วิธีเพิ่มเบรดครัมบ์ใน WordPress
เผยแพร่แล้ว: 2021-03-30เบรดค รัมบ์ สามารถช่วยคุณปรับปรุงการนำทางของเว็บไซต์ของคุณได้ ดังนั้นหากคุณกำลังมองหาวิธีง่ายๆ ในการเปิดใช้งานบนไซต์ของคุณ คุณมาถูกที่แล้ว ในคู่มือนี้ เราจะแสดง วิธีเพิ่มเบรดครัมบ์ใน WordPress โดยใช้ตัวเลือกปลั๊กอินและธีม
เกล็ดขนมปังคืออะไร?
เบรดครัมบ์คือลิงก์ที่แสดงที่ด้านบนของหน้า ลิงก์เหล่านี้เป็น ลิงก์ที่เชื่อมต่อ ถึงกันซึ่งเป็นส่วนสำคัญของการนำทางไซต์ของคุณ ลิงก์เหล่านี้จัดเรียงตามลำดับชั้น ดังนั้นผู้ใช้ของคุณจะไม่เพียงรู้ว่าอยู่ในหน้าใด แต่พวกเขายังจะได้เรียนรู้เกี่ยวกับหมวดหมู่ของหน้าที่พวกเขาอยู่ภายใต้ ตัวอย่างเช่น บนเว็บไซต์ของเรา คุณสามารถดูเบรดครัมบ์ที่ด้านบนของหน้าเว็บนี้

เบรดครัมบ์ช่วยให้ผู้ใช้ของคุณดูลำดับชั้นของหน้าที่พวกเขากำลังเรียกดูบนเว็บไซต์ของคุณ และรับลิงก์ที่เชื่อมต่อเพื่อกลับไปยังหน้าที่สูงกว่าหรือโฮมเพจโดยตรง
ทำไมต้องเพิ่ม Breadcrumbs ใน WordPress?
การเพิ่มเบรดครัมบ์เป็นตัวเลือกที่ยอดเยี่ยมสำหรับผู้ที่ต้องการ ปรับปรุงการนำทางของ ไซต์ เนื่องจากใช้งานได้เป็นหลัก ผู้ใช้ของคุณสามารถใช้มันเพื่อย้อนรอยไปยังหน้าก่อนหน้าและติดตามว่าพวกเขาอยู่ในหน้าใด สิ่งนี้นำไปสู่การมีส่วนร่วมมากขึ้นและแจ้งให้ผู้เยี่ยมชมทราบเกี่ยวกับหมวดหมู่ของหน้าที่พวกเขาดู
นอกจากนี้ การเพิ่มเบรดครัมบ์เป็นสิ่งสำคัญหากคุณมีเว็บไซต์ขนาดใหญ่ หากคุณกำลังเปิด ร้านอีคอมเมิร์ซ หรือมีเนื้อหาของคุณเผยแพร่ภายใต้หมวดหมู่ต่างๆ คุณจำเป็นต้องเปิดใช้งานเบรดครัมบ์ สิ่งนี้ทำให้ลูกค้าของคุณทราบว่าผลิตภัณฑ์ใดอยู่ในแต่ละหมวดหมู่และหมวดหมู่ใดที่พวกเขาสามารถส่งคืนเพื่อดูผลิตภัณฑ์ที่คล้ายคลึงกันมากขึ้น
นอกจากนี้ การเปิดใช้งาน breadcrumbs ยังช่วยปรับปรุง SEO ของเว็บไซต์ของคุณ เนื่องจากช่วยให้โปรแกรมรวบรวมข้อมูลของเครื่องมือค้นหาผ่านลิงก์ที่เชื่อมต่อถึงกันได้ง่ายขึ้น
ตอนนี้เราเข้าใจมากขึ้นว่ามันคืออะไรและมีประโยชน์อย่างไร มาดูกันว่าคุณสามารถเพิ่มเบรดครัมบ์ลงในเว็บไซต์ WordPress ของคุณได้อย่างไร และ วิธีการต่างๆ ที่คุณสามารถใช้ทำเช่นนั้น
วิธีเพิ่มเบรดครัมบ์ใน WordPress
มีหลายวิธีในการเพิ่มเบรดครัมบ์ลงในไซต์ WordPress ของคุณ:
- ใช้ Yoast SEO
- ด้วยปลั๊กอินเบรดครัมบ์เฉพาะ
- จากธีมของคุณ
มาดูแต่ละวิธีกัน
หมายเหตุ : วิธีการบางอย่างเหล่านี้ต้องการให้คุณแก้ไขไฟล์หลักบางไฟล์ แม้ว่าตัวอย่างข้อมูลจะง่ายมาก เพื่อหลีกเลี่ยงปัญหาใดๆ เราขอแนะนำให้คุณใช้ ธีมย่อย ซึ่งจะทำให้ขั้นตอนการเปลี่ยนแปลงธีมของคุณปลอดภัยยิ่งขึ้น และจะไม่คืนค่าการเปลี่ยนแปลงเมื่อคุณอัปเดตธีม คุณสามารถสร้างธีมลูกหรือใช้ปลั๊กอินเฉพาะเหล่านี้ก็ได้
1) วิธีเพิ่ม Breadcrumbs ใน WordPress ด้วย Yoast SEO

YoastSEO เป็นหนึ่งในปลั๊กอินที่ได้รับความนิยมมากที่สุดและเป็นโซลูชั่น SEO ที่สมบูรณ์สำหรับ WordPress นอกจากนี้ยังมาพร้อมกับ ตัวเลือกเฉพาะ เพื่อเปิดใช้งานเบรดครัมบ์และตัวเลือกขั้นสูงเพื่อปรับแต่งเพิ่มเติม ซึ่งรวมถึงการเปลี่ยนตัวคั่นลิงก์ แองเคอร์เท็กซ์สำหรับโฮมเพจ เบรดครัมบ์สำหรับเพจ 404 ตัวเลือกการปรับแต่งเพิ่มเติม และแม้แต่การแสดงหรือซ่อนการจัดหมวดหมู่และประเภทเนื้อหาที่เก็บถาวรในเบรดครัมบ์ของคุณ
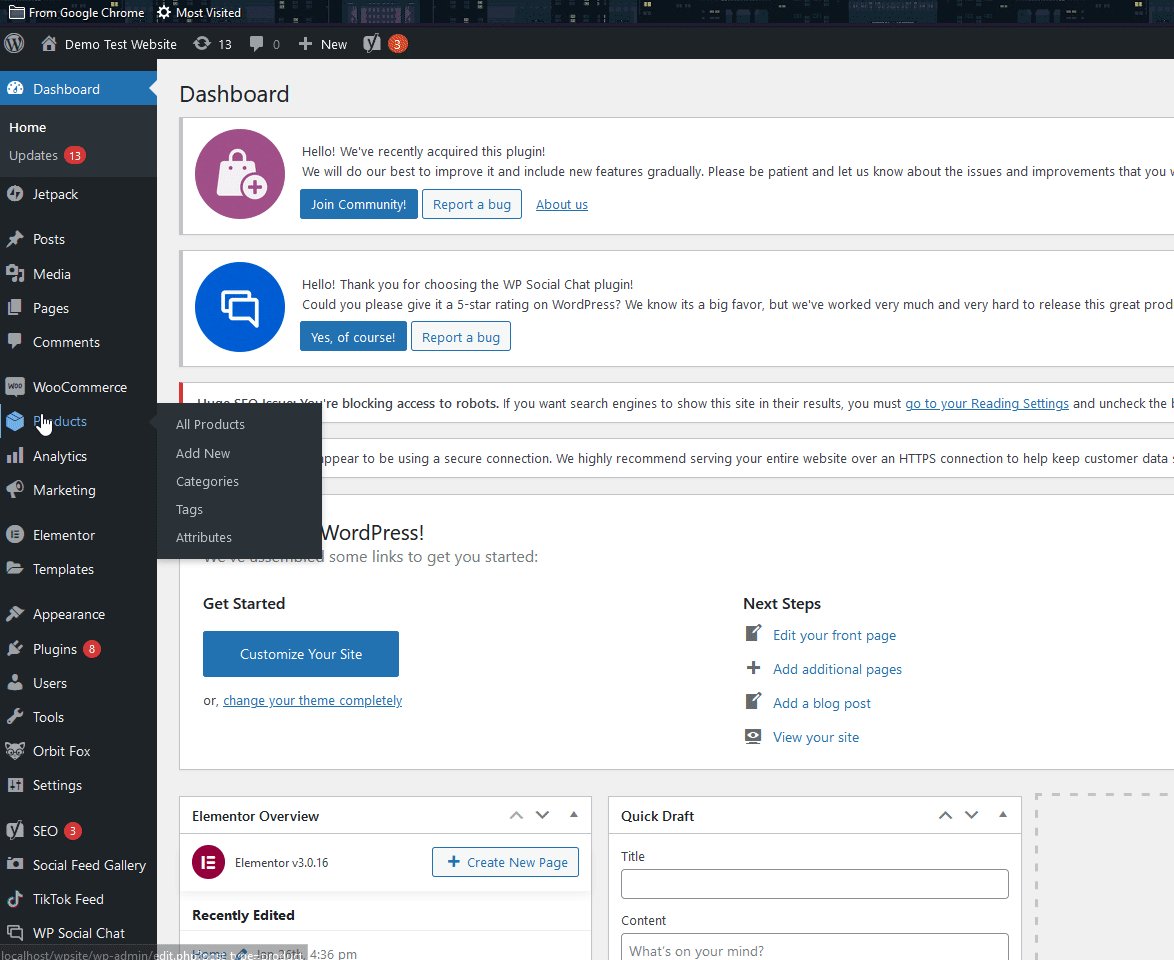
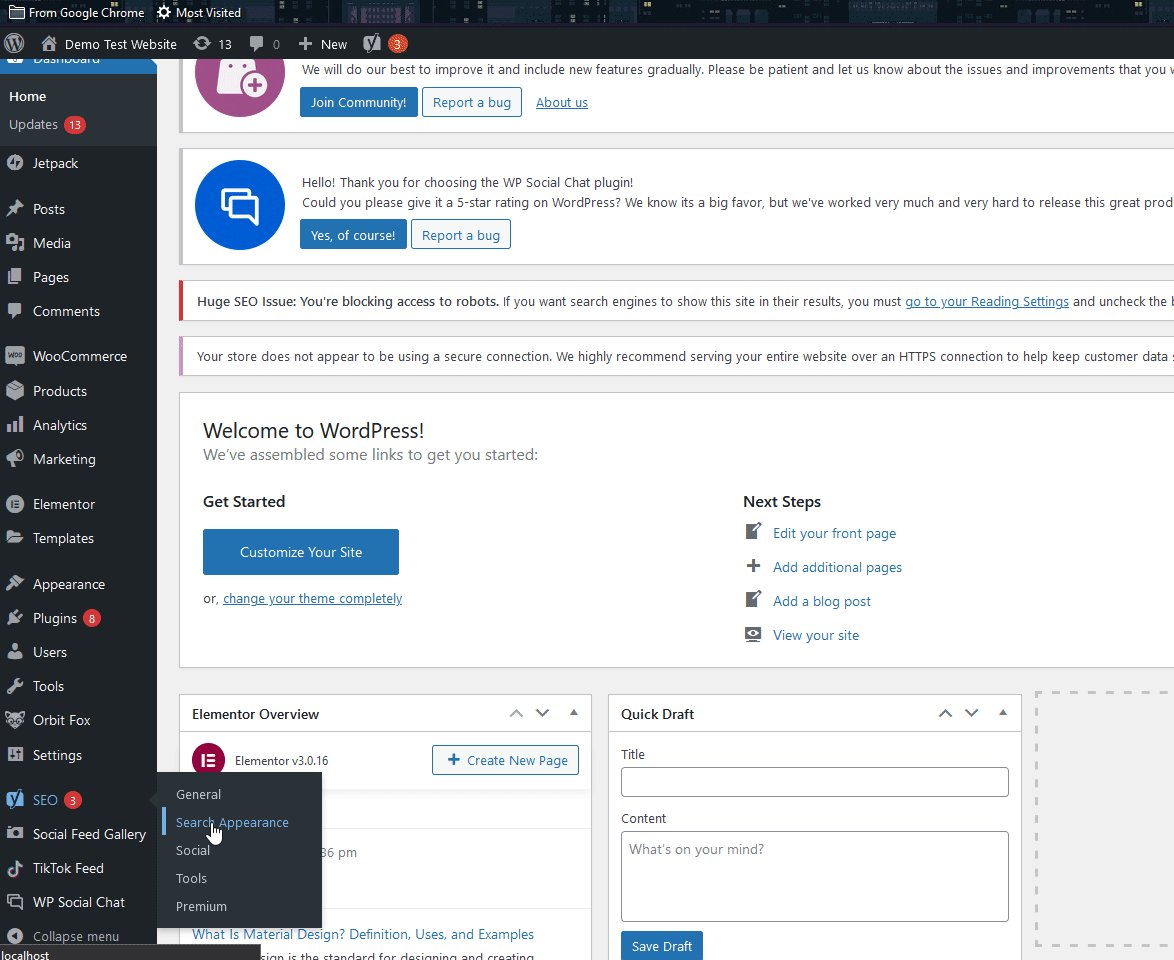
ในการเข้าถึงและเปิดใช้งานการตั้งค่าเบรดครัมบ์ภายใต้ Yoast ให้ไปที่ Yoast SEO > ลักษณะที่ปรากฏของการค้นหา บน แดชบอร์ดผู้ดูแลระบบ WordPress ของคุณ (แน่นอนว่าคุณติดตั้งและเปิดใช้งานปลั๊กอิน Yoast SEO แล้ว)
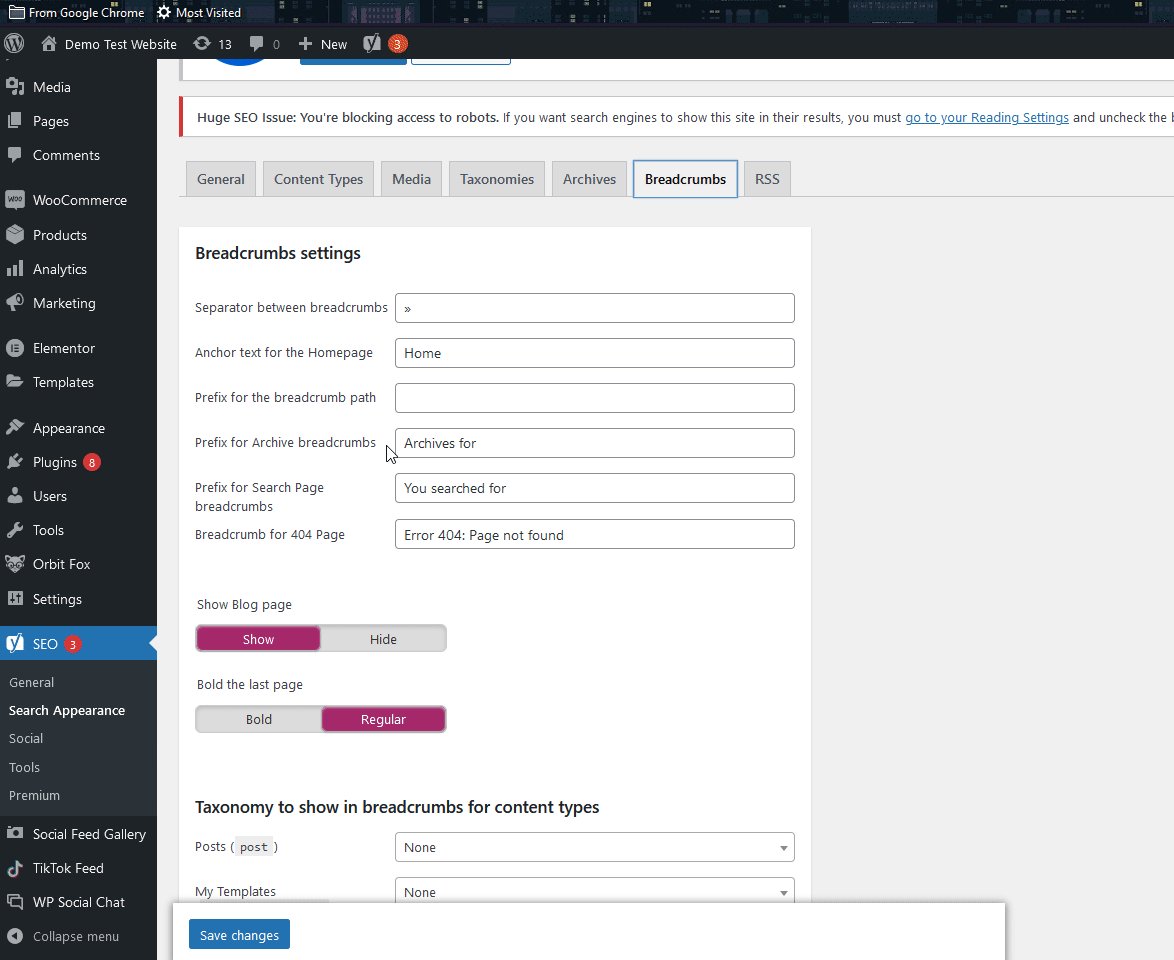
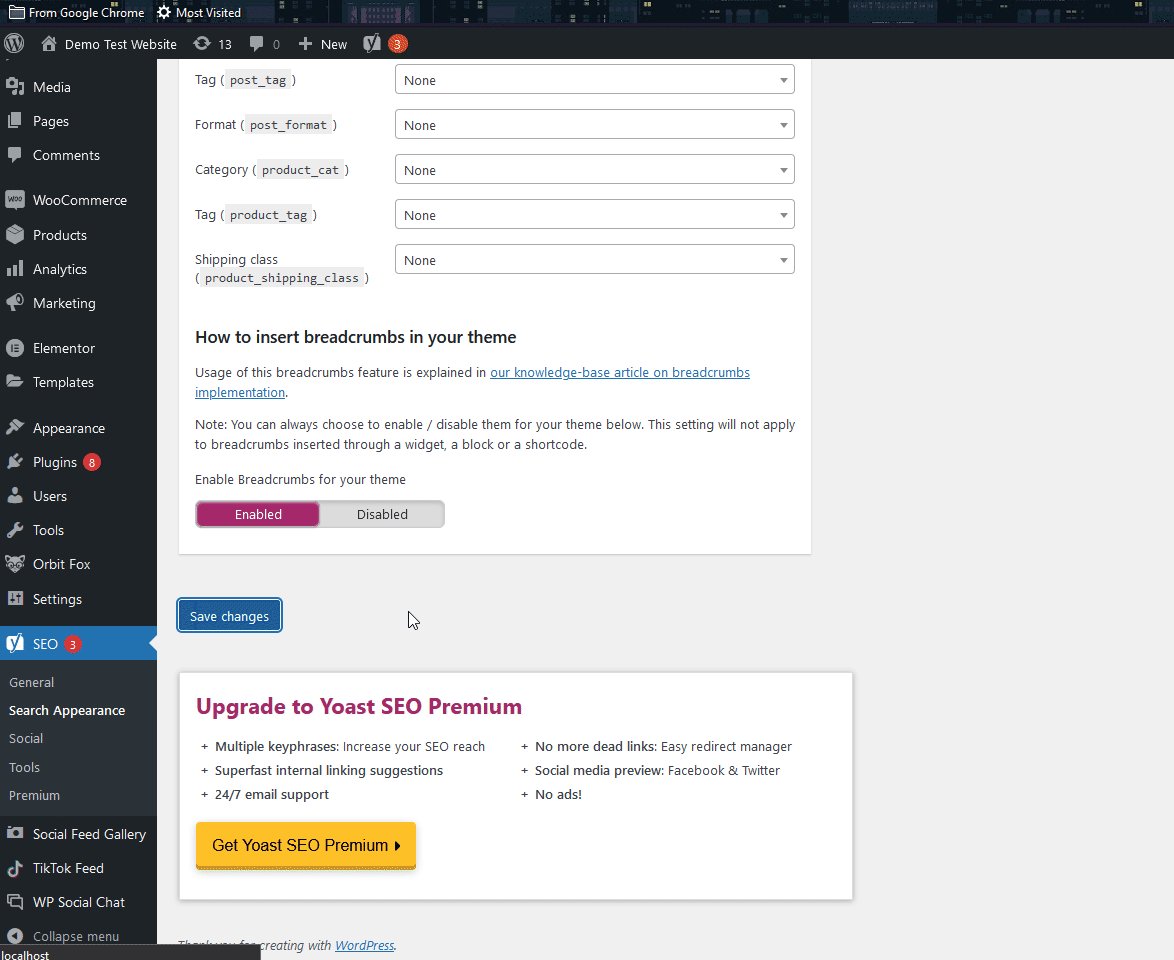
จากนั้นไปที่แท็บ Breadcrumbs และคุณจะเห็นตัวเลือก breadcrumbs ภายใต้ Yoast SEO เลื่อนลง เปิดใช้งานตัวเลือกที่ระบุว่า Enable BreadCrumbs สำหรับธีมของคุณ และ บันทึกการเปลี่ยนแปลง

หลังจากนั้น คุณต้องเพิ่มโค้ดบรรทัดเล็กๆ ลงในไฟล์ headers.php เพื่อให้ไฟล์ธีมของคุณเรียก breadcrumbs ของ Yoast SEO ที่ส่วนหัวของเว็บไซต์ของคุณ
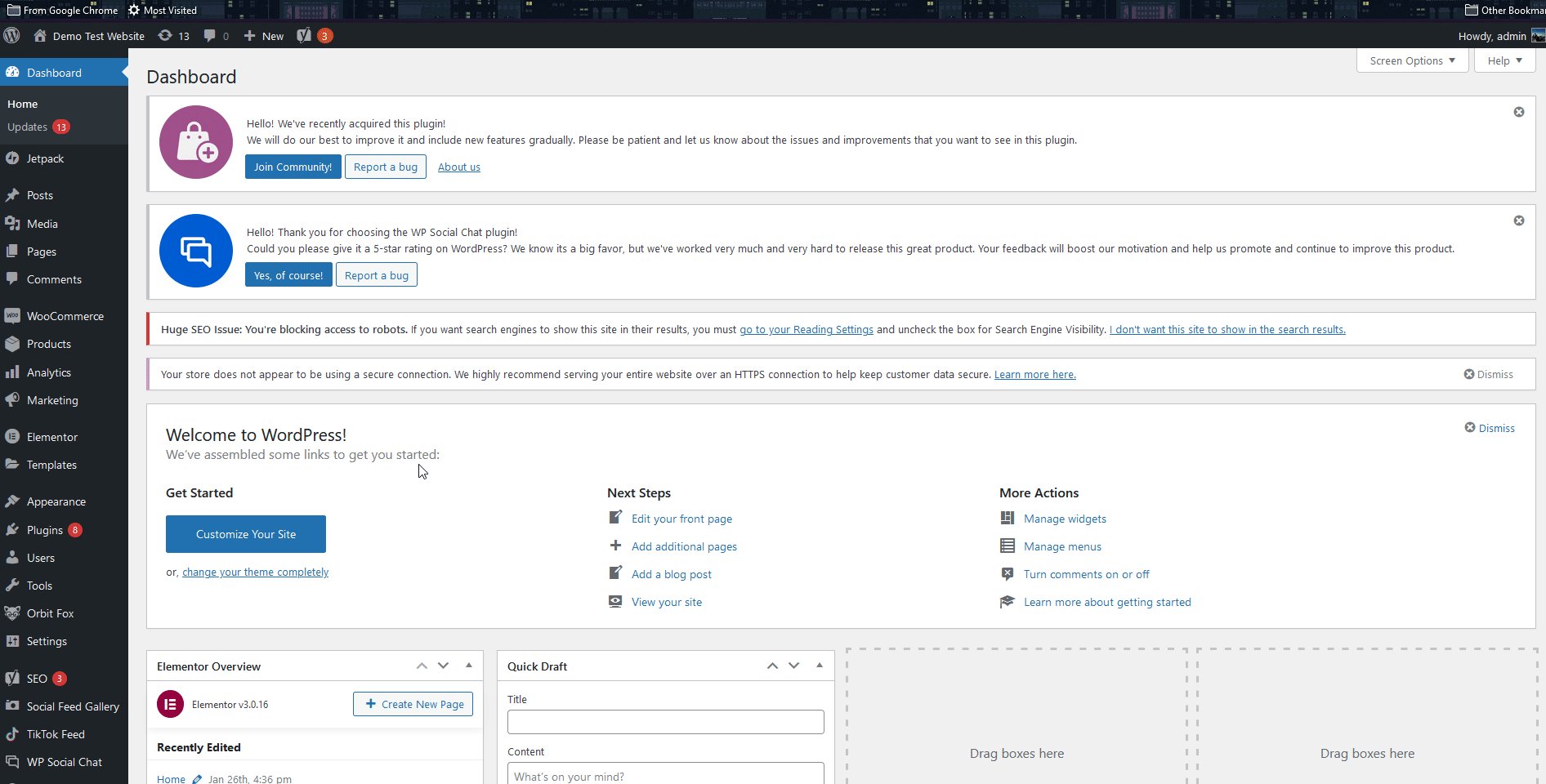
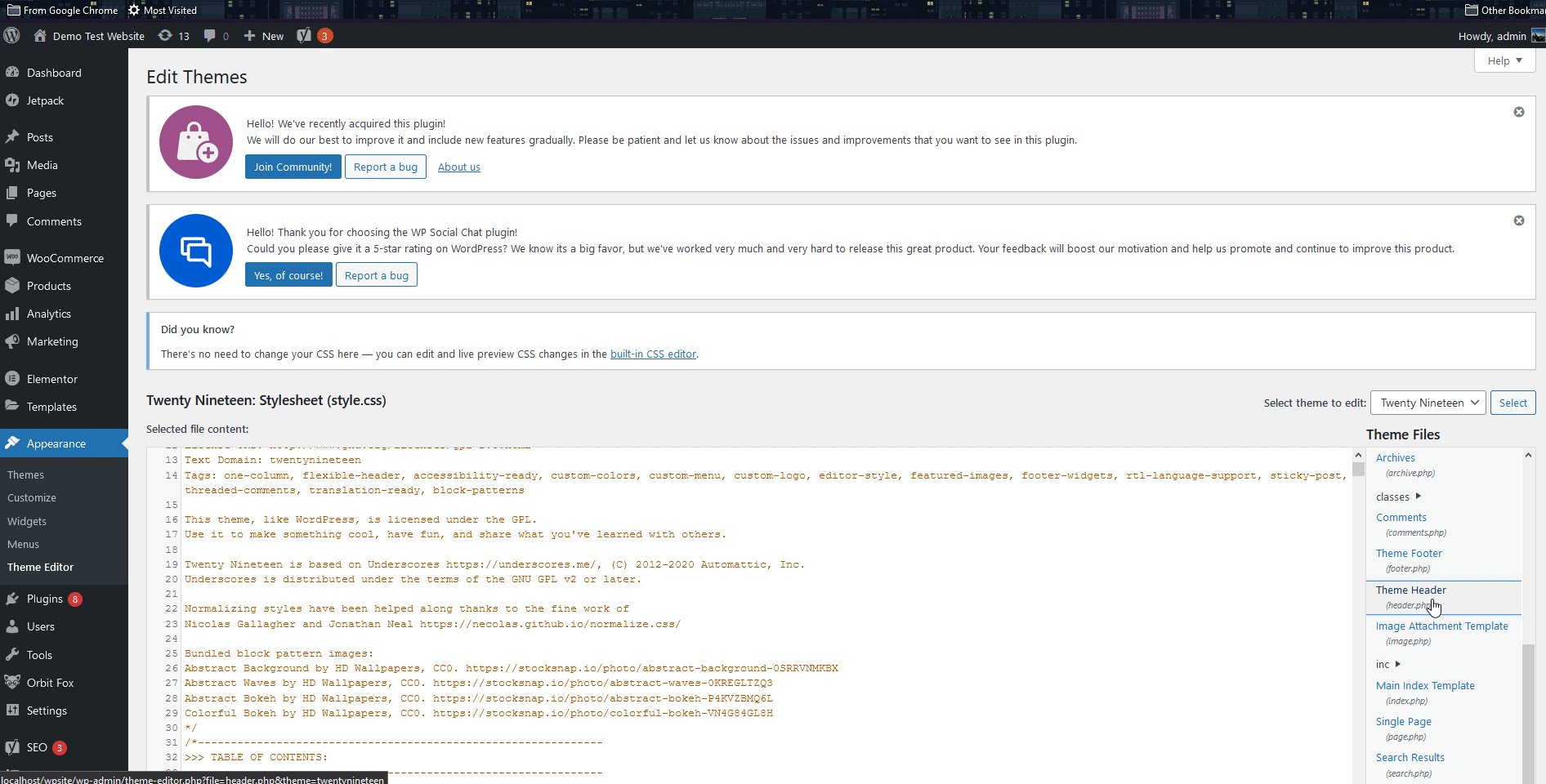
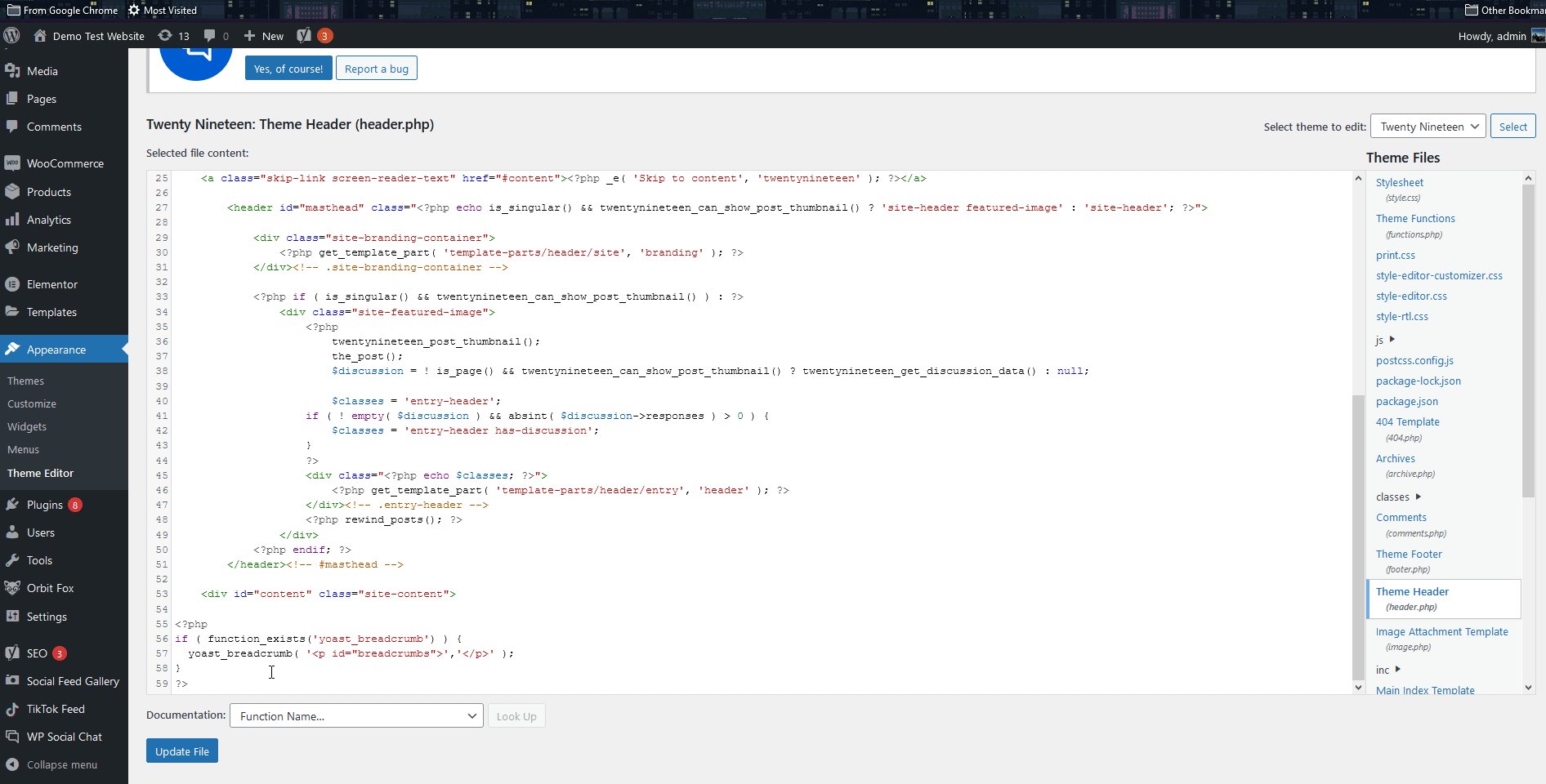
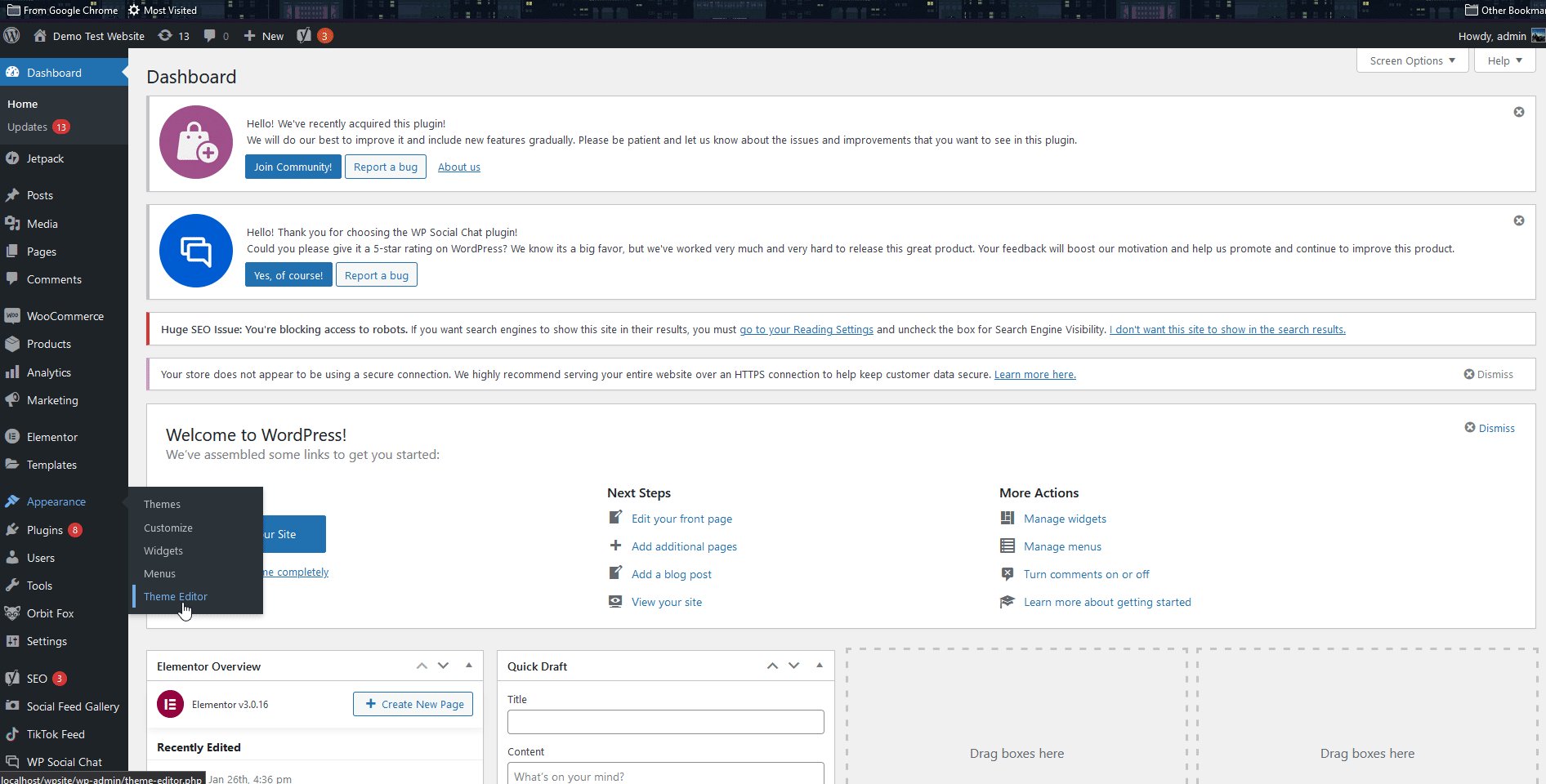
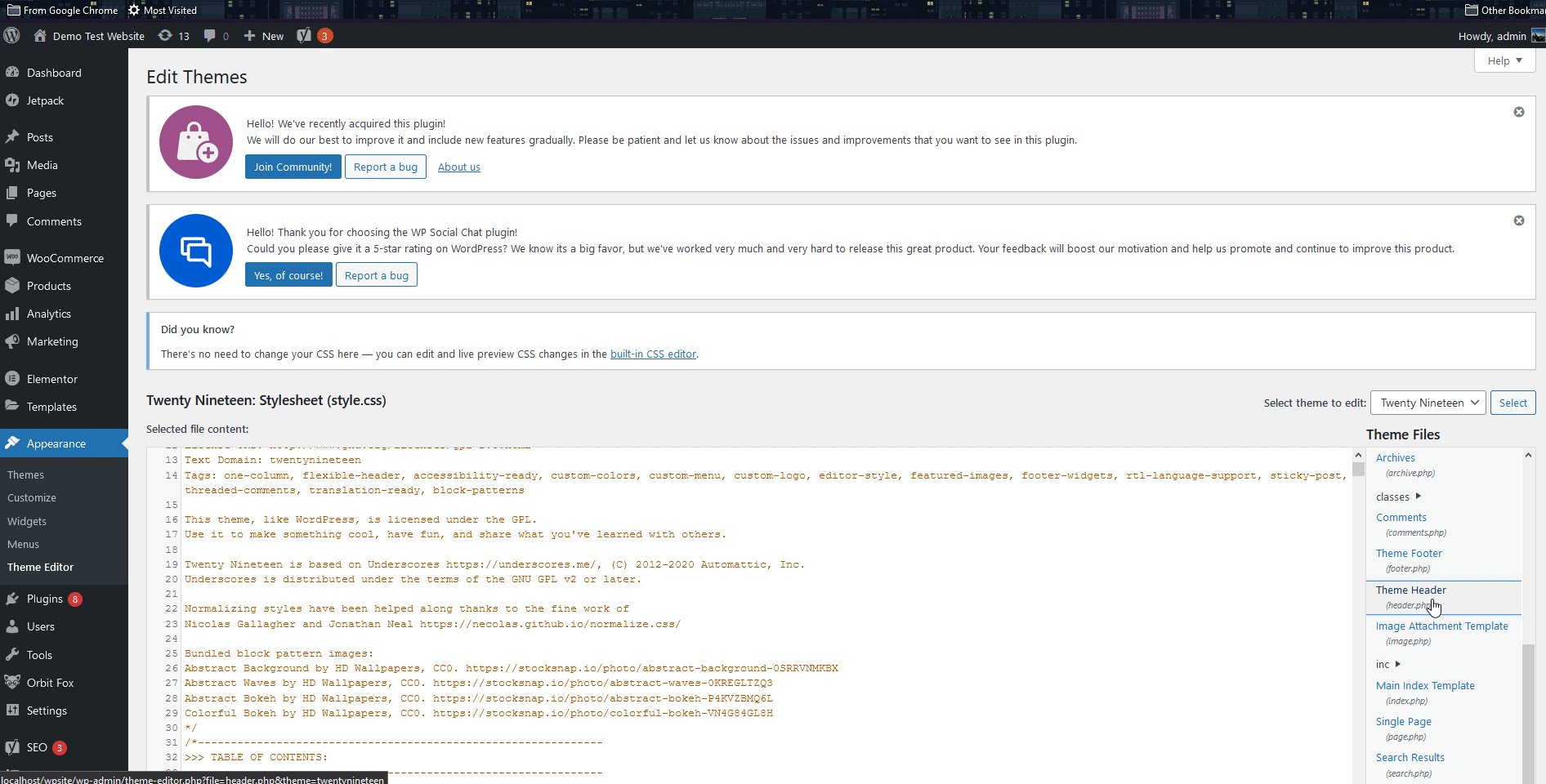
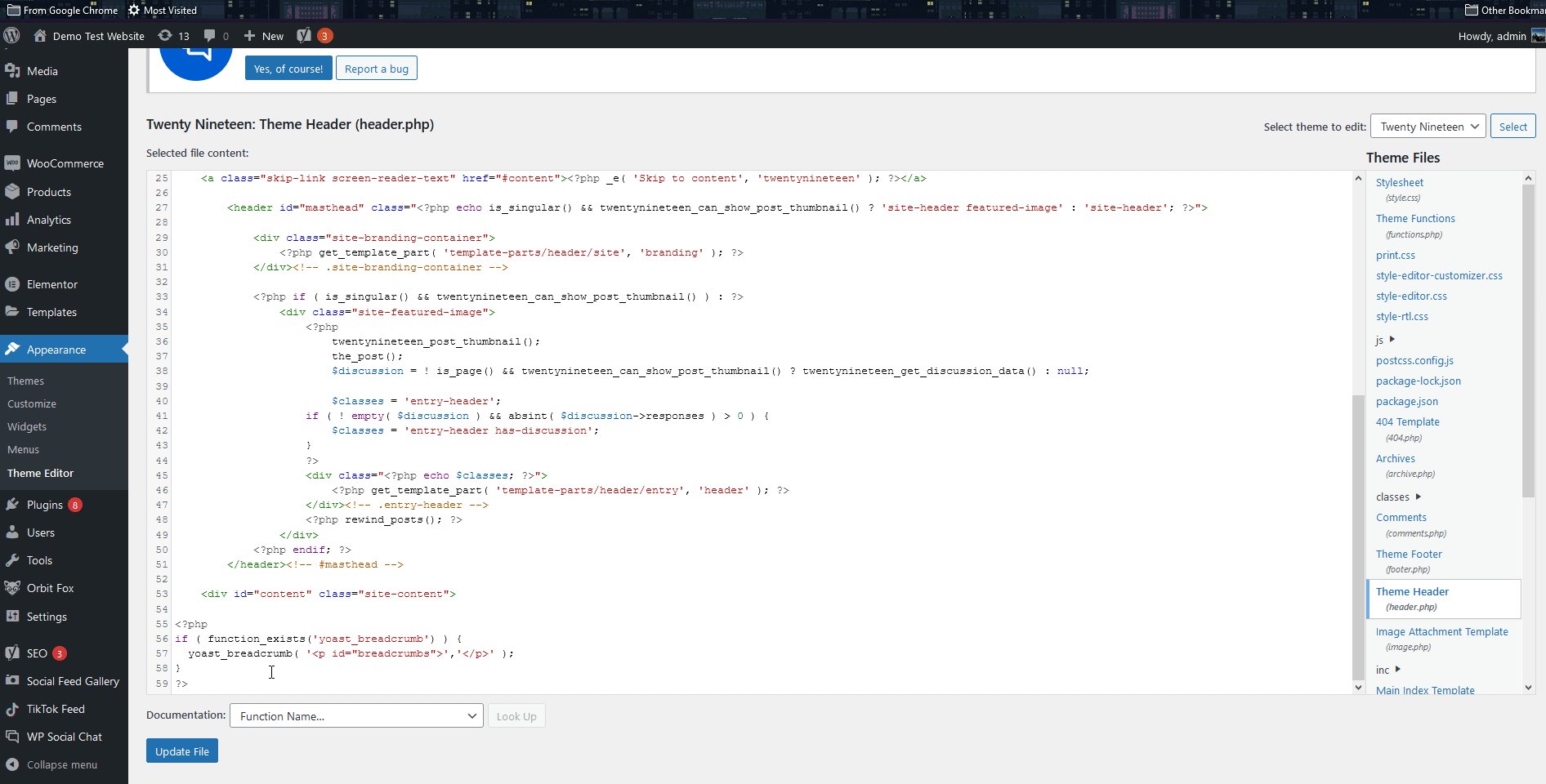
ในการดำเนินการนี้ ให้เปิดตัวแก้ไขธีมของคุณโดยคลิก ลักษณะที่ปรากฏ > ตัวแก้ไขธีม จากนั้นใช้รายการ ไฟล์ธีม ทางด้านขวาและเลือก Theme Header

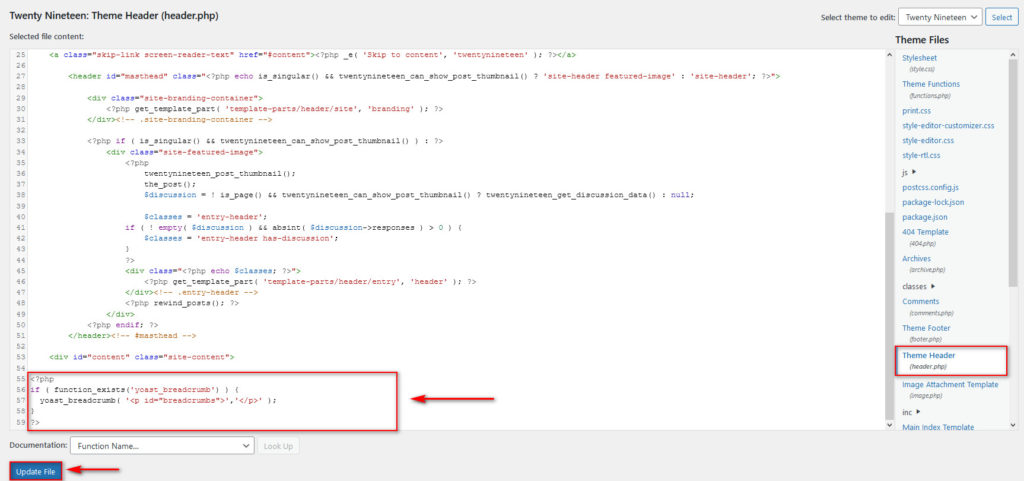
ตอนนี้ ใช้ตัวแก้ไขแล้ววางข้อมูลโค้ดต่อไปนี้ที่ส่วนท้ายของ ไฟล์ header.php
<?php
ถ้า ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '<p>','</p>' );
}
?> 
จากนั้นกด Update File เท่านั้น! ตอนนี้คุณควรจะสามารถใช้เบรดครัมบ์ Yoast SEO ของคุณได้
อย่าลืมตรวจสอบตัวเลือกเพิ่มเติมในแท็บเบรดครัมบ์เพื่อปรับแต่งเบรดครัมบ์ตามที่คุณต้องการ Yoast ให้คุณทำทุกอย่างได้จากที่นั่น และเข้ากันได้กับธีม WooCommerce ส่วนใหญ่
2) วิธีเพิ่ม Breadcrumbs ใน WordPress ด้วย Plugins เฉพาะ
หรือหากคุณไม่ต้องการใช้ Yoast SEO คุณสามารถใช้ ปลั๊กอินของบุคคลที่สามได้ ในส่วนนี้ เราจะมาดูปลั๊กอินที่ยอดเยี่ยมสองสามตัวที่คุณสามารถใช้เพื่อเพิ่มเบรดครัมบ์ลงในไซต์ WordPress ของคุณ ปลั๊กอินทั้งหมดเหล่านี้ ฟรี ดังนั้นคุณจึงสามารถทดสอบและเลือกปลั๊กอินที่เหมาะกับคุณโดยไม่ต้องเสียเงินสักบาท
1) เกล็ดขนมปังแบบยืดหยุ่น

Flexy BreadCrumb ช่วยให้คุณสามารถเปิดใช้งาน breadcrumbs บนเว็บไซต์ของคุณได้อย่างง่ายดายโดยใช้รหัสย่อเฉพาะ เพียงติดตั้งและเปิดใช้งานปลั๊กอิน และใช้รหัสย่อในส่วนใดก็ได้ของเว็บไซต์ของคุณ: หน้า บล็อก วิดเจ็ต ส่วนหัวหรือส่วนท้าย ด้วยวิธีนี้ คุณสามารถเพิ่มเบรดครัมบ์ลงในส่วนใดก็ได้ของไซต์ เพื่อให้เข้ากับเนื้อหาที่เหลือของคุณ
ปลั๊กอินฟรีนี้ยังมาพร้อมกับตัวเลือกการปรับเปลี่ยนในแบบของคุณโดยเฉพาะ เพื่อให้คุณสามารถเปลี่ยนตัวคั่นเบรดครัมบ์ ข้อความหลักและส่วนท้าย สี ตัวเลือกสีสำหรับลิงก์ และอื่นๆ อีกมากมาย
คุณสมบัติหลัก
- รหัสย่อเฉพาะเพื่อเพิ่มเบรดครัมบ์ไปยังส่วนใดๆ ของเว็บไซต์ของคุณ
- ตัวเลือกการปรับเปลี่ยนในแบบของคุณมากมาย
- ใช้งานง่ายมากและใช้งานง่าย
2) เกล็ดขนมปัง NavXT

Breadcrumb NavXT เป็นโซลูชันที่สมบูรณ์และมีประสิทธิภาพเพื่อเปิดใช้งาน breadcrumb ที่ทำงานได้อย่างสมบูรณ์ เป็นหนึ่งในปลั๊กอินเบรดครัมบ์ที่ได้รับความนิยมมากที่สุดและด้วยเหตุผลที่ดี คุณสามารถเปิดใช้งานเบรดครัมบ์ของคุณได้อย่างง่ายดายโดยใช้วิดเจ็ตเฉพาะหรือเรียกใช้ฟังก์ชันโดยตรงบนส่วนหัว ส่วนท้าย หรือเทมเพลตหน้าเฉพาะโดยใช้ไฟล์ WordPress ของคุณ
ปลั๊กอินยังมาพร้อมกับตัวเลือกในตัวเพื่อปรับแต่งเบรดครัมบ์ของคุณ และจำนวนตัวเลือกที่มีให้ก็น่าประหลาดใจมาก คุณสามารถตั้งค่าเทมเพลตแยกต่างหากสำหรับบล็อก โพสต์ และทดลองด้วยวิธีที่สร้างสรรค์เพื่อแสดงเบรดครัมบ์อย่างชัดเจนในส่วนต่างๆ ของไซต์

คุณสมบัติหลัก
- การปรับแต่งเบรดครัมบ์ที่เป็นส่วนตัวและการปรับแต่งเทมเพลตที่หลากหลาย
- วิดเจ็ตเฉพาะเพื่อเปิดใช้งานเบรดครัมบ์ได้ทุกที่บนเว็บไซต์ของคุณ
- คุณสมบัติเพิ่มเติมสำหรับผู้ใช้เพื่อเพิ่มฟังก์ชันและตัวกรอง
3) จับเกล็ดขนมปัง
Catch BreadCrumb เป็นปลั๊กอินน้ำหนักเบาที่ให้คุณเพิ่มการนำทางเบรดครัมบ์ลงในเว็บไซต์ของคุณ คุณสามารถเปิดใช้งานเบรดครัมบ์ของคุณได้ในเวลาไม่นาน และนำไปต่อได้โดยใช้รหัสย่อและตัวเลือกการตั้งค่าส่วนบุคคลโดยเฉพาะ
Catch BreadCrumbs ไม่ใช่ฟีเจอร์ที่อัดแน่นที่สุด แต่แพ็คเกจตัวเลือกที่ออกแบบมาอย่างดีมีฟีเจอร์ทั้งหมดที่คุณต้องการโดยไม่ต้องยุ่งยาก แม้แต่ผู้ใช้มือใหม่ส่วนใหญ่ก็สามารถตั้งค่าเบรดครัมบ์ได้ในเวลาไม่กี่นาที . สุดท้าย คุณสามารถเพิ่มเบรดครัมบ์ที่สวยงามและใช้ตัวเลือกที่ดี เช่น การซ่อนเบรดครัมบ์บนโฮมเพจของคุณ
คุณสมบัติหลัก
- น้ำหนักเบาและใช้งานง่าย
- การออกแบบที่ตอบสนองด้วยตัวเลือกการปรับเปลี่ยนในแบบของคุณมากมาย
- ตัวเลือกในการซ่อน/แสดงเบรดครัมบ์บนหน้าแรกหรือหน้าเฉพาะ
ตอนนี้ มาดูปลั๊กอินเหล่านี้กัน และดูว่าคุณสามารถเปิดใช้งานปลั๊กอินเหล่านี้บนเว็บไซต์ของคุณได้อย่างไร สำหรับการสาธิตนี้ เราจะใช้ Flexy BreadCrumbs แต่คุณสามารถใช้เครื่องมืออื่นได้ เครื่องมือส่วนใหญ่คล้ายกัน ดังนั้นคุณควรทำตามขั้นตอนเหล่านี้สำหรับปลั๊กอินส่วนใหญ่โดยไม่มีปัญหาใดๆ อย่างไรก็ตาม เราขอแนะนำให้คุณเตรียมเอกสารประกอบเพื่อแก้ไขปัญหาที่คุณอาจมีระหว่างทาง
เพิ่ม BreadCrumbs ใน WordPress ด้วย Flexy Breadcrumbs
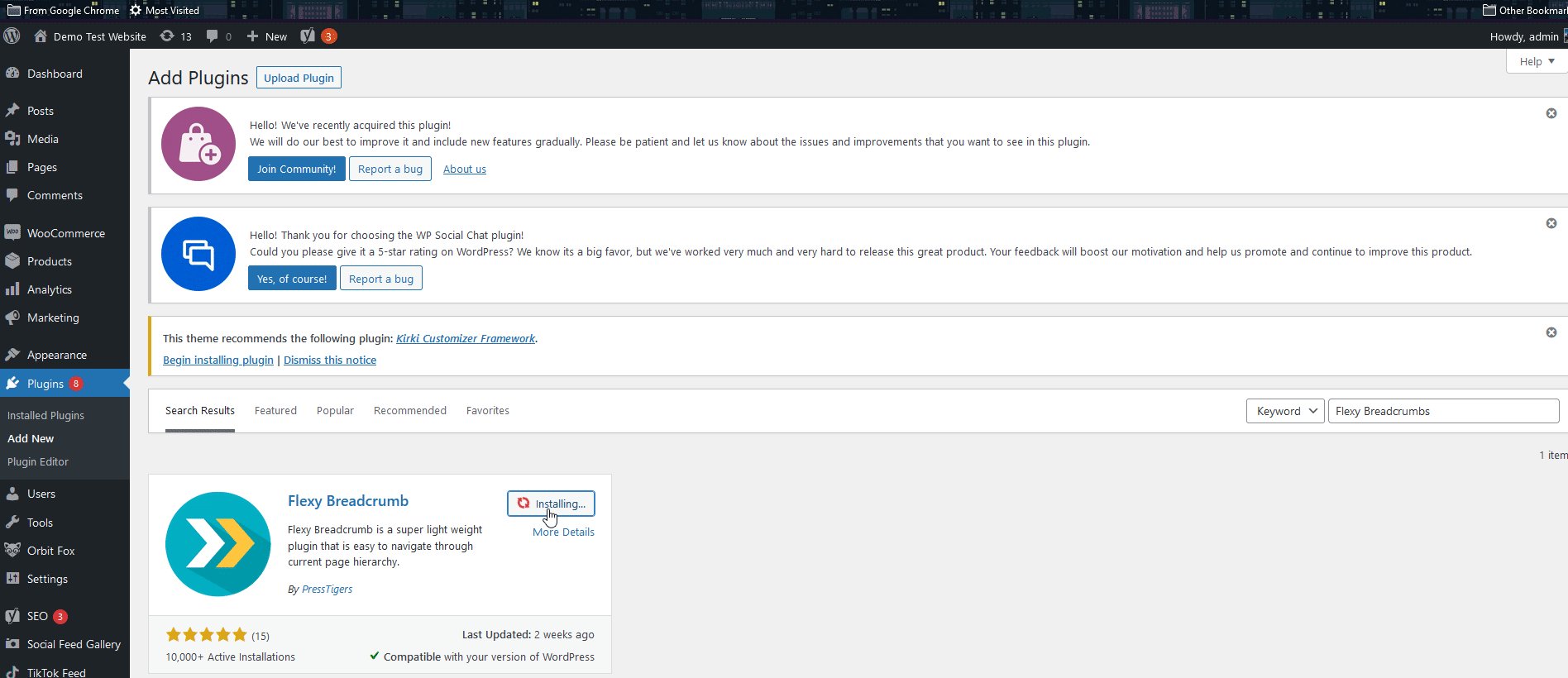
เริ่มต้นด้วยการติดตั้งปลั๊กอิน ดังนั้นใน แดชบอร์ดผู้ดูแลระบบ WordPress ของคุณ ให้ไปที่ ปลั๊กอิน > เพิ่มใหม่ จากนั้น ใช้แถบค้นหาที่ด้านบนขวาเพื่อค้นหา Flexy BreadCrumbs คลิก ติดตั้ง แล้ว เปิดใช้งาน

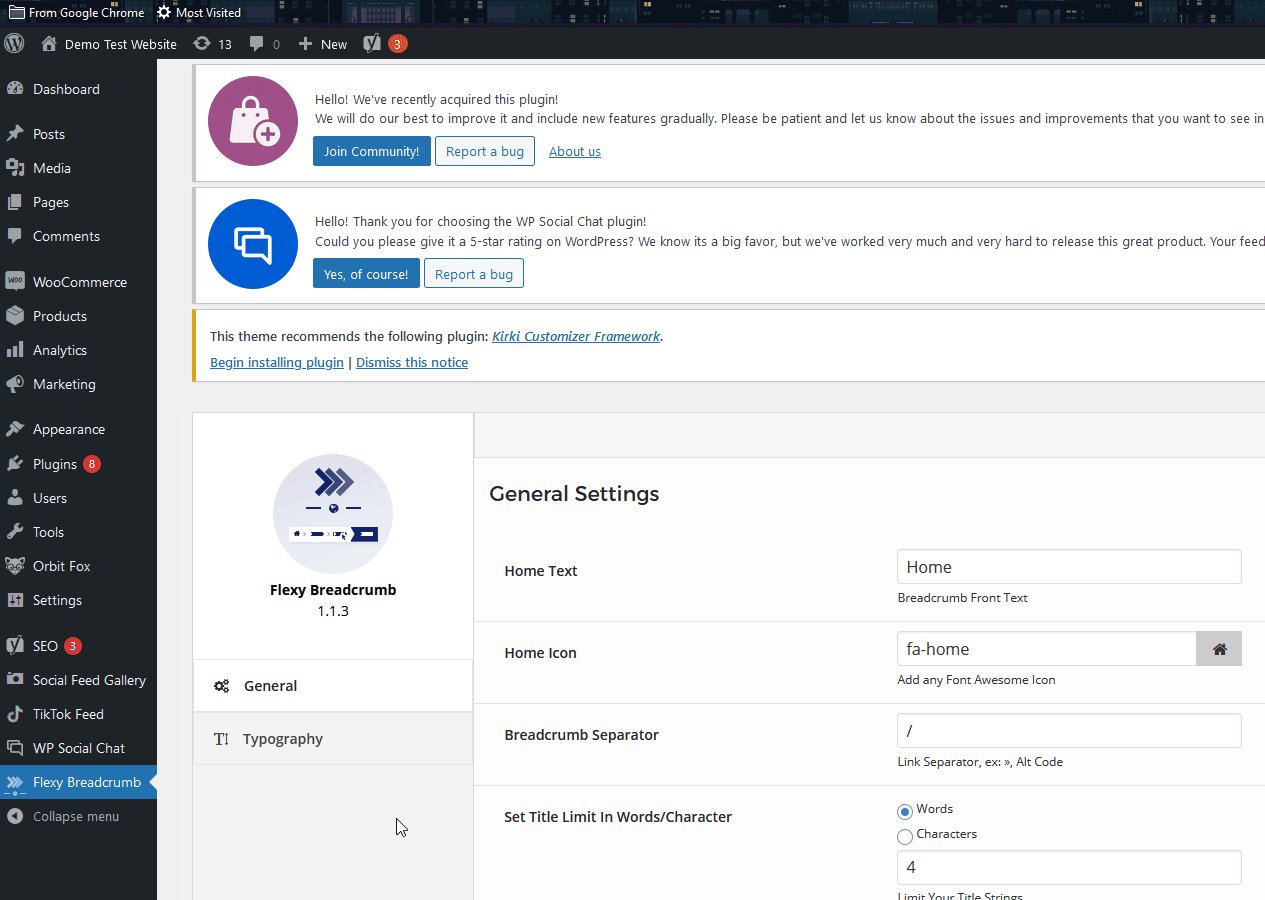
ตอนนี้เรามาดูวิธีตั้งค่าและปรับแต่งปลั๊กอินกัน
ใช้รหัสย่อ Flexy BreadCrumbs และเพิ่มลงในไฟล์ธีมของคุณ
วิธีที่ง่ายที่สุดในการใช้ Flexy BreadCrumbs คือการใช้รหัส ย่อ:
[flexy_breadcrumb]
คุณสามารถเพิ่มรหัสย่อนี้ในบล็อก เพจ หรือวิดเจ็ตใดก็ได้เพื่อแสดงเบรดครัมบ์ของคุณ
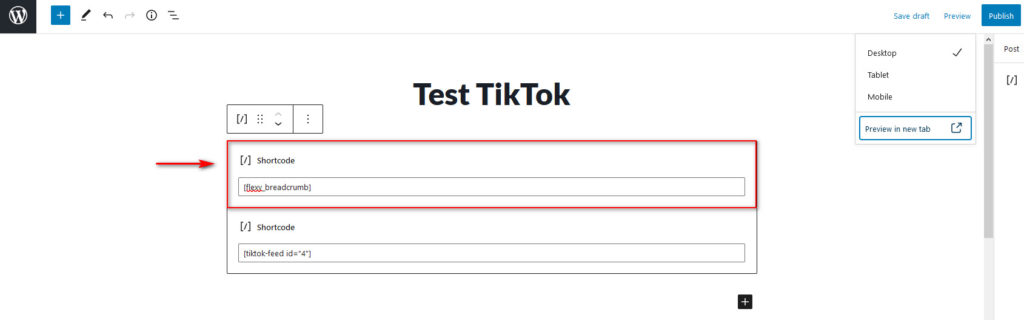
ตัวอย่างเช่น หากคุณต้องการแสดงเบรดครัมบ์บนบล็อกหรือหน้าผลิตภัณฑ์ เพียงเพิ่มรหัสย่อนี้ดังที่แสดงด้านล่าง

ในทางกลับกัน หากคุณต้องการให้เบรดครัมบ์ของคุณปรากฏในหน้าและโพสต์ ทั้งหมด ของคุณ โดยไม่ต้องเพิ่มเข้าไปด้วยตนเอง คุณสามารถเพิ่มรหัสย่อนี้ใน ไฟล์ธีม ของคุณ
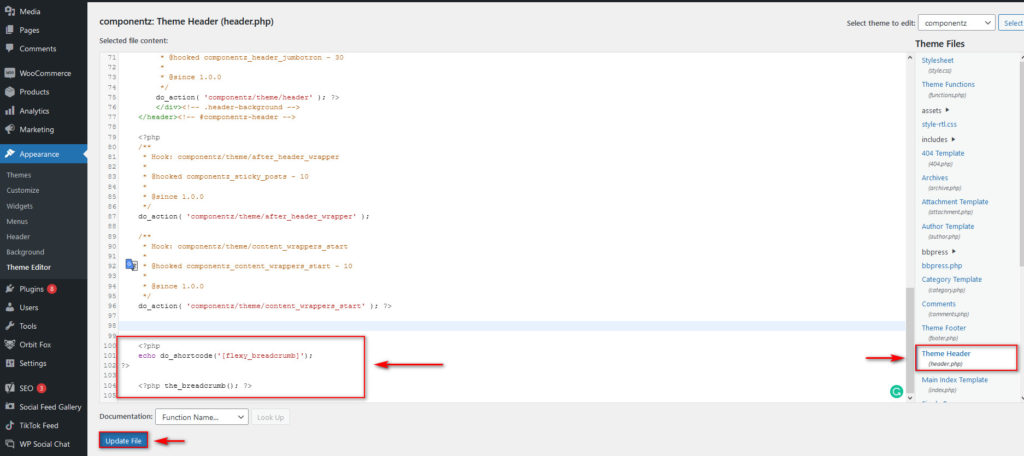
ในการทำเช่นนั้น ให้เปิด Theme Editor ของคุณโดยคลิกที่ Appearance > Theme Editor ใช้แถบด้านข้างของไฟล์ Theme ทางด้านขวาและเลือก ไฟล์ header.php ของคุณ

ตอนนี้ ที่ด้านล่างของไฟล์ ให้เพิ่ม ข้อมูลโค้ดต่อไปนี้:
<?php
echo do_shortcode('[flexy_breadcrumb]');
?> 
โปรดทราบว่าหากคุณใช้ปลั๊กอินรหัสสั้นอื่น คุณจะแทนที่ส่วน [flexy_breadcrumb] ของปลั๊กอินด้วยรหัสย่อของปลั๊กอินแทน
หลังจากนั้น คลิก Update File และ breadcrumbs ของคุณจะแสดงบนเว็บไซต์ของคุณ
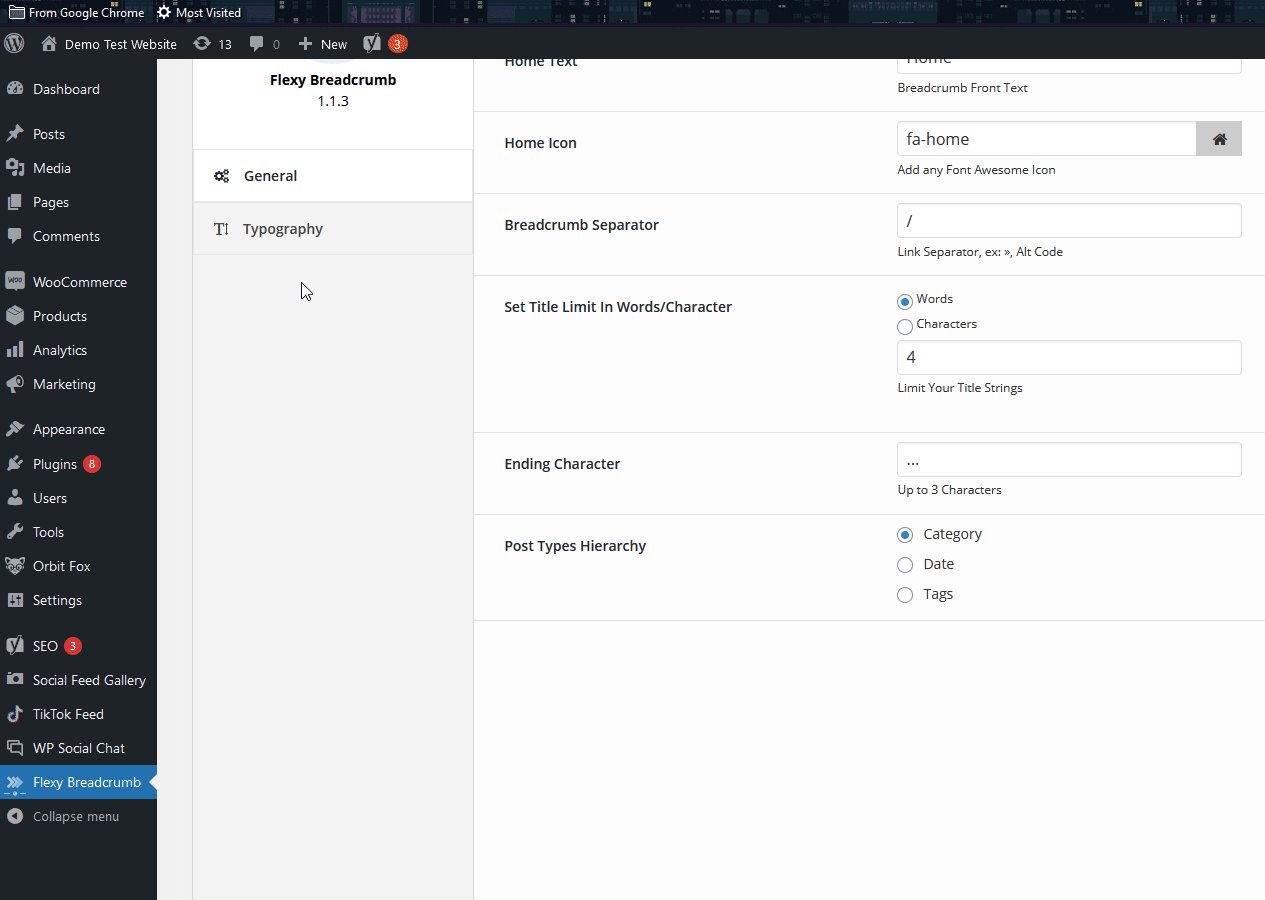
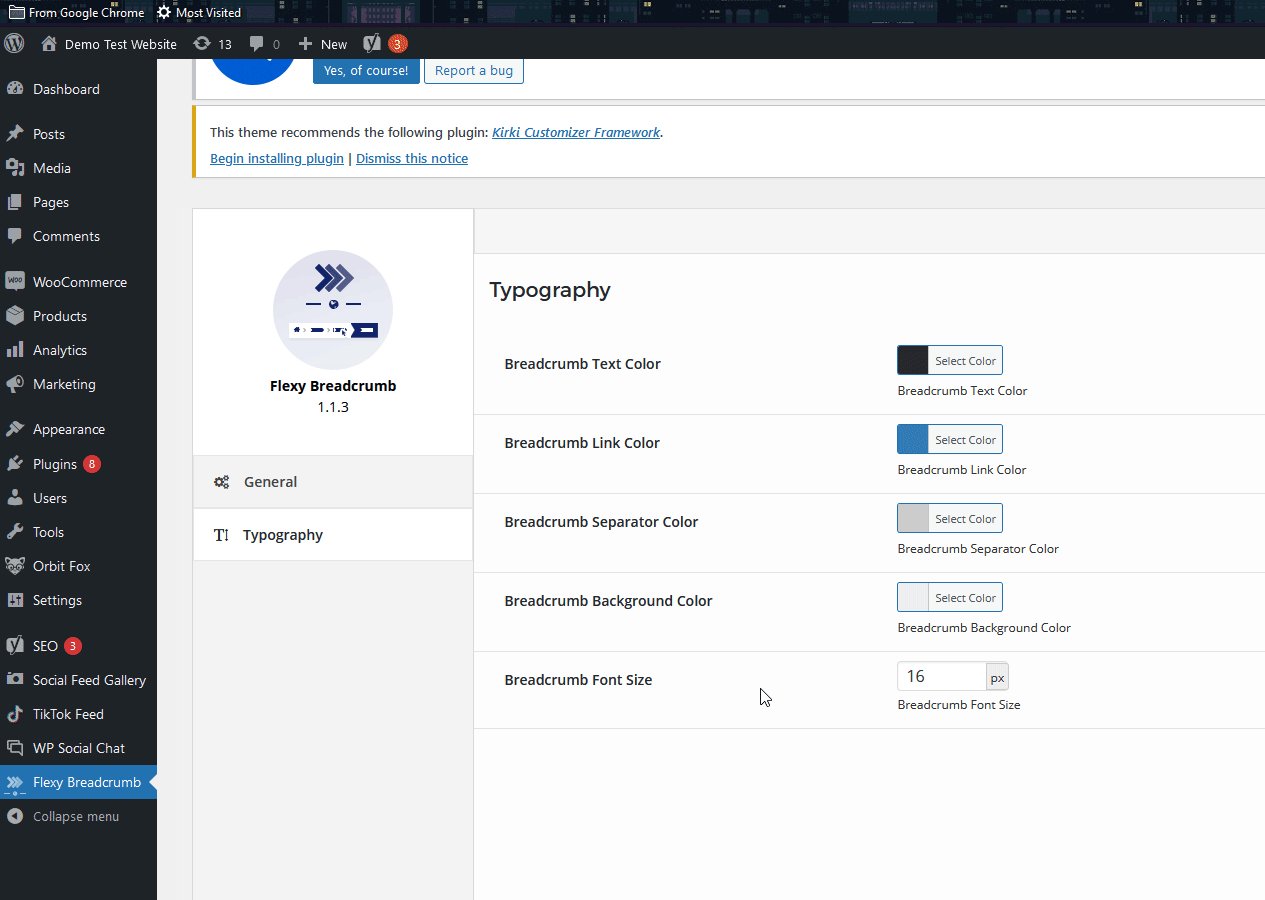
แต่ถ้าคุณต้องการปรับแต่งเบรดครัมบ์ให้เหมาะกับเว็บไซต์ของคุณล่ะ คุณสามารถทำได้โดยใช้ ตัวเลือกของปลั๊กอิน เพียงคลิก Flexy Breadcrumb บน แถบด้านข้าง WP Admin Dashboard ของคุณ แล้วคุณจะเห็นตัวเลือกการปรับแต่งทั้งหมดเพื่อเปลี่ยนเบรดครัมบ์ของคุณ ซึ่งรวมถึงการเปลี่ยนไอคอนหน้าแรก ตัวคั่นเบรดครัมบ์ ลำดับชั้นหลังประเภท และแม้แต่การตั้งค่าการพิมพ์

3) วิธีเพิ่ม BreadCrumbs ใน WordPress จากธีมของคุณ (หรือลบออก)
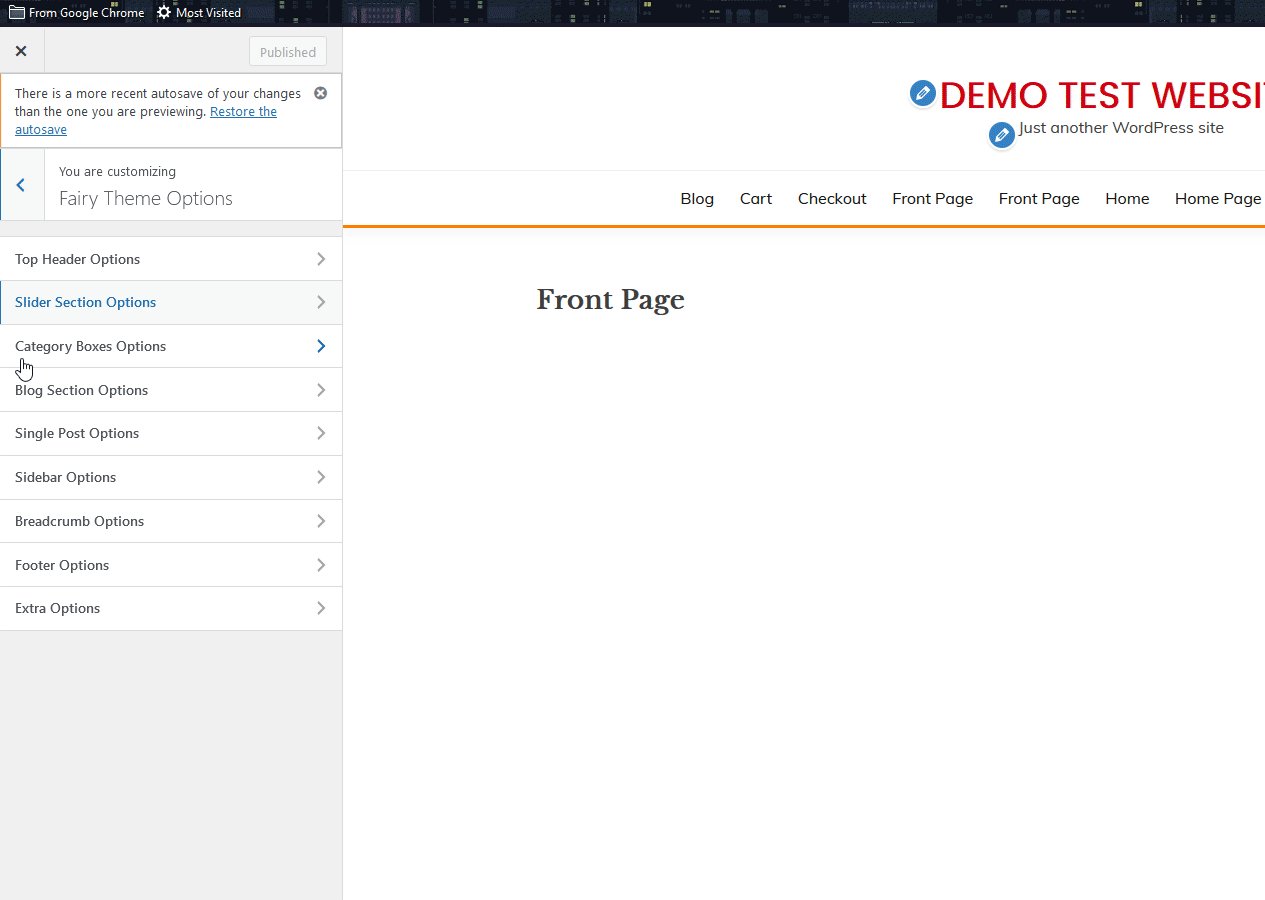
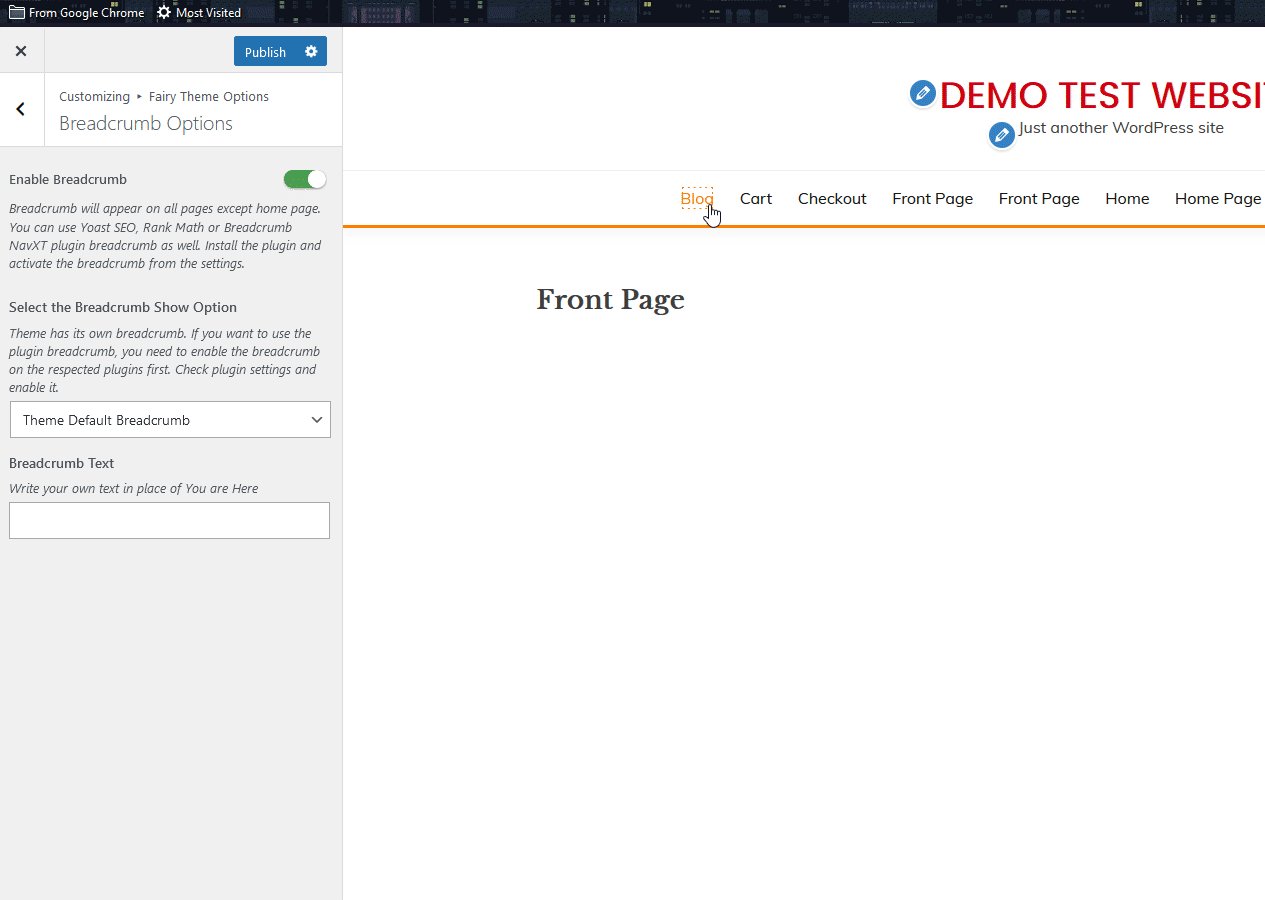
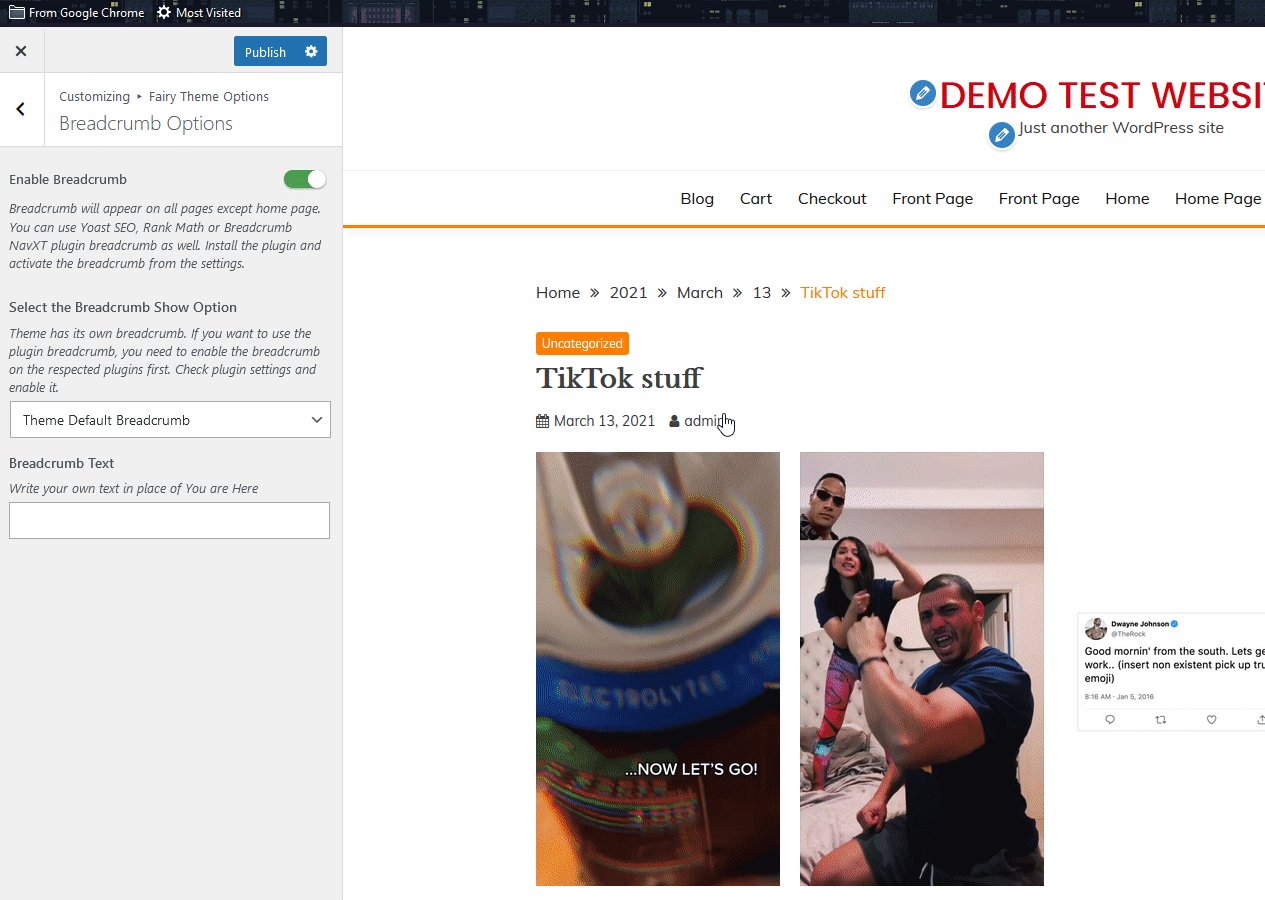
บาง ธีม มาพร้อมกับตัวเลือกการแสดงเส้นทางเฉพาะของตัวเอง และโดยปกติคุณสามารถเปิด/ปิดใช้จากตัวเลือกธีมได้ ตัวอย่างเช่น สำหรับ ธีมเอลฟ์ เราสามารถไปที่ ตัวเลือกธีม โดยไปที่แท็บ ลักษณะที่ ปรากฏ > ปรับแต่ง > ตัวเลือกธีมเฉพาะ ซึ่งสำหรับเราจะมีป้ายกำกับว่า ตัวเลือกธีมนางฟ้า เมื่อถึงที่หมายแล้ว เราคลิก Breadcrumbs และ เปิด/ปิดการใช้งาน ด้วยการสลับที่ให้มา

บางธีมยังมาพร้อมกับตัวเลือกเพิ่มเติมในการปรับแต่ง breadcrumb ให้เข้ากับรูปลักษณ์ของไซต์ของคุณ
โบนัส: วิธีปิดการใช้งาน breadcrumbs
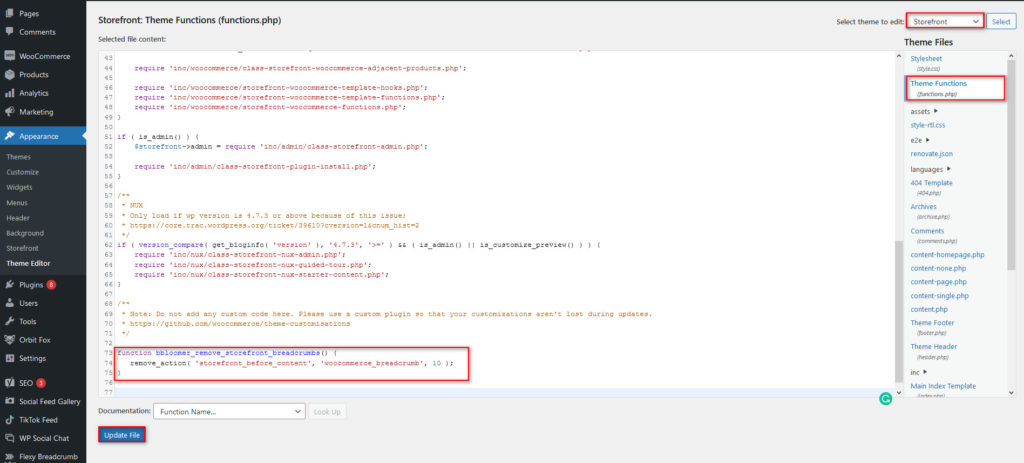
บางธีมมาพร้อมกับ breadcrumbs ที่เปิดใช้งานโดยค่าเริ่มต้น ดังนั้นหากต้องการปิดใช้งาน คุณต้องเพิ่มฟังก์ชันให้กับไฟล์ธีม ตัวอย่างเช่น หน้าร้านมาพร้อมกับเบรดครัมบ์เฉพาะ และคุณสามารถปิดใช้งานได้โดยใช้รหัสต่อไปนี้:
add_action( 'init', 'ql_remove_storefront_breadcrumbs' );
ฟังก์ชัน ql_remove_storefront_breadcrumbs () {
remove_action( 'storefront_before_content', 'woocommerce_breadcrumb', 10 );
}เพียงเพิ่มสิ่งนี้ลงในไฟล์ functions.php ของคุณโดยไปที่ Appearance > Theme Editors > functions.php

หลังจากนั้นอย่าลืม อัปเดตไฟล์ และเท่านั้น คุณนำเบรดครัมบ์ออกจากไซต์ของคุณสำเร็จแล้ว
บทสรุป
โดยรวมแล้ว เบรดครัมบ์สามารถช่วยคุณปรับปรุงการนำทางของเว็บไซต์ของคุณและปรับปรุงประสบการณ์ของลูกค้า
ในคู่มือนี้ เราได้เห็นวิธีต่างๆ ในการ เพิ่มเบรดครัมบ์ไปยังไซต์ WordPress ของคุณ :
- การใช้ตัวเลือก breadcrumbs ของ Yoast SEO
- ด้วยปลั๊กอินเฉพาะ
- ผ่านตัวเลือกธีมของคุณ (ถ้ามี)
นอกจากนี้ เราได้แสดงวิธีลบเบรดครัมบ์ออกจากไซต์ของคุณอย่างง่ายดายด้วยข้อมูลโค้ดง่ายๆ สุดท้าย โปรดจำไว้ว่าคุณอาจต้องเพิ่มข้อมูลโค้ดอีกครั้งเพื่อเพิ่มเบรดครัมบ์หากคุณเปลี่ยนธีม
สำหรับข้อมูลเพิ่มเติมเกี่ยวกับวิธีการปรับแต่งไซต์ของคุณและปรับปรุงการนำทาง โปรดดูบทแนะนำต่อไปนี้:
- วิธีแก้ไขเบรดครัมบ์ใน WordPress
- วิธีจัดระเบียบผลิตภัณฑ์ WooCommerce ตามแบรนด์
- วิธีเพิ่มหมวดหมู่ผลิตภัณฑ์ WooCommerce ลงในเมนู
คุณได้เพิ่มเบรดครัมบ์ลงในไซต์ของคุณหรือไม่? คุณใช้วิธีไหน? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
