เพิ่ม Breadcrumbs ให้กับ Oxygen Builder
เผยแพร่แล้ว: 2022-04-10นี่คือบทช่วยสอนเกี่ยวกับวิธีการเพิ่มเบรดครัมบ์ไปยังเว็บไซต์ Oxygen Builder อย่างง่ายดาย เบรดครัมบ์เป็นเครื่องมือ SEO ที่ทรงพลังที่ไม่เพียงแต่ทำให้เว็บไซต์ของคุณนำทางได้โดยผู้ใช้เท่านั้น แต่ยังทำให้ Google จัดทำดัชนีหน้าทั้งหมดได้ง่ายขึ้น การรวมไว้ในไซต์ของคุณเป็นสิ่งจำเป็น

หากคุณสร้างบล็อกหรือเว็บไซต์ด้วย Oxygen Builder แสดงว่าคุณไม่ได้ใช้ธีม WordPress โดยทั่วไป ธีมของ WordPress จะรวมเบรดครัมบ์เข้ากับการออกแบบโดยอัตโนมัติ ดังนั้นคุณอาจกำลังมองหาคำแนะนำเกี่ยวกับวิธีการรวมเข้ากับเว็บไซต์ของคุณที่สร้างด้วย Oxygen Builder ด้วยตนเอง
ประโยชน์ของเบรดครัมบ์
เบรดครัมบ์มีประโยชน์ที่พิสูจน์แล้วสำหรับทั้ง SEO การมองเห็นเว็บไซต์ และความง่ายในการโต้ตอบ
พวกมันมาในรูปทรงและขนาดต่างกันทั้งหมด แต่สำหรับบล็อก WordPress แบบดั้งเดิม การแสดงเส้นทางอาจมีลักษณะดังนี้:
หน้าแรก >> บล็อก >> ชื่อโพสต์
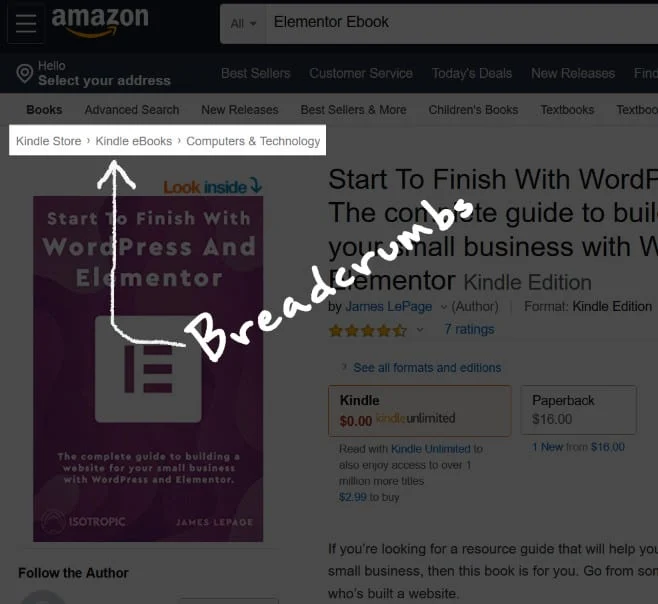
นี่คือ breadcrumbs ในป่า ⇘

สิ่งนี้จะช่วยให้ผู้ใช้ของคุณสามารถไปยังส่วนต่างๆ ของเว็บไซต์ของคุณได้อย่างง่ายดาย และยังทำให้ Google สามารถจัดทำดัชนีหน้าเว็บของคุณได้มากขึ้น
นอกจากนี้ เนื่องจากมีลิงก์มากกว่าบนหน้าในรูปแบบที่มีโครงสร้าง อัตราตีกลับของคุณจะลดลง
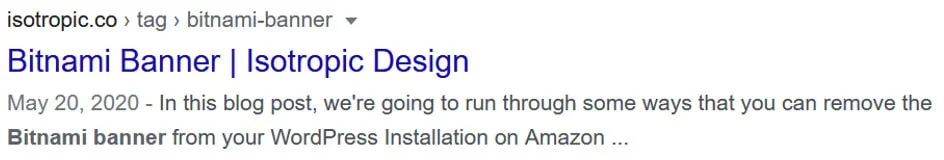
หากมีการใช้อย่างถูกต้องบนหน้า WordPress ของคุณ Google จะเลือกและเพิ่มลงในรายการเครื่องมือค้นหาเช่น (มีมาร์กอัปสคีมาที่กำหนดไว้ซึ่งปลั๊กอินส่วนใหญ่แทรกลงในเมตาของคุณ )

สิ่งนี้ทำให้ลิงก์เพิ่มเติมภายใต้หน้าการค้นหาของ Google ซึ่งนำไปสู่การเข้าชมที่เกิดขึ้นเองมากขึ้น อย่างที่คุณเห็น ไม่มีทางที่ breadcrumbs ส่งผลเสียต่อเว็บไซต์ของคุณ ดังนั้นการรวมเข้ากับการออกแบบของคุณจึงเป็นความคิดที่ดี
มาดูวิธีการเพิ่มเบรดครัมบ์ไปยัง Oxygen Builder กัน 2 วิธีง่ายๆ กัน
วิธีเพิ่มเบรดครัมบ์ไปยังตัวสร้างออกซิเจน
โดยปกติ หากคุณใช้ปลั๊กอิน SEO โปรแกรมจะสร้างเบรดครัมบ์ให้คุณโดยอัตโนมัติ อย่างไรก็ตาม เนื่องจาก Oxygen Builder ต้องการให้คุณสร้างทุกอย่างตั้งแต่เริ่มต้น คุณจะต้องวางโค้ดที่สร้างเบรดครัมบ์ลงในเทมเพลตหน้า/โพสต์ด้วยตนเอง
ขั้นแรก ระบุตำแหน่งที่คุณต้องการให้เบรดครัมบ์ปรากฏในเว็บไซต์ของคุณ โดยทั่วไป นี่จะเป็นหน้าโพสต์บล็อกหน้าเดียวหรืออาจเป็นหน้าย่อย
เพื่อให้ทุกอย่างง่ายขึ้น เราขอแนะนำให้ใช้เทมเพลตเพื่อสร้างโครงสร้างของโพสต์บล็อกเดียว การเพิ่มเบรดครัมบ์ลงในเทมเพลตช่วยให้คุณไม่ต้องเพิ่มเบรดครัมบ์ลงในโพสต์หรือหน้าบล็อกทุกหน้า

ขึ้นอยู่กับปลั๊กอิน SEO โค้ดที่คุณจะต้องรวมเข้ากับหน้าจะเปลี่ยนไป ขั้นแรก มาดูขั้นตอนจริงของการเพิ่มเบรดครัมบ์ลงในเว็บไซต์ Oxygen Builder จากนั้นเราจะดูโค้ดเฉพาะสำหรับปลั๊กอินยอดนิยม
คุณสามารถเพิ่มเบรดครัมบ์ลงในเว็บไซต์ Oxygen Builder ได้สองวิธีหลัก:

บล็อกโค้ด : บางครั้ง ปลั๊กอินของคุณจะให้ข้อมูลโค้ด PHP แก่คุณสำหรับเพิ่มลงในไฟล์ธีม ด้วย Oxygen Builder คุณสามารถใช้บล็อกโค้ดเพื่อเพิ่มข้อมูลโค้ดนี้ลงในเทมเพลตหน้าเว็บของคุณได้โดยตรง ในความเห็นของเรา นี่คือทางออกที่ดีที่สุด และหากคุณสามารถระบุข้อมูลโค้ด PHP ที่ทำงานร่วมกับปลั๊กอินของคุณได้ นี่คือเส้นทางที่คุณควรใช้

รหัสย่อ : ปลั๊กอิน SEO จำนวนมากยังมีรหัสย่อที่สามารถใช้ฝัง breadcrumbs ลงในโพสต์ได้เร็วเกินไป ด้วยปลั๊กอินบางตัว คุณสามารถใช้ชอร์ตโค้ดที่ให้มา เพิ่มลงในเทมเพลตเนื้อหาใน Oxygen Builder และเก็บเกี่ยวรางวัลเบรดครัมบ์บนไซต์ของคุณ

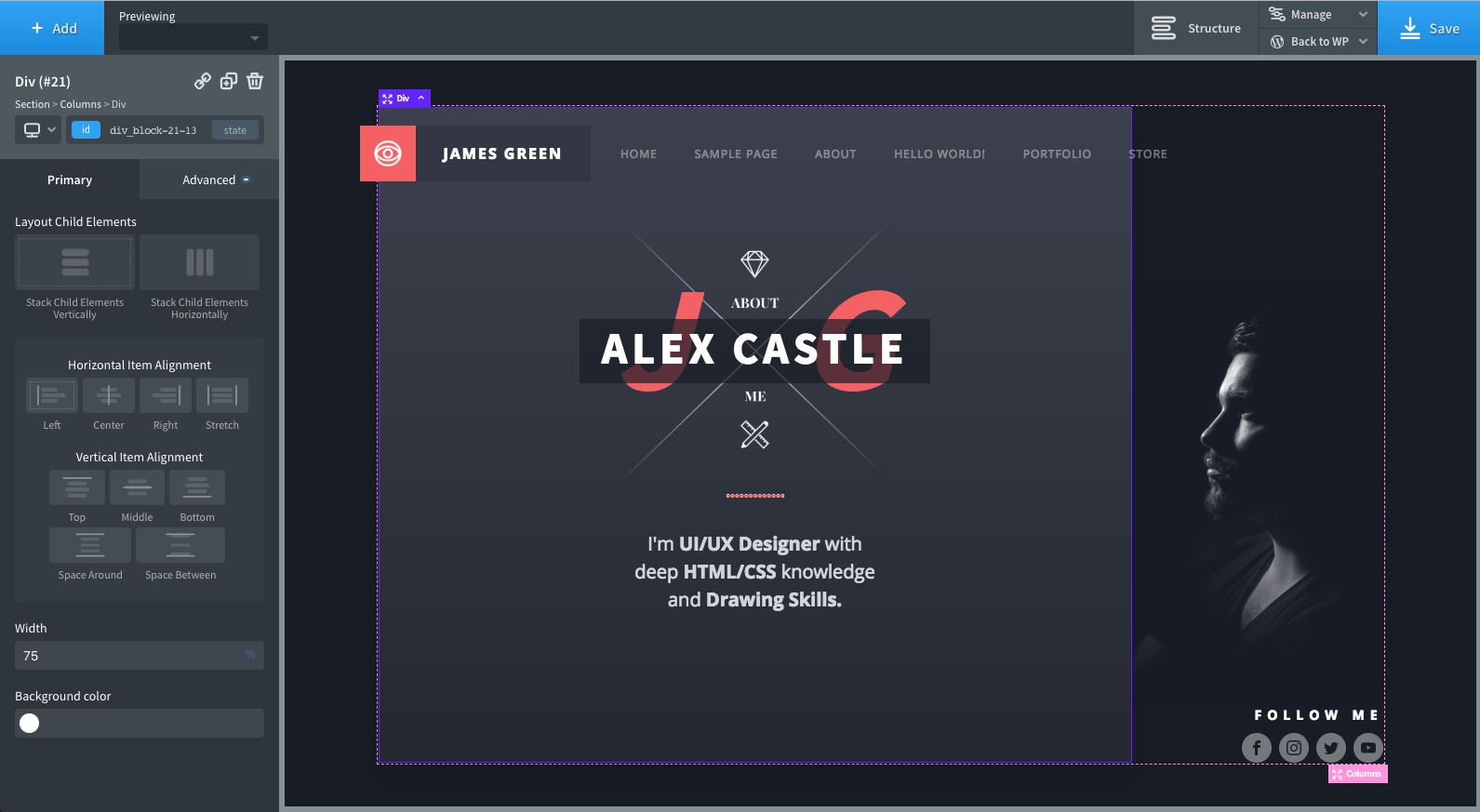
ขั้นตอนทั่วไปในการเพิ่มองค์ประกอบจริงลงในไซต์คือสิ่งนี้
ขั้นแรก ระบุโค้ดหรือโค้ดสั้นๆ ที่จำเป็นในการเพิ่มเบรดครัมบ์ลงในไซต์ของคุณ จากนั้นโหลดตัวแก้ไข Oxygen Builder สำหรับเทมเพลตที่เกี่ยวข้อง
ใช้บล็อกชอร์ตโค้ดหรือบล็อกโค้ด แทรกลงในส่วนของหน้าหรือโพสต์ที่คุณต้องการแสดงเบรดครัมบ์โดยตรง ด้วยปลั๊กอิน SEO ของคุณจะกำหนดค่าเมตาและการเข้ารหัสของเบรดครัมบ์โดยอัตโนมัติเพื่อให้สอดคล้องกับแนวทางปฏิบัติที่ดีที่สุดของ Google

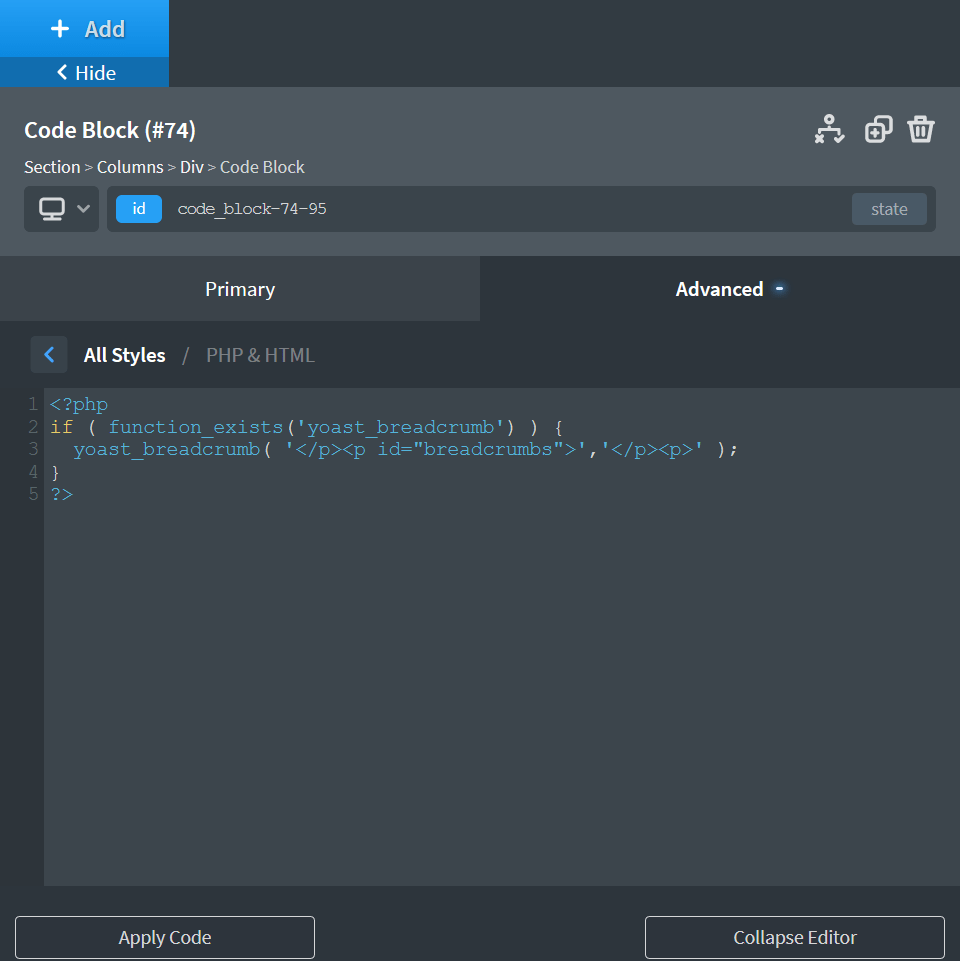
การเพิ่ม Breadcrumbs ไปยัง Oxygen ผ่าน PHP Code Block 
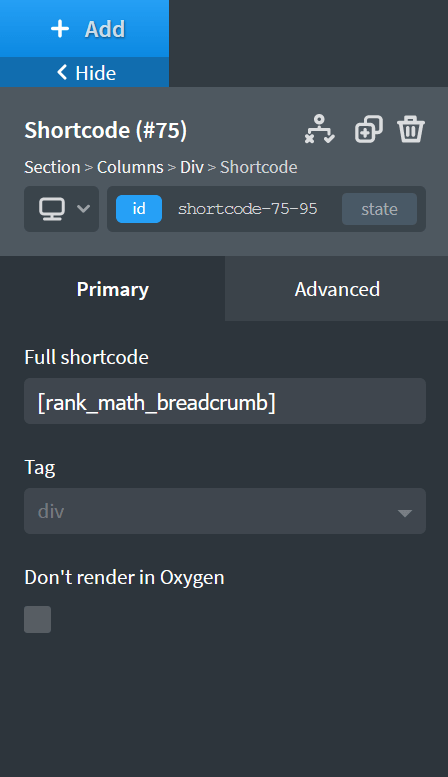
การเพิ่ม Breadcrumbs ไปยัง Oxygen ผ่าน Shortcode Block
สุดท้าย บันทึกหน้าและยืนยันว่า breadcrumbs ถูกนำไปใช้กับส่วนหน้าของเว็บไซต์ Oxygen ของคุณ
ตอนนี้ มาดูโค้ดบางส่วนที่คุณสามารถใช้เพื่อเพิ่มเบรดครัมบ์ลงในเว็บไซต์ Oxygen Builder ของคุณ
เราจะกล่าวถึงปลั๊กอิน SEO ที่ได้รับความนิยมมากที่สุดที่นี่ แต่หากปลั๊กอินของคุณไม่อยู่ในรายการนี้ คุณสามารถหาโค้ดสั้นหรือโค้ด PHP ได้ง่ายๆ โดยไปที่เอกสารที่เกี่ยวข้อง หรือส่งคำขอการสนับสนุนไปยังทีมพัฒนา
เพิ่ม Yoast Breadcrumbs ในตัวสร้างออกซิเจน
ใช้บล็อกโค้ดใน Oxygen Builder เพื่อเพิ่มข้อมูลโค้ด PHP นี้ลงในเทมเพลตของคุณ
เพิ่ม RankMath Breadcrumbs ให้กับ Oxygen Builder
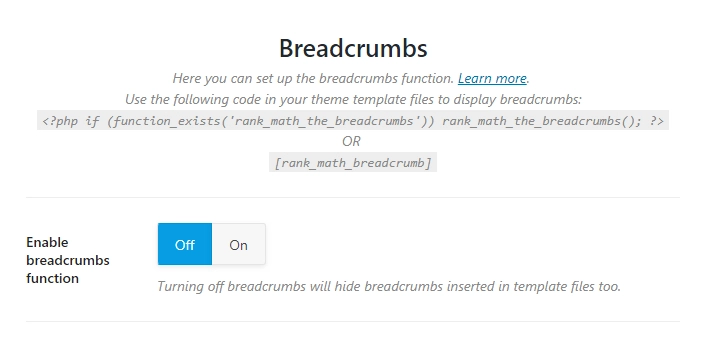
ใช้บล็อกชอร์ตโค้ดใน Oxygen Builder เพื่อใช้เบรดครัมบ์ของ Rankmath ในเว็บไซต์ของคุณ

หากรหัสสั้นใช้ไม่ได้ คุณยังสามารถใช้บล็อกโค้ดและเพิ่มข้อมูลโค้ด PHP นี้:

หมายเหตุด้านข้าง Rankmath เป็นปลั๊กอิน SEO ที่เราแนะนำสำหรับ Oxygen
เพิ่ม SEOPress Breadcrumbs ให้กับ Oxygen Builder
ใช้บล็อกโค้ดเพื่อเพิ่ม PHP นี้:
คุณยังสามารถใช้บล็อคโค้ดสั้น ๆ ใน Oxygen Builder เพื่อเพิ่มสิ่งนี้:

เพิ่มเบรดครัมบ์ NavXT เบรดครัมบ์ไปยังตัวสร้างออกซิเจน
เพิ่มสิ่งนี้ผ่านบล็อกรหัส
บทสรุป
โพสต์นี้ควรแนะนำสองวิธีที่คุณสามารถใช้เพื่อเพิ่มเบรดครัมบ์ไปยังเว็บไซต์ Oxygen Builder ของคุณได้อย่างง่ายดาย สิ่งเหล่านี้ยอดเยี่ยมสำหรับ SEO และการใช้งาน ลดอัตราตีกลับ และเพิ่มอันดับ Oxygen Builder ทำให้ง่ายต่อการรวมองค์ประกอบนี้ของเว็บไซต์ของคุณทุกที่ที่คุณต้องการโดยใช้เทมเพลตและโค้ดบล็อก/รหัสย่อ
