วิธีเพิ่ม CSS ที่กำหนดเองใน WordPress อย่างง่ายดาย (2022)
เผยแพร่แล้ว: 2022-04-11ที่เก็บธีม WordPress อย่างเป็นทางการมีธีมประมาณ 9,000 ธีม เพิ่มธีมที่มีอยู่ในตลาดยอดนิยมและบนเว็บไซต์ของผู้พัฒนาธีม และจำนวนนี้อาจสูงถึง 20,000!
แม้ว่าคุณจะสามารถลุยผ่านจำนวนมหาศาลนี้และค้นหาธีมที่เหมาะสมได้ คุณมักจะพบว่าการออกแบบนั้นต้องการการปรับแต่งมากมาย
สำหรับสิ่งนี้ คุณเริ่มต้นที่ส่วนหลังของธีมและเปลี่ยนรูปแบบตัวอักษรและสี
คุณอาจต้องเปลี่ยนระยะห่างระหว่างองค์ประกอบหรือเพิ่มสีพื้นหลังให้กับวิดเจ็ต
นั่นคือที่ที่คุณสามารถเพิ่ม CSS ที่กำหนดเองเพื่อเปลี่ยนลักษณะของธีมและทำให้เป็นของคุณเองได้
CSS คืออะไร?

CSS หรือ Cascading Style Sheets อาจเป็นภาษาเว็บที่ได้รับความนิยมสูงสุดเป็นอันดับสองรองจาก HTML
แม้ว่า HTML จะเป็นองค์ประกอบพื้นฐานของหน้าเว็บ แต่ CSS ก็ทำให้ดูสวยงาม
อย่างที่คุณสามารถจินตนาการได้ คุณจะพบ CSS ทุกที่ที่คุณเห็น HTML
คุณสามารถใช้ CSS เพื่อเพิ่มสี เปลี่ยนแบบอักษรและขนาดฟอนต์ และเพิ่มหรือลบระยะห่างระหว่างองค์ประกอบการออกแบบ โดยรวมแล้ว CSS ใช้เพื่อจัดรูปแบบและปรับปรุงเลย์เอาต์ของหน้าเว็บ
หากคุณต้องการเปลี่ยนองค์ประกอบภาพ คุณสามารถเพิ่มข้อมูลโค้ด CSS ที่กำหนดเองลงในเว็บไซต์ของคุณและดูผลลัพธ์เกือบจะในทันที
ประโยชน์ของ CSS
CSS มีประโยชน์ที่สำคัญหลายประการสำหรับเว็บไซต์ WordPress ของคุณ
ความสม่ำเสมอมากขึ้นในการออกแบบเว็บไซต์
โดยทั่วไปแล้วโค้ด CSS จะมีอยู่ในไฟล์แยกต่างหาก (โดยปกติคือ style.css ในกรณีของ WordPress) ไฟล์นี้มีการอ้างอิงในโค้ดส่วนหน้า และส่วนที่เกี่ยวข้องจะถูกดึงออกมาตามต้องการ
ซึ่งหมายความว่าคุณต้องสร้างไฟล์รูปแบบเดียวที่สามารถใช้กับหน้าเว็บไซต์ทั้งหมดได้
ด้วยเหตุนี้ องค์ประกอบ HTML ทั้งหมดจึงมีรูปแบบเหมือนกัน (หรือคุณสามารถเลือกใช้การจัดรูปแบบโดยกำหนดคลาสที่กำหนดเอง)
หากคุณต้องการเปลี่ยนสไตล์ คุณจะต้องทำการเปลี่ยนแปลงเพียงครั้งเดียวในไฟล์ CSS และการเปลี่ยนแปลงจะมีผลกับเว็บไซต์ในทันที
นำเสนอสไตล์ที่แตกต่างให้กับผู้ชมที่แตกต่างกัน
การออกแบบที่ปรับเปลี่ยนตามอุปกรณ์นั้นเกี่ยวกับการปรับองค์ประกอบ HTML และเนื้อหาให้เหมาะสมกับขนาดหน้าจอของผู้เยี่ยมชม
ด้วยไฟล์ CSS ไฟล์เดียว คุณสามารถมั่นใจได้ว่าเว็บไซต์ของคุณแสดงผลได้อย่างสมบูรณ์แบบ โดยไม่คำนึงถึงอุปกรณ์ของผู้เข้าชม
หน้า HTML นั้นไม่ดีนักที่เป็นมิตรกับเครื่องพิมพ์ ด้วยโค้ด CSS ที่ถูกต้อง คุณสามารถสร้างมุมมองที่จัดรูปแบบเนื้อหาโดยเอาสีพื้นหลังและรูปภาพออก
ในทำนองเดียวกัน คุณสามารถจัดรูปแบบเนื้อหาเว็บไซต์ของคุณให้เป็นมิตรกับโปรแกรมอ่านหน้าจอ
วิธีนี้ช่วยปรับปรุงคะแนนการช่วยสำหรับการเข้าถึงเว็บไซต์ของคุณ และช่วยให้ผู้เยี่ยมชมที่มีความบกพร่องทางสายตาสามารถบริโภคเนื้อหาของคุณได้อย่างง่ายดาย
รหัสเว็บไซต์น้ำหนักเบา
เว็บไซต์เป็นการผสมผสานระหว่างเทคโนโลยีหลายอย่าง รวมทั้ง HTML และ CSS ด้วยเหตุนี้ นักพัฒนาจึงแบ่งโค้ดเว็บไซต์ออกเป็นไฟล์แยกต่างหาก
เมื่อคุณเปิดหน้าเว็บในเบราว์เซอร์ของคุณ เซิร์ฟเวอร์จะเลือกเฉพาะไฟล์ที่จำเป็นในการแสดงหน้าในเบราว์เซอร์ ด้วยเหตุนี้ แพ็คเกจดาวน์โหลดโดยรวมที่จำเป็นสำหรับการแสดงผลหน้าเว็บในเบราว์เซอร์ของคุณจึงค่อนข้างเล็ก
ด้วยแคชของเบราว์เซอร์ที่ทันสมัย โดยทั่วไปแล้ว CSS จะถูกดาวน์โหลดเพียงครั้งเดียวและจัดเก็บไว้ภายในเครื่อง ซึ่งจะทำให้ประสบการณ์ของผู้ใช้รวดเร็วยิ่งขึ้น
ประโยชน์ของการเพิ่มประสิทธิภาพกลไกค้นหา
CSS เป็นวิธีที่ยอดเยี่ยมในการสร้างเว็บไซต์ที่มีโครงสร้าง เนื่องจากการออกแบบ (CSS) แยกจากโครงสร้าง (HTML) คุณจึงสามารถแก้ไขและจัดลำดับไปยังหน้าเว็บได้อย่างง่ายดาย
วิธีนี้ทำให้คุณสามารถตั้งค่าเพจที่สร้างมาอย่างดี และอนุญาตให้บอทของ Google เข้าใจเจตนาของเพจได้ดียิ่งขึ้น
ประโยชน์ที่สำคัญอีกประการของการใช้ CSS ในการออกแบบเว็บไซต์ของคุณคือการลดอัตราส่วนโค้ดต่อเนื้อหาของหน้าเว็บ
ซึ่งช่วยให้ทั้งมนุษย์และบอทอ่านเนื้อหาของคุณได้อย่างรวดเร็วและง่ายดาย ซึ่งจะช่วยลดเวลาที่ต้องใช้ในการโหลดและแสดงหน้าเว็บในเบราว์เซอร์ของผู้เยี่ยมชม
ดังที่คุณทราบ Google ถือว่าเวลาในการโหลดหน้าเว็บเป็นสัญญาณการจัดอันดับที่สำคัญซึ่งใช้ในการสร้างดัชนีการค้นหา
เว็บไซต์ที่โหลดเร็วขึ้นจะอยู่ที่ด้านบนสุดของผลการค้นหาเนื่องจากมอบประสบการณ์ที่ดีกว่าแก่ผู้เยี่ยมชม
ข้อเสียของ CSS
ประโยชน์ทั้งหมดของการใช้ CSS มีข้อเสียที่สำคัญ – ปัจจุบัน CSS เป็นชุดของเทคโนโลยีที่เกี่ยวข้องซึ่งมีช่วงการเรียนรู้ที่สำคัญสำหรับผู้ที่ไม่ใช่นักพัฒนา
คุณต้องเริ่มต้นด้วยพื้นฐานแล้วทำความเข้าใจว่าเฟรมเวิร์ก CSS ที่คุณต้องการทำงานอย่างไร
นี่อาจเป็นส่วนน้อยสำหรับผู้ใช้ WordPress ทั่วไปที่สนใจการเปลี่ยนแปลงรูปแบบเล็กน้อย
ไม่ต้องกังวล ในบทความนี้ คุณจะได้เรียนรู้เทคนิคต่างๆ ในการเพิ่มโค้ด CSS ที่กำหนดเองลงในเว็บไซต์ WordPress ของคุณโดยไม่จำเป็นต้องรู้ว่ามันทำงานอย่างไร
สำคัญ: สำรองข้อมูลเว็บไซต์ของคุณก่อนลองทำสิ่งใด
CSS เป็นส่วนสำคัญของเว็บไซต์ WordPress ของคุณ ไม่ว่าคุณจะเป็นนักพัฒนาที่มีประสบการณ์หรือเป็นมือใหม่ในการพัฒนา WordPress สิ่งสำคัญคือคุณต้องสำรองข้อมูลเว็บไซต์ของคุณก่อนที่จะเพิ่ม CSS ที่กำหนดเอง
การสำรองข้อมูลเว็บไซต์ของคุณจะบันทึกสำเนาของไฟล์เว็บไซต์ของคุณไว้ที่ตำแหน่งอื่น
หากมีสิ่งใดผิดพลาด คุณสามารถกู้คืนเว็บไซต์ของคุณได้ในไม่กี่คลิก
หากคุณต้องการอ่านเพิ่มเติมเกี่ยวกับการสำรองข้อมูลเว็บไซต์ WordPress ของคุณ นี่เป็นส่วนที่ดีที่ครอบคลุมข้อมูลสำรองโดยละเอียดมากขึ้น
การเพิ่ม CSS แบบกำหนดเองให้กับเว็บไซต์ WordPress ของคุณ
เมื่อคุณเข้าใจบทบาทของ CSS ใน WordPress แล้ว เราจะมาดูรายละเอียดเกี่ยวกับวิธีที่คุณสามารถเพิ่ม CSS ที่กำหนดเองลงในเว็บไซต์ของคุณได้
เช่นเดียวกับอย่างอื่น คุณจะพบว่ามีหลายวิธีในการเพิ่ม CSS ให้กับเว็บไซต์ของคุณ
เราขอแนะนำให้คุณผ่านทุกวิถีทางแล้วเลือกวิธีที่เหมาะกับระดับทักษะของคุณ
เพิ่ม CSS ที่กำหนดเองโดยตรงไปยังไฟล์เว็บไซต์
หากคุณมีความรู้เกี่ยวกับ CSS และการออกแบบเว็บเป็นอย่างดี คุณสามารถเพิ่มโค้ด CSS ที่กำหนดเองลงในไฟล์ธีมของเว็บไซต์ได้โดยตรง
ตามทฤษฎีแล้ว คุณต้องเปิดไฟล์ style.css ของธีมและเพิ่มโค้ด CSS ที่กำหนดเองที่นั่น

เมื่อเสร็จแล้วอย่าลืมบันทึกหรืออัปเดตไฟล์
ตอนนี้ สำหรับหลาย ๆ ธีม style.css เป็นทรัพยากรสำหรับการจัดสไตล์หลัก และโค้ดที่กำหนดเองของคุณจะถูกนำไปใช้กับทั้งเว็บไซต์ ดังนั้นคุณต้องคิดให้รอบคอบก่อนที่จะยอมรับการเปลี่ยนแปลง
เราไม่แนะนำวิธีนี้แม้แต่กับผู้เชี่ยวชาญเพราะทำผิดพลาดได้ง่ายและทำให้เว็บไซต์ของคุณใช้งานไม่ได้
บางธีมอาจมีไฟล์เพิ่มเติมสำหรับใส่สไตล์เฉพาะหน้าหรือบางส่วนของเว็บไซต์ ในกรณีนี้ โค้ดที่กำหนดเองของคุณอาจใช้ไม่ได้
สิ่งสำคัญอีกประการที่ต้องจำไว้เมื่อเพิ่ม CSS ที่กำหนดเองลงในไฟล์เว็บไซต์โดยตรงคือการเปลี่ยนแปลงจะถูกเขียนทับเมื่อคุณอัปเดตธีม
ซึ่งหมายความว่าคุณต้องเพิ่มโค้ด CSS ที่กำหนดเองหลังจากอัปเดตธีมทุกครั้ง
เพิ่ม CSS ที่กำหนดเองโดยใช้ WordPress Theme Customizer
ธีม WordPress ทั้งหมดมีแผง Theme Customizer ซึ่งคุณสามารถเปลี่ยนการตั้งค่าต่างๆ ที่เกี่ยวข้องกับการออกแบบและฟังก์ชันการทำงานได้
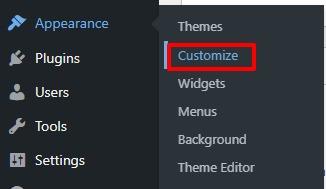
ในการเข้าถึงเครื่องมือปรับแต่ง ให้ไปที่ ลักษณะที่ ปรากฏ > ปรับแต่ง

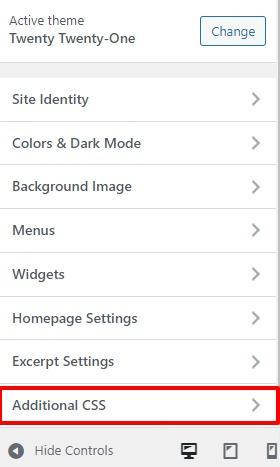
ใกล้กับส่วนท้ายของแผงด้านซ้าย คุณจะเห็นช่อง CSS เพิ่มเติม คลิกเพื่อขยาย

คุณสามารถเพิ่มข้อมูลโค้ด CSS ที่กำหนดเองได้ที่นี่
คุณสามารถดูตัวอย่างการเปลี่ยนแปลงได้ในบานหน้าต่างแสดงตัวอย่าง คลิก เผยแพร่ เพื่อบันทึกการเปลี่ยนแปลง

การเปลี่ยนแปลงเหล่านี้มีผลทั่วโลกและมองเห็นได้ทั่วทั้งเว็บไซต์ของคุณ
ข้อดีของวิธีนี้คือการเปลี่ยนแปลงที่เกิดจากการเพิ่ม CSS ที่กำหนดเองจะไม่หายไปพร้อมกับการอัปเดตธีม
เพิ่ม CSS ที่กำหนดเองให้กับ Gutenberg Blocks
ด้วย WordPress 5.9 รุ่นล่าสุด คุณจะได้รับความสามารถในการแก้ไขเว็บไซต์อย่างเต็มรูปแบบ แนวทางการออกแบบเว็บไซต์ (และการแก้ไข) แบบบล็อกที่ใช้บล็อกนี้ยังช่วยลดความยุ่งยากในกระบวนการเพิ่ม CSS ที่กำหนดเองในการจัดรูปแบบแต่ละบล็อก
กระบวนการนี้มีสองขั้นตอน
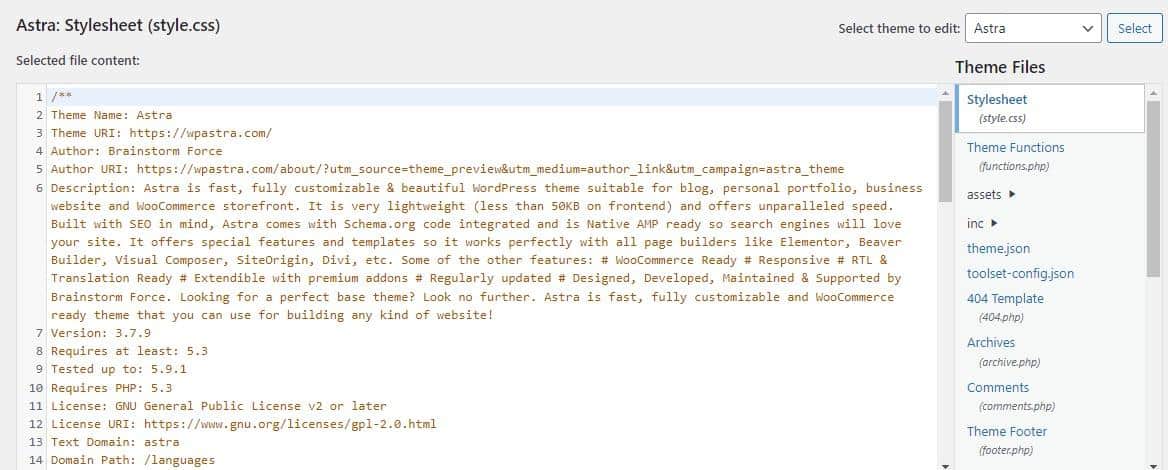
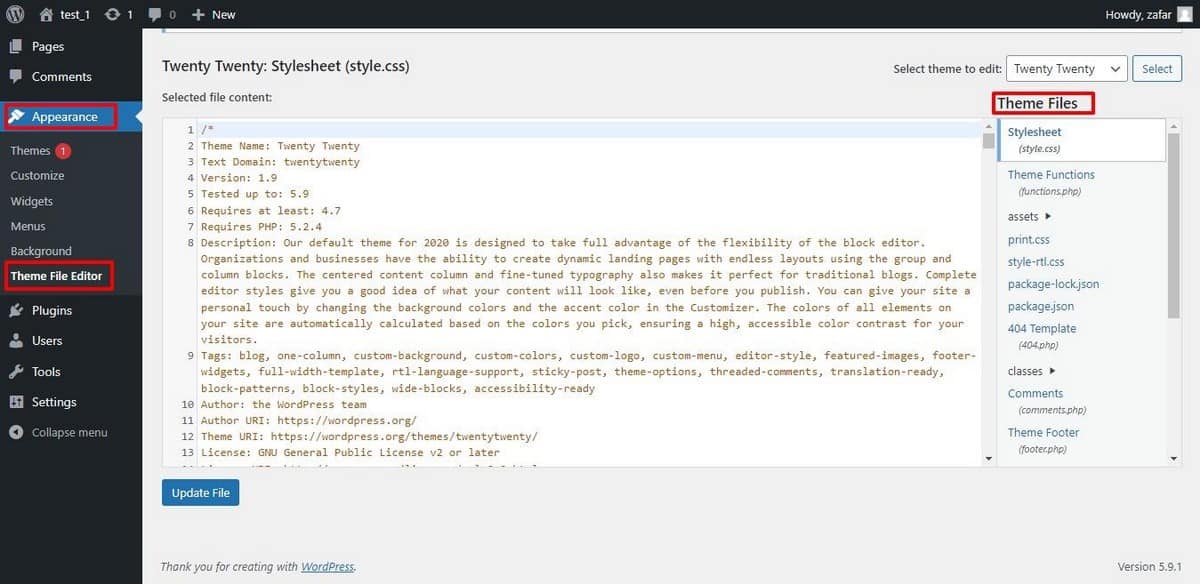
ในขั้นตอนแรก ไปที่ ลักษณะที่ ปรากฏ > ตัวแก้ไขไฟล์ธีม
ซึ่งจะเปิดขึ้นส่วน แก้ไขธีม โดยทั่วไป style.css ซึ่งเป็นสไตล์ชีตเริ่มต้นจะเปิดอยู่ในตัวแก้ไข
หากไม่เป็นเช่นนั้น ให้เลือกไฟล์จากแถบด้านข้างทางขวาชื่อ Theme Files

เลื่อนไปที่ด้านล่างของไฟล์และเพิ่มข้อมูลโค้ดที่คุณกำหนดเอง คุณต้องตรวจสอบให้แน่ใจว่าข้อมูลโค้ดของคุณอยู่ในตัวเลือกคลาส

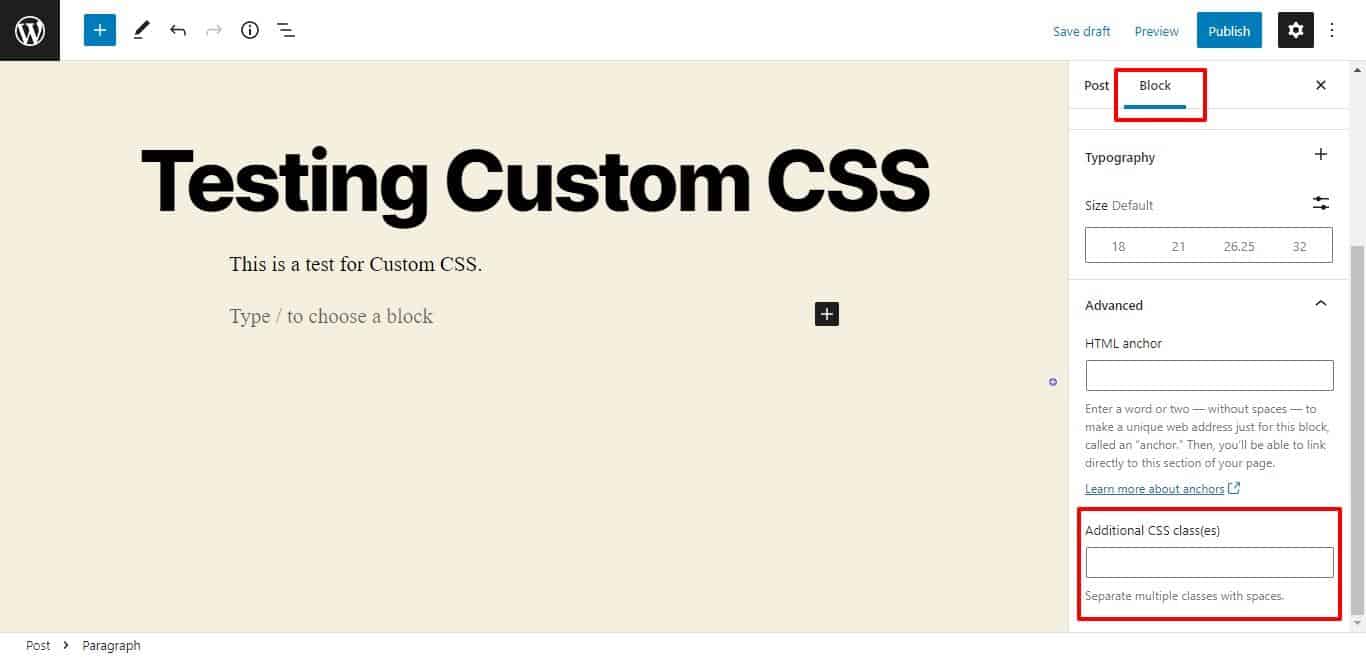
ในขั้นตอนที่สอง คุณเพิ่มบล็อกในโพสต์ ในตัวอย่างนี้ คุณจะเห็นว่าเราได้เพิ่มบล็อกย่อหน้า
หากต้องการเพิ่ม CSS ที่กำหนดเองลงในบล็อกย่อหน้า ให้เลือกบล็อกแล้วไปที่แถบด้านข้างทางซ้าย ใต้แท็บ บล็อก ให้เลื่อนลงไปที่ส่วน ขั้นสูง แล้วขยาย
ในช่อง CSS เพิ่มเติม ให้เพิ่มคลาส CSS ที่กำหนดเอง

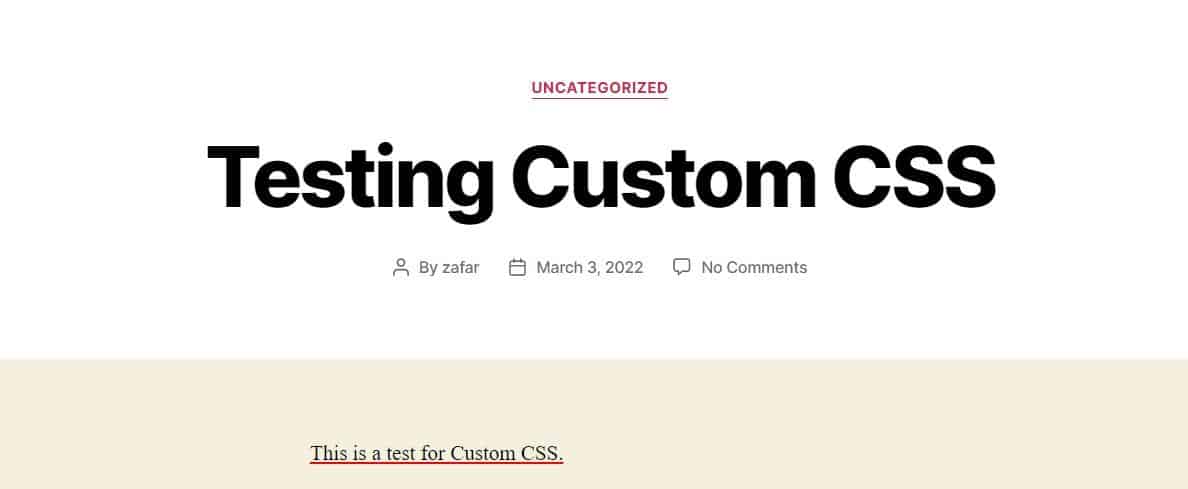
นี่คือ "ก่อนหน้า" ซึ่งบล็อกย่อหน้าไม่มี CSS ที่กำหนดเอง

หลังจากเพิ่ม CSS ที่กำหนดเองในช่อง CSS เพิ่มเติม ของบล็อกย่อหน้าแล้ว คุณจะเห็นการเปลี่ยนแปลงในบล็อก

เพิ่ม CSS ที่กำหนดเองให้กับ Page Builders
เช่นเดียวกับ Gutenberg เครื่องมือสร้างเพจยอดนิยมทั้งหมดอนุญาตให้คุณเพิ่ม CSS ที่กำหนดเองไปยังแต่ละบล็อก กระบวนการนี้คล้ายกับที่เราอธิบายไว้ข้างต้น
โปรดทราบว่าคุณอาจต้องใช้ตัวสร้างเพจเวอร์ชันพรีเมียมเพื่อรับตัวเลือก CSS ที่กำหนดเอง
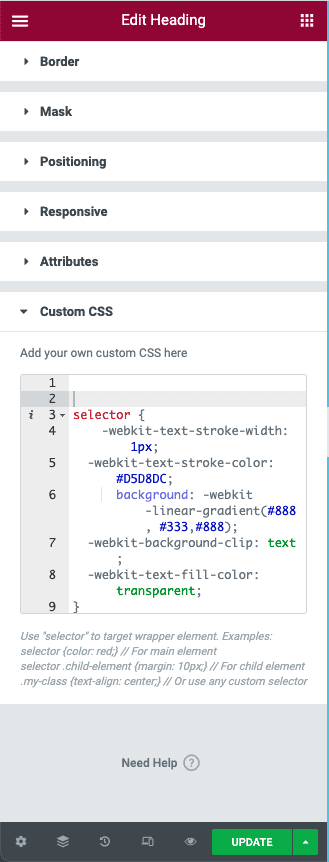
เราจะใช้ Elementor Pro เพื่อแสดงแนวคิดในการเพิ่ม CSS ที่กำหนดเองลงในบล็อก Elementor
เพิ่มบล็อกและไปที่ส่วน แก้ไข
จากนั้นไปที่ Advanced > Custom CSS วาง CSS ที่กำหนดเองของคุณในฟิลด์

ด้วยการเปลี่ยนแปลงเล็กน้อย กระบวนการนี้ใช้ได้กับตัวสร้างเพจยอดนิยมทั้งหมด
เพิ่ม CSS ที่กำหนดเองโดยใช้ปลั๊กอิน
การเพิ่มโค้ด CSS ที่กำหนดเองลงในไฟล์ธีมโดยตรงถือเป็นธุรกิจที่มีความเสี่ยง คุณต้องระวังเมื่อเพิ่มโค้ด CSS ที่กำหนดเองลงในไฟล์สไตล์ของธีม จากนั้นให้เรียกใช้เมื่อจำเป็น
แม้หลังจากนี้ การเปลี่ยนแปลงของคุณอาจหายไปพร้อมกับการอัปเดตธีมครั้งต่อไป
นั่นเป็นเหตุผลที่นักพัฒนา WordPress สร้างปลั๊กอินหลายตัวที่ดูแลการเพิ่ม CSS ที่กำหนดเองในเว็บไซต์ของคุณ
ปลั๊กอินเหล่านี้มักจะไม่แก้ไขไฟล์หลักโดยตรง โค้ด CSS ที่กำหนดเองของคุณจะถูกบันทึกไว้ในไฟล์ปลั๊กอินแทน
ด้วยเหตุนี้ การเปลี่ยนแปลงของคุณจึงยังคงใช้ได้แม้ว่าคุณจะเปลี่ยนธีมของเว็บไซต์
หากต้องการใช้การเปลี่ยนแปลงที่กำหนดเองอีกครั้ง สิ่งที่คุณต้องทำคือไปที่ปลั๊กอินและเลือกโค้ดที่กำหนดเอง
ปัญหาหลักที่นี่คือการเลือกจากตัวเลือกที่ยอดเยี่ยมหลายตัว
เพื่อช่วยให้คุณตัดสินใจได้ถูกต้อง เราจะอธิบายสั้น ๆ เกี่ยวกับปลั๊กอิน 5 ตัว ซึ่งในความเห็นของเรา ทำงานได้สำเร็จ!
ตัวแก้ไขสไตล์ Visual CSS

ถ้าคุณไม่มีความรู้เกี่ยวกับโค้ด CSS มากนัก Visual CSS Style Editor เหมาะสำหรับคุณ ปลั๊กอิน freemium นี้มาพร้อมกับโปรแกรมแก้ไขภาพที่คุณสามารถเพิ่มการเปลี่ยนแปลงให้กับองค์ประกอบของเว็บไซต์ได้
ตัวแก้ไขแบบลากแล้ววางช่วยให้คุณปรับแต่งการจัดวางองค์ประกอบและเปลี่ยนระยะขอบและช่องว่างภายในได้ ตัวแก้ไขจะเก็บประวัติการแก้ไขไว้ ดังนั้นคุณจึงสามารถย้อนกลับเพื่อย้อนกลับการเปลี่ยนแปลงได้อย่างง่ายดาย
คุณสามารถแก้ไขหน้าเว็บไซต์และโพสต์ทั้งหมดได้ รวมถึงหน้าเข้าสู่ระบบ คุณสามารถเลือกสไตล์ได้มากถึง 60 แบบที่คุณสามารถนำไปใช้กับเว็บไซต์ของคุณได้
แม้ว่าเวอร์ชันที่ต้องชำระเงินจะมาพร้อมความสามารถเพิ่มเติม แต่เวอร์ชันฟรีก็มีความสามารถในตัวของมันเอง
CSS กำหนดเองอย่างง่าย

แม้ว่าจะมุ่งเป้าไปที่ผู้ดูแลเว็บไซต์ แต่ปลั๊กอินนี้ค่อนข้างเป็นมิตรกับผู้เริ่มต้นด้วยการแสดงตัวอย่างสดในตัวและอินเทอร์เฟซที่เรียบง่ายที่สร้างขึ้นโดยใช้องค์ประกอบ UI ของ WordPress เริ่มต้น ปลั๊กอินนี้มีน้ำหนักเบามากและไม่เพิ่มการลากไปยังประสิทธิภาพของเว็บไซต์
เพื่อช่วยให้คุณเขียนโค้ด CSS ที่ปราศจากข้อผิดพลาด Simple Custom CSS มาพร้อมกับตัวเน้นไวยากรณ์และการตรวจสอบข้อผิดพลาด (code linting) สิ่งนี้ช่วยเพิ่มความเร็วในการเพิ่มโค้ด CSS ที่กำหนดเองโดยลดเวลาที่ต้องใช้ในการเพิ่มโค้ดที่สมบูรณ์แบบให้กับเว็บไซต์ของคุณ
สิ่งที่ดีที่สุดเกี่ยวกับปลั๊กอินคือการเปลี่ยนแปลงของคุณจะยังคงอยู่แม้ว่าคุณจะเปลี่ยนธีม
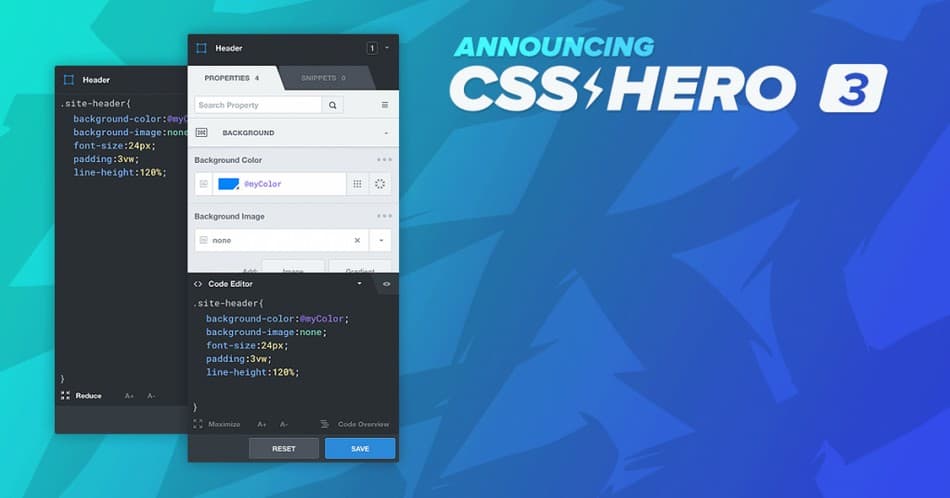
CSS Hero

CSS Hero คือโซลูชันการแก้ไขธีมเว็บไซต์ระดับพรีเมียมที่ช่วยลดความยุ่งยากในการแก้ไขเว็บไซต์ WordPress
โซลูชันนี้เหมาะอย่างยิ่งสำหรับผู้เริ่มต้นที่ต้องการโซลูชันแบบชี้แล้วคลิกง่ายๆ เพื่อแก้ไขลักษณะที่ปรากฏของเว็บไซต์
อย่างไรก็ตาม อย่าปล่อยให้รูปลักษณ์ที่เรียบง่ายของตัวแก้ไขหลอกคุณ – CSS Hero เป็นโซลูชันที่ทรงพลังที่มาพร้อมกับประวัติการแก้ไขที่กว้างขวาง ข้อมูลโค้ด และความสามารถในการเพิ่มกฎ CSS ที่กำหนดเอง
ปลั๊กอินนี้ปลอดภัยมากที่จะใช้กับเว็บไซต์ใด ๆ เพราะจะไม่เปลี่ยนไฟล์ธีม WordPress ดั้งเดิม
ด้วยเหตุนี้ คุณสามารถทำการเปลี่ยนแปลงทั้งหมดได้ตามต้องการ และยังคงต้องแน่ใจว่าไฟล์หลักของคุณจะไม่เปลี่ยนแปลงและได้รับการปกป้อง
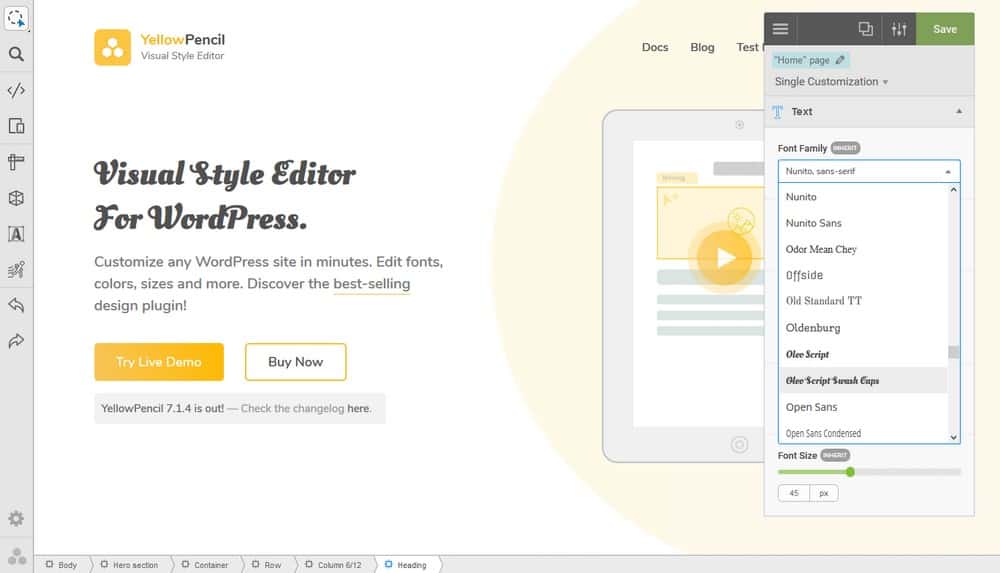
ดินสอสีเหลือง

หากคุณต้องการโซลูชันที่ไม่มีโค้ดสำหรับแก้ไขลักษณะที่ปรากฏของเว็บไซต์ YellowPencil อาจเหมาะสมอย่างยิ่ง ปลั๊กอินระดับพรีเมียมนี้มุ่งเป้าไปที่ทั้งผู้เริ่มต้นและผู้เชี่ยวชาญ เนื่องจากมีคุณสมบัติมากมาย
คุณสามารถควบคุมรูปลักษณ์ของเว็บไซต์ของคุณได้อย่างเต็มที่โดยปรับแต่งคุณสมบัติมากกว่าหกสิบรายการในตัวแก้ไขแบบลากแล้ววาง
สิ่งที่คุณต้องทำคือเปลี่ยนองค์ประกอบในโปรแกรมแก้ไขด้วยสายตา และ YellowPencil จะสร้างโค้ด CSS ที่กำหนดเองสำหรับการเปลี่ยนแปลงของคุณ คุณยังสามารถใช้การเปลี่ยนแปลงเพื่อระบุขนาดหน้าจอและอุปกรณ์ต่างๆ ได้อีกด้วย ปลั๊กอินจะรักษาการเปลี่ยนแปลง CSS ของคุณไว้ และคุณสามารถใช้การเปลี่ยนแปลงนี้อีกครั้งเมื่อคุณเปลี่ยนธีม
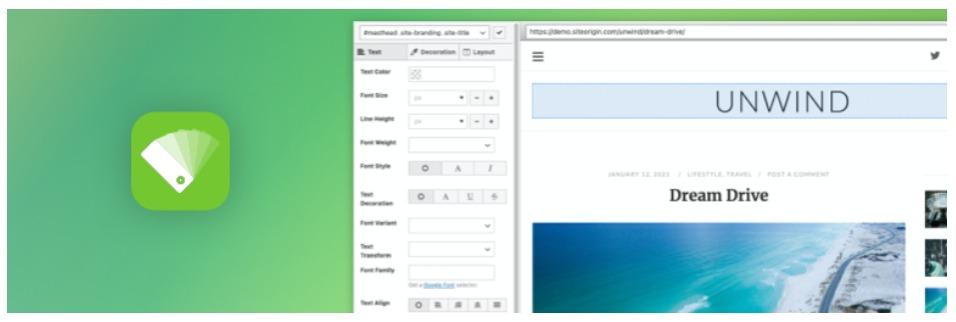
SiteOrigin CSS

SiteOrigin CSS เป็นโซลูชันการแก้ไข CSS ยอดนิยมสำหรับเว็บไซต์ WordPress เนื่องจากเป็นแบบที่สมบูรณ์แบบโดยไม่คำนึงถึงทักษะของคุณ
คุณสามารถควบคุมสี ช่องว่างภายใน สไตล์ และตำแหน่งขององค์ประกอบเว็บไซต์ได้อย่างแม่นยำในโปรแกรมแก้ไขภาพ ปลั๊กอินยังมาพร้อมกับการเติมโค้ดที่ไม่ต้องคาดเดาจากการเข้ารหัส CSS
ผู้ตรวจสอบที่รวมไว้ช่วยลดความยุ่งยากในการเลือกตัวเลือกที่เหมาะสม เพื่อให้คุณสามารถเลือกคุณลักษณะที่เหมาะสมสำหรับองค์ประกอบการออกแบบของคุณ
ปลั๊กอินนี้ใช้งานได้ฟรีและมาพร้อมกับคุณสมบัติที่น่าตื่นเต้น เช่น การเติมโค้ดให้สมบูรณ์ การทับซ้อนของโค้ด (การตรวจสอบข้อผิดพลาด) และการป้องกันไฟล์หลัก
สร้างธีมลูกเพื่อทดสอบ (และรักษา) การเปลี่ยนแปลง
ธีมย่อยได้รับฟังก์ชันและสไตล์จากธีมอื่น (เรียกว่าธีมหลัก)
โดยพื้นฐานแล้ว สิ่งเหล่านี้คือสำเนาของธีมหลักและ "สืบทอด" รหัสและเนื้อหา อย่างไรก็ตาม ธีมย่อยจะแยกออกจากธีมหลัก
ตามทฤษฎีแล้ว การสร้างธีมลูกเป็นเรื่องง่าย คุณเพียงแค่ต้องสร้างโฟลเดอร์ใหม่ คัดลอกไฟล์ style.css (สำหรับองค์ประกอบสไตล์และภาพ) และไฟล์ functions.php (สำหรับฟังก์ชันของธีม)
ในทางปฏิบัติ คุณต้องตรวจสอบเอกสารของธีมเพื่อค้นหาไฟล์สำคัญที่คุณต้องคัดลอกไปยังโฟลเดอร์ของธีมย่อย
เมื่อคุณมีไฟล์ที่จำเป็นทั้งหมดในโฟลเดอร์แล้ว คุณสามารถเปิดใช้งานเป็นธีมเริ่มต้นของเว็บไซต์ได้ ตอนนี้คุณสามารถทำตามหนึ่งในวิธีการด้านบนเพื่อเพิ่ม CSS ที่กำหนดเอง
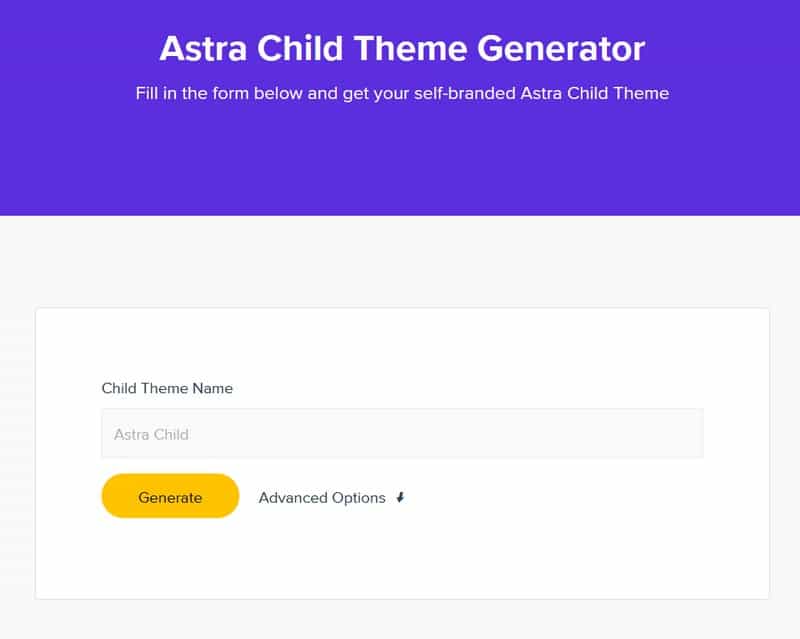
แอสตร้าสร้างธีมเด็ก
อย่างที่คุณเห็น คุณต้องมีธีมหลักที่ดี หากคุณต้องการธีมลูกที่มีประสิทธิภาพสูง เนื่องจากธีมย่อยสืบทอดฟังก์ชันและสไตล์ทั้งหมดจากธีมหลัก คุณจึงควรระมัดระวังในการเลือกธีมหลัก

หากคุณใช้ Astra คุณโชคดีเพราะ Astra มีโปรแกรมสร้างธีมลูกที่ยอดเยี่ยมซึ่งดูแลกระบวนการสร้างธีมย่อย
คุณสามารถดาวน์โหลดธีมย่อยตามที่เป็นอยู่ หรือคลิก ตัวเลือกขั้นสูง เพื่อเปลี่ยนพารามิเตอร์ต่างๆ เช่น ผู้แต่ง คำอธิบาย และภาพหน้าจอ
เครื่องมือจะดาวน์โหลดไฟล์ zip ที่มีแพ็คเกจธีมลูกที่สมบูรณ์
บทสรุป
เราหวังว่าบทความนี้จะช่วยให้คุณเข้าใจแนวคิดในการเพิ่ม CSS ที่กำหนดเองลงในเว็บไซต์ WordPress ของคุณ
อย่างที่คุณเห็น WordPress มีหลายวิธีในการเพิ่มข้อมูลโค้ด CSS แบบกำหนดเองโดยตรงไปยังไฟล์หลักหรือผ่านปลั๊กอิน เราขอแนะนำวิธีปลั๊กอินเพราะจะปลอดภัยกว่าและช่วยให้คุณคงการเปลี่ยนแปลง CSS ไว้ได้แม้ว่าคุณจะเปลี่ยนธีม
คุณอาจต้องปรับปรุงความรู้ CSS ของคุณ (หรือเริ่มเรียนรู้จากแหล่งข้อมูลที่ยอดเยี่ยมหลายๆ แห่ง) เนื่องจาก CSS มีการพัฒนาอย่างต่อเนื่อง และคุณจะพบวิธีที่ดีกว่าในการจัดรูปแบบหน้าเว็บของคุณเมื่อคุณทำการค้นหาโดย Google ง่ายๆ
คุณควรพิจารณาถึงการสร้างธีมย่อยเป็นตัวเลือกที่ยอดเยี่ยมสำหรับการทดสอบตัวอย่าง CSS คุณจะพบว่าธีมยอดนิยมจำนวนมากมีขั้นตอนง่ายๆ ในการสร้างธีมย่อยจากไฟล์หลัก
ตอนนี้ถึงตาคุณแล้ว แจ้งให้เราทราบว่าคุณต้องการเพิ่ม CSS แบบกำหนดเองไปยังเว็บไซต์ WordPress ด้วยวิธีใด
