วิธีเพิ่ม CSS ใน WordPress: 5 วิธี
เผยแพร่แล้ว: 2021-12-11คุณต้องการใช้ CSS และแก้ไขสไตล์เว็บไซต์ของคุณหรือไม่? ถ้าใช่ โพสต์นี้เหมาะสำหรับคุณ ในคู่มือนี้ เราจะแสดง วิธีต่างๆ ในการเพิ่ม CSS ให้กับ WordPress เพื่อให้คุณปรับแต่งเว็บไซต์และสร้างความประทับใจให้กับผู้เยี่ยมชมได้
แม้ว่า WordPress จะมีธีมและเทมเพลตมากมายที่คุณสามารถใช้ได้ แต่ถ้าคุณต้องการเปลี่ยนรูปลักษณ์ของไซต์ คุณจะต้องเพิ่มโค้ด CSS ไม่ช้าก็เร็ว
การเพิ่ม CSS ลงในเว็บไซต์นั้นค่อนข้างง่าย ก่อนหน้านี้เราได้เห็นวิธีการใช้ CSS โดยใช้เครื่องมือสำหรับนักพัฒนาเบราว์เซอร์ แต่มีวิธีอื่นๆ วิธีการต่างๆ เหล่านี้ล้วนมีข้อดีและข้อเสีย ดังนั้น จึงอาจเป็นเรื่องยากสำหรับผู้เริ่มต้นที่จะเข้าใจว่าวิธีใดดีที่สุดในการเพิ่ม CSS สำหรับสถานการณ์เฉพาะของตน นั่นเป็นเหตุผลที่ในคู่มือนี้ เราจะแสดงวิธีต่างๆ ในการ เพิ่มสไตล์ CSS ให้กับเว็บไซต์ WordPress
วิธีเพิ่ม CSS ใน WordPress
มีหลายวิธีในการใช้สไตล์ CSS กับไซต์ WordPress:
- ผ่านเครื่องมือปรับแต่งธีม
- การแก้ไขไฟล์ธีมลูก
- กำลังอัปโหลดไฟล์ CSS ของคุณเอง
- ใช้ CSS กับส่วนหัวด้วย hooks
- เพิ่ม CSS ให้กับแบ็กเอนด์
มาดูแต่ละวิธีกัน เพื่อที่คุณจะได้เลือกวิธีที่เหมาะสมที่สุดสำหรับคุณ
หมายเหตุ : เราจะไม่อธิบายรายละเอียดเกี่ยวกับโครงสร้างของ CSS ในโพสต์นี้ ดังนั้นเราขอแนะนำให้คุณมีความเข้าใจพื้นฐานเกี่ยวกับ CSS เพื่อให้สามารถปฏิบัติตามคู่มือนี้ได้โดยไม่มีปัญหาใดๆ
สำหรับขั้นตอนก่อนหน้าของการใช้ CSS เราขอแนะนำให้คุณใช้เครื่องมือสำหรับนักพัฒนาเบราว์เซอร์เพื่อค้นหาองค์ประกอบ HTML เฉพาะที่คุณต้องการเปลี่ยนแปลง หากคุณไม่แน่ใจว่าต้องทำอย่างไร โปรดดูคำแนะนำเกี่ยวกับการใช้ CSS โดยใช้เครื่องมือสำหรับนักพัฒนาเบราว์เซอร์
1) ใช้ CSS กับเครื่องมือปรับแต่งธีม
วิธีที่ง่ายและรวดเร็วที่สุดในการเพิ่มโค้ด CSS แบบกำหนดเองไปยัง WordPress คือการแทรกโค้ดนี้ลงในตัวแก้ไข CSS เพิ่มเติม ของเครื่องมือปรับแต่งธีม นี่คือตัวแก้ไข CSS ของ WordPress ในตัวและมีอยู่ในเว็บไซต์ทั้งหมดโดยค่าเริ่มต้น อย่างไรก็ตาม โปรดทราบว่าบางธีมและปลั๊กอินอาจปิดใช้งานคุณลักษณะนี้
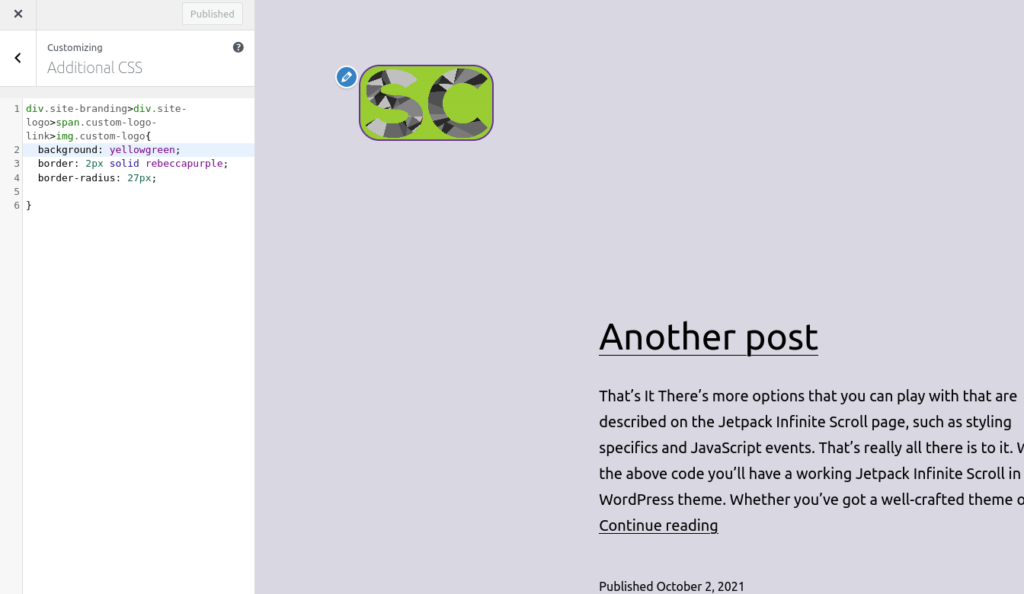
หากต้องการใช้ CSS ของคุณโดยใช้เครื่องมือปรับแต่งธีม ให้ไปที่แดชบอร์ดและไปที่ ลักษณะที่ ปรากฏ > ปรับแต่ง > CSS เพิ่มเติม เพื่อเปิดตัว แก้ไข CSS ที่นั่น คุณจะเห็นโค้ด CSS ของเว็บไซต์และจะเพิ่มโค้ดได้

ข้อดีที่ใหญ่ที่สุดอย่างหนึ่งของวิธีนี้คือ คุณสามารถดูตัวอย่างผลลัพธ์ของการปรับแต่ง CSS แบบเรียลไทม์ได้ที่ด้านขวาของหน้าจอ
เมื่อคุณเพิ่มรหัสแล้ว รหัสจะถูกบันทึกไว้ในฐานข้อมูลในตาราง *_posts ภายใต้ประเภทโพสต์ custom_css แม้ว่าคุณจะใช้การปรับแต่งได้ทุกประเภทที่นี่ แต่ก็ไม่ใช่แนวทางปฏิบัติที่แนะนำสำหรับรายการกฎ CSS จำนวนมากเนื่องจากประสิทธิภาพ
2) การแก้ไขไฟล์ธีมลูก
อีกวิธีในการเพิ่มสไตล์ CSS ให้กับ WordPress คือการแก้ไขไฟล์ CSS ของธีมลูก วิธีนี้มีประสิทธิภาพดีกว่าการใช้โค้ดโดยตรงจาก Customizer เนื่องจากโหลดได้โดยไม่ต้องดึงข้อมูลจากฐานข้อมูล
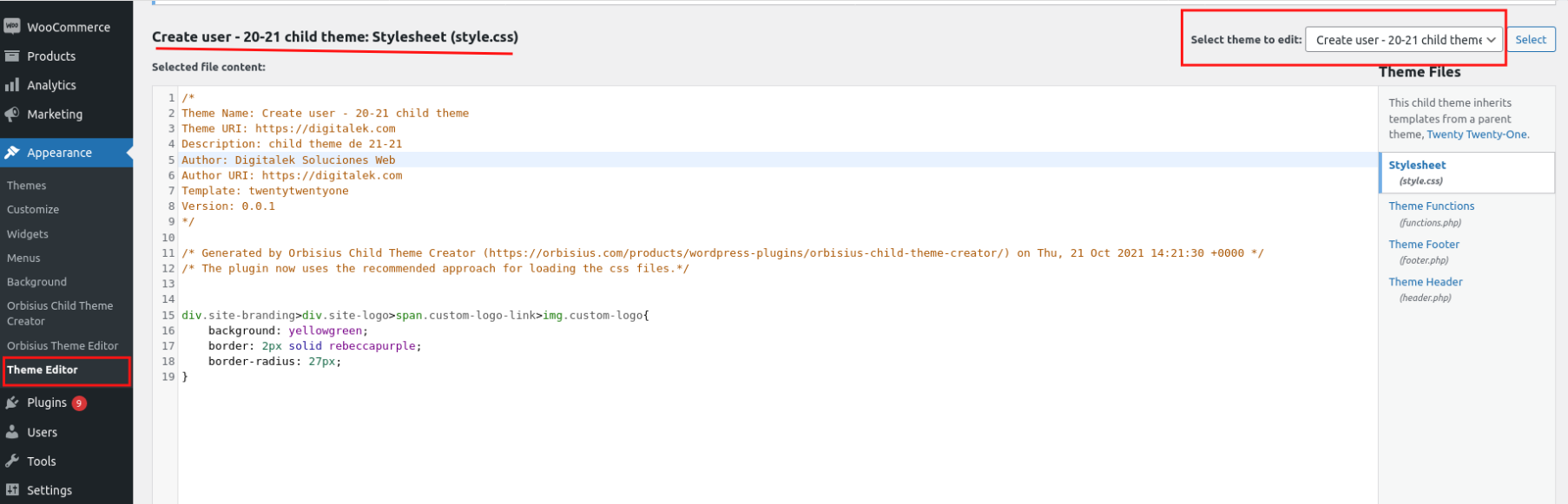
ธีมย่อยส่วนใหญ่มี ไฟล์ style.css ดังนั้นคุณจึงเพิ่ม CSS ที่กำหนดเองได้ที่นั่น หากต้องการค้นหา ไฟล์ style.css ของธีมลูก ในแดชบอร์ด WordPress ให้ไปที่ Appearance > Theme Editor จากนั้นกดดรอปดาวน์ที่มุมขวาบน เลือกธีมลูกของคุณ แล้วคลิก ไฟล์ style.css ดังที่แสดงด้านล่าง

หากธีมลูกของคุณไม่มี ไฟล์ style.css หรือไฟล์อื่นๆ ที่มีนามสกุล .css คุณสามารถสร้างและปรับใช้ตามที่อธิบายไว้ในส่วนถัดไป
อีกทางหนึ่ง ธีมย่อยบางธีมมีโฟลเดอร์ CSS ที่มีไฟล์หลายไฟล์อยู่ในนั้น หากเป็นกรณีของคุณ ตรวจสอบให้แน่ใจว่าคุณแก้ไข ไฟล์ style.css ที่ถูกต้อง
3) อัปโหลดไฟล์ CSS ของคุณเอง
หากคุณต้องการเพิ่มโค้ด CSS ที่กำหนดเองขนาดใหญ่ใน WordPress คุณควรใส่โค้ดนี้ในไฟล์แยกต่างหากและอัปโหลดไปยังไฟล์เว็บไซต์ของคุณบนเซิร์ฟเวอร์ เรามาดูวิธีการทำทีละขั้นตอนกัน
3.1) สร้างไฟล์ CSS โดยใช้ตัวแก้ไขโค้ด
ในการดำเนินการนี้ คุณต้องใช้โปรแกรมแก้ไขโค้ด เช่น Visual Studio Code, Sublime text หรืออื่นๆ ที่รองรับไฟล์ CSS
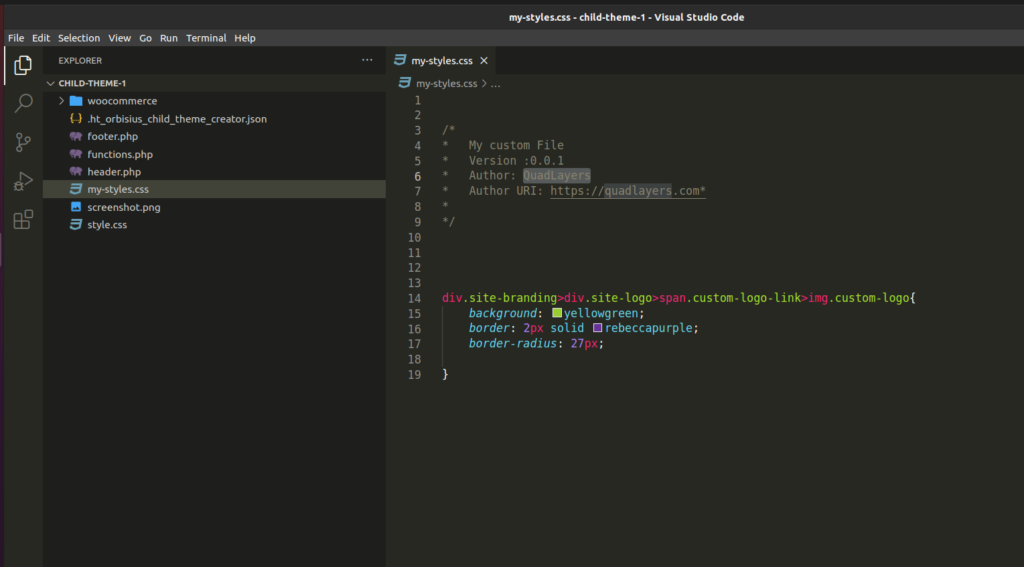
สร้างไฟล์ใหม่ที่มีนามสกุล CSS และวางโค้ดของคุณที่นั่น ในตัวอย่างนี้ เราตั้งชื่อไฟล์ว่า my-styles.css 
หลังจากที่คุณวางโค้ดของคุณแล้ว ให้บันทึกไฟล์ และดำเนินการในขั้นตอนต่อไป

3.2) อัพโหลดไฟล์ไปที่โฟลเดอร์ Child Theme
หากธีมลูกของคุณมีไดเร็กทอรี CSS เพียงแค่คัดลอกและวางไฟล์ของคุณที่นั่น หรือคุณสามารถอัปโหลดได้ทันทีในไดเร็กทอรีธีมลูกหลัก ไม่ต้องกังวลกับตำแหน่งในโฟลเดอร์ธีมลูก เราจะกำหนดเป้าหมายเส้นทางไฟล์ในขั้นตอนต่อไป
ตอนนี้ใช้ cPanel หรือไคลเอนต์ FTP เช่น FileZilla เพื่ออัปโหลดไฟล์
หากคุณอยู่บนเซิร์ฟเวอร์ localhost คุณสามารถคัดลอกและวางไฟล์ในโฟลเดอร์ธีมลูกที่อยู่ในโฟลเดอร์สาธารณะของเซิร์ฟเวอร์ localhost ของคุณ
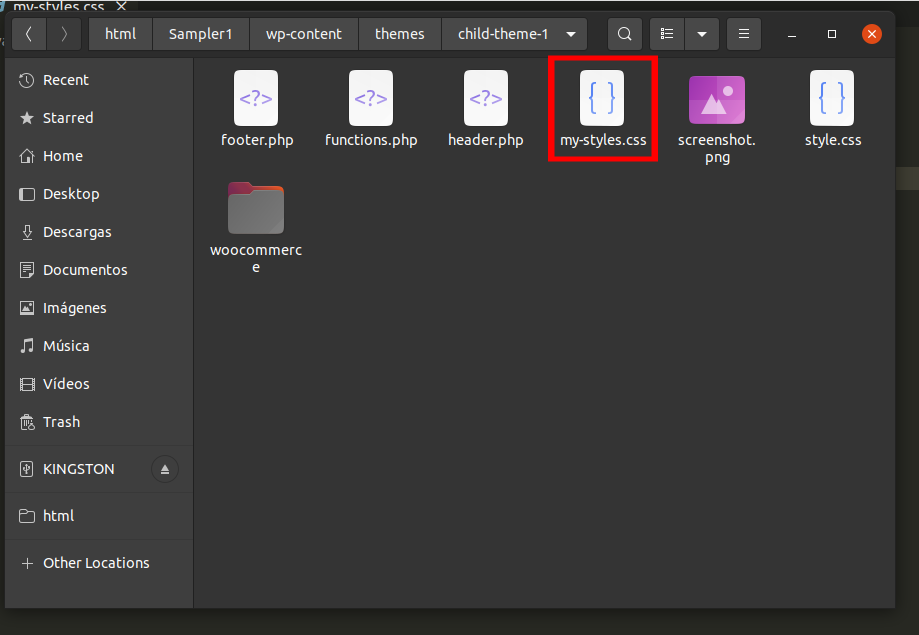
ตามตัวอย่างของเรา เราจะวางไฟล์ my-styles.css ของเราในธีมย่อย

3.3) จัดคิวไฟล์ .CSS ที่กำหนดเองของคุณ
ตอนนี้ คุณต้องจัดคิวไฟล์ CSS ที่กำหนดเองของคุณในไฟล์ functions.php ของธีมลูกของคุณเพื่อให้ทำงานได้ วางสคริปต์ PHP ต่อไปนี้หลังโค้ดใดๆ ที่มีอยู่ใน functions.php ไฟล์.
ฟังก์ชั่น my_styles () {
wp_register_style( 'my-styles', get_stylesheet_directory_uri() . '/my-styles.css');
wp_enqueue_style( 'สไตล์ของฉัน');
}
add_action( 'wp_enqueue_scripts', 'my_styles' );ตรวจสอบให้แน่ใจว่าไฟล์ที่สร้างขึ้นใหม่ถูกเรียกอย่างถูกต้องตามพาธ ขึ้นอยู่กับตำแหน่งของไฟล์ในไดเร็กทอรีธีม นอกจากนี้ อย่าลืมเปลี่ยนชื่อไฟล์ ( my-styles.css ในตัวอย่างนี้)
คุณสามารถใช้ข้อมูลโค้ดต่อไปนี้เพื่อตรวจสอบว่าพาธถูกต้องหรือไม่
add_action('wp_head',ฟังก์ชัน(){
echo get_stylesheet_directory_uri() . '/my-styles.css';
});

แค่นั้นแหละ! นั่นคือวิธีที่คุณสามารถใช้ CSS กับ WordPress ได้โดยการอัปโหลดไฟล์ CSS ของคุณเอง
4) ใช้ CSS กับส่วนหัวโดยใช้ hook
หากคุณมีทักษะการเขียนโปรแกรม คุณสามารถ เพิ่ม CSS ลงในไซต์ของคุณโดยใช้ hooks
wp_head() hook มีประโยชน์มากในการพัฒนาเว็บไซต์ แม้ว่าจะไม่แนะนำให้ใช้เพื่อรวมสคริปต์ในแท็ก HTML <head> แต่ก็ทำให้คุณสามารถทดสอบและแก้ไขข้อบกพร่องได้อย่างรวดเร็ว
หากคุณกำลังทำงานกับสไตล์ชีต CSS หลายรายการหรือบนเว็บไซต์ที่ซับซ้อนและมีบางอย่างไม่ทำงานตามที่คาดไว้ คุณสามารถเพิ่มโค้ด CSS ของคุณได้โดยตรงในส่วน <head> โดยใช้เบ็ดนี้
add_Action('wp_head','my_head_css');
ฟังก์ชั่น my_head_css(){
echo "<style>
.site-การสร้างแบรนด์{
พื้นหลัง: สีแดง;
ความกว้าง: 200px;
ช่องว่างภายใน: 11px;
รัศมีเส้นขอบ: 23px; }
</style>
";}ตัวอย่างเช่น ด้วยสคริปต์นี้ เรากำลังเปลี่ยนขนาดส่วนหัว สีพื้นหลัง เส้นขอบ และช่องว่างภายใน
วิธีนี้จะทำให้คุณแน่ใจได้ว่าสคริปต์ CSS ถูกนำไปใช้กับส่วนหน้าเหนือไฟล์ CSS อื่นๆ หรือรวมไว้ในเว็บไซต์ด้วยวิธีอื่น
5) เพิ่ม CSS ให้กับแบ็กเอนด์
สุดท้าย มีอีกวิธีหนึ่งในการเพิ่มสไตล์ CSS ให้กับ WordPress คุณสามารถใช้ CSS ที่กำหนดเองกับแบ็กเอนด์ได้โดยใช้ admin_head() ดังนี้:
add_Action('admin_head', 'my_custom_fonts');
ฟังก์ชั่น my_custom_fonts () {
echo '<style>
#เมนูผู้ดูแลระบบ{
พื้นหลัง: #602e93;}
</style>';
}ในตัวอย่างนี้ เรากำลังเปลี่ยนสีพื้นหลัง (#602e93)
วิธีที่ 4 และ 5 มีประโยชน์มากและสามารถช่วยคุณประหยัดเวลาได้ด้วยการแทรกสคริปต์ CSS ลงในส่วน <head> HTML อย่างไรก็ตาม ไม่ใช่แนวทางปฏิบัติที่แนะนำ และคุณไม่ควรใช้วิธีนี้สำหรับการนำสไตล์ไปใช้อย่างถาวร
บทสรุป
โดยรวมแล้ว ด้วย CSS เล็กน้อย คุณสามารถปรับแต่งรูปลักษณ์ของไซต์ของคุณได้ การเพิ่ม CSS นั้นง่ายแต่มีหลายวิธีที่ทำได้ ดังนั้นจึงอาจเป็นเรื่องยากที่จะทราบว่าคุณควรใช้วิธีใด
ในบทช่วยสอนนี้ เราได้แสดงให้คุณเห็นถึงห้าวิธีในการเพิ่ม CSS ให้กับไซต์ WordPress ของคุณ:
- ผ่านเครื่องมือปรับแต่งธีม
- การแก้ไขไฟล์ธีมลูก
- กำลังอัปโหลดไฟล์ CSS ของคุณเอง
- ใช้ CSS กับส่วนหัวด้วย hooks
- เพิ่ม CSS ให้กับแบ็กเอนด์
แต่ละวิธีมีข้อดีและข้อเสีย ตัวอย่างเช่น การเพิ่ม CSS จากธีม Customizer ทำได้ง่ายและมาพร้อมกับการแสดงตัวอย่างแบบเรียลไทม์ อย่างไรก็ตาม ไม่ใช่แนวทางปฏิบัติที่แนะนำสำหรับรายการกฎ CSS จำนวนมาก หรือคุณสามารถแก้ไขไฟล์ของธีมย่อยหรืออัปโหลดไฟล์ CSS ของคุณเองไปยังธีมย่อยได้
แม้ว่าจะไม่แนะนำวิธีปฏิบัติที่แนะนำ คุณสามารถใช้ hooks เพื่อรวมสคริปต์ในแท็ก HTML <head> เพื่อทำการทดสอบอย่างรวดเร็วและดีบั๊กไซต์ของคุณ
คุณได้เพิ่ม CSS ลงในเว็บไซต์ของคุณหรือไม่? คุณใช้วิธีไหน? คุณรู้วิธีอื่นใดที่เราควรรวมไว้หรือไม่? แจ้งให้เราทราบในความคิดเห็นด้านล่าง!
