วิธีเพิ่มหน้าชำระเงินไอคอนการชำระเงิน WooCommerce ที่กำหนดเอง
เผยแพร่แล้ว: 2021-03-01 คุณต้องการเพิ่มไอคอน WooCommerce Payment Gateway ที่กำหนดเองสำหรับหน้าชำระเงินหรือไม่? ในโพสต์นี้ ฉันจะแสดงวิธีเพิ่มไอคอนการชำระเงินที่กำหนดเองในหน้าชำระเงินของ WooCommerce อย่างรวดเร็ว บทความนี้ประกอบด้วยคำอธิบายโดยละเอียดของขั้นตอนในการเพิ่มไอคอน WooCommerce Payment Gateway อย่างรวดเร็วในหน้าชำระเงิน
คุณต้องการเพิ่มไอคอน WooCommerce Payment Gateway ที่กำหนดเองสำหรับหน้าชำระเงินหรือไม่? ในโพสต์นี้ ฉันจะแสดงวิธีเพิ่มไอคอนการชำระเงินที่กำหนดเองในหน้าชำระเงินของ WooCommerce อย่างรวดเร็ว บทความนี้ประกอบด้วยคำอธิบายโดยละเอียดของขั้นตอนในการเพิ่มไอคอน WooCommerce Payment Gateway อย่างรวดเร็วในหน้าชำระเงิน
การแก้ไขไฟล์ธีมของคุณไม่ใช่วิธีที่ปลอดภัยในการปรับแต่ง WooCommerce เสมอไป – ฉันลดภาระของคุณในการเพิ่มไอคอนการชำระเงินที่ใดก็ได้บนไซต์ของคุณโดยการสร้างปลั๊กอิน WooCommerce Payment Icons ที่คุณสามารถหาได้ ที่นี่
ปลั๊กอินนี้มาพร้อมกับวิธีง่ายๆ ในการเพิ่มไอคอน SVG ด้วยปุ่มวิธีการชำระเงินมากกว่า 65 ปุ่ม! คุณยังสามารถอัปโหลดแบนเนอร์การชำระเงินได้ หากคุณไม่ชอบ SVG และคุณยังสามารถใช้รหัสย่อเพื่อแสดงการชำระเงินที่ยอมรับได้ทุกที่ในร้านค้า WooCommerce ของคุณ ตรวจสอบออก ที่นี่ในขณะนี้ในราคาส่วนลด
หากคุณกำลังใช้งานร้านค้า WooCommerce คุณอาจคุ้นเคยกับชุดไอคอนบัตรเครดิตที่เป็นค่าเริ่มต้น สำหรับบางคน ไอคอนอาจดูใช้ได้ แต่ถ้าคุณเปิดขึ้นในหน้าจอความละเอียดสูง ไอคอนเหล่านั้นอาจดูพร่ามัวเล็กน้อย ยิ่งไปกว่านั้น พวกมันยังดูเชยไปหน่อย
หากคุณกำลังมองหาการออกแบบที่ชัดเจนและกำหนดเองได้ซึ่งคุณสามารถนำไปใช้ได้ บทความนี้จะแนะนำคุณ ตามหลักการแล้วการออกแบบไอคอนที่ดีที่สุดคือการเพิ่มรูปร่างปุ่มโค้งแบบกำหนดเองที่มีเงาตกกระทบ
ไอคอนเกตเวย์การชำระเงิน WooCommerce แบบกำหนดเอง
ในกรณีส่วนใหญ่คุณต้องการเพิ่มไอคอนความละเอียดสูงที่ปรับขนาดได้ดีบนอุปกรณ์มือถือและดูดี มีแหล่งต่างๆ มากมายที่คุณสามารถรับไอคอนการชำระเงินเหล่านี้ได้ ตัวอย่างเช่น ตลาดการออกแบบที่สร้างสรรค์มีไอคอนวิธีการชำระเงินแบบฟรีและแบบพรีเมียมมากมาย เช่น ไอคอนวิธีการชำระเงินที่ตั้งค่าบน Pixeden ซึ่งคุณสามารถดาวน์โหลดและใช้งานในร้านค้า WooCommerce ของคุณ
สำหรับบทช่วยสอนง่ายๆ นี้ เราจะใช้ไอคอนที่มีรูปลักษณ์ทันสมัย ทางออกที่ดีที่สุดคือการใช้ไอคอน SVG เพื่อความละเอียดที่สมบูรณ์แบบบนทุกหน้าจอ- เราช่วยให้คุณใช้บทช่วยสอน SVG ในปลั๊กอิน WC PayIcons ของเราได้ง่ายขึ้นซึ่งช่วยให้คุณเพิ่มไอคอนการชำระเงินได้ทุกที่บนร้านค้า WooCommerce ของคุณ  หากคุณค้นหาอย่างรวดเร็วบนอินเทอร์เน็ต คุณจะพบไอคอนบัตรเครดิตมากมายที่คุณสามารถนำไปใช้ในหน้าชำระเงินและแม้แต่ส่วนท้ายของร้านค้า WooCommerce ของคุณ อย่างไรก็ตาม สิ่งที่โดดเด่นสำหรับฉันนั้นมีอยู่ใน Dribble
หากคุณค้นหาอย่างรวดเร็วบนอินเทอร์เน็ต คุณจะพบไอคอนบัตรเครดิตมากมายที่คุณสามารถนำไปใช้ในหน้าชำระเงินและแม้แต่ส่วนท้ายของร้านค้า WooCommerce ของคุณ อย่างไรก็ตาม สิ่งที่โดดเด่นสำหรับฉันนั้นมีอยู่ใน Dribble
นอกจากนี้ยังมีการออกแบบที่น่าพึงพอใจที่ผู้ใช้จะหลงรัก ไอคอนเหล่านี้ช่วยเพิ่มความรู้สึกไว้วางใจให้กับหน้าการชำระเงินของคุณ เนื่องจากผู้คนจะระมัดระวังมากขึ้นในการซื้อสินค้าออนไลน์ นี่คือไอคอนที่เราจะใช้:

นอกจากนี้ วิธีที่มีอยู่ใน Dribble ยังเป็นรูปภาพของวิธีการชำระเงินที่ผู้ใช้คุ้นเคย เช่น VISA, MasterCard, PayPal และ AMEX
สิ่งนี้จะช่วยสร้างการนำเสนอที่น่าเชื่อถือและน่าเชื่อถือยิ่งขึ้น ดึงดูดความสนใจของผู้เข้าชมครั้งแรก อย่างไรก็ตาม คุณยังสามารถตรวจสอบเพิ่มเติมได้ หากเกตเวย์การชำระเงินของคุณมีบริษัทที่แตกต่างกัน
ตามจริงแล้ว มีเพียงไม่กี่บทความบนอินเทอร์เน็ตที่พยายามแสดงวิธีเพิ่มไอคอน WooCommerce Payment Gateways ที่กำหนดเองโดยใช้ตะขอและตัวกรอง บทความนี้พยายามช่วยคุณเพิ่มไอคอนของเกตเวย์การชำระเงินเริ่มต้นของ WooCommerce แต่ละอันไปยังสิ่งที่คุณต้องการ

ด้วยเหตุนี้ร้านค้า WooCommerce บางแห่งจึงยอมรับการชำระเงิน Visa และ MasterCard เท่านั้น และพวกเขาไม่ต้องการแสดงไอคอนสำหรับ WooCommerce Payment Gateways อื่น ๆ เช่น American Express เพื่อไม่ให้ลูกค้าสับสน
การเพิ่มไอคอนวิธีการชำระเงิน WooCommerce หน้าชำระเงิน
คุณสามารถใช้รหัสเดียวกันกับที่เราได้แชร์ไว้ด้านล่างสำหรับไอคอน WooCommerce Payment Gateway ทั้งหมด แต่คุณเพียงแค่ต้องค้นหาไอคอนเฉพาะสำหรับบัตรเครดิตที่คุณใช้เพื่อรับการชำระเงินในร้านค้าออนไลน์ของคุณ
ในการเพิ่มไอคอน WooCommerce Payment Gateway ที่กำหนดเอง เราจำเป็นต้องกรองฟังก์ชัน woocommerce_gateway_icon ซึ่งมีแนวโน้มว่าจะพร้อมใช้งานในแต่ละส่วนขยายของเกตเวย์ คุณต้องเพิ่มรหัสต่อไปนี้ในไฟล์ functions.php:
// เพิ่มไอคอนบัตรเครดิตที่กำหนดเองไปยังหน้าชำระเงินของ WooCommerce
add_filter ('woocommerce_gateway_icon', 'njengah_custom_woocommerce_icons');
ฟังก์ชัน njengah_custom_woocommerce_icons () {
$icon = '<img src="icons-url" alt="แถบ" />';
ส่งคืนไอคอน $;
}อย่างไรก็ตาม คุณต้องเปลี่ยน URL รูปภาพโดยขึ้นอยู่กับตำแหน่งของรูปภาพไอคอนการชำระเงินบนไซต์ของคุณ
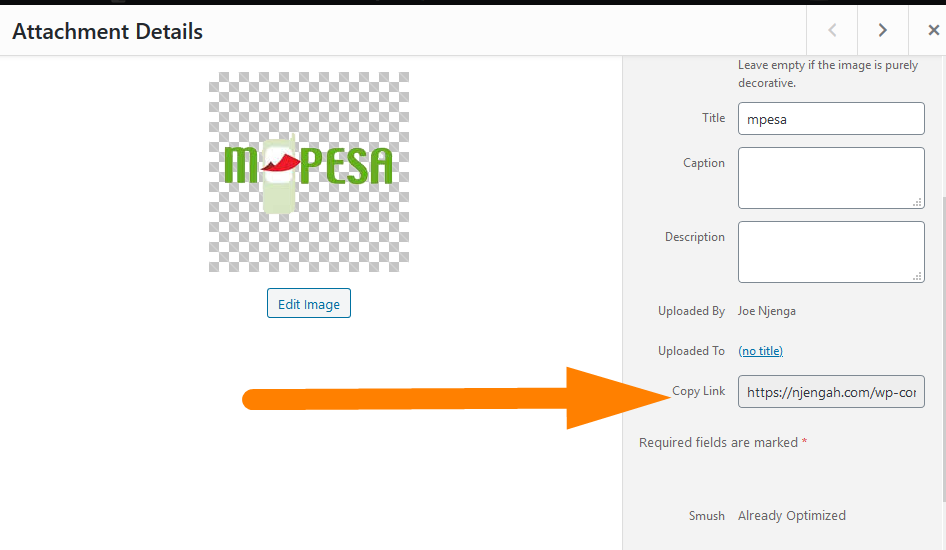
คุณสามารถอัปโหลดไอคอนไปยังโฟลเดอร์สื่อของ WordPress จากนั้นแทนที่ icons-url ในโค้ดด้วยเส้นทางรูปภาพที่เกี่ยวข้องดังที่แสดงในภาพด้านล่าง: 
บทสรุป
คุณสามารถเพิ่มไอคอนการชำระเงินในหน้าชำระเงินของร้านค้า WooCommerce ได้อย่างรวดเร็วโดยใช้ตัวกรองในข้อมูลโค้ดด้านบนและอัปโหลดไอคอนไปยังแกลเลอรีสื่อของคุณ ฉัน ถ้าคุณไม่ต้องการที่จะยุ่งกับโค้ดหรือคุณเป็นผู้พัฒนาธีม WooCommerce ที่ต้องการขยายตัวกรองนี้และให้ตัวเลือกเพิ่มเติมแก่ผู้ใช้ที่ฉันได้กล่าวถึงในโซลูชันที่ยอดเยี่ยมของฉัน
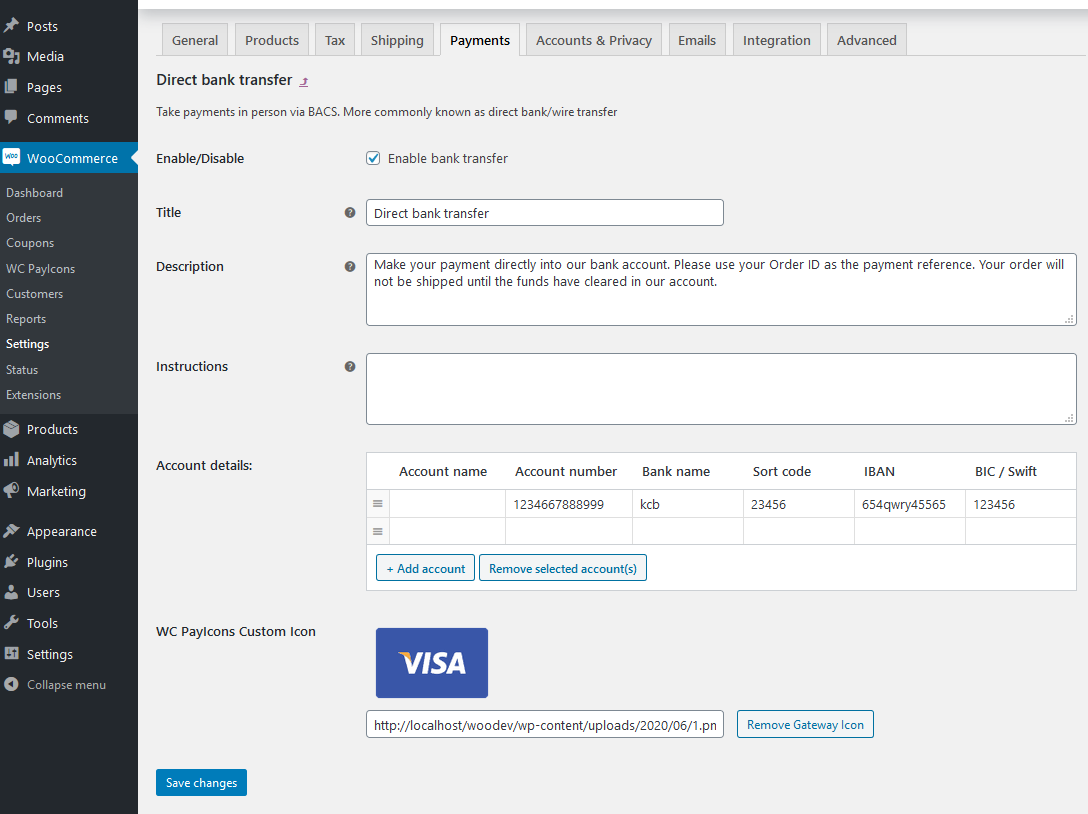
ฉันสร้างปลั๊กอินไอคอนการชำระเงินที่ดีที่สุดซึ่งมาพร้อมกับฟังก์ชันรหัสย่อ และให้ผู้ใช้เพิ่มไอคอนบนหน้าชำระเงินของเกตเวย์การชำระเงิน บนวิดเจ็ตส่วนท้าย และที่อื่นๆ โดยใช้รหัสย่อง่ายๆ - ตรวจสอบออก ที่ นี่ ปลั๊กอินนี้สนับสนุนการใช้ SVG ซึ่งเป็นทางออกที่ดีสำหรับการปรับแต่งไอคอนการชำระเงินเพื่อให้เหมาะกับธีมหรือชุดสีของไซต์ของคุณ ด้วยปลั๊กอิน WC PayIcons คุณสามารถอัปโหลดไอคอนได้โดยตรงจากหน้าเกตเวย์การชำระเงินที่เกี่ยวข้องดังที่แสดงด้านล่าง:

บทความที่คล้ายกัน
- วิธีเปลี่ยนไอคอน PayPal บนหน้าชำระเงิน WooCommerce
- วิธีเปลี่ยนเส้นทางไปยังรถเข็นหลังจากเข้าสู่ระบบใน WooCommerce
- วิธีซ่อนผลิตภัณฑ์ใน WooCommerce หรือซ่อนผลิตภัณฑ์ตามหมวดหมู่หรือบทบาท
- เปลี่ยนดำเนินการชำระเงินข้อความใน WooCommerce
- วิธีซ่อนแถบผู้ดูแลระบบสำหรับลูกค้า WooCommerce หรือตามบทบาทของผู้ใช้
- วิธีตั้งค่าผลิตภัณฑ์เด่นใน WooCommerce
- วิธีซ่อนยอดรวมรถเข็นใน WooCommerce หรือลบแถวยอดรวมย่อย
- วิธีรับชื่อหมวดหมู่ผลิตภัณฑ์ปัจจุบันใน WooCommerce
- วิธีเปลี่ยนข้อความที่หมดใน WooCommerce
- วิธีเปลี่ยนข้อความปุ่มชำระเงินใน WooCommerce [สั่งซื้อ]
- 30+ ปลั๊กอิน WooCommerce ที่ดีที่สุดสำหรับร้านค้าของคุณ (ส่วนใหญ่ฟรี)
- วิธีเพิ่มไอคอนลบในหน้าชำระเงินของ WooCommerce
- วิธีข้ามรถเข็นและเปลี่ยนเส้นทางไปยังหน้าชำระเงิน WooCommerce
- วิธีการลบได้ถูกเพิ่มไปยังข้อความรถเข็นของคุณ WooCommerce
- วิธีการเปลี่ยนประกาศ 'ใส่ในรถเข็น' ของ WooCommerce
- วิธีแสดงข้อความความพร้อมใช้งานของสต็อคใน WooCommerce » มีในสต็อก & ออก
- วิธีย้ายคำอธิบายใต้รูปภาพใน WooCommerce