จะเพิ่ม Anchor Links ใน WordPress ได้อย่างไร?
เผยแพร่แล้ว: 2022-10-10ลิงก์ Anchor เป็นวิธีที่ยอดเยี่ยมในการแชร์ลิงก์ไปยังส่วนเฉพาะของไซต์ WordPress ของคุณ ซึ่งช่วยให้ผู้ใช้สามารถนำทางไปยังส่วนนั้นได้อย่างรวดเร็วจากทุกที่ อย่างไรก็ตาม คุณรู้วิธีการเพิ่มลิงก์สมอบน WordPress อย่างมีประสิทธิภาพหรือไม่? ในบล็อกของวันนี้ เราจะกำหนดลิงก์ Anchor และแนะนำคุณตลอดขั้นตอนการสร้างลิงก์ Anchor ใน WordPress
ลิงค์สมอคืออะไร?
ลิงก์ Anchor เรียกอีกอย่างว่าลิงก์ข้ามหรือลิงก์ในหน้า เมื่อคุณคลิกลิงก์สมอ คุณจะถูกนำไปที่ส่วนอื่นของหน้าเดียวกัน ส่งผลให้ผู้ใช้สามารถข้ามไปยังส่วนต่างๆ ที่ต้องการค้นหาข้อมูลได้อย่างรวดเร็ว
เหตุใดคุณจึงควรใช้ลิงก์สมอ
สำหรับบล็อกที่มีเนื้อหายาว เว็บไซต์ส่วนใหญ่ใช้ลิงก์สมอเพื่อสร้างสารบัญ การรวมลิงก์สมอทำให้ผู้ใช้สามารถย้ายไปยังส่วนใดส่วนหนึ่งในหน้าเดียวกันได้ในเวลาไม่กี่วินาที แทนที่จะเสียเวลาอ่านโพสต์ทั้งหมดของคุณ
นอกจากนี้ วิธีนี้จะปรับปรุงประสบการณ์ของผู้ใช้ของคุณในขณะเรียกดูเว็บไซต์ของคุณ เมื่อพูดถึงเนื้อหาแบบยาว สิ่งนี้เป็นจริงอย่างยิ่ง
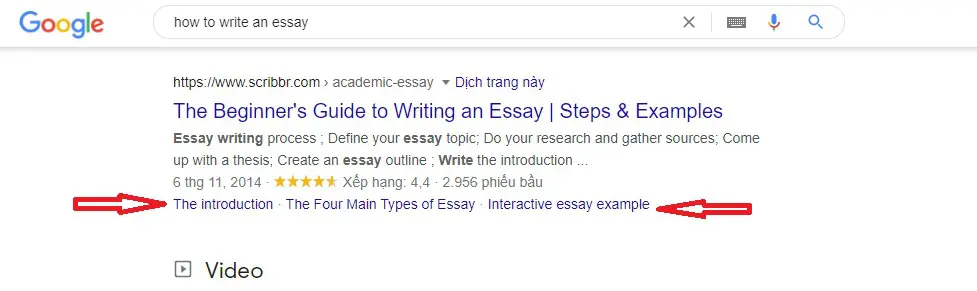
นอกจากนี้ Google อาจแสดงลิงก์จำนวนมากจากหน้าเว็บของคุณเป็นการข้ามไปยังลิงก์ พวกเขาจะช่วยคุณในการเพิ่มอัตราการคลิกผ่านแบบออร์แกนิกของเว็บไซต์ WordPress ของคุณ เนื่องจากผู้ใช้อาจค้นพบบางสิ่งที่เกี่ยวข้องกับข้อความค้นหาซึ่งคุณไม่ได้รวมไว้ในคำอธิบายหรือชื่อเมตา

จะเพิ่มลิงก์ Anchor ด้วยตนเองใน WordPress Block Editor ได้อย่างไร?
ขั้นตอนที่ 1: สร้างลิงก์สมอ
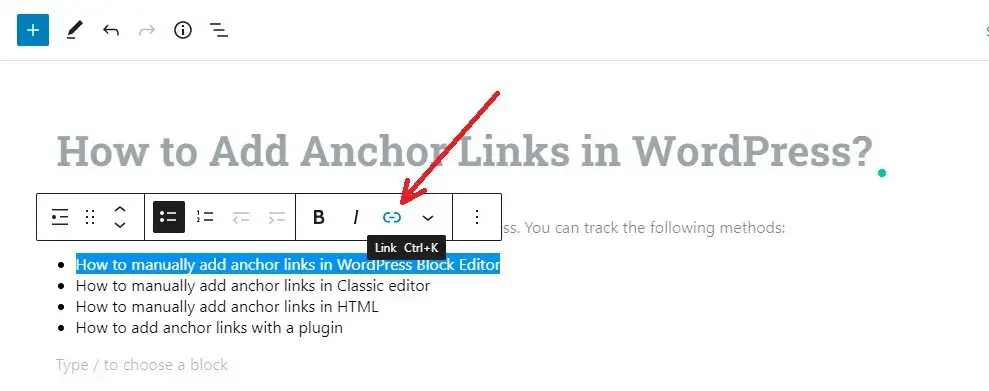
ในการเริ่มต้น เลือกข้อความที่คุณต้องการเพิ่มลิงก์ จากนั้นคลิกปุ่ม แทรกลิงก์ บนแถบเครื่องมือบล็อก

ซึ่งจะเปิดป๊อปอัปลิงก์แทรกขึ้นทันที ซึ่งคุณสามารถป้อน URL ได้
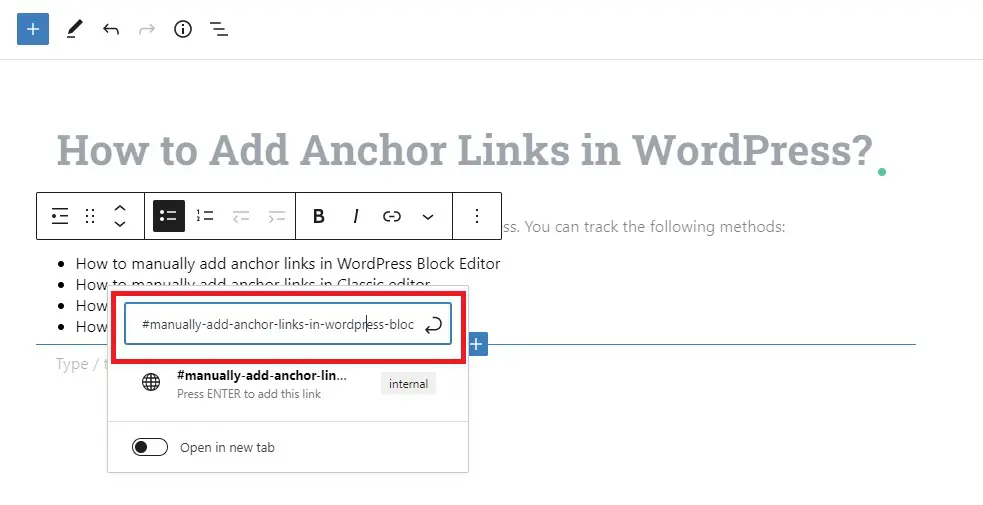
อย่างไรก็ตาม แทนที่จะลิงก์ไปยัง URL/โพสต์/หน้า คุณต้องป้อนด้วยชื่อจุดยึด เพียงป้อน “#” เป็นคำนำหน้าและชื่อจุดยึดสำหรับส่วนที่คุณต้องการให้ผู้ใช้ข้ามไป

จากนั้นคลิกที่ปุ่ม Enter เพื่อสร้างลิงค์
ขณะนี้ คุณสามารถดูลิงก์ที่ใช้งานได้ในตัวแก้ไขหลังจากที่คุณเพิ่มลิงก์แล้ว อย่างไรก็ตาม เมื่อคุณคลิกที่ลิงค์นี้ จะไม่มีอะไรเกิดขึ้น ด้วยเหตุนี้ ให้เราอ่านต่อเพื่อดำเนินการในขั้นตอนต่อไป
ขั้นตอนที่ 3: เพิ่มแอตทริบิวต์ ID ในส่วนที่เชื่อมโยง
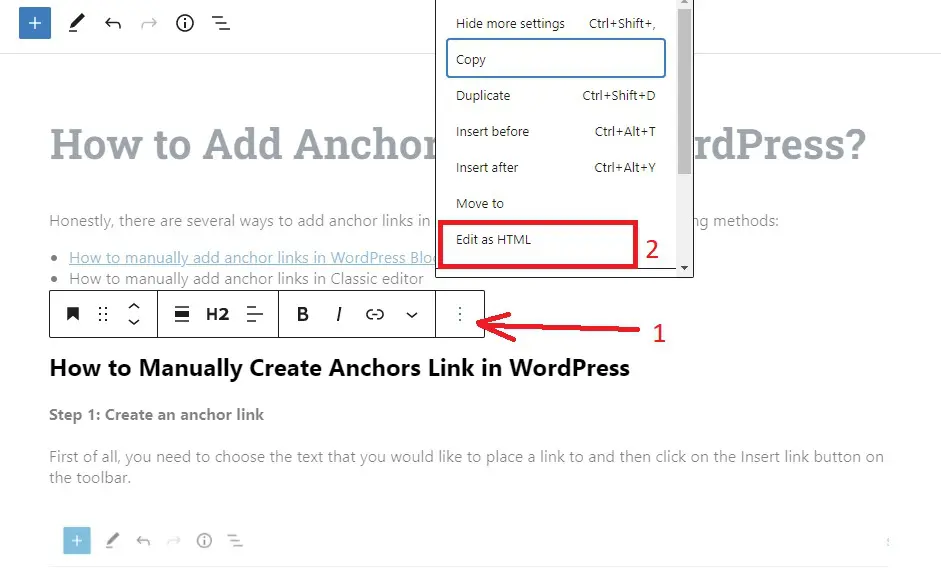
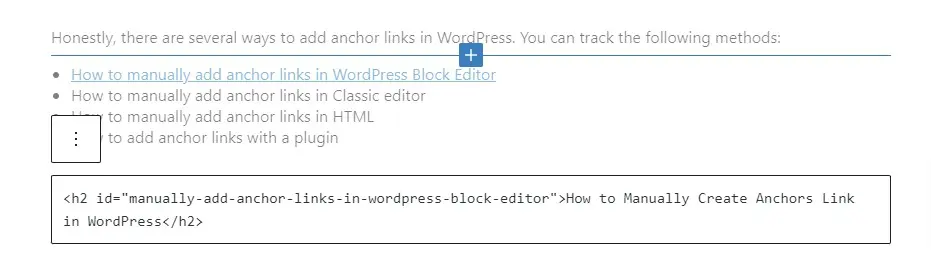
ในการเริ่มต้น ให้วางเคอร์เซอร์บนส่วนหัวหรือส่วนที่คุณต้องการให้ลิงก์สมอของคุณไป หากต้องการเปลี่ยนไปใช้มุมมองข้อความ (HTML) ในตัวแก้ไข ให้คลิกเมนูสามจุดในการตั้งค่าบล็อก แล้วเลือก " แก้ไขเป็น HTML "

จากนั้น เพิ่ม ID ร่วมกับชื่อ anchor ที่คุณป้อนในขั้นตอนที่ 2 เป็นที่น่าสังเกตว่าชื่อ anchor และ ID แอตทริบิวต์ต้องเหมือนกันทุกประการเพื่อให้ลิงก์ทำงานได้

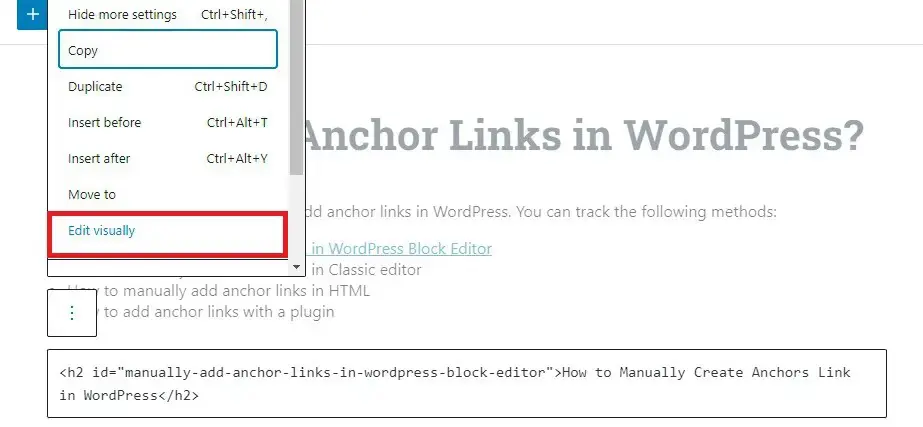
หากต้องการแปลง HTML เป็นโปรแกรมแก้ไขภาพ ให้คลิกที่ไอคอน " สามจุด " ต่อไป แล้วเลือกตัวเลือก " แก้ไขด้วยสายตา " เพื่อบันทึกการเปลี่ยนแปลงของคุณ

วิธีเพิ่มลิงก์ Anchor ด้วยตนเองในเครื่องมือแก้ไขแบบคลาสสิก
ขั้นตอนการเพิ่มลิงก์สมอในตัวแก้ไขคลาสของ WordPress นั้นเหมือนกับของตัวแก้ไขบล็อกของ WordPress คุณสามารถดูขั้นตอนด้านล่าง
ขั้นตอนที่ 1: สร้างลิงก์สมอ
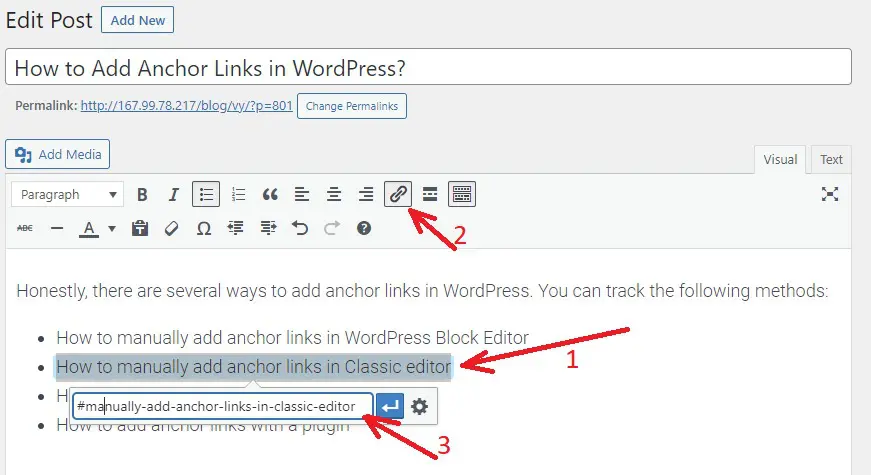
ในการเริ่มต้น เลือกข้อความที่จะใช้เป็นลิงก์สมอ จากนั้นคลิกปุ่ม " แทรกลิงก์ " ในแถบเครื่องมือ


ถัดไป คุณต้องเพิ่มลิงก์สมอด้วยอักขระ “#” เป็นคำนำหน้าตามด้วยชื่อสมอ อย่าลืมคลิกปุ่ม “ Enter ” เพื่อสร้างลิงค์
ขั้นตอนที่ 2: เพิ่มแอตทริบิวต์ ID ในส่วนที่เชื่อมโยง
ถัดไป กำหนดส่วนที่ควรแสดงเมื่อผู้ใช้คลิกลิงก์สมอของคุณ
ในการดำเนินการดังกล่าว ให้แปลงจาก Visual Editor เป็น Text Editor โดยเลือกแท็บ " Text " ใน Classic Editor จากนั้น เลื่อนเคอร์เซอร์ไปที่ส่วนที่คุณต้องการแสดง

ตอนนี้ เพิ่มแอตทริบิวต์ ID ที่อยู่เบื้องหลังแท็ก HTML ที่คุณต้องการกำหนดเป้าหมาย ตามด้วยชื่อ anchor ที่ไม่มีอักขระ # ตัวอย่างเช่น:
<h2 id=”manually-add-anchor-links-in-wordpress-block-editor”>วิธีการสร้าง Anchors Link ใน WordPress ด้วยตนเอง</h2>
จากนั้น คลิกปุ่ม " บันทึกฉบับร่าง " เพื่อบันทึกฉบับร่างและดูลิงก์สมอของคุณโดยคลิกปุ่ม " ดูตัวอย่าง "
วิธีเพิ่มลิงก์สมอใน WordPress ด้วยปลั๊กอิน
หากคุณไม่ต้องการทำงานกับโค้ด HTML ไม่ต้องกังวล ยังมีปลั๊กอินที่มีประโยชน์อยู่สองสามตัวที่จะช่วยให้คุณเพิ่มลิงก์สมอและแม้แต่สารบัญในโพสต์ของคุณได้อย่างง่ายดาย
ปลั๊กอิน Easy Table of Contents เป็นปลั๊กอินที่มีประโยชน์ที่เราอยากจะแนะนำ นี่เป็นหนึ่งในปลั๊กอินสารบัญ WordPress ที่โดดเด่นที่สุด หากต้องการใช้วิธีนี้ ให้ทำตามขั้นตอนด้านล่าง
ขั้นตอนที่ 1: ติดตั้งและใช้งานปลั๊กอิน
ขั้นตอนการติดตั้งปลั๊กอินนี้เหมือนกับปลั๊กอินอื่นๆ
ขั้นตอนที่ 2: กำหนดการตั้งค่าของปลั๊กอิน
หลังจากที่คุณเปิดใช้งานปลั๊กอินแล้ว ให้ไปที่หน้า การ ตั้งค่า > สารบัญ เพื่อกำหนดการตั้งค่า
ใส่ใจกับส่วนต่อไปนี้ในหน้าการตั้งค่า:
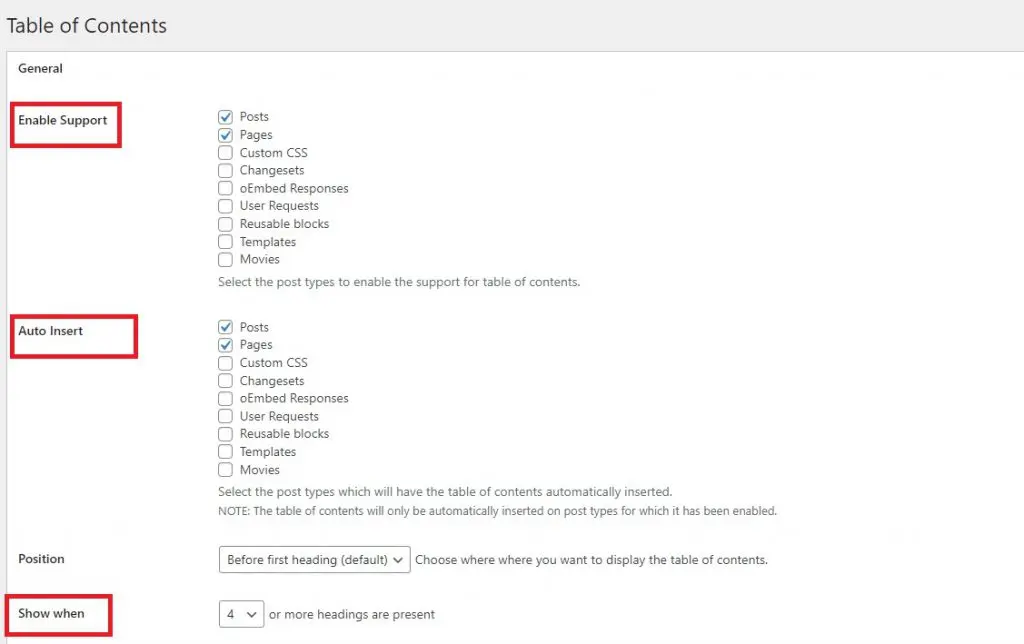
- ตัวเลือก “ เปิดใช้งานการสนับสนุน ” ช่วยให้คุณสามารถระบุประเภทโพสต์ที่ควรใช้สารบัญ ปลั๊กอินถูกเปิดใช้งานโดยค่าเริ่มต้นสำหรับเพจ อย่างไรก็ตาม คุณสามารถเปิดใช้งานสำหรับโพสต์ของคุณได้เช่นกัน
- ตัวเลือก “ แทรกอัตโนมัติ ” จะสั่งให้ปลั๊กอินสร้างสารบัญสำหรับโพสต์ทั้งหมด รวมถึงโพสต์อื่นๆ โดยอัตโนมัติ ยกเลิกการเลือกช่องเหล่านี้หากคุณต้องการสร้างสารบัญสำหรับโพสต์พิเศษด้วยตนเอง
- ตัวเลือก “ แสดงเมื่อ ” ให้คุณระบุจำนวนหัวข้อที่โพสต์ควรมีก่อนที่จะแสดงสารบัญ ตัวอย่างเช่น หากเว็บไซต์ของคุณเน้นที่โพสต์แบบยาว คุณควรใส่ส่วนหัวอย่างน้อยสี่รายการขึ้นไป

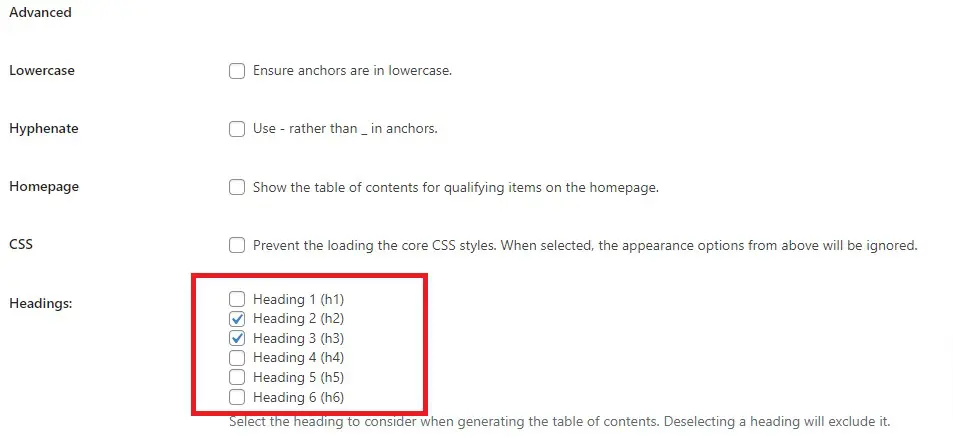
เลื่อนลงไปที่ ส่วนขั้นสูง ของหน้าจอ คุณสามารถเลือกหัวข้อที่จะแสดงเป็นลิงก์สมอได้จากที่นี่

นอกจากนี้ยังมีตัวเลือกขั้นสูงมากมาย ตัวอย่างเช่น คุณสามารถเลือกธีม เปลี่ยนความกว้างและความสูง เปลี่ยนขนาดฟอนต์ สร้างชุดสีแบบกำหนดเองสำหรับกล่องสารบัญของคุณ และอื่นๆ อีกมากมาย คุณสามารถเลือกและปรับเปลี่ยนให้ตรงกับความต้องการของคุณได้
เมื่อคุณพอใจกับทางเลือกของคุณ โปรดอย่าลืมคลิกปุ่ม " บันทึกการเปลี่ยนแปลง " ที่ด้านล่างของหน้า
ขั้นตอนที่ 3: เพิ่มสารบัญในหน้า/โพสต์
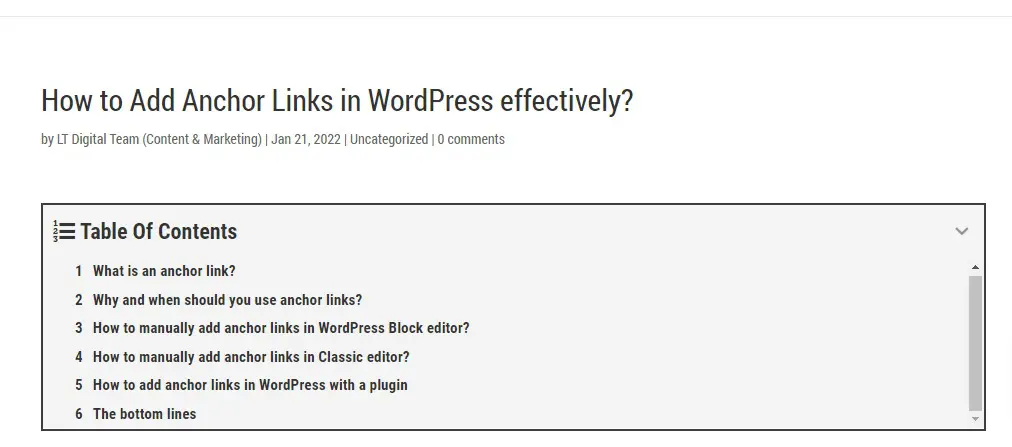
เมื่อคุณเปิดใช้งานตัวเลือกแทรกอัตโนมัติ ปลั๊กอินจะเพิ่มสารบัญในโพสต์ตามการตั้งค่าที่คุณเลือกในขั้นตอนที่ 2

ด้วยเหตุนี้ คุณจึงสามารถเปิดโพสต์ที่เขียนไว้ก่อนหน้านี้ที่มีหลายหัวเรื่อง และดูตัวอย่างได้ง่ายๆ เพื่อดูสารบัญในการดำเนินการ
บทสรุป
มีหลายวิธีในการเพิ่มลิงก์สมอใน WordPress ลิงก์สมอใน WordPress หวังว่าคุณจะสามารถสร้างสารบัญแบบมืออาชีพสำหรับโพสต์ของคุณอันเป็นผลมาจากโพสต์นี้ ซึ่งจะช่วยคุณปรับปรุง CTR ในรายการทั่วไปของคุณ
นอกจากนี้ เยี่ยมชมธีม WordPress ฟรี ที่เราเชี่ยวชาญในการนำเสนอการออกแบบที่น่าทึ่งและตอบสนองได้มากมายสำหรับเว็บไซต์ระดับมืออาชีพของคุณ
