วิธีเพิ่ม CSS ที่กำหนดเองใน Elementor: 4 วิธีง่ายๆ
เผยแพร่แล้ว: 2022-07-24กำลังมองหาวิธี เพิ่ม Custom CSS ใน Elementor หรือไม่?
การขยายการออกแบบ Elementor ที่น่าตื่นตาตื่นใจอยู่แล้วโดยการเพิ่ม CSS ที่กำหนดเองจะทำให้คุณได้เปรียบเหนือคู่แข่งของคุณ
เหตุใดจึงไม่ใช้ CSS ที่กำหนดเองของ Elementor และโดดเด่นท่ามกลางฝูงชนในโลกดิจิทัลที่มีการแข่งขันสูงนี้ใช่ไหม
ไม่มีเหตุผลที่คุณไม่ควร
แต่จะเพิ่ม CSS ที่กำหนดเองให้กับตัวสร้างหน้าลากและวาง Elementor ได้อย่างไร
คุณสามารถเพิ่ม CSS ที่กำหนดเองใน Elementor ได้หลายวิธี หากต้องการทราบรายละเอียดเพิ่มเติมเกี่ยวกับ วิธีเพิ่ม CSS ที่กำหนดเองใน Elementor โปรด อ่านต่อ…
CSS คืออะไร?

CSS (Cascading Style Sheets) เป็นภาษาของสไตล์ชีตตามกฎที่ใช้เพื่อเปลี่ยนเลย์เอาต์และรูปลักษณ์ของหน้าเว็บที่สร้างด้วยภาษามาร์กอัป เช่น HTML หรือ XML การใช้ CSS เป็นวิธีที่มีประสิทธิภาพในการออกแบบเว็บเพราะจะเก็บทั้งเนื้อหาและรูปแบบไว้ในไฟล์แยกกัน ทำให้คุณมีความยืดหยุ่นและใช้งานง่ายที่สุด

ทำไมคุณควรเพิ่ม CSS ที่กำหนดเองในไซต์ Elementor
ไม่จำเป็นเพราะ Elementor มีตัวเลือกการปรับแต่งทั้งหมดที่คุณต้องการเพื่อสร้างเว็บไซต์ที่สวยงาม อย่างไรก็ตาม หากคุณเป็นคนที่รู้วิธีเขียนโค้ดและต้องการใช้ความคิดสร้างสรรค์ของคุณเพื่อปรับปรุงรูปลักษณ์ของไซต์ คุณสามารถเพิ่ม CSS แบบกำหนดเองใน Elementor ได้
- การใช้ CSS ที่กำหนดเองใน Elementor คุณสามารถแทนที่สไตล์ของธีมเพื่อนำสไตล์ใหม่ไปใช้ สมมติว่าคุณชอบรูปลักษณ์ทั้งหมดของหน้าที่ธีมของคุณมีให้ แต่คุณต้องการเปลี่ยนเลย์เอาต์เล็กน้อยในส่วนเดียว จากนั้นคุณสามารถใช้ความช่วยเหลือจาก Elementor CSS แบบกำหนดเองเพื่อทำเช่นนั้น
- ในทำนองเดียวกัน คุณยังสามารถแทนที่การออกแบบเทมเพลตของ Elementor ที่สร้างไว้ล่วงหน้าโดยใช้ข้อมูลโค้ด CSS ที่กำหนดเอง
- คุณยังสามารถออกแบบเว็บไซต์ของคุณเองเพื่อให้ดูแตกต่างไปจากอุปกรณ์ต่างๆ โดยเพิ่มข้อมูลโค้ด CSS ที่กำหนดเองใน Elementor
ตรวจสอบวิธีใช้ คอนเทนเนอร์ Elementor flexbox เพื่อสร้างเว็บไซต์ที่เป็นมิตรกับอุปกรณ์
วิธีเพิ่ม CSS ที่กำหนดเองใน Elementor: 3 วิธีที่แตกต่างกัน
การเพิ่ม CSS ที่กำหนดเองไม่ใช่เรื่องยากเลย ที่จริงแล้ว คุณสามารถเพิ่ม CSS ที่กำหนดเองใน Elementor ได้โดยใช้วิธีการต่างๆ ที่นี่ฉันกำลังแบ่งปันกับคุณ 4 วิธีที่ปลอดภัยที่สุดในการเพิ่ม CSS แบบกำหนดเองของ Elementor
เพิ่ม CSS โดยใช้ข้อมูลโค้ด CSS ที่กำหนดเองของ Elementor
Elementor ให้ตัวเลือกขั้นสูงแก่คุณในการเพิ่ม CSS แบบกำหนดเองให้กับส่วน คอลัมน์ และวิดเจ็ตของคุณ อย่างไรก็ตาม ตัวเลือกนี้ใช้ได้กับ Elementor Pro เท่านั้น
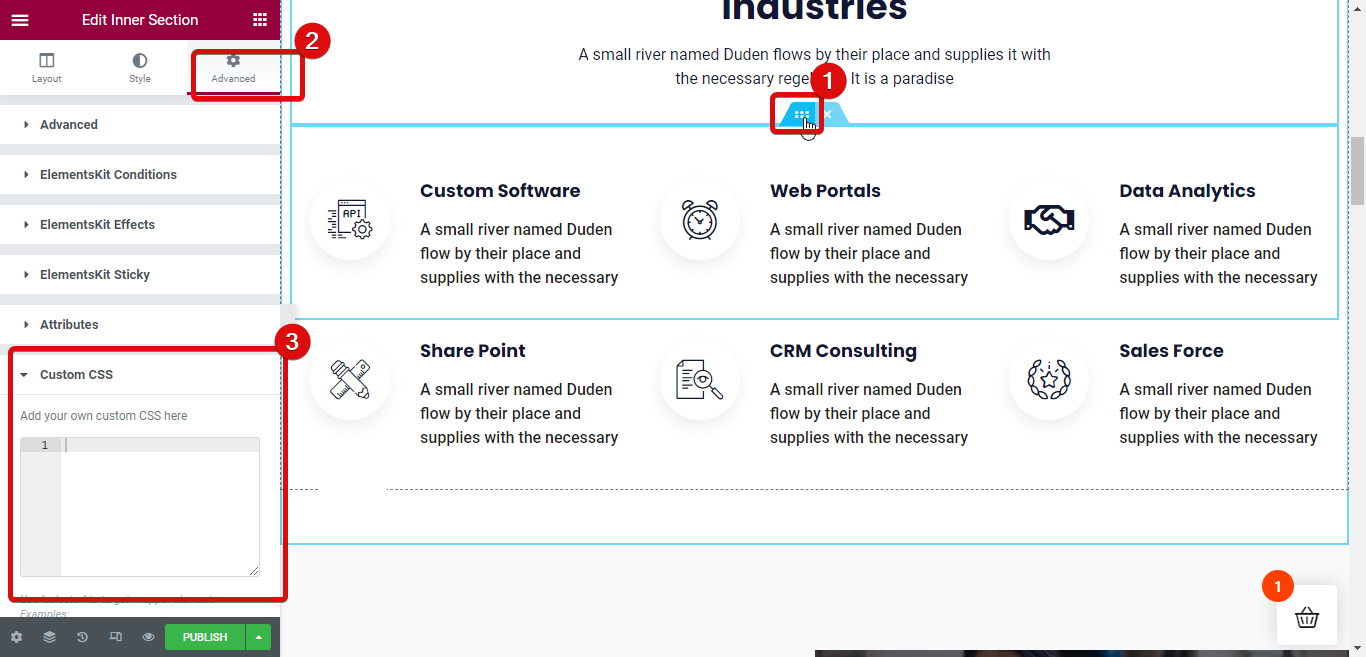
หากต้องการเพิ่ม CSS ที่กำหนดเองในส่วน/ส่วนด้านในของเว็บไซต์ Elementor ให้ คลิกที่ Six Dots เพื่อไปที่โหมดแก้ไข จากนั้นไปที่ แท็บขั้นสูง ⇒ CSS ที่กำหนดเอง ตอนนี้ขยายแท็บ CSS ที่กำหนดเองและเพิ่มโค้ดที่กำหนดเองของคุณ

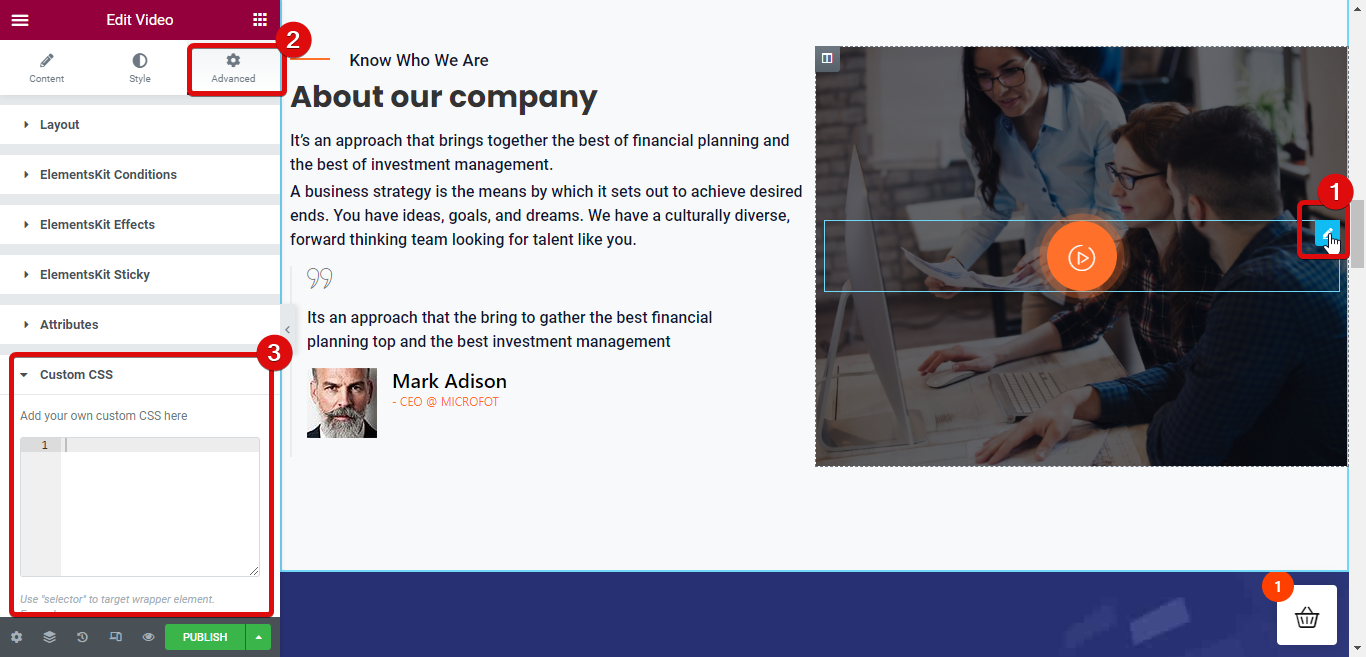
ในทำนองเดียวกัน คุณสามารถเพิ่ม CSS ที่กำหนดเองในวิดเจ็ต Elementor ได้เช่นกัน ให้คลิกที่วิดเจ็ตเพื่อไปที่โหมดแก้ไข จากนั้นไปที่แท็บขั้นสูง ⇒ CSS ที่กำหนดเอง ตอนนี้ขยายแท็บ CSS ที่กำหนดเองและเพิ่มโค้ดที่กำหนดเองของคุณ

ใช้วิดเจ็ต HTML เพื่อเพิ่มองค์ประกอบ CSS . ที่กำหนดเอง
ตัวเลือกที่สองที่คุณสามารถใช้เพื่อเพิ่ม Elementor CSS ที่กำหนดเองให้กับเว็บไซต์ WordPress ของคุณคือการใช้วิดเจ็ต HTML สำหรับตัวเลือกนี้ เพียง ลากและวางวิดเจ็ต HTML จากนั้นเพิ่มโค้ด CSS ของคุณลงในแท็ก Style

หมายเหตุ: คุณสามารถเพิ่ม CSS ทั้งแบบอินไลน์และแบบสแตนด์อโลนโดยใช้แท็ก HTML และไม่ต้องกังวล เฉพาะสไตล์เท่านั้นที่จะสะท้อนให้เห็นบนไซต์ โค้ดดิบจะไม่ปรากฏให้เห็น
เพิ่ม CSS ที่กำหนดเองในการตั้งค่าไซต์ Elementor
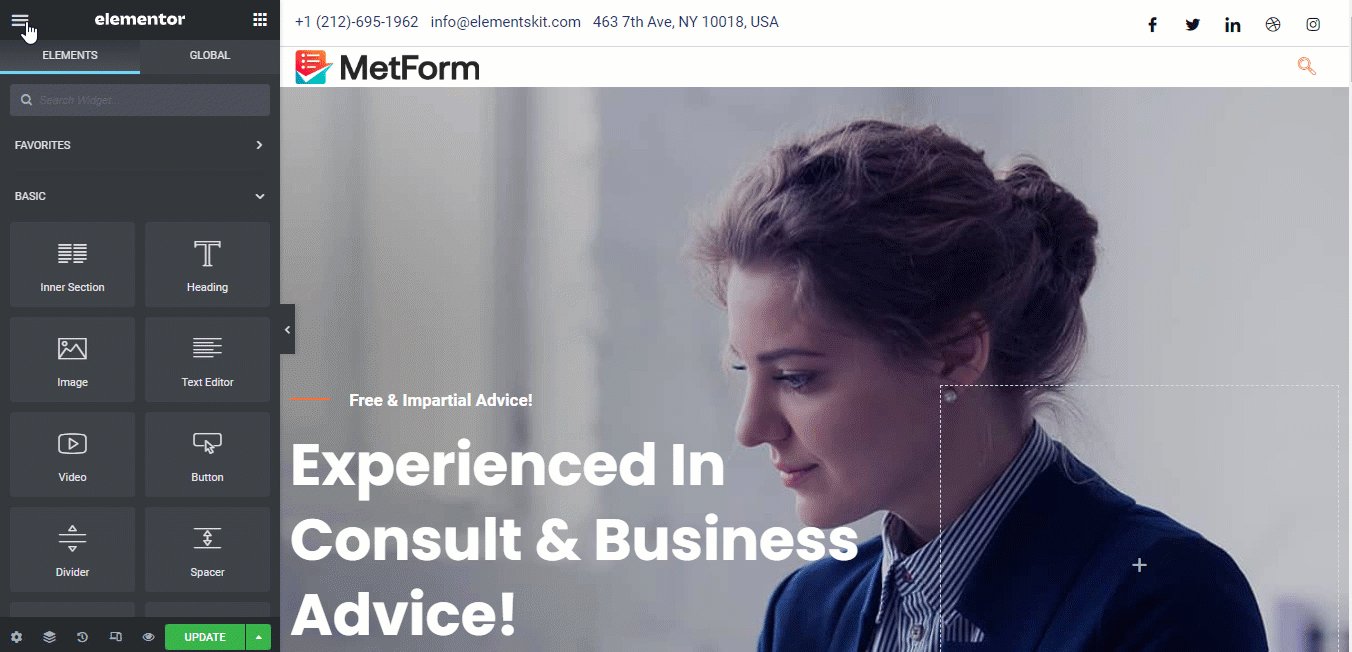
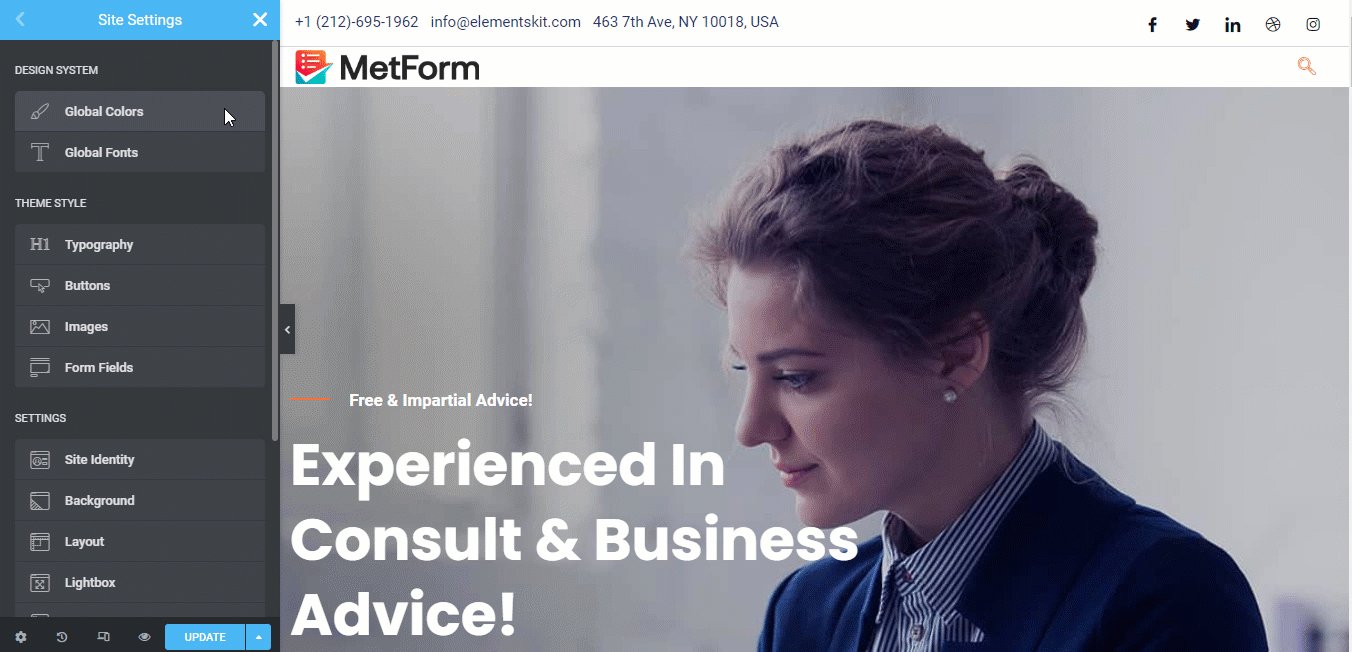
คุณยังสามารถเพิ่ม CSS ที่กำหนดเองใน Elementor โดยใช้ตัวเลือกการตั้งค่าไซต์ คลิกที่เมนูแฮมเบอร์เกอร์ที่มุมซ้ายบน จากนั้นภายใต้การตั้งค่า คลิกที่ตัวเลือกการตั้งค่าไซต์ เพื่อเข้าถึงตัวเลือกการตั้งค่าไซต์สากล

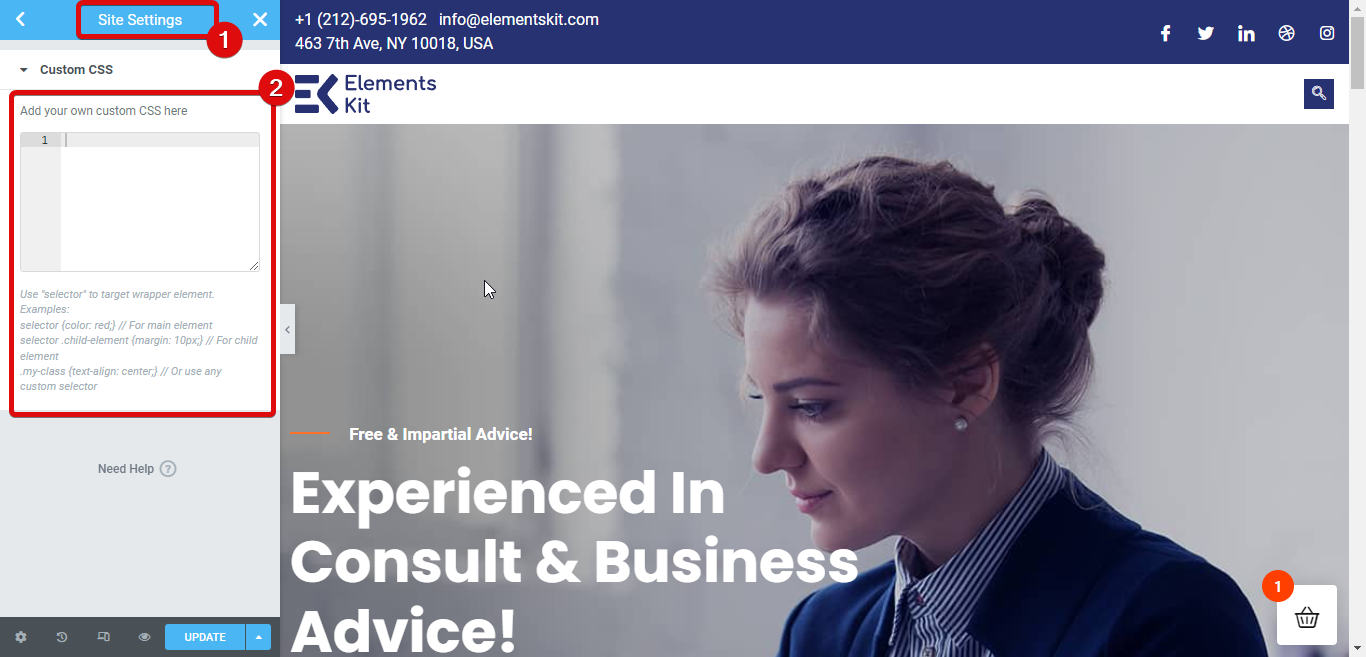
ตอนนี้ เลื่อนลงไปที่ตัวเลือก CSS ที่กำหนดเอง เปิดแท็บและเพิ่มสไตล์ที่กำหนดเองของคุณที่นี่


เพิ่ม CSS ที่กำหนดเองใน Elementor จากการตั้งค่าการปรับแต่ง WordPress
คุณไม่จำเป็นต้องใช้ตัวเลือกที่กำหนดโดย Elementor เพื่อเพิ่ม CSS ที่กำหนดเอง คุณยังสามารถใช้ตัวเลือกการปรับแต่ง WordPress เพื่อเพิ่ม CSS ที่กำหนดเองได้
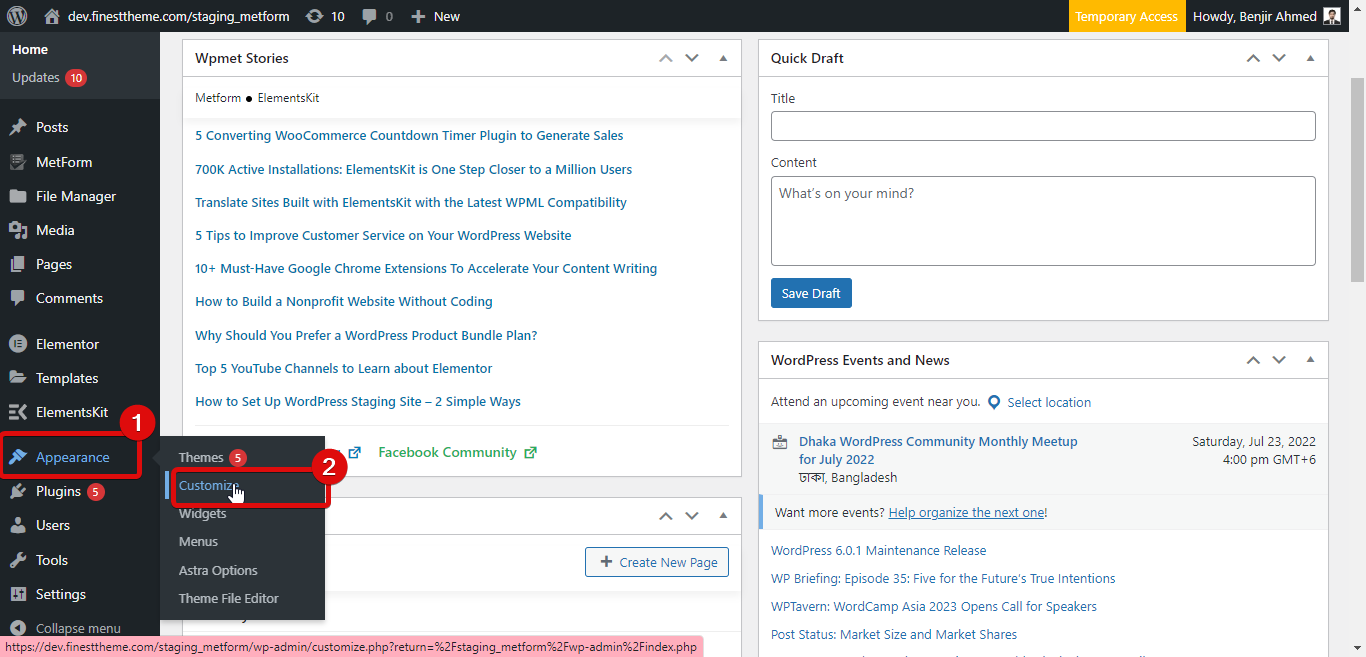
สำหรับสิ่งนี้ ไปที่ WordPress Dashboard ⇒ ลักษณะที่ปรากฏ ⇒ ปรับแต่ง

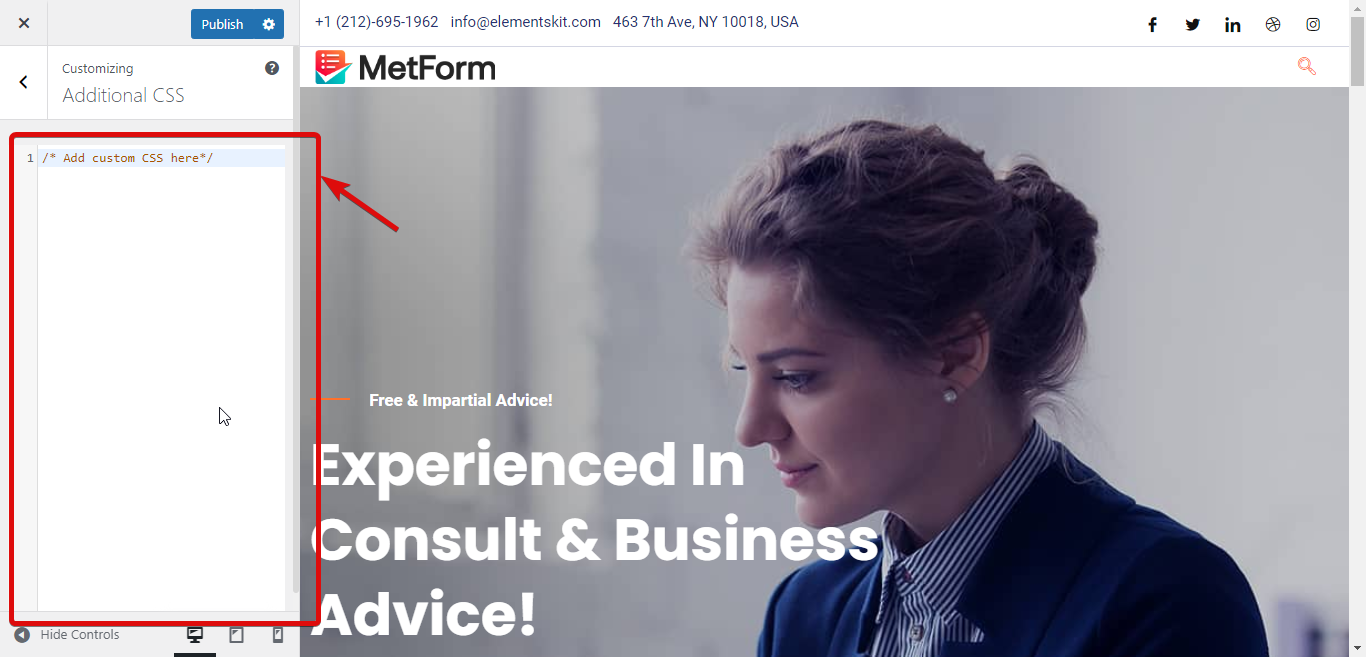
ตอนนี้ คุณจะพบการตั้งค่ามากมายที่คุณสามารถใช้เพื่อปรับแต่งไซต์ WordPress ของคุณ เลื่อนลงและเปิด แท็บ CSS เพิ่มเติม เพื่อเพิ่ม CSS ที่กำหนดเองลงในไซต์ของคุณ


วิธีแก้ไข CSS แบบกำหนดเองของ Elementor ไม่ทำงานปัญหา
บางครั้งการเพิ่ม CSS ที่กำหนดเองใน Elementor อาจไม่มีผลกับไซต์ทันทีเนื่องจากปัญหาทางเทคนิคบางอย่าง นี่คือขั้นตอนที่คุณสามารถนำไปใช้เพื่อแก้ไขปัญหานี้:
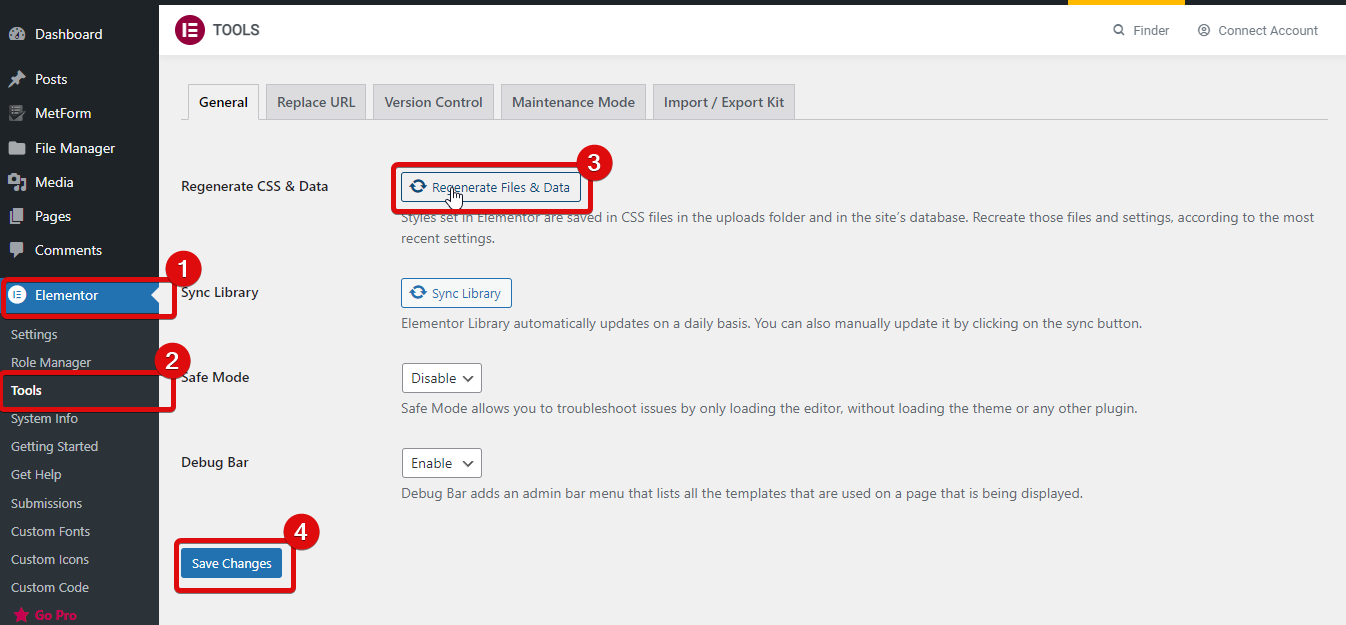
สร้าง CSS ใหม่
การสร้าง CSS ใหม่สามารถแก้ปัญหานี้ได้ ในการสร้าง CSS ใหม่ ให้ไปที่ Elementor ⇒ Tools แล้วคลิก Regenerate CSS & Data จากนั้นคลิกที่บันทึกการเปลี่ยนแปลง

ล้างแคชเว็บไซต์ & แคชของเบราว์เซอร์
ล้างแคชของเว็บไซต์ด้วยปลั๊กอินแคชของ WordPress คุณยังสามารถล้างแคชระดับเซิร์ฟเวอร์ได้หากมี หลังจากล้างแคชของเว็บไซต์แล้ว ให้ล้างแคชของเบราว์เซอร์และรีเฟรชเว็บไซต์เพื่อตรวจสอบว่า CSS ทำงานหรือไม่
ความไม่ลงรอยกันของธีม
บางครั้งความเข้ากันไม่ได้ของธีม Elementor อาจเป็นสาเหตุของ CSS ที่กำหนดเองที่ไม่แสดงที่ส่วนหน้า คุณสามารถลองเปลี่ยนไปใช้ธีมเริ่มต้นเพื่อตรวจสอบว่า CSS ทำงานได้หรือไม่ ถ้า CSS ปรากฏขึ้นที่ส่วนหน้าพร้อมกับธีมเริ่มต้น ให้พูดคุยกับผู้พัฒนาธีมของคุณเกี่ยวกับปัญหาความเข้ากันได้
ใช้ตัวสร้างหน้าอื่นพร้อมกับ Elementor
การใช้ตัวสร้างเพจหลายตัวพร้อมกันอาจทำให้ CSS ที่คุณกำหนดเองไม่ทำงาน เหตุผลง่ายๆ คือ CSS จากผู้สร้างเพจที่แตกต่างกันสามารถขัดแย้งกันเอง และตัวสร้างเพจอื่นสามารถแทนที่ CSS แบบกำหนดเองของ Elementor ในกรณีเช่นนี้ คุณควรใช้เฉพาะตัวสร้างหน้า Elementor
หมายเหตุ: หากคุณต้องการขยายฟังก์ชันการทำงานของตัวสร้างหน้า Elementor โดยไม่ต้องใช้ตัวสร้างหน้าอื่น คุณสามารถเลือกส่วนเสริม Elementor ได้
ลองใช้ ElementsKit ซึ่งเป็นส่วนเสริมที่ดีที่สุดสำหรับ Elementor ที่มาพร้อมกับวิดเจ็ตมากกว่า 85 วิดเจ็ตและส่วนพร้อมใช้กว่า 500 ส่วน เพื่อให้คุณสามารถ สร้างเว็บไซต์ Elementor ที่ดูทันสมัย ได้
ผู้คนมากกว่า 700k+ กำลังใช้ส่วนเสริมที่น่ารักนี้เพื่อสร้างเว็บไซต์ที่น่าตื่นตาตื่นใจพร้อมกับ ส่วนหัวและส่วนท้ายขั้นสูง
และตอนนี้คุณสามารถ รับ ElementsKit เวอร์ชัน Pro ได้ในราคาส่วนลด 20% โดยใช้รหัส community20 หากต้องการซื้อ ElementsKit pro คลิกที่นี่
คำถามที่พบบ่อย
ดูคำถามยอดนิยมที่เกี่ยวข้องกับ CSS แบบกำหนดเองของ Elementor พร้อมคำตอบ:
ฉันจะใช้ CSS ที่กำหนดเองใน Elementor ได้อย่างไร
คุณสามารถเพิ่ม CSS ที่กำหนดเองใน Elementor ได้ 4 วิธี วิธีเหล่านั้นคือการใช้บล็อก HTML, ข้อมูลโค้ด CSS แบบกำหนดเองของ Elementor, ตัวเลือกการปรับแต่ง WordPress และการตั้งค่าการสร้างไซต์ Elementor
ฉันจะเพิ่ม CSS ที่กำหนดเองไปยัง Elementor ได้ฟรีได้อย่างไร
จากตัวเลือกการปรับแต่ง WordPress คุณสามารถเพิ่ม CSS ที่กำหนดเองในเว็บไซต์ Elementor ได้ฟรี
ต้องการ เพิ่มแบบฟอร์มขั้นสูงในเว็บไซต์ Elementor ของคุณหรือไม่ ตรวจสอบทรัพยากรการสร้างแบบฟอร์มของเรา:
วิธีเพิ่มแบบฟอร์มหลายขั้นตอนใน WordPress
วิธีการสร้าง Elementor Conditional Logic Form
วิธีสร้างแบบฟอร์มสำรวจ WordPress ใน Elementor
ปิดท้ายด้วย CSS . แบบกำหนดเองของ Elementor
ตอนนี้คุณรู้ 4 วิธีในการเพิ่ม CSS ที่กำหนดเองใน Elementor แม้ว่าคุณจะสามารถใช้ได้ทั้งหมด แต่คุณควรคำนึงถึงลำดับชั้นของ CSS ที่มีลำดับความสำคัญ ตัวอย่างเช่น สไตล์อินไลน์จะมีลำดับความสำคัญมากกว่า CSS ที่เขียนในระดับหน้าหรือระดับเว็บไซต์เสมอ
ดังนั้น ฉันขอแนะนำให้ใช้ CSS แบบกำหนดเองเมื่อคุณรู้จัก CSS เป็นอย่างดีเท่านั้น มิเช่นนั้น คุณอาจทำอันตรายมากกว่าผลดีและทำให้รูปลักษณ์และเลย์เอาต์ของเว็บไซต์ของคุณเสียไป
ต้องบอกว่า หากคุณเป็นผู้เชี่ยวชาญ CSS คุณก็ไม่มีอะไรต้องกังวล คุณสามารถใช้วิธีที่อธิบายไว้ในบล็อกนี้เพื่อเพิ่ม CSS ที่กำหนดเองเพื่อเปลี่ยนรูปลักษณ์ของเว็บไซต์ของคุณได้สำเร็จ