สร้าง Sticky Header ใน Elementor (วิธีที่ง่ายที่สุด)
เผยแพร่แล้ว: 2022-04-10บทความนี้จะแนะนำวิธีง่ายๆ ในการเพิ่มส่วนหัวติดหนึบใน Elementor โดยไม่ต้องใช้ส่วนเสริมของบุคคลที่สามและ CSS ที่ใช้งานง่ายอย่างเหลือเชื่อ
Elementor ไม่มีฟังก์ชันส่วนหัวที่เหนียวแน่นในตัว ดังนั้นเราจึงเหลือการใช้ปลั๊กอินของบุคคลที่สามหรือ CSS และ JavaScript

เราเพิ่ม Sticky Header ใน Elementor ได้อย่างไร
เอเจนซี่ของเราใช้ CSS ที่กำหนดเอง 4 บรรทัด เพื่อเพิ่มในส่วนหัวที่ติดหนึบของเรา และต้องการแชร์วิธีการของเรากับคุณ ในส่วนท้ายของบทความนี้ จะรวมส่วนเพิ่มเติมขั้นสูงในส่วนหัวแบบติดหนึบและ Elementor ซึ่งช่วยให้คุณปรับขนาดภาพในการเลื่อน เปลี่ยนสีพื้นหลังของส่วนหัวแบบติดหนึบบนสกรอลล์ และอื่นๆ
โปรดทราบว่าคู่มือนี้มีไว้สำหรับผู้ที่ใช้ Elementor pro นั่นเป็นเพราะ Elementor Pro มีตัวสร้างธีม ซึ่งช่วยให้คุณตั้งค่าส่วนหัวและส่วนท้ายของคุณเองได้ หากคุณไม่ได้เป็นเจ้าของปลั๊กอินนี้ มันก็คุ้มกับราคาที่ 49.00 ดอลลาร์ เนื่องจากจะช่วยให้คุณสร้างเว็บไซต์ได้ตั้งแต่ต้น
การรับจากลิงค์พันธมิตรนี้สนับสนุนหน่วยงานของเราโดยไม่มีค่าใช้จ่ายเพิ่มเติมสำหรับคุณ
ขั้นตอนที่ 1: สร้างส่วนหัวพื้นฐาน
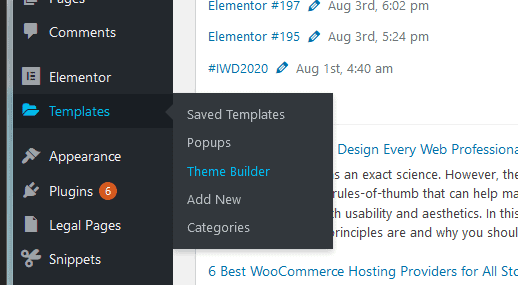
อันดับแรก เราจะสร้างส่วนหัวพื้นฐานและนำไปใช้กับทุกหน้าใน Elementor ในการเข้าถึงตัวสร้างส่วนหัว ให้ไปที่เทมเพลตบนเครื่องหมายจุลภาคส่วนหลังของผู้ดูแลระบบ จากนั้นคลิกที่ตัวสร้างธีม

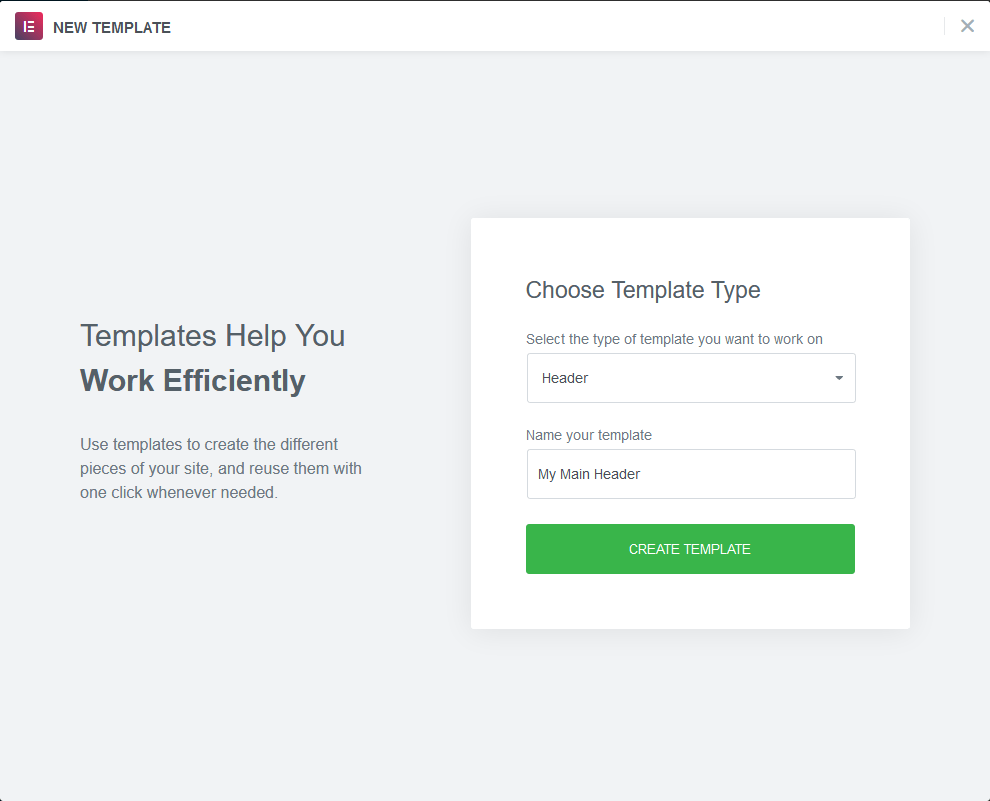
เพิ่มเทมเพลตใหม่และเปลี่ยนประเภทเป็นส่วนหัว หลังจากตั้งชื่อเทมเพลตแล้ว ให้คลิกปุ่ม "สร้างเทมเพลต" สีเขียว

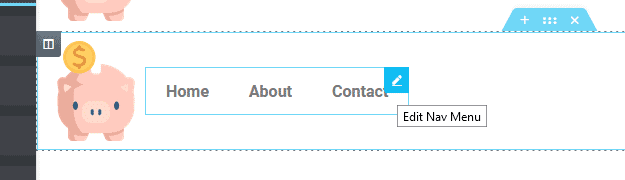
ตอนนี้สร้างส่วนหัวของคุณ ในการทำเช่นนี้ โดยทั่วไปแล้ว ผู้คนจะสร้างส่วนใหม่ โดยแบ่งออกเป็นสองคอลัมน์ แล้วเพิ่มโลโก้ของไซต์และเมนูการนำทาง
โดยปกติ โลโก้เว็บไซต์จะจัดชิดด้านซ้ายของส่วนโดยตรง (และอยู่ในคอลัมน์ด้านซ้าย) ในขณะที่เมนู Elementor อยู่ในคอลัมน์ด้านขวาและจัดชิดด้านขวา
คุณสามารถใช้ได้เพียงคอลัมน์เดียว โดยกำหนด ตำแหน่งภายใต้การตั้งค่าขั้นสูงสำหรับแต่ละองค์ประกอบภายในเมนูให้เป็นแบบอินไลน์

คุณสามารถใช้การจัดแนวตามแนวนอน “ ช่องว่างระหว่าง ” เพื่อให้ได้เอฟเฟกต์เดียวกันกับสองคอลัมน์ นี่เป็นวิธีที่เราแนะนำ เนื่องจากช่วยลดจำนวนองค์ประกอบ Dom และทำให้เว็บไซต์โหลดเร็วขึ้น (เล็กน้อย)
ใต้แท็บสไตล์ใน Elementor คุณสามารถปรับแต่งพื้นหลังส่วนหัวให้โปร่งใสหรือมีสีได้ ในตัวอย่างนี้ เราต้องการให้ส่วนหัวซ้อนทับส่วนฮีโร่เริ่มต้นของเรา หมายความว่าเราจะรักษาพื้นหลังให้โปร่งใส ในการทำเช่นนี้ เราตั้งค่าสีพื้นหลังของส่วนเป็น rgb(0,0,0)
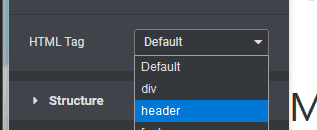
อย่าลืมเปลี่ยนแท็ก HTML จากค่าเริ่มต้นเป็น "ส่วนหัว"

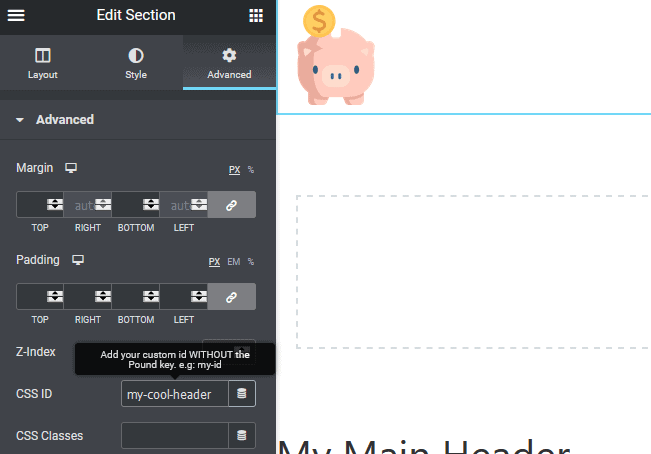
สุดท้าย กำหนด CSS ID ที่กำหนดเองให้กับส่วนหัวของคุณ เช่น #my-cool-header (เราจะเพิ่มคลาส CSS ที่กำหนดเองด้วย)

หลังจากสร้างส่วนหัวของคุณแล้ว ให้เผยแพร่และตั้งค่าเงื่อนไขการแสดงผลตามนั้น ในตัวอย่างนี้ เรากำลังแสดงส่วนหัวนี้ในทุกส่วนของเว็บไซต์ของเรา อย่างไรก็ตาม เครื่องมือการมองเห็นตามเงื่อนไขของ Elementor เป็นหนึ่งในเครื่องมือที่ดีที่สุดในอุตสาหกรรม และคุณสามารถใช้เครื่องมือนี้ในการเลือกแสดงส่วนหัวที่ติดหนึบของคุณได้ทุกที่ที่คุณต้องการ
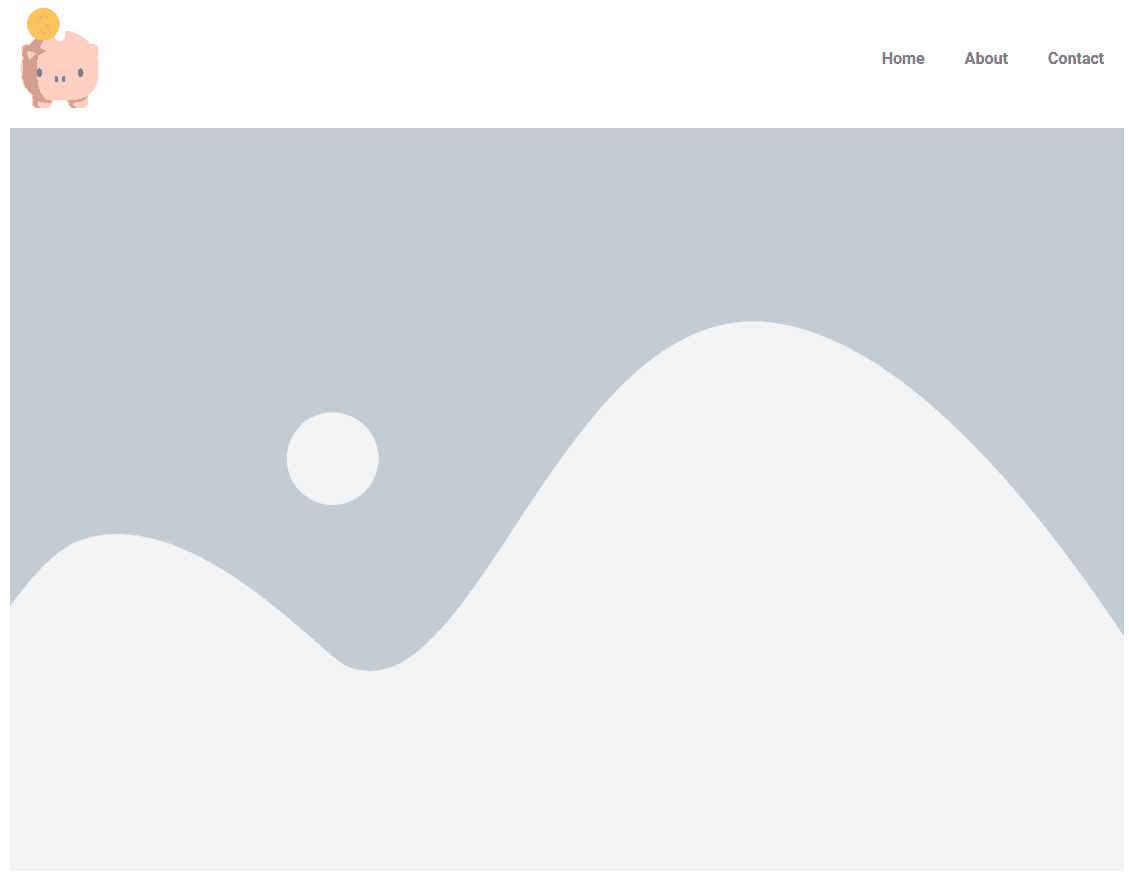
ณ จุดนี้ หากคุณไปที่ส่วนหน้าของเว็บไซต์ คุณจะเห็นส่วนหัวแสดงอย่างเด่นชัด แต่อย่างที่คุณเห็น มันไม่เหนียวเหนอะหนะ และไม่ซ้อนทับเนื้อหาเริ่มต้น

ในการทำให้ส่วนหัว Elementor ของเราติดหนึบ (เช่น วางซ้อนเนื้อหาในขณะที่คุณเลื่อนหน้าจอลง) ก็ถึงเวลาเพิ่ม CSS แบบกำหนดเอง
กลับไปที่ตัวสร้างส่วนหัวของคุณ แล้วเลือกคอลัมน์โดยรวม ไปที่แท็บการตั้งค่าขั้นสูงของส่วนนั้น และเปิดอินพุต CSS ที่กำหนดเอง
?? นี่เป็นส่วนหนึ่งของบทความที่เราแสดงวิธีง่ายๆ อย่างไม่น่าเชื่อในการทำให้ส่วนหัวของคุณติดหนึบใน Elementor
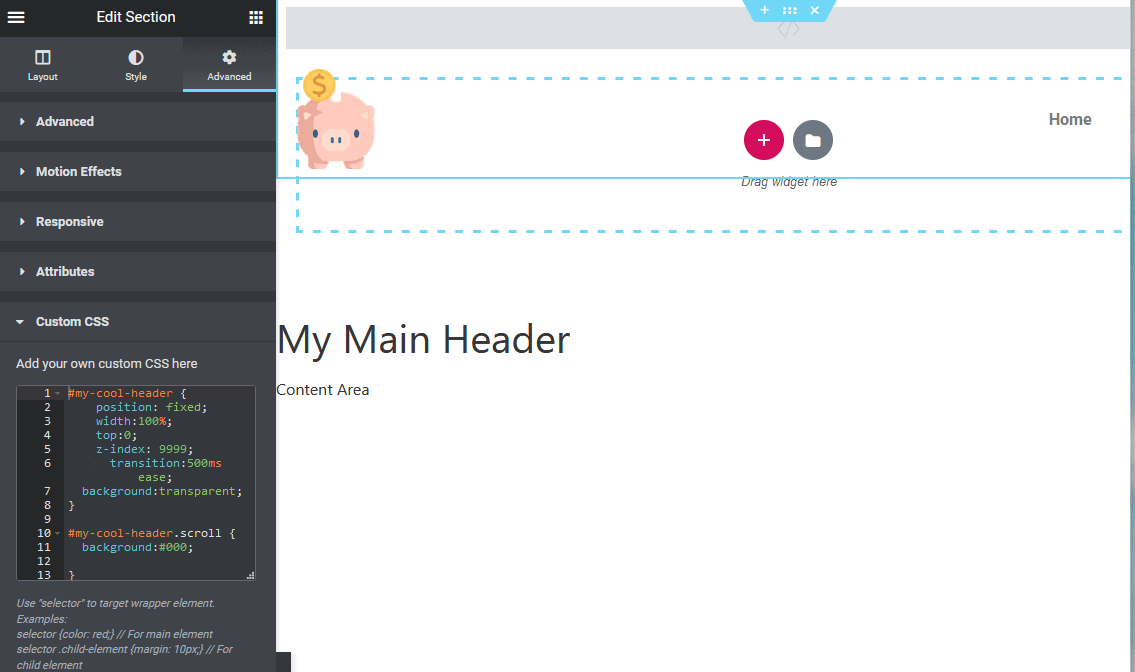
ในอินพุต CSS ที่กำหนดเอง ให้เพิ่มโค้ดต่อไปนี้:
#my-cool-header { position : fixed; width : 100% ; top : 0 ; z-index : 9999 ; } ภาษารหัส: CSS ( css )หากคุณพิมพ์ลงในอินพุต (แทนที่จะคัดลอกและวาง) คุณจะเห็นว่าแต่ละบรรทัดทำอะไร ขั้นแรก selector จะนำ CSS ที่กำหนดเองนี้ไปใช้กับองค์ประกอบ wrapper เป้าหมาย ซึ่งในกรณีนี้คือส่วนหัว
ประการที่สอง position:fixed ช่วยให้มั่นใจว่าส่วนหัวจะยังคงเหนียวแน่นเมื่อคุณเลื่อนหน้าลง
ประการที่สาม top:0 ทำให้ส่วนหัวคงที่ที่ด้านบนของวิวพอร์ตเบราว์เซอร์ของคุณ
ประการที่สี่ z-index:9999 ช่วยให้แน่ใจว่าส่วนหัวอยู่เหนือเนื้อหาทั้งหมดในหน้า
หากคุณกลับไปที่ส่วนหน้าของเว็บไซต์ของคุณ คุณจะเห็นว่าตอนนี้ส่วนหัวซ้อนทับเนื้อหา เมื่อคุณเลื่อนหน้าลง ตำแหน่งของหน้าจะยังคงอยู่ที่ด้านบนของหน้าจอ
โดยพื้นฐานแล้ว มันเป็นส่วนหัวที่ติดหนึบที่ง่ายที่สุดที่คุณเคยรวมไว้ในเว็บไซต์ Elementor สิ่งที่คุณต้องมีคือ CSS สี่บรรทัด
ณ จุดนี้ คุณสามารถเลือกที่จะหยุดและปล่อยให้ส่วนหัวเหมือนเดิมได้ อย่างไรก็ตาม หลายครั้งที่เราต้องการเพิ่มเอฟเฟกต์ขั้นสูง
สำหรับเรา เอฟเฟกต์ที่สำคัญที่สุดสองประการสำหรับส่วนหัวติดหนึบใน Elementor มีดังต่อไปนี้:
- การเปลี่ยนพื้นหลังจากโปร่งใสเป็นสีเมื่อผู้ใช้เลื่อนหน้าจอลง
นี่เป็นสิ่งสำคัญเพราะช่วยให้แน่ใจว่าองค์ประกอบเมนูจะมองเห็นได้เมื่อเลื่อนหน้าจอลง โดยทั่วไปแล้ว ฮีโร่จะประกอบด้วยภาพถ่ายที่มืด ซึ่งหมายความว่ามีความคมชัดเพียงพอสำหรับผู้เยี่ยมชมเพื่อดูและคลิกการนำทางของคุณ อย่างไรก็ตาม เมื่อคุณเลื่อนหน้าจอลง การเปลี่ยนสีพื้นหลังบนส่วนหัวแบบติดหนึบของ Elementor จะทำให้อ่านและใช้งานได้ง่ายขึ้นมาก
- การเปลี่ยนภาพบนสกรอลล์
ในหลายกรณี เมนูเริ่มต้นจะมีโลโก้บริษัทที่แสดงชื่ออยู่ภายใน ทำให้อัตราส่วนกว้างประมาณ 16 x 9 ซึ่งสามารถลดลงได้เมื่อผู้เยี่ยมชมเลื่อนหน้าจอลง
ด้วยการลดขนาดของโลโก้บริษัท ความสูงโดยรวมของส่วนหัวที่ติดหนึบใน Elementor ก็ลดลงเช่นกัน เพิ่มจำนวนวิวพอร์ตที่ผู้ใช้สามารถใช้เพื่อดูเนื้อหาได้สูงสุด
ตัวอย่างเช่น เราอาจมีโลโก้ของเราเหมือนโลโก้ที่ถูกต้องเมื่ออยู่ที่ด้านบนของหน้า

แต่โลโก้จะเปลี่ยนไปทางซ้าย (และย่อขนาด) เมื่อผู้ใช้เลื่อนลง เพื่อลดความสูงของทุกอย่าง
การเพิ่มเติมขั้นสูง
เปลี่ยนสีพื้นหลังบน Scroll
การเพิ่มขั้นสูงครั้งแรกที่เราต้องการทำกับส่วนหัว Elementor แบบเหนียวคือการเปลี่ยนสีพื้นหลังของส่วนทั่วไปบนการเลื่อน
ในการทำเช่นนี้ เราจะใช้ JavaScript และ CSS พื้นฐาน หากสิ่งนี้ทำให้คุณกลัว ไม่ต้องกังวล สิ่งที่คุณต้องทำคือคัดลอกและวางลงในบล็อก HTML
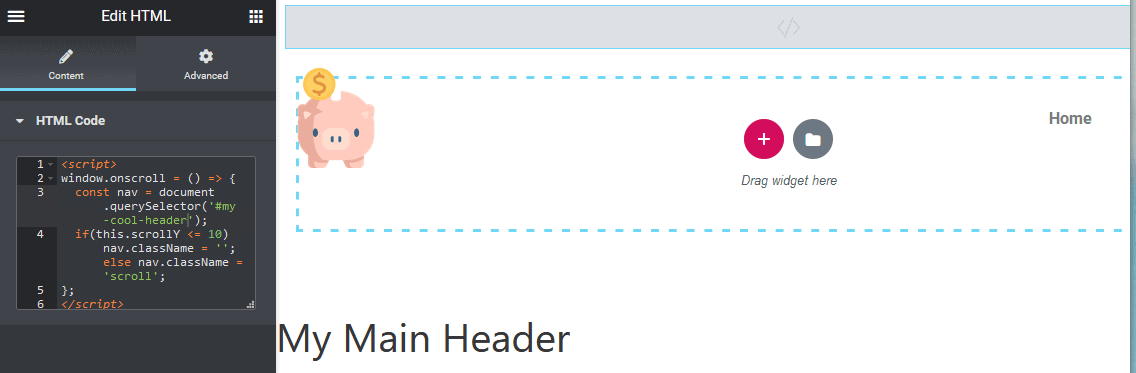
ขั้นแรก ให้ลากและวางบล็อก HTML ลงในส่วนหัวโดยตรง ไม่ต้องกังวลว่าจะยุ่งกับโครงสร้าง เนื่องจากบล็อก HTML จะไม่แสดงที่ส่วนหน้า

วางในรหัสต่อไปนี้:
< script > window .onscroll = () => { const nav = document .querySelector( '#my-cool-header' ); if ( this .scrollY <= 10 ) nav.className = '' ; else nav.className = 'scroll' ; }; </ script > ภาษารหัส: HTML, XML ( xml )โค้ดนี้ใช้การใส่สไตล์ CSS ทันทีที่คุณเลื่อนผ่าน 10px

สำหรับ CSS แบบกำหนดเองที่มีส่วนหัว เราจะเพิ่ม 2 บรรทัดใหม่ บรรทัดแรกทำให้การเปลี่ยนระหว่างสีโปร่งใสและสีพื้นหลังจางลง
ส่วนที่สองช่วยให้แน่ใจว่าพื้นหลังเดิมโปร่งใส
#my-cool-header { position : fixed; width : 100% ; top : 0 ; z-index : 9999 ; การเปลี่ยนแปลง : ความง่าย 500ms ;
พื้นหลัง :โปร่งใส;
}
ภาษารหัส: CSS ( css )จากนั้น เราจะเพิ่มตัวเลือก CSS ใหม่ทั้งหมด ซึ่งใช้สีพื้นหลังเมื่อผู้ใช้เลื่อนหน้าของคุณลง:
#my-cool-header .scroll { background : #000 ; } ภาษารหัส: CSS ( css )เพียงคัดลอกและวางโค้ด CSS ทั้งสองนี้ลงใน CSS ที่กำหนดเองโดยตรงสำหรับส่วนหัวของคุณ

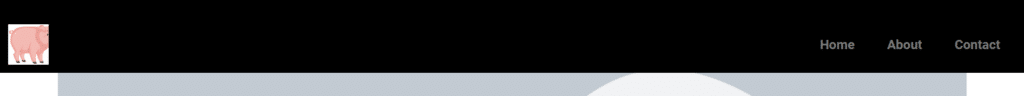
ตอนนี้ บันทึกหน้า และไปที่ส่วนหัวของคุณที่ส่วนหน้า เมื่อคุณเลื่อนหน้าลงมา เอฟเฟกต์คลาส .scroll จะถูกนำไปใช้ ในตัวอย่างนี้ เราเปลี่ยนพื้นหลังเป็นสีดำเท่านั้น แต่คุณสามารถสับสนกับขนาด ลักษณะแบบอักษร และอื่นๆ ได้
เปลี่ยนรูปภาพเมื่อเลื่อน
เอฟเฟกต์ขั้นสูงอีกอย่างที่เราชอบนำไปใช้กับส่วนหัว Elementor ที่ติดหนึบของเราคือการเปลี่ยนขนาดของภาพโลโก้ หรือแม้แต่ภาพโลโก้ทั้งหมดโดยสิ้นเชิง
ขั้นแรก มาพูดถึงวิธีการปรับขนาดภาพโดยใช้ JavaScript และคลาสที่มีอยู่แล้วจาก "เปลี่ยนสีพื้นหลังบนเลื่อน"
เพียงระบุตัวเลือกโลโก้เว็บไซต์ของคุณที่ด้านหลังต้นฉบับและ .scroll css ดังนี้:
#my-cool-header img { width : 100px ; transition : 500ms ease; } #my-cool-header .scroll img { width : 50px ; } ภาษารหัส: CSS ( css )รหัสนี้จะปรับขนาดความกว้างของภาพส่วนหัวของเรา 50 พิกเซลเมื่อเลื่อนหน้าลง ในกรณีของเรา เราจำเป็นต้องเพิ่มการปรับขนาดส่วนหัวจริงเพื่อให้พอดีกับโลโก้ 50px ของเรามากขึ้น
สิ่งนี้ถูกนำไปใช้กับตัวเลือก #my-cool-header.scroll
สมมติว่าคุณต้องการเปลี่ยนภาพทั้งหมดเมื่อคุณเลื่อนหน้าลง นี่เป็นอีกสิ่งหนึ่งที่เป็นไปได้ และค่อนข้างง่ายที่จะทำโดยใช้ CSS
#my-cool-header { position : fixed; width : 100% ; top : 0 ; z-index : 9999 ; transition : 500ms ease; background :transparent; } #my-cool-header .scroll { background : #000 ; height : auto; margin-top : - 20px !important ; } #my-cool-header img { width : 100px ; transition : 500ms ease; } #my-cool-header .scroll img { opacity : 0 ; transition : 500ms ease; } #my-cool-header .scroll .logo { background-image : url (https://img.freepik.com/free-vector/cute-pig-with-pink-skin-white_1308- 40061 .jpg?size= 626 &ext=jpg); background-size : cover; width : 50px ; transition : 500ms ease; } ภาษารหัส: CSS ( css )การทำเช่นนี้คือการซ่อนภาพโลโก้ต้นฉบับและแสดงภาพพื้นหลังแทน ในตัวอย่างของเรา นี่จะเป็นรูปหมูอีกรูปหนึ่ง

คุณยังสามารถใช้ CSS Media Queries ใน Elementor เพื่อใช้เอฟเฟกต์การเลื่อนที่แตกต่างกันตามความกว้างของหน้าจอ
บทสรุป
เราหวังว่าจะแสดงให้คุณเห็นวิธีง่ายๆ ในการเพิ่ม Sticky Header ใน Elementor พร้อมด้วยเอฟเฟกต์ขั้นสูง
หากคุณมีคำถามใด ๆ เกี่ยวกับเรื่องนี้ โปรดติดต่อในความคิดเห็น
