วิธีเพิ่มตัวเลื่อนเนื้อหาใน WordPress (ใน 4 ขั้นตอน)
เผยแพร่แล้ว: 2022-10-14บันทึกเทมเพลตตัวสร้างเพจและการออกแบบสินทรัพย์ไปยังคลาวด์! เริ่มต้นที่ Assistant.Pro


ขณะที่คุณกำลังพัฒนาเว็บไซต์ คุณอาจต้องการแสดงเนื้อหาเด่นบนหน้าหลักของคุณ ด้วยแถบเลื่อน คุณสามารถแสดงรูปภาพ วิดีโอ และโพสต์ที่สำคัญในสไลด์ที่กำลังเคลื่อนที่ได้ นี่เป็นวิธีง่ายๆ ในการดึงดูดผู้เข้าชมและดึงความสนใจไปที่ข้อมูลสำคัญเกี่ยวกับกิจกรรม โปรโมชั่น และอื่นๆ
ในบทความนี้ เราจะอธิบายว่าทำไมคุณจึงอาจพิจารณาเพิ่มตัวเลื่อนเนื้อหาลงในเว็บไซต์ WordPress ของคุณ จากนั้น เราจะแสดงวิธีดำเนินการนี้ด้วย Beaver Builder มาเริ่มกันเลย!
สารบัญ:
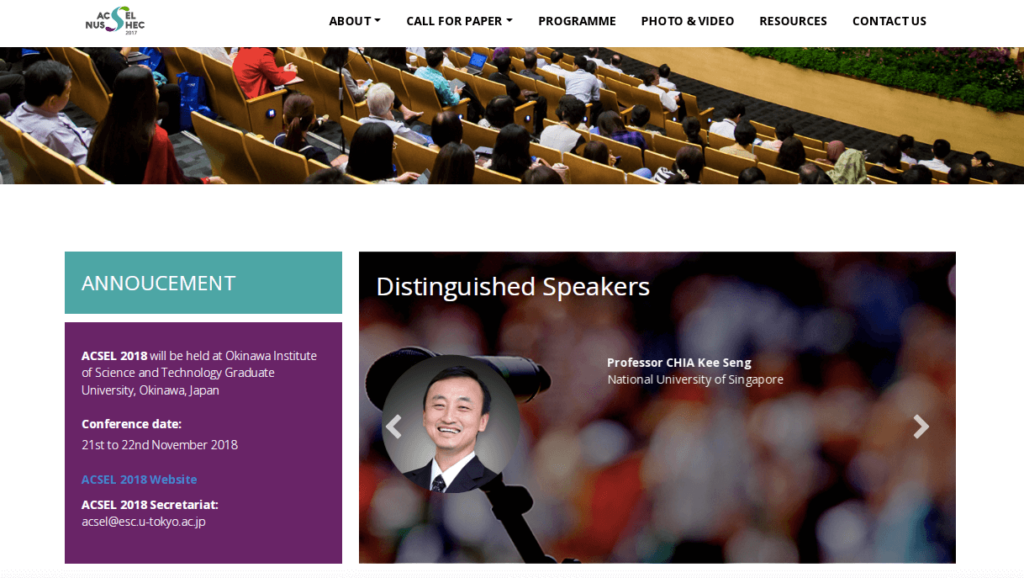
พูดง่ายๆ ก็คือ แถบเลื่อนเป็นเครื่องมือที่มีประโยชน์ในการแสดงรูปภาพหรือวิดีโอหลายรายการ และช่วยส่งข้อมูลเพิ่มเติมไปยังผู้เยี่ยมชมเว็บไซต์ในพื้นที่ที่เล็กกว่า บ่อยครั้ง แถบเลื่อนเนื้อหาจะเปลี่ยนโดยอัตโนมัติหลังจากผ่านไปไม่กี่วินาที หรือผู้เข้าชมอาจต้องคลิกปุ่มลูกศรเพื่อดูสื่อชิ้นต่อไป:

นี่คือส่วนประกอบพื้นฐานบางส่วนที่คุณอาจเห็นในแต่ละหน้าของตัวเลื่อน:
หากคุณมีไซต์ที่มีสื่อสมบูรณ์ แถบเลื่อนเนื้อหาอาจเป็นวิธีที่มีประสิทธิภาพในการรวบรวมพื้นที่ แทนที่จะต้องสร้างเพจขนาดยาวที่กำหนดให้ผู้ใช้ต้องเลื่อน คุณสามารถอนุญาตให้พวกเขาดูหลายรายการในตัวเลื่อนได้ นอกจากนี้ ด้วยการใช้เครื่องมือที่เหมาะสม คุณยังสามารถวางแถบเลื่อนที่ใดก็ได้บนเว็บไซต์ของคุณ
นอกจากนี้ แถบเลื่อนยังมอบประสบการณ์การใช้งานที่ดีขึ้นอีกด้วย โดยพื้นฐานแล้ว ด้วยการเปลี่ยนอัตโนมัติ แถบเลื่อนสามารถดึงความสนใจไปยังเนื้อหาสำคัญที่ผู้เยี่ยมชมอาจพลาดไป นอกจากนี้ยังสามารถมีส่วนร่วมมากกว่าภาพนิ่ง วิดีโอ หรือข้อความ
หากคุณออกแบบแถบเลื่อนด้วยปุ่ม คุณสามารถกระตุ้นให้ผู้เยี่ยมชมคลิกเนื้อหาของคุณได้ เมื่อพวกเขาดูภาพเพิ่มเติมในแถบเลื่อน พวกเขามักจะอยู่ในเว็บไซต์ของคุณเป็นเวลานาน หมายความว่า เพียงแค่สร้างตัวเลื่อนที่ออกแบบมาอย่างดี คุณสามารถลดอัตราตีกลับได้
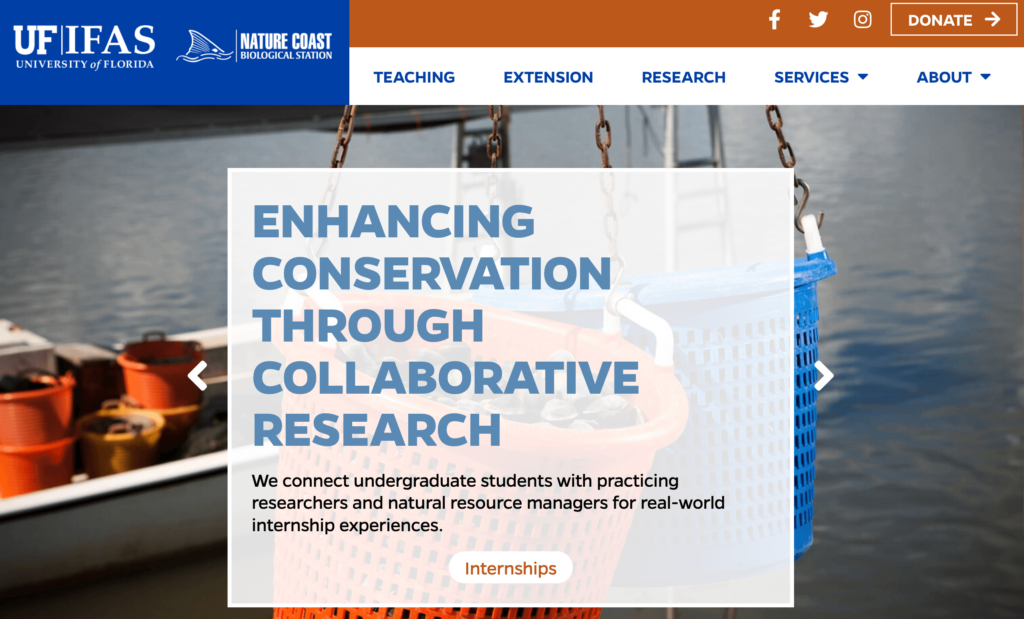
เมื่อคุณทราบเกี่ยวกับประโยชน์ที่อาจเกิดขึ้นจากแถบเลื่อนเนื้อหา คุณอาจสงสัยว่าจะใช้ตัวเลื่อนเหล่านี้อย่างไรในเว็บไซต์ของคุณ ก่อนอื่น แถบเลื่อนเป็นวิธีที่ดีในการ แนะนำ เนื้อหาของคุณ บนโฮมเพจ ตัวเลื่อนสามารถดึงดูดผู้เยี่ยมชมใหม่ได้ทันที:

สิ่งนี้มีประโยชน์อย่างยิ่งสำหรับไซต์อีคอมเมิร์ซ นั่นเป็นเพราะคุณสามารถโปรโมตส่วนลดใหม่หรือข้อเสนอพิเศษได้โดยใช้แถบเลื่อน เมื่อวางบนหน้า Landing Page แถบเลื่อนยังสามารถกระตุ้นให้เกิดการคลิกผ่านและ Conversion ได้มากขึ้น
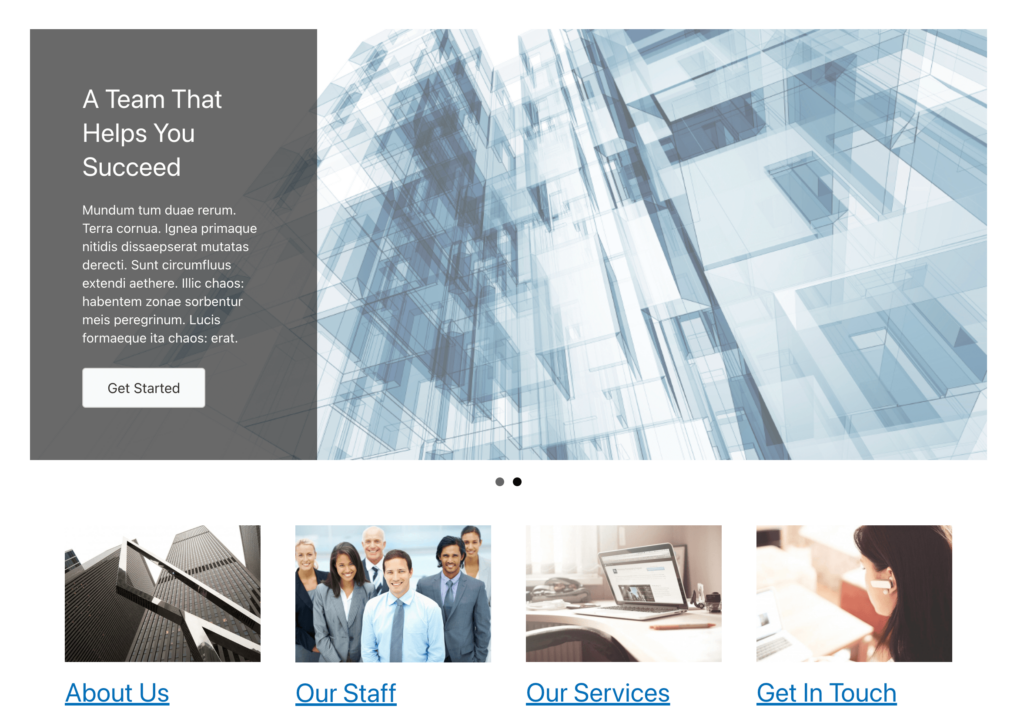
หรือคุณสามารถใช้แถบเลื่อนเนื้อหาเป็นพอร์ตโฟลิโอได้ สิ่งนี้สามารถแสดงทักษะของคุณในรูปแบบโต้ตอบได้มากกว่าตารางธรรมดา:

เนื่องจากตัวเลื่อนเป็นไดนามิกมาก คุณจึงสามารถใช้มันได้มากกว่าแค่รูปภาพและวิดีโอ ตัวอย่างเช่น หากคุณเปิดบล็อก คุณสามารถใช้องค์ประกอบการออกแบบนี้เพื่อนำเสนอโพสต์ใหม่ นี่เป็นวิธีที่มีประสิทธิภาพในการอัปเดตผู้อ่านระยะยาวของคุณ
แทบไม่มีข้อจำกัดในสิ่งที่คุณสามารถทำได้ด้วยแถบเลื่อนเนื้อหา แถบเลื่อนสามารถเป็นองค์ประกอบการออกแบบที่สำคัญเพื่อให้ผู้เยี่ยมชมของคุณทราบและมีส่วนร่วมโดยไม่คำนึงถึงช่องไซต์ของคุณ
ตัวเลื่อนเนื้อหาสามารถเป็นการออกแบบที่เรียบง่ายแต่ใช้งานได้ดีบนเว็บไซต์ของคุณ เพื่อช่วยให้คุณได้รับประโยชน์สูงสุด เรามาคุยกันถึงวิธีสร้างตัวเลื่อนแรกใน WordPress
เมื่อคุณตัดสินใจที่จะเริ่มใส่แถบเลื่อนเนื้อหาบนเว็บไซต์ของคุณ คุณอาจมีปัญหาในการค้นหาเครื่องมือออกแบบที่เหมาะสมสำหรับกระบวนการนี้ คุณสามารถติดตั้งปลั๊กอินที่ออกแบบมาโดยเฉพาะสำหรับตัวเลื่อนได้ แต่ควรลดจำนวนปลั๊กอินที่คุณใช้ให้น้อยที่สุด

ที่ Beaver Builder เราได้สร้างเครื่องมือสร้างเพจพร้อมชุดเครื่องมือออกแบบเว็บที่ครอบคลุม ซึ่งมีองค์ประกอบสำหรับตัวเลื่อนหลายประเภท ด้วยการใช้ตัวแก้ไขแบบลากและวางและโมดูลที่มีให้เลือกมากมาย คุณสามารถสร้างเพจที่ตรงกับความต้องการเฉพาะของคุณ:

Beaver Builder ยังตอบสนองด้วยการเข้ารหัสที่มีน้ำหนักเบา เมื่อคุณสร้างแถบเลื่อน คุณอาจกังวลเกี่ยวกับการทำให้เว็บไซต์ของคุณช้าลงด้วยรูปภาพ วิดีโอ หรือเอฟเฟกต์ภาพเคลื่อนไหวจำนวนมาก อย่างไรก็ตาม เนื่องจาก Beaver Builder ได้รับการปรับให้เหมาะกับความเร็ว การออกแบบทั้งหมดของคุณก็เช่นกัน
แม้ว่า Beaver Builder จะพร้อมใช้งานเป็นปลั๊กอิน WordPress ฟรี คุณจะต้องซื้อการสมัครรับข้อมูลเพื่อเข้าถึงโมดูลพรีเมียมของเรา วิธีนี้จะช่วยให้คุณสร้างตัวเลื่อนเนื้อหา แบบฟอร์ม แผนที่ ตารางราคา และองค์ประกอบที่มีประโยชน์อื่นๆ ได้อย่างง่ายดาย หลังจากที่คุณซื้อแผน การติดตั้ง Beaver Builder ใช้เวลาเพียงไม่กี่นาที
เมื่อคุณติดตั้งและเปิดใช้งาน Beaver Builder ใน WordPress แล้ว ให้เริ่มต้นด้วยการเพิ่มบทความหรือหน้าใหม่ลงในเว็บไซต์ของคุณ เมื่อตัวแก้ไขบล็อกเปิดขึ้น ให้คลิกที่ Launch Beaver Builder :

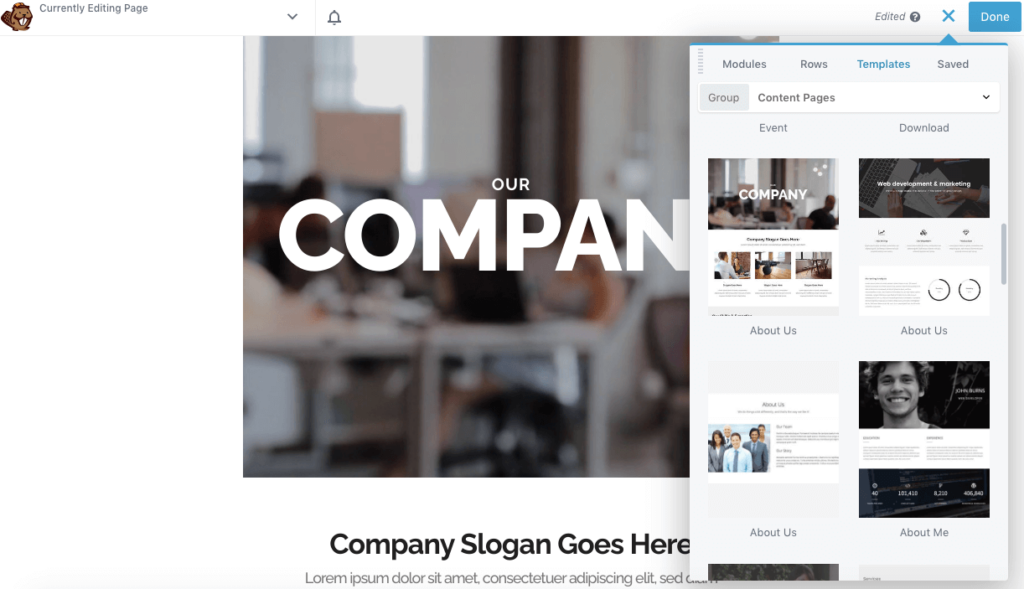
เพื่อให้จัดรูปแบบหน้าได้ง่าย คุณสามารถเลือกเทมเพลตของหน้าที่ออกแบบไว้ล่วงหน้าอย่างใดอย่างหนึ่ง เพียงคลิกไอคอนบวกสีน้ำเงินที่มุมขวาบน ไปที่แท็บ เทมเพลต แล้วคลิกเพื่อใช้งานโดยอัตโนมัติ:

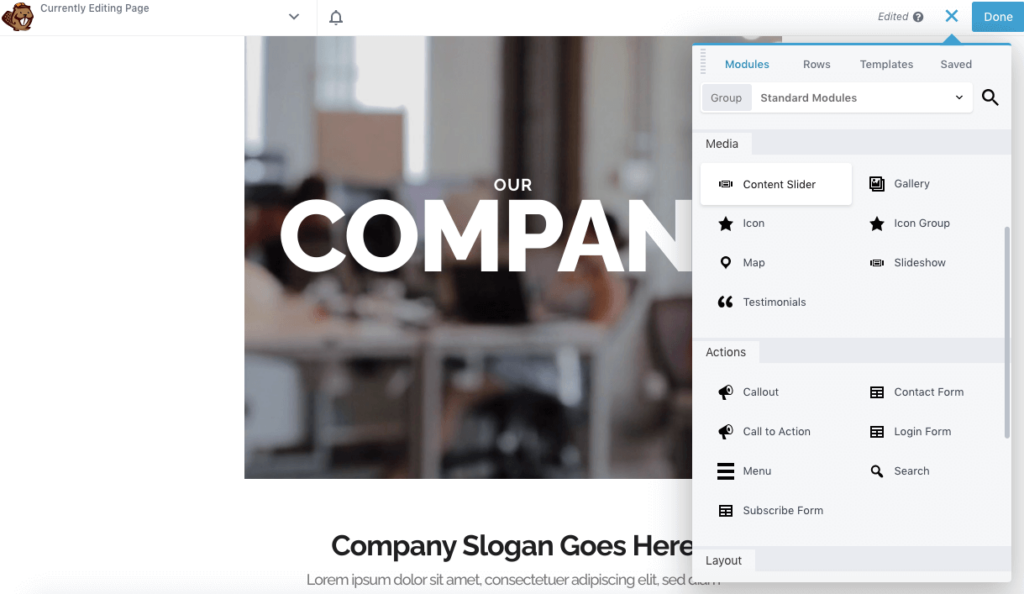
อีกวิธีหนึ่ง คุณสามารถเปิดหน้าที่มีอยู่แล้วโดยใช้ Beaver Builder จากนั้นไปที่แท็บ โมดูล ที่นี่เลื่อนลงไปที่ส่วน สื่อ และค้นหาโมดูลตัวเลื่อนเนื้อหา คุณสามารถลากและวางองค์ประกอบนี้ที่ใดก็ได้บนหน้า:

ตอนนี้คุณสามารถปรับแต่งเนื้อหาในแถบเลื่อนใหม่ของคุณต่อไปได้!
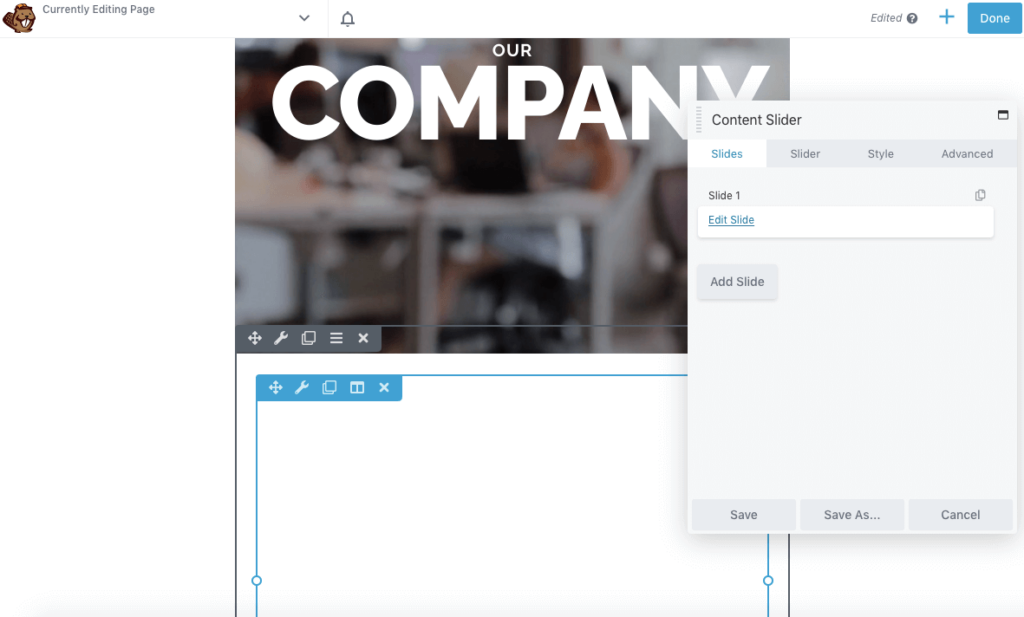
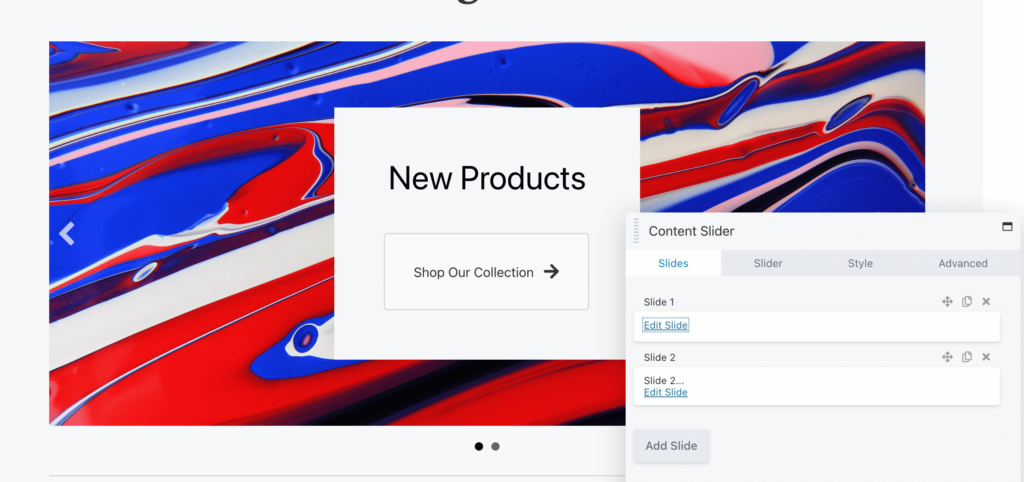
เมื่อคุณเพิ่มโมดูลเนื้อหาในหน้าหรือโพสต์ของคุณ โมดูลจะสร้างสไลด์เปล่า หากต้องการแก้ไข ให้เปิดการตั้งค่าโมดูลและไปที่แท็บ สไลด์ :

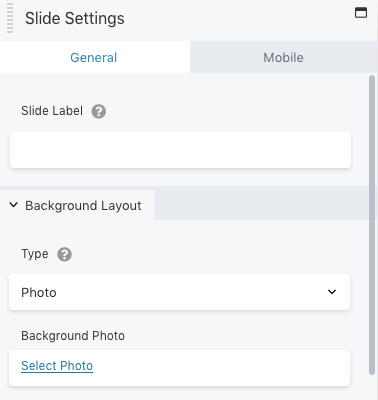
จากนั้นคลิกที่ แก้ไขสไลด์ ในการ ตั้งค่าสไลด์ ให้เพิ่มป้ายกำกับเพื่อระบุสไลด์นั้นๆ ถัดไป คุณสามารถเลือกรูปภาพ วิดีโอ หรือสีทึบสำหรับพื้นหลังได้:

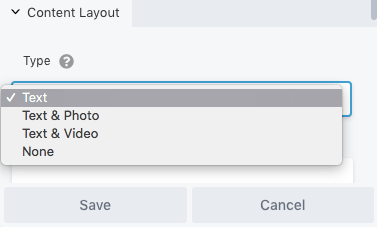
ที่ด้านล่างของป๊อปอัปการตั้งค่า คุณจะต้องตั้งค่าการจัดวางเนื้อหา คุณสามารถใส่เฉพาะข้อความ ข้อความและรูปภาพ หรือข้อความและวิดีโอ:

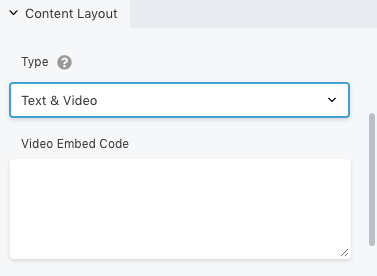
ตามตัวเลือกที่คุณเลือก ช่องใหม่จะปรากฏขึ้น ตัวอย่างเช่น การเลือก ข้อความและวิดีโอ จะช่วยให้คุณสามารถวางโค้ดสำหรับฝังวิดีโอได้:

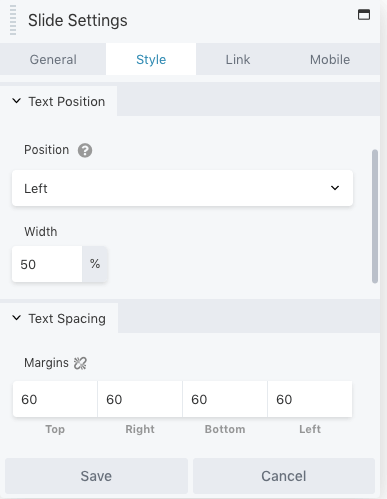
ในการกำหนดลักษณะการแสดงข้อความ คุณสามารถไปที่แท็บ ลักษณะ ได้ ซึ่งจะมีตัวเลือกสำหรับแก้ไขตำแหน่ง ระยะห่าง และสี:

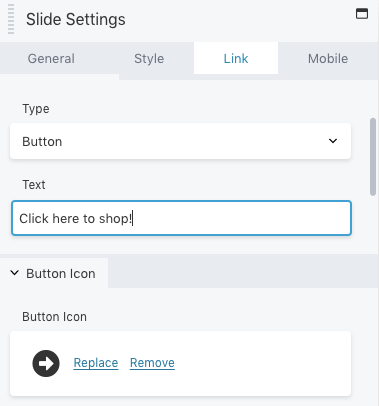
หากคุณต้องการนำผู้ใช้ไปยังหน้าเว็บอื่น ให้คลิกที่ ลิงก์ ที่นี่ วาง URL จากนั้นคุณสามารถเพิ่มปุ่มคำกระตุ้นการตัดสินใจและปรับแต่งรูปลักษณ์ได้:

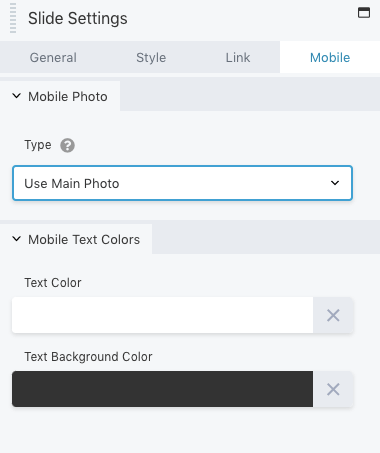
คุณยังสามารถแก้ไขลักษณะที่ปรากฏของสไลด์สำหรับผู้ใช้มือถือ เพียงไปที่แท็บ มือถือ เพื่อแก้ไขรูปภาพและข้อความ:

เมื่อคุณพอใจกับการเปลี่ยนแปลงเหล่านี้แล้ว ให้บันทึกสไลด์ คุณสามารถคลิกที่แถบเลื่อนเนื้อหาอีกครั้งและเพิ่มสไลด์อื่นๆ:

เพียงทำขั้นตอนเดิมซ้ำเพื่อปรับแต่งแต่ละสไลด์ เมื่อคุณพอใจกับผลลัพธ์ด้านภาพแล้ว ให้ไปยังขั้นตอนถัดไป
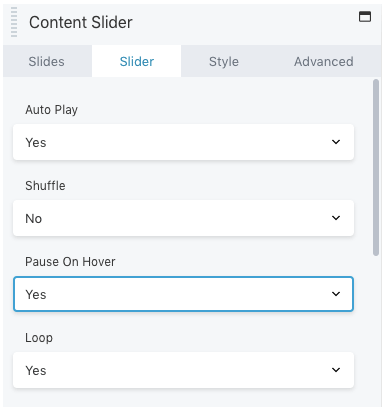
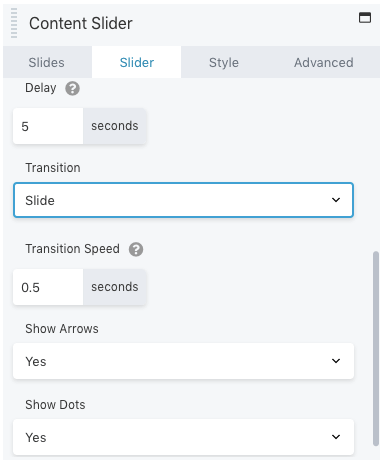
หลังจากที่คุณแก้ไขแต่ละสไลด์แล้ว ก็ถึงเวลาปรับแต่งตัวเลื่อนเอง เมื่อต้องการทำเช่นนี้ ให้คลิกที่แท็บ ตัว เลื่อน ที่ด้านบน คุณสามารถเลือกว่าจะย้ายสไลด์โดยอัตโนมัติหรือไม่ สิ่งนี้จะกำหนดว่าผู้เข้าชมสามารถดูแอนิเมชั่นหรือคลิกผ่านสไลด์เองได้หรือไม่:

นอกจากนี้ คุณยังสามารถตั้งค่าสไลด์ให้สับเปลี่ยนและทำให้การเคลื่อนไหวหยุดชั่วคราวเมื่อวางเมาส์ไว้เหนือสไลด์เหล่านั้น คุณยังสามารถแสดงสไลด์แบบวนซ้ำได้
ยิ่งไปกว่านั้น คุณสามารถสร้างการหน่วงเวลาและเลือกความเร็วในการเปลี่ยน โปรดทราบว่าความเร็วในการเปลี่ยนจะต้องสั้นกว่าการหน่วงเวลา วิธีนี้จะช่วยหลีกเลี่ยงการข้ามรูปภาพที่ยังเปลี่ยนภาพไม่เสร็จก่อนสไลด์ถัดไป:

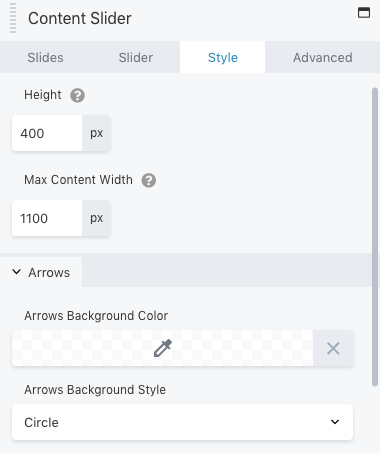
คุณยังสามารถปรับแต่งการแสดงของตัวเลื่อนได้ด้วยการเพิ่มลูกศรและจุดสำหรับการนำทาง ซึ่งจะทำให้ผู้เข้าชมสามารถคลิกผ่านแถบเลื่อนและดูจำนวนสไลด์ทั้งหมดได้
ภายใต้ สไตล์ คุณสามารถปรับความสูงและความกว้างของแถบเลื่อนเนื้อหาได้ นอกจากนี้ คุณสามารถแก้ไขสีและรูปแบบของลูกศร:

เช่นเดียวกับโมดูล Beaver Builder อื่นๆ มีตัวเลือกขั้นสูงสำหรับระยะขอบ ภาพเคลื่อนไหว และการมองเห็น คุณสามารถแก้ไขการตั้งค่าเหล่านี้ได้ในแท็บ ขั้นสูง ก่อนที่จะบันทึกและเผยแพร่การเปลี่ยนแปลงของคุณ
แค่นั้นแหละ! ตอนนี้คุณควรจะสามารถใช้โมดูลตัวเลื่อนเนื้อหาได้แล้ว อย่างไรก็ตาม Beaver Builder เสนอทางเลือกอื่น
หากคุณต้องการแสดงวิดีโอหรือรูปภาพแบบเลื่อน ตัวเลื่อนเนื้อหาอาจเป็นตัวเลือกที่มีประสิทธิภาพ อย่างไรก็ตาม คุณอาจต้องรวมโพสต์บล็อกล่าสุดของคุณ ดังที่เราได้กล่าวไว้ก่อนหน้านี้ วิธีนี้อาจเป็นวิธีที่ดีในการโปรโมตบทความใหม่
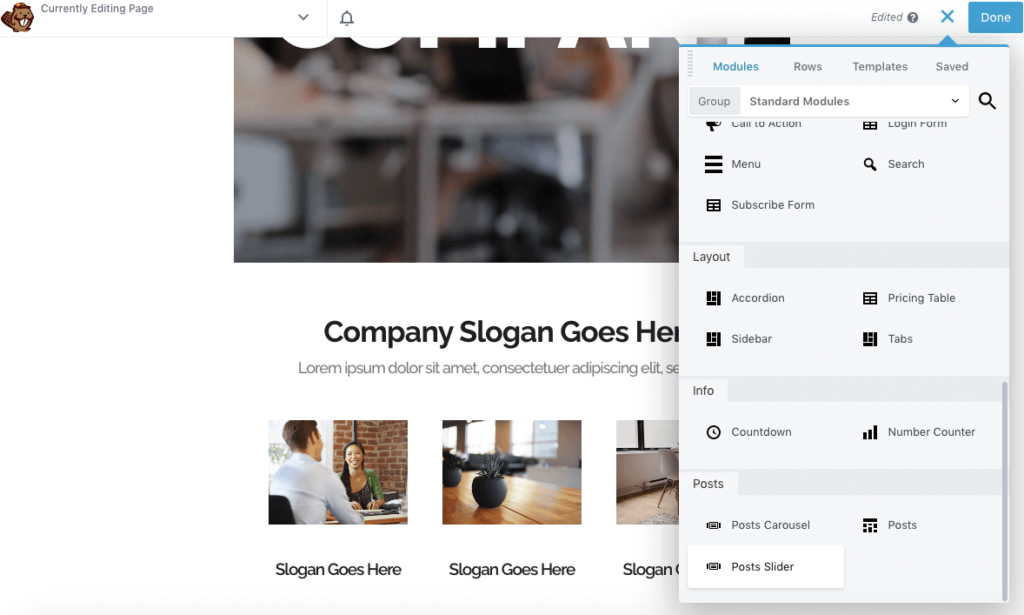
แทนที่จะต้องแก้ไขแถบเลื่อนเนื้อหาตั้งแต่ต้น คุณสามารถแทรกโมดูลตัวเลื่อนโพสต์ได้ ในการดำเนินการนี้ ให้เปิดตัวแก้ไข Beaver Builder และค้นหาตัวเลือก Posts Slider :

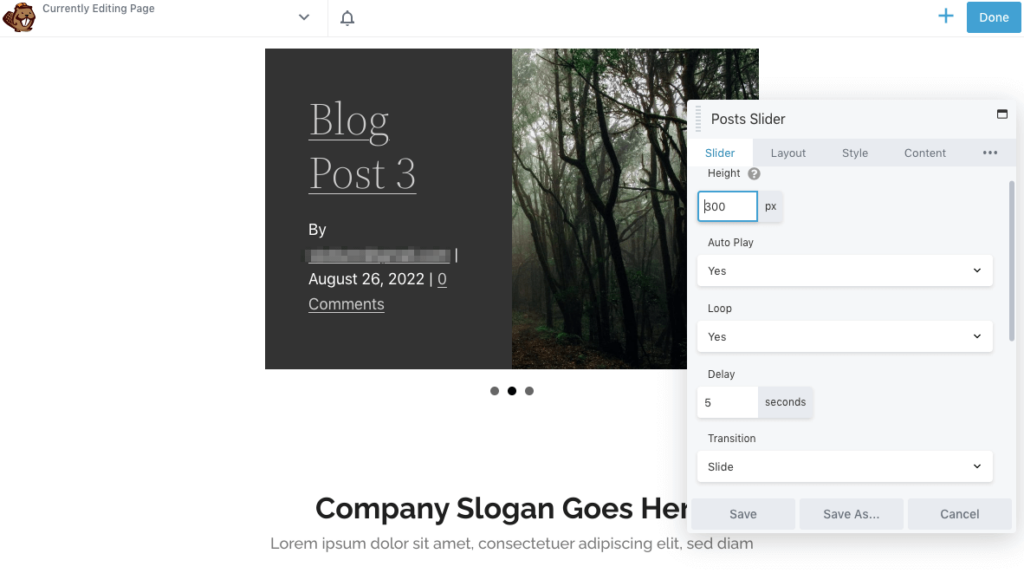
เมื่อคุณลากและวางโมดูลนี้ลงในเพจ โมดูลจะตั้งค่าตัวเลื่อนเริ่มต้นสำหรับโพสต์ล่าสุดของคุณโดยอัตโนมัติ ในตัวแก้ไข คุณสามารถปรับแต่งความสูงเป็นพิกเซลและตัดสินใจว่าจะเล่นโดยอัตโนมัติหรือไม่ คุณยังสามารถตั้งค่าการวนซ้ำ การหน่วงเวลา และการเปลี่ยนแบบกำหนดเองได้:

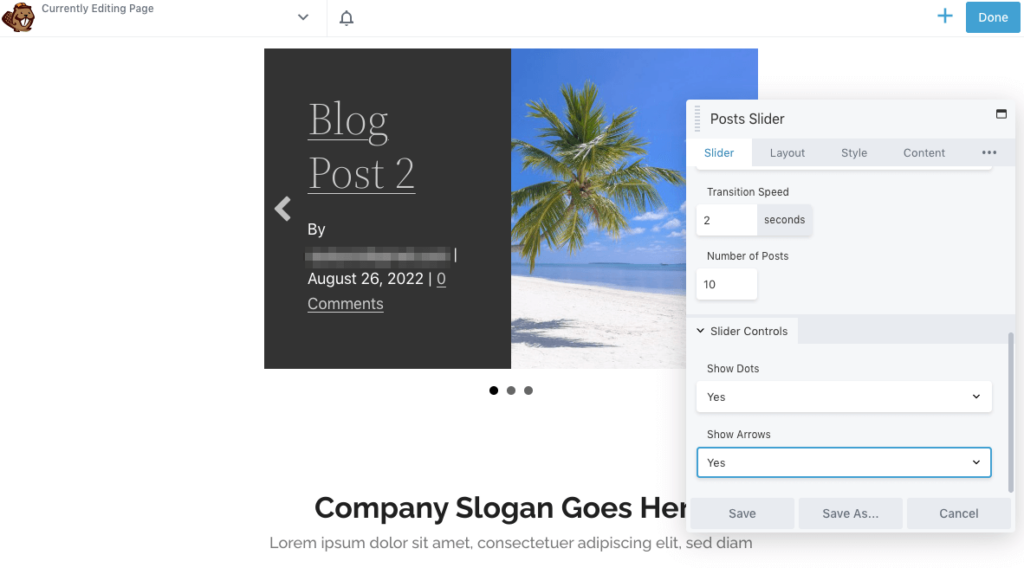
เมื่อเลื่อนลงมา คุณจะกำหนดความเร็วในการเปลี่ยนและจำนวนโพสต์ในแถบเลื่อนได้ จากนั้นเลือกว่าจะแสดงจุดและลูกศรหรือไม่:

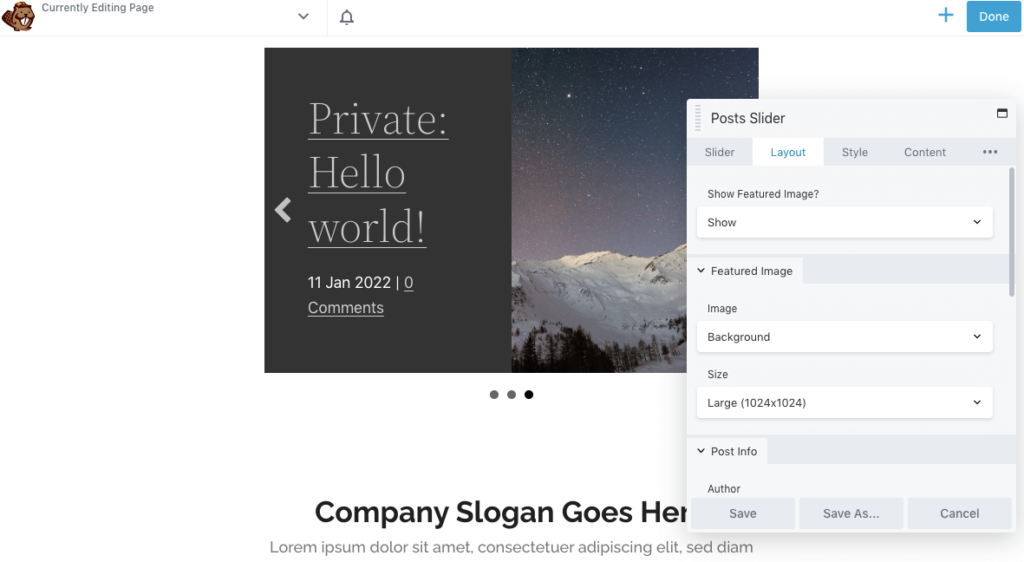
โดยค่าเริ่มต้น Beaver Builder จะรวมรูปภาพเด่นของโพสต์ไว้ในแถบเลื่อน ในแท็บ เล ย์เอาต์ คุณสามารถแก้ไขขนาดของรูปภาพนี้หรือลบออกทั้งหมดได้:

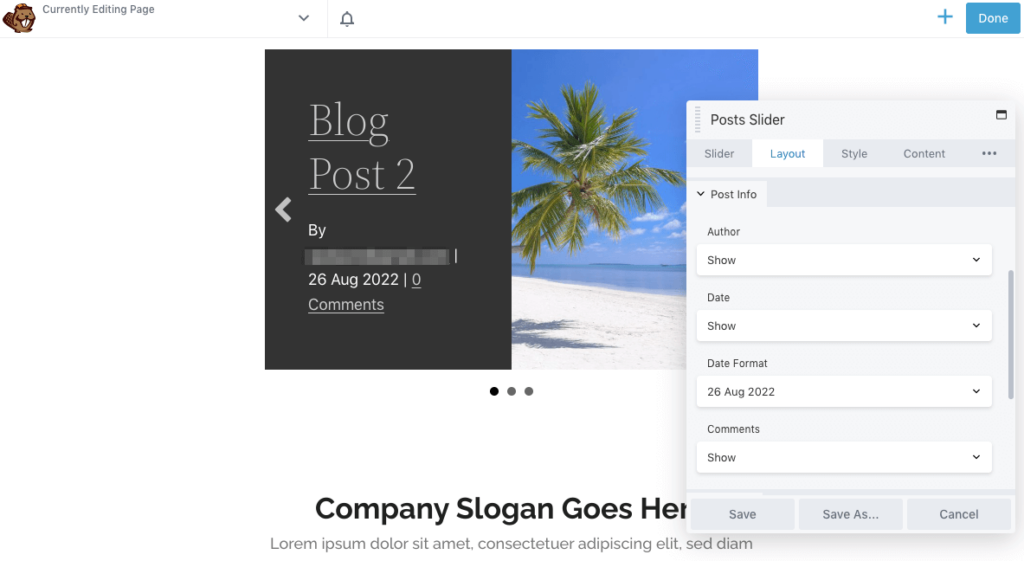
ใต้ ข้อมูลโพสต์ คุณสามารถเลือกวิธีแสดงโพสต์บล็อกแต่ละรายการได้ คุณสามารถใส่รูปแบบวันที่ที่กำหนดเองพร้อมกับชื่อผู้เขียนและจำนวนความคิดเห็น:

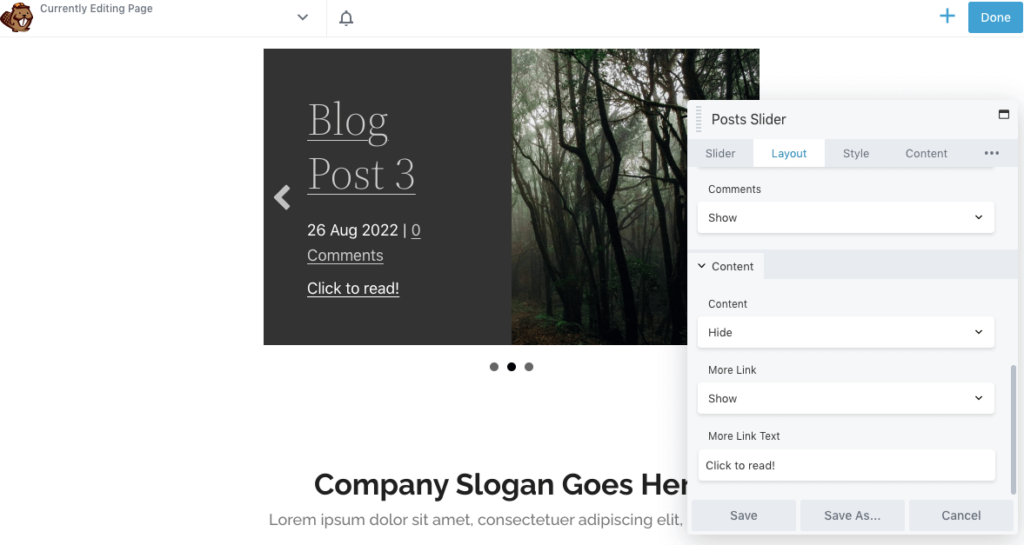
เพื่อกระตุ้นให้ผู้เยี่ยมชมคลิกที่โพสต์ในบล็อก คุณสามารถเพิ่มคำกระตุ้นการตัดสินใจได้ ในส่วน เนื้อหา ให้พิจารณารวม ลิงก์เพิ่มเติม :

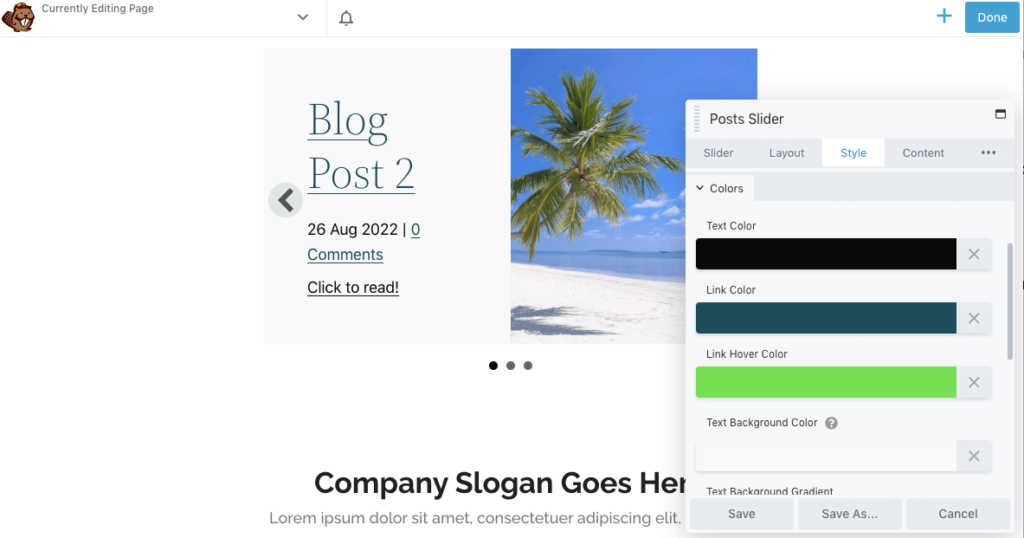
จากนั้น คลิกที่แท็บ ลักษณะ เพื่อแก้ไขขนาดและตำแหน่งของข้อความ คุณยังอาจต้องการเปลี่ยนสีของข้อความ พื้นหลัง ลิงก์ และลูกศร:

เมื่อคุณพอใจกับรูปลักษณ์ของแถบเลื่อนโพสต์แล้ว ให้บันทึกการเปลี่ยนแปลงของคุณ ในที่สุด คุณก็เผยแพร่เพจได้แล้ว!
แทนที่จะแสดงสื่อสแตติกแบบเต็มหน้า คุณสามารถเริ่มใช้ตัวเลื่อนเนื้อหาได้ องค์ประกอบการออกแบบที่เรียบง่ายนี้สามารถดึงดูดสายตาและดึงดูดผู้เข้าชมใหม่ได้ ในขณะเดียวกันก็ช่วยประหยัดพื้นที่บนเว็บไซต์ของคุณด้วย
หากต้องการตรวจสอบ ต่อไปนี้คือวิธีที่คุณสามารถใช้ Beaver Builder เพื่อเพิ่มแถบเลื่อนเนื้อหาใน WordPress:
แถบเลื่อนเนื้อหาไม่ใช่องค์ประกอบที่น่าสนใจเพียงอย่างเดียวที่คุณสามารถรวมไว้ในเว็บไซต์ของคุณได้ ด้วย Beaver Builder คุณสามารถเพิ่มแอนิเมชั่นให้กับแถว คอลัมน์ หรือโมดูลใดก็ได้ รองรับการซีดจาง การซูม การเด้ง การเลื่อน การหมุน และอื่นๆ อีกมากมาย
เพื่อให้ภาพนิ่งมีส่วนร่วมมากขึ้น Beaver Builder ช่วยให้คุณสามารถวางภาพในแถบเลื่อน แกลเลอรี หรือสไลด์โชว์ โมดูลเหล่านี้สามารถจัดเตรียมเลย์เอาต์ที่ออกแบบมาอย่างดีสำหรับภาพถ่าย นอกจากนี้ คุณสามารถเพิ่มแอนิเมชั่นการเข้าไปยังแถว คอลัมน์ หรือโมดูลของ Beaver Builder เมื่อปรากฏให้เห็นเป็นครั้งแรกบนเพจ ในขณะเดียวกัน ผู้ใช้ขั้นสูงสามารถกำหนดค่า CSS เพื่อเพิ่มองค์ประกอบที่น่าสนใจ เช่น เอฟเฟกต์โฮเวอร์