วิธีเพิ่มรหัสที่กำหนดเองใน WooCommerce
เผยแพร่แล้ว: 2022-01-01การตั้งค่า ข้อมูลโค้ด และ การกำหนดค่าไฟล์ WooCommerce อาจสร้างความสับสนให้กับผู้ใช้ระดับเริ่มต้น นอกจากนี้ การทำผิดพลาดกับไฟล์เหล่านี้สามารถให้ผลลัพธ์ที่เลวร้ายและอาจทำให้ไซต์ของคุณเสียหายได้ ด้วยเหตุนี้ในคู่มือนี้ เราจะแสดง วิธีการต่างๆ ในการเพิ่มโค้ดที่กำหนดเองลงใน WooCommerce
ก่อนหน้านี้เราได้เห็นวิธีปรับแต่งร้านค้าของคุณด้วยตนเองแล้ว ไม่ว่าจะเป็นหน้าร้านค้า หน้าบัญชีของฉัน หน้าตะกร้าสินค้า หรือหน้าสินค้า คุณปรับแต่งได้ด้วยตนเองโดยเพิ่มรหัสที่กำหนดเอง คุณยังสามารถใช้รหัสเพื่อกำหนดค่าองค์ประกอบต่างๆ ของ WooCommerce เพื่อปรับแต่งประสบการณ์การช็อปปิ้งและโดดเด่นจากคู่แข่งของคุณ ทั้งหมดนี้ต้องเพิ่มข้อมูลโค้ดลงในเว็บไซต์ของคุณ
ก่อนที่เราจะดูวิธีการต่างๆ ในการดำเนินการ เรามาดูประโยชน์หลักบางประการของการเรียนรู้วิธีเพิ่มโค้ดที่กำหนดเองกันก่อน
เหตุใดจึงต้องเพิ่มและปรับแต่งโค้ดใน WooCommerce
หนึ่งในคุณสมบัติหลักของ WooCommerce คือความสามารถในการปรับแต่งได้ ด้วยตัวเลือกที่หลากหลายและยืดหยุ่นอยู่แล้ว เช่นเดียวกับปลั๊กอินและส่วนเสริมต่างๆ ที่มีอยู่ WooCommerce โดดเด่นในฐานะหนึ่งในแพลตฟอร์มอีคอมเมิร์ซที่ปรับแต่งได้มากที่สุด อย่างไรก็ตาม มีข้อกำหนดหลายประการที่คุณต้องปฏิบัติตามเพื่อเพิ่มโค้ดที่กำหนดเอง
ไม่ว่าจะเป็นการเปลี่ยนข้อความ Proceed to checkout ลบปุ่ม Add to Cart หรือเปลี่ยนรูปลักษณ์ของไซต์ คุณจะต้องใช้ฟังก์ชันที่กำหนดเองและใช้ WooCommerce hooks นักพัฒนาและทุกคนที่คุ้นเคยกับทักษะการเขียนโค้ดรู้ดีว่าการเพิ่มตัวอย่างอย่างถูกวิธีมีความสำคัญเพียงใด วิธีนี้ช่วยให้คุณไม่เพียงแค่แก้ไขร้านค้าของคุณเท่านั้น แต่ยังเพิ่มฟังก์ชันการทำงานเข้าไปด้วย ข่าวดีก็คือลักษณะโอเพนซอร์สของทั้ง WooCommerce และ WordPress ทำให้กระบวนการนี้เข้าถึงได้ง่ายขึ้น
WooCommerce รับรองผู้ใช้อย่างเต็มที่ในการปรับแต่งโค้ด แม้ว่ากระบวนการนี้จะเกี่ยวข้องกับการแก้ไขไฟล์หลักซึ่งมีความเสี่ยงอยู่บ้าง
ก่อนหน้านี้เราได้เห็นคำแนะนำมากมายเกี่ยวกับวิธีกำหนดค่าองค์ประกอบและไฟล์ต่างๆ โดยใช้ข้อมูลโค้ด คราวนี้ เราจะเน้นที่ส่วนแรกของกระบวนการนั้น และดูวิธีการต่างๆ ในการ เพิ่มโค้ดที่กำหนดเองไปยัง WooCommerce อย่างถูกวิธี
วิธีเพิ่มรหัสที่กำหนดเองใน WooCommerce
มี หลายวิธีในการเพิ่มข้อมูลโค้ดใน WooCommerce :
- ด้วยตัวแก้ไขธีม WordPress ในตัว
- การใช้ปลั๊กอินเฉพาะ
- การใช้ FTP เพื่อเข้าถึงไฟล์ธีม
- โดยการกำหนดค่าไฟล์เทมเพลต WooCommerce
- โดยการสร้างปลั๊กอินแบบกำหนดเองใหม่
มาดูแต่ละวิธีทีละขั้นตอนกัน
หมายเหตุ : วิธีการทั้งหมดเหล่านี้จำเป็นต้องแก้ไขไฟล์หลักซึ่งมีความเสี่ยงบางประการ นั่นเป็นเหตุผลก่อนที่จะเริ่ม การสำรองข้อมูลไซต์ของคุณจึงเป็นความคิดที่ดี
1) เพิ่มกำหนดเองโดยใช้ WordPress Editor ในตัว
วิธีการเริ่มต้นในการเพิ่มโค้ดที่กำหนดเองลงใน WooCommerce คือการใช้ ตัวแก้ไขธีมที่สร้างขึ้น คุณสามารถเข้าถึง functions.php และเพิ่มโค้ด PHP ลงไปได้โดยตรง อย่างไรก็ตาม หากมีข้อผิดพลาดในโค้ดหรือคุณลบโค้ดบางส่วน เว็บไซต์ของคุณอาจได้รับผลกระทบอย่างรุนแรง นั่นเป็นเหตุผลที่เราแนะนำให้ใช้ธีมลูกและเพิ่มการรักษาความปลอดภัยอีกชั้นหนึ่ง
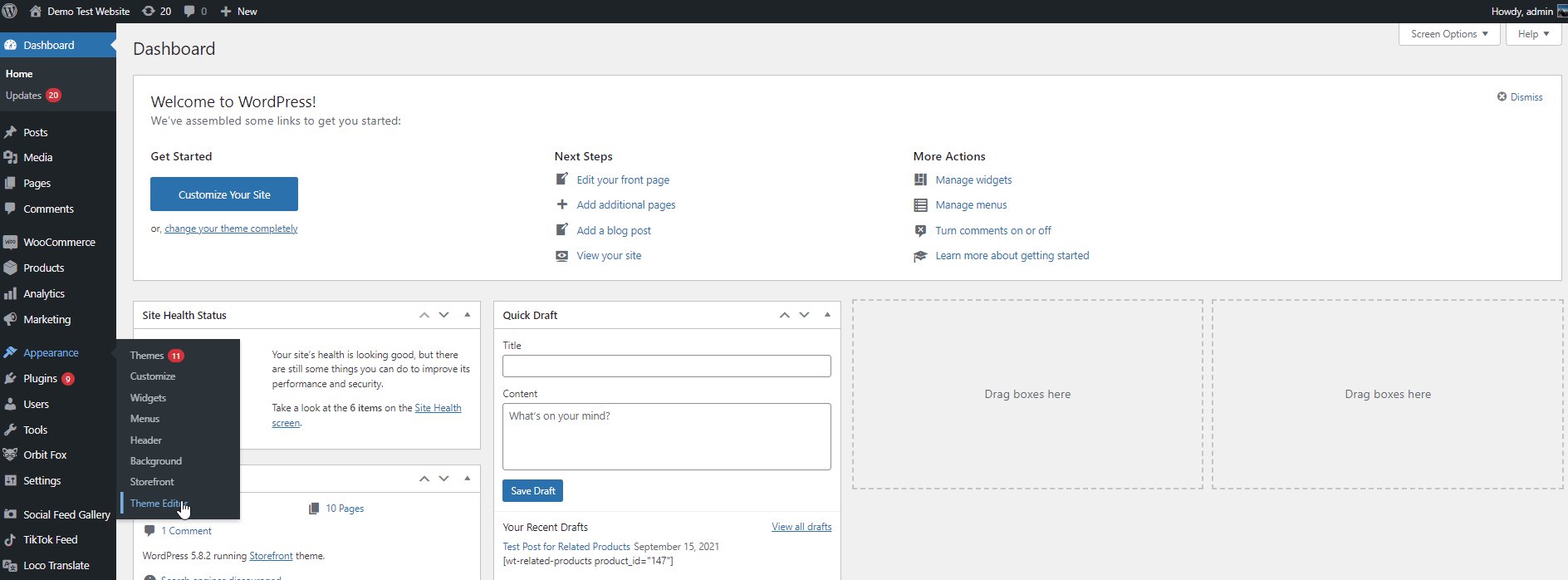
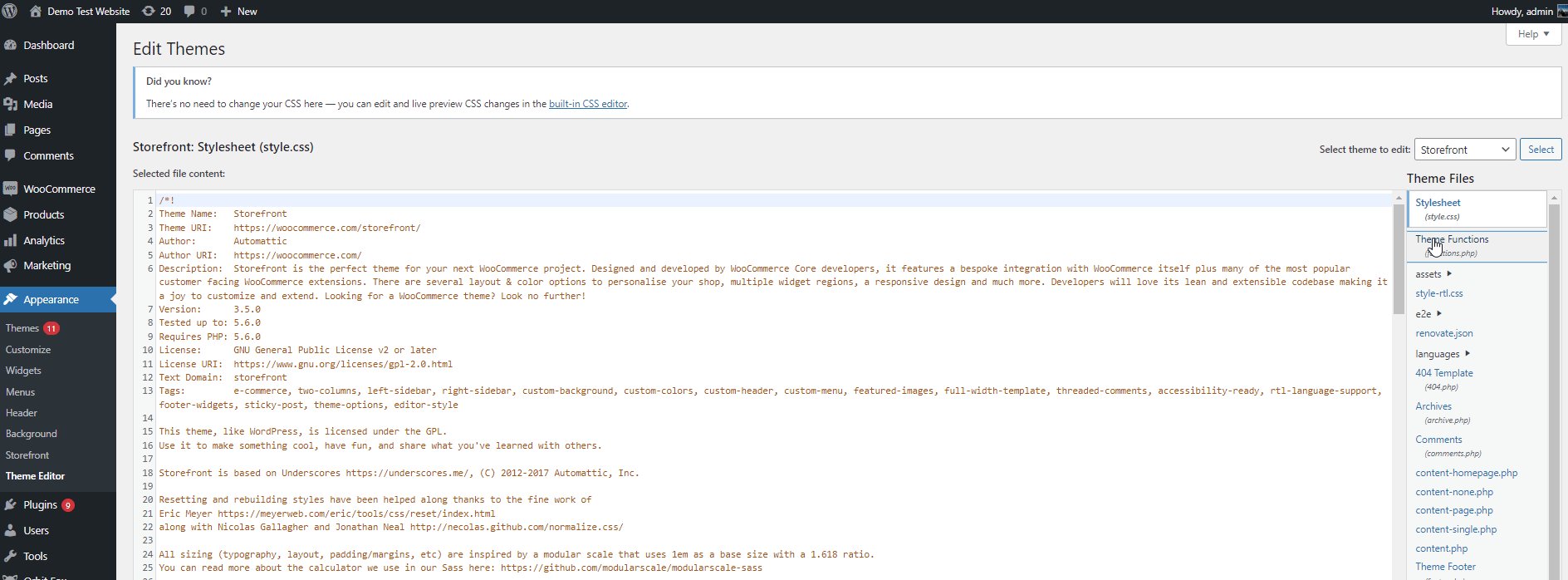
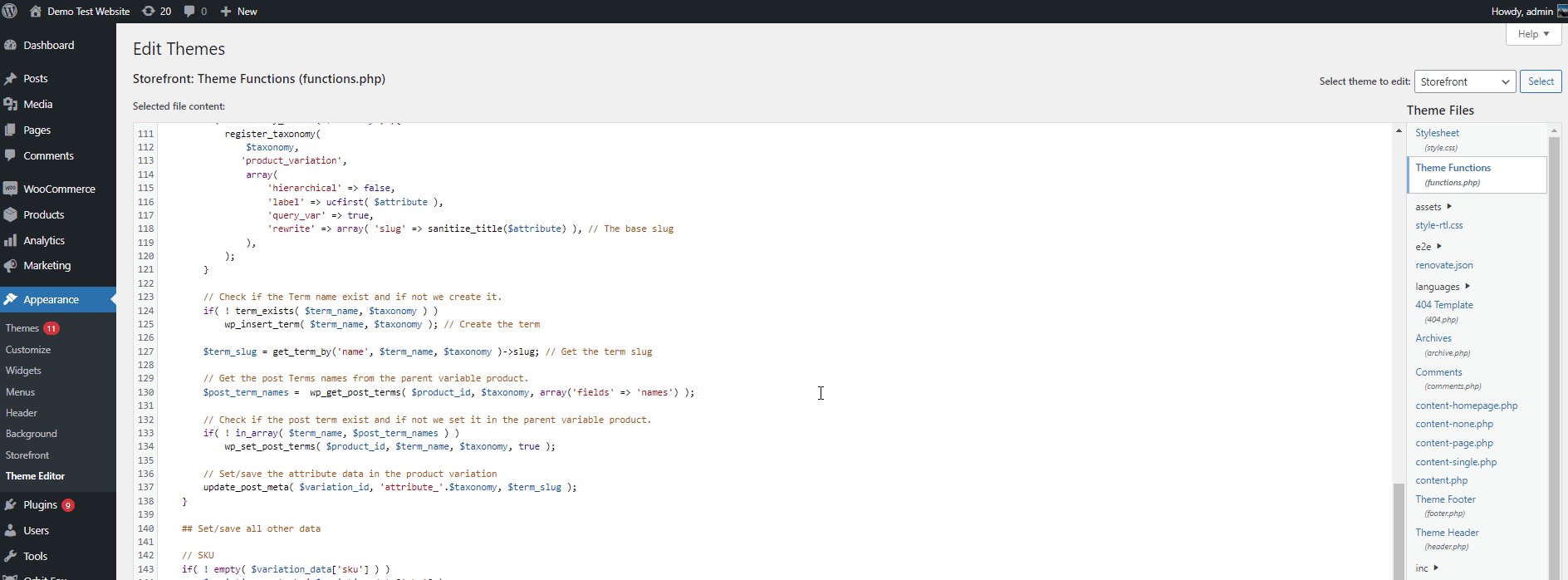
ในการเปิดไฟล์ functions.php ใน Theme Editor ให้ไปที่ Appearance > Theme Editor บน แดชบอร์ด ของคุณ จากนั้นคลิกที่ functions.php บนแถบด้านข้างของ ไฟล์ธีม ทางด้านขวา

การเพิ่ม Custom Code ให้กับไฟล์ functions.php
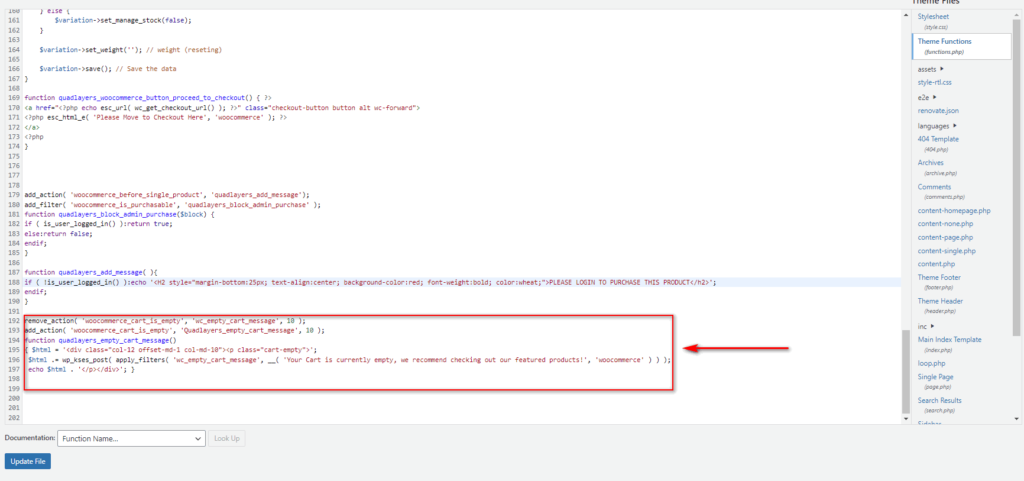
คุณสามารถเพิ่มโค้ดที่กำหนดเองลงใน WooCommerce ได้จาก Theme Editor สำหรับการสาธิตนี้ เราจะเปลี่ยนข้อความ "ไม่มีสินค้าในรถเข็น" เป็นค่าเริ่มต้นสำหรับ "ตะกร้าของคุณว่างเปล่า เราขอแนะนำให้คุณดูผลิตภัณฑ์เด่นของเรา!":
remove_action( 'woocommerce_cart_is_empty', 'wc_empty_cart_message', 10 );
add_action( 'woocommerce_cart_is_empty', 'quadlayers_empty_cart_message', 10 );
ฟังก์ชั่น quadlayers_empty_cart_message () {
$html = '<div class="col-12 offset-md-1 col-md-10"><p class="cart-empty">';
$html .= wp_kses_post( Apply_filters( 'wc_empty_cart_message', __( 'ตะกร้าสินค้าของคุณว่างเปล่า ขอแนะนำให้ตรวจสอบผลิตภัณฑ์เด่นของเรา!', 'woocommerce' ) ) );
ก้อง $html '</p></div>';
}เพียง วาง สคริปต์นี้ใน Theme Editor ของคุณและ อัปเดตไฟล์ เพื่อใช้การเปลี่ยนแปลง

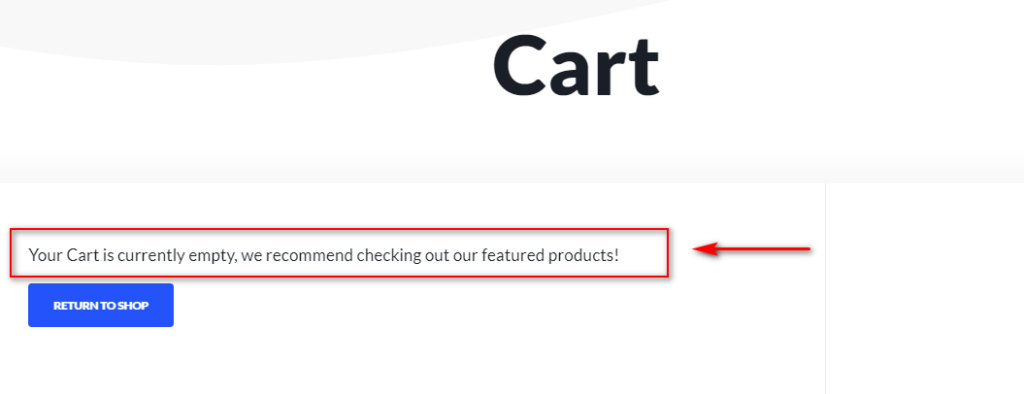
ตรวจสอบส่วนหน้าและคุณควรเห็นสิ่งนี้:

การเพิ่มโค้ดเป็นสิ่งหนึ่ง แต่สิ่งสำคัญคือต้องเข้าใจว่าโค้ดทำงานอย่างไร
โค้ดด้านบนเพิ่ม WooCommerce hook แบบกำหนดเองที่ใช้การกระทำบางอย่างเพื่อแทนที่ ข้อความ Empty Cart ที่เป็นค่าเริ่มต้นด้วยข้อความ แบบกำหนดเองที่เราได้เพิ่มลงในโค้ด หากต้องการเปลี่ยนข้อความ ให้แทนที่ข้อความในบรรทัดนี้:
$html .= wp_kses_post( Apply_filters( 'wc_empty_cart_message', __( 'ตะกร้าสินค้าของคุณว่างเปล่า ขอแนะนำให้ตรวจสอบผลิตภัณฑ์เด่นของเรา!', 'woocommerce' ) ) );
หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับการปรับแต่งข้อความ " ไม่มีสินค้าในรถเข็น " และใช้ประโยชน์สูงสุดจากสิ่งนี้ โปรดดูคู่มือฉบับเต็มนี้
ดังที่ได้กล่าวไว้ก่อนหน้านี้ การเพิ่มโค้ดด้วยวิธีนี้ทำได้ง่ายและรวดเร็ว แต่มีความเสี่ยงพอสมควร ตัวอย่างเช่น การใช้รหัสที่ไม่ถูกต้องอาจทำให้เว็บไซต์ของคุณเสียหายหรือขัดข้อง นอกจากนี้ อาจมีปัญหาความเข้ากันได้กับโค้ดที่กำหนดเองของคุณ ซึ่งอาจส่งผลต่อฟังก์ชันการทำงาน ปลั๊กอิน หรือธีมบางอย่าง นอกจากนี้ หากคุณเพิ่มโค้ดลงใน function.php ของธีมหลัก จากนั้นคุณเปลี่ยนหรืออัปเดตธีม คุณอาจสูญเสียโค้ดที่กำหนดเองที่คุณเพิ่มเข้าไป
นี่คือเหตุผลที่ หากคุณเป็นมือใหม่ เราขอแนะนำให้คุณลองใช้วิธีที่สอง และ ใช้ปลั๊กอินเพื่อเพิ่มโค้ดที่กำหนดเองลงใน WooCommerce
2) เพิ่มรหัสโดยใช้ปลั๊กอิน
การใช้ปลั๊กอิน นั้นเป็นมิตรกับผู้เริ่มต้นมากกว่าเมื่อต้องเพิ่มตัวอย่าง คุณสามารถควบคุมบิตของโค้ดที่คุณเปิดใช้งานบนเว็บไซต์ของคุณได้อย่างง่ายดาย และโค้ดใดๆ ที่คุณเพิ่มจะถูกบันทึกไว้แม้ว่าคุณจะเปลี่ยนธีมของคุณ นอกจากนี้ คุณยังสามารถเปิดหรือปิดใช้งานรหัสได้ทุกเมื่อ
สำหรับการสาธิต เราจะใช้ปลั๊กอินข้อมูลโค้ด เป็นหนึ่งในปลั๊กอินที่ได้รับความนิยมมากที่สุดในการเพิ่มโค้ดที่กำหนดเองลงในไซต์ใดๆ

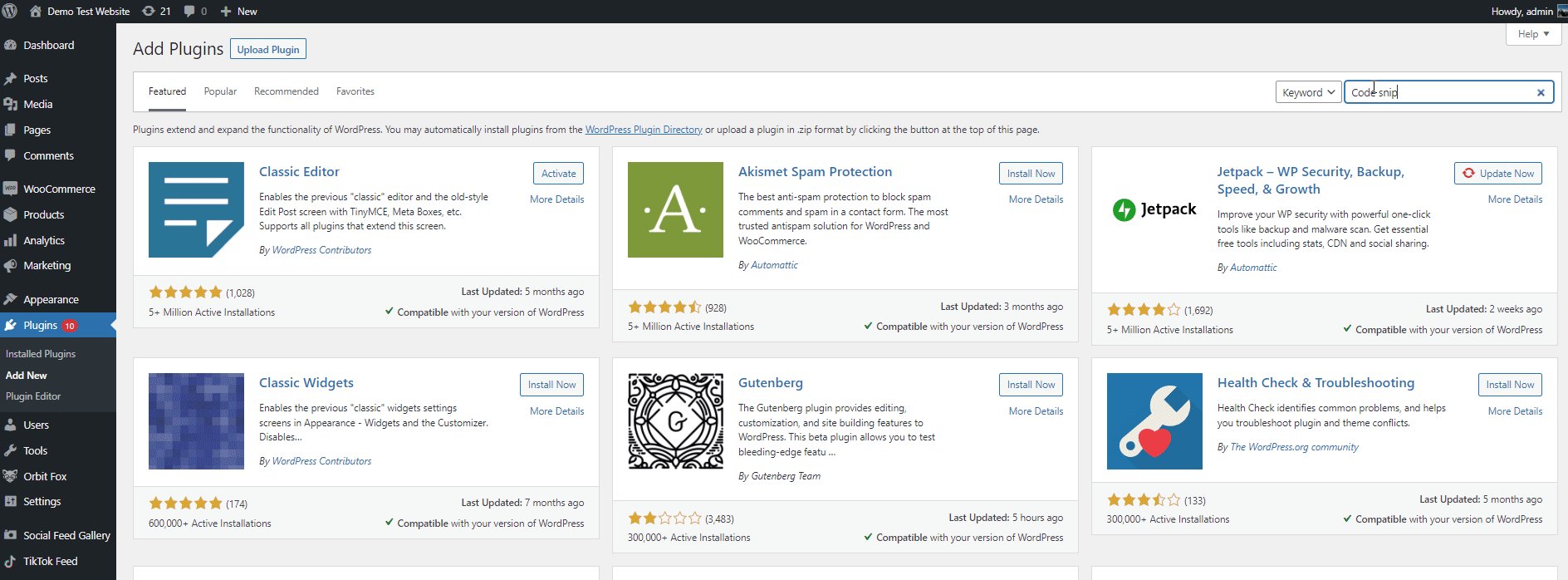
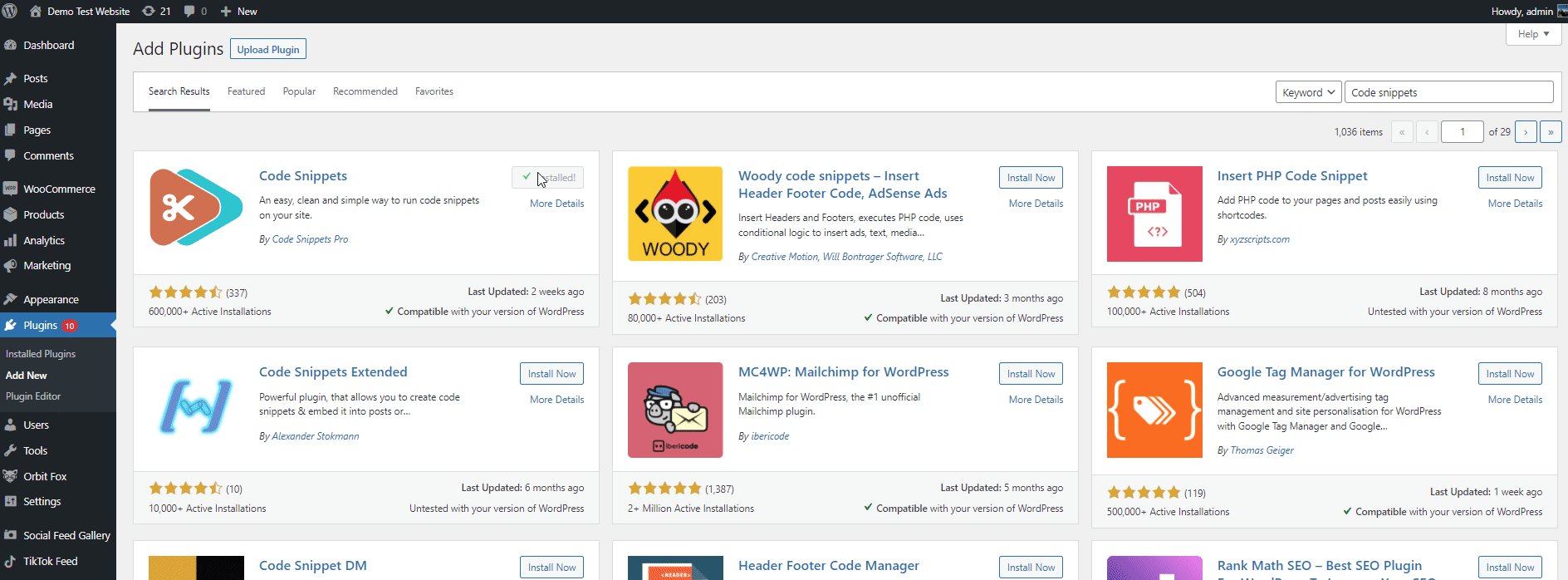
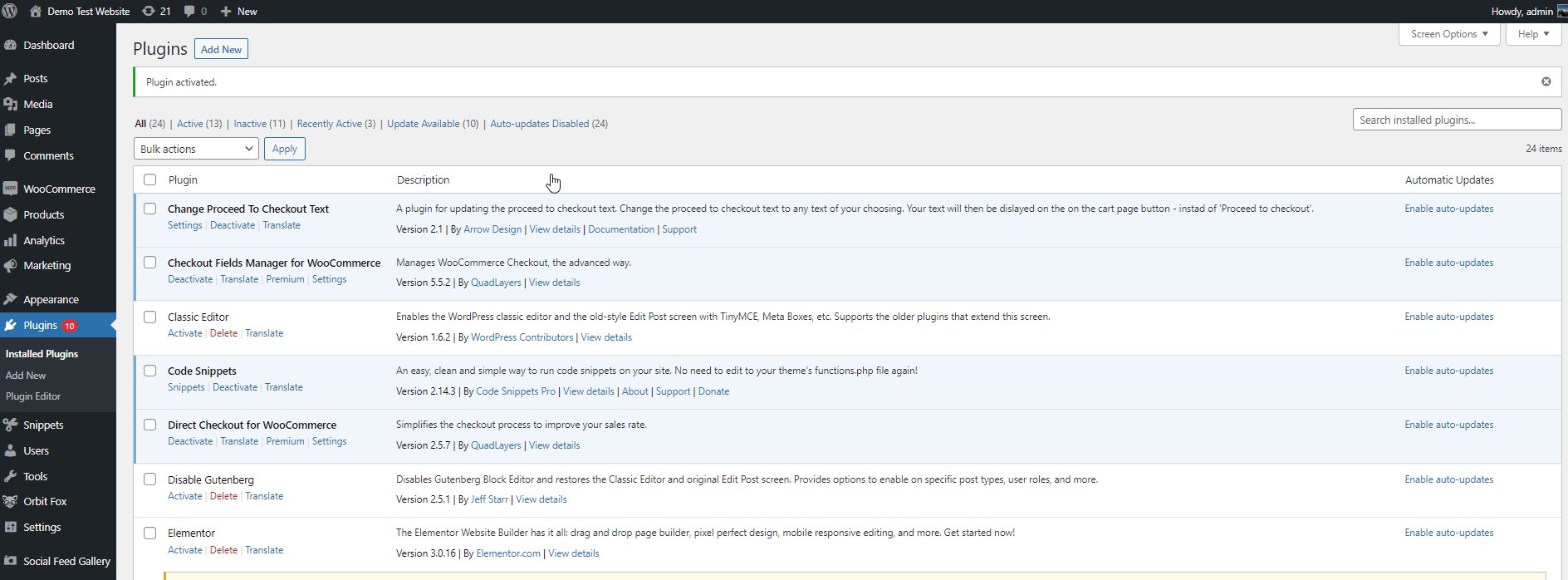
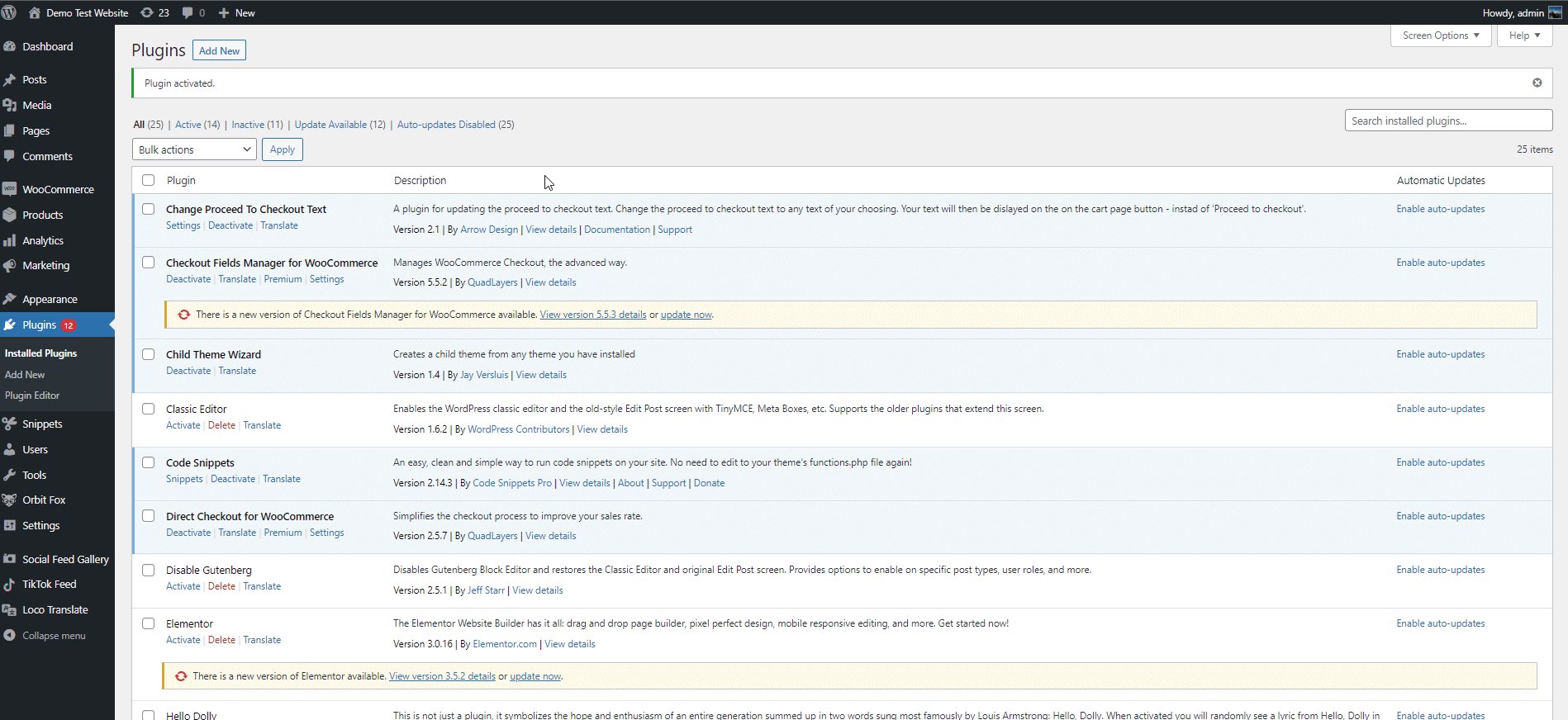
ขั้นแรก ติดตั้งปลั๊กอินโดยเปิด WP Admin Dashboard แล้วไปที่ Plugins > Add New ใช้แถบค้นหาที่ด้านบนขวาและค้นหา Code Snippets จากนั้นคลิก ติดตั้ง และ เปิดใช้งาน ปลั๊กอินในที่สุด

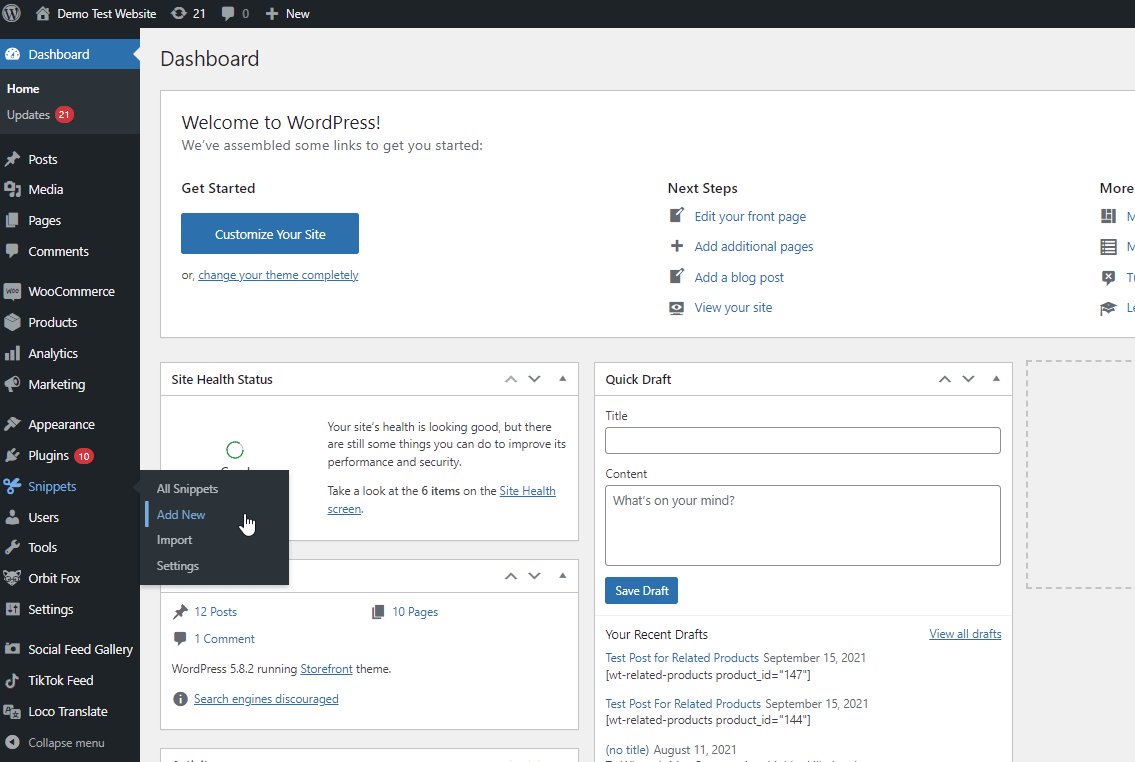
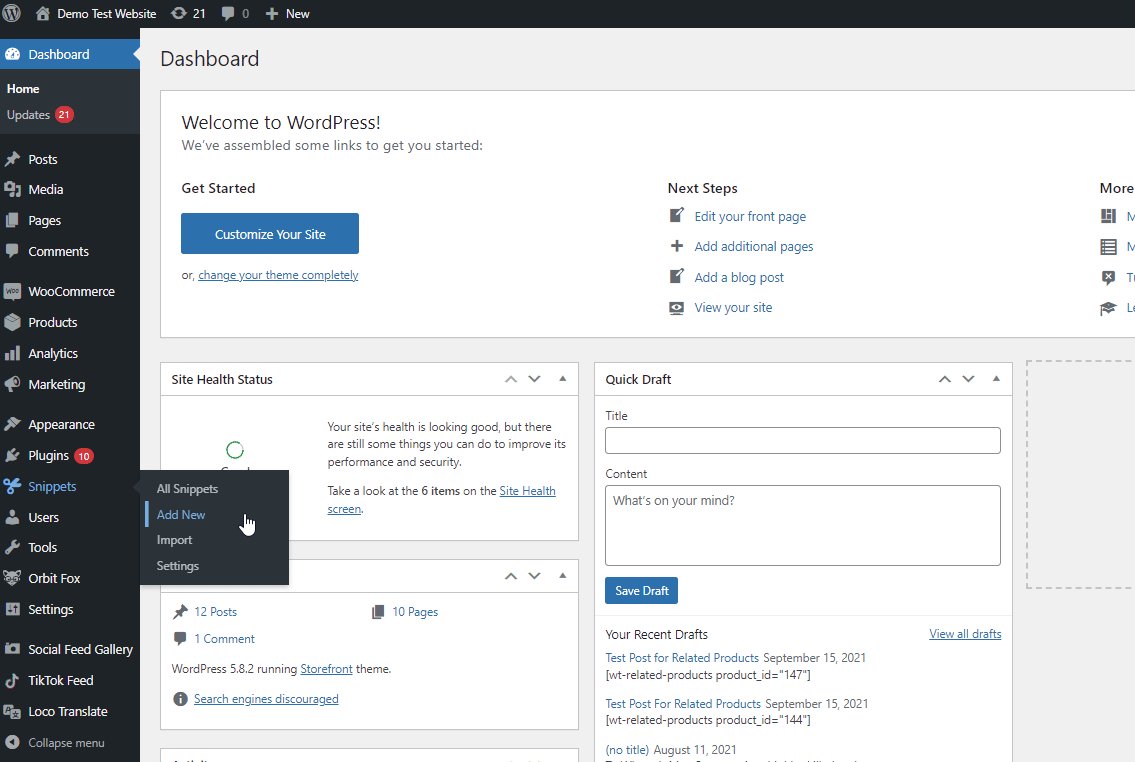
หลังจากเปิดใช้งาน คุณก็พร้อมที่จะเพิ่มโค้ดและปรับแต่งร้านค้า WooCommerce ของคุณ ไปที่ Snippets > Add New เพื่อเพิ่มโค้ดใหม่

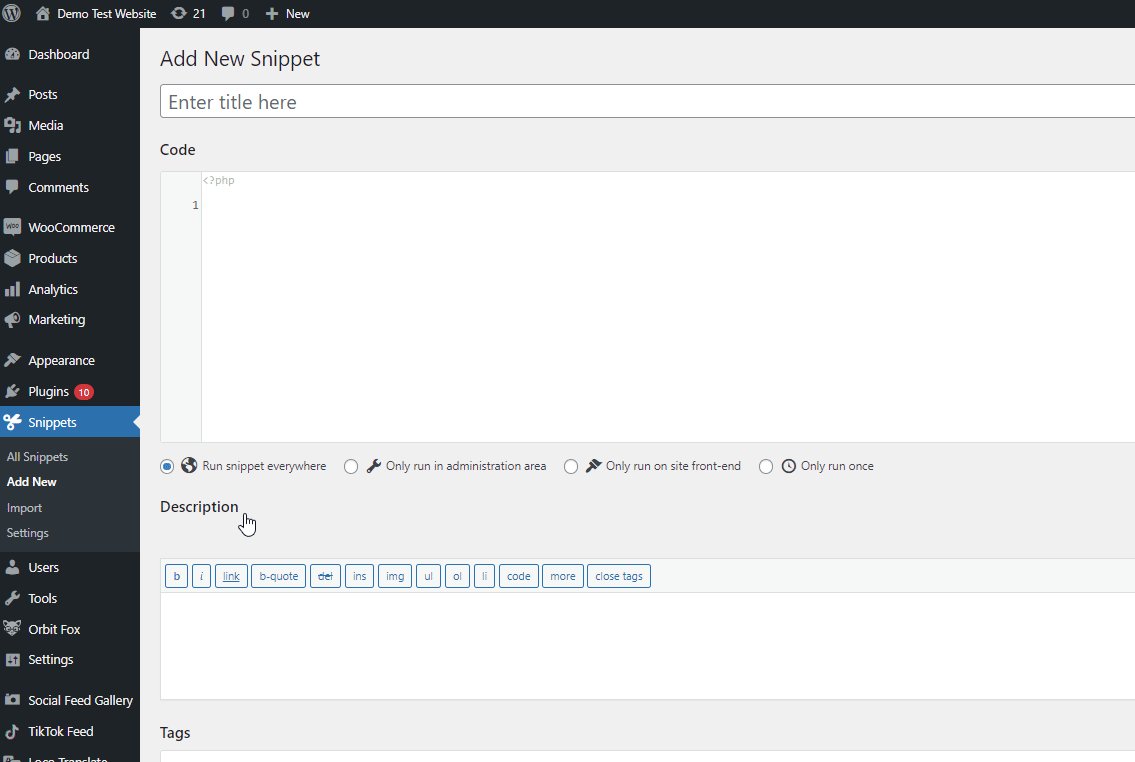
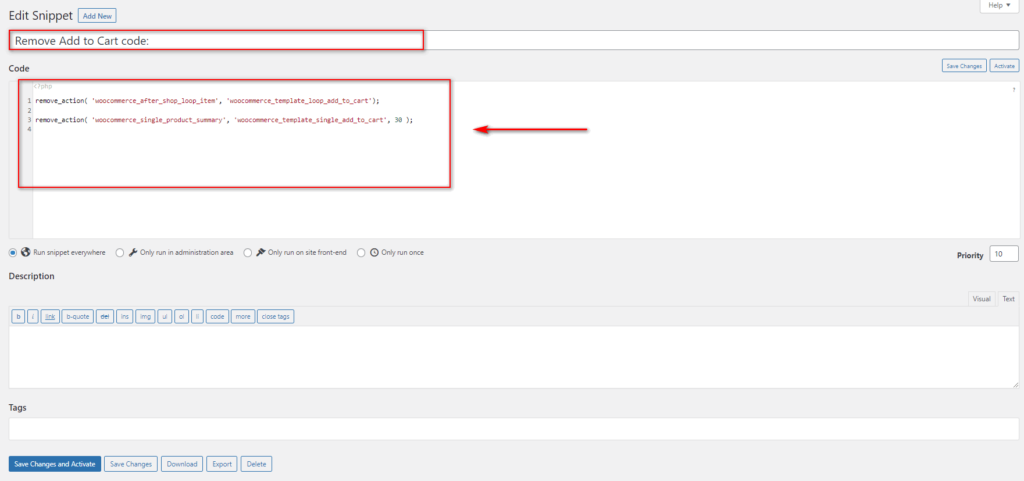
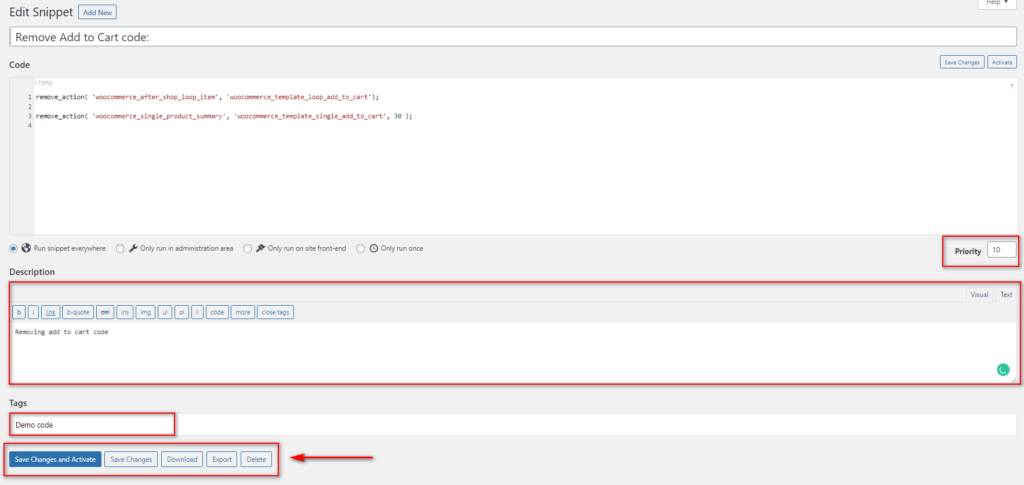
ตั้งชื่อข้อมูลโค้ดของคุณและเพิ่มรหัสของคุณในส่วน โค้ด สำหรับการสาธิต เราจะใช้รหัสด้านล่างเพื่อซ่อนปุ่มหยิบใส่ตะกร้า
remove_action ( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart'); remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 );

หลังจากนั้น คุณสามารถตัดสินใจได้ว่าต้องการเรียกใช้โค้ดบนทั้งเว็บไซต์หรือเลือกว่าจะเรียกใช้ที่ส่วนหลังหรือส่วนหน้าเท่านั้น หรือคุณสามารถเรียกใช้รหัสนี้ได้เพียงครั้งเดียว
ในทำนองเดียวกัน คุณยังสามารถเลือกที่จะกำหนดลำดับความสำคัญให้กับโค้ดของคุณ และเพิ่มคำอธิบายตัวอย่างและแท็กได้

เมื่อคุณตั้งค่ารายละเอียดทั้งหมดแล้ว ให้คลิก บันทึกการเปลี่ยนแปลง หรือ บันทึกการเปลี่ยนแปลงและเปิดใช้งาน เพื่อเพิ่มรหัสใหม่ของคุณ
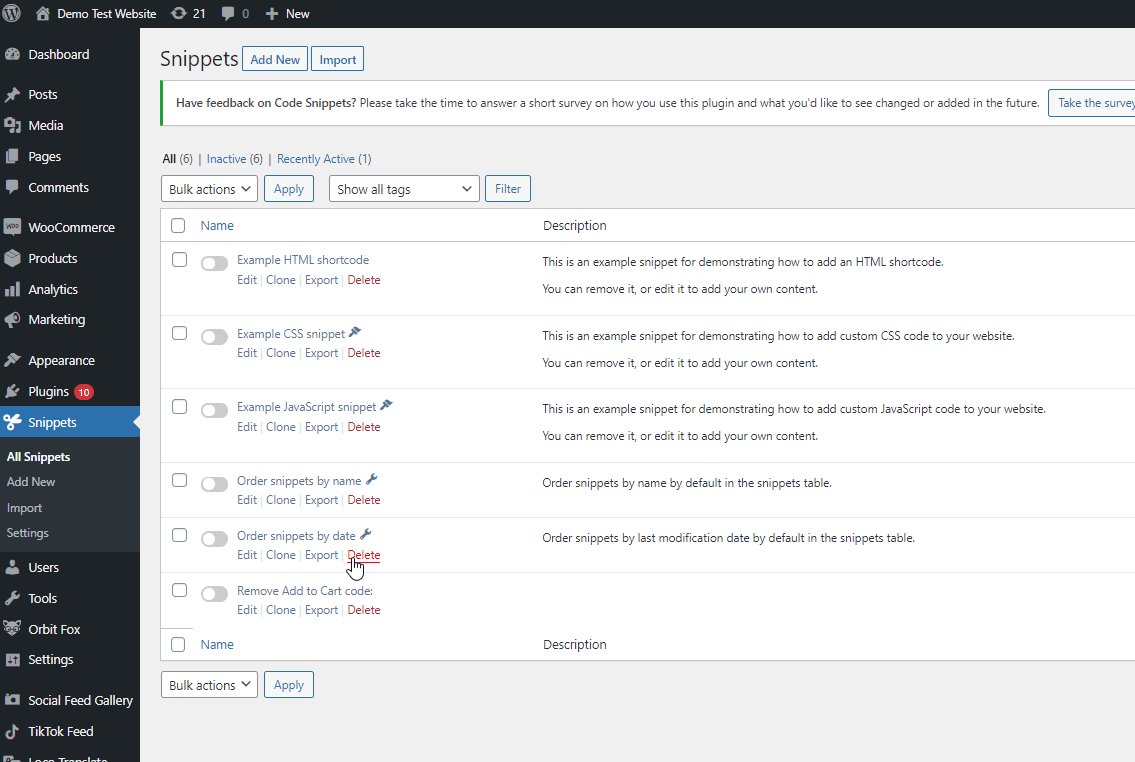
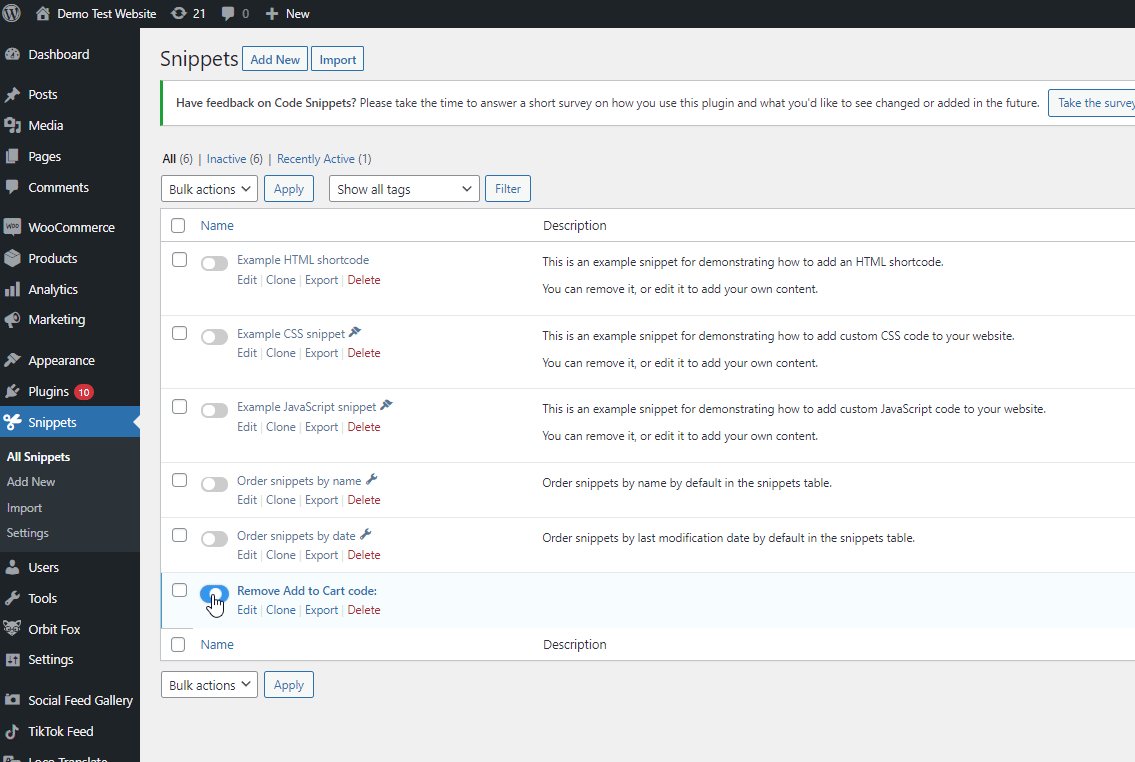
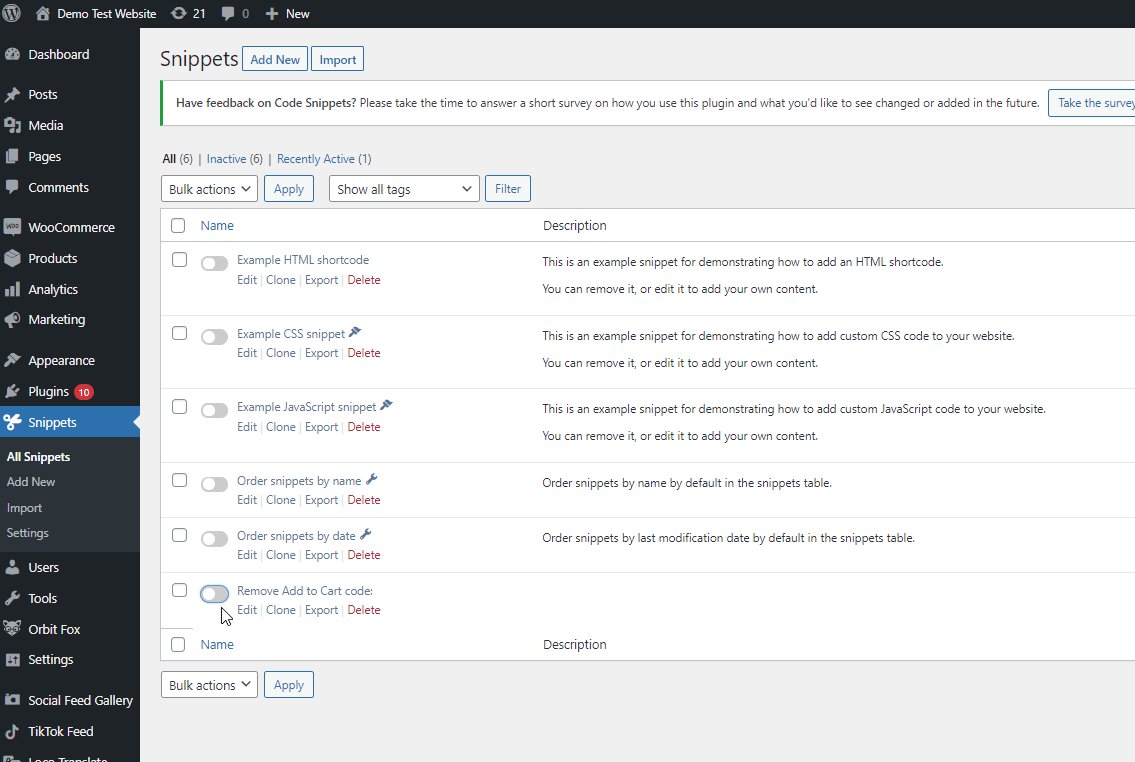
หากคุณต้องการปิดใช้งานหรือเปิดใช้งานโค้ดของคุณทีละรายการ ให้ไปที่ Snippets > All Snippets และคุณสามารถปิดใช้งานหรือเปิดใช้งาน Snippets ของคุณทีละรายการ

3) เพิ่มรหัสที่กำหนดเองโดยใช้ไคลเอนต์ FTP
หากตัวเลือกทั้งหมดเหล่านี้ไม่พร้อมใช้งานสำหรับคุณ และคุณจำเป็นต้องเพิ่มโค้ดที่กำหนดเองไปยังร้านค้า WooCommerce ของคุณด้วยตนเอง คุณอาจต้องดำเนินการดังกล่าวโดยใช้ ไคลเอ็นต์ FTP มีเครื่องมือหลายอย่าง แต่สำหรับบทช่วยสอนนี้ เราจะใช้ FileZilla
หมายเหตุ : เราไม่แนะนำวิธีนี้หากคุณไม่คุ้นเคยกับการใช้ไคลเอ็นต์ FTP หรือกำหนดค่าเซิร์ฟเวอร์และไฟล์ของเซิร์ฟเวอร์ นอกจากนี้ อาจต้องมีการเข้าถึง cPanel และ FTP ของคุณ การทำให้ไฟล์เหล่านี้ยุ่งเหยิงอาจมีผลร้ายแรงต่อเว็บไซต์ของคุณ ดังนั้นเราขอแนะนำให้คุณปฏิบัติตามวิธีการด้านบนนี้ หากคุณต้องการความเสี่ยงน้อยลงในการเพิ่มโค้ดที่กำหนดเองลงในไซต์ของคุณ
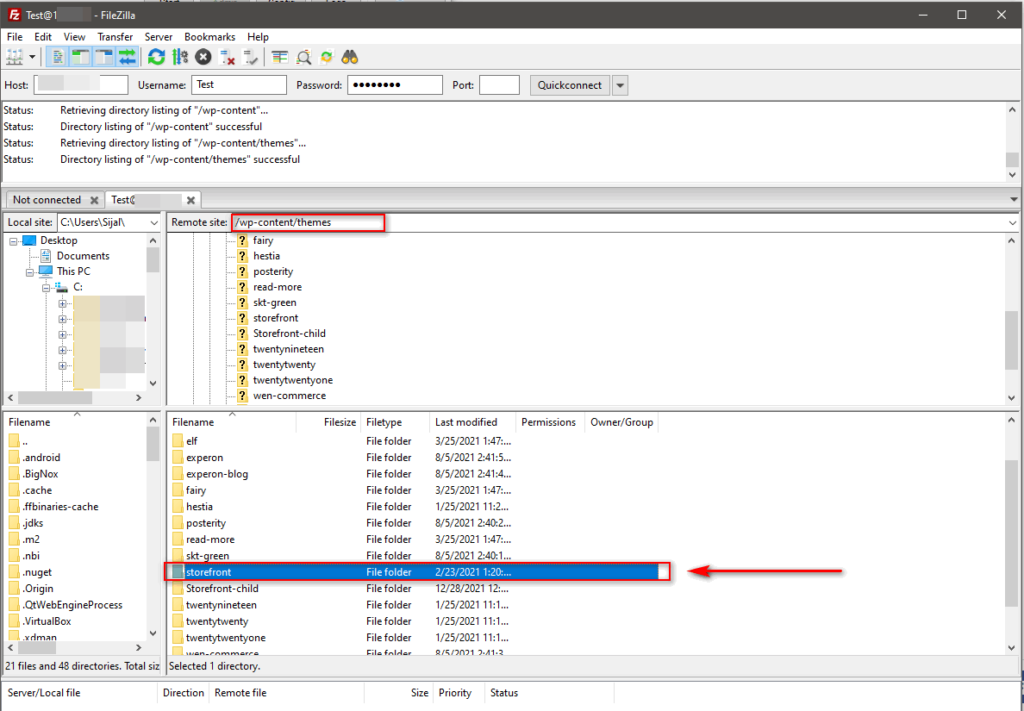
ขั้นแรก เปิด FileZilla หรือไคลเอนต์ FTP ที่คุณต้องการ แล้วเชื่อมต่อกับเว็บไซต์ของคุณ จากนั้นค้นหาไฟล์ธีมของคุณในไดเรกทอรีของเว็บไซต์ โดยปกติสิ่งเหล่านี้จะอยู่ในไดเร็กทอรี /wp-content/themes ในเซิร์ฟเวอร์ของคุณ คลิกที่โฟลเดอร์ของธีมปัจจุบันของคุณหรือธีมย่อยที่คุณอาจกำหนดค่า

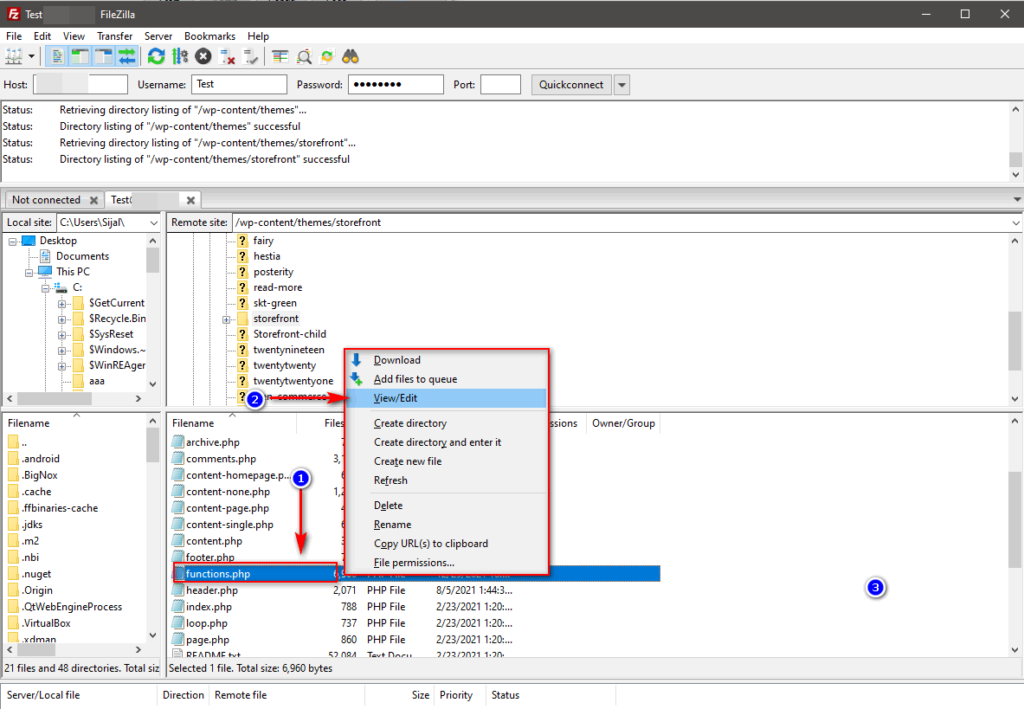
เปิดโฟลเดอร์ธีมของคุณ คลิกขวาที่ไฟล์ functions.php ข้างใน จากนั้นกด View/Edit

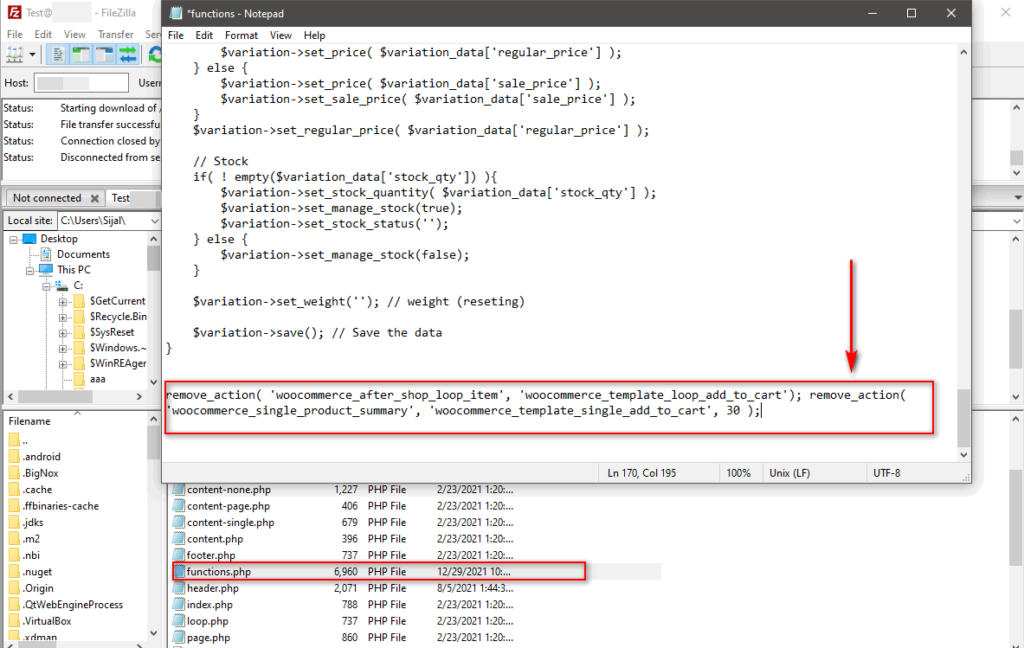
ที่นี่ โดยใช้ตัวแก้ไขไฟล์ คุณสามารถ วางโค้ด ที่ส่วนท้ายของไฟล์และบันทึกได้ สำหรับสิ่งนี้ เราจะใช้รหัสเดียวกับด้านบนเพื่อซ่อนปุ่ม Add to Cart:
remove_action ( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart'); remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 );

ทางเลือกอื่นที่น่าสนใจในการเพิ่มโค้ดคือการปรับแต่งไฟล์เทมเพลต WooCommerce
4) เพิ่มโค้ดโดยปรับแต่งไฟล์เทมเพลต WooCommerce
การแก้ไขเทมเพลตเป็นหนึ่งในวิธีที่เร็วที่สุดในการกำหนดค่าองค์ประกอบทั้งหมดของร้านค้า WooCommerce และหน้าทั้งหมด ซึ่งรวมถึงหน้าชำระเงิน หน้าสินค้า หน้าร้านค้า และอื่นๆ อีกมากมาย
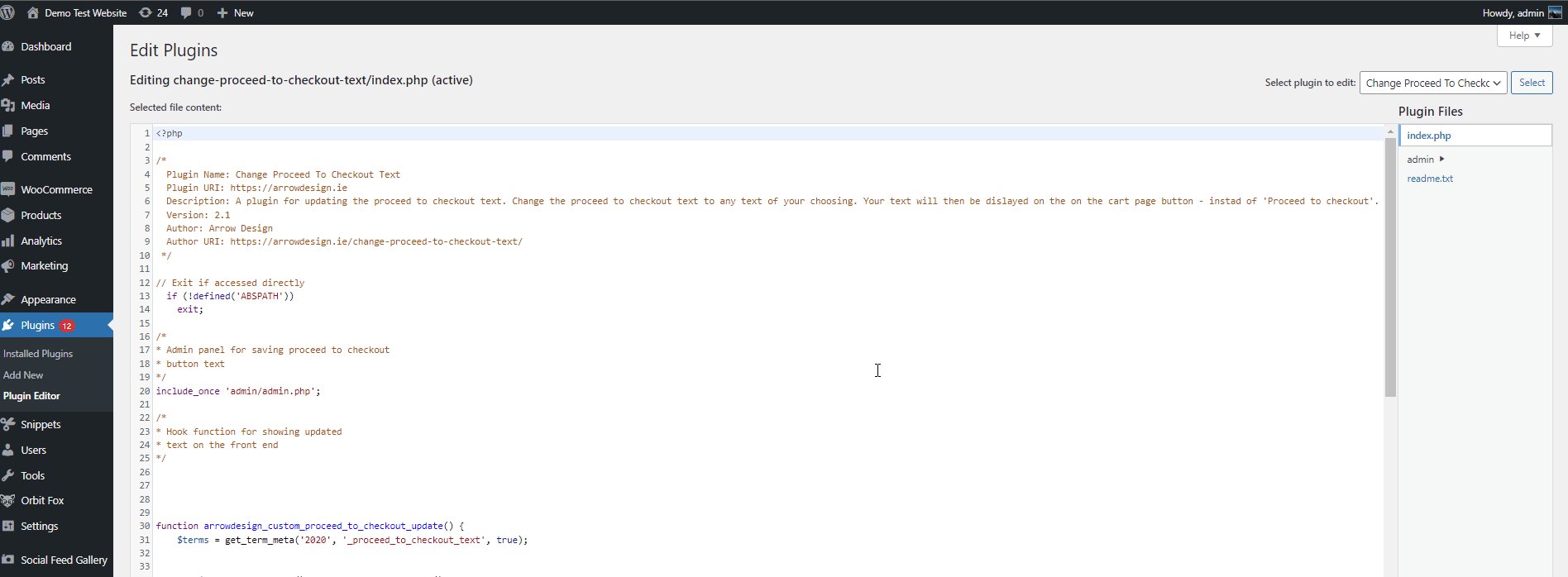
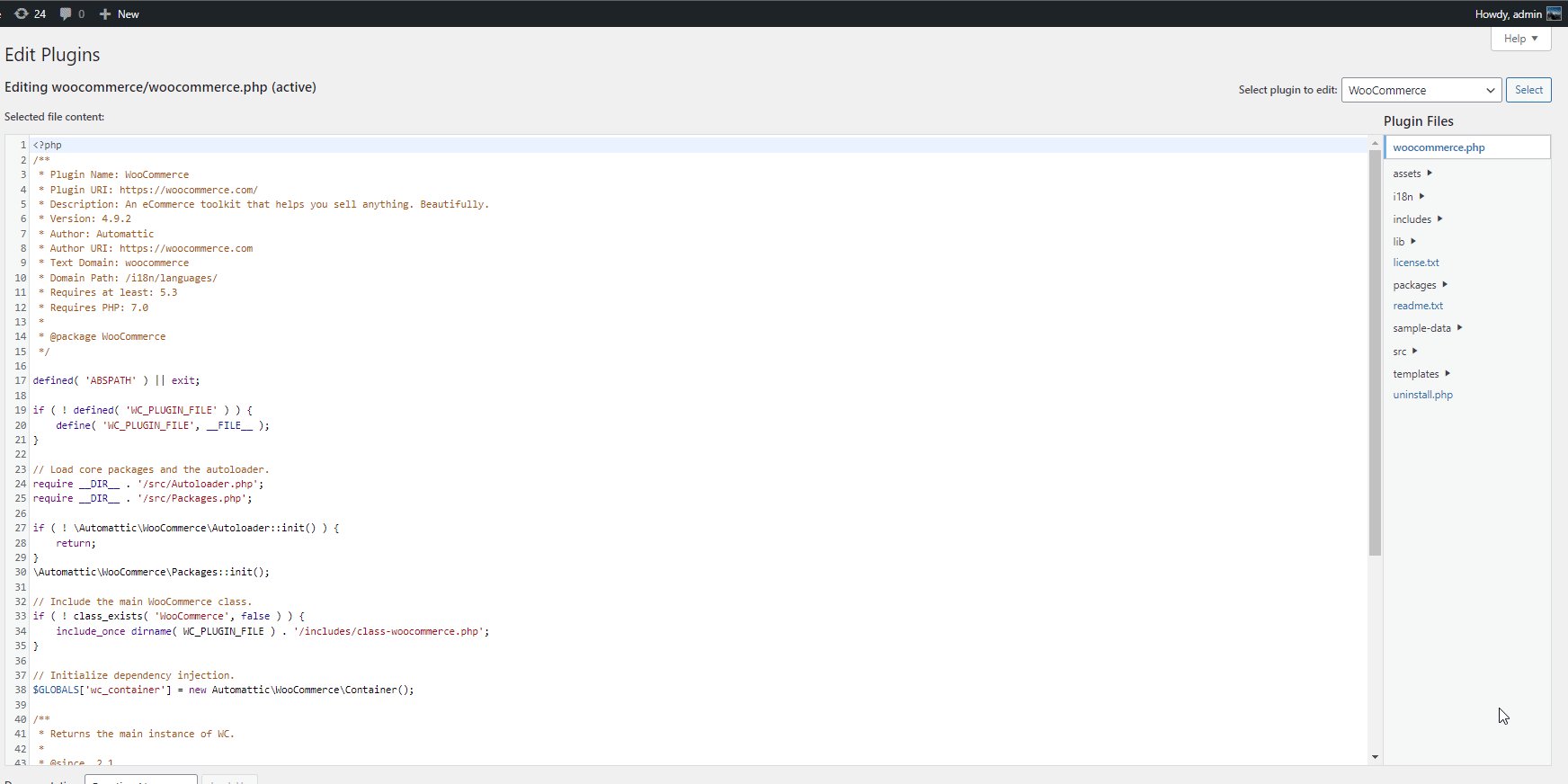
ข่าวดีก็คือคุณสามารถแก้ไขไฟล์เทมเพลต WooCommerce ในลักษณะที่คล้ายคลึงกันข้างต้นได้โดยใช้ตัวแก้ไขปลั๊กอิน WordPress ที่สร้างขึ้น หากต้องการเข้าถึง บนแดชบอร์ดผู้ดูแลระบบ ให้ไปที่ Plugins > Plugin Editor
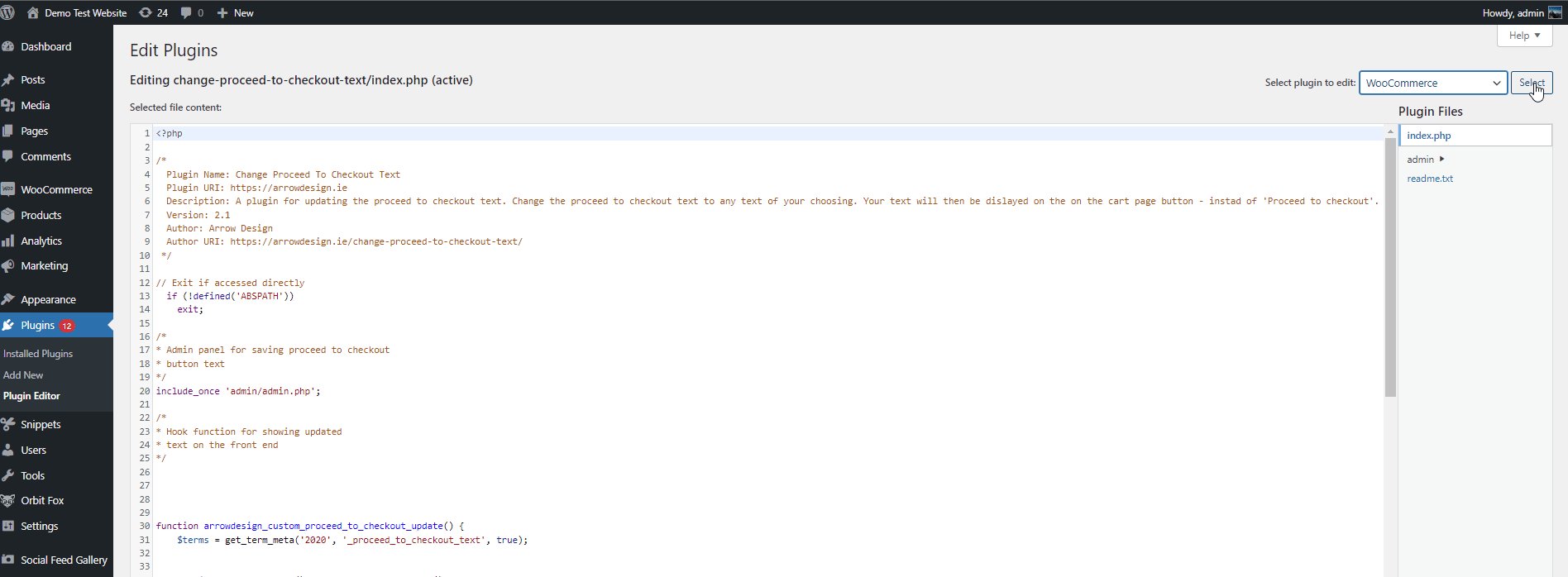
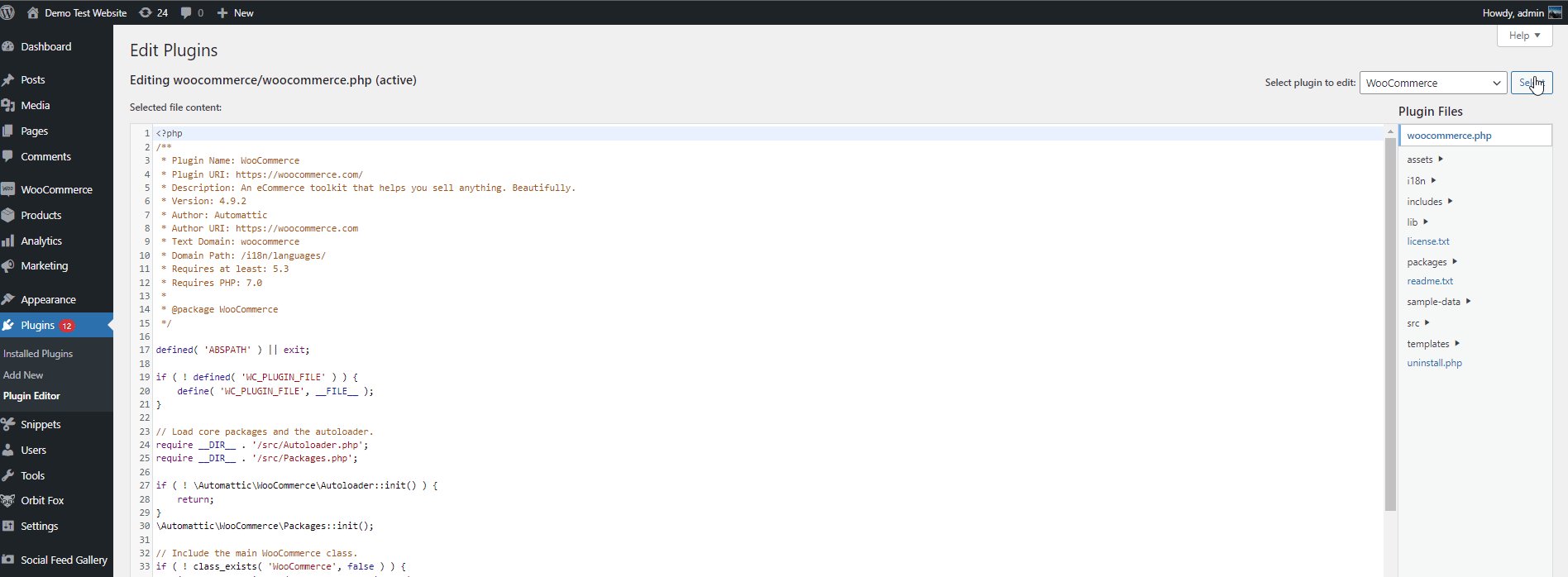
จากนั้นใช้เมนูแบบเลื่อนลง Select Plugins ที่ด้านบนขวา เลือก WooCommerce แล้ว คลิก Select

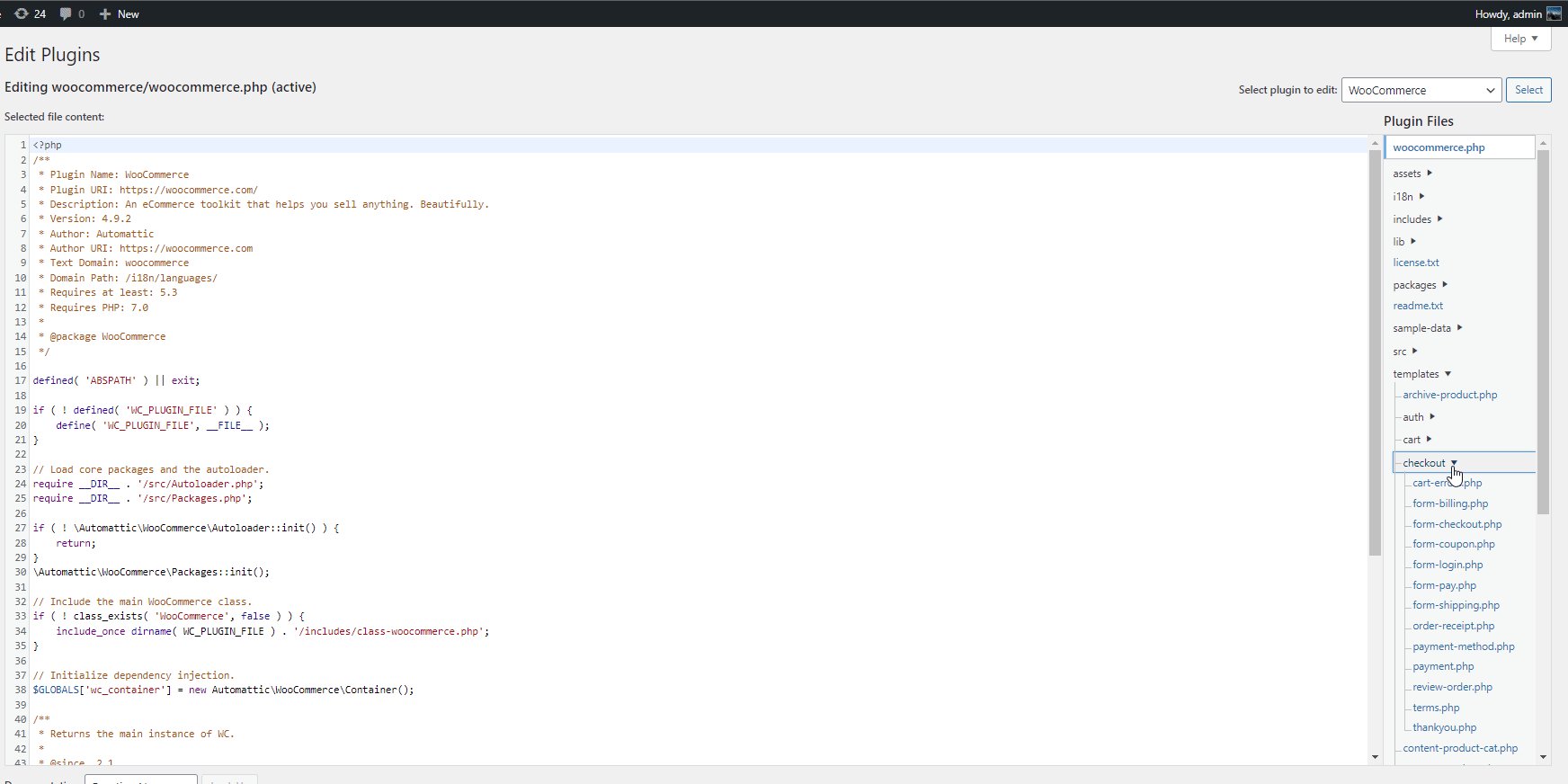
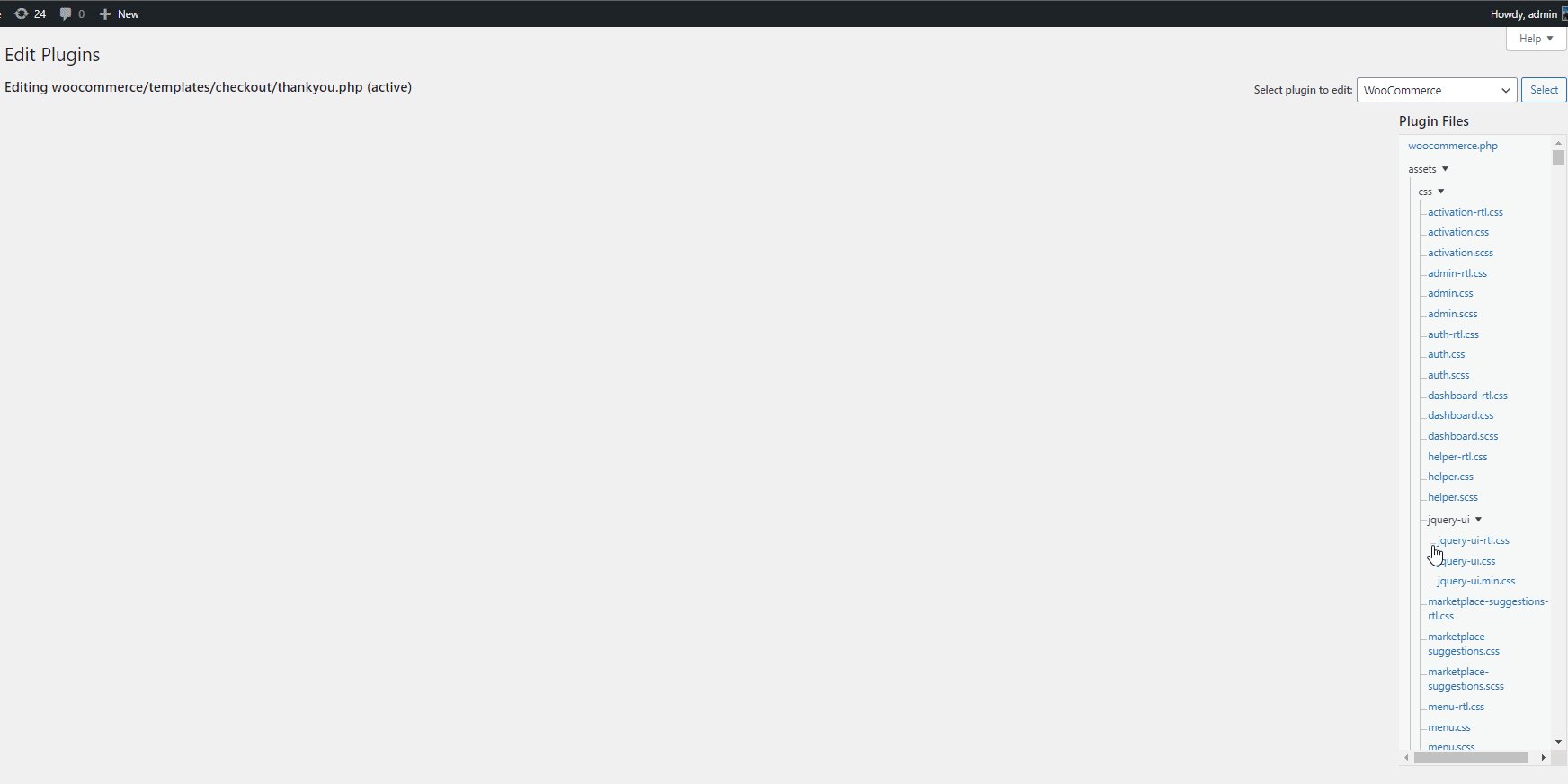
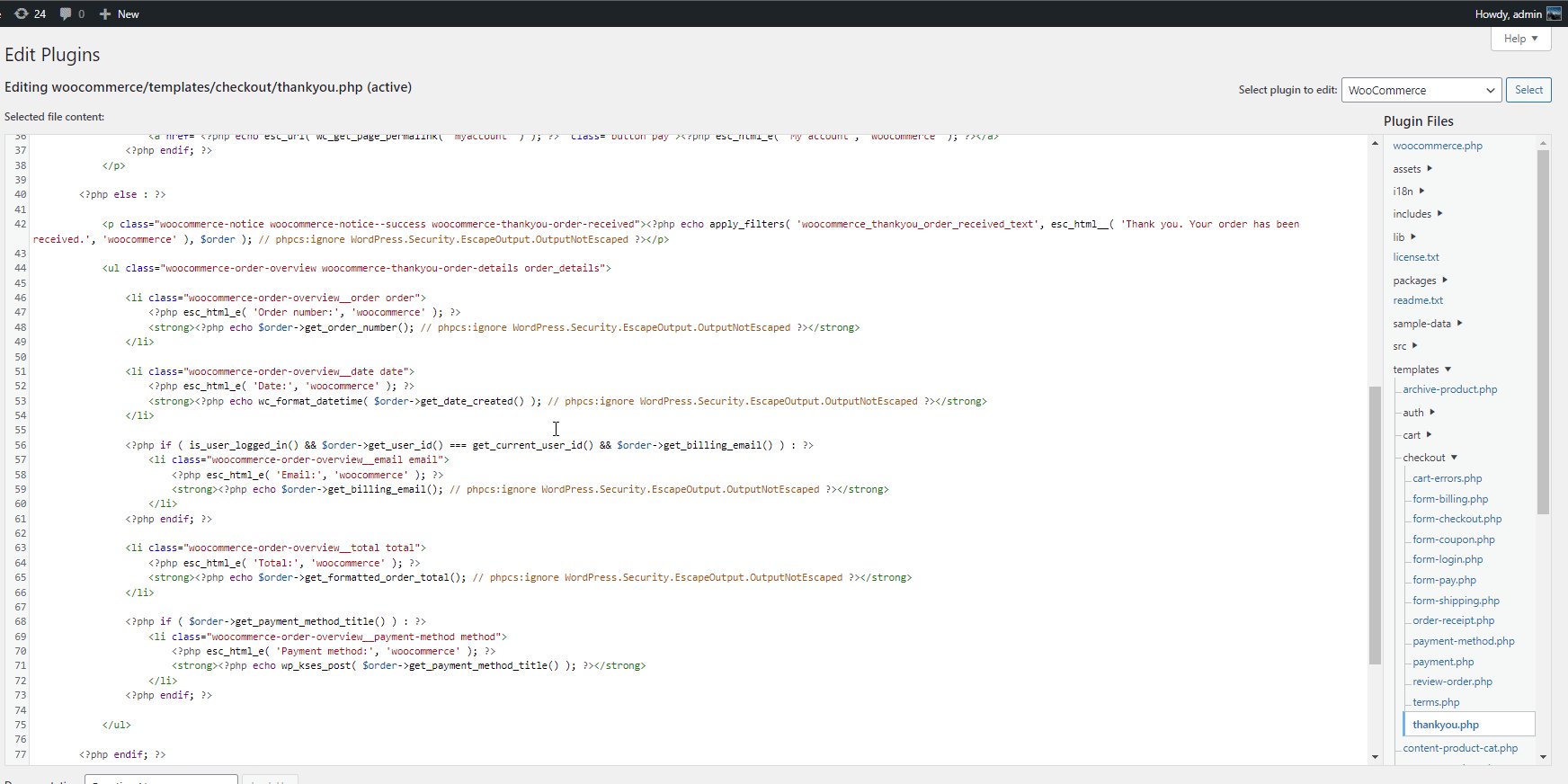
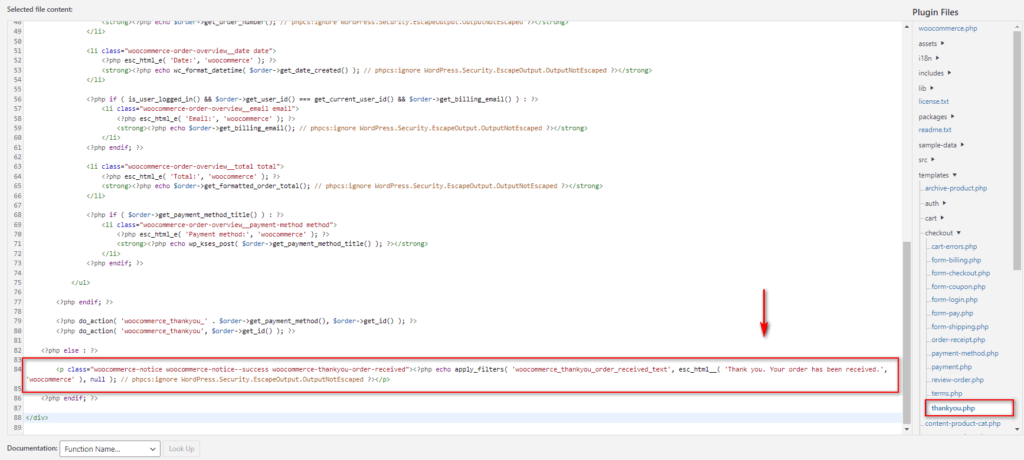
การดำเนินการนี้จะอัปเดตรายการ ไฟล์ปลั๊กอิน ด้านล่างซึ่งคุณสามารถใช้กำหนดค่าไฟล์และเทมเพลต WooCommerce สำหรับการสาธิตของเรา เราจะแก้ไขหน้า ขอบคุณของการชำระเงิน ดังนั้นภายใต้รายการ ไฟล์ปลั๊กอิน ให้เลือก ชำระเงิน > thankyou.php

จากนั้นเลื่อนลงมาและเปลี่ยน ลำดับที่ได้รับ ข้อความโดยแทนที่ข้อความในบรรทัดนี้:
<p class="woocommerce-notice woocommerce-notice--success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'ขอบคุณ คำสั่งซื้อของคุณได้รับแล้ว', 'woocommerce' ), โมฆะ ); // phpcs:ละเว้น WordPress.Security.EscapeOutput.OutputNotEscaped ?></p>
ตัวอย่างเช่น หากต้องการเปลี่ยนข้อความ คำสั่งซื้อที่ได้รับ เป็น "ขอบคุณที่ซื้อจากเรา คุณจะได้รับอีเมลเกี่ยวกับคำแนะนำในไม่ช้า” วางรหัสนี้:
<p class="woocommerce-notice woocommerce-notice--success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'ขอบคุณสำหรับการซื้อจากเรา คุณจะได้รับจดหมายเกี่ยวกับ คำแนะนำ..', 'woocommerce' ), null ); // phpcs:ละเว้น WordPress.Security.EscapeOutput.OutputNotEscaped ?></p>


เราเพิ่งอัปเดตข้อความของ hook ให้เหมาะสมกับความต้องการของเรามากขึ้น เมื่อคุณพอใจกับการเปลี่ยนแปลงแล้ว ให้กด Update File
หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับการกำหนดค่าไฟล์เทมเพลต โปรดดูคำแนะนำเกี่ยวกับการปรับแต่งไฟล์เทมเพลต WooCommerce
5) เพิ่มโค้ดโดยการสร้างปลั๊กอินที่กำหนดเองใหม่
การสร้างปลั๊กอินใหม่ทั้งหมด เป็นตัวเลือกในการเพิ่มรหัสที่กำหนดเองใน WooCommerce นี่เป็นตัวเลือกผู้ใช้ขั้นสูงอีกเล็กน้อย และเราแนะนำให้คุณใช้วิธีนี้เฉพาะในกรณีที่คุณต้องการแนบคุณลักษณะบางอย่างกับปลั๊กอินแบบสแตนด์อโลน ด้วยวิธีนี้ คุณสามารถเลือก เปิด/ปิดปลั๊กอิน ได้ทุกเมื่อที่จำเป็นต้องใช้หรือไม่จำเป็นต้องใช้คุณลักษณะบางอย่างตามลำดับ
นอกจากนี้ นี่อาจเป็นทางออกที่ดีหากคุณต้องจัดการไซต์หลายแห่งด้วย คุณสามารถแนบคุณลักษณะกับไซต์ด้วยปลั๊กอินแทนการเพิ่มโค้ดด้วยตนเอง
นอกจากนี้ WordPress ยังทำให้สร้างและใช้ปลั๊กอินใหม่ได้ง่ายอีกด้วย สิ่งที่คุณต้องทำคือเพียงแค่สร้าง โฟลเดอร์ปลั๊กอินใหม่ ใน ไดเร็กทอรีของเว็บไซต์ของ คุณ และเพิ่มโค้ดสองสามโค้ดลงในไฟล์ PHP ก่อนอื่น คุณต้องเชื่อมต่อกับเว็บไซต์ของคุณโดยใช้ FTP ก่อน เราจะใช้ Filezilla เป็นแนวทาง แต่กระบวนการควรจะคล้ายกันกับไคลเอนต์ FTP อื่นๆ
ก่อนที่คุณจะเริ่มต้น เราขอแนะนำให้คุณ สำรองข้อมูลเว็บไซต์ของคุณ
การสร้างโฟลเดอร์ปลั๊กอินใหม่เพื่อเพิ่มโค้ดที่กำหนดเองลงใน WooCommerce
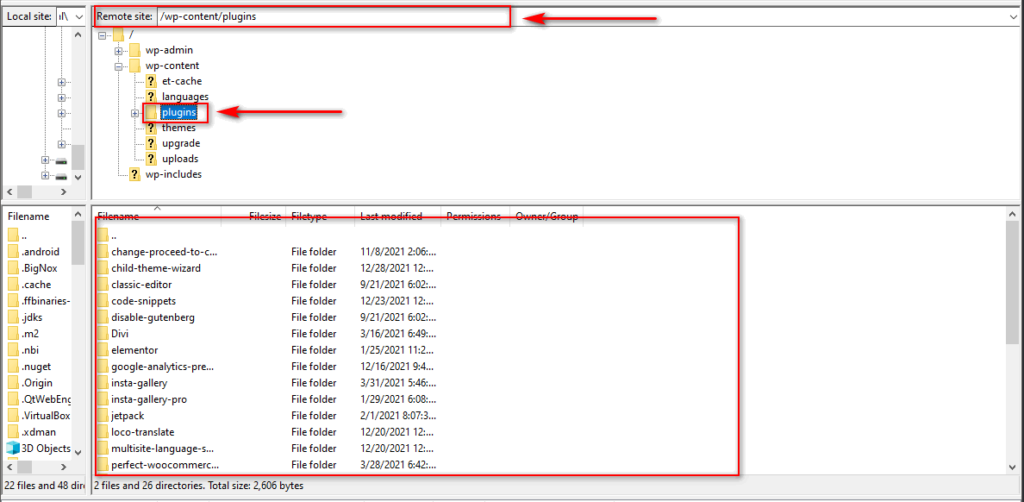
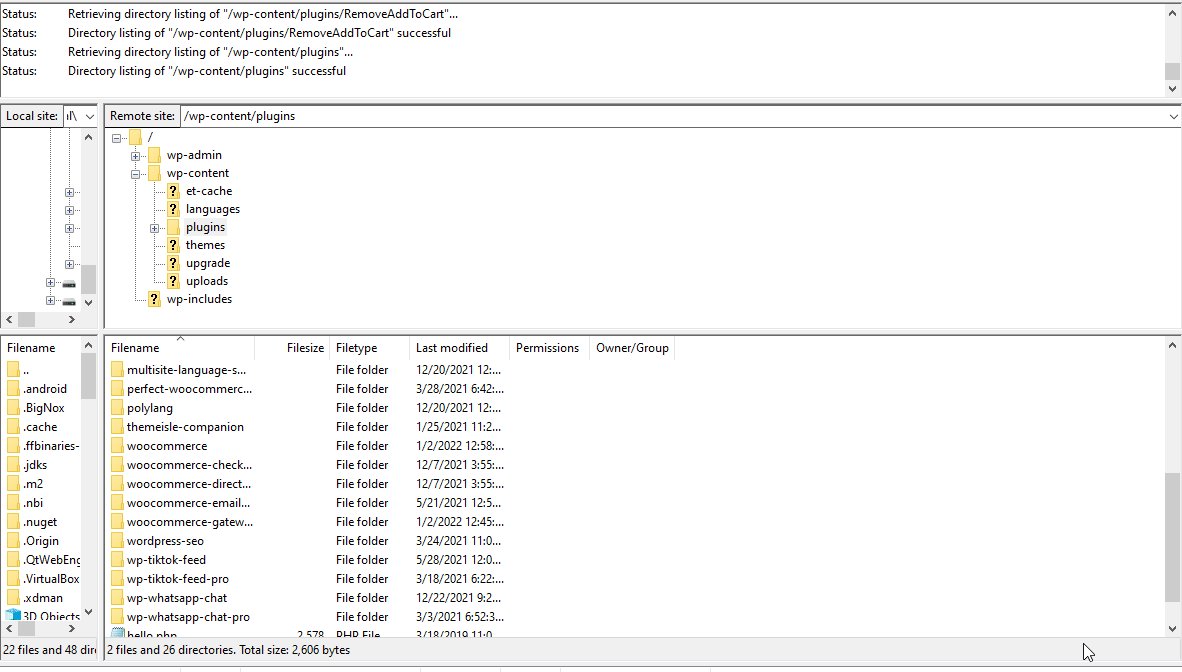
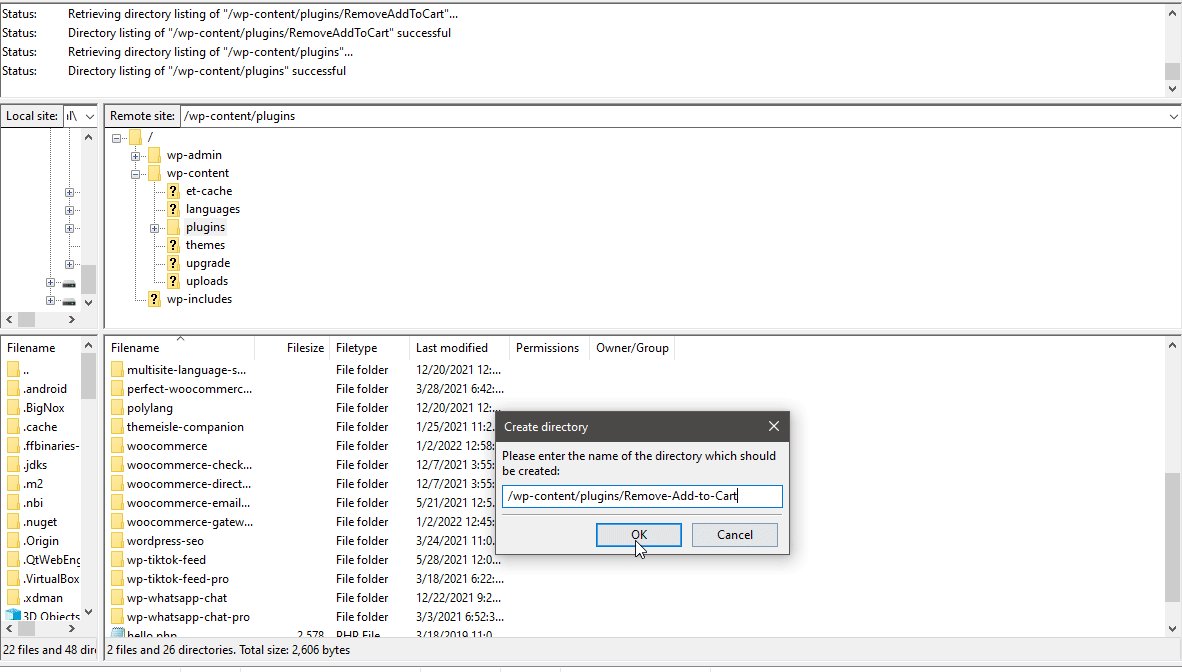
หลังจากที่คุณเชื่อมต่อเว็บไซต์ของคุณกับ FTP แล้ว ให้เปิดผู้อำนวยการไซต์ของคุณ จากนั้นไปที่โฟลเดอร์ /wp-content/plugins ของคุณ

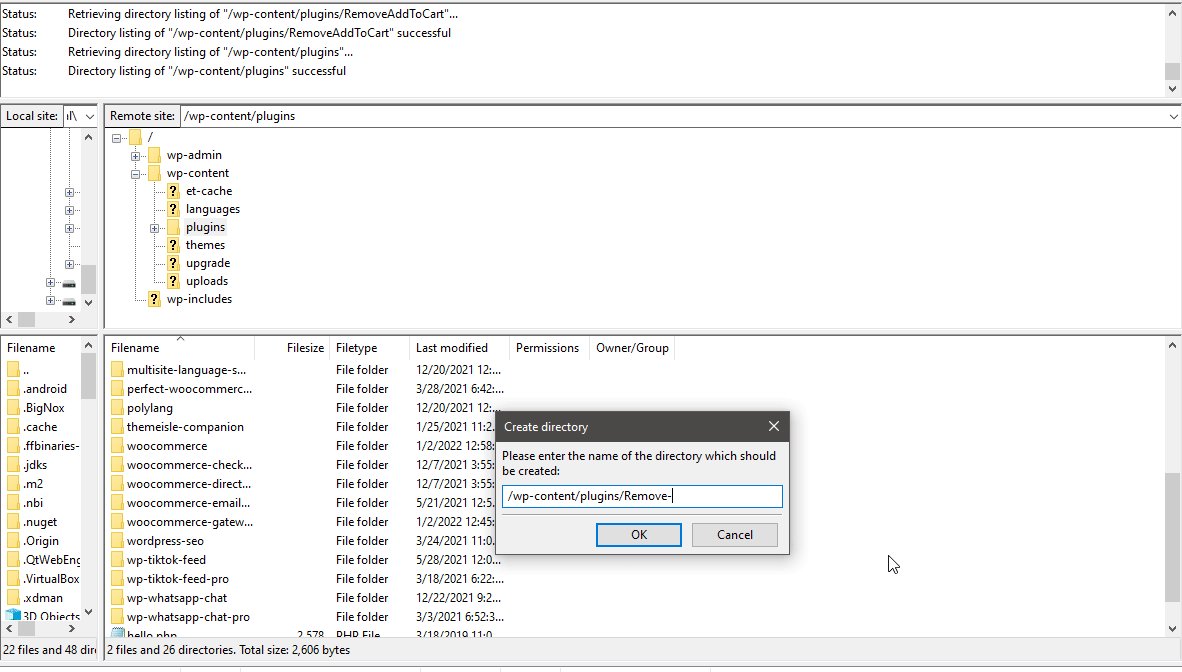
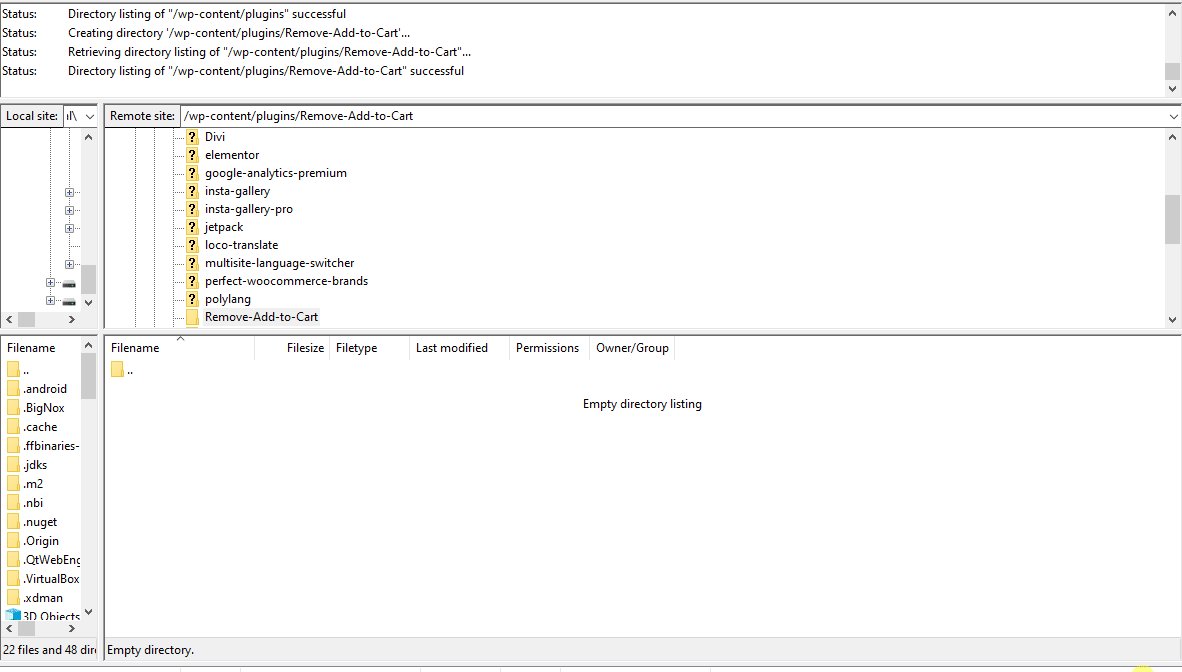
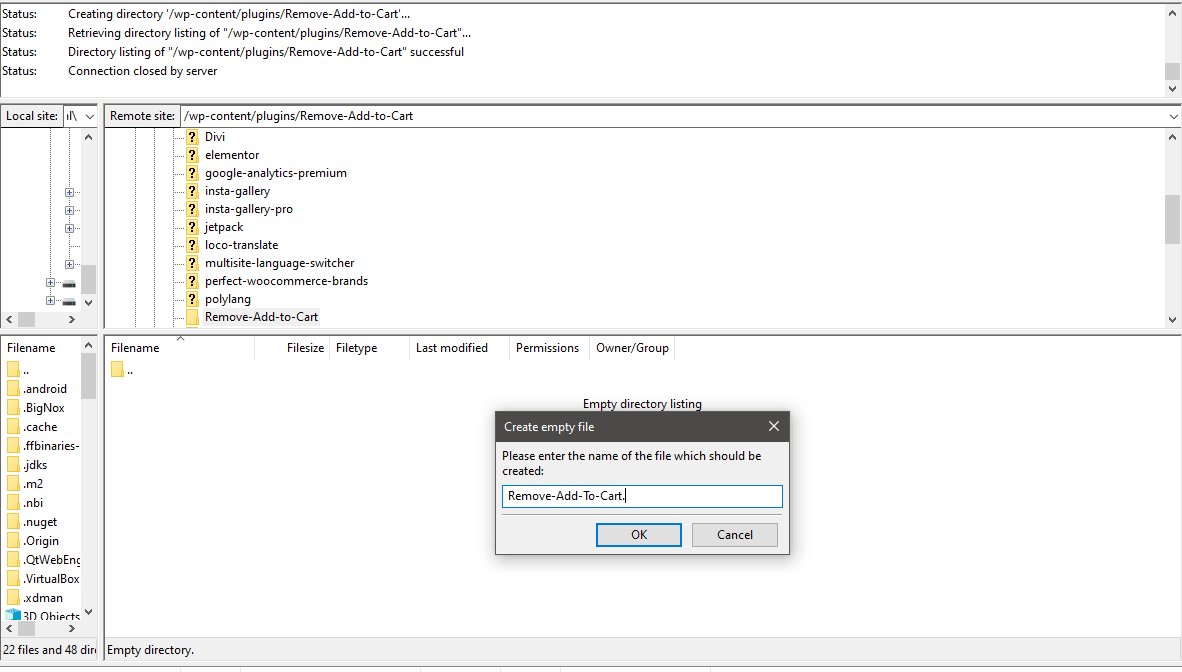
ตอนนี้ สร้างไดเร็กทอรีใหม่ ในโฟลเดอร์ปลั๊กอินและตั้งชื่อตามรหัสของคุณและขยาย สำหรับการสาธิตของเรา เราจะตั้งชื่อมันว่า Remove-Add-To-Cart

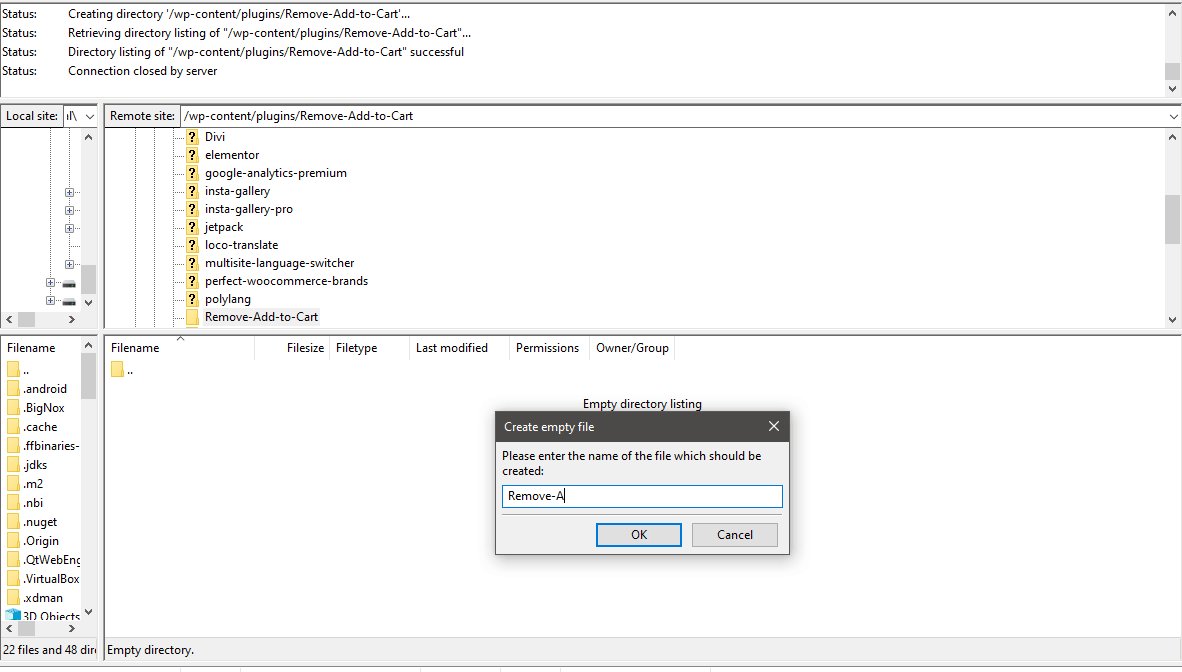
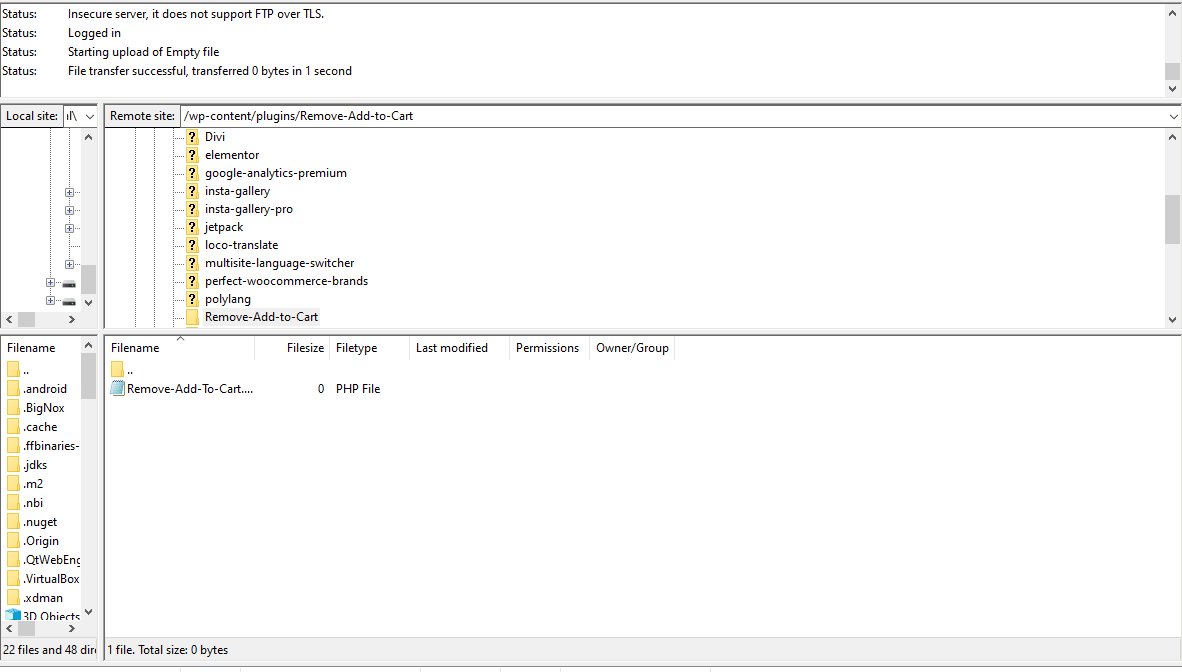
จากนั้นให้ คลิกขวา ที่โฟลเดอร์นั้นเพื่อคลิกที่ Create new file ที่นี่ คุณต้องสร้างไฟล์ .php ด้วยชื่อเดียวกับโฟลเดอร์ของคุณ ดังนั้นเราจะตั้งชื่อไฟล์ของเรา Remove-Add-to-Cart.php

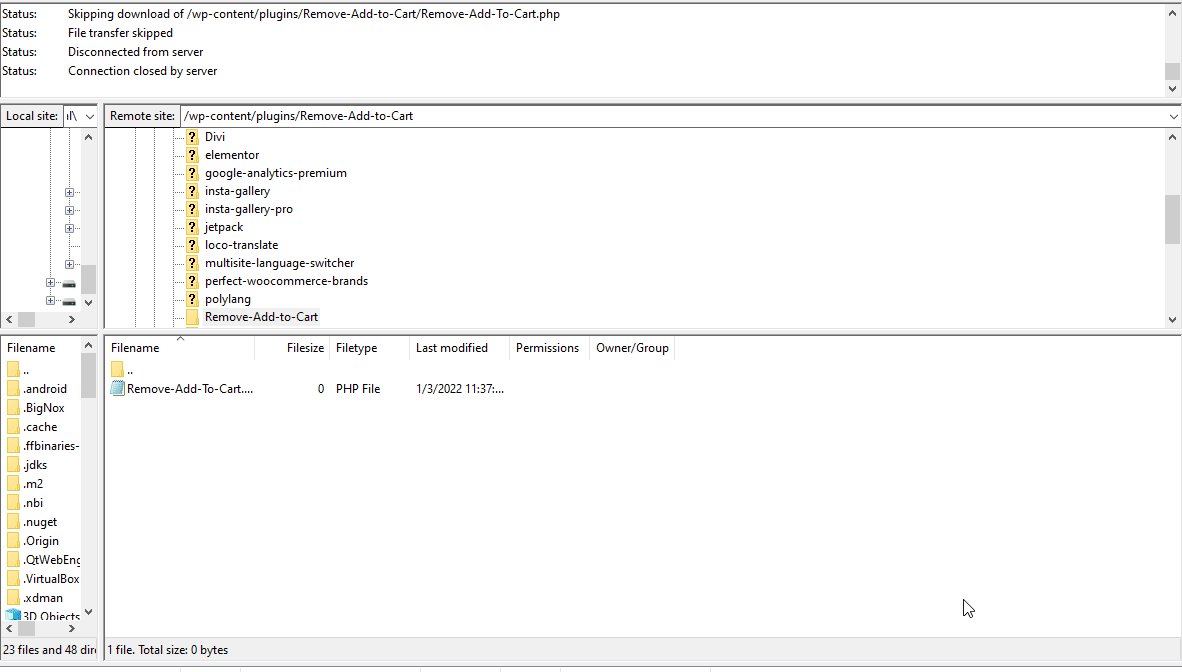
เมื่อสร้างไฟล์แล้ว ให้เปิดโดยคลิกขวาที่ไฟล์แล้วคลิก View/Edit
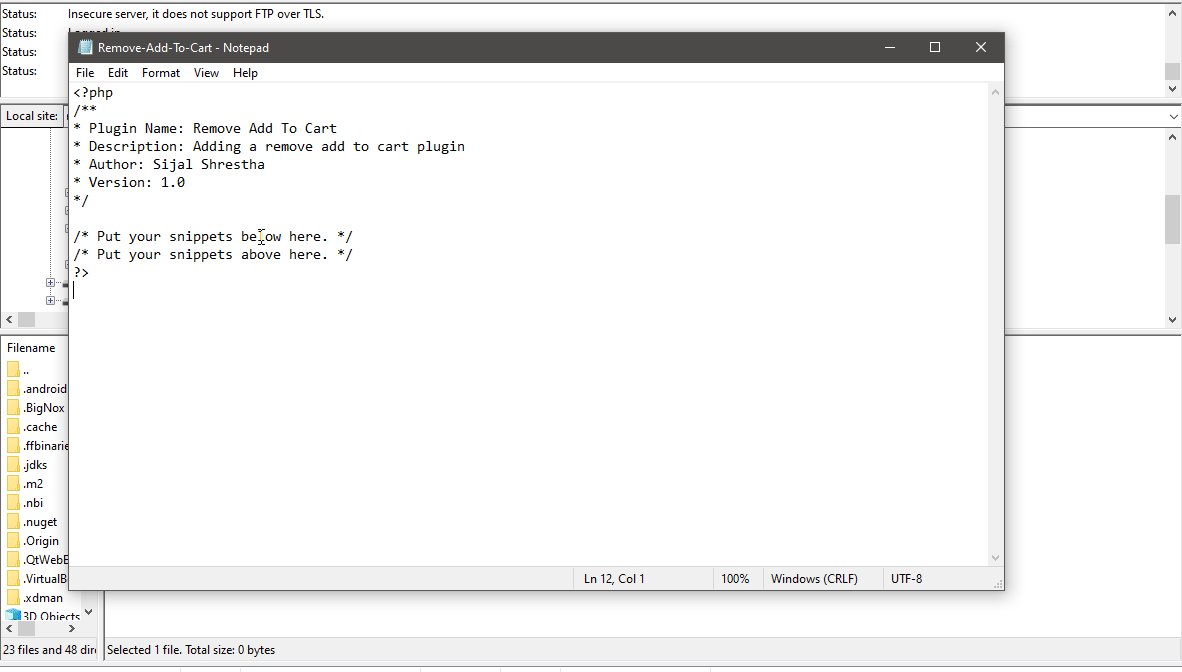
ต่อไป เราจะเพิ่มโค้ดสองสามบรรทัดเพื่อเพิ่มชื่อปลั๊กอิน คำอธิบาย และชื่อผู้แต่ง:
<?php /** * ชื่อปลั๊กอิน: ลบ หยิบใส่รถเข็น * คำอธิบาย: การเพิ่มการลบใส่ในรถเข็นปลั๊กอิน * ผู้แต่ง: Sijal Shrestha * เวอร์ชัน: 1.0 */ /* ใส่ตัวอย่างของคุณด้านล่างที่นี่ */ /* วางตัวอย่างของคุณไว้ด้านบนนี้ */ ?>

การเพิ่มโค้ดที่กำหนดเองให้กับปลั๊กอินใหม่
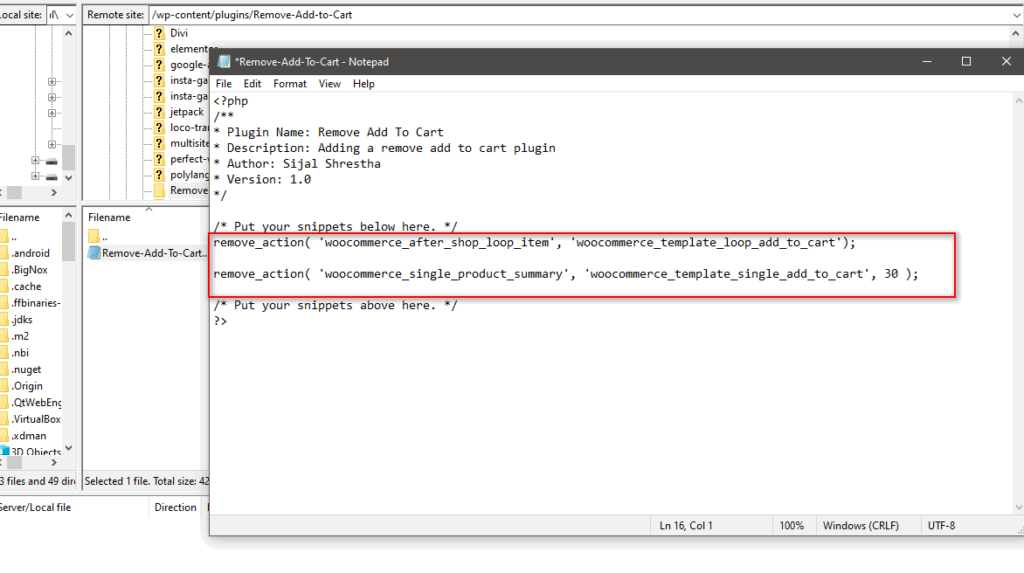
ตอนนี้คุณสามารถเริ่มเพิ่มโค้ดที่กำหนดเองลงในปลั๊กอินได้แล้ว คุณต้องเพิ่มโค้ดที่กำหนดเองระหว่างส่วน /*Put your snippets here */ โปรดทราบว่าบรรทัดเหล่านี้เป็นเพียงความคิดเห็น ดังนั้นจะไม่ส่งผลต่อโค้ดของคุณ และคุณสามารถลบออกได้หากต้องการ
<?php /** * ชื่อปลั๊กอิน: ลบ หยิบใส่รถเข็น * คำอธิบาย: การเพิ่มการลบใส่ในรถเข็นปลั๊กอิน * ผู้แต่ง: Sijal Shrestha * เวอร์ชัน: 1.0 */ /* ใส่ตัวอย่างของคุณด้านล่างที่นี่ */ remove_action ( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart'); remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 ); /* วางตัวอย่างของคุณไว้ด้านบนนี้ */ ?>

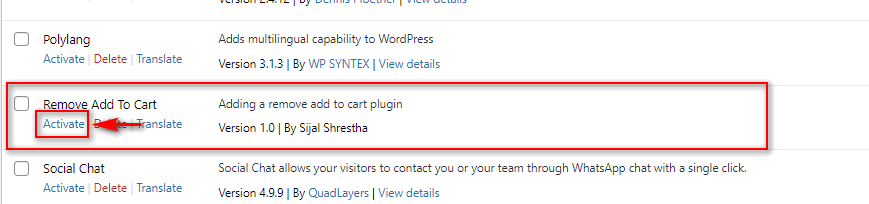
ถัดไป บันทึก ไฟล์ของคุณและคุณจะเห็นว่าปลั๊กอินแสดงอยู่ใน WP Admin Dashboard ของคุณใต้หน้า ปลั๊กอิน

เปิดใช้งาน ปลั๊กอินและโค้ดที่กำหนดเองของคุณควรทำงานได้อย่างสมบูรณ์ คุณยังสามารถซิปโฟลเดอร์ปลั๊กอินได้หากต้องการและใช้เพื่อติดตั้งบนเว็บไซต์ต่างๆ เพียงดาวน์โหลดโฟลเดอร์จากไคลเอนต์ FTP ของคุณและบีบอัดโฟลเดอร์
จากนั้น คุณสามารถใช้ไฟล์ zip เพื่อติดตั้งปลั๊กอินบนเว็บไซต์ใดก็ได้ หากคุณต้องการความช่วยเหลือเพิ่มเติม เรายังมีรายละเอียดในการติดตั้งปลั๊กอิน WordPress ด้วยตนเอง
คุณควรใช้วิธีใดในการเพิ่มโค้ดที่กำหนดเอง
เราได้เห็นวิธีการต่างๆ แล้ว แต่วิธีใดดีที่สุดในการเพิ่มตัวอย่าง แม้ว่าการใช้ไคลเอ็นต์ FTP และการเข้าถึงไฟล์ของคุณด้วยตนเองสามารถทำได้อย่างรวดเร็วและง่ายดาย แต่ก็อาจมีความเสี่ยงที่สำคัญเมื่อเพิ่มรหัสที่กำหนดเองด้วยวิธีนี้ นั่นคือเหตุผลที่จะลดความเสี่ยง เราขอแนะนำให้ใช้ ปลั๊กอินโค้ดที่กำหนดเอง โดยเฉพาะแทน โดยเฉพาะอย่างยิ่งหากคุณไม่มีทักษะการเขียนโค้ดขั้นสูง
วิธีนี้มีความเสี่ยงน้อยกว่ามากและสามารถมีข้อดีเพิ่มเติมเช่น:
- ความสามารถในการติดตามรหัสต่าง ๆ และเปิด/ปิดการใช้งานได้ทุกเมื่อที่คุณต้องการ
- การเพิ่มรหัสที่ขัดแย้งและเปิด/ปิดหรือปิดใช้หรือหากจำเป็น
- กำลังตรวจสอบความเข้ากันได้กับธีม/การติดตั้ง
- ง่ายต่อการดีบักและกู้คืนจากปัญหา
การใช้ปลั๊กอินเฉพาะเพื่อเพิ่มโค้ดที่กำหนดเองให้กับ WooCommerce ช่วยให้คุณมีวิธีที่ง่ายในการกำหนดค่า hook ของคุณในขณะที่ลดปัญหาที่อาจเกิดขึ้น อย่างไรก็ตาม หากคุณต้องการให้แน่ใจว่าโค้ดที่เพิ่มใหม่ของคุณไม่ก่อให้เกิดปัญหาหรือทำให้เว็บไซต์ของคุณขัดข้อง เราขอแนะนำให้คุณดูเคล็ดลับต่อไปนี้
แนวทางปฏิบัติที่ดีที่สุดเมื่อเพิ่มโค้ดที่กำหนดเองลงใน WooCommerce
1) การใช้ธีมลูก
การใช้ ธีมลูก เป็นสิ่งแรกที่เราแนะนำ หากคุณกำลังจะเพิ่มโค้ดที่กำหนดเองลงในไฟล์ functions.php ของคุณ ไม่ว่าคุณจะแก้ไขหรือเพิ่มโค้ดใดก็ตาม ด้วยธีมย่อย คุณมั่นใจได้ว่าคุณจะสามารถ ย้อนกลับการเปลี่ยนแปลง ได้ตลอดเวลาโดยไม่ต้องแก้ไขไฟล์ธีมหลักของคุณ
นอกจากนี้ สิ่งสำคัญที่ต้องพิจารณาด้วยการเปลี่ยนแปลงโค้ดและการปรับเปลี่ยนสไตล์ชีตก็คือ หากคุณต้อง อัปเดต ธีม WordPress คุณอาจสูญเสียการเปลี่ยนแปลงทั้งหมด เนื่องจากไฟล์ funcitons.php ของคุณจะถูกเขียนทับด้วยการอัปเดตธีมและลบโค้ดที่กำหนดเองทั้งหมดของคุณ เหตุนี้จึงไม่แนะนำให้เพิ่มโค้ดในธีมหลัก
ด้วยธีมย่อย คุณต้องแน่ใจว่าการปรับแต่งของคุณจะไม่สูญหายไป แม้กระทั่งหลังจากที่คุณอัปเดตธีมหลักของคุณแล้ว นอกจากนี้ หากธีมของคุณแตก คุณสามารถเปลี่ยนการเปลี่ยนแปลงและเริ่มต้นใหม่ได้เสมอ
คุณสามารถสร้างธีมลูกโดยทางโปรแกรมหรือใช้ปลั๊กอินเฉพาะ ในส่วนนี้ เราจะแสดงวิธีสร้างธีมลูกโดยใช้ปลั๊กอิน เนื่องจากเป็นกระบวนการที่ง่ายกว่า
การสร้างธีมลูกโดยใช้ปลั๊กอิน
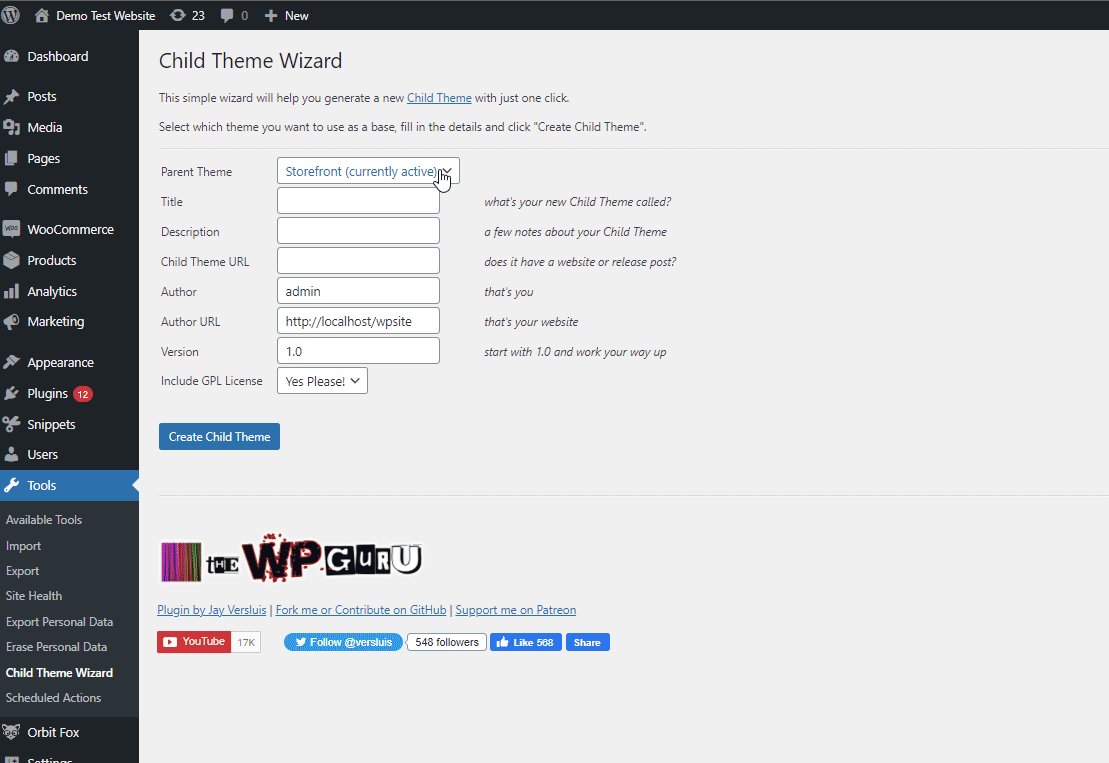
การสร้างธีมลูกโดยใช้ปลั๊กอินนั้นเป็นกระบวนการที่ตรงไปตรงมาและเป็นมิตรกับผู้เริ่มต้น มีปลั๊กอินมากมายที่คุณสามารถใช้ได้ สำหรับการสาธิตนี้ เราจะใช้ Child Theme Wizard

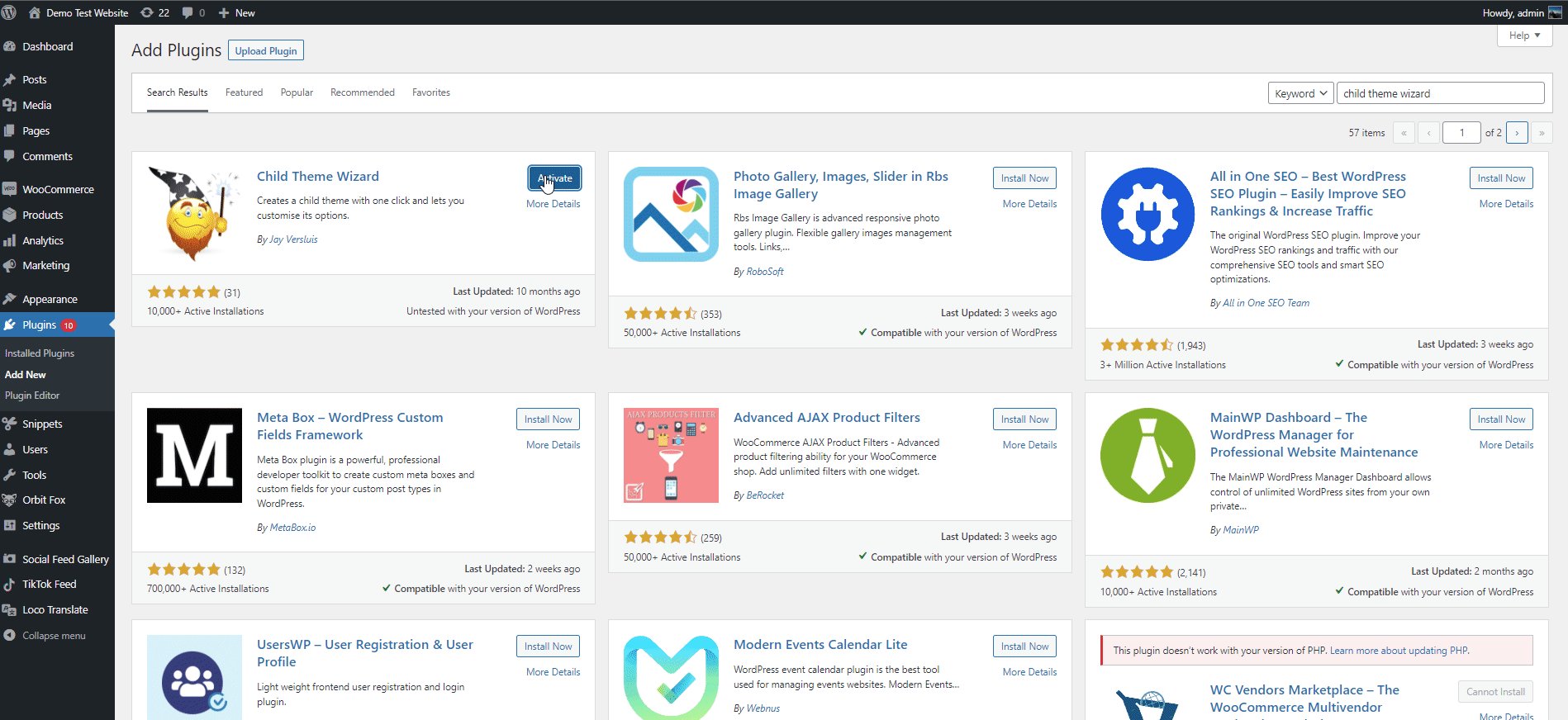
ขั้นแรก เปิด WP Admin Dashboard แล้วไปที่ Plugins > Add new . จากนั้น ใช้เมนูค้นหาที่ด้านบนขวาเพื่อค้นหา Child Theme Wizard คลิก ติดตั้ง แล้วกด เปิดใช้งาน เมื่อปุ่มเปลี่ยน

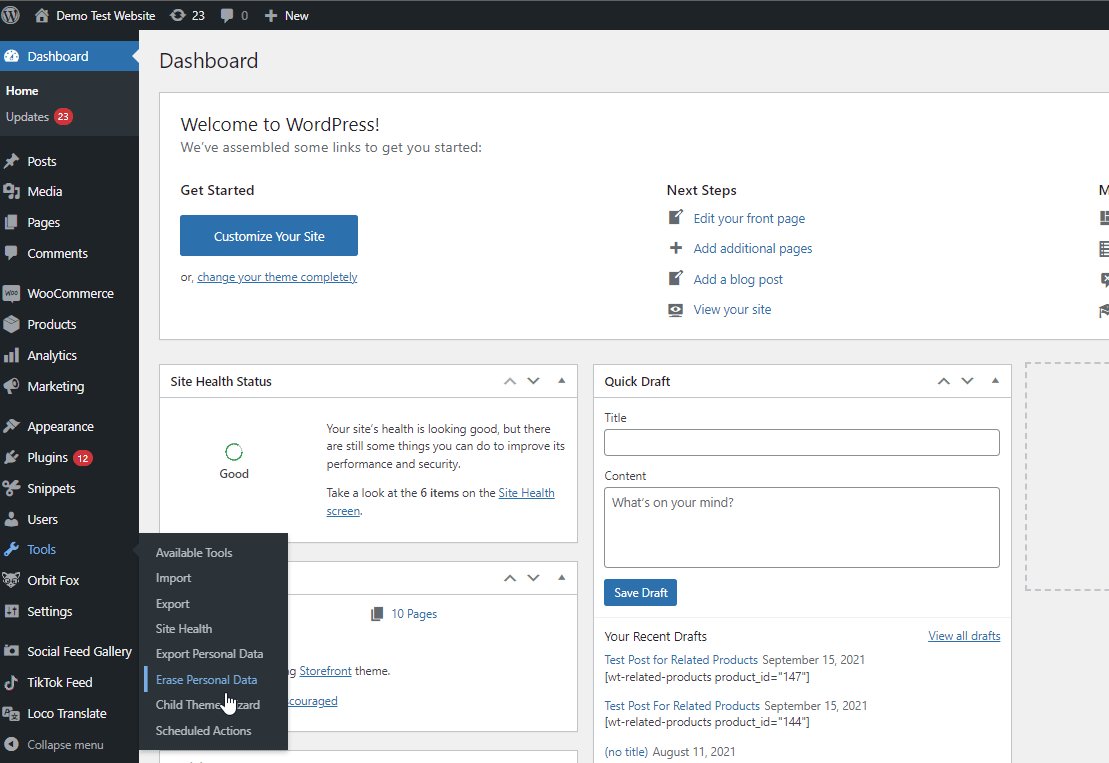
จากนั้นคุณสามารถเข้าถึงคุณลักษณะของปลั๊กอินได้โดยคลิกที่ เครื่องมือ > ตัวช่วยสร้างธีมลูก

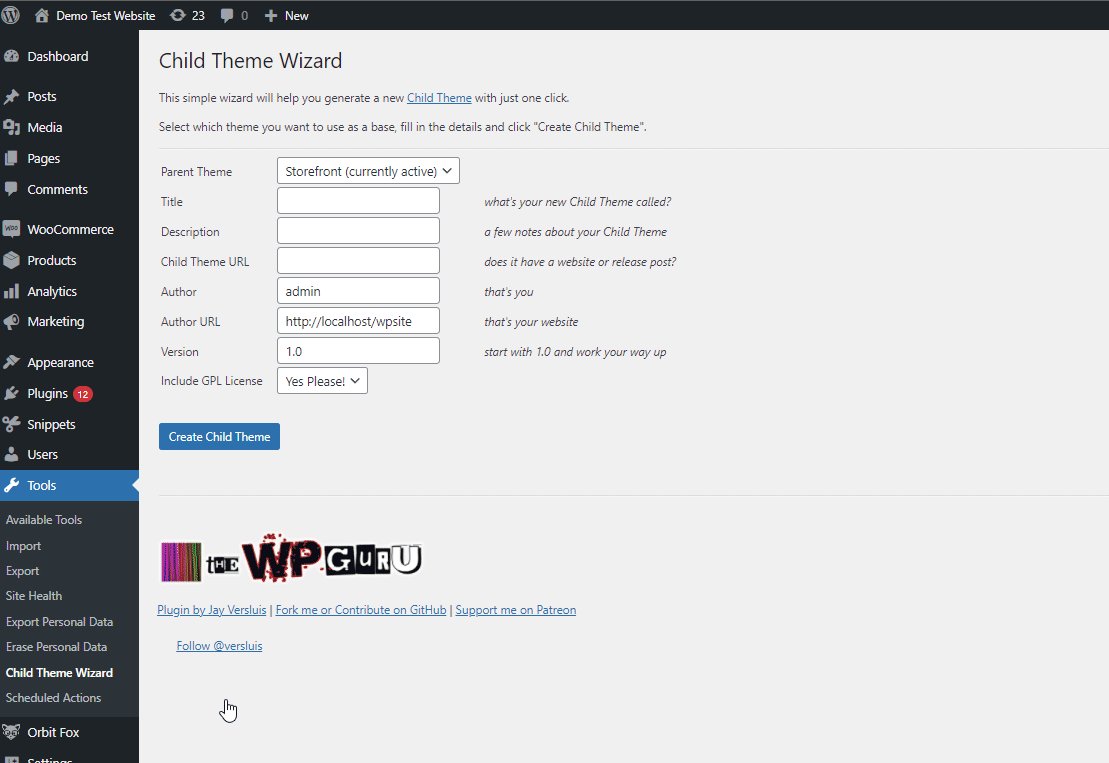
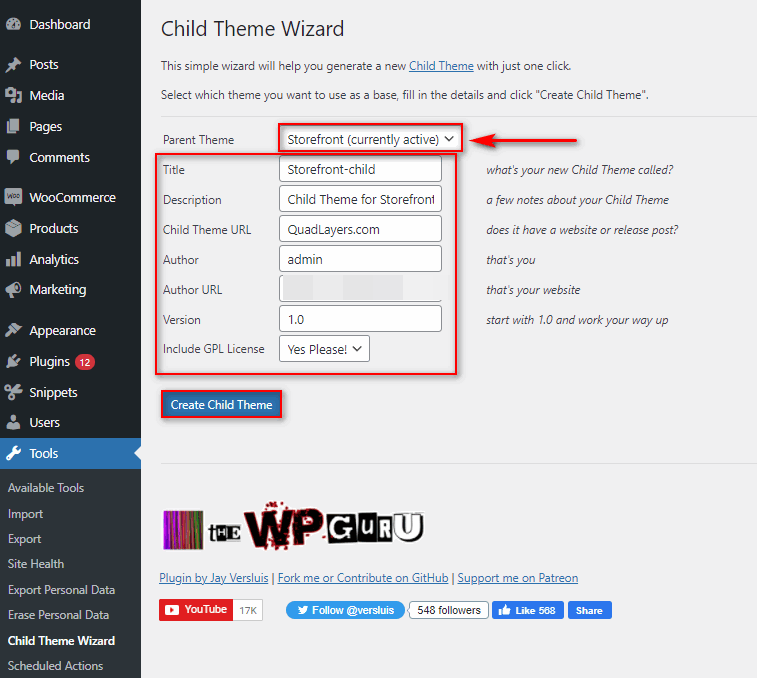
หากต้องการสร้างธีมย่อยใหม่ ให้ใช้ ฟิลด์ธีมหลัก เพื่อเลือกธีมที่คุณต้องการสร้างธีมย่อย สำหรับการสาธิตของเรา เราจะใช้ธีม หน้าร้าน
จากนั้นให้เพิ่มรายละเอียด เช่น ชื่อ คำอธิบาย URL และอื่นๆ เมื่อเสร็จแล้ว ให้คลิก Create Child Theme เท่านี้ก็เรียบร้อย

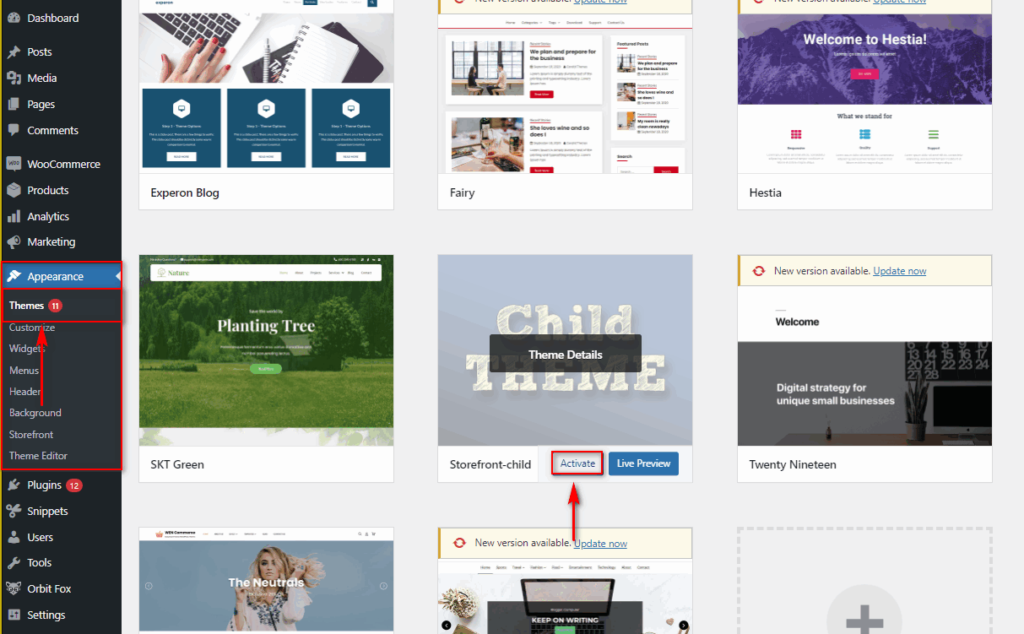
ตอนนี้เปลี่ยนเป็นธีมลูกของคุณโดยไปที่ ลักษณะที่ ปรากฏ > ธีม บนแถบด้านข้างของคุณ แล้วกด เปิดใช้งาน บนธีมลูกที่สร้างขึ้นใหม่

แค่นั้นแหละ! ตอนนี้คุณสามารถเพิ่มโค้ดที่กำหนดเองของคุณลงในไฟล์ function.php ได้อย่างอิสระภายใต้ธีมย่อยที่สร้างขึ้นใหม่
2) การใช้ปลั๊กอินสำรองของ WordPress และการตั้งค่าการสำรองข้อมูล
สิ่งสำคัญที่สุดอย่างหนึ่งที่ต้องทำเมื่อแก้ไขไฟล์ WordPress/WooCommerce หรือเปลี่ยนไฟล์ใดๆ ในการติดตั้งของคุณคือ การตั้งค่าการสำรองข้อมูล แม้ว่า WooCommerce จะค่อนข้างยืดหยุ่น แต่โค้ดที่เข้ากันไม่ได้หรือทำงานผิดพลาดก็สามารถสร้างปัญหาร้ายแรงได้
ในบางกรณี เว็บไซต์อาจ ขัดข้องหรือทำให้เว็บไซต์ของคุณ เสียหาย และทำให้ธุรกิจ WooCommerce ของคุณหยุดทำงาน นี่คือเหตุผลที่เราขอแนะนำให้คุณสร้างข้อมูลสำรองเป็นประจำ ดังนั้น ก่อนเพิ่มโค้ดที่กำหนดเองลงในไซต์ของคุณ อย่าลืมสร้างข้อมูลสำรองที่คุณสามารถกลับมาใช้ได้ในกรณีที่เกิดข้อผิดพลาด
สำหรับข้อมูลเพิ่มเติม โปรดดูคู่มือเฉพาะของเราเกี่ยวกับวิธีสร้างข้อมูลสำรองใน WordPress
3) เรียนรู้เกี่ยวกับวิธีการทำงานของโค้ดและวิธีการใช้ WooCommerce hooks และฟังก์ชั่น
โค้ดที่กำหนดเองส่วนใหญ่สำหรับ WooComerce ใช้ hooks เพื่อดำเนินการบางอย่างหรือเปลี่ยนองค์ประกอบบางอย่าง จึงเป็นความคิดที่ดีที่จะเรียนรู้ว่าตัวกรองเหล่านี้ทำงานอย่างไรและนำไปใช้กับเว็บไซต์ของคุณอย่างไรก่อนโค้ดที่กำหนดเองของคุณ สิ่งนี้ไม่เพียงป้องกันคุณจากการใช้โค้ดที่ไม่สมบูรณ์หรือทำงานผิดพลาด แต่ยังช่วยให้แน่ใจว่าคุณสามารถปรับแต่งโค้ดได้เพื่อให้ทำงานได้ดีขึ้นสำหรับความต้องการของคุณ
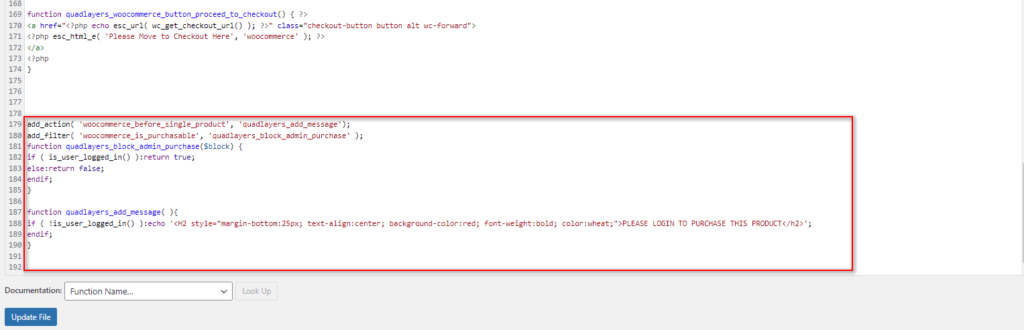
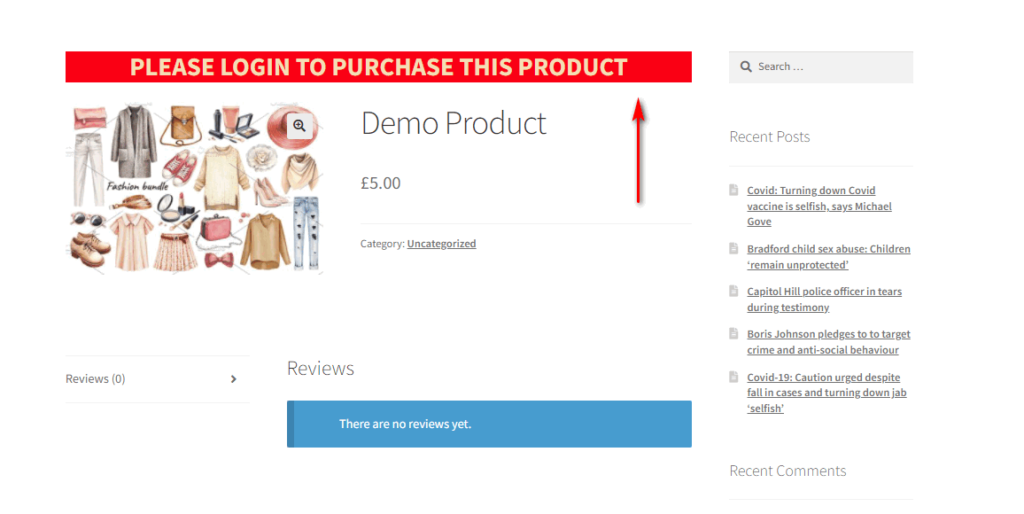
ตัวอย่างเช่น มาดูข้อมูลโค้ดนี้ที่ปิดการซื้อหากคุณไม่ได้เข้าสู่ระบบ:
add_action( 'woocommerce_before_single_product', 'quadlayers_add_message');
add_filter( 'woocommerce_is_purchasable', 'quadlayers_block_admin_purchase' );
ฟังก์ชัน quadlayers_block_admin_purchase ($block) {
if ( is_user_logged_in() ): คืนค่าจริง;
อื่น:คืนค่าเท็จ;
เอนดิฟ;
}
ฟังก์ชัน quadlayers_add_message( ){
if ( !is_user_logged_in() ):echo '<H2>กรุณาเข้าสู่ระบบเพื่อซื้อผลิตภัณฑ์นี้</h2>';
เอนดิฟ;
}นี่คือการทำงานของ WooCommerce hooks ที่นี่:
- เบ็ด การดำเนินการ ใช้เพื่อพิมพ์ข้อความโดยใช้ฟังก์ชัน QuadLayers_add_message ในขณะที่ hook ตัวกรองใช้ฟังก์ชัน quadlayers_block_admin_purchase เพื่อปิดใช้งานปุ่ม Add to Cart
- คำสั่ง IF ใช้ในฟังก์ชันทั้งสองนี้เพื่อตรวจสอบว่าผู้ใช้เข้าสู่ระบบหรือไม่
- woocommerce_is_purchasable hook จะถูกนำไปใช้หากเงื่อนไข IF คำสั่งคืนค่า true
- เรายังได้ใช้ CSS เพิ่มเติมเพื่อเปลี่ยนรูปแบบข้อความของข้อความรวมทั้งเพิ่มสีที่กำหนดเอง
ไปข้างหน้าและเพิ่มสิ่งนี้ลงในไฟล์ function.php ของธีมลูกของเรา:

สิ่งนี้ให้ผลลัพธ์แก่เราในส่วนหน้า:

หากคุณต้องการเรียนรู้วิธีการทำงานของโค้ดที่กำหนดเองของ WooCommerce โปรดดูคำแนะนำเกี่ยวกับวิธีใช้ WC hooks ของเรา
บทสรุป
โดยสรุป การเรียนรู้ วิธีเพิ่มโค้ดที่กำหนดเองลงใน WooCommerce สามารถเป็นส่วนสำคัญในการปรับแต่งประสบการณ์ร้านค้าของคุณ ยิ่งคุณปรับแต่งสิ่งต่างๆ ได้มากเท่าไร คุณก็ยิ่งโดดเด่นกว่าคู่แข่งมากขึ้นเท่านั้น การเพิ่มข้อมูลโค้ดช่วยให้คุณไม่ต้องพึ่งพาปลั๊กอินมากนักและมีความยืดหยุ่นมากขึ้น
ในคู่มือนี้ เราได้เห็นวิธีการต่างๆ ในการเพิ่มข้อมูลโค้ด:
- โดยใช้ตัวแก้ไขธีมในตัวเพื่อแก้ไขไฟล์ functions.php
- ด้วยปลั๊กอิน WordPress เฉพาะเพื่อเพิ่มข้อมูลโค้ดที่กำหนดเอง
- การใช้ FTP เพื่อเข้าถึงไฟล์ function.php ด้วยตนเอง
- การใช้ตัวแก้ไขปลั๊กอินเพื่อแก้ไขเทมเพลต WooCommerce ด้วยตนเอง
- การใช้ FTP เพื่อสร้างปลั๊กอินใหม่ด้วยรหัสที่กำหนดเอง
วิธีการทั้งหมดเหล่านี้ช่วยให้คุณสามารถปรับแต่งและกำหนดค่าเว็บไซต์ WooCommerce ของคุณได้อย่างง่ายดาย วิธีการทั้งหมดเหล่านี้ต้องการทักษะการเขียนโค้ดขั้นพื้นฐาน แต่การใช้ปลั๊กอินเป็นวิธีที่เป็นมิตรกับผู้เริ่มต้นมากที่สุด การแก้ไขไฟล์ functions.php จากตัวแก้ไขในตัวนั้นง่าย แต่มีความเสี่ยงที่คุณต้องระวัง เช่นเดียวกับหากคุณต้องการปรับแต่งไฟล์เทมเพลต WooCommerce โดยตรง สุดท้าย การใช้ไคลเอ็นต์ FTP เป็นวิธีการขั้นสูงเล็กน้อย เนื่องจากต้องใช้ความรู้บางอย่างในการกำหนดค่าไฟล์เซิร์ฟเวอร์
คุณได้เพิ่มตัวอย่างไปยังร้านค้า WooCommerce ของคุณหรือไม่? คุณใช้วิธีไหน? คุณรู้วิธีอื่นที่เราควรเพิ่มหรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
สุดท้ายนี้ หากคุณกำลังมองหาข้อมูลโค้ดเพิ่มเติมและวิธีปรับแต่งร้านค้าของคุณแบบเป็นโปรแกรม เราก็มีบางอย่างให้คุณ หากคุณชอบคู่มือนี้ ให้อ่านบทความเหล่านี้ที่จะช่วยให้คุณใช้งานร้านค้า WooCommerce ได้อย่างเต็มที่:
- วิธีแก้ไขหน้าผลิตภัณฑ์ WooCommerce โดยทางโปรแกรม
- แก้ไขหน้าบัญชีของฉัน WooCommerce โดยทางโปรแกรม
- วิธีแก้ไขหน้าร้านค้า WooCommerce โดยทางโปรแกรม
