วิธีเพิ่มแท็บผลิตภัณฑ์ที่กำหนดเองใน WooCommerce
เผยแพร่แล้ว: 2022-03-17คุณต้องการ เพิ่มแท็บผลิตภัณฑ์ที่กำหนดเองในหน้าผลิตภัณฑ์ WooCommerce ของคุณ หรือไม่? คุณได้มาถึงสถานที่ที่เหมาะสม. ในบทความนี้ เราจะแสดงวิธีแสดงแท็บผลิตภัณฑ์ที่กำหนดเองในหน้าผลิตภัณฑ์ของร้านค้าออนไลน์ ของ คุณ
แต่ก่อนที่เราจะเจาะลึกในเรื่องนั้น มาทำความเข้าใจกันดีกว่าว่าแท็บผลิตภัณฑ์คืออะไร และเหตุใดคุณจึงอาจต้องการเพิ่มแท็บผลิตภัณฑ์ที่กำหนดเองลงในหน้าผลิตภัณฑ์ WooCommerce ของคุณ เริ่มต้นด้วยแนวคิดพื้นฐานของแท็บผลิตภัณฑ์โดยย่อ
แท็บผลิตภัณฑ์ใน WooCommerce คืออะไร
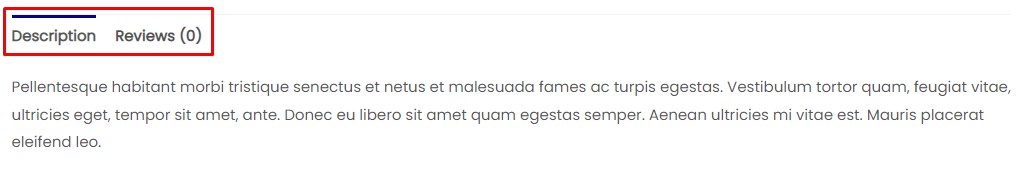
แท็บผลิตภัณฑ์ช่วยจัดระเบียบหน้าผลิตภัณฑ์โดย จัดกลุ่มข้อมูลที่คล้ายคลึงกันเป็นหนึ่งแท็บขึ้น ไป แต่ละแท็บจะมีชุดข้อมูลเฉพาะและแยกออกจากรายละเอียดอื่นๆ ของผลิตภัณฑ์ ด้วยวิธีนี้ ข้อมูลจะเข้าถึงได้ง่าย ไม่เกะกะ ดูสวยงาม และติดตามได้ง่าย

ผลิตภัณฑ์ส่วนใหญ่ในปัจจุบันมีข้อมูลสำคัญมากมายที่ต้องสื่อสารกับผู้ซื้อ แต่การรองรับข้อมูลทั้งหมดนั้นในที่เดียวอาจเป็นเรื่องยาก นั่นคือเหตุผลที่คุณมักจะเห็นแท็บผลิตภัณฑ์หลายแท็บในหน้าผลิตภัณฑ์ เช่น คำอธิบายสั้น ๆ คำอธิบายแบบยาว ข้อกำหนดทางเทคนิค บทวิจารณ์ และอื่นๆ
ฉันหวังว่านี่จะทำให้คุณมีแนวคิดเกี่ยวกับแท็บผลิตภัณฑ์ ตอนนี้ มาดูสาเหตุบางประการที่คุณอาจต้องเพิ่มแท็บผลิตภัณฑ์ที่กำหนดเองใน WooCommerce
เหตุใดจึงต้องเพิ่มแท็บผลิตภัณฑ์ที่กำหนดเองใน WooCommerce
ด้านบน เราเห็นว่าแท็บผลิตภัณฑ์เป็นวิธีที่ดีในการจัดระเบียบข้อมูลผลิตภัณฑ์ อย่างไรก็ตาม แท็บเริ่มต้นไม่มีที่ว่างเพียงพอที่จะกรอกข้อมูลเพิ่มเติมทั้งหมด จะทำอย่างไรถ้าคุณต้องการใส่คำอธิบายแบบยาว ข้อกำหนดทางเทคนิค เอกสารข้อมูล วิดีโอสอน ฯลฯ คุณจะพบว่ามันยากที่จะจัดระเบียบข้อมูลทั้งหมดด้วยแท็บเริ่มต้น
อย่างไรก็ตาม ด้วยการเพิ่มแท็บผลิตภัณฑ์ที่กำหนดเองสำหรับข้อมูลแต่ละชุด คุณสามารถจัดระเบียบรายละเอียดผลิตภัณฑ์ได้ดีขึ้นมาก นอกจากนี้ยังให้ อิสระแก่คุณในการเพิ่มข้อมูลที่จำเป็นทั้งหมด โดยไม่ต้องกังวลเกี่ยวกับการกรอกหน้าและทำให้ผู้ใช้ล้นหลาม
ที่ส่วนหน้าของลูกค้า แท็บผลิตภัณฑ์ช่วยให้ผู้ซื้อมองเห็นข้อมูลที่สนใจได้ง่ายขึ้นและไม่สนใจส่วนที่เหลือ ตัวอย่างเช่น ผู้ใช้ทั่วไปอาจไม่สนใจข้อกำหนดทางเทคนิคโดยละเอียด และจะเพียงพอจากคำอธิบายผลิตภัณฑ์และคำอธิบายแบบยาว อย่างไรก็ตาม ผู้ที่มีความชำนาญด้านเทคโนโลยีจะสนใจข้อกำหนดทางเทคนิคและเอกสารข้อมูลมากกว่า ซึ่งจะทำให้พวกเขาค้นหาข้อมูลที่ต้องการได้ง่ายขึ้น
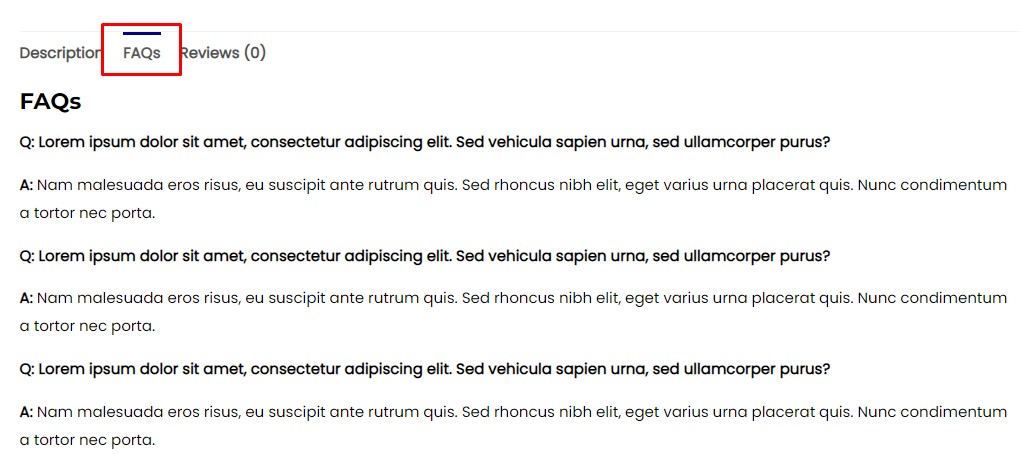
นอกจากนี้ ในฐานะเจ้าของร้านค้า คุณสามารถใช้ประโยชน์จากแท็บที่กำหนดเองเพื่อเน้นนโยบายสำคัญของบริษัทที่ผู้ใช้ต้องรับทราบ ตัวอย่างเช่น คุณสามารถเพิ่มแท็บคำถามที่พบบ่อยเพื่อตอบคำถามที่พบบ่อย ในทำนองเดียวกัน คุณสามารถเพิ่มนโยบายคืนสินค้าภายใต้แท็บแยกต่างหาก ฯลฯ
ดังนั้นจึงแนะนำเสมอให้จัดระเบียบข้อมูลผลิตภัณฑ์ของคุณเป็นแท็บผลิตภัณฑ์ที่ง่ายต่อการติดตาม เพื่อให้ผู้ใช้ของคุณได้รับสิ่งที่พวกเขาต้องการในวิธีที่ง่ายที่สุดโดยไม่ต้องยุ่งยาก
ถึงตอนนี้ ฉันหวังว่าคุณจะเข้าใจถึงความสำคัญของแท็บผลิตภัณฑ์ WooCommerce ที่กำหนดเองแล้ว ไปที่ขั้นตอนต่อไปและเพิ่มแท็บผลิตภัณฑ์ที่กำหนดเองใน WooCommerce
วิธีเพิ่มแท็บผลิตภัณฑ์ WooCommerce ที่กำหนดเอง
เราสามารถเพิ่มแท็บผลิตภัณฑ์ที่กำหนดเองใน WooCommerce ได้ 2 วิธีหลัก :
- การใช้ปลั๊กอิน
- โดยทางโปรแกรม
เรามาดูวิธีการทั้งสองนี้ทีละอย่างกัน เราจะเริ่มด้วยวิธีปลั๊กอิน งั้นก็ดำดิ่งลงไปเลย
1. เพิ่มแท็บผลิตภัณฑ์ที่กำหนดเองโดยใช้ปลั๊กอิน
มีปลั๊กอิน WordPress หลายตัวเพื่อเพิ่มแท็บผลิตภัณฑ์ WooCommerce ที่กำหนดเอง ดังนั้นอย่าลังเลที่จะใช้สิ่งเหล่านี้ อย่างไรก็ตาม สำหรับการสาธิต เราจะใช้ แท็บผลิตภัณฑ์ที่กำหนดเองสำหรับปลั๊กอิน WooCommerce ที่พัฒนาโดย YIKES, Inc.

ปลั๊กอินมีทั้งแบบฟรีและแบบพรีเมียม เวอร์ชันฟรีครอบคลุมข้อกำหนดพื้นฐาน อย่างไรก็ตาม หากคุณสนใจคุณสมบัติขั้นสูงเพิ่มเติม คุณสามารถเลือกแผนแบบพรีเมียมได้ ซึ่งเริ่มต้นที่ $29.99 ต่อปีพร้อมการอัปเดตและการสนับสนุน 1 ปี
ตอนนี้เรามาดูกันว่าเราจะใช้ปลั๊กอินเพื่อเพิ่มแท็บผลิตภัณฑ์ที่กำหนดเองใน WooCommerce ได้อย่างไร ไปกันเถอะ!
1.1. ติดตั้งและเปิดใช้งาน Plugin
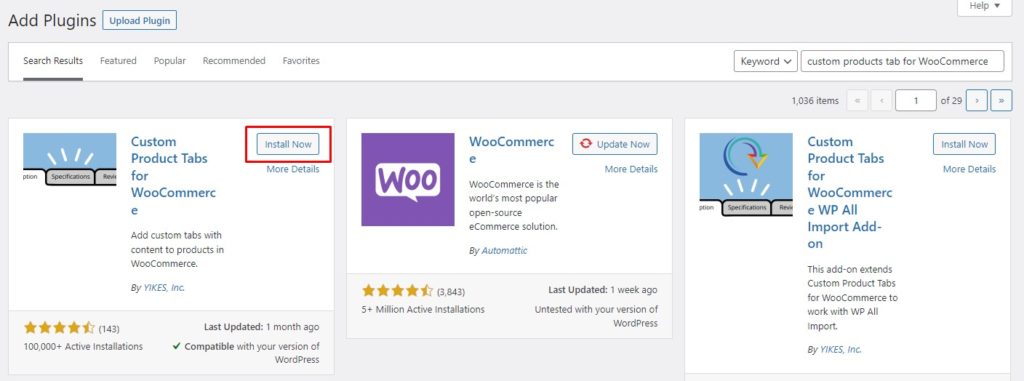
ก่อนอื่น คุณต้องติดตั้งและเปิดใช้งานปลั๊กอินบนไซต์ของคุณ ในการติดตั้งปลั๊กอิน ไปที่ WP Admin Dashboard และไปที่ Plugins > Add new ค้นหา แท็บผลิตภัณฑ์ที่กำหนดเองสำหรับปลั๊กอิน WooCommerce โดย YIKES, Inc. และคลิกที่ปุ่ม ติด ตั้งทันทีเพื่อติดตั้งปลั๊กอิน เมื่อการติดตั้งเสร็จสิ้น ให้กด Activate เพื่อเปิดใช้งานปลั๊กอินบนไซต์ของคุณ

หากคุณต้องการใช้เวอร์ชันพรีเมียมหรือปลั๊กอินพรีเมียม คุณจะต้องติดตั้งปลั๊กอินด้วยตนเอง
ยอดเยี่ยม! คุณได้ติดตั้งปลั๊กอินบนไซต์ของคุณสำเร็จแล้ว ได้เวลาเพิ่มแท็บผลิตภัณฑ์ที่กำหนดเองโดยใช้ปลั๊กอิน Custom Product Tabs สำหรับ WooCommerce
1.2. เพิ่มแท็บผลิตภัณฑ์ที่กำหนดเองให้กับผลิตภัณฑ์ WooCommerce
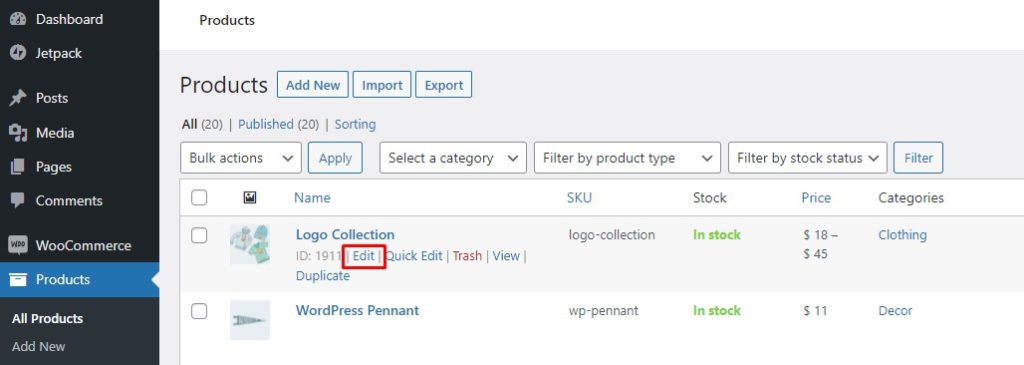
หลังจากเปิดใช้งานปลั๊กอินแล้ว คุณสามารถเพิ่มแท็บผลิตภัณฑ์ที่กำหนดเองไปยังผลิตภัณฑ์ WooCommerce ได้จากหน้าแก้ไขผลิตภัณฑ์ จาก แดชบอร์ดผู้ดูแลระบบ WP ให้ ไปที่ ผลิตภัณฑ์ > ผลิตภัณฑ์ทั้งหมด ตอนนี้ วางเมาส์เหนือผลิตภัณฑ์ที่คุณต้องการเพิ่มแท็บที่กำหนดเอง แล้วคลิก แก้ไข

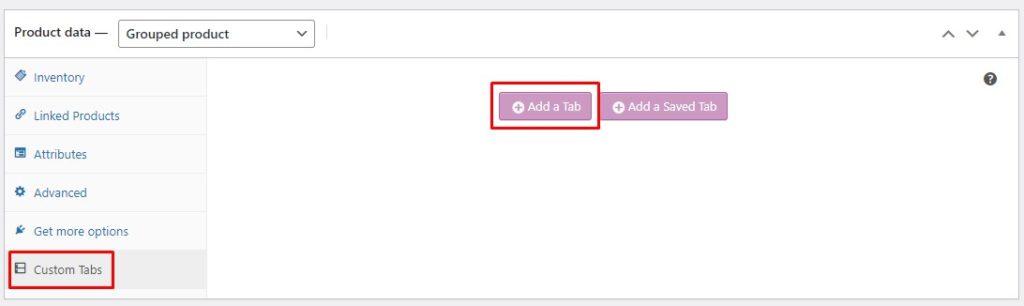
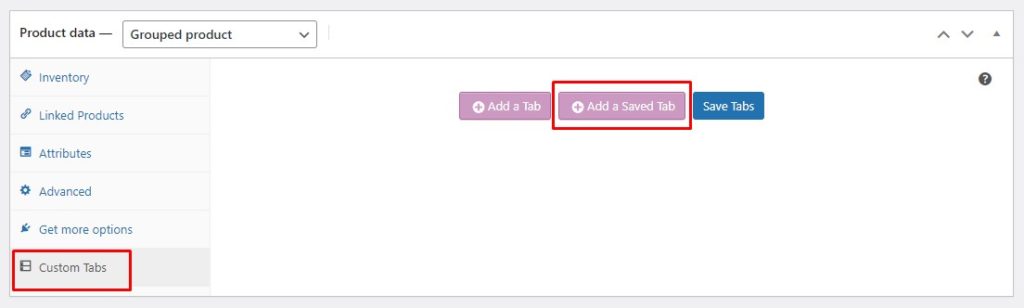
ซึ่งจะเป็นการเปิดหน้าแก้ไขผลิตภัณฑ์ เลื่อนลงไปที่ส่วนข้อมูลผลิตภัณฑ์แล้วคลิกแท็บกำหนดเอง คุณจะได้รับสองตัวเลือก เพิ่มแท็บ และ เพิ่มแท็บที่บันทึกไว้ (เพิ่มเติมในภายหลัง) คลิกที่ปุ่ม เพิ่มแท็บ และจะเปิดขึ้นแบบฟอร์มแท็บกำหนดเองใหม่

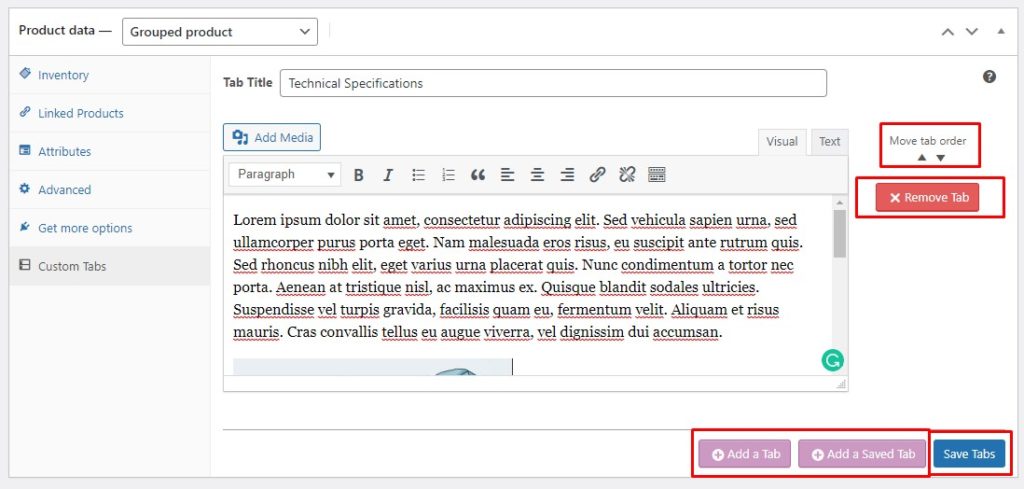
ในแบบฟอร์มแท็บใหม่ ระบุชื่อแท็บและเพิ่มเนื้อหาที่เกี่ยวข้อง คุณสามารถเพิ่มข้อความ รูปภาพ ลิงก์ มัลติมีเดีย และอื่นๆ ได้ตามต้องการ นอกจากนี้ คุณสามารถเพิ่มแท็บที่กำหนดเองได้หลายแท็บโดยคลิกที่ปุ่ม เพิ่มแท็บ ที่ด้านล่าง หากคุณมีแท็บที่กำหนดเองมากกว่าหนึ่งแท็บ คุณสามารถเปลี่ยนลำดับของแท็บได้โดยใช้ลูกศร ย้ายลำดับแท็บ เมื่อเสร็จแล้ว ให้กด บันทึกแท็บ เพื่อบันทึกแท็บที่คุณสร้างขึ้นใหม่

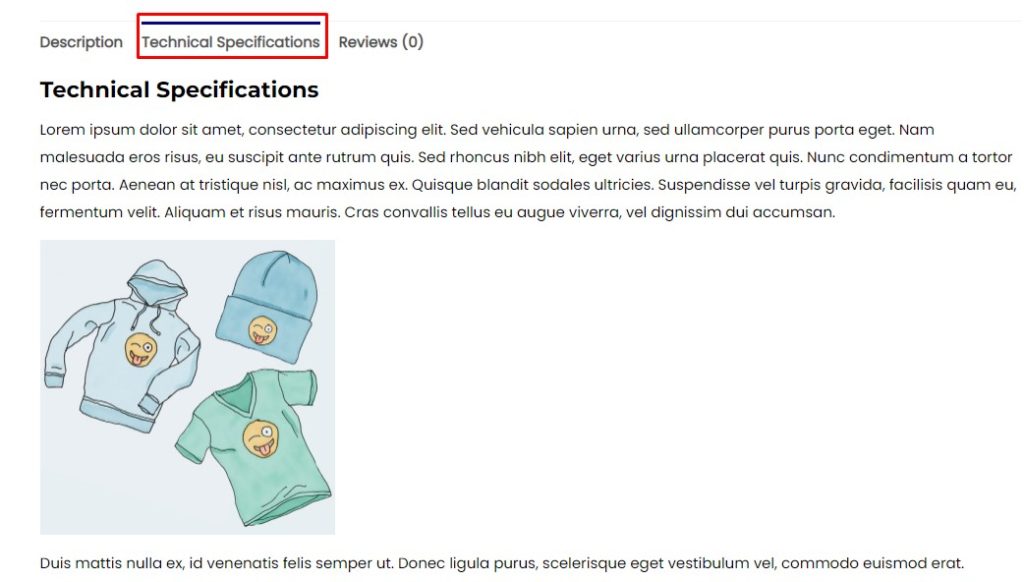
โว้ว! ง่ายขนาดนั้น ตอนนี้คุณได้สร้างแท็บผลิตภัณฑ์ที่กำหนดเองแล้ว ตอนนี้ ไปที่ส่วนหน้าของหน้าผลิตภัณฑ์ของคุณเพื่อดูแท็บแบบกำหนดเองที่แสดงอยู่บนไซต์ของคุณ

อย่างไรก็ตาม การเพิ่มแท็บที่กำหนดเองลงในผลิตภัณฑ์หลายรายการทีละรายการอาจทำให้หมดหนทางและไม่ใช่แนวทางที่มีประสิทธิภาพ นั่นเป็นสาเหตุที่ปลั๊กอินมาพร้อมกับคุณลักษณะแท็บที่บันทึกไว้
มาดูแท็บที่บันทึกไว้และดูว่าเราจะเพิ่มแท็บเหล่านั้นลงในผลิตภัณฑ์ WooCommerce ได้อย่างไร
1.3. สร้างแท็บที่บันทึกไว้
แท็บที่บันทึกไว้ ทำหน้าที่เป็นเทมเพลตที่คุณสามารถบันทึกเพื่อใช้ในภายหลัง เมื่อคุณสร้างแท็บที่บันทึกไว้แล้ว คุณสามารถเพิ่มลงในผลิตภัณฑ์ได้ในไม่กี่ขั้นตอนง่ายๆ ดังนั้น แท็บที่บันทึกไว้ทำให้การเพิ่มแท็บที่กำหนดเองลงในผลิตภัณฑ์หลายรายการอย่างรวดเร็วและง่ายดาย
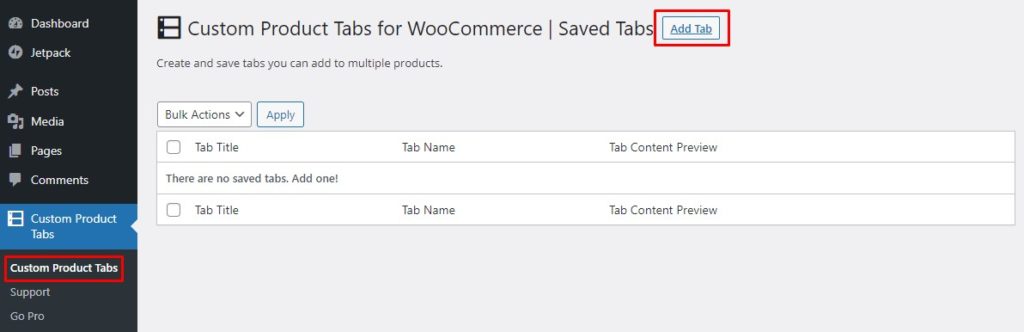
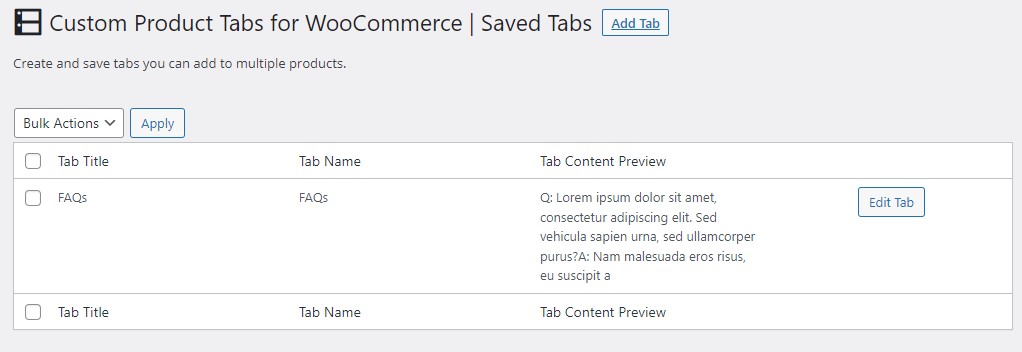
ในการสร้างแท็บที่บันทึกไว้ ไปที่ WP Admin Dashboard ของคุณและคลิกที่ Custom Product Tabs ที่นี่ คุณจะเห็นรายการแท็บที่บันทึกไว้ทั้งหมดที่คุณสร้างไว้ก่อนหน้านี้ ตอนนี้ คลิกที่ปุ่ม เพิ่มแท็บ ที่ด้านบน และจะนำคุณไปยังแบบฟอร์มแท็บใหม่

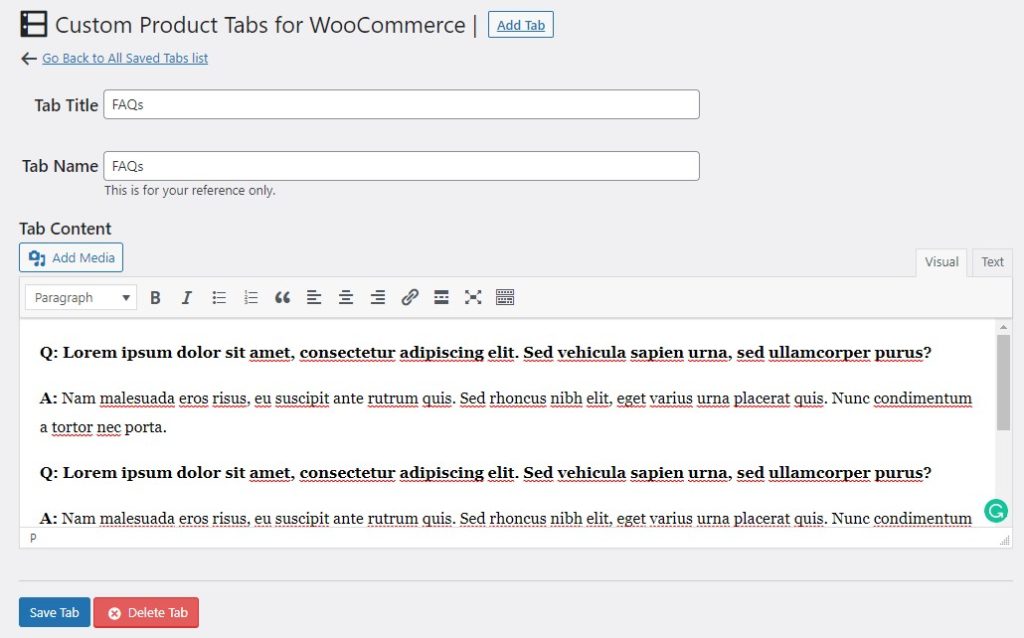
ในแบบฟอร์มแท็บใหม่ ระบุชื่อแท็บและเพิ่มชื่อสำหรับการอ้างอิงของคุณ ถัดไป เพิ่มเนื้อหาแท็บ ซึ่งอาจรวมถึงข้อความ รูปภาพ มัลติมีเดีย ลิงก์ ฯลฯ เมื่อคุณพอใจกับการเปลี่ยนแปลงทั้งหมดแล้ว ให้คลิกปุ่ม บันทึกแท็บ เพื่อบันทึกแท็บ

คุณสามารถเพิ่มแท็บได้มากเท่าที่ต้องการเพื่อใช้ในภายหลัง หากต้องการค้นหาแท็บที่บันทึกไว้ทั้งหมดที่คุณสร้างขึ้น ให้ไปที่ แดชบอร์ดผู้ดูแลระบบ WP > แท็บผลิตภัณฑ์ที่กำหนดเอง ที่นี่ คุณจะพบแท็บที่บันทึกไว้ทั้งหมด และคุณสามารถแก้ไข ลบ หรือเพิ่มแท็บใหม่ได้จากที่นี่

เมื่อคุณสร้างแท็บที่บันทึกไว้แล้ว คุณสามารถเพิ่มลงในผลิตภัณฑ์ใดๆ ก็ได้ด้วยการคลิกเพียงไม่กี่ครั้ง เรามาดูวิธีการทำกัน
1.4. เพิ่มแท็บที่บันทึกไว้ไปยังผลิตภัณฑ์ WooCommerce
การเพิ่มแท็บที่บันทึกไว้ในผลิตภัณฑ์มีขั้นตอนที่คล้ายคลึงกันในการเพิ่มแท็บปกติ ไปที่หน้าแก้ไขผลิตภัณฑ์และเลื่อนลงไปที่ส่วนข้อมูลผลิตภัณฑ์ คลิกที่แท็บกำหนดเองแล้วคลิกปุ่ม เพิ่มแท็บที่บันทึก ไว้

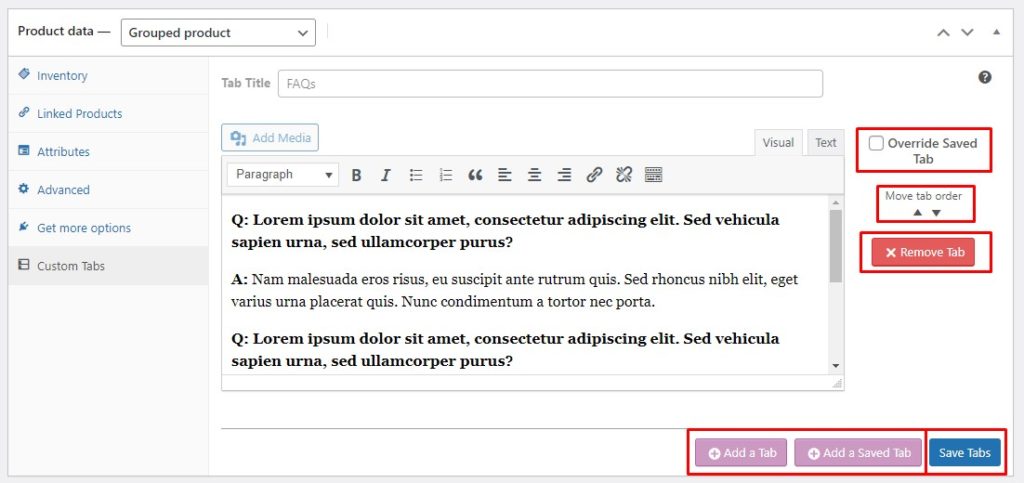
เลือกจากรายการแท็บที่บันทึกไว้ของแท็บที่คุณต้องการเพิ่ม มันจะโหลดข้อมูลของแท็บที่เลือกทั้งหมด ตอนนี้คุณสามารถบันทึกตามที่เป็นอยู่หรือทำการแก้ไขตามความต้องการของคุณ คุณสามารถเพิ่มแท็บที่กำหนดเองเพิ่มเติมได้โดยคลิกที่ปุ่มที่เกี่ยวข้องและจัดลำดับแท็บใหม่ตามความต้องการของคุณ
สุดท้าย มีช่องทำเครื่องหมายเพื่อแทนที่แท็บที่บันทึกไว้ โดยพื้นฐานแล้วจะยกเลิกการเชื่อมโยงแท็บจากแท็บที่บันทึกไว้เดิม ดังนั้น ในอนาคต หากคุณทำการเปลี่ยนแปลงใดๆ ในแท็บที่บันทึกไว้ การเปลี่ยนแปลงจะไม่มีผลกับผลิตภัณฑ์นี้

เมื่อคุณบันทึกแท็บผลิตภัณฑ์ที่กำหนดเองแล้ว แท็บนั้นจะปรากฏบนหน้าผลิตภัณฑ์ทันที ในการยืนยัน เพียงไปที่ส่วนหน้าของเว็บไซต์ของคุณและไปที่หน้าผลิตภัณฑ์นั้นแล้วดูแท็บที่กำหนดเองในการดำเนินการ

ด้านบน เราได้เห็นวิธีการเพิ่มแท็บผลิตภัณฑ์ที่กำหนดเองใน WooCommerce โดยใช้ปลั๊กอินของบุคคลที่สาม อย่างไรก็ตาม มีอีกวิธีหนึ่งในการบรรลุการทำงานแบบเดียวกัน นั่นคือ การใช้ข้อมูลโค้ดที่กำหนดเอง มาดูกันว่าคุณสามารถเพิ่มแท็บผลิตภัณฑ์ที่กำหนดเองไปยังหน้าผลิตภัณฑ์ WooCommerce โดยทางโปรแกรมได้อย่างไร
2. เพิ่มแท็บผลิตภัณฑ์ที่กำหนดเองโดยทางโปรแกรม
ก่อนที่เราจะข้ามไปที่ข้อมูลโค้ดเพื่อเพิ่มแท็บผลิตภัณฑ์ที่กำหนดเองใน WooCommerce มาดูวิธีเพิ่มข้อมูลโค้ดใน WooCommerce ก่อน
2.1. เข้าถึงตัวแก้ไขโค้ดสำหรับ WordPress
ก่อนอื่น เราขอแนะนำให้คุณสร้างข้อมูลสำรองทั้งหมดของไซต์ของคุณ และใช้ธีมย่อยเพื่อแก้ไขไฟล์ functions.php หากคุณไม่ทราบ โปรดดูคำแนะนำเกี่ยวกับวิธีสร้างธีมเด็ก หรือตรวจสอบปลั๊กอินของธีมลูกเหล่านี้ หากคุณไม่ต้องการทำด้วยตนเอง
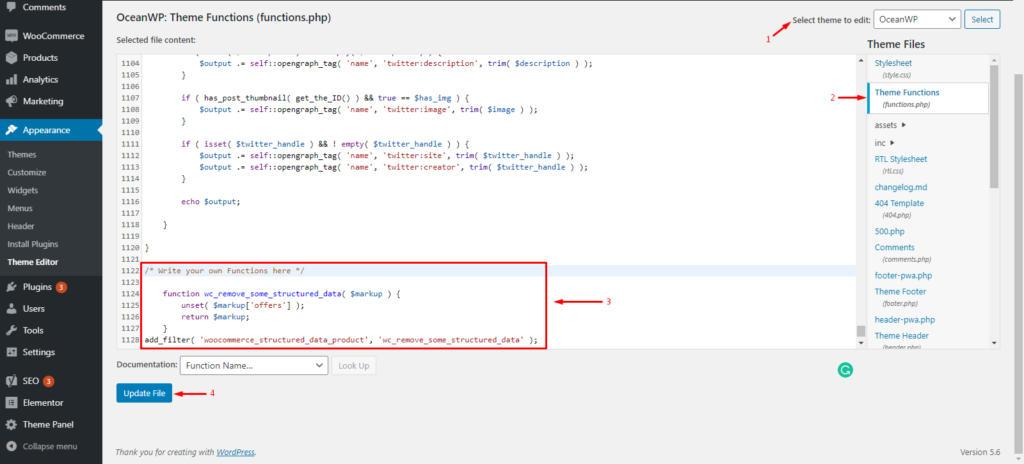
เมื่อคุณสร้างธีมลูกเสร็จแล้ว ให้ไปที่ WP Admin Dashboard แล้วไปที่ Appearance > Theme Editor อย่าลืมเลือกธีมลูกและเปิดไฟล์ functions.php ตอนนี้คุณสามารถเพิ่มข้อมูลโค้ดที่กำหนดเองได้ที่ส่วนท้ายของไฟล์ functions.php เมื่อเสร็จแล้ว ให้คลิกที่ ปุ่ม อัปเดตไฟล์ เพื่อให้การเปลี่ยนแปลงมีผล

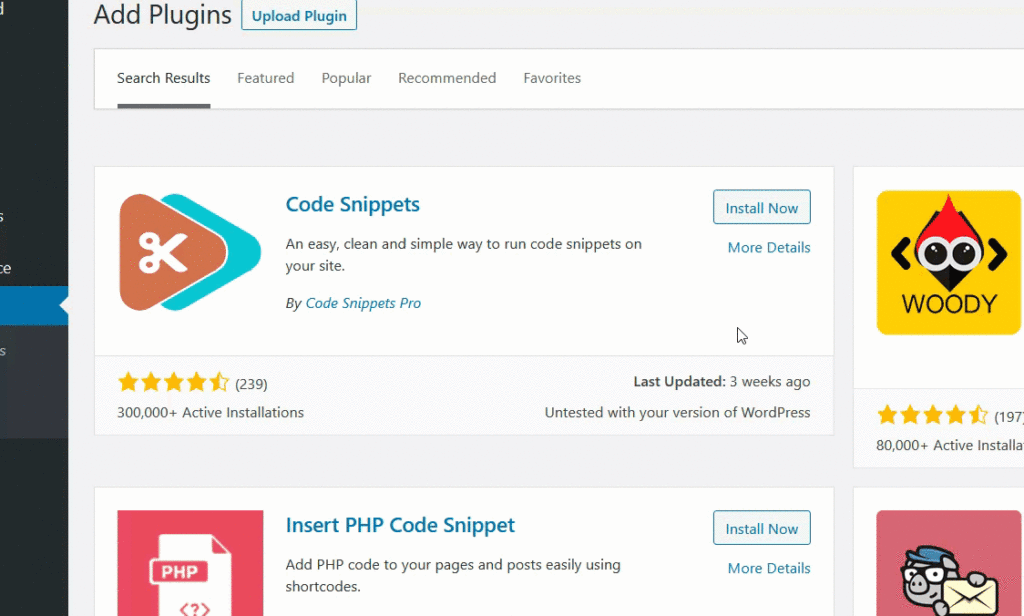
หรือคุณสามารถใช้ปลั๊กอินข้อมูล โค้ด เพื่อเพิ่มข้อมูลโค้ดที่กำหนดเองลงในไซต์ของคุณได้ ก่อนอื่น คุณต้องติดตั้งปลั๊กอินจากที่เก็บ WordPress เพียงไปที่ WP Admin Dashboard > Plugins > Add new ค้นหาปลั๊กอิน Code Snippets และติดตั้งบนเว็บไซต์ของคุณ

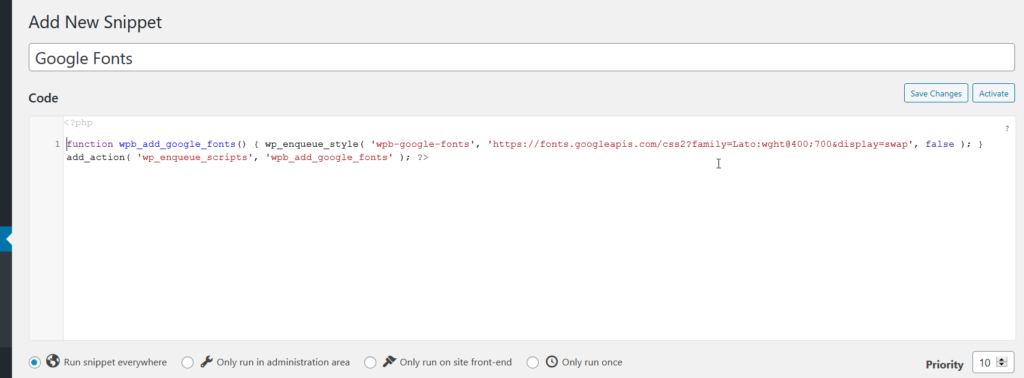
หลังจากนั้น ไปที่การตั้งค่าปลั๊กอินจาก WP Admin Dashboard ของคุณและคลิกที่ปุ่ม Add New Snippet เพื่อเพิ่มข้อมูลโค้ดที่คุณกำหนดเอง ในทำนองเดียวกัน คุณสามารถเพิ่มข้อมูลโค้ดที่กำหนดเองได้มากเท่าที่ต้องการ

สิ่งที่ยอดเยี่ยมอย่างหนึ่งเกี่ยวกับการใช้ปลั๊กอินนี้คือ คุณไม่จำเป็นต้องสร้างธีมย่อยใดๆ เนื่องจากปลั๊กอินจะดูแลส่วนย่อยของโค้ดด้วยตัวของมันเอง อย่างไรก็ตาม ขอแนะนำให้ใช้ธีมย่อยเพื่อรักษาความปลอดภัยให้กับเว็บไซต์ของคุณหากมีสิ่งผิดปกติเกิดขึ้น

ตอนนี้คุณได้เรียนรู้วิธีเพิ่มข้อมูลโค้ดลงในไซต์ WordPress แล้ว มาดูกันว่าเราจะเพิ่มแท็บผลิตภัณฑ์ที่กำหนดเองใน WooCommerce ได้อย่างไรโดยใช้ข้อมูลโค้ดที่กำหนดเอง
2.2. เพิ่มแท็บผลิตภัณฑ์ที่กำหนดเองให้กับผลิตภัณฑ์ทั้งหมดใน WooCommerce
การเพิ่มแท็บผลิตภัณฑ์ที่กำหนดเองลงในผลิตภัณฑ์ทั้งหมดพร้อมกันนั้นสามารถช่วยให้ข้อมูลยังคงเหมือนเดิมในผลิตภัณฑ์ทั้งหมดได้อย่างมีประสิทธิภาพ ตัวอย่างเช่น คุณสามารถเพิ่มคำถามที่พบบ่อยซึ่งส่วนใหญ่ยังคงเหมือนเดิมในผลิตภัณฑ์ทั้งหมดหรืออย่างน้อยก็สำหรับหมวดหมู่ผลิตภัณฑ์ที่ระบุ
ข้อมูลโค้ดต่อไปนี้สามารถใช้เพื่อเพิ่มแท็บผลิตภัณฑ์ที่กำหนดเองส่วนกลางและเติมข้อมูลด้วยเนื้อหาที่เกี่ยวข้อง
//เพิ่มแท็บผลิตภัณฑ์ที่กำหนดเองใหม่
add_filter( 'woocommerce_product_tabs', 'ql_new_custom_product_tab' );
ฟังก์ชัน ql_new_custom_product_tab ($tabs) {
//หากต้องการเพิ่มหลายแท็บ ให้อัปเดตป้ายกำกับสำหรับแต่ละแท็บใหม่ภายในอาร์เรย์ $tabs['xyz'] เช่น custom_tab2, my_new_tab เป็นต้น
$tabs['custom_tab'] = อาร์เรย์ (
'title' => __( 'Custom Product Tab', 'woocommerce' ), //เปลี่ยน "แท็บผลิตภัณฑ์ที่กำหนดเอง" เป็นข้อความที่คุณต้องการ
'ลำดับความสำคัญ' => 50,
'โทรกลับ' => 'ql_custom_product_tab_content'
);
ส่งคืนแท็บ $;
}
// เพิ่มเนื้อหาไปยังแท็บผลิตภัณฑ์ที่กำหนดเอง
ฟังก์ชัน ql_custom_product_tab_content () {
// เนื้อหาแท็บที่กำหนดเอง
//คุณสามารถเพิ่มโค้ด php ใดๆ ได้ที่นี่ และจะแสดงในแท็บที่กำหนดเองที่สร้างขึ้นใหม่
echo '<h2>เนื้อหาแท็บผลิตภัณฑ์ที่กำหนดเอง</h2>';
echo '<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. เสียงสะท้อน การอำนวยความสะดวกแบบ Aenean ใน dui eget rutrum Morbi quis sodales felis.</p>';
echo '<img src="http://hypernova/wp-content/uploads/2021/10/logo-1.jpg" width="300" height="400" align="center">';
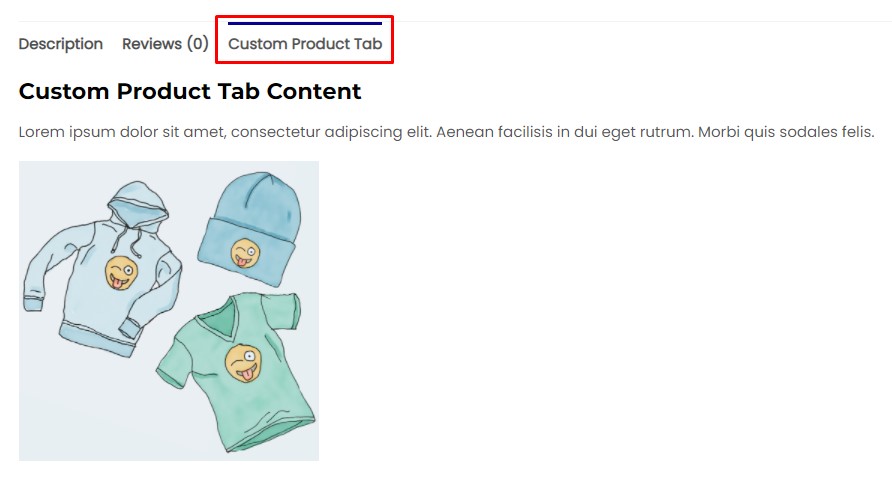
}เสร็จแล้ว! ตอนนี้คุณสามารถนำทางไปยังส่วนหน้าของไซต์ของคุณและยืนยันการเปลี่ยนแปลงได้

ตอนนี้ ข้อมูลโค้ดด้านบนนี้สามารถใช้เพื่อเพิ่มแท็บผลิตภัณฑ์ที่กำหนดเองให้กับผลิตภัณฑ์ทั้งหมดใน WooCommerce เท่านั้น แต่ถ้าคุณต้องการเพิ่มแท็บผลิตภัณฑ์ที่กำหนดเองให้กับผลิตภัณฑ์เฉพาะเจาะจงล่ะ เรามีข้อมูลโค้ดสำหรับคุณที่จะทำงานให้เสร็จลุล่วง มาดูกันเลย
2.3. เพิ่มแท็บผลิตภัณฑ์ที่กำหนดเองให้กับผลิตภัณฑ์เฉพาะเท่านั้น
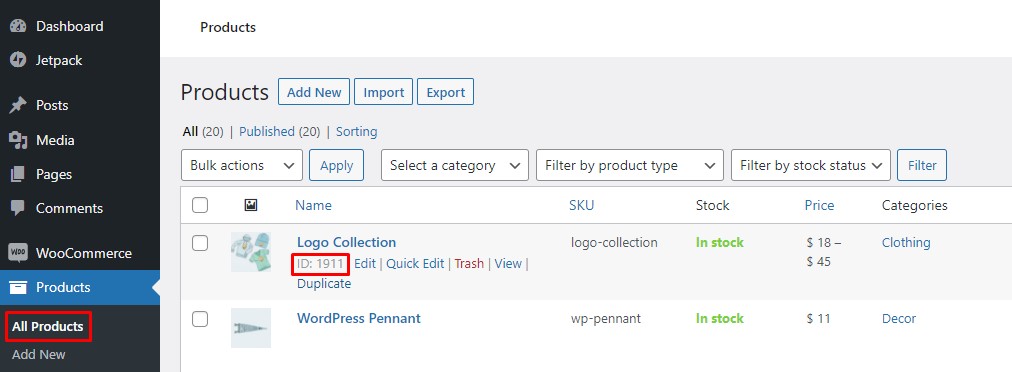
ก่อนอื่น คุณต้องคว้า Product-ID ของผลิตภัณฑ์ ซึ่งคุณต้องการเพิ่มแท็บที่กำหนดเอง เพียงไปที่ WP Admin Dashboard ของคุณและไปที่ Products > All Products วางเมาส์เหนือผลิตภัณฑ์ที่คุณต้องการ และจะแสดง Product-ID บันทึก Product-ID นี้เนื่องจากเราต้องเพิ่มลงในข้อมูลโค้ดของเราในภายหลัง

คัดลอกและวางข้อมูลโค้ดต่อไปนี้ลงในไฟล์ functions.php หรือปลั๊กอิน Code Snippets ไม่ว่าคุณจะใช้วิธีใดก็ตาม เพียงจำไว้ว่าให้แทนที่ตัวยึดตำแหน่ง Product-ID ด้วย Product-ID จริงของคุณ
//เพิ่มแท็บผลิตภัณฑ์ที่กำหนดเองใหม่
add_filter( 'woocommerce_product_tabs', 'ql_specific_custom_product_tab' );
ฟังก์ชัน ql_specific_custom_product_tab ($tabs) {
ผลิตภัณฑ์ $ ทั่วโลก;
//หยิบรหัสผลิตภัณฑ์ แทนที่ด้วยรหัสผลิตภัณฑ์จริงของคุณ
if( $product->get_id() == 1911 ) {
// เพิ่มแท็บใหม่
//หากต้องการเพิ่มหลายแท็บ ให้อัปเดตป้ายกำกับสำหรับแต่ละแท็บใหม่ภายใน $tabs['xyz'] เช่น custom_tab, my_new_tab เป็นต้น
$tabs['specific_product_tab'] = อาร์เรย์ (
'title' => __( 'Specific Product Tab', 'woocommerce' ), //เปลี่ยน "Specific Product tab" เป็นข้อความที่คุณต้องการ
'ลำดับความสำคัญ' => 50,
'callback' => 'ql_specific_product_tab_content'
);
}
ส่งคืนแท็บ $;
}
//เพิ่มเนื้อหาไปยังแท็บผลิตภัณฑ์ที่กำหนดเอง
ฟังก์ชัน ql_specific_product_tab_content () {
// เนื้อหาแท็บที่กำหนดเอง
//คุณสามารถเพิ่มโค้ด php ใดๆ ได้ที่นี่ และจะแสดงในแท็บที่กำหนดเองที่สร้างขึ้นใหม่
echo '<h2>เนื้อหาแท็บผลิตภัณฑ์เฉพาะ</h2>';
echo '<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. เสียงสะท้อน การอำนวยความสะดวกแบบ Aenean ใน dui eget rutrum Morbi quis sodales felis.</p>';
echo '<img src="http://hypernova/wp-content/uploads/2021/10/logo-1.jpg" width="300" height="400" align="center">';
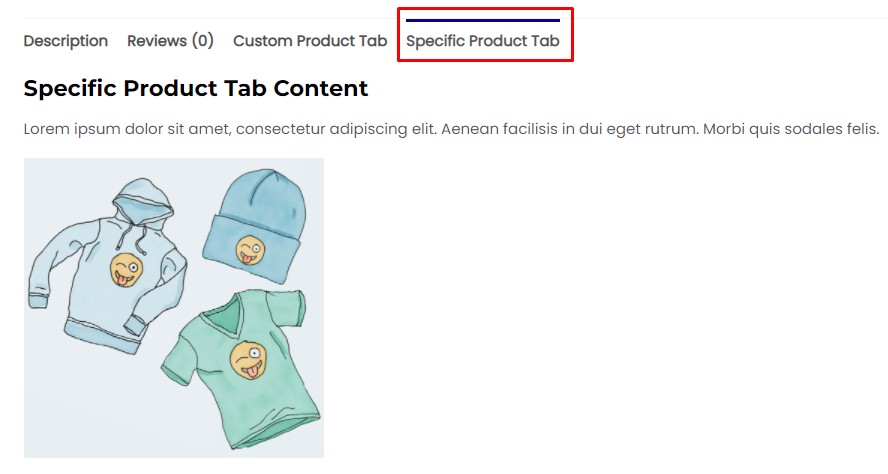
}แค่นั้นแหละ. แท็บผลิตภัณฑ์ที่กำหนดเองที่สร้างขึ้นใหม่ของคุณถูกนำไปใช้กับผลิตภัณฑ์ที่คุณต้องการแล้ว และจะแสดงสำหรับผลิตภัณฑ์นั้นเท่านั้น

ถึงตอนนี้ คุณได้เห็นข้อมูลโค้ดเพื่อเพิ่มแท็บผลิตภัณฑ์ที่กำหนดเองใน WooCommerce สำหรับแต่ละผลิตภัณฑ์และผลิตภัณฑ์ทั้งหมด ไปต่ออีกหน่อยแล้วดูข้อมูลโค้ดเพิ่มเติมอีกสองสามรายการเพื่อปรับแต่งแท็บผลิตภัณฑ์
2.4. เปลี่ยนชื่อแท็บผลิตภัณฑ์
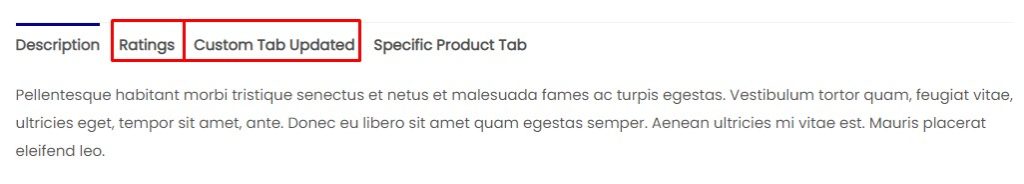
บางครั้ง คุณอาจต้องเปลี่ยนชื่อแท็บที่กำหนดเองหรือเปลี่ยนชื่อแท็บเริ่มต้น ตัวอย่างเช่น คุณอาจต้องการเปลี่ยนแท็บรีวิวเป็นการให้คะแนนในกรณีของรายการทีวีหรือภาพยนตร์ การใช้ข้อมูลโค้ดด้านล่างทำให้คุณสามารถเปลี่ยนชื่อผลิตภัณฑ์ที่คุณกำหนดเองได้อย่างง่ายดาย
//เปลี่ยนชื่อแท็บผลิตภัณฑ์ใน WooCommerce
add_filter( 'woocommerce_product_tabs', 'ql_rename_product_tabs', 98 );
ฟังก์ชั่น ql_rename_product_tabs ($tabs) {
//แทนที่ป้ายกำกับแท็บภายในอาร์เรย์ $tabs['xyz'] ด้วยป้ายกำกับแท็บจริงของคุณ
$tabs['reviews']['title'] = __( 'เรตติ้ง' ); // เปลี่ยนชื่อแท็บบทวิจารณ์
$tabs['custom_tab']['title'] = __( 'อัปเดตแท็บที่กำหนดเอง' ); // เปลี่ยนชื่อผู้ใช้ที่สร้างแท็บที่กำหนดเอง
ส่งคืนแท็บ $;
}ยอดเยี่ยม! แท็บผลิตภัณฑ์ของคุณได้รับการเปลี่ยนชื่อแล้ว ขณะนี้คุณสามารถนำทางไปยังส่วนหน้าของไซต์ของคุณและยืนยันการเปลี่ยนแปลงได้ด้วยตนเอง

2.5. เรียงลำดับแท็บใหม่
ข้อมูลโค้ดต่อไปนี้ช่วยให้คุณสามารถเปลี่ยนลำดับของแท็บผลิตภัณฑ์ได้ มันทำงานบนพื้นฐานของค่าลำดับความสำคัญ
ตัวเลขที่น้อยกว่าแสดงถึงลำดับความสำคัญที่สูงกว่า และจำนวนที่สูงกว่าแสดงถึงลำดับความสำคัญที่ต่ำกว่า ดังนั้นแท็บลำดับความสำคัญสูงสุดจะแสดงก่อนตามด้วยแท็บถัดไปในบรรทัด และแท็บลำดับความสำคัญต่ำสุดจะอยู่ที่ตำแหน่งสุดท้าย
หากคุณได้ดูโค้ดด้านล่าง จะใช้แท็บผลิตภัณฑ์สองสามแท็บเพื่อสาธิตวิธีการทำงาน คุณสามารถเพิ่มแท็บผลิตภัณฑ์เพิ่มเติมได้หากต้องการ จากนั้นจึงจัดลำดับใหม่ตามความต้องการของคุณ เพียงตรวจสอบให้แน่ใจว่าได้แทนที่ชื่อแท็บด้วยชื่อแท็บจริงของคุณ
//เรียงลำดับแท็บผลิตภัณฑ์ใหม่ใน WooCommerce
add_filter( 'woocommerce_product_tabs', 'ql_reorder_product_tabs', 98 );
ฟังก์ชั่น ql_reorder_product_tabs ($tabs) {
//จัดลำดับแท็บใหม่ตามค่าลำดับความสำคัญ
//แทนที่ป้ายกำกับแท็บภายในอาร์เรย์ $tabs['xyz'] ด้วยป้ายกำกับแท็บจริงของคุณ
$tabs['description']['priority'] = 5; // คำอธิบายก่อน
$tabs['custom_tab']['priority'] = 10; // แท็บที่กำหนดเองที่สอง
$tabs['specific_product_tab']['priority'] = 15; // แท็บเฉพาะผลิตภัณฑ์ที่สาม
$tabs['reviews']['priority'] = 20; //ความคิดเห็นล่าสุด
ส่งคืนแท็บ $;
}แค่นั้นแหละ! ตอนนี้คุณได้จัดเรียงแท็บสินค้าในลำดับที่คุณกำหนดเองแล้ว ตอนนี้คุณสามารถนำทางไปยังส่วนหน้าของร้านค้า WooCommerce ของคุณเพื่อตรวจสอบการเปลี่ยนแปลง

2.6. ลบแท็บ
ตอนนี้ คุณได้เพิ่มแท็บเหล่านี้ทั้งหมดแล้ว แต่ถ้าคุณต้องการลบออกตอนนี้ล่ะ ปรากฎว่ามีข้อมูลโค้ดที่สามารถลบแท็บผลิตภัณฑ์ที่ไม่ต้องการทั้งหมดออกจากหน้าผลิตภัณฑ์ของคุณได้
ข้อมูลโค้ดต่อไปนี้ทำงานได้ดีสำหรับทั้งแท็บผลิตภัณฑ์เริ่มต้นและแบบกำหนดเอง อย่าลืมเปลี่ยนชื่อแท็บด้วยชื่อแท็บจริงของคุณ
//ลบแท็บผลิตภัณฑ์ใน WooCommerce
add_filter( 'woocommerce_product_tabs', 'ql_remove_custom_product_tabs', 98 );
ฟังก์ชั่น ql_remove_custom_product_tabs ($tabs) {
//แทนที่ป้ายกำกับแท็บภายในอาร์เรย์ $tabs['xyz'] ด้วยป้ายกำกับแท็บจริงของคุณ
unset( $tabs['รีวิว'] ); // ลบแท็บบทวิจารณ์
unset( $แท็บ['คำอธิบาย'] ); // ลบคำอธิบาย tab
unset( $แท็บ['custom_tab'] ); // ลบผู้ใช้ที่สร้างแท็บที่กำหนดเอง
ส่งคืนแท็บ $;
}แค่นั้นแหละ. แท็บผลิตภัณฑ์ที่ไม่ต้องการของคุณถูกลบออกเรียบร้อยแล้ว ตอนนี้คุณสามารถนำทางไปยังส่วนหน้าของร้านค้า WooCommerce ของคุณและยืนยันการเปลี่ยนแปลงได้
ด้านบน เราได้เห็นวิธีการเพิ่มแท็บผลิตภัณฑ์ที่กำหนดเองใน WooCommerce โดยใช้ปลั๊กอินของบุคคลที่สามและโดยทางโปรแกรม ตอนนี้เรามาดูวิธีอื่นๆ ในการจัดระเบียบผลิตภัณฑ์ WooCommerce กัน
โบนัส: วิธีจัดเรียงผลิตภัณฑ์ WooCommerce
การเรียงลำดับผลิตภัณฑ์ของคุณในคำสั่งซื้อเฉพาะทำสองสิ่ง ขั้นแรก ช่วยให้คุณสามารถเน้นผลิตภัณฑ์บางอย่างโดยนำไปที่ด้านบนสุดของหน้า ประการที่สอง ช่วยให้ค้นหาหรือเลื่อนดูผลิตภัณฑ์ได้ง่ายขึ้นสำหรับลูกค้า เนื่องจากสินค้าได้รับการจัดระเบียบอย่างสมเหตุสมผล
ตัวเลือกการจัดเรียงสินค้าใน WooCommerce
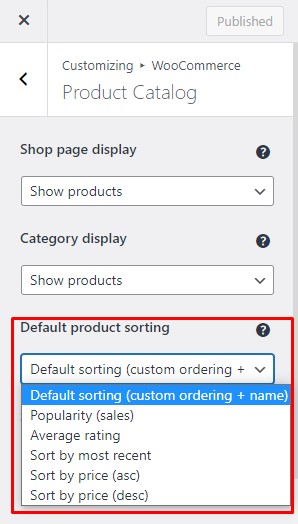
ตามค่าเริ่มต้น WooCommerce มีตัวเลือกการเรียงลำดับหกแบบ และให้คุณเลือกหนึ่งในนั้นเป็นวิธีจัดเรียงเริ่มต้นของคุณ ตัวเลือกเหล่านี้ได้แก่:
การเรียงลำดับเริ่มต้น (การเรียงลำดับแบบกำหนดเอง + ชื่อ): โดยค่าเริ่มต้น สินค้าจะถูกจัดเรียงตามชื่อ แต่ในขณะเดียวกันก็อนุญาตให้คุณจัดเรียงสินค้าแบบกำหนดเองได้ ซึ่งมีประโยชน์สำหรับการเน้นย้ำผลิตภัณฑ์ที่ไม่ตรงตามเกณฑ์เดียว
ความนิยม (ยอดขาย): จัดเรียงสินค้าตามจำนวนยอดขายในลำดับจากมากไปน้อยเพื่อนำสินค้าขายดีของคุณขึ้นสู่อันดับสูงสุด
คะแนนเฉลี่ย: จัดเรียงสินค้าตามคะแนนเฉลี่ยในลำดับจากมากไปน้อย ผลิตภัณฑ์ที่มีคะแนนสูงสุดจะได้ตำแหน่งบนสุด รองลงมาคืออันดับถัดไป เป็นต้น
เรียงตามล่าสุด: จัดเรียงสินค้าตามเวลาที่เพิ่มไปยังร้านค้า ซึ่งจะทำให้ผลิตภัณฑ์ล่าสุดของคุณขึ้นสู่อันดับต้นๆ ซึ่งดีสำหรับการเน้นย้ำที่เพิ่มเติมล่าสุด
เรียงตามราคา (asc, desc): จัดเรียงสินค้าตามราคาโดยเรียงลำดับจากน้อยไปมากหรือมากไปหาน้อยตามที่คุณต้องการ
เปลี่ยนวิธีการจัดเรียงสินค้าเริ่มต้นใน WooCommerce
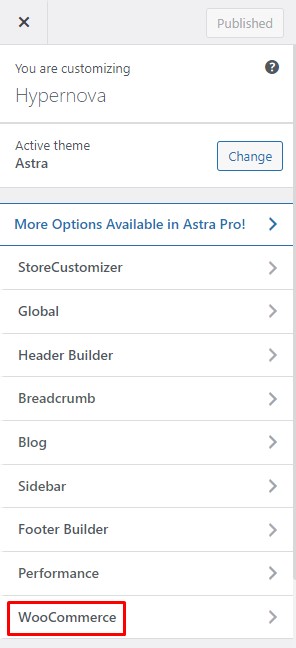
ตอนนี้ เพื่อเปลี่ยนวิธีการจัดเรียงเริ่มต้นใน WooCommerce ให้ไปที่ WP Admin Dashboard และไปที่ Appearance > Customize การดำเนินการนี้จะนำคุณไปยังเครื่องมือปรับแต่งธีม

ภายในเครื่องมือปรับแต่งธีม ให้ไปที่เมนูแคตตาล็อกผลิตภัณฑ์ ตอนนี้ ไปที่ส่วนการจัดเรียงสินค้าเริ่มต้น และคลิกที่เมนูแบบเลื่อนลง เลือกวิธีการเรียงลำดับที่คุณต้องการแล้วกด เผยแพร่ เพื่อบันทึกการเปลี่ยนแปลง

ไชโย! คุณได้เลือกวิธีการจัดเรียงสินค้าที่คุณต้องการแล้ว อย่างไรก็ตาม นี่ไม่ใช่วิธีเดียวในการจัดเรียงสินค้าของคุณ มีหลายวิธีและวิธีการอื่นที่คุณสามารถจัดเรียงผลิตภัณฑ์ WooCommerce ได้ หากคุณสนใจ โปรดดูคำแนะนำโดยละเอียดเกี่ยวกับวิธีจัดเรียงผลิตภัณฑ์ WooCommerce
บทสรุป
โดยรวมแล้ว แท็บผลิตภัณฑ์ที่กำหนดเองมีประโยชน์จริง ๆ เนื่องจากช่วยให้คุณนำเสนอข้อมูลเกี่ยวกับผลิตภัณฑ์ได้อย่างเป็นระเบียบมากขึ้น การจัดระเบียบข้อมูลผลิตภัณฑ์ในแต่ละแท็บทำให้ลูกค้ามองเห็นข้อมูลที่ต้องการได้ง่ายและตัดสินใจซื้อได้ดีขึ้น
นอกจากนี้ยังช่วยให้เจ้าของร้านค้าเพิ่มข้อมูลที่จำเป็นทั้งหมดเกี่ยวกับผลิตภัณฑ์โดยไม่ต้องกรอกทั้งหน้าและทำให้ผู้ใช้ล้นหลาม ในแง่หนึ่งมันเป็น win-win สำหรับทุกคน
โดยสรุป เราได้เห็นหลายวิธีในการเพิ่มแท็บผลิตภัณฑ์ที่กำหนดเองใน WooCommerce:
- การใช้ปลั๊กอิน
- โดยทางโปรแกรม
เราเริ่มต้นด้วยแท็บผลิตภัณฑ์ที่กำหนดเองสำหรับปลั๊กอิน WooCommerce และเห็นวิธีเพิ่มแท็บผลิตภัณฑ์ที่กำหนดเองโดยใช้ปลั๊กอิน เรายังเห็นคุณลักษณะแท็บที่บันทึกไว้ซึ่งช่วยให้เราสามารถบันทึกแท็บที่ใช้บ่อยเพื่อใช้ในภายหลังได้
หลังจากนั้น เราได้ดูข้อมูลโค้ดเพื่อเพิ่มแท็บผลิตภัณฑ์ที่กำหนดเองใน WooCommerce เราเห็นตัวอย่างเพื่อเพิ่มแท็บผลิตภัณฑ์ให้กับผลิตภัณฑ์ทั้งหมดรวมถึงผลิตภัณฑ์เฉพาะเท่านั้น นอกจากนี้ เรายังได้ดูข้อมูลโค้ดเพื่อเปลี่ยนชื่อ จัดลำดับใหม่ และลบแท็บผลิตภัณฑ์ สุดท้าย เราสรุปด้วยการดูที่ตัวเลือกการจัดเรียงผลิตภัณฑ์ WooCommerce เพื่อจัดระเบียบหน้าร้านค้า
คุณได้ลองเพิ่มแท็บผลิตภัณฑ์ที่กำหนดเองใน WooCommerce แล้วหรือยัง? คุณใช้วิธีอะไร? และประสบการณ์ของคุณเป็นอย่างไร? แจ้งให้เราทราบในความคิดเห็นด้านล่าง
หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับการปรับปรุงเว็บไซต์ WooCommerce ของคุณ ต่อไปนี้คือโพสต์บางส่วนที่คุณอาจสนใจ:
- วิธีปรับแต่งเทมเพลต WooCommerce
- ปลั๊กอินที่ดีที่สุดในการปรับแต่งหน้าผลิตภัณฑ์ WooCommerce
- วิธีลบแท็บข้อมูลเพิ่มเติมใน WooCommerce
