วิธีเพิ่ม CAPTCHA ในการเข้าสู่ระบบ WooCommerce
เผยแพร่แล้ว: 2021-09-18คุณต้องการเพิ่มชั้นความปลอดภัยพิเศษให้กับร้านค้าออนไลน์ของคุณหรือไม่? คุณได้มาถึงสถานที่ที่เหมาะสม. ในบทความนี้ เราจะแสดง วิธีการต่างๆ ในการเพิ่ม CAPTCHA ในการเข้าสู่ระบบ WooCommerce และกำหนดค่าให้ถูกวิธี
CAPTCHA คืออะไร?
CAPTCHA (การทดสอบทัวริงสาธารณะอัตโนมัติโดยสมบูรณ์เพื่อบอก Computers and Humans Apart) เป็นเทคนิคสมัยใหม่ที่ใช้เพื่อเพิ่มการยืนยันผู้ใช้ในเว็บไซต์หรือแอปบนอุปกรณ์เคลื่อนที่ กล่าวอีกนัยหนึ่ง CAPTCHA ใช้เพื่อแยกมนุษย์จริงออกจากบอทเพื่อทำให้ไซต์ของคุณปลอดภัยยิ่งขึ้น CAPTCHA สร้างความท้าทายง่ายๆ และแสดงไว้ที่ส่วนหน้า และผู้ใช้ต้องแก้ปัญหาเพื่อเข้าถึงไซต์ เนื่องจากบอทไม่สามารถแก้ไข CAPTCHA คุณจึงสามารถกรองการเข้าชมที่ไม่ต้องการและป้องกันไม่ให้บอทเข้าสู่เว็บไซต์ของคุณได้
ดังนั้น หากคุณต้องการให้บอทอยู่ห่างจากการเข้าสู่ระบบ การลงทะเบียน และหน้าที่สำคัญอื่นๆ ของคุณ การเพิ่ม CAPTCHA เป็นตัวเลือกที่ดี
ผู้ให้บริการ CDN เช่น Cloudflare ได้รวมเทคโนโลยีนี้ไว้ด้วยและอนุญาตให้คุณเพิ่มชั้นความปลอดภัยให้กับเว็บไซต์ของคุณ
ประเภทของ CAPTCHA
ตอนนี้เรามาดู CAPTCHA ประเภทต่างๆ และวิธีการทำงานกัน
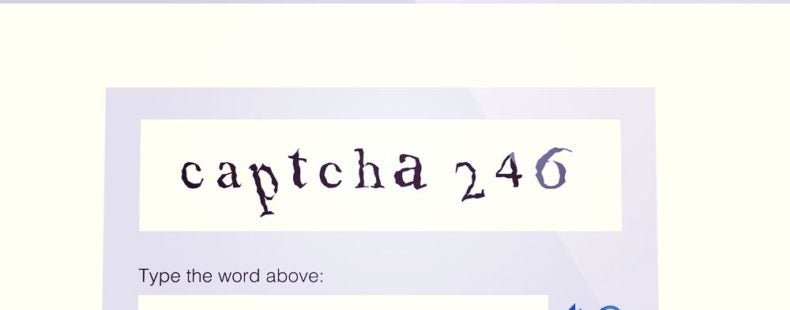
1) ข้อความ CAPTCHA

ในการเข้าถึงหน้าใดหน้าหนึ่งหรือทำงาน เช่น การส่งแบบฟอร์ม ผู้เข้าชมต้องป้อนข้อความที่แสดงในภาพลงในช่องส่ง หากป้อนข้อความถูกต้อง ระบบจะเปลี่ยนเส้นทางไปยังหน้าถัดไป แต่ถ้าข้อความไม่ถูกต้อง ระบบจะสร้าง CAPTCHA ข้อความอื่นที่ผู้ใช้จะต้องป้อนโดยอัตโนมัติ
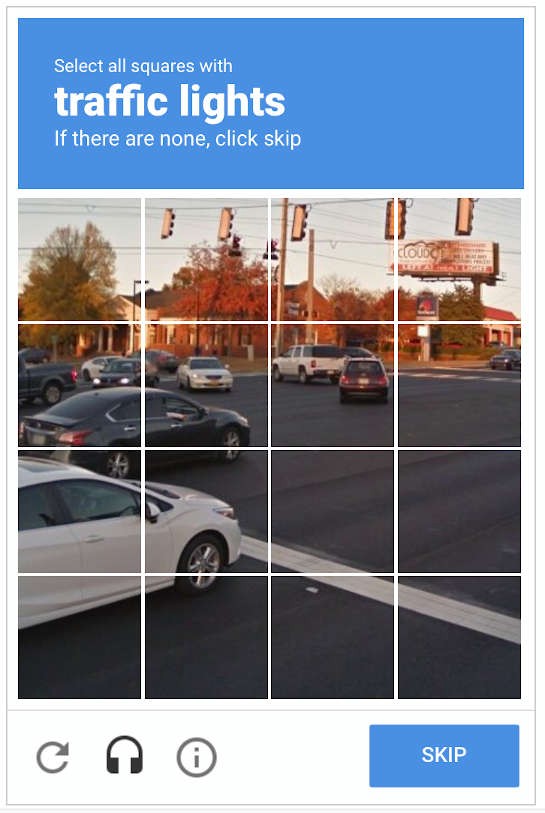
2) รูปภาพ CAPTCHA

เป็นประเภท CAPTCHA ที่ใช้กันทั่วไปมากที่สุด ผู้ใช้ต้องเลือกกล่องภาพที่เหมาะสมขึ้นอยู่กับข้อกำหนดในการตรวจสอบว่าพวกเขาไม่ใช่หุ่นยนต์ หากภาพหรือคำแนะนำไม่ชัดเจน ผู้เข้าชมสามารถข้าม CAPTCHA และรับใหม่ได้
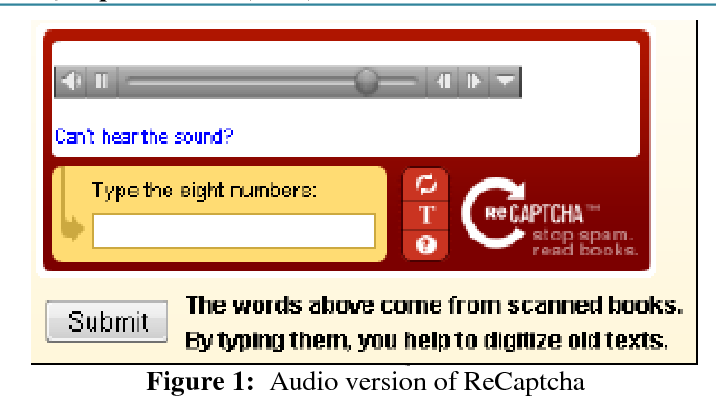
3) เสียง CAPTCHA

เมื่อคุณใช้เสียง CAPTCHA ผู้เยี่ยมชมเว็บไซต์ของคุณต้องฟังไฟล์เสียงเฉพาะและป้อนคำ/ตัวเลขที่พวกเขาได้ยินในกล่องส่ง มีความปลอดภัยมากกว่ารูปภาพหรือข้อความ CAPTCHA แต่ก็ไม่เหมือนกับประเภทอื่นๆ
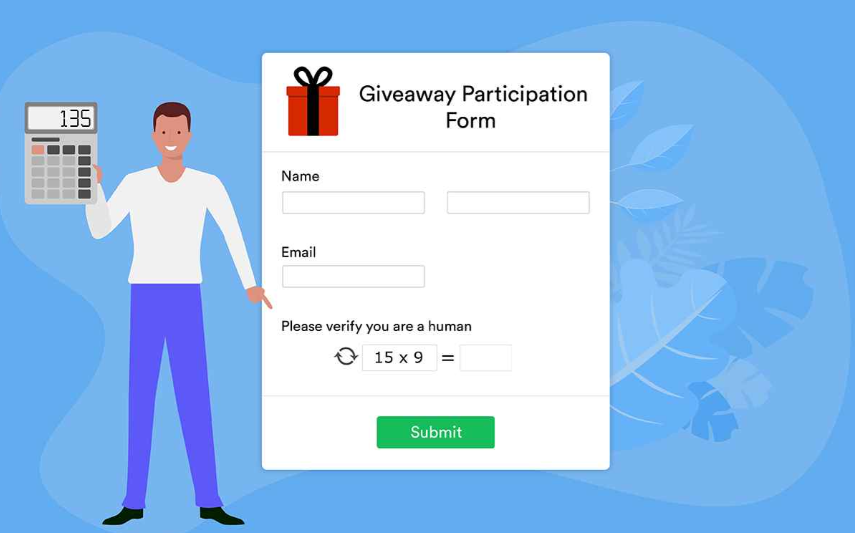
4) คณิตศาสตร์ CAPTCHA

นี่อาจเป็นหนึ่งในประเภท CAPTCHA ที่ท้าทายที่สุดในรายการนี้ เมื่อคุณกำหนดค่าคณิตศาสตร์ CAPTCHA บนไซต์ของคุณ ผู้ใช้จำเป็นต้องแก้ไขการคำนวณเพื่อเข้าถึงหน้าเฉพาะหรือดำเนินการบางอย่าง ส่วนใหญ่ การคำนวณทำได้ง่าย แต่ผู้เข้าชมยังสามารถรีเฟรช CAPTCHA เพื่อรับใหม่ได้
เหตุใดจึงต้องเพิ่ม Captcha ในการเข้าสู่ระบบใน WooCommerce
หากคุณต้องการปกป้องร้านค้าของคุณจากการลงทะเบียนสแปมและบอท คุณควรเพิ่ม CAPTCHA ในการเข้าสู่ระบบ WooCommerce ของคุณ หน้าเข้าสู่ระบบและแบบฟอร์มการติดต่อคือหน้าเว็บบางหน้าที่แฮ็กเกอร์กำหนดเป้าหมายมากที่สุด จึงไม่แนะนำให้ใช้แบบฟอร์มเข้าสู่ระบบ WordPress เริ่มต้น

อย่างที่คุณเห็น ไม่มีชั้นความปลอดภัยเพิ่มเติม ด้วยการใช้ข้อมูลบัญชีที่ถูกต้อง ทุกคนสามารถเข้าถึงบัญชีได้ แฮกเกอร์ใช้ซอฟต์แวร์ที่พยายามใช้ชื่อผู้ใช้และรหัสผ่านที่แตกต่างกันจนกว่าจะพบชุดค่าผสมที่เหมาะสม เราได้เห็นวิธีปรับแต่งหน้าเข้าสู่ระบบ WordPress เพื่อหลีกเลี่ยงปัญหานี้แล้ว แต่คุณควรเพิ่มเลเยอร์ความปลอดภัยอื่นด้วย
การเพิ่ม CAPTCHA ในหน้าเข้าสู่ระบบ WooCommerce เป็นวิธีที่ยอดเยี่ยมในการทำให้ไซต์ของคุณปลอดภัยยิ่งขึ้นและปกป้องเว็บไซต์ของตนจากแฮกเกอร์ แฮกเกอร์มักใช้ซอฟต์แวร์เพื่อบังคับหน้าล็อกอินและเข้าถึงไซต์ อย่างไรก็ตาม หากคุณเพิ่มกล่องการยืนยัน CAPTCHA ลงในหน้าเข้าสู่ระบบ ซอฟต์แวร์จะไม่สามารถดำเนินการให้เสร็จสิ้นได้
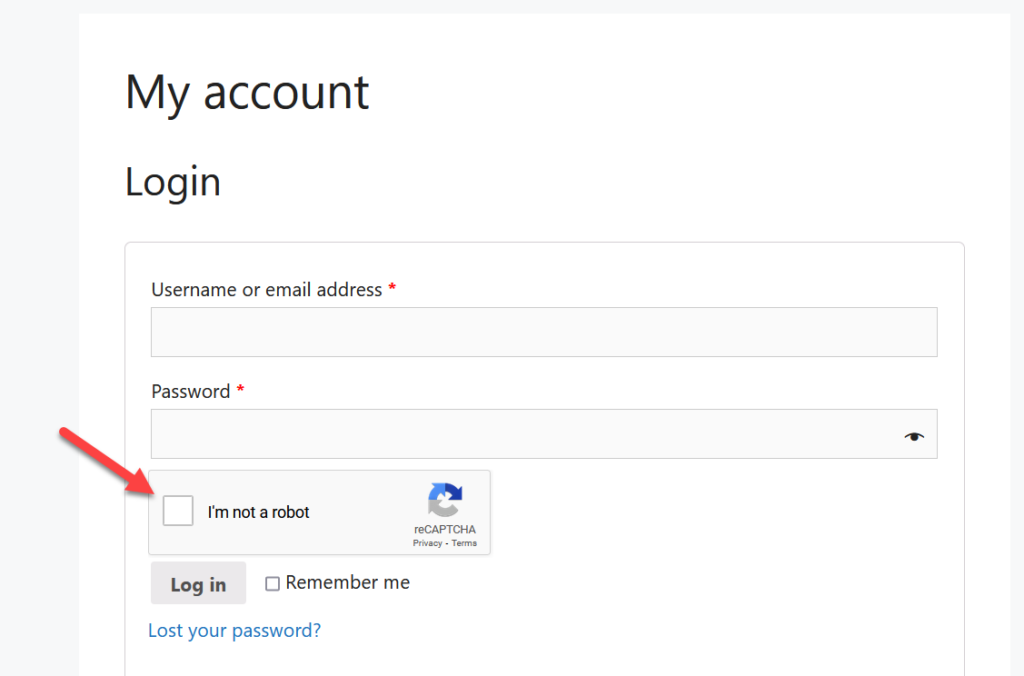
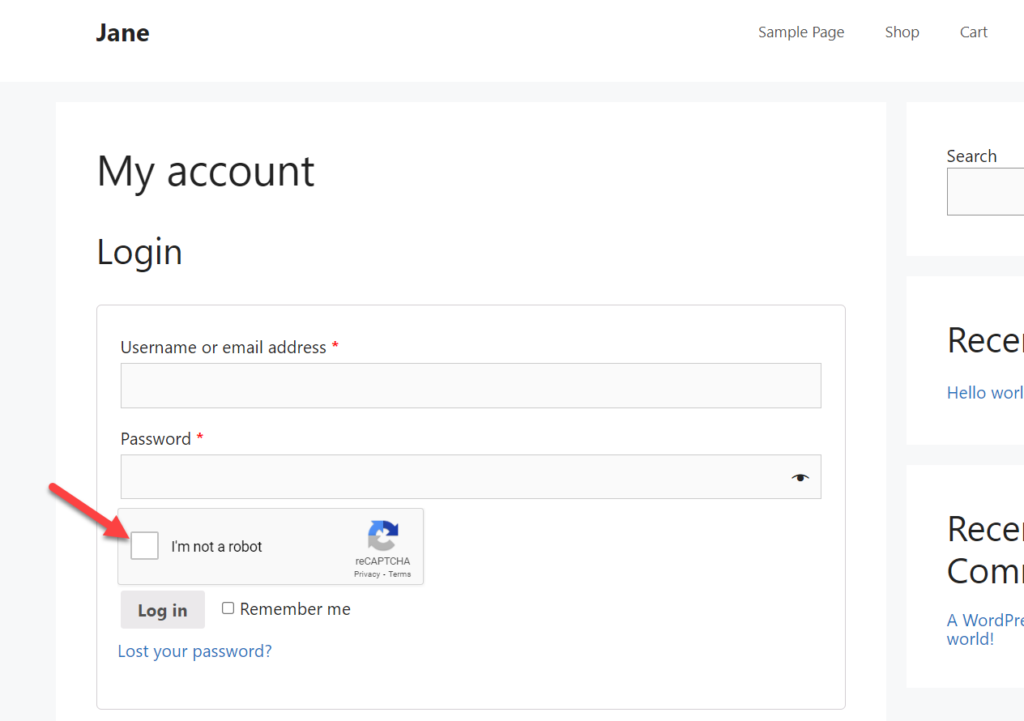
หลังจากเพิ่ม CAPTCHA แล้ว แบบฟอร์มการเข้าสู่ระบบของคุณจะมีลักษณะดังนี้:

แม้ว่าผู้ใช้จะป้อนข้อมูลรับรองการเข้าสู่ระบบที่ถูกต้อง พวกเขาจะต้องแก้ไข CAPTCHA ก่อนลงชื่อเข้าใช้แดชบอร์ดบัญชี
เมื่อคุณรู้แล้วว่าเหตุใดคุณจึงต้องเพิ่ม CAPTCHA ในการเข้าสู่ระบบ WooCommerce มาเรียนรู้วิธีดำเนินการและป้องกันสแปมกัน
วิธีเพิ่ม CAPTCHA ในการเข้าสู่ระบบ WooCommerce
มีสองวิธีในการเพิ่ม CAPTCHA ใน WooCommerce:
- การใช้ปลั๊กอิน
- โดยทางโปรแกรม
มาดูแต่ละวิธีกัน เพื่อให้คุณได้เลือกวิธีที่ดีที่สุดสำหรับคุณ
1) เพิ่ม CAPTCHA โดยใช้ Plugins
มีปลั๊กอินหลายตัวที่คุณสามารถใช้เพิ่ม CAPTCHA ลงในไซต์ของคุณได้ ในส่วนนี้ เราจะเน้นที่เครื่องมือสองอย่าง:
- reCaptcha โดย BestWebSoft
- noCAPTCHA ขั้นสูง & reCAPTCHA
1.1) reCaptcha โดย BestWebSoft
reCaptcha โดย BestWebSoft เป็นหนึ่งในปลั๊กอิน CAPTCHA ฟรีที่ได้รับความนิยมมากที่สุดในตลาด เรามาดูวิธีการตั้งค่ากัน
1.1.1) การติดตั้งและเปิดใช้งาน
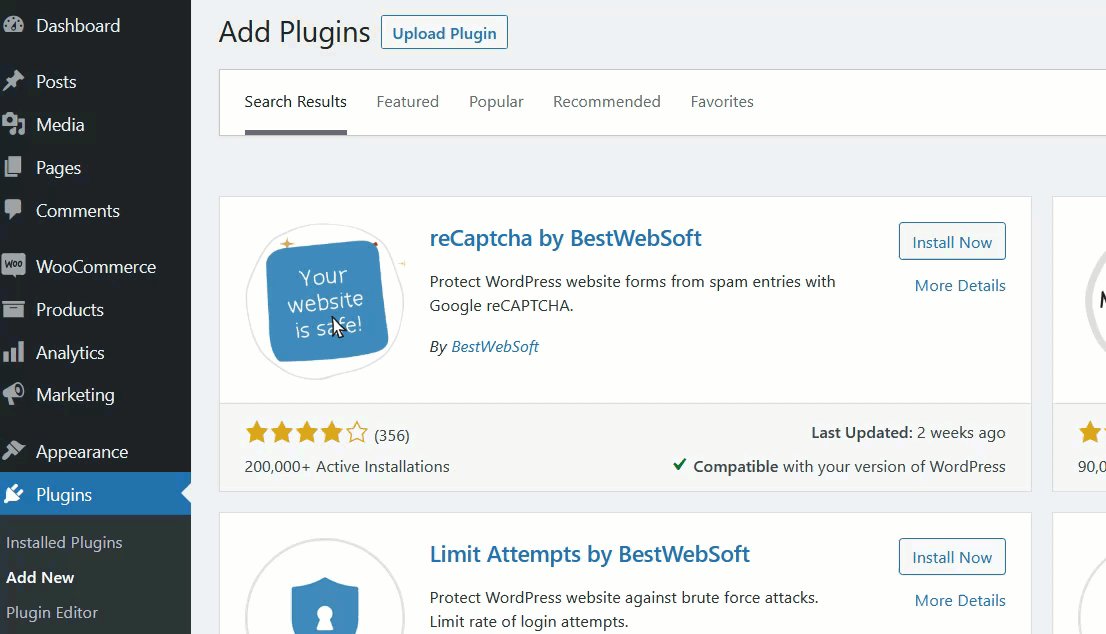
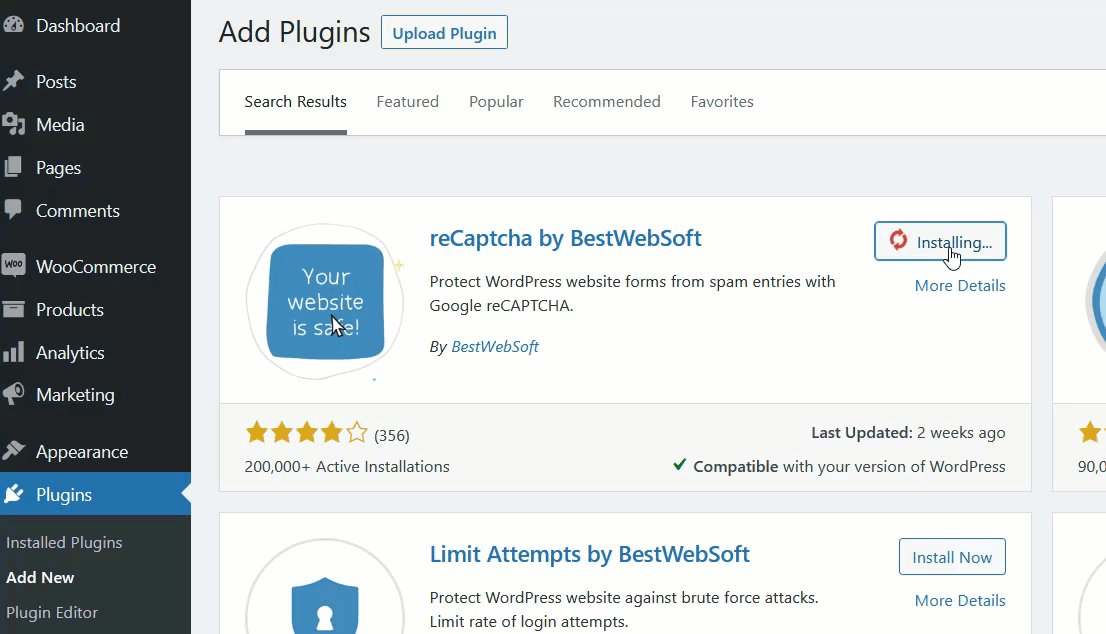
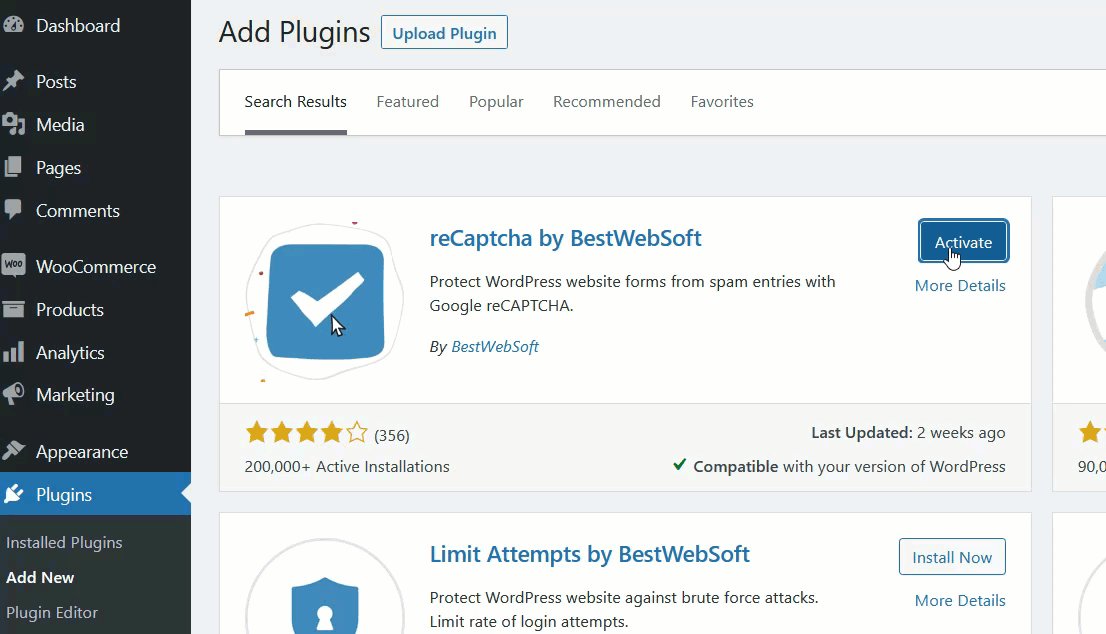
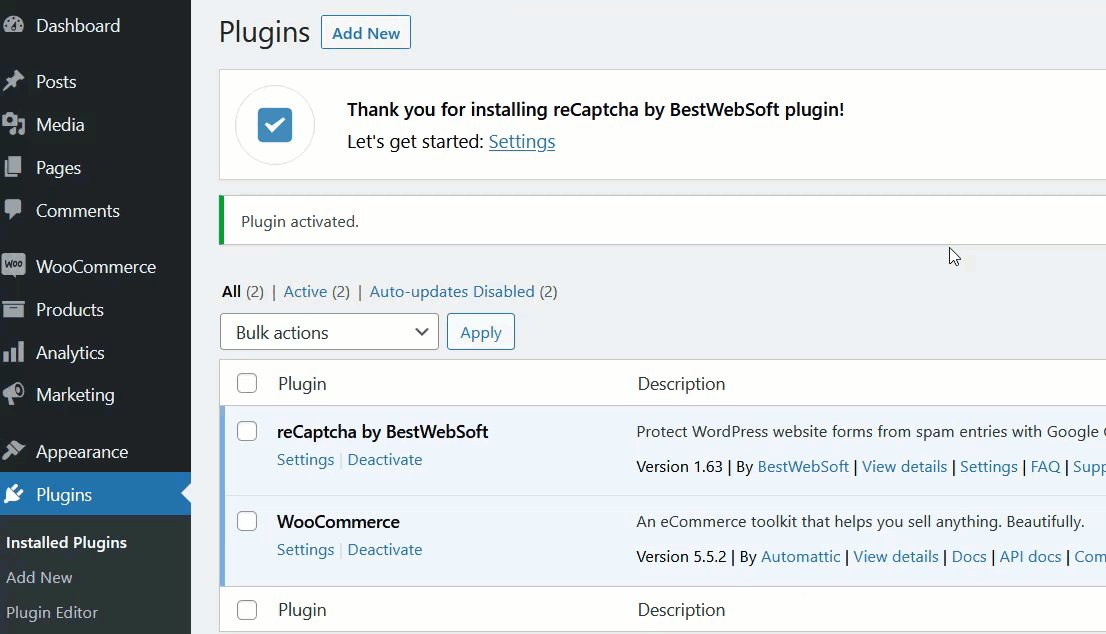
ขั้นแรก ลงชื่อเข้าใช้เว็บไซต์ WordPress ของคุณและไปที่ Plugins > Add New จากนั้น ค้นหา reCaptcha โดย BestWebSoft กด Install Now และเปิดใช้งาน

1.1.2) การกำหนดค่า
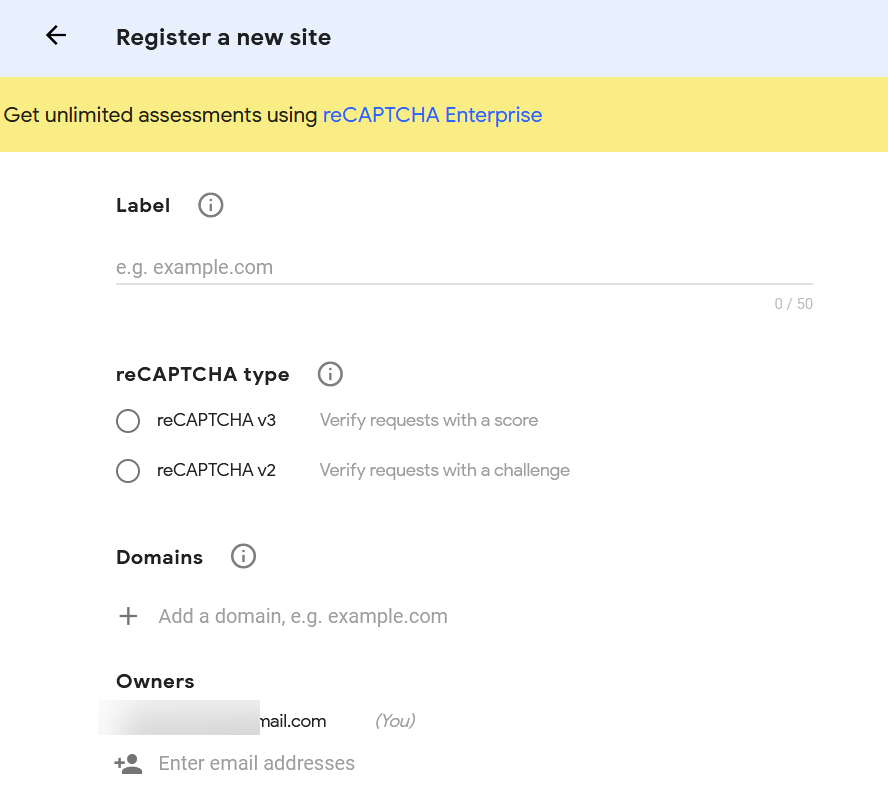
เมื่อคุณเปิดใช้งานปลั๊กอินแล้ว ให้ไปที่คอนโซลผู้ดูแลระบบ Google reCAPTCHA และดำเนินการลงทะเบียนให้เสร็จสิ้น ในการลงทะเบียนสำหรับเว็บไซต์ใหม่ คุณต้องป้อน:
- ฉลาก
- ประเภท reCAPTCHA
- โดเมน
- เจ้าของ

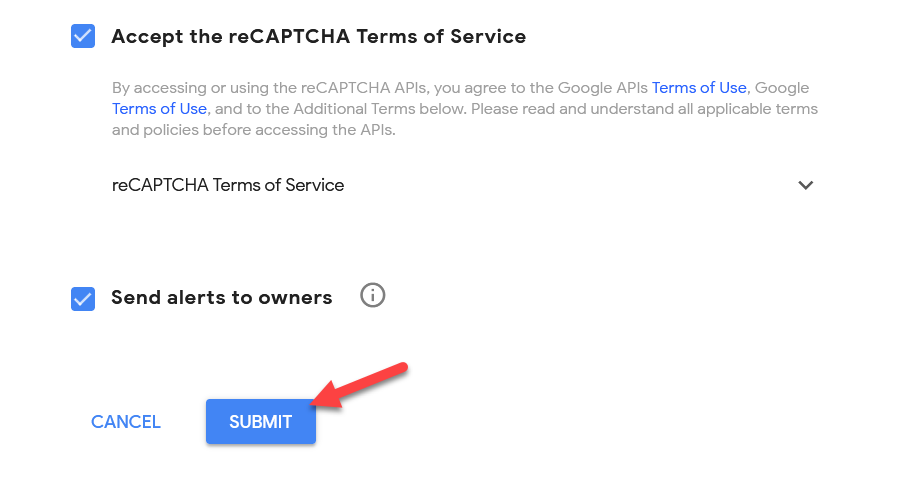
หลังจากกรอกข้อมูลที่จำเป็นแล้วให้ส่งแบบฟอร์ม

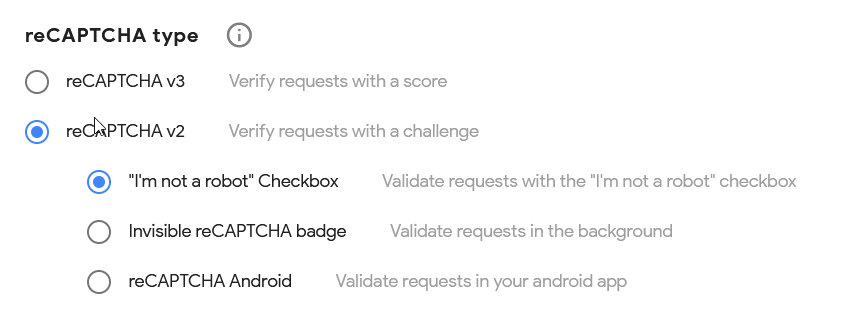
ในกรณีของเรา เราได้เลือก reCAPTCHA v2 ซึ่งเป็นประเภท reCAPTCHA ที่ง่ายที่สุดในรายการ

มี 3 ตัวเลือกที่คุณสามารถเลือกได้ เราแนะนำให้เลือก ช่องทำเครื่องหมาย ฉันไม่ใช่โรบ็ อต ซึ่งเป็นการตรวจสอบที่พบบ่อยที่สุด
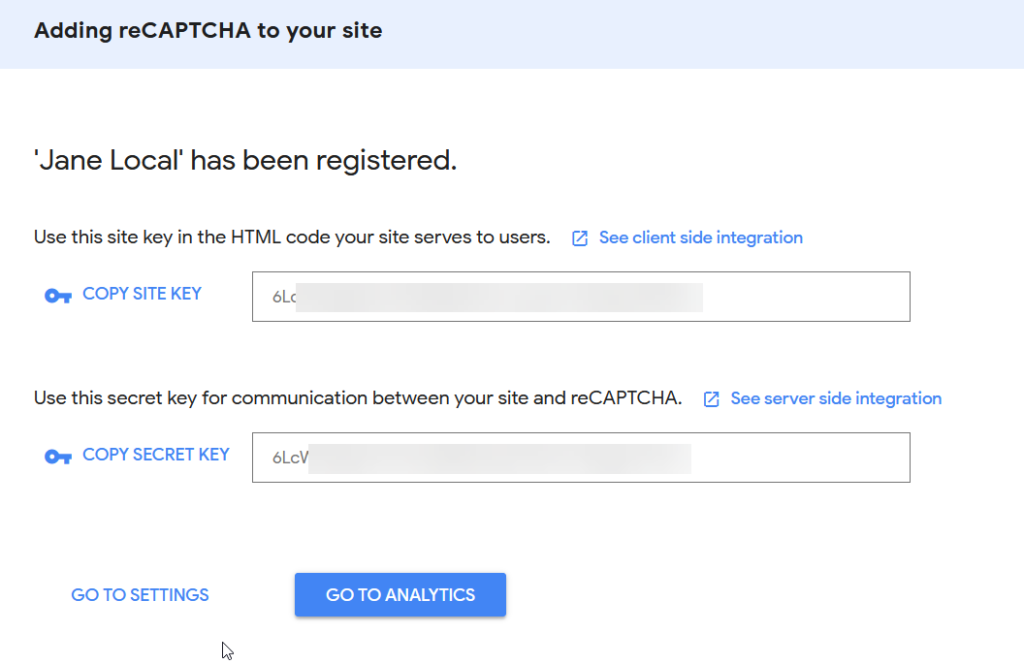
เมื่อคุณส่งแบบฟอร์มแล้ว แพลตฟอร์มจะแสดงปุ่มสองปุ่มบนหน้าจอ: รหัสเว็บไซต์และรหัสลับ

คัดลอกและวางไว้ในที่ที่สะดวกเพราะคุณจะใช้งานได้ภายในไม่กี่นาที
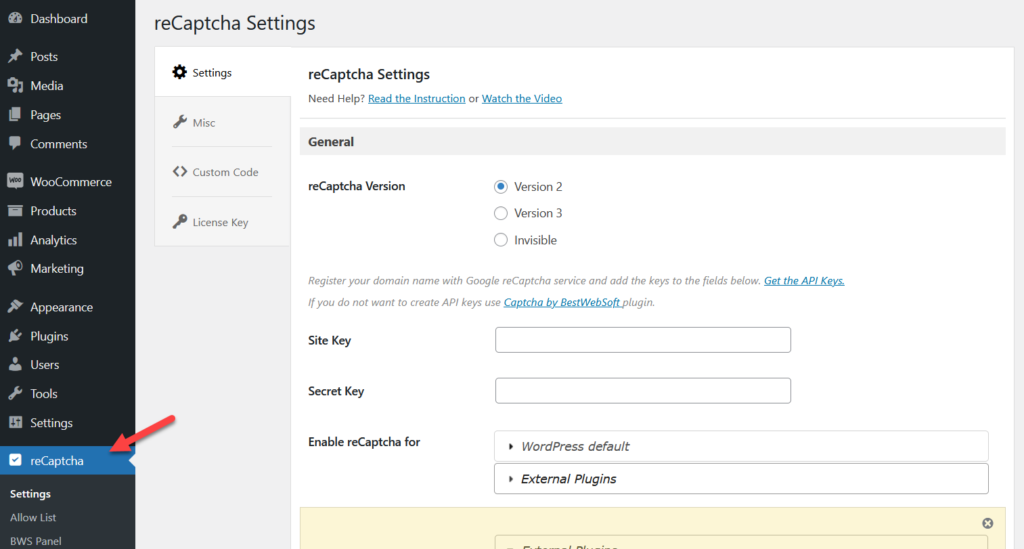
กลับไปที่แดชบอร์ด WordPress แล้วไปที่การ ตั้งค่า reCAPTCHA

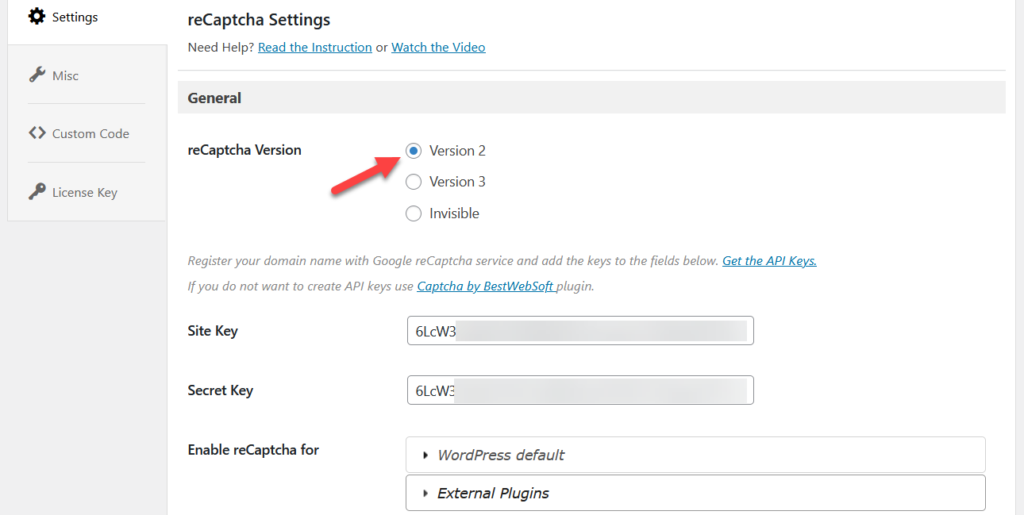
วางคีย์และก่อนที่จะกดปุ่มส่ง ตรวจสอบให้แน่ใจว่าคุณได้เลือกเวอร์ชันเดียวกับที่คุณเลือกก่อนหน้านี้

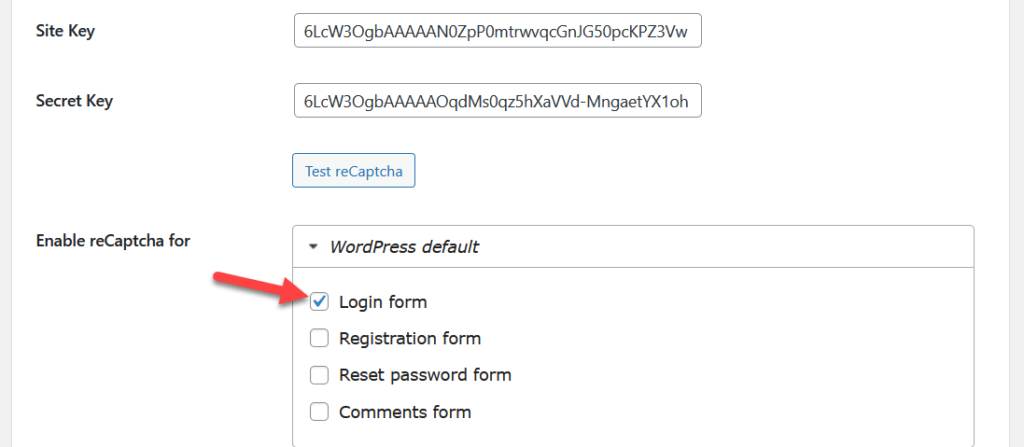
จากนั้นเลื่อนไปที่ด้านล่างของหน้าแล้วคุณจะเห็นหน้าเริ่มต้นของ WordPress บางหน้า เลือกหน้าที่คุณต้องการเพิ่ม CAPTCHA สำหรับการสาธิตนี้ เราจะเลือกหน้าเข้าสู่ระบบ แต่คุณสามารถเลือกหน้าเพิ่มเติมได้ คุณยังสามารถซ่อน CAPTCHA สำหรับบทบาทผู้ใช้บางอย่างได้

หลังจากนั้นให้บันทึกการตั้งค่า เท่านี้ก็เรียบร้อย!
1.3) การทดสอบ
หากต้องการตรวจสอบว่าทุกอย่างทำงานอย่างถูกต้อง ให้ไปที่หน้าเข้าสู่ระบบโดยใช้หน้าต่างที่ไม่ระบุตัวตน แล้วคุณจะเห็นช่อง CAPTCHA ใต้ช่องรหัสผ่าน

หากคุณไม่เห็นช่องทำเครื่องหมายที่ส่วนหน้า นั่นเป็นเพราะคุณป้อนคีย์ผิดหรือเลือกประเภท reCAPTCHA ผิด กลับไปที่การตั้งค่าและตรวจสอบตัวเลือกปลั๊กอินอีกครั้ง
นี่คือวิธีที่คุณสามารถเพิ่ม CAPTCHA ในหน้าเข้าสู่ระบบ WordPress เริ่มต้นได้ หากคุณใช้หน้าเข้าสู่ระบบ WordPress เริ่มต้นเป็นหน้าเข้าสู่ระบบ WooCommerce นี่เป็นตัวเลือกที่ดี อย่างไรก็ตาม หากคุณใช้หน้าเฉพาะที่สร้างโดย WooCommerce คุณต้องใช้ปลั๊กอินเวอร์ชันพรีเมียมนี้
ปัจจุบัน reCAPTCHA เวอร์ชันฟรีไม่ได้มาพร้อมกับการรวม WooCommerce อย่างไรก็ตาม เวอร์ชันพรีเมียมจะปลดล็อกการผสานการทำงานที่มีประสิทธิภาพยิ่งขึ้นและฟังก์ชันการทำงานขั้นสูงในราคา 21 USD ต่อปี
หลังจากซื้อแล้ว คุณต้องตรวจสอบรหัสใบอนุญาตแล้วเพิ่มตัวเลือก reCAPTCHA ลงในฟิลด์เข้าสู่ระบบ การลงทะเบียน หรือรีเซ็ตรหัสผ่านของ WooCommerce

หากคุณต้องการเพิ่มฟิลด์ CAPTCHA ในหน้าเข้าสู่ระบบ WooCommerce โดยไม่ต้องจ่ายอะไรเลย เรามีปลั๊กอินอื่นให้คุณ
1.2) noCAPTCHA & reCAPTCHA ขั้นสูง (V2 & V3)
Advanced noCAPTCHA & reCAPTCHA เป็นปลั๊กอินฟรีที่ยอดเยี่ยมสำหรับการเพิ่ม CAPTCHA ลงในไซต์ของคุณ มาดูวิธีกำหนดค่าเพื่อปกป้องไซต์ของคุณกัน

1.2.1) การติดตั้งและเปิดใช้งาน
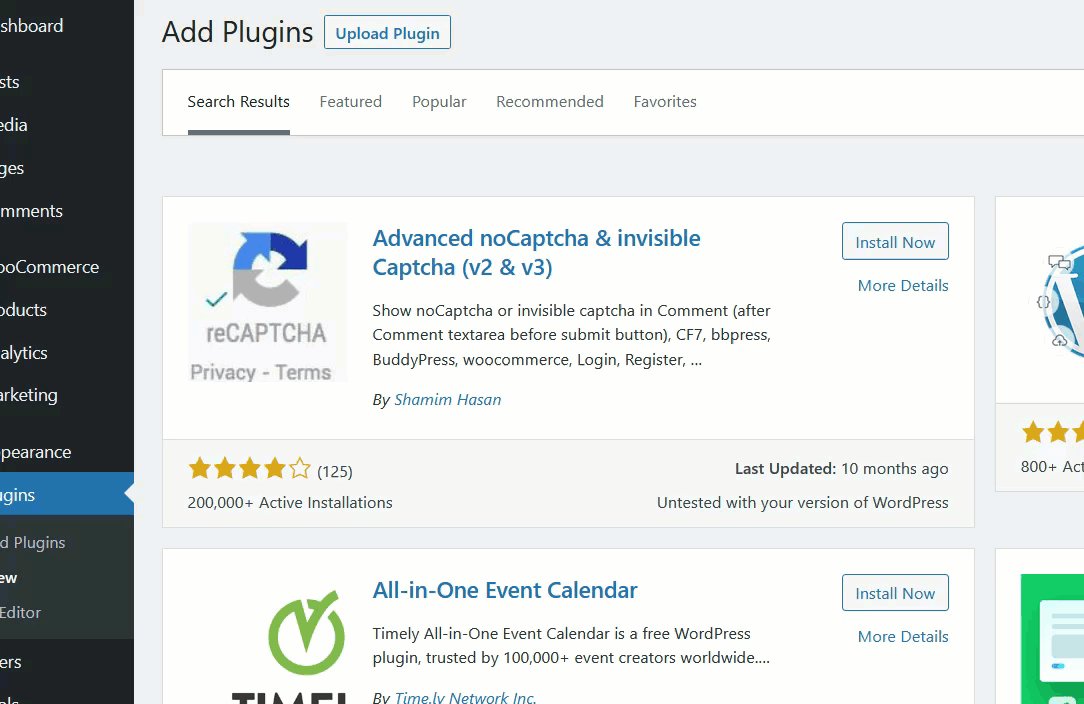
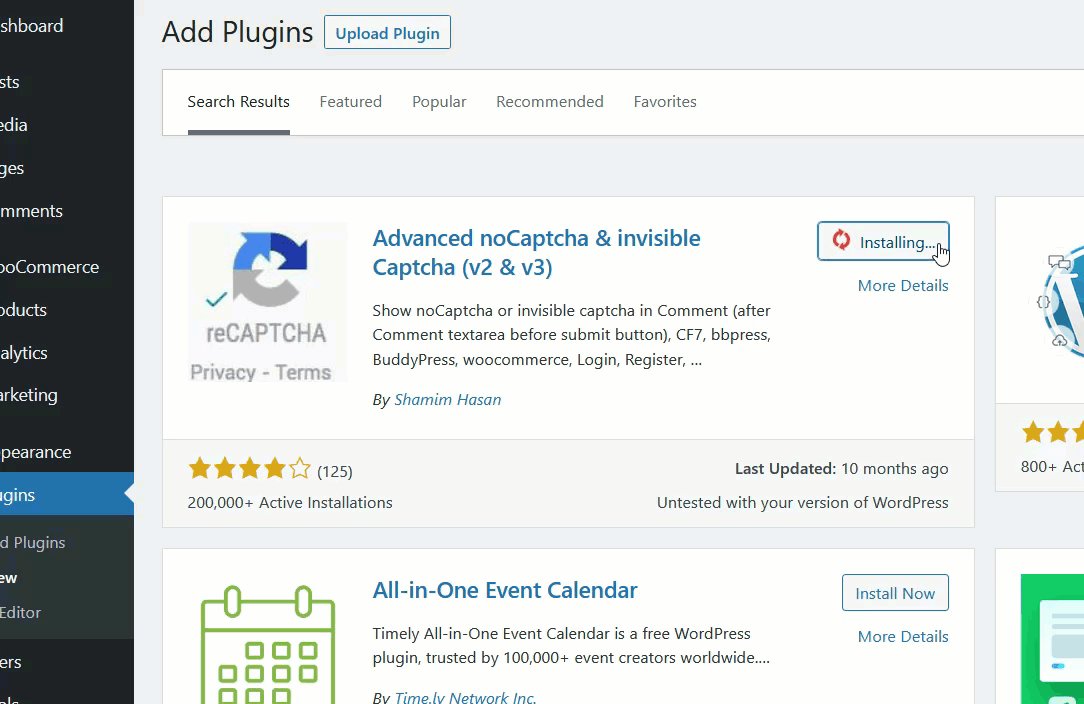
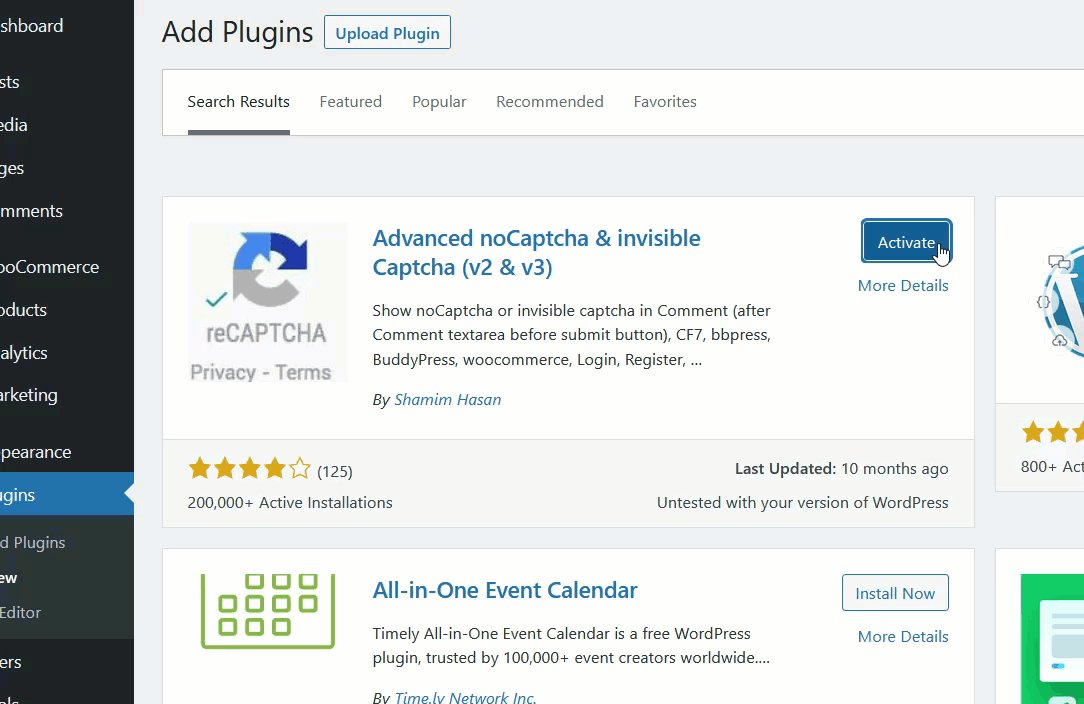
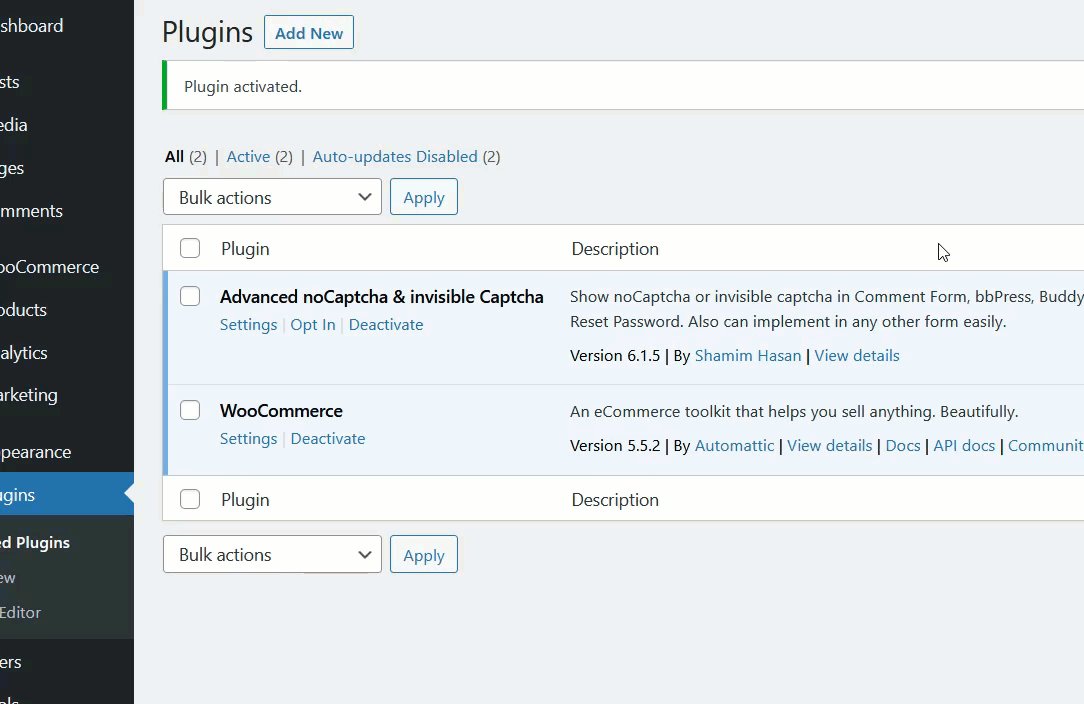
ตามปกติ สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอินบนเว็บไซต์ของคุณ ไปที่ Plugins > Add New ค้นหาปลั๊กอินและติดตั้ง

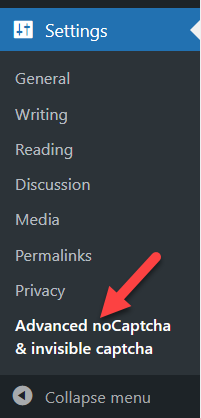
หลังจากเปิดใช้งานเครื่องมือ คุณจะเห็นการตั้งค่าของปลั๊กอินในส่วน การตั้งค่า

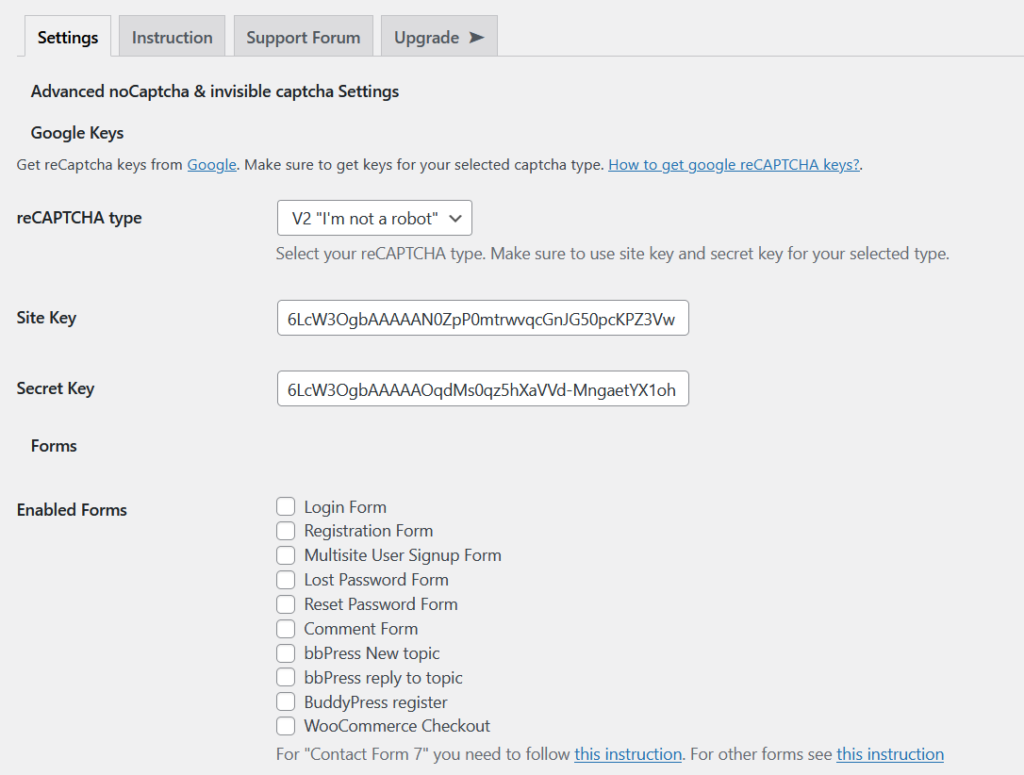
1.2.2) การกำหนดค่า
การกำหนดค่าของเครื่องมือนี้มีน้อย ไปที่คอนโซลผู้ดูแลระบบ Google reCAPTCHA และลงทะเบียนให้เสร็จสิ้น อย่าลืมเลือกประเภทของ CAPTCHA ที่คุณต้องการและคัดลอกรหัสเว็บไซต์และรหัสลับ
จากนั้นเลือกประเภท reCAPTCHA และวางรหัสเว็บไซต์และรหัสลับของคุณในฟิลด์ที่เกี่ยวข้อง

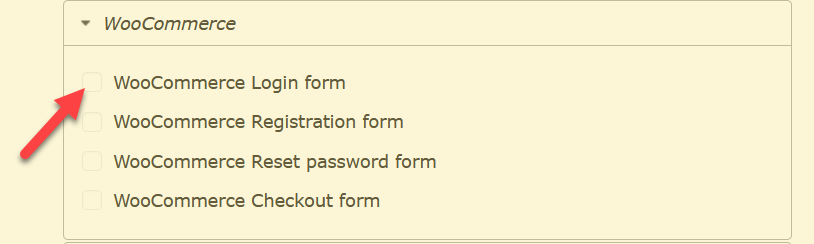
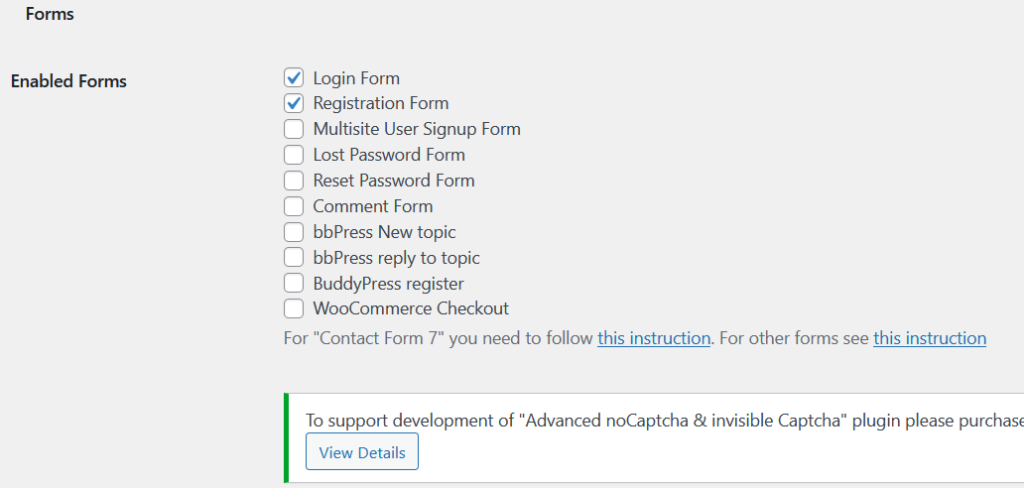
หลังจากนั้น เลือกแบบฟอร์มที่คุณต้องการป้องกันด้วย reCAPTCHA ในกรณีนี้ เราจะเลือกแบบฟอร์มการเข้าสู่ระบบและการลงทะเบียนของเรา หลังจากนั้น บันทึกการเปลี่ยนแปลง

1.2.3) การทดสอบ
หลังจากนั้นก็ถึงเวลาตรวจสอบหน้าเข้าสู่ระบบ WooCommerce ของคุณ เปิดหน้าเข้าสู่ระบบในหน้าต่างที่ไม่ระบุตัวตน และคุณควรเห็นช่อง reCAPTCHA ที่นั่น

แค่นั้นแหละ! นี่คือวิธีที่คุณสามารถเพิ่มฟิลด์ CAPTCHA ในหน้าเข้าสู่ระบบ WooCommerce ของคุณได้อย่างง่ายดาย แต่ถ้าคุณไม่ต้องการใช้เครื่องมือของบุคคลที่สามในการทำเช่นนี้ล่ะ คุณสามารถทำได้ด้วยรหัสเล็กน้อย
2) เพิ่ม CAPTCHA โดยทางโปรแกรม
หากคุณมีทักษะในการเขียนโค้ด คุณสามารถเพิ่ม CAPTCHA ในหน้าเข้าสู่ระบบ WooCommerce ของคุณโดยใช้ข้อมูลโค้ด PHP ในส่วนนี้ เราจะแสดงให้คุณเห็นว่าคุณสามารถรวมกล่อง Google reCAPTCHA ไว้ในหน้าจอการเข้าสู่ระบบได้อย่างไร
เนื่องจากเราจะแก้ไขไฟล์ functions.php ของธีม ก่อนเริ่มต้น คุณควรสร้างข้อมูลสำรองที่สมบูรณ์ของไซต์ของคุณ นอกจากนี้ เราขอแนะนำให้คุณสร้างธีมย่อย หากคุณยังไม่ได้สร้าง
สำหรับบทช่วยสอนนี้ แทนที่จะวางโค้ดลงในไฟล์ functions.php โดยตรง เราจะใช้ปลั๊กอิน Code Snippets เป็นเครื่องมือเฉพาะไซต์ที่บล็อกเกอร์และนักพัฒนาหลายพันรายใช้เพื่อทำให้กระบวนการแก้ไขไฟล์หลักง่ายขึ้น
การติดตั้งและเปิดใช้งาน
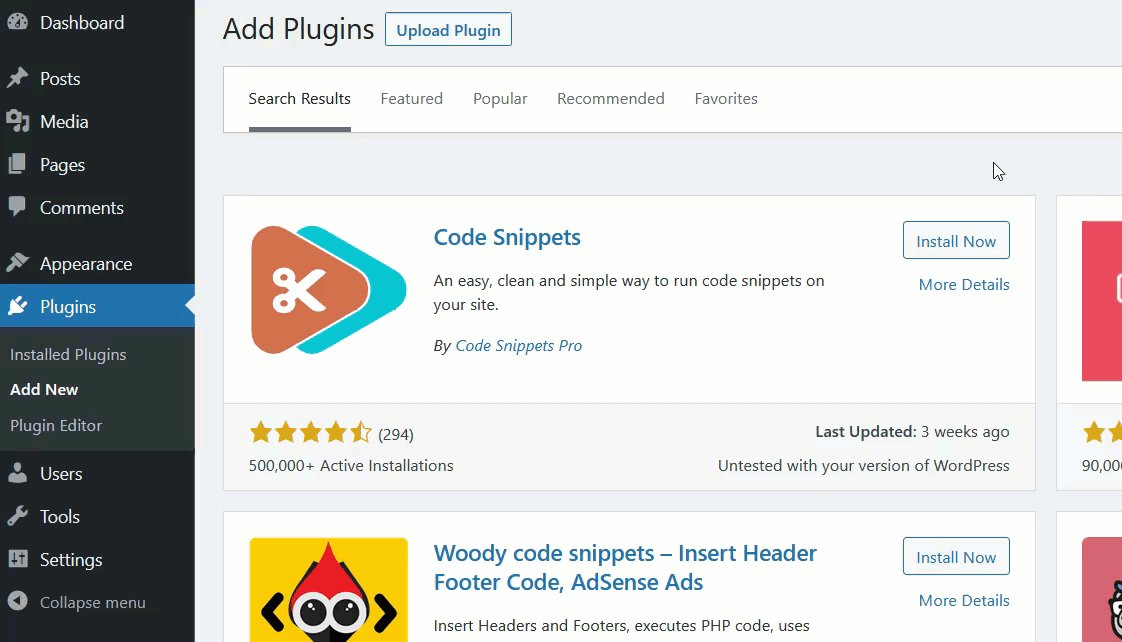
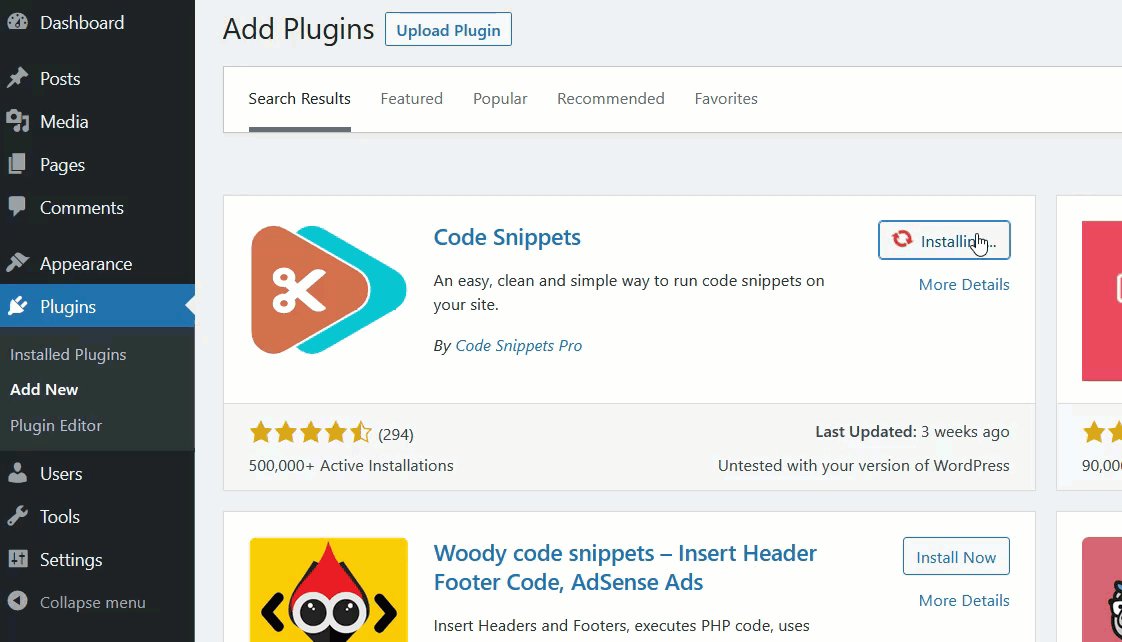
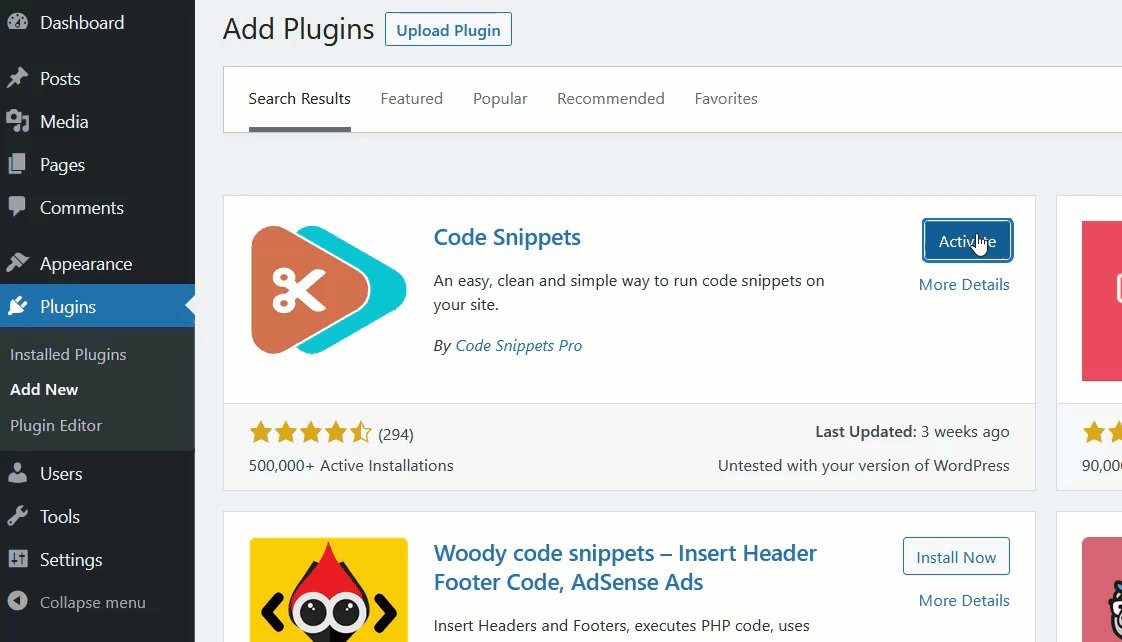
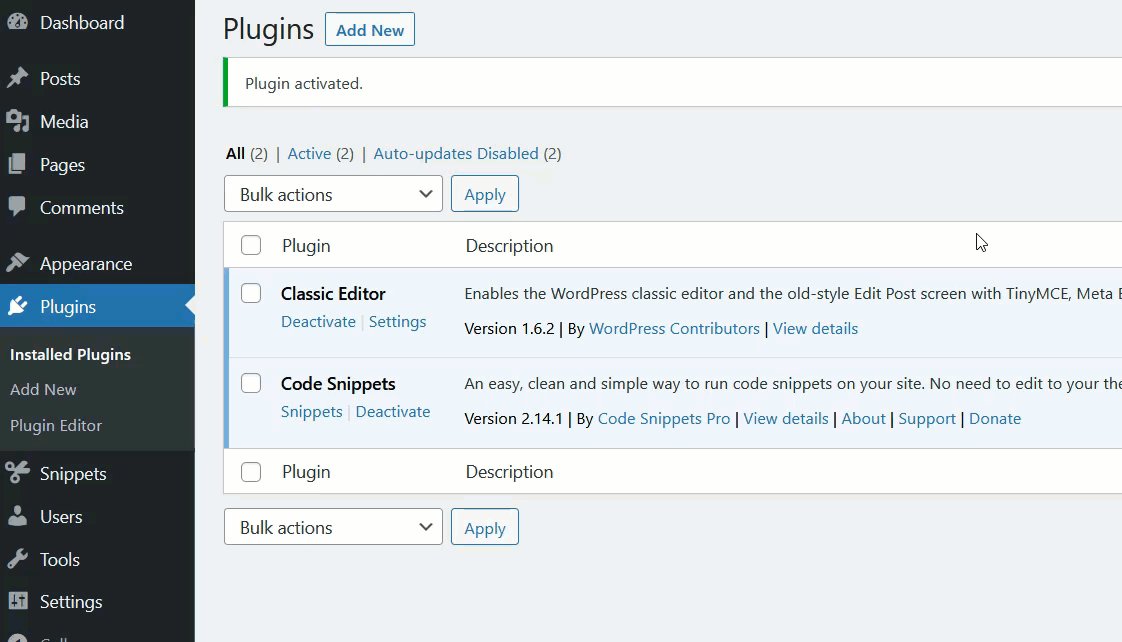
ขั้นแรก ติดตั้งและเปิดใช้งาน Code Snippets บนไซต์ของคุณดังที่แสดงด้านล่าง

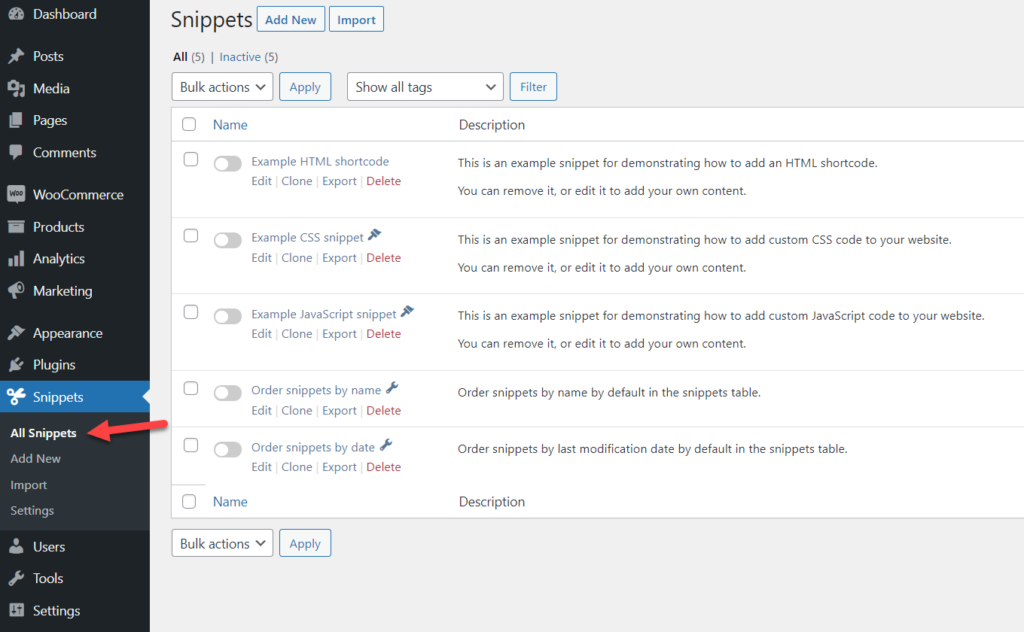
หลังจากเปิดใช้งานปลั๊กอิน คุณจะเห็นการตั้งค่าทางด้านซ้ายมือ
การกำหนดค่า

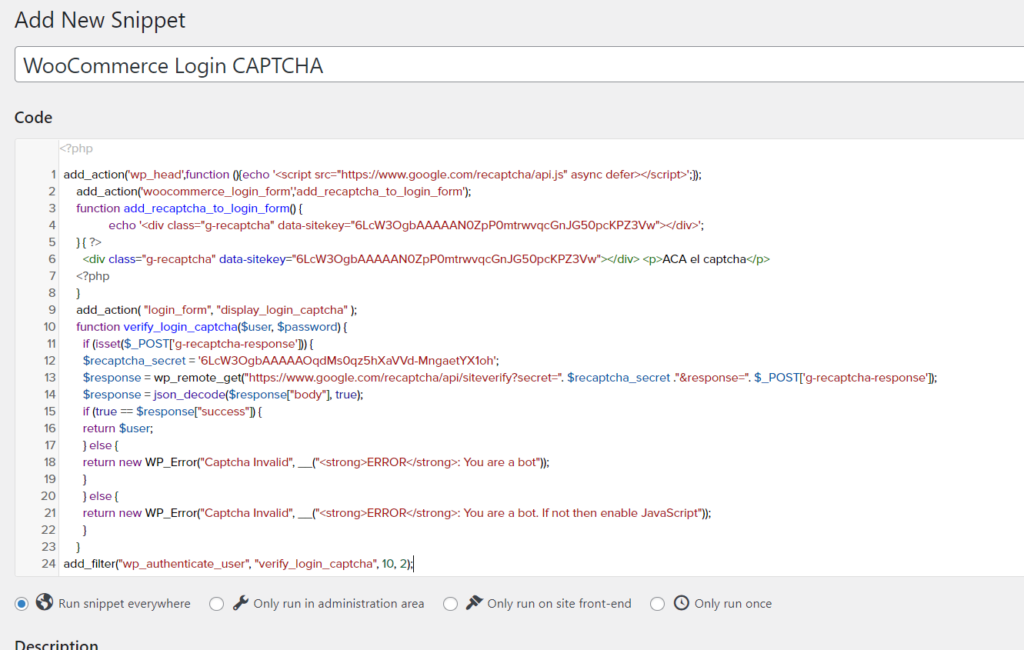
คลิก เพิ่มใหม่ ตั้งชื่อส่วนย่อย และวางรหัสต่อไปนี้:
add_action('wp_head',function (){echo '<script src="https://www.google.com/recaptcha/api.js" async defer></script>';});
add_action('woocommerce_login_form','add_recaptcha_to_login_form');
ฟังก์ชั่น add_recaptcha_to_login_form () {
echo '<div class="g-recaptcha" data-sitekey="YOUR_PUBLIC_KEY"></div>';
} { ?>
<div class="g-recaptcha" data-sitekey="YOUR_PUBLIC_KEY"></div> <p>ACA el captcha</p>
<?php
}
add_action( "login_form", "display_login_captcha" );
ฟังก์ชั่น Verify_login_captcha($ ผู้ใช้ $ รหัสผ่าน) {
if (isset($_POST['g-recaptcha-response'])) {
$recaptcha_secret = 'YOUR_SECRET_KEY';
$response = wp_remote_get("https://www.google.com/recaptcha/api/siteverify?secret=". $recaptcha_secret ."&response=". $_POST['g-recaptcha-response']);
$response = json_decode($response["body"], จริง);
if (จริง == $response["success"]) {
ส่งคืนผู้ใช้ $;
} อื่น {
return ใหม่ WP_Error("Captcha Invalid", __("<strong>ERROR</strong>: You are a bot"));
}
} อื่น {
return new WP_Error("Captcha Invalid", __("<strong>ERROR</strong>: You are a bot. ถ้าไม่เช่นนั้นให้เปิดใช้งาน JavaScript"));
}
}
add_filter("wp_authenticate_user", "verify_login_captcha", 10, 2); 
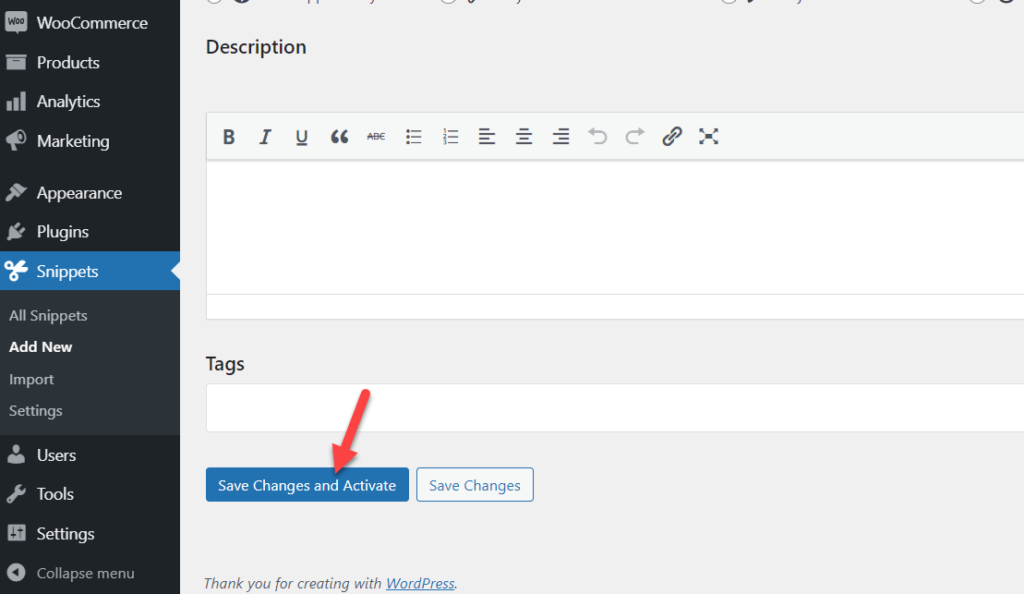
ตรวจสอบให้แน่ใจว่าได้วางรหัสไซต์และรหัสลับของคุณในข้อมูลโค้ดที่มีข้อความว่า YOUR_PUBLIC_KEY และ YOUR_SECRET_KEY ตามลำดับ เมื่อคุณทำเสร็จแล้ว ให้บันทึกการเปลี่ยนแปลงและเปิดใช้งานข้อมูลโค้ด

การทดสอบ
ตอนนี้ คุณต้องตรวจสอบหน้าเข้าสู่ระบบ WooCommerce จากหน้าต่างที่ไม่ระบุตัวตน คุณควรเห็นกล่อง reCAPTCHA ที่นั่น

แค่นั้นแหละ! นี่คือวิธีที่คุณสามารถเพิ่ม CAPTCHA ในหน้าเข้าสู่ระบบ WooCommerce โดยใช้รหัสเล็กน้อย
โบนัส: วิธีปรับแต่งหน้าเข้าสู่ระบบ
เมื่อใช้งานร้านค้า WooCommerce แนวทางปฏิบัติที่ดีในการปรับแต่งหน้าเข้าสู่ระบบของคุณ ไม่เพียงแต่จะสร้างความแตกต่างจากคู่แข่งของคุณ แต่ยังทำให้ไซต์ของคุณปลอดภัยยิ่งขึ้นด้วย ในส่วนนี้ เราจะแสดงวิธีแก้ไขหน้าเข้าสู่ระบบโดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว เพื่อให้ผู้ใช้ได้รับประสบการณ์ที่ดีขึ้นและทำให้ร้านค้าของคุณปลอดภัย
มีปลั๊กอินมากมายสำหรับปรับแต่งหน้าเข้าสู่ระบบ ในบทช่วยสอนนี้ เราจะใช้ Custom Login Page Customizer ซึ่งเป็นเครื่องมือฟรีที่คุณสามารถดาวน์โหลดได้จากที่เก็บปลั๊กอินของ WordPress
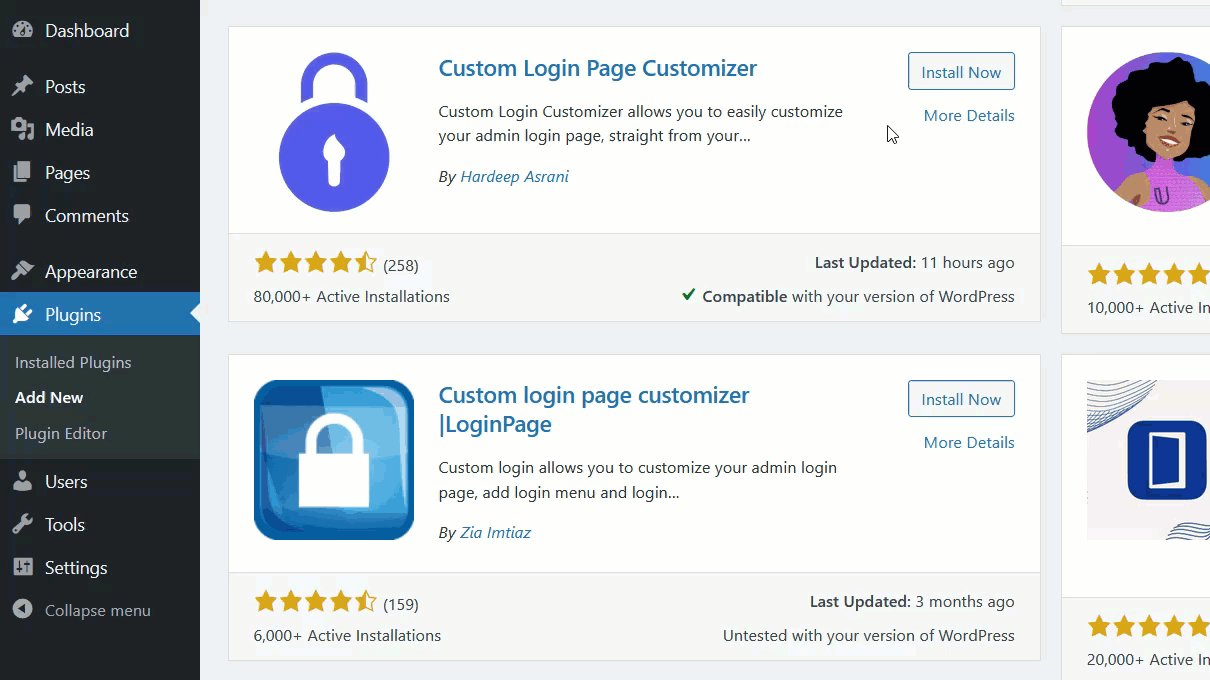
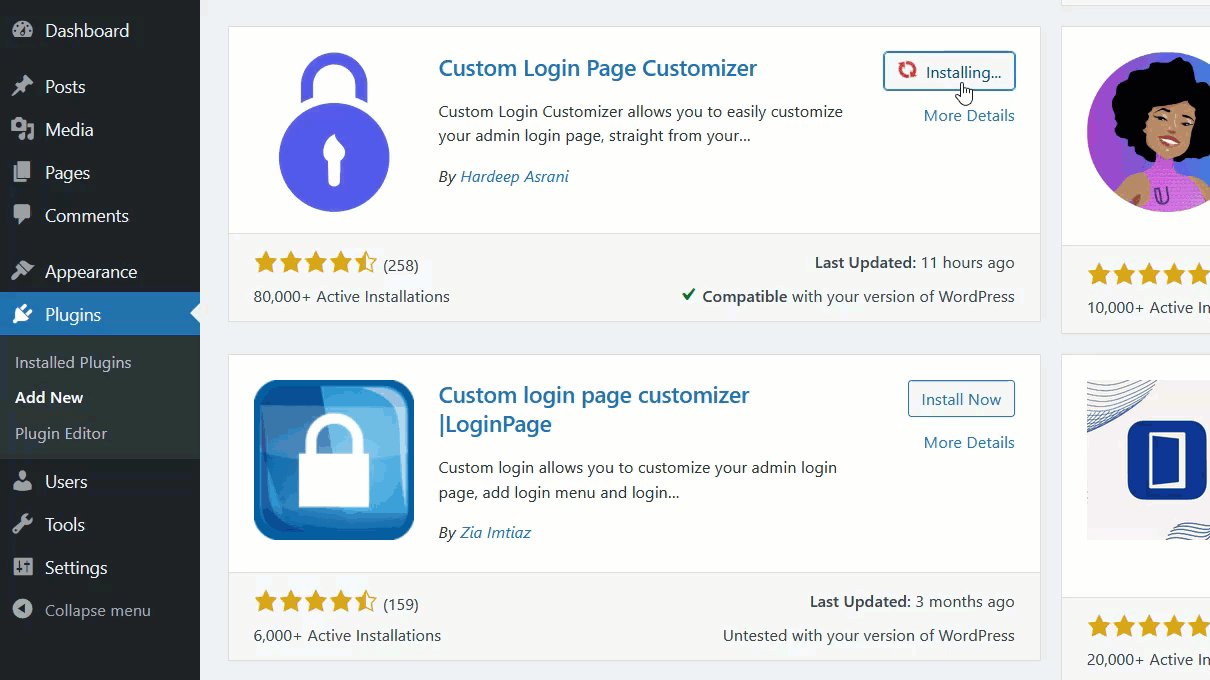
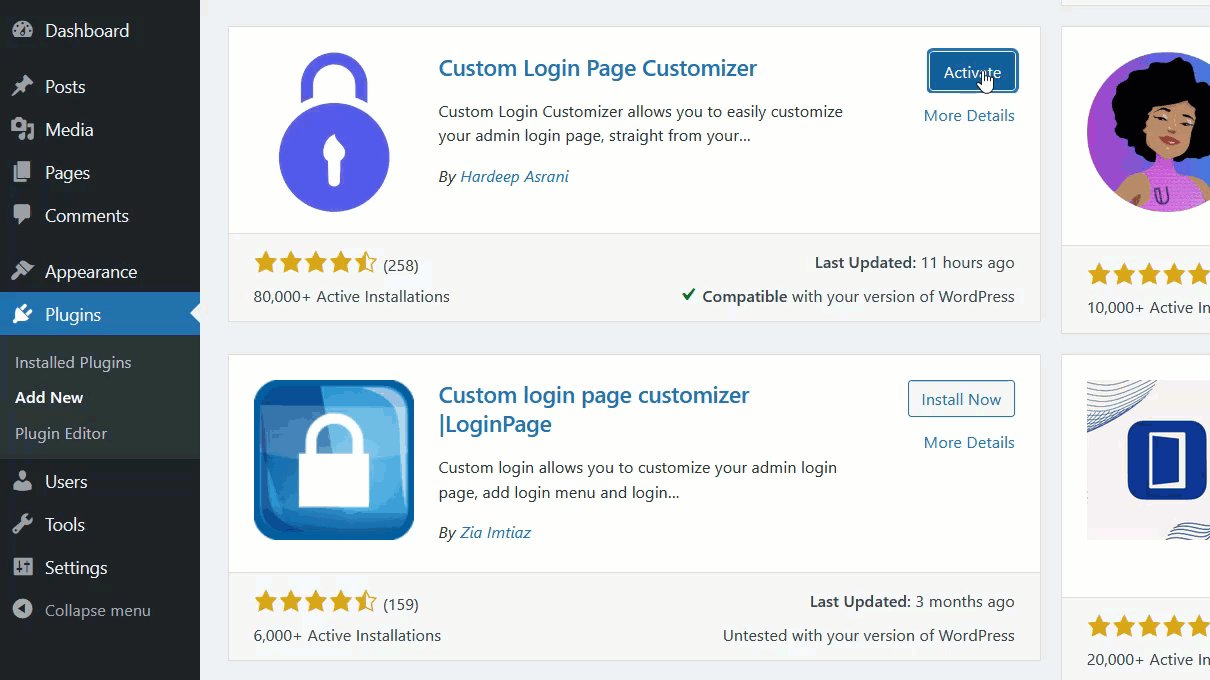
สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอินบนเว็บไซต์ของคุณ ไปที่ Plugins > Add New มองหา Custom Login Page Customizer และติดตั้ง

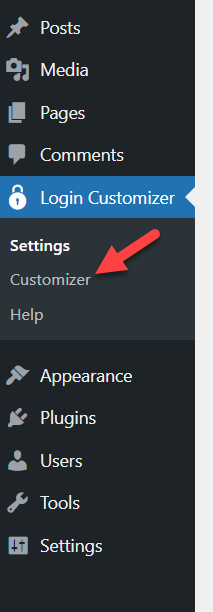
หลังจากเปิดใช้งาน คุณจะเห็น ตัวเลือก Customizer ทาง ด้านซ้ายมือภายใต้ Login Customizer

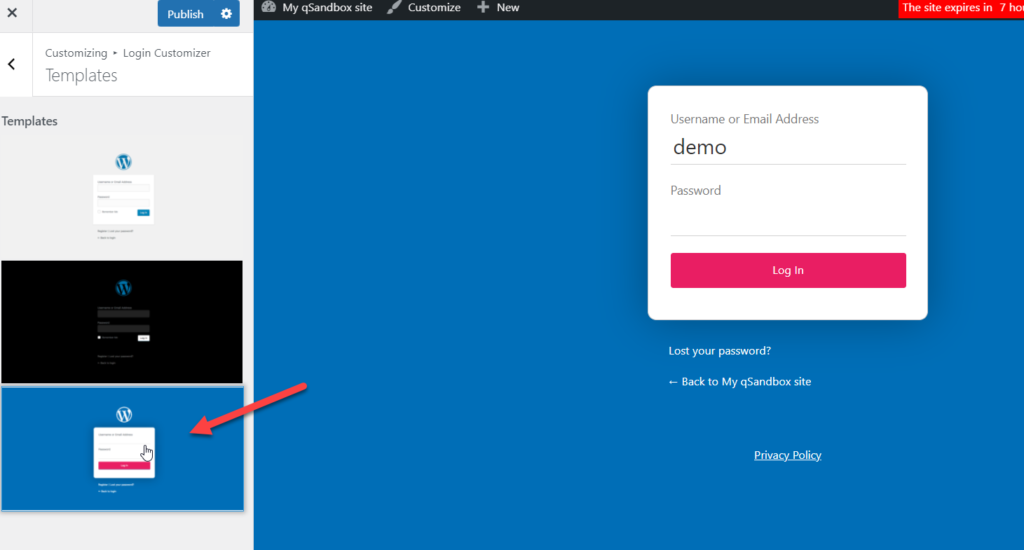
เมื่อคุณเข้าถึงแล้ว คุณจะเห็นเครื่องมือปรับแต่ง WordPress ปลั๊กอินนี้มาพร้อมกับเทมเพลตที่สร้างไว้ล่วงหน้าซึ่งคุณสามารถใช้เพื่อทำให้ชีวิตของคุณง่ายขึ้นและประหยัดเวลา

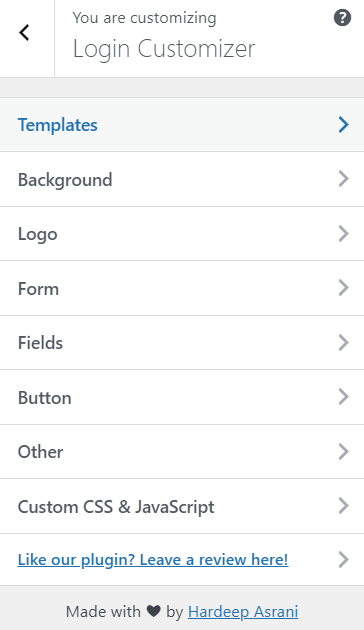
ด้วยปลั๊กอินนี้ คุณจะสามารถปรับแต่งพื้นหลัง โลโก้ แบบฟอร์ม ฟิลด์ และปุ่มของไซต์ของคุณได้ นอกจากนี้ คุณยังสามารถรวมสคริปต์โค้ดที่กำหนดเองได้จากส่วน CSS & JavaScript ที่กำหนดเอง

เมื่อคุณพอใจกับการปรับแต่งแล้ว อย่าลืมบันทึกการเปลี่ยนแปลง แค่นั้นแหละ! ตอนนี้ผู้เยี่ยมชมเว็บไซต์ของคุณจะเห็นหน้าเข้าสู่ระบบที่ออกแบบใหม่ในส่วนหน้า
สำหรับข้อมูลเพิ่มเติม โปรดดูคำแนะนำเกี่ยวกับวิธีปรับแต่งหน้าเข้าสู่ระบบใน WordPress นอกจากนี้ เราขอแนะนำให้คุณดูบทช่วยสอนของเราเพื่อเปลี่ยน URL การเข้าสู่ระบบ
บทสรุป
โดยรวมแล้ว การรักษาหน้าเข้าสู่ระบบของคุณให้ปลอดภัยเป็นสิ่งสำคัญ การใช้ CAPTCHA บนหน้าเข้าสู่ระบบของคุณจะทำให้ไซต์ของคุณปลอดภัยยิ่งขึ้น และป้องกันผู้ใช้ที่ไม่ได้รับอนุญาต เช่น บ็อตไม่ให้เข้าถึงแดชบอร์ดของคุณ
ในคู่มือนี้ เราได้เห็นวิธีเพิ่ม CAPTCHA ในหน้าเข้าสู่ระบบ WooCommerce โดยใช้ปลั๊กอินและโค้ดเล็กน้อย คุณควรใช้อันไหน? มันขึ้นอยู่กับ. ทั้งสองวิธีจะทำงานให้เสร็จ ดังนั้นขึ้นอยู่กับทักษะและความต้องการของคุณ หากคุณกำลังมองหาวิธีแก้ปัญหาง่ายๆ คุณสามารถใช้ปลั๊กอินได้ ในทางกลับกัน หากคุณมีทักษะการเขียนโปรแกรมและไม่ต้องการติดตั้งปลั๊กอินมากเกินไป คุณสามารถเพิ่มข้อมูลโค้ดที่ให้ไว้ในบทช่วยสอนนี้ได้
หากคุณกำลังมองหาบทช่วยสอนเฉพาะของ WooCommerce ให้ดูที่บทความเหล่านี้:
- วิธีเปลี่ยน URL หน้าเข้าสู่ระบบ WordPress
- เข้าสู่ระบบ WordPress ไม่ทำงาน? วิธีแก้ไข
- วิธีปรับแต่งหน้าเข้าสู่ระบบใน WordPress
คุณพบว่าบทความนี้มีประโยชน์หรือไม่? หากเป็นเช่นนั้น แชร์บทความนี้กับเพื่อน ๆ ของคุณบนโซเชียลมีเดียเพื่อช่วยพวกเขาปกป้องไซต์ของพวกเขา
