วิธีเพิ่มแอนิเมชั่นบน WordPress (โดยไม่ทำให้ไซต์ของคุณช้าลง)
เผยแพร่แล้ว: 2022-03-18คุณสงสัยหรือไม่ว่าจะทำอย่างไรให้ผู้เยี่ยมชมเว็บไซต์ของคุณมีส่วนร่วม? ในบทความนี้ คุณจะได้เรียนรู้วิธีเพิ่มแอนิเมชั่นไปยัง WordPress โดยไม่ทำให้ไซต์ของคุณช้าลง
แม้ว่ารูปภาพและวิดีโอสามารถช่วยให้คุณบรรลุหน้าที่ดึงดูดสายตา แต่ก็มีสื่อประเภทอื่นที่คุณอาจมองข้าม: แอนิเมชั่น การเพิ่มองค์ประกอบเชิงโต้ตอบสามารถเป็นวิธีที่มีประสิทธิภาพในการ ทำให้เว็บไซต์ของคุณน่าสนใจยิ่ง ขึ้น
เราจะเริ่มด้วยการอธิบายประโยชน์ของการเพิ่มแอนิเมชั่นในไซต์ของคุณและหารือว่า LottieFiles สามารถช่วยได้อย่างไร มาเริ่มกันเลย!
ประโยชน์ของการเพิ่มแอนิเมชั่นไปยังเว็บไซต์ของคุณ
เมื่อคุณ ออกแบบเว็บไซต์ WordPress คุณจำเป็นต้องค้นหาวิธีที่มีประสิทธิภาพในการทำให้หน้าเว็บของคุณมีความสวยงามและน่าดึงดูดใจ เพื่อช่วยให้ไซต์ของคุณโดดเด่นกว่าคู่แข่ง ควรรวมสื่อหลากหลายรูปแบบ เช่น รูปภาพ วิดีโอ และแอนิเมชั่น
การเพิ่มแอนิเมชั่นให้กับเว็บไซต์ของคุณมีประโยชน์มากมาย:
ขั้นแรก การใช้การเคลื่อนไหวบนหน้าเว็บของคุณสามารถช่วยแสดงผลิตภัณฑ์และบริการของคุณโดยดึงความสนใจของผู้ใช้ไปยังองค์ประกอบที่คุณพยายามเน้นย้ำโดยเจตนา
แอนิเมชั่นยังสามารถมีอิทธิพลเชิงบวกต่อการรับรู้แบรนด์ พวกเขาแสดงให้เห็นว่าคุณเป็นบริษัทสมัยใหม่ที่อัพเดทเทรนด์การออกแบบล่าสุด ในทางกลับกัน การทำเช่นนี้จะทำให้คุณดูเป็นมืออาชีพ น่าเชื่อถือ และน่าเชื่อถือมากขึ้น
ข้อดีอีกประการของการเพิ่มแอนิเมชั่นลงในเว็บไซต์ของคุณคือทำให้การออกแบบของคุณมีชีวิตชีวา การเคลื่อนไหวบนหน้าอาจดูแปลกใหม่และน่าตื่นเต้น โดยการกระตุ้นความสนใจของผู้เยี่ยมชมด้วยวิธีนี้ แอนิเมชั่นสามารถเพิ่มการรักษาผู้ใช้และเพิ่มการแปลง
นอกจากนี้ยังมีวิธีต่างๆ ที่แตกต่างกันมากมายที่คุณสามารถใช้แอนิเมชั่นบนเว็บไซต์ของคุณได้ เช่น:
- เอฟเฟกต์โฮเวอร์ (ปุ่ม ลิงก์ ฯลฯ)
- การเปลี่ยนหน้า
- องค์ประกอบตกแต่ง
- พื้นหลังแบบไดนามิก
- เอฟเฟกต์การเลื่อน
- ป๊อปอัพ
อย่างไรก็ตาม เช่นเดียวกับเจ้าของไซต์รายอื่นๆ คุณอาจลังเลที่จะเพิ่มแอนิเมชั่นลงในเว็บไซต์ของคุณเพราะคุณกลัวว่าจะทำให้หน้าเว็บของคุณโหลดนานขึ้น เวลาในการโหลดช้าอาจส่งผลเสียต่อประสบการณ์ผู้ใช้ (UX) และทำให้อัตราตีกลับสูงขึ้น ข่าวดีก็คือว่ามีวิธีง่ายๆ
บทนำสู่ LottieFiles สำหรับ Beaver Builder
LottieFiles เป็นแพลตฟอร์มที่คุณสามารถเข้าถึงแอนิเมชั่นน้ำหนักเบาที่ปรับขนาดได้และฟรีจำนวนมากเพื่อใช้บนเว็บไซต์ของคุณ:

Lottie เป็นรูปแบบไฟล์แอนิเมชั่นโอเพนซอร์ซที่นำเสนอองค์ประกอบเชิงโต้ตอบคุณภาพสูง LottieFiles มีไลบรารีแอนิเมชั่นมากมายให้เลือก เช่นเดียวกับเครื่องมือทั้งหมดที่จำเป็นในการสร้าง แก้ไข ทดสอบ และแสดงแอนิเมชั่น
ประโยชน์อีกประการของแอนิเมชั่น LottieFiles คือการผสานรวมกับเครื่องมือ WordPress อื่นๆ ตัวอย่างเช่น คุณสามารถฝังไว้บนเว็บไซต์ของคุณได้ง่ายๆ ด้วยการคลิกเพียงไม่กี่ครั้งโดยใช้ Beaver Builder
วิธีเพิ่มแอนิเมชั่นไปยัง WordPress โดยไม่ทำให้เว็บไซต์ของคุณช้าลง (ใน 6 ขั้นตอน)
ตอนนี้ มาดูวิธีใช้ Beaver Builder เพื่อเพิ่มแอนิเมชั่นให้กับ WordPress ในหกขั้นตอน โปรดทราบว่าสำหรับบทช่วยสอนต่อไปนี้ เราจะถือว่าคุณมี Beaver Builder ติดตั้งและเปิดใช้งานบนเว็บไซต์ของคุณแล้ว
ขั้นตอนที่ 1: ลงชื่อสมัครใช้บัญชี LottieFiles และเลือกแอนิเมชั่นของคุณ
หากต้องการใช้แอนิเมชั่น Lottie คุณต้องสร้างบัญชีก่อน คุณสามารถทำได้โดยไปที่เว็บไซต์และคลิกที่ สมัคร
คุณสามารถสร้างบัญชีของคุณโดยใช้ Facebook, Google หรือเพียงแค่อีเมล หากคุณลงทะเบียนด้วยที่อยู่อีเมล คุณจะต้องยืนยันบัญชีของคุณผ่านลิงก์ที่ส่งไปยังกล่องจดหมายของคุณ
เมื่อตั้งค่าบัญชีของคุณแล้ว คุณสามารถสำรวจเว็บไซต์ LottieFiles เพื่อค้นหาแอนิเมชั่นที่ตรงกับเกณฑ์ของคุณ ตัวอย่างเช่น คุณสามารถเรียกดูหมวดหมู่ต่างๆ หรือใช้ฟังก์ชันการค้นหาเพื่อค้นหาสิ่งที่เฉพาะเจาะจง
สมมติว่าคุณกำลังมองหาภาพเคลื่อนไหวเพื่อเพิ่มลงในหน้าติดต่อของคุณ เราสามารถเริ่มต้นด้วยการค้นหาข้อความแอนิเมชั่นหรือรูปภาพเฉพาะ
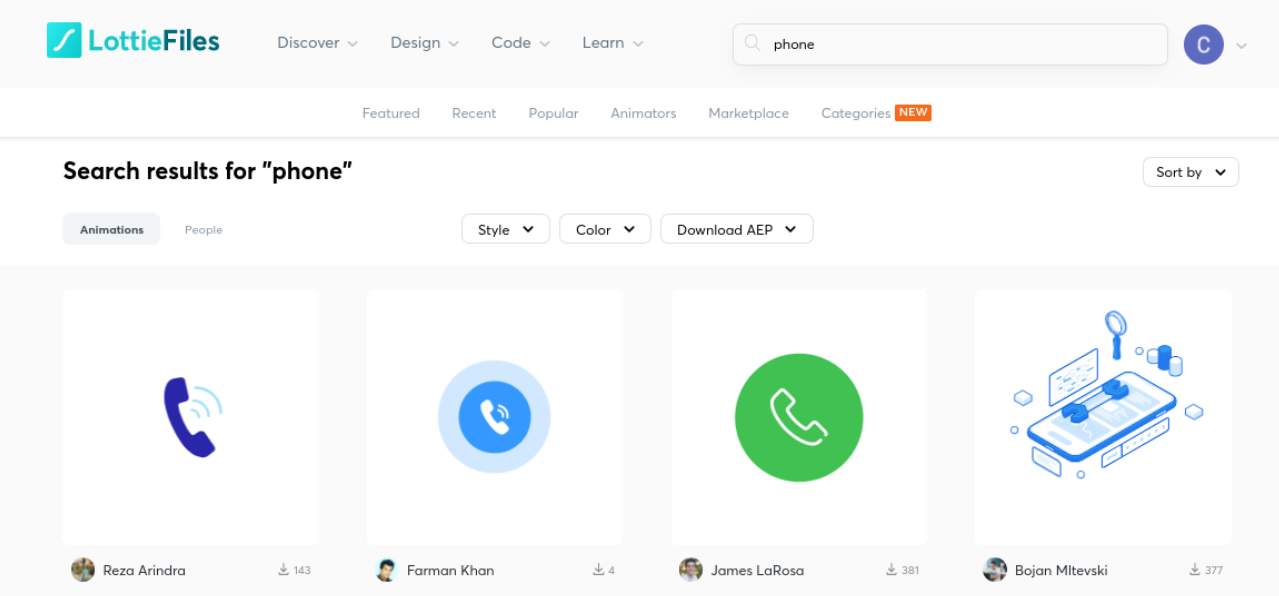
ในตัวอย่างนี้ ให้ค้นหาคำว่า "โทรศัพท์":

คุณยังสามารถกรองการค้นหาของคุณตามสไตล์และสีได้อีกด้วย จากนั้น เมื่อคุณพบแอนิเมชั่นที่คุณชอบ คุณสามารถคลิกเพื่อดูข้อมูลเพิ่มเติม:

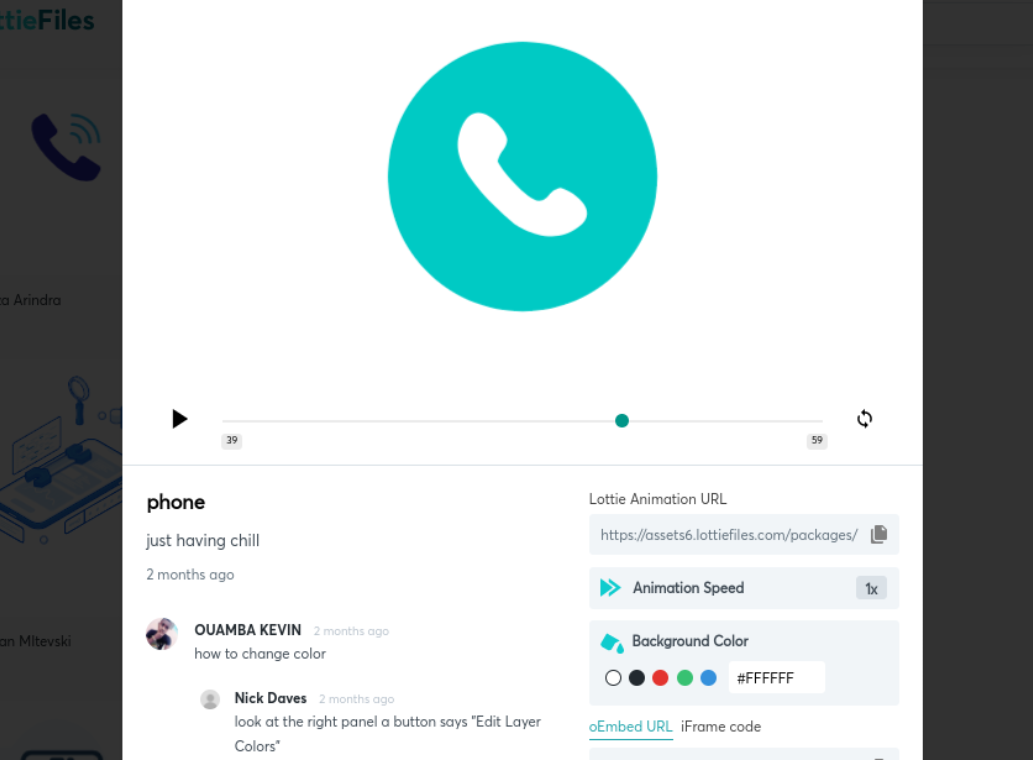
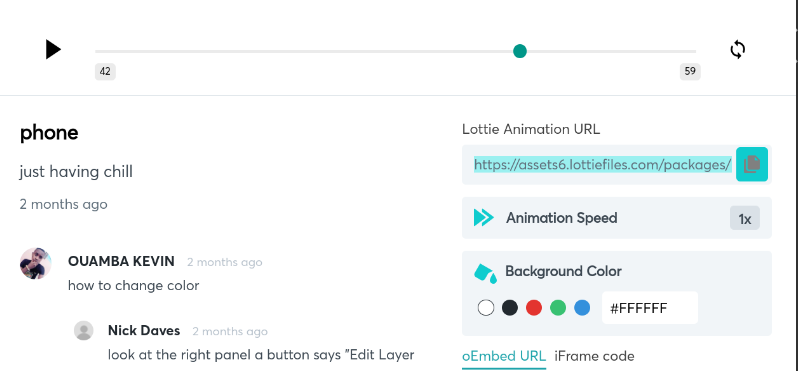
คุณจะสามารถดูตัวอย่างภาพเคลื่อนไหวตามที่จะปรากฏบนเว็บไซต์ของคุณได้ ด้านล่างตัวอย่าง คุณจะพบตัวเลือกการปรับแต่งและสไตล์มากมาย:

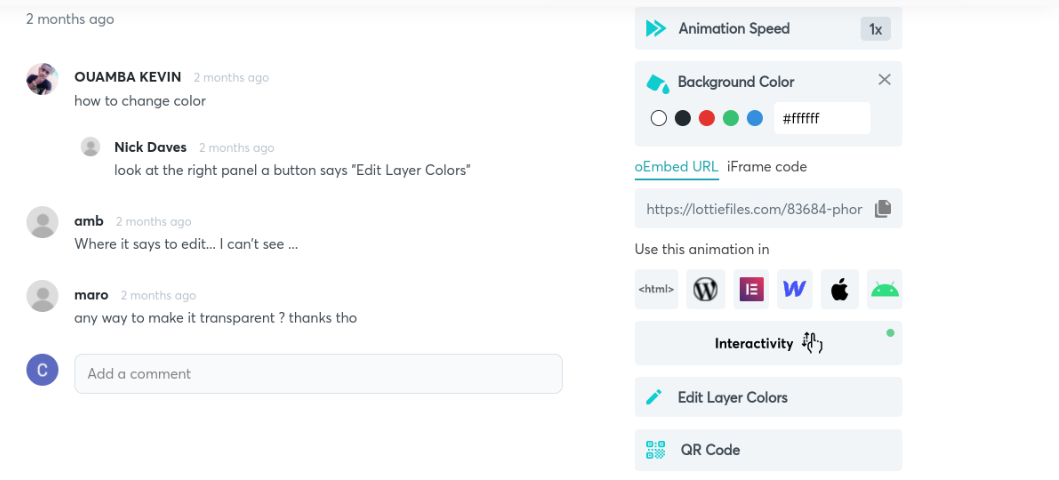
คุณสามารถเปลี่ยน ความเร็วของแอนิเมชั่น สีพื้นหลัง และ สีของเลเยอร์ ได้ นอกจากนี้ สำหรับการปรับแต่งขั้นสูงเพิ่มเติม คุณสามารถคลิกที่ การโต้ตอบ ซึ่งจะเปิดโปรแกรมแก้ไขใหม่เพื่อให้คุณแก้ไขเอฟเฟกต์ภาพเคลื่อนไหว
ขั้นตอนที่ 2: ติดตั้ง Lottie สำหรับ Beaver Builder Plugin
ขั้นตอนต่อไปคือการดาวน์โหลดและติดตั้งปลั๊กอิน Lottie for Beaver Builder บนไซต์ WordPress ของคุณ:

หลังจากคลิกที่ Download Free Now คุณสามารถป้อนที่อยู่อีเมลของคุณ นี่คือที่ที่คุณจะได้รับลิงค์ดาวน์โหลดปลั๊กอิน:

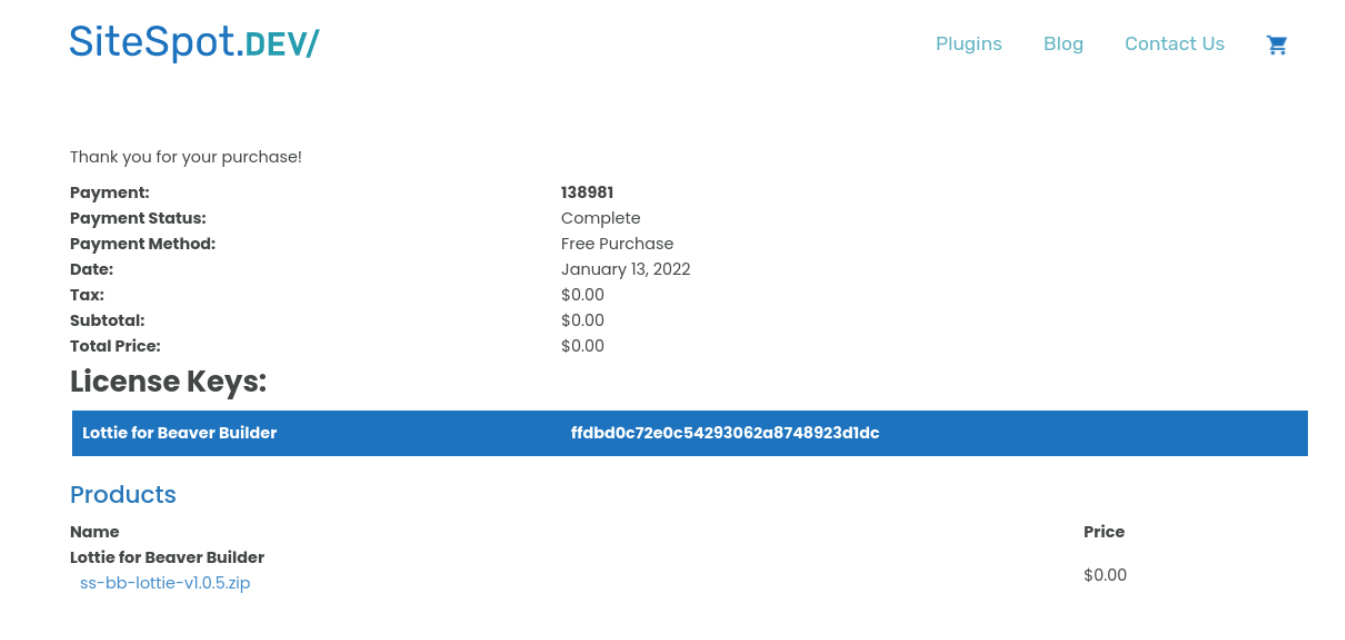
เมื่อคุณไปที่อีเมลและคลิกลิงก์ดาวน์โหลด ระบบจะนำคุณไปยังหน้ายืนยันการซื้อ คุณสามารถดูใบอนุญาตของคุณและดาวน์โหลดไฟล์ปลั๊กอิน .zip ได้ที่นี่:


จากนั้นไปที่แดชบอร์ด WordPress จากนั้นไปที่ Plugins > Add New > Upload Plugin > Select File จากนั้นคุณสามารถอัปโหลดไฟล์ที่เพิ่งดาวน์โหลด
เมื่ออัปโหลดแล้ว ให้คลิกที่ Install Now แล้วคลิก Activate Plugin ตอนนี้คุณสามารถนำทางไปยังบทความหรือหน้าใน WordPress เพื่อเพิ่มแอนิเมชั่นของคุณ
ขั้นตอนที่ 3: เปิดตัวแก้ไข Beaver Builder และเพิ่ม Lottie Module
หลังจากที่คุณเปิดหน้า WordPress หรือโพสต์ที่คุณต้องการเพิ่มแอนิเมชั่น ให้คลิกที่ Launch Beaver Builder ซึ่งจะเปิดอินเทอร์เฟซตัวแก้ไข Beaver Builder
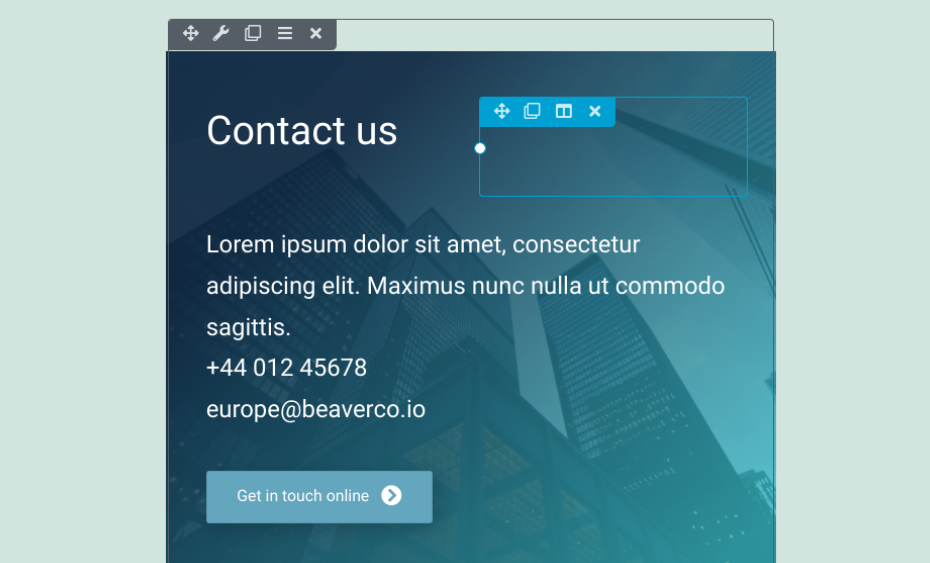
ในตัวอย่างของเรา เราจะแก้ไขหน้าการติดต่อและแทรกภาพเคลื่อนไหวของโทรศัพท์ถัดจากส่วนหัว ติดต่อเรา :

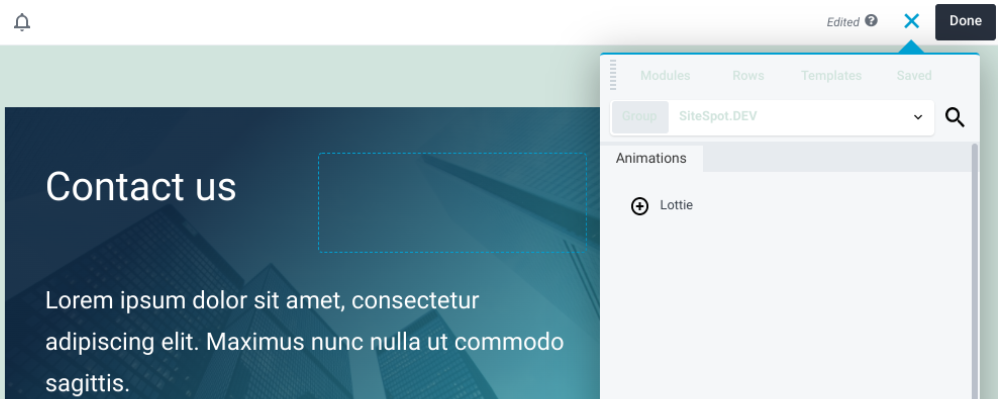
คลิกบริเวณที่คุณต้องการแทรกภาพเคลื่อนไหว จากนั้นเลือกไอคอนเครื่องหมายบวก ( + ) ที่มุมบนขวา แล้วไปที่ โมดูล
ไปที่เมนูแบบเลื่อนลงของ โมดูลมาตรฐาน จากนั้นคลิกที่ SiteSpot.Dev ตอนนี้คุณควรเห็นโมดูล Lottie :

เลือกโมดูล Lottie จากนั้นลากและวางที่ใดก็ได้ที่คุณต้องการวางบนหน้า
ขั้นตอนที่ 4: คัดลอกและวาง URL ของ Lottie Animation
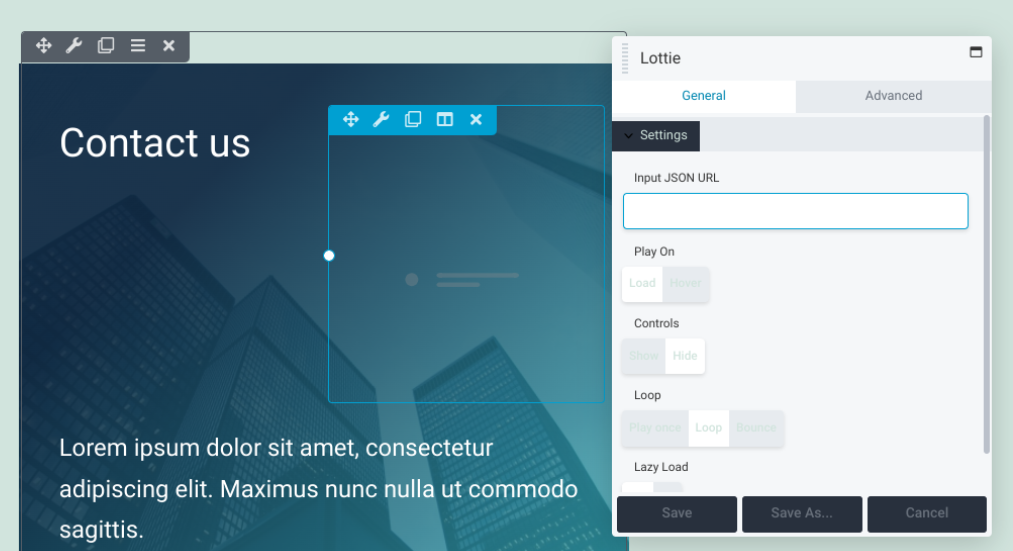
เมื่อคุณวางโมดูล Lottie ในตำแหน่งที่คุณต้องการ แผงการตั้งค่าจะปรากฏขึ้น:

ณ จุดนี้ คุณสามารถกลับไปที่แท็บเบราว์เซอร์ LottieFiles ได้ ภายใต้การแสดงตัวอย่างแอนิเมชั่นที่คุณเลือก (ในกรณีของเรา โทรศัพท์) ให้คัดลอก URL ของ Lottie Animation:

คุณสามารถคัดลอกด้วยตนเองหรือคลิกที่ไอคอนทางด้านขวาของ URL เพื่อดำเนินการโดยอัตโนมัติ ถัดไป กลับไปที่ตัวแก้ไข Beaver Builder ของคุณ
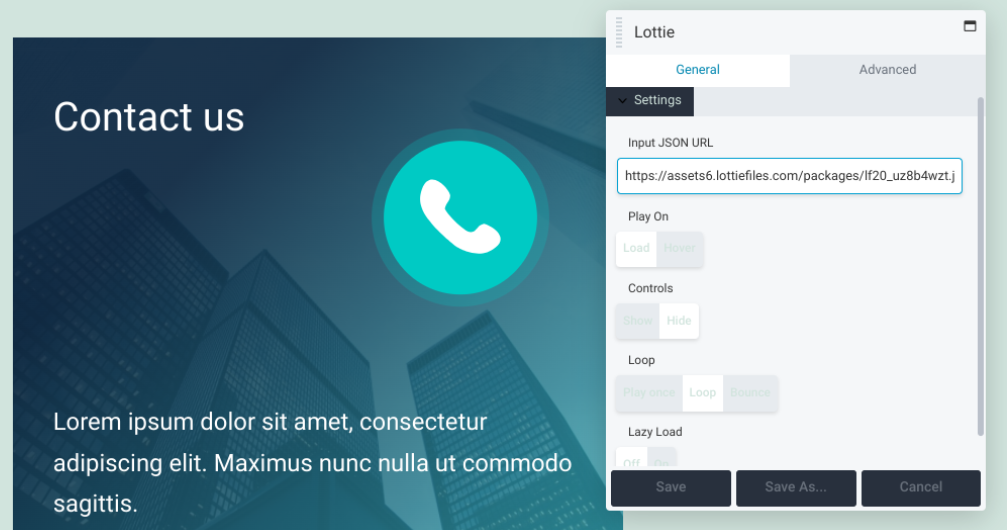
วาง URL ในช่อง Input JSON URL ของแผงการตั้งค่า ตอนนี้คุณจะเห็นแอนิเมชั่นของคุณเล่นในตำแหน่งที่คุณวางมันไว้
ขั้นตอนที่ 5: ปรับแต่งและจัดรูปแบบแอนิเมชั่นของคุณ
หลังจากที่คุณเพิ่มแอนิเมชั่นแล้ว คุณสามารถเปลี่ยนสไตล์ได้ตามต้องการ มีหลายวิธีที่คุณทำได้:

มาดูกันว่าแต่ละตัวเลือกการปรับแต่งเหล่านี้ทำอะไรได้บ้าง:
- เล่นบน . การตั้งค่านี้ให้คุณเลือกได้ว่าจะให้ภาพเคลื่อนไหวเริ่มเล่นเมื่อหน้าเว็บโหลดขึ้นหรือเฉพาะเมื่อผู้เข้าชมวางเมาส์เหนือภาพเคลื่อนไหว โดยค่าเริ่มต้น จะถูกตั้งค่าเป็น Load
- การควบคุม ด้วยตัวเลือกนี้ คุณสามารถแสดงหรือซ่อนตัวเลือกการควบคุมได้ สำหรับภาพเคลื่อนไหวส่วนใหญ่ คุณอาจต้องการซ่อนไว้ สิ่งนี้ให้รูปลักษณ์ที่สะอาดขึ้น
- ห่วง . คุณเลือกได้ว่าจะให้ภาพเคลื่อนไหวเล่นครั้งเดียว เล่นวน หรือตีกลับ ด้วยตัวเลือกหลัง มันจะเด้งหนึ่งครั้งระหว่างการเล่น
- ขี้เกียจโหลด หากคุณเปิดคุณสมบัตินี้ แอนิเมชั่นจะเล่นก็ต่อเมื่อผู้เยี่ยมชมมาถึงส่วนนั้นของหน้าเท่านั้น ซึ่งจะช่วยเพิ่มเวลาในการโหลดได้
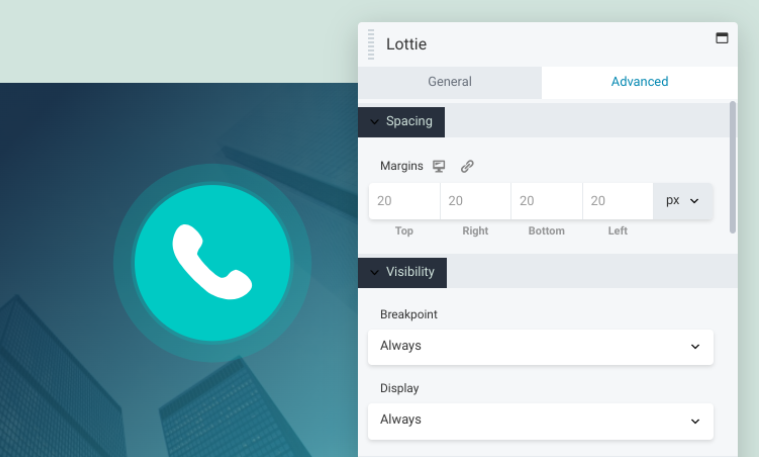
เมื่อคุณกำหนดค่าตัวเลือกเหล่านี้เสร็จแล้ว อย่าลืมเลือกปุ่ม บันทึก ถัดไป คุณสามารถไปที่แท็บ ขั้นสูง เพื่อค้นหาการตั้งค่าเพิ่มเติม:

ใต้แท็บนี้ คุณจะพบส่วนต่างๆ ต่อไปนี้:
- ระยะห่าง: ด้วยการควบคุมเหล่านี้ คุณสามารถแก้ไขระยะขอบรอบภาพเคลื่อนไหวได้
- การมองเห็น: คุณสามารถใช้การตั้งค่านี้เพื่อเปลี่ยนตัวเลือก เบรก พอยต์และ จอแสดงผล
- แอนิเมชั่น : นี่คือที่ที่คุณสามารถปรับการหน่วงเวลาและระยะเวลา (เป็นวินาที) ของแอนิเมชั่น
- องค์ประกอบ HTML : การตั้งค่าที่ไม่บังคับนี้ให้คุณเลือกองค์ประกอบการแบ่งส่วนเนื้อหา HTML5 เพื่อปรับปรุงการช่วยสำหรับการเข้าถึง
- ส่งออก/นำเข้า : ด้วยตัวเลือกนี้ คุณสามารถคัดลอกการตั้งค่าหรือนำเข้ารูปแบบเฉพาะได้
สุดท้าย คุณสามารถใช้ตัวสร้างแบบลากแล้ววางเพื่อปรับขนาดของแอนิเมชั่นของคุณได้ อีกครั้ง เมื่อคุณทำเสร็จแล้ว อย่าลืมบันทึกการเปลี่ยนแปลงของคุณ
ขั้นตอนที่ 6: บันทึกและเผยแพร่การเปลี่ยนแปลงของคุณ
หลังจากปรับแต่งแอนิเมชั่นแล้ว สิ่งเดียวที่เหลือคือบันทึกและเผยแพร่การเปลี่ยนแปลงของคุณ หากคุณพร้อมที่จะเผยแพร่ทั้งหน้า คุณสามารถคลิกปุ่ม เสร็จสิ้น ที่มุมบนขวาของตัวแก้ไข Beaver Builder ตามด้วย Publish :

หากคุณยังไม่พร้อมที่จะเผยแพร่หน้าเว็บ คุณสามารถเลือก บันทึกฉบับร่าง เพื่อกลับมาที่หน้าได้ในภายหลัง เมื่อเผยแพร่แล้ว คุณสามารถดูตัวอย่างได้ที่ส่วนหน้าของไซต์เพื่อให้แน่ใจว่าทุกอย่างมีลักษณะและทำงานตามที่ควรจะเป็น
แค่นั้นแหละ! ตอนนี้คุณได้เรียนรู้วิธีเพิ่มแอนิเมชั่นบน WordPress เรียบร้อยแล้ว
บทสรุป
การรวมการเคลื่อนไหวเข้ากับหน้าเว็บของคุณอาจเป็นวิธีที่มีประสิทธิภาพในการดึงดูดผู้เยี่ยมชมและเพิ่มการรักษา อย่างไรก็ตาม คุณอาจกลัวว่าภาพเคลื่อนไหวจะลดความเร็วของไซต์ของคุณ โชคดีที่ต้องขอบคุณ Lottie Files และ Beaver Builder คุณสามารถใช้ประโยชน์จากองค์ประกอบแบบโต้ตอบเหล่านี้ได้โดยไม่ทำลายประสิทธิภาพโดยรวมของไซต์ของคุณ
มาสรุปกันอย่างรวดเร็วว่าคุณสามารถเพิ่มแอนิเมชั่นไปยัง WordPress ได้อย่างไรในหกขั้นตอนง่ายๆ:
- ลงชื่อสมัครใช้บัญชี LottieFiles และเลือกแอนิเมชั่นของคุณ
- ติดตั้งปลั๊กอิน Lottie for Beaver Builder
- เปิดตัวแก้ไข Beaver Builder และเพิ่มโมดูล Lottie
- คัดลอกและวาง URL นิเมชั่น LottieFile
- จัดสไตล์และปรับแต่งแอนิเมชั่นของคุณ
- บันทึกและเผยแพร่การเปลี่ยนแปลงของคุณ
คุณมีคำถามใด ๆ เกี่ยวกับการเพิ่มแอนิเมชั่นใน WordPress หรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
