วิธีเพิ่มขนาดรูปภาพที่กำหนดเองใน WordPress
เผยแพร่แล้ว: 2020-12-29คุณต้องการรวมขนาดรูปภาพที่กำหนดเองไว้ในไซต์ของคุณหรือไม่? คุณมาถูกที่แล้ว ในบทช่วยสอนนี้ เราจะแสดง วิธีเพิ่มขนาดรูปภาพที่กำหนดเองใน WordPress และทำการเปลี่ยนแปลงขนาดที่มีอยู่
ขนาดภาพเริ่มต้นของ WordPress คืออะไร?
ตามค่าเริ่มต้น การติดตั้ง WordPress ทุกครั้งจะมีขนาดภาพที่กำหนดเองสามขนาด
- ภาพขนาดย่อ – 150*150
- ปานกลาง – 300*300
- ใหญ่ – 1024*1024
ซึ่งหมายความว่าเมื่อคุณอัปโหลดรูปภาพไปยังไซต์ของคุณ แกนหลักจะสร้างสำเนาในขนาดเหล่านั้นโดยอัตโนมัติ อย่างไรก็ตาม บางครั้งมิติเหล่านั้นอาจไม่ใช่ขนาดที่คุณต้องการสำหรับไซต์ของคุณ
เหตุใดจึงต้องเปลี่ยนขนาดรูปภาพเริ่มต้น
ขนาดรูปภาพเริ่มต้นที่ WordPress จัดให้นั้นเป็นขนาดมาตรฐาน แต่บางครั้งคุณอาจต้องการขนาดรูปภาพที่แตกต่างกัน ในกรณีนี้ คุณจะต้องสร้างแบบกำหนดเอง ในการทำเช่นนี้ ผู้เริ่มต้นส่วนใหญ่จะอัปโหลดรูปภาพไปยังไซต์ของตน และใช้ฟังก์ชันการปรับขนาดดั้งเดิมของ WordPress เพื่อปรับขนาดของรูปภาพที่ส่วนหน้า
อย่างไรก็ตาม วิธีนี้จะไม่ได้ผลหากคุณต้องทำกับรูปภาพทั้งหมดของคุณ นั่นคือเหตุผลที่การเพิ่มขนาดรูปภาพที่กำหนดเองจะช่วยให้คุณประหยัดเวลาได้มาก ในคู่มือนี้ เราจะแสดงวิธีใส่ขนาดรูปภาพใหม่ใน WordPress เพื่อให้ทุกครั้งที่คุณอัปโหลดรูปภาพไปยังไซต์ของคุณ WordPress จะแปลงเป็นขนาดต่างๆ ทั้งหมดที่คุณต้องการโดยอัตโนมัติโดยไม่ต้องดำเนินการใดๆ เพิ่มเติมจากคุณ
ในทางกลับกัน คุณสามารถลบขนาดรูปภาพเริ่มต้นที่คุณไม่จำเป็นต้องประหยัดพื้นที่เซิร์ฟเวอร์ หากคุณรู้วิธีดำเนินการดังกล่าว โปรดดูคู่มือนี้
หมายเหตุ: ธีม WordPress บางธีมมาพร้อมกับขนาดรูปภาพที่กำหนดเอง ดังนั้นตรวจสอบให้แน่ใจว่ามิติใหม่ที่คุณวางแผนจะลงทะเบียนยังไม่มีให้บริการ
วิธีการเปลี่ยนขนาดภาพเริ่มต้นของ WordPress
หากคุณไม่ได้ใช้ขนาดรูปภาพเริ่มต้นทั้งหมดที่ WordPress รวมไว้ คุณสามารถเปลี่ยนขนาดเหล่านั้นแทนที่จะเพิ่มขนาดใหม่ และข่าวดีก็คือคุณทำได้โดยไม่ต้องใช้ปลั๊กอินเพิ่มเติมหรือโค้ดที่กำหนดเอง
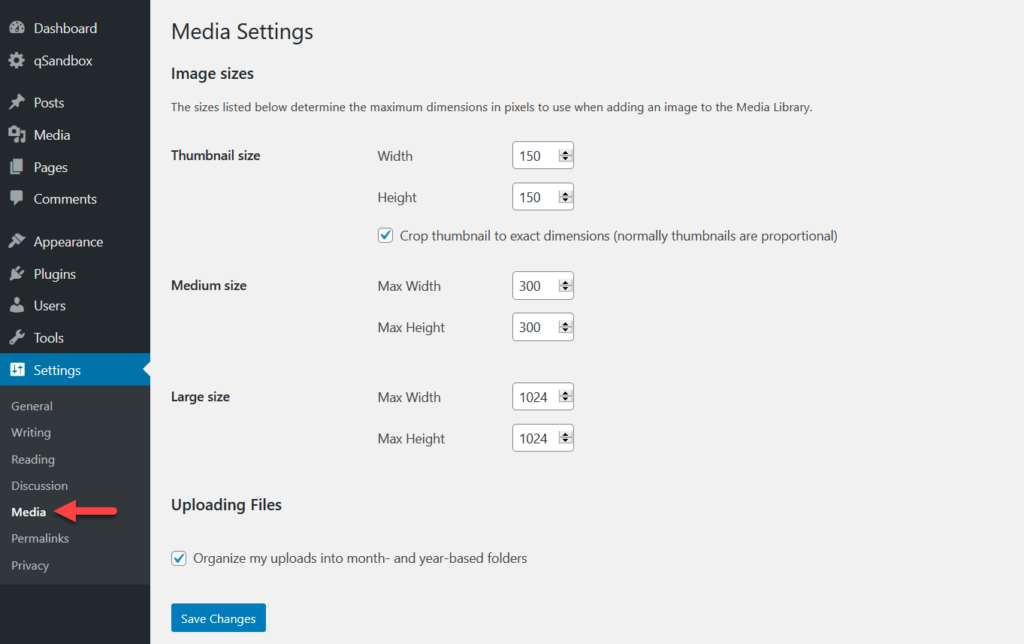
ใน แดชบอร์ดผู้ดูแลระบบ WordPress ให้ไปที่ การตั้งค่า > สื่อ ที่นั่น คุณจะเปลี่ยนขนาดของขนาดรูปภาพเริ่มต้นได้ 3 ขนาด 
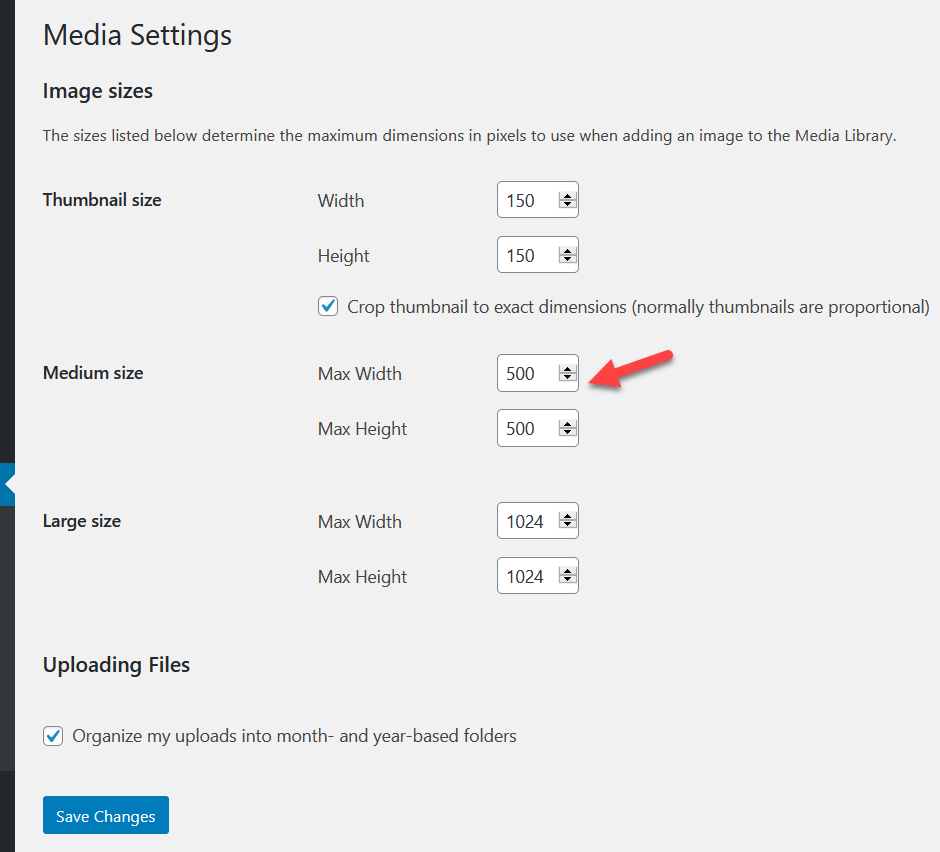
เพียงป้อนความกว้างและความสูงที่คุณต้องการในขนาดรูปภาพที่คุณต้องการแก้ไข ตัวอย่างเช่น สมมติว่าคุณต้องการเปลี่ยนรูปภาพขนาดกลางเป็น 500*500 px เพิ่มค่าใหม่ในฟิลด์ที่เกี่ยวข้อง จากนั้นคลิกที่ปุ่ม บันทึกการเปลี่ยนแปลง 
คุณสามารถเปลี่ยนขนาดเริ่มต้นทั้งหมดหรือขนาดเฉพาะได้ตามความต้องการของคุณ ตรวจสอบให้แน่ใจว่าคุณได้บันทึกการเปลี่ยนแปลงและพิจารณาสร้างภาพขนาดย่อใหม่หลังจากเพิ่มขนาดภาพที่กำหนดเองไปยังร้านค้า WooCommerce หรือไซต์ WordPress ของคุณ
วิธีเพิ่มขนาดรูปภาพที่กำหนดเองใน WordPress
หากแทนที่จะเปลี่ยนขนาดเริ่มต้นที่คุณต้องการเพิ่มขนาดรูปภาพที่กำหนดเองใน WordPress คุณมีสองตัวเลือก
- ด้วยตนเอง
- ด้วยปลั๊กอิน
ในส่วนนี้ เราจะอธิบายทั้งสองวิธี เพื่อให้คุณสามารถเลือกวิธีที่เหมาะสมกับความต้องการและทักษะของคุณมากที่สุด
1) เพิ่มขนาดภาพที่กำหนดเองด้วยตนเอง
ด้วย PHP สองสามบรรทัด คุณจะสามารถเพิ่มขนาดรูปภาพที่กำหนดเองลงในไซต์ WordPress ของคุณได้ เนื่องจากเราจะแก้ไขไฟล์หลักบางไฟล์ ก่อนที่คุณจะเริ่ม เราขอแนะนำให้คุณสร้างธีมลูกและสร้างข้อมูลสำรองทั้งหมดของเว็บไซต์ของคุณ สำหรับการสาธิตนี้ เราจะใช้ปลั๊กอิน Child Themify WordPress
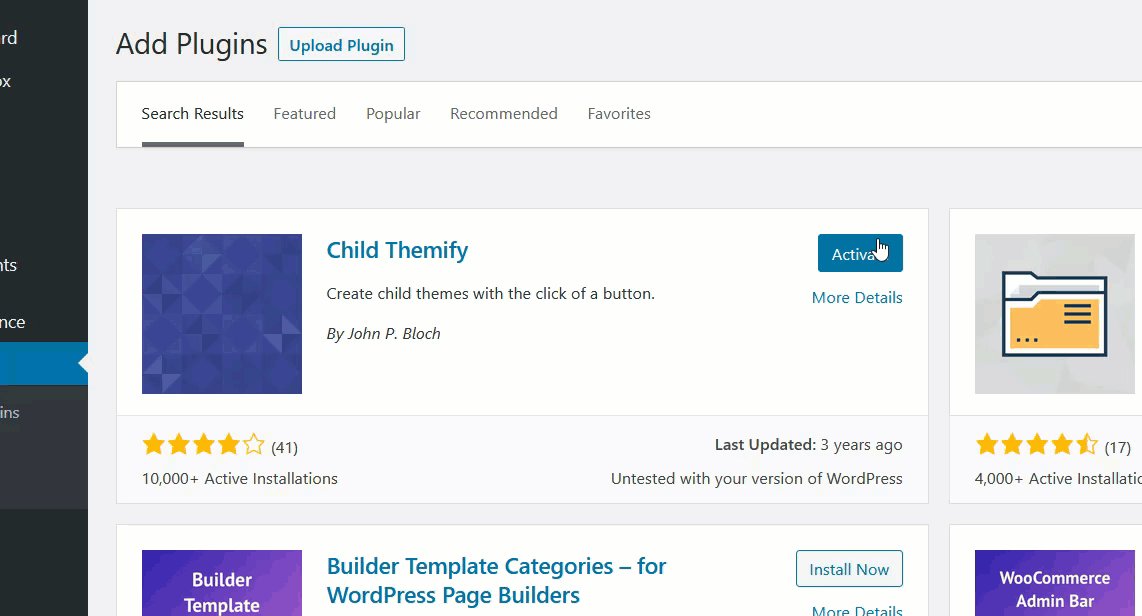
ติดตั้งและเปิดใช้งาน Child Themify
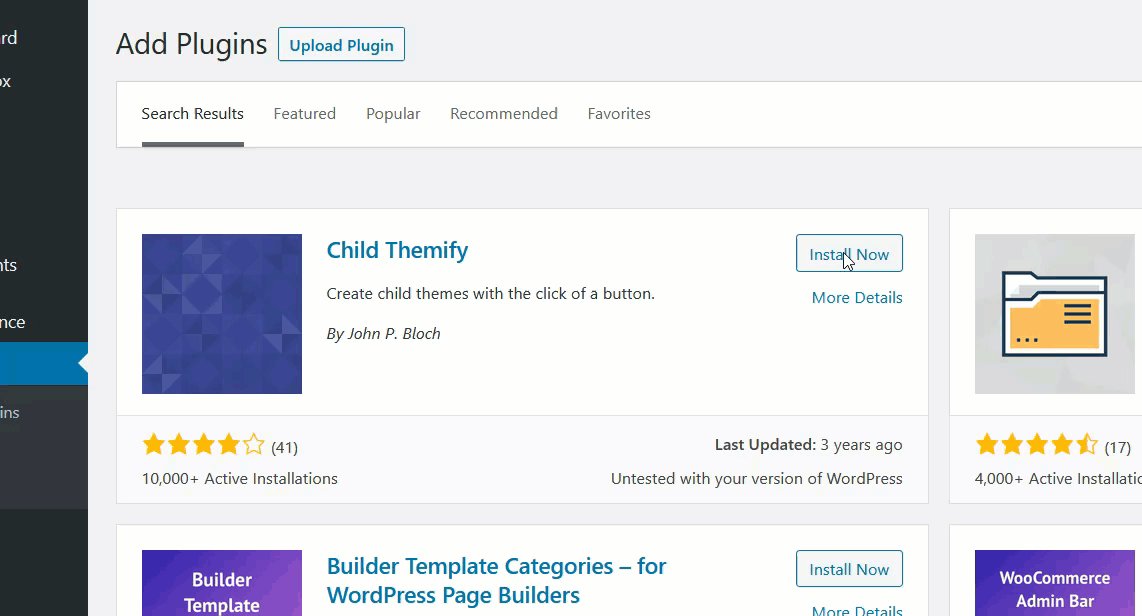
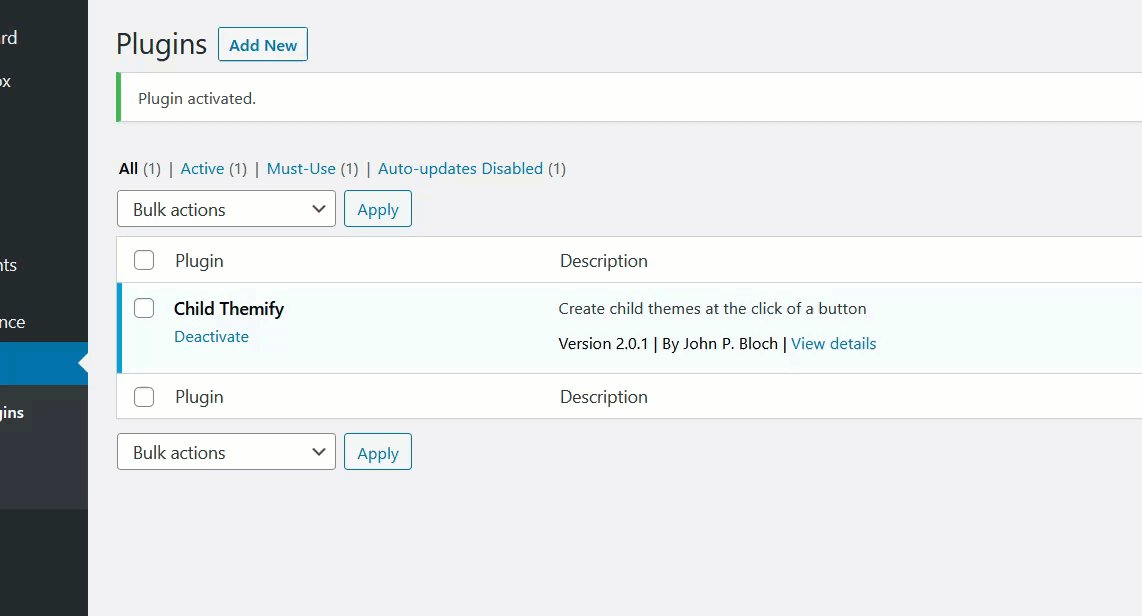
ใน แดชบอร์ด WordPress ของคุณ ไปที่ส่วน ปลั๊กอิน และติดตั้งและเปิดใช้งานปลั๊กอิน Child Themify บนไซต์ของคุณ

การเพิ่มขนาดรูปภาพที่กำหนดเอง
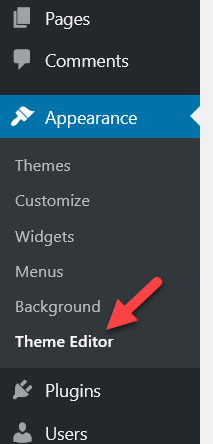
จากนั้นไปที่ ลักษณะที่ ปรากฏ > ตัวแก้ไขธีม 
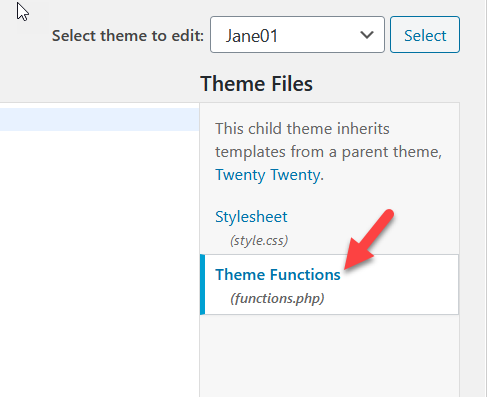
ตามค่าเริ่มต้น ตัวแก้ไขธีมจะโหลด ไฟล์ style.css แต่หากต้องการเพิ่มขนาดรูปภาพที่กำหนดเอง คุณจะต้องเลือก functions.php ของธีมย่อยของคุณ

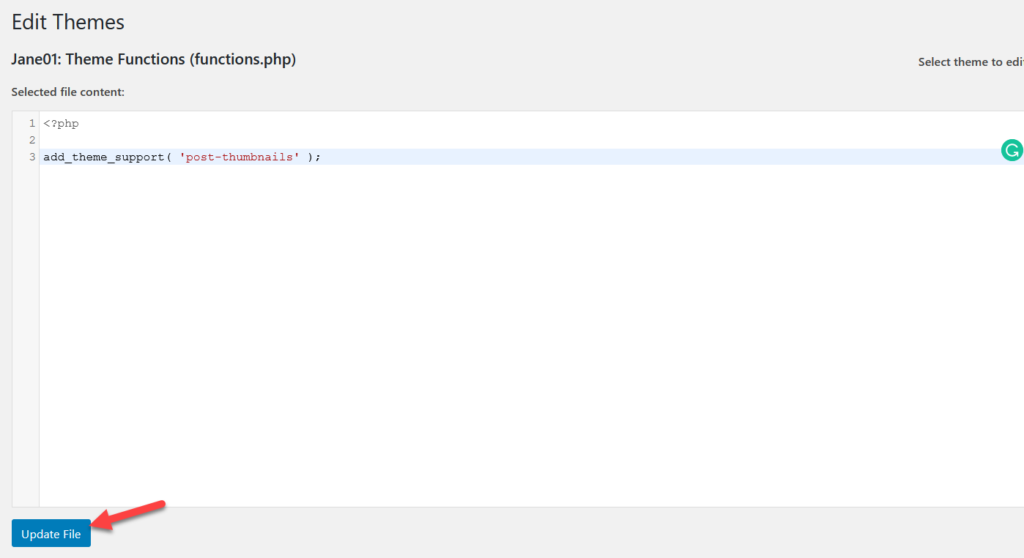
หลังจากที่คุณเปิดไฟล์ fuctions.php ให้วางโค้ดต่อไปนี้
add_theme_support('post-thumbnails');
สคริปต์อย่างง่ายนี้จะเปิดใช้งานฟังก์ชัน add_image_size ในการติดตั้งของคุณ หากไม่มีสิ่งนี้ คุณจะไม่สามารถสร้างขนาดรูปภาพเพิ่มเติมได้ หลังจากวางโค้ดแล้ว ให้กดปุ่ม Update File

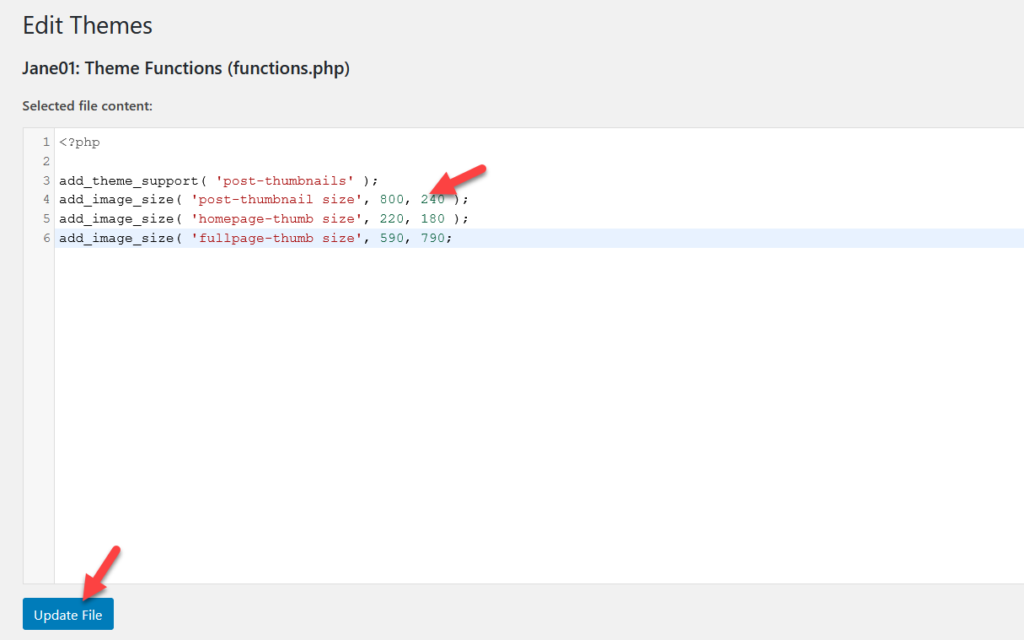
เราได้เปิดใช้งานฟังก์ชั่นบนเว็บไซต์ของคุณเรียบร้อยแล้ว ตอนนี้ คุณต้องเพิ่มมิติข้อมูลที่กำหนดเองที่คุณต้องการ เพื่อที่เราจะใช้รหัสต่อไปนี้:
add_image_size('post-thumbnail size', 800, 240 );add_image_size('homepage-thumb size', 220, 180 );add_image_size('fullpage-thumb size', 590, 790 );
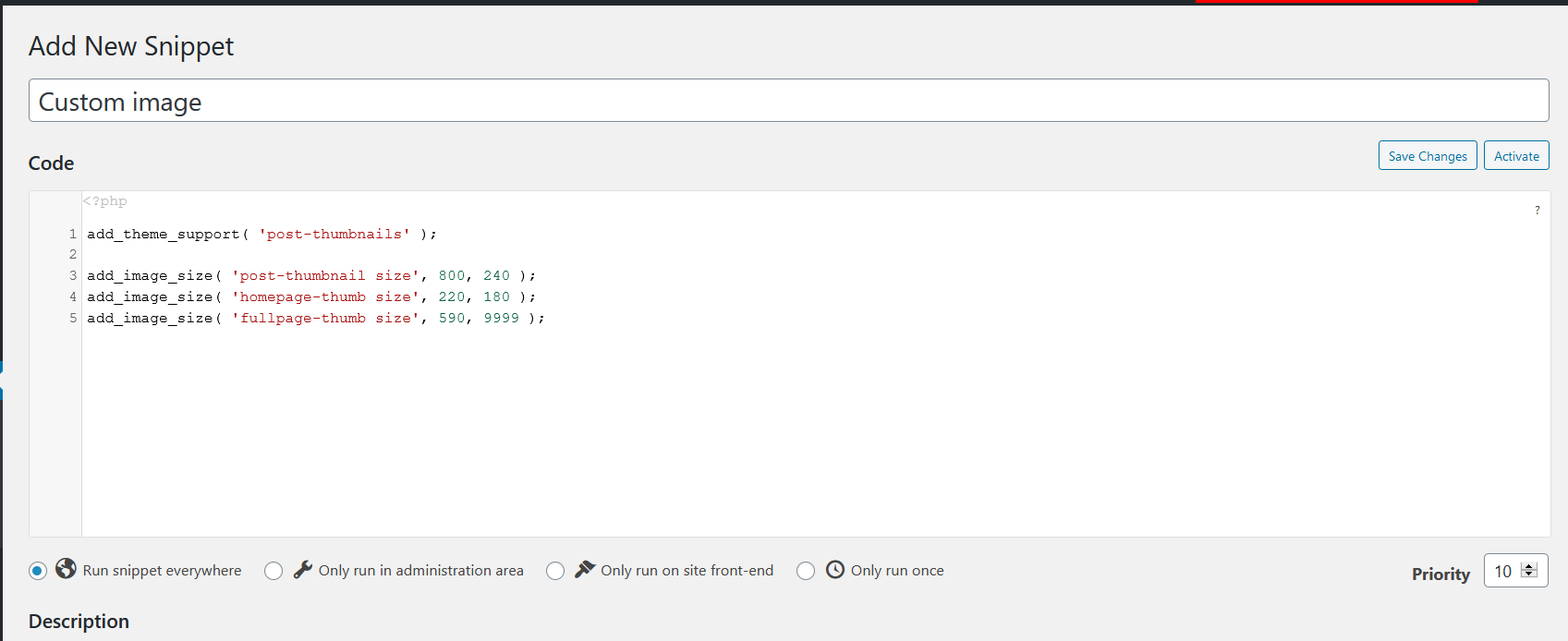
หากคุณพิจารณารูปภาพด้านล่างอย่างละเอียดถี่ถ้วน คุณจะเห็นว่าเราได้เพิ่มชื่อและขนาดของแต่ละขนาดที่กำหนดเองที่เราต้องการรวมไว้ เพียงเปลี่ยนชื่อและขนาดตามความต้องการของคุณ เมื่อคุณปรับแต่งโค้ดแล้ว ให้วางโค้ดลงในไฟล์ functions.php และอัปเดตไฟล์

แค่นั้นแหละ! คุณได้ เพิ่มขนาดรูปภาพที่กำหนดเองลงในไซต์ WordPress ของคุณ เรียบร้อยแล้ว
ตอนนี้ ทุกครั้งที่คุณอัปโหลดรูปภาพและเลือกตัวเลือกขนาด คุณจะเห็นว่า WordPress สร้างสำเนาของรูปภาพในขนาดที่กำหนดเองใหม่ นอกจากนี้ คุณสามารถใช้ปลั๊กอิน Regenerate thumbnails เพื่อสร้างภาพขนาดย่อของรูปภาพของคุณ

2) สร้างขนาดภาพที่กำหนดเองด้วยปลั๊กอิน
หากคุณไม่ต้องการแก้ไขไฟล์หลักของธีม คุณสามารถเพิ่มขนาดรูปภาพที่กำหนดเองได้โดยใช้ปลั๊กอิน แทนที่จะแก้ไขไฟล์ functions.php เราจะเพิ่มโค้ดที่กำหนดเองโดยใช้เครื่องมือสองแบบ:
- ตัวอย่างโค้ด
- สร้างรูปภาพใหม่และเลือกครอบตัด
วิธีที่ 1: ตัวอย่างโค้ด
การติดตั้งและเปิดใช้งานข้อมูลโค้ด
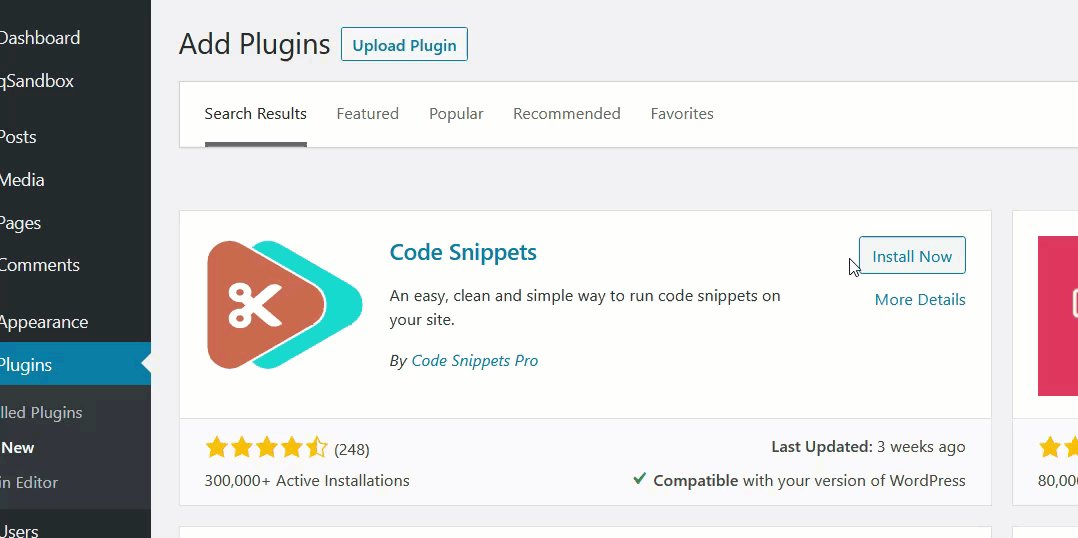
อันดับแรก ในแดชบอร์ด WordPress ของคุณ ให้ไปที่ Plugins > Add new ค้นหา Code Snippets ติดตั้งและเปิดใช้งาน 
จากนั้นไปที่การตั้งค่าตัวอย่าง
การเพิ่มตัวอย่างข้อมูลที่กำหนดเอง
หากต้องการเพิ่มขนาดรูปภาพที่กำหนดเองใหม่ คุณจะต้องสร้างข้อมูลโค้ดใหม่ 
เพื่อที่คุณสามารถใช้รหัสต่อไปนี้และปรับเปลี่ยนชื่อและขนาดตามความต้องการของคุณ
add_theme_support( 'โพสต์ภาพขนาดย่อ' ); add_image_size( 'ขนาดหลังภาพขนาดย่อ', 800, 240 ); add_image_size( 'ขนาดหัวแม่มือหน้าแรก', 220, 180 ); add_image_size( 'ขนาดหัวแม่มือเต็มหน้า', 590, 9999 );
หลังจากที่คุณเพิ่มโค้ดในส่วนข้อมูลโค้ดแล้ว ให้บันทึก

การยืนยันรหัส
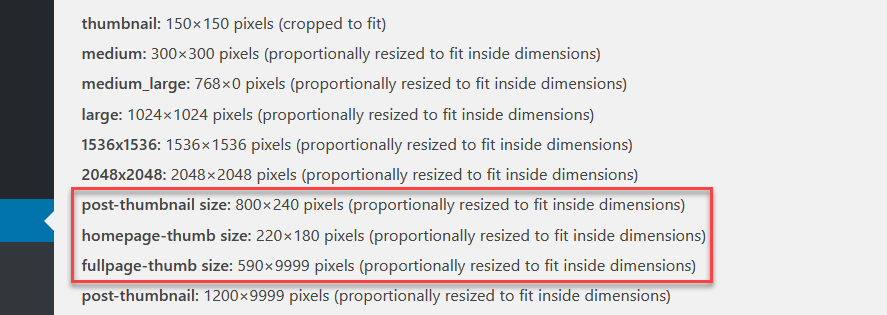
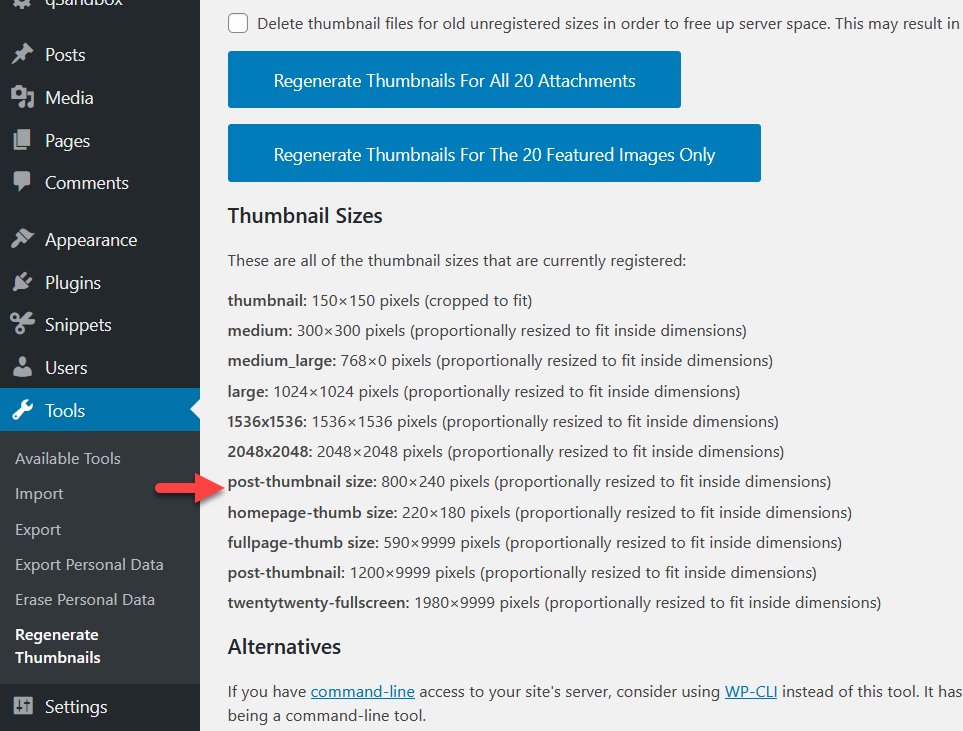
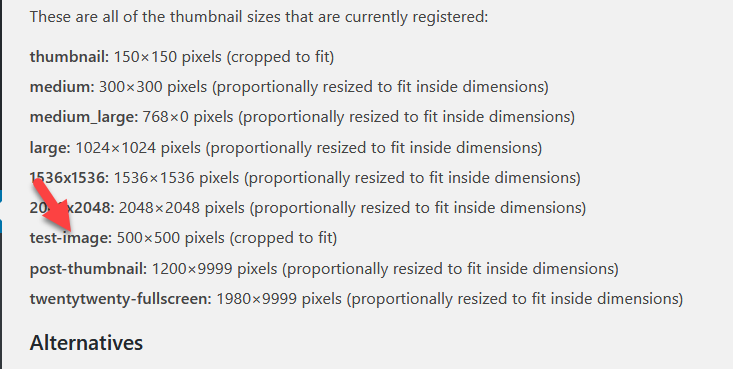
เพื่อให้แน่ใจว่าทุกอย่างถูกต้อง ให้ตรวจสอบขนาดภาพที่ใช้งานอยู่

ดังที่คุณเห็นในภาพหน้าจอด้านบน WordPress รู้จักภาพที่กำหนดเองที่เราเพิ่งเพิ่มเข้าไปแล้ว วิธีนี้เกี่ยวข้องกับการเข้ารหัสเล็กน้อย แต่ไม่ต้องแก้ไขไฟล์ธีมของคุณ นอกจากนี้ Code Snippets ยังเป็นตัวเลือกที่ยอดเยี่ยมในการแทรกโค้ดบนไซต์ของคุณโดยไม่ต้องสร้างธีมย่อยหรือแก้ไขไฟล์ที่มีอยู่
วิธีที่ 2: สร้างรูปภาพใหม่และเลือกครอบตัด
Image Regenerate & Select Crop เป็นปลั๊กอินที่ยอดเยี่ยมอีกตัวหนึ่งที่จะช่วยให้คุณสร้างและครอบตัดรูปภาพใหม่
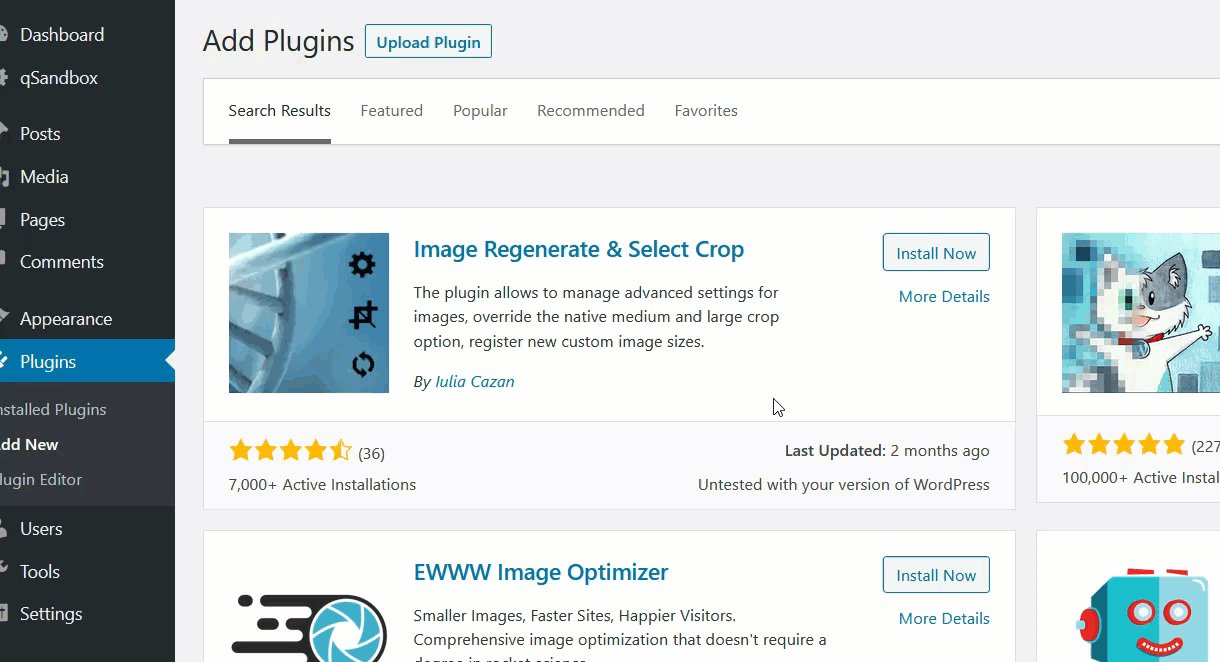
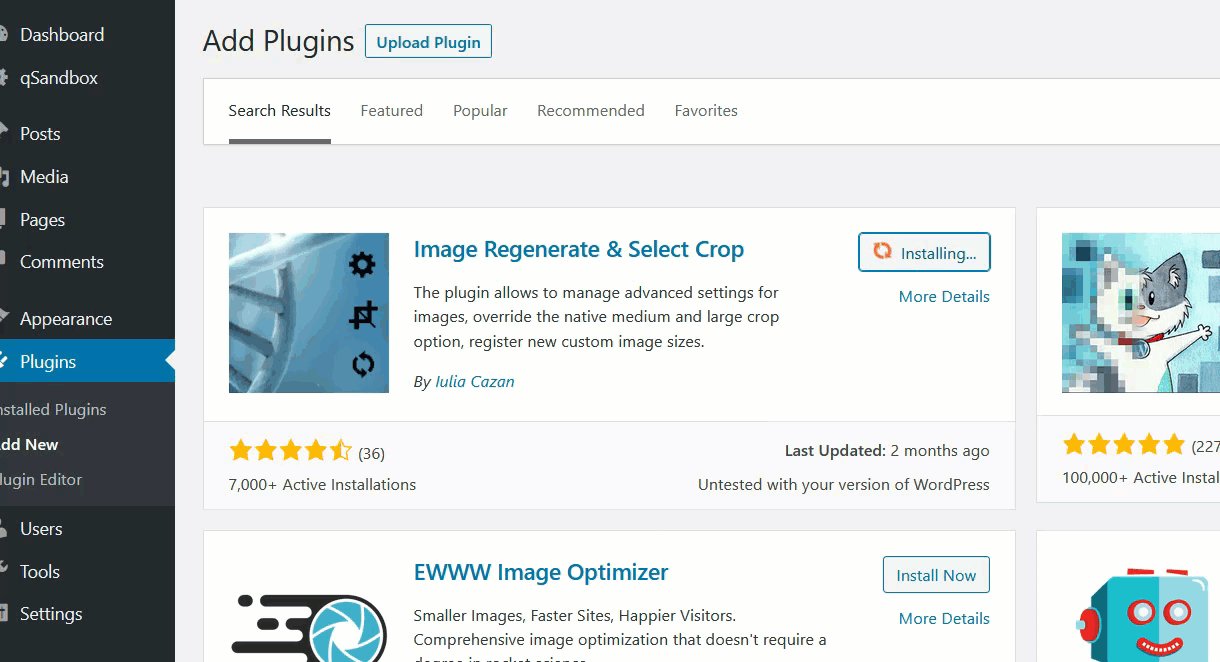
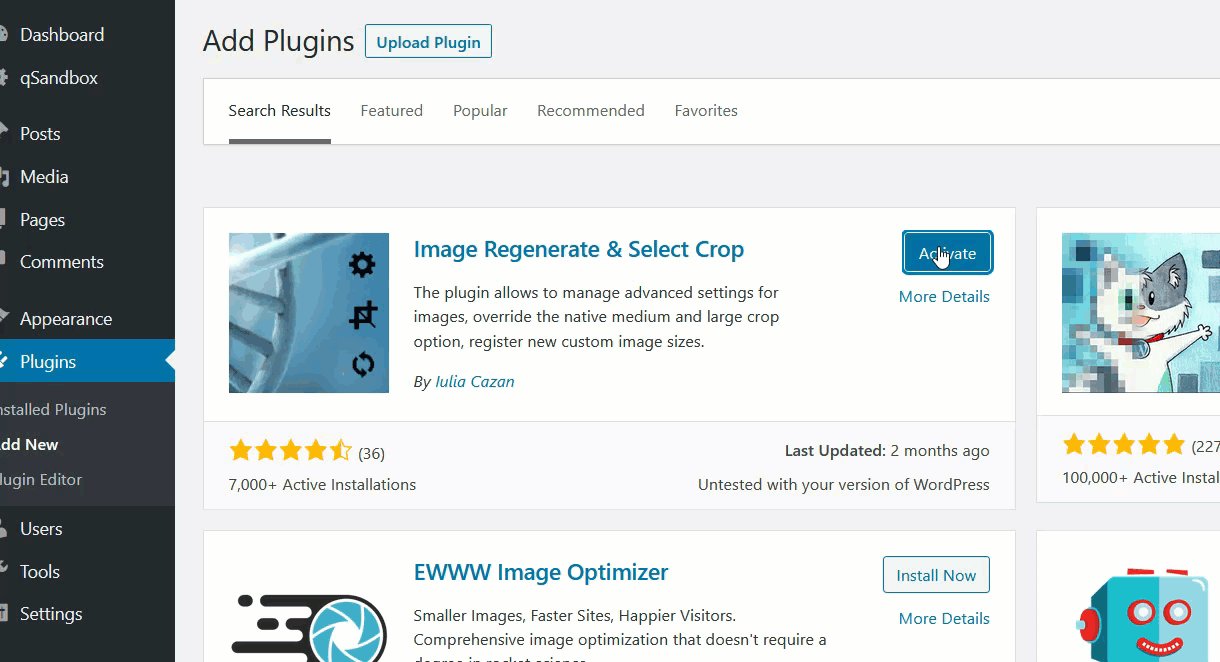
การติดตั้ง Image Regenerate & Selected Crop
ขั้นแรก ติดตั้งและเปิดใช้งาน Image Regenerate & Selected Crop บนไซต์ของคุณ 
การเพิ่มขนาดรูปภาพที่กำหนดเอง
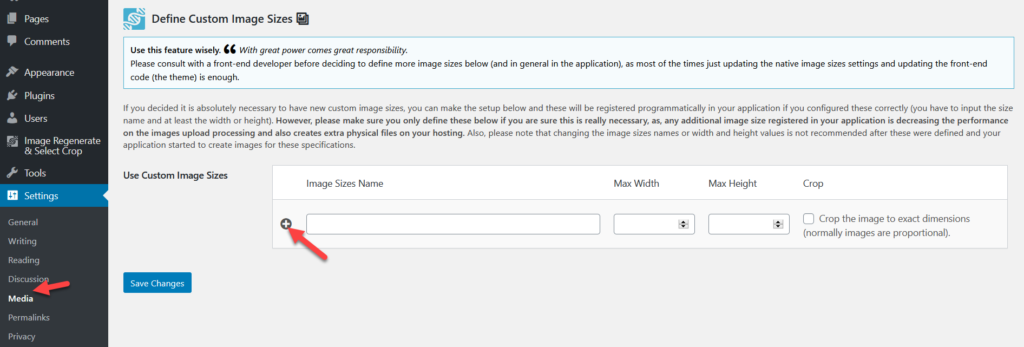
เมื่อคุณเปิดใช้งานปลั๊กอินแล้ว ให้ไปที่ การตั้งค่า > สื่อ ที่ส่วนท้าย คุณจะเห็นตัวเลือกใหม่ในการเพิ่มขนาดรูปภาพที่กำหนดเอง  เพียงตั้งชื่อขนาดที่กำหนดเองใหม่ของคุณ ป้อนความกว้าง ความสูง แล้วเลือกตัวเลือกการครอบตัด สำหรับการสาธิตนี้ เราจะเรียก ภาพทดสอบ ขนาดใหม่
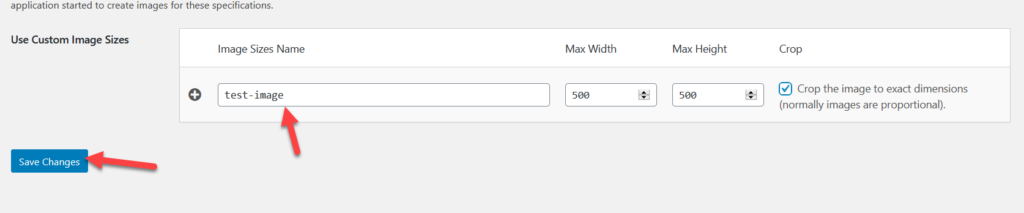
เพียงตั้งชื่อขนาดที่กำหนดเองใหม่ของคุณ ป้อนความกว้าง ความสูง แล้วเลือกตัวเลือกการครอบตัด สำหรับการสาธิตนี้ เราจะเรียก ภาพทดสอบ ขนาดใหม่  ทำซ้ำขั้นตอนเพื่อเพิ่มขนาดรูปภาพได้มากเท่าที่คุณต้องการ
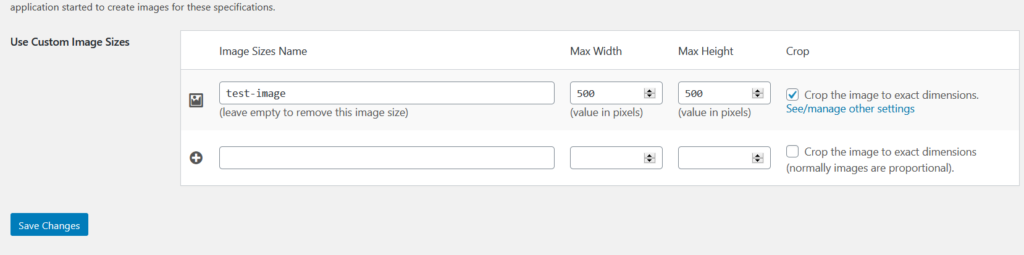
ทำซ้ำขั้นตอนเพื่อเพิ่มขนาดรูปภาพได้มากเท่าที่คุณต้องการ  ในทางกลับกัน หากคุณต้องการลบขนาดรูปภาพที่คุณเพิ่ม ให้ล้างชื่อและบันทึกการเปลี่ยนแปลง
ในทางกลับกัน หากคุณต้องการลบขนาดรูปภาพที่คุณเพิ่ม ให้ล้างชื่อและบันทึกการเปลี่ยนแปลง
การตรวจสอบขั้นสุดท้าย
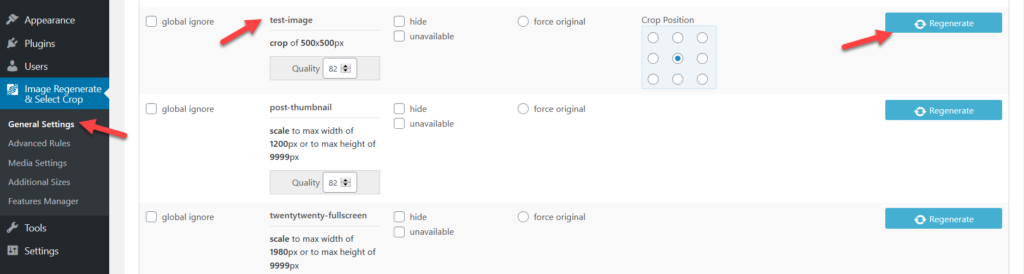
หลังจากเพิ่มขนาดรูปภาพที่คุณต้องการแล้ว คุณควรตรวจสอบว่าได้เพิ่มขนาดเหล่านี้ลงใน WordPress อย่างถูกต้องจากการตั้งค่าสร้างรูปขนาดย่อใหม่แล้ว  ดังที่คุณเห็นด้านบน รูปภาพทดสอบ ปรากฏในการตั้งค่า ซึ่งหมายความว่าเราได้เพิ่มรูปภาพลงในไซต์ของเราเรียบร้อยแล้ว
ดังที่คุณเห็นด้านบน รูปภาพทดสอบ ปรากฏในการตั้งค่า ซึ่งหมายความว่าเราได้เพิ่มรูปภาพลงในไซต์ของเราเรียบร้อยแล้ว
การสร้างภาพใหม่
นอกจากนี้ คุณสามารถสร้างรูปภาพเก่าด้วยมิติข้อมูลที่กำหนดเองใหม่ได้ ในการทำเช่นนั้น เพียงไปที่ Image Regenerate & Select Crop > General Settings 
สิ่งที่ยอดเยี่ยมอย่างหนึ่งเกี่ยวกับปลั๊กอินนี้คือ คุณไม่จำเป็นต้องพึ่งพาปลั๊กอินการสร้างรูปภาพเพิ่มเติมใดๆ Image Regenerate & Select Crop จะดูแลทั้งการสร้างขนาดภาพใหม่และการสร้างภาพใหม่
โบนัส: ตัวจัดการขนาดรูปภาพ
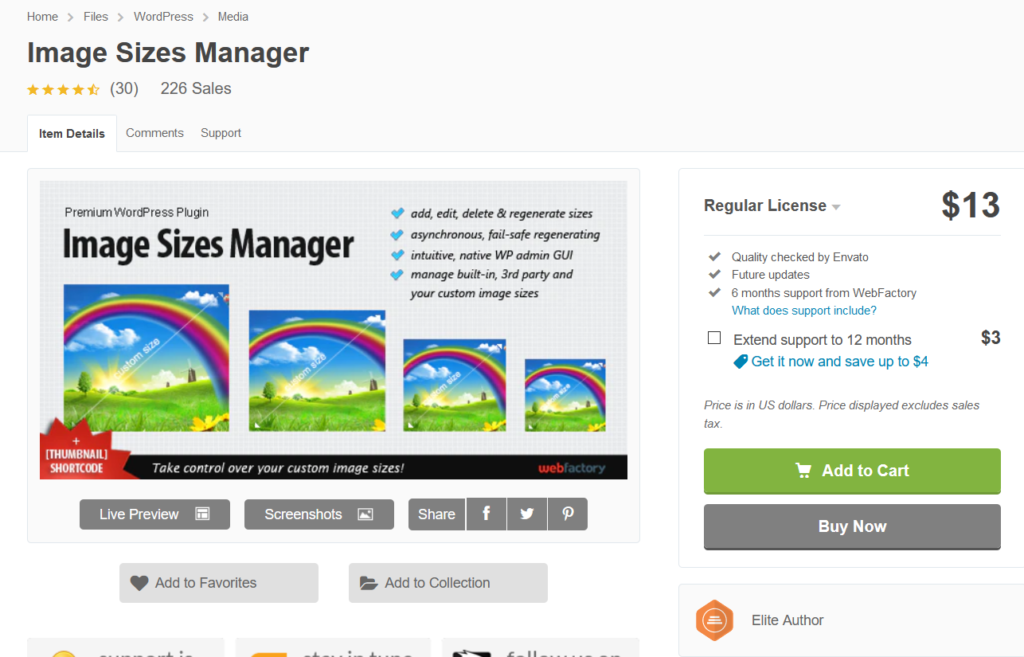
หากคุณต้องการใช้โซลูชันระดับพรีเมียมแทนเครื่องมือฟรี ให้ลองใช้ Image Sizes Manager ในราคา 13 USD ปลั๊กอินราคาไม่แพงนี้มีใบอนุญาตตลอดชีพและการสนับสนุนระดับพรีเมียม 6 เดือน

เช่นเดียวกับปลั๊กอินอื่นๆ ช่วยให้คุณสร้างขนาดรูปภาพที่กำหนดเองโดยไม่ต้องแก้ไขไฟล์ธีมหรือเพิ่มโค้ด นอกจากนี้ คุณสามารถแสดงภาพที่ครอบตัดโดยใช้รหัสย่อ ข้อดีของปลั๊กอินนี้คือ เมื่อคุณไม่ได้เพิ่มขนาดรูปภาพใดๆ เพิ่มเติมในไซต์ของคุณ WordPress จะไม่สร้างรูปภาพเพิ่มเติม ดังนั้น คุณจะประหยัดพื้นที่ดิสก์บนเซิร์ฟเวอร์ของคุณ
การสร้างภาพขนาดย่อใหม่
เมื่อคุณสร้างขนาดรูปภาพที่กำหนดเองบนไซต์ WordPress ของคุณแล้ว เซิร์ฟเวอร์จะแปลงรูปภาพใหม่ทั้งหมดตามนั้น อย่างไรก็ตาม มันจะไม่ครอบตัดรูปภาพที่มีอยู่ของคุณ คุณต้องใช้เครื่องมือที่เรียกว่า Regenerate Thumbnails
การติดตั้งและเปิดใช้งานการสร้างภาพขนาดย่อ
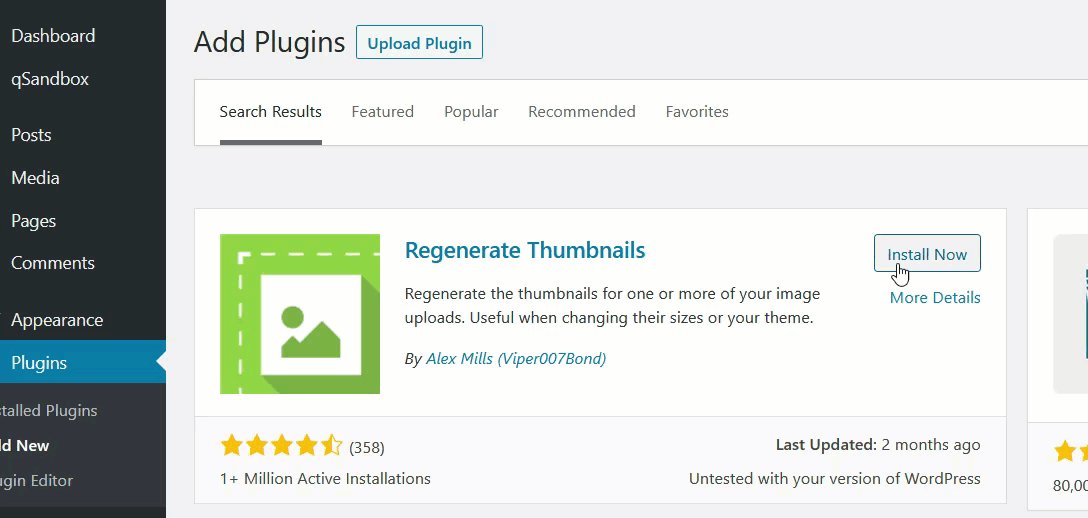
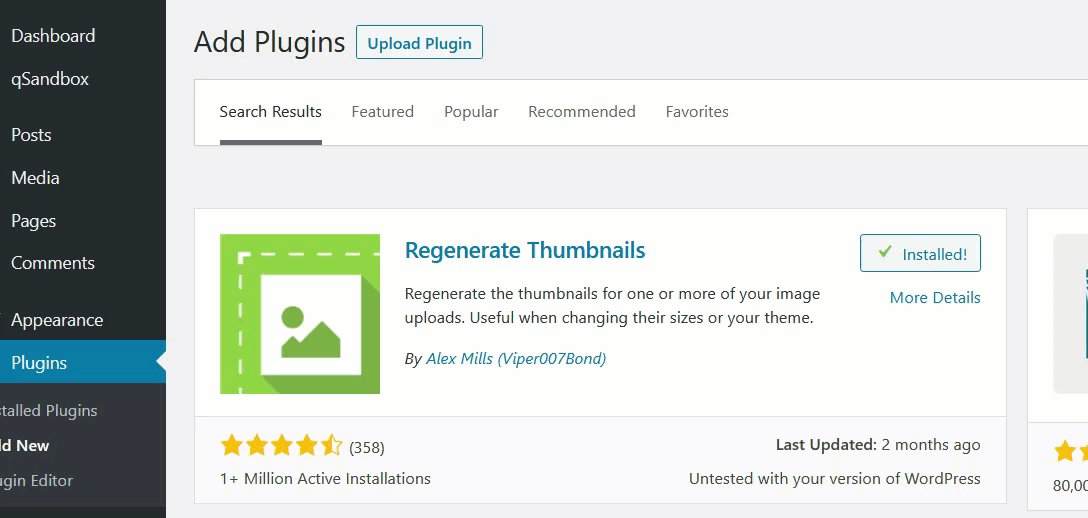
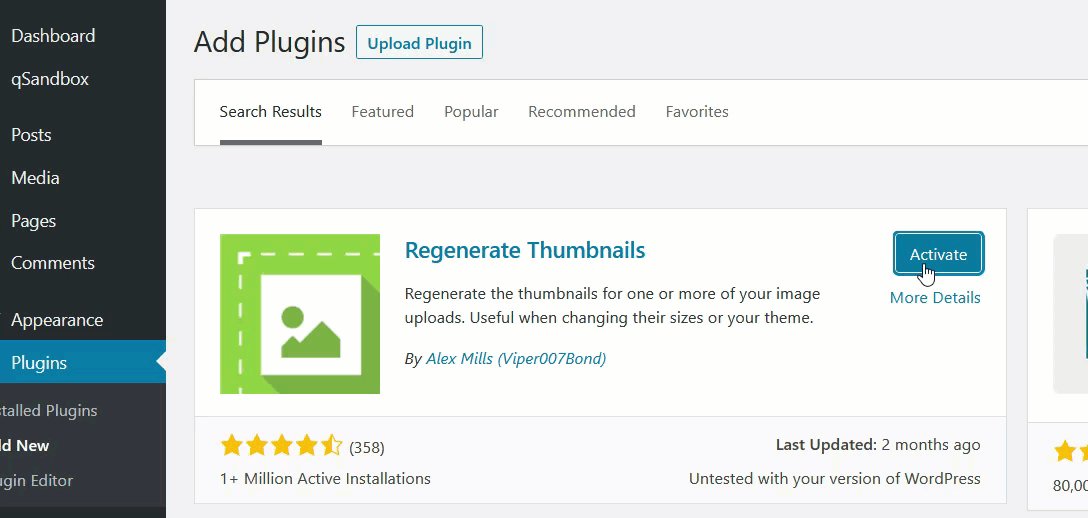
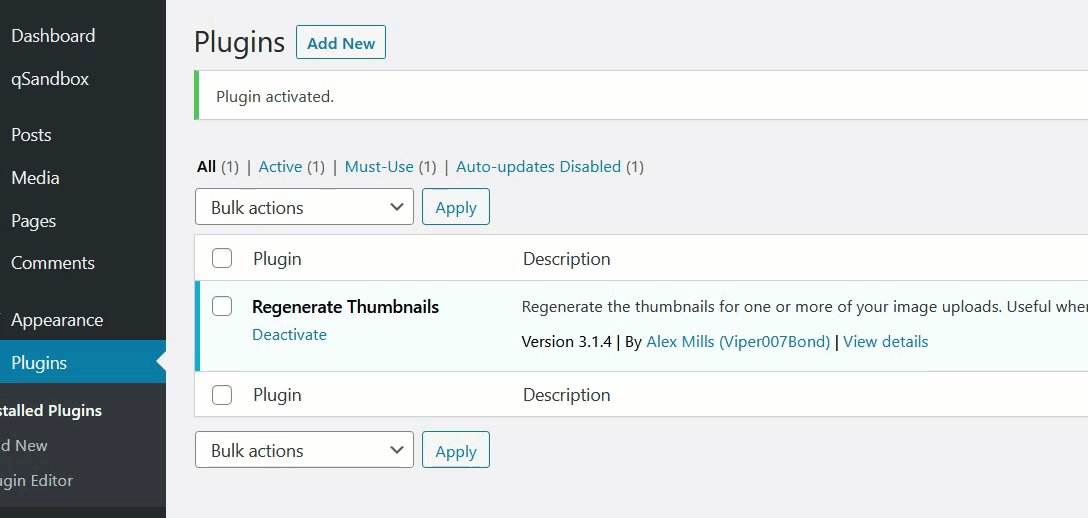
ขั้นแรก ติดตั้งและเปิดใช้งานปลั๊กอินบนไซต์ของคุณ

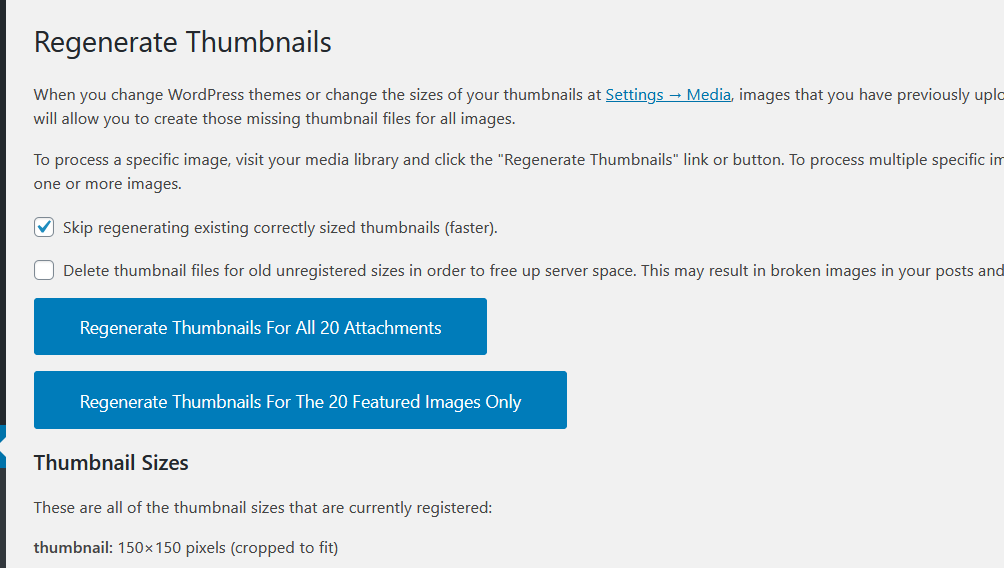
ภายใต้ส่วน เครื่องมือ คุณจะเห็นการตั้งค่าของปลั๊กอิน และคุณจะสามารถสร้างไฟล์สื่อทั้งหมดของคุณใหม่ หรือเพียงแค่รูปภาพเด่น

หากคุณเพิ่งเปลี่ยนธีม WordPress เราขอแนะนำให้คุณสร้างภาพขนาดย่อสำหรับรูปภาพเด่นทั้งหมด ในทางกลับกัน หากคุณต้องการใช้ขนาดภาพที่กำหนดเองใหม่กับไฟล์สื่อที่มีอยู่ ให้เลือกตัวเลือก สร้างรูปขนาดย่อสำหรับไฟล์แนบ XX ทั้งหมด ปลั๊กอินจะเริ่มสร้างใหม่ และหลังจากนั้นไม่กี่นาที คุณก็พร้อมใช้
หมายเหตุ: หากคุณไม่เห็นขนาดรูปภาพที่กำหนดเองที่ลงทะเบียนใหม่ นั่นเป็นเพราะการแคชเซิร์ฟเวอร์ของคุณ หากเป็นกรณีของคุณ เราขอแนะนำให้คุณล้างแคชของ WordPress
ลบขนาดภาพเริ่มต้น
เมื่อคุณอัปโหลดรูปภาพไปยัง WordPress โดยค่าเริ่มต้น เซิร์ฟเวอร์ของคุณจะสร้างสำเนาของรูปภาพใน 3 ขนาดที่แตกต่างกันโดยอัตโนมัติ:
- รูปขนาดย่อ
- ปานกลาง
- ใหญ่
เนื่องจากต้องใช้พื้นที่ในเซิร์ฟเวอร์ของคุณ คุณจึงสามารถลบขนาดรูปภาพเริ่มต้นบางส่วนออกได้เพื่อหลีกเลี่ยงการสร้างสำเนารูปภาพจำนวนมาก คุณสามารถทำได้ ผ่านแดชบอร์ดผู้ดูแลระบบ WordPress หรือ ทางโปรแกรม สำหรับข้อมูลเพิ่มเติมเกี่ยวกับทั้งสองวิธี โปรดดูคู่มือนี้
คำแนะนำ
ก่อนสรุปโพสต์นี้ เรามีคำแนะนำเล็กน้อยสำหรับคุณ
สร้างธีมลูก
ดังที่ได้กล่าวไว้ก่อนหน้านี้ หากคุณกำลังจะใช้วิธีการเขียนโค้ดเพื่อสร้างขนาดภาพที่กำหนดเองบนไซต์ WordPress ของคุณ เราขอแนะนำให้คุณใช้ธีมย่อย มิฉะนั้น หากคุณเปลี่ยนไฟล์ functions.php ของธีมหลัก การปรับแต่งทั้งหมดของคุณจะหายไปในครั้งต่อไปที่คุณอัปเดตธีม
พิจารณาใช้ปลั๊กอินการบีบอัดรูปภาพ
การมีขนาดที่กำหนดเองหลายขนาดหมายความว่าเซิร์ฟเวอร์ของคุณจะสร้างสำเนารูปภาพที่คุณอัปโหลดจำนวนมาก และอาจส่งผลต่อพื้นที่จัดเก็บของเซิร์ฟเวอร์ของคุณ โดยปกติ บริษัทโฮสติ้งจะจำกัดการใช้พื้นที่ดิสก์ตามแผนของผู้ใช้ ดังนั้นจึงเป็นความคิดที่ดีที่จะใช้ปลั๊กอินบีบอัดรูปภาพเพื่อช่วยคุณประหยัดพื้นที่บางส่วน จากประสบการณ์ของเรา ShortPixel เป็นเครื่องมือที่ยอดเยี่ยมสำหรับการบีบอัดภาพ ปลั๊กอินนี้ง่ายต่อการติดตั้งและใช้งาน และจะช่วยให้คุณประหยัดพื้นที่เซิร์ฟเวอร์อันมีค่า
นอกจากนี้ คุณสามารถใช้ปลั๊กอินการเพิ่มประสิทธิภาพรูปภาพ Jetpack เป็นตัวเลือกที่ยอดเยี่ยม และยังมี CDN (เครือข่ายการส่งเนื้อหา) อิมเมจสำหรับผู้ใช้
บทสรุป
โดยสรุป WordPress มาพร้อมกับขนาดภาพที่กำหนดเองสามขนาดตามค่าเริ่มต้น อย่างไรก็ตาม คุณสามารถเพิ่มขนาดรูปภาพที่กำหนดเองลงในไซต์ WordPress ของคุณและปรับให้เข้ากับความต้องการของคุณได้ ในคู่มือนี้ เราได้เห็นวิธีการทำสองวิธี:
- ด้วยตนเอง
- ด้วยปลั๊กอิน
หากคุณไม่ต้องการติดตั้งปลั๊กอินใดๆ บนไซต์ของคุณ วิธีการด้วยตนเองจะดีที่สุดสำหรับคุณ ด้วยโค้ดไม่กี่บรรทัด คุณจะสามารถรวมขนาดรูปภาพที่กำหนดเองบนเว็บไซต์ของคุณได้
ในทางกลับกัน หากคุณรู้สึกไม่สะดวกใจที่จะแก้ไขไฟล์หลัก ให้ใช้ปลั๊กอินตัวใดตัวหนึ่ง Code Snippets เป็นปลั๊กอินพื้นฐานในการเพิ่มโค้ดที่กำหนดเอง แต่คุณจะต้องมีปลั๊กอินการสร้างรูปภาพเพื่อสร้างรูปภาพใหม่ ในทางตรงกันข้าม Image Regenerate & Selected Crop ช่วยให้คุณเพิ่มขนาดภาพที่กำหนดเองและสร้างภาพใหม่ได้
สุดท้าย Image Sizes Manager เป็นเครื่องมือระดับพรีเมียมที่แทนที่จะสร้างขนาดรูปภาพเพิ่มเติม จะช่วยให้คุณปรับขนาดภาพบางส่วนได้ คุณรู้วิธีอื่นๆ ในการเพิ่มขนาดรูปภาพที่กำหนดเองในไซต์ของคุณหรือไม่?
คุณใช้วิธีไหน? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง หากคุณเพิ่งสร้างขนาดรูปภาพใหม่และต้องการลบภาพขนาดย่อแบบเก่า โปรดดูคู่มือนี้ที่อธิบายวิธีต่างๆ ในการดำเนินการ 3 วิธี
หากคุณกำลังมองหาวิธีการใส่รูปภาพในผลิตภัณฑ์ของคุณ ให้ดูคำแนะนำเกี่ยวกับวิธีการเพิ่มรูปภาพไปยังผลิตภัณฑ์ WooCommerce
