วิธีเพิ่ม Authorize.Net ให้กับ WooCommerce (3 วิธี!)
เผยแพร่แล้ว: 2020-10-17การให้ลูกค้าของคุณมีตัวเลือกการชำระเงินที่หลากหลายเป็นสิ่งสำคัญเพื่อหลีกเลี่ยงการถอนเงิน นั่นเป็นเหตุผลที่ต้องใช้เกตเวย์การชำระเงินในร้านค้าของคุณ ในคู่มือนี้ เราจะแสดง วิธีเพิ่ม Authorize.Net ให้กับ WooCommerce
คุณรู้หรือไม่ว่าลูกค้ามากกว่า 20% ละทิ้งรถเข็นในหน้าชำระเงิน ในกรณีส่วนใหญ่ ผู้ใช้ไม่เชื่อถือไซต์หรือเว็บไซต์ไม่มีวิธีการชำระเงินที่ต้องการ ทุกวันนี้ธุรกรรมออนไลน์กลายเป็นเรื่องธรรมดามากขึ้นเรื่อย ๆ ดังนั้นเว็บไซต์อีคอมเมิร์ซจึงเฟื่องฟู นักช้อปเริ่มชินกับการซื้อของทางออนไลน์มากขึ้นเรื่อยๆ จากการวิจัยของธนาคารกลางแห่งแอตแลนต้า เช่น ผู้บริโภคต้องการชำระค่าใช้จ่ายที่ใหญ่ที่สุดทางออนไลน์ การวิจัยเดียวกันพบว่าผู้ใช้จ่ายเงินเกือบครึ่งของบิลผ่านเกตเวย์การชำระเงินในปี 2561 เนื่องจากจำนวนธุรกรรมออนไลน์เพิ่มขึ้นเรื่อยๆ เจ้าของร้านค้าจึงต้องการเกตเวย์การชำระเงินที่ไม่เพียงแต่ใช้งานได้จริงและเชื่อถือได้ แต่ยังให้ความปลอดภัยที่ดีที่สุดสำหรับการทำธุรกรรมออนไลน์ .
แม้ว่า PayPal และ Stripe จะมีชื่อเสียงที่สุด แต่ Authorize.Net เป็นเกตเวย์การชำระเงินที่ยอดเยี่ยมซึ่งมุ่งเน้นไปที่ธุรกิจขนาดเล็กและขนาดกลาง วันนี้เราจะมาดู วิธีเพิ่ม Authorize.Net ให้กับร้านค้า WooCommerce ของคุณ
ทำไมต้องเพิ่ม Authorize.Net ให้กับร้านค้า WooCommerce ของคุณ
หากคุณมีธุรกิจออนไลน์ การผสานเกตเวย์การชำระเงินกับร้านค้า WooCommerce ของคุณเป็นสิ่งจำเป็น เกตเวย์การชำระเงินที่ดีจะช่วยให้ลูกค้าได้รับความมั่นใจ อำนวยความสะดวกในกระบวนการจัดซื้อ และรักษาธุรกรรมให้ปลอดภัย อย่างไรก็ตาม มีตัวเลือกมากมายดังนั้นจึงเป็นเรื่องยากที่จะเลือกตัวเลือกที่เหมาะสมสำหรับคุณ
คุณอาจรู้จัก PayPal และ Stripe แต่คุณเคยได้ยิน Authorize.Net หรือไม่ Authorize.Net เป็นหนึ่งในเกตเวย์การชำระเงินที่ฉลาดและครอบคลุมที่สุด บริษัทนี้เป็นของ Visa Inc และช่วยให้ธุรกิจสามารถดำเนินการชำระเงินออนไลน์ประเภทต่างๆ เช่น บัตรเครดิตและบัตรเดบิต, PayPal, Visa Checkout, Apple Pay และอื่นๆ
นอกจากนี้ Authorize.Net ยังมุ่งเน้นที่ร้านค้าขนาดเล็กและขนาดกลาง และเนื่องจากเป็นส่วนหนึ่งของ Visa Inc จึงมีระบบรักษาความปลอดภัยที่ล้ำหน้าที่สุดแห่งหนึ่งในโลก
โดยสรุป มีเหตุผลหลายประการในการเพิ่ม Authorize.Net ให้กับ WooCommerce:
- ให้ผู้ใช้มีทางเลือกมากขึ้นในการชำระเงินและลดการละทิ้งรถเข็น
- ให้แพลตฟอร์มที่ปลอดภัยสำหรับการทำธุรกรรมของลูกค้าของคุณ
- การป้องกันการฉ้อโกงไม่เป็นสองรองใคร รวมถึงตัวกรองที่มีประสิทธิภาพต่างๆ เช่น ตัวกรอง IP ตัวกรองความเร็ว ตัวกรองการจัดส่ง และอื่นๆ
- การจัดการข้อมูลลูกค้า (CIM) ไม่เพียงแต่จัดเก็บข้อมูล แต่ยังช่วยให้การปฏิบัติตาม PCI DSS (มาตรฐานอุตสาหกรรมบัตรชำระเงิน) ง่ายขึ้น
- อนุญาตให้ชำระเป็นงวดหรือผ่อนชำระรายเดือนด้วยความช่วยเหลือของ ARB (การเรียกเก็บเงินแบบเป็นงวดอัตโนมัติ)
- นอกจากนี้ยังช่วยอัปเดตข้อมูลบัตรภายในโปรไฟล์ CIM ของลูกค้าและการสมัคร ARB
วิธีเพิ่ม Authorize.Net ให้กับร้านค้า WooCommerce ของคุณ
ในคู่มือนี้ เราจะแสดงให้คุณเห็นสามวิธีในการเพิ่ม Authorize.Net ไปยัง WooCommerce:
- การใช้ ELEX Authorize.Net Payment Gateway
- ด้วย Authorize.Net Payment Gateway สำหรับปลั๊กอิน WooCommerce
- ด้วย Authorize.Net อย่างเป็นทางการสำหรับส่วนขยาย WooCommerce
ในคู่มือนี้ เราจะอธิบายทั้งสองวิธีอย่างละเอียดเพื่อให้คุณเลือกวิธีที่เหมาะสมกับคุณที่สุด
ก่อนคุณเริ่ม
ไม่ว่าคุณจะเลือกวิธีการรวมระบบอย่างไร คุณจะต้องมีบัญชี Authorize.Net คุณสามารถสร้างบัญชีแซนด์บ็อกซ์เพื่อการทดสอบ (จะไม่มีการประมวลผลบัตรจริงหรือการชำระเงินจริง) หรือสร้างบัญชีโดยเลือกแผนที่เหมาะสม
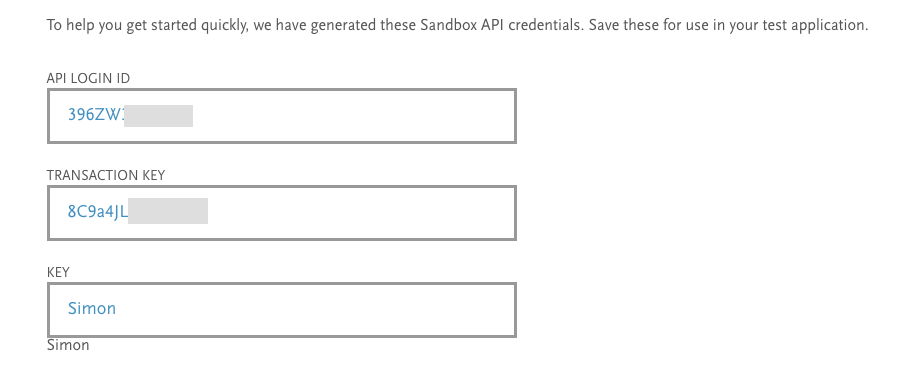
หลังจากสร้างบัญชีแล้ว Authorize.Net จะให้รหัสการเข้าสู่ระบบ API และรหัสธุรกรรมแก่คุณ คัดลอกและวางไว้ในที่ที่สะดวกเพราะคุณจะต้องใช้ในภายหลัง

ตอนนี้คุณมีบัญชีแล้ว มาดูวิธีการเพิ่ม Authorize.Net ให้กับ WooCommerce โดยใช้ปลั๊กอินของบุคคลที่สาม
1) รวม Authorize.Net กับ WooCommerce โดยใช้ ELEX Authorize.Net Payment Gateway
ELEX Authorize.Net Payment Gateway เป็นปลั๊กอินฟรีที่ดีที่สุดสำหรับงาน นอกจากการรับบัตรเครดิตและบัตรเดบิตหลักๆ ทั้งหมดแล้ว ปลั๊กอินนี้ยังมีขั้นตอนการประมวลผลบัตรเครดิตที่ปลอดภัย ง่าย และรวดเร็วอีกด้วย ยิ่งไปกว่านั้น ลูกค้าไม่ต้องออกจากไซต์ของคุณในระหว่างขั้นตอนการชำระเงิน ELEX มีเวอร์ชันฟรีและแผนพรีเมียมที่เริ่มต้นที่ 79 USD สำหรับไซต์เดียว
ตอนนี้เรามาดูวิธีการเพิ่ม Authorize.Net ให้กับ WooCommerce โดยใช้ ELEX
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งาน ELEX
ขั้นแรก มาติดตั้งและเปิดใช้งานปลั๊กอินกันก่อน คุณสามารถค้นหาเวอร์ชันฟรีได้จากเว็บไซต์ทางการ เพียงกรอกข้อมูลที่จำเป็นและดาวน์โหลดผลิตภัณฑ์
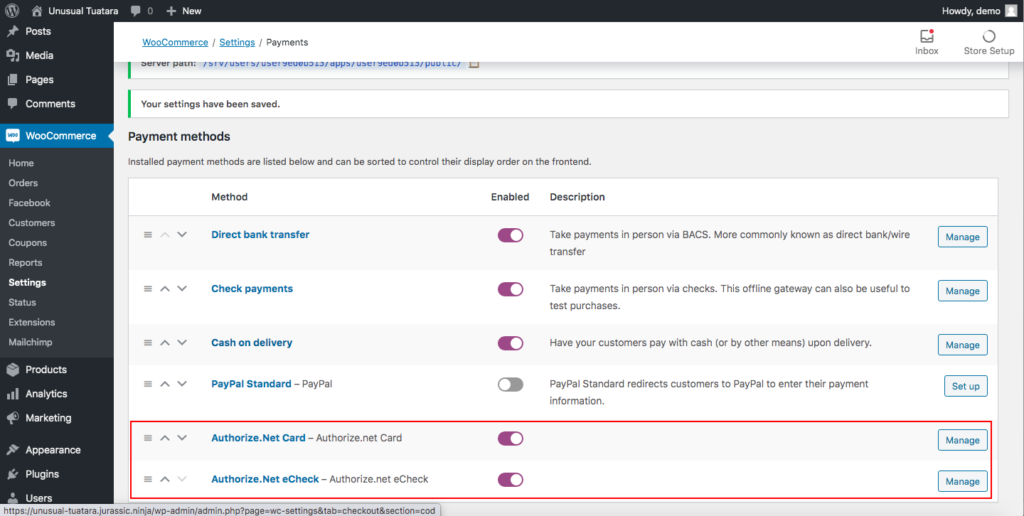
หลังจากนั้น ไปที่ แดชบอร์ด WordPress > ปลั๊กอิน > เพิ่มใหม่ เพื่ออัปโหลดไฟล์และเปิดใช้งาน จากนั้นไปที่ WooCommerce > การตั้งค่า และคุณจะเห็น ตัวเลือก Authorize.Net ใต้แท็บ การชำระเงิน เปิดใช้งานตัวเลือก Authorize.Net eCheck และ Authorize.Net Card และบันทึกการเปลี่ยนแปลง

ตอนนี้ มาดูวิธีปรับแต่งการตั้งค่ากัน
ขั้นตอนที่ 2: กำหนดค่า Authorize.Net Card
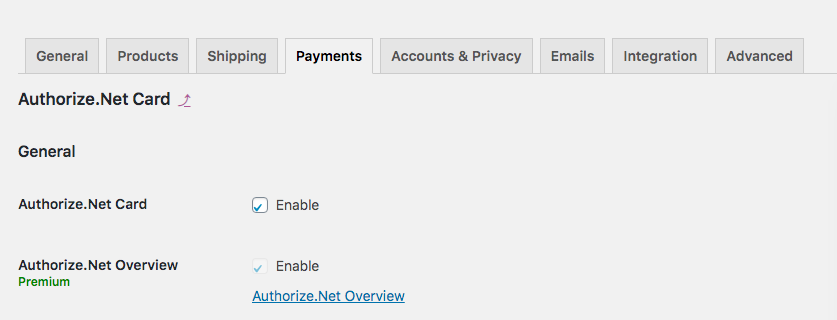
หลังจากเปิดใช้งานบริการ Authorize.Net ก็ถึงเวลากำหนดค่า Authorize.Net Card ดังนั้น ในแท็บ การชำระเงิน ให้คลิก จัดการ ถัดจากตัวเลือก Authorize.Net Card และคุณจะเห็นช่องทำเครื่องหมายสองช่องเพื่อเปิดใช้งาน Authorize.Net Card และ Authorize.Net Overview หากต้องการเปิดใช้งานตัวเลือกการชำระเงินที่ปลอดภัยในร้านค้าของคุณ ให้เลือกช่องทำเครื่องหมายแรก ในทางกลับกัน ตัวเลือกภาพรวมเป็นทางเลือก ช่วยให้คุณสามารถจับภาพหรือคืนเงินได้ด้วยการคลิก แต่ใช้ได้เฉพาะกับแผนพรีเมียมเท่านั้น

เลือกประเภทบัตร
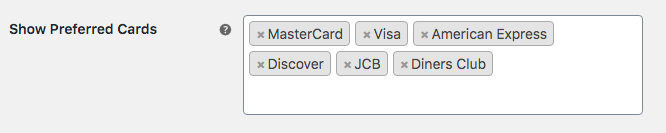
ตอนนี้ ได้เวลาเลือกประเภทบัตรที่คุณต้องการยอมรับบนไซต์ของคุณแล้ว ในการนั้น ให้เลื่อนลงและเลือกประเภทบัตรที่คุณต้องการในกล่อง แสดงบัตรที่ต้องการ สำหรับการ์ดแต่ละใบที่คุณเพิ่ม Authorize.Net จะเพิ่มโลโก้และแสดงบนหน้าชำระเงิน ตามค่าเริ่มต้น ELEX จะแสดงตัวเลือกทั้งหมด ดังนั้นคุณจึงจำเป็นต้องละเว้นเฉพาะตัวเลือกที่คุณไม่ต้องการให้แสดง

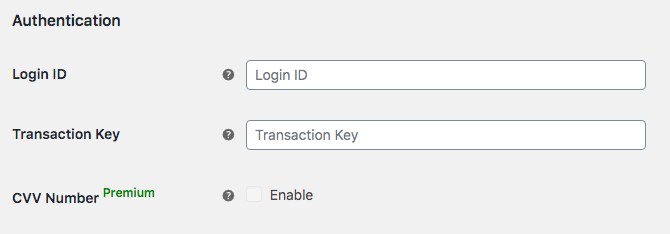
หลังจากนั้น คุณต้องลงทะเบียนบัญชีของคุณ ดังนั้น ให้คัดลอก ID ล็อกอิน API และรหัสธุรกรรม แล้ววางลงในฟิลด์ที่เกี่ยวข้องภายใต้ส่วนการ ตรวจสอบสิทธิ์

คุณสามารถเปิดใช้งานหมายเลข CVV หากคุณใช้แผนพรีเมียม นี่คือค่าการยืนยันบัตรที่คุณสามารถหาได้จากบัตรเครดิต สำหรับไพ่ประเภทต่างๆ โครงสร้างของตัวเลขจะต่างกันไป เช่น
- ตัวเลข 3 หลักบน VISA และ MasterCard
- ตัวเลข 4 หลักบน American Express
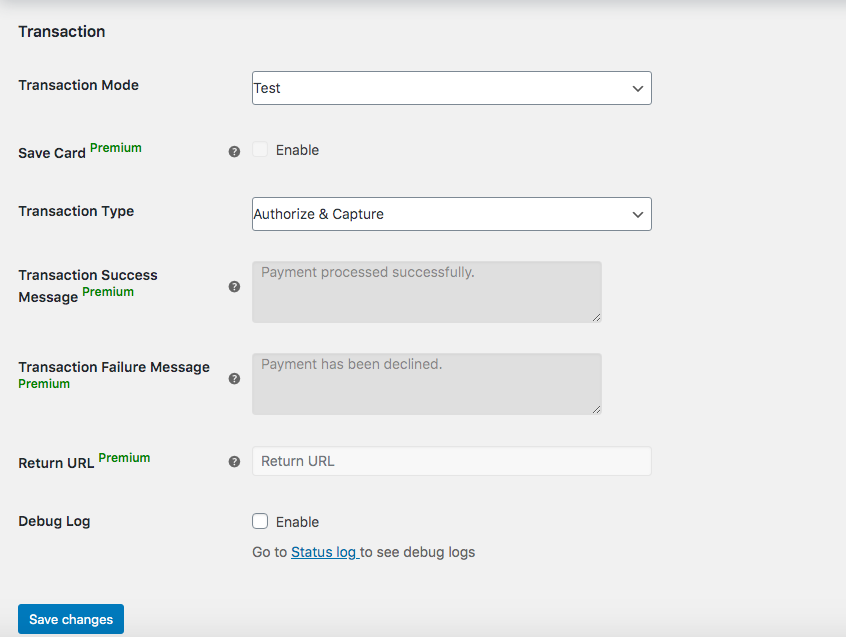
กำหนดการตั้งค่าธุรกรรม

ในที่สุดก็ถึงเวลากำหนดการตั้งค่าธุรกรรม ที่นี่ คุณสามารถเปิดใช้งานคุณลักษณะ บันทึกบัตร เพื่อให้ลูกค้าสามารถบันทึกโปรไฟล์บัตรเครดิตของตนได้ (ใช้ได้เฉพาะกับแผนพรีเมียมเท่านั้น) สำหรับประเภทธุรกรรม ให้เลือกระหว่าง Authorize และ Capture หรือ Authorize Only แม้ว่าตัวเลือกแรกจะช่วยให้เจ้าของร้านค้าได้รับการชำระเงินทันทีหลังจากที่ผู้ซื้อสั่งซื้อ แต่ตัวเลือกที่สองจะต้องให้พวกเขาไปยังหน้าอื่นเพื่อบันทึกการชำระเงินหลังจากอนุมัติการเรียกเก็บเงินแล้ว นอกจากนี้ หากคุณเป็นผู้ใช้ระดับพรีเมียม คุณสามารถปรับแต่งข้อความความสำเร็จและความล้มเหลวของธุรกรรมได้
URL เปลี่ยนเส้นทางยังเป็นคุณลักษณะพิเศษที่นำลูกค้าไปยังหน้าการชำระเงินสำเร็จ แทนที่จะเป็นหน้าการชำระเงินเริ่มต้นของ WooCommerce สุดท้าย คุณยังสามารถทำเครื่องหมายที่บันทึกการดีบักเพื่อรับบั๊กที่ปลั๊กอินนำเสนอ เมื่อคุณเลือกตัวเลือกทั้งหมดที่ต้องการแล้ว ให้กด บันทึกการเปลี่ยนแปลง

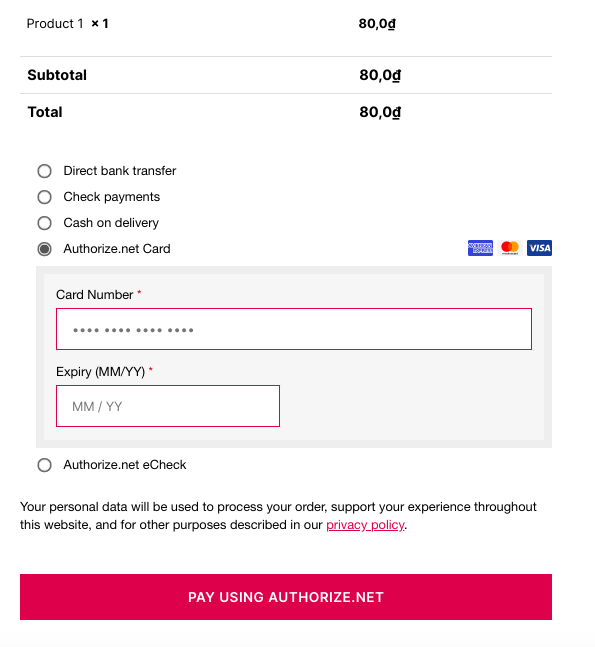
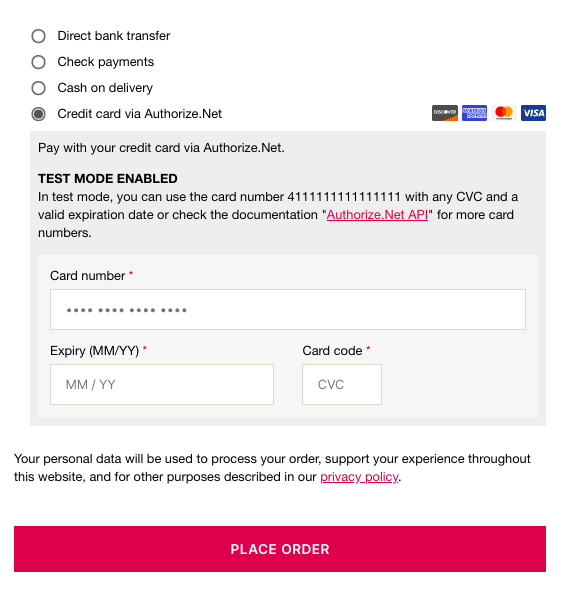
เพียงเท่านี้ คุณได้เพิ่ม Authorize.Net ลงในร้านค้า WooCommerce ของคุณแล้ว! ตอนนี้ ตัวเลือกการชำระเงินในหน้าชำระเงินของคุณจะมีลักษณะดังนี้:

ขั้นตอนที่ 3: กำหนดค่า Authorize.Net eCheck (ไม่บังคับ)
คุณได้เปิดใช้งาน Authorize.Net บนไซต์ของคุณแล้ว แต่ในที่นี้ เราจะมาดูตัวเลือกการกำหนดค่าเพิ่มเติมสองสามตัว ตัวอย่างเช่น หากคุณต้องการกระจายตัวเลือกการชำระเงินให้หลากหลายยิ่งขึ้น คุณสามารถอนุญาตให้ลูกค้าชำระเงินด้วยบัญชีเช็ค การตรวจสอบธุรกิจ หรือบัญชีออมทรัพย์ ด้วยวิธีนี้ คุณจะยอมรับการชำระเงิน eCheck เพื่อให้ลูกค้าของคุณมีทางเลือกมากขึ้นในการซื้อผลิตภัณฑ์ของคุณ
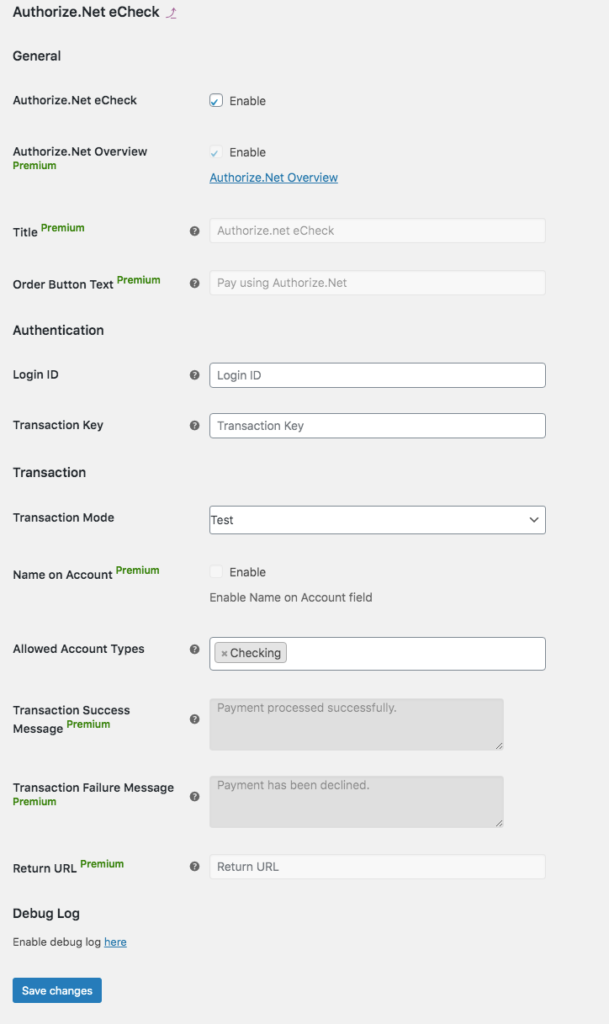
ในการดำเนินการนี้ ให้ไปที่ WooCommerce > การตั้งค่า > การชำระเงิน และเปิดใช้งาน Authorize.Net eCheck จากนั้นกด Manage และคุณจะเห็นอินเทอร์เฟซการกำหนดค่า

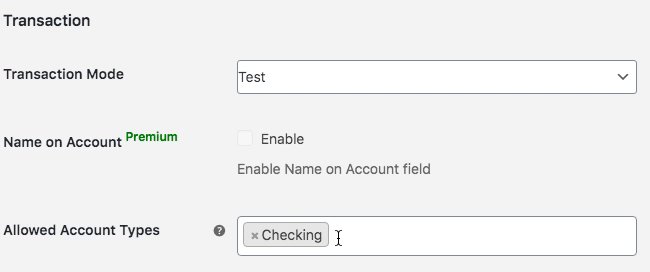
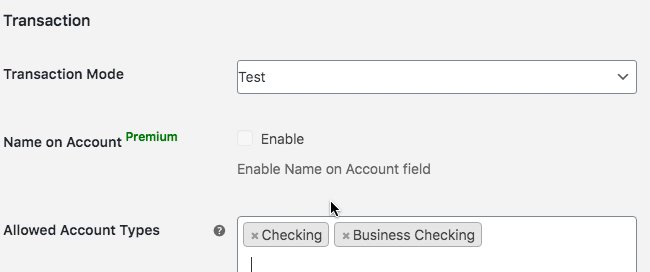
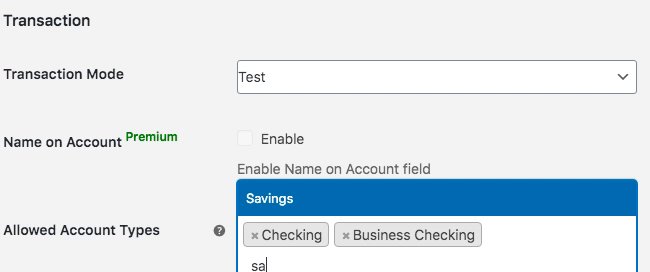
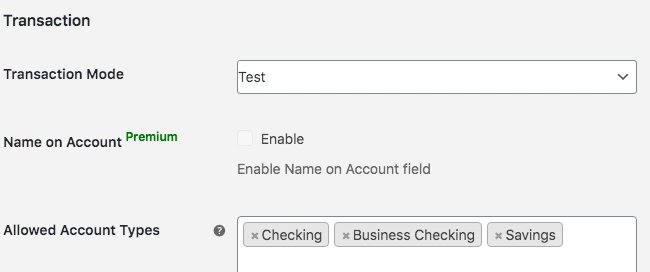
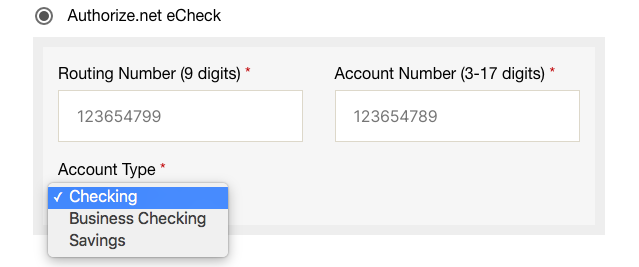
คุณสมบัติของการ์ดนี้คล้ายกับ Authorize.Net Card มาก คุณจึงปรับแต่งได้ตามสิ่งที่เราเห็นในขั้นตอนที่ 2 ตัวอย่างเช่น คุณจะต้องป้อน ID ล็อกอินและรหัสธุรกรรมที่ Authorize.Net ให้มาเพื่อ เริ่มได้. จากนั้นเลื่อนลงมาเพื่อเลือกประเภทบัญชี โดยค่าเริ่มต้น จะแสดงเฉพาะบัญชีตรวจสอบ แต่คุณสามารถเพิ่มการตรวจสอบธุรกิจและการออมได้ดังที่แสดงด้านล่าง

แม้ว่า eCheck จะคล้ายกับ Authorize.Net Card แต่ก็มีความแตกต่างบางประการ ตัวอย่างเช่น ข้อความปุ่มสั่งซื้อ ช่วยให้คุณสามารถเปลี่ยนข้อความเริ่มต้นที่จะปรากฏบนหน้าชำระเงิน (คุณลักษณะพรีเมียม)
เมื่อคุณตั้งค่าเสร็จแล้ว คุณสามารถเยี่ยมชมร้านค้าของคุณเพื่อดูผลลัพธ์ที่ส่วนหน้า หากคุณเปิดใช้งานบัญชีทั้งสามประเภท บัญชีจะมีลักษณะเช่นนี้ในหน้าชำระเงิน

นอกจากการรวมเกตเวย์การชำระเงินแล้ว ELEX ยังมีฟังก์ชันอื่นๆ อีกหลายอย่างเช่นกัน เราขอแนะนำให้คุณดูรายการคุณสมบัติทั้งหมดเพื่อใช้ให้เกิดประโยชน์สูงสุด
2) เพิ่ม Authorize.Net ไปยัง WooCommerce ด้วย Authorize.Net Payment Gateway โดย PledgedPlugin
อีกวิธีหนึ่งในการรวม Authorize.Net กับ WooCommerce คือการใช้ Authorize.Net Payment Gateway สำหรับปลั๊กอิน WooCommerce โดย PledgedPlugin นี่เป็นเครื่องมือที่ครบครันในการรับบัตรเครดิตจากทั่วทุกมุมโลกบนไซต์ของคุณ ในส่วนนี้ เราจะแสดงวิธีใช้เวอร์ชันฟรี นอกจากนี้ยังมีแผนระดับโปรและระดับองค์กรพร้อมคุณสมบัติอีกมากมายที่เริ่มต้นที่ 79.99 USD สำหรับไซต์เดียว
มาดูวิธีการเพิ่ม Authorize.Net ให้กับร้านค้า WooCommerce ของคุณด้วยปลั๊กอินนี้ทีละขั้นตอน
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งาน
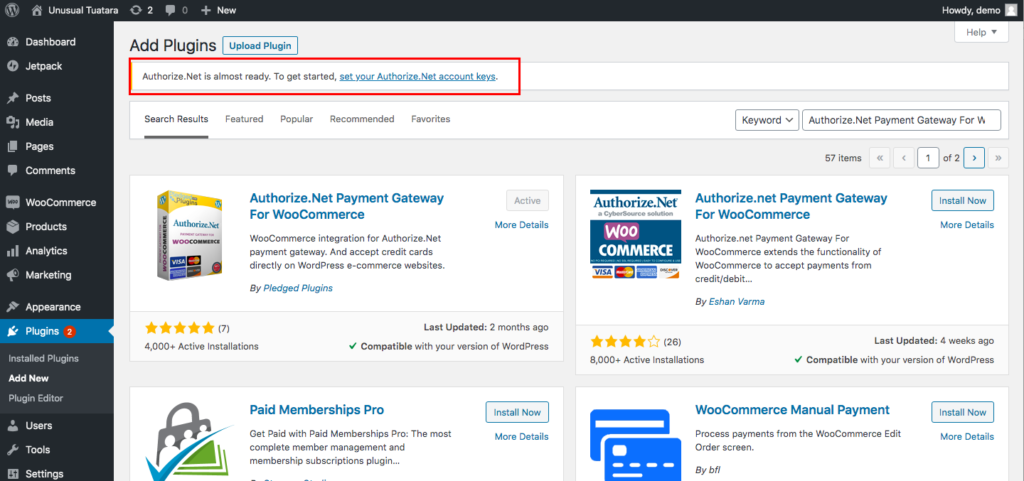
ขั้นแรก มาติดตั้งและเปิดใช้งาน Authorize.Net Payment Gateway สำหรับ WooCommerce ใน แดชบอร์ด WordPress ของคุณ ไปที่ Plugins > Add New แล้วพิมพ์ชื่อ คุณจะเห็นได้ทันทีในผลลัพธ์แรก คลิก ติดตั้ง ทันทีแล้ว เปิดใช้งาน หลังจากนั้น คุณจะเห็นข้อความระบุว่าคุณต้องตั้งค่าคีย์ของคุณ

ขั้นตอนที่ 2: ตั้งค่า Authorize.Net
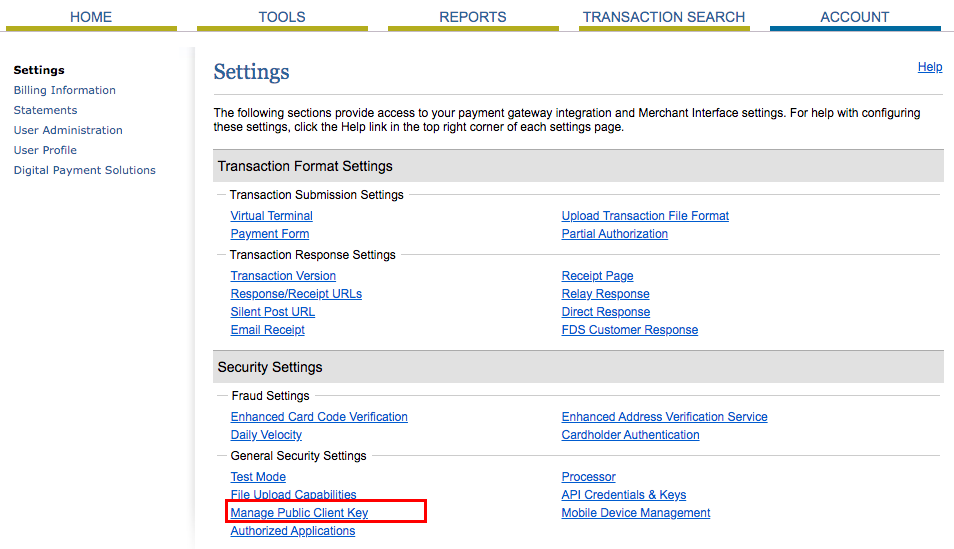
หากต้องการตั้งค่าบัญชี Authorize.Net ให้คลิกที่ลิงก์ในข้อความ นอกจาก ID ล็อกอิน และรหัส ธุรกรรม ที่คุณได้คัดลอกไว้ในขั้นตอน ก่อนที่คุณจะเริ่ม แล้ว คุณจะถูกถามถึงรหัส ลูกค้าสาธารณะ ของคุณด้วย ในการรับสิ่งนี้ ไปที่ บัญชี Authorize.Net > บัญชี > การตั้งค่าความปลอดภัย > จัดการรหัสลูกค้าสาธารณะ

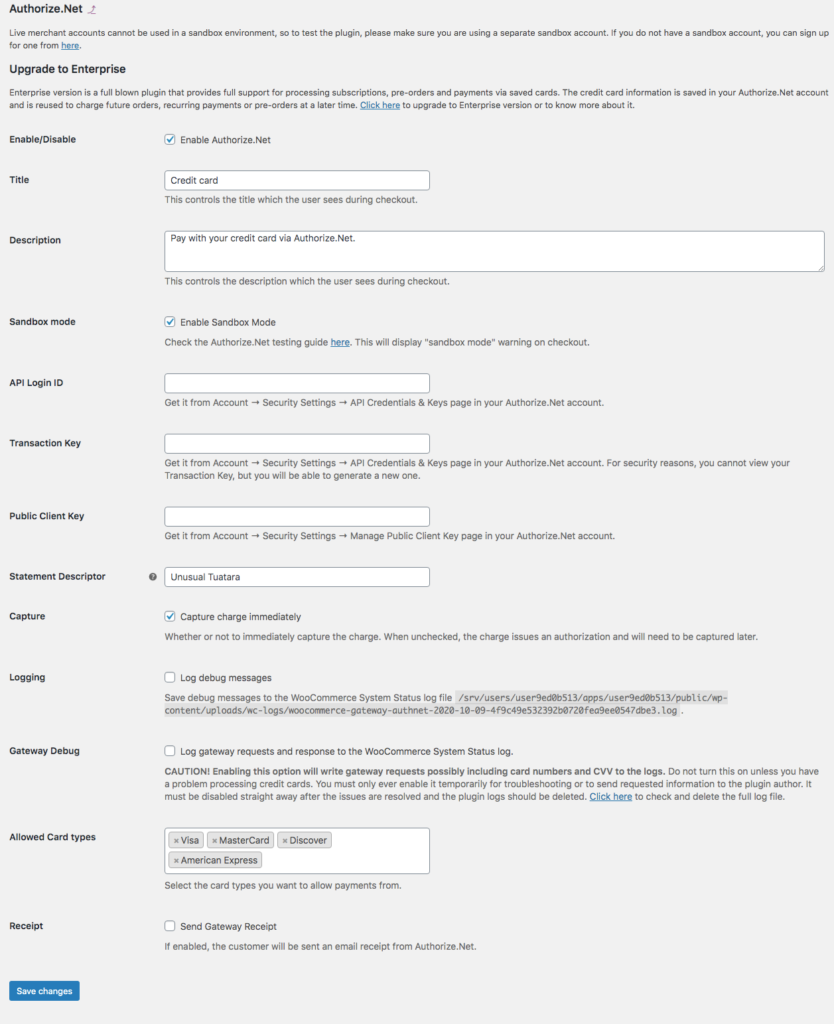
ที่นั่น คุณจะได้รับรหัสลูกค้าสาธารณะ หลังจากที่คุณคัดลอก ก็ถึงเวลาตั้งค่า Authorize.Net ในร้านค้าของคุณ ดังนั้น ให้กลับไปที่หน้าการตั้งค่าปลั๊กอินใน แดชบอร์ด WordPress ของคุณ และวางสามรายการ: รหัสการเข้าสู่ระบบ รหัสธุรกรรม และรหัสลูกค้าสาธารณะ
ตรวจสอบให้แน่ใจว่าคุณเปิดใช้งาน Authorize.Net เพื่อแสดงตัวเลือกการปรับแต่ง เช่นเดียวกับปลั๊กอิน ELEX คุณยังสามารถปรับแต่งประเภทบัตรที่คุณรับ เลือกที่จะเก็บค่าบริการทันที ส่งใบเสร็จรับเงินจากลูกค้าจาก Authorize.Net และอื่นๆ หลังจากเลือกตัวเลือกทั้งหมดที่คุณต้องการแล้ว ให้บันทึกการเปลี่ยนแปลง

หลังจากตั้งค่าเสร็จแล้ว ให้กลับไปที่ร้านค้าของคุณเพื่อดูผลลัพธ์

3) ใช้ Authorize.Net โดยปลั๊กอินอย่างเป็นทางการของ WooCommerce
สุดท้าย อีกทางเลือกหนึ่งในการเพิ่มเกตเวย์การชำระเงิน Authorize.Net ให้กับ WooCommerce คือการใช้ส่วนขยาย WooCommerce อย่างเป็นทางการ Authorize.Net โดย WooCommerce เป็นตัวเลือกที่ยอดเยี่ยมในการรับบัตรเครดิตและ eChecks อย่างปลอดภัยและง่ายดาย การตั้งค่านั้นตรงไปตรงมามาก และจะมอบคุณสมบัติที่น่าทึ่งให้คุณ เช่น:
- รักษาลูกค้าบนไซต์ของคุณตลอดกระบวนการ
- กระบวนการคืนเงินอัตโนมัติภายใน WooCommerce
- รับบัตรเครดิตและเดบิตหลักทั้งหมดและ eChecks
- บันทึกการชำระเงินโดยอัตโนมัติเมื่อสถานะคำสั่งซื้อถูกทำเครื่องหมายเป็น "ชำระเงินแล้ว"
- ข้อความยืนยันที่ปรับแต่งได้
- รองรับปลั๊กอิน WooCommerce อย่างเต็มรูปแบบ เช่น การสมัครสมาชิก การสั่งซื้อล่วงหน้า และ Accept.js
- ให้ลูกค้าบันทึกวิธีการชำระเงิน
Authorize.Net โดย WooCommerce เป็นปลั๊กอินพรีเมียมที่มีราคา 79 USD ต่อปี
จะตรวจสอบได้อย่างไรว่า Authorize.Net ทำงานอยู่หรือไม่
ตัวเลือกทั้งสามนี้เป็นวิธีที่ยอดเยี่ยมในการรวม Authorize.Net กับร้านค้าของคุณ ไม่ว่าคุณจะใช้ปลั๊กอินใดก็ตาม คุณควรตรวจสอบให้แน่ใจว่า Authorize.Net ทำงานอยู่เสมอ ในการดำเนินการนี้ คุณต้องสร้างผลิตภัณฑ์ที่มีราคา 1 หรือ 2 USD จากนั้น ทำตามขั้นตอนการชำระเงินโดยใช้หน้าต่างที่ไม่ระบุตัวตน หากในหน้าชำระเงิน คุณมีตัวเลือกในการชำระเงินด้วยบัตรเครดิตผ่าน Authorize.Net ทั้งหมดนี้ทำงานได้อย่างถูกต้อง หากไม่เป็นเช่นนั้น ให้ล้างแคชแล้วลองอีกครั้ง
สุดท้าย หากหลังจากนั้นยังคงใช้งานไม่ได้ ให้ตรวจสอบแต่ละขั้นตอนของบทช่วยสอนเพื่อให้แน่ใจว่าคุณไม่ได้ข้ามขั้นตอนใดเลย
บทสรุป
โดยรวมแล้ว ทุกวันนี้ร้านค้าอีคอมเมิร์ซส่วนใหญ่มีผู้ชมจากต่างประเทศ ดังนั้นการเสนอ ทางเลือกต่างๆ ให้กับลูกค้าในการชำระเงินจึงเป็นสิ่งที่จำเป็น นอกเหนือจากตัวเลือกที่หลากหลาย ผู้ใช้ให้ความสำคัญกับความปลอดภัยเมื่อต้องชำระเงิน สำหรับ Authorize.Net นั้นเป็นตัวเลือกที่ยอดเยี่ยม Authorize.Net ร่วมกับ PayPal และ Stripe เป็นหนึ่งในเกตเวย์การชำระเงินที่ใหญ่ที่สุดที่มุ่งเน้นไปที่ธุรกิจขนาดเล็กและขนาดกลาง
ในคู่มือนี้ คุณได้เรียนรู้วิธีเพิ่ม Authorize.Net ให้กับร้านค้า WooCommerce ของคุณโดยใช้ปลั๊กอินสามตัวที่แตกต่างกัน แต่ละคนจะได้งานทำอย่างมีประสิทธิภาพ แต่ร้านไหนดีที่สุดสำหรับร้านคุณ? หากคุณเพิ่งเริ่มต้นธุรกิจออนไลน์หรือมีร้านค้าขนาดเล็ก ELEX Authorize.Net Payment Gateway และ Authorize.Net Payment Gateway เป็นตัวเลือกที่ยอดเยี่ยม ทั้งสองมีตัวเลือกฟรีและตั้งค่าได้ง่ายมาก ในทางกลับกัน หากคุณมีร้านค้าออนไลน์ขนาดใหญ่และต้องการคุณสมบัติขั้นสูงเพิ่มเติม ส่วนขยาย Authorize.Net อย่างเป็นทางการโดย WooCommerce หรือ ELEX เวอร์ชันพรีเมียมเป็นทางออกที่ดีที่สุดของคุณ
หากคุณมีคำถามใด ๆ โปรดแจ้งให้เราทราบ เรายินดีที่จะยื่นมือให้คุณ สุดท้าย หากคุณต้องการเจาะลึกและปรับปรุงกระบวนการชำระเงินของ WooCommerce โปรดดูคู่มือฉบับสมบูรณ์ของเราเพื่อเพิ่มประสิทธิภาพการชำระเงิน
