำงานในโปรแกรมแก้ไขข้อความหรือโค้ดแทนที่จะใช้ตัวสร้างภาพ โดยเฉพาะอย่างยิ่งเมื่อใช้ Gutenberg
กระบวนการนี้ง่ายที่สุดด้วยเครื่องมือแก้ไขแบบคลาสสิก เนื่องจากช่วยให้สามารถแก้ไขโค้ดได้ง่าย แม้ว่าจะสามารถทำได้ใน Gutenberg ด้วยความคุ้นเคยอยู่บ้าง
ในตัวอย่างนี้ เราจะสาธิตวิธีการใช้โปรแกรมแก้ไขแบบคลาสสิกหรือโปรแกรมแก้ไขบล็อกข้อความของ WPBakery
- คัดลอกโค้ดสำหรับ “Inline Code” ที่ Flodesk ให้มา
- ค้นหาจุดที่เหมาะสมในเว็บไซต์ของคุณที่คุณต้องการให้แสดงแบบฟอร์ม
- วางรหัสฝังลงในพื้นที่ที่กำหนด
- บันทึก เผยแพร่ หรืออัปเดตหน้าของคุณเพื่อใช้การเปลี่ยนแปลง
- ดูตัวอย่างหน้าเพื่อให้แน่ใจว่าแบบฟอร์มของคุณปรากฏอย่างถูกต้องที่ส่วนหน้าของเว็บไซต์ของคุณ

สรุปเกี่ยวกับการเพิ่มแบบฟอร์ม Flodesk ในบล็อก WordPress
การแปลงการออกแบบ Figma เป็นเว็บไซต์ WordPress นั้นเกี่ยวข้องกับวิธีการที่เป็นระบบและทักษะทางเทคนิค เมื่อทำตามขั้นตอนที่ระบุไว้ในคู่มือนี้ คุณจะสามารถทำให้การออกแบบ Figma ของคุณมีชีวิตขึ้นมาได้ในรูปแบบของไซต์ WordPress ที่ใช้งานได้และโต้ตอบได้ โปรดจำไว้ว่า หากคุณไม่คุ้นเคยกับการเขียนโค้ดหรือการพัฒนา WordPress ขอแนะนำให้ขอความช่วยเหลือจากนักพัฒนาเว็บมืออาชีพที่สามารถช่วยให้คุณบรรลุเป้าหมายการออกแบบได้อย่างมีประสิทธิภาพและประสิทธิผล ด้วยความทุ่มเทและความใส่ใจในรายละเอียด คุณสามารถเปลี่ยนการออกแบบ Figma ของคุณให้เป็นเว็บไซต์ WordPress ที่น่าทึ่งซึ่งดึงดูดและสร้างความพึงพอใจให้กับผู้ชมของคุณ
อ่านที่น่าสนใจ:
วิธีเพิ่มประสิทธิภาพหน้าชำระเงินของร้านค้าอีคอมเมิร์ซ
เว็บไซต์ขายคอร์สเรียนออนไลน์
วิธีการขายบริการการตลาดออนไลน์ด้วย Woo Sell Services?
