วิธีเพิ่มเวลาอ่านโดยประมาณใน WordPress (Gutenberg, Elementor และอื่นๆ)
เผยแพร่แล้ว: 2022-11-22อาจมีบางครั้งที่เราพยายามอ่านบทความจากเว็บไซต์ เราสงสัยว่าจะใช้เวลาเท่าไหร่ในการอ่านบทความทั้งหมด และเริ่มเลื่อนลงจนจบเนื้อหาเพื่อประเมินเวลาที่ต้องใช้ในการอ่านให้จบ มัน. และเมื่อเราเข้าใจแล้ว เราก็เริ่มอ่านจริง และในช่วงเวลานั้น เราอาจรู้สึกขอบคุณเล็กน้อยว่าต้องใช้เวลาเท่าใดก่อนที่เราจะอ่านมัน
การเพิ่มเวลาอ่านโดยประมาณสำหรับบล็อกโพสต์ของคุณเป็นวิธีที่ยอดเยี่ยมในการช่วยผู้ใช้ที่ใช้เวลาส่วนใหญ่ไปกับเนื้อหาบนเว็บ ไม่จำเป็นต้องเป็นการรบกวนหรือเบี่ยงเบนความสนใจของผู้ใช้จากการมีส่วนร่วมกับเนื้อหา บางทีประโยคสั้นๆ เช่น "เวลาอ่าน 3 นาที" เหนือเนื้อหาก็เหมาะสมแล้ว
บทช่วยสอนนี้จะแสดงวิธีเพิ่มเวลาอ่านโดยประมาณใน WordPress โดยไม่ต้องใช้ปลั๊กอินเพิ่มเติม และแสดงบนโพสต์บล็อกของคุณไม่ว่าคุณจะใช้ Gutenberg, Elementor, Divi และตัวแก้ไขใดๆ ตราบใดที่รองรับการใช้รหัสย่อ
การเพิ่มเวลาอ่านโดยประมาณใน WordPress
เมื่อคุณทราบประโยชน์ของการเพิ่มเวลาอ่านโดยประมาณในบล็อกโพสต์ของคุณแล้ว และคุณตัดสินใจที่จะใช้สำหรับไซต์ของคุณแล้ว มาเริ่มเพิ่มทันที!
ก่อนที่คุณจะเริ่มต้น เราขอแนะนำให้ทำการสำรองข้อมูลไซต์ของคุณและใช้ธีมลูกเพื่อหลีกเลี่ยงไม่ให้ธีมหลักเสียหายหรือสูญเสียการเปลี่ยนแปลงเมื่อคุณอัปเดตธีม เมื่อพร้อมแล้วก็มาเข้าสู่ขั้นตอนปฏิบัติกันเลย!
ขั้นตอนที่ 1: การเพิ่มรหัสเวลาในการอ่านโดยประมาณ
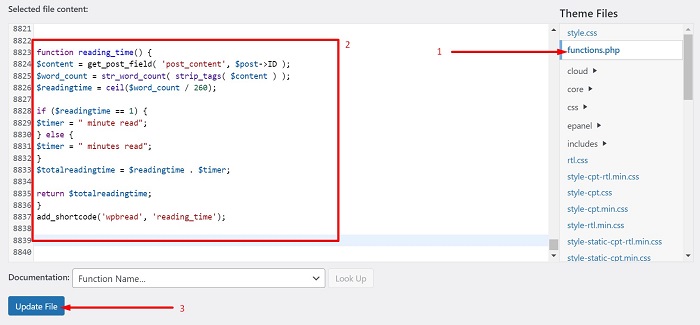
ขั้นตอนแรกคือเพิ่มโค้ดเวลาอ่านโดยประมาณลงในไฟล์ functions.php ของธีม ในการทำเช่นนั้น ให้ไปที่ลักษณะที่ ปรากฏ → ตัวแก้ไขไฟล์ธีม จากแดชบอร์ดผู้ดูแลระบบ WordPress ของคุณเพื่อเปิดหน้า แก้ไขธีม และในหน้านั้น คลิกที่ Theme Function ( functions.php ) จากรายการ Theme Files เพื่อเปิดโปรแกรมแก้ไขไฟล์ เมื่อเปิดเอดิเตอร์แล้ว ให้เพิ่มโค้ดต่อไปนี้ที่ด้านล่างของเอดิเตอร์ไฟล์
ฟังก์ชัน reading_time() {
$content = get_post_field( 'post_content', $post->ID );
$word_count = str_word_count(แถบ_แท็ก( $content) );
$readingtime = ceil($word_count / 260);
ถ้า ($ เวลาอ่านหนังสือ == 1) {
$timer = "นาทีที่อ่าน";
} อื่น {
$timer = " นาทีที่อ่าน";
}
$totalreadingtime = $เวลาในการอ่าน จับเวลา $;
กลับ $totalreadingtime;
}
add_shortcode('wpbread', 'reading_time');นี่คือภาพหน้าจอของการวางโค้ดในโปรแกรมแก้ไขไฟล์

สิ่งที่โค้ดด้านบนทำคือรับคำทั้งหมดจากเนื้อหาของโพสต์ แล้วหารด้วย 260 ซึ่งเป็นเวลาเฉลี่ยในการอ่านหนังสือเงียบสำหรับผู้ใหญ่ในภาษาอังกฤษ ตามการศึกษาของ ScienceDirect คุณสามารถอัปเดตตัวเลขและแก้ไขข้อความ "อ่านนาที" ได้หากจำเป็น
เมื่อใส่โค้ดแล้ว ให้บันทึกการเปลี่ยนแปลงที่ทำกับไฟล์โดยคลิกปุ่ม อัปเดตไฟล์
ขั้นตอนที่ 2: การแสดงเวลาอ่านโดยประมาณ
ขั้นตอนต่อไปคือการเรียกเวลาอ่านโดยประมาณเพื่อให้ปรากฏก่อนเนื้อหาของโพสต์ในบล็อกของคุณ ขั้นตอนนี้จะแนะนำให้คุณแสดงเวลาอ่านโดยประมาณบนโพสต์บล็อกของคุณสำหรับผู้ใช้ Gutenberg, ผู้ใช้ Elementor, ผู้ใช้ Divi และอื่นๆ
กูเตนเบิร์ก
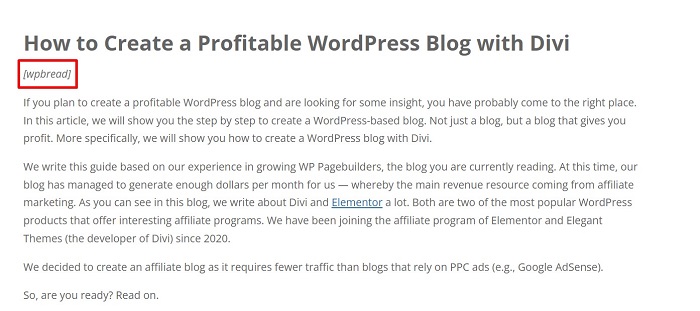
หากต้องการแสดงเวลาอ่านโดยประมาณก่อนเนื้อหาบล็อกบน Gutenberg คุณเพียงแค่วาง [wpbread]

ดังที่คุณเห็นจากภาพด้านบน เราใส่รหัสย่อระหว่างชื่อและเนื้อหา และตัวเอียงข้อความ คุณสามารถดูผลลัพธ์ได้ในภาพด้านล่าง

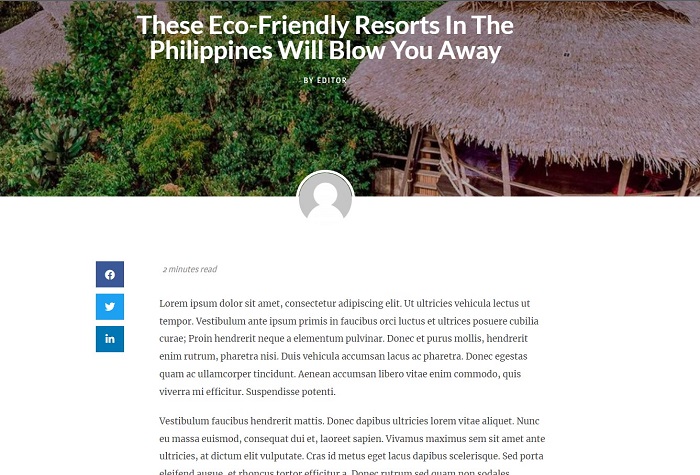
วิโอลา เวลาอ่านโดยประมาณอยู่เหนือเนื้อหาของเรา
ธาตุ
หากคุณใช้ Elementor Pro เป็นเครื่องมือสร้างเพจ คุณจะมีเวลาง่ายๆ ในการแสดงเวลาอ่านโดยประมาณสำหรับโพสต์บล็อกทั้งหมดของคุณ คุณเพียงแค่ทำขั้นตอนแรกของบทช่วยสอนนี้และสร้างเลย์เอาต์โพสต์เดียวหรือแก้ไขหากคุณมีแล้วผ่านตัวสร้างธีม จากนั้นเพิ่มองค์ประกอบรหัสย่อลงในเลย์เอาต์

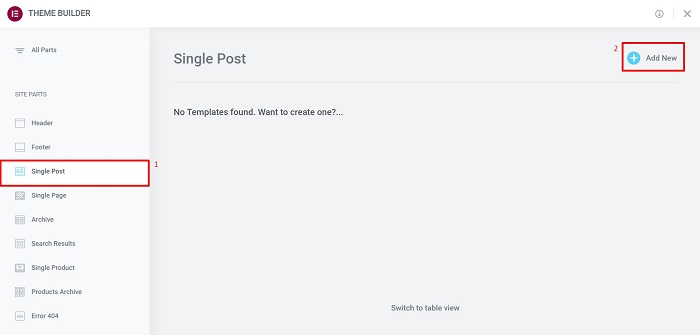
เมื่อคุณทำขั้นตอนแรกเสร็จแล้ว ให้เริ่มโดยไปที่ เทมเพลต → ตัว สร้างธีม จากแดชบอร์ด WordPress ของคุณ เมื่อคุณอยู่ในหน้า Theme Builder ให้คลิกที่บล็อก Single Post จากนั้นคลิกที่ปุ่มเพิ่มใหม่เพื่อสร้างเลย์เอาต์ของโพสต์เดียว

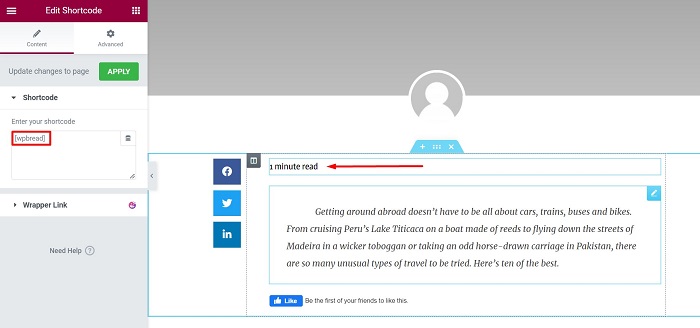
เมื่อคุณอยู่ในโปรแกรมแก้ไขภาพของ Elementor แล้ว ให้เพิ่มองค์ประกอบทั้งหมดที่คุณต้องการเพื่อสร้างเลย์เอาต์โพสต์เดี่ยวของคุณ หรือคุณสามารถใช้หนึ่งในเลย์เอาต์โพสต์เดียวที่เราสร้างที่นี่ จากนั้นเพิ่มองค์ประกอบ รหัสย่อ ก่อนเนื้อหาของโพสต์ และวาง [wpbread] รหัสย่อเข้าไป

ตอนนี้ เวลาในการอ่านโดยประมาณควรปรากฏก่อนเนื้อหาโพสต์ของคุณ สุดท้าย ปรับเปลี่ยนสีข้อความและตัวเอียงข้อความโดยใช้ข้อมูลโค้ด CSS ต่อไปนี้เพื่อให้ดูน่าสนใจยิ่งขึ้นแต่ไม่ล่วงล้ำ
ตัวเลือก .elementor-รหัสย่อ{สี:#969696;
รูปแบบตัวอักษร: ตัวเอียง;
}เมื่อคุณพอใจกับเค้าโครงของคุณแล้ว ให้เผยแพร่เค้าโครงของคุณ จากนั้นตั้งเงื่อนไขเป็น โพสต์ → ทั้งหมด จากนั้นดำเนินการต่อเพื่อดูผลลัพธ์ของโพสต์ใดโพสต์หนึ่งจากส่วนหน้า

ดิวิ
การแสดงเวลาอ่านโดยประมาณสำหรับบล็อกโพสต์ทั้งหมดของคุณโดยใช้ Divi Builder นั้นง่ายพอๆ กับที่คุณเพิ่มโมดูลปุ่มหรือโมดูลอื่นๆ ลงในเค้าโครงโพสต์เดียวจาก Divi Theme Builder เมื่อคุณวางโค้ดจากขั้นตอนแรกลงในไฟล์ functions.php แล้ว ให้ไปที่ Divi → Theme builder เพื่อสร้างเลย์เอาต์โพสต์เดียว หรือหากคุณเตรียมเลย์เอาต์ไว้แล้ว ให้คลิกไอคอนดินสอเพื่อแก้ไข .
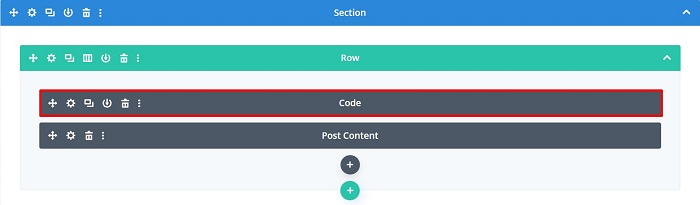
เมื่อคุณอยู่ในโปรแกรมแก้ไข Divi แล้ว ให้เพิ่มโมดูลที่จำเป็นสำหรับบล็อกโพสต์ของคุณ จากนั้นเพิ่มโมดูลรหัสเหนือโมดูล เนื้อหาโพสต์ ของคุณ

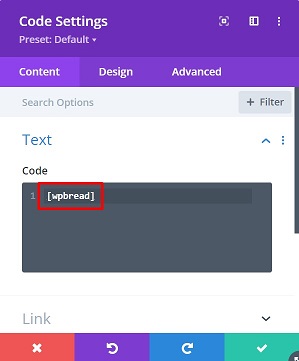
ดำเนินการต่อโดยเพิ่ม [wpbread] ให้กับตัวแก้ไข รหัส ภายในการตั้งค่าโมดูลรหัส

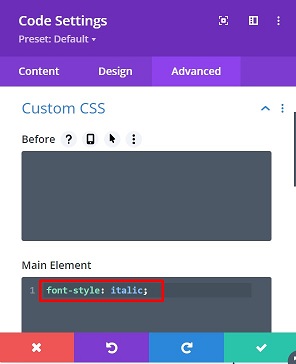
เมื่อรหัสการอ่านโดยประมาณปรากฏขึ้น คุณอาจต้องการเปลี่ยนรูปแบบเล็กน้อยโดยเพิ่มข้อมูลโค้ด CSS ลงในโมดูล ตัวอย่างเช่น เราเปลี่ยนข้อความเป็นตัวเอียง โดยเพิ่มข้อมูลโค้ด CSS ต่อไปนี้ในแท็บ ขั้นสูง → Custom CSS → องค์ประกอบหลัก
-
font-style: italic;

เมื่อคุณจัดรูปแบบเสร็จแล้ว ให้บันทึกการเปลี่ยนแปลงที่คุณเพิ่งทำสำหรับเค้าโครงโพสต์เดียวของคุณ

บรรณาธิการอื่น ๆ
หากคุณใช้ตัวแก้ไขอื่นนอกเหนือจากสามตัวที่เรากล่าวถึง ตราบใดที่ตัวแก้ไขนั้นรองรับการใช้รหัสย่อ คุณก็สามารถเพิ่มเวลาการอ่านโดยประมาณสำหรับเว็บไซต์ของคุณได้ตลอดเวลา ในการดำเนินการ เพียงทำขั้นตอนแรก จากนั้นวาง [ ลงในองค์ประกอบรหัสหรือโมดูลใดๆ ที่เอดิเตอร์มีให้wpbread]
บรรทัดล่าง
อาจมีบางครั้งที่เราพยายามอ่านบทความจากเว็บไซต์ เราสงสัยว่าจะใช้เวลาเท่าไหร่ในการอ่านบทความทั้งหมดและเริ่มเลื่อนลงจนจบเนื้อหาเพื่อทำความเข้าใจกับเวลาที่ต้องใช้ในการอ่านให้จบ มัน. การเพิ่มเวลาอ่านโดยประมาณสำหรับบล็อกโพสต์ของคุณเป็นวิธีที่ยอดเยี่ยมในการช่วยผู้ใช้ที่ใช้เวลาส่วนใหญ่ไปกับเนื้อหาบนเว็บ บทความนี้แสดงวิธีเพิ่มเวลาอ่านโดยประมาณในบล็อกโพสต์สำหรับผู้ใช้ Gutenberg, ผู้ใช้ Elementor, ผู้ใช้ Divi และอื่นๆ
