วิธีเพิ่ม Anchor Link ใน Elementor (คำแนะนำทีละขั้นตอน)
เผยแพร่แล้ว: 2022-02-18คุณกำลังค้นหาวิธีที่ง่ายที่สุดในการเพิ่มลิงก์สมอไปยังหน้า Landing Page ของคุณหรือไม่? คุณกำลังเข้าใกล้วิธีแก้ปัญหาที่ได้ผล
การสร้างหน้าเว็บจะชาญฉลาดและยืดหยุ่นมากขึ้นด้วยเครื่องมือสร้างหน้าแบบลากและวาง เช่น Elementor ดังนั้นเมื่อพูดถึงการสร้างแท็กสมอ Elementor นั้นสะดวกกว่าปลั๊กอิน WordPress ที่คล้ายคลึงกัน
ดังนั้น ในบทช่วยสอนแบบทีละขั้นตอนนี้ เราจะแสดงวิธีตั้งค่าลิงก์ Anchor ใน Elementor เพื่อให้คุณสามารถเลื่อนลงไปที่ส่วนใดส่วนหนึ่งบนหน้าเว็บของคุณหลังจากคลิกที่ปุ่ม/ลิงก์ จะทำให้หน้าเว็บของคุณใช้งานง่ายขึ้นและมีการแปลง อ่านต่อไป
Anchor Link ทำงานอย่างไรในหน้าเว็บของคุณ

สมอทำอะไรให้กับเรือ? ช่วยให้เรือลอยตัวในผิวน้ำที่เฉพาะเจาะจง ให้ปลอดภัยจากการโยนทิ้ง ดังนั้นมันสามารถวนรอบสมอไปในทิศทางใดก็ได้ภายในขอบเขตของห่วงสมอ
สิ่งเดียวกันนี้เกิดขึ้นกับลิงก์สมอ เมื่อผู้เข้าชมคลิกแท็กแองเคอร์ ระบบจะนำพวกเขาไปยังส่วนเฉพาะบนหน้า Landing Page ของคุณ ไม่ไปยังหน้าอื่นไม่ไปยังส่วนอื่น
จำเป็นต้องมีการเชื่อมโยงสมอ เมื่อคลิกแท็กสมอ ผู้เข้าชมของคุณสามารถข้ามไปยังส่วนใดส่วนหนึ่งของหน้าเว็บของคุณได้ในชั่วพริบตา กระบวนการนี้ช่วยประหยัดเวลาและสามารถสร้างแรงบันดาลใจให้ผู้เข้าชมดำเนินการตามที่ต้องการ ยิ่งไปกว่านั้น ยังทำให้พวกเขาอยู่ในหน้าเดียวกัน
อย่างไรก็ตาม มาเริ่มขั้นตอนการสร้างจุดยึดด้วย Elementor กัน
วิธีเพิ่ม Anchor ใน Elementor Page Builder (3- ขั้นตอนง่าย ๆ )
หากคุณได้ติดตั้ง Elementor บนเว็บไซต์ของคุณแล้ว คุณก็พร้อมที่จะเริ่มสร้างแท็กสมอ อย่างไรก็ตาม ในกรณีที่คุณไม่ทราบวิธีการติดตั้ง โปรดขอความช่วยเหลือจากคำแนะนำเกี่ยวกับวิธีการติดตั้ง Elementor
เรามาทำตามขั้นตอนเกี่ยวกับวิธีการเพิ่มจุดยึดใน Elementor
ขั้นตอนที่ 1 : เลือกหน้าใน Elementor Editor

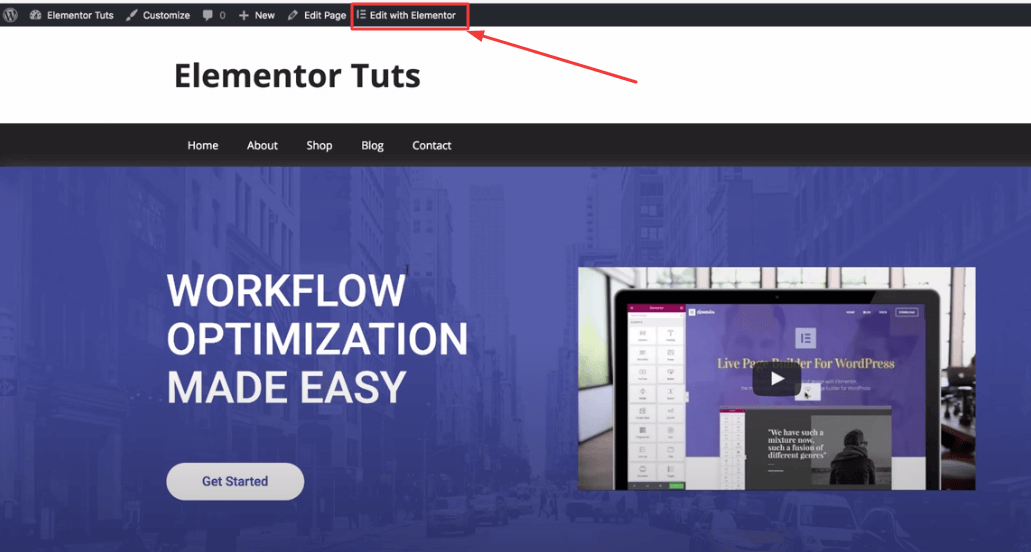
ลงชื่อเข้าใช้ไซต์ WordPress ของคุณ ไปที่หน้าที่คุณต้องการเพิ่มลิงก์สมอ ที่แถบเมนูด้านบน ให้คลิกที่ "แก้ไขด้วย Elementor" หน้าเว็บของคุณจะเปิดให้ปรับแต่งในตัวแก้ไข Elementor
ขั้นตอนที่ 2: ค้นหา Anchor เมนูเพื่อเพิ่ม Anchor Tag

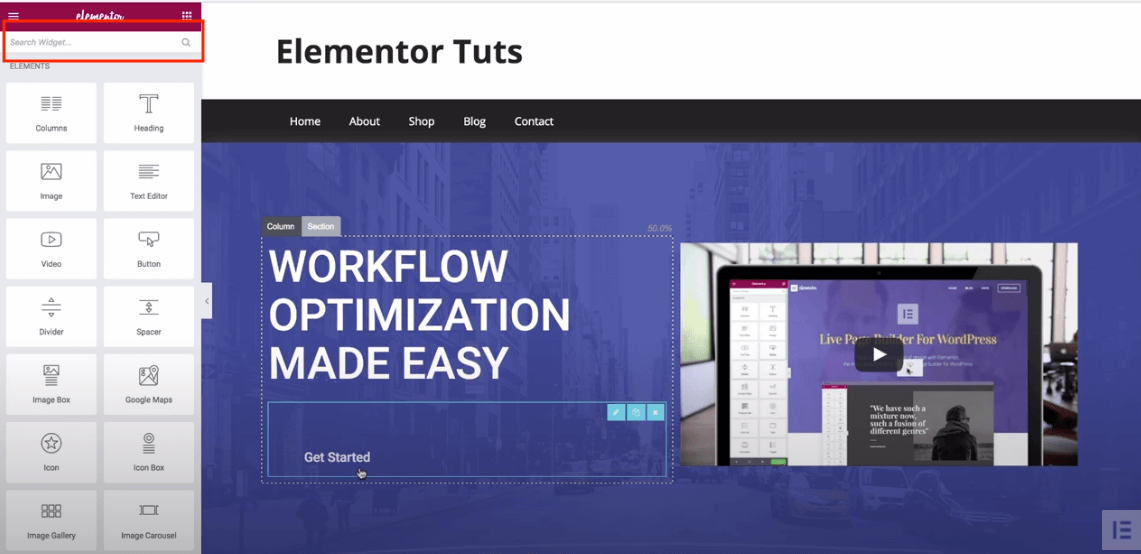
หลังจากที่คุณได้เลือกที่จะแก้ไขหน้าของคุณด้วย Elementor คุณจะถูกเปลี่ยนเส้นทางไปยังหน้าด้านบน มันคือตัวแก้ไข Elementor ที่แถบด้านข้างทางซ้าย ให้พิมพ์เฉพาะ "anchor" ดังนั้น คุณจะพบกับ Menu Anchor Widget มันจะช่วยให้คุณสร้างลิงค์สมอที่คุณต้องการ
ขั้นตอนที่ 3: เริ่มเพิ่ม Anchor Link ด้วยเมนู Anchor Widget
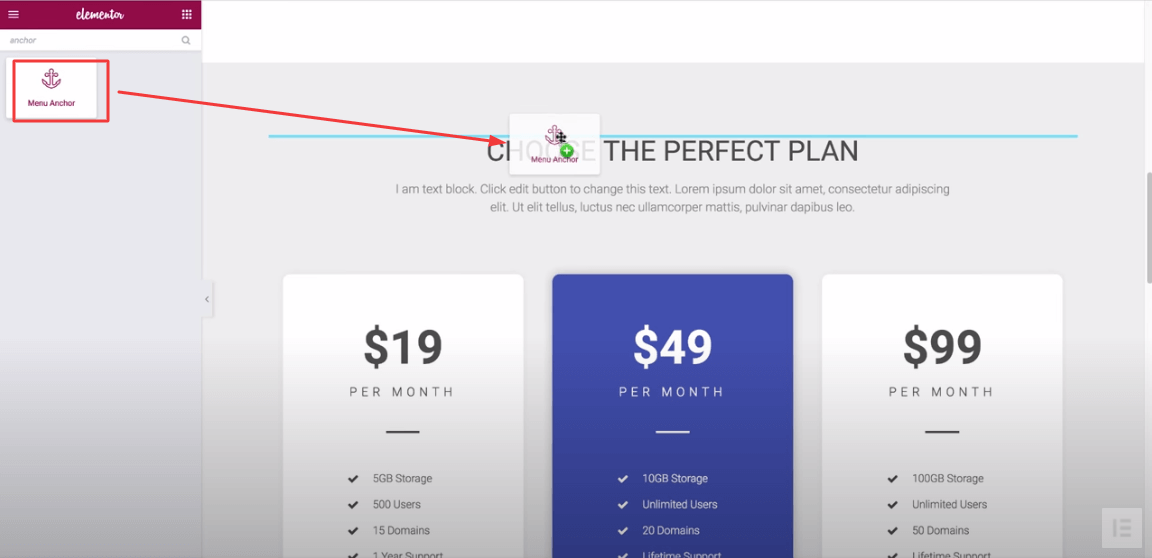
สิ่งที่คุณต้องทำคือลากและวาง Menu Anchor ไปยังส่วนต่างๆ ของหน้าเว็บที่คุณต้องการเพิ่มแท็ก Anchor
ตัวอย่างเช่น คุณต้องการเพิ่มจุดยึดในส่วนราคาของคุณ นี่คือสิ่งที่คุณควรทำ

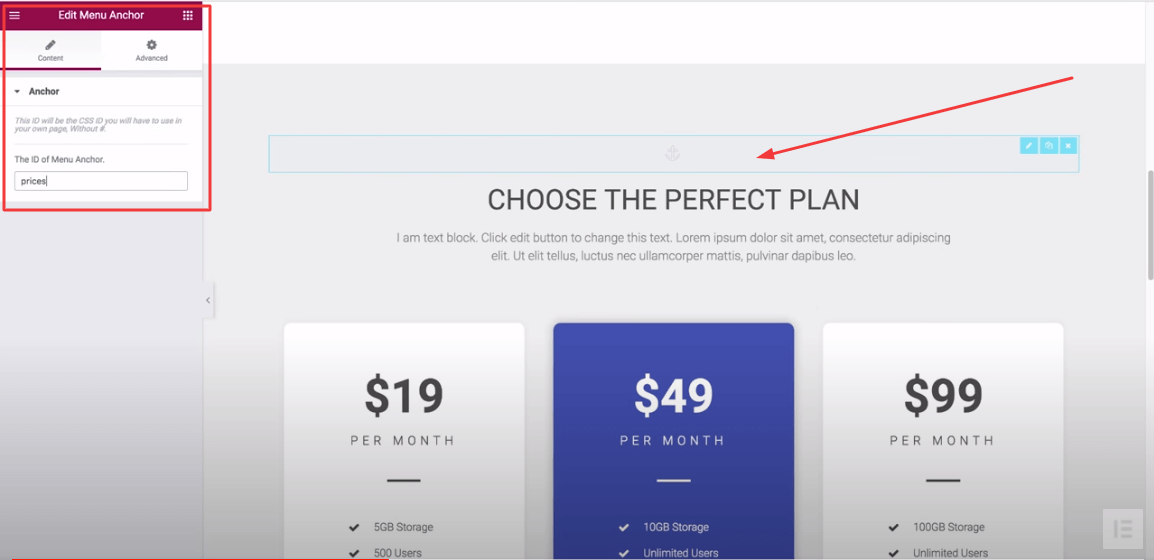
เลื่อนลงไปที่ส่วนการกำหนดราคาของเพจในตัวแก้ไข ลากวิดเจ็ต Menu Anchor และวางเหนือราคา
เมื่อคุณลากวิดเจ็ตไปด้านบนส่วนที่คุณเลือกแล้ว คุณต้องเขียนชื่อของส่วนนี้ในพื้นที่เนื้อหาของวิดเจ็ต

เพราะฉะนั้น. เขียนชื่อเป็น "ราคา" ในช่องรหัส เนื่องจากคุณต้องการให้ผู้เยี่ยมชมเพิ่มราคา
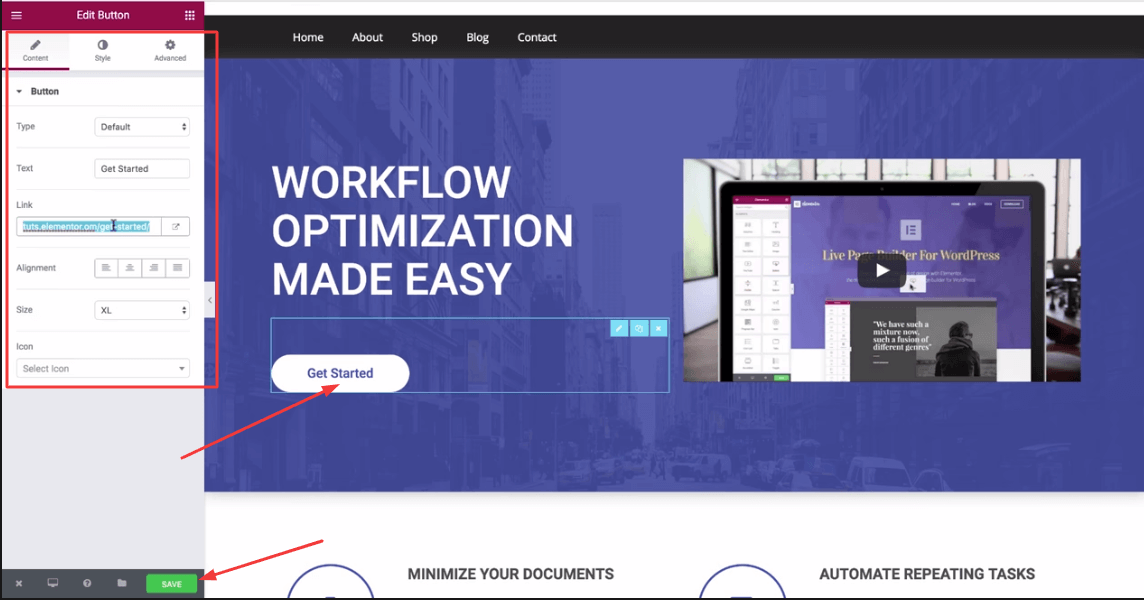
ตอนนี้องค์ประกอบหรือข้อความใดที่คุณควรเลือกเชื่อมโยง มันเป็นความปรารถนาของคุณ เลือก anchor text หรือ tab หรือแม้แต่เลือกองค์ประกอบจากเมนู WordPress ของคุณเพื่อเปลี่ยนเส้นทางผู้เยี่ยมชม
อย่างไรก็ตาม เราได้เลือกปุ่มเริ่มต้นเพื่อให้คุณเข้าใจได้ง่าย

ดังนั้น เลื่อนขึ้นไปที่หน้าของคุณ คลิกที่ปุ่ม "เริ่มต้น" คุณจะเห็นลิงก์ของปุ่มในลิงก์ที่กรอก ที่นี่ ให้ลบลิงก์ของปุ่ม และใส่ลิงก์ Anchor ของคุณด้วยแฮชแท็ก เช่นเดียวกับ “#prices” (เนื่องจาก Anchor ของคุณเป็นส่วนการกำหนดราคา) ตอนนี้กด "บันทึก"

ดังนั้น โปรดไปที่หน้า Landing Page ของคุณอีกครั้ง คลิกที่ปุ่ม Anchor ของคุณ คุณจะข้ามไปที่การกำหนดราคาในครั้งเดียว
วิธีเพิ่ม Anchor ใน Elemntor ด้วย WordPress Menu
ง่ายกว่ากระบวนการก่อนหน้านี้ หากต้องการเพิ่มจุดยึดในเมนู WordPress คุณต้องสร้างจุดยึดก่อน
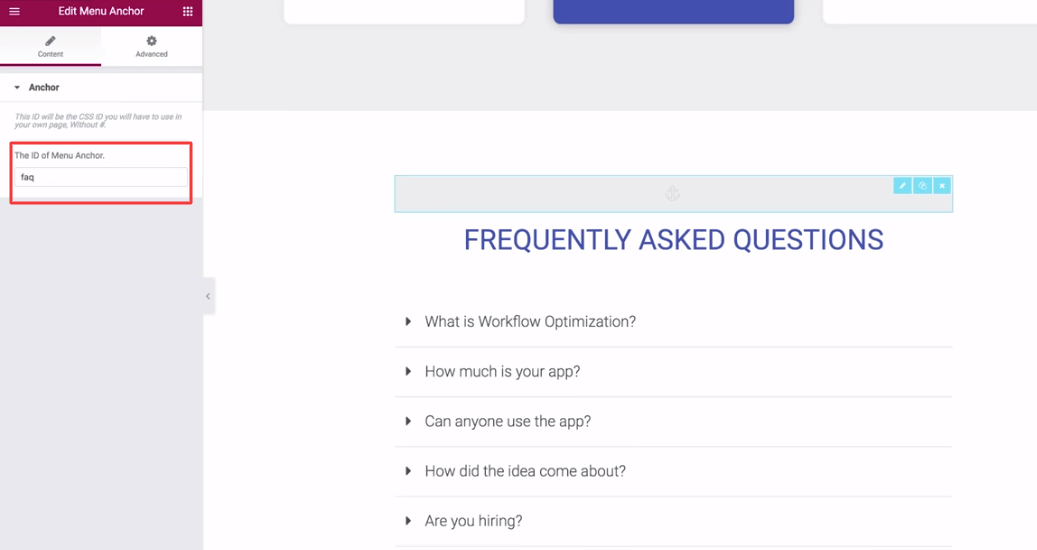
ตัวอย่างเช่น คุณต้องการสร้างจุดยึดในส่วนคำถามที่พบบ่อยของคุณ ไปที่ส่วนคำถามที่พบบ่อยของคุณกัน ลากวิดเจ็ต "เมนู Anchor" ด้านบน

ใส่คำว่า "faq" ในช่อง ID และบันทึกไว้
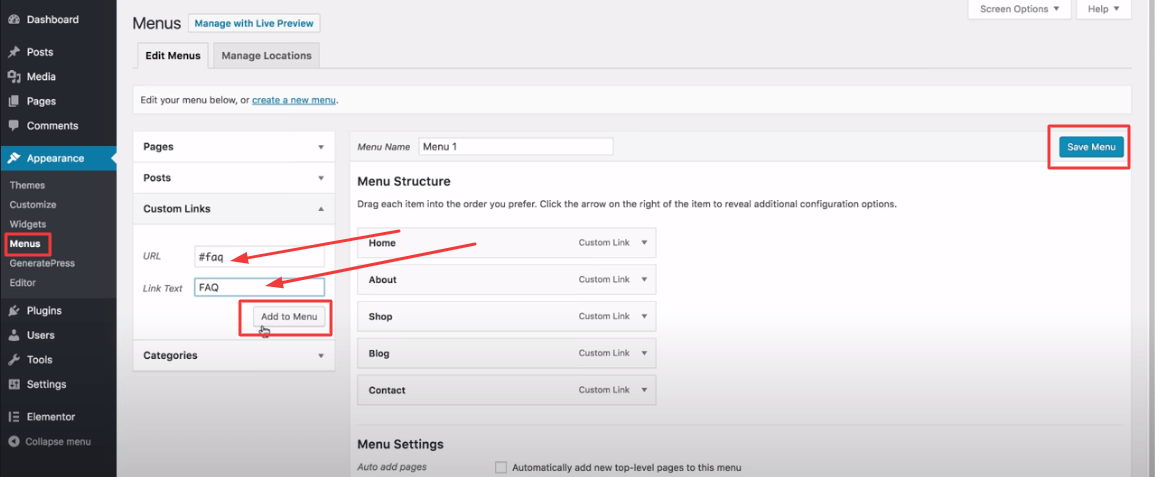
จากนั้นไปที่เมนู WordPress ของคุณ คลิกที่ลิงค์ที่กำหนดเอง

ในช่อง URL ให้เขียน “#faq” และใส่ชื่อข้อความลิงค์เป็น “FAQ” จากนั้นคลิกที่ "เพิ่มในเมนู และสุดท้ายกด "บันทึกเมนู"

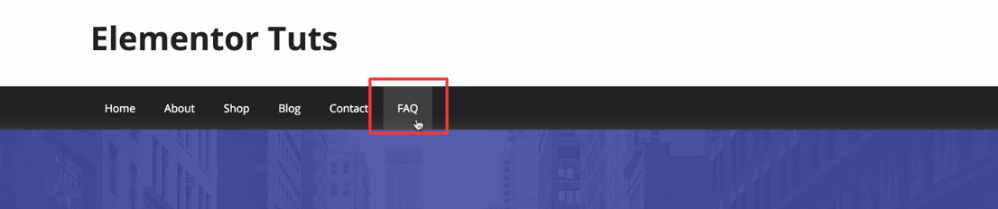
ตอนนี้กลับไปที่หน้า Landing Page ของคุณ กดคำถามที่พบบ่อยจากเมนูของคุณ คุณจะถูกนำไปที่ส่วนคำถามที่พบบ่อยทันที
คำถามที่พบบ่อยเกี่ยวกับการเพิ่ม Anchor Link ใน Elementor
ที่นี่ เราได้ตอบคำถามทั่วไปเกี่ยวกับวิธีเพิ่มลิงก์สมอในไซต์ Elementor
1. Anchor Link คืออะไร?
ลิงค์สมอเป็นลิงค์เพจประเภทหนึ่งที่นำคุณไปยังตำแหน่งเฉพาะในหน้าเดียวกัน
2. ฉันจะเชื่อมโยงไปยังส่วนใดส่วนหนึ่งของหน้าใน Elementor ได้อย่างไร
ขั้นตอนที่ 1: คลิก แก้ไขส่วน
ขั้นตอนที่ 2: ไปที่พื้นที่ ขั้นสูง
ขั้นตอนที่ 3: เพิ่ม CSS ID เช่น ( First ) ในส่วน
ขั้นตอนที่ 4: เลือกปุ่มหรือข้อความที่คุณใช้เป็นจุดยึด
ขั้นตอนที่ 4: ไปที่พื้นที่ เนื้อหา ของปุ่มหรือข้อความ
ขั้นตอนที่ 5: ใส่ CSS ID ลงในส่วน ลิงก์ เช่น ( #First )
3. วิธีเพิ่มลิงค์สมอใน WordPress ด้วยตนเอง?
ในการทำเช่นนี้ คุณต้องเพิ่มสองสิ่งลงใน anchor text
1. เลือกบล็อกและสร้างลิงก์สมอด้วยเครื่องหมาย (#) ตรงหน้าข้อความสมอ
2. เลือกบล็อกจากนั้นไปที่แท็บ ขั้นสูง ของการตั้งค่าบล็อก
3. และวางข้อความที่คุณเพิ่มเป็นลิงค์สมอโดยไม่ต้องเพิ่ม (#)
4. จะเพิ่มลิงค์สมอใน HTML ด้วยตนเองได้อย่างไร?
ขั้นตอนที่ 1: คุณต้องเพิ่มลิงก์สมอด้วย (#) นำหน้าโดยใช้ HTML Anchor Tag
ขั้นตอนที่ 2: คุณต้องเพิ่ม แอตทริบิวต์ ID ลงในแท็ก HTML ที่คุณต้องการเพิ่มลิงก์สมอ ทำให้แอตทริบิวต์ ID เริ่มต้น โดยไม่มีคำนำหน้า (#)
5. คุณจะเพิ่มลิงค์ไปยังรูปภาพใน Elementor ได้อย่างไร?
ขั้นแรก: เลือกรูปภาพที่คุณต้องการแทรกลิงก์
ประการที่สอง: ไปที่พื้นที่ เนื้อหา ของรูปภาพนั้น
ที่สาม: ค้นหาตัวเลือก ลิงก์ และเลือกเขา Link->Custom
ประการที่สี่: แทรก ลิงก์ที่กำหนดเองของคุณ
ความคิดสุดท้าย
นั่นคือทั้งหมดที่คุณต้องใช้เพื่อสร้างลิงก์ Anchor หากคุณมี Elementor ดังนั้น จำเคล็ดลับสำคัญบางประการ คุณไม่สามารถเพิ่มลิงก์สมอแบบสุ่มได้ เป็นเครื่องมือที่ยอดเยี่ยมในการเพิ่มการตอบสนองของผู้ใช้ต่อหน้าเว็บของคุณ ดังนั้นคุณควรค้นหาว่าส่วนใดที่สำคัญที่สุดสำหรับคุณ จากนั้นเลือก Anchor Text ที่สมบูรณ์แบบที่ตรงกับ Anchor ของคุณ
ดังนั้น Elementor จึงเปิดให้ใช้เครื่องมือของบุคคลที่สาม คุณสามารถรวมวิดเจ็ต Happy Addons เพื่อเพิ่มพลังให้กับการออกแบบเว็บของคุณด้วย Elementor คุณสามารถเริ่มต้นได้ฟรีอย่างแน่นอน
บอกเราตอนนี้ คุณพบว่าการเพิ่มลิงก์สมอใน Elementor ง่ายกว่าหรือไม่?
