วิธีเพิ่ม Bio ผู้แต่งในบทความ WordPress
เผยแพร่แล้ว: 2023-02-26ไม่มีใครเถียงว่างานเขียนที่ดีต้องใช้เวลา ความพยายาม และทักษะอย่างมาก ดังนั้นเมื่อมีผู้อ่านรายใหม่เข้ามาในบล็อกของคุณ คุณต้องการให้พวกเขารู้ว่าใครเขียนเนื้อหาใช่ไหม พวกเขาจะเชื่อมโยงระหว่างคำบนหน้าจอกับผู้เขียนที่เขียนได้อย่างไร
ชีวประวัติของผู้เขียนเป็นทางออกที่สมบูรณ์แบบสำหรับเรื่องนี้ สามารถเพิ่มบุคลิกภาพให้กับบทความและเพิ่มความน่าเชื่อถือของบล็อกของคุณ ไม่ว่าประวัติจะนำเสนอที่ใด (ไม่ว่าจะก่อน หลัง หรือระหว่างโพสต์) การมีชีวประวัติของผู้เขียนเป็นทรัพย์สินที่ยอดเยี่ยมสำหรับบล็อกใดๆ
ผู้แต่ง Bio ถูกสร้างขึ้นอย่างไร?
บางธีมมาพร้อมกับฟังก์ชันชีวประวัติของผู้เขียนโดยอัตโนมัติ หากธีมที่คุณเลือกไม่มี ก็ไม่ต้องกังวล คุณสามารถเพิ่มได้เองเสมอ!
มีสองวิธีในการเพิ่มประวัติผู้เขียนในไซต์ของคุณ คุณสามารถใช้ปลั๊กอินที่มีอยู่ หรือหากคุณชอบทำด้วยตัวเองมากกว่า คุณสามารถสร้างปลั๊กอินตั้งแต่เริ่มต้นได้อย่างง่ายดาย เราจะกล่าวถึงทั้งสองวิธี (รวมถึงบทช่วยสอนเกี่ยวกับการสร้างปลั๊กอินของคุณเอง) แต่ก่อนอื่น เรามาเริ่มกันที่ปลั๊กอินที่มีอยู่ก่อน
ปลั๊กอินที่คุณสามารถใช้เพื่อสร้างประวัติผู้แต่ง
สำหรับบรรดาของคุณที่ต้องการใช้ปลั๊กอินที่มีอยู่มีตัวเลือกที่ยอดเยี่ยมมากมาย นี่คือคู่ที่จะตรวจสอบ:
- สตาร์บ็อกซ์
- กล่องผู้แต่งอย่างง่าย
เมื่อเลือกปลั๊กอิน สิ่งสำคัญคือต้องทราบว่าปลั๊กอินบางตัวมีฟังก์ชันการทำงานขั้นสูงกว่าปลั๊กอินอื่นๆ เพียงเพราะคุณเลือกใช้ปลั๊กอินที่มีอยู่ไม่ได้หมายความว่าคุณจะถูกจำกัดสไตล์ บ่อยครั้งที่คุณสามารถแก้ไข CSS และทำให้ตรงกับแบรนด์ของคุณได้ อย่าลืมทำการค้นคว้าของคุณ หากนั่นคือสิ่งที่คุณกำลังมองหา
ผู้ใช้ WordPress และบทบาท
ไม่ว่าคุณจะใช้ปลั๊กอินที่มีอยู่หรือวางแผนที่จะสร้างปลั๊กอินของคุณเอง คุณจะต้องใช้ประโยชน์จากผู้ใช้และบทบาทของ WordPress
ต่อไปนี้เป็นการทบทวนอย่างรวดเร็วเกี่ยวกับม้วนห้าประเภท:
- สมาชิก: การเข้าถึงระดับต่ำสุด เนื่องจากสามารถดูโปรไฟล์ของตนเองและอ่านโพสต์บนไซต์ WordPress ได้เท่านั้น
- Contributor: พวกเขาสามารถเขียนโพสต์ได้ แต่ไม่สามารถเผยแพร่ได้ สำหรับนักเขียนรับเชิญ นี่คือระดับการเข้าถึงที่เหมาะสมที่สุด
- ผู้แต่ง: นี่คือระดับการเข้าถึงเหนือผู้มีส่วนร่วมที่สามารถควบคุมการเขียนและการเผยแพร่โพสต์ของตนได้อย่างเต็มที่
- ผู้แก้ไข: พวกเขาสามารถเขียนโพสต์ของตนเองและจัดการแต่ละโพสต์ของตนเอง ตลอดจนโพสต์ทั้งหมดบนเว็บไซต์จากผู้เขียนทั้งหมด นี่เป็นระดับการเข้าถึงทั่วไปสำหรับผู้จัดการเนื้อหา
- ผู้ดูแลระบบ: ผู้ใช้เหล่านี้สามารถควบคุมไซต์ได้อย่างเต็มที่ ดังนั้นพวกเขาจึงสามารถเปลี่ยนธีม เพิ่มและลบปลั๊กอิน เขียนโพสต์ อ่านโพสต์ ลบโพสต์ เพิ่มและลบผู้เขียน ฯลฯ อะไรก็ตามที่จำเป็นต้องทำ พวกเขามีสิทธิ์เข้าถึง ระดับที่จะทำมัน
เมื่อครอบคลุมบทบาทของผู้ใช้ที่แตกต่างกันแล้ว สิ่งสำคัญคือต้องทราบว่าประวัติผู้เขียนนำเสนอผู้เขียนโพสต์ ไม่ว่าพวกเขาจะเข้าถึงระดับใดก็ตาม หากคุณกำลังเพิ่มชีวประวัติของผู้เขียนในไซต์ส่วนบุคคลของคุณ คุณน่าจะเป็นผู้ดูแลระบบ ดังนั้นคุณจึงไม่ต้องกังวลเกี่ยวกับเรื่องนี้ หากคุณกำลังสร้างบล็อกที่มีผู้เขียนหลายคน ตรวจสอบให้แน่ใจว่าผู้เขียนของคุณไม่ได้ตั้งค่าเป็นสมาชิก เพื่อให้พวกเขามีสิทธิ์ในการเขียนโพสต์
การเพิ่มไบโอ
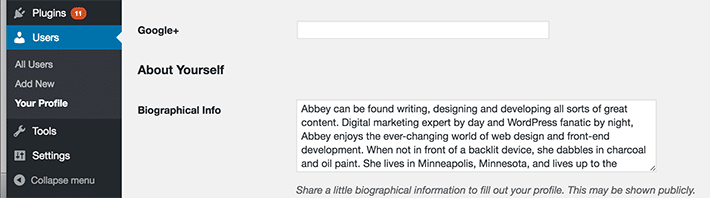
หลังจากตั้งค่าผู้ใช้แล้ว ในการกรอกประวัติผู้ใช้ก็เพียงแค่แก้ไขการตั้งค่าผู้ใช้ (หรือคุณในฐานะผู้ดูแลระบบสามารถดำเนินการให้พวกเขาได้) เพียงไปที่ ผู้ใช้ > โปรไฟล์ของคุณ พวกเขาจะเห็นฟิลด์ที่สามารถกรอกได้ เช่น ชีวประวัติ เว็บไซต์ เป็นต้น ยิ่งพวกเขาเพิ่มข้อมูลมากเท่าไร ผู้ใช้ก็จะยิ่งเห็นชีวประวัติของผู้แต่งบนเว็บไซต์มากขึ้นเท่านั้น

สร้างปลั๊กอิน Bio ผู้เขียนของคุณเอง
สิ่งหนึ่งที่ต้องพูดถึงก่อนสร้างปลั๊กอินของคุณเอง ทั้งหมดนี้ควรทำในไซต์ทดสอบ หากคุณต้องการความช่วยเหลือในการตั้งค่าสภาพแวดล้อมการพัฒนา โปรดปฏิบัติตามคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีเริ่มต้นใช้งาน MAMP
มาเริ่มกันเลย!
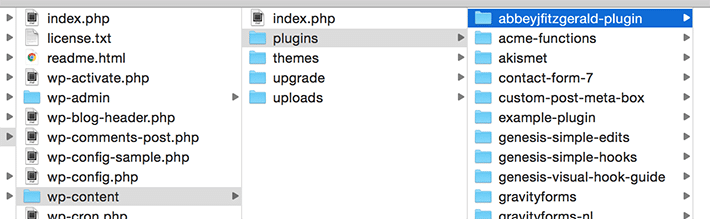
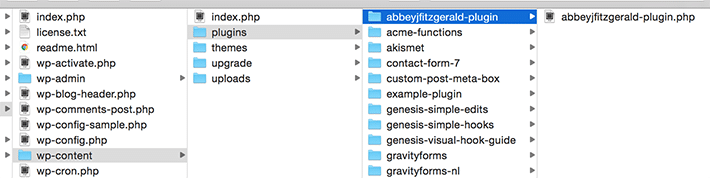
1. สร้างโฟลเดอร์ใหม่ในไดเร็กทอรีปลั๊กอิน ตัวอย่างเช่น: /wp-content/plugins/mysite-plugin/

2. เปิดตัวแก้ไขข้อความที่คุณเลือก สร้างไฟล์เปล่า และบันทึกเป็น mysite-plugin.php

3. ใส่โค้ดต่อไปนี้ในไฟล์ mysite-plugin.php (รวมถึงความคิดเห็นและแท็ก PHP):
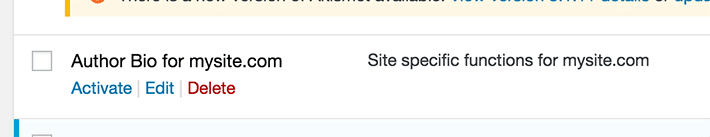
<?php /* Plugin Name: Author Bio for mysite.com Description: Site-specific functions for mysite.com */ /* Add Functions Here */ /* Keep Functions Above This */ ?>4. กรอกข้อมูลสำหรับชื่อปลั๊กอินและคำอธิบาย

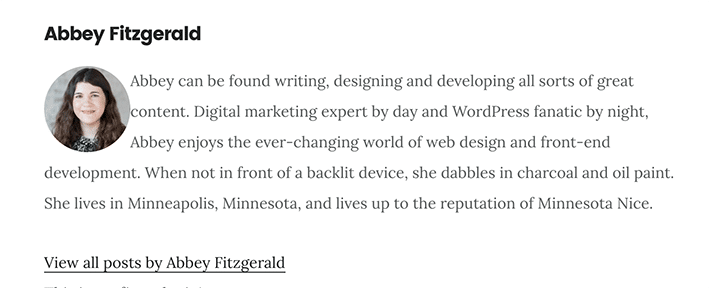
ต่อไป เราจะเพิ่มข้อมูลบางอย่างลงในไฟล์ปลั๊กอิน เมื่อเราทำเสร็จแล้ว กล่อง bio จะปรากฏด้านล่างโพสต์
นี่คือข้อมูลที่เราจะแสดง:
- ชื่อผู้แต่ง
- ภาพของผู้เขียน
- ชีวประวัติของผู้เขียน
- ลิงค์โพสต์ของผู้เขียน
- เว็บไซต์ของผู้เขียน
เพิ่มตัวอย่างในปลั๊กอิน
1. สร้างฟังก์ชั่น
function mysite_author_bio( $content ) { global $post; }
ในการเข้าถึงตัวแปรส่วนกลาง คุณ "ทำให้เป็นสากล" ตัวแปร นี่คือเหตุผลที่เรามี $post รวมอยู่ด้วย เมื่อคุณประกาศตัวแปรส่วนกลาง ทุกส่วนของฟังก์ชันนี้จะสามารถเข้าถึงได้ การใช้”คำว่า “ทั่วโลก” คุณกำลังประกาศว่าคุณต้องการเข้าถึง $post ตัวแปรส่วนกลาง ตัวแปรนี้เก็บรายละเอียดต่าง ๆ เกี่ยวกับข้อมูลโพสต์ปัจจุบัน นี่เป็นสิ่งสำคัญเนื่องจากเรากำลังแสดงข้อมูลของผู้เขียนโพสต์และจำเป็นต้องแสดงชื่อผู้เขียน ชีวประวัติ เว็บไซต์ ฯลฯ ที่ถูกต้อง
2. ภายใต้ตัวแปร global post คุณสามารถเริ่มเพิ่มเนื้อหาของคุณเองได้ ตรวจสอบให้แน่ใจว่าคุณอยู่ในวงเล็บปิด สิ่งสำคัญคือต้องระบุว่าควรแสดงเฉพาะในโพสต์เดียวที่มีผู้เขียน เพื่อให้รวมตรรกะนั้นไว้ด้วย
function mysite_author_bio( $content ) { global $post; if ( is_single() && isset( $post->post_author ) ) { } }3. แสดงชื่อผู้เขียนและข้อมูล
function mysite_author_bio( $content ) { global $post; if ( is_single() && isset( $post->post_author ) ) { } if ( empty( $display_name ) ) $display_name = get_the_author_meta( 'nickname', $post->post_author ); $user_description = get_the_author_meta( 'user_description', $post->post_author ); $user_website = get_the_author_meta('url', $post->post_author); $user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author)); if ( ! empty( $display_name ) ) $author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>'; if ( ! empty( $user_website ) ) { $author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow">Website</a></p>'; } else { $author_details .= '</p>'; } }ด้วยรหัสนี้ ในโพสต์เดียวที่มีผู้เขียน ชื่อของพวกเขาจะปรากฏ หากบังเอิญพวกเขาไม่ได้ระบุชื่อ มีตัวเลือกให้แสดงชื่อเล่นของพวกเขา จำได้ไหมว่าเมื่อคุณป้อนข้อมูลชีวภาพก่อนหน้านี้? นี่คือที่ที่เนื้อหานั้นจะแสดง ลิงก์ไปยังโพสต์ของผู้เขียนจะรวมอยู่ด้วย หากผู้เขียนมีเว็บไซต์แยกต่างหาก และป้อนลงในโปรไฟล์ของพวกเขา สิ่งนั้นจะแสดงเป็นลิงก์

4. ส่งข้อมูลไปยังเนื้อหาของประวัติเพื่อให้แสดงบนหน้า
function mysite_author_bio( $content ) { global $post; if ( is_single() && isset( $post->post_author ) ) { $display_name = get_the_author_meta( 'display_name', $post->post_author ); if ( empty( $display_name ) ) $display_name = get_the_author_meta( 'nickname', $post->post_author ); $user_description = get_the_author_meta( 'user_description', $post->post_author ); $user_website = get_the_author_meta('url', $post->post_author); $user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author)); if ( ! empty( $display_name ) ) $author_details = '<p class="author_name">' . $display_name . '</p>'; if ( ! empty( $user_description ) ) $author_details .= '<p class="author_details">' . get_avatar( get_the_author_meta('user_email') , 90 ) . nl2br( $user_description ). '</p>'; $author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>'; if ( ! empty( $user_website ) ) { $author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow">Website</a></p>'; } else { $author_details .= '</p>'; } $content = $content . '<footer class="author_bio" >' . $author_details . '</footer>'; } return $content; } add_action( 'the_content', 'mysite_author_bio' ); remove_filter('pre_user_description', 'wp_filter_kses');นี่คือตรรกะในการแสดงภาพอวาตาร์พร้อมกับเนื้อหาชีวประวัติ (สมมติว่าผู้เขียนได้รวมรูปภาพไว้ในโปรไฟล์ของพวกเขา) นอกจากนี้ยังจะแสดง URL ของเว็บไซต์พร้อมกับลิงก์ ข้อมูลนี้จะถูกส่งผ่านไปยังเนื้อหาของโพสต์ จากนั้นเรียกใช้ด้วยฟังก์ชัน เพื่อให้ข้อมูลนั้นปรากฏใต้เนื้อหาของโพสต์
5. หากคุณยังไม่ได้ดำเนินการ โปรดแน่ใจว่าได้เปิดใช้งานปลั๊กอินแล้ว

แม้ว่าเราจะสร้างปลั๊กอินของเราเองที่นี่ แต่สิ่งสำคัญคือต้องทราบว่าด้วยการแก้ไขเพียงเล็กน้อย โค้ดส่วนย่อยจากบทช่วยสอนนี้สามารถไปอยู่ในไฟล์ functions.php ได้เช่นกัน เราได้เลือกใช้เส้นทางปลั๊กอินเพื่อให้สามารถนำมาใช้ซ้ำได้หากคุณเปลี่ยนธีม
จัดแต่งทรงผมผู้แต่ง Bio
ด้วยข้อมูลโค้ดง่ายๆ เหล่านี้ สิ่งต่างๆ ก็ดูดีทีเดียว แต่ก็อาจใช้สไตล์ที่กำหนดเองได้ การปรับ CSS จะช่วยให้ทุกอย่างดูสมบูรณ์แบบและสวยงาม

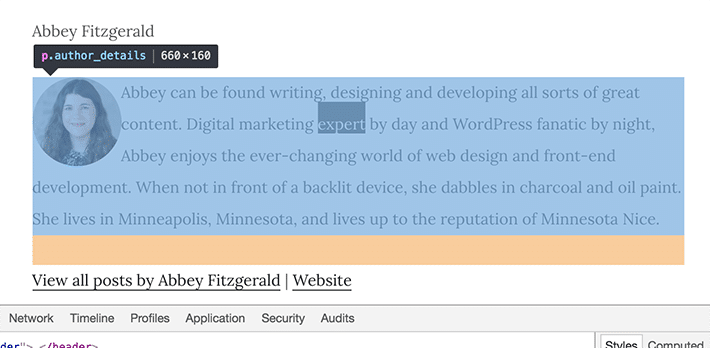
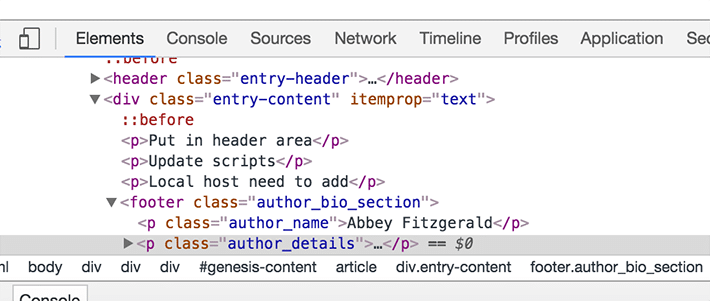
อันดับแรก มาดูสไตล์ใหม่ๆ กันก่อน ตัวตรวจสอบ Chrome เป็นวิธีที่ดีในการดูว่าเกิดอะไรขึ้น คลิกขวาและเลือกตรวจสอบเพื่อเปิด Chrome Inspector


ต่อไปนี้คือสไตล์บางส่วนที่สามารถเพิ่มลงในสไตล์ชีตของคุณได้ คุณสามารถใช้สิ่งเหล่านี้เป็นจุดเริ่มต้นแล้วปรับสไตล์สำหรับการออกแบบของคุณ
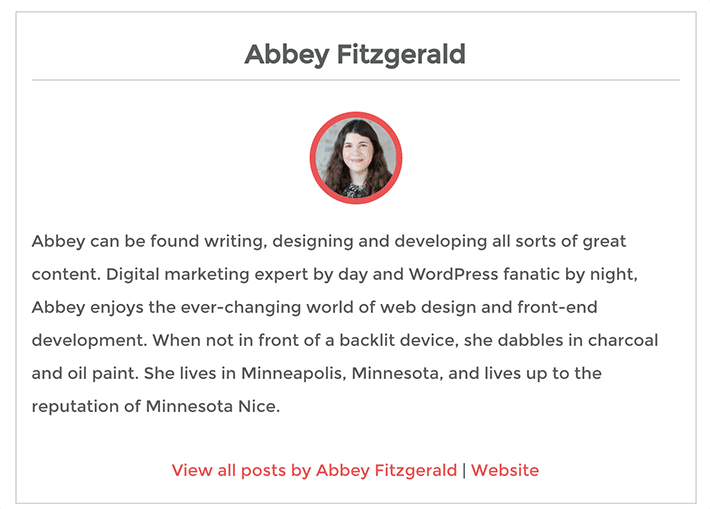
.author_bio { font-family: 'Montserrat', sans-serif; padding: 15px; border: 1px solid #ccc; } .author_bio .author_name { font-size: 2.5rem; font-weight: bold; text-align: center; border-bottom: 1px solid #CCC; } .author-details { border: 1px solid #D8D8D8; } .author_details img { border: 6px solid #e85555; border-radius: 50%; float: none; margin: 20px auto; display: block; clear: both; } .author_bio .author_links { text-align: center; } .author_bio .author_links a { text-decoration: none; color: #e85555; } 
ไม่ว่าคุณจะเลือกปลั๊กอินที่มีอยู่แล้วหรือสร้างปลั๊กอินของคุณเอง ก็มีความยืดหยุ่นอย่างมากในการนำเสนอผู้เขียนเนื้อหาด้วยวิธีนี้ สิ่งที่ต้องทำก็แค่เปลี่ยนโค้ดเล็กน้อยหรือใช้ปลั๊กอินเพื่อเพิ่มประวัติผู้แต่งอย่างง่ายลงในโพสต์ของไซต์ของคุณ ด้วยขั้นตอนง่ายๆ เพียงไม่กี่ขั้นตอนและโดยการเพิ่ม CSS ที่กำหนดเอง คุณสามารถทำให้ประวัติของผู้เขียนประสานกับรูปลักษณ์และความรู้สึกของไซต์ของคุณได้
