วิธีเพิ่ม Slider ในธีม Divi จะปรับความกว้างและความสูงได้อย่างไร?
เผยแพร่แล้ว: 2024-05-25
คุณต้องการทราบวิธีเพิ่มแถบเลื่อนในธีม Divi หรือไม่? ฉันขอแสดงการตั้งค่าที่ถูกต้องให้คุณดู ไม่น่าแปลกใจ! แถบเลื่อนช่วยเพิ่มความดึงดูดสายตาให้กับเว็บไซต์ของคุณ ไม่ต้องสงสัยเลยว่ามันจะดึงความสนใจไปที่เนื้อหาสำคัญของคุณ
การรวมแถบเลื่อนในธีม Divi นั้นเป็นกระบวนการง่ายๆ คุณต้องค้นหาโมดูล Slider และทำการตั้งค่าตามความต้องการของคุณ ในบทความนี้ ฉันจะบอกวิธีเพิ่มแถบเลื่อนแบบเต็มความกว้างให้กับเว็บไซต์ของคุณด้วย
นอกจากนี้ ฉันจะสอนให้คุณเปลี่ยนความสูงของแถบเลื่อน Divi ฉันพยายามอย่างเต็มที่เพื่ออธิบายการตั้งค่าด้วยภาพหน้าจอ ก่อนที่จะลงรายละเอียด คุณควรทราบถึงข้อดีของการเพิ่มแถบเลื่อนลงในเว็บไซต์ธุรกิจของคุณ
เหตุใดจึงเพิ่ม Slider ในเว็บไซต์ของคุณ?
การรวมตัวเลื่อนเว็บไซต์มีประโยชน์หลายประการ! นี่พวกเขา
- เพิ่มการมีส่วนร่วมของผู้ใช้ผ่านการโต้ตอบองค์ประกอบแบบไดนามิก
- สื่อสารข้อความสำคัญในพื้นที่จำกัดและมีลักษณะกระชับ
- เน้นเนื้อหาที่สำคัญและทำหน้าที่เป็นองค์ประกอบการนำทาง
- โปรโมตผลิตภัณฑ์และข้อเสนอพิเศษมากมาย
- ทำให้ไซต์ของคุณดูน่าดึงดูด
ข้อดีเหล่านี้อนุมัติการตัดสินใจของคุณที่จะรวมแถบเลื่อนไว้ในไซต์ในฝันของคุณ
คำแนะนำทีละขั้นตอนในการเพิ่ม Divi Slider สำหรับการแปลงที่สูง
เพียงทำตามขั้นตอนง่าย ๆ ในการเพิ่มแถบเลื่อนในเว็บไซต์ของคุณที่สร้างด้วยธีม Divi
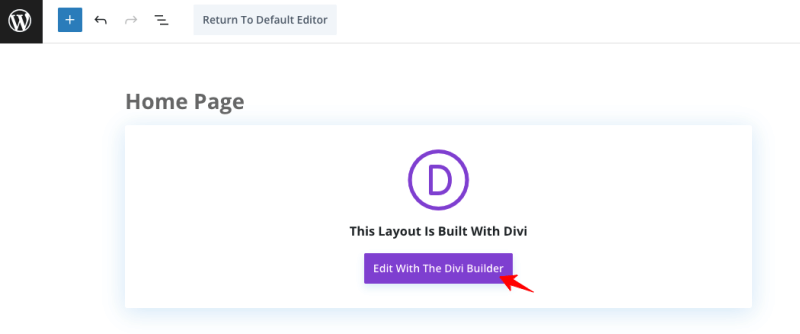
ขั้นตอนที่ 1: คลิก “ เพิ่มหน้าใหม่ ” หรือแก้ไขหน้าแรกของเว็บไซต์หรือหน้าใดก็ได้ เลือก “ แก้ไขด้วย Divi Builder ” หรือใช้ Divi Builder ดังที่แสดงในภาพด้านล่าง

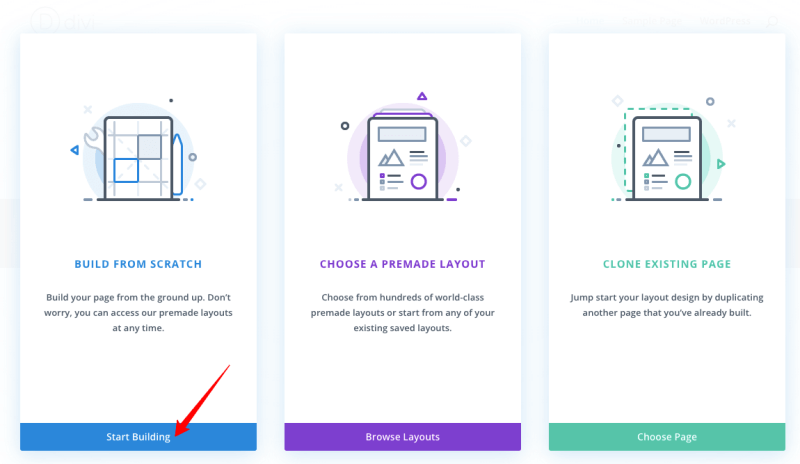
ขั้นตอนที่ 2: คุณจะถูกนำไปยังส่วนการแก้ไข ซึ่งคุณต้องเลือก " สร้างตั้งแต่ต้น " และคลิก " เริ่มสร้าง "

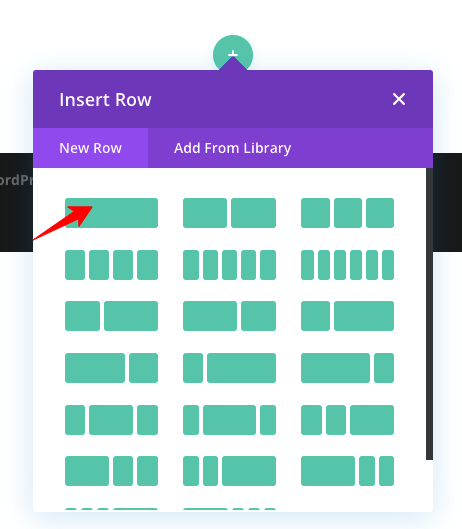
ขั้นตอนที่ 3: ถึงเวลาเลือกจำนวนคอลัมน์ที่คุณต้องการ ที่นี่ ฉันกำลังเลือกโครงสร้างคอลัมน์หนึ่งรายการ

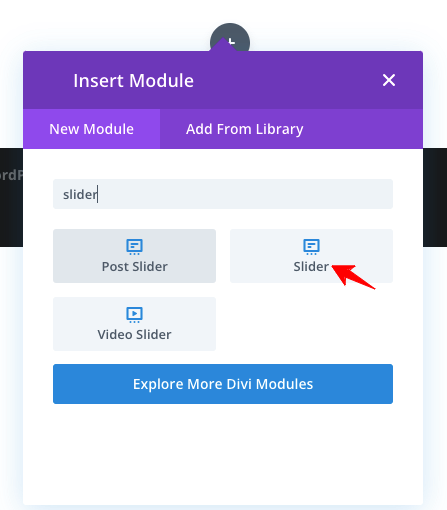
ขั้นตอนที่ 4: ค้นหาโมดูล " Slider "

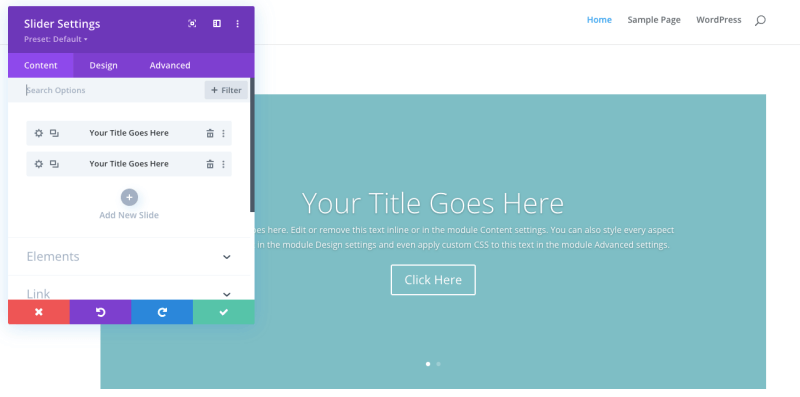
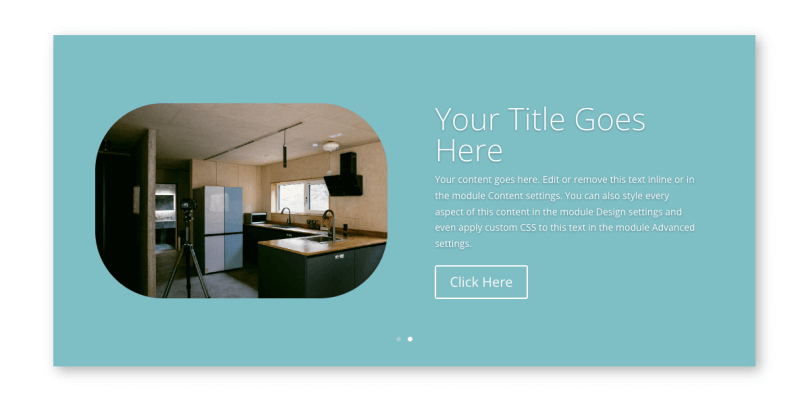
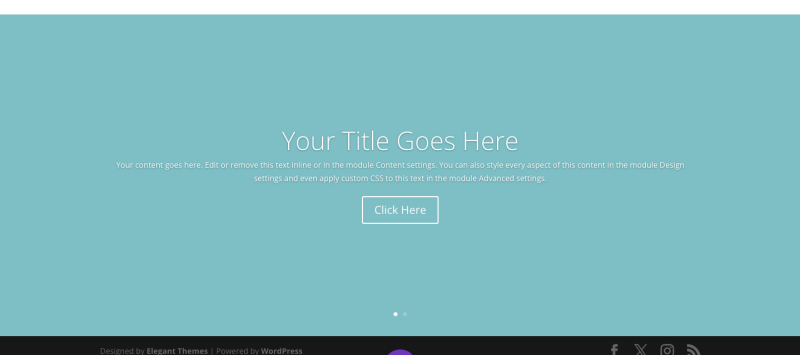
ขั้นตอนที่ 5: เมื่อคุณเลือกโมดูล Slider มันจะแสดงเนื้อหาเริ่มต้น ดูภาพด้านล่าง

ขั้นตอนที่ 6: ตอนนี้ คุณต้องเปลี่ยนชื่อ เนื้อหา ข้อความของปุ่ม ลิงก์ และการตั้งค่าอื่น ๆ
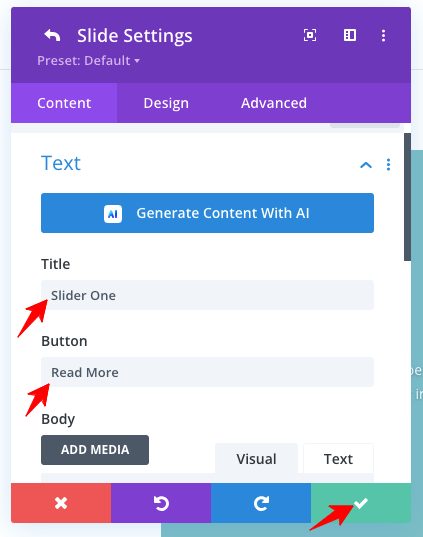
ขั้นตอนที่ 7: ขั้นแรก มาเปลี่ยนชื่อโดยใช้การตั้งค่าต่อไปนี้ คลิกตัวเลือก “ เครื่องหมายสีเขียว ” เพื่อบันทึกการตั้งค่า

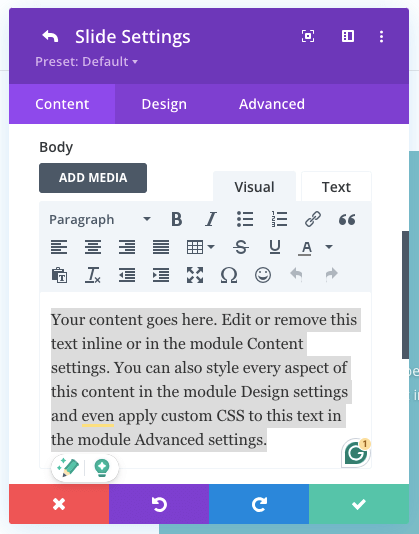
ขั้นตอนที่ 8: เปลี่ยนเนื้อหาในร่างกายตามความต้องการของคุณ อ้างอิงภาพหน้าจอ!

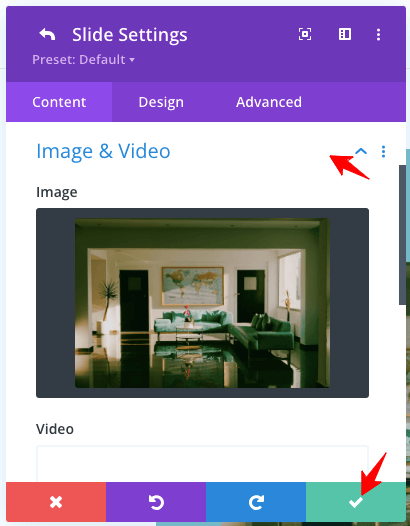
ขั้นตอนที่ 9: คุณสามารถเพิ่มรูปภาพเช่นนี้ได้!

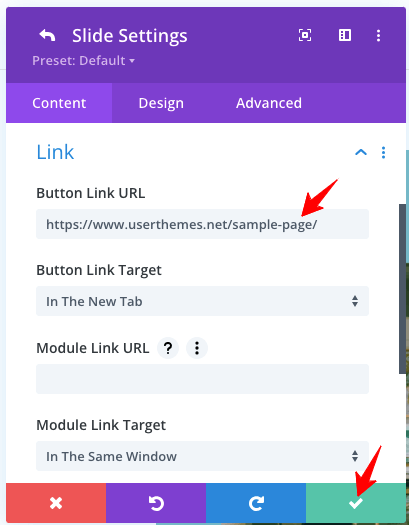
ขั้นตอนที่ 10: เพิ่มลิงค์สำหรับปุ่ม “ อ่านเพิ่มเติม ”

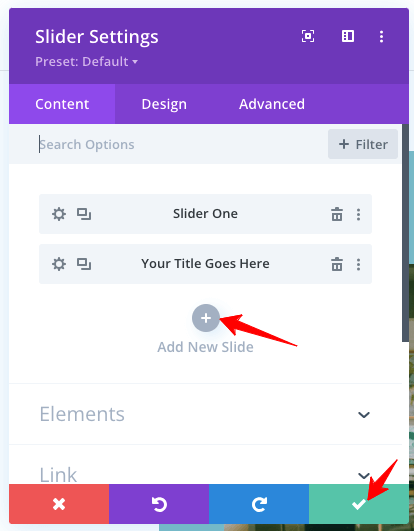
ขั้นตอนที่ 11: คุณสามารถเพิ่มสไลด์เพิ่มเติมได้ ใช้ตัวเลือกที่ทำเครื่องหมายไว้!

ขั้นตอนที่ 12: หลังจากเสร็จสิ้นการตั้งค่า อย่าลืมคลิกปุ่ม " เครื่องหมายสีเขียว "

จนถึงตอนนี้เราได้เห็นการตั้งค่า "เนื้อหา" แล้ว ไปที่แท็บ " การออกแบบ " เพื่อปรับแต่งแถบเลื่อน Divi ของคุณ
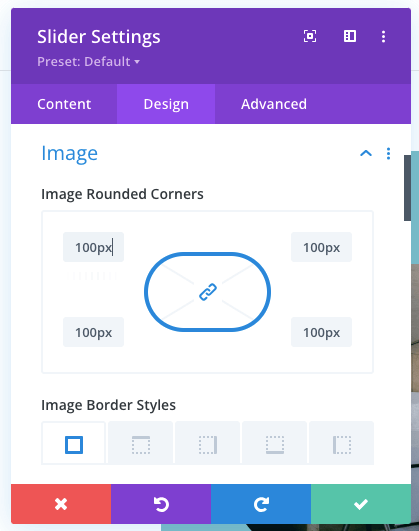
1. รูปแบบเส้นขอบรูปภาพ
ฉันกำลังดำเนินการมุมสำหรับส่วนรูปภาพผ่านรูปแบบเส้นขอบรูปภาพ ลองดูภาพหน้าจอด้านล่างได้เลย!

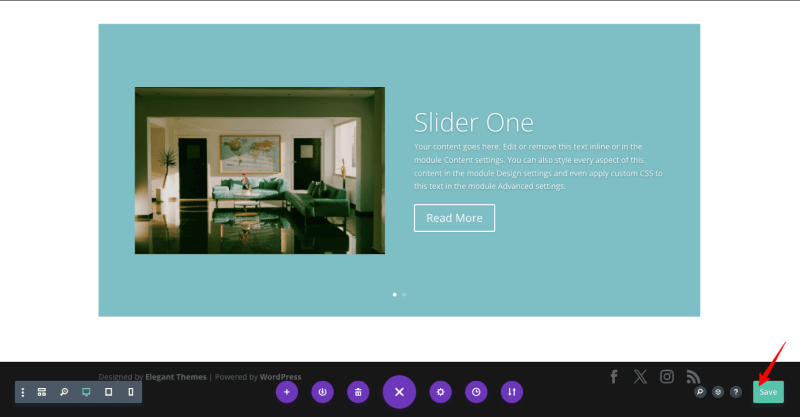
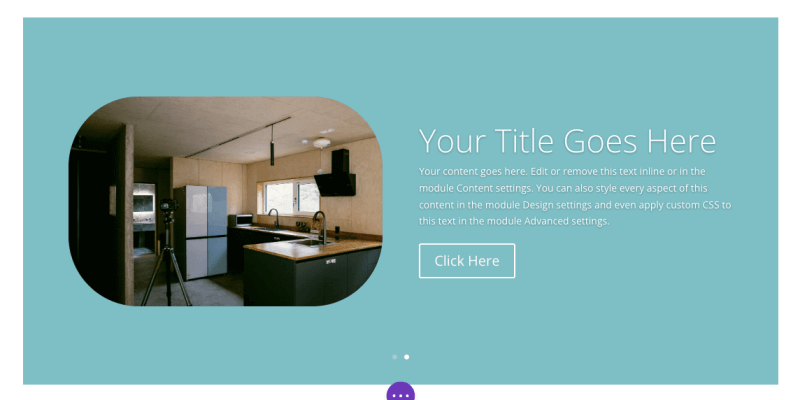
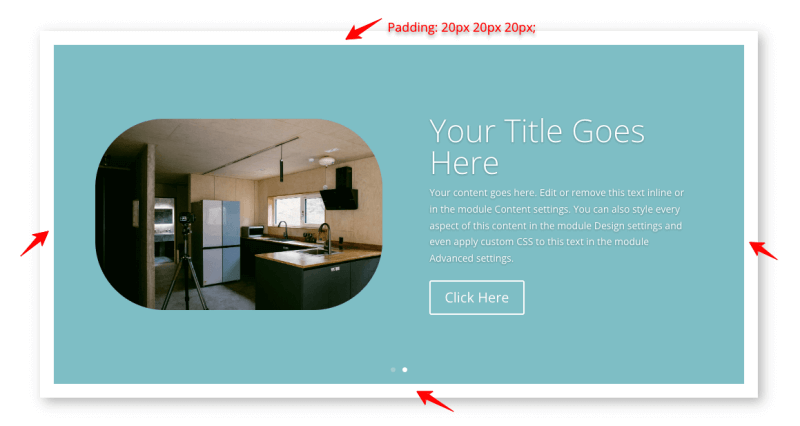
นี่คือผลลัพธ์ของการตั้งค่าด้านบนของฉัน!

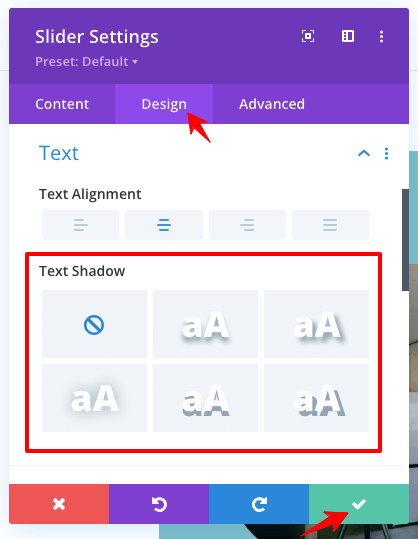
2. เงาข้อความ
มันคือการเพิ่มเอฟเฟกต์เงาให้กับข้อความของคุณ ตรวจสอบตัวเลือกที่ให้มา!

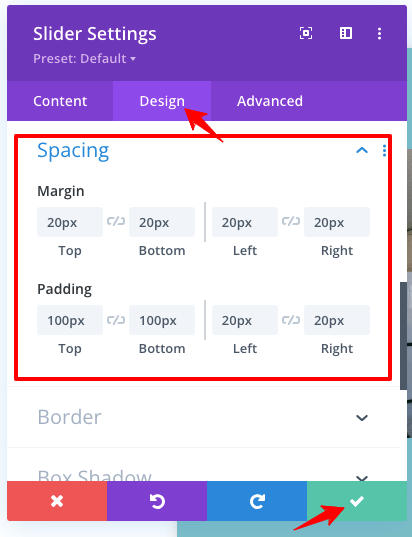
3. ระยะห่าง
คุณมีการตั้งค่า Margin และ Padding โดยละเอียดสำหรับระยะห่างของแถบเลื่อน

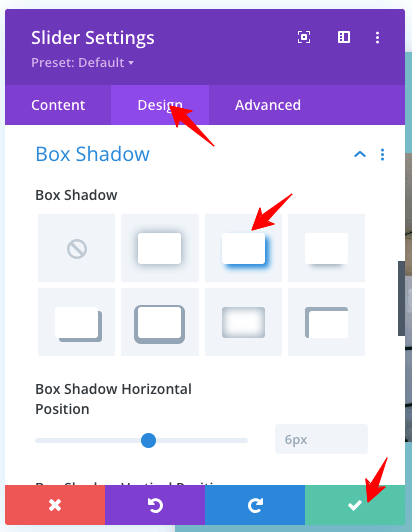
4. การตั้งค่าเงาของกล่อง
ด้วยตัวเลือกนี้ คุณสามารถใช้งานเอฟเฟ็กต์เงาสำหรับแถบเลื่อนของคุณได้

เอาต์พุตการตั้งค่าเงาของกล่อง
ดูผลลัพธ์ของการตั้งค่าเงาสิ!

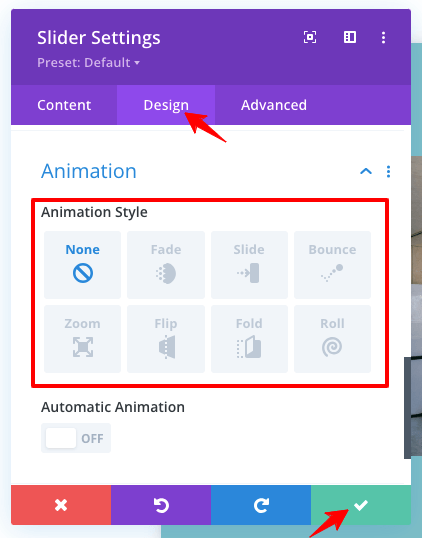
5. แอนิเมชั่น

คุณสามารถเพิ่ม Animation ให้กับแถบเลื่อน Divi ได้ ตรวจสอบภาพด้านล่างซึ่งแสดงอะนิเมะประเภทต่างๆ ที่คุณสามารถเพิ่มได้

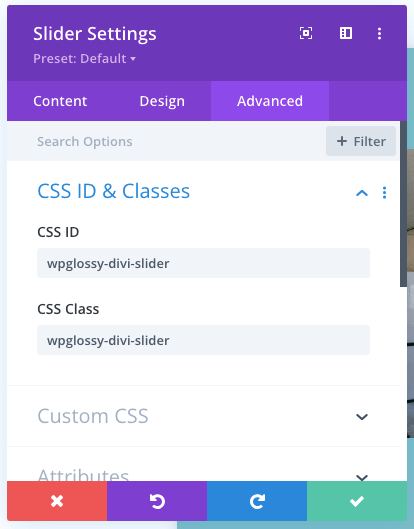
6. รหัส CSS และคลาสขั้นสูง
คุณมีพื้นที่สำหรับเพิ่ม CSS ID และคลาสที่กำหนดเองเพื่อการปรับเปลี่ยนในแบบของคุณ

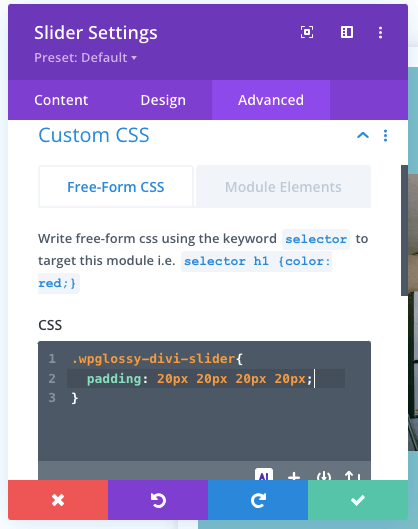
7. CSS แบบกำหนดเองขั้นสูง
หากต้องการทำให้แถบเลื่อนของคุณไม่ซ้ำกัน ให้ใช้การตั้งค่า CSS ที่กำหนดเองนี้

เอาต์พุตการตั้งค่า CSS แบบกำหนดเองขั้นสูง
ฉันได้ให้โค้ด CSS ที่ฉันเลือกที่เกี่ยวข้องกับการเติม ดูผลลัพธ์

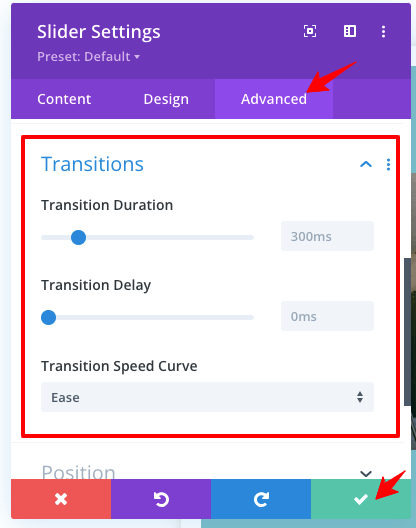
8. การเปลี่ยนผ่านขั้นสูง
แถบเลื่อนตัวสร้าง Divi มีการตั้งค่าการเปลี่ยนแปลงโดยละเอียด เช่น ระยะเวลา ความล่าช้า และเส้นโค้งความเร็ว ตั้งค่าตัวเลือกเหล่านี้ตามความต้องการของคุณ

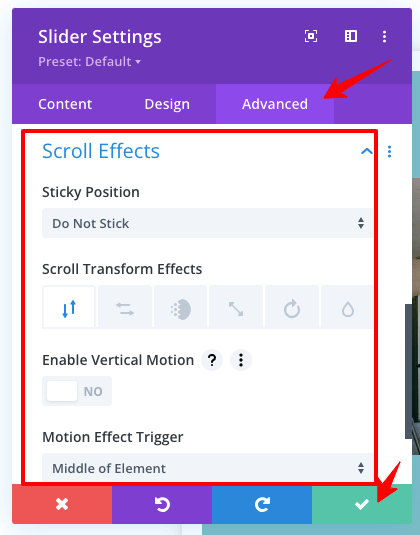
9. เอฟเฟกต์การเลื่อนขั้นสูง
มันเป็นคุณสมบัติที่ฉันโปรดปรานของแถบเลื่อน Divi คุณสามารถเปิดใช้งานเอฟเฟกต์การเลื่อนสำหรับสไลด์ของคุณ เช่น เหนียว การแปลง การเคลื่อนไหวในแนวตั้ง และทริกเกอร์เอฟเฟกต์การเคลื่อนไหว

2. วิธีเพิ่มตัวเลื่อนแบบเต็มความกว้างในธีม Divi
หากคุณต้องการออกแบบแถบเลื่อน Divi แบบเต็มความกว้าง ให้ทำตามขั้นตอนด้านล่าง
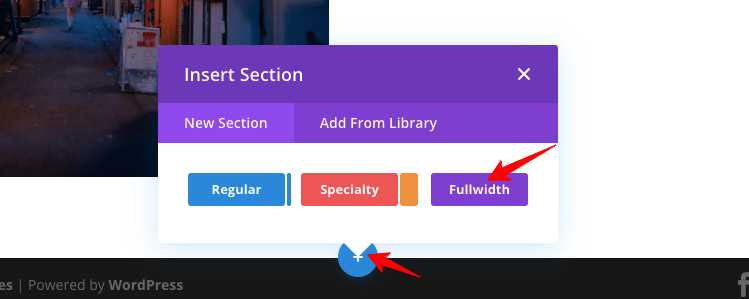
คลิกปุ่ม " + " (แสดงในรูปด้านล่าง) เพื่อรับส่วนใหม่และเลือกเต็มความกว้าง

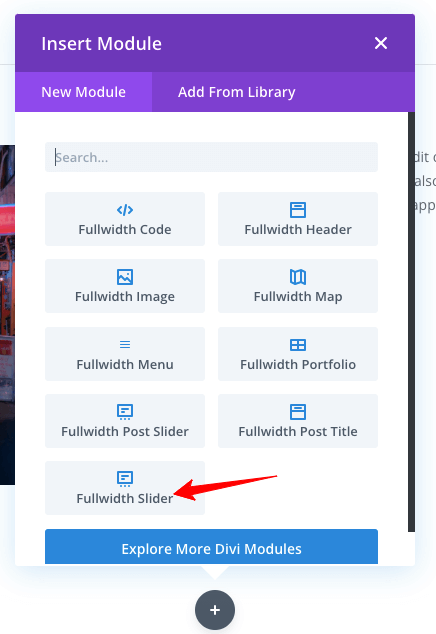
หลังจากเลือกตัวเลือก Fullwidth แล้ว ให้ค้นหา “ Fullwidth Slider ”

ทำการตั้งค่าเหมือนกับที่เราทำกับโมดูล Slider (ขั้นตอนที่อธิบายไว้ข้างต้น) คุณจะได้รับตัวเลือกการปรับแต่งทั้งหมดเพื่อสร้างแถบเลื่อนแบบเต็มความกว้าง ตรวจสอบตัวอย่างผลลัพธ์ที่คุณกำลังมองหา!

3. จะเปลี่ยนความสูงของ Divi Slider ได้อย่างไร?
ด้วยการตั้งค่า Divi ที่ได้รับการปรับปรุง ทำให้ง่ายต่อการเปลี่ยนความสูงของแถบเลื่อน คุณไม่จำเป็นต้องเพิ่มโค้ด CSS เพื่อปรับระดับความสูง
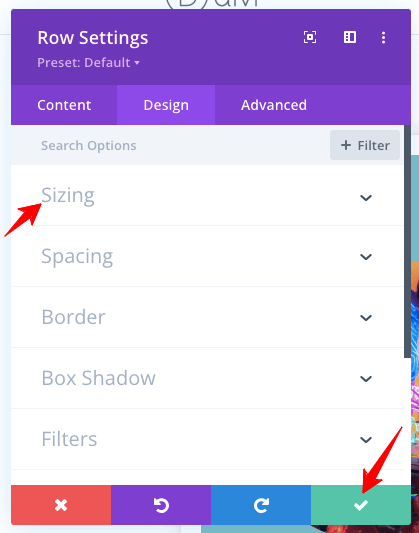
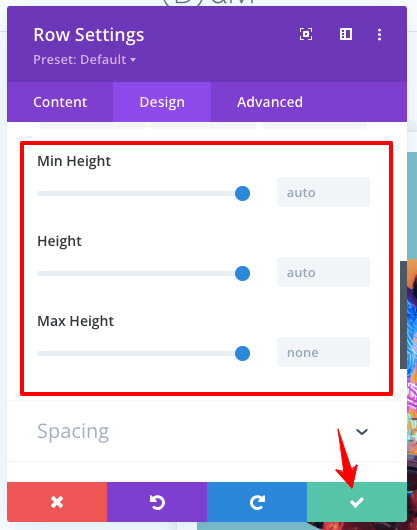
เพียงไปที่โมดูลตัวเลื่อนแล้วไปที่แท็บ " การออกแบบ " ภายใต้การตั้งค่า “ การกำหนดขนาด ” คุณจะได้รับตัวเลือกความสูงของสไลด์เพื่อให้น้อยที่สุดหรือสูงสุด


หมายเหตุ – การตั้งค่าความสูงนี้ยังใช้ได้กับอุปกรณ์มือถือเพื่อกำหนดความสูงที่แตกต่างกันสำหรับการใช้งานมือถือและแท็บเล็ต คุณยังสามารถใช้การตั้งค่าช่องว่างด้านบนและด้านล่างเพื่อปรับความสูงของสไลด์ในธีม Divi
4. จะเพิ่ม Video Slider ใน Divi ได้อย่างไร
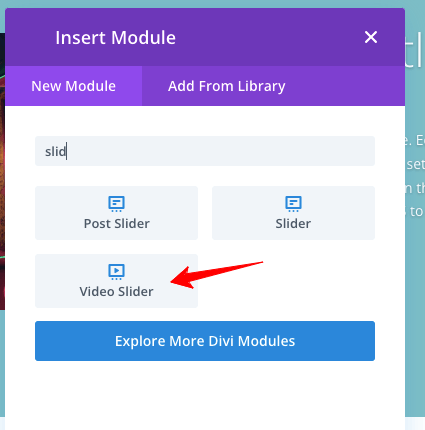
การรวมตัวเลื่อนวิดีโอในธีม Divi เป็นเรื่องง่าย! คุณต้องค้นหาโมดูล " Video Slider "

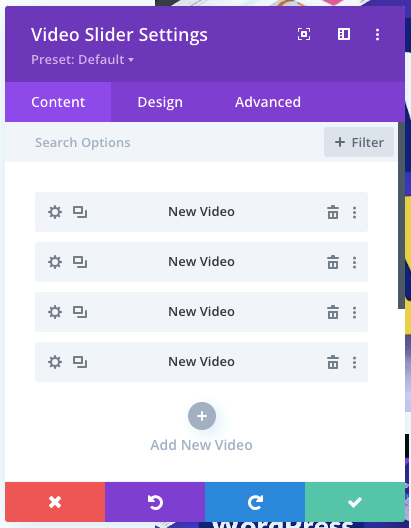
ดูตัวเลือกการตั้งค่าในภาพต่อไปนี้ ปฏิบัติตามหลักเกณฑ์เดียวกันกับที่ฉันให้ไว้สำหรับโมดูล Slider

นี่คือตัวอย่างเอาต์พุตตัวเลื่อนวิดีโอ Divi สำหรับการอ้างอิงของคุณ!

จะสร้างการเล่นอัตโนมัติ Divi Slider ได้อย่างไร?
คุณต้องการสร้างแถบเลื่อน Divi Auto หรือไม่? บอกเลยว่าขั้นตอนง่ายๆ!
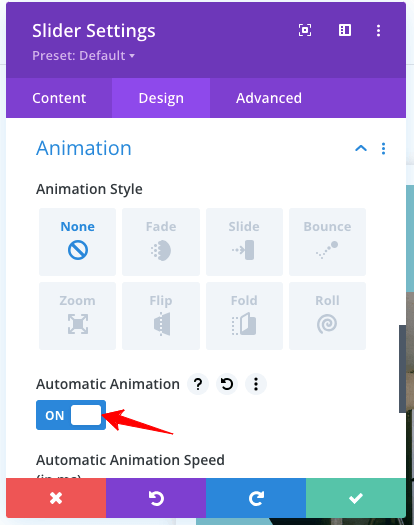
ในคุณลักษณะภาพเคลื่อนไหวของ Slider ให้ไปที่แท็บ การออกแบบ และเปิดใช้งานการตั้งค่า " ภาพเคลื่อนไหวอัตโนมัติ " อย่าลืมบันทึกการตั้งค่า

เย่! คุณสร้าง Divi Auto Slider ได้อย่างง่ายดาย!
ห่อ
Divi Builder Slider มีอินเทอร์เฟซที่ใช้งานง่ายสำหรับการสร้างการออกแบบที่กำหนดเองสำหรับไซต์มืออาชีพของคุณ คุณจะได้รับการควบคุมการนำทางที่สมบูรณ์แบบผ่านสไลด์รูปภาพ วิดีโอ และข้อความ เพื่อสร้างการออกแบบที่น่าสนใจสำหรับผู้ชมของคุณ
นอกจากนี้ยังตอบสนองอย่างเต็มที่และมีคุณสมบัติขั้นสูงเพื่อการโต้ตอบกับผู้ใช้ระดับสูง แม้ว่าแถบเลื่อนจะเป็นองค์ประกอบที่รบกวนสมาธิและส่งผลต่อความเร็วในการโหลดไซต์ แต่ก็สามารถเพิ่มการแปลงให้สูงสุดได้โดยการดึงดูดผู้เข้าชมมากขึ้นผ่านการออกแบบที่ดึงดูดสายตา
ฉันหวังว่าคุณจะได้เรียนรู้วิธีเพิ่มแถบเลื่อนในธีม Divi และทำให้มันปรากฏเต็มความกว้าง คุณยังได้เรียนรู้วิธีเปลี่ยนความสูงของตัวเลื่อนและสร้าง Divi Automatic Slider หากคุณมีปัญหากับการตั้งค่าแถบเลื่อน Divi โปรดติดต่อฉันผ่านทางส่วนความคิดเห็น
