วิธีเพิ่มและใช้สคริปต์ jQuery ใน WordPress
เผยแพร่แล้ว: 2023-03-21องค์ประกอบของหน้าโต้ตอบ เช่น แถบค้นหาแบบไดนามิก ตัวกรองผลิตภัณฑ์ขั้นสูง และแถบเลื่อน สามารถทำให้ไซต์ของคุณเป็นมิตรกับผู้ใช้และมีส่วนร่วมมากขึ้น แต่เป็นไปไม่ได้ที่จะสร้างคุณสมบัติเหล่านี้โดยไม่ใช้ JavaScript หรือติดตั้งปลั๊กอิน WordPress
โชคดีที่คุณสามารถสร้างองค์ประกอบการออกแบบ JavaScript ได้อย่างง่ายดายโดยใช้ jQuery ใน WordPress คุณสามารถทำได้ด้วยตนเองหรือใช้ปลั๊กอินเพื่อเร่งกระบวนการ
ในโพสต์นี้ เราจะแนะนำคุณเกี่ยวกับ jQuery และพูดคุยถึงสาเหตุที่คุณอาจต้องการใช้ จากนั้น เราจะแสดงให้คุณเห็นสองวิธีในการเพิ่มสคริปต์ jQuery ที่กำหนดเองไปยังไซต์ WordPress ของคุณ และตรวจสอบคำถามที่พบบ่อยบางข้อ
jQuery คืออะไร? (และเหตุผลที่คุณอาจต้องการใช้)
ก่อนที่คุณจะเรียนรู้วิธีเพิ่มสคริปต์ jQuery ใน WordPress คุณต้องมีความเข้าใจพื้นฐานเกี่ยวกับ jQuery เสียก่อน
โดยสรุป jQuery เป็นไลบรารี JavaScript แบบโอเพ่นซอร์สที่มีน้ำหนักเบา ซึ่งช่วยลดความยุ่งยากในการเขียนและใช้ภาษาเขียนโค้ดนี้

ช่วยให้คุณสามารถแก้ไขและปรับปรุงธีมและปลั๊กอิน WordPress ได้อย่างง่ายดายโดยใช้ JavaScript คุณสมบัตินี้มีประโยชน์อย่างมากเนื่องจาก JavaScript เป็นสิ่งจำเป็นสำหรับคุณสมบัติหลายอย่าง
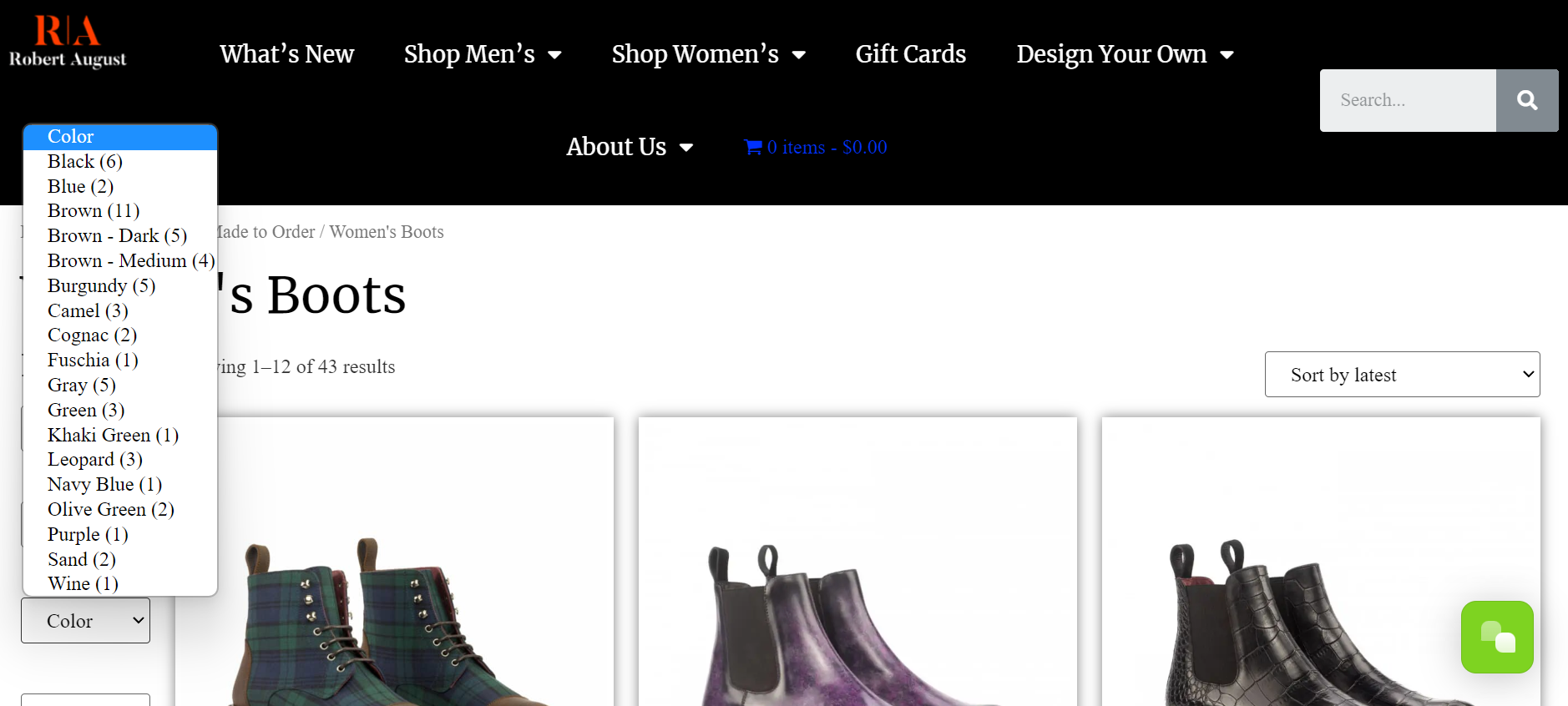
ตัวอย่างเช่น คุณต้องใช้ JavaScript สำหรับ Ajax, การจัดการเหตุการณ์ และ DOM transversal/manipulation โดยเฉพาะอย่างยิ่งฟังก์ชัน Ajax นั้นใช้งานได้จริงและเป็นที่นิยม นักพัฒนาเว็บใช้เพื่อสร้างการโหลดการค้นหาทันทีและการกรองผลิตภัณฑ์อีคอมเมิร์ซขั้นสูง

การกระทำจากผู้ใช้ เช่น การคลิกหรือการค้นหา มักจะเรียกใช้คุณสมบัติ JavaScript เหล่านี้ คุณยังต้องใช้ jQuery เพื่อสร้างฟีเจอร์ฝั่งไคลเอ็นต์เพิ่มเติม เช่น ตัวเลื่อน ไลท์บ็อกซ์ป๊อปอัป และอื่นๆ
jQuery รวมอยู่ใน WordPress เป็นค่าเริ่มต้นหรือไม่
jQuery เป็นทรัพยากรที่มีประโยชน์และเป็นที่นิยมซึ่งรวมอยู่ในการติดตั้ง WordPress ของคุณตามค่าเริ่มต้น คุณเพียงแค่ต้องรู้วิธีใช้! ในหัวข้อถัดไป เราจะสอนวิธีการทำเช่นนี้
สิ่งที่ต้องทำก่อนเพิ่มสคริปต์ jQuery ใน WordPress
เราจะอธิบายวิธีเพิ่มสคริปต์ jQuery ใน WordPress เร็วๆ นี้ แต่ก่อนอื่นคุณควรทำบางสิ่งเพื่อปกป้องเว็บไซต์ของคุณก่อนที่จะพยายามแก้ไขไฟล์หลัก
สิ่งสำคัญที่สุดคือ ขอแนะนำให้สร้างข้อมูลสำรองของไซต์ของคุณเสมอ นั่นเป็นเพราะแม้แต่ข้อผิดพลาดในการเข้ารหัสไฟล์ที่สำคัญของเว็บไซต์เพียงเล็กน้อยก็อาจสร้างความเสียหายร้ายแรงได้ เมื่อคุณทำการสำรองข้อมูล คุณสามารถคืนค่าไซต์ของคุณเป็นสถานะก่อนหน้าได้อย่างง่ายดายในกรณีฉุกเฉิน
หากคุณไม่แน่ใจว่าจะสำรองข้อมูลเว็บไซต์ WordPress ของคุณอย่างไร หรือคุณแค่กำลังมองหาเครื่องมือที่จะทำให้กระบวนการมีประสิทธิภาพมากขึ้น Jetpack VaultPress Backup เป็นตัวเลือกที่ยอดเยี่ยม

Jetpack VaultPress Backup จะบันทึกทุกการเปลี่ยนแปลงบนเว็บไซต์ของคุณโดยอัตโนมัติ จากนั้นคุณสามารถใช้การคืนค่าแบบคลิกเดียวเพื่อกู้คืนเนื้อหาของคุณอย่างรวดเร็ว Jetpack ยังอนุญาตให้คุณกู้คืนไซต์ของคุณจากแอพมือถือ Jetpack นอกจากนี้ หากคุณพบปัญหาใดๆ คุณสามารถรับความช่วยเหลือจากฝ่ายสนับสนุนลูกค้าที่ดีที่สุด — Happiness Engineers!
เพื่อปกป้องเว็บไซต์ของคุณให้ดียิ่งขึ้น คุณควรสร้างไซต์การแสดง WordPress ด้วย จากนั้น คุณสามารถทดสอบการเปลี่ยนแปลงของคุณก่อนที่จะเผยแพร่จริง
วิธีเพิ่มสคริปต์ jQuery ที่กำหนดเองใน WordPress
ตอนนี้คุณรู้เพิ่มเติมเกี่ยวกับ jQuery และเตรียมเว็บไซต์ของคุณให้พร้อมสำหรับการเปลี่ยนแปลงครั้งใหญ่แล้ว เรามาพูดถึงสองวิธีในการเพิ่มสคริปต์ jQuery แบบกำหนดเองใน WordPress!
วิธีที่ 1: เพิ่ม jQuery ด้วยตนเอง
ก่อนอื่น เราจะแสดงวิธีเพิ่ม jQuery ลงใน WordPress ด้วยตนเอง วิธีนี้อาจเหมาะสำหรับคุณหากคุณมีประสบการณ์ในการพัฒนาและต้องการควบคุมกระบวนการทั้งหมด
ควรใช้ธีมย่อยเพื่อให้การเปลี่ยนแปลงใดๆ ที่คุณทำไม่ถูกแทนที่เมื่อคุณอัปเดตธีม
ขั้นตอนที่ 1: เข้าสู่โหมดความเข้ากันได้
หนึ่งในสิ่งที่ยอดเยี่ยมเกี่ยวกับ jQuery คือคุณสามารถใช้ทางลัดที่คุ้นเคยเมื่อเขียนโค้ด คุณสามารถใช้สัญลักษณ์ $ แทน jQuery ได้ สิ่งนี้สามารถช่วยคุณประหยัดเวลาได้มาก แต่ห้องสมุดอื่นบางแห่งใช้ทางลัดนี้เพื่อแสดงสิ่งที่แตกต่างออกไป
ดังนั้น คุณจะต้องเข้าสู่โหมดความเข้ากันได้และสร้างนามแฝงเฉพาะสำหรับ jQuery ด้วยวิธีนี้ คุณจะหลีกเลี่ยงความขัดแย้งกับไลบรารีอื่นๆ
คุณสามารถทำได้โดยใช้รหัสต่อไปนี้:
<!-- Putting jQuery into no-conflict mode. --> http://prototype.js http://jquery.js <script> var $j = jQuery.noConflict(); // $j is now an alias to the jQuery function; creating the new alias is optional. $j(document).ready(function() { $j( "div" ).hide(); }); // The $ variable now has the prototype meaning, which is a shortcut for // document.getElementById(). mainDiv below is a DOM element, not a jQuery object. window.onload = function() { var mainDiv = $( "main" ); } </script>เมื่อคุณดำเนินการตามสคริปต์ข้างต้น คุณจะสามารถใช้ $j เป็นทางลัดแทน $ หรือคุณสามารถใช้สิ่งต่อไปนี้:
<!-- Loading jQuery before other libraries. --> http://jquery.js http://prototype.js <script> // Use full jQuery function name to reference jQuery. jQuery( document ).ready(function() { jQuery( "div" ).hide(); }); // Use the $ variable as defined in prototype.js window.onload = function() { var mainDiv = $( "main" ); }; </script>ข้อมูลโค้ดนี้จะป้องกันความขัดแย้งใดๆ ยังคงต้องใช้ชื่อเต็ม jQuery แทนทางลัด
ขั้นตอนที่ 2: สร้างไฟล์สคริปต์
เมื่อคุณมีโค้ดที่ต้องการแล้ว คุณก็พร้อมที่จะสร้างไฟล์สคริปต์แล้ว สร้างไฟล์และตั้งชื่อที่สื่อความหมาย เช่น “my_new_script_file.js” ตรวจสอบให้แน่ใจว่าใช้นามสกุล .js และเพิ่มส่วนย่อยของรหัสความเข้ากันได้ที่คุณต้องการที่ด้านบน
ณ จุดนี้ คุณจะต้องเข้าถึงและแก้ไขไฟล์ธีมของคุณ ซึ่งมีโฟลเดอร์เฉพาะอยู่ภายในไฟล์เว็บไซต์ของคุณ
เริ่มต้นด้วยการเชื่อมต่อกับเว็บไซต์ของคุณโดยใช้ตัวจัดการไฟล์หรือไคลเอ็นต์ File Transfer Protocol (FTP) ฟรี เช่น FileZilla

จากนั้นเปิดไดเรกทอรีรากของคุณ ควรตั้งชื่อแบบนี้ว่า public_html หรือเรียกง่ายๆว่า public หรืออาจเป็นแค่ชื่อเว็บไซต์ของคุณก็ได้
จากนั้น ค้นหาโฟลเดอร์ของธีมที่ใช้งานอยู่และสร้างโฟลเดอร์ย่อยใหม่ เรียกว่า /js/
สุดท้าย เพิ่มไฟล์สคริปต์ใหม่ของคุณไปยังโฟลเดอร์ย่อยนี้ เนื้อหาจะแตกต่างกันไปตามคุณลักษณะที่คุณกำลังพยายามใช้
ขั้นตอนที่ 3: เพิ่มสคริปต์ jQuery ลงในไฟล์ functions.php ของคุณ
ถัดไป คุณจะต้องค้นหาไฟล์ functions.php ของธีมของคุณ ทั้งธีมผู้ปกครองและเด็กควรมีอย่างใดอย่างหนึ่ง นี่คือที่ซึ่งการปรับแต่งด้วยตนเองทั้งหมดเกิดขึ้น
เนื่องจาก JavaScript ต้องมีการเข้าคิว คุณจึงต้องใช้ฟังก์ชัน wp_enqueue_script() รหัสของคุณอาจมีลักษณะดังนี้:
function my_theme_scripts() { wp_enqueue_script( 'my_new_script_file', get_template_directory_uri() . '/js/my_new_script_file.js', array( 'jquery' ), '1.0.0', true ); } add_action( 'wp_enqueue_scripts', 'my_theme_scripts' );อย่าลืมแทนที่ชื่อไฟล์สคริปต์เฉพาะของคุณและเพิ่มลงใน functions.php การดำเนินการนี้จะบอกให้ไฟล์ธีมของคุณใช้ไฟล์สคริปต์ที่คุณสร้างในขั้นตอนก่อนหน้า
วิธีที่ 2: เพิ่ม jQuery ด้วยปลั๊กอิน WordPress
อย่างที่เราเพิ่งเห็น การเพิ่ม jQuery ด้วยตนเองอาจใช้เวลานานและมีความเสี่ยงเล็กน้อย โดยเฉพาะอย่างยิ่งหากคุณไม่คุ้นเคยกับการแก้ไขโค้ดใน WordPress ตอนนี้เราจะแสดงวิธีเพิ่ม jQuery ด้วยปลั๊กอิน WordPress

ขั้นตอนที่ 1: ติดตั้งปลั๊กอิน jQuery
ก่อนอื่น คุณจะต้องเลือกปลั๊กอิน jQuery ตัวเลือกยอดนิยมสองตัวเลือกคือ Simple Custom CSS และ JS และ Advanced Custom Fields

สำหรับบทช่วยสอนนี้ เราจะใช้ฟิลด์แบบกำหนดเองขั้นสูง เครื่องมือนี้ช่วยให้คุณสร้างคุณลักษณะเชิงโต้ตอบที่น่าสนใจด้วยประเภทบล็อกที่กำหนดเอง
เวอร์ชันฟรีมีประเภทบล็อกที่เป็นประโยชน์มากมายสำหรับการเพิ่มองค์ประกอบต่างๆ เช่น กลุ่มปุ่ม, Google Maps, ตัวเลือกสี, oEmbed และอื่นๆ อีกมากมาย หากคุณต้องการบล็อกที่กำหนดเองทั้งหมด 30 บล็อก คุณจะต้องอัปเกรดฟิลด์ที่กำหนดเองขั้นสูงเป็นเวอร์ชันที่ต้องชำระเงิน
เมื่อคุณเลือกแผนที่ต้องการแล้ว ก็เพียงแค่ติดตั้งและเปิดใช้งานปลั๊กอินตามปกติ เพิ่มรหัสใบอนุญาตภายใต้การตั้งค่าปลั๊กอินของคุณ
ขั้นตอนที่ 2: สร้างฟิลด์ที่กำหนดเองใหม่
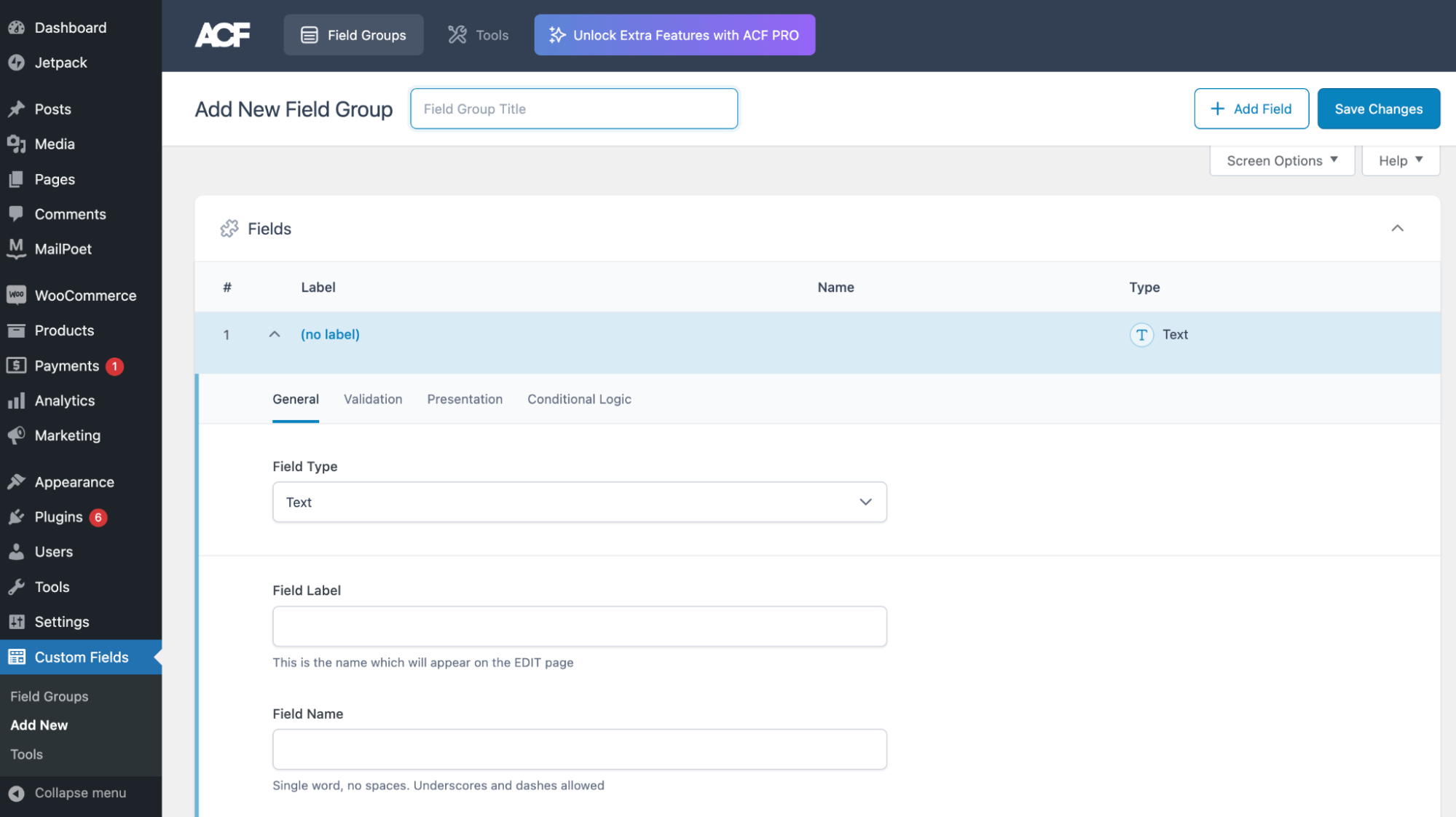
หลังจากที่คุณติดตั้งและเปิดใช้งานปลั๊กอินแล้ว ให้ไปที่ Custom Fields → Add New

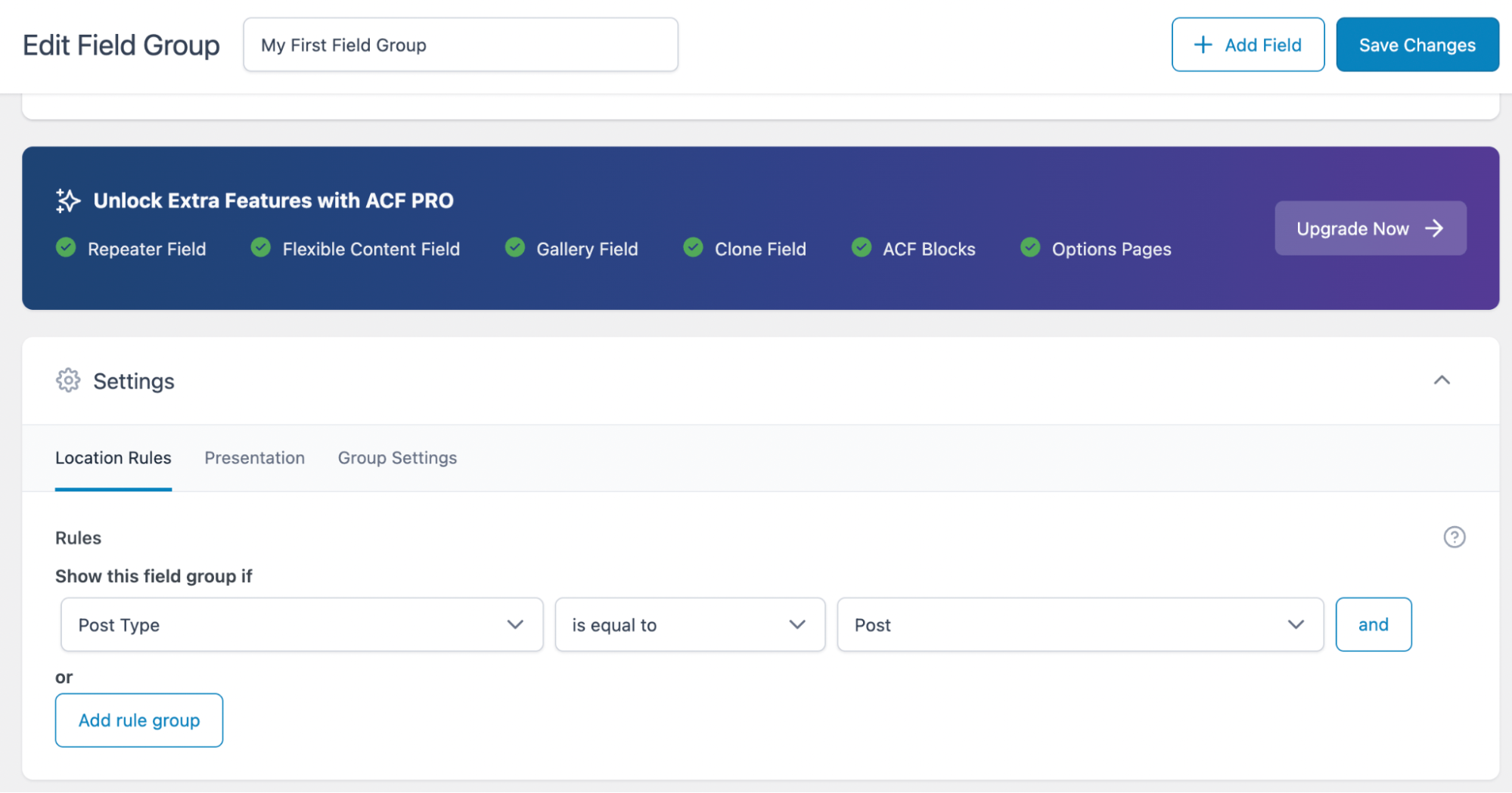
ที่นี่ คุณจะต้องสร้างกลุ่มฟิลด์แรกของคุณ ตั้งชื่อเรื่องถัดจาก Add New Field Group จากนั้นคลิกที่ บันทึกการเปลี่ยนแปลง
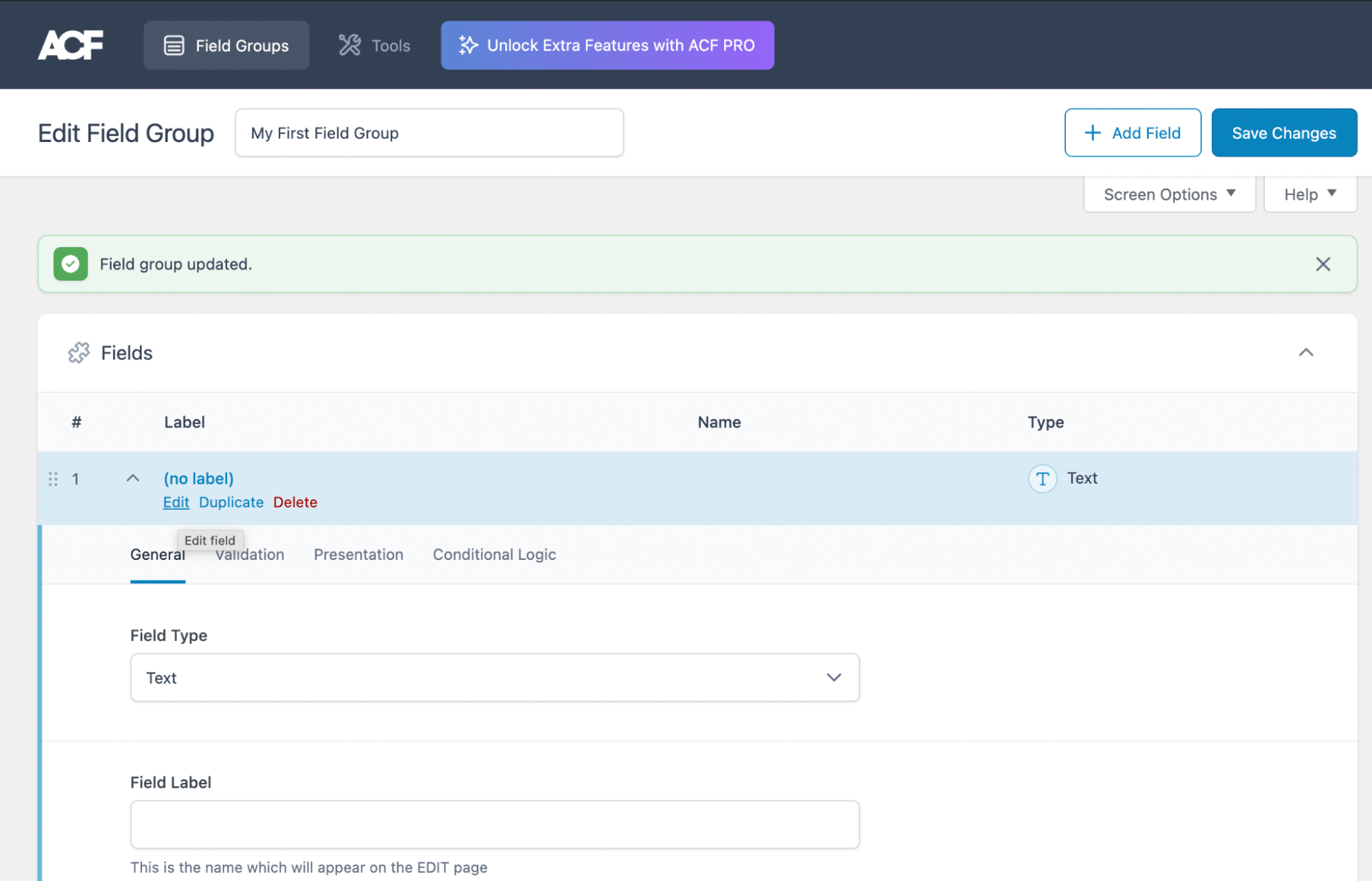
ตอนนี้ คุณสามารถเริ่มแก้ไขฟิลด์ใหม่ได้ คุณสามารถขยายตัวเลือกได้โดยคลิกที่ แก้ไข ด้านล่างป้ายกำกับ

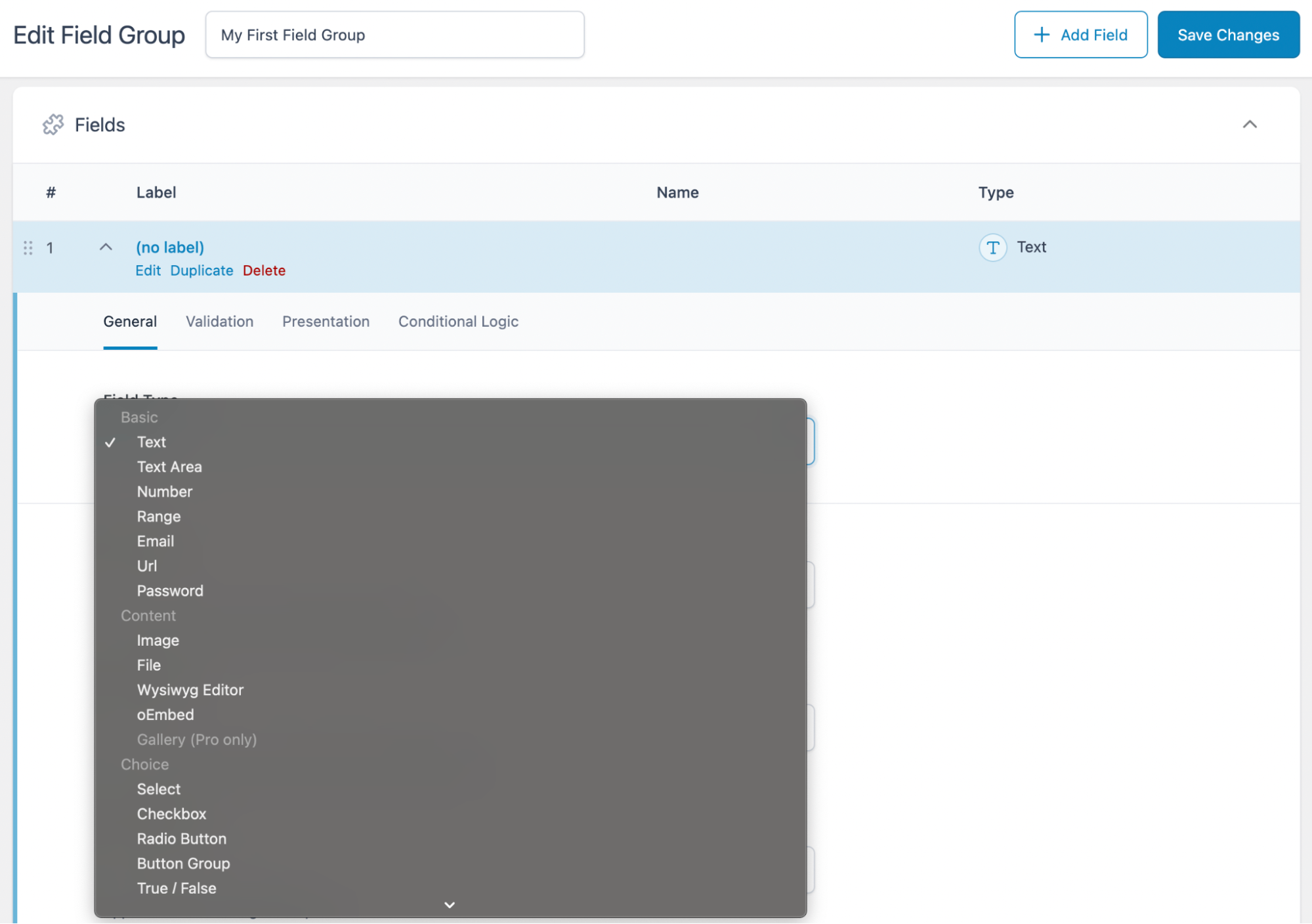
ขั้นแรก เปิดเมนูแบบเลื่อนลงสำหรับ ประเภทฟิลด์ แล้วเลือกหนึ่งรายการ

จากนั้น กรอก ชื่อฟิลด์ ชื่อฟิลด์ ฯลฯ หากคุณยังคงเลื่อนลง คุณสามารถแก้ไขการตั้งค่าเพิ่มเติม เช่น กฎตำแหน่ง และ การนำเสนอ

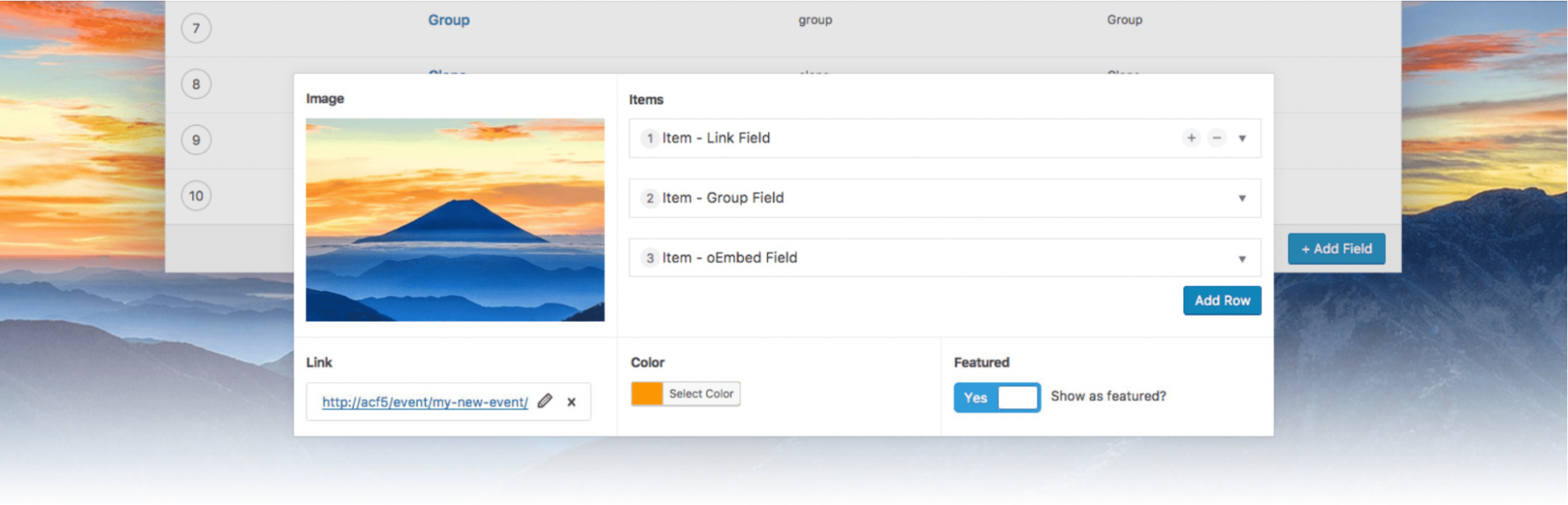
คุณจะสามารถดูบล็อกแบบกำหนดเองใหม่ของคุณได้ที่นั่น ทั้งนี้ขึ้นอยู่กับตำแหน่งที่คุณเลือก ในเครื่องมือแก้ไขบล็อก คุณสามารถระบุบล็อกตามป้ายกำกับที่คุณกำหนดภายใต้ ป้ายกำกับฟิลด์
เมื่อเสร็จแล้ว ให้คลิกที่ บันทึกการเปลี่ยนแปลง คุณสามารถเลือกปุ่ม + เพิ่มฟิลด์ และทำขั้นตอนนี้ซ้ำ หลังจากนั้น เพียงไปที่หนึ่งในสถานที่ที่คุณเลือกสำหรับฟิลด์ของคุณ และเริ่มปรับแต่งมัน!
วิธีเลื่อน jQuery ใน WordPress
ดังที่เราได้กล่าวไปแล้ว มีเหตุผลมากมายที่ต้องใช้ JavaScript และ jQuery ใน WordPress อันที่จริงแล้ว สิ่งเหล่านี้มีความสำคัญต่อคุณลักษณะเชิงโต้ตอบบางอย่างที่ผู้ใช้หลายคนมองข้ามไป
แต่ข้อเสียคือองค์ประกอบฝั่งไคลเอ็นต์ที่ซับซ้อนเหล่านี้อาจทำให้เว็บไซต์ของคุณช้าลง ดังนั้น คุณอาจต้องการเลื่อน JavaScript โดยอัตโนมัติ (และโดยส่วนขยาย jQuery) เมื่อไซต์ WordPress ของคุณโหลด
ด้วยการเลื่อน JavaScript องค์ประกอบหลักทั้งหมดบนไซต์ของคุณจะโหลด ก่อน คุณลักษณะ JavaScript ที่สำคัญน้อยกว่า แน่นอน ผู้เข้าชมไซต์ของคุณอาจจะไม่สังเกตเห็นสิ่งนี้เกิดขึ้น แต่น่าจะช่วยปรับปรุงประสบการณ์ผู้ใช้ (UX) ของพวกเขา เนื่องจากหน้าเว็บจะดูเหมือนโหลดเร็วขึ้น
หากคุณต้องการเลื่อน jQuery บนเว็บไซต์ของคุณโดยอัตโนมัติ คุณสามารถใช้ Jetpack Boost เพื่อดำเนินการดังกล่าวได้

ปลั๊กอินนี้สามารถปรับปรุงประสิทธิภาพโดยรวมของเว็บไซต์ของคุณได้อย่างมาก ด้วยเหตุนี้ คุณจะสามารถรักษาคุณสมบัติ JavaScript ที่คุณต้องการทั้งหมดได้โดยไม่สูญเสียความเร็วของหน้า
นอกเหนือจากการเลื่อน JavaScript ที่ไม่จำเป็นออกไปแล้ว Jetpack Boost ยังสามารถเพิ่มประสิทธิภาพการโหลด CSS และใช้การโหลดภาพที่ขี้เกียจ (ท่ามกลางการเพิ่มประสิทธิภาพอื่นๆ) เมื่อใช้เครื่องมือนี้ คุณจะปรับปรุงคะแนน Core Web Vitals และเพิ่มการมองเห็นไซต์ของคุณในผลการค้นหาได้
คำถามที่พบบ่อยเกี่ยวกับ jQuery ใน WordPress
หวังว่าเราได้ชี้แจงข้อสงสัยส่วนใหญ่ของคุณเกี่ยวกับ jQuery ใน WordPress อย่างไรก็ตาม หากเราพลาดอะไรไป ต่อไปนี้คือคำถามที่พบบ่อยบางส่วน!
คุณสามารถเปลี่ยนเวอร์ชัน jQuery ที่ใช้ใน WordPress ได้หรือไม่
บางครั้งธีมและปลั๊กอินสามารถแทนที่หรือเพิ่มเวอร์ชัน jQuery ลงในไซต์ของคุณได้ ดังนั้น สิ่งสำคัญคือต้องแน่ใจว่าเวอร์ชันของคุณอัปเดตอยู่เสมอ คุณสามารถทำได้โดยใช้ปลั๊กอินเช่น jQuery Updater หรือ Version Control สำหรับ jQuery
ฉันจะตรวจสอบเวอร์ชัน jQuery บนเว็บไซต์ WordPress ของฉันได้ที่ไหน
โดยปกติคุณสามารถตรวจสอบเวอร์ชัน jQuery ของคุณได้ในเบราว์เซอร์ ใน Google Chrome เพียงไปที่เว็บไซต์ของคุณที่ส่วนหน้า จากนั้นไปที่ View → Developer → JavaScript Console
ป้อน jQuery.fn.jquery และคอนโซลควรส่งคืนเวอร์ชันปัจจุบันของไซต์ของคุณ
คุณสามารถลบ jQuery ออกจาก WordPress ได้หรือไม่?
คำตอบสั้น ๆ คือ: ใช่ หากคุณพบว่าการใช้ JavaScript บนไซต์ของคุณส่งผลเสียต่อประสิทธิภาพของไซต์ คุณอาจต้องการลบหรือ 'ยกเลิกการลงทะเบียน' jQuery
ในการทำเช่นนี้ เพียงเพิ่มโค้ดต่อไปนี้ในไฟล์ functions.php ของคุณ:
// Remove jQuery function vpsb_remove_jquery() { if (!is_admin()) { wp_deregister_script('jquery'); wp_register_script('jquery', false); } } add_action('init', 'vpsb_remove_jquery');โปรดทราบว่าคุณควรลบ jQuery ออกจากไซต์ของคุณโดยสมบูรณ์หากทำให้หน้าเว็บของคุณช้าลงอย่างมาก สิ่งนี้จะไม่เกิดขึ้นเนื่องจาก jQuery ได้ปรับโค้ด JavaScript ที่หนักกว่าแล้ว
หากความเร็วไซต์ของคุณลดลงหลังจากเพิ่ม jQuery ทางเลือกที่ดีกว่าคือการใช้โซลูชันเช่น Jetpack Boost สามารถเลื่อน JavaScript ที่ไม่จำเป็นออกไปได้
คุณสามารถแทนที่ jQuery ด้วยวานิลลา JavaScript ได้หรือไม่
เป็นไปได้ที่จะแทนที่ jQuery ด้วยวานิลลา JavaScript แต่อาจพิสูจน์ได้ว่าท้าทายหากคุณไม่มีประสบการณ์ด้านการพัฒนามากนัก ดังนั้น คุณควรพิจารณาว่าจ้างนักพัฒนาหากจำเป็นต้องทำเช่นนี้
เป็นอีกครั้งที่ควรสังเกตว่าการแทนที่ jQuery ด้วยวานิลลา JavaScript อาจไม่จำเป็นเพราะ jQuery มีโค้ด JavaScript ที่ดีที่สุดอยู่แล้ว ส่วนใหญ่แล้ว ผลกระทบด้านประสิทธิภาพเล็กน้อยของ jQuery มักจะคุ้มค่ากับปัญหา และการเลื่อนเวลามักเป็นตัวเลือกที่ดีกว่า
หากคุณตัดสินใจเลือกเส้นทางนี้ คุณควรอ่านคู่มือนี้เพื่อเพิ่ม JavaScript ลงใน WordPress สามารถช่วยคุณในกระบวนการนี้ได้
การใช้ jQuery ใน WordPress
การใช้ JavaScript ที่ซับซ้อนเพื่อดึงดูดฟีเจอร์บนเว็บไซต์ของคุณสามารถปรับปรุง UX และทำให้เป้าหมายของคุณก้าวหน้าได้อย่างมาก น่าเสียดายที่คุณอาจไม่มีเวลาหรือทักษะในการพัฒนาเพื่อสร้างองค์ประกอบแบบโต้ตอบเหล่านี้ตั้งแต่เริ่มต้น ข่าวดีก็คือคุณสามารถใช้สคริปต์ jQuery เพื่อทำให้กระบวนการนี้ง่ายขึ้น
สรุป มีสองวิธีที่คุณสามารถเพิ่ม jQuery ลงใน WordPress ขั้นแรก คุณสามารถทำได้ด้วยตนเองโดยไปที่โหมดความเข้ากันได้และสร้างไฟล์สคริปต์ จากนั้น เพิ่มสคริปต์ใหม่ของคุณไปยังไฟล์ functions.php หรือคุณสามารถใช้ปลั๊กอินอย่าง Advanced Custom Fields เพื่อเร่งกระบวนการและขจัดความจำเป็นในการเขียนโค้ดด้วยตนเอง
เมื่อคุณใช้ jQuery เพื่อเพิ่มองค์ประกอบการออกแบบที่ซับซ้อนให้กับเว็บไซต์ของคุณ คุณสามารถปรับปรุง UX และสร้างความประทับใจให้กับผู้เข้าชมได้ แต่คุณลักษณะแบบอินเทอร์แอกทีฟหลายอย่างอาจส่งผลเสียต่อประสิทธิภาพการทำงานของหน้าเว็บของคุณ โชคดีที่ Jetpack Boost สามารถช่วยเพิ่มประสิทธิภาพความเร็วไซต์ของคุณได้
