วิธีเพิ่มการค้นหาผลิตภัณฑ์ Ajax ใน WooCommerce ฟรีในปี 2024
เผยแพร่แล้ว: 2024-03-06ต้องการเพิ่มแถบค้นหาให้กับธีมของคุณหรือไม่? คุณมาถูกที่แล้ว! ฉันจะแสดงวิธีบูรณาการอย่างง่ายดายและรวดเร็ว
การเพิ่มแถบค้นหาให้กับธีมของคุณเป็นวิธีที่ดีในการปรับปรุงประสบการณ์ผู้ใช้ และทำให้ผู้เยี่ยมชมค้นหาเนื้อหาที่ต้องการบนเว็บไซต์ของคุณได้ง่ายขึ้น
ด้วยแถบค้นหาที่พร้อมใช้งาน ผู้เยี่ยมชมสามารถค้นหาหัวข้อ ผลิตภัณฑ์ หรือข้อมูลเฉพาะได้อย่างง่ายดาย ช่วยประหยัดเวลาและความพยายามในการค้นหาเนื้อหาที่เกี่ยวข้อง
การปรับปรุงนี้ไม่เพียงแต่ปรับปรุงความพึงพอใจของผู้ใช้เท่านั้น แต่ยังเพิ่มการใช้งานและฟังก์ชันการทำงานโดยรวมของเว็บไซต์ของคุณอีกด้วย
ดังนั้น หากคุณต้องการมอบประสบการณ์ที่มีประสิทธิภาพและเป็นมิตรกับผู้ใช้มากขึ้นแก่ผู้เยี่ยมชม การเพิ่มแถบค้นหาคือหนทางไป!
ในบทความนี้ ฉันจะแนะนำให้คุณรู้จักกับปลั๊กอินฟรี “ปลั๊กอินการค้นหาผลิตภัณฑ์ขั้นสูง” สำหรับการเพิ่มการค้นหาผลิตภัณฑ์ Ajax ด้วย Ajax ใน WooCommerce
สารบัญ
การค้นหาผลิตภัณฑ์ AJAX คืออะไร
การค้นหาผลิตภัณฑ์ AJAX เป็นคุณลักษณะบนเว็บไซต์ที่ช่วยให้ผู้ใช้สามารถค้นหาผลิตภัณฑ์โดยไม่ต้องโหลดซ้ำทั้งหน้า
ใช้เทคโนโลยี JavaScript และ XML (AJAX) แบบอะซิงโครนัสเพื่อส่งคำขอไปยังเซิร์ฟเวอร์ในเบื้องหลังและดึงผลการค้นหาโดยไม่รบกวนประสบการณ์การท่องเว็บของผู้ใช้
ช่วยให้ค้นหาผลิตภัณฑ์บนเว็บไซต์อีคอมเมิร์ซได้รวดเร็วและราบรื่นยิ่งขึ้น
ทำไมจึงควรใช้ AJAX?
โดยทั่วไปแล้ว Ajax จะใช้ในการพัฒนาเว็บเพื่อสร้างประสบการณ์ผู้ใช้ที่มีการโต้ตอบและไดนามิกมากขึ้น
ช่วยให้เว็บไซต์โหลดข้อมูลหรือเนื้อหาใหม่โดยไม่ต้องรีเฟรชทั้งหน้า ทำให้ผู้ใช้ได้รับประสบการณ์การท่องเว็บที่รวดเร็วและราบรื่นยิ่งขึ้น
สิ่งนี้สามารถช่วยปรับปรุงการมีส่วนร่วมของผู้ใช้ เพิ่มอัตราการรักษา และเพิ่มความพึงพอใจโดยรวมของผู้ใช้กับเว็บไซต์
นอกจากนี้ Ajax ยังสามารถช่วยลดภาระของเซิร์ฟเวอร์และการใช้แบนด์วิธได้ เนื่องจากมีเพียงบางส่วนของเพจเท่านั้นที่ได้รับการอัปเดต แทนที่จะเป็นทั้งเพจ
โดยรวมแล้ว Ajax เป็นเครื่องมือที่ทรงพลังสำหรับการปรับปรุงการทำงานและการใช้งานของเว็บไซต์
ตอนนี้ ฉันจะแนะนำคุณเกี่ยวกับปลั๊กอินฟรี “ปลั๊กอินการค้นหาผลิตภัณฑ์ขั้นสูง” สำหรับการเพิ่มการค้นหาผลิตภัณฑ์ Ajax ด้วย Ajax ใน WooCommerce
มาเริ่มกันเลย!
การติดตั้งปลั๊กอิน (เวอร์ชันฟรี)
ปลั๊กอินค้นหาผลิตภัณฑ์ขั้นสูงของ Th คือการค้นหาสดของ Ajax ที่รวดเร็วเป็นพิเศษสำหรับการค้นหาผลิตภัณฑ์ เพจ และโพสต์ของคุณ
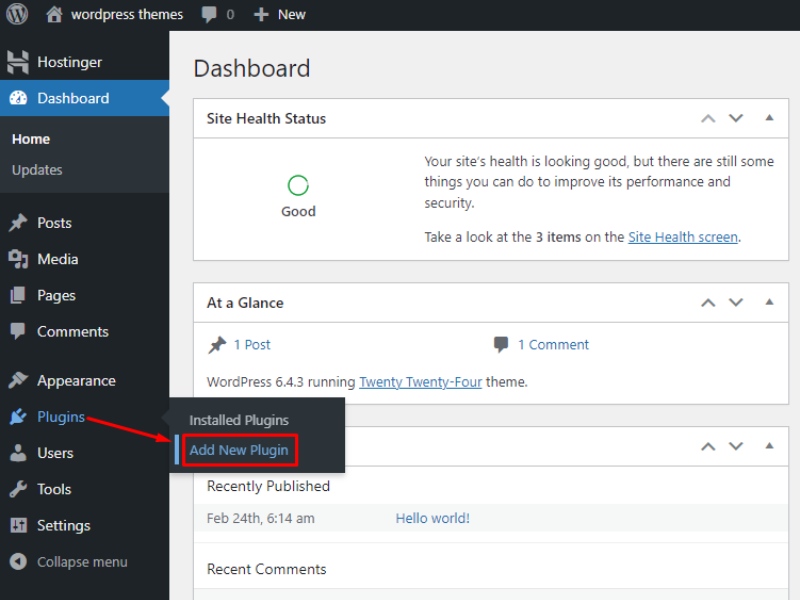
ขั้นตอนที่ 1: ติดตั้ง ปลั๊กอิน “Th Advance Product Search”

หากต้องการติดตั้งปลั๊กอิน “The Advance Product Search” บนไซต์ WordPress ของคุณ ให้ไปที่ “ WP Admin Plugins ” และคลิกที่ “ Add New ” ค้นหาปลั๊กอิน คลิก “ ติดตั้งทันที ” และเปิดใช้งานเพื่อเริ่มใช้คุณสมบัติต่างๆ
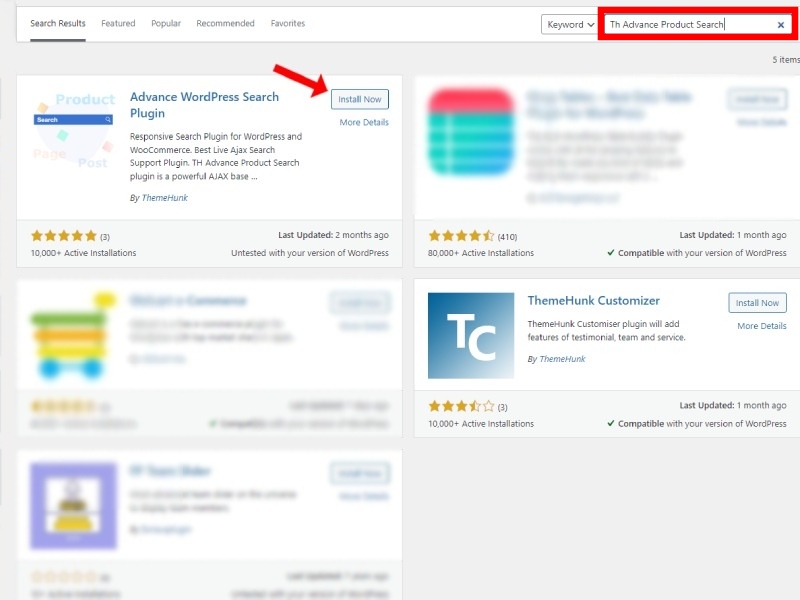
ขั้นตอนที่ 2: พิมพ์ “Th Advance Product Search” ในชื่อปลั๊กอินในช่องค้นหา และ คลิก “ ติดตั้ง ทันที “

ค้นหา “The Advance Product Search” ในช่องค้นหาปลั๊กอิน จากนั้นคลิก “ ติดตั้งทันที ” เพื่อเพิ่มลงในไซต์ WordPress ของคุณ
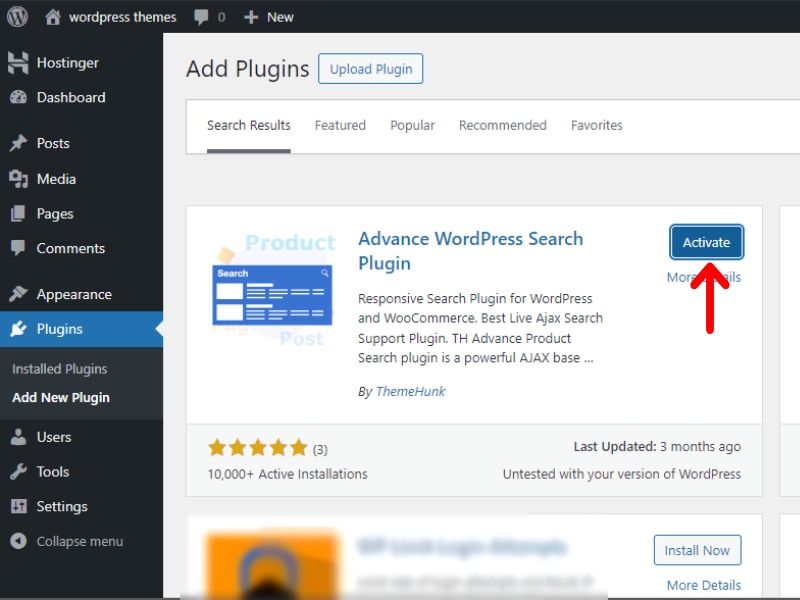
ขั้นตอนที่ 3: เปิดใช้งานปลั๊กอิน

หลังการติดตั้ง คลิก "เปิดใช้งาน" เพื่อเปิดใช้งานฟังก์ชันการทำงานของปลั๊กอินบนเว็บไซต์ WordPress ของคุณ
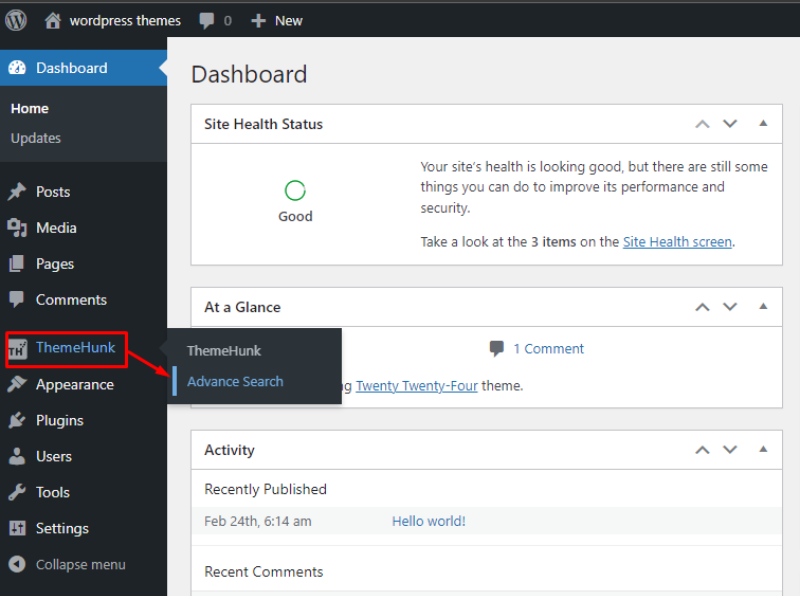
ขั้นตอนที่ 4: ไปที่ "การค้นหาขั้นสูง" และคลิกที่มัน

เมื่อเปิดใช้งาน ปลั๊กอิน “Advance Product Search” จะแสดงแท็บ “Themehunk” ทางด้านซ้ายของแดชบอร์ด
ขั้นตอนที่ 5: เข้าถึงการตั้งค่า “Th Advance Product Search”

หากต้องการเข้าถึงการตั้งค่าการค้นหาผลิตภัณฑ์ขั้นสูง ให้เลือกตัวเลือก "การค้นหาขั้นสูง" สิ่งนี้จะช่วยให้คุณสามารถปรับแต่งและปรับแต่งเกณฑ์การค้นหาผลิตภัณฑ์ของคุณได้ ใช้คุณสมบัตินี้เพื่อค้นหาผลิตภัณฑ์ที่เฉพาะเจาะจงได้อย่างมีประสิทธิภาพมากขึ้น
ที่นี่ เพิ่ม “ปลั๊กอินค้นหาผลิตภัณฑ์ขั้นสูง” ของคุณสำเร็จแล้ว !
วิธีการเพิ่มการค้นหาผลิตภัณฑ์ขั้นสูง
ตอนนี้ ฉันจะแสดงให้คุณเห็นว่าคุณสามารถผสานรวมและเพิ่มแถบค้นหาให้กับธีมของคุณด้วยวิธีง่ายๆ ได้อย่างไร
- เพิ่มแถบค้นหาโดยใช้ "รหัสย่อ"
- เพิ่มแถบค้นหาโดยใช้ "บล็อก"
- เพิ่มแถบค้นหาโดยใช้ "วิดเจ็ต"
- เพิ่มแถบค้นหาโดยใช้ “PHP”
- แสดงแถบค้นหาเป็น “เมนู” .
(เลื่อนลงเพื่อดูว่าคุณสามารถใช้รหัสย่อ วิดเจ็ต และ Php ในการเพิ่มแถบค้นหาได้อย่างไร)
คุณยังสามารถเพิ่มการตั้งค่าสำหรับแถบค้นหาได้ ซึ่งรวมถึง:
- ค้นหาด้วยเสียง,
- รถตัก,
- การตั้งค่าเติมข้อความอัตโนมัติ
- ขอบเขตการค้นหาในผลิตภัณฑ์
- จุดเด่นในผลิตภัณฑ์
สำหรับการตั้งค่าที่ยอดเยี่ยมเหล่านี้ที่คุณต้องการเห็นบนเว็บไซต์ของคุณ คุณสามารถ " อัปเกรดเป็นโปร " และรับ "TH Advance Search Pro"
วิธีเพิ่มการค้นหาผลิตภัณฑ์ Ajax ใน WooCommerce ฟรี
1. โดยใช้ “รหัสย่อ”
ขั้นตอนที่ 1 เข้าถึงการตั้งค่าการค้นหาผลิตภัณฑ์ขั้นสูง
ไปที่แดชบอร์ดของคุณแล้วคุณจะเห็นแท็บ “Themehunk” ทางด้านขวา เลือก "การค้นหาขั้นสูง" เพื่อเข้าถึงการตั้งค่าการค้นหาผลิตภัณฑ์ขั้นสูง



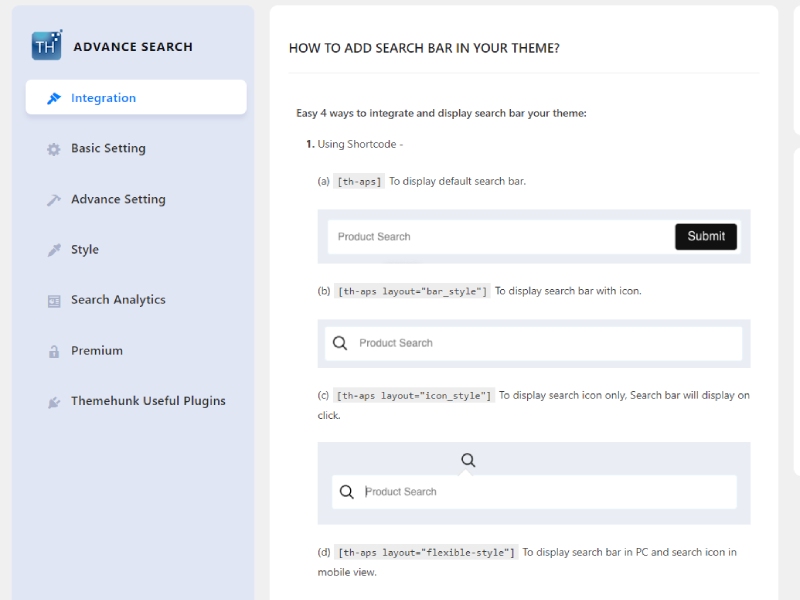
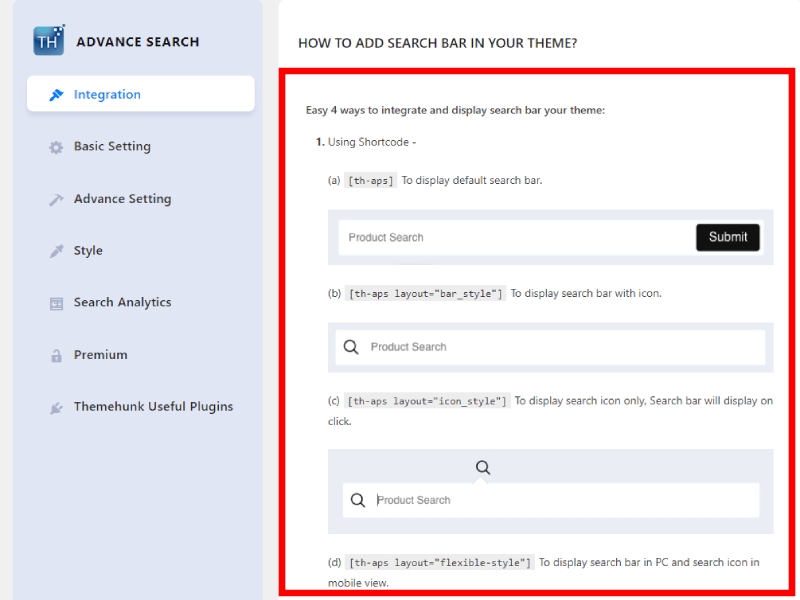
ขั้นตอนที่ 2 เลือกและคัดลอก “รหัสย่อ”
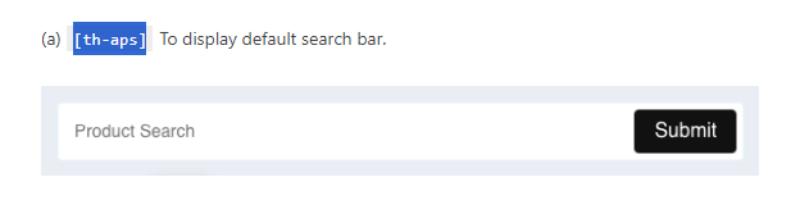
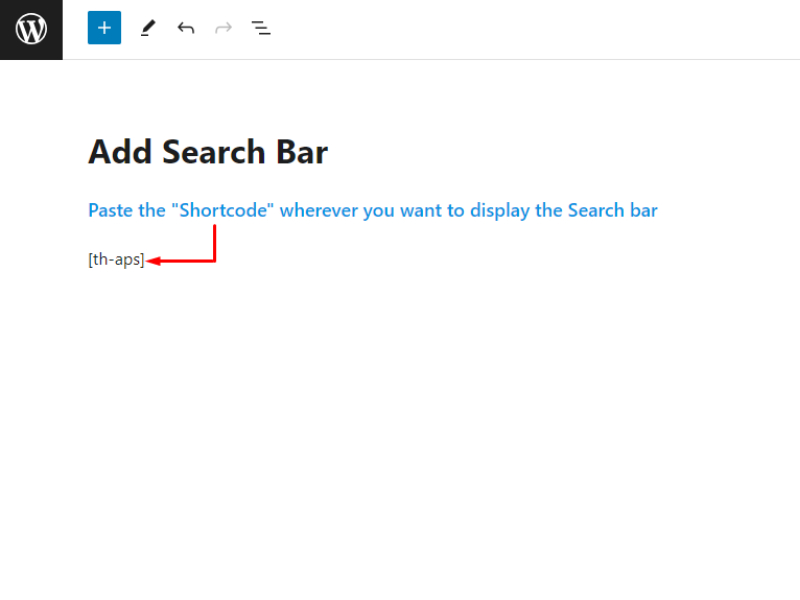
ภายใต้การผสานรวม คุณจะเห็น "รหัสย่อ" คุณต้องเลือกรูปแบบแถบค้นหาและเพียงคัดลอกรหัสย่อของแถบค้นหาที่คุณต้องการแล้ววางลงในเครื่องมือแก้ไขไซต์ของคุณ

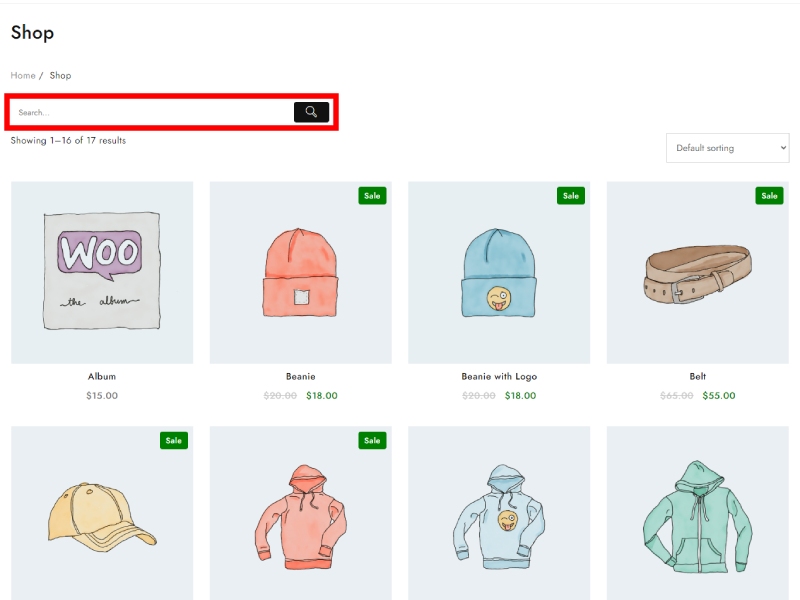
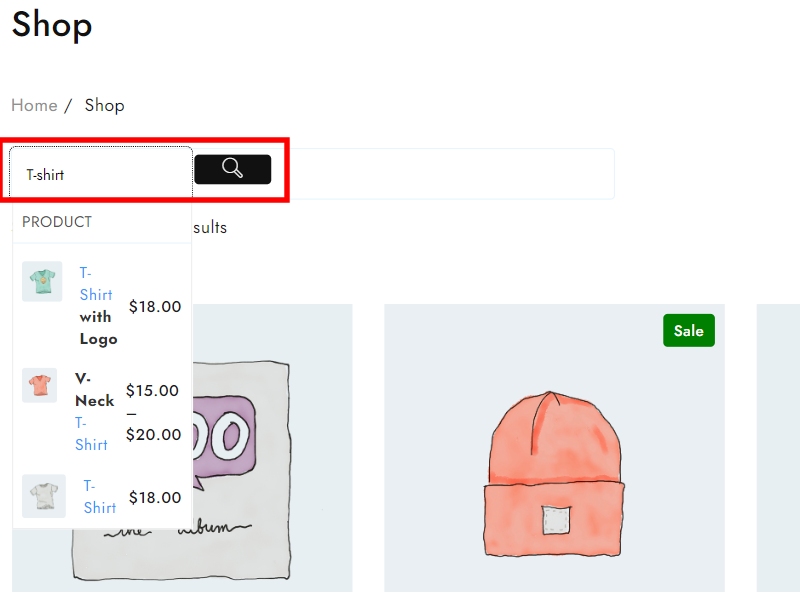
เพิ่มแถบการค้นหาผลิตภัณฑ์ขั้นสูงสำเร็จแล้ว และตอนนี้ก็มองเห็นได้

2. โดย ใช้ “ บล็อก ”
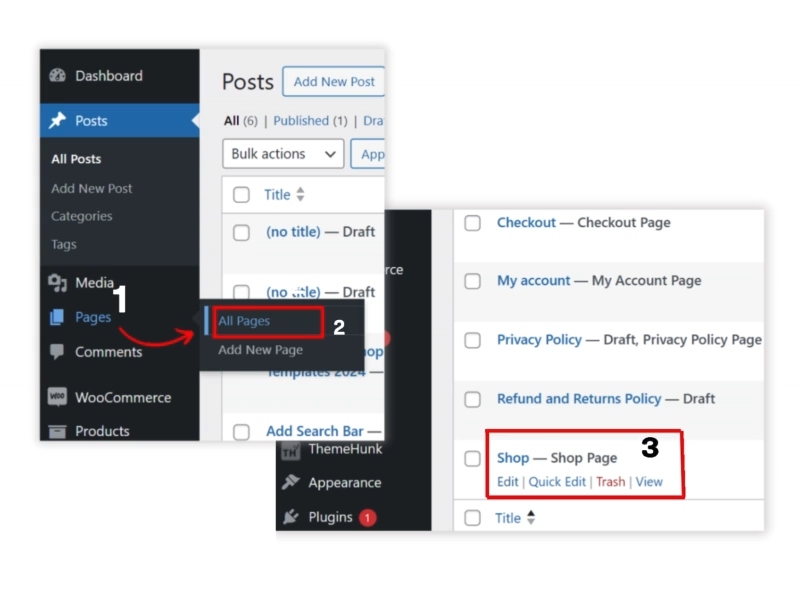
ขั้นตอนที่ 1 เริ่มต้นด้วยการเข้าถึงแดชบอร์ด
ไปที่ส่วน "เพจ" บนแดชบอร์ดของคุณแล้วคลิก "เพจร้านค้า"

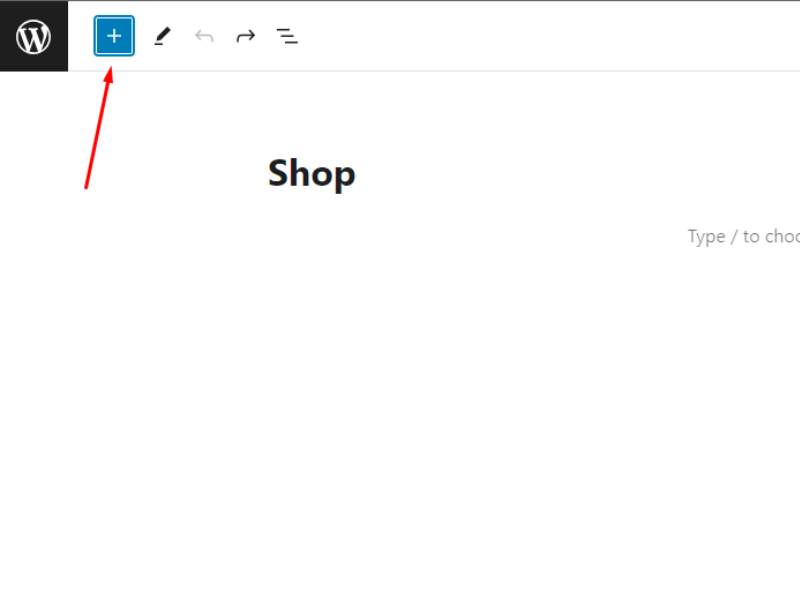
ขั้นตอนที่ 2 ตอนนี้ คลิกที่ไอคอน [+]

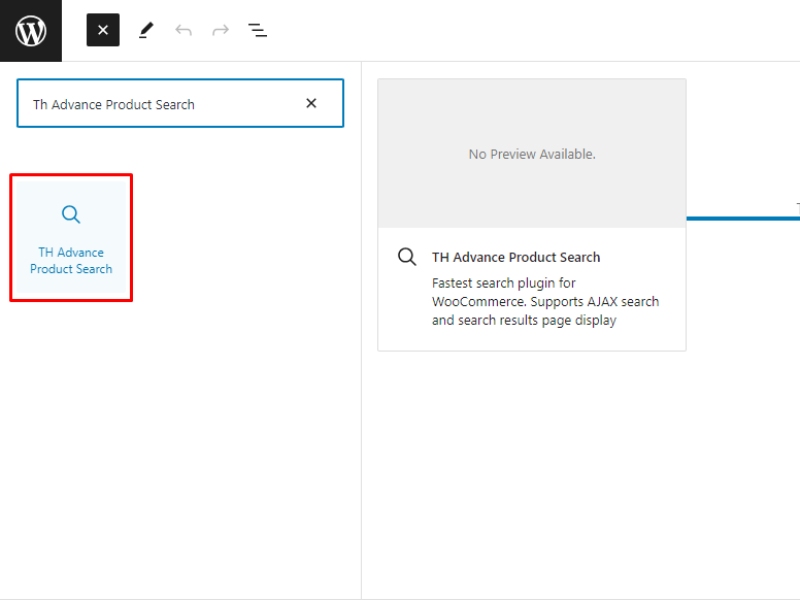
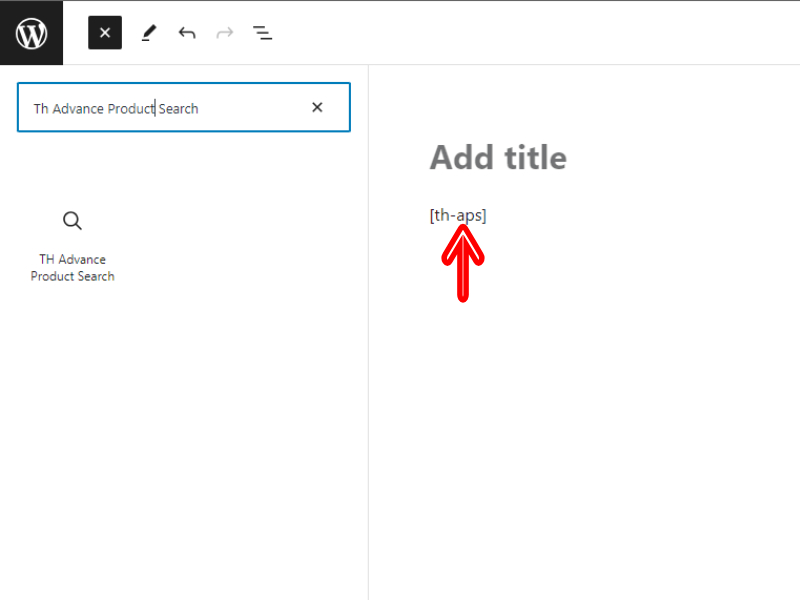
ขั้นตอนที่ 3 ค้นหาบล็อค “Th Advance Product Search” และคลิกที่มัน

หลังจากคลิกที่ปุ่ม "บล็อก" รหัสย่อจะถูกวางโดยอัตโนมัติ

ขั้นตอนที่ 4 ตอนนี้ คลิก "อัปเดต" และไปที่ไซต์แสดงตัวอย่าง

คุณจะเห็นว่าแถบค้นหาถูกเพิ่มลงในเพจเรียบร้อยแล้ว
3. โดย ใช้ “ วิดเจ็ต ”
ขั้นตอนที่ 1. เพิ่ม “TH Advance Search Widget”
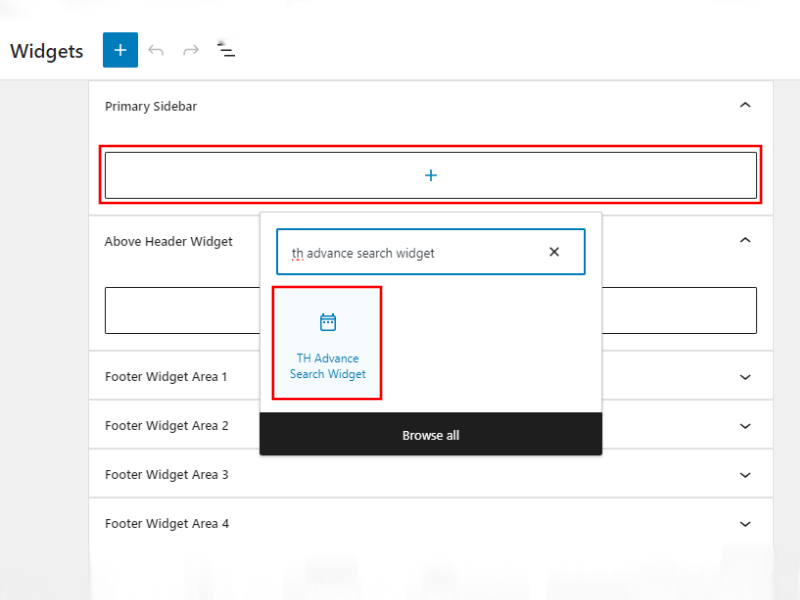
- หากต้องการค้นหา “TH Advance Search Widget” กรุณาไปที่ Appearance > Widgets
- ไปที่แถบด้านข้างหลัก ค้นหา “วิดเจ็ตการค้นหาขั้นสูง” แล้วเลือก

ขั้นตอนที่ 2 หลังจากเพิ่ม “Th Advanced Search Widget” ให้คลิกที่อัปเดต
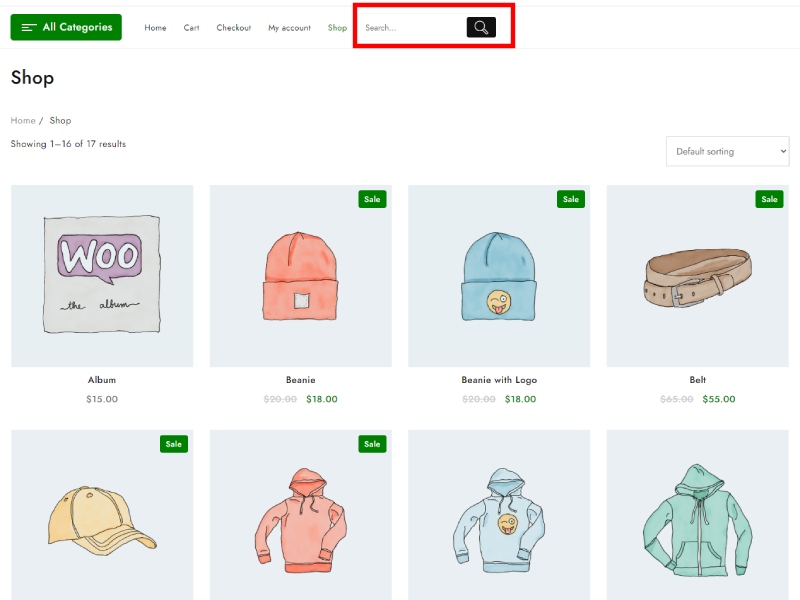
ขั้นตอนที่ 3 ค้นหา เยี่ยมชมไซต์ & ดูตัวอย่าง

คุณสามารถดูได้โดยใช้แถบค้นหา "วิดเจ็ต" ที่เพิ่มสำเร็จ
4. แสดงแถบค้นหาเป็น “ เมนู ”
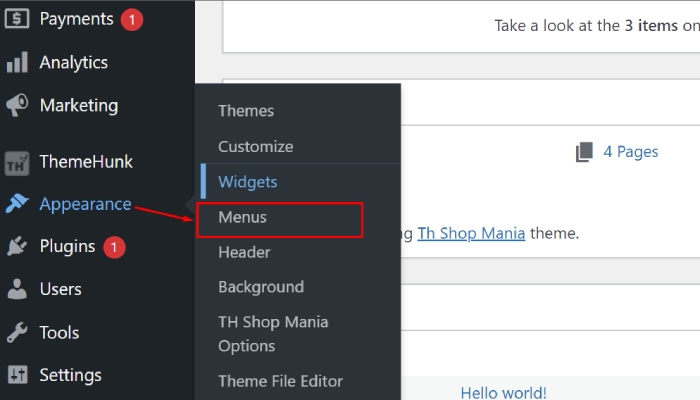
ขั้นตอนที่ 1 ไปที่ ลักษณะที่ปรากฏ > เมนู

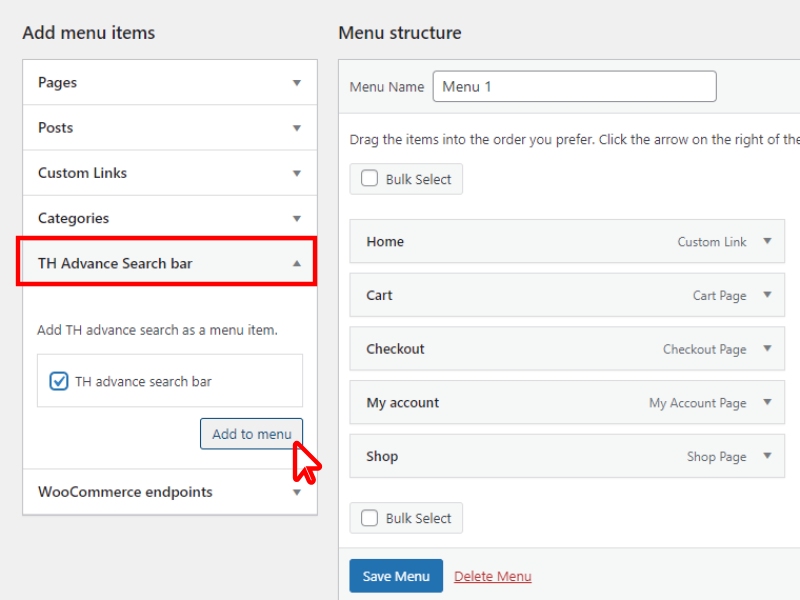
ขั้นตอนที่ 2. ตรวจสอบ “TH Advance Search Bar” และคลิกปุ่ม “Add to menu”

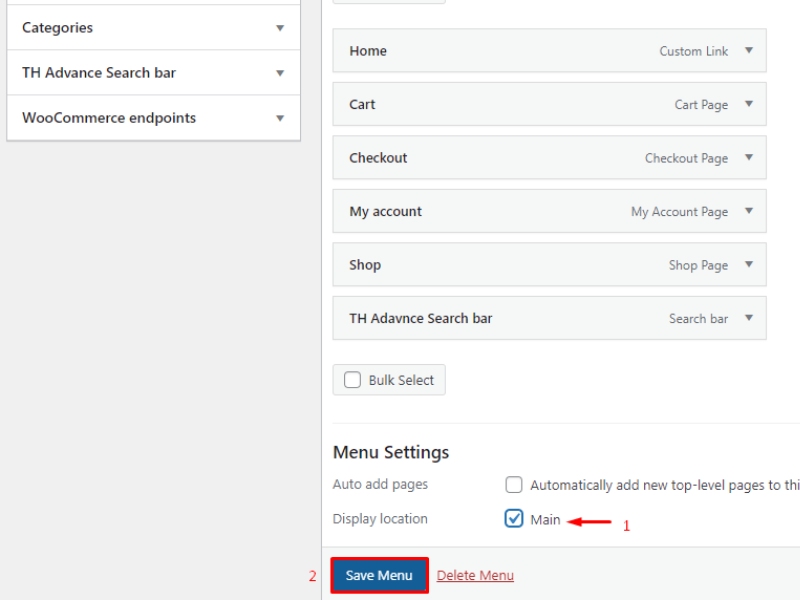
ขั้นตอนที่ 3 ค้นหาการตั้งค่าเมนู และทำเครื่องหมาย (✓) หลักของตำแหน่งที่แสดง
- มองหาการตั้งค่าเมนู และทำเครื่องหมาย (✓) หลักของตำแหน่งที่แสดง
- คลิกที่ “บันทึกเมนู”

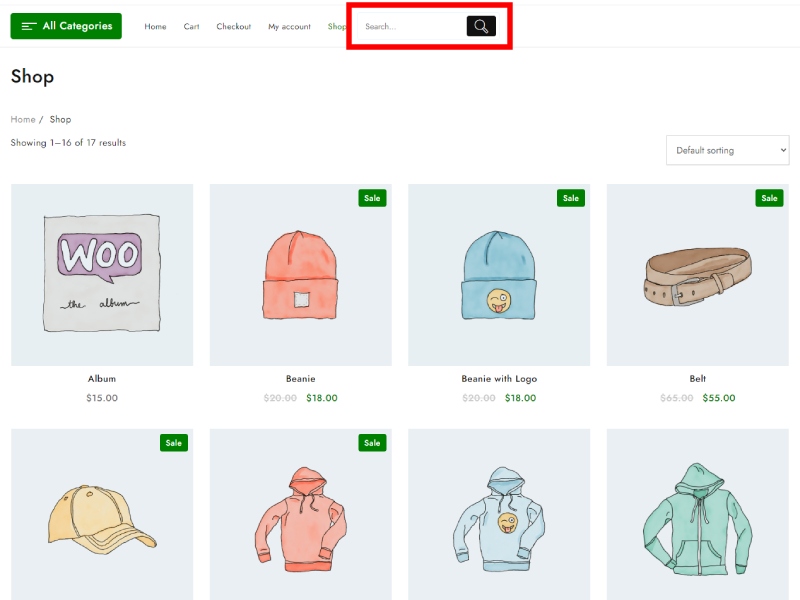
ด้านล่างนี้ คุณจะเห็นว่าแถบค้นหาถูกเพิ่มลงในเมนูเรียบร้อยแล้ว

คำถามที่พบบ่อย
ถาม: Ajax Product Search ใน WooCommerce คืออะไร
Ans- Ajax Product Search ใน WooCommerce เป็นคุณสมบัติที่ช่วยให้ผู้ใช้สามารถค้นหาผลิตภัณฑ์บนเว็บไซต์ WooCommerce ได้โดยไม่จำเป็นต้องโหลดหน้าซ้ำ มอบประสบการณ์การค้นหาแบบโต้ตอบและราบรื่นให้กับลูกค้า
ถาม: ฉันจะกำหนดค่า Ajax Product Search บนเว็บไซต์ WooCommerce ของฉันได้อย่างไรเมื่อฉันติดตั้งปลั๊กอินแล้ว
ตอบ- กระบวนการกำหนดค่าอาจแตกต่างกันไปขึ้นอยู่กับปลั๊กอินที่คุณเลือก โดยทั่วไป คุณจะต้องเข้าถึงการตั้งค่าปลั๊กอินในแดชบอร์ด WordPress ของคุณเพื่อปรับแต่งพฤติกรรมการค้นหา สไตล์ และตัวเลือกอื่นๆ ที่เกี่ยวข้องกับ Ajax Product Search
โปรดดูเอกสารประกอบของปลั๊กอินหรือแหล่งข้อมูลสนับสนุนสำหรับคำแนะนำโดยละเอียดเกี่ยวกับวิธีการตั้งค่าและกำหนดค่าคุณสมบัติบนเว็บไซต์ของคุณ
ถาม: มีปลั๊กอินที่แนะนำสำหรับการเพิ่ม Ajax Product Search ไปยัง WooCommerce ฟรีในปี 2024 หรือไม่
ตอบ- ปลั๊กอินยอดนิยมบางตัวที่มีฟังก์ชัน Ajax Product Search สำหรับ WooCommerce ได้แก่ WooCommerce Product Search, Th Advance Product Search และ YITH WooCommerce Ajax Product Filter ปลั๊กอินเหล่านี้อาจมีเวอร์ชันฟรีพร้อมฟีเจอร์พื้นฐานหรือเสนอช่วงทดลองใช้ฟรีให้คุณทดสอบฟังก์ชันการทำงานและเวอร์ชันโปรสำหรับการตั้งค่าและฟีเจอร์อื่นๆ
บทสรุป
การเพิ่ม Ajax Product Search ลงในเว็บไซต์ WooCommerce ของคุณฟรีเป็นวิธีที่สะดวกในการปรับปรุงประสบการณ์การค้นหาให้กับลูกค้าของคุณ
ด้วยการใช้ปลั๊กอินหรือข้อมูลโค้ดที่มีออนไลน์ คุณสามารถใช้งานคุณลักษณะนี้ได้โดยไม่มีค่าใช้จ่ายเพิ่มเติม
ขอแนะนำให้สำรวจปลั๊กอินยอดนิยม เช่น WooCommerce Product Search, Th Advance Product Search และ YITH WooCommerce เพื่อค้นหาโซลูชันที่เหมาะสมที่ตรงกับความต้องการของคุณ
แม้ว่าความรู้ด้านเทคนิคบางอย่างอาจเป็นประโยชน์ต่อกระบวนการกำหนดค่า แต่ปลั๊กอินจำนวนมากก็มีอินเทอร์เฟซที่ใช้งานง่ายเพื่อให้ติดตั้งง่าย
ด้วยการทำตามคำแนะนำที่ให้ไว้และขอความช่วยเหลือเมื่อจำเป็น คุณสามารถรวม Ajax Product Search เข้ากับเว็บไซต์ WooCommerce ของคุณได้สำเร็จ เพื่อปรับปรุงการใช้งานและความพึงพอใจของลูกค้า
ดูเพิ่มเติม-
- 8+ ปลั๊กอินรถเข็นลอยน้ำ WooCommerce ที่ดีที่สุดสำหรับ WordPress 2024 (เปรียบเทียบ)
- วิธีรับรหัสผลิตภัณฑ์ใน WooCommerce (3 วิธี)
- วิธีเพิ่มปุ่มโฮมในเมนู WordPress 2024
