วิธีเพิ่มปุ่มคู่ใน WordPress (คำแนะนำทีละขั้นตอน)
เผยแพร่แล้ว: 2023-07-06ในโลกของการพัฒนาเว็บไซต์ WordPress ยังคงเป็นหนึ่งใน CMS ที่ดีที่สุดและใช้กันมากที่สุดซึ่งช่วยให้เว็บไซต์และบล็อกหลายล้านแห่ง สิ่งสำคัญประการหนึ่งในการยกระดับประสบการณ์ผู้ใช้คือการจัดเตรียมปุ่มคำกระตุ้นการตัดสินใจที่ชัดเจนและดึงดูดใจ และเมื่อพูดถึงการเพิ่ม cta ปุ่มคู่ก็มีบทบาทสำคัญ
นำเสนอโอกาสที่หลากหลายสำหรับเว็บไซต์ของคุณโดยระบุเส้นทางและการดำเนินการต่างๆ การเพิ่มปุ่มคู่อาจเป็นเรื่องที่น่ากังวลสำหรับผู้เริ่มต้นโดยไม่ต้องปรับแต่งขั้นสูงและทักษะการเขียนโค้ด
อย่ากลัว! ในบทช่วยสอนแบบทีละขั้นตอนนี้ เราจะแนะนำคุณตลอด กระบวนการทั้งหมดเกี่ยวกับวิธีเพิ่มปุ่มคู่ใน WordPress ดังนั้น หากไม่มีการสนทนาเพิ่มเติม เรามาดำดิ่งสู่บทช่วยสอนกันดีกว่า...
ปุ่มคู่ใน WordPress คืออะไร?
ปุ่มคู่หมายถึง ปุ่มสองปุ่มที่อยู่เคียงข้างกัน ซึ่งคุณสามารถ เปิดใช้งานปุ่มหนึ่งในขณะที่ปิดใช้งานอีกปุ่มหนึ่ง
ปุ่มคู่นี้ใน WordPress ให้คุณเพิ่มตัวเลือกต่างๆ ให้กับปุ่มเพื่อเพิ่มการมีส่วนร่วมของผู้ชมและการแปลง
ทำไมคุณถึงต้องการปุ่มคู่
ปุ่มคู่ถูกสร้างขึ้นด้วยแนวคิดในการเสนอหลายตัวเลือกผ่านปุ่มเดียว ได้รับการพิสูจน์แล้วว่าเป็นกลยุทธ์ที่ให้ผลในการผลักดันการแปลง
ต่อไปนี้เป็น ประโยชน์หลัก บางประการของการเพิ่มปุ่มคู่ลงในเว็บไซต์ของคุณ:
- คุณสามารถเสนอ ทางเลือกอื่น ให้กับกลุ่มเป้าหมายของคุณได้
- การตัดสินใจจะ ง่ายขึ้น เนื่องจากการใช้ปุ่มคู่นี้ เนื่องจากผู้ชมจะพบสองตัวเลือก
- ปุ่มนี้มี ความเป็นไปได้ มากขึ้นสำหรับการแปลง
- ปุ่มคู่เหล่านี้จะทำให้เว็บไซต์ของคุณ มีการโต้ตอบ มากขึ้น
- ช่วยให้ผู้ชมของคุณมี ทิศทางที่ชัดเจน สำหรับการแปลง

ขั้นตอนการเพิ่มปุ่มคู่ใน WordPress
การเพิ่มปุ่มคู่ลงในเว็บไซต์ของคุณอาจเป็นวิธีที่ยอดเยี่ยมในการปรับปรุงประสบการณ์และฟังก์ชันการใช้งานของผู้ใช้ ปุ่มนี้สามารถเพิ่มได้สองวิธี การเพิ่มปุ่มคู่โดยใช้ปลั๊กอิน WordPress หรือผ่านการเข้ารหัส ที่นี่เราจะแสดงวิธีที่ใช้งานง่ายซึ่งไม่ต้องใช้ทักษะการเขียนโค้ด

ในการทำเช่นนั้น คุณต้องเลือกปลั๊กอินสองปุ่มของ WordPress ก่อน ที่นี่เราจะใช้ ElementsKit ซึ่งเป็นโปรแกรมเสริม Elementor แบบ all-in-one ที่มีวิดเจ็ตปุ่มคู่โดยเฉพาะพร้อมกับ รายการโพส ต์ ฟีด Twitter เอฟเฟกต์การสลับรูปภาพใน WordPress ปลั๊กอินนี้ช่วยให้คุณเพิ่มปุ่มคู่ใน WordPress ได้โดยใช้ขั้นตอนง่าย ๆ สี่ขั้นตอนเท่านั้น ต้องการทราบวิธีการ?
ตรวจสอบ คำแนะนำทีละขั้นตอนสำหรับการเพิ่มปุ่มคู่ใน WordPress :
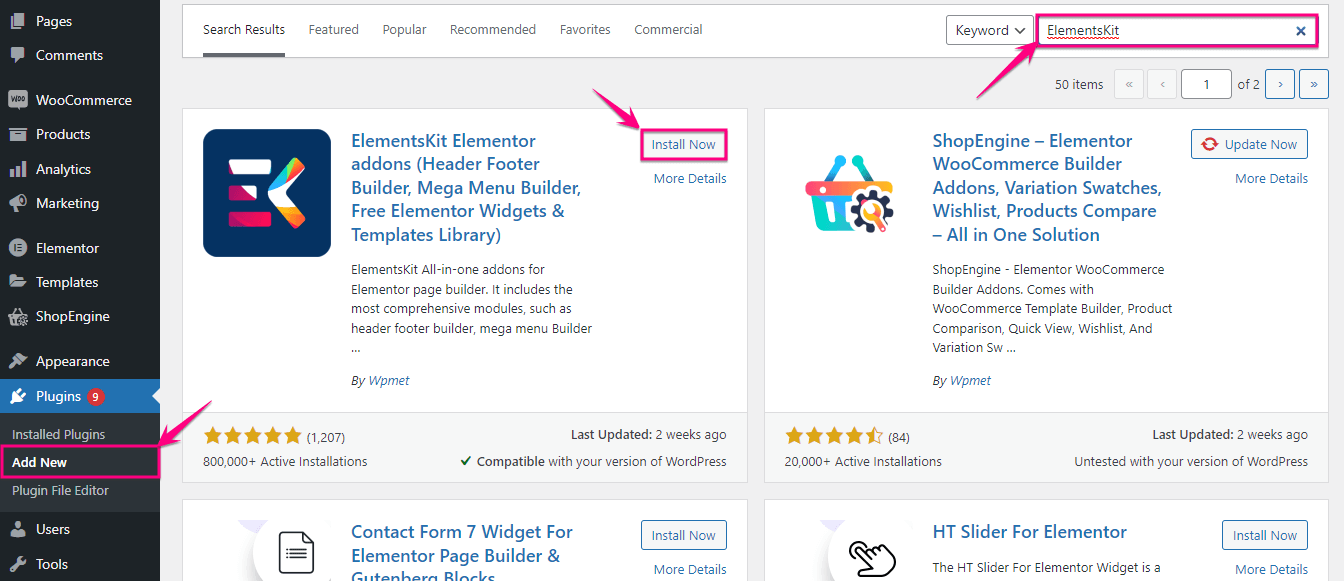
ขั้นตอนที่ 1: ติดตั้งปลั๊กอินปุ่ม WordPress
ก่อนอื่น คุณต้อง ติดตั้งปลั๊กอิน ที่ให้คุณเพิ่มปุ่มคู่ใน WordPress โดย ไปที่ Plugins >> Add New และ ค้นหา ElementsKit
หลังจากพบแล้ว ให้กดปุ่ม ติดตั้งทันที และ เปิดใช้งาน หลังจากเสร็จสิ้นการติดตั้ง

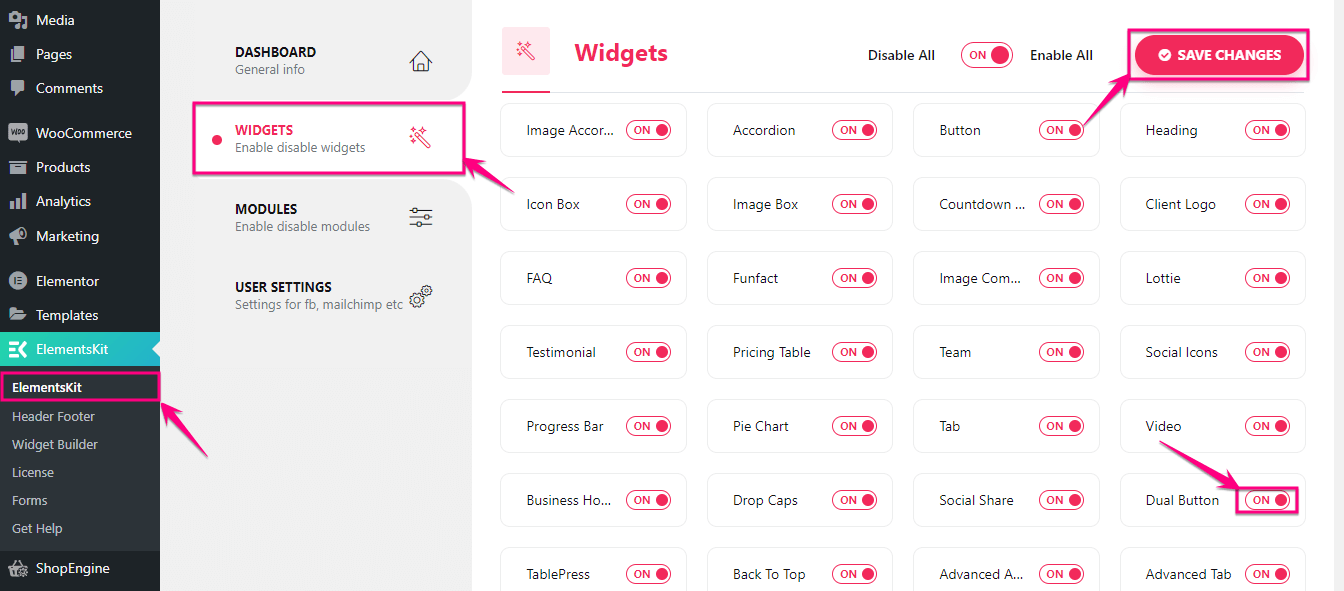
ขั้นตอนที่ 2: เปิดใช้งานวิดเจ็ตปุ่มคู่
หลังจากติดตั้ง ElementsKit ซึ่งเป็นปลั๊กอินปุ่ม WordPress คุณต้อง เปิดใช้งานวิดเจ็ตปุ่มคู่ โดยไปที่ ElementsKit >> ElementsKit แล้ว คลิกแท็บ Widgets

ในแท็บวิดเจ็ต คุณจะพบวิดเจ็ตปุ่มคู่ ตอนนี้ เปิดใช้งานวิดเจ็ต แล้ว กดปุ่มบันทึกการเปลี่ยนแปลง

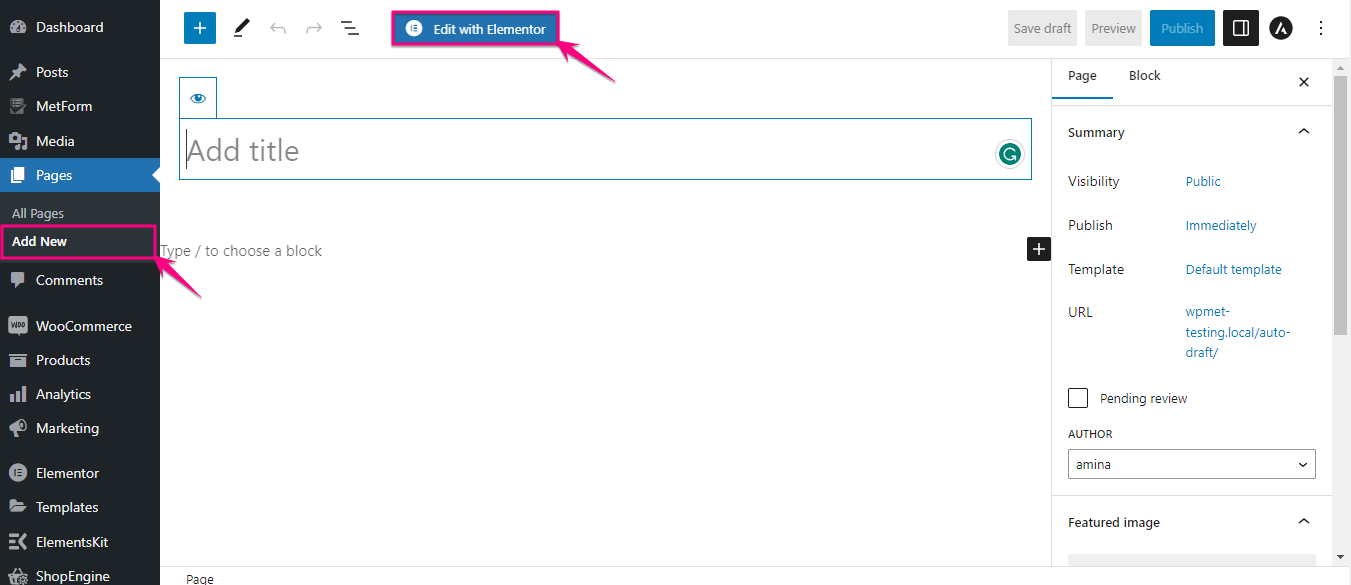
ขั้นตอนที่ 3: เพิ่มสองปุ่มเคียงข้างกัน
ในขั้นตอนที่สาม คุณสามารถเพิ่มปุ่มคู่ลงในหน้าที่มีอยู่หรือหน้าใหม่ก็ได้ เรากำลังเพิ่มลงในหน้าใหม่โดย คลิกตัวเลือกเพิ่มใหม่ ใต้หน้า ตอนนี้ ตั้งชื่อให้ กับหน้าที่เพิ่มใหม่ของคุณแล้ว คลิกปุ่มแก้ไขด้วย Elementor

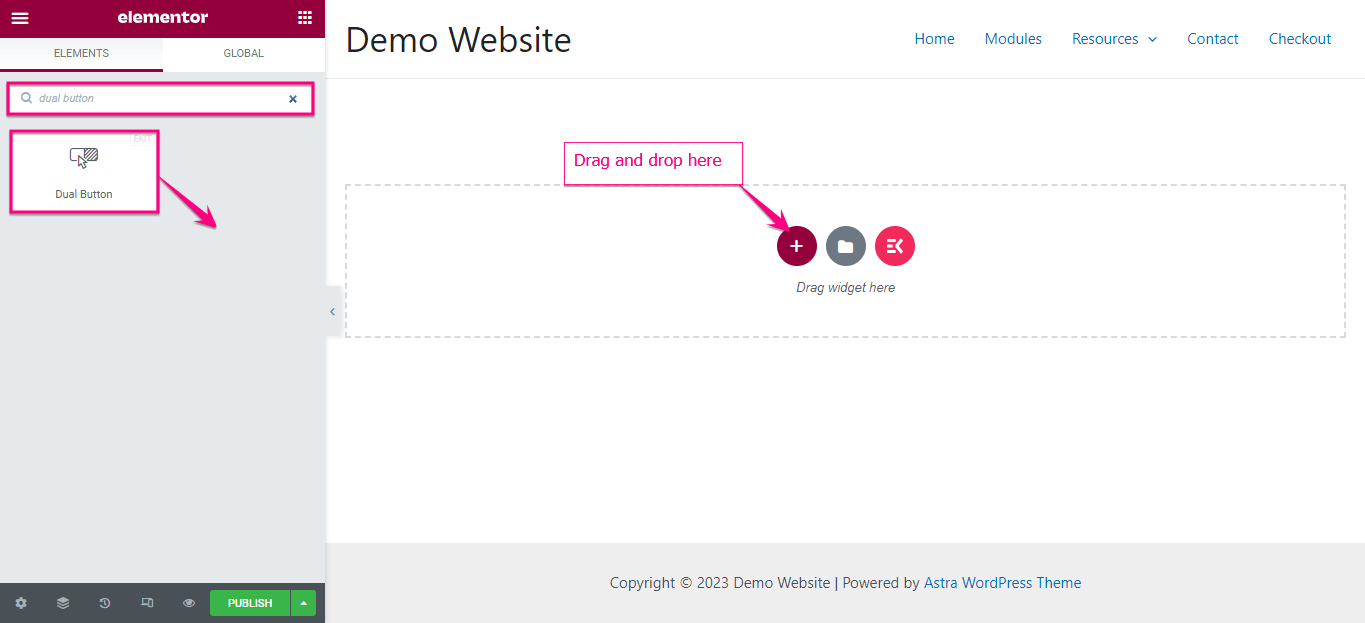
สิ่งนี้จะนำคุณไปยังตัวแก้ไข Elementor จากตำแหน่งที่คุณต้อง ค้นหาปุ่มคู่ ในช่องค้นหา หลังจากจดชื่อวิดเจ็ตแล้ว คุณจะเห็นวิดเจ็ตที่มีไอคอน Ekit
ที่นี่คุณต้อง ลากและวางวิดเจ็ต บนไอคอนเครื่องหมายบวก หลังจากลากและวางปุ่มแล้ว จะมีการเพิ่มปุ่มคู่

ตอนนี้คุณต้องปรับแต่งปุ่มคู่นี้เพื่อให้น่าสนใจยิ่งขึ้น
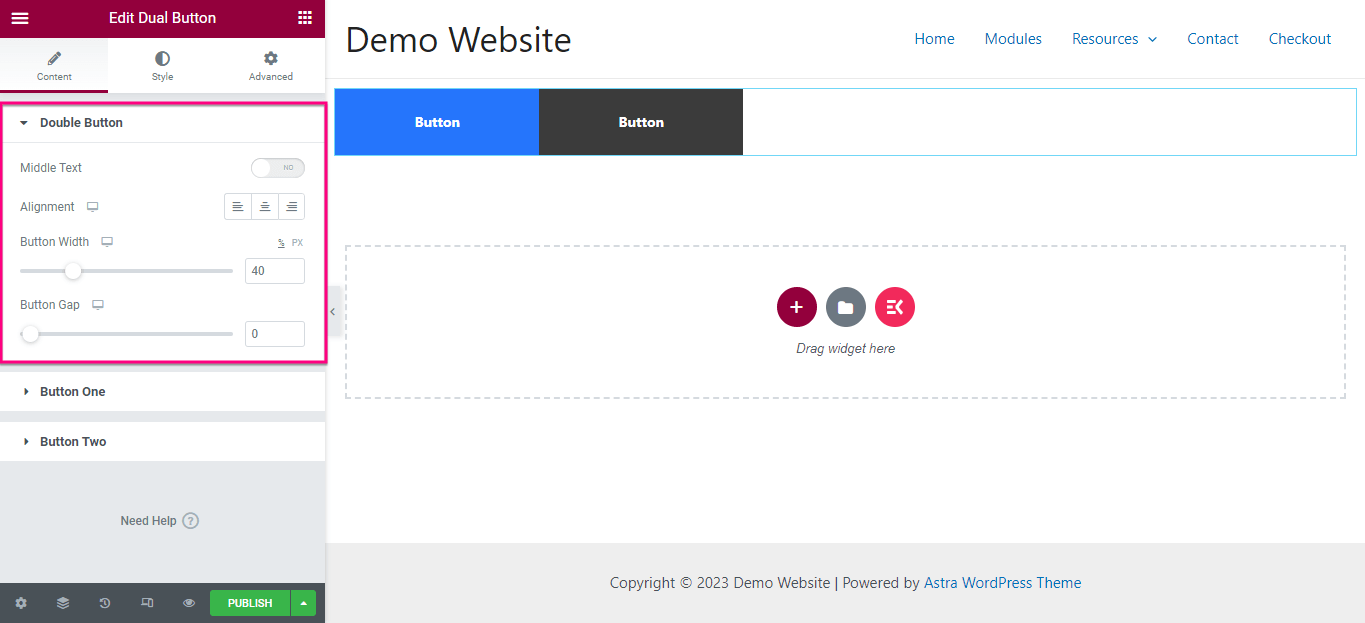
ที่นี่คุณต้องขยายแท็บปุ่มสองครั้งเพื่อ ทำการปรับเปลี่ยน ในพื้นที่ต่อไปนี้:
- ข้อความตรงกลาง: ตัวเลือกนี้ให้คุณเพิ่มข้อความตรงกลางระหว่างสองปุ่ม
- Alignment: เปลี่ยนการจัดตำแหน่งของปุ่มคู่ของคุณ
- ความกว้างของปุ่ม: ปรับความกว้างของปุ่มคู่จากที่นี่
- ช่องว่างของปุ่ม: ตัดสินใจว่าคุณต้องการให้มีช่องว่างระหว่างปุ่มสองปุ่มมากน้อยเพียงใด

หลังจากแก้ไขปุ่มคู่แล้ว ให้แก้ไขปุ่มหนึ่งและสองแยกกัน
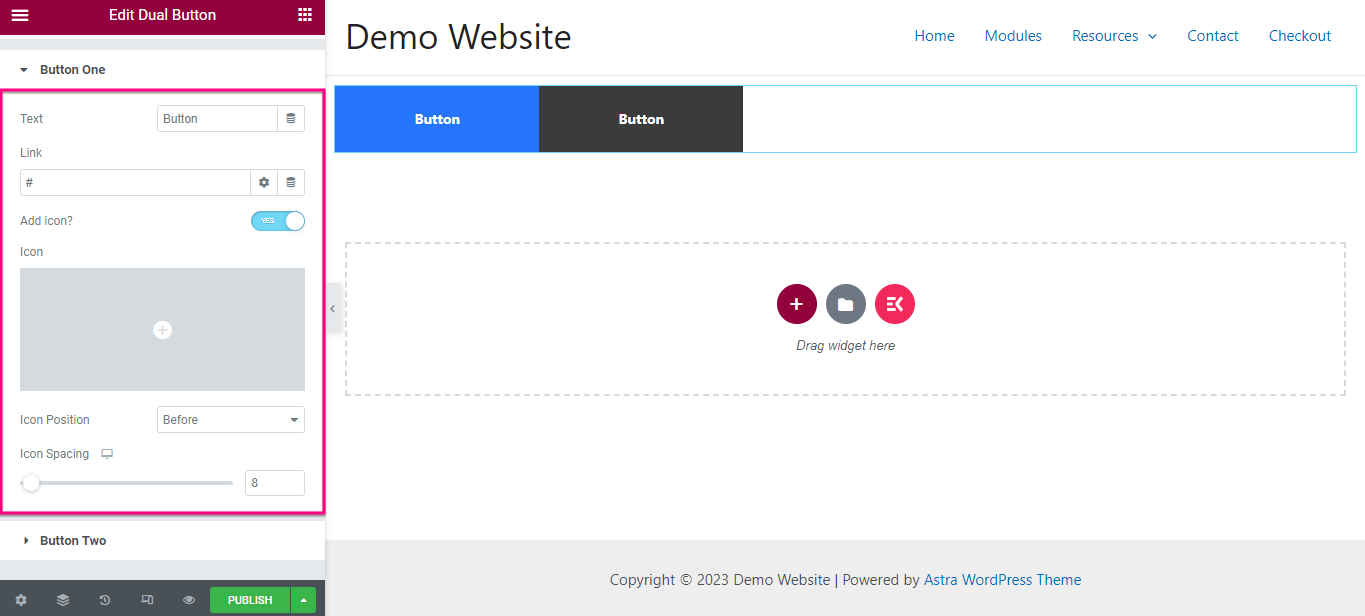
สำหรับปุ่มที่หนึ่ง ให้ทำการเปลี่ยนแปลงต่อไปนี้:
- ข้อความ: เพิ่มข้อความที่แสดงสำหรับปุ่มหนึ่ง
- ลิงก์: แทรกลิงก์ด้วยปุ่มหนึ่งโดยการคัดลอกและวางในช่องลิงก์
- ไอคอน: เพิ่มไอคอนที่จะแสดงพร้อมกับปุ่ม
- ตำแหน่งไอคอน: ปรับตำแหน่งไอคอนของคุณโดยเลือกตำแหน่งก่อนและหลังข้อความ
- ระยะห่างระหว่างไอคอน: เปลี่ยนช่องว่างระหว่างข้อความของปุ่มและไอคอน

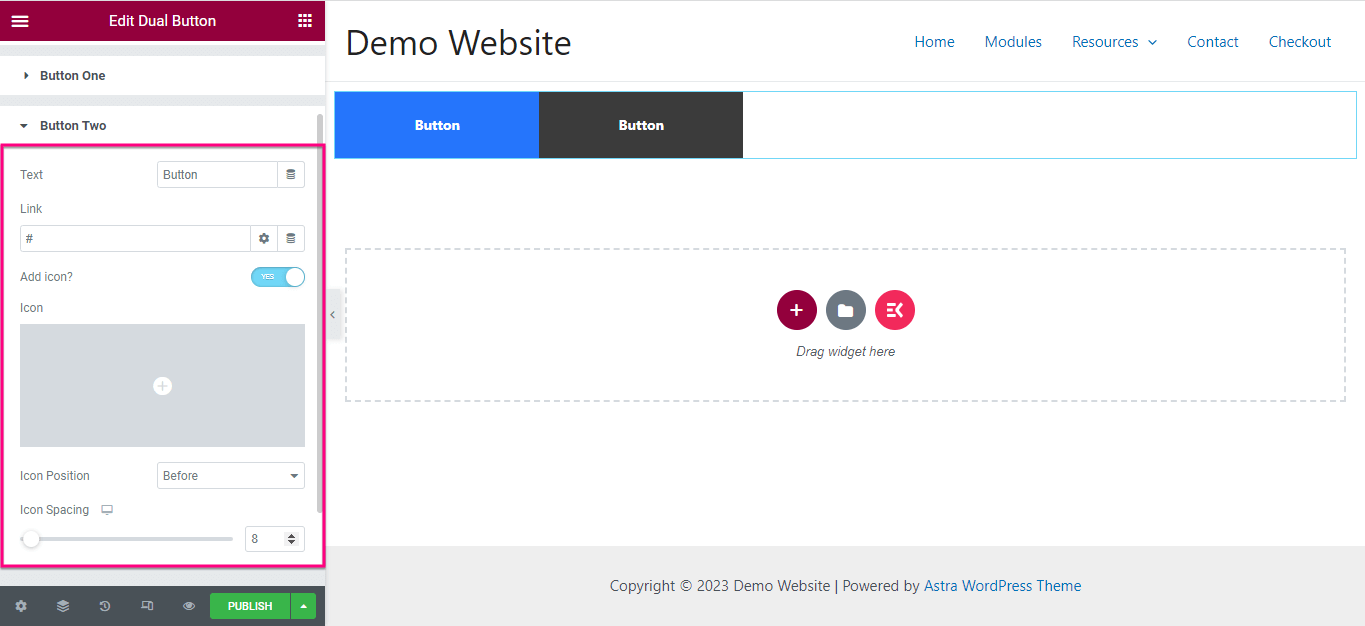
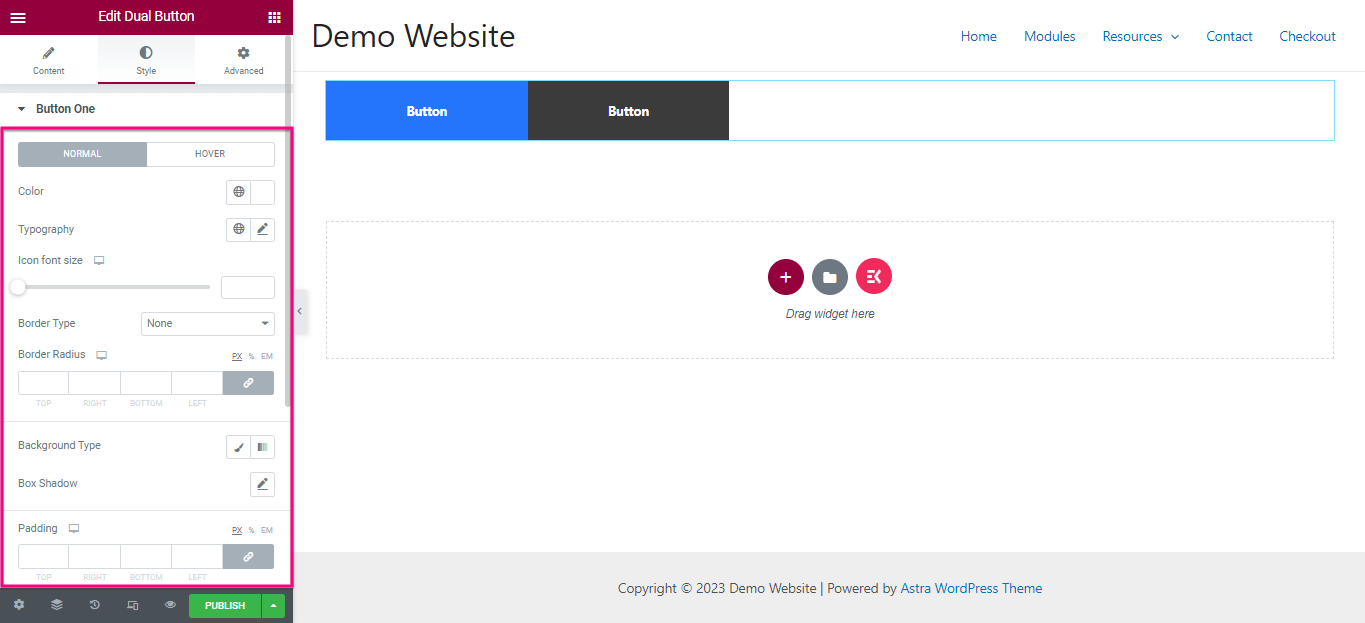
ตอนนี้ เช่นเดียวกับในขั้นตอนก่อนหน้า ให้ปรับข้อความ ลิงก์ ไอคอน ตำแหน่งไอคอน และระยะห่างระหว่างไอคอน สำหรับปุ่มสอง หลังจากเปลี่ยนแปลงแท็บเนื้อหาแล้ว ให้ไปที่แท็บสไตล์

จากที่นี่ คุณต้องแก้ไข Color , Typography , Icon font size , Button type , Button radius , background Type , Box shadow , Padding , etc. ตอนนี้ ทำการ ปรับแต่งสไตล์เดียวกันสำหรับปุ่ม two

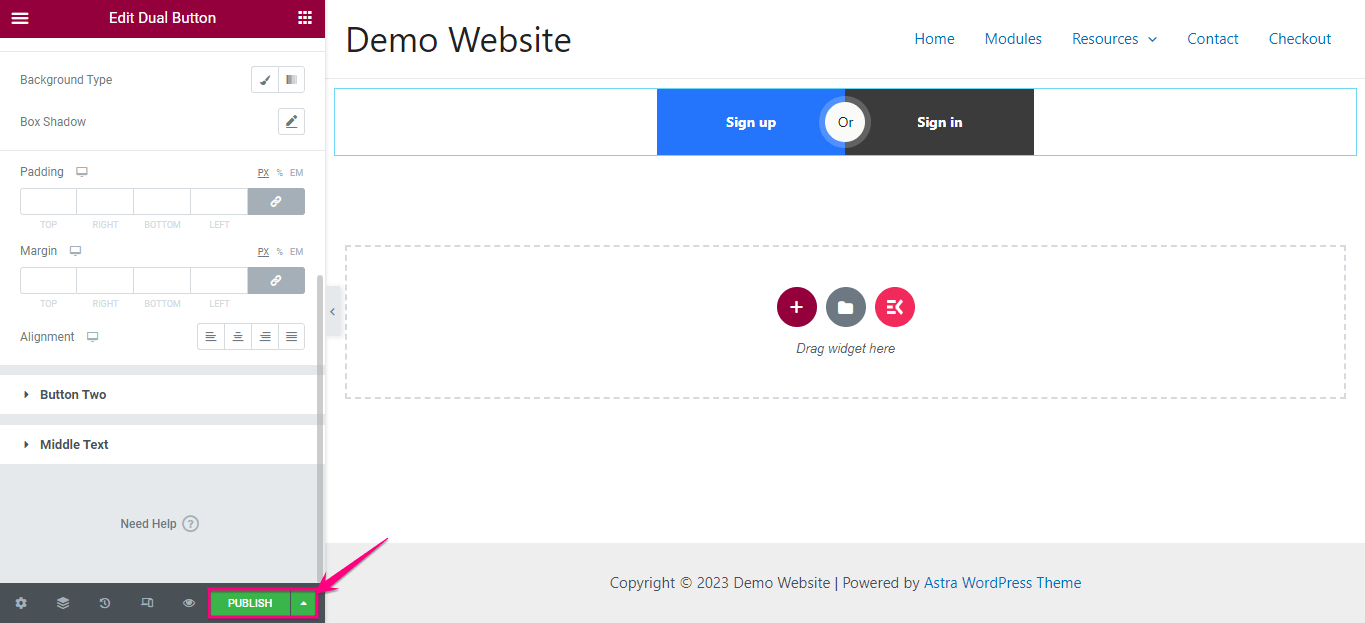
ขั้นตอนที่ 4: เผยแพร่ปุ่มคู่บนไซต์ของคุณ
ในขั้นตอนสุดท้าย คุณต้อง กดปุ่มเผยแพร่ เพื่อเพิ่มสองปุ่มเคียงข้างกัน

ลองเพิ่มปุ่มคู่
การเพิ่มปุ่มคู่สามารถส่งผลกระทบอย่างมากต่อการมีส่วนร่วมและการแปลงไซต์ของคุณ ตลอดทั้งบล็อกนี้ เราได้แสดงวิธีที่ง่ายที่สุดและง่ายที่สุดในการเพิ่มปุ่มคู่ที่ไม่ต้องใช้ทักษะขั้นสูง
ไม่ว่าคุณจะเลือกวิธีใด สิ่งสำคัญคือต้องพิจารณาแนวทางปฏิบัติที่ดีที่สุดซึ่งเปิดประตูสู่การปรับแต่งที่ไร้ขอบเขต ดังนั้น ดำเนินการต่อและทดลองเพิ่มปุ่มที่น่าสนใจสองปุ่มเคียงข้างกันบนเว็บไซต์ของคุณด้วยกระบวนการที่สะดวกที่สุด
