วิธีเพิ่มแบบฟอร์มติดต่อ WordPress ในส่วนท้าย
เผยแพร่แล้ว: 2022-03-22ในบทความนี้ เราจะแสดงวิธีเพิ่มแบบฟอร์มติดต่อในส่วนท้ายของเว็บไซต์ WordPress ของคุณโดยใช้แบบฟอร์มที่น่าเกรงขาม เราจะอธิบายโดยใช้การแก้ไขแบบเต็มเว็บไซต์ (FSE) และวิดเจ็ต

การเลือกตำแหน่งที่จะวางแบบฟอร์มการติดต่ออาจเป็นการตัดสินใจที่ยากลำบาก วางไว้ที่ด้านบนสุดของหน้า และผู้เยี่ยมชมอาจข้ามไปทั้งหมด ระบุตำแหน่งระหว่างบล็อกที่สำคัญหรือในแถบด้านข้าง และผู้ใช้สามารถมองข้ามได้ ตัวเลือกตำแหน่งที่ยอดเยี่ยมอย่างหนึ่งสำหรับแบบฟอร์มการติดต่ออยู่ในส่วนท้าย
โชคดีที่การเพิ่มแบบฟอร์มการติดต่อในส่วนท้ายเป็นเรื่องง่ายสำหรับการออกแบบเว็บไซต์ส่วนใหญ่ นอกจากนี้ ธีม WordPress สมัยใหม่ที่รองรับการแก้ไขแบบเต็มเว็บไซต์ (FSE) ทำให้กระบวนการนี้ง่ายยิ่งขึ้น สำหรับข้อมูลด่วน FSE จะรวมอยู่ในตัวแก้ไขบล็อกที่มาพร้อมกับธีม WordPress ใหม่ส่วนใหญ่ และสามารถเพิ่มลงในธีมที่มีอยู่ในปัจจุบันได้
และหากการออกแบบเว็บไซต์ของคุณไม่รองรับ FSE คุณสามารถใช้วิดเจ็ตแทนได้เสมอ
ในบทความนี้ เราจะสำรวจประโยชน์ของการเพิ่มแบบฟอร์มการติดต่อในส่วนท้าย จากนั้น เราจะแสดงให้คุณเห็นถึงสองวิธีที่คุณสามารถใช้เพื่อเพิ่มคุณลักษณะนี้ลงในเว็บไซต์ WordPress ของคุณ ไปกันเถอะ!
ทำไมต้องวางแบบฟอร์มการติดต่อไว้ในส่วนท้าย?
ขออภัย เจ้าของเว็บไซต์ส่วนใหญ่ไม่ได้ใช้ประโยชน์จากส่วนท้ายอย่างเต็มที่ พื้นที่นี้ในเว็บไซต์ของคุณอาจเป็นแหล่งข้อมูลที่ยอดเยี่ยมสำหรับการแชร์ลิงก์ไปยังหน้าสำคัญที่ไม่ได้สร้างเมนูหลัก
คุณยังสามารถเพิ่มแบบฟอร์มการติดต่อในส่วนท้ายได้อีกด้วย ด้วยวิธีนี้ ผู้เยี่ยมชมไซต์จะมีวิธีในการติดต่อหากพวกเขามีคำถามใดๆ หลังจากอ่านข้อมูลทั้งหมดแล้ว

ข้อดีอีกประการของการเพิ่มแบบฟอร์มติดต่อในส่วนท้ายคือเมื่อถึงเวลาที่ผู้เยี่ยมชมเข้ามา พวกเขามักจะรู้อยู่แล้วว่าพวกเขาสนใจหรือไม่ ในทางตรงกันข้าม การวางแบบฟอร์มการติดต่อที่ด้านบนของหน้าจะขอให้ผู้ใช้ดำเนินการก่อนที่จะมีข้อมูลมาก
นอกจากนี้ โดยทั่วไปแล้ว ส่วนท้ายเป็นที่ที่ผู้เยี่ยมชมไม่สามารถค้นหาข้อมูลที่ต้องการได้ ดังนั้นจึงเป็นสถานที่ที่เหมาะที่จะกระตุ้นให้พวกเขาติดต่อกลับหากมีคำถามหรือข้อสงสัย
วิธีเพิ่มแบบฟอร์มติดต่อ WordPress ในส่วนท้าย
เมื่อคุณทราบถึงประโยชน์บางประการของการเพิ่มแบบฟอร์มการติดต่อในส่วนท้ายแล้ว มาเรียนรู้วิธีการทำกัน สำหรับบทช่วยสอนนี้ เราจะพูดถึงสองวิธี: WordPress FSE และวิดเจ็ต
โปรดจำไว้ว่า ก่อนที่คุณจะดำเนินการด้วยวิธีใดวิธีหนึ่ง คุณจะต้องติดตั้งและเปิดใช้งาน Formidable Forms คุณจะต้องมีแบบฟอร์มการติดต่อที่เรียบง่ายพร้อมใช้
วิธีที่ 1: ใช้การแก้ไขไซต์แบบเต็ม (FSE)
หากคุณใช้ธีมบล็อก คุณจะมีสิทธิ์เข้าถึง FSE สิ่งนี้จะแทนที่เมนู วิดเจ็ต WordPress ดั้งเดิมด้วยประสบการณ์ที่อิงจากตัวแก้ไขบล็อก
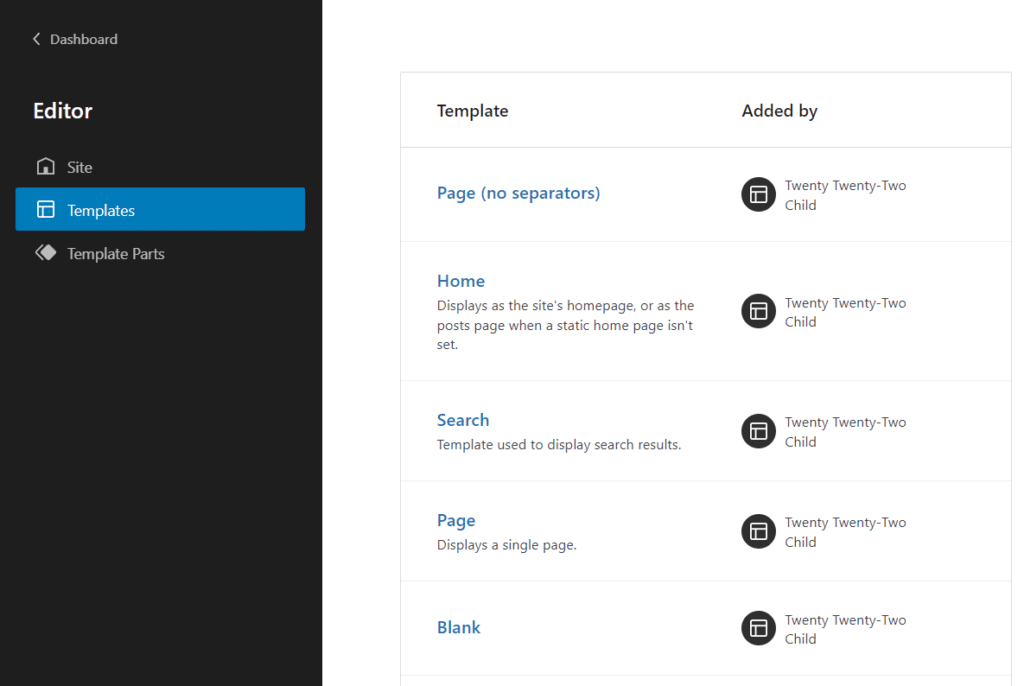
หากต้องการเปิดใช้ FSE ให้ไปที่ Appearance → Editor ใช้เมนูที่ด้านบนของหน้าจอเพื่อเลือกตัวเลือก เรียกดูเทมเพลตทั้งหมด รายการเทมเพลตที่มีอยู่ทั้งหมดจากธีมของคุณจะปรากฏขึ้น

จากนั้นเลือกตัวเลือก ส่วนเทมเพลต ในเมนูด้านซ้ายมือ คุณจะพบเทมเพลตที่มีให้สำหรับส่วนหัวและส่วนท้ายของธีมที่ใช้งานอยู่ที่นี่
จากนั้น คุณสามารถเลือกตัวเลือกส่วน ท้าย และตัวแก้ไขบล็อกจะเปิดขึ้น ตอนนี้คุณสามารถเพิ่ม ลบ และแก้ไขบล็อคในส่วนท้ายของธีมได้แล้ว ณ จุดนี้ ส่วนท้ายของเรามีเพียงรายการลิงก์และสโลแกนของ WordPress
สำหรับบทช่วยสอนนี้ เราจะลบสโลแกนและแทนที่ด้วยบล็อก ฟอร์มที่น่าเกรงขาม เมื่อคุณเพิ่มบล็อกนี้ คุณจะต้องเลือกรูปแบบที่จะฝัง:

เลือกแบบฟอร์มการติดต่อที่คุณต้องการ แค่นี้ก็เรียบร้อย ตอนนี้คุณสามารถเล่นกับการจัดวางและการจัดรูปแบบ ในส่วนท้ายของเรา เราได้เปลี่ยนลิงก์สำหรับคำกระตุ้นการตัดสินใจง่ายๆ (CTA)

เมื่อคุณพร้อมแล้ว ให้คลิกที่ บันทึก เพื่ออัปเดตเทมเพลตส่วนท้ายของคุณ WordPress จะขอให้คุณยืนยันการตัดสินใจและเตือนคุณว่าคุณกำลังแก้ไขเทมเพลตทั่วทั้งไซต์
หากคุณไม่พอใจกับรูปลักษณ์ของแบบฟอร์มการติดต่อ อย่าสิ้นหวัง! แบบฟอร์มที่น่าเกรงขามใช้ตัวสร้างแบบฟอร์มแบบลากแล้ววางที่ช่วยให้คุณปรับแต่งเค้าโครงของแบบฟอร์มได้ นั่นหมายความว่า คุณสามารถควบคุมสไตล์ของมันได้อย่างเต็มที่ในทุกแง่มุม โดยไม่จำกัดตัวเองให้อยู่แค่ปลั๊กอินแบบฟอร์มติดต่อแบบใช้ครั้งเดียว

เมื่อเสร็จแล้ว อย่าลืมเผยแพร่การเปลี่ยนแปลงในโพสต์และเพจของคุณ แค่นั้นแหละ!
วิธีที่ 2: ใช้แบบฟอร์มการติดต่อในวิดเจ็ตส่วนท้าย
การสร้างแบบฟอร์มการติดต่อในส่วนท้ายของคุณเป็นเรื่องง่ายด้วย FSE อย่างไรก็ตาม นี่เป็นฟังก์ชันใหม่ของ WordPress และคุณสามารถใช้ได้ก็ต่อเมื่อคุณมีธีมบล็อก (และเว็บไซต์ของคุณได้รับการอัปเกรดเป็น WordPress 5.9)
โชคดีที่ FSE ไม่ใช่ทางเลือกเดียว ตัวอย่างเช่น คุณอาจต้องการใช้ธีมที่มีอยู่แล้วหรือไซต์ของคุณไม่พร้อมที่จะเปลี่ยนแปลง ไม่ต้องกังวล คุณยังสามารถเพิ่มแบบฟอร์มการติดต่อที่น่าเกรงขามลงในส่วนท้ายของคุณได้ คุณเพียงแค่ต้องใช้วิดเจ็ตแบบฟอร์มการติดต่อแทน
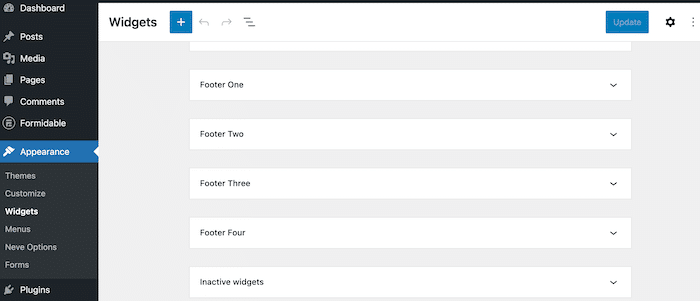
ในการดำเนินการนี้ ให้ไปที่แดชบอร์ดของ WordPress จากนั้นไปที่ Appearance → Widgets ในหน้าจอนี้ คุณจะเห็นส่วนประกอบวิดเจ็ตทั้งหมดที่ประกอบขึ้นเป็นไซต์ของคุณ เลื่อนลงเพื่อค้นหาวิดเจ็ตส่วนท้ายของคุณ:

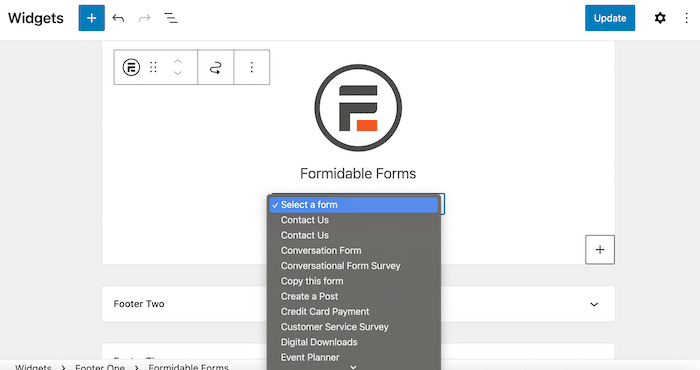
ค้นหาส่วนท้ายที่คุณต้องการใช้งาน และคลิกที่มัน คุณควรเห็นไอคอนเครื่องหมายบวก ( + ) ปรากฏขึ้น คลิกที่มันและป้อน "แบบฟอร์มที่น่าเกรงขาม" ในแถบค้นหา จากนั้นเลือกวิดเจ็ต แบบฟอร์มที่น่าเกรงขาม
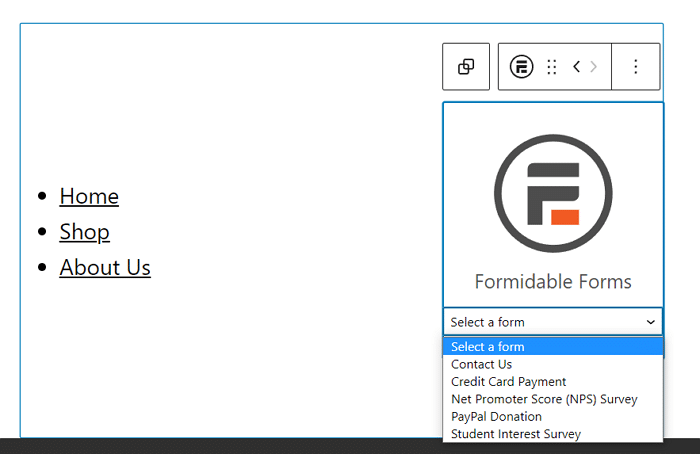
คลิกเมนูแบบเลื่อนลงที่ปรากฏขึ้น และค้นหาแบบฟอร์มที่คุณต้องการเพิ่ม

อย่างที่คุณเห็น คุณสามารถเพิ่มแบบฟอร์มใดๆ ลงในวิดเจ็ตส่วนท้ายของ WordPress ได้อย่างง่ายดาย เราจะใช้แบบฟอร์ม ติดต่อเรา พื้นฐานของเรา
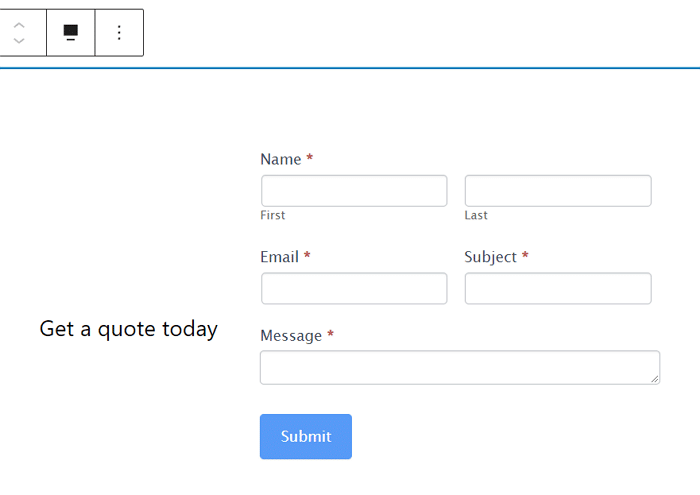
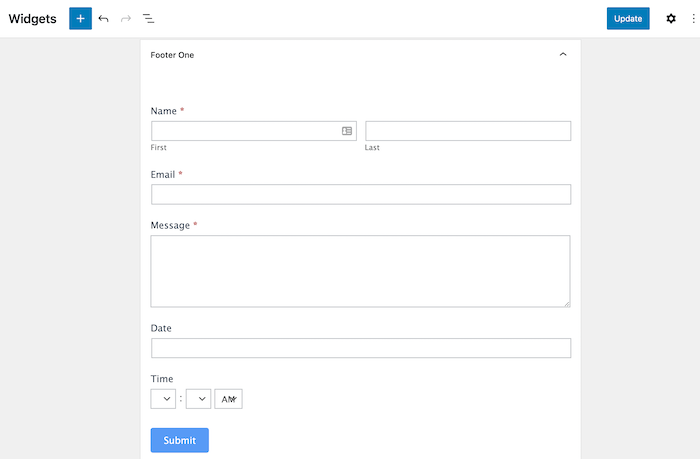
แบบฟอร์มนี้มีฟิลด์มาตรฐาน ได้แก่ ชื่อ ที่อยู่อีเมล และ ข้อความ แบบฟอร์มของคุณอาจดูแตกต่างออกไปเล็กน้อยขึ้นอยู่กับวัตถุประสงค์ของคุณ

ถัดไป เพียงคลิกปุ่ม อัปเดต สีน้ำเงินที่มุมบนขวา คุณควรเห็นป๊อปอัปชั่วคราวเล็กๆ ที่มุมล่างซ้ายที่ระบุว่า Widgets Saved
ตอนนี้คุณสามารถดูตัวอย่างรูปลักษณ์ของแบบฟอร์มบนเว็บไซต์ที่ใช้งานจริงของคุณ คุณสามารถเพิ่มคอลัมน์และเนื้อหาเพิ่มเติมได้ตลอดเวลาเพื่อให้ส่วนท้ายมีลักษณะตามที่คุณต้องการ
ในการดำเนินการนี้ เพียงกลับไปที่ Appearance → Widgets และทำการปรับเปลี่ยนที่จำเป็น และนั่นแหล่ะ!
และหากคุณต้องการเพิ่มแบบฟอร์มการติดต่อของ WordPress ลงในเว็บไซต์ใดๆ ไม่ใช่แค่แบบฟอร์มสำหรับ WordPress คุณก็สามารถทำได้เช่นกัน!
เพิ่มแบบฟอร์มการติดต่อในส่วนท้าย WordPress บทสรุป
แบบฟอร์มการติดต่อเป็นหนึ่งในเครื่องมือที่ดีที่สุดในการจับลูกค้าเป้าหมายและเชื่อมต่อกับผู้เยี่ยมชมเว็บไซต์ของคุณ อย่างไรก็ตาม การตัดสินใจว่าจะวางองค์ประกอบนี้ไว้ที่ใดอาจเป็นเรื่องที่ท้าทาย
อย่างที่เราได้เห็นแล้ว ส่วนท้ายเป็นจุดที่ยอดเยี่ยมสำหรับฟอร์ม หากคุณใช้แบบฟอร์มที่น่าเกรงขาม คุณสามารถสร้างและเพิ่มแบบฟอร์มการติดต่อลงในเว็บไซต์ของคุณได้ในเวลาไม่กี่นาที นอกจากนี้ ด้วยวิดเจ็ต FSE หรือ WordPress คุณสามารถปรับเปลี่ยนเลย์เอาต์ของส่วนท้ายและฝังแบบฟอร์มใดๆ ที่คุณสร้างขึ้นได้อย่างง่ายดาย
สร้างแบบฟอร์มสำหรับส่วนท้ายของคุณ
คุณพร้อมที่จะสร้างส่วนท้ายของแบบฟอร์มการติดต่อหรือไม่? ลองใช้แบบฟอร์มที่น่าเกรงขามวันนี้ และออกแบบแบบฟอร์มถัดไปโดยใช้เครื่องมือสร้างที่ใช้งานง่ายของเรา!

 วิธีการฝังแบบฟอร์มบนเว็บไซต์ใด ๆ (ไม่ใช่แค่ WordPress!)
วิธีการฝังแบบฟอร์มบนเว็บไซต์ใด ๆ (ไม่ใช่แค่ WordPress!) Conversational Marketing: คู่มือฉบับย่อเพื่อการบริการลูกค้าที่ดีขึ้น
Conversational Marketing: คู่มือฉบับย่อเพื่อการบริการลูกค้าที่ดีขึ้น วิธีเพิ่มแบบฟอร์มติดต่ออย่างง่ายใน WordPress
วิธีเพิ่มแบบฟอร์มติดต่ออย่างง่ายใน WordPress