วิธีเพิ่มกล่อง Meta แบบกำหนดเองให้กับผลิตภัณฑ์ WooCommerce
เผยแพร่แล้ว: 2021-07-23 คุณต้องการเพิ่มกล่องเมตาแบบกำหนดเองเพื่อเพิ่มข้อมูลเพิ่มเติมในหน้าผลิตภัณฑ์เดียวหรือไม่? จากนั้น ยึดมั่นในตอนท้าย เนื่องจากโพสต์นี้มีจุดมุ่งหมายเพื่อให้ข้อมูลโค้ดที่กำหนดเองซึ่งเราทำขึ้นเพื่อแก้ปัญหานี้โดยเฉพาะ แน่นอน นี่หมายความว่าคุณจำเป็นต้องมีประสบการณ์ในการเขียนโค้ดเพื่อนำโซลูชันนี้ไปใช้
คุณต้องการเพิ่มกล่องเมตาแบบกำหนดเองเพื่อเพิ่มข้อมูลเพิ่มเติมในหน้าผลิตภัณฑ์เดียวหรือไม่? จากนั้น ยึดมั่นในตอนท้าย เนื่องจากโพสต์นี้มีจุดมุ่งหมายเพื่อให้ข้อมูลโค้ดที่กำหนดเองซึ่งเราทำขึ้นเพื่อแก้ปัญหานี้โดยเฉพาะ แน่นอน นี่หมายความว่าคุณจำเป็นต้องมีประสบการณ์ในการเขียนโค้ดเพื่อนำโซลูชันนี้ไปใช้
WooCommerce ถูกสร้างขึ้นสำหรับเว็บไซต์อีคอมเมิร์ซทุกประเภท อย่างไรก็ตาม มันตอบสนองความต้องการพื้นฐานของร้านค้าออนไลน์เท่านั้น ซึ่งหมายความว่าหากผลิตภัณฑ์ของคุณมีความเฉพาะเจาะจง คุณอาจต้องเพิ่มข้อมูลผลิตภัณฑ์เพิ่มเติมเพื่อช่วยให้ลูกค้าของคุณตัดสินใจได้อย่างมีข้อมูล
วิธีหนึ่งในการทำเช่นนี้คือการสร้างเมตาบ็อกซ์ที่กำหนดเองในหน้า แก้ไขผลิตภัณฑ์ จากนั้น หลังจากที่บันทึกข้อมูลแล้ว ข้อมูลนั้นจะปรากฏในหน้าผลิตภัณฑ์รายการเดียว
อย่างไรก็ตาม หากคุณค้นหาอย่างรวดเร็ว คุณจะพบปลั๊กอินมากมายเพื่อแก้ปัญหานี้ อย่างไรก็ตาม หากคุณมีปลั๊กอินจำนวนมาก ปลั๊กอินเหล่านั้นจะทำให้เว็บไซต์ของคุณบวม ด้วยเหตุนี้ ความเร็วในการโหลดไซต์ของคุณจะได้รับผลกระทบในทางลบ นี่คือเหตุผลที่เราตัดสินใจสร้างบทช่วยสอนนี้ให้กับคุณ
เพิ่มกล่อง Meta ที่กำหนดเองในผลิตภัณฑ์ WooCommerce
ในบทช่วยสอนสั้นๆ ของวันนี้ เราจะแสดงวิธีเพิ่มเมตาบ็อกซ์ที่กำหนดเองในร้านค้า WooCommerce ของคุณ การใช้ข้อมูลโค้ดที่กำหนดเองเป็นวิธีที่แนะนำในการเปลี่ยนแปลงใน WordPress
ก่อนที่คุณจะดำเนินการต่อ คุณควรติดตั้งหรือสร้างธีมลูก เพื่อให้แน่ใจว่าการเปลี่ยนแปลงของคุณจะไม่สูญหายระหว่างการอัปเดต
เพื่อไม่ให้เสียเวลามาก เรามาลงมือทำกันเลย
ขั้นตอนในการเพิ่มกล่อง Meta แบบกำหนดเองในผลิตภัณฑ์ WooCommerce
นี่คือขั้นตอนง่าย ๆ ที่คุณต้องปฏิบัติตาม:
- ลงชื่อเข้าใช้ไซต์ WordPress และเข้าถึง แดชบอร์ด ในฐานะผู้ดูแลระบบ
- จากเมนูแดชบอร์ด ให้คลิกที่ เมนูลักษณะที่ปรากฏ > เมนูตัวแก้ไขธีม เมื่อเปิดหน้า Theme Editor ให้มองหาไฟล์ฟังก์ชันของธีมเพื่อเพิ่มฟังก์ชันเพื่อ เพิ่มกล่อง meta ที่กำหนดเองในผลิตภัณฑ์ WooCommerce
- เพิ่มรหัสต่อไปนี้ ในไฟล์ php :
## ---- 1. Backend ---- ##
// Adding a custom Meta container to admin products pages
add_action( 'add_meta_boxes', 'create_custom_meta_box' );
if ( ! function_exists( 'create_custom_meta_box' ) )
{
function create_custom_meta_box()
{
add_meta_box(
'custom_product_meta_box',
__( 'Additional Product Information <em>(optional)</em>', 'cmb' ),
'add_custom_content_meta_box',
'product',
'normal',
'default'
);
}
}
// Custom metabox content in admin product pages
if ( ! function_exists( 'add_custom_content_meta_box' ) ){
function add_custom_content_meta_box( $post ){
$prefix = '_bhww_'; // global $prefix;
$ingredients = get_post_meta($post->ID, $prefix.'ingredients_wysiwyg', true) ? get_post_meta($post->ID, $prefix.'ingredients_wysiwyg', true) : '';
$benefits = get_post_meta($post->ID, $prefix.'benefits_wysiwyg', true) ? get_post_meta($post->ID, $prefix.'benefits_wysiwyg', true) : '';
$args['textarea_rows'] = 6;
echo '<p>'.__( 'Ingredients', 'cmb' ).'</p>';
wp_editor( $ingredients, 'ingredients_wysiwyg', $args );
echo '<p>'.__( 'Benefits', 'cmb' ).'</p>';
wp_editor( $benefits, 'benefits_wysiwyg', $args );
echo '<input type="hidden" name="custom_product_field_nonce" value="' . wp_create_nonce() . '">';
}
}
//Save the data of the Meta field
add_action( 'save_post', 'save_custom_content_meta_box', 10, 1 );
if ( ! function_exists( 'save_custom_content_meta_box' ) )
{
function save_custom_content_meta_box( $post_id ) {
$prefix = '_bhww_'; // global $prefix;
// We need to verify this with the proper authorization (security stuff).
// Check if our nonce is set.
if ( ! isset( $_POST[ 'custom_product_field_nonce' ] ) ) {
return $post_id;
}
$nonce = $_REQUEST[ 'custom_product_field_nonce' ];
//Verify that the nonce is valid.
if ( ! wp_verify_nonce( $nonce ) ) {
return $post_id;
}
// If this is an autosave, our form has not been submitted, so we don't want to do anything.
if ( defined( 'DOING_AUTOSAVE' ) && DOING_AUTOSAVE ) {
return $post_id;
}
// Check the user's permissions.
if ( 'product' == $_POST[ 'post_type' ] ){
if ( ! current_user_can( 'edit_product', $post_id ) )
return $post_id;
} else {
if ( ! current_user_can( 'edit_post', $post_id ) )
return $post_id;
}
// Sanitize user input and update the meta field in the database.
update_post_meta( $post_id, $prefix.'ingredients_wysiwyg', wp_kses_post($_POST[ 'ingredients_wysiwyg' ]) );
update_post_meta( $post_id, $prefix.'benefits_wysiwyg', wp_kses_post($_POST[ 'benefits_wysiwyg' ]) );
}
}
## ---- 2. Front-end ---- ##
// Create custom tabs in product single pages
add_filter( 'woocommerce_product_tabs', 'custom_product_tabs' );
function custom_product_tabs( $tabs ) {
global $post;
$product_ingredients = get_post_meta( $post->ID, '_bhww_ingredients_wysiwyg', true );
$product_benefits = get_post_meta( $post->ID, '_bhww_benefits_wysiwyg', true );
if ( ! empty( $product_ingredients ) )
$tabs['ingredients_tab'] = array(
'title' => __( 'Ingredients', 'woocommerce' ),
'priority' => 45,
'callback' => 'ingredients_product_tab_content'
);
if ( ! empty( $product_benefits ) )
$tabs['benefits_tab'] = array(
'title' => __( 'Benefits', 'woocommerce' ),
'priority' => 50,
'callback' => 'benefits_product_tab_content'
);
return $tabs;
}
// Add content to custom tab in product single pages (1)
function ingredients_product_tab_content() {
global $post;
$product_ingredients = get_post_meta( $post->ID, '_bhww_ingredients_wysiwyg', true );
if ( ! empty( $product_ingredients ) ) {
echo '<h2>' . __( 'Product Ingredients', 'woocommerce' ) . '</h2>';
// Updated to apply the_content filter to WYSIWYG content
echo apply_filters( 'the_content', $product_ingredients );
}
}
// Add content to custom tab in product single pages (2)
function benefits_product_tab_content() {
global $post;
$product_benefits = get_post_meta( $post->ID, '_bhww_benefits_wysiwyg', true );
if ( ! empty( $product_benefits ) ) {
echo '<h2>' . __( 'Product Benefits', 'woocommerce' ) . '</h2>';
// Updated to apply the_content filter to WYSIWYG content
echo apply_filters( 'the_content', $product_benefits );
}
}
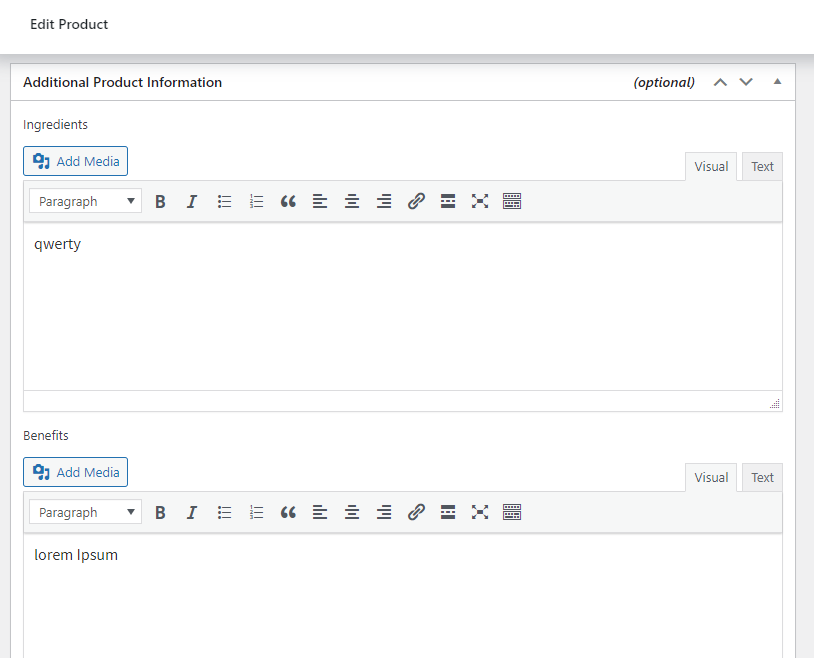
- นี่คือผลลัพธ์ในแบ็กเอนด์:

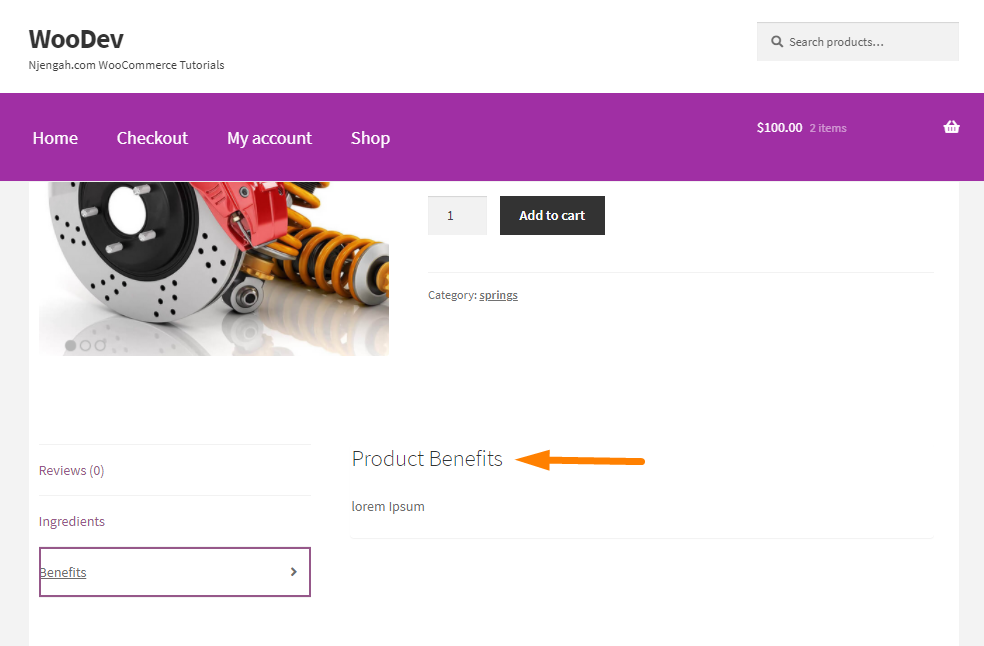
- นี่คือผลลัพธ์ในส่วนหน้า:

บทสรุป
ในบทช่วยสอนวันนี้ คุณได้เห็นแล้วว่าการเพิ่มกล่องเมตาแบบกำหนดเองใน WooCommerce นั้นทำได้ง่ายเพียงใด ซึ่งจะช่วยคุณปรับแต่งเว็บไซต์สำหรับผลิตภัณฑ์เฉพาะของคุณและเสนอข้อมูลเพิ่มเติมให้กับลูกค้าของคุณ

หากคุณไม่คุ้นเคยกับการจัดการโค้ด เราขอแนะนำให้ใช้ปลั๊กอิน เช่น Meta Box เราหวังว่าโพสต์นี้จะเป็นวิธีการแก้ปัญหาสำหรับคุณ
บทความที่คล้ายกัน
- เกตเวย์การชำระเงินที่ดีที่สุดสำหรับ WooCommerce คืออะไร
- วิธีซ่อนรูปภาพเด่นในหน้าผลิตภัณฑ์เดียว
- วิธีแสดงรูปแบบผลิตภัณฑ์ใน WooCommerce
- วิธีรับผลิตภัณฑ์ปัจจุบัน WooCommerce
- วิธีเปลี่ยนเทมเพลตอีเมลใน WooCommerce
- วิธีเพิ่มพื้นหลังที่กำหนดเองสำหรับ WooCommerce
- วิธีใช้ WooCommerce เพื่อตั้งค่าร้านค้าออนไลน์
- วิธีอัปโหลดรูปภาพบนหน้าผลิตภัณฑ์ใน WooCommerce
- วิธีเพิ่มระดับดาวให้กับผลิตภัณฑ์ WooCommerce
- WooCommerce สร้างหน้าผลิตภัณฑ์เดียวแบบกำหนดเอง
- วิธีปรับแต่งหน้าผลิตภัณฑ์ WooCommerce ด้วย Elementor Pro
- วิธีเพิ่มข้อมูลในหน้าร้านค้า WooCommerce
- วิธีเพิ่มปุ่มดูรถเข็นใน WooCommerce
- วิธีซ่อนแกลเลอรีผลิตภัณฑ์ใน WooCommerce
- วิธีเพิ่มอนุกรมวิธานที่กำหนดเองให้กับผลิตภัณฑ์ WooCommerce
- วิธีเพิ่มคอลัมน์ใหม่ในหน้าคำสั่งซื้อของ WooCommerce
- วิธีย้ายผลิตภัณฑ์ WooCommerce ไปยังไซต์ใหม่
