วิธีเพิ่มฟิลด์อัปโหลดแบบกำหนดเองใน WooCommerce
เผยแพร่แล้ว: 2021-05-06คุณต้องการรวมฟิลด์อัปโหลดในหน้าชำระเงินของคุณหรือไม่? คุณมาถูกที่แล้ว ในบทความนี้ เราจะแสดง วิธีการเพิ่มฟิลด์อัปโหลดแบบกำหนดเองใน WooCommerce ทีละขั้นตอน
ด้วยการดาวน์โหลดมากกว่า 5 ล้านครั้ง WooCommerce เป็นแพลตฟอร์มอีคอมเมิร์ซที่ได้รับความนิยมมากที่สุดในโลก เมื่อพูดถึงการสร้างร้านค้าออนไลน์ ถือเป็นตัวเลือกอันดับต้นๆ สำหรับเจ้าของร้านค้าจำนวนมากและด้วยเหตุผลที่ดี WooCommerce ทำให้ประสบการณ์ออนไลน์ทั้งหมดราบรื่นและตรงไปตรงมาสำหรับทั้งลูกค้าและเจ้าของร้านค้า
นอกเหนือจากการติดตั้งและใช้งานง่ายแล้ว WooCommerce ยังมาพร้อมกับคุณสมบัติมากมายที่มอบความยืดหยุ่นให้คุณมากมาย คุณสามารถเพิ่มฟังก์ชันต่างๆ ที่จำเป็นในการปรับปรุงประสบการณ์การช็อปปิ้งและเพิ่มยอดขายได้โดยใช้ปลั๊กอินหรือโค้ดเพียงเล็กน้อย
การจะบรรลุเป้าหมายนั้นไม่ใช่เรื่องแปลก การชำระเงินของคุณควรได้รับการปรับให้เหมาะสมและปราศจากสิ่งรบกวน วิธีหนึ่งในการปรับปรุงประสบการณ์ผู้ใช้คือ การเพิ่มฟิลด์อัปโหลดที่กำหนดเองไปยังร้านค้า WooCommerce ของคุณ ด้วยวิธีนี้ คุณสามารถอนุญาตให้ลูกค้าของคุณอัปโหลดไฟล์ระหว่างขั้นตอนการชำระเงินและยืนยันคำสั่งซื้อได้ทันที แทนที่จะต้องรอการสั่งซื้อจนกว่าจะส่งเอกสารเพิ่มเติมให้คุณทางอีเมล
ก่อนที่เราจะลงรายละเอียด มาทำความเข้าใจให้ดีเสียก่อนว่าทำไมการเพิ่มฟิลด์อัพโหลดแบบกำหนดเองไปยังร้านค้าของคุณจึงเป็นความคิดที่ดี
เหตุใดจึงต้องเพิ่มฟิลด์อัปโหลดที่กำหนดเองใน WooCommerce
มีหลายสถานการณ์ที่ผู้ซื้ออาจต้องอัปโหลดเอกสารเมื่อซื้อผลิตภัณฑ์ออนไลน์
โรงแรม บางแห่งอาจขอให้ลูกค้าแนบเอกสารระบุตัวตน เช่น บัตรประจำตัวประชาชนหรือหนังสือเดินทาง เมื่อทำการจองทางออนไลน์ ในหลายประเทศ โรงแรมจะต้องให้ข้อมูลเกี่ยวกับแขกของตนกับตำรวจหรือหน่วยงานท้องถิ่นทุกวัน ดังนั้นพวกเขาจึงอาจขอรหัสประจำตัวจากคุณก่อนที่คุณจะมาถึงเพื่อเร่งกระบวนการเช็คอิน
ในทำนองเดียวกัน บางไซต์ที่ขาย ตั๋วเครื่องบินหรือรถไฟ ออนไลน์กำหนดให้ผู้โดยสารต้องอัปโหลดบัตรประจำตัวหรือหนังสือเดินทางของตนในระหว่างขั้นตอนการจอง หากคุณต้องการ เปลี่ยนตั๋ว ขอเงินคืน หรือเรียกร้องค่าชดเชยสำหรับความล่าช้า บริษัทอาจขอให้คุณอัปโหลดเอกสารบางอย่าง เช่น หนังสือเดินทางหรือบัตรประจำตัว ตั๋วที่คุณซื้อ เป็นต้น
นอกจากนี้ ร้านค้าออนไลน์ขายส่ง ยังมีลูกค้าที่ซื้อสินค้าจำนวนมากและใช้เงินหลายพันดอลลาร์ในการทำธุรกรรมครั้งเดียว ในกรณีเหล่านี้ เพื่อเป็นมาตรการรักษาความปลอดภัย ผู้ใช้อาจต้องอัปโหลดหลักฐานยืนยันตัวตน
ยิ่งไปกว่านั้น ร้านขายเสื้อผ้า ที่เสนอตัวเลือกในการซื้อเสื้อยืดสั่งทำอาจขอให้ลูกค้าส่งแบบของตัวเองไปพิมพ์ เพื่อที่พวกเขาจะต้องให้ผู้ใช้อัปโหลดไฟล์เพื่อให้สามารถอัปโหลดการออกแบบของตนได้
สุดท้าย การมีตัวเลือกในการอัปโหลดไฟล์เป็นประโยชน์อย่างมากสำหรับร้านค้าที่ขาย บริการที่ต้องมีการรับรองก่อนหน้านี้ เช่น การดำน้ำ ร่มร่อน และอื่นๆ
แม้ว่าอาจไม่จำเป็นในทุกกรณี แต่ การเพิ่มช่องอัปโหลดที่กำหนดเองลงในหน้าชำระเงินของคุณจะทำให้กระบวนการนี้ง่ายขึ้นและสะดวกมากขึ้นสำหรับทั้งสองฝ่าย
ตอนนี้เราเข้าใจดีขึ้นแล้วเมื่อไรที่คุณควรเพิ่มฟิลด์อัปโหลดแบบกำหนดเองไปยังร้านค้า WooCommerce ของคุณ มาดูวิธีการทำกัน
วิธีเพิ่มฟิลด์อัปโหลดแบบกำหนดเองใน WooCommerce
วิธีที่ง่ายที่สุดในการเพิ่มฟิลด์อัปโหลดแบบกำหนดเองใน WooCommerce คือการใช้ปลั๊กอิน สำหรับการสาธิตนี้ เราจะใช้ Checkout Manager สำหรับ WooCommerce ซึ่งเป็นเครื่องมือ freemium ที่มีการติดตั้งที่ใช้งานอยู่มากกว่า 90,000 รายการ
ปลั๊กอินนี้มีคุณสมบัติมากมายที่จะช่วยคุณปรับแต่งการชำระเงินและมีตัวเลือกในการเพิ่มฟิลด์ที่กำหนดเอง หากต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับฟังก์ชันทั้งหมดที่เครื่องมือนี้นำเสนอ โปรดดูที่หน้าผลิตภัณฑ์

ขั้นตอนที่ 1: ติดตั้ง Checkout Manager สำหรับ WooCommerce
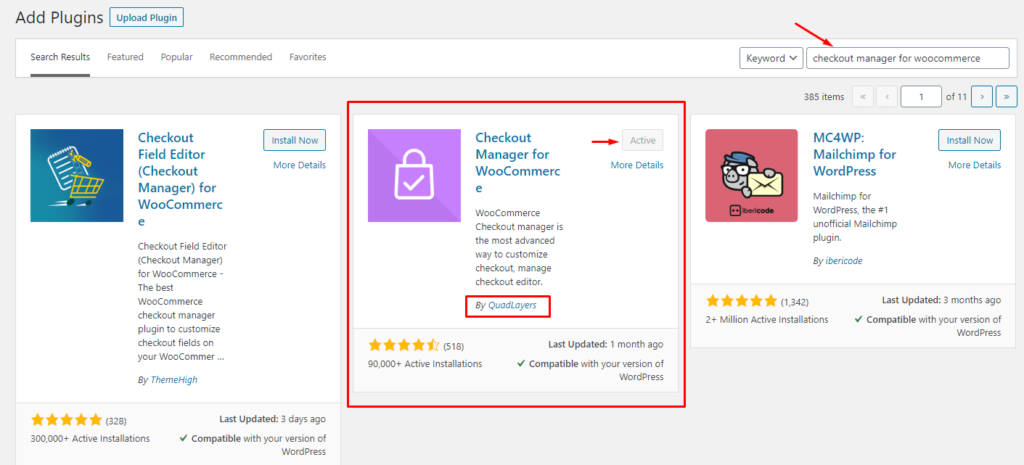
ขั้นแรก คุณต้องติดตั้งปลั๊กอิน ใน แดชบอร์ดผู้ดูแลระบบ WordPress ให้ ไปที่ Plugins > Add new
จากนั้นค้นหาปลั๊กอิน Checkout Manager สำหรับ WooCommerce โดย QuadLayers และคลิกที่ปุ่ม " ติดตั้ง ทันที" เมื่อติดตั้งปลั๊กอินแล้ว ให้กด “ เปิดใช้งาน ”

ตอนนี้ได้เวลากำหนดค่าปลั๊กอินแล้ว เริ่มต้นด้วยการเพิ่มฟิลด์อัปโหลดที่กำหนดเองใหม่ไปที่หน้าชำระเงินของ WooCommerce
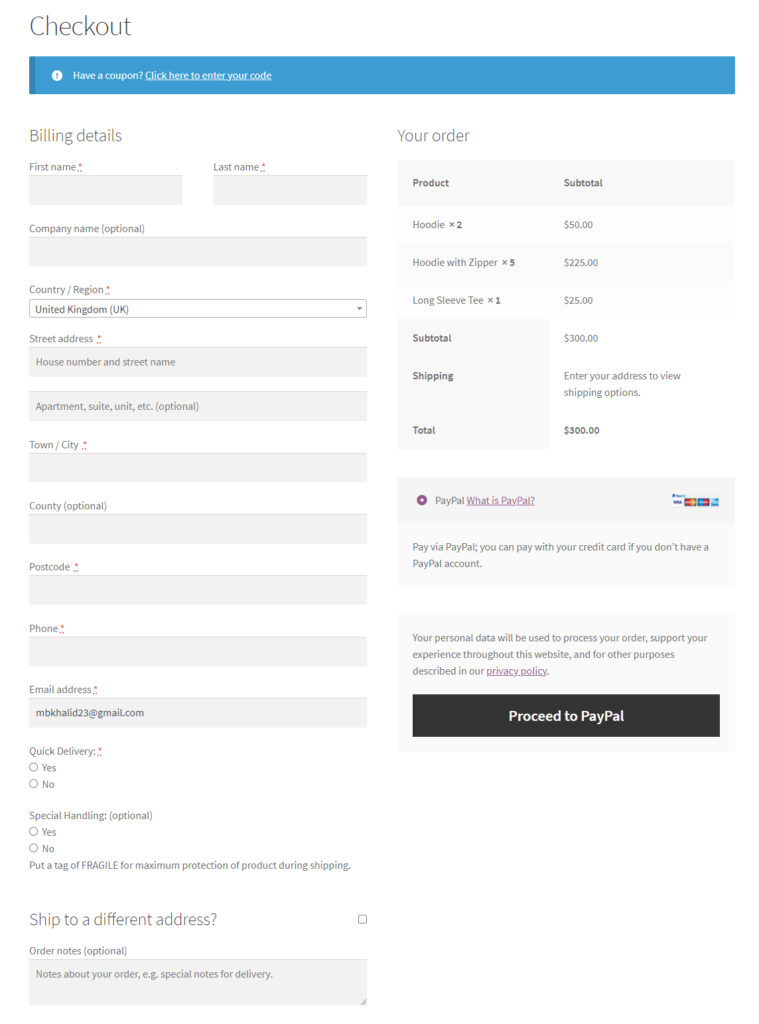
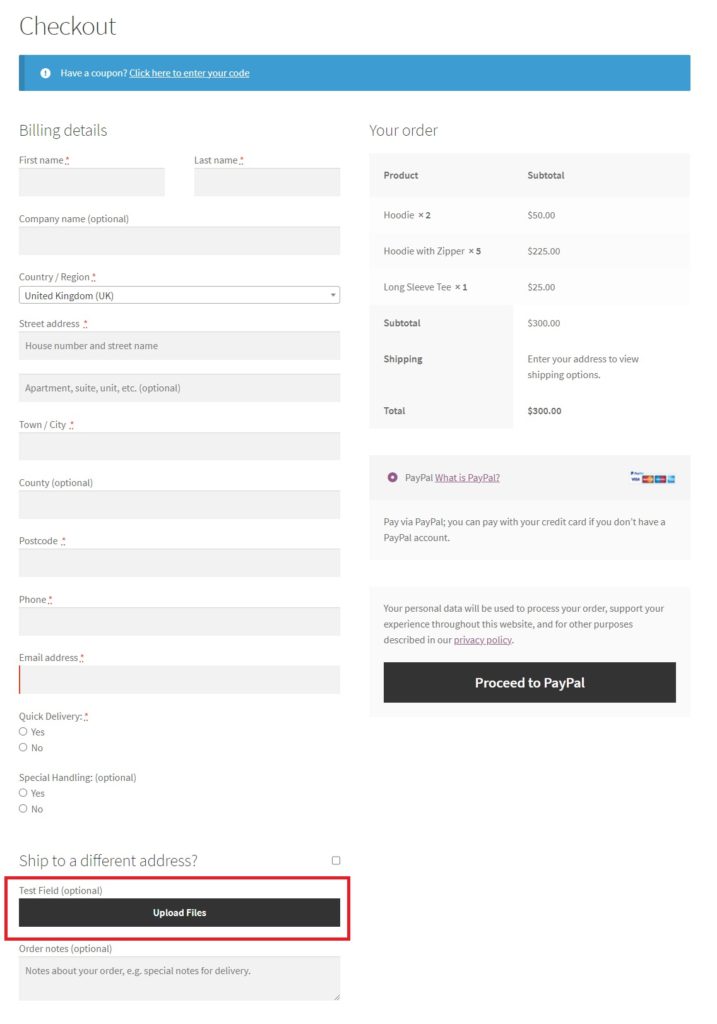
ก่อนหน้านั้นเรามาดูกันว่าหน้าชำระเงินเป็นอย่างไร อย่างที่คุณเห็น ไม่มีช่องใดที่อนุญาตให้ลูกค้าอัปโหลดไฟล์ได้

มาดูวิธีตั้งค่า Checkout Manager เพื่อให้ผู้ซื้อเพิ่มไฟล์ระหว่างการชำระเงินกัน
ขั้นตอนที่ 2: เพิ่มฟิลด์อัปโหลดที่กำหนดเองในหน้าชำระเงินของ WooCommerce
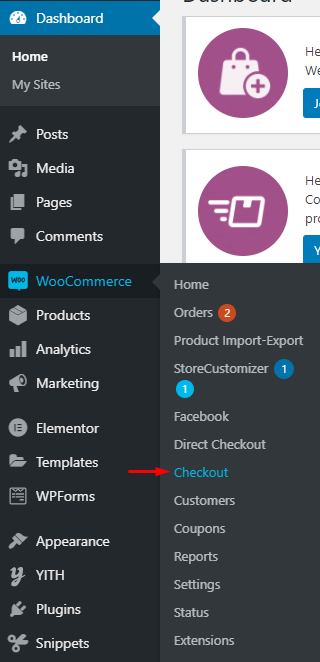
ใน แดชบอร์ด WordPress ของคุณ ไปที่ WooCommerce > ชำระเงิน คุณจะพบการตั้งค่าทั้งหมดสำหรับ Checkout Manager ที่นั่น

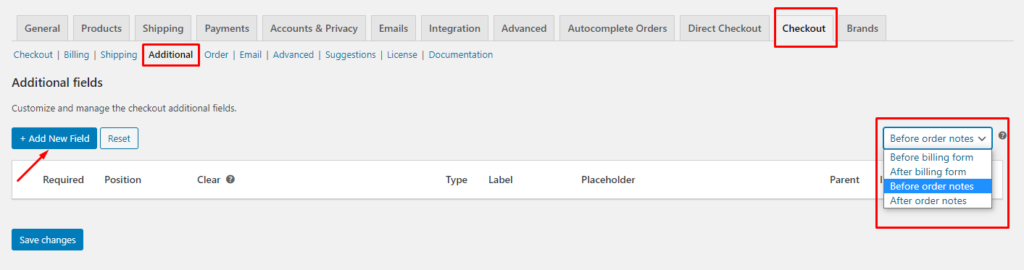
ไปที่แท็บการ ชำระเงิน และไปที่ส่วน เพิ่มเติม เพื่อเปิดการตั้งค่าฟิลด์เพิ่มเติม
หมายเหตุ : ในตัวอย่างนี้ เราจะเพิ่มฟิลด์ในส่วนเพิ่มเติม แต่คุณสามารถเพิ่มลงในการเรียกเก็บเงิน การจัดส่ง หรือส่วนใดๆ ของการชำระเงินที่คุณต้องการโดยไปที่พื้นที่ที่เกี่ยวข้องในแท็บการชำระเงิน
ที่มุมขวา คุณจะเห็นเมนูดรอปดาวน์ที่ให้คุณเลือกตำแหน่งที่คุณต้องการแสดงฟิลด์เพิ่มเติมเหล่านี้ คลิกที่ปุ่ม “ เพิ่มฟิลด์ใหม่ ” เพื่อเริ่มสร้างฟิลด์เพิ่มเติมใหม่

ตั้งค่าฟิลด์อัปโหลดแบบกำหนดเอง
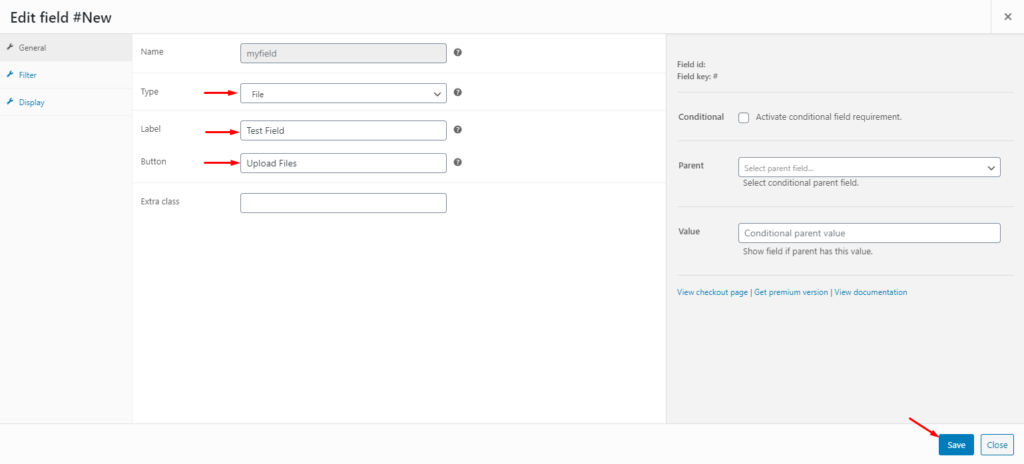
หลังจากนั้น คุณจะไปที่หน้าใหม่พร้อมเมนูการตั้งค่า คุณสามารถระบุพารามิเตอร์สำหรับฟิลด์ที่คุณต้องการเพิ่มได้ที่นี่ เนื่องจากเราต้องการเพิ่มฟิลด์อัปโหลดแบบกำหนดเอง ให้เลือกไฟล์ภายใต้ประเภทและตั้งค่าข้อความป้ายกำกับและปุ่มที่กำหนดเอง จากนั้นกด “ บันทึก ”

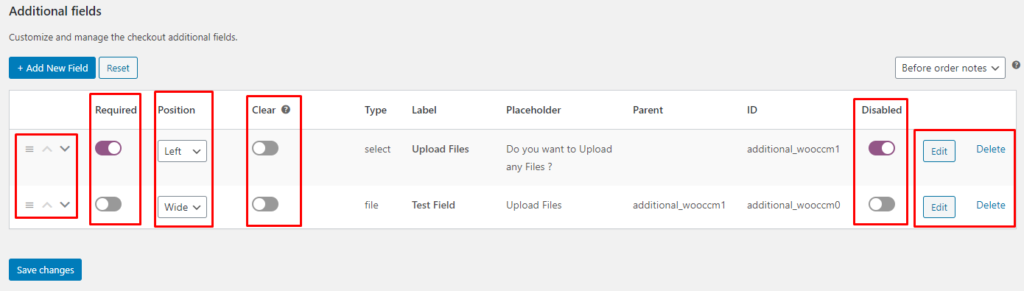
หลังจากที่คุณได้สร้างฟิลด์เพิ่มเติมแล้ว คุณสามารถจัดการพารามิเตอร์ต่างๆ ได้จากเมนูการตั้งค่าฟิลด์เพิ่มเติม พารามิเตอร์เหล่านี้รวมถึง:
- ปรับตำแหน่ง: คุณใช้ลูกศรขึ้นและลงเพื่อย้ายฟิลด์ขึ้นหรือลง หรือคุณสามารถคลิกและลากไอคอนเส้นแนวนอนสามเส้นเพื่อเปลี่ยนตำแหน่งฟิลด์
- บังคับ: การเปิดใช้งานฟิลด์บังคับทำให้ฟิลด์บังคับ ซึ่งหมายความว่าผู้ใช้ไม่สามารถดำเนินการต่อได้จนกว่าจะกรอกข้อมูลในฟิลด์นั้น
- ตำแหน่ง: คุณสามารถเลือกตำแหน่งที่คุณต้องการแสดงฟิลด์ มีสามตัวเลือกให้เลือก: ซ้าย ขวา หรือกว้าง
- ล้าง: การเปิดใช้งานนี้จะไม่อนุญาตให้ฟิลด์อื่นใดปรากฏทางซ้ายหรือขวาของฟิลด์นี้โดยเฉพาะ
- ปิดใช้งาน: โดยการตรวจสอบปุ่มปิดใช้งาน ฟิลด์เฉพาะนั้นจะไม่ปรากฏบนหน้าชำระเงิน
- แก้ไขและลบ: ตามชื่อที่แนะนำ คุณสามารถแก้ไขหรือลบฟิลด์ใดฟิลด์หนึ่งได้โดยคลิกที่ปุ่มที่เกี่ยวข้อง


เมื่อคุณกำหนดการตั้งค่าทั้งหมดแล้ว ให้บันทึกการเปลี่ยนแปลง
ตอนนี้เรามาดูเว็บไซต์ของเราจากส่วนหน้าเพื่อดูการเปลี่ยนแปลงกัน อย่างที่คุณเห็น ตอนนี้มีปุ่มสำหรับอัปโหลดไฟล์ จากฟิลด์กำหนดเอง 2 ช่องที่เราสร้างขึ้น เฉพาะ ฟิลด์ทดสอบ เท่านั้นที่เปิดใช้งานและไม่ได้บังคับ ดังนั้นจึงปรากฏเป็นตัวเลือกในหน้าชำระเงิน

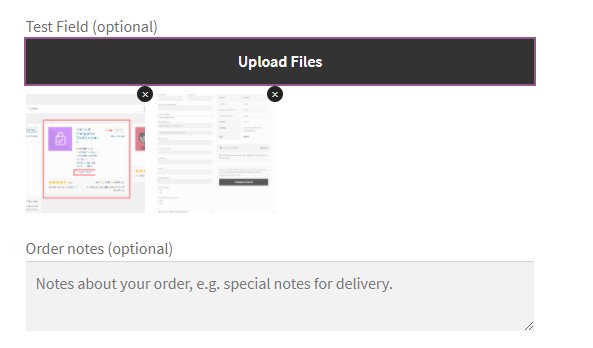
แค่นั้นแหละ! นี่เป็นวิธีที่ง่ายในการเพิ่มฟิลด์อัปโหลดที่กำหนดเองใน WooCommerce เมื่อใช้ปุ่มนี้ ลูกค้าสามารถอัปโหลดไฟล์ใดก็ได้ หรือแม้แต่อัปโหลดหลายไฟล์ในระหว่างขั้นตอนการชำระเงิน ไฟล์ที่อัปโหลดจะถูกบันทึกไว้ในหน้าคำสั่งซื้อพร้อมกับรายละเอียดอื่นๆ ของคำสั่งซื้อ นอกจากนี้ คุณจะสามารถจัดการไฟล์ทั้งหมดที่ผู้ใช้อัปโหลดผ่านแดชบอร์ดคำสั่งของผู้ดูแลระบบ

แต่นั่นไม่ใช่ทั้งหมดที่คุณทำได้ด้วย Checkout Manager การมีจุดชำระเงินที่เหมาะสมคือกุญแจสำคัญในการเพิ่มอัตราการแปลง ดังนั้นคุณควรแสดงเฉพาะฟิลด์ที่ลูกค้าต้องกรอกเพื่อดำเนินการสั่งซื้อให้เสร็จสมบูรณ์ มาดูกันว่าคุณสามารถเพิ่มฟิลด์เงื่อนไขที่ปรากฏขึ้นเมื่อตรงตามเงื่อนไขที่กำหนดได้อย่างไร
โบนัส: เพิ่มฟิลด์เงื่อนไขใน WooCommerce
ฟิลด์เงื่อนไขมีสองส่วน: ฟิลด์หลักและฟิลด์ย่อย ฟิลด์ย่อยขึ้นอยู่กับอินพุตของฟิลด์หลัก ซึ่งหมายความว่าไม่สามารถมองเห็นได้โดยค่าเริ่มต้น แต่จะปรากฏขึ้นเมื่อฟิลด์หลักรับค่าเฉพาะ
ตัวอย่างเช่น หากคุณต้องการเพิ่มฟิลด์อัปโหลดแบบกำหนดเองไปยังร้านค้า WooCommerce ของคุณซึ่งจำเป็นเฉพาะในสถานการณ์เฉพาะ ทางออกที่ดีที่สุดคือการสร้างฟิลด์แบบมีเงื่อนไขเพื่อให้ฟิลด์นั้นปรากฏขึ้นเมื่อจำเป็นเท่านั้น
เราจะทำสิ่งนี้ในสองขั้นตอน อันดับแรก เราจะถามผู้ใช้ว่าต้องการอัปโหลดไฟล์หรือไม่ หากพวกเขาพูดว่า "ใช่" จากนั้นช่องไฟล์อัปโหลดจะปรากฏให้เห็น ในตัวอย่างนี้ คำถามแรกของเราคือฟิลด์หลัก และปุ่มอัพโหลดไฟล์จะเป็นฟิลด์ย่อย
ตอนนี้เรารู้แล้วว่าฟิลด์แบบมีเงื่อนไขคืออะไร เรามาดูวิธีการเพิ่มฟิลด์นั้นใน WooCommerce โดยใช้ปลั๊กอิน Checkout Manager
สร้างฟิลด์เงื่อนไขด้วย Checkout Manager
ขั้นแรก ให้เพิ่มฟิลด์หลัก ตามตัวอย่างเดียวกัน เราจะเพิ่มในส่วนเพิ่มเติม แต่คุณสามารถเพิ่มในส่วนการเรียกเก็บเงิน การจัดส่ง หรือส่วนใดก็ได้ของการชำระเงินที่คุณต้องการ
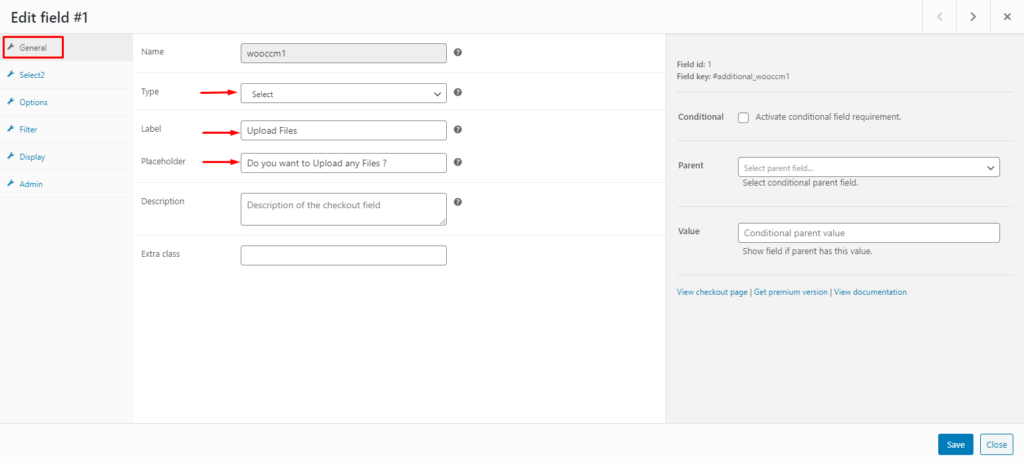
ไปที่ WooCommerce > Checkout ไปที่แท็บ Checkout และเปิดส่วน เพิ่มเติม กดปุ่ม “ เพิ่มฟิลด์ใหม่ ” และตั้งค่าพารามิเตอร์สำหรับฟิลด์หลัก จากตัวอย่างข้างต้น เราจะเลือก " เลือก " เป็น "ประเภท" และเพิ่มป้ายกำกับที่กำหนดเองและข้อความตัวยึด

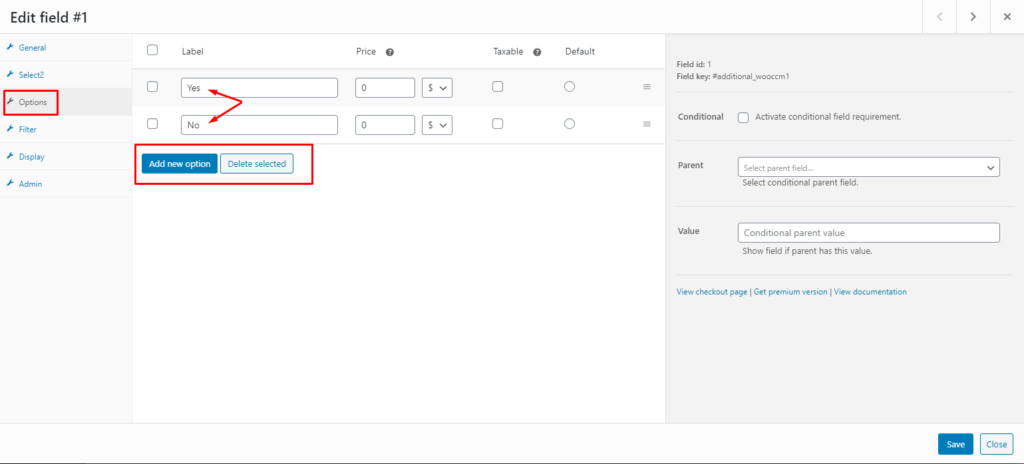
จากนั้นไปที่แท็บ ตัวเลือก ทางด้านซ้ายและตั้งค่าตัวเลือกที่เป็นไปได้ทั้งหมดที่ผู้ใช้สามารถเลือกได้ ในตัวอย่างนี้ เรากำลังถามคำถามกับผู้ใช้ที่มีคำตอบได้เพียงสองคำตอบเท่านั้น: “ใช่” หรือ “ไม่ใช่” เนื่องจากคำตอบสำหรับคำถามนี้ไม่ได้เพิ่มค่าใช้จ่ายเพิ่มเติมใดๆ (เช่น การจัดส่งที่รวดเร็วหรือการจัดส่งระหว่างประเทศ เป็นต้น) เราจึงตั้งราคาเป็น 0 เมื่อคุณกำหนดค่าพารามิเตอร์ทั้งหมดแล้ว ให้บันทึกการเปลี่ยนแปลง

สร้างช่องลูก
ถัดไป คุณต้องสร้างฟิลด์ย่อย -ฟิลด์อัปโหลดแบบกำหนดเอง- และตั้งค่าพารามิเตอร์ตามเงื่อนไข
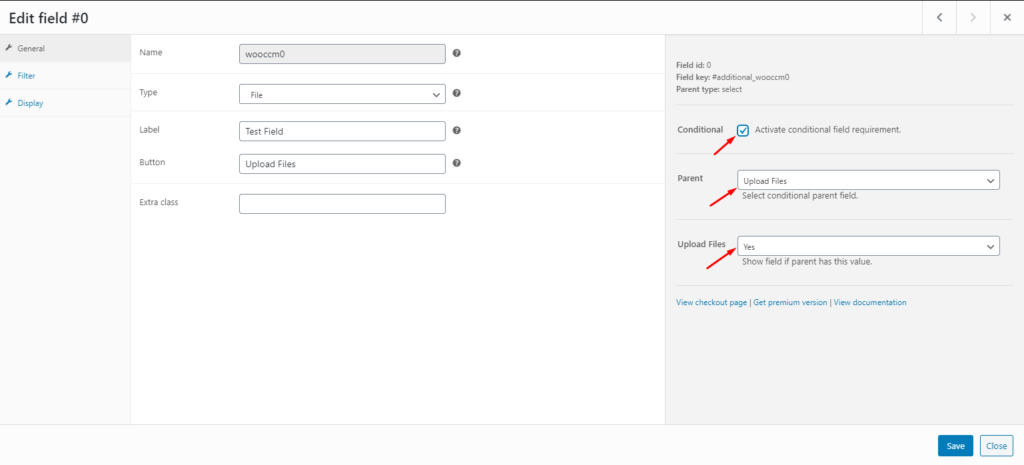
ในการทำเช่นนั้น ให้สร้างฟิลด์ ตั้งค่าประเภท ป้ายชื่อ และตัวยึดปุ่ม จากนั้นไปที่ส่วนด้านขวาและทำเครื่องหมายที่ช่อง " เปิดใช้งานข้อกำหนดฟิลด์ แบบมีเงื่อนไข" หลังจากนั้น เลือกฟิลด์ที่คุณเพิ่งสร้างในขั้นตอนก่อนหน้าเป็นฟิลด์หลัก และเลือกค่าของฟิลด์หลักที่ควรเปิดใช้งานฟิลด์ย่อย ในกรณีนี้ เราต้องการแสดงไฟล์อัปโหลดเมื่อผู้ใช้ตอบว่า "ใช่" สำหรับคำถามแรกเท่านั้น
เมื่อเสร็จแล้ว อย่าลืมบันทึกการเปลี่ยนแปลง

แค่นั้นแหละ! คุณได้ตั้งค่าฟิลด์เงื่อนไขในหน้าชำระเงิน WooCommerce เรียบร้อยแล้ว
ไปที่หน้าชำระเงินและตรวจสอบว่าฟิลด์เงื่อนไขทำงานถูกต้องหรือไม่ ในขั้นต้น ระบบจะแสดงเฉพาะฟิลด์หลักเท่านั้น แต่ถ้าคุณเลือก "ใช่" ปุ่มอัปโหลดไฟล์จะปรากฏขึ้น
สำหรับข้อมูลเพิ่มเติมเกี่ยวกับวิธีการเพิ่มฟิลด์แบบมีเงื่อนไขใน WooCommerce โปรดดูคู่มือฉบับสมบูรณ์ของเรา
บทสรุป
โดยรวมแล้ว การเพิ่มฟิลด์อัปโหลดที่กำหนดเองในการชำระเงินของ WooCommerce นั้นมีประโยชน์ เนื่องจากช่วยให้ลูกค้าของคุณสามารถอัปโหลดไฟล์ที่จำเป็นในระหว่างขั้นตอนการชำระเงินได้
อาจมีหลายสถานการณ์ที่ผู้ใช้อาจต้องอัปโหลดไฟล์หรือรูปภาพ ตัวอย่างเช่น การตรวจสอบบัตรประจำตัวสำหรับการจองโรงแรมออนไลน์ เมื่อซื้อตั๋วเครื่องบิน ออกแบบเสื้อผ้า แลกเปลี่ยนหรือคืนเงิน หรือบริการที่ต้องมีการรับรองบางอย่าง นั่นเป็นเหตุผลที่การอนุญาตให้ผู้ซื้อของคุณอัปโหลดไฟล์ในขั้นตอนการชำระเงินทำให้กระบวนการทั้งหมดง่ายและสะดวกยิ่งขึ้น
ในบทความนี้เราได้กล่าวถึง:
- ประโยชน์ของการเพิ่มช่องอัปโหลดแบบกำหนดเอง
- คำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการเพิ่มฟิลด์อัปโหลดที่กำหนดเองใน WooCommerce ด้วย Checkout Manager
- ฟิลด์เงื่อนไขคืออะไรและทำงานอย่างไร
- คุณสามารถเพิ่มฟิลด์แบบมีเงื่อนไขใน WooCommerce เพื่อเพิ่มประสิทธิภาพการชำระเงินได้อย่างไร
คุณได้เพิ่มฟิลด์อัพโหลดแบบกำหนดเองไปยังร้านค้าของคุณหรือไม่? คุณรู้วิธีอื่นใดที่เราควรรวมไว้หรือไม่? แจ้งให้เราทราบในความคิดเห็นด้านล่าง!
