ทำไม & วิธีเพิ่ม Elementor Breadcrumbs เพื่อปรับปรุงการนำทางเว็บไซต์ของคุณ
เผยแพร่แล้ว: 2021-10-26เบรดครัมบ์เป็นตัวบ่งชี้เส้นทางเว็บไซต์ของคุณซึ่งส่วนใหญ่อยู่ที่ด้านบนสุดของเว็บไซต์ของคุณ นอกจากนี้ยังแสดงเส้นทางของผู้ใช้ในไซต์ของคุณและทำให้มั่นใจว่าการนำทางเว็บไซต์ดีขึ้นพร้อมความสามารถในการรวบรวมข้อมูลที่ดีขึ้น
เบรดครัมบ์ทำงานเป็นคุณลักษณะการนำทางสำหรับเว็บไซต์ของคุณและอาจมีผลกระทบอย่างมากต่อ SEO ของเว็บไซต์ของคุณ
อย่างไรก็ตาม คุณจะพบเว็บไซต์จำนวนมากที่ไม่ได้ใช้งานเบรดครัมบ์ ซึ่งเป็นความผิดพลาดครั้งใหญ่ หรือพวกเขาใช้มันแต่ไม่สนใจเกี่ยวกับการออกแบบหรือตำแหน่ง
สาเหตุส่วนใหญ่เกิดขึ้นเนื่องจากประสบปัญหาในการแสดงเบรดครัมบ์บนเว็บไซต์ และพวกเขาไม่รู้วิธีใช้งานที่เหมาะสม
หากคุณมีเว็บไซต์ที่ขับเคลื่อนโดย Elementor และกำลังมองหาวิธีแก้ปัญหาขั้นสุดท้ายในการเพิ่มเบรดครัมบ์ แสดงว่าคุณมาถูกที่แล้ว
ในบล็อกนี้ เราจะแสดงวิธีเพิ่มฟังก์ชันเบรดครัมบ์ให้กับไซต์ของคุณโดยใช้วิดเจ็ตเบรดครัมบ์ของ Elementor นอกจากนี้เรายังจะแสดงวิธีอื่นๆ ในการเพิ่มเบรดครัมบ์และหารือข้อควรพิจารณาที่จำเป็นเกี่ยวกับเบรดครัมบ์
ก่อนที่คุณจะไป เรามาพูดถึงความสำคัญของการมีเบรดครัมบ์ในเว็บไซต์ของคุณ
เหตุใดจึงควรพิจารณาเพิ่ม Breadcrumbs ในเว็บไซต์ Elementor ของคุณ

คุณอาจรู้ว่า Google แสดงเบรดครัมบ์ในผลการค้นหาและใช้เบรดครัมบ์เพื่อจัดหมวดหมู่ข้อมูลในผลการค้นหา จากนี้ คุณน่าจะเดาได้ว่าเบรดครัมบ์มีความสำคัญต่อไซต์ของคุณเพียงใด
เจ้าของเว็บไซต์ทุกคนต้องการให้ผู้เยี่ยมชมอยู่ในเว็บไซต์ของตนเป็นเวลานาน การเพิ่มเบรดครัมบ์เป็นวิธีที่ดีในการปรับปรุงประสบการณ์ผู้ใช้เว็บไซต์ของคุณ จำไว้ว่าผู้ใช้มักจะชอบเว็บไซต์ประเภทที่ใช้งานง่าย โครงสร้างดี และรวดเร็ว
อันที่จริง เสิร์ชเอ็นจิ้นส่วนใหญ่ให้ความสำคัญกับเว็บไซต์ประเภทนั้นที่มีเบรดครัมบ์เป็นพิเศษ
เกล็ดขนมปังมีสามประเภท,
- Hierarchy-Based Breadcrumbs : สิ่งนี้แสดงให้ผู้ใช้เห็นว่าพวกเขาอยู่ที่ไหนในไซต์ ตัวอย่างเช่น: หน้าแรก > บล็อก > WordPress Guide

- Attribute-Based Breadcrumbs : ใช้เป็นหลักในไซต์อีคอมเมิร์ซเพื่อแสดงคุณลักษณะที่ผู้ใช้คลิก ตัวอย่างเช่น: หน้าแรก > รองเท้า > ผู้ชาย

- เบรดครัมบ์ตามประวัติ: แสดงให้ผู้ใช้เห็นว่าหน้าอื่นใดในไซต์ที่พวกเขาเข้าชม ตัวอย่างเช่น: หน้าแรก > บทความ องค์ประกอบ 1 > บทความ องค์ประกอบ 2 > หน้าปัจจุบัน

คุณสามารถใช้สิ่งใดสิ่งหนึ่งบนเว็บไซต์ของคุณ ไม่เพียงแค่นี้แต่การใช้เบรดครัมบ์สามารถให้ข้อดีเพิ่มเติมเช่น
- ปรับปรุงประสบการณ์ผู้ใช้
- ปรับปรุงการจัดอันดับเว็บไซต์
- เพิ่มประโยชน์ SEO
- ลดอัตราตีกลับ
- ตรวจสอบการนำทางที่เหมาะสม
ดังนั้น เมื่อคุณทราบถึงความสำคัญของการใช้เบรดครัมบ์บนไซต์ของคุณแล้ว มาดูวิธีเพิ่มเบรดครัมบ์โดยใช้วิดเจ็ตเบรดครัมบ์ของ Elementor กัน
2 วิธีในการเพิ่ม Elementor Breadcrumbs ให้กับเว็บไซต์ของคุณ
ในส่วนต่อไปนี้ของบล็อกของเรา คุณจะได้เรียนรู้วิธีเพิ่มเบรดครัมบ์ลงในเว็บไซต์ของคุณด้วยวิธีง่ายๆ สองวิธี
1. วิธีใช้ Elementor Breadcrumbs Widget สำหรับ Yoast SEO
2. วิธีอื่นในการเพิ่ม Elementor Breadcrumbs (สำหรับปลั๊กอิน SEO อื่น ๆ )
วิธีใช้ Elementor Breadcrumbs Widget สำหรับ Yoast SEO
คุณต้องมีปลั๊กอินต่อไปนี้ในเว็บไซต์ของคุณก่อนที่เราจะเริ่ม:
- องค์ประกอบ (ฟรี)
- องค์ประกอบ (Pro)
- Yoast SEO
ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้งและเปิดใช้งาน Elementor Free & Premium เวอร์ชันแล้ว
หากคุณยังใหม่กับ Elementor ให้ตรวจสอบคู่มือนี้และเรียนรู้วิธีใช้ Elementor (คำแนะนำทีละขั้นตอนสำหรับผู้เริ่มต้น)
มาเริ่มกันเลย:
ขั้นตอนที่ 1: ติดตั้งและตั้งค่าปลั๊กอิน Yoast SEO
ขั้นแรก คุณต้องติดตั้งปลั๊กอิน Yoast SEO ลงในไซต์ของคุณ เนื่องจากวิดเจ็ตเบรดครัมบ์จะทำงานเมื่อคุณติดตั้งปลั๊กอินเท่านั้น
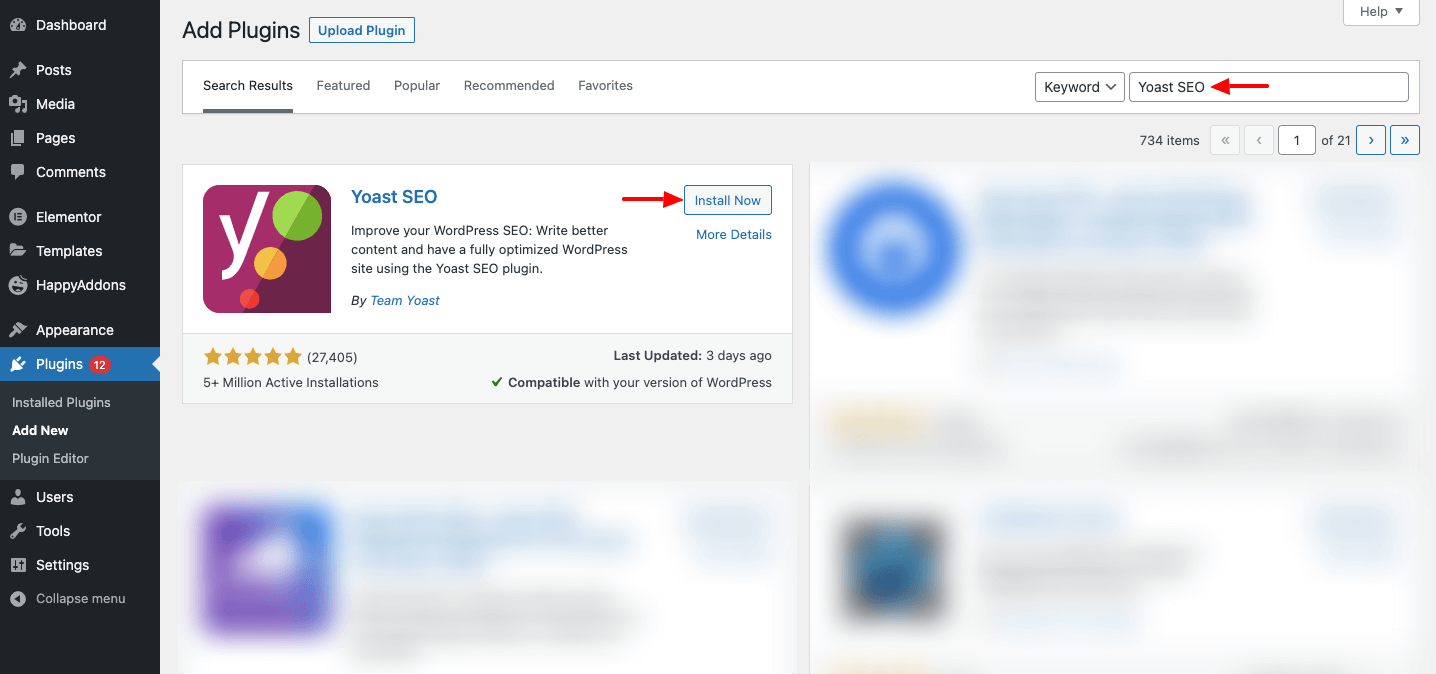
ไปที่ Plugin -> Add New จากนั้นพิมพ์ Yoast SEO ในแถบค้นหา หลังจากพบปลั๊กอินแล้ว ให้คลิกปุ่ม ติดตั้ง สุดท้าย ให้คลิกที่ปุ่ม Active เพื่อสิ้นสุดกระบวนการเปิดใช้งานปลั๊กอิน

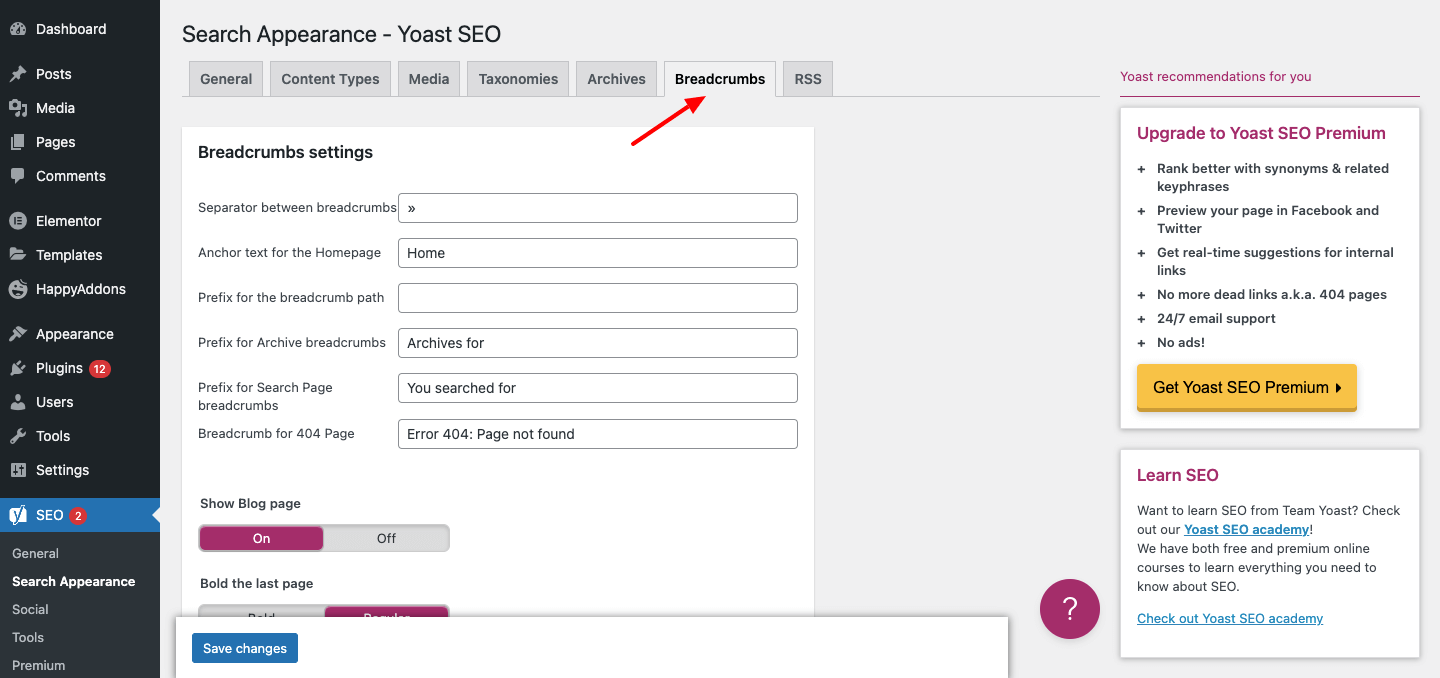
ตอนนี้ เราจะเปิดใช้งานตัวเลือกเบรดครัมบ์ ในการดำเนินการนี้ คุณต้องไปที่ SEO–> Seach Appearance จากนั้นคลิกแท็บเบ รด ครัมบ์ ที่นี่ คุณจะได้รับตัวเลือกที่จำเป็นทั้งหมดเพื่อตั้งค่าเบรดครัมบ์ของคุณ

หมายเหตุ: โดยค่าเริ่มต้น ปลั๊กอิน SEO จะตั้งค่าให้คุณทำงานได้อย่างสมบูรณ์
ขั้นตอนที่ 2: สร้างเทมเพลต Elementor
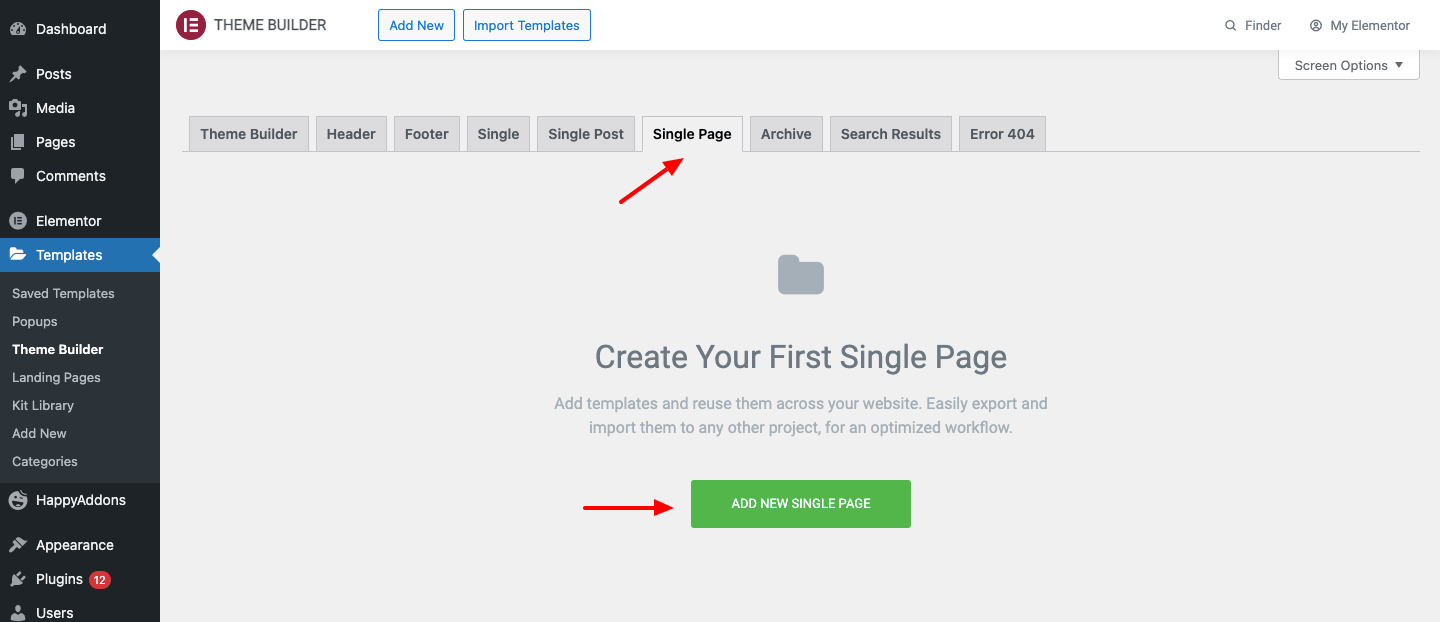
ได้เวลาสร้างเทมเพลตหน้าเพื่อเพิ่มเบรดครัมบ์ ในการดำเนินการนี้ คุณต้องไปที่ Template–>Theme Builder จากนั้นเปิดแท็บ หน้าเดียว แล้วคลิกปุ่ม เพิ่มหน้าเดียวใหม่

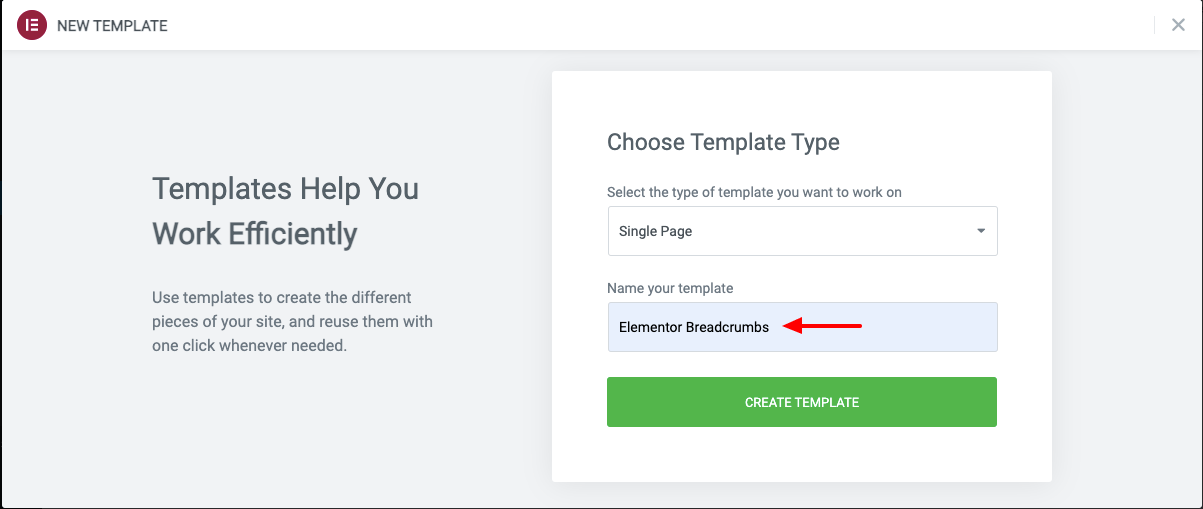
อีกสักครู่คุณจะพบป๊อปอัปแบบโมดอลที่คุณเพิ่มชื่อเทมเพลตของคุณ จากนั้นคลิกปุ่ม สร้างเทมเพลต และรอหน้าต่อไปนี้

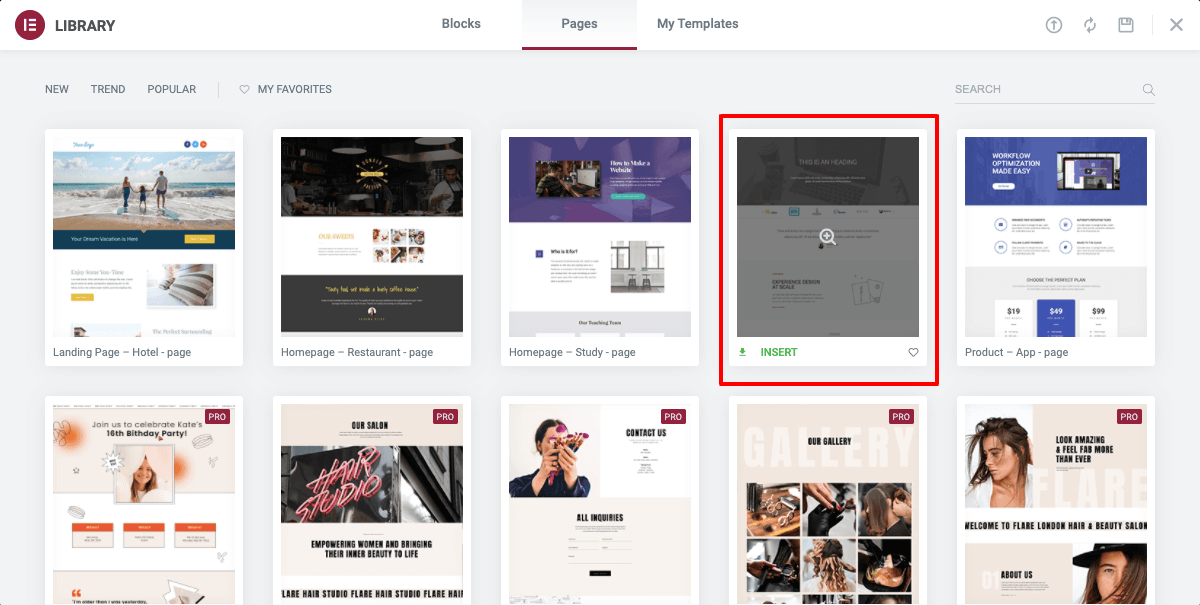
ในหน้าต่อไปนี้ คุณจะได้รับเทมเพลตที่สร้างไว้ล่วงหน้าจำนวนมากซึ่งคุณสามารถติดตั้งลงในไซต์ของคุณได้อย่างง่ายดาย เพียงคลิกปุ่ม ติดตั้ง และรอการติดตั้งเทมเพลต

ขั้นตอนที่ 3: เพิ่ม Elementor วิดเจ็ตเบรดครัมบ์
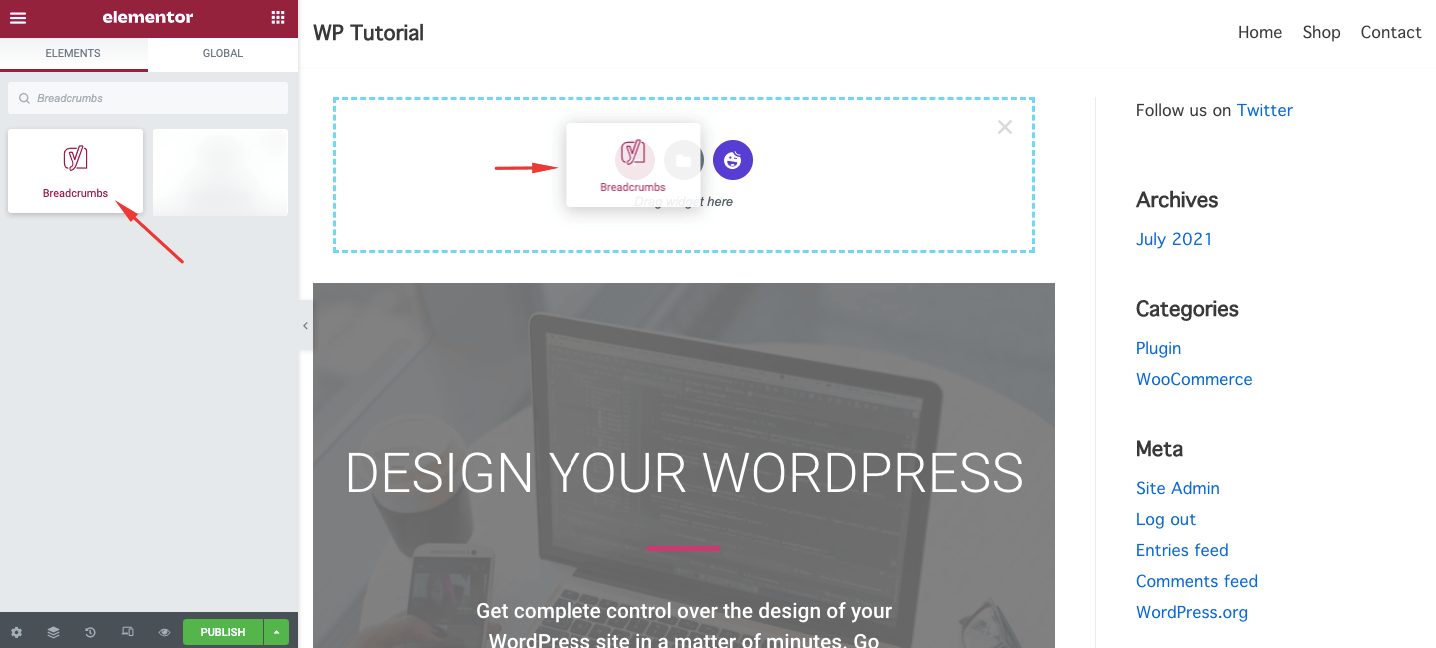
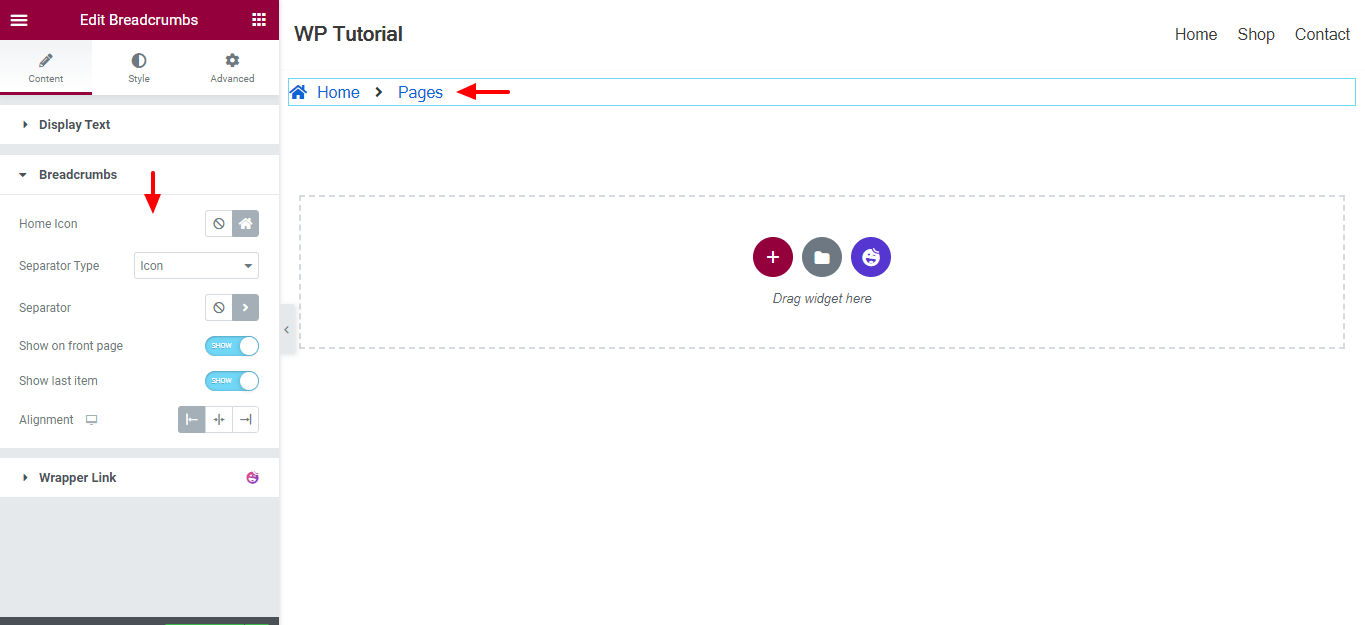
มาเพิ่ม องค์ประกอบ วิดเจ็ตเบรดค รัมบ์ ไปยังเทมเพลตเพจที่สร้างขึ้นใหม่ของเรา คุณสามารถค้นหาวิดเจ็ตได้จากแกลเลอรีวิดเจ็ต Elementor จากนั้นลากและวางลงในตำแหน่งที่คุณต้องการแสดงเบรดครัมบ์ โดยทั่วไป เบรดครัมบ์จะแสดงที่ด้านบนสุดของหน้าและด้านล่างของส่วนหัวของเว็บไซต์

ขั้นตอนที่ 4: ปรับแต่งของคุณ เกล็ดขนมปัง
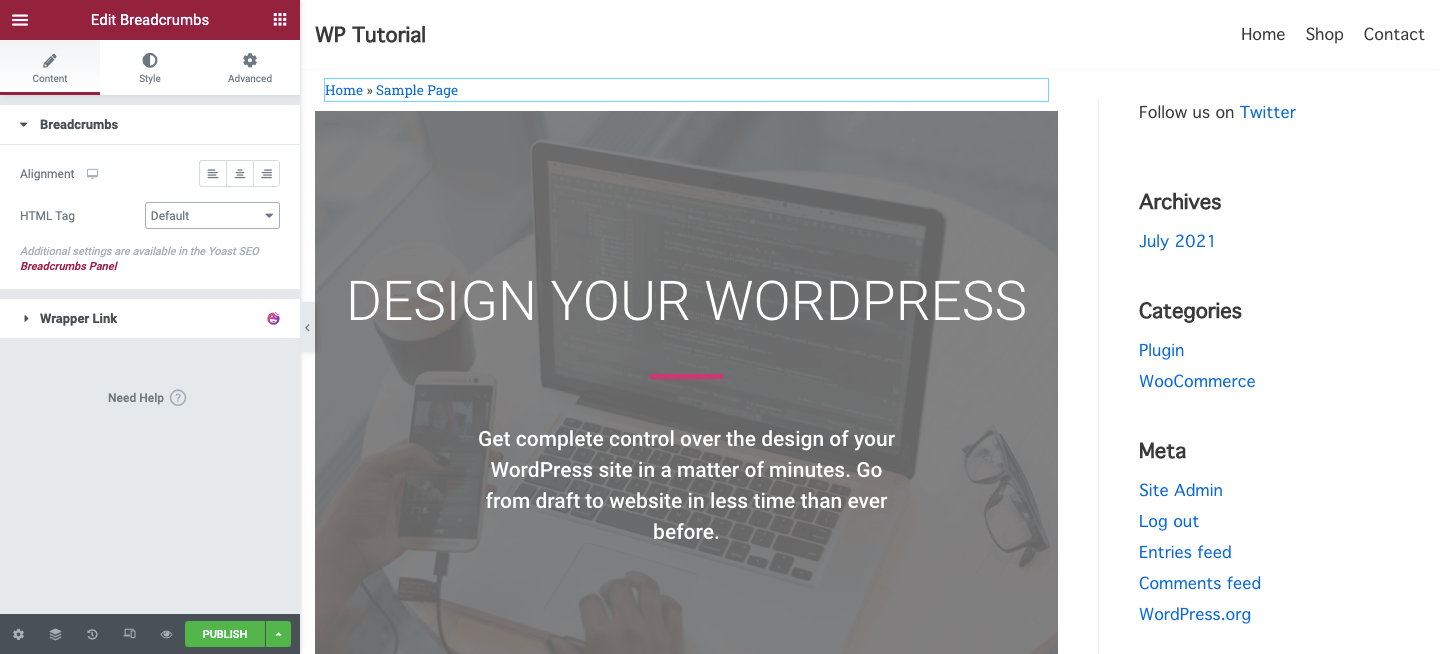
คุณสามารถปรับแต่งเบรดครัมบ์ในแบบของคุณเอง พื้นที่เนื้อหาอนุญาตให้คุณตั้งค่าเนื้อหาของเบรดครัมบ์ ที่นี่ คุณสามารถกำหนด Alignment และ HTML Tag ได้ นี่คือแท็ก HTML ที่คุณตั้งค่าเป็นเบรดครัมบ์
- ค่าเริ่มต้น
- พี
- div
- นำทาง
- สแปน

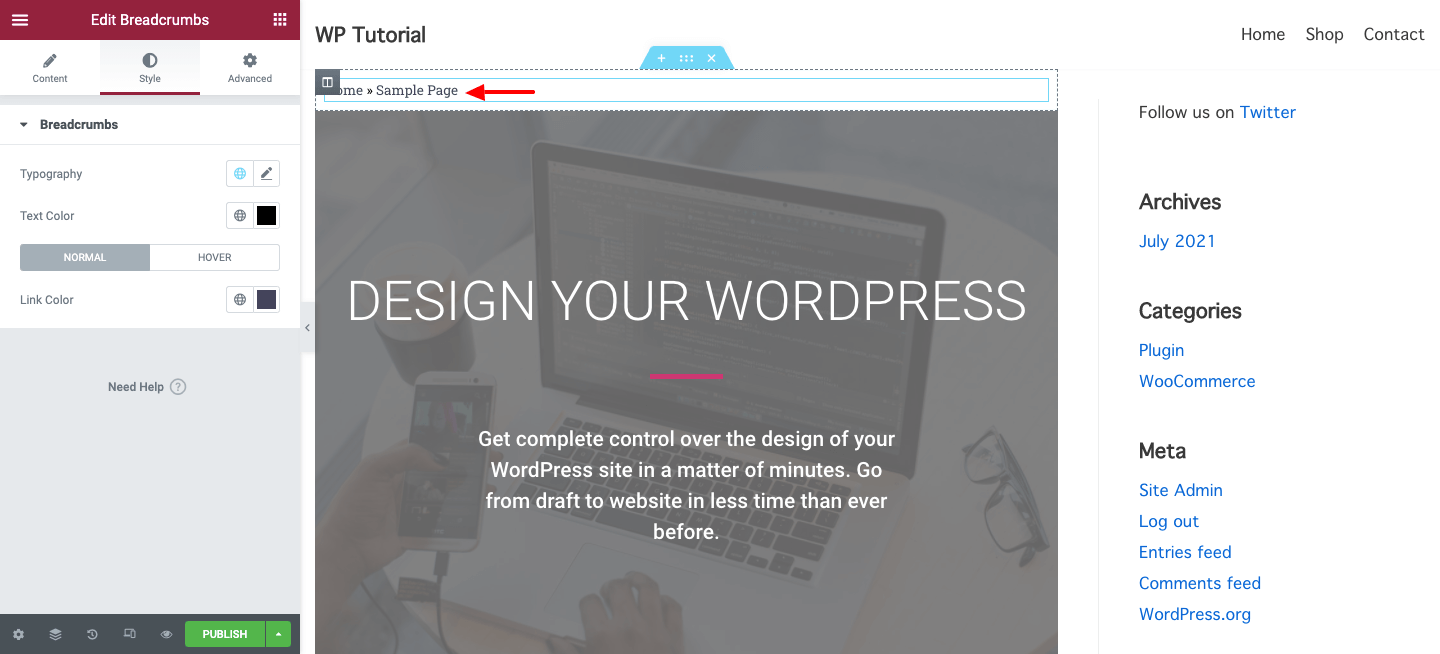
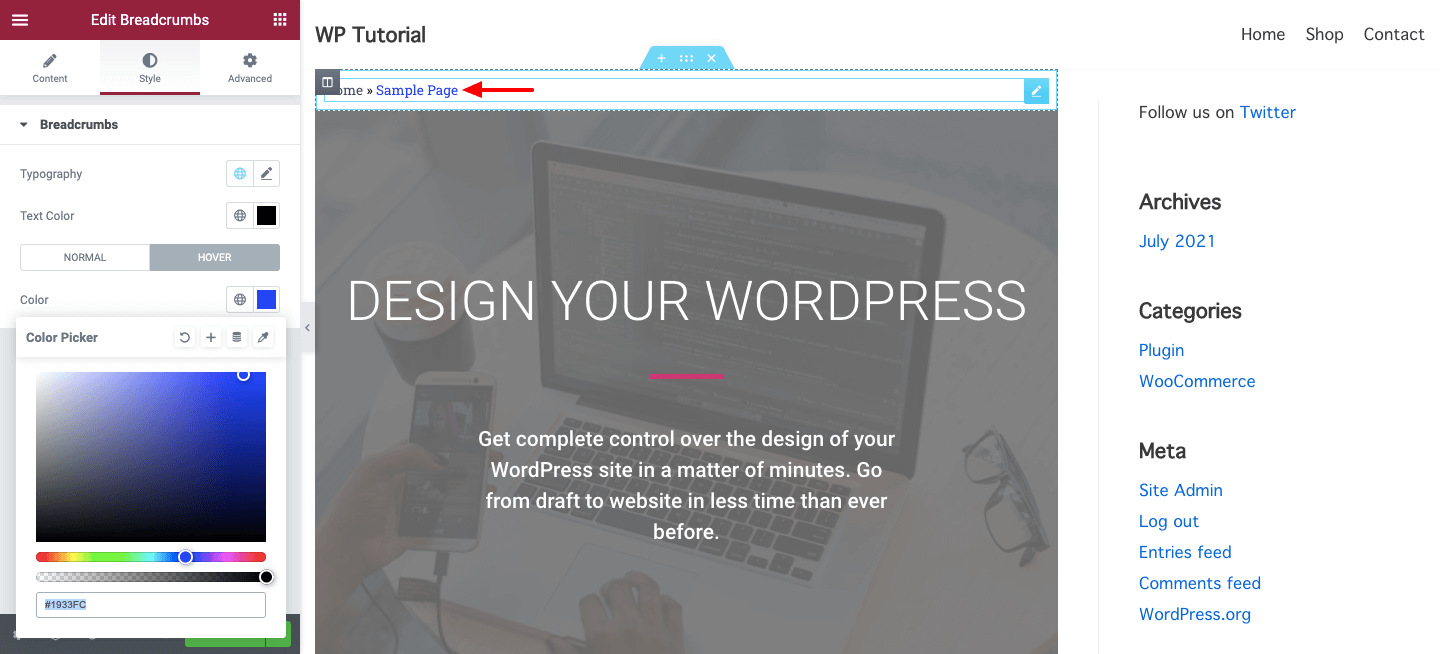
คุณยังสามารถจัดรูปแบบเบรดครัมบ์ได้โดยใช้ตัวเลือก สไตล์ ในพื้นที่สไตล์ คุณสามารถเปลี่ยน Typography, Text Color และ Link Color ได้ตามต้องการ คุณเห็นว่าเราได้เปลี่ยนสีข้อความและลิงก์แล้ว

หากคุณต้องการเปลี่ยน Hover Color คุณสามารถทำตามภาพด้านล่าง


ทางเลือกอื่นในการเพิ่ม Elementor Breadcrumbs (สำหรับปลั๊กอิน SEO อื่น ๆ )
มีวิธีอื่นๆ ที่คุณสามารถทำตามเพื่อเพิ่มเบรดครัมบ์ลงในเว็บไซต์ Elementor ของคุณได้
Elementor เวอร์ชันฟรี
คุณสามารถเพิ่มเบรดครัมบ์ลงในไซต์ของคุณได้หากคุณไม่มีสิทธิ์ใช้งาน Elemntor pro ทำตามขั้นตอนด้านล่างเพื่อทำกระบวนการ
- สร้างส่วนที่คุณต้องการแสดงเบรดครัมบ์
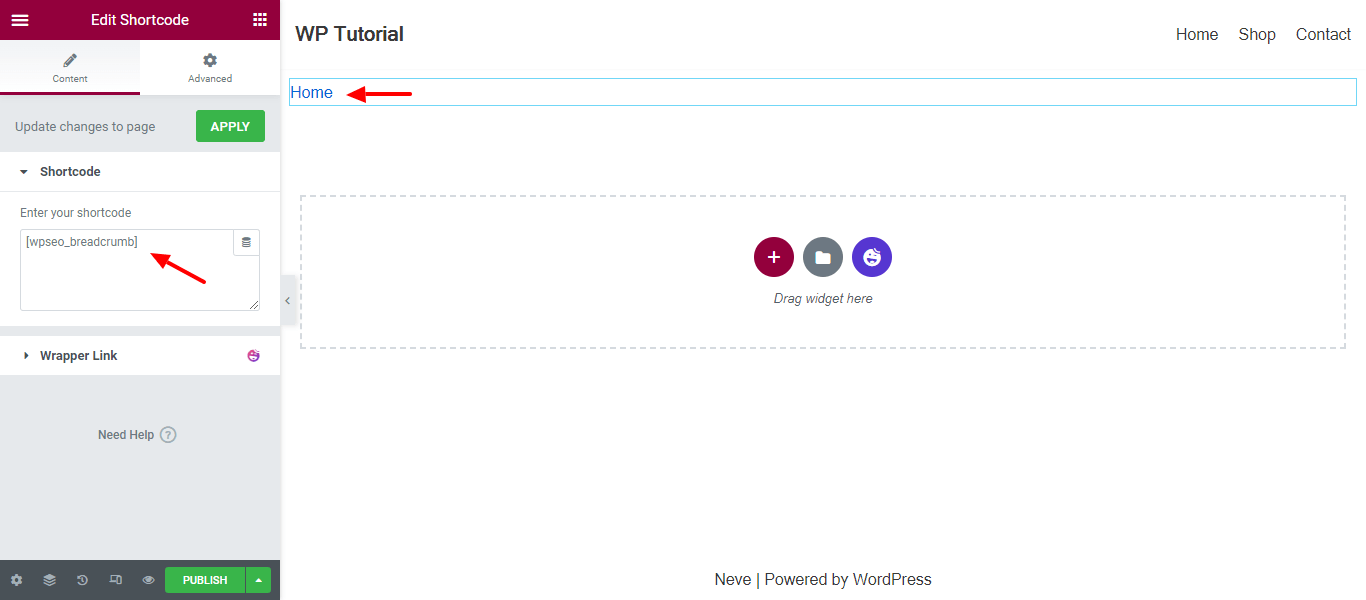
- เพิ่มวิดเจ็ต Elementor Shortcode ในส่วน
- วางรหัสย่อ Yoast SEO Breadcrumb ต่อไปนี้
[wpseo_breadcrumb] 
ตอนนี้คุณสามารถแสดงเบรดครัมบ์บนเว็บไซต์ของคุณได้แล้ว
อันดับคณิตศาสตร์ SEO
คุณยังสามารถใช้ปลั๊กอิน Rank Math SEO เพื่อแสดงเบรดครัมบ์ได้ หากคุณเป็นผู้ใช้ Rank Math มืออาชีพ คุณสามารถเพิ่มเบรดครัมบ์ได้อย่างง่ายดายโดยใช้วิดเจ็ต
แต่ถ้าคุณเป็นผู้ใช้ทั่วไป คุณต้องเพิ่มเบรดครัมบ์ด้วยตนเอง เช่นเดียวกับผู้ใช้ Elementor ที่ไม่เสียค่าใช้จ่าย คุณต้องใช้วิธีรหัสย่อเพื่อทำงานให้เสร็จ
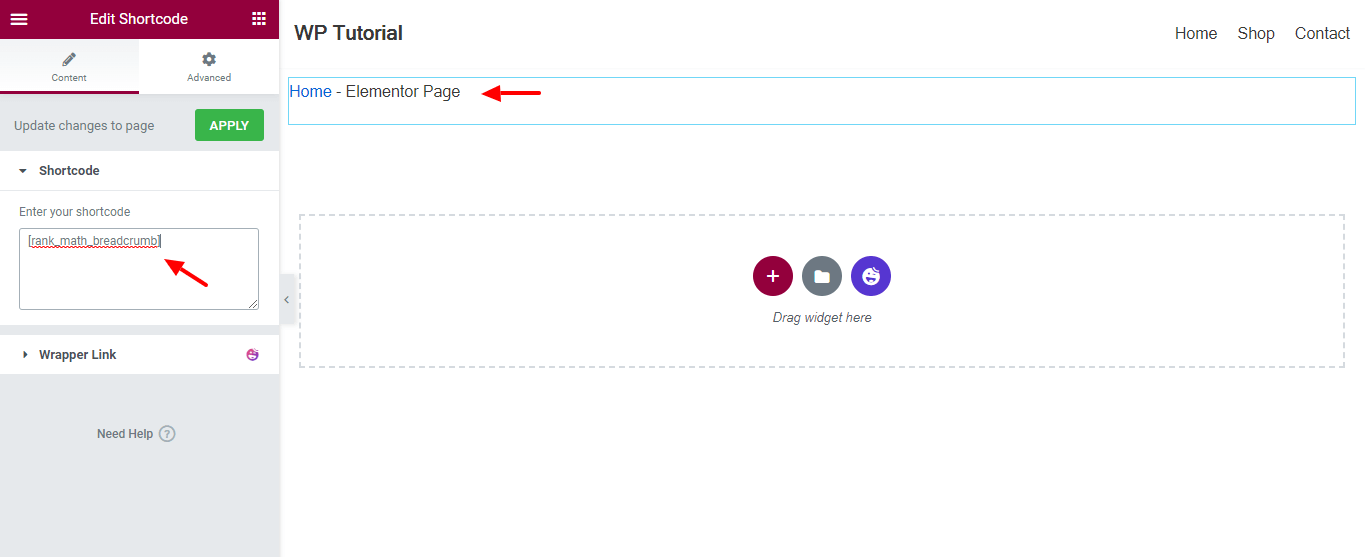
กระบวนการนี้คล้ายกับขั้นตอนข้างต้น แต่คุณต้องแน่ใจว่าคุณใช้รหัสสั้นที่ถูกต้องที่ปลั๊กอิน Rank Math นำเสนอ ที่นี่คือ รหัสย่อ breadcrumb ของ Rank Math
[rank_math_breadcrumb]
แค่นั้นแหละ.
คำถามที่พบบ่อยเกี่ยวกับ Elementor Breadcrumbs
ลองดูคำถามที่พบบ่อยด้านล่างเกี่ยวกับเกล็ดขนมปังของ Elementor
Breadcrumbs ใน Elementor คืออะไร?
การใช้เบรดครัมบ์เป็นวิธีที่ชาญฉลาดในการนำทางเว็บไซต์ของคุณ วิดเจ็ต Elementor Breadcrumbs ให้คุณเพิ่มเบรดครัมบ์ลงในหน้าเว็บไซต์หรือโพสต์ของคุณ ในการใช้วิดเจ็ต คุณต้องติดตั้ง Elementor ฟรีและรุ่นโปร คุณต้องมีปลั๊กอิน SEO บนไซต์ของคุณเพื่อใช้งานวิดเจ็ตนี้
ฉันควรใช้เบรดครัมบ์กับเว็บไซต์ของฉันหรือไม่
ใช่คุณควรจะ. ช่วยให้เครื่องมือค้นหาเช่น Google เข้าใจโครงสร้างของเว็บไซต์ของคุณ คุณยังได้รับประโยชน์จาก SEO อีกด้วย
Breadcrumbs คลิกได้หรือไม่
ใช่ เกล็ดขนมปังสามารถคลิกได้
Breadcrumbs รวมหน้าปัจจุบันหรือไม่
ใช่ เบรดครัมบ์จะรวมอยู่ในหน้าปัจจุบันของคุณ คุณยังได้รับรายการลิงก์จากหน้าหลักไปยังหน้าปัจจุบัน
ฉันจะเพิ่ม Breadcrumbs ใน WordPress โดยไม่ต้องใช้ปลั๊กอินได้อย่างไร
ตามค่าเริ่มต้น WordPress ไม่มีฟังก์ชันการแสดงเส้นทาง คุณต้องใช้ปลั๊กอินหรือสร้างฟังก์ชันเบรดครัมบ์แบบกำหนดเอง
ฉันจะซ่อน Breadcrumbs ใน WordPress CSS ได้อย่างไร
คุณสามารถนำเบรดครัมบ์ออกจากไซต์ของคุณได้ง่ายๆ โดยเพิ่ม CSS (display: none;)
โบนัส: ใช้วิดเจ็ตเบรดครัมบ์ของ Happy Addons เพื่อเพิ่มเบรดครัมบ์อันน่าทึ่งบนเว็บไซต์ Elementor ของคุณ!

หากคุณต้องการตัวเลือกขั้นสูงเพิ่มเติมเพื่อเพิ่ม breadcrumbs ที่ลื่นไหล จับใจ และปรับแต่งได้ในเว็บไซต์ Elementor ของคุณ คุณควรลองใช้ Happy Addons Breadcrumbs Widget วิดเจ็ตที่น่าทึ่งนี้ช่วยให้คุณเพิ่มเบรดครัมบ์ไดนามิกให้กับไซต์ของคุณในแบบที่เป็นศิลปะมากขึ้น นอกจากนี้ยังมาพร้อมกับการออกแบบเบรดครัมบ์ที่สร้างไว้ล่วงหน้าที่สวยงาม
คุณสมบัติที่สำคัญ.
- ง่ายต่อการใช้.
- เสนอการออกแบบเบรดครัมบ์ล่วงหน้าที่สวยงามซึ่งจะช่วยให้คุณออกแบบเบรดครัมบ์ได้อย่างง่ายดาย คุณสามารถค้นหาได้ในหน้าสาธิต

- ปรับแต่งได้อย่างเต็มที่
- รับการตั้งค่าขั้นสูงเพิ่มเติม
- สามารถเพิ่ม Home Icon ที่จะให้ breadcrumbs ของคุณมีความน่าเชื่อถือมากขึ้น

ดูเอกสารประกอบของ Happy Addons Breadcrumbs และเรียนรู้วิธีใช้งาน
ปรับปรุงประสบการณ์ผู้ใช้เว็บไซต์ของคุณด้วย Breadcrumbs
การเพิ่มเบรดครัมบ์ให้ประโยชน์ SEO เพิ่มเติมแก่เว็บไซต์ Elementor ของคุณ
ในคู่มือนี้ เราได้กล่าวถึงวิธีการที่เป็นไปได้ทั้งหมดสำหรับการเพิ่มองค์ประกอบเว็บนี้ เราได้กล่าวถึงความสำคัญของมันแล้ว นอกจากนี้ ยังมีการแนะนำสั้นๆ เกี่ยวกับวิดเจ็ต Breadcrumbs ของ Happy Addons
หากคุณมีคำถามใดๆ เกี่ยวกับบล็อกนี้ คุณสามารถแสดงความคิดเห็นกับเราได้
อย่าลืมสมัครรับจดหมายข่าวของเราเพื่อรับคำแนะนำและเคล็ดลับเจ๋ง ๆ เพิ่มเติมเกี่ยวกับ Elementor และ Happy Addons
สมัครรับจดหมายข่าวของเรา
รับข่าวสารล่าสุดและอัปเดตเกี่ยวกับ Elementor
